Como melhorar a maior pintura de conteúdo (LCP) no WordPress
Publicados: 2022-06-24Medir a experiência do usuário (UX) de um site pode ser um desafio difícil. Mas é isso que o Google está tentando fazer com as métricas do Core Web Vitals. E pontuar bem nisso é importante porque o Google pesa a experiência do usuário ao determinar as classificações dos mecanismos de pesquisa.
Existem várias métricas que fazem parte do Core Web Vitals e podem parecer um pouco intimidantes. A boa notícia é que existem várias ferramentas que facilitam o entendimento da sua pontuação e como melhorar.
Neste artigo, examinaremos uma métrica específica: a maior pintura de conteúdo (LCP). Isso mede quanto tempo seu site leva para carregar o maior elemento que você vê na tela.
Discutiremos como isso afeta a experiência do usuário e o que causa uma pontuação baixa no LCP. Em seguida, mostraremos como melhorá-lo.
O que é a maior pintura de conteúdo (LCP)?
O LCP é uma métrica que mede quanto tempo leva para o maior elemento de uma página carregar. Para a maioria das páginas, o maior elemento é uma imagem grande ou uma seção de herói na parte superior da tela.
Por si só, uma pontuação LCP ajuda você a entender a rapidez com que seu site carrega elementos visuais. Sua página pode continuar carregando scripts em segundo plano sem afetar essa métrica. Em poucas palavras, as pontuações do LCP estão relacionadas apenas à mídia e ao texto em uma determinada página.
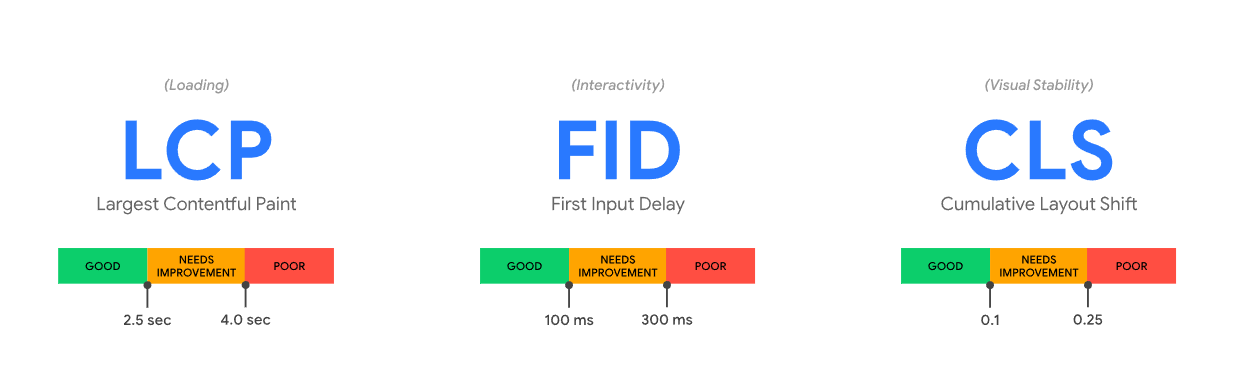
O LCP é um dos três Core Web Vitals que o Google usa para medir o UX de uma página. Os outros dois são:
- Atraso da primeira entrada (FID): o FID mede quanto tempo leva desde o momento em que um visitante realiza sua primeira ação (clicar em um link, por exemplo) e quando o site responde.
- Deslocamento de layout cumulativo (CLS): essa métrica mede efetivamente o grau em que seu site muda ao carregar. O texto pode aparecer primeiro, mas depois pular na tela quando uma imagem for carregada, fazendo com que os visitantes percam o lugar.
Como regra geral, você deseja que todas as três pontuações do Core Web Vitals sejam as mais baixas possíveis. Pontuações baixas significam que uma página é carregada de forma rápida e suave.
Em termos de números, eis o que o Google considera boas, aceitáveis e baixas pontuações do Core Web Vital:

Lembre-se de que medir os tempos de carregamento da página não é o mesmo que verificar as Core Web Vitals do seu site. Seu site pode carregar relativamente rápido, mas pode ter pontuações CLS ou FID ruins. Idealmente, você medirá os tempos gerais de carregamento e os Core Web Vitals para obter uma avaliação precisa do desempenho do seu site.
Como o LCP afeta a experiência do usuário em um site WordPress?
Uma pontuação de pintura de conteúdo mais baixa significa que suas páginas podem estar demorando muito para carregar. Lembre-se de que você precisa medir o Core Web Vitals página por página. Embora uma página possa ter uma pontuação baixa no LCP, outras podem estar bem.
Mas, geralmente, um site verá uma tendência em suas pontuações de LCP porque os resultados geralmente estão vinculados a práticas de otimização implementadas em todo o site. Se um site foi criado sem levar em conta as práticas recomendadas, cada página provavelmente terá uma pontuação baixa. Se um site foi cuidadosamente otimizado, a maioria das páginas geralmente terá uma boa pontuação. Desenvolvedores atenciosos identificarão as páginas com pontuação abaixo da média e farão ajustes específicos para melhorar o desempenho dessa página.
No geral, uma pontuação baixa de LCP significa que os visitantes podem ter que esperar muito tempo para que suas páginas sejam totalmente carregadas visualmente, e os visitantes não gostam de esperar. Se suas páginas demorarem mais de dois ou três segundos para carregar, você pode começar a atrair muitos visitantes.
Também vale a pena notar que os Core Web Vitals são um fator de classificação no Google. Pontuações ruins de LCP podem diminuir as classificações nas páginas de resultados do mecanismo de pesquisa (SERPs), o que significa que você obterá menos tráfego orgânico.
Como medir as pontuações do LCP
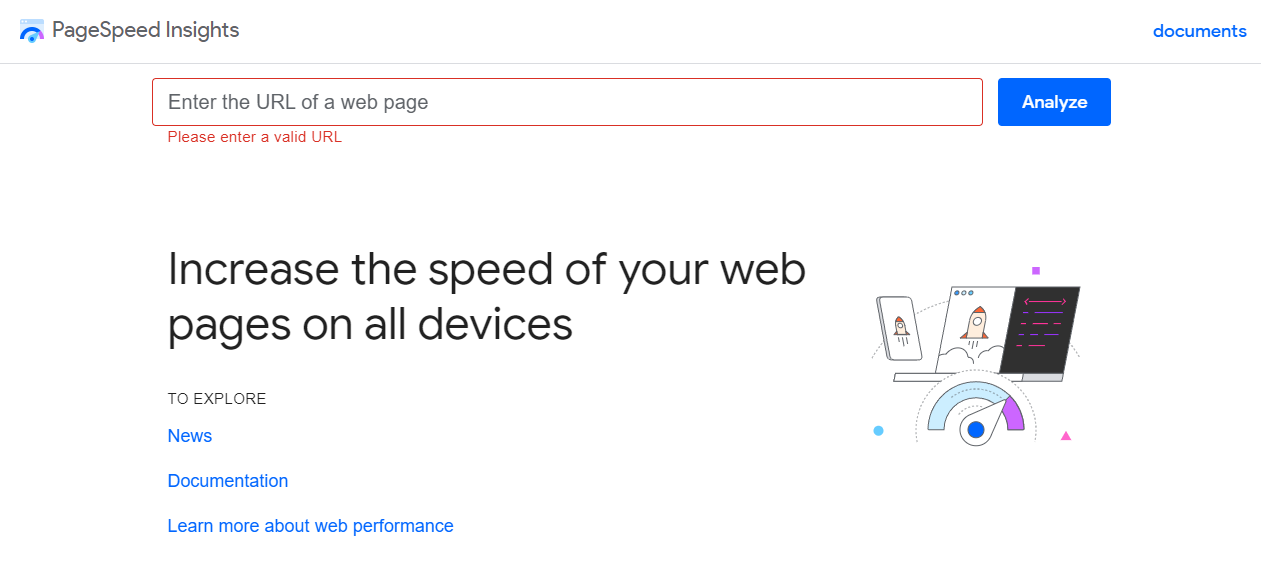
Existem várias ferramentas que você pode usar para medir as pontuações do LCP. O mais simples é o PageSpeed Insights. Com este serviço, você pode inserir a URL de qualquer página e obter um relatório completo sobre seu desempenho geral em questão de segundos.

Depois de inserir um URL e clicar em Analisar , o PageSpeed Insights gerará dois relatórios para essa página, um para celular e outro para desktop. Você pode ver suas pontuações do Core Web Vitals, incluindo LCP, na parte superior do relatório.
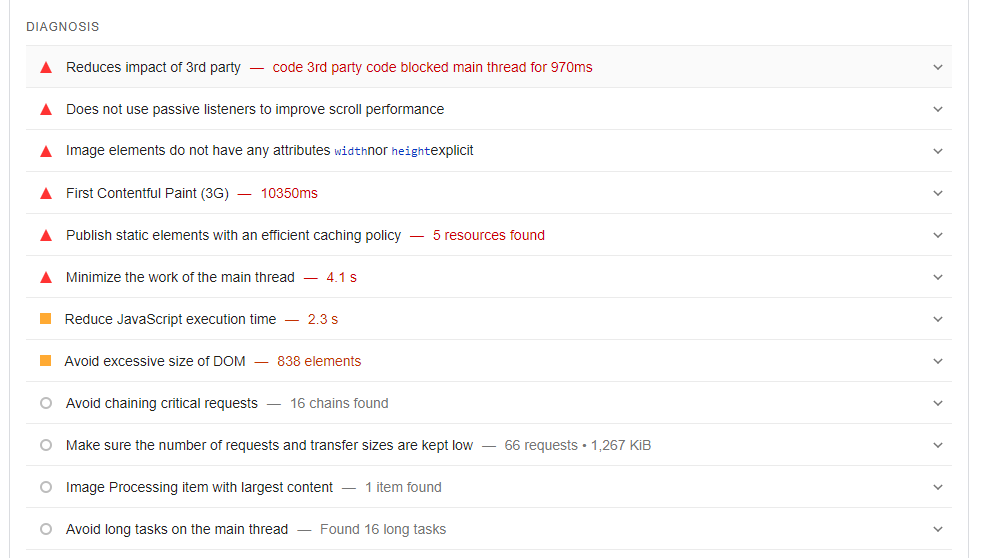
Se você rolar para baixo, o relatório também exibirá possíveis melhorias de desempenho que você pode fazer em seu site. Para cada melhoria sugerida, o PageSpeed Insights fornece uma estimativa dos tempos de carregamento que podem ser salvos.

Se você usa o Google Search Console, pode acessar os relatórios do PageSpeed Insights sem sair da plataforma. E alguns plugins do WordPress, como o Site Kit, permitem que você exiba as pontuações do Core Web Vitals diretamente no painel.
O que causa uma pontuação baixa no LCP?
Existem muitas causas potenciais para uma pontuação baixa no LCP e longos tempos de carregamento. Normalmente, tudo se resume a problemas com seu servidor ou falta de otimização em seu site. Vamos analisar cada causa potencial:
- Tempos de resposta do servidor lentos. Se o seu host não oferece um bom desempenho no nível do servidor, há pouco que você possa fazer para diminuir suas pontuações de LCP. Tempos de resposta lentos do servidor significam longas esperas para os visitantes, mesmo que seu site esteja otimizado adequadamente. Nesse caso, você pode considerar mudar para um provedor de hospedagem WordPress diferente.
- JavaScript e CSS de bloqueio de renderização. Em alguns casos, scripts JavaScript e CSS podem impedir que outros ativos em uma página sejam renderizados até que terminem de carregar. Isso é chamado de “bloqueio de renderização” e pode aumentar seus tempos gerais de carregamento.
- Arquivos e imagens pesados. Se você usar imagens com tamanhos de arquivo grandes, pode demorar um pouco para carregar. Idealmente, você deve compactar e otimizar as imagens que você envia para o seu site.
- Não aproveitando o cache do navegador. O cache do navegador salva uma cópia do conteúdo estático do seu site nos navegadores dos visitantes para acelerar o tempo de carregamento para visitas futuras. Se você não estiver aproveitando o cache do navegador, os usuários terão que recarregar as páginas por completo toda vez que passarem por lá.
- Não usando compactação GZIP. Este é um aplicativo de software que compacta solicitações e arquivos HTTP no nível do servidor. Os hosts da Web mais respeitáveis devem oferecer compactação GZIP imediatamente.
Como melhorar a maior pintura de conteúdo no WordPress
Existem várias maneiras de reduzir a pontuação LCP do seu site WordPress e melhorar seu desempenho geral. Vamos dar uma olhada nos métodos mais eficazes.
1. Use um plug-in projetado para ajudar a melhorar o Core Web Vitals no WordPress
Existem vários plugins projetados para ajudá-lo a melhorar suas pontuações no Core Web Vitals. Uma das soluções mais poderosas é o Jetpack Boost.

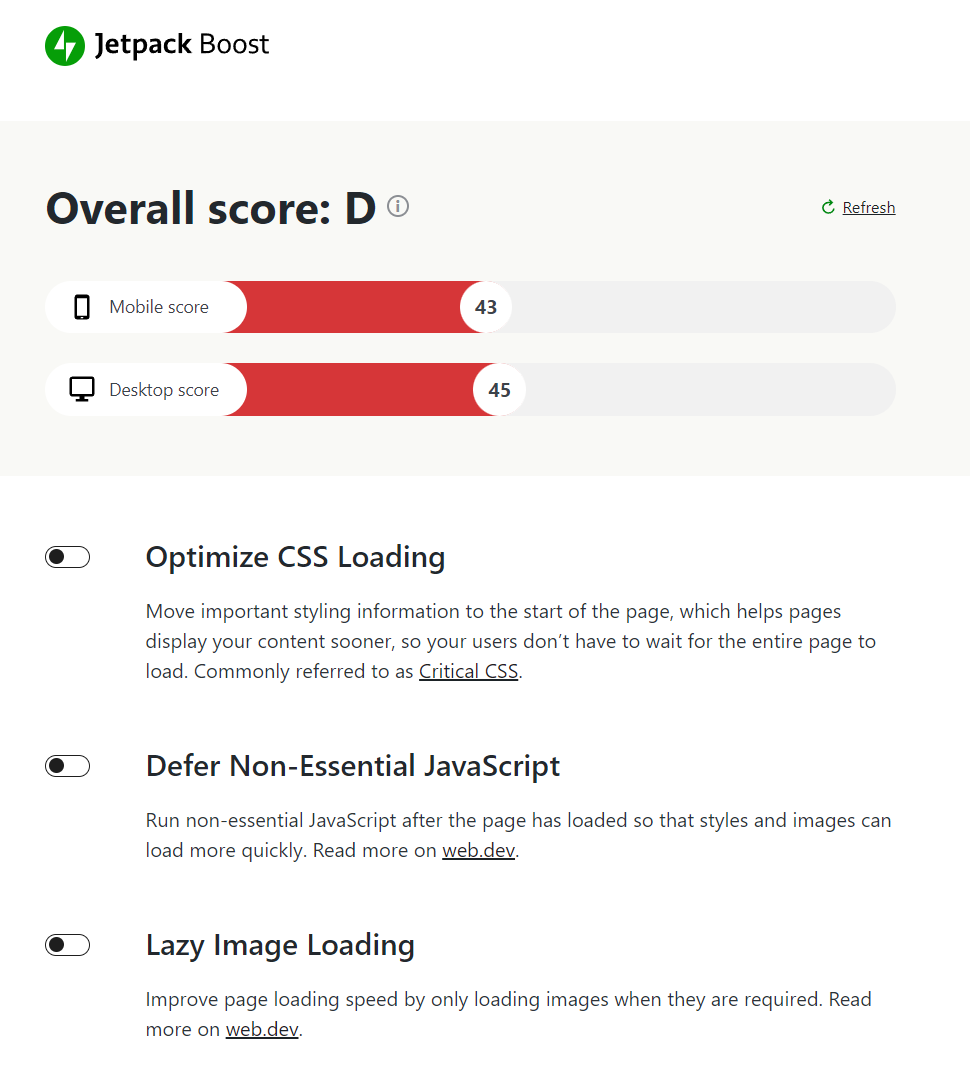
O Jetpack Boost pode ajudá-lo a implementar várias otimizações de desempenho simplesmente alternando as configurações correspondentes. Você pode adiar o JavaScript de bloqueio de renderização, habilitar o carregamento lento e otimizar o código CSS em seu site.

Embora o uso do Jetpack Boost ajude a melhorar suas pontuações no LCP, isso não significa que você deve economizar em outras otimizações de desempenho. Depois de habilitar o plug-in, recomendamos que você também implemente outras estratégias para melhorar ainda mais seus Core Web Vitals.
2. Reduza o CSS do seu site
Quando você trabalha com código, é considerado uma boa prática formatá-lo de uma maneira que seja fácil para outras pessoas entenderem. Isso significa usar espaços, espalhar o código em várias linhas e estruturá-lo de uma maneira que facilite a leitura.
O problema com essa abordagem é que cada espaço e caractere ocupa espaço em disco adicional. Se estamos falando apenas de algumas linhas de código, isso não tem muito impacto. Mas quando você está lidando com dezenas ou centenas de arquivos CSS, cada um com centenas de linhas de código, esses scripts podem afetar os tempos de carregamento do seu site e as pontuações do LCP.
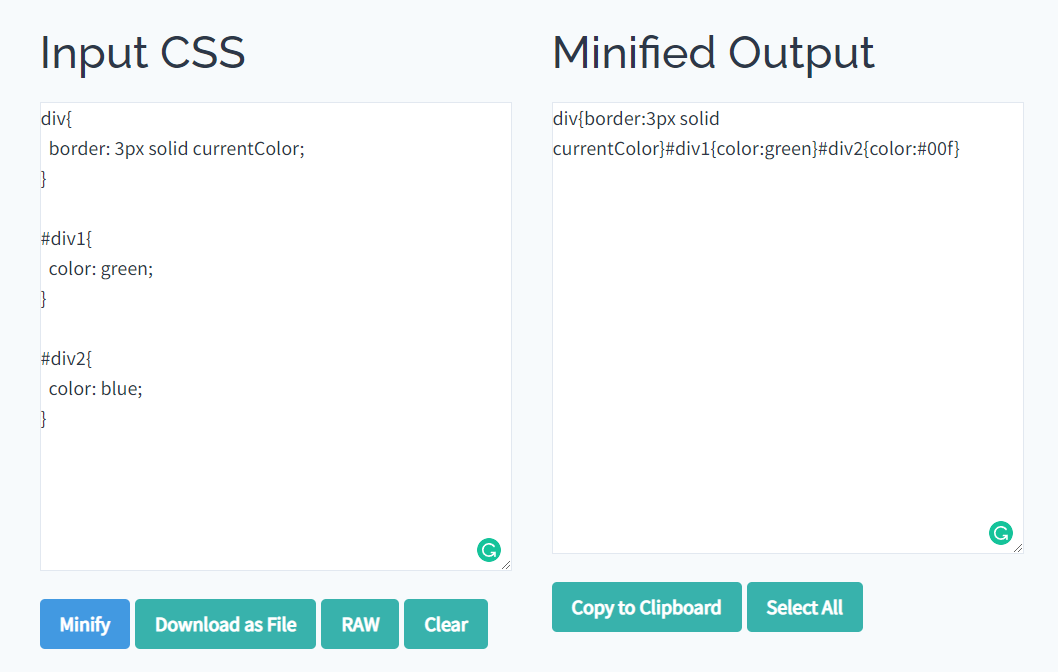
Uma maneira de minimizar o impacto do CSS é “minificar” o código. Isso envolve a remoção de caracteres desnecessários e espaços em branco para reduzir o tamanho do arquivo. Para ver como isso funciona, aqui está um exemplo de código CSS para estilizar vários elementos div:
div{ border: 3px solid currentColor; } #div1{ color: green; } #div2{ color: blue; }Agora, veja como esse código fica depois de minificá-lo:
div{border:3px solid currentColor}#div1{color:green}#div2{color:#00f}Dependendo da ferramenta de minificação que você usa, ela também pode substituir valores por alternativas otimizadas. Mencionamos as ferramentas de minificação porque a formatação manual do código leva muito tempo e pode levar a erros.
Existem muitas ferramentas de minificação gratuitas que você pode usar na web, incluindo opções como o minificador CSS da Toptal.

Existem também plugins de minificação do WordPress que você pode usar para otimizar o código do seu site. A maioria desses plug-ins não apenas reduz o CSS, mas também inclui outros recursos, como adiar JavaScript e CSS de bloqueio de renderização. Falaremos sobre o que isso significa na próxima seção.

3. Adiar JavaScript e CSS de bloqueio de renderização
Quando você visita um site, ele pode não carregar recursos de uma maneira que reduza o tempo de carregamento o máximo possível. Em alguns casos, os arquivos JavaScript podem fazer com que seu navegador espere até que esses scripts terminem de carregar antes de continuar a renderizar outros elementos.
Esse código de bloqueio de renderização aumenta a pontuação LCP da sua página. Existem duas maneiras de lidar com esse problema:
- Elimine scripts de bloqueio de renderização.
- Adie os scripts de bloqueio de renderização até que outros elementos terminem de carregar.
A segunda opção é ideal se você estiver lidando com o código que seu site precisa para recursos críticos. Ao adiar os scripts necessários, as páginas terminarão de renderizar visualmente e, em seguida, o código será carregado em segundo plano. No que diz respeito aos usuários, tudo vai carregar mais rápido.
A maneira mais fácil de descobrir quais scripts bloqueiam a renderização é usar o PageSpeed Insights. Cada relatório do PageSpeed Insights inclui uma seção que abrange os ajustes de desempenho recomendados.
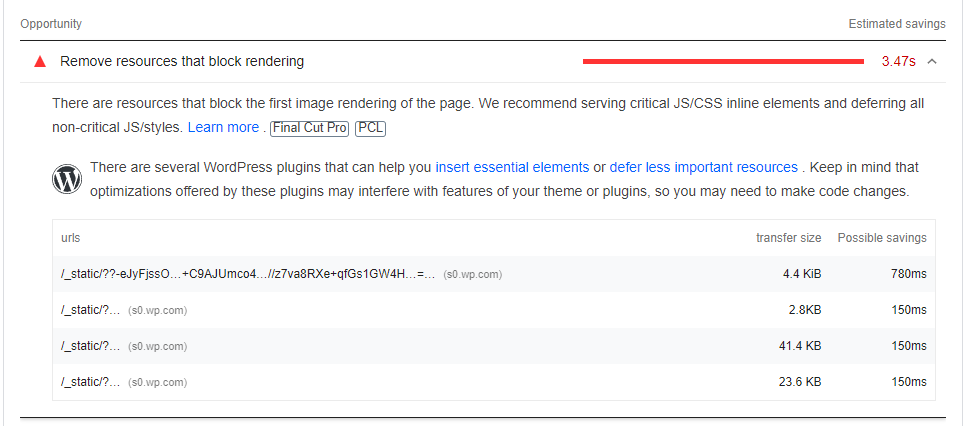
Depois de executar um teste, procure na guia Remover recursos de bloqueio de renderização . Dentro, você verá uma lista de scripts JavaScript e CSS que bloqueiam a renderização. Esta seção também fornecerá uma estimativa de quanto tempo de carregamento você pode reduzir adiando cada um.

Você pode usar a ferramenta web.dev se não se importar em editar o código. Como alternativa, você pode recorrer novamente ao Jetpack Boost para adiar scripts de bloqueio de renderização. Ele lida com vários elementos de melhoria dos principais elementos vitais da Web de uma só vez.
Existem também vários plugins independentes que adiam scripts de bloqueio de renderização e os minimizam. Esses incluem:
- Autoptimize : você pode adiar JavaScript e CSS de bloqueio de renderização e habilitar o carregamento lento de imagem para seu site.
- Fast Velocity Minify : este plugin pode adiar, reduzir e combinar arquivos JavaScript e CSS em seu site.
- Hummingbird : este plug-in WPMU DEV permite que você aproveite o cache do navegador, adie scripts de bloqueio de renderização e reduza JavaScript e CSS.
Ao lidar com plugins que podem minificar o código do seu site, recomendamos que você faça backup completo do seu site WordPress antes de ativá-los. Dessa forma, se o processo de minificação interromper qualquer funcionalidade principal do seu site, você poderá reverter para uma versão anterior sem perder nenhum dado.
4. Otimize as imagens do seu site
Um dos principais culpados por trás das baixas pontuações do LCP no WordPress são os grandes arquivos de imagem. As imagens de alta resolução parecem incríveis, mas também ocupam muito espaço de armazenamento. Se você estiver lidando com arquivos descompactados e tiver várias imagens em uma única página, o tempo de carregamento pode sair rapidamente do controle.
A melhor maneira de resolver esse problema é otimizar suas imagens. Você pode fazer isso antes ou depois de carregá-los no WordPress.
Otimizar imagens significa comprimi-las. Dependendo da ferramenta de compactação que você usa, o processo deve ter um impacto mínimo na qualidade da imagem, mas pode reduzir bastante o tamanho dos arquivos e os tempos gerais de carregamento.
Se você deseja otimizar as imagens antes de carregá-las no WordPress, pode usar ferramentas online gratuitas como o TinyPNG.

Com TinyPNG, você pode fazer upload e otimizar arquivos JPG e PNG manualmente. O serviço compacta as imagens e permite que você as baixe para o seu computador. Depois, você pode prosseguir com o upload das imagens compactadas para o WordPress.
Jetpack CDN é uma ótima opção para otimizar suas imagens diretamente no WordPress. Ele também redimensiona automaticamente as imagens para dispositivos móveis, acelerando seu site em geral. Falando dos benefícios de uma CDN…
5. Use uma rede de entrega de conteúdo (CDN)
Uma CDN é um serviço que fornece acesso a data centers espalhados por regiões estratégicas. Esses data centers armazenam cópias em cache do seu site e interceptam conexões para pessoas que desejam visitá-lo.
Uma CDN roteia automaticamente essas conexões para o data center mais próximo de cada visitante. Como o conteúdo do site tem menos distância para percorrer, a página será carregada mais rapidamente.
Além disso, as CDNs são projetadas para atender às solicitações o mais rápido possível. Isso significa que eles geralmente carregam conteúdo muito mais rápido do que os servidores executados pelo seu provedor de hospedagem.
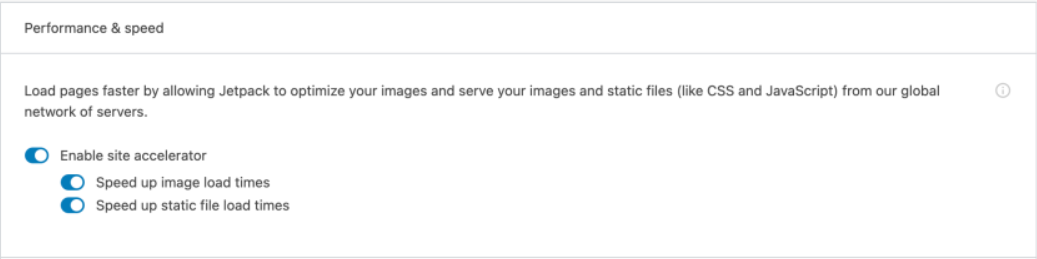
Serviços como o Cloudflare oferecem planos CDN gratuitos limitados que podem armazenar em cache algumas páginas do seu site. Alguns hosts da web gerenciados do WordPress oferecem integrações CDN integradas, para que você não precise pagar por um serviço separado. Mas se você usar o Jetpack, também terá acesso a um CDN gratuito específico do WordPress, que pode ser usado para acelerar imagens e arquivos de sites.

Perguntas frequentes sobre a maior pintura de conteúdo no WordPress
Se você ainda tiver dúvidas sobre como medir e otimizar sua pontuação LCP, esta seção responderá a elas.
Como posso medir a pontuação LCP do meu site WordPress?
Como as pontuações do LCP fazem parte das métricas do Core Web Vitals, você precisa usar as ferramentas do Google para medi-las. O Google oferece três maneiras de medir sua pontuação LCP:
- PageSpeed Insights : você pode usar este serviço online para medir os principais pontos vitais da Web de qualquer página sob demanda. Ao analisar uma página, o PageSpeed Insights também retornará sugestões para melhorar o desempenho e o UX geral.
- Google Search Console : Este serviço permite que você monitore a otimização do mecanismo de pesquisa (SEO) do seu site e a integridade geral. O Google Search Console também inclui recomendações e pontuações integradas do PageSpeed Insights.
- Lighthouse : você pode usar esta extensão do Chrome para obter acesso a recursos avançados ao usar as ferramentas de desenvolvimento do navegador.
O Google também oferece um plugin oficial chamado Site Kit que você pode usar para acessar vários de seus serviços dentro do WordPress. Com o Site Kit, você pode acessar os relatórios do PageSpeed Insights, incluindo pontuações do LCP, sem sair do painel.
O que é uma boa pontuação LCP?
De acordo com o Google, qualquer coisa abaixo de 2,5 segundos é uma boa pontuação de LCP. Mesmo que seu site atenda a esses critérios, isso não significa que você não deva otimizá-lo ainda mais.
Idealmente, você desejará reduzir o tempo de carregamento do site o máximo possível. Se você puder apontar para tempos gerais de carregamento de menos de um ou dois segundos, poderá oferecer uma experiência de usuário muito melhor.
Como posso otimizar facilmente minha pontuação LCP no WordPress?
A maneira mais fácil e rápida de otimizar sua pontuação LCP no WordPress é instalar o Jetpack Boost. Este plug-in também o ajudará a melhorar suas outras pontuações do Core Web Vitals, incluindo First Input Delay e Cumulative Layout Shift.
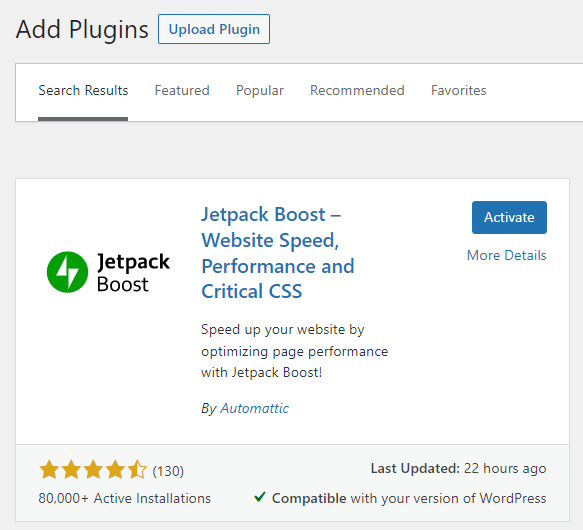
Comece instalando e ativando o Jetpack Boost em seu site:

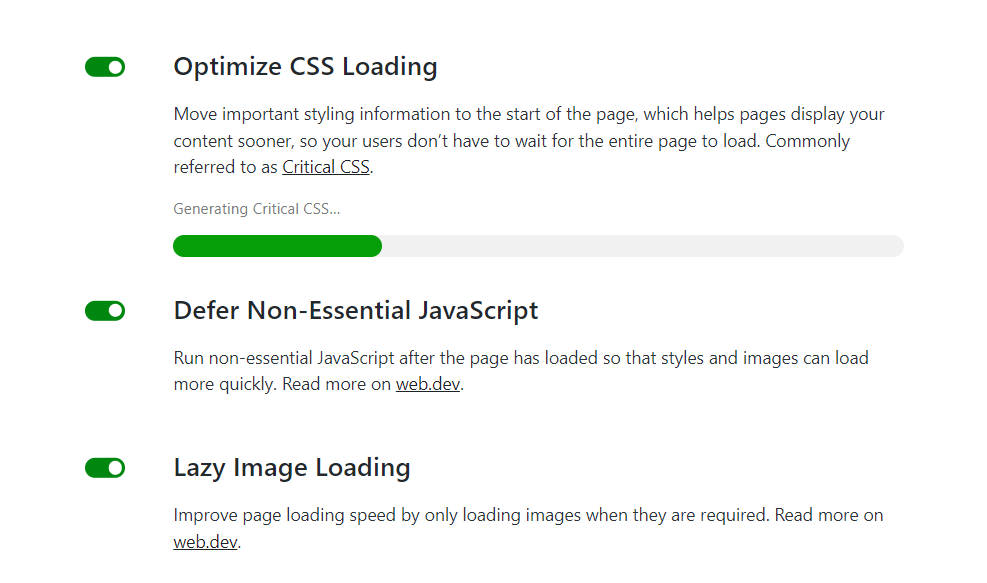
Em seguida, navegue até Jetpack → Boost em seu painel. Aqui, você verá opções para otimizar o carregamento de CSS, adiar JavaScript não essencial e ativar o carregamento lento de imagens. Recomendamos que você habilite todas as três opções.

Ativar o carregamento lento é uma ótima maneira de melhorar as pontuações do LCP do seu site. O WordPress inclui carregamento lento como um recurso integrado a partir da versão 5.5, mas você precisará habilitar a configuração manualmente para as imagens que deseja otimizar.
Com o Jetpack Boost, você pode ativar o carregamento lento para todas as imagens do seu site de uma só vez. Ao adiar os maiores elementos em cada página, sua pontuação LCP deve melhorar imediatamente.
Melhore o Core Web Vitals do seu site
Aprimorar os Core Web Vitals do seu site pode ajudá-lo a oferecer uma melhor experiência ao usuário. As pontuações do LCP, em particular, afetam muito a satisfação dos visitantes com o desempenho do seu site. Uma pontuação baixa significa que seu site carrega rapidamente, e um site de carregamento rápido significa menos visitantes frustrados.
Vamos recapitular os métodos mais eficazes que você pode usar para melhorar sua pontuação LCP no WordPress:
- Use um plug-in projetado para ajudar a melhorar o Core Web Vitals.
- Minimize seu CSS.
- Adie JavaScript e CSS de bloqueio de renderização.
- Otimize as imagens do seu site.
- Use uma rede de entrega de conteúdo.
Com o Jetpack Boost, você pode otimizar rapidamente os Core Web Vitals do seu site, incluindo suas pontuações de LCP. O Jetpack Boost permite implementar várias otimizações de desempenho simplesmente alternando suas configurações correspondentes. Além disso, é gratuito e funciona perfeitamente com o restante da família de ferramentas Jetpack.
