Como adicionar um seletor de idioma do WordPress ao seu site multilíngue
Publicados: 2023-04-03Tornar seu site WordPress multilíngue pode ser uma ótima maneira de alcançar novos públicos. É também um dos principais métodos para garantir que você sempre apresente seu conteúdo, ofertas ou serviços em um idioma que corresponda perfeitamente às preferências do leitor. Há apenas um problema com isso - ou melhor, um desafio - como realmente adicionar um módulo de troca de idioma ao seu site WordPress?
É isso que estamos aqui para mostrar a você hoje. O que se segue é um guia rápido para iniciantes sobre alternadores de idiomas de sites. Vamos explicar o que é um seletor de idioma, o que ele realmente faz, quais são os principais tipos de seletores de idioma e como adicionar um ao seu site WordPress.
O que é um seletor de idioma do site?
Simplificando, um seletor de idioma do site é um item como um menu suspenso, link ou botão, geralmente em um canto da estrutura da página.
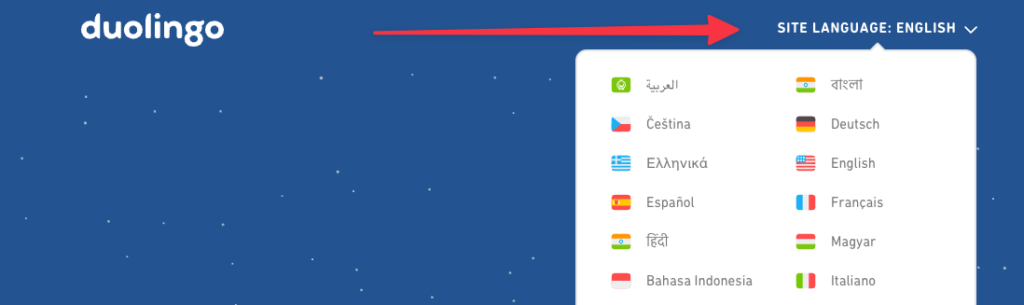
Por exemplo, pode ser algo assim:

O switcher permite que o leitor altere o idioma do conteúdo do site para um que seja mais adequado para ele. Isso pode ser extremamente útil se o seu site atende a públicos em alguns países e você deseja fornecer a eles mais opções do que apenas o inglês.
Um alternador de idiomas pode ajudar a promover a retenção da marca, mostrar que você entende as necessidades de seu público e pode fornecer soluções sob medida para eles.
Tipos de seletores de idioma do site
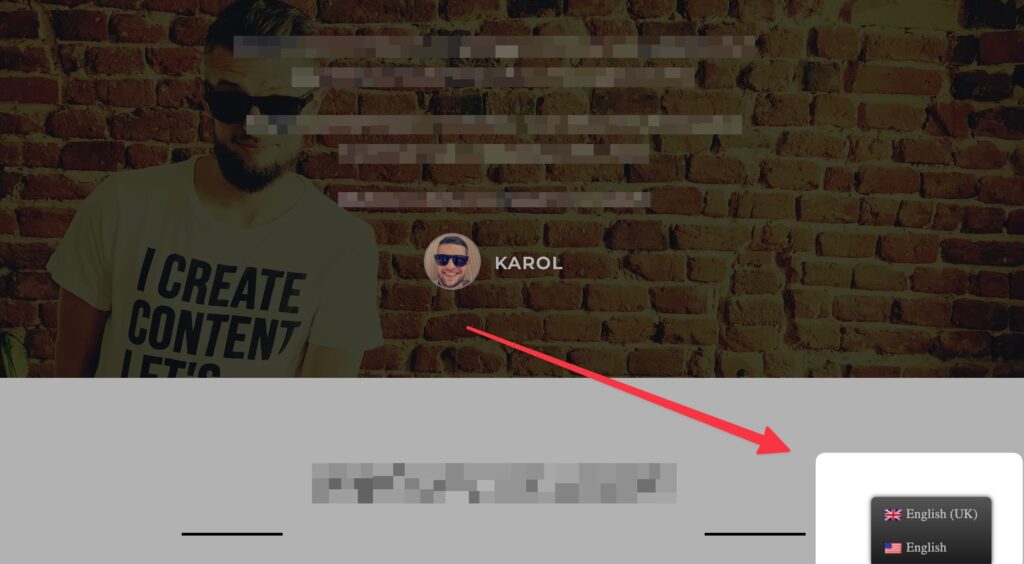
Há vários tipos de seletores de idioma que você pode usar em seu site. A primeira delas você já viu no exemplo acima. ️ Essa demonstração do site do Duolingo é um bom exemplo de um alternador de idioma “ícone mais texto” .
Indiscutivelmente, é o melhor tipo de seletor de idioma que você pode usar, pois apresenta bandeiras de países junto com o nome do idioma por escrito para tornar a seleção altamente escaneável e super clara para os leitores.
Uma simplificação dessa ideia é exibir apenas texto – simplesmente o nome do idioma por conta própria. Esses seletores de idioma geralmente são encontrados em menus de navegação ou menus suspensos. Isso ocorre porque geralmente não há muito espaço para ícones em menus de sites lotados, além disso, eles podem dominar o restante do menu.
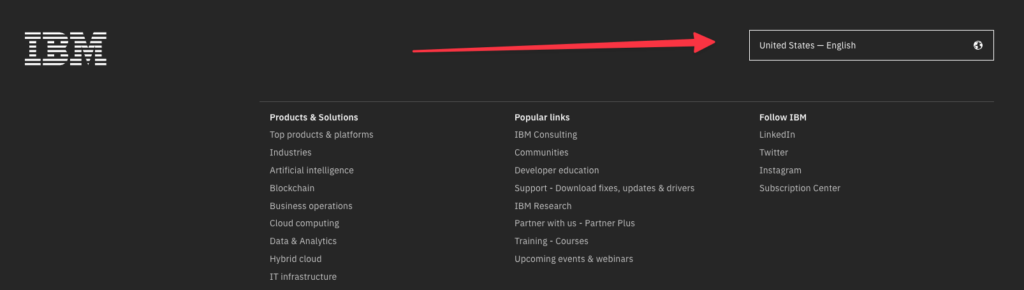
Aqui está um exemplo de um seletor de idioma somente texto:

O próximo tipo de seletor de idioma é o seletor de idioma de página inteira . A ideia por trás disso é não deixar o leitor passar até que decida e escolha um idioma específico.
Uma restrição como essa geralmente é necessária em sites que são obrigados por lei a limitar alguns de seus serviços ou restringi-los a determinadas áreas. Esse tipo de seletor de idioma controla não apenas o idioma do conteúdo em si, mas também toda a localização do site.
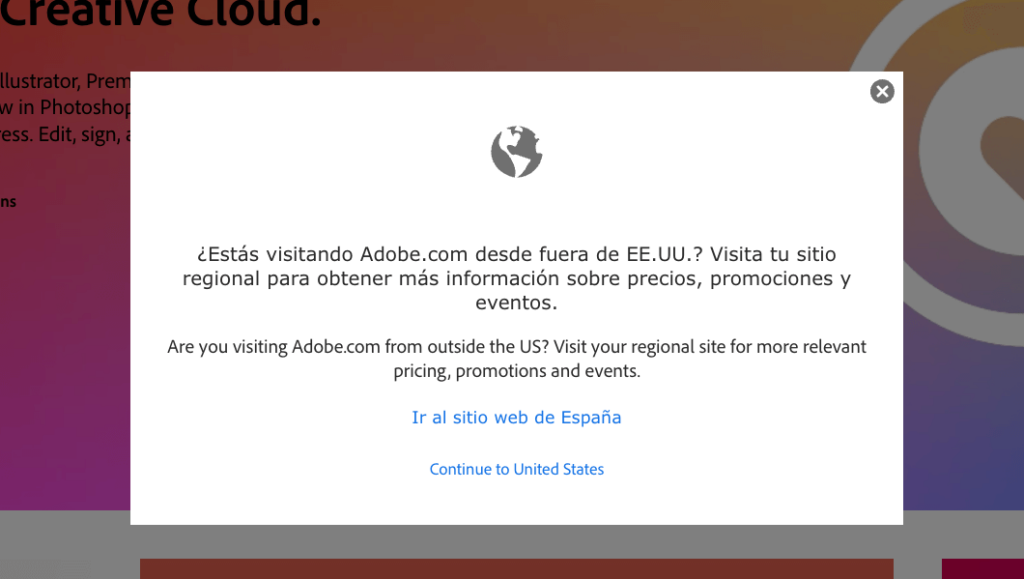
Aqui está um exemplo de um seletor de idioma como esse:

Benefícios de tornar seu site multilíngue
Antes de adicionar um seletor de idioma ao seu site, você precisará torná-lo multilíngue. Todo o “tornar multilíngue” significa que você está simplesmente adicionando versões de outros idiomas ao seu site e preenchendo-as com traduções de conteúdo.
Assim vai: primeiro o site multilíngue e depois os alternadores de idioma.
Os benefícios de tornar seu site multilíngue vão muito além do simples fato de você poder colocar um seletor de idioma nele. Aqui estão alguns dos principais:
Alcance um público mais amplo
Um estudo da Statista revela que apenas 25% dos usuários da Internet são falantes nativos de inglês, enquanto mais de 50% de todo o conteúdo da web está em inglês. Essa lacuna cria muitas oportunidades para empresas que decidem oferecer versões de seus sites em diferentes idiomas. Em janeiro de 2023, havia 5,16 bilhões de usuários de Internet em todo o mundo, portanto, o mercado de conteúdo não inglês é bastante grande, para dizer o mínimo.
Embora existam produtos e serviços que só podem ser oferecidos em determinadas áreas, os seres humanos geralmente têm necessidades semelhantes quando se trata de consumo de conteúdo em todo o mundo. Ter um site multilíngue pode ajudá-lo a alcançar mercados novos e potencialmente lucrativos em países que não falam inglês.
Além disso, mesmo em países onde o inglês é o idioma nativo, como os Estados Unidos, você encontrará comunidades consideráveis que falam idiomas como espanhol, francês, chinês mandarim e muito mais. Um site multilíngue pode, portanto, expandir seus negócios para pessoas de todos os idiomas, tanto nacional quanto internacionalmente.
Melhor SEO multilíngue
Nem todo proprietário de site sabe disso, mas existe algo chamado SEO multilíngue. Para dar a você o resumo “em poucas palavras”, o Google basicamente apresenta diferentes resultados de pesquisa com base no idioma definido no sistema e no navegador do usuário.
Além disso, curiosamente, classificar certos termos em inglês é muito mais difícil do que classificá-los em espanhol ou alemão. Depois de adicionar o fato de que você pode realmente ter um bom motivo para alcançar esses públicos internacionais, então, mergulhar no SEO multilíngue é uma ideia muito boa.
Em termos simples, você deseja que seu conteúdo seja encontrado independentemente do idioma em que o usuário insere a frase no Google.
Tornar seu site multilíngue e também garantir que o conteúdo esteja bem otimizado e rastreável pelo Google é um ótimo investimento.
Reduza a taxa de rejeição e aumente as conversões
A CSA Research pesquisou mais de 8.700 consumidores online em 29 países e descobriu que 76% deles preferem comprar produtos com informações em seu próprio idioma.
O que isso significa na prática? Pela primeira vez, isso significa que muitas pessoas deixarão seu site imediatamente se não conseguirem encontrar nele a versão no idioma de sua preferência. Ou melhor, eles vão para um concorrente que tem essa versão no idioma.
Da mesma forma, tornar seu site multilíngue oferece uma vantagem sobre os concorrentes que não fizeram isso.
Práticas recomendadas ao usar um seletor de idioma do site
Com o “porquê” fora do caminho, vamos agora listar algumas coisas que você deve ter em mente ao projetar o seletor de idioma para seu site:
Coloque o seletor de idioma em um local visível
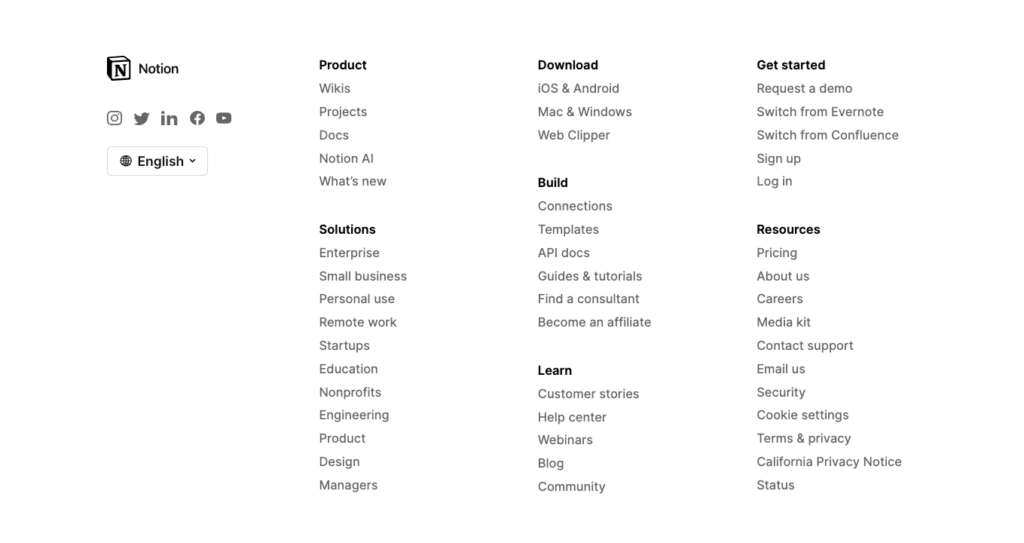
O padrão para o posicionamento do seletor de idioma geralmente está em algum lugar no canto superior direito – ao lado do menu principal do site ou no rodapé. Um exemplo do Notion:

Ou, alternativamente, muitos sites optam por exibir um seletor de idioma que flutua em algum lugar próximo ao canto inferior direito e permanece visível o tempo todo. Como este:

Não importa qual posicionamento específico você escolha, o objetivo principal é torná-lo o mais fácil possível de encontrar. Se alguém não entender o idioma do site, o seletor de idioma é literalmente a primeira coisa que eles procurarão.
Evite usar bandeiras de países sozinhas como seletor de idioma
Os sinalizadores são ótimos como um identificador de idioma nos casos mais básicos. No entanto, eles também estão excluindo grandes grupos de usuários.
Em primeiro lugar, as bandeiras sozinhas não são uma solução acessível. Ou seja, uma pessoa com deficiência visual pode não distinguir entre bandeiras de aparência semelhante ou vê-las.
Em segundo lugar, alguns países podem ter dois ou mais idiomas, então não está claro a qual deles o seletor de idioma se refere.
Por exemplo, o United Language Group aponta que, embora a Índia use o hindi e o inglês como idiomas oficiais, o país abriga 448 idiomas exclusivos. Usar uma bandeira indiana no seletor de idioma pode, portanto, ser confuso para os nativos indianos, pois eles não podem saber qual idioma a bandeira representa.

Usar um sinalizador mais o nome do idioma é uma solução muito melhor. É acessível e claro para todos.

Experimente a troca automática de idioma
Dependendo do tipo de site que você executa e do tipo de conteúdo que oferece, pode ser uma boa ideia definir a operação de troca de idioma para ser acionada automaticamente.
A maneira como isso funciona é que seu software de troca de idioma pode detectar a configuração de idioma do navegador da Web do visitante, além de suas configurações de localização por meio de cookies e, em seguida, adaptar o conteúdo do site com base nisso automaticamente.
Isso permite que seu público tenha uma experiência perfeita sem ter que interromper suas atividades procurando por um seletor de idioma manual. O ideal é que os visitantes do seu site não precisem fazer nenhum trabalho adicional para obter as informações de que precisam.
Ao mesmo tempo, seus visitantes não perdem a capacidade de voltar ou alterar as configurações de idioma posteriormente.
Como adicionar um seletor de idioma a um site WordPress
Se o seu site for executado no WordPress, adicionar um seletor de idioma a ele – e realmente torná-lo multilíngue sob o capô – é muito fácil.
Para fazê-lo funcionar, você precisará do plugin gratuito TranslatePress. É um dos plugins de tradução e localização mais populares para WordPress.
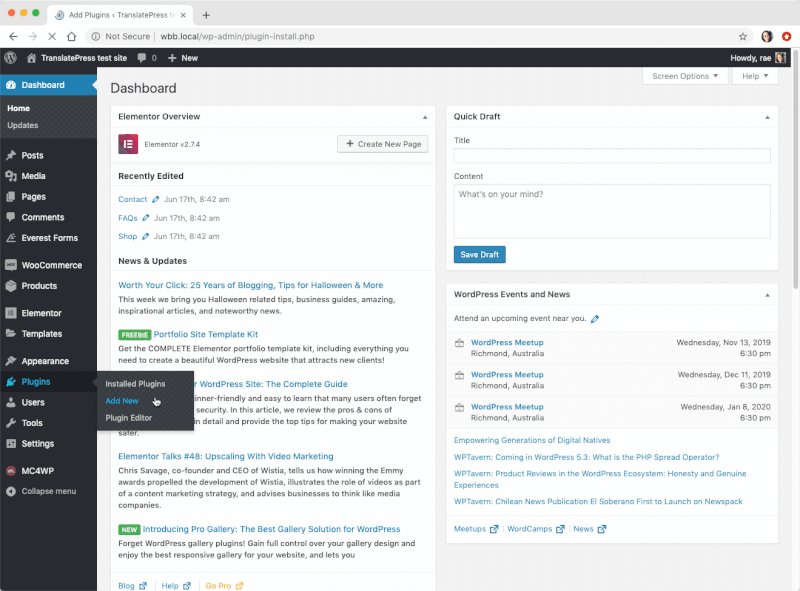
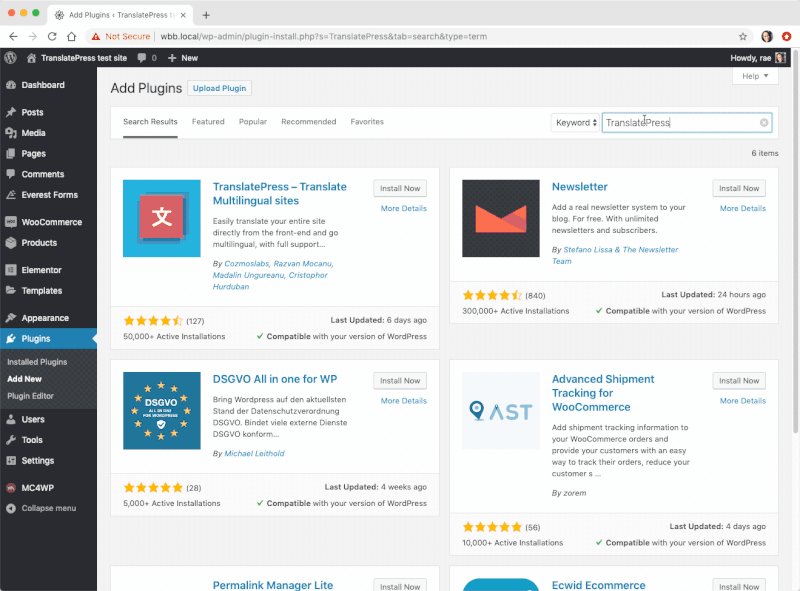
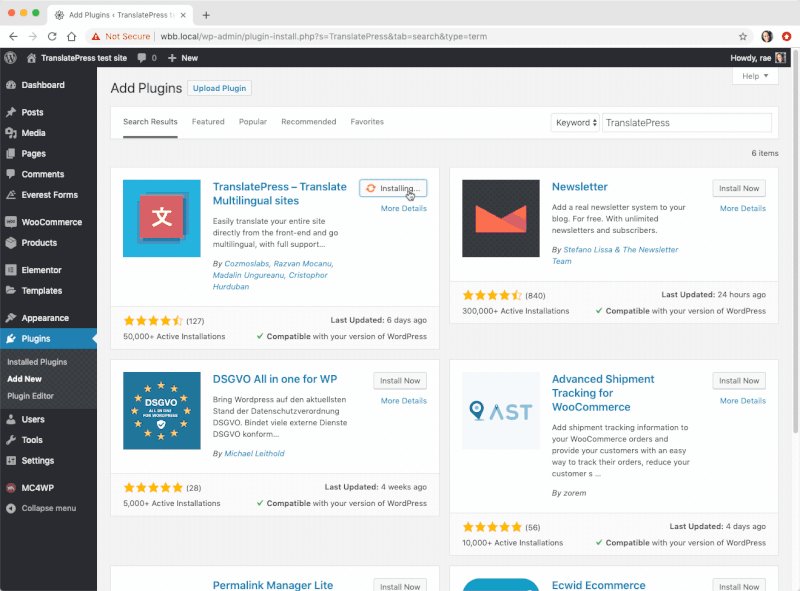
Você pode instalá-lo diretamente do painel do WordPress. Basta ir em Plugins → Adicionar novo e procurar por “TranslatePress”. Em seguida, clique em Instalar e Ativar .

O TranslatePress permite que você faça muito mais do que apenas adicionar um módulo de troca de idioma ao seu site. Na verdade, você pode usá-lo para adicionar traduções completas do conteúdo do seu site em centenas de idiomas suportados, otimizar para SEO multilíngue e também habilitar traduções automáticas com base em ferramentas como Google Tradutor ou DeepL.
Mas vamos nos concentrar apenas na capacidade de troca de idioma do plug-in. Veja como configurar isso:
Escolha seus idiomas
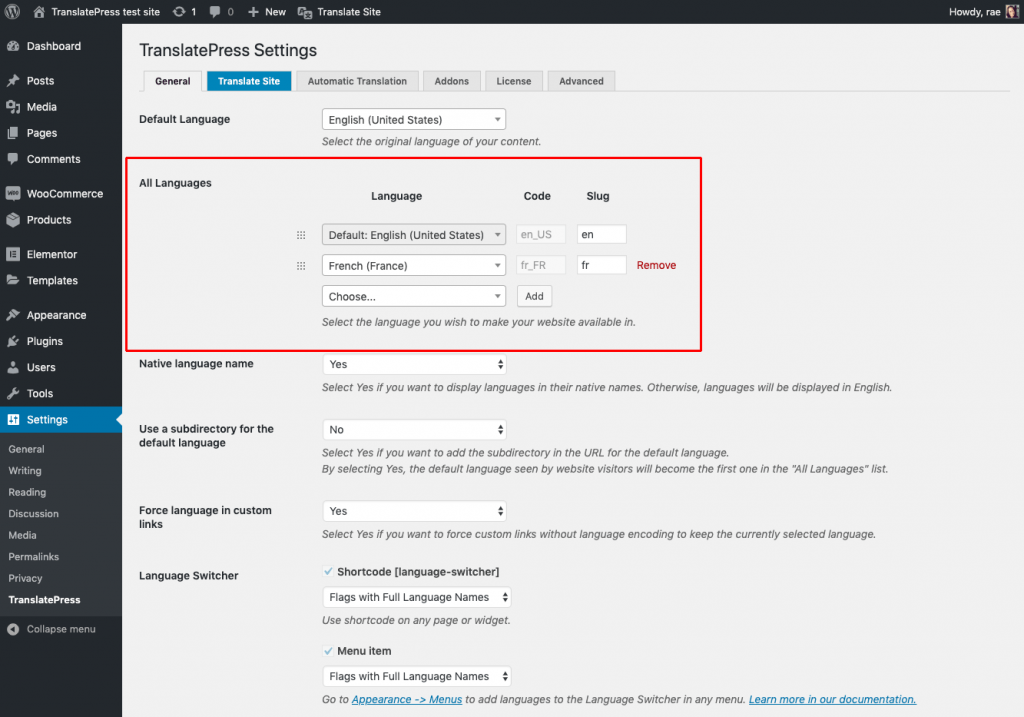
Em primeiro lugar, você precisará selecionar os idiomas nos quais deseja exibir o conteúdo do seu site. Na versão gratuita do TranslatePress, você pode escolher um idioma adicional. Para definir isso, vá para Configurações → TranslatePress e use a seção marcada na imagem:

Clique em Salvar alterações quando terminar.
Escolha seu seletor de idioma
O TranslatePress permite que você escolha entre três tipos disponíveis de seletores de idioma. Na verdade, você pode usar todos os três ao mesmo tempo.
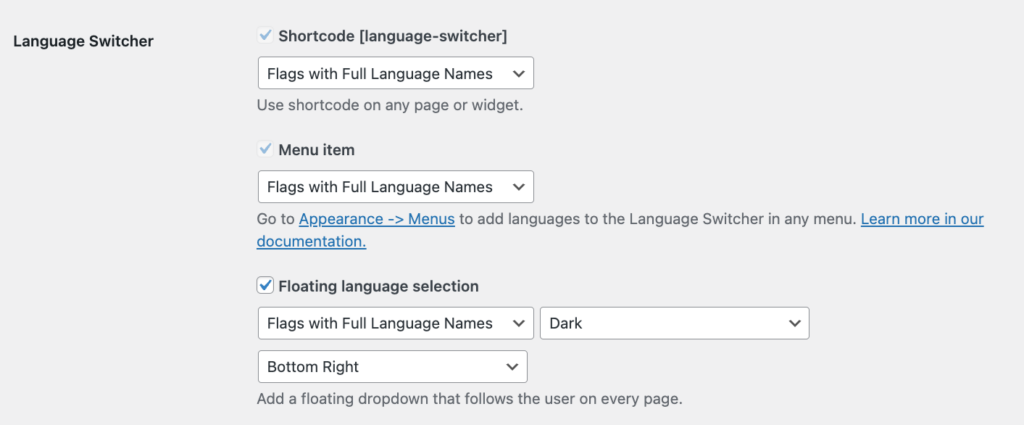
Você encontrará esses seletores de idioma em Configurações → TranslatePress , na parte inferior da página:

Aqui está o que eles são:
- Shortcode – esse tipo de seletor de idioma é o mais versátil, pois você pode incluí-lo em qualquer postagem, página ou widget. Mais informações sobre como fazer isso abaixo.
- Item de menu – bastante simples, esta opção permite que você adicione um link de troca de idioma nos menus do seu site.
- Seleção de idioma flutuante - este é o tipo de alternador de idioma mais divertido e personalizável. É um bloco que vai flutuar ao lado do conteúdo do seu site e permanecer sempre visível.
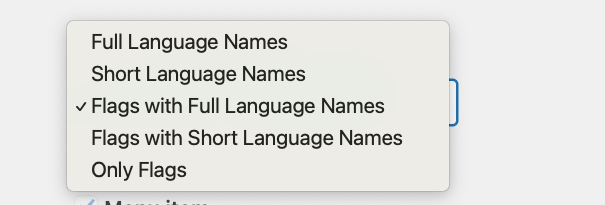
Para cada um desses alternadores, você pode escolher como deseja que sejam exibidos. As opções são:

O bom é que você não precisa escolher uma configuração em todo o site, mas pode optar por ter um tipo de switcher ativo como um link de menu e outro dentro de um bloco flutuante. Está tudo nas tuas mãos!
Como usar o shortcode do alternador de idioma
Como dissemos acima, o seletor de idioma de código curto é o mais versátil, pois você pode colocá-lo basicamente em qualquer lugar que desejar.
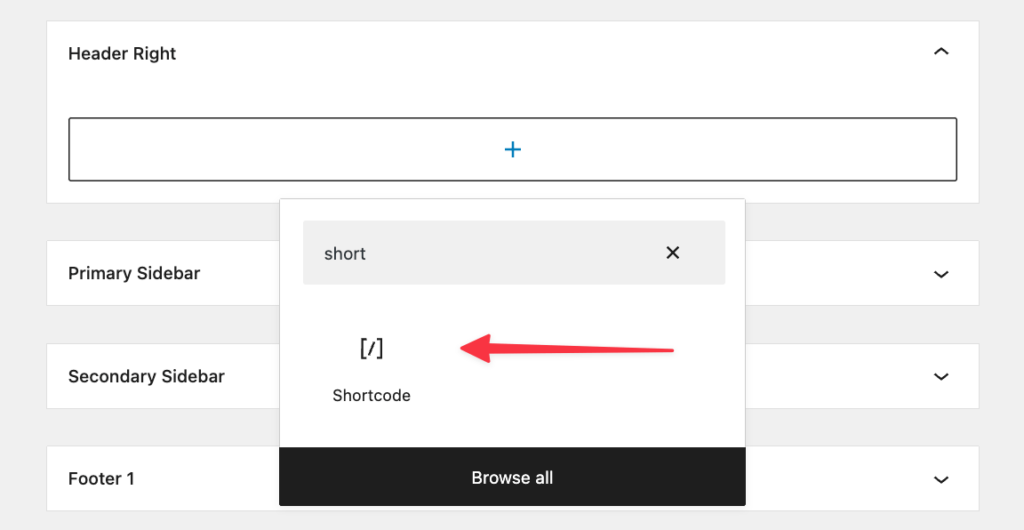
Por exemplo, você pode acessar o painel Widgets do seu site, escolher uma área de widget e adicionar um bloco de código de acesso a ela. Igual a:

Em seguida, coloque [language-switcher] nesse bloco de shortcode e salve as configurações.
Feito isso, você verá o seletor de idioma em ação na área de widget específica à qual o adicionou.
Como adicionar um seletor de idioma ao menu do seu site
Se você está familiarizado com as interfaces do WordPress e como os menus do site funcionam, então você se sentirá em casa adicionando um seletor de idioma a esses menus.
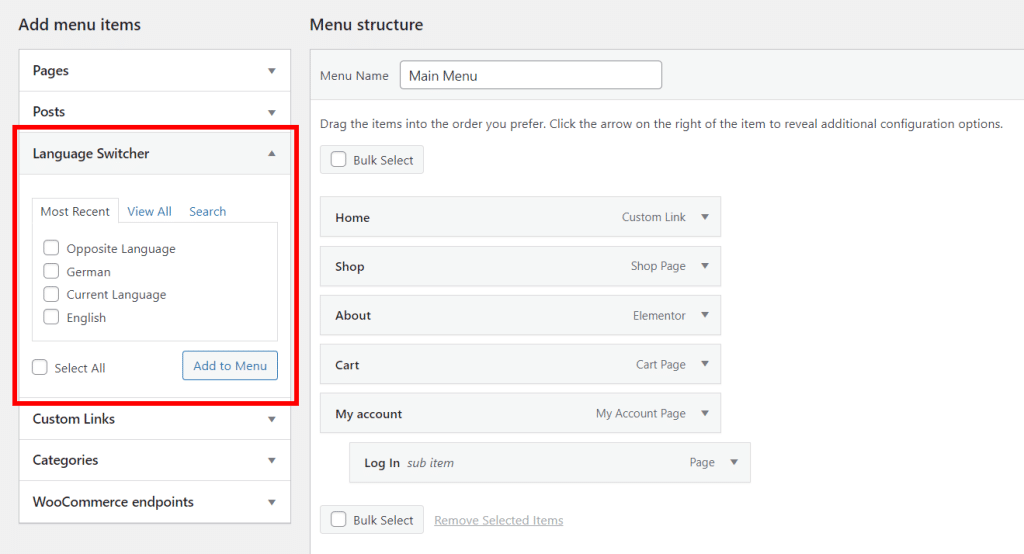
Simplesmente vá para Aparência → Menus , escolha o menu com o qual deseja trabalhar e adicione o seletor de idioma selecionando as opções da lista:

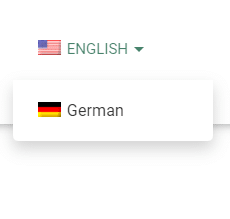
Ao adicionar o idioma atual como um item ao seu menu e, em seguida, os idiomas extras como subitens, seu front-end exibirá um seletor na forma de uma lista suspensa, da seguinte forma:

Como alternativa, você pode optar por exibir o idioma oposto ao exibido no site, se não quiser um menu suspenso. Isso funciona apenas para sites bilíngues, onde há apenas 2 opções para escolher. Para isso, adicione o item Idioma oposto ao seu menu (sem subitens) e seus visitantes poderão trocar de idioma com apenas um clique.
Clique em Salvar menu quando terminar.
Como adicionar um seletor de idioma flutuante
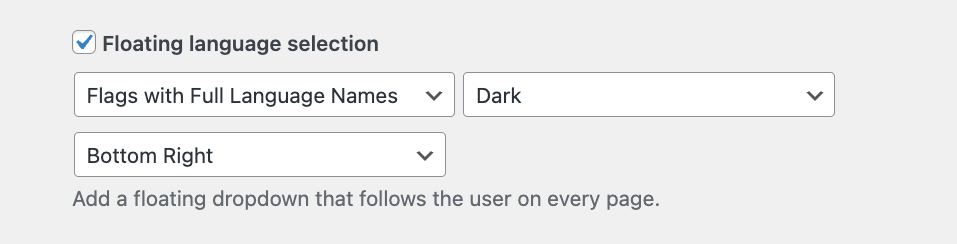
Este último tipo de seletor de idioma é realmente o mais fácil de adicionar... porque você já o fez ao ajustar as opções principais em Configurações → TraduzirPressione . Esta foi a opção:

Você pode usar os menus suspensos aqui para selecionar onde deseja que o seletor de idiomas do WordPress apareça e como deseja que ele seja. Você poderá ver o switcher em ação no front-end do seu site, em todas as páginas do seu site.
Qual é o próximo?
É isso quando se trata de como adicionar um seletor de idioma básico ao seu site WordPress, mas você pode ir muito além!
Pela primeira vez, lembra quando mencionamos que você pode mudar o idioma automaticamente para corresponder às configurações do sistema do seu visitante? Você pode fazer isso com os complementos do TranslatePress (este especificamente).
Se você estiver interessado em saber o que mais pode fazer para tornar seu site multilíngue, informe-nos nos comentários.
