Como criar pop-up modal no site WordPress
Publicados: 2022-09-29Se feito corretamente, os pop-ups modais podem aumentar significativamente a taxa de conversão do seu site, coletar leads qualificados e aumentar seu volume de vendas.
Neste tutorial, vou explicar o que é um popup modal, seus benefícios e a diferença entre um popup modal e um popup regular.
Em seguida, mostrarei a você como criar um pop-up modal para um site com tecnologia Elementor. Por fim, orientarei você na criação de um site que não seja desenvolvido pela Elementor.
Então, vamos construir alguns pop-ups!
- O que é um pop-up modal?
- Por que você deve usar um pop-up modal em seu site?
- Como adicionar um pop-up modal no WordPress usando o Elementor
- Etapa 1: instale e ative os complementos finais para o plug-in Elementor
- Etapa 2: adicionar um pop-up modal
- Como adicionar um pop-up modal no WordPress para sites que não são da Elementor
- Etapa 2: criar e configurar o pop-up modal com o Convert Pro
- Etapa 3: Colocar o pop-up modal em uma página
- Dica de bônus: usando um botão ou imagem como gatilho
- Agora é sua vez
O que é um pop-up modal?
Um pop-up modal ou caixa de diálogo é uma janela que aparece no topo de uma página da web depois de clicar em um botão, imagem ou outro CTA. Ele assume a página e você precisa fechá-la ativamente para acessar o conteúdo.
Você pode usar pop-ups modais para exibir ofertas de desconto, promoções diárias, ofertas sazonais ou para fornecer informações extras sobre um produto ou serviço que pode gerar uma venda.
Você também pode usá-los para fazer uma pergunta, implantar um opt-in por e-mail ou solicitar feedback sobre seus produtos.
Os pop-ups modais são geralmente fáceis de usar e podem ser fechados clicando no botão Fechar, pressionando a tecla ESC ou simplesmente clicando na área externa do pop-up.
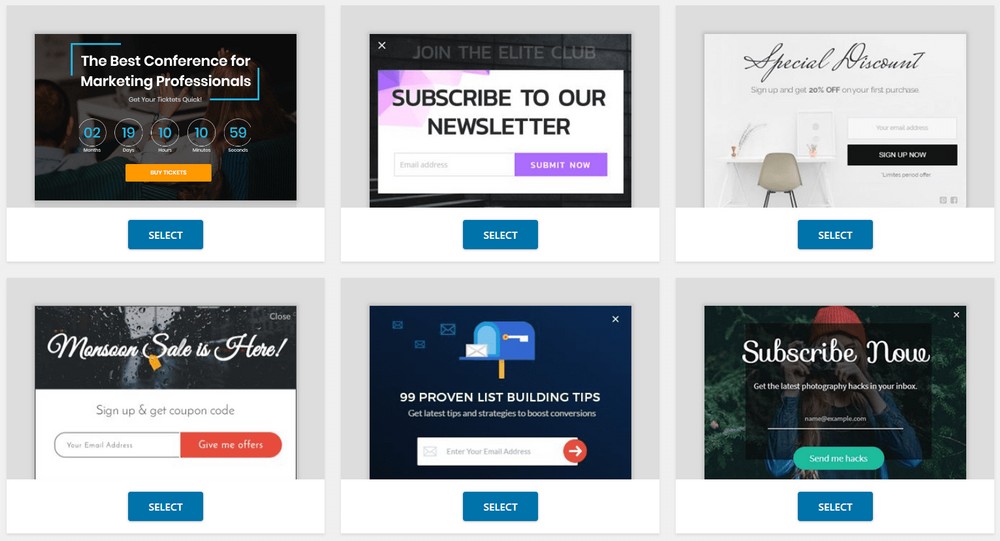
Você provavelmente já viu centenas de pop-ups modais nos últimos dias, nós sabemos que vimos!
Aqui estão alguns exemplos…

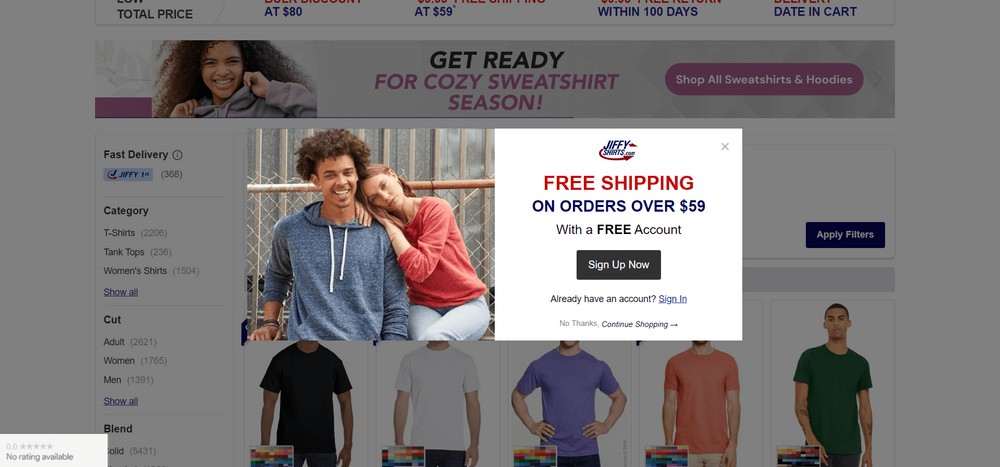
Aqui está um exemplo da vida real. Se você já visitou JiffyShirts, você pode encontrar o seguinte pop-up modal.

Por que você deve usar um pop-up modal em seu site?
Usar um pop-up modal para o seu site é uma ótima maneira de converter seus visitantes em clientes pagantes.
Por exemplo, você pode exibir um formulário dentro do pop-up para coletar dados do usuário sem precisar sobrecarregar sua página com muitos campos.
Mais tarde, você pode usar os dados do usuário em sua campanha de e-mail ou outros anúncios de retargeting. Se você coletar o nome do usuário e o endereço de e-mail, poderá até enviar e-mails personalizados para um envolvimento extra
Como adicionar um pop-up modal no WordPress usando o Elementor
Se você estiver usando um site WordPress com tecnologia Elementor, sugiro usar o Ultimate Addons for Elementor .
A ferramenta vem com um widget pop-up modal junto com outras ferramentas úteis.
Atualmente, possui mais de 40 widgets e mais de 300 modelos responsivos criativos.
Não apenas permitirá que você crie pop-ups modais para o seu site com tecnologia Elementor, mas também fornecerá vários outros recursos.
Para adicionar um pop-up modal com os Ultimate Addons for Elementor, siga estas etapas:
Etapa 1: instale e ative os complementos finais para o plug-in Elementor
Vá para o site oficial do Ultimate Addons for Elementor e obtenha o plugin de lá. Depois de obter o arquivo ZIP, você está pronto para instalá-lo.
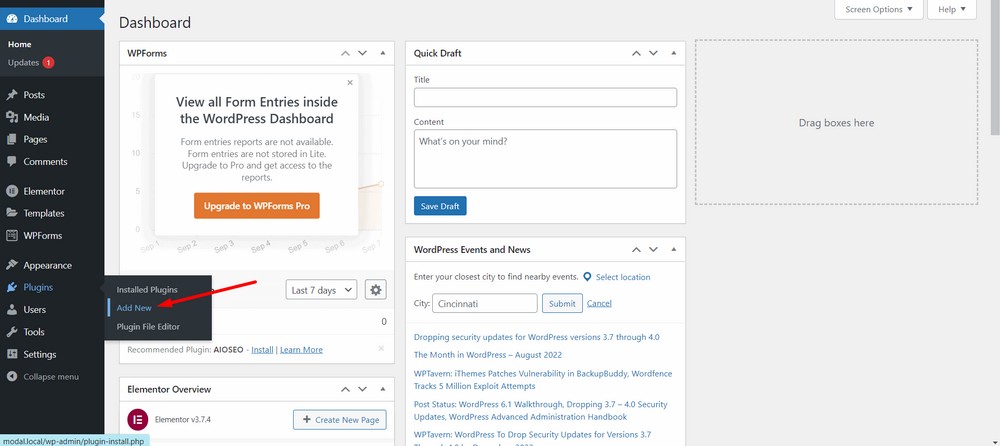
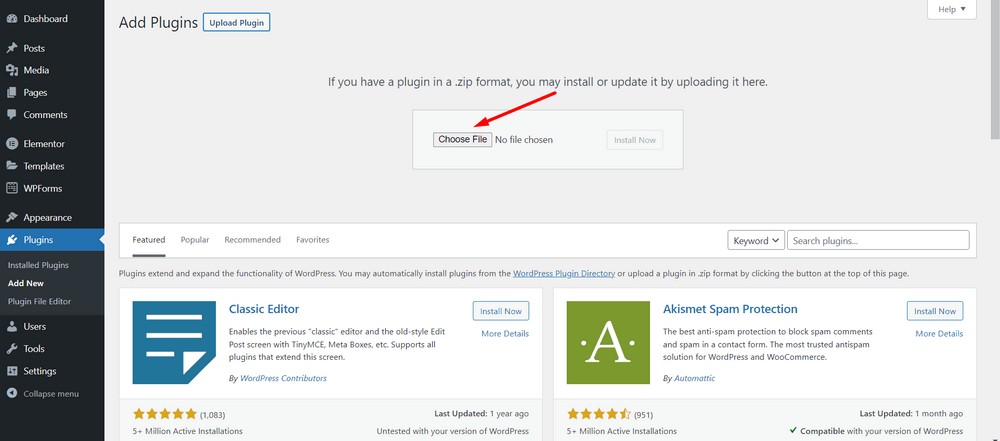
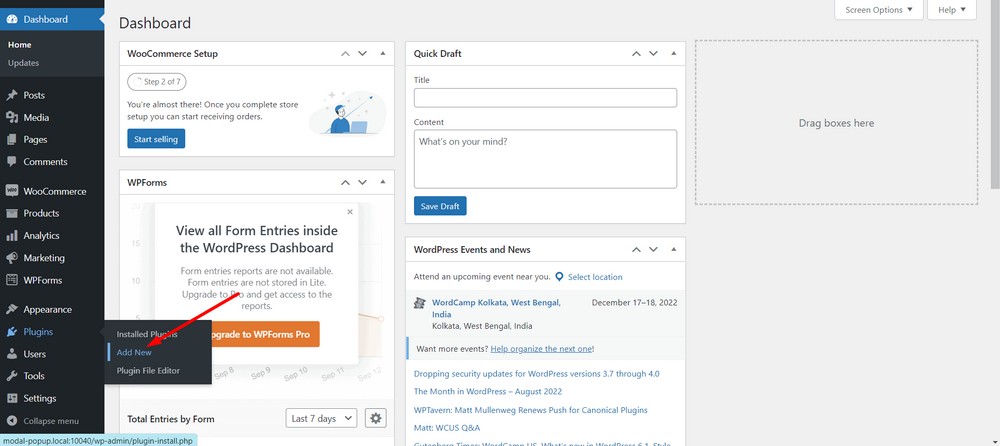
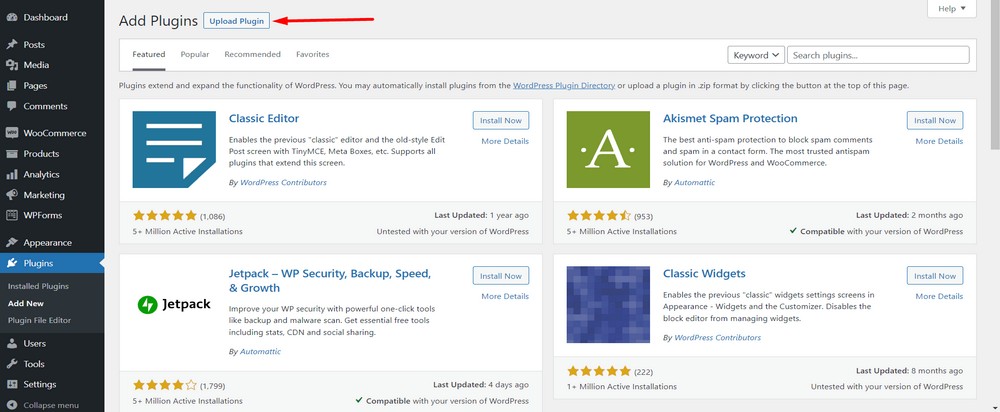
Para instalar o plug-in, vá para o painel de administração do WordPress e, em seguida, vá para a seção Plugins> Adicionar novo .

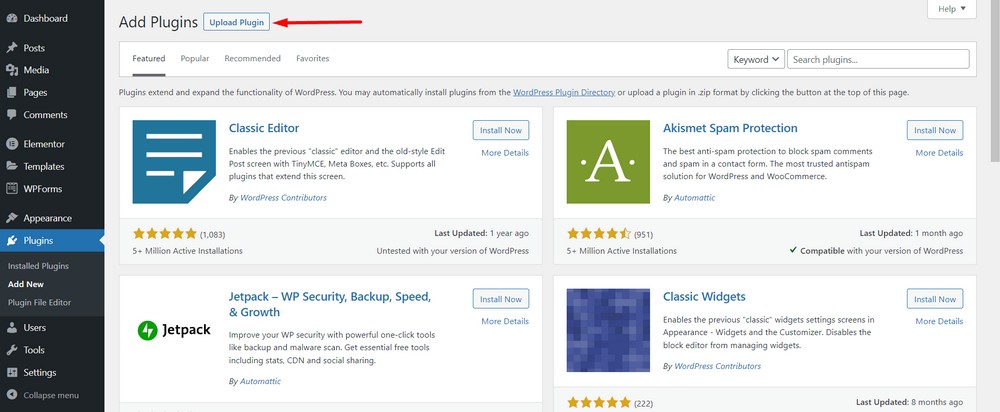
Agora, carregue o plugin usando o botão Upload Plugin .

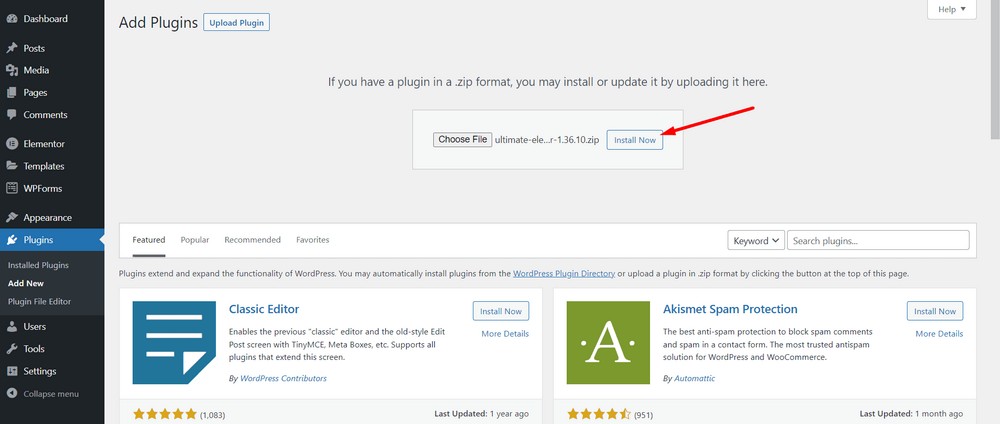
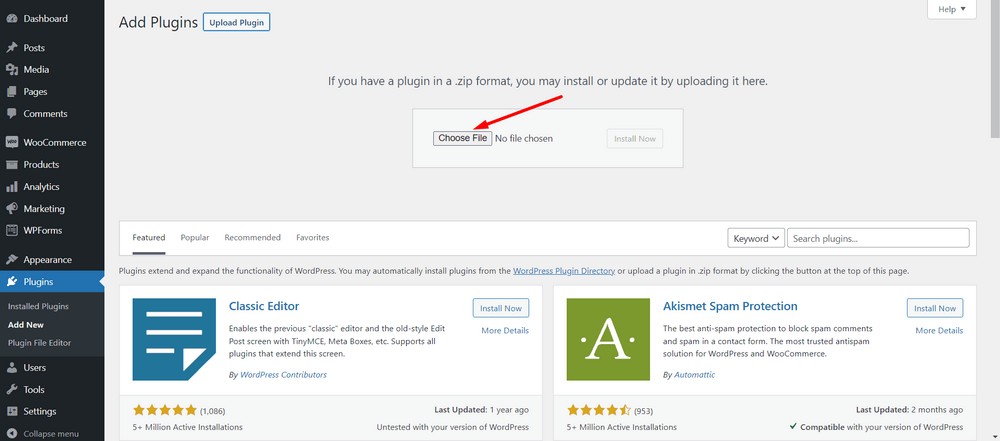
Agora, selecione Escolher arquivo para carregar o arquivo zip que você baixou.

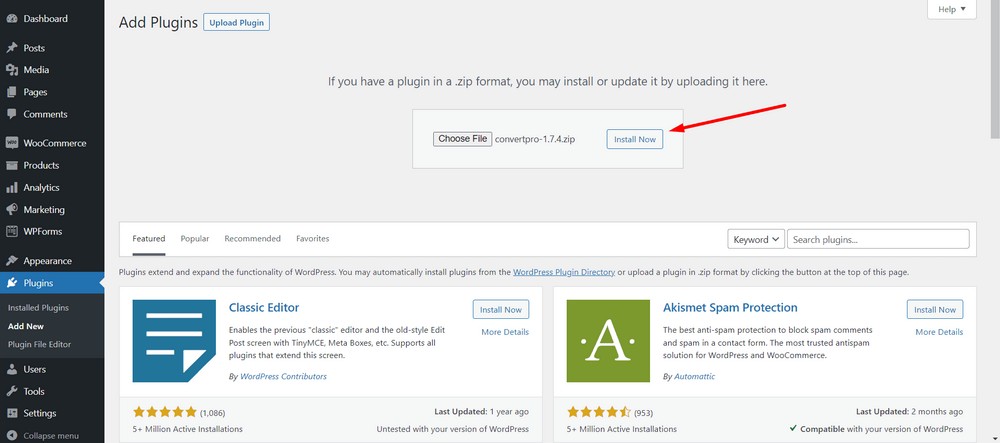
Clique no botão Instalar agora .

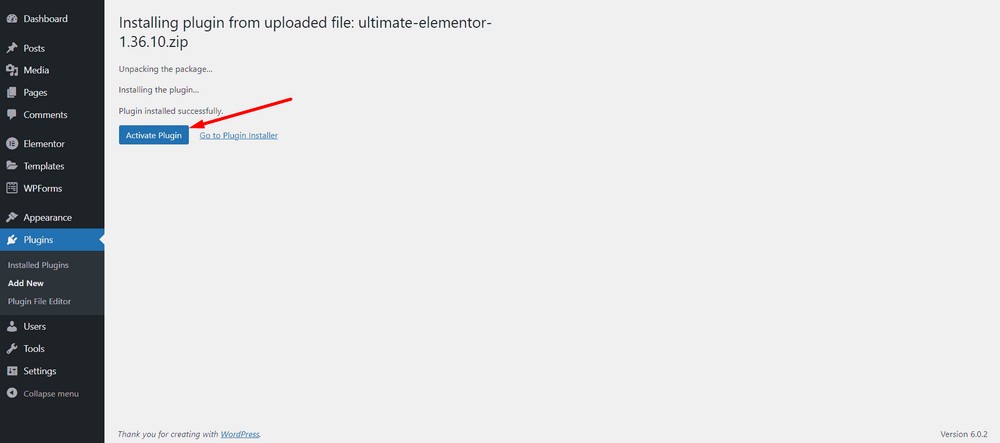
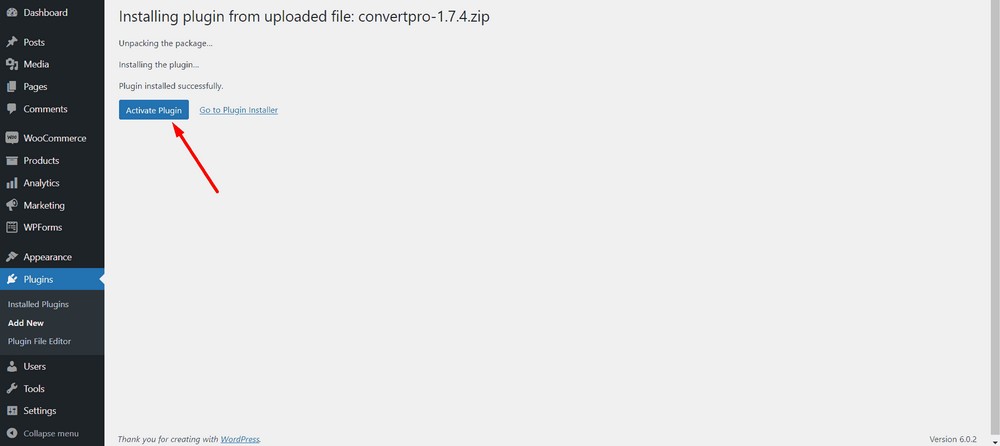
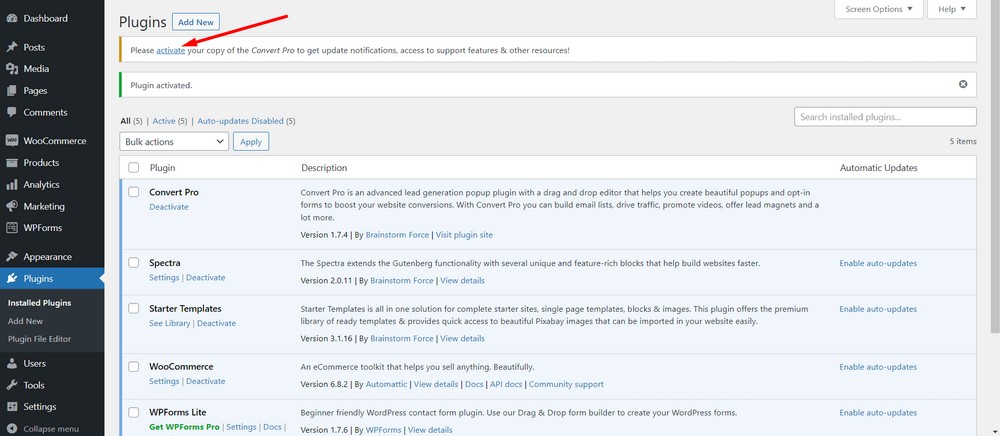
Agora ative o plugin.

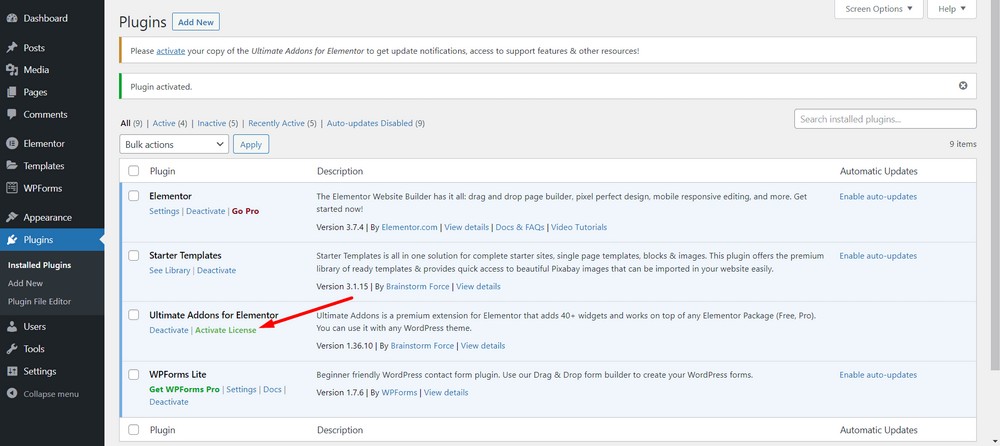
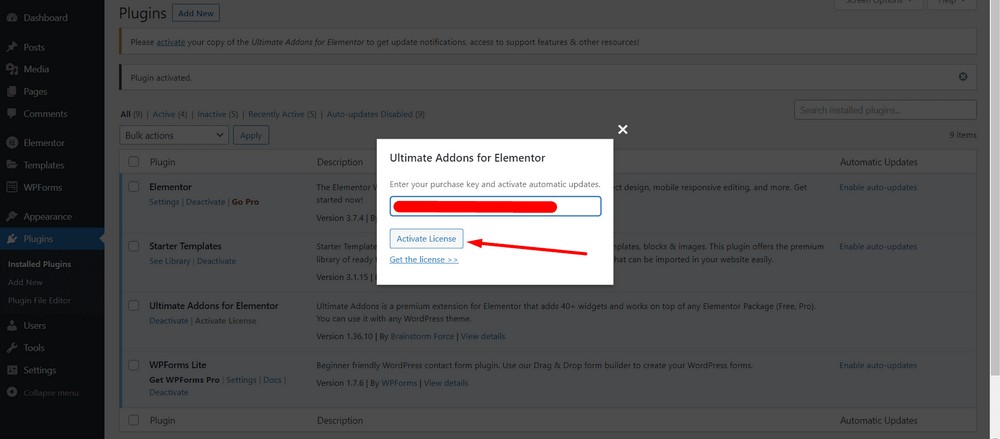
Agora, selecione a opção Ativar Licença para inserir a chave de licença.

Depois de inserir a chave de licença, pressione o botão Ativar licença .

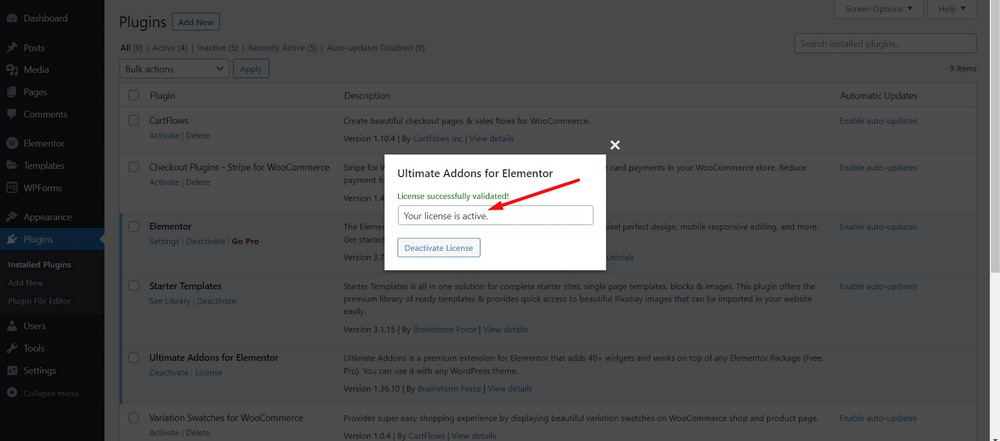
Agora, você poderá ver a mensagem de sucesso, desde que insira a chave de licença válida.

Parabéns! Você instalou e ativou com sucesso o plugin Ultimate Addons for Elementor.
Etapa 2: adicionar um pop-up modal
Para adicionar um pop-up modal, você precisa editar uma página com o Elementor. Vamos adicionar um na página inicial.
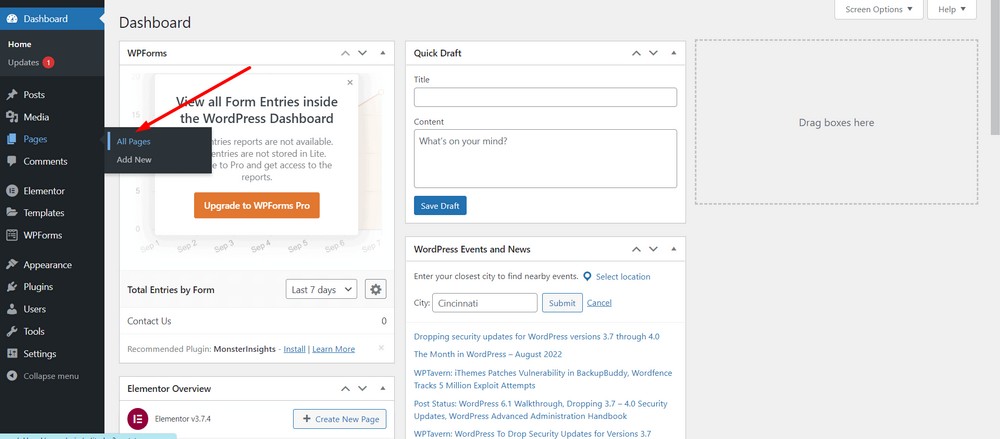
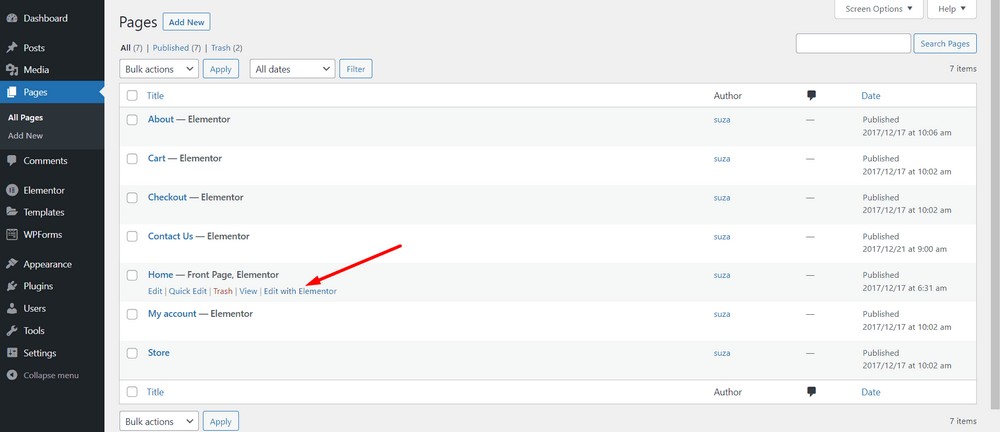
Navegue até o painel de administração do WordPress e vá para Páginas > Todas as páginas .

Selecione Editar com Elementor para a página que você deseja editar.

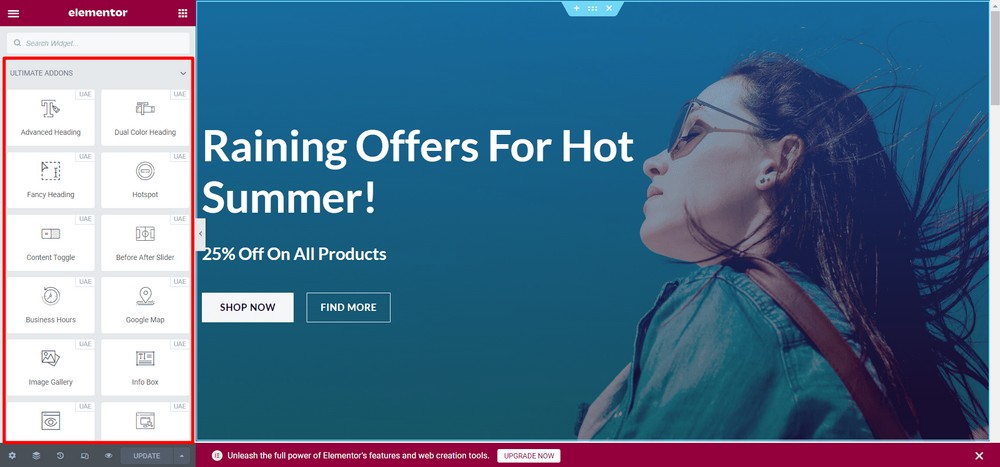
Em seguida, você encontrará a área do widget Elementor marcada com o retângulo vermelho abaixo.

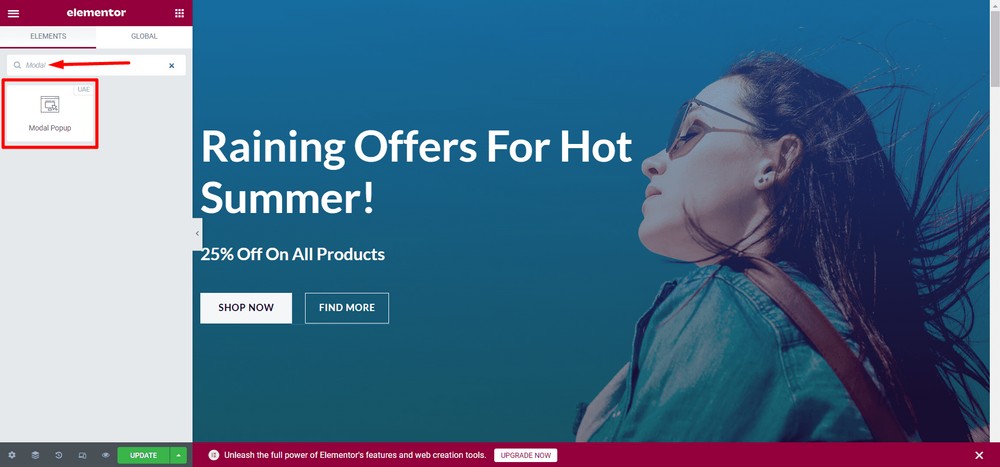
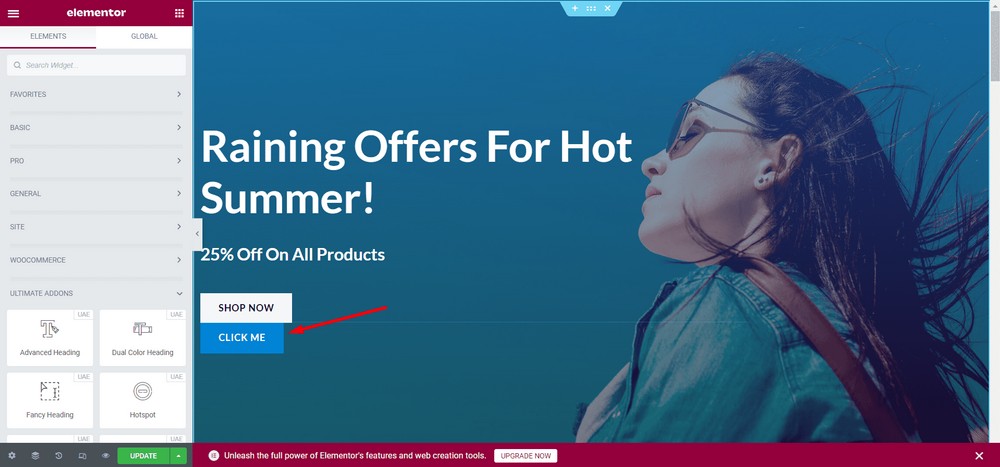
Agora procure a palavra-chave “modal” na barra de pesquisa. Depois disso, você obterá o widget Modal Popup.

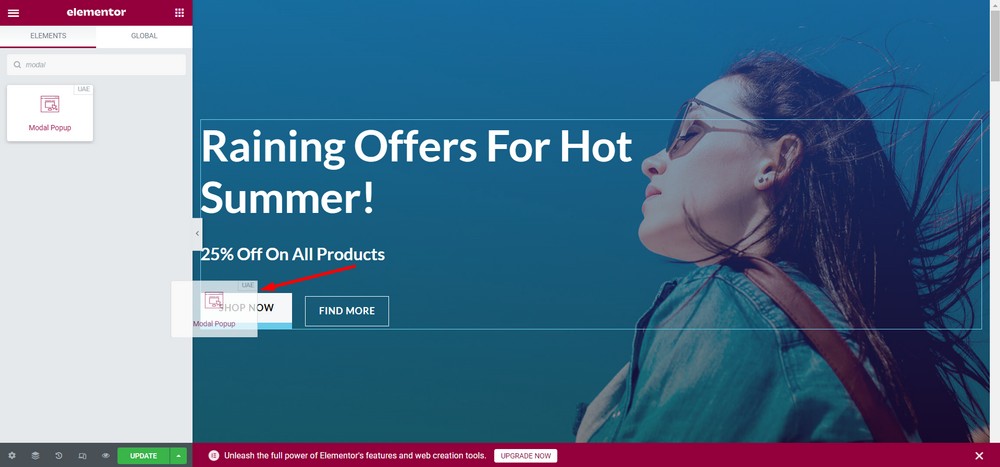
Agora arraste e solte o widget Popup Modal para o local desejado. Neste caso, vou substituir o botão FIND MORE pelo botão do widget Modal Popup.

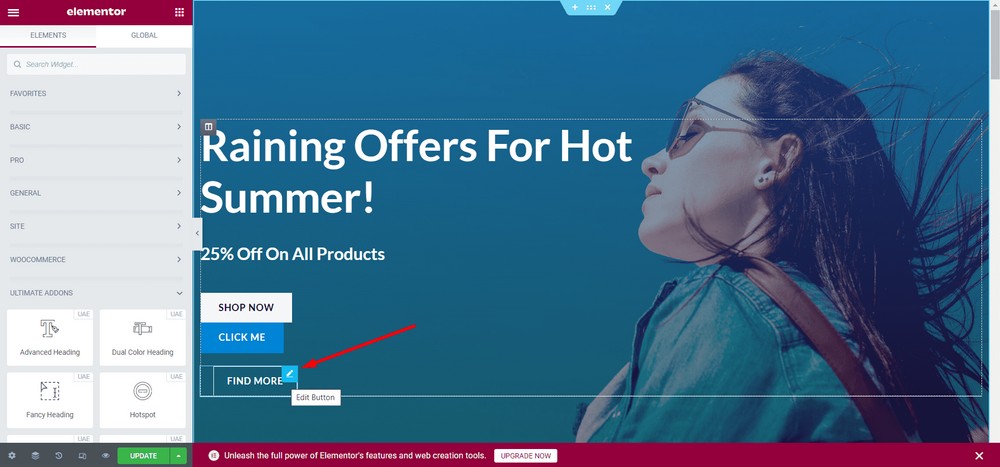
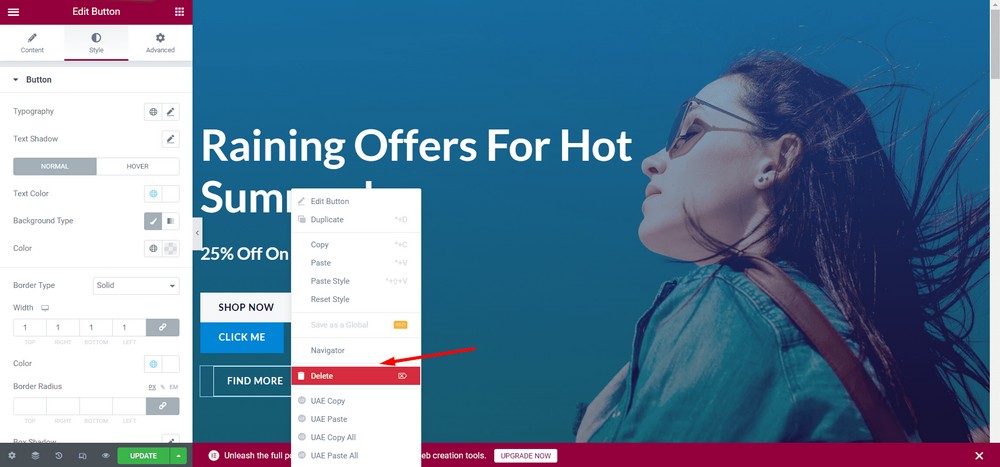
Agora, vou excluir o botão ENCONTRAR MAIS. Para fazer isso, passe o mouse sobre o botão e clique no ícone de lápis .

Clique na opção Excluir .

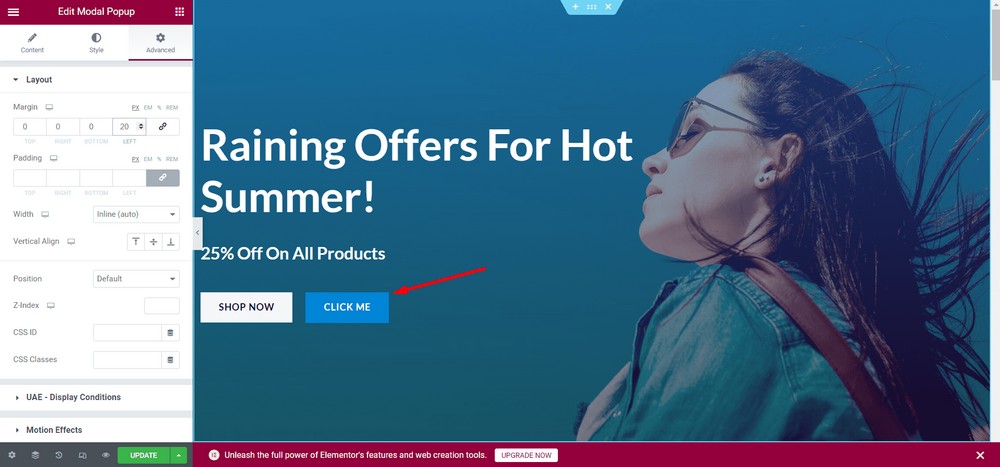
Agora, vamos colocar o botão no lado direito do botão COMPRAR AGORA .
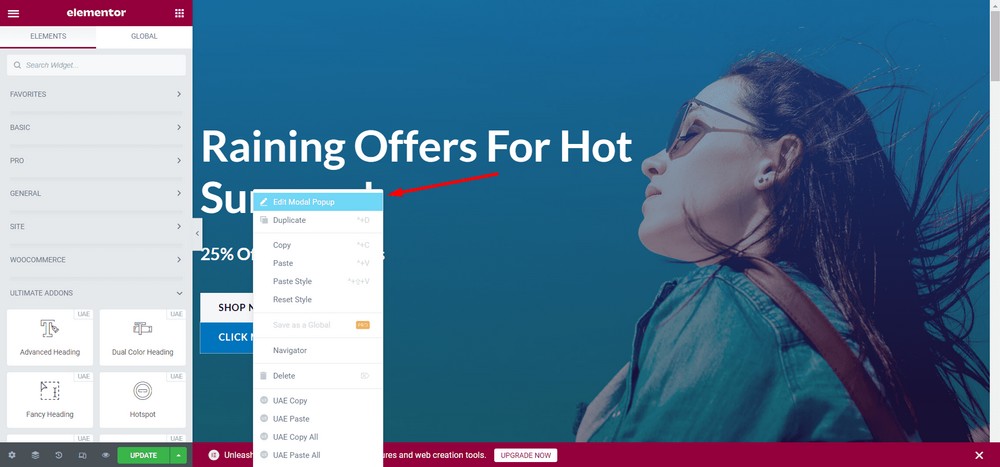
Para isso, clique com o botão direito do mouse no novo botão, CLICK ME .

Selecione o botão “ Editar Popup Modal ”.

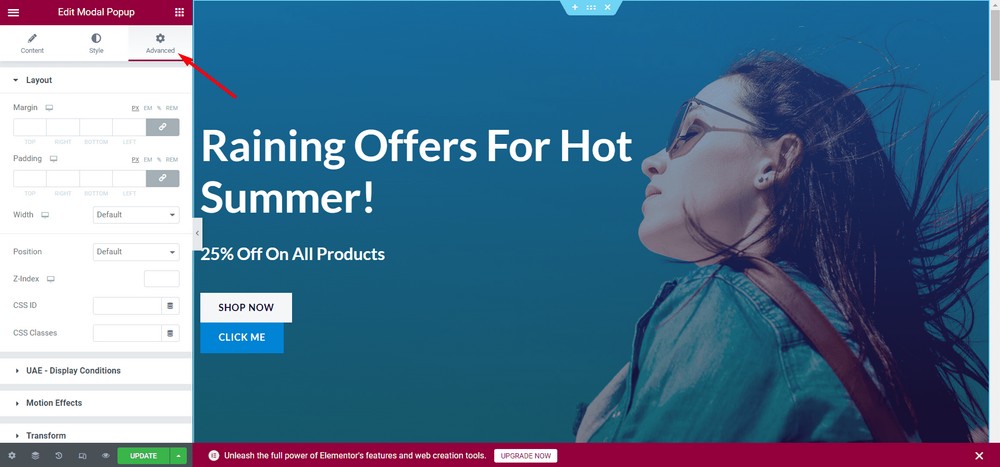
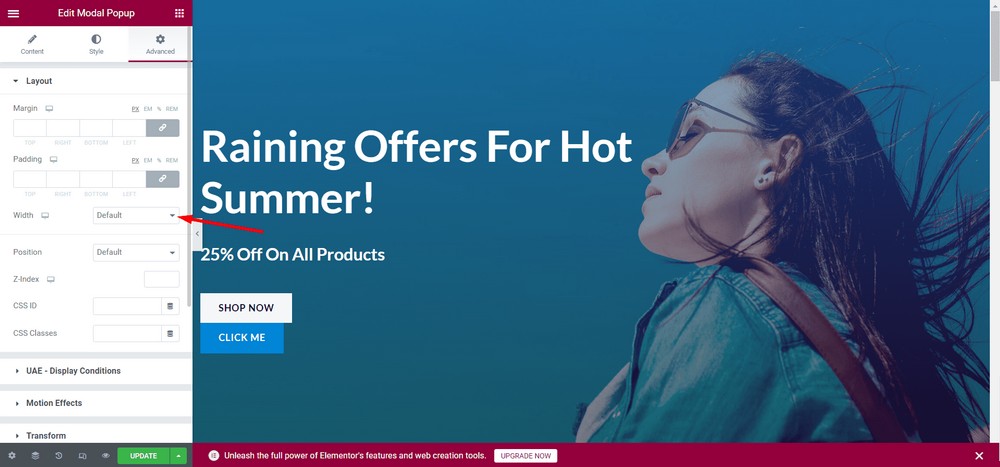
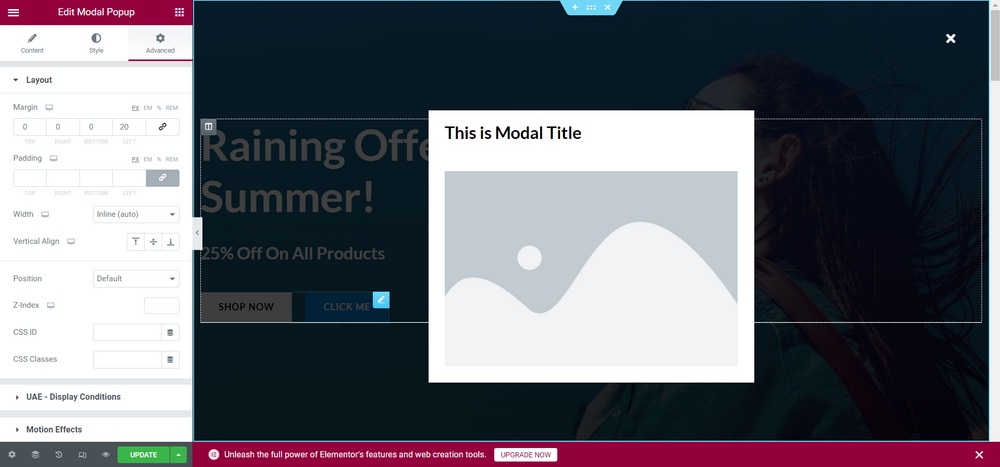
Agora, selecione a guia “ Avançado ”.

Selecione o menu suspenso Largura .

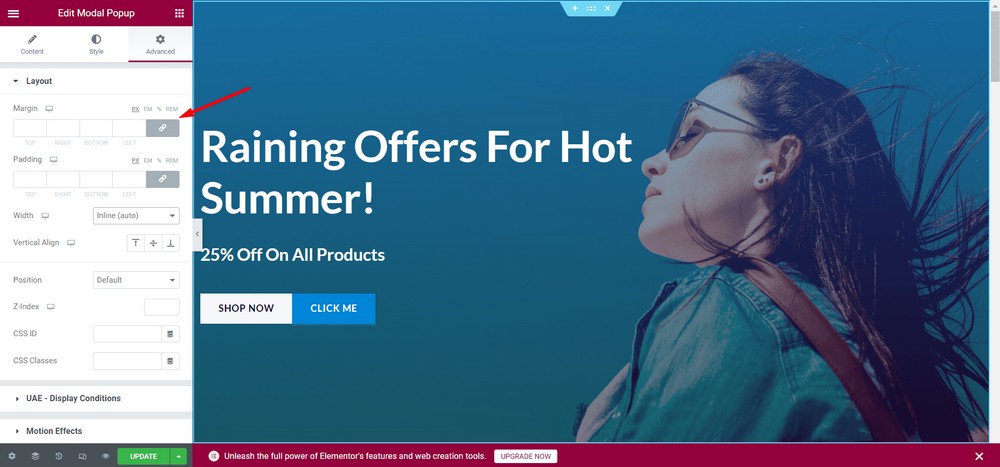
Agora, clique no ícone de link para desvincular os valores.

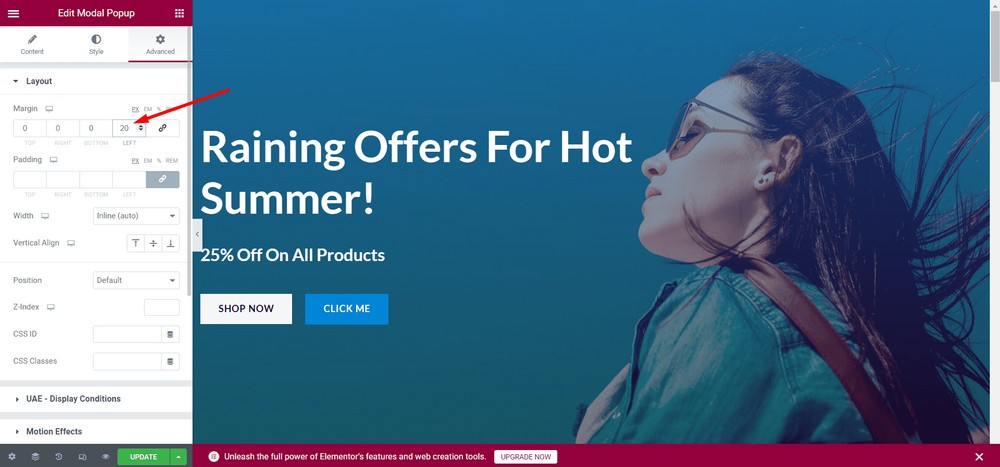
Dê um preenchimento de 20px à esquerda.

Agora, vamos ver como o pop-up modal aparece. Clique no botão para ver como os usuários o veem.

Aqui está a visualização do pop-up modal:

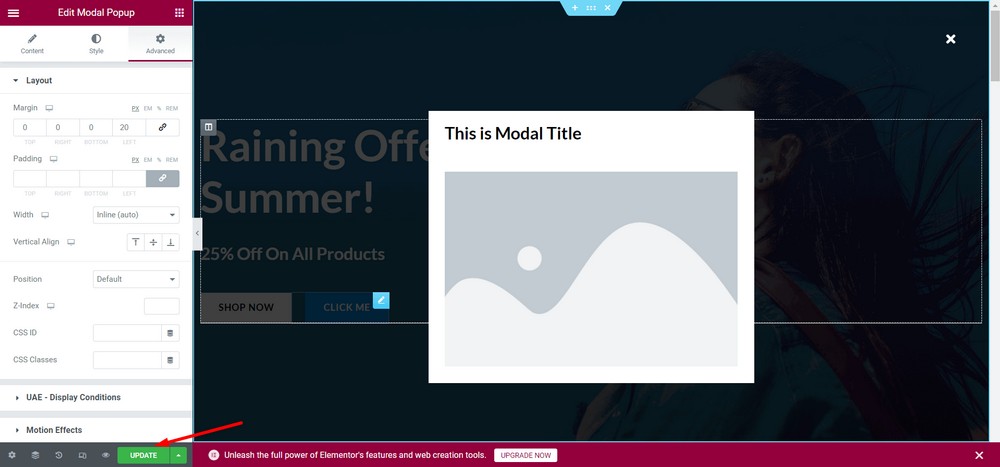
Atualize as alterações.

Parabéns! Você configurou com sucesso o pop-up modal.
Observe que você pode inserir qualquer tipo de conteúdo no pop-up modal. Sinta-se à vontade para experimentar para descobrir todas as funcionalidades.
Use um pop-up modal funcional e bonito com os complementos finais para Elementor
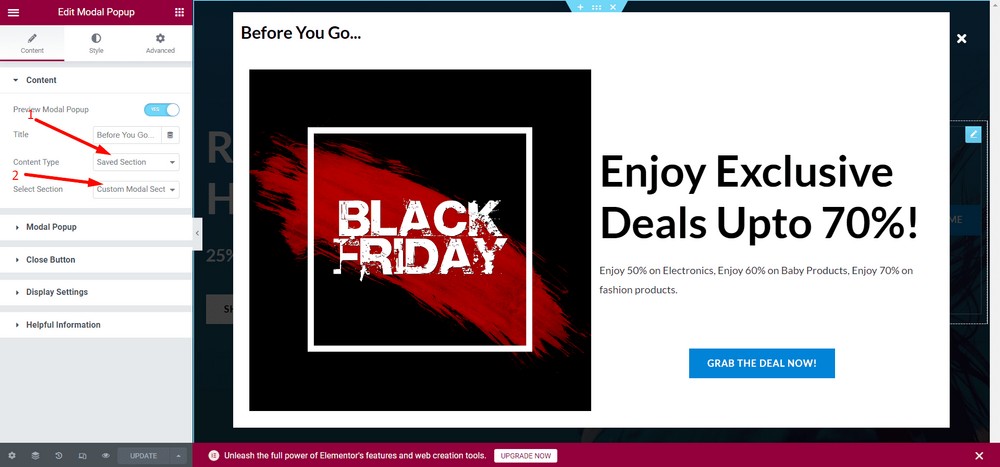
Se você quiser usar designs personalizados mais atraentes para seu pop-up modal, você pode usar a opção Seção Salva .

No entanto, para usar o recurso, você precisa ter seções já criadas com o Elementor.

Aqui está um exemplo de um pop-up modal usando a opção Seção Salva .
Como adicionar um pop-up modal no WordPress para sites que não são da Elementor
Agora, vamos ver como você pode adicionar um pop-up modal para um site WordPress que não usa o Elementor.
Etapa 1: instalar e ativar o Convert Pro
Primeiro, você precisará instalar um plugin chamado Convert Pro . É um plugin de pop-up premium que ajuda a criar funis de vendas, bem como pop-ups modais.
Além de criar pop-ups modais, este plug-in pode ajudá-lo a criar opt-ins por e-mail e aumentar os leads.
Este é um plugin pago e você pode obtê-lo no site oficial.
Ao baixar a versão pro, vá para o painel de administração do WordPress e navegue até Plugins > Adicionar novo .

Agora, carregue o plugin usando o botão Upload Plugin .

Agora, selecione Escolher arquivo para carregar o arquivo zip.

Clique no botão Instalar agora .

Aperte o botão Ativar Plugin .

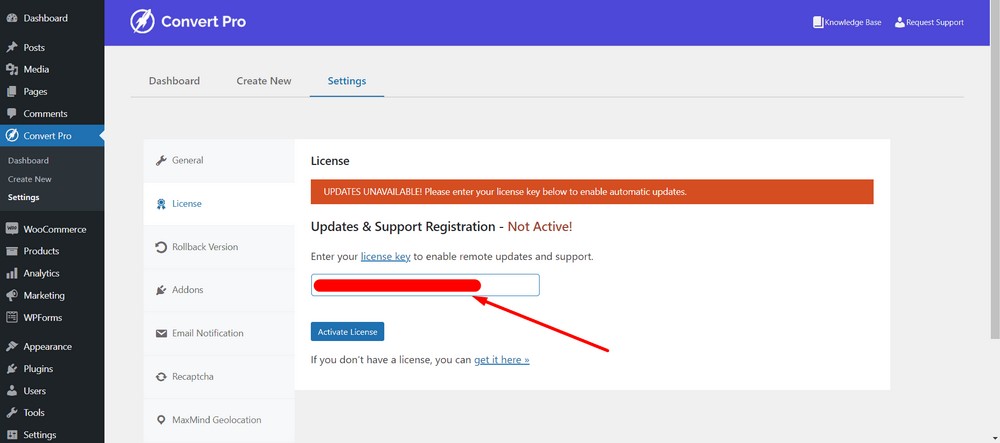
Na próxima página, você pode inserir sua licença clicando na opção Ativar .

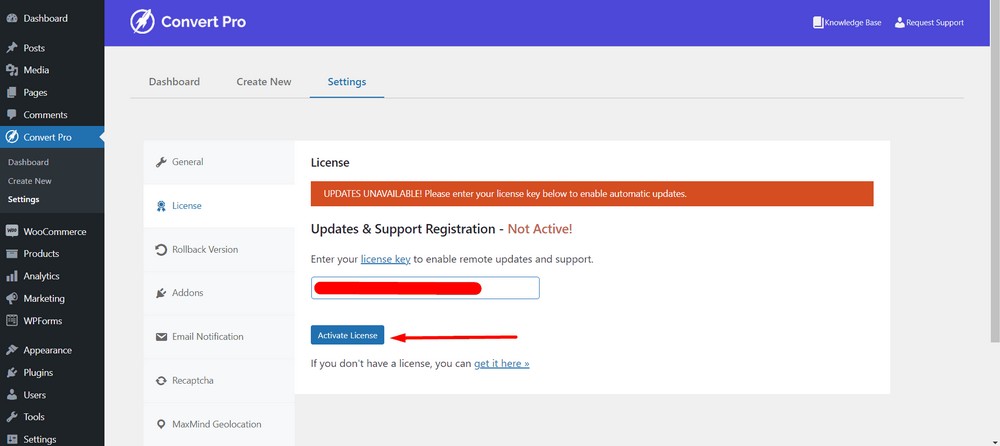
Agora, insira sua chave de licença no campo de entrada.

Depois disso, pressione o botão Ativar licença .

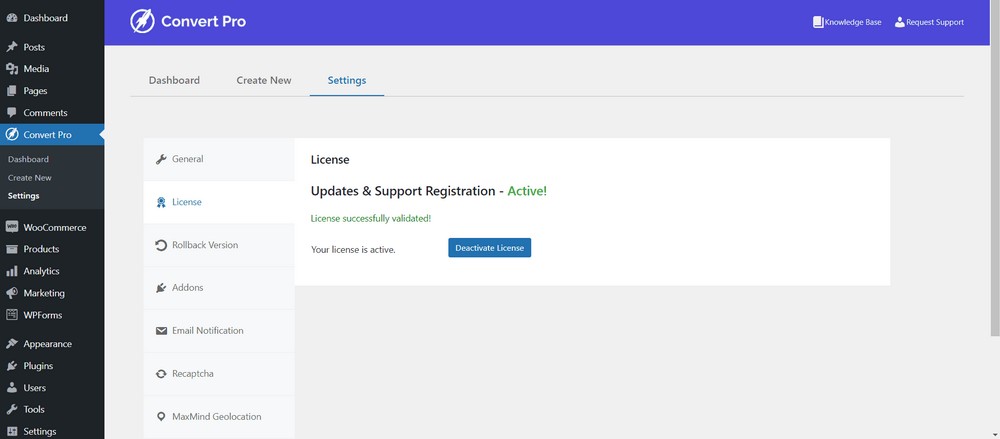
Você deve ver uma mensagem de sucesso.

É isso! Você terminou de instalar e ativar o Convert Pro.
Etapa 2: criar e configurar o pop-up modal com o Convert Pro
Para criar um pop-up modal usando o Convert Pro, navegue até o painel de administração do WordPress.
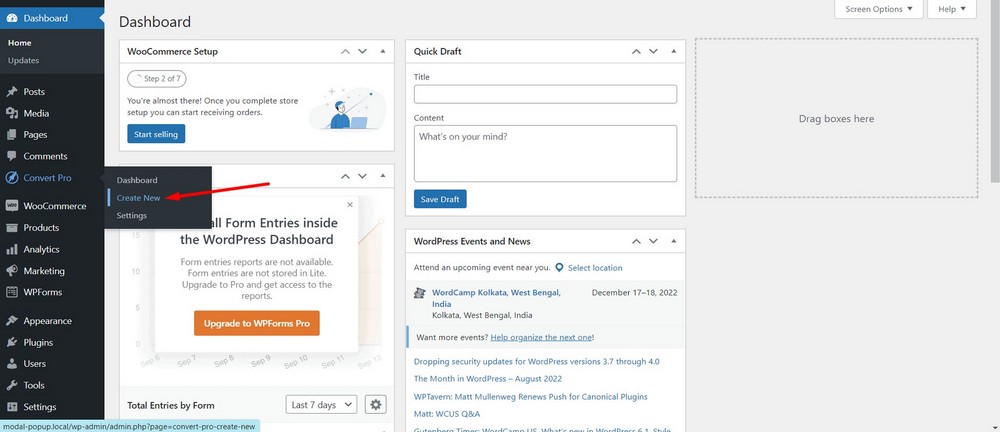
Depois disso, navegue até Convert Pro> Create New .

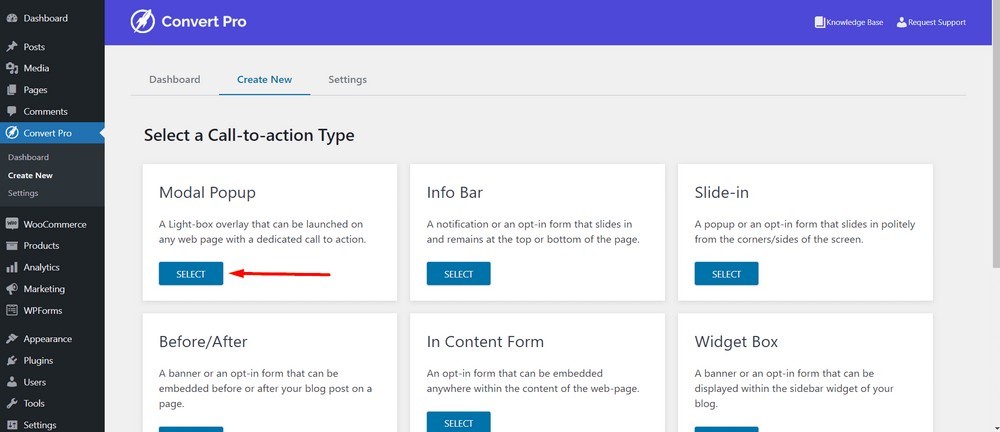
Nesta fase, você poderá ver vários tipos de Call to Action .
Selecione Popup Modal pressionando o botão SELECT .

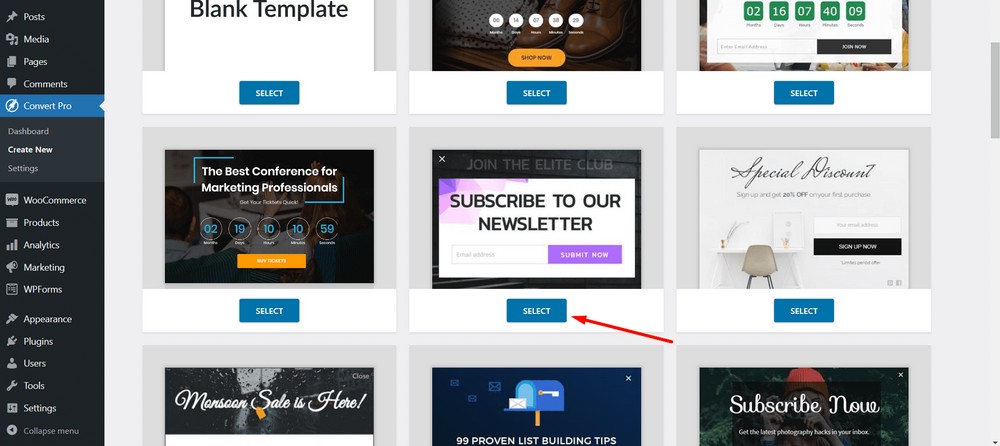
Selecione um modelo pop-up modal. Estou selecionando este ( INSCREVA-SE EM NOSSA NEWSLETTER ) para este tutorial:

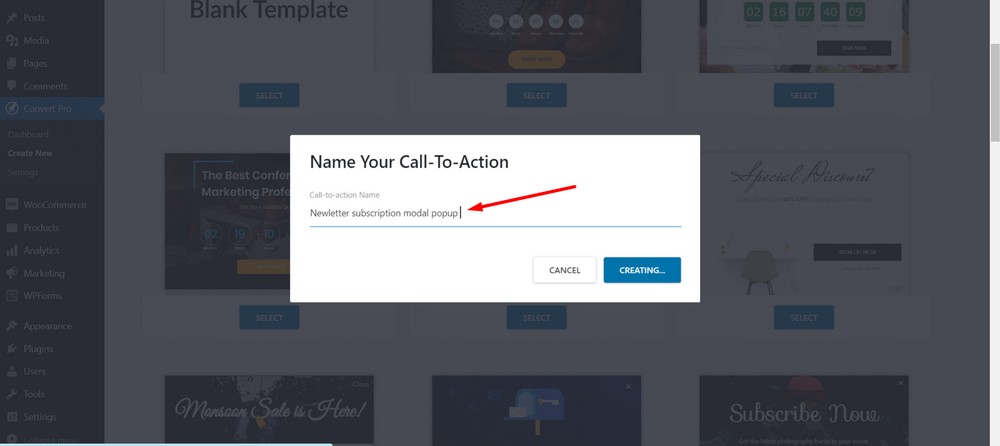
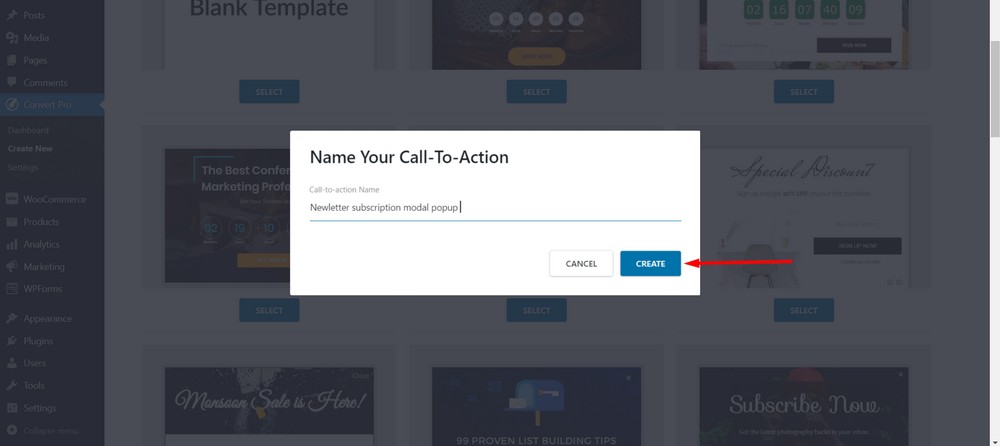
Em seguida, nomeie sua chamada para ação ou pop-up modal. Estou nomeando o meu “ popup modal de assinatura de boletim informativo ”.

Selecione o botão Criar .

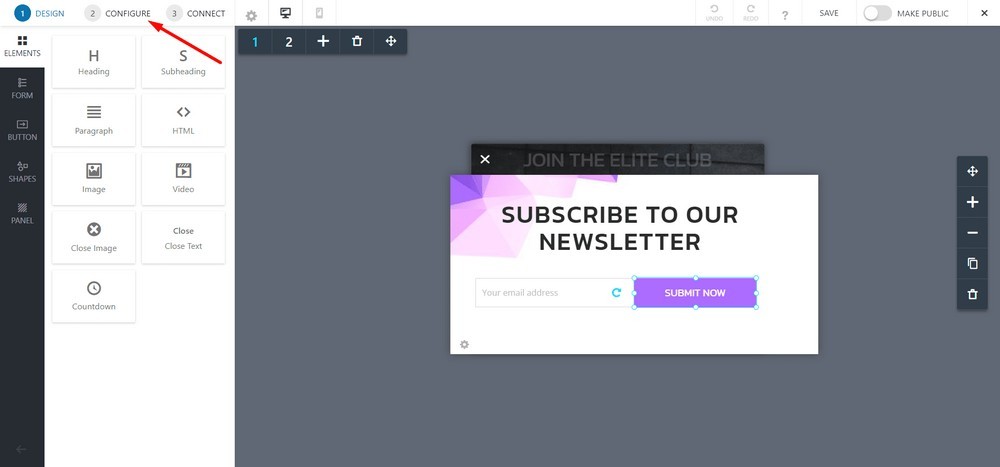
Agora, você verá um painel do editor onde você pode projetar, configurar e publicar seu pop-up modal.
Inicialmente, você chegará à seção de design, onde poderá criar seu pop-up modal como um construtor de páginas. Então, fique à vontade para brincar com os botões, textos e imagens.
Mas eu estou indo com o design padrão.
Clique na guia Configurar .

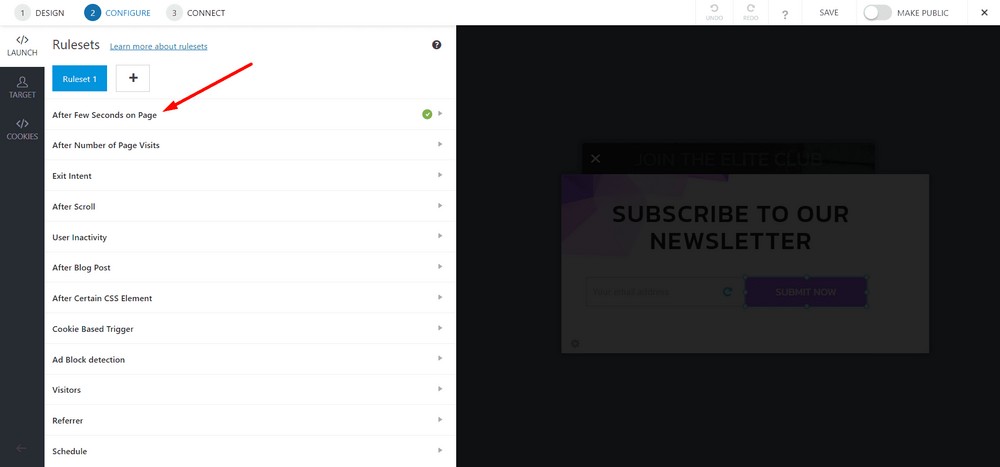
Por padrão, ele é configurado para ser acionado no caso de um determinado período de uma sessão. Ou seja, um pop-up aparecerá 1 segundo depois que um visitante chegar à página.
Mas não queremos essa opção de disparo automático. Então, vamos desativá-lo, pois usaremos um botão ou imagem para acionar o pop-up modal.
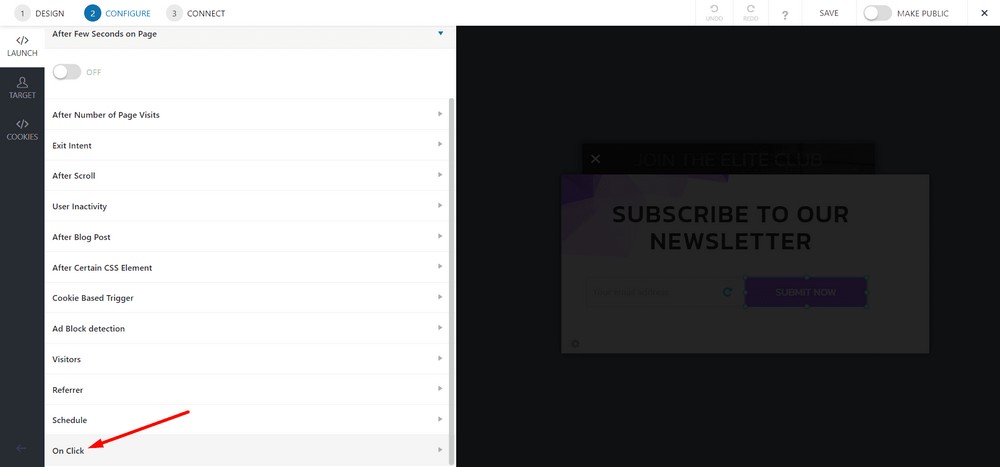
Para isso, clique na opção “ Após alguns segundos na página ”.

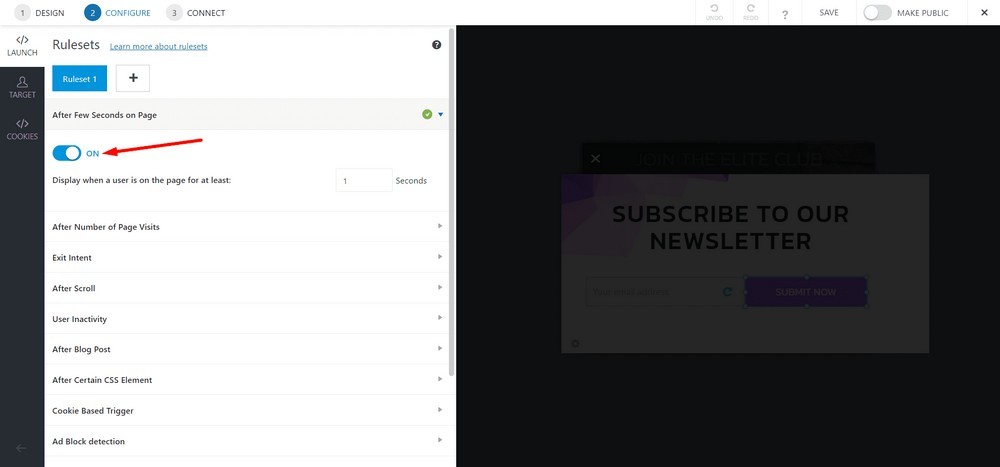
Clique no botão de alternância para desativá-lo.

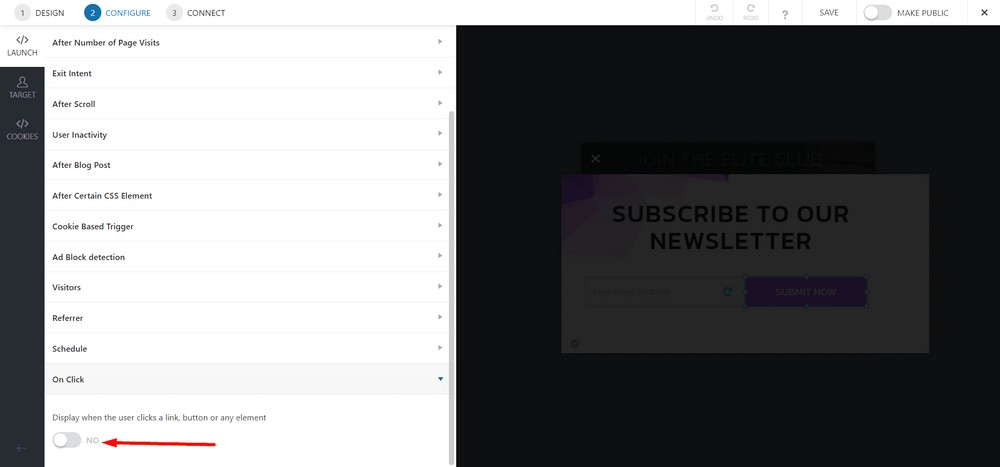
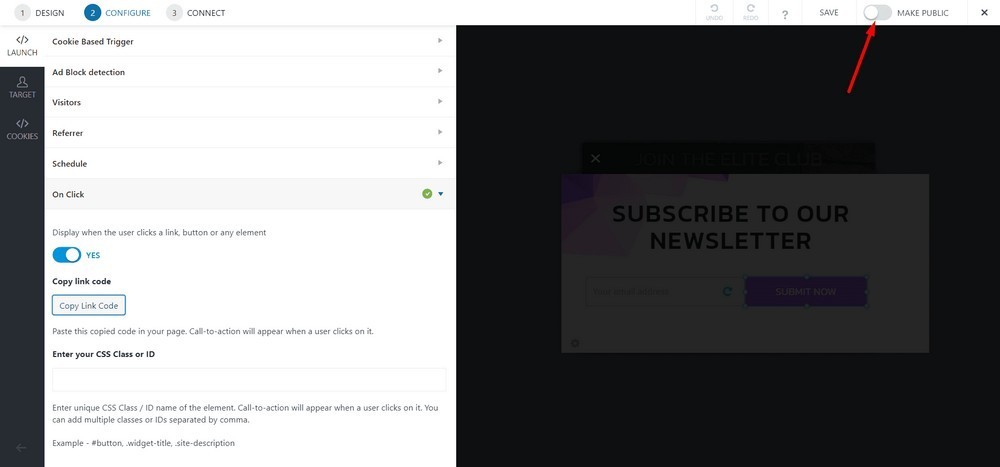
Agora, selecione Ao clicar .

Clique no botão de alternância para ativá-lo.

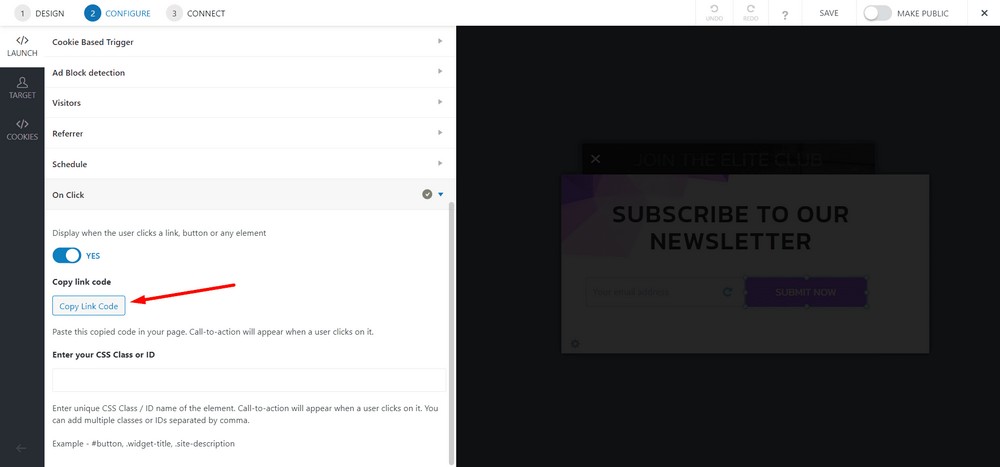
Agora, selecione o botão Copiar código do link para que você possa usar o código em qualquer página.

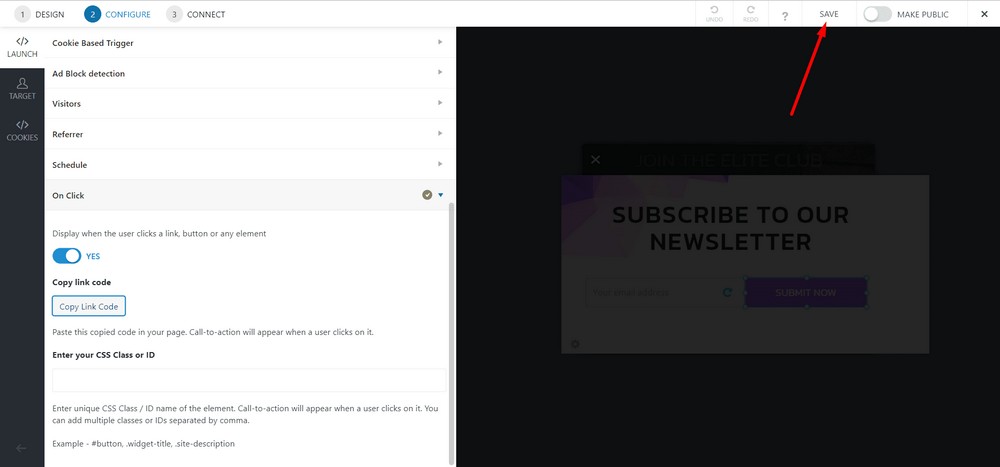
Clique em Salvar .

Torne-o público ativando a barra de alternância.

Etapa 3: Colocar o pop-up modal em uma página
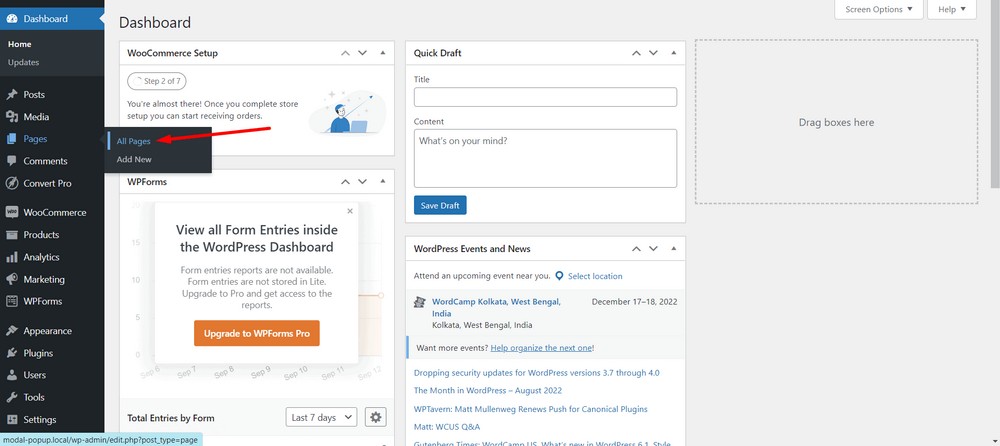
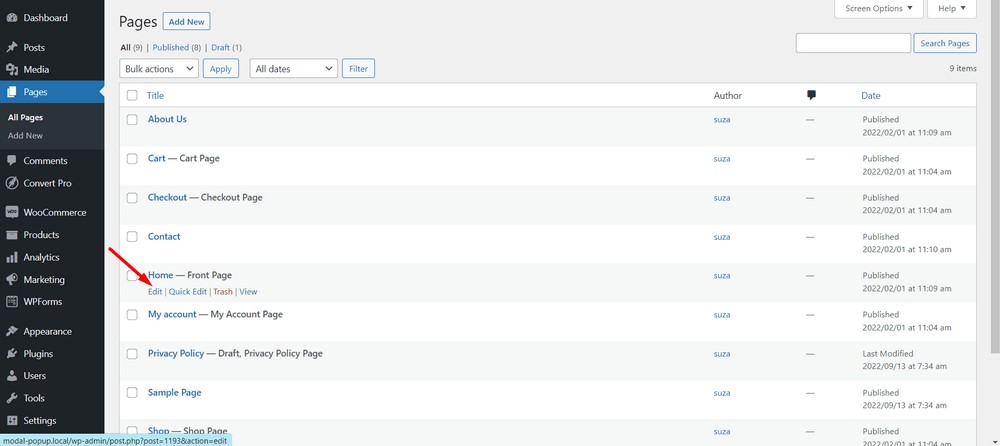
Navegue até o painel de administração do WordPress e selecione Páginas > Todas as páginas .

Agora, selecione a página que você deseja implementar o pop-up modal. Nesse caso, estou selecionando a página inicial .

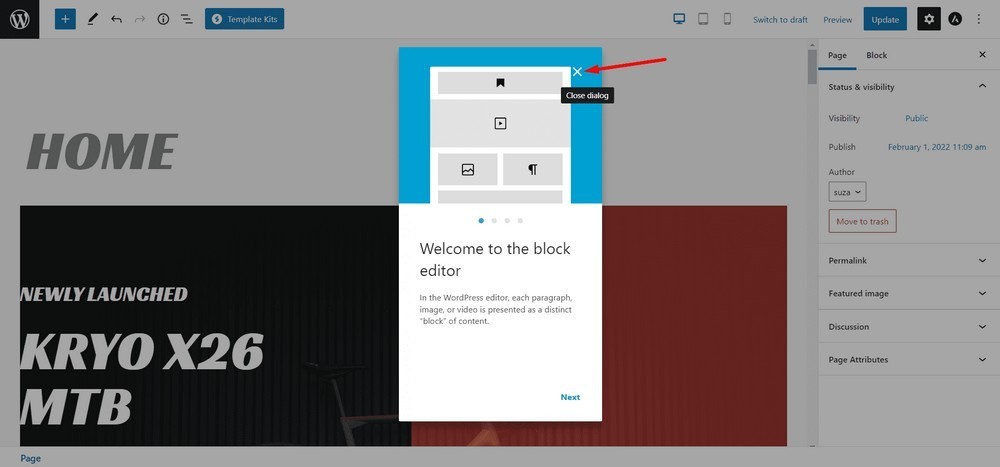
Se você receber a caixa de diálogo, feche-a usando o botão ( X ).

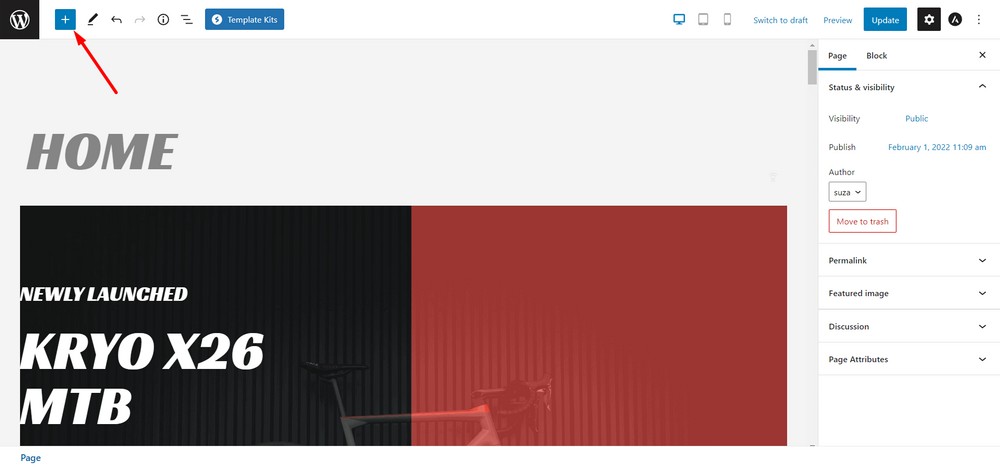
Agora, clique no ícone de mais na parte superior da página para ver os blocos disponíveis.

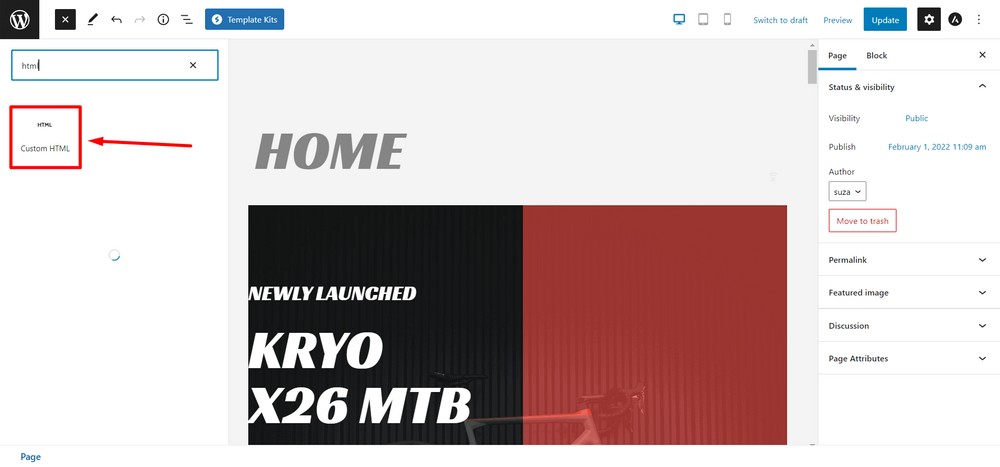
Agora arraste e solte o bloco HTML personalizado na página.

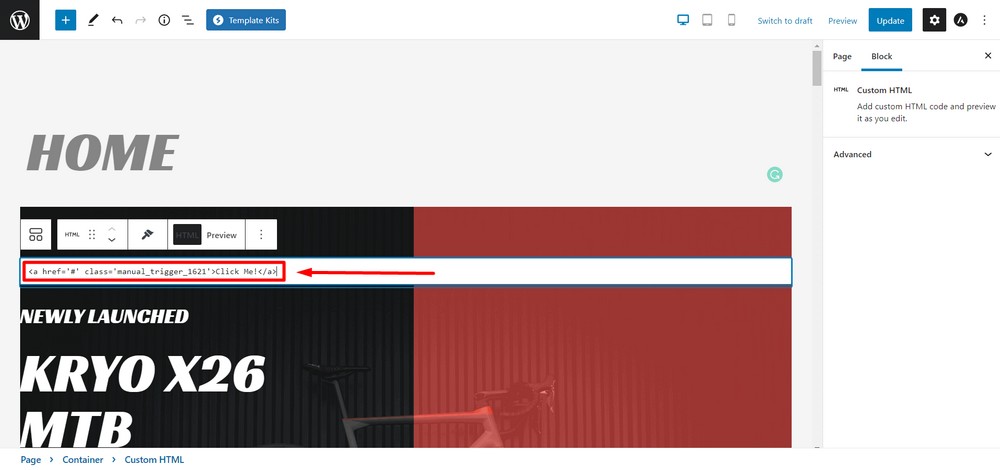
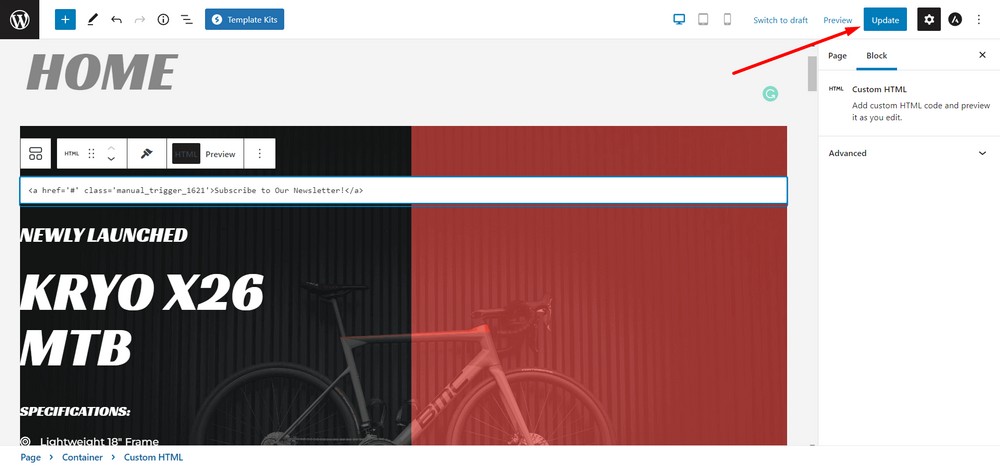
Cole o código que você copiou na etapa 2 no bloco HTML.

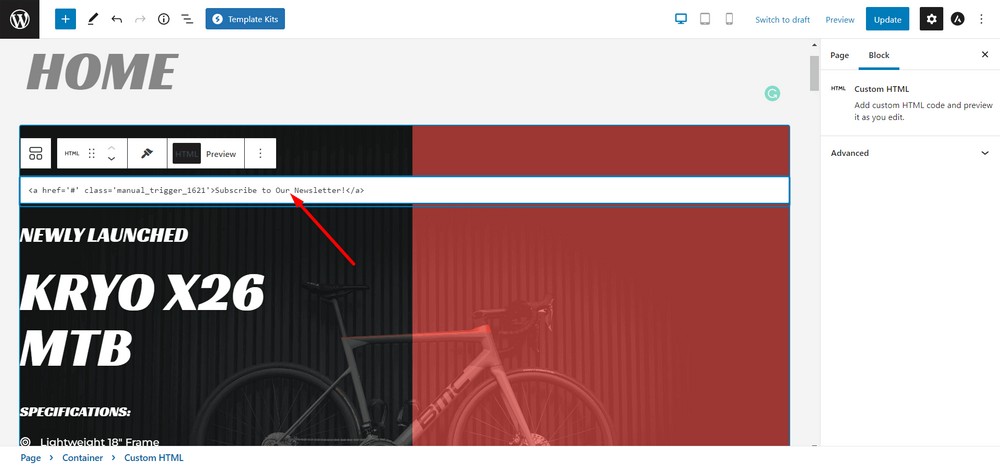
Você pode alterar o texto ou usar outros elementos, como tags de botão ou tags de imagem, se desejar.

Atualize a página quando terminar.

Parabéns, você acabou de criar um pop-up modal!
Aqui está a visualização do pop-up modal quando um visitante entra em seu site e clica no CTA.
Dica de bônus: usando um botão ou imagem como gatilho
Com o Convert Pro, você também pode usar um botão ou imagem como gatilho.
Fiz um vídeo que mostra como criar um botão como gatilho para o popup modal.
Agora é sua vez
Agora que você sabe como criar pop-ups modais em um site WordPress, é sua vez de experimentá-lo.
Se você já estiver usando uma dessas ferramentas para criar e configurar o pop-up modal para o seu site WordPress, sinta-se à vontade para compartilhar seus pensamentos abaixo.
Se você gostou do post, não se esqueça de se inscrever no meu site para receber dicas, ofertas e boletins mais interessantes diretamente em sua caixa de entrada.
