O que são microinterações do WordPress?
Publicados: 2022-07-15As microinterações podem melhorar significativamente a experiência do usuário do seu site. Neste artigo, mostraremos o que são microinterações e como você pode adicioná-las ao seu site WordPress. Você também aprenderá o seguinte:
- Como usar microinterações no WordPress
- Como aproveitar ao máximo as microinterações
Em seguida, veremos algumas dicas para ajudá-lo a criar microinterações eficazes para seu site.
Vamos rachar.
O que são microinterações?
As microinterações são animações pequenas, mas facilmente perceptíveis, que são reproduzidas quando você clica, passa o mouse ou interage com determinados elementos em um site.
Aqui está um exemplo - se você passar o mouse em um botão de curtir:

E são recompensados com uma animação:

Olhando para o exemplo acima, alguém seria persuadido a pensar que todas as microinterações fazem é adicionar alguma sutileza às páginas da web. Na realidade, porém, isso não é tudo o que eles fazem.
Na verdade, essas animações sutis fazem mais do que apenas melhorar a experiência do usuário do seu site. Quando implementadas corretamente, as microinterações podem:
- Forneça mais feedback visual para permitir que os usuários descubram como usar elementos específicos em seu site
- Torne a finalidade dos elementos do seu site mais aparente para os visitantes
Para ajudá-lo a entender melhor as microinterações, é essencial discutir primeiro um ponto; como obtê-los em seu site.
Como adicionar microinterações para WordPress
Existem várias maneiras de adicionar microinterações ao seu site WordPress. Estes são:
- Por CSS
- Por JavaScript
- Por meio de plug-ins
Abaixo está uma análise detalhada de cada método.
Por CSS
O CSS já desempenha um papel fundamental no design do seu site, tornando-o uma ferramenta ideal para adicionar microinterações ao seu site.
Na verdade, o processo pode ser tão simples quanto editar a folha de estilo ou o tema filho do seu tema. Como alternativa, você usa efeitos de foco, como é o caso de hiperlinks sublinhados e em uma cor diferente para indicar a capacidade de clicar.
Adicionar efeitos de foco torna os hiperlinks mais interativos. Dessa forma, mesmo os visitantes de primeira viagem entendem que podem interagir com esse elemento do seu site. Melhor ainda, você pode usar o WordPress Customizer ou um plugin CSS personalizado como o Jetpack.
JavaScript
Antes do CSS, havia o JavaScript. E ainda é uma excelente maneira de fazer os elementos de um site se moverem. Botões são elementos mais desejáveis para microinterações e, em alguns casos, JavaScript pode ser uma opção melhor que CSS.
Ladda Buttons, uma biblioteca gratuita de botões de carregamento, é um bom exemplo de que você pode usar JavaScript para adicionar microinterações a um site WordPress.
Plug-ins do WordPress
Você pode aproveitar vários plugins do WordPress que vêm com funções de microinterações integradas. Esses incluem:
- WPForms, um construtor de formulários de arrastar e soltar que permite exibir texto de carregamento personalizável sempre que um usuário envia um formulário.
- Dicas de ferramentas do WordPress para permitir que você adicione dicas de ferramentas a vídeos, textos, trechos, imagens e muito mais.
- Efeitos de passar o mouse e rolar, incluindo animações de Lottie
Como usar microinterações no WordPress
Existem muitas maneiras de utilizar microinterações no WordPress, mas vamos ver algumas das mais comuns.
Solicitar compartilhamento social para seu conteúdo
Com mais de 50% da população mundial nas mídias sociais, plataformas como Instagram, Facebook, TikTok e Twitter são ótimos lugares para alcançar clientes em potencial novos e altamente segmentados. Esteja você blogando para negócios ou administrando um blog pessoal, incentivar as pessoas a compartilhar seu conteúdo nas mídias sociais permite que você humanize sua marca.
Também permite gerar mais engajamento, autenticidade e confiança, o que, por sua vez, gera novos negócios. Aproveitar as mídias sociais é uma das estratégias mais poderosas para construir uma presença online.
A beleza disso é que você pode usar microinterações para tornar mais fácil para seus seguidores compartilhar snippets que consideram valiosos por meio do plug-in Highlight and Share.

Este plugin não é apenas gratuito, mas também confiável e simples de usar. Na verdade, os recursos são lançados automaticamente assim que você instala o plug-in. O plug-in Highlight and Share, como o nome sugere, destaca o texto em suas postagens do WordPress e solicita que o leitor compartilhe, apresentando-lhes botões de compartilhamento. Mole-mole.
Exiba dicas úteis para seus leitores
Para iniciantes, dicas de ferramentas são pequenos trechos de informações que aparecem quando você passa o mouse sobre uma seção específica de um link, elemento ou texto. Seu objetivo principal é fornecer informações adicionais aos seus leitores.
Com dicas de ferramentas como parte do design de UX do seu site, fica mais fácil explicar termos, instruções e conceitos sem usar espaço extra em uma página. Além disso, as dicas de ferramentas ajudam a garantir que você não apadrinhe os leitores que não precisam de informações.
Novamente, você pode usar um plugin chamado WordPress Tooltips para implementar microinterações de dicas de ferramentas em um site WordPress.
Adicionar animações divertidas
Pense no botão “Curtir” do Facebook. Cada vez que você passa o mouse sobre o botão, ele aumenta e se move,

Você pode criar o mesmo efeito para elementos em seu site WordPress usando microinterações. Como? …usando um plugin, convenientemente chamado Animate It!

O plugin é gratuito e vem com uma série de opções de personalização. E a melhor parte é que você não precisa criar novas animações do zero. Animate Permite adicionar animações a elementos existentes do seu site, incluindo imagens, links e texto.
Você também pode usar o Lottie Animations para enfeitar suas páginas e melhorar a experiência do usuário. Aqui está uma postagem no blog que descreve como usar o Lottie Animations no WordPress.
Práticas recomendadas de microinterações
Adicionar microinterações a um site WordPress pode ser um assunto complicado de equilíbrio, especialmente se você for um iniciante. Ainda assim, seguir as duas práticas recomendadas a seguir pode ajudá-lo a realizar o trabalho de maneira rápida e eficaz.
Decida quais elementos animar
Embora as animações sejam boas para melhorar a experiência do usuário do seu site, elas não são ideais para todos os elementos. Por exemplo, animações são ótimas para formulários ou botões, mas podem não ser adequadas para grandes elementos ou cabeçalhos.
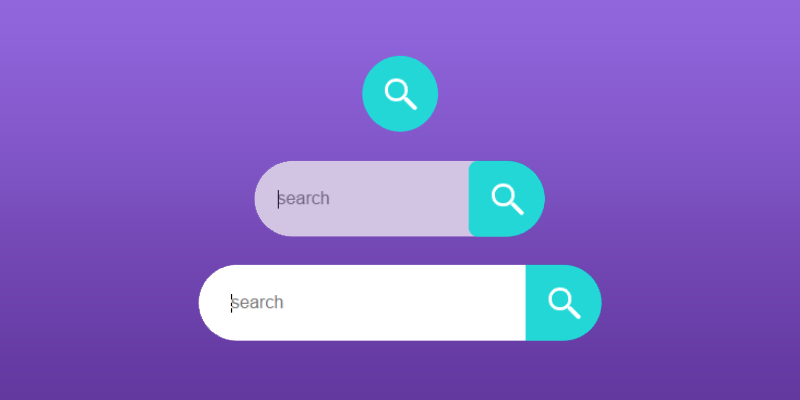
Por exemplo, a animação de digitação da barra de pesquisa padrão:

É super simples e perceptível. Embora o texto seja pequeno, aumenta a usabilidade e é distinto.
Como regra geral, ao animar elementos em um site:
- Trabalhar com itens com os quais os usuários podem interagir
- Procure lugares ou elementos em seu site que os visitantes talvez não saibam como usar – adicione animações a essas áreas.
- Atenha-se às barras de pesquisa, campos de formulário e botões quando não tiver certeza
Decida quais microinterações usar
As microinterações visam melhorar a facilidade de uso do seu site. Em essência, isso significa que você deve ser cuidadoso ao decidir quais animações usar. Considere uma microinteração em que a barra de pesquisa cresce a partir de um ícone:

Ao contrário do primeiro, não melhora a usabilidade. A forma como esta barra de pesquisa é animada pode ser desagradável e inconveniente para alguns usuários. Não é tão simples quanto a primeira animação.
Lembre-se do seguinte se quiser que as microinterações favoreçam a facilidade de uso:
- Mostrar como um elemento específico funciona
- Aproveite as microinterações para sinalizar o sucesso quando os visitantes usarem os elementos adequadamente
Em seguida, escolha o melhor plugin para implementar suas microinterações dependendo do que você deseja fazer ou realizar.
Dicas para criar microinterações eficazes no WordPress
Como as microinterações são incrivelmente importantes para o seu site WordPress, é crucial saber como torná-las o mais eficazes possível. Aqui estão algumas dicas para ajudá-lo a acertar.
Funcionalidade é a chave
Antes de tudo, você deve ter um propósito para criar suas microinterações.
E afirmado, o principal motivo pelo qual você deseja implementar microinterações em seu site é incentivar os usuários a interagir com elementos específicos de seu site. Você deve, portanto, tornar suas microinterações o mais funcionais possível para acionar uma conexão com o usuário.
Simplicidade é o nome do jogo
As microinterações são chamadas assim por um motivo. Eles são chamados de micro porque devem ser curtos e doces. Qualquer coisa destinada a melhorar a experiência do usuário em seu site deve parecer limpa, certo?
Evite sobrecarregar suas microinterações com texto ou imagens desnecessários. Quanto mais curto e doce, melhor.
Estrutura é importante
Você não pode implementar microinterações apenas por causa disso. O problema é que animar seus botões de call to action, por exemplo, é uma coisa. No entanto, fazer um usuário querer clicar no botão é totalmente diferente. As microinterações seguem uma estrutura de quatro partes como segue: Trigger > Rules > Feedback > Loops & Modes.
Longevidade é fundamental
Uma das coisas mais importantes a ter em mente ao implementar microinterações é que elas devem parecer naturais? Por quê? …porque você não quer que os visitantes sintam que você os está bombardeando com animações desnecessárias o tempo todo.
Na verdade, os usuários nem devem notar suas microinterações. E se o fizerem, deve ser porque desfrutaram de uma experiência agradável.
Experimente e teste
Como qualquer outra coisa em seu site WordPress destinada ao público, você precisa testar suas microinterações regularmente. A ideia é ajudá-lo a determinar o que está funcionando e o que pode ser melhorado.
A melhor maneira de fazer isso é coletar feedback sobre suas microinterações de usuários reais. Além disso, experimente diferentes microinterações para encontrar uma boa opção para o seu site.
As microinterações estão se tornando cada vez mais parte integrante da melhoria da experiência do usuário no WordPress. Com 15 segundos como o único tempo que você tem para capturar a atenção do visitante, as microinterações continuarão a aparecer em muitos sites WordPress no futuro próximo.
Esperamos que este artigo tenha respondido a algumas perguntas críticas que você possa ter sobre microinterações e como implementá-las corretamente em seu site WordPress.
