Tamanhos de imagem do WordPress: o guia definitivo para otimização rápida
Publicados: 2024-10-03As imagens desempenham um papel importante no web design, contribuindo para uma melhor experiência do usuário. No entanto, se não forem usados corretamente, eles podem tornar o seu site mais lento, afetando o SEO e a experiência do usuário.
Uma maneira de garantir que suas imagens funcionem a seu favor, e não contra você, é usar os tamanhos corretos de imagem do WordPress.
Neste guia detalhado, discutiremos tudo sobre tamanhos de imagens do WordPress, como personalizá-los e práticas recomendadas para manter seu site funcionando perfeitamente.
Compreendendo os tamanhos de imagem padrão do WordPress
O WordPress vem com tamanhos de imagem padrão para garantir que seu site exiba as imagens corretamente em diferentes tamanhos de tela. Compreender esses tamanhos ajuda a evitar o upload de imagens que podem parecer estranhas ou afetar negativamente o tempo de carregamento.
Quais são os tamanhos de imagem padrão do WordPress?
O WordPress criará automaticamente várias versões de qualquer imagem que você enviar. Esses tamanhos incluem:
- Miniatura: 150 x 150 pixels, perfeita para pequenas visualizações de imagens ou miniaturas em destaque.
- Médio: até 300 x 300 pixels, usado para imagens no conteúdo que não precisam ter largura total.
- Grande: até 1024 x 1024 pixels, adequado para imagens em destaque, fotos de largura total e banners.
Esses tamanhos padrão são criados para garantir que diferentes elementos do seu site, como uma postagem de blog, imagem em destaque ou galeria, sejam exibidos corretamente.
Por que o WordPress usa tamanhos de imagem padrão
O WordPress usa tamanhos de imagem padrão para aumentar a velocidade e a capacidade de resposta do site.
Quando uma imagem é carregada, o WordPress cria automaticamente versões menores para usar em vários lugares. Isso evita que o site carregue imagens em tamanho real desnecessariamente, melhorando assim a velocidade de carregamento da página.
Sites mais rápidos não apenas melhoram a experiência do usuário, mas também têm uma classificação mais elevada nos mecanismos de pesquisa. Ao usar o dimensionamento padrão, o WordPress ajuda a tornar seu site eficiente e otimizado para SEO.
Personalizando tamanhos de imagem no WordPress
Embora os tamanhos padrão funcionem para muitos sites, alguns projetos exigem dimensões específicas para se alinharem às necessidades de design. A personalização do tamanho das imagens garante que elas sejam perfeitamente adaptadas para se adequar ao layout e à marca do seu site.
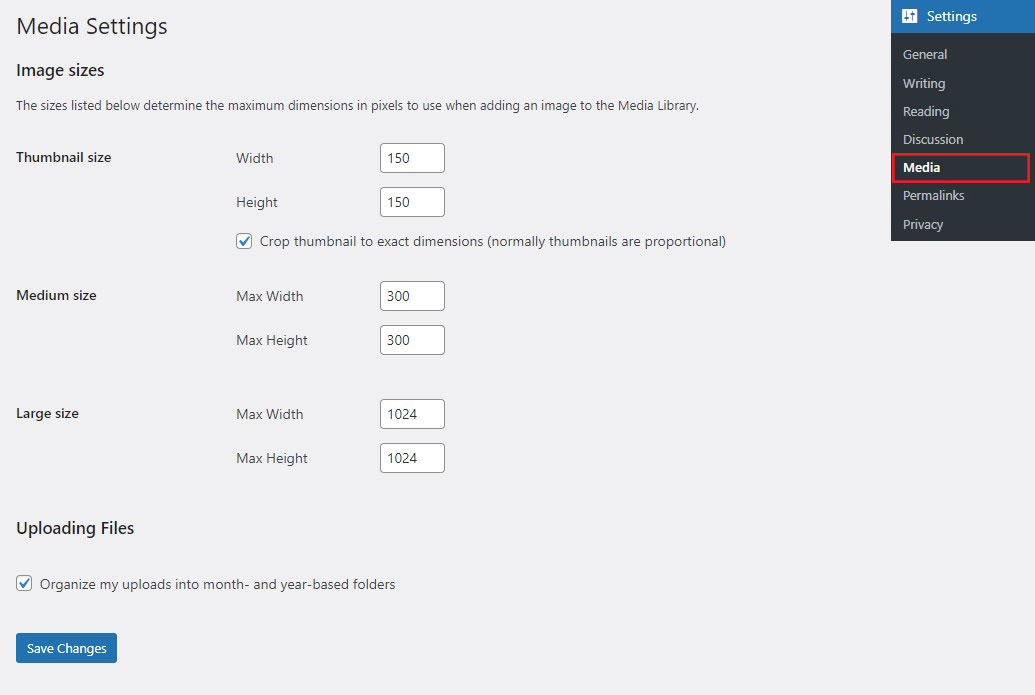
Como definir tamanhos de imagem personalizados nas configurações do WordPress
Ajustar o tamanho das imagens é simples e pode ser feito facilmente no painel do WordPress.
Basta ir para Configurações »Mídia . Aqui você encontrará opções para definir as dimensões máximas para miniaturas, imagens médias e grandes. Isso permite ajustar as dimensões da imagem com base nos requisitos do seu site.

Por exemplo, se você costuma usar imagens largas em artigos de blog, poderá especificar uma largura maior para o tamanho médio.
Lembre-se de que essas alterações serão aplicadas a quaisquer imagens futuras enviadas. As imagens existentes não serão redimensionadas automaticamente. Portanto, pode ser necessário regenerá-los usando plug-ins como reGenerate Thumbnails Advanced.
Usando código para personalizar tamanhos de imagem
Para obter uma personalização mais avançada, você pode usar código para criar novos tamanhos de imagem. Adicionar tamanhos de imagem personalizados oferece ainda mais controle sobre como as fotos aparecem em seu site.
Para fazer isso, adicione o seguinte código ao arquivo functions.php do seu tema:
add_image_size('custom-size', 800, 600, true);
Neste exemplo, 'custom-size' é o nome do novo tamanho da imagem, 800 é a largura, 600 é a altura e true indica um corte rígido para caber nas dimensões especificadas. Você pode então chamar esse tamanho personalizado em seu tema usando:
the_post_thumbnail('custom-size');
Ao usar código para definir tamanhos de imagem personalizados, primeiro faça backup dos arquivos do tema. Editar funções.php sem cuidado pode danificar seu site se forem introduzidos erros.
Aqui estão alguns dos melhores plug-ins de backup do WordPress que você pode conferir.
Otimizando tamanhos de imagens do WordPress para SEO e desempenho
Otimizar o tamanho das imagens não apenas aumenta a velocidade da página, mas também ajuda a melhorar as classificações de SEO. O uso eficiente de imagens impacta positivamente a forma como os mecanismos de pesquisa veem seu site.

Veja como você pode otimizar suas imagens de maneira eficaz.
Técnicas de compressão de imagem
Imagens grandes e não compactadas podem tornar seu site drasticamente lento. A compactação de imagem ajuda a reduzir o tamanho dos arquivos, mantendo a qualidade da imagem.
Plug-ins do WordPress como Optimole e ShortPixel são projetados para compactar imagens automaticamente após o upload, garantindo que seu site permaneça rápido. Alguns plug-ins permitem até otimização em massa, facilitando a melhoria do desempenho de imagens mais antigas.
Certifique-se de obter o equilíbrio adequado entre o tamanho do arquivo e a qualidade da imagem. A compactação excessiva pode desfocar as imagens, enquanto a compactação insuficiente mantém a qualidade, mas reduz a velocidade da página.
Escolhendo o formato de arquivo correto
O formato do arquivo desempenha um papel significativo no tamanho e na qualidade da imagem. Os formatos mais comuns são:
- JPEG: Melhor para fotografias e imagens complexas com gradientes. Oferece compactação com perdas, reduzindo o tamanho do arquivo e mantendo uma qualidade decente.
- PNG: Ideal para gráficos, logotipos e imagens que exigem transparência. Maior que JPEGs, mas mantém qualidade superior.
- WebP: um formato moderno que oferece compactação superior para imagens sem e com perdas. Reduz significativamente o tamanho do arquivo, mantendo a qualidade.
Use o formato certo com base nas necessidades do seu conteúdo para manter as imagens nítidas e de carregamento rápido.
Tamanhos de imagem responsivos e srcset no WordPress
O WordPress cria automaticamente imagens responsivas incluindo o atributo srcset no código HTML da imagem. Este atributo informa aos navegadores para selecionarem o tamanho de imagem mais adequado com base no tamanho da tela do dispositivo. Conseqüentemente, imagens menores são carregadas em dispositivos móveis, enquanto imagens maiores aparecem em desktops.
Ao usar as imagens responsivas integradas do WordPress, você garante que seu site se adapte sem esforço em todos os dispositivos.
Práticas recomendadas para tamanho de imagem do WordPress
Implementar as melhores práticas para tamanhos de imagem é fundamental para criar um site visualmente atraente e de carregamento rápido.
Quando usar tamanhos de imagem diferentes
Diferentes partes do seu site requerem vários tamanhos de imagem para um desempenho ideal. Aqui está uma referência rápida:
- Miniaturas: visualizações de postagens em blogs, imagens de galerias.
- Médio: conteúdo embutido, caixas de recursos.
- Grande: seções de heróis, postagens em destaque.
Escolher o tamanho certo garante que as imagens tenham uma aparência nítida sem deixar o site lento.
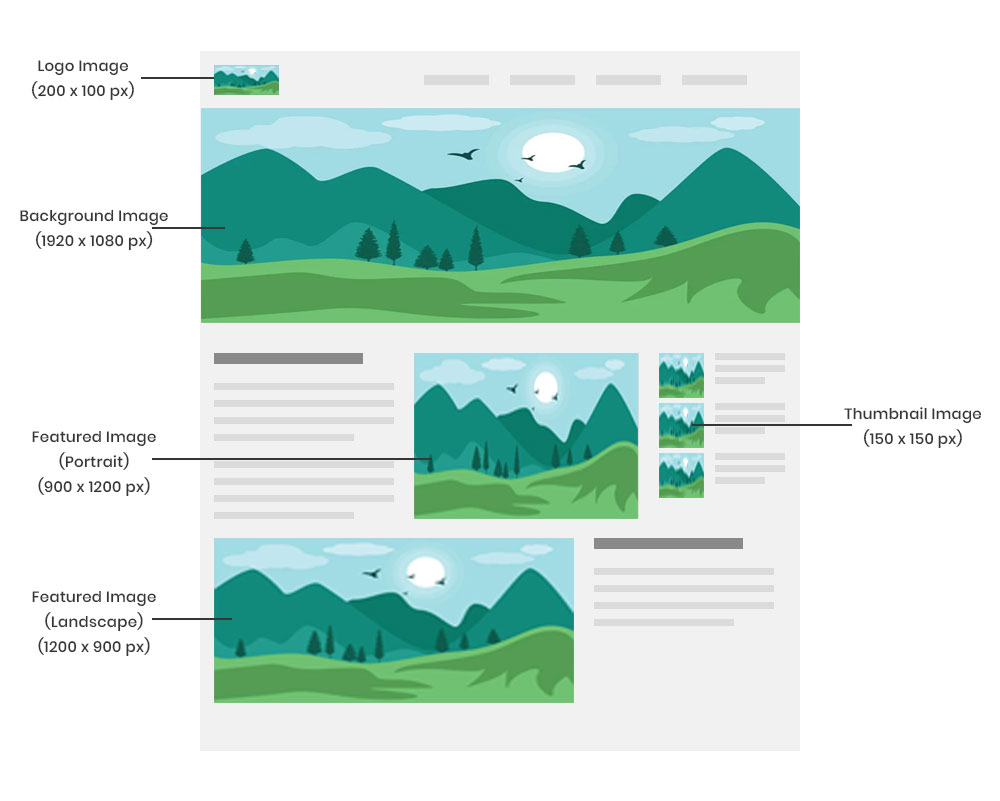
Tamanhos de imagem ideais para WordPress
Qual é o melhor tamanho de imagem para obter imagens rápidas e de alta qualidade, nítidas e adaptáveis a diferentes dispositivos?
O WordPress recomenda alguns tamanhos, incluindo:
- Imagens de fundo do WordPress: 1920 x 1080
- Imagens de banner de cabeçalho: 1048 x 250
- Imagens em miniatura: 150 x 150
- Imagens em destaque de paisagem: 1200 x 900
- Imagens em destaque de retrato: 900 x 1200
- Imagens de postagem no blog: 1200 x 630
- Imagens do logotipo: 200 x 100
- Imagens de herói: 2880 x 1500
- Apresentações de slides em tela cheia: 2800 x 1500
- Imagens da galeria: 1500 pixels x largura automática

Ao adotar essas dimensões, você melhorará a atratividade visual do seu site e proporcionará uma experiência de usuário consistente em uma ampla variedade de dispositivos.
Conclusão
Selecionar os tamanhos corretos de imagem do WordPress e otimizá-los é crucial para a velocidade do site, a experiência do usuário e o SEO.
Ao compreender os tamanhos padrão, personalizá-los conforme necessário e aplicar as práticas recomendadas, você pode melhorar significativamente o desempenho do seu site.
Agora é hora de implementar essas dicas e garantir que seu site WordPress se destaque tanto visual quanto tecnicamente.
Para saber mais, verifique estes outros recursos úteis:
- Como acelerar seu site WordPress
- Os 10 principais plug-ins WordPress para otimização de imagens
- Tamanho da imagem em destaque do WordPress: um guia completo
Por último, siga-nos no Facebook e no Twitter para se manter atualizado sobre os últimos artigos sobre WordPress e blogs.
