Como otimizar e compactar imagens no WordPress (3 etapas)
Publicados: 2023-04-13Imagens e vídeos são uma ótima maneira de tornar suas páginas da web mais envolventes e interessantes para os visitantes. Mas muitas imagens em seu site podem diminuir o tempo de carregamento. Isso pode afetar as classificações do mecanismo de pesquisa de suas páginas e a experiência do usuário (UX) do seu site.
Felizmente, você pode otimizar e compactar imagens para aumentar a velocidade do site. Seja você um especialista em WordPress ou um iniciante, você pode encontrar um método que funcione para você – como usar um plug-in, uma ferramenta online simples ou o editor de imagens em seu dispositivo.
Nesta postagem, veremos mais de perto por que você deve considerar a otimização e a compactação de imagens. Em seguida, mostraremos três maneiras de fazer isso e exploraremos outras estratégias úteis para acelerar a entrega de imagens.
Por que compactar e otimizar suas imagens?
Antes de aprender como otimizar imagens no WordPress, é importante entender por que você pode querer fazer isso. O fato é que imagens grandes e não otimizadas ocupam muita largura de banda e podem contribuir para o carregamento lento de páginas da Web. Para se ter uma ideia, quando se trata de tempos de carregamento lentos, apenas um atraso de quatro segundos pode aumentar as taxas de rejeição em 24%.
Além disso, a velocidade da página é um fator de classificação para o Google. Portanto, tempos de carregamento lentos podem fazer com que suas páginas apareçam mais abaixo nos resultados da pesquisa, tornando-o menos visível para os pesquisadores.
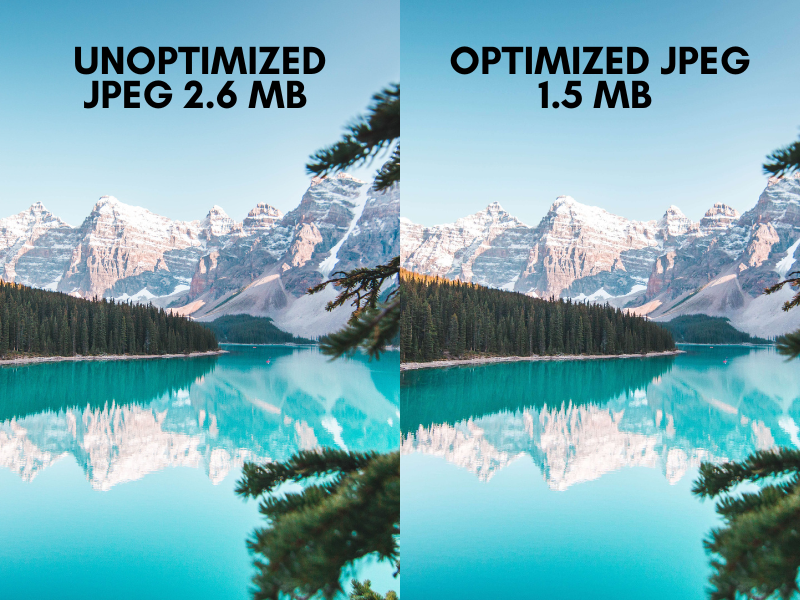
Ao otimizar suas imagens, você pode deixar suas fotos com a melhor aparência enquanto usa menos pixels e bytes para exibi-las na página.
Ao fazer isso, você precisará pensar em seu formato de imagem preferido. Por exemplo, um PNG é capaz de utilizar compactação 'sem perdas', o que não reduz muito o tamanho dos arquivos. Isso permite manter a qualidade da imagem, tornando-o uma ótima opção para gráficos e ícones da web.
Como alternativa, você pode usar imagens JPEG. Embora o tamanho do arquivo seja muito menor, os JPEGs podem resultar em uma imagem de baixa qualidade quando comparados aos PNGs. Na maioria dos casos, no entanto, você não notará muita diferença.

Como otimizar e compactar imagens no WordPress (3 etapas)
Agora que você sabe por que a otimização de imagens é importante para o seu site, vamos dar uma olhada em três etapas para otimizar e compactar imagens para WordPress.
Etapa 1: compactar suas imagens
Método 1: Use uma ferramenta de compactação online
Uma ferramenta de compactação on-line é uma maneira rápida de reduzir o tamanho dos arquivos de imagem sem nenhuma diferença perceptível na qualidade da imagem.
Mas exige que você revisite o site toda vez que quiser adicionar uma imagem ao seu site. Isso pode ser bastante demorado, mas alguns serviços permitem que você carregue imagens em massa.
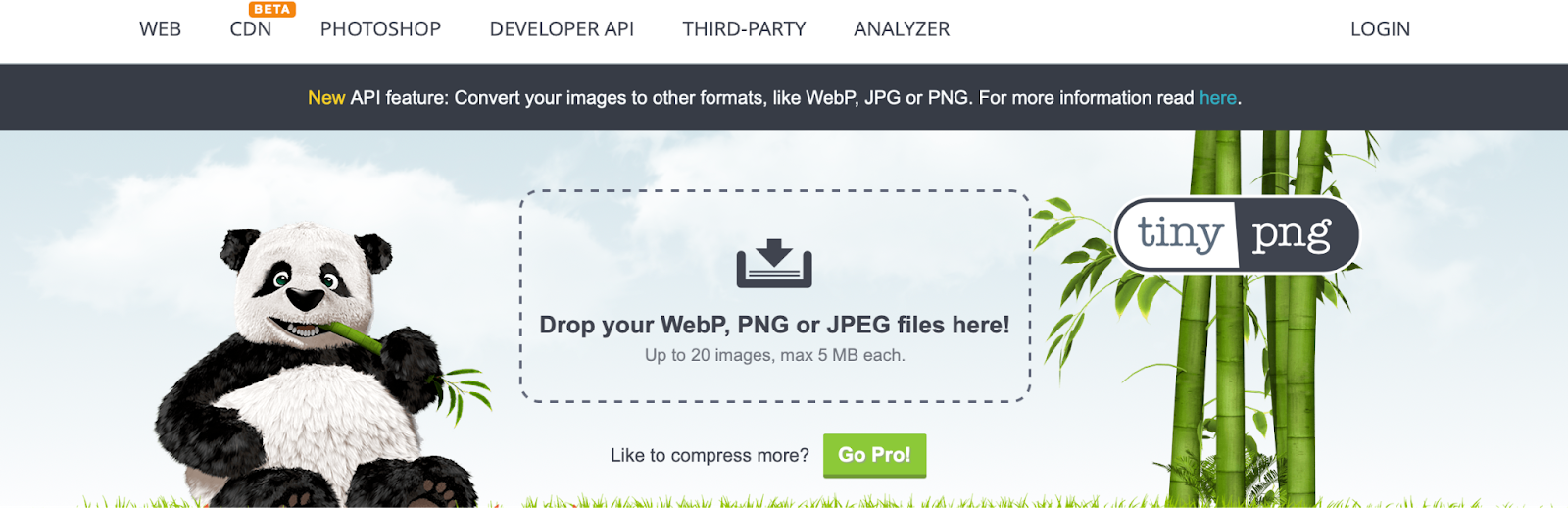
Uma das ferramentas de compactação online mais populares é o Tiny PNG. Esta é uma plataforma freemium e fácil de usar, adequada para iniciantes.

Com ele, você pode compactar até 20 imagens de uma só vez e pode selecionar seu formato preferido entre JPEG, PNG ou WebP.
Tudo o que você precisa fazer é carregar/soltar sua imagem no site e o processo começa imediatamente. Isso levará apenas alguns segundos. Em seguida, você pode salvar suas imagens compactadas diretamente no local de armazenamento em nuvem de sua preferência ou baixar os arquivos para o seu computador.
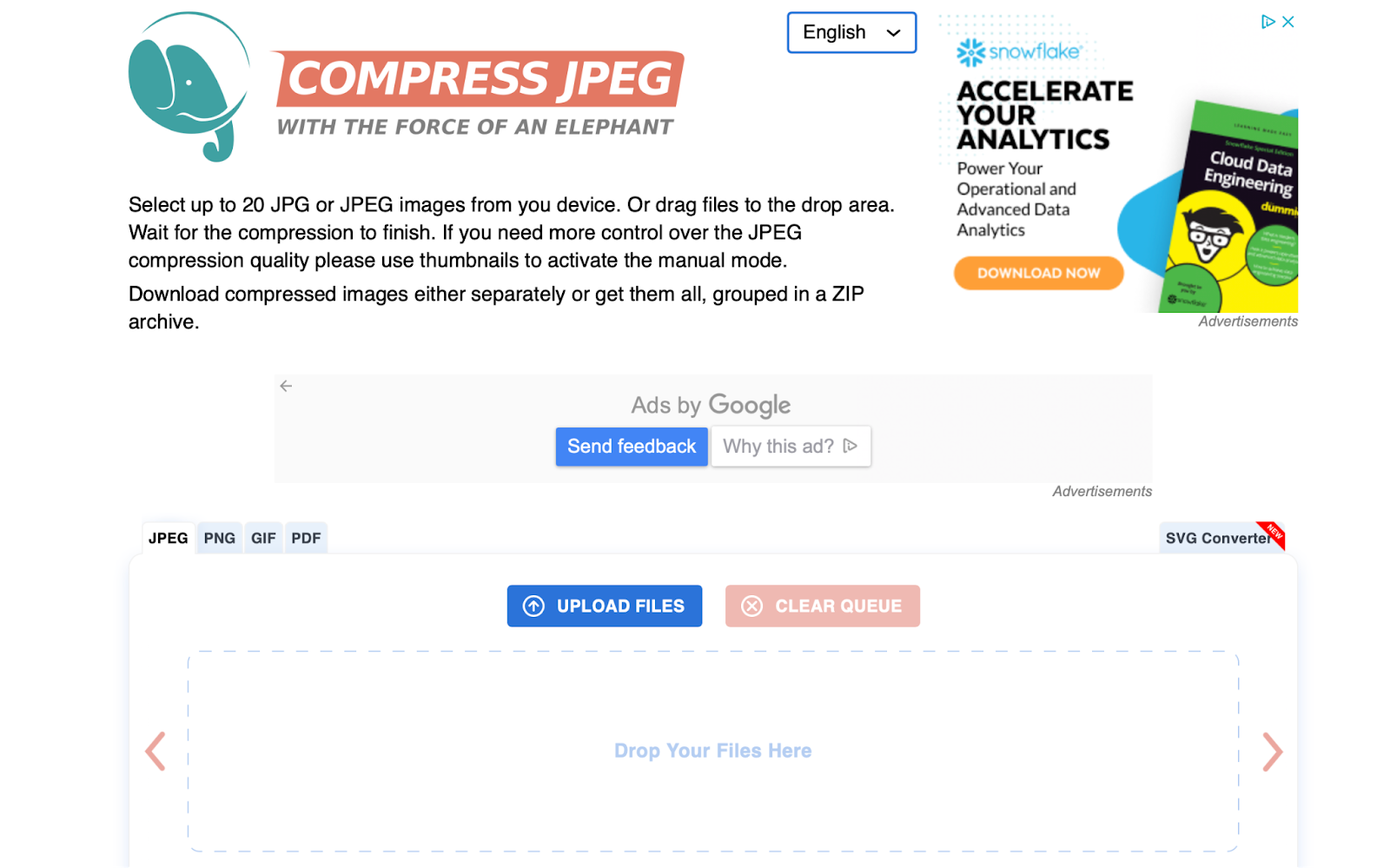
Outra ferramenta online útil é o Compress JPEG. Semelhante ao Tiny PNG, você pode compactar até 20 imagens de uma só vez e baixá-las individualmente ou agrupadas em uma pasta compactada.

A vantagem do Compress JPEG é que você não está limitado a JPEGs e PNGs. Você também pode compactar GIFs e PDFs. Embora os PDFs sejam arquivos de documentos, eles geralmente contêm imagens, gráficos e hiperlinks.
Além disso, os PDFs podem ter centenas de páginas, o que resulta em arquivos grandes. Ao compactar qualquer arquivo PDF para download que você oferece em seu site, você pode evitar criar uma experiência negativa para os usuários, tornando seus arquivos facilmente compartilháveis e acessíveis a qualquer pessoa que os abra.
Método 2: Redimensionar e compactar imagens manualmente com um editor de imagens
Como alternativa, você pode redimensionar e compactar imagens com um editor de imagens. Este método oferece muito mais controle sobre o redimensionamento e corte de suas imagens, mas fornece apenas recursos de edição muito básicos.
Obviamente, você pode preferir ferramentas de edição externas (como o Adobe Photoshop), mas elas podem ser caras e a maioria desses softwares vem com uma curva de aprendizado acentuada.
O método mais acessível é usar o editor de fotos do seu sistema operacional. Você pode usar a ferramenta nativa do seu dispositivo para reduzir o tamanho da imagem, cortando partes não essenciais.
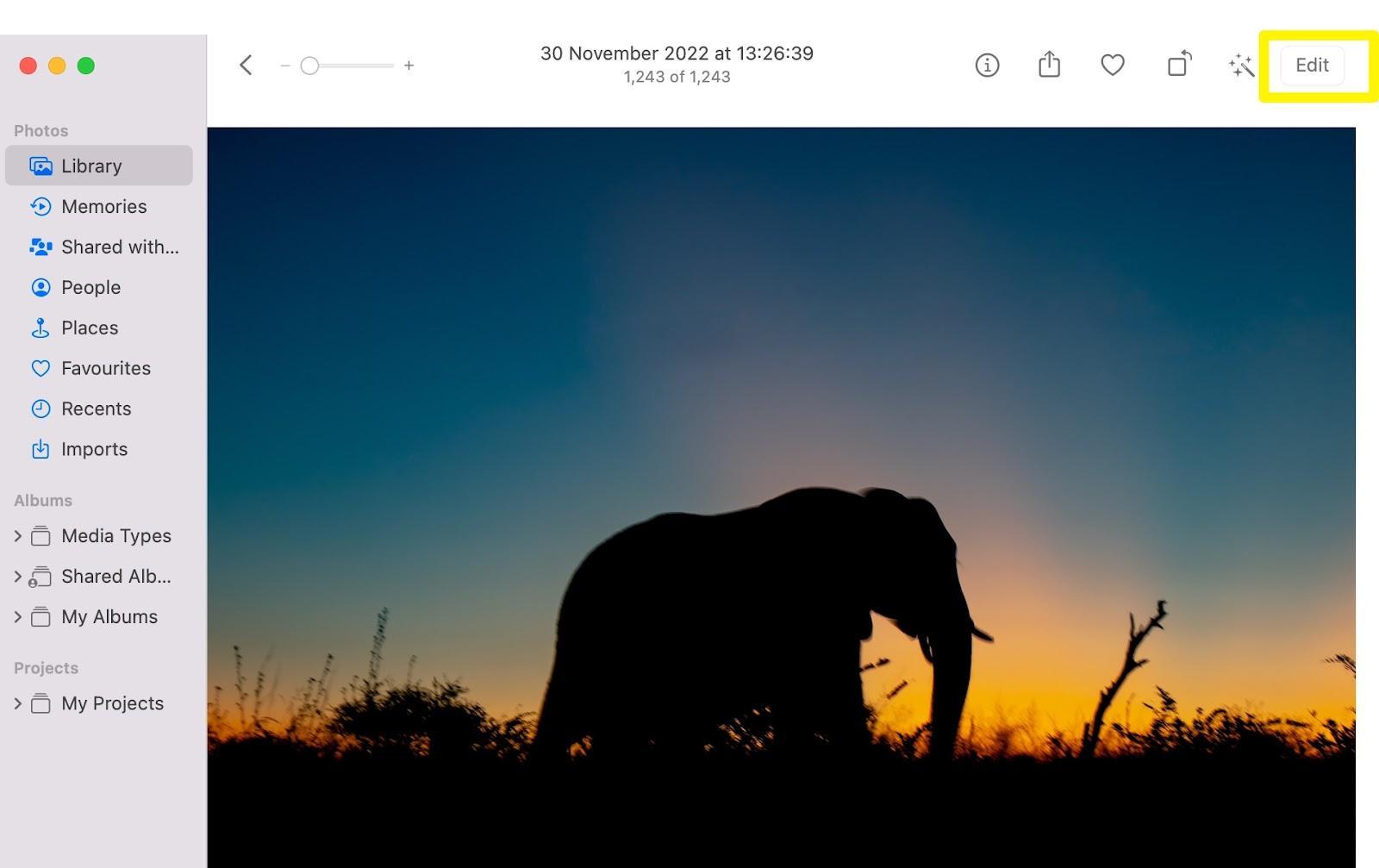
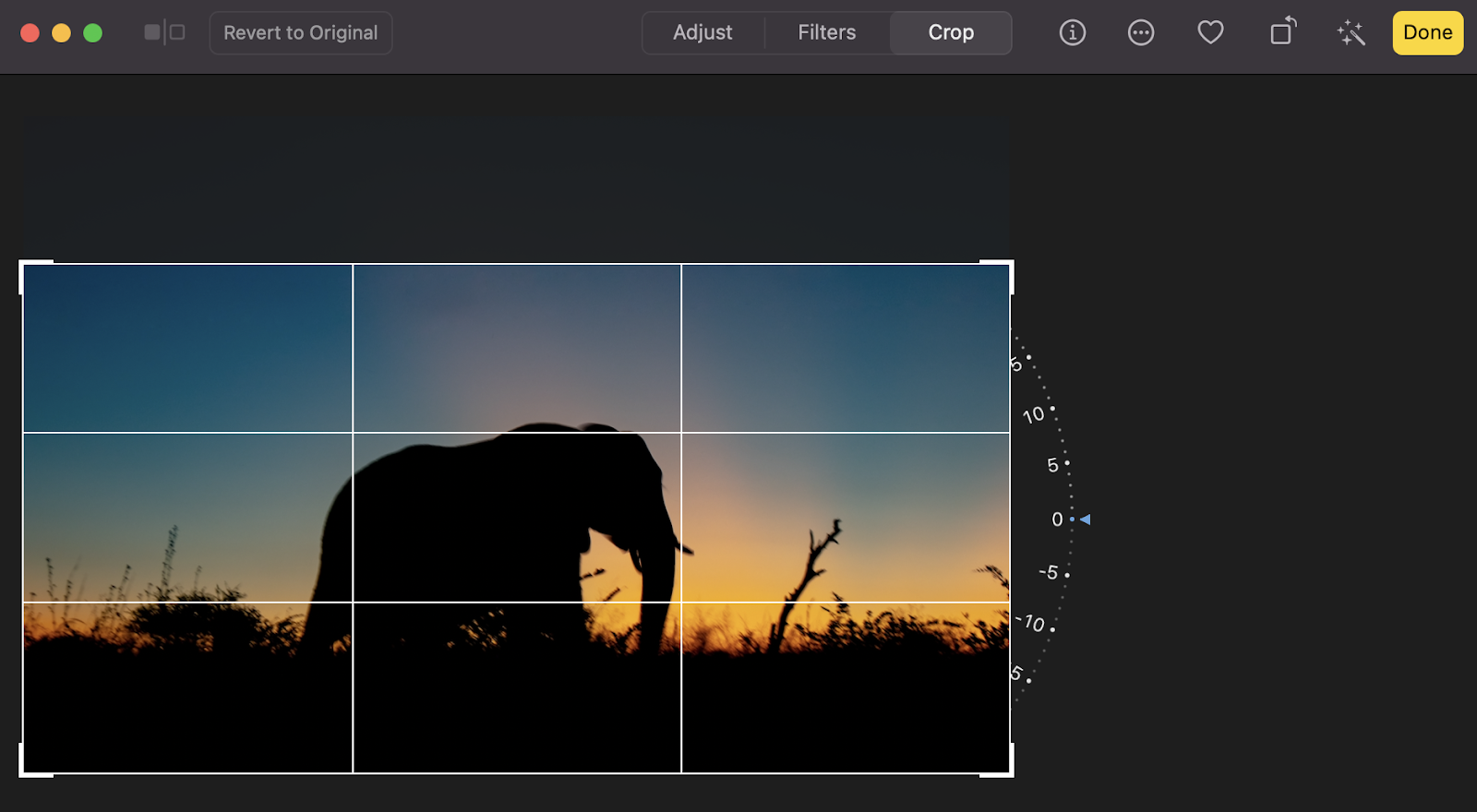
Aqui está um exemplo de como você pode fazer isso usando o aplicativo Photo no macOS. Comece abrindo o Photo e selecionando sua imagem. Em seguida, clique em Editar .

Aqui, selecione Cortar e arraste os cantos para reduzir sua imagem.

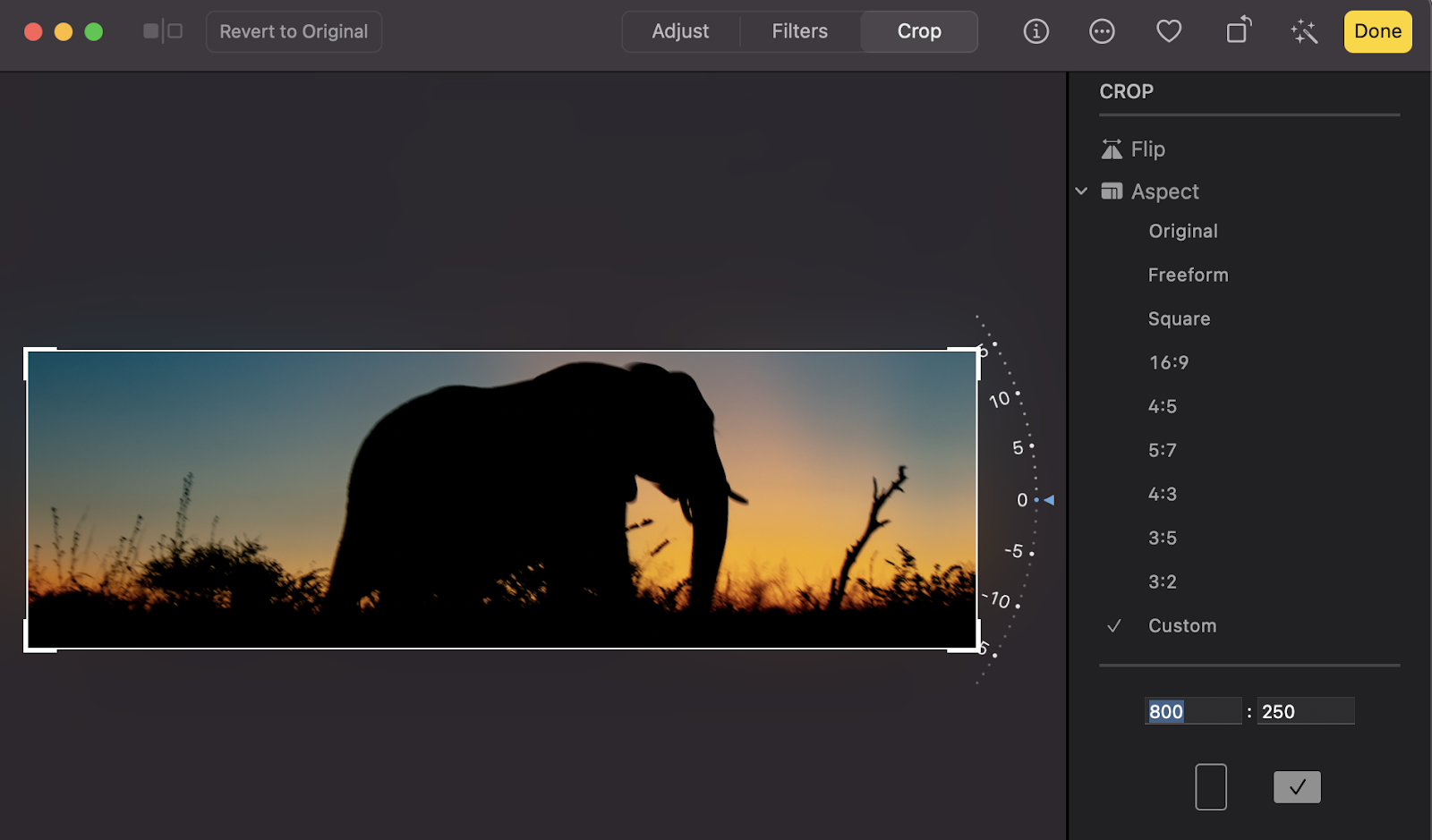
Você também pode clicar em Personalizado para especificar a altura e a largura exatas da sua imagem. Basta digitar suas dimensões na caixa e selecionar o modo paisagem ou retrato. A imagem se ajustará instantaneamente.

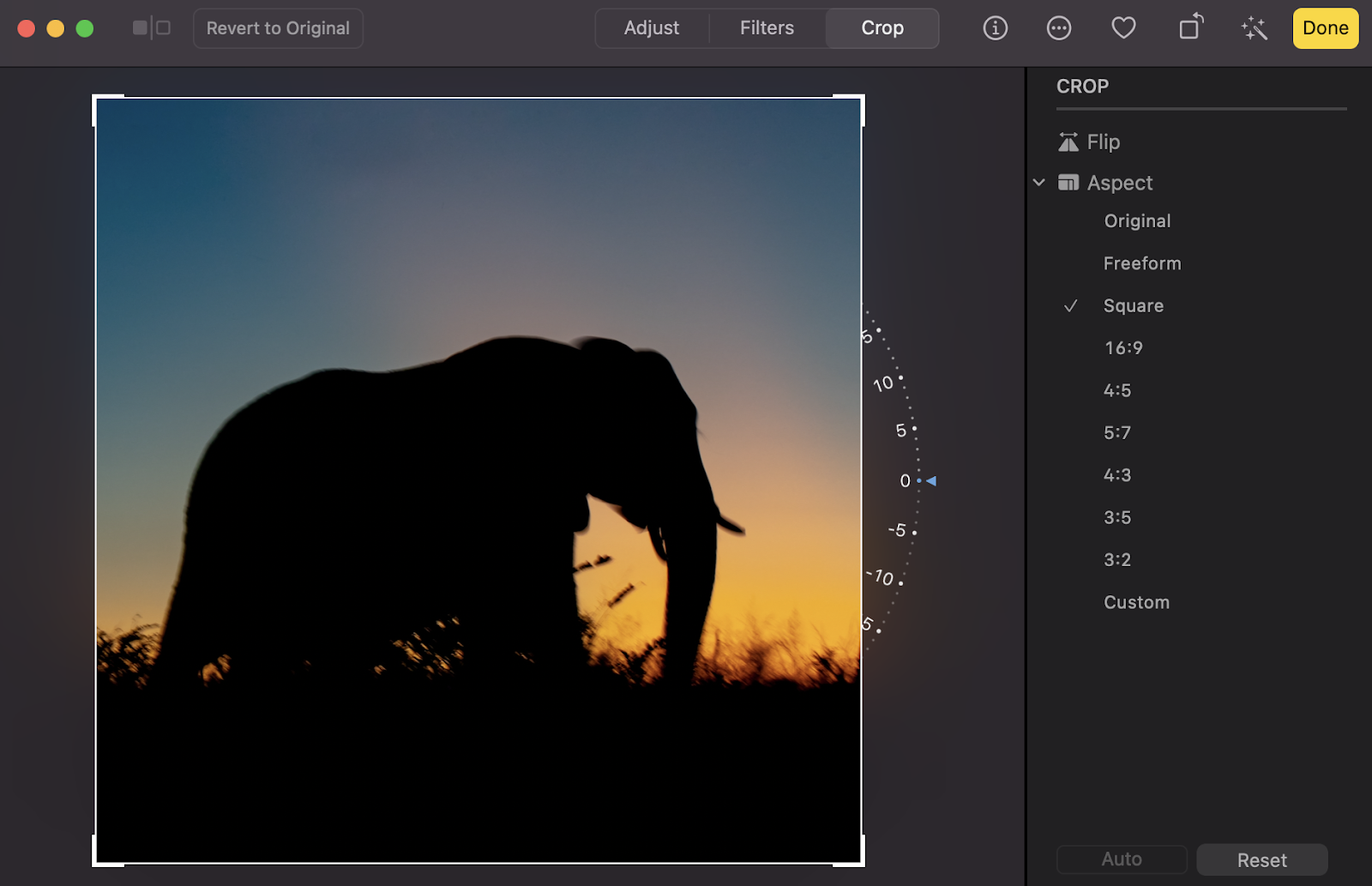
Alternativamente, você pode preferir usar uma das opções padrão. Por exemplo, a configuração Quadrado pode ser útil se você planeja postar sua imagem nas mídias sociais.

Se você decidir contra as alterações que aplicou, pode clicar em Redefinir para reverter sua imagem de volta à sua forma original. Então, quando estiver satisfeito com sua imagem, clique em Concluído .
Como mencionamos acima, você também pode usar ferramentas de terceiros como o Adobe Photoshop para redimensionar e compactar imagens.

Se você optar por esse método, é melhor considerar usar JPEGs e PNGs para manter os tamanhos de arquivo pequenos e, ao mesmo tempo, manter a qualidade da imagem.
Etapa 2: exibir suas imagens por meio do CDN de imagens do Jetpack
Uma rede de entrega de conteúdo (CDN) é uma ferramenta poderosa que usa uma rede de servidores para exibir seu site de forma rápida e eficiente aos visitantes com base em sua localização. E enquanto qualquer CDN pode ajudá-lo a melhorar a velocidade do seu site, o CDN de imagem do Jetpack se destaca devido à sua tecnologia Photon incomparável.
O Photon começa recodificando cada imagem para formatos mais modernos e leves, como o WebP, que reduz o tamanho do arquivo e diminui o peso do seu servidor. Em seguida, ele otimiza cada imagem com base no dispositivo específico e no tamanho da tela que o visitante está usando, criando uma experiência sob medida para cada indivíduo. Isso significa que todo e qualquer leitor, cliente e cliente podem obter a melhor experiência de usuário possível em seu site – ótimo para branding, vendas e classificações de mecanismos de pesquisa.
E configurar o CDN do Jetpack não poderia ser mais fácil. Veja como você pode começar:
- No painel do WordPress, vá para Plugins → Adicionar novo. Pesquise por "Jetpack".
- Clique em Instalar agora → Ativar.
- Você será solicitado a conectar o Jetpack à sua conta do WordPress.com, o que permite que você aproveite ao máximo os poderosos recursos.
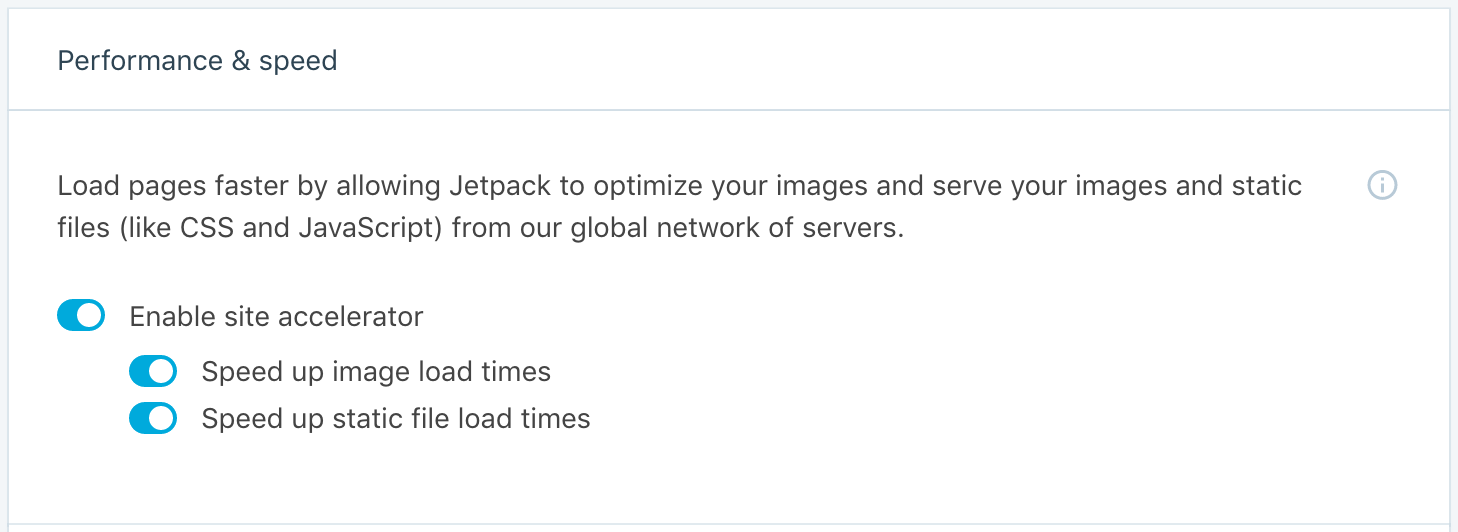
- Retorne ao painel do WordPress e navegue até Jetpack → Configurações → Desempenho.
- Na seção Desempenho e velocidade , ative Ativar acelerador de site.

E é isso! Jetpack irá trabalhar imediatamente.

Etapa 3: instale um plug-in de otimização de velocidade
Agora é hora de encerrar seus esforços com um impulso final de poder. Você vai querer um plugin de otimização de velocidade para isso, e o melhor para escolher é o Jetpack Boost. Essa ferramenta pode funcionar automaticamente, adaptando-se constantemente à medida que você adiciona novas imagens ou conteúdo ao seu site.
Ele avaliará o desempenho do seu site em áreas-chave e fornecerá um relatório para que você possa medir o progresso. Em seguida, ele trabalha para segmentar especificamente as métricas mais importantes para seus visitantes e para os mecanismos de pesquisa.
O Jetpack Boost é rápido e fácil de instalar. Você pode optar pelo plug-in Jetpack Boost gratuito ou atualizar para a versão premium para recursos mais avançados.
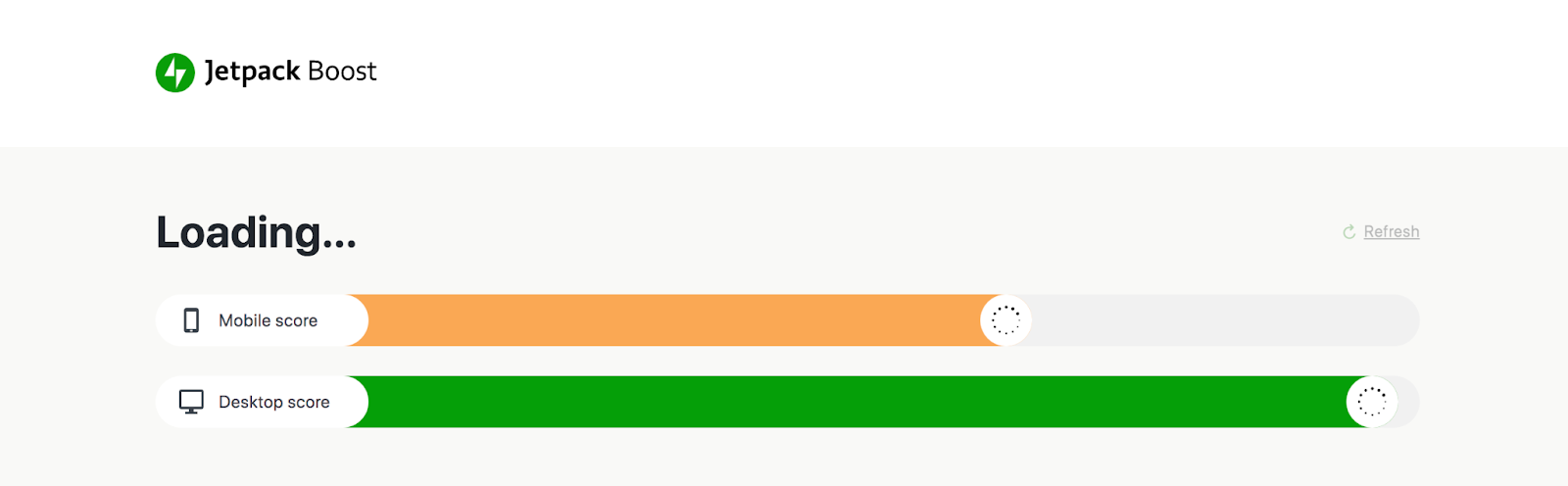
Depois de ativado, você pode navegar para Jetpack → Boost no painel do WordPress.

Aqui, você pode gerar uma pontuação para avaliar seu desempenho atual em computadores e dispositivos móveis. Isso ajudará você a identificar as áreas que precisa melhorar.
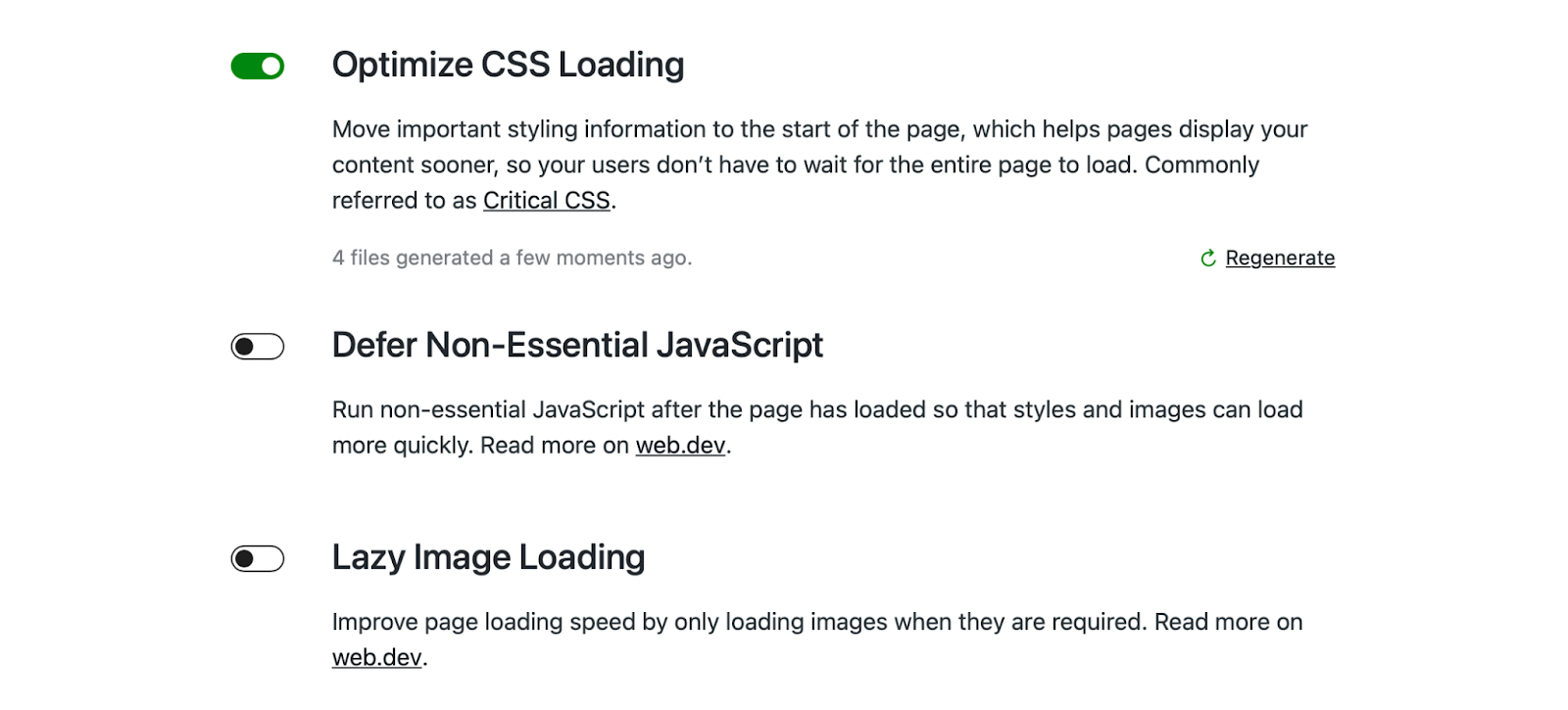
Você também pode definir suas configurações preferidas para o plug-in. Por exemplo, você pode querer ativar a otimização de CSS ou adiar o JavaScript não essencial. Isso permite que você carregue seus estilos e imagens mais importantes rapidamente.
Para fazer isso, basta deslizar o botão de alternância para a configuração relevante.

A opção final é o carregamento lento da imagem. Este é um recurso interessante que ajuda a aumentar a velocidade carregando imagens apenas quando elas são necessárias.
Essencialmente, as imagens que aparecem mais abaixo em sua página não serão carregadas até que o visitante as alcance. É uma ótima maneira de reduzir a carga em seu servidor.
E uma das melhores partes do Jetpack Boost é que, depois de definir as configurações, o plug-in é executado em segundo plano no site, para não sobrecarregar as coisas.
Como colocar a otimização de velocidade do WordPress no piloto automático
A compactação de imagens e gráficos antes de enviá-los para o WordPress deve se tornar uma parte regular do seu processo. Então, com as ferramentas certas no lugar, seu trabalho está feito!
O Jetpack Boost combinado com a imagem CDN do Jetpack é a maneira mais simples de colocar a otimização de velocidade do WordPress no piloto automático. Essas ferramentas funcionam em segundo plano no seu site, então você pode simplesmente “configurá-las e esquecê-las”, sem ter que se preocupar toda vez que adicionar novas imagens aos seus posts ou páginas.
O CDN do Jetpack detectará automaticamente novas imagens e as adicionará à sua rede de servidores, começando imediatamente a servi-las nos formatos de arquivo apropriados e redimensioná-las com base nas necessidades individuais dos visitantes.
O Jetpack Boost continuará adiando JavaScript não essencial e imagens de carregamento lento, mesmo as novas que você adicionar. Além disso, com um plano pago, ele gerará automaticamente CSS crítico toda vez que você fizer uma alteração em seu site.
Há uma tonelada de benefícios que você pode aproveitar ao colocar a otimização de velocidade no piloto automático:
- Produtividade . Você pode liberar tempo para se concentrar em tarefas mais importantes, em vez de alternar entre outras ferramentas.
- Confiabilidade. Você pode ter certeza de que a velocidade do seu site é otimizada, não importa o que aconteça.
- Velocidade. A otimização começa assim que você carrega novas imagens ou atualiza o conteúdo e continua enquanto você cuida de outras partes do seu site.
- Precisão. Com processos manuais, sempre há espaço para erro humano. Você pode cometer um erro com o CSS, selecionar o tipo de arquivo errado ou inserir as dimensões erradas. Com sua otimização de velocidade no piloto automático, depois de definir suas configurações, você sempre obterá suas imagens exatamente como deseja.
Pensando nisso, combinar o Jetpack CDN com o Jetpack Boost é a melhor forma de otimizar suas imagens e velocidade. Você pode maximizar a produtividade, aumentar suas classificações nos mecanismos de pesquisa e fornecer uma excelente experiência ao usuário.
Etapas adicionais para otimizar a entrega de imagens
Agora que você sabe como otimizar e compactar imagens, vamos dar uma olhada em algumas etapas adicionais que você pode seguir para otimizar a entrega de imagens.
Redimensione suas imagens para dispositivos móveis
Redimensionar suas imagens para dispositivos móveis é outra ótima maneira de acelerar a entrega de imagens. Isso ajudará você a criar um site responsivo com imagens que são exibidas suavemente em todos os tamanhos de tela, incluindo smartphones, tablets e desktops.
Dessa forma, você pode otimizar a experiência do usuário para todos os visitantes, independentemente do dispositivo que eles usam para acessar seu site. Isso é importante porque o tráfego móvel responde por quase 60% do tráfego global da web. Além disso, em 2015, o Google começou a recompensar sites compatíveis com dispositivos móveis com classificações de pesquisa mais altas.
Se você veicular conteúdo mal carregado, páginas com falhas ou imagens ausentes, poderá prejudicar gravemente a experiência do usuário e correr o risco de enviar visitantes para outro lugar. Uma ótima solução é instalar o Jetpack CDN, que redimensiona imagens automaticamente para diferentes dispositivos.
Evite incorporar imagens de fontes externas
Outro fator que contribui para tempos de carregamento lentos são os redirecionamentos de imagem. Isso ocorre quando você incorpora imagens de fontes externas. Felizmente, esse problema é simples de resolver.
Para aumentar a velocidade do seu site e otimizar o seu UX, você pode salvar a imagem no seu computador ou em um local remoto como a nuvem. Então, você pode carregar a imagem diretamente para o seu site WordPress.
Otimize suas miniaturas de imagem
Por fim, se você possui um site de comércio eletrônico, pode aumentar a exibição de imagens otimizando suas miniaturas.
Miniaturas grandes e não otimizadas podem atrasar seus tempos de carregamento, o que pode frustrar os visitantes. Você pode até acabar perdendo clientes como resultado.
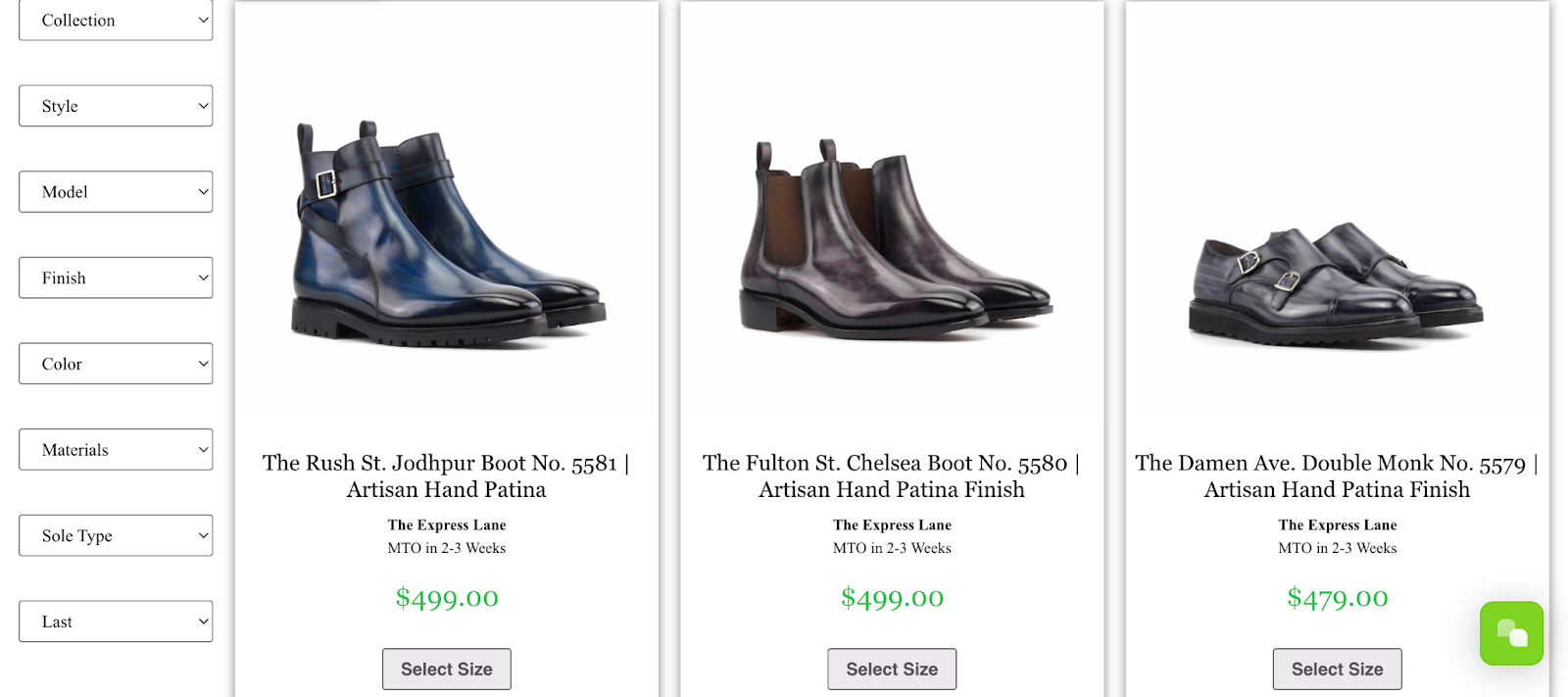
É importante tornar os tamanhos dos arquivos de miniaturas os menores possíveis. Isso é especialmente relevante para páginas de categoria em que você pode exibir várias miniaturas de uma só vez. Isso porque muitas imagens não otimizadas podem prejudicar significativamente a velocidade do seu site.

Imagem da August Apparel
Além disso, no que diz respeito às miniaturas, você pode até priorizar a redução do arquivo em vez da qualidade da imagem - especialmente porque os visitantes do seu site provavelmente não perceberão uma redução na qualidade se a imagem for muito pequena.
O que mais posso fazer para acelerar meu site WordPress?
Uma das maneiras mais fáceis de acelerar seu site WordPress é melhorar sua pontuação de Core Web Vitals. Essa pontuação é determinada por um conjunto de métricas usadas pelo Google para medir o desempenho do seu site. Por exemplo, LCP refere-se ao tempo que leva para o maior elemento da sua página carregar, como a imagem do seu herói.
O FCP avalia o tempo que leva para o primeiro conteúdo carregar em sua página. Com arquivos de imagem muito grandes, você pode obter pontuações LCP e FCP ruins que podem afetar suas classificações de pesquisa.
Outras maneiras úteis de acelerar seu site incluem minificar CSS, remover (ou adiar) CSS não utilizado e adiar a análise de JavaScript.
Otimize e comprima suas imagens do WordPress
Embora os recursos visuais sejam um ótimo complemento para suas páginas da Web, muitos arquivos de mídia não otimizados podem sobrecarregar seu site. Isso pode resultar em um desempenho ruim que prejudica a experiência do usuário. Felizmente, você pode corrigir isso otimizando e compactando imagens no WordPress. Então, não importa onde seus visitantes morem ou que dispositivo estejam usando, você pode fornecer conteúdo rapidamente.
Para recapitular, aqui estão três etapas para otimizar e compactar imagens para WordPress:
- Comprima suas imagens com uma ferramenta ou manualmente
- Sirva suas imagens por meio do CDN de imagens do Jetpack
- Instale um plug-in de otimização de velocidade como o Jetpack Boost
