Guia do Iniciante para Tamanhos de Imagem do WordPress (+ Melhores Práticas)
Publicados: 2022-07-12Você quer aprender sobre os tamanhos de imagem do WordPress?
Muitas vezes, os iniciantes nos perguntam sobre quais tamanhos de imagem eles devem usar em seu site WordPress e como o WordPress lida com imagens em diferentes áreas.
Neste guia para iniciantes, explicaremos os tamanhos comuns de imagens do WordPress e compartilharemos as práticas recomendadas sobre como saber quais tamanhos usar em seu site.

O que é um tamanho de imagem?
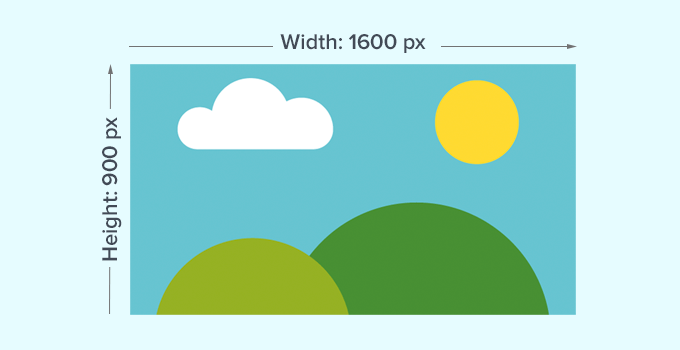
O tamanho da imagem geralmente se refere à largura e altura de uma imagem medida em pixels. Por exemplo, 1600×900 pixels significa uma imagem com 1600 pixels de largura e 900 pixels de altura.

Essas medidas também são chamadas de dimensões da imagem.
Basicamente, uma imagem com dimensões maiores tem mais pixels, o que levará a um aumento no tamanho do arquivo de imagem.
O tamanho do arquivo de imagem é o espaço que um arquivo de imagem ocupa em um computador e é medido em bytes. Por exemplo, 100 KB (quilobytes).
Se uma imagem for maior em tamanho de arquivo, levará mais tempo para fazer o download para os usuários e afetará a velocidade e o desempenho do seu site. É por isso que é importante manter o tamanho do arquivo de imagem o menor possível, mantendo a imagem nas dimensões corretas.
O que nos leva aos formatos de arquivo de imagem.
Os formatos de arquivo de imagem são as tecnologias de compactação para salvar seus arquivos de imagem. Os mais comuns usados na web são JPEG e PNG.
Imagens como fotografias que contêm mais cores podem ser melhor compactadas usando o formato de arquivo JPEG.
Por outro lado, imagens como ilustrações com menos detalhes de cores podem usar PNG para obter melhores resultados.
Para mais detalhes sobre formatos de arquivo de imagem, confira nosso artigo sobre como otimizar imagens no WordPress.
Dito isto, vamos dar uma olhada em quais tamanhos de imagem usar no WordPress para diferentes áreas do seu site.
Qual o tamanho das minhas imagens para o meu site WordPress?
Para um site WordPress médio, você usará imagens em várias áreas do seu site. Você precisará de imagens para suas postagens de blog, miniaturas, cabeçalhos de página, imagens de capa e muito mais.
O WordPress lida automaticamente com alguns dos tamanhos de arquivo de imagem por padrão. Sempre que você fizer upload de uma imagem, o WordPress fará automaticamente várias cópias dela em tamanhos diferentes.

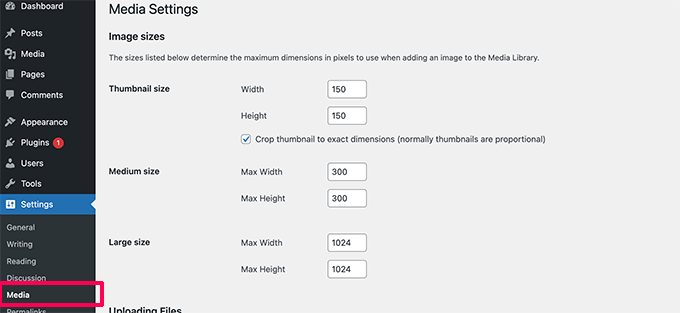
Você pode visualizar e até ajustar os tamanhos de imagem padrão do WordPress visitando a página Configurações » Mídia na área de administração do WordPress.
Você verá três tamanhos para Médio, Miniatura e Grande.

No entanto, seu tema WordPress pode criar seus próprios tamanhos de imagem adicionais e usá-los para diferentes seções do seu site.
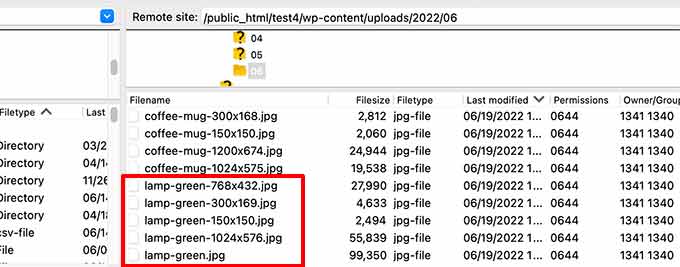
Esses tamanhos não serão visíveis na tela Mídia, e a única maneira de visualizar esses tamanhos adicionais é acessando o Gerenciador de Arquivos em sua conta de hospedagem WordPress.
Em seguida, navegue até a pasta /wp-content/uploads/ e selecione qualquer pasta de ano para navegar. Isso ajudará você a ver todos os vários tamanhos de imagem que seu site WordPress está gerando.
Com isso dito, vamos dar uma olhada em diferentes áreas do seu site e quais tamanhos de imagem você deve usar nessas áreas.
Quais tamanhos de imagem usar nas postagens do blog
Você precisa escolher o tamanho da imagem para as postagens do seu blog com base no seu tema do WordPress.
Por exemplo, alguns temas do WordPress vêm com um layout de coluna única que permite usar imagens mais amplas.

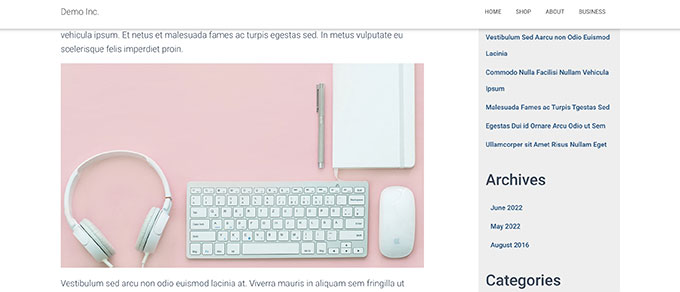
Por outro lado, alguns temas do WordPress usam layouts de várias colunas (conteúdo + barra lateral), o que significa que você precisa ajustar a largura da imagem de acordo.

Para a maioria dos blogs, você pode usar os seguintes tamanhos de imagem:
- Layout de coluna única: 1200×675
- Layout de duas colunas: 680×382
Agora, você pode notar que muitos sites populares do WordPress usam a mesma largura de imagem para todas as suas imagens dentro de um artigo. No entanto, esta não é uma regra estrita.
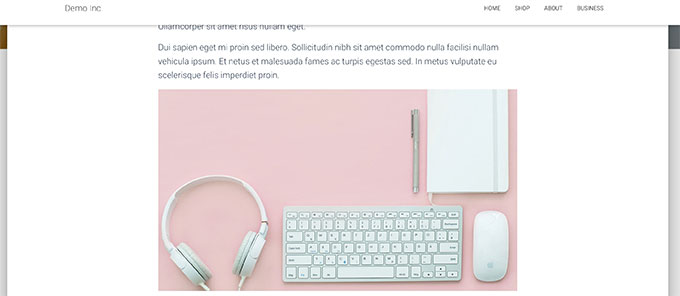
Por exemplo, se você precisar adicionar o bloco 'Mídia e texto', poderá ajustar o tamanho da imagem de acordo. No exemplo abaixo, estamos usando uma imagem em tamanho retrato ao lado de algum texto.

Da mesma forma, você pode querer usar imagens quadradas para algumas situações.
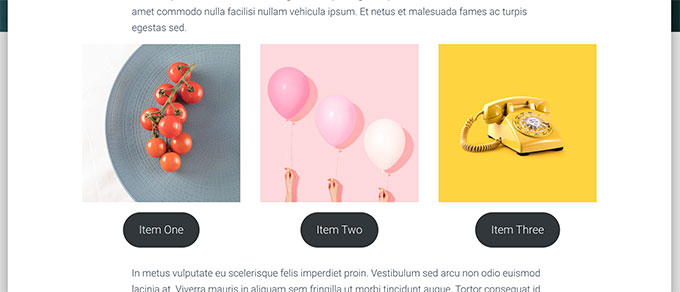
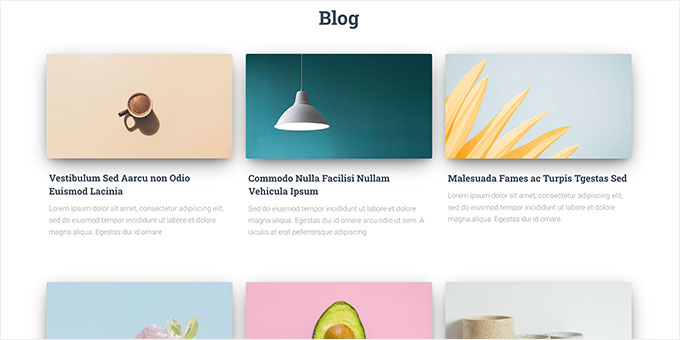
Por exemplo, aqui está um exemplo de imagens quadradas usadas em um layout de várias colunas.

Ao usar imagens quadradas, você só precisa garantir que as dimensões da imagem tenham a mesma largura e altura, como 300 x 300 pixels.
Quais tamanhos de imagem usar para imagens em destaque
Imagens em destaque, também chamadas de miniaturas de postagem, são um recurso de tema do WordPress. Isso significa que seu tema determinará o tamanho das imagens a serem exibidas.
Por exemplo, alguns temas do WordPress podem usar a proporção padrão de 16:9 para tamanhos de imagem em destaque (por exemplo, 680×382 pixels).
Alguns temas do WordPress também podem usar a imagem em destaque como uma imagem de cabeçalho maior. Para fazer isso, eles podem precisar de imagens maiores (como 1200×675).

As imagens em destaque são importantes, pois seu tema WordPress pode usá-las em diferentes áreas do seu site. Eles geralmente são a primeira coisa que seus visitantes veem, então você vai querer causar uma boa primeira impressão.

Recomendamos o uso de imagens maiores, para que elas ainda fiquem bonitas, sejam reduzidas ou usadas em modos mais amplos.

Da mesma forma, se o seu tema WordPress usa imagens quadradas para imagem em destaque, recomendamos o uso de imagens com pelo menos 600 × 600 pixels.
- Para temas que usam imagens retangulares em destaque: 1200×687 pixels
- Para temas que usam imagens quadradas em destaque: 600×600 pixels
Seu tema WordPress gerará tamanhos adicionais para imagens em destaque para uso em diferentes áreas, como página inicial, página de blog ou páginas de arquivo.

Quais tamanhos de imagem usar para mídias sociais
Agora, se o seu tema WordPress estiver usando imagens em destaque com proporção de 16: 9, você também poderá usá-las como imagens de mídia social para Twitter e Facebook.
No entanto, você precisará informar explicitamente a essas plataformas qual imagem deseja exibir quando alguém compartilhar um artigo do seu site.
Para fazer isso, você precisará do plugin All in One SEO para WordPress. É o melhor plugin de SEO para WordPress no mercado usado por mais de 3 milhões de sites. Ele ajuda você a otimizar seu site para mecanismos de pesquisa e plataformas de mídia social.
Nota : Há também uma versão gratuita limitada do All in One SEO que você pode experimentar.
Primeiro, você precisa instalar e ativar o plugin. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
Após a ativação, o plug-in iniciará o assistente de configuração. Siga as instruções na tela para concluir o assistente. Você também pode ver nosso guia sobre como configurar o All in One SEO para obter instruções passo a passo.
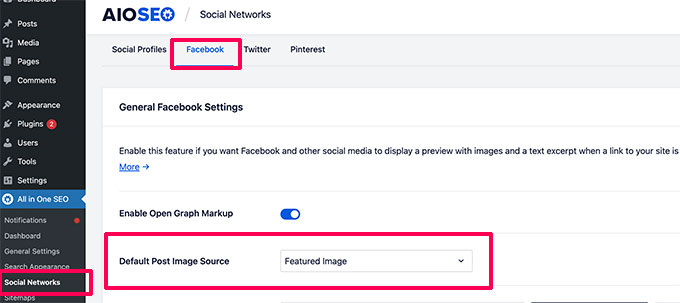
Depois disso, você precisa visitar a página All in One SEO »Redes Sociais e mudar para a guia Facebook. A partir daqui, você pode definir 'Imagem em destaque' como sua fonte de imagem padrão do Open Graph.

Você pode então mudar para a guia Twitter e fazer o mesmo.
Não se esqueça de clicar no botão Salvar alterações para armazenar suas configurações.
Agora, se o seu tema WordPress usou imagens em um tamanho diferente, o Facebook e o Twitter podem não conseguir exibir essas imagens corretamente.
Nesse caso, você pode fornecer às plataformas de mídia social uma imagem personalizada.
Basta criar uma imagem com proporção de 16:9 (1200×675 pixels ou 680×382 pixels). Em seguida, edite a postagem ou página e role para baixo até a seção Configurações do AIOSEO abaixo do editor.
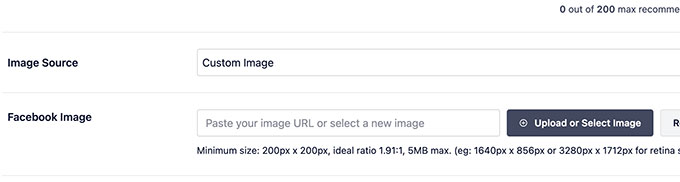
A partir daqui, você precisa alternar para a guia Social e rolar para baixo até a seção Fonte de imagem. No menu suspenso, selecione Imagem personalizada e carregue sua imagem do Facebook.

Você precisará repetir o processo na guia Twitter também.
Você terá que fazer isso para todos os artigos que publicar para garantir que as mídias sociais usem a imagem que você deseja que eles usem.
Para obter mais tamanhos de imagem de mídia social, consulte nossa folha de dicas de mídia social do WordPress para iniciantes.
Qual tamanho de imagem usar para o logotipo do site no WordPress
Muitos temas do WordPress permitem que você saiba qual tamanho de imagem você deve usar para o logotipo do seu site.
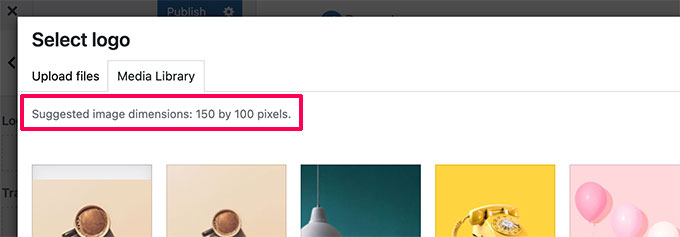
Por exemplo, nosso tema de demonstração mostra esta mensagem quando tentamos fazer upload de um logotipo.

No entanto, se você estiver usando um tema WordPress mais recente com recurso completo de edição de site, talvez não receba uma recomendação para o tamanho da imagem do logotipo.
Nesse caso, recomendamos fazer upload de diferentes estilos e tamanhos para ver o que fica melhor para sua marca. Um tamanho de imagem de logotipo de 300×200 pixels pode ser um bom ponto de partida.

Editando imagens para seu site WordPress
A maioria dos usuários do WordPress não são designers gráficos por profissão. No entanto, você precisará usar um software de edição de imagem para criar tamanhos de imagem para seu site WordPress.
O próprio WordPress vem com algumas ferramentas básicas de edição de imagens. Para usá-los, basta acessar a página Mídia » Biblioteca e clicar em uma imagem.
Isso abrirá a imagem em um pop-up onde você verá um botão para editar a imagem.

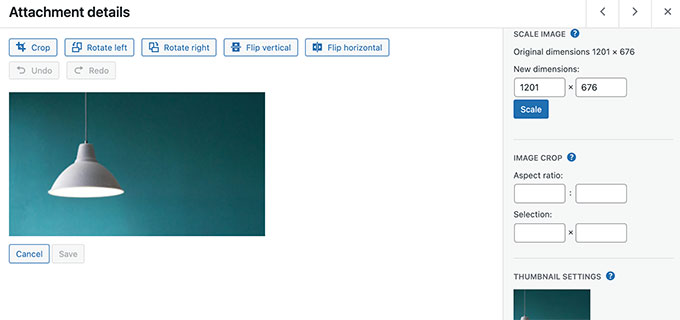
Isso abrirá as opções de edição.
As ferramentas incluem redimensionamento básico de imagem, corte, rotação e inversão.

Essa edição básica de imagem é útil se você precisar corrigir uma imagem rapidamente. No entanto, não é a melhor maneira de editar suas imagens no dia a dia.
Felizmente, existem várias opções gratuitas e baratas que você pode usar.
- Canva – software gratuito de edição de imagens baseado na web. Ele também inclui modelos prontos para imagens de sites, logotipos, imagens de mídia social e muito mais.
- Pixlr – Um software de edição de imagens baseado na web freemium. Pode ser usado para redimensionar facilmente as imagens para as postagens do seu blog.
- Gimp – Software de edição de imagens gratuito e de código aberto. Funciona como um aplicativo de desktop nativo no Windows, Mac e Linux. Pode ser usado para redimensionar imagens, adicionar camadas de texto, editar fotos e muito mais.
Esperamos que este artigo tenha ajudado você a aprender mais sobre os tamanhos de imagem do WordPress e quais tamanhos de imagem usar em seu site. Você também pode querer ver nosso guia sobre como escolher o melhor construtor de sites ou nossa escolha especializada dos melhores plugins do WordPress para sites de pequenas empresas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
