Como incorporar fontes de ícones do WordPress em seu site?
Publicados: 2022-05-29Os ícones do WordPress se tornaram um dos elementos essenciais para qualquer site. Eles ajudam a trazer mais detalhamento e capacidade de resposta ao web design.
Nos primeiros dias, era fácil encontrar ícones e implementá-los em seu site, mas para o WordPress era um pouco mais difícil. As coisas tornaram-se ainda piores hoje em dia devido aos mais recentes tipos de monitores.
Uma das soluções alternativas mais eficientes e melhores para esse problema é usar um ícone de fonte. Discutiremos isso mais adiante neste post.
Além de tudo isso, você já notou todos os ícones do WordPress em seu site? Um dos ícones que você encontrará é um ícone inicial na barra de navegação.
Da mesma forma, se você quiser saber mais sobre os ícones do WordPress e como implementá-los facilmente em seu site. Você precisa continuar lendo este post até o final e obter suas respostas para todas as perguntas sobre ícones do WordPress.
Vamos começar com sua definição simples.
O que são ícones do WordPress e por que você deve usá-los?
Os ícones do WordPress são um conjunto de pictogramas que não contêm números ou letras, mas vários tipos de símbolos que representam quase tudo. Esses pictogramas são muito importantes para que qualquer site tenha um web design responsivo.
Esses ícones não têm tamanhos de arquivo grandes e você pode adicioná-los facilmente ao seu site. Se você gosta de personalizar ou redesenhar ícones de acordo com seu site, pode fazê-lo através de CSS. Você pode dimensioná-los sem limitações e, além disso, armazenar quantos ícones em um único arquivo.
Ícones baseados em imagem são bastante pesados em comparação com ícones baseados em fonte e podem potencialmente diminuir o desempenho do seu site. Portanto, para um melhor desempenho do site e otimização, os ícones de fonte são muito superiores aos ícones de imagem e agora são amplamente utilizados.
No entanto, existem algumas outras considerações de desempenho sobre as quais falaremos na seção posterior deste post.
Mas, por enquanto, vamos ver onde você pode ter ícones do WordPress e várias maneiras de usá-los em seu site WordPress.
De onde obter ícones do WordPress OU fontes de ícones?
Existem milhares de fontes de ícones WordPress gratuitas e pagas disponíveis na internet. Tudo o que você precisa é digitar “ Fonte de ícone do WordPress ” nos mecanismos de pesquisa e você terá uma lista de sites de ícones no resultado.
Ao instalar o WordPress, você terá um conjunto de ícones de fontes gratuitos do WordPress (Dashicons) disponíveis junto com ele. Essas fontes de ícones do WordPress geralmente são usadas nas áreas de administração do WordPress.
Além disso, existem outras fontes gratuitas das quais você pode baixar facilmente muitas fontes de ícones. Alguns deles são:
Alguns ícones do WordPress Fontes gratuitas
- Ícone do WordPress Fonte incrível
- Ícones de materiais do Google
- Fonte Ico
- Icomoon
Mas, neste post, consideraremos o ícone do WordPress Font Awesome , devido à sua popularidade, código aberto disponível, gratuito e base de usuários mais alta. A partir de agora, ele fornece mais de 2.000 fontes de ícones gratuitas e, se você escolher a versão pro, poderá explorar ainda mais (mais de 16.000 ícones) .
E neste post, você aprenderá como usar os ícones do WordPress para projetar seu site de várias maneiras. Para que você possa escolher a melhor maneira de usar ícones em seu site na sua zona de conforto.
Como usar fontes de ícones do WordPress em seu site?
Embora existam diferentes métodos disponíveis para adicionar fontes de ícones ao seu site. Mas, começamos nosso tutorial com os métodos mais fáceis primeiro. E você pode selecionar o melhor e mais fácil método para si mesmo.
Adicionando fontes de ícones do WordPress usando o plug-in de ícones do WordPress
Uma das melhores e mais fáceis maneiras de adicionar ícones do WordPress ao site é usando um plugin do WordPress. Este método é mais adequado para iniciantes que estão na fase de aprendizado do design de um site e precisam usar tipos muito limitados de ícones.
Não há necessidade de fazer edições nos arquivos do tema e você estará livre para usar ícones em qualquer área do seu site. Tudo o que você precisa fazer é instalar o plugin do ícone Font Awesome WordPress e você está pronto para começar.
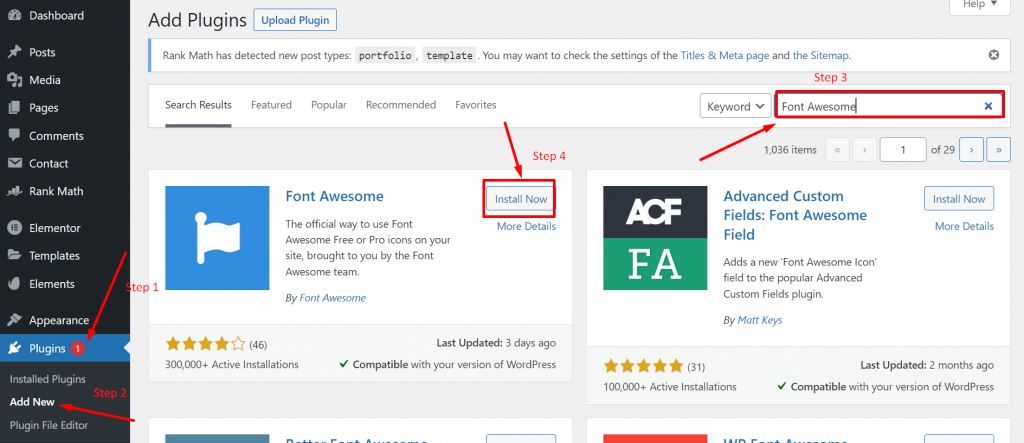
Para instalar o plugin Font Awesome, faça login no seu painel do WordPress, vá para plugins > Adicionar novo e digite Font Awesome na barra de pesquisa.

Quando o plugin aparecer, clique no botão “ instalar ” seguido de “ Ativar ” como mostrado na imagem acima. Após a instalação e ativação bem-sucedidas, o incrível plugin de fontes fornecerá suporte completo para o seu tema instalado e você poderá editar ou personalizar facilmente qualquer página ou postagem do seu site usando códigos de acesso simples, como:
|
1 |
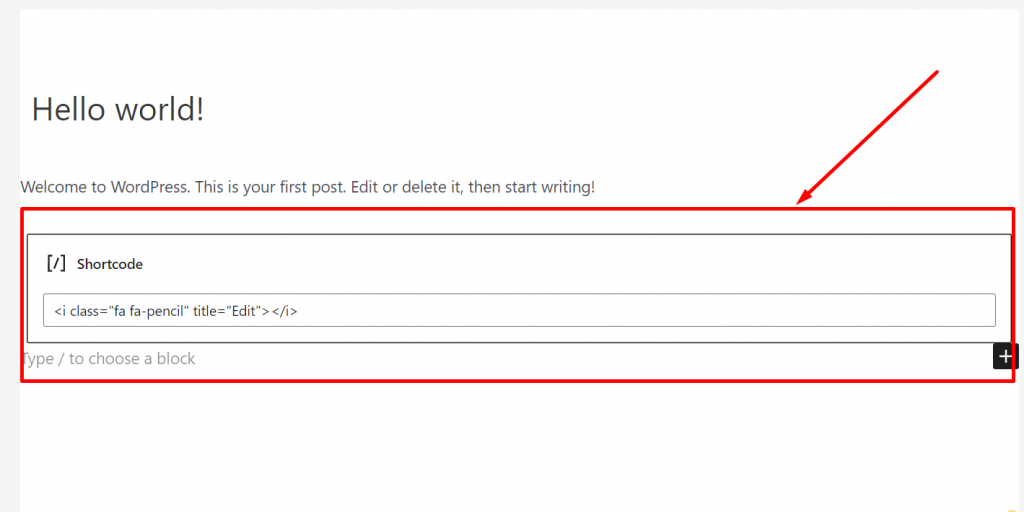
< i class = "fa fa-pencil" title = "Edit" > < / i > |
Basta colar o shortcode em qualquer lugar da página ou post e é assim que ele aparece no back-end.

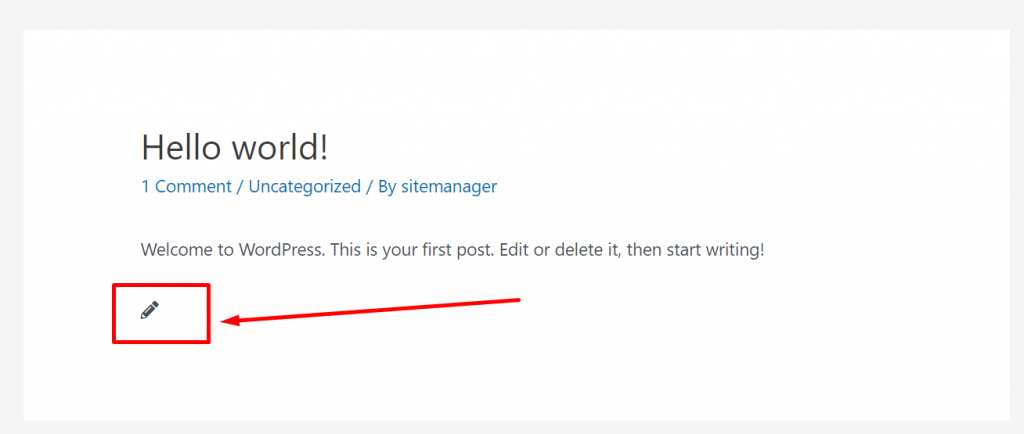
Agora, quando você publica ou visualiza a postagem, veja como ela ficaria no front-end.

Da mesma forma, você pode adicionar quantos ícones do WordPress quiser diretamente, copiando o código das listas de ícones gratuitos incríveis da Font.

Adicionando ícones Dashicons do WordPress (ícones embutidos padrão do WordPress)
O WordPress também fornece suas fontes de ícones que são popularmente conhecidas como Dashicons. Essas fontes de ícone estão disponíveis por padrão, o WordPress as utiliza no back-end. Mas para trazê-lo para o front end você precisa ter o nome do script que já está disponível em um arquivo do WordPress.
Para usar Dashicons, você pode adicionar um trecho de código em seu arquivo function.php ou usar um plug-in do WordPress chamado trechos de código . Mas, é altamente recomendável que você não corra o risco de editar seu arquivo function.php, mas use o plugin do WordPress. Porque mesmo um pequeno erro pode quebrar seu tema e danificar seu site completo.
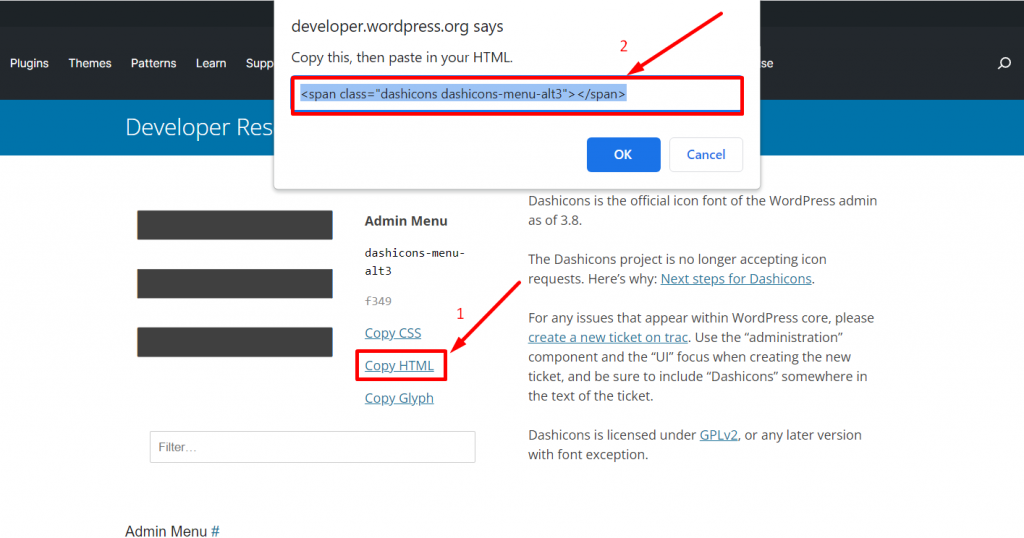
Depois de instalar o plugin, você pode visitar a página de ícones do WordPress e selecionar o ícone que deseja exibir em seu site. Clique no link Copiar HTML e cole esse código em qualquer lugar do seu site onde você gostaria de exibir o ícone.

|
1 |
< span class = "dashicons dashicons-menu-alt3" > < / span > |
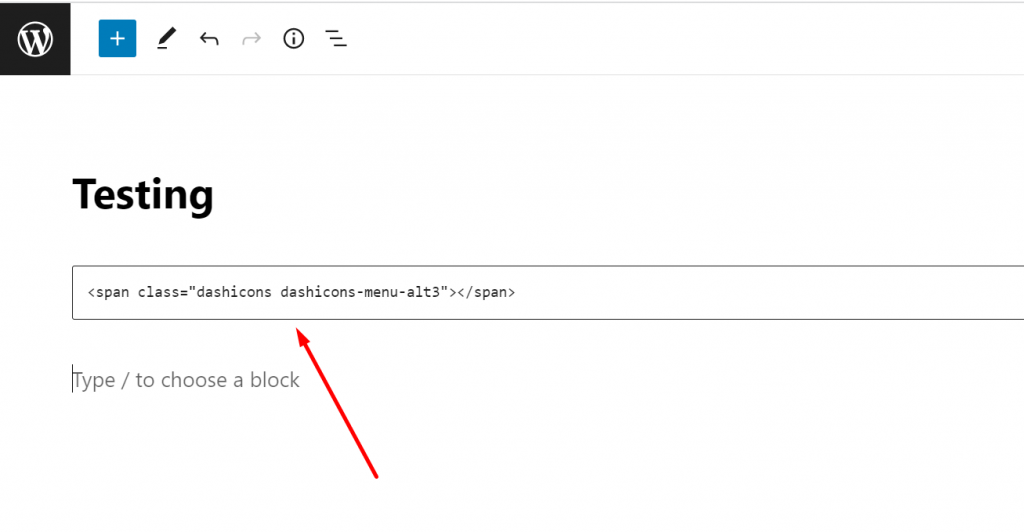
Vamos pegar este código como um exemplo e ver como ele funciona. Abra qualquer postagem, digamos uma postagem de teste na qual colamos o código HTML que copiamos anteriormente da página de ícones do traço.

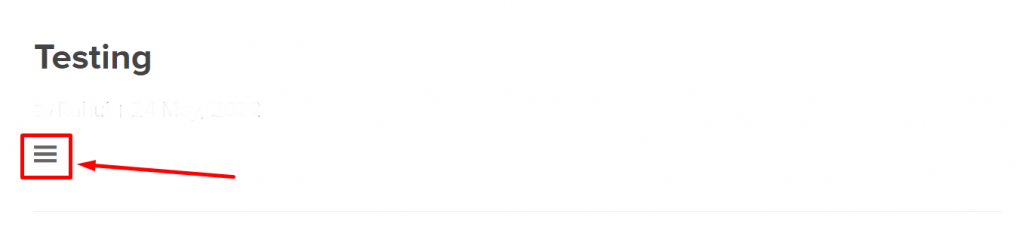
Agora, ao clicar no botão de visualização, você poderá ver o ícone conforme mostrado na imagem abaixo:

Adicionando fontes de ícones do WordPress usando construtores de páginas do WordPress
A maioria dos plugins do construtor de páginas do WordPress vem com fontes de ícones do wordpress inbuild. Com a ajuda disso, você pode facilmente usar ícones em seu site.
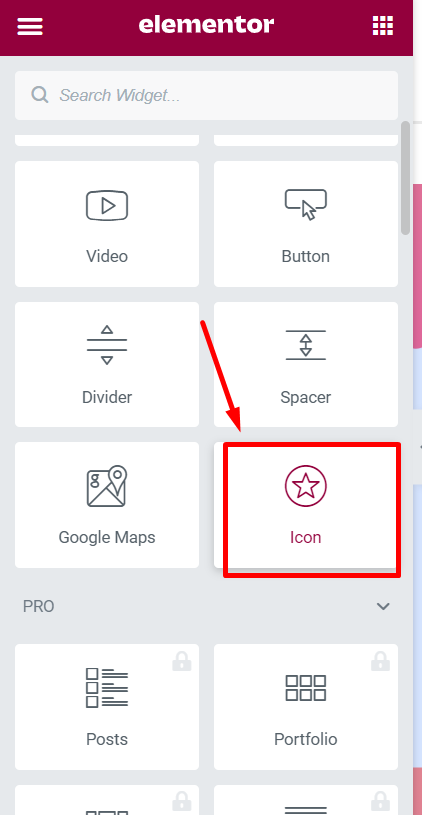
Elementor
Um dos construtores de páginas mais populares e amplamente utilizados. Com o Elementor, você tem muitas opções de personalização e também fornece uma ampla variedade de fontes de ícones para o seu site.

Seu recurso de arrastar e soltar é tão útil que você pode facilmente arrastar qualquer ícone da lista e soltá-lo diretamente nas áreas desejadas do seu site. Não há necessidade de adicionar trechos de código ou CSS necessário para personalização.
Além disso, também existem outros construtores populares que você pode usar, como Oxygen ou Beaver Builder , que possui um recurso de ícones embutidos.
Adicionando manualmente fontes de ícones do WordPress usando trechos de código
O método manual não é destinado a iniciantes ou àqueles que não gostariam de seguir o caminho técnico ou longo para adicionar fontes de ícones do wordpress em seu site. Esse método é bem eficiente para desenvolvedores ou web designers porque oferece muita flexibilidade e opções de personalização que você não encontrará em nenhum plugin.
Vamos explorar todos os métodos manuais disponíveis.

1. Códigos de ícones incorporados que buscam a biblioteca de ícones de seus servidores Cdn
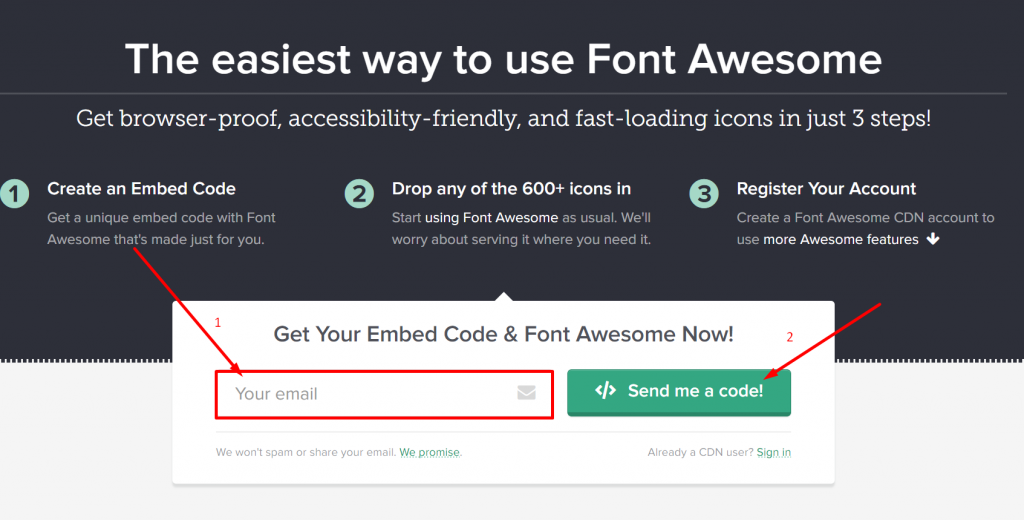
Um dos métodos manuais mais fáceis de incorporar ícones em seu site wordpress. Tudo o que você precisa fazer é acessar o site Font Awesome e fornecer seu endereço de e-mail para obter um código de incorporação.

Verifique sua caixa de e-mail, você encontrará um trecho de código que foi enviado pela Font awesome. Copie esse código e mova-o para o painel do WordPress > Editor de temas e cole-o logo antes da tag </head> do arquivo header.php do seu tema WordPress.
Qualquer que seja o código fornecido pelo font awesome, ele buscará diretamente a biblioteca dos servidores Font Awesome CDN.
Nota: Sem dúvida, este método parece muito fácil, mas também tem algumas preocupações em relação à compatibilidade com outros plugins que podem desencadear alguns problemas.
Então, para evitar esse conflito, seria melhor você carregar o javascript corretamente no WordPress. Você pode utilizar o método de enfileiramento embutido para isso.
Tudo que você precisa fazer é adicionar o seguinte no arquivo function.php do seu tema ou você pode usar o plugin codesnippet .
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_script ( 'wpb-fa' , 'https://use.fontawesome.com/123456abc.js' , array ( ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
2. Hospede ícones diretamente em seu site
Este método é bastante demorado do que todos os métodos mencionados acima e exigia algum conhecimento técnico sobre como lidar com arquivos do WordPress.
Portanto, esse método é altamente recomendado apenas para desenvolvedores da Web ou web designers que conhecem todos os riscos envolvidos ao acessar e editar os arquivos. Nesse método, você poderá hospedar os ícones do Font Awesome diretamente em seu site.
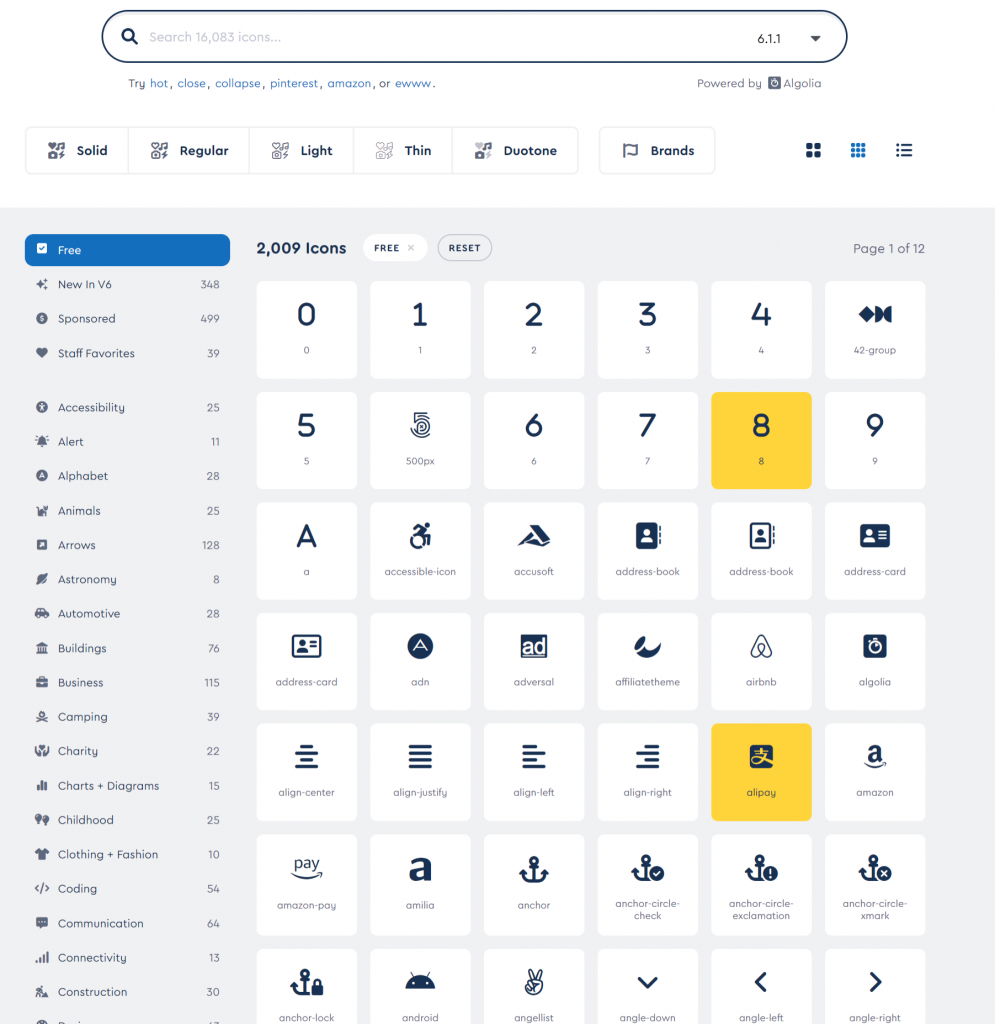
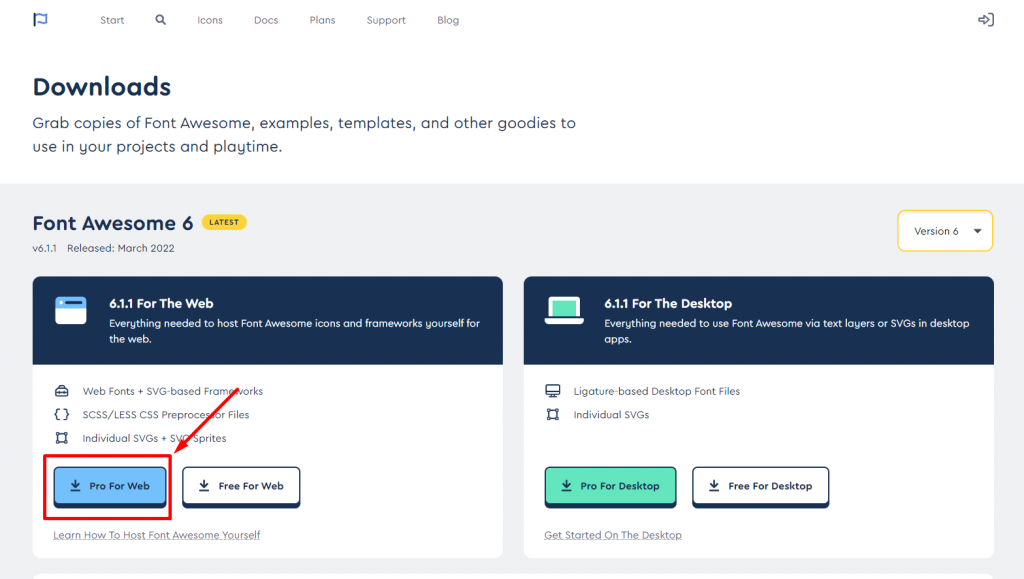
Tudo o que você precisa fazer é visitar o site Font Awesome e baixar o pacote de ícones conforme mostrado na imagem abaixo:

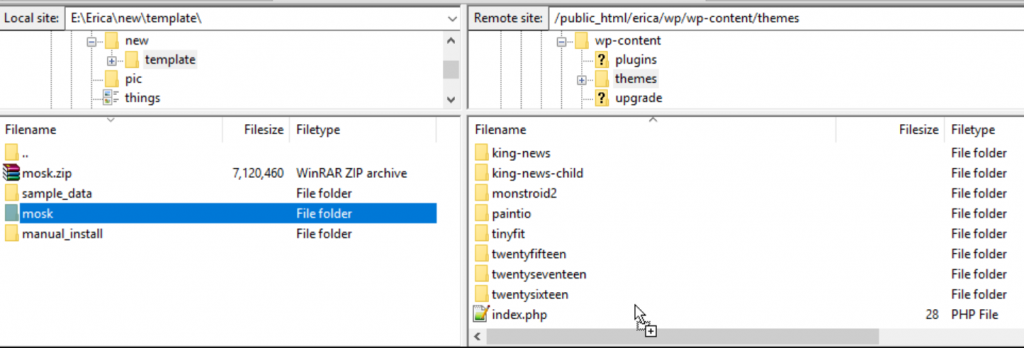
Após o download, descompacte o pacote e conecte sua hospedagem WordPress através do cliente FTP (Arquivo Zilla). Agora procure o diretório de temas do WordPress, crie uma nova pasta e nomeie-a como quiser.
Agora, a próxima coisa que você precisa fazer é enviar o conteúdo do pacote de ícones Font Awesome baixado para a nova pasta que você criou em seu servidor de hospedagem . Agora salve as alterações que você fez e pronto.

Agora, para concluir o processo, a última coisa que você precisa fazer é adicionar um código simples (dado abaixo) ao arquivo function.php do seu tema ou ao plugin de trecho de código que você instalou.
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_style ( 'wpb-fa' , get_stylesheet_directory_uri ( ) . '/fonts/css/font-awesome.min.css' ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
Neste ponto, você conseguiu hospedar com sucesso uma fonte incrível em seu site.
Ícones do WordPress e seu efeito no desempenho do site
Embora, quaisquer que sejam os métodos mencionados acima, não há nada errado ou certo em segui-los para adicionar ícones ao seu site. Mas a única preocupação aqui é o seu efeito no desempenho do seu site. Vamos descobrir como.
Por que você precisa de todos eles se você não vai usá-los todos?
A primeira e principal questão surge, por que você precisa carregar todos eles enquanto você precisa apenas de um punhado deles. Por que desperdiçar seus recursos se você não vai utilizá-los em breve.
Por exemplo, se você hospedar ícones em seu site ou usar plugins para incorporar ícones ao seu site, eles carregarão toda a biblioteca primeiro e se você precisar usar apenas 10 ou 15 deles.
Este é um desperdício total de recursos e um método ineficiente a seguir. E se você puder gerenciá-los facilmente com eficiência.
Para entender melhor, vejamos um exemplo:
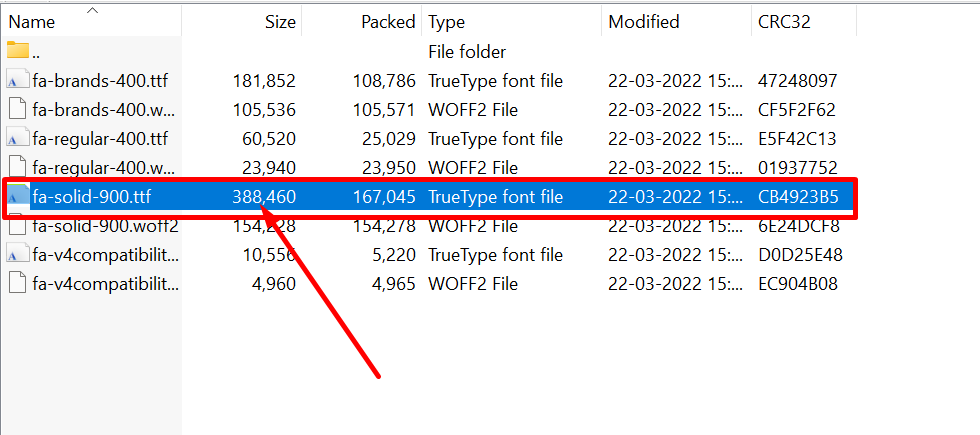
Suponha que você hospedou uma biblioteca incrível de fontes em seu site, o tamanho do arquivo de fonte em si é de cerca de 388 kb. Isso pode não parecer muito grande, mas quando você escolhe ou pega as fontes que vai usar, pode diminuir notavelmente o tamanho do arquivo.

Aumente o desempenho carregando fontes de um único CD
Embora não haja nada de errado em carregar fontes de várias CDNs, se você tiver a opção de escolher uma única, por que escolher as diferentes CDNs. Um único CDN é muito mais eficiente e rápido do que em comparação com diferentes CDNs.
A principal razão por trás disso é que um único CDN reduz o número extra de pesquisas de DNS , além de ter a vantagem de usar uma única conexão HTTP/2 . Mas, em uma nota extra, seu único CDN deve ser poderoso e eficiente.
Resumo
Isso é tudo sobre ícones do WordPress e, no final deste post, agora você pode incorporar fontes de ícones do WordPress em seu site. Você só precisa escolher o método mais adequado e confortável para você seguir e fazer seu trabalho sem nenhum problema.
Ao considerar o desempenho do site, você pode seguir nossas dicas e fazer o necessário para tirar o melhor proveito dele. Além disso, se você seguir um método diferente para adicionar ícones do WordPress em seu site, que não conseguimos mencionar neste post. Por favor, deixe-nos saber na seção de comentários abaixo e compartilhe seus pontos valiosos conosco.
perguntas frequentes
O que é um ícone de site no WordPress?
O ícone do site é popularmente conhecido como favicons (ícones favoritos) que possui um tamanho muito pequeno que exibe a identidade da marca. Esses ícones geralmente são exibidos nos favoritos do site, na barra de endereços ou nas plataformas de mídia social. Esses ícones ajudam a construir o reconhecimento da marca e ajudam a identificar facilmente.
Onde encontro ícones no WordPress?
O WordPress também fornece suas fontes de ícones que são popularmente conhecidas como Dashicons. Essas fontes de ícone estão disponíveis por padrão, o WordPress as utiliza no back-end. Mas para trazê-lo para o front end você precisa ter o nome do script que já está disponível em um arquivo do WordPress.
Como obtenho ícones gratuitos do WordPress?
Existem vários sites disponíveis de onde você pode obter facilmente muitos ícones gratuitos do WordPress. Aqui está a lista,
1. Fonte incrível
2. IcoMoon
3. Dashicons do WordPress
4. Ícones de materiais do Google
