Ícones do WordPress: como tirar o máximo proveito deles
Publicados: 2022-04-19
Os ícones do WordPress podem tornar um site mais atraente e podem ajudá-lo a substituir os marcadores de listas simples por algo mais visualmente atraente. Além disso, eles permitem que você visualize certos conceitos de forma rápida e fácil, evitando fotos ou ilustrações complexas.
Os ícones são reconhecidos como padrões com os quais a maioria dos usuários está familiarizada. Por exemplo, se você notar um ícone de microfone em algum lugar da web ou em um aplicativo de telefone, pode dizer intuitivamente que se refere ao comando de voz ou à funcionalidade de gravação, certo?
Muitos ícones se tornaram símbolos universais e, em alguns casos, podem substituir completamente o texto. Por exemplo, as quatro estrelas coloridas abaixo podem substituir o seguinte texto “4 em cada 5 clientes que compraram este HP DeskJet o recomendam”.

Por que usar ícones do WordPress?
Vamos começar com o básico. Os ícones estão em sua essência... fontes. Surpreendeu muito? Você pode alterar seu tamanho e cor, como faria com qualquer outra fonte.
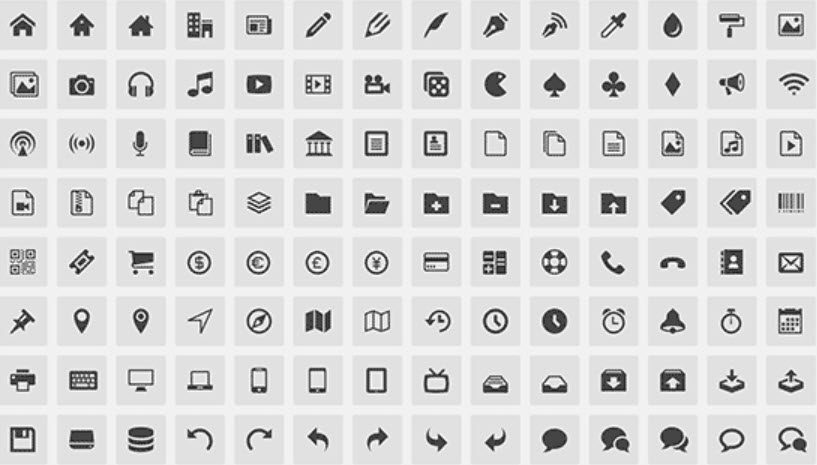
Ícones são fontes que usam símbolos e pictogramas em vez de letras e números. Pense nelas como pequenas fotos nas quais as pessoas clicam regularmente.
Aqui está o que quero dizer:

Provavelmente os ícones com os quais você está mais familiarizado são os ícones de mídia social : Facebook, Youtube e outros, certo? Alguns de vocês podem ter pensado que os ícones são imagens.
Então, você pode se perguntar, por que não imagens se os dois são tão semelhantes?
Infelizmente, as imagens não são escaláveis e não respondem; portanto, eles podem diminuir o tempo de carregamento da página e torná-la inacessível para alguns públicos. Como resultado, as fontes de ícones surgiram como uma alternativa que funciona em qualquer tela e pesa muito menos.
As fontes de ícones, por outro lado, são imagens vetoriais. Como resultado, eles são altamente escaláveis. Além disso, eles são um excelente recurso para design responsivo, pois você pode alterar facilmente as fontes dos ícones para atender às suas necessidades. Além disso, existem inúmeras opções de personalização, como alterar o tamanho e a cor dos ícones, girá-los, adicionar efeitos e assim por diante.
O ícone em seu site é uma maneira sutil de comunicar ao seu público que pequenos detalhes são importantes para você. As pessoas vão confiar mais em você se você prestar atenção aos detalhes. Eles acreditam que você leva a sério o seu conteúdo. Também é evidente que você gosta do que está fazendo.
Problemas de desempenho a serem considerados ao usar fontes de ícone
Ícones podem ser encontrados dentro de bibliotecas de ícones, como Font Awesome. Você não precisa adicionar essas bibliotecas ao seu site WordPress. Em vez disso, você pode se conectar a eles com um pequeno script. Se você fizer isso, não diminuirá a velocidade de carregamento da página.
Você não hospedará as fontes de ícone localmente, mas usará apenas as que precisar. Queremos dizer o servidor do seu host WordPress ou seu CDN. (Content Delivery Network) carregando-os localmente.
Agora, a maioria dos temas ou construtores de páginas do WordPress fará isso para você, para que você não precise se preocupar com nenhum script.
Ao selecionar apenas as fontes de ícone que você precisa, você pode reduzir o tamanho do arquivo de 100 KB para alguns kilobytes, o que é bastante útil! Melhor ainda, você pode misturar e combinar ícones de diferentes conjuntos de fontes.
E agora, vamos explorar as diferentes maneiras de adicionar ícones do WordPress ao seu site!
Como adicionar ícones do WordPress ao seu site
Existem alguns métodos para adicionar ícones do WordPress ao seu site e hoje mostraremos exatamente o que você precisa fazer.
Opção 1: use um plug-in do WordPress
Uma maneira de começar com os ícones de fonte do WordPress é usar um plug-in de terceiros. Este método é apropriado se você for um usuário de nível iniciante tentando adicionar alguns ícones às suas postagens ou páginas. Você não precisaria alterar nenhum arquivo de tema e poderia usar fontes de ícone em todo o site.
E podemos ter o plugin perfeito para você.
Fonte incrível

Usar o plugin Font Awesome em seu site WordPress é um passeio no parque. No entanto, seguir essas etapas simples permitirá que você reduza o tempo de carregamento da página e crie alguns designs limpos e nítidos com esses ícones como parte de seu trabalho.
Tenha em mente que os ícones Font Awesome serão entregues ao seu site como fontes reais (na maioria das vezes). Como resultado, o nome Font Awesome foi cunhado. Graças ao CSS via @font-face e à família de fontes Font Awesome, você poderá estilizá-los e manipulá-los de qualquer maneira que normalmente estilize e gerencie um caractere de fonte.
Agora vamos trabalhar.
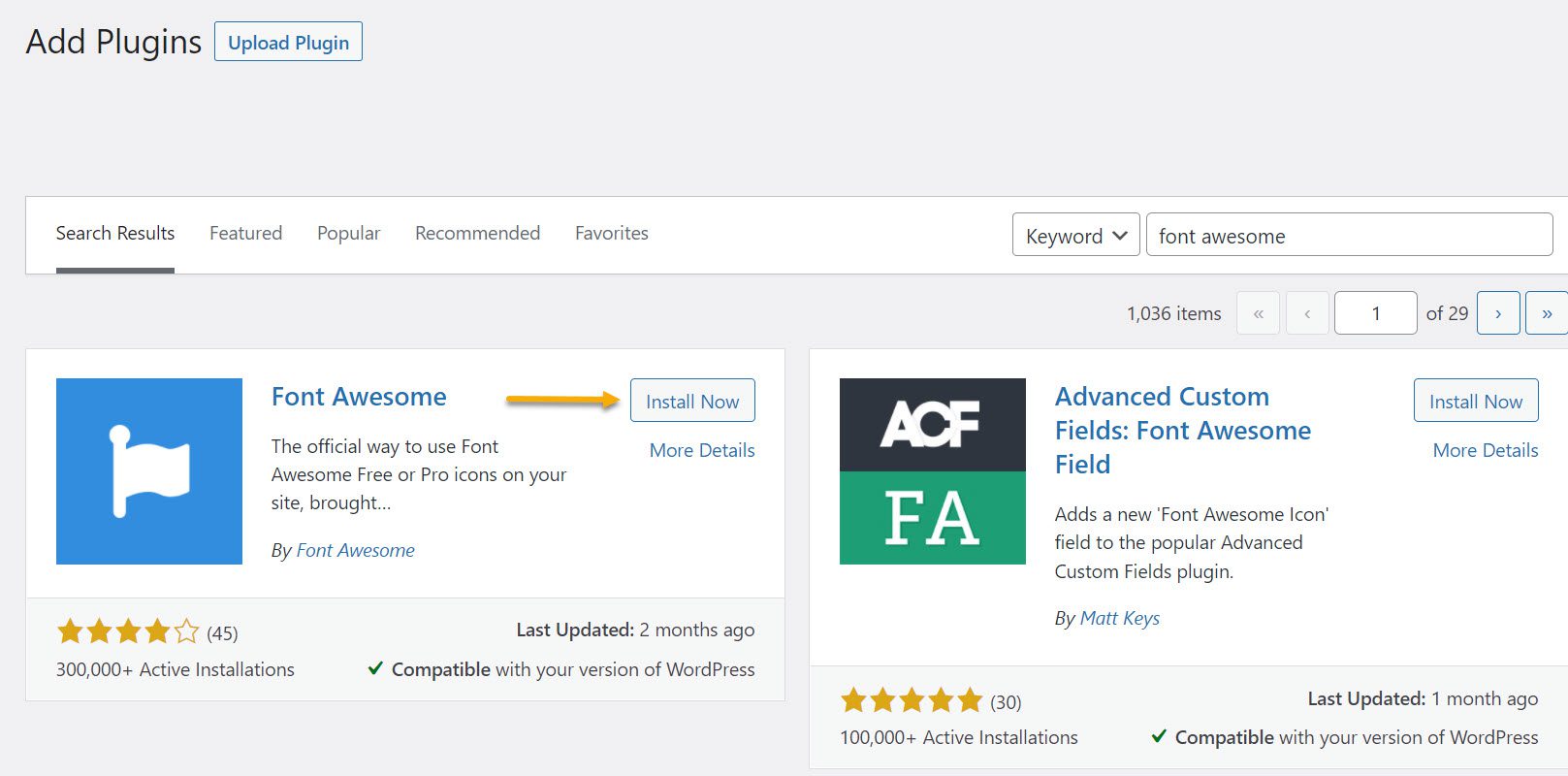
Primeiro, vá em frente e instale e ative o plug-in do seu painel do WordPress.

Você pode ver o gráfico de uso básico do Font Awesome 5 e sua biblioteca de ícones para obter mais informações sobre como usá-lo e personalizá-lo. É importante mencionar que o Font Awesome funciona com códigos de acesso, portanto, para gerar um ícone, você precisará digitar um código de acesso no editor Gutenberg.
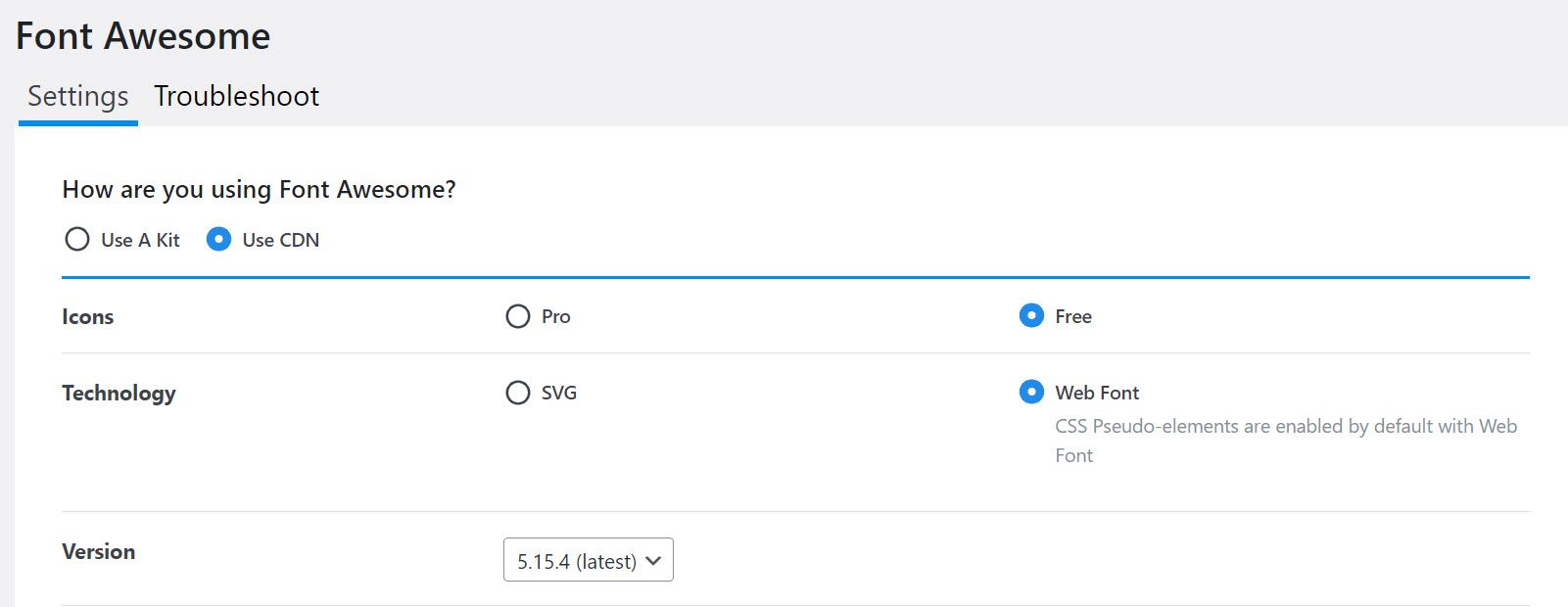
Quando estiver tudo pronto, vá para Configurações do seu painel e vá para Font Awesome.
Isso é o que você vai ver:

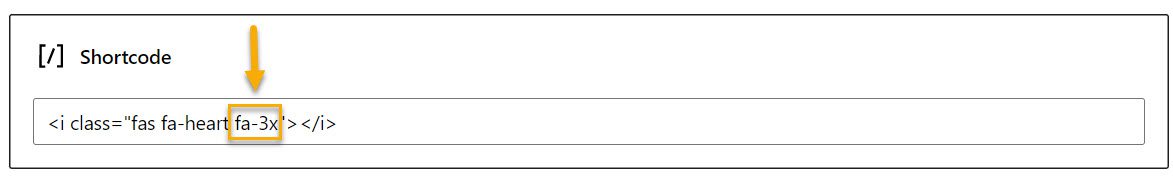
Agora, digamos que você queira adicionar um ícone do WordPress a uma de suas postagens. Digamos que queremos adicionar um ícone de coração. Este é o shortcode que vamos usar:

Em seguida, entre em um post ou página e adicione o bloco de shortcode e cole o código acima. Em seguida, clique em “Preview” e veja como ele se transforma magicamente em um pequeno coração.

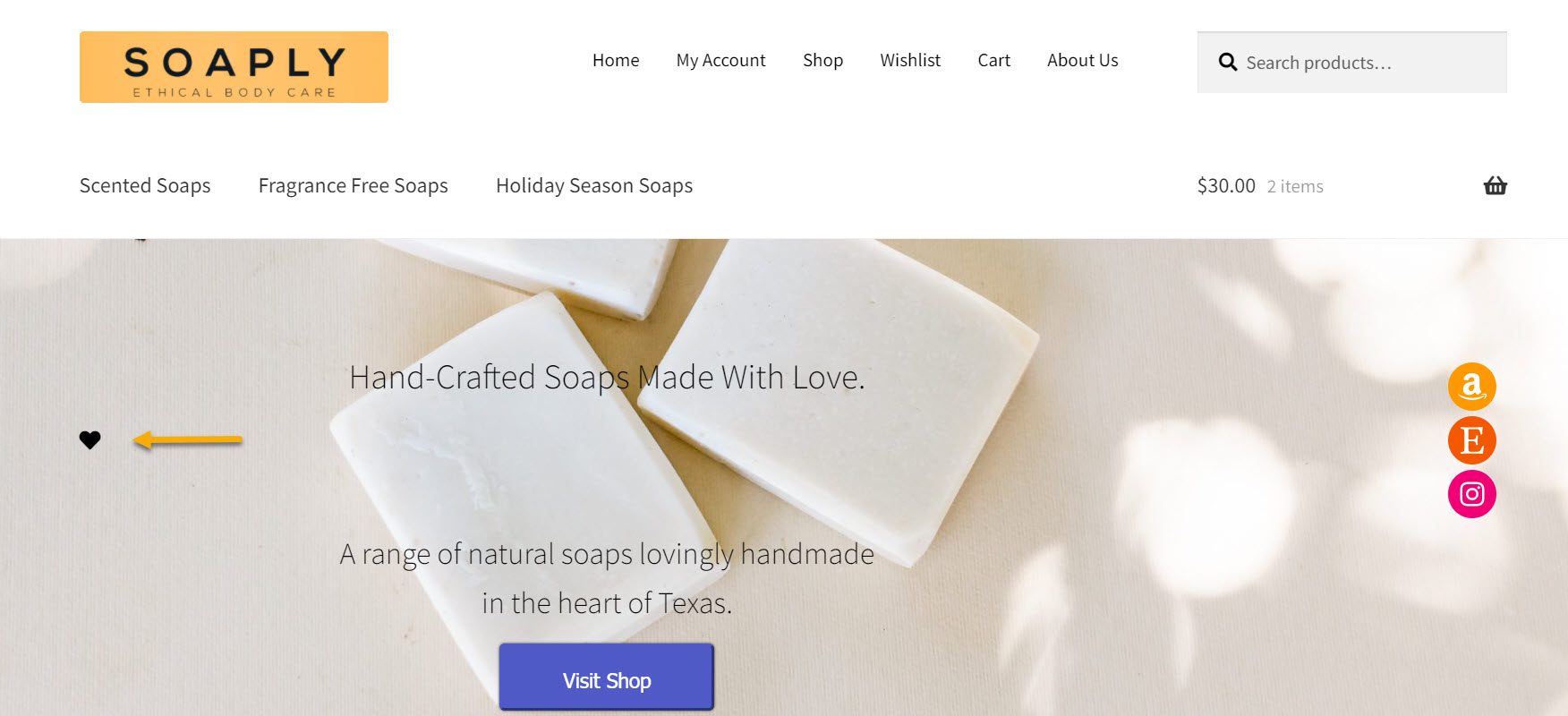
Aí está o nosso ícone de coração! Fácil, certo? Tínhamos um ícone Font Awesome instalado e funcionando em nosso site em poucos minutos.
Agora, digamos que você queira torná-lo três vezes maior. Você pode fazer isso simplesmente multiplicando por fa-3x. Você tem que voltar ao editor de página onde você colou o código de acesso e adicionar simplesmente adicionar 'fa-3x' a ele.

Clique em Preview e vamos ver o quão maior nosso ícone de coração parece.

Muita diferença né? E é isso! É tão fácil adicionar ícones com a ajuda do Font Awesome e fazê-los parecer maiores ou menores de acordo com suas preferências.
Opção 2: use os Dashicons integrados
O que são Dashicons? Dashicons são um conjunto de ícones de fonte que vêm com o WordPress e simplificam a adição de ícones ao seu site WordPress. Desde a sua criação, o projeto tornou-se um recurso valioso, com mais de 300 ícones individuais.

Para começar com Dashicons, primeiro, você precisa instalar e ativar um plugin gratuito como Code Snippets . Isso reduz a possibilidade de quebra do seu tema e as alterações serão mantidas mesmo se o tema for atualizado.
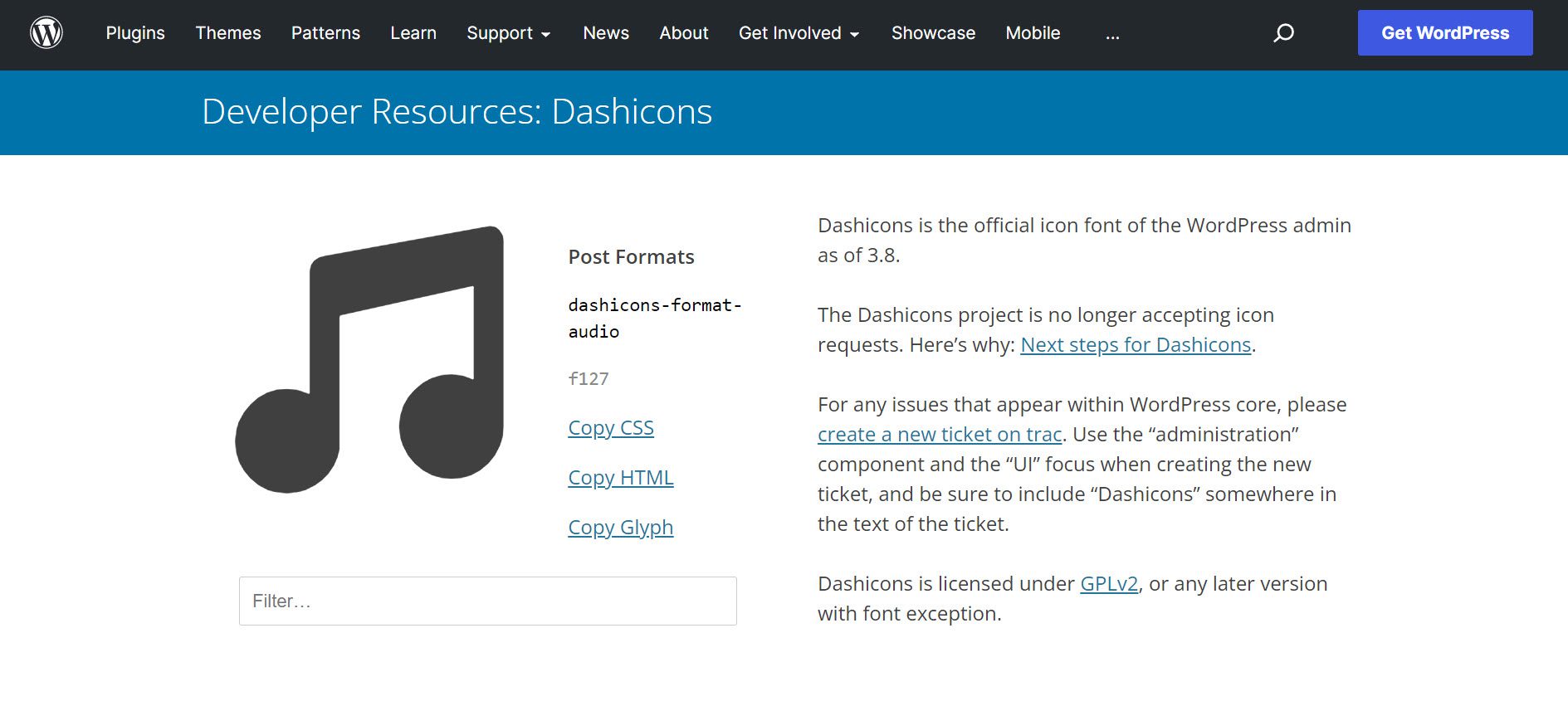
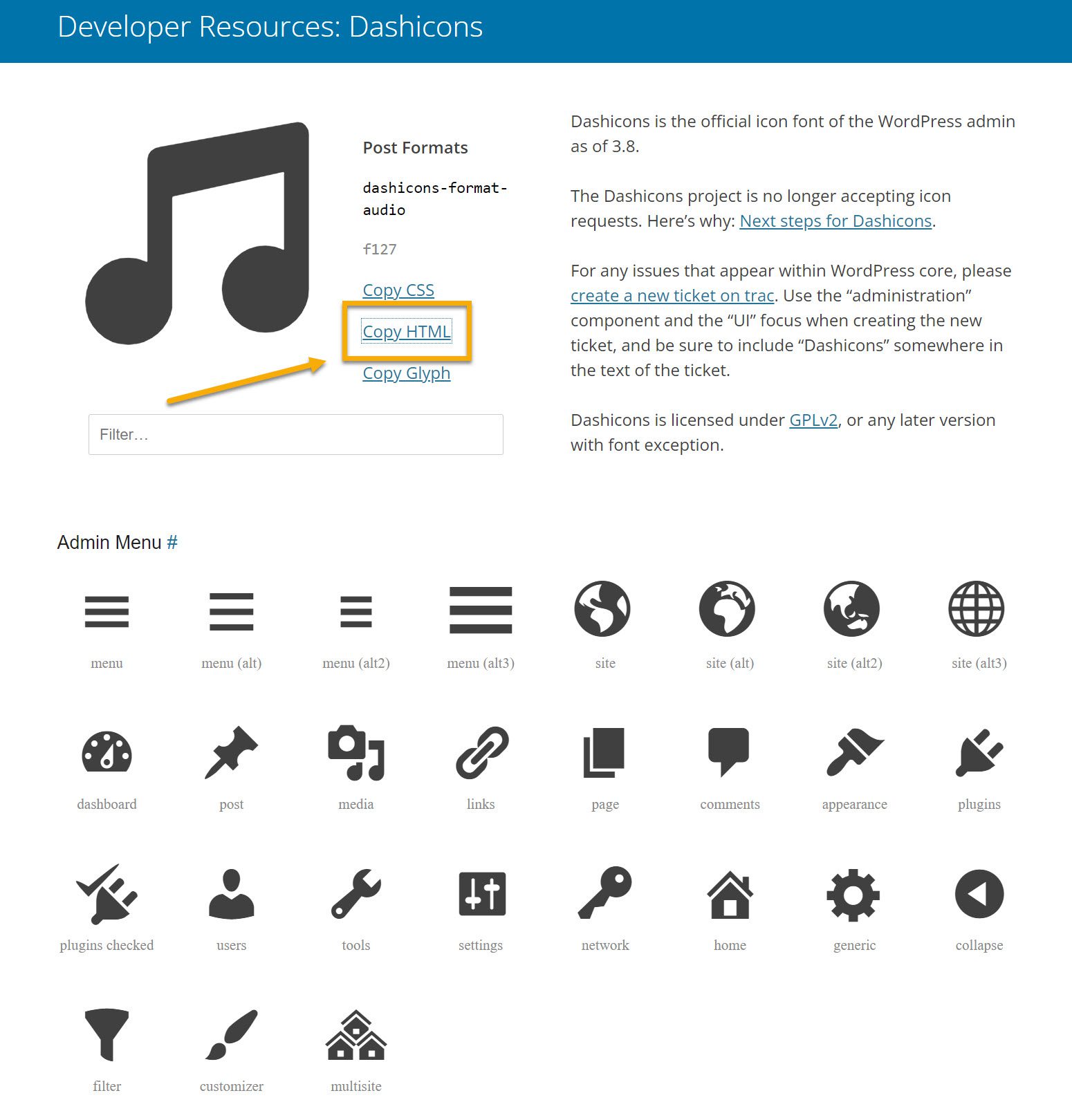
Quando o plug-in estiver pronto, acesse o site da Dashicons, selecione um ícone e clique no link “Copiar HTML” para obter o código necessário para exibir o ícone. Eles não têm uma grande variedade, mas funcionam bem e são muito leves.

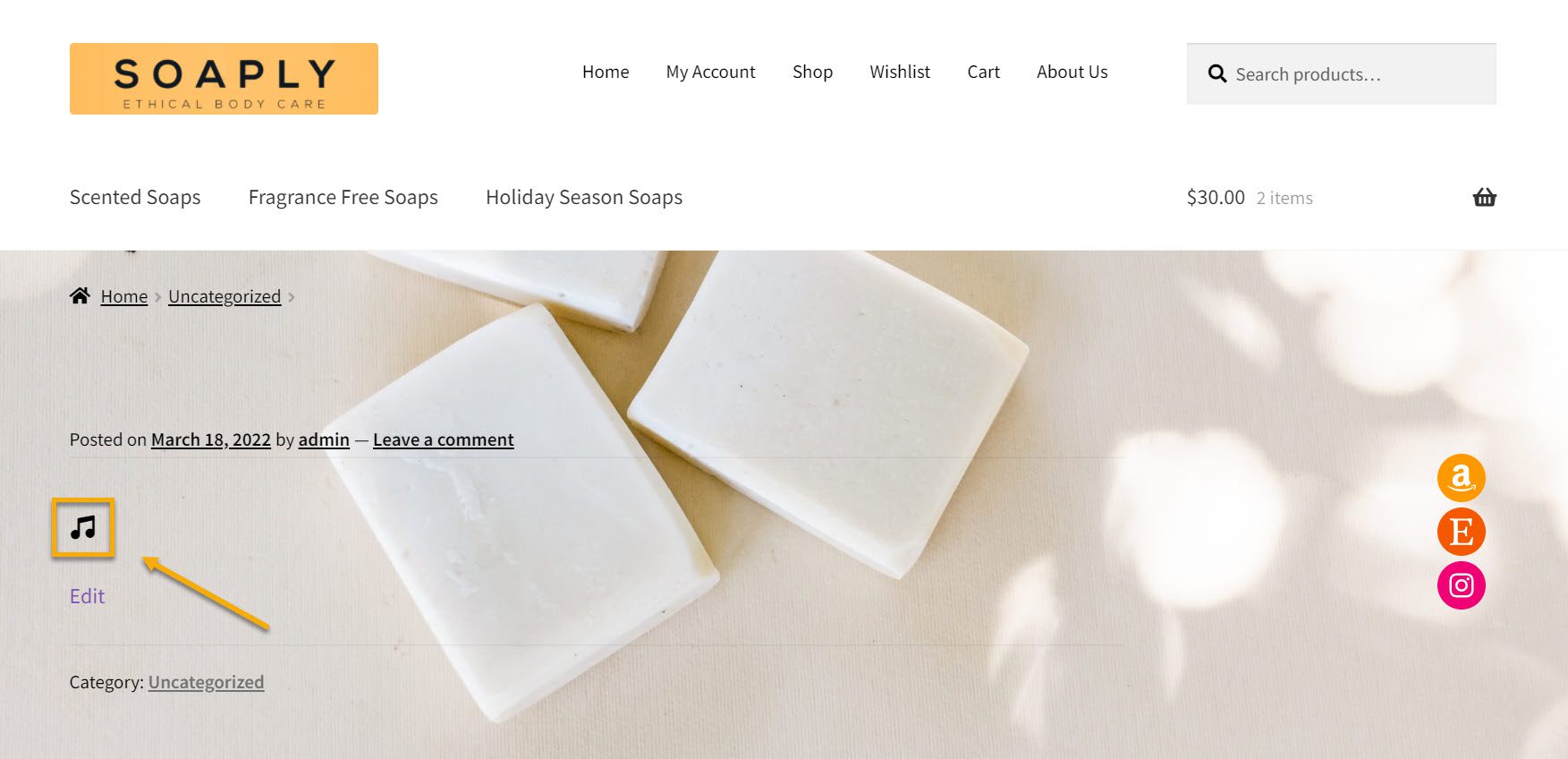
Depois de copiar o ícone HTML, você precisará voltar ao editor Gutenberg e colar o código como fez com o código de acesso na opção 1.
E é isso! Aqui está o nosso pequeno ícone de traço de música!

E isso nos leva ao final de nossos dois métodos para usar e inserir ícones do WordPress em seu site. Agora que você aprendeu algumas maneiras diferentes de obter fontes de ícones em seu site WordPress rapidamente, aqui estão alguns plugins de ícones a serem usados em seu site.
Cinco melhores plugins de ícones para sites WordPress
Ícones de menu por ThemeIsle

Com o plugin Menu Icons do ThemeIsle, você pode adicionar ícones correspondentes a cada item no menu do seu site para torná-lo visualmente atraente. É um dos plugins de ícones mais populares, com mais de 200.000 instalações ativas em todo o mundo. Além disso, ele suporta Dashicons, que são compostos de ícones principais do WordPress.
Tipos de ícone suportados:
- Dashicons (ícones principais do WordPress)
- Ícones indescritíveis de Aristeides Stathopoulos
- Fonte Incrível por Dave Gandy
- Ícones de fundação por Zurb
- Genericos da Automattic
- Pacotes de ícones do Fontello
- Pacote de ícones TI Icons por ThemeIsle
- Imagem (anexos)
- SVG (anexos)
Ícones WP SVG

Recursos do plug-in:
- Inclui mais de 490 ícones no total;
- Crie e carregue ícones personalizados usando o importador de ícones personalizados;
- Baixe e importe a construção de ícones personalizados do IcoMoon;
- Incorporar ícones em posts/páginas/barras laterais;
- Não há necessidade de escrever uma única linha de código.
Botões de compartilhamento de mídia social e ícones de compartilhamento social
 Uma presença ativa na mídia social é uma estratégia obrigatória para expandir a base de fãs. Facebook, Twitter e LinkedIn são poderosas plataformas de mídia social. O conceito central é o compartilhamento social.
Uma presença ativa na mídia social é uma estratégia obrigatória para expandir a base de fãs. Facebook, Twitter e LinkedIn são poderosas plataformas de mídia social. O conceito central é o compartilhamento social.
Este plugin é uma potência para uma coleção abrangente de ícones de compartilhamento para mais de 200 plataformas de mídia social. Além disso, este plugin permite que você carregue ícones de compartilhamento personalizados adaptados às suas campanhas de marketing de conteúdo. Ícones de compartilhamento de RSS e e-mail também estão disponíveis.
Recursos do plug-in:

- Escolha entre 16 designs exclusivos para seus ícones de compartilhamento de mídia social;
- Dê várias ações a um único ícone de compartilhamento de mídia social (por exemplo, seu ícone de compartilhamento do Facebook pode levar visitantes à sua página do Facebook e permitir que os visitantes curtam sua página);
- Faça seus ícones de mídia social animados (por exemplo, embaralhamento automático, efeitos de passar o mouse) para alertar seus visitantes sobre os ícones de compartilhamento e aumentar a probabilidade de eles seguirem/compartilharem seu blog;
- Faça seus ícones de mídia social “flutuar” ou “pegajosos”;
- Permitir que os visitantes se inscrevam no seu blog por e-mail;
- Escolha entre uma variedade de outras opções de personalização para seus ícones de mídia social.
Widget e bloco de ícones sociais por WPZOOM

Este simples plugin de ícones do WordPress permite adicionar facilmente ícones de vários sites de mídia social com links para suas páginas. Fazer conexões com seus leitores nas mídias sociais é essencial para um marketing eficaz. Você pode usar este plug-in para tornar mais fácil para os visitantes do seu site se conectarem com você por meio de suas páginas de mídia social.
Alguns dos ícones sociais disponíveis incluem Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr e YouTube. Com mais de 200.000 sites confiando nele, é inegavelmente um plugin popular com recursos e ferramentas difíceis de ignorar.
Recursos do plug-in:
- Carregue seus ícones SVG;
- Carregar ícones SVG;
- Crie seu próprio conjunto de ícones personalizado;
- Desempenho excepcional;
- Suporte Premium.
Imagem do menu, ícones simplificados

Como o nome sugere, é um plugin de ícones simples para WordPress, semelhante ao primeiro desta lista. No entanto, ajuda a criar um menu de site visualmente mais atraente. Este plugin pode facilmente inserir uma imagem ou ícone em um item de menu. Também inclui ferramentas para controlar a posição e o tamanho da imagem.
Recursos do plug-in:
- DashIcons;
- FontAwesome Icons;
- Esconda o título e exiba apenas a imagem ou ícone;
- Insira uma imagem ou ícone à esquerda do título do item de menu;
- Insira uma imagem ou ícone à direita do título do item de menu;
- Adicione uma imagem ou ícone acima do título do item de menu;
- Adicione uma imagem ou ícone abaixo do título do item de menu;
- Quando você move o mouse sobre um item de menu, ele altera a imagem ou o ícone;
- Converta itens de menu em botões de ação. (Prêmio);
- Adicione uma bolha de contagem aos itens de menu com totais (total do carrinho, total da categoria, função personalizada);
- Crachás de notificação nos itens do menu (Premium) (Novo, Venda, Contratação, etc.).(Premium);
- Personalize as cores dos botões, crachás e bolhas;
Gerenciando ícones por meio de construtores de páginas
Usarei dois construtores de páginas neste exemplo: Colibri e Kubio.
Colibri é um construtor de páginas tradicional que estende os recursos do WordPress Customizer. Kubio Builder é um plugin que funciona com o WordPress Block Editor (Gutenberg). Existem planos gratuitos e pagos disponíveis em ambos os construtores.
A maioria dos construtores agora seguirá um caminho semelhante ao da Colibri. Além disso, os construtores de páginas contêm uma série de outros recursos que podem ajudá-lo a criar um site sem escrever uma única linha de código e sem depender de plugins para compensar partes que não são nativas do WordPress.
Como personalizar ícones no Colibri WP
Usaremos o tema Colibri WordPress e o construtor de páginas Colibri para esta seção de tutorial e mostraremos como personalizar ícones facilmente.
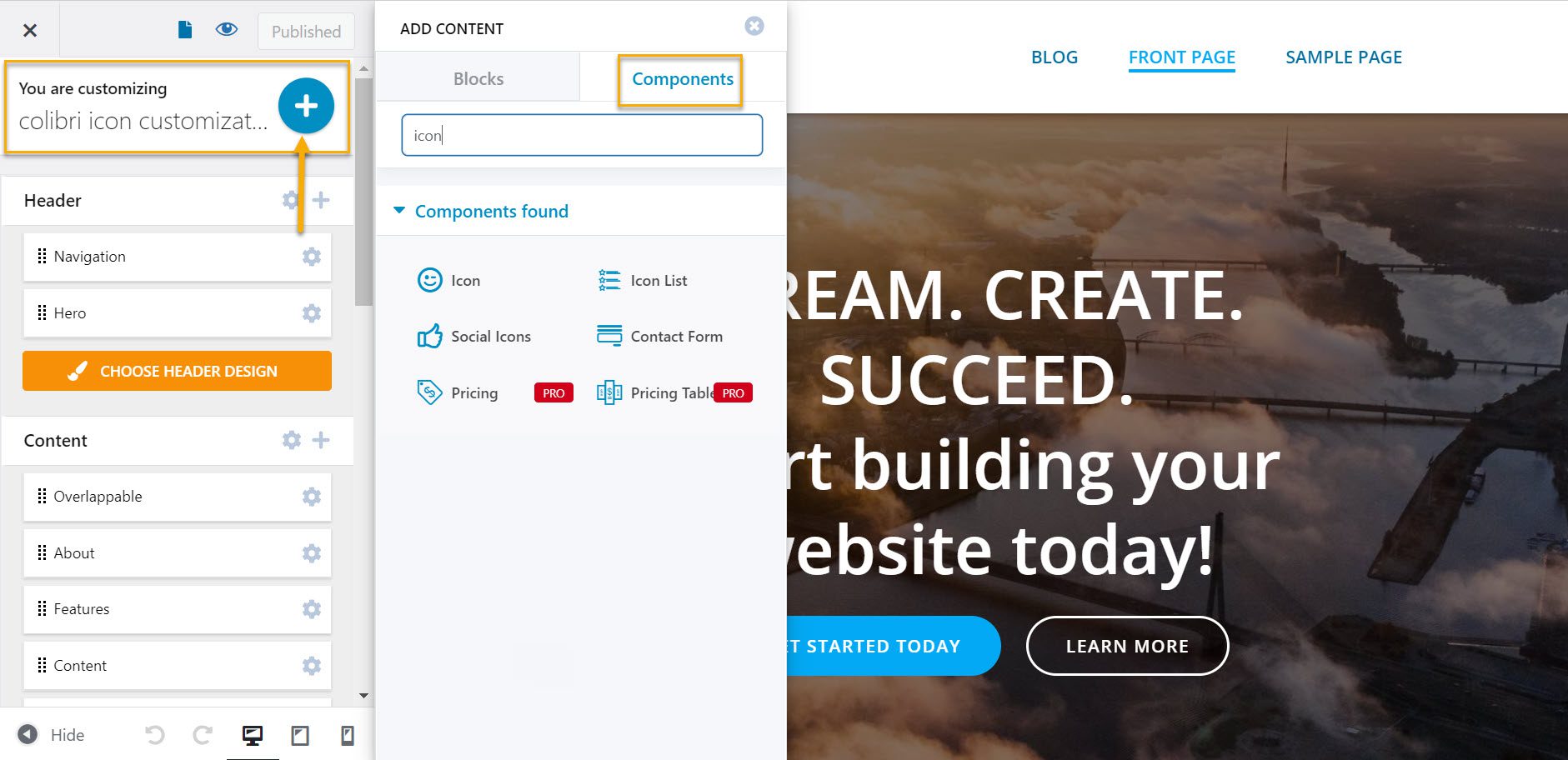
Depois de instalar e ativar o Tema Colibri, adicione alguns ícones às suas páginas. Para que isso aconteça, clique no grande sinal de mais azul na parte superior da página e escolha 'ícone' na seção Componente.

A partir daqui, você pode simplesmente arrastar e soltar o ícone que deseja usar em sua página.
Agora, vamos ao personalizador.

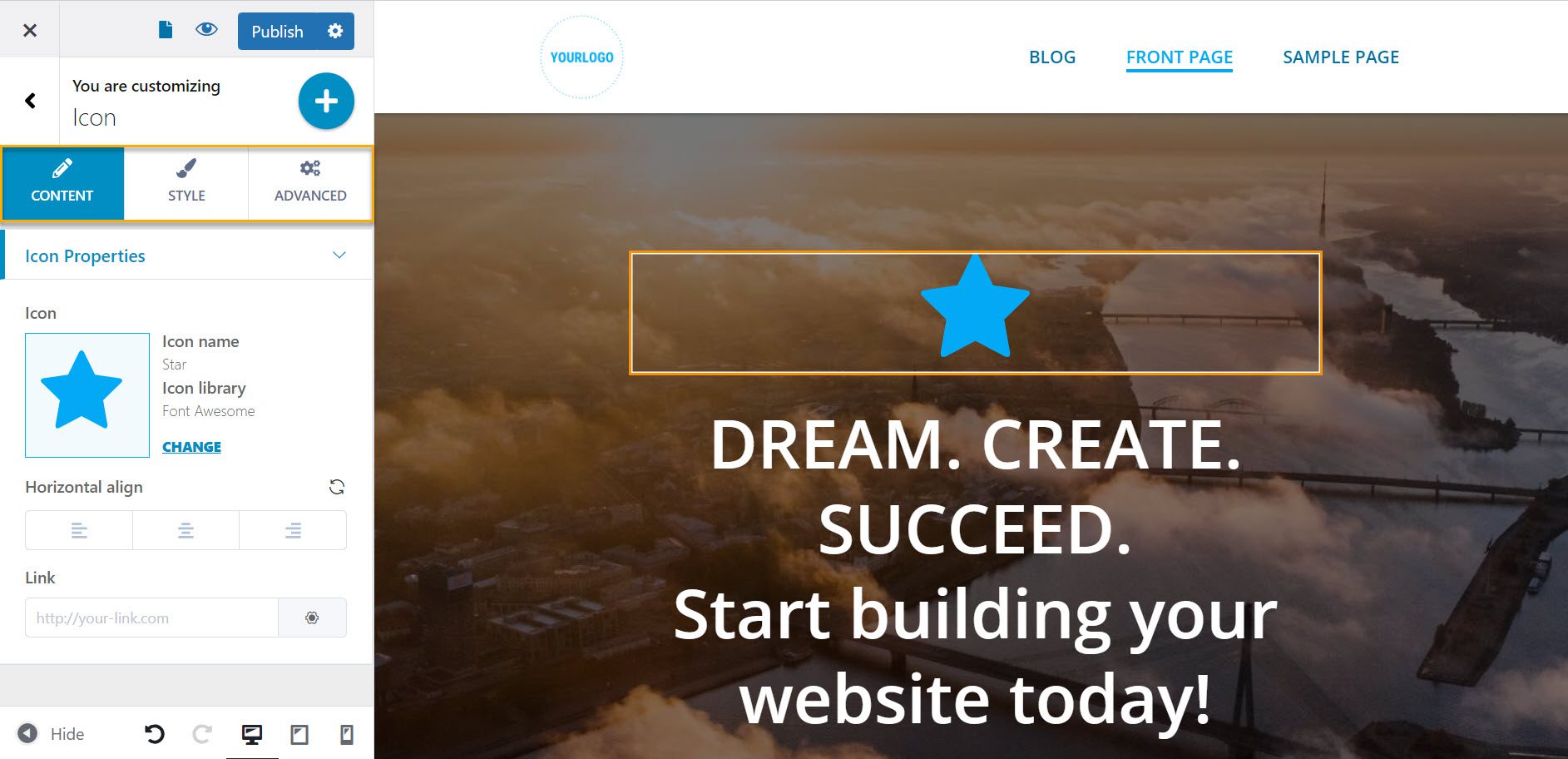
Aqui você pode observar três itens de menu: Conteúdo , Estilo e Avançado .
Vamos levá-los um por um.
No nível “Conteúdo”, você pode:
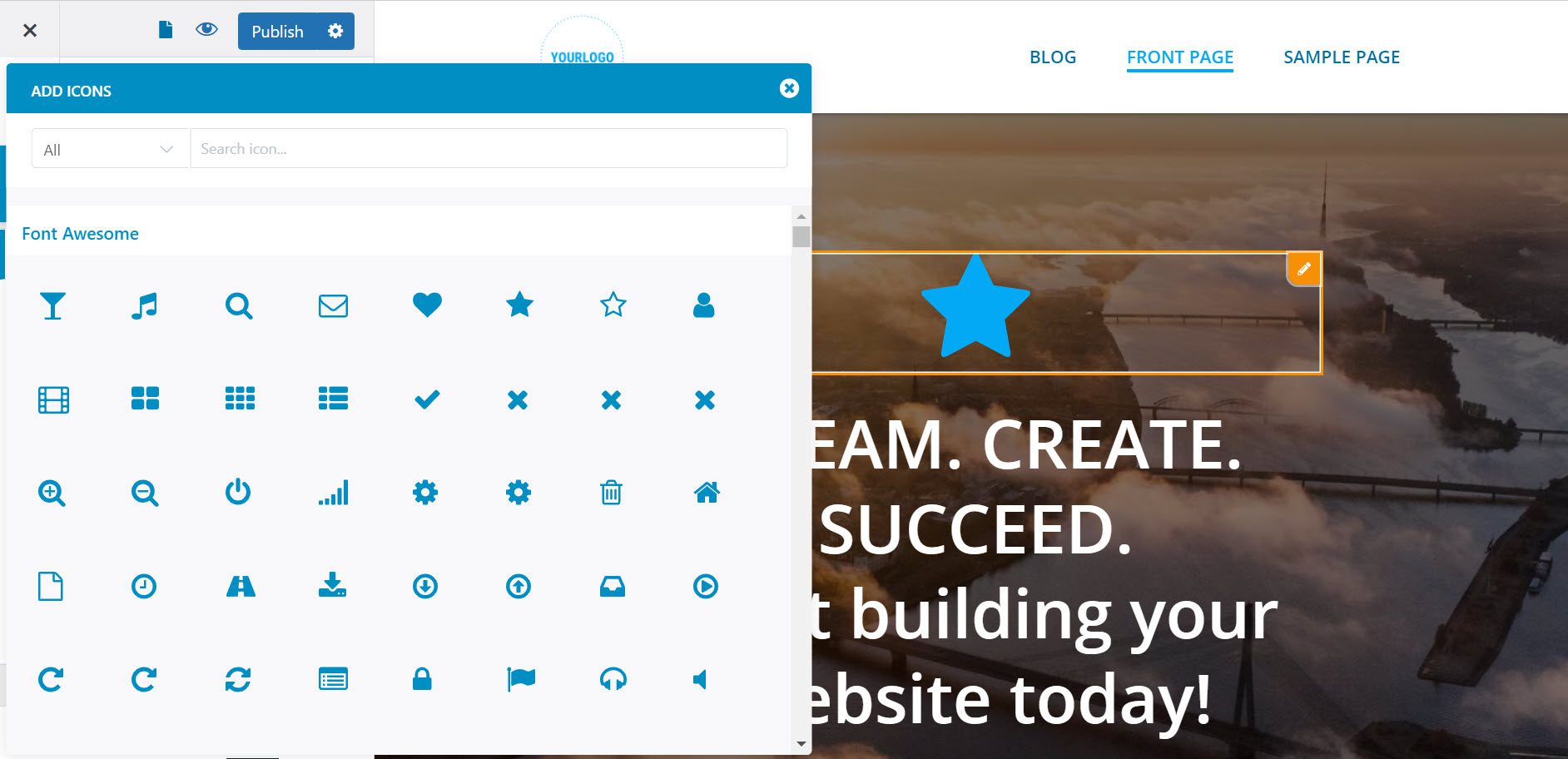
- Altere a imagem do ícone;

- Cole o link para onde você deseja que o ícone leve ao ser clicado;
- Defina o alinhamento horizontal do ícone.
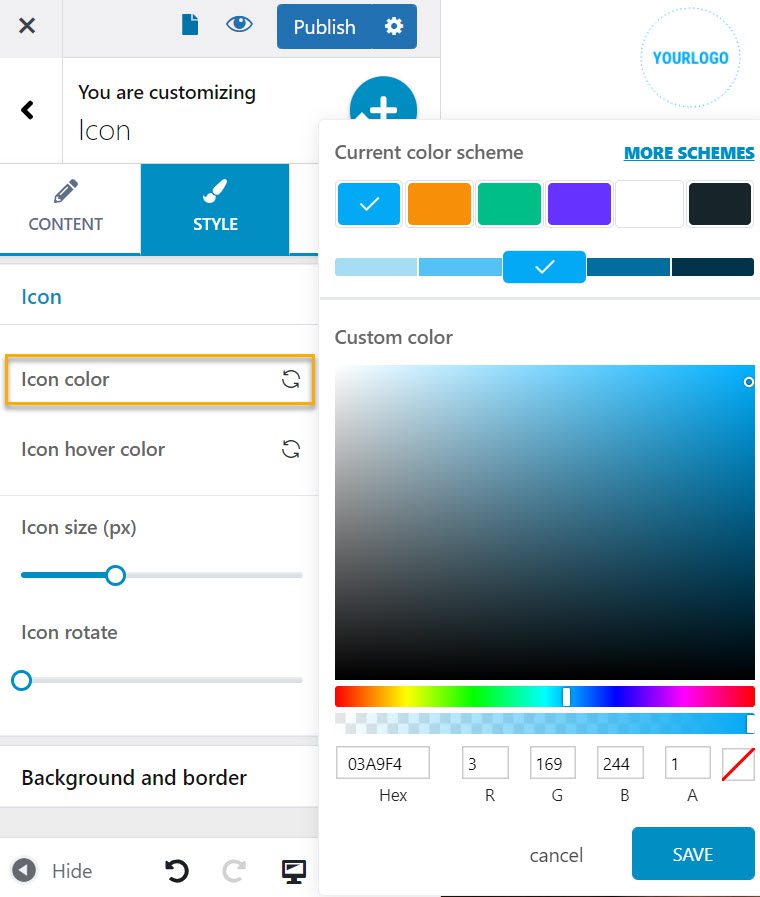
No nível “Estilo”, você pode:
- Altere a cor do ícone;

- Altere a cor de foco do ícone;
- Defina o tamanho do ícone;
- Defina a rotação do ícone;
- Defina o espaçamento do fundo e da borda;
- Defina o tipo de borda (sólida, tracejada, pontilhada, dupla, ranhura, cume, inserida, inicial, oculta)
- Defina o raio da borda.
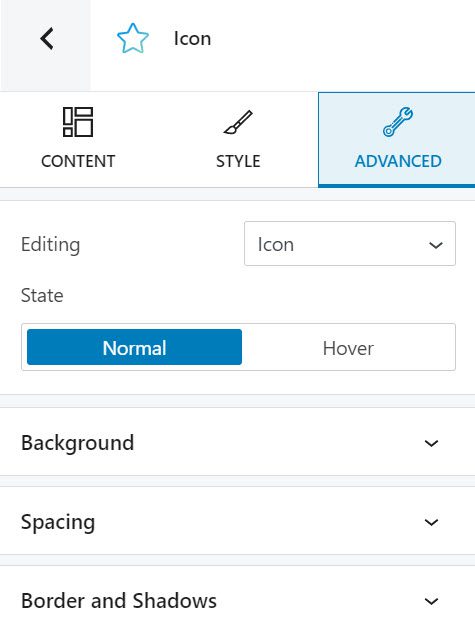
E a seguir, temos as opções de personalização 'Avançadas', mas elas são limitadas apenas a contas premium.
Como personalizar ícones no Kubio

Kubio é um construtor de páginas baseado em blocos que funciona em cima do Default Gutenberg Editor. Enriquece com novos blocos e seções prontas que são totalmente personalizáveis.
Para este exemplo em particular, usaremos o tema Elevate WP no meu exemplo, mas você pode usar qualquer tema que desejar; Kubio é compatível com qualquer tema WordPress.
Depois de ativar o construtor Elevate WP e Kubio, vamos para Páginas -> Todas as páginas. Agora, passe o mouse sobre uma página e selecione “Editar com Kubio”.
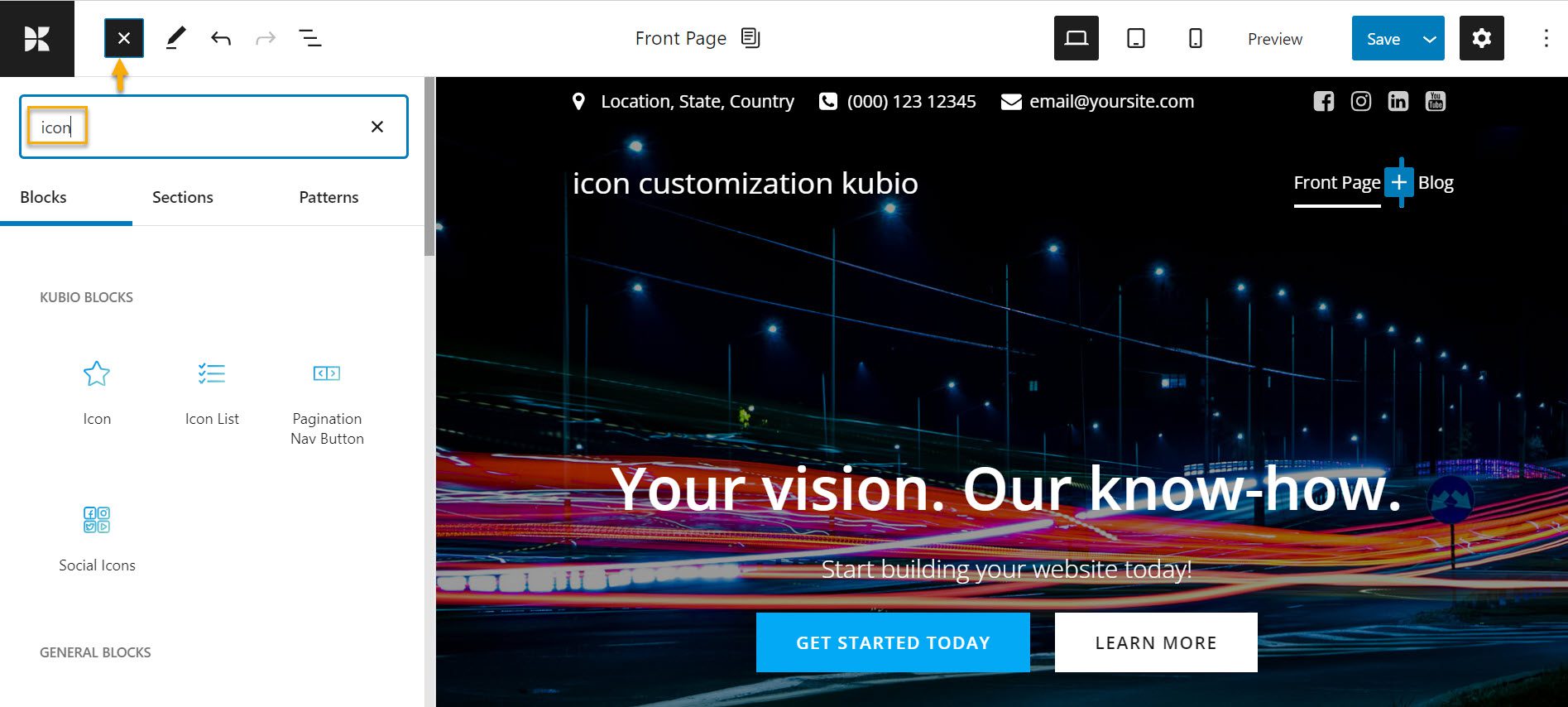
Depois de entrar no editor, você verá um grande sinal de mais azul na parte superior da página, que abrirá a seção de blocos a partir da qual você pode adicionar os ícones que deseja personalizar.

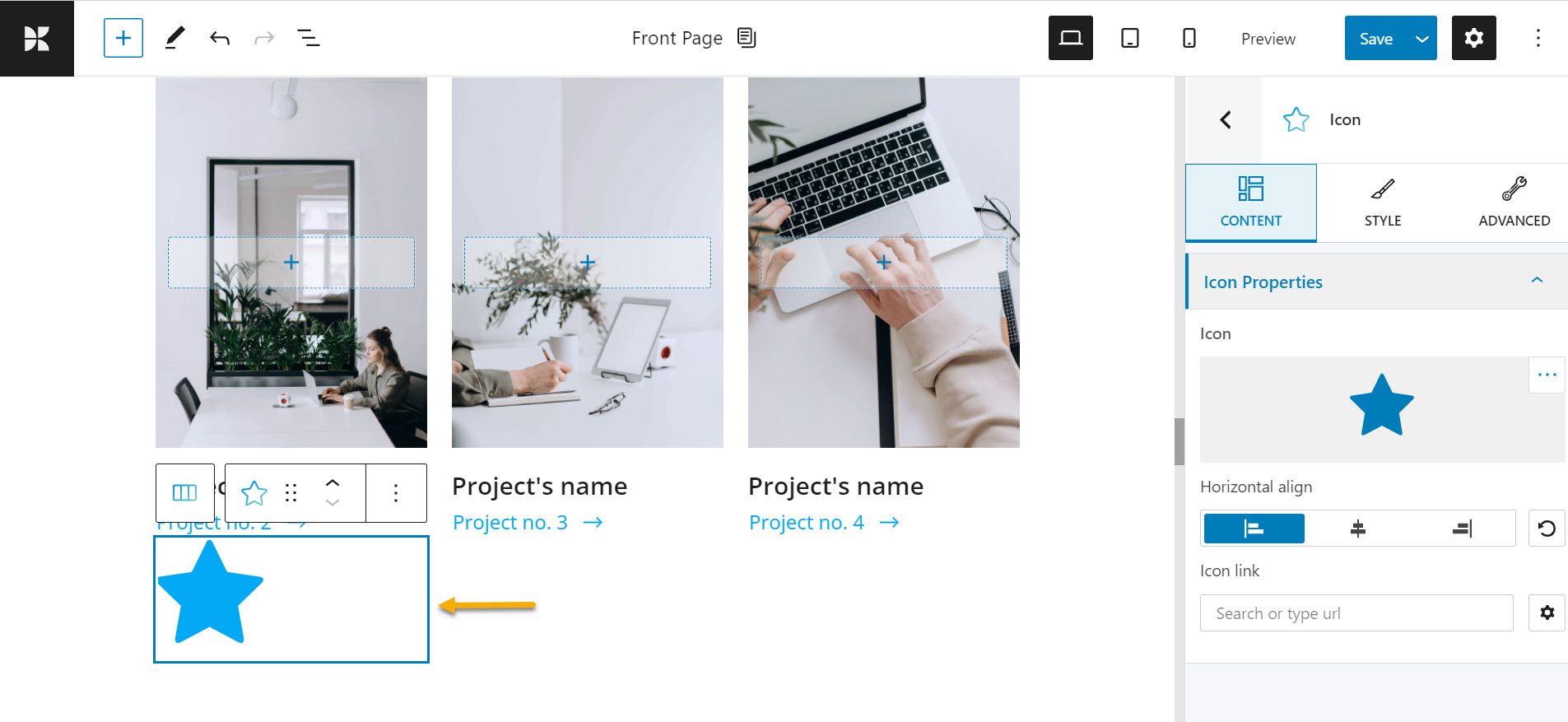
Depois de selecionar o ícone, você deseja adicioná-lo à sua página, clique nele e deixe a técnica de arrastar e soltar fazer sua mágica.

Como você pode ver, temos três opções para personalizar o ícone: Conteúdo, Estilo e Avançado. Vamos passar por cima de cada um deles.
No nível 'Conteúdo', você pode:
- Altere a imagem do ícone;
- Cole o link para onde você deseja que o ícone leve ao ser clicado;
- Defina o alinhamento horizontal do ícone.
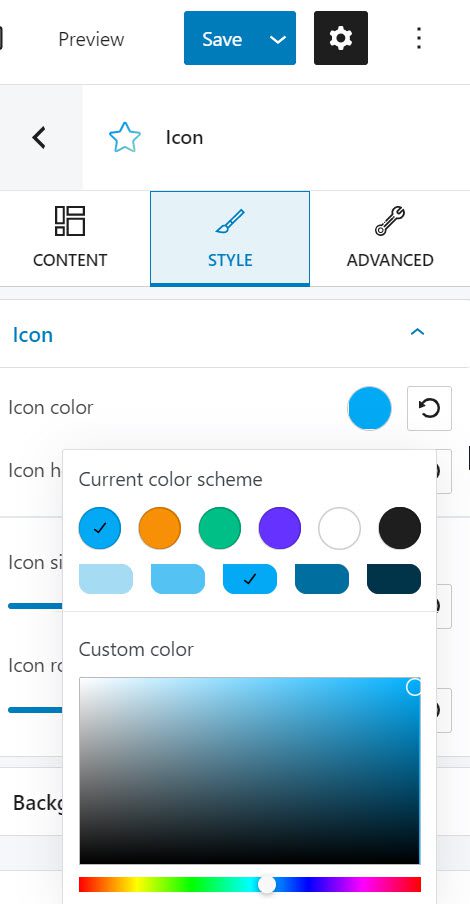
No nível 'Estilo', você pode:
- Altere a cor do ícone;

- Altere a cor de foco do ícone;
- Defina o tamanho do ícone;
- Defina a rotação do ícone;
- Defina o espaçamento do fundo e da borda;
- Defina o raio da borda.
No nível 'Avançado', você pode:

- Escolhendo uma cor de fundo e tipo para o seu botão WordPress;
- Configurando os preenchimentos e margens do seu botão;
- Fazendo ajustes na borda e raio;
- Habilitando ou desabilitando box-shadow;
- A tipografia é importante no estilo da fonte, tamanho da fonte, peso, cor, decoração, altura da linha, espaçamento entre letras, etc.
- Especificando se o botão deve aparecer no celular, tablet e desktop.
- Configurações diversas – incluem adicionar classes CSS adicionais, âncora HTML e índice Z.
Acredito que as opções potenciais dentro do Kubio são fantásticas. Este nível de controle de estilo está disponível em todos os blocos do Kubio, desde títulos e imagens até controles deslizantes e contadores.
Você pode usar o Kubio com qualquer tema do WordPress e ele ajudará a aumentar rapidamente os recursos de qualquer tema sem a necessidade de plugins adicionais do WordPress.
Para você
Quando se trata de ícones de menu do WordPress, as vantagens são inúmeras. Primeiro, eles animam seu site, tornando a navegação mais amigável.
E agora, com a ajuda de nosso artigo, você tem alguns métodos para incluí-los em seu site e alguns plugins úteis para ajudá-lo ao longo do caminho. O uso de ícones sem dúvida o beneficiará de várias maneiras, incluindo capturar a atenção de seus visitantes em segundos e fornecer informações mais rapidamente do que antes.
Agora, se você gostou deste artigo e quer saber mais sobre como criar um site WordPress , certifique-se de se inscrever em nosso canal no Youtube e nos seguir no Twitter e Facebook !
