Tudo sobre as imagens do WordPress Hero, da ideia à implementação
Publicados: 2020-10-09Uma das tendências mais importantes hoje em dia no web design é o design de imagem de herói do WordPress. Esses cabeçalhos especiais são frequentemente chamados de imagem de herói, controle deslizante de herói, banner, cabeçalho de vídeo ou carrossel. Causar uma boa primeira impressão é extremamente importante. Você só tem uma chance com a primeira impressão e tem apenas alguns segundos para chamar a atenção de seus visitantes .
Neste artigo, apresentarei algumas das melhores práticas, exemplos de imagens heroicas e fornecerei recursos incríveis para ajudá-lo a criar uma imagem heroica eficaz do WordPress para o seu site.

Para que você pode usar uma imagem de herói?
Quando você navega na web, pode encontrar muitas imagens de heróis com objetivos diferentes. Coletei alguns casos em que você pode usar uma imagem de herói. Vamos vê-los.
- Destaque seu produto . A melhor maneira de destacar um produto é uma boa imagem de herói em sua página. Os visitantes veem esta imagem primeiro e podem ler pequenas informações sobre seu produto. Coloque um link na sua página Comprar agora e seus visitantes podem comprar instantaneamente.
- Compartilhe informações . Você pode usar uma imagem principal para compartilhar informações sobre seus produtos ou serviços de outra maneira. Você pode adicionar texto na imagem, também pode adicionar um vídeo que fornece informações aos visitantes.
- Destaque as últimas notícias . Você quer apresentar seu post mais recente ou importante para os visitantes? Coloque o título e uma pequena descrição na imagem, um botão com o link do post, e tenho certeza, se for interessante, o visitante clicará nele para ler mais.
- Elemento de projeto . Uma imagem de herói pode ser um ótimo elemento de design de sua página, está no foco, anima sua página e geralmente obtém interação com os visitantes.
- Crie uma emoção . A emoção pode ser um grande fator. Evocar a emoção certa pode instantaneamente construir confiança com seus visitantes.
Como escolher uma imagem de herói do WordPress?
Quando você escolhe uma imagem de herói, é importante ter em mente que sua imagem de herói não só precisa ter uma boa aparência, mas seu estilo precisa se adequar a todo o seu site . Se você usar imagens de heróis emocionais, pense no clima da sua página. As imagens podem ser de página inteira, mas imagens menores também podem ser apresentadas abaixo da barra de navegação. Essas grandes imagens de banner são uma tendência no web design e antecedem uma visão geral do seu negócio, portanto, você deve escolher uma imagem adequada para sua página.
Onde encontrar os melhores recursos gratuitos para uma imagem de herói?
Boas imagens são uma parte fundamental de uma grande imagem de herói, mas encontrar imagens pode ser difícil. Aqui está minha coleção dos melhores sites para encontrar fotos e vídeos gratuitos.
- Unsplash – Fotos em alta resolução
- Pexels – As melhores fotos gratuitas em um só lugar
- Picjumbo – Banco de imagens de fotos totalmente grátis
- Kaboompics – Ótimo lugar para obter fotos gratuitas de tirar o fôlego para negócios ou projetos pessoais
- Death to the Stock Photo – Fotos grátis por e-mail todos os meses
- Coverr – Vídeos bonitos e gratuitos para sua página inicial
- Pikwizard – Fotos gratuitas para todas as suas necessidades criativas
O que uma boa imagem de herói deve conter?
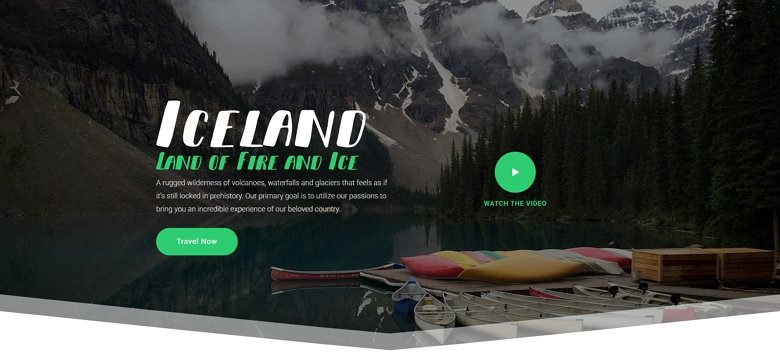
Uma imagem de herói do WordPress apresenta uma visão geral do seu serviço ou produto. Pode ser uma imagem simples, mas faz mais sucesso se você usar o conteúdo nela, como um CTA. Vamos ver as 4 partes importantes do que uma imagem de herói deve conter.
Chamada para ação
O botão CTA é a ação que você deseja que seu visitante realize, portanto, seu objetivo com a imagem principal é persuadir os visitantes a realizar essa ação . Não importa se o seu objetivo é aumentar as vendas ou gerar leads por e-mail. Mas não se esqueça de que você precisa ser claro sobre qual ação deseja que o visitante tome e torná-la o mais fácil possível. Ok, mas como começar? Comece com o CTA e trabalhe de volta. Será muito mais fácil se você souber exatamente o seu objetivo.

Boa cópia
O primeiro título que seu visitante vê é a cópia mais importante que você escreverá em seu site. Escrever uma boa cópia da web não é fácil e requer habilidades para acertar. Alguns dos melhores redatores passam semanas apenas elaborando o título. Seu objetivo é comunicar seu valor e fazer com que o visitante interaja em seu site .
Histórico de qualidade
Provavelmente as imagens são a parte mais importante da imagem do herói . É uma ferramenta poderosa para ajudá-lo a comunicar e diferenciar seu site. Sua imagem de herói deve conter imagens, vídeos ou gráficos que chamem a atenção e cativem seu público. Principalmente as imagens contextuais transmitem sua mensagem de forma mais eficaz, as imagens não contextuais não complementam a mensagem com nenhuma informação adicional.

Impacto
É tudo sobre como criar esse momento WOW. As melhores imagens de heróis alcançam um equilíbrio entre capturar a atenção do leitor e fornecer uma quantidade adequada de informações úteis.
Por exemplo, animações são ótimas para tornar o design de um site inesquecível e chamar a atenção de seus visitantes. A chave para a animação como ferramenta de design é a moderação. Há muitas maneiras de usar a animação para melhorar a experiência do usuário no Smart Slider 3: animação de camada, animação de texto dividido ou interação memorável.
Como criar uma imagem de herói do WordPress facilmente?
Agora, você pode querer colocar uma imagem de herói em sua página, mas não sabe como fazê-lo. O melhor é pesquisar um plugin no qual você possa criar uma seção hero para o seu site facilmente. Com um plugin no caso ideal, você pode colocar um texto ou um botão na imagem e publicar onde quiser. Smart Slider é um ótimo plugin para criar imagens de heróis.
O que é o Smart Slider 3?
O Smart Slider 3 é um plug-in de controle deslizante gratuito com o qual você pode criar facilmente sliders, imagens de herói e blocos sem conhecimento de codificação. Com o editor de arrastar e soltar, você pode construir o bloco desejado e usar camadas como título ou botão. É totalmente responsivo e, quando estiver pronto, você poderá publicá-lo com um simples código de acesso, com Gutenberg ou com um construtor de páginas também.
Como o Smart Slider 3 não é apenas um plugin deslizante, você poderá criar facilmente a imagem perfeita do WordPress para o seu site. Independentemente do tipo que você precisa, eles geralmente estão localizados na parte superior de um site e essas são as primeiras coisas que as pessoas veem .
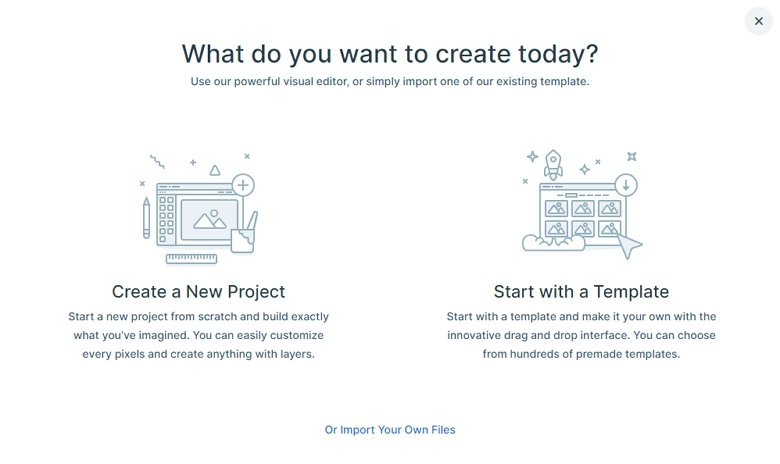
Crie um bloco de herói
O tipo de bloco é um tipo de slider especial do Smart Slider. O bloco exibe apenas um único slide, o que é uma escolha perfeita para criar uma imagem principal. Criar um bloco de herói com o Smart Slider é muito simples. Basta clicar no botão verde novo projeto e criar um novo projeto ou começar com um modelo pronto para uso.

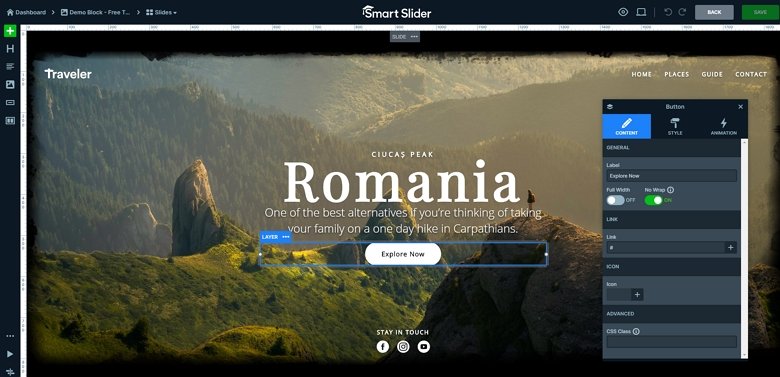
Então você pode editar seu bloco em um editor visual. Na versão gratuita do Smart Slider, você pode escolher entre 7 camadas, na versão Pro existem 24 tipos de camadas. Você pode colocar uma camada onde quiser, mudar sua cor, tamanho ou colocar um link nela. Além disso, você tem a opção de animar suas camadas, o que pode chamar a atenção dos visitantes.

Por que escolher o Smart Slider para criar imagens de heróis?
- Arraste e solte o editor visual . Com o Smart Slider, você pode editar suas imagens heroicas do WordPress como imaginou. O editor de arrastar e soltar ajuda você a criar um bloco de heróis em minutos. Com as configurações responsivas, você pode deixá-lo bem em qualquer dispositivo.
- Animações e Efeitos . Na versão Pro do Smart Slider 3, você pode usar animações e efeitos para animar sua imagem de herói e chamar a atenção dos visitantes. Use o efeito Ken Burns se quiser adicionar um movimento ao seu herói ou use animações de camada para destacar o conteúdo.
- Fontes dinâmicas . Alterando dinamicamente o conteúdo em seu bloco de heróis? É possível com o Smart Slider 3, basta criar um slider dinâmico e usar variáveis.
- Fácil de publicar . Você pode facilmente colocar um herói em sua página inicial, basta usar seu construtor de páginas, o bloco Smart Slider Gutenberg ou o código de acesso do slider. Como alternativa, você pode usar o código PHP do controle deslizante e colocá-lo em seu tema filho.
- SEO amigável . SEO é crucial para que as pessoas encontrem seu site. No Smart Slider, você pode preencher as tags alt e adicionar texto que os mecanismos de pesquisa podem ler.
