Como criar, adicionar e editar um menu de navegação do WordPress
Publicados: 2022-07-21Quer saber como criar e personalizar um menu no WordPress? Os menus de navegação listam suas páginas mais importantes, permitindo aos visitantes acesso rápido, não importa onde estejam em seu site. O editor de menu embutido do WordPress é bastante poderoso, mas pode levar algum tempo para se acostumar.
Se você não sabe por onde começar ou precisa de ajuda para personalizar seu menu com determinados recursos, veio ao lugar certo. Vamos colocar seu novo e aprimorado menu de navegação em funcionamento.
Como encontrar o editor de menus do WordPress
Vamos começar encontrando o editor de menus do WordPress. Primeiro, faça login no painel do WordPress e navegue até Aparência → Menus . Você já pode ver um menu no local e pode editar este ou criar um novo.

Você também pode editar seus menus usando a tela do personalizador de temas. Isso tem a vantagem de fornecer uma visualização ao vivo de suas edições enquanto você trabalha. Na página Menus, clique no botão Gerenciar com visualização ao vivo ou vá para Aparência → Personalizar e clique na opção Menus .
Qualquer um dos métodos oferece quase exatamente as mesmas opções, então escolha o que preferir.
Como criar um menu personalizado no WordPress
Primeiro, vamos aprender como criar um novo menu no WordPress. Se você já tiver um existente, basta clicar no link Criar um novo menu próximo ao topo da página.
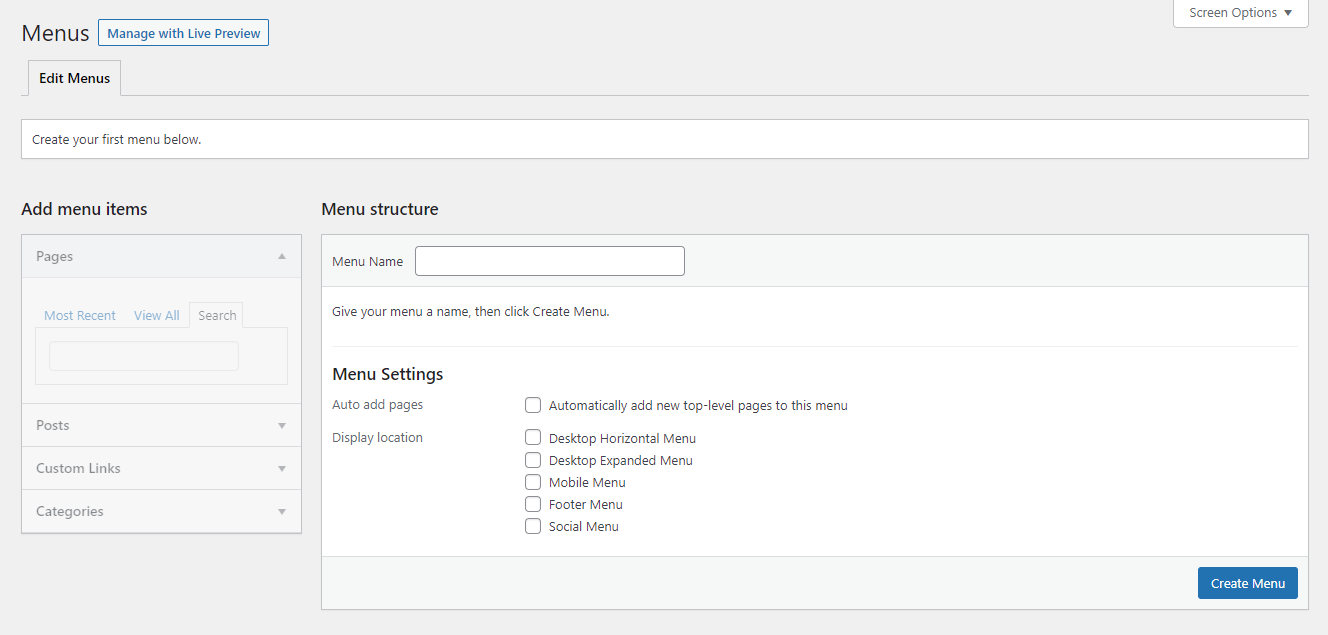
Se você ainda não criou um menu, não precisa clicar em nada - você será levado direto para a tela de criação do menu.

Por fim, se você estiver na tela Visualização ao vivo, basta clicar no botão Criar novo menu a qualquer momento.
Crie um nome para o seu menu que descreva sua finalidade e escolha onde ele deve aparecer em seu site. Depois de preencher esses requisitos simples, você está pronto para começar a detalhar seu menu e adicionar itens.
Como editar um menu no WordPress
Precisa editar um menu existente? Se você tiver apenas um menu, basta ir até a tela Aparência → Menus , e ele estará bem ali na página, pronto para ser personalizado.
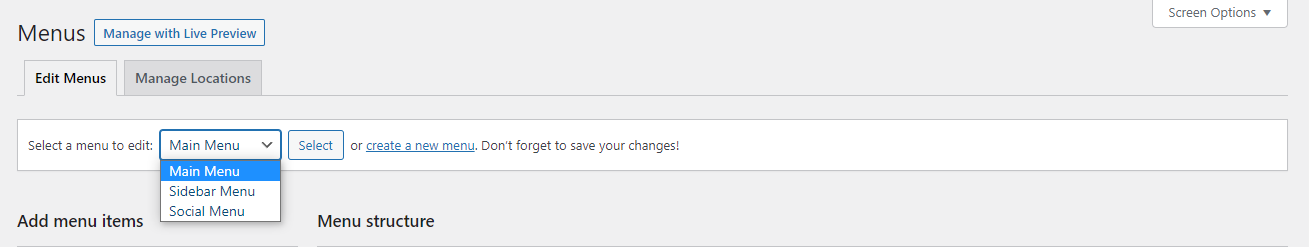
Se você tiver vários menus, verá o menu suspenso Selecionar um menu para editar próximo ao topo da página. Escolha o que você deseja e clique em Selecionar para carregá-lo.
Se estiver usando o Personalizador de Temas, você verá uma lista de todos os seus menus existentes na parte superior assim que abrir a tela Menus. Basta clicar no que você deseja abrir.
Como adicionar itens ao seu menu WordPress
Agora é hora de entrar na verdadeira essência da criação de um menu: adicionar itens e personalizar sua funcionalidade. Talvez você queira criar um menu suspenso aninhado, adicionar determinadas páginas ou postagens a ele ou adicionar outros itens à sua barra de menus.
1. Adicione uma página ou postagem ao seu menu
Primeiro, você vai querer dar acesso fácil às suas páginas mais importantes, então vamos adicionar alguns links ao seu menu. Essa é uma parte importante da navegação em seu site e é muito fácil adicionar novas entradas a um menu.
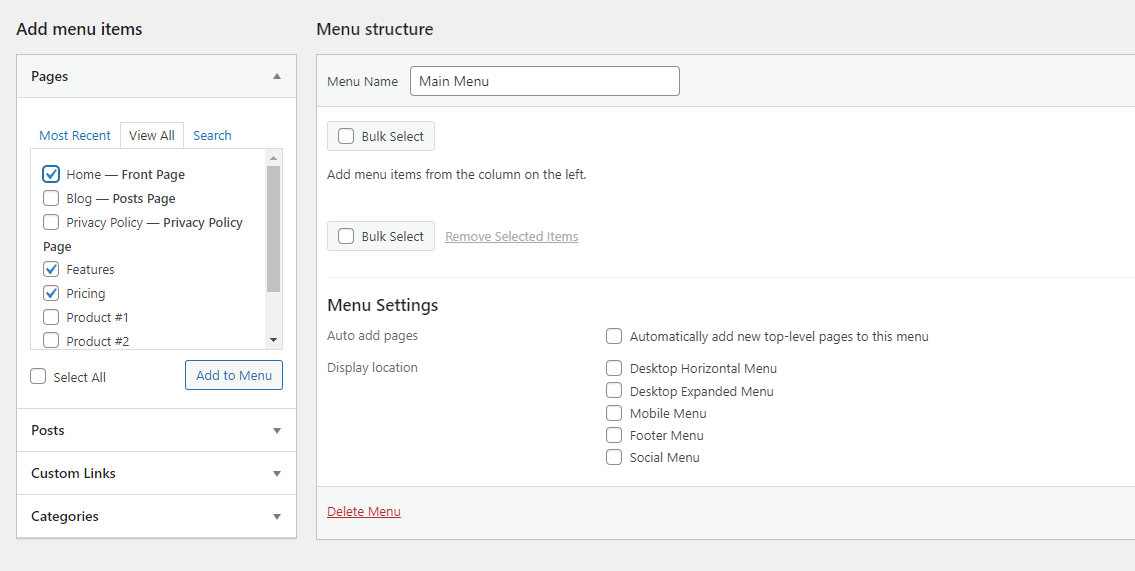
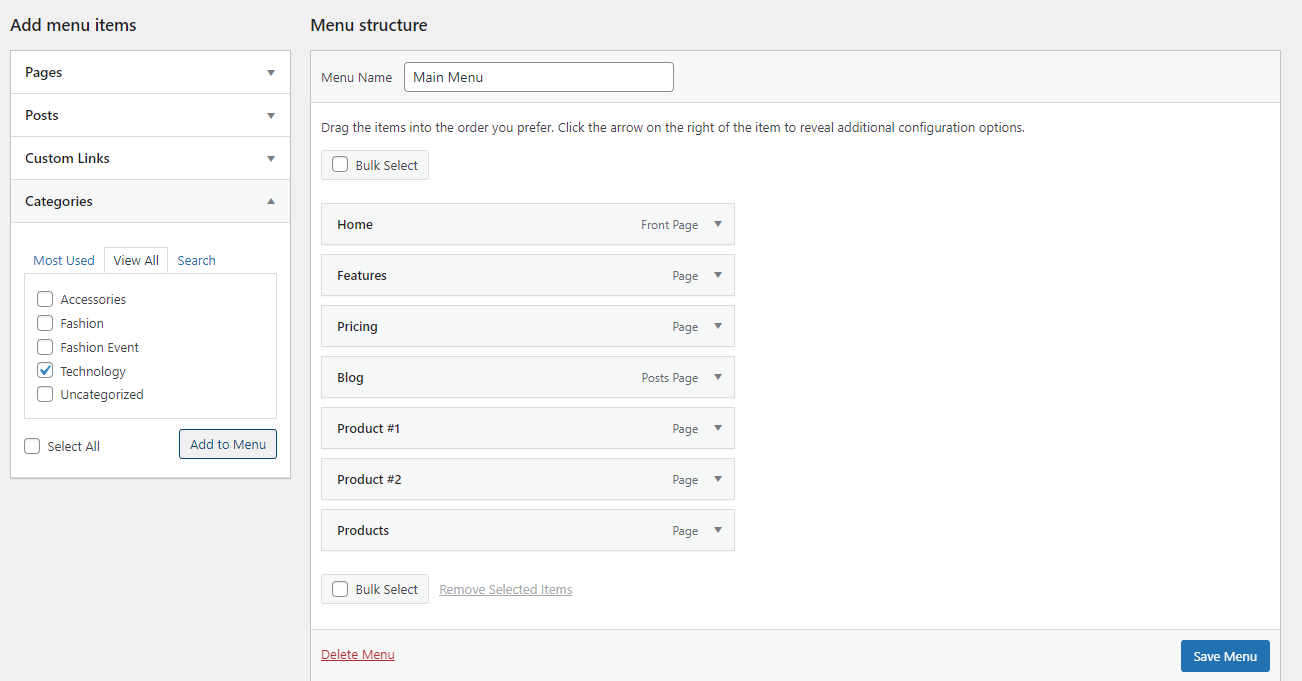
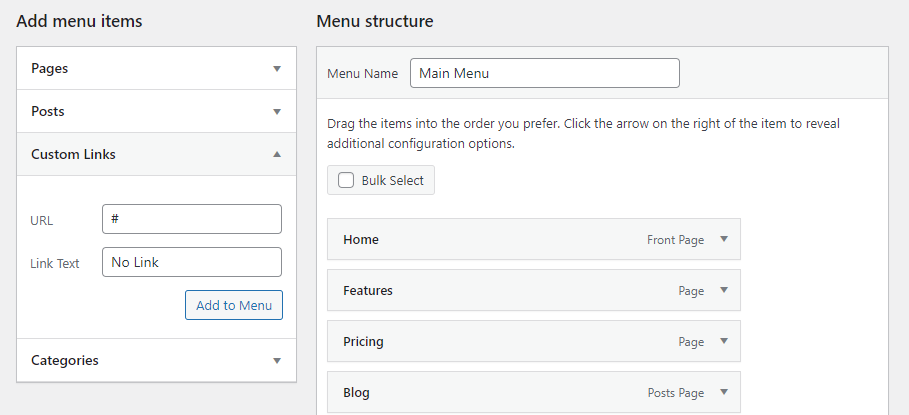
Olhe para a caixa à esquerda, onde você deve ver a caixa Adicionar itens de menu com várias guias. Abra a guia Páginas , que contém três categorias: Mais recentes , Exibir tudo e Pesquisar .
O primeiro mostrará um punhado de suas páginas mais recentes para facilitar o acesso. Se você tiver centenas de páginas em seu site, a guia Visualizar tudo provavelmente será um pouco complicada. Em vez disso, use a guia Pesquisar para encontrar os que você deseja adicionar.

Você também pode clicar na caixa de seleção Selecionar tudo na parte inferior se quiser adicionar todas as páginas exibidas ao seu menu.
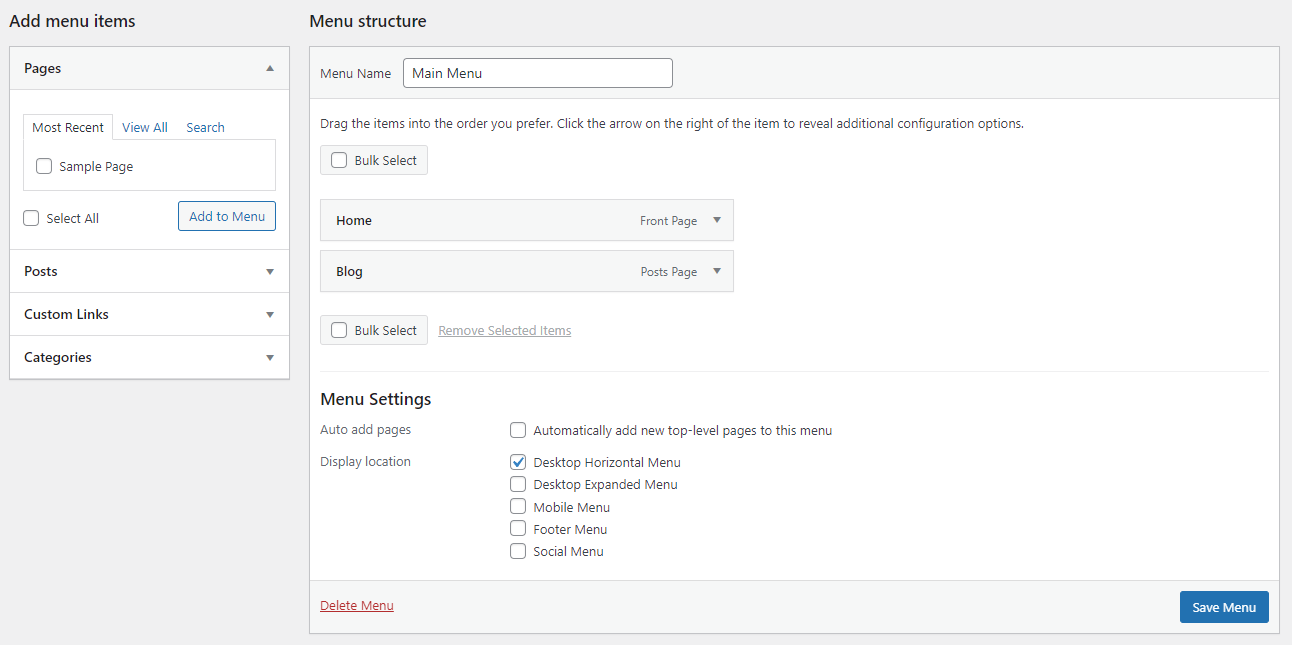
Quando tiver selecionado o que deseja, clique em Adicionar ao menu para finalizar suas seleções. Suas novas páginas agora serão listadas à direita.
Para postagens de blog, funciona de maneira muito semelhante. Selecione a guia Postagens e, como antes, escolha entre todas as suas postagens mais recentes ou pesquise as que deseja. Em seguida, clique em Adicionar ao menu .
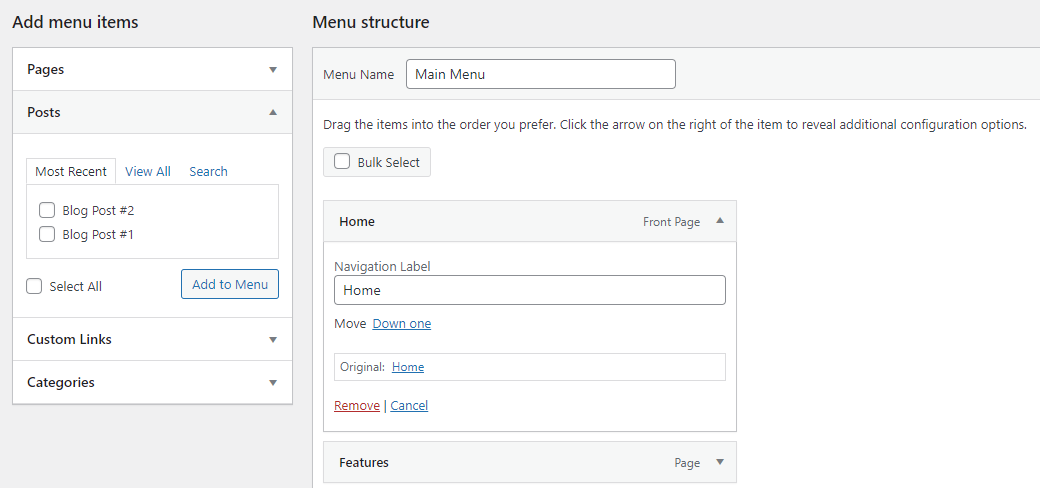
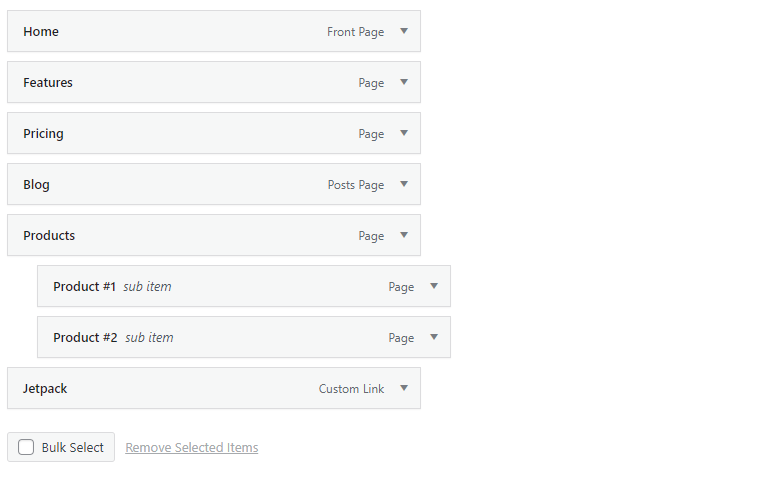
E se você quiser remover um item de menu que você adicionou? Existem duas maneiras de fazê-lo. Na seção Estrutura do menu à direita, selecione uma das páginas ou postagens clicando na seta à direita. Em seguida, clique no link vermelho Remover .

Você também pode remover várias páginas em massa de uma só vez. Clique na caixa de seleção Bulk Select e marque cada item de menu que deseja excluir. Em seguida, clique em Remover itens selecionados .
Por fim, você pode renomear os itens do menu para que apareçam com um título diferente. Selecione um item de página usando sua seta suspensa e altere o rótulo de navegação . Isso é útil se você quiser que seus itens de menu tenham um título mais curto para economizar espaço.
2. Adicione uma categoria de blog ao seu menu
E se você quiser vincular a uma página de categoria de nível superior do seu blog? Afinal, você pode querer dar aos visitantes acesso fácil às páginas de categoria de nível superior para incentivá-los a continuar lendo.
Isso é muito semelhante a adicionar uma postagem ou página, exceto que você precisa clicar na guia suspensa Categorias . Em seguida, você pode escolher entre as categorias mais usadas, ver a lista inteira ou pesquisar as que deseja.
Quando terminar, clique em Adicionar ao Menu e ele aparecerá ao lado como um post ou página.

3. Adicione um link personalizado ao seu menu
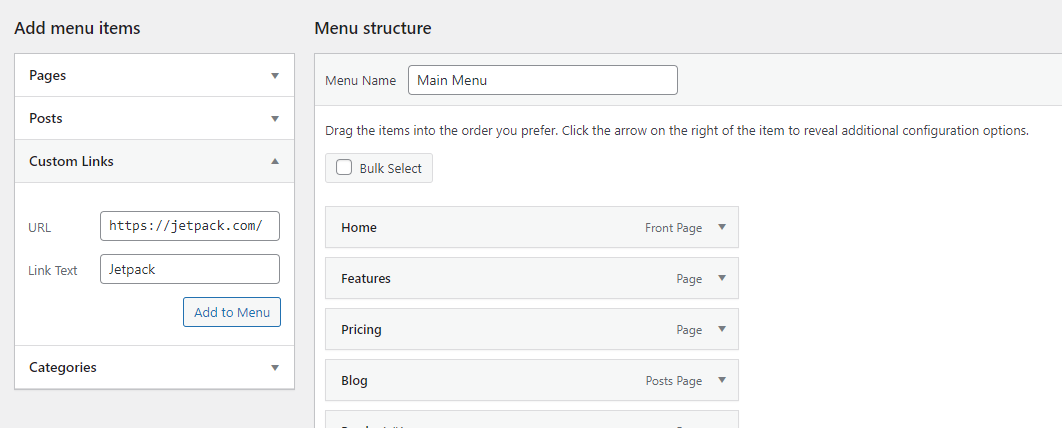
E se houver uma página em seu site que não seja coberta pelas outras categorias ou se você quiser que seu menu seja vinculado a um site externo? Nesse caso, você pode adicionar um link personalizado. Isso pode vincular a qualquer URL que você desejar.
Clique na guia Links personalizados , insira o URL, defina o texto do menu e clique em Adicionar ao menu .

4. Adicione um link ao seu menu que abre em uma nova guia
Às vezes, você deseja que um link de menu seja aberto em uma nova guia para que os visitantes possam retornar ao seu site e continuar navegando. Isso é especialmente verdadeiro se você adicionou um link externo – se você enviar visitantes para outro site, não há garantia de que eles retornarão.
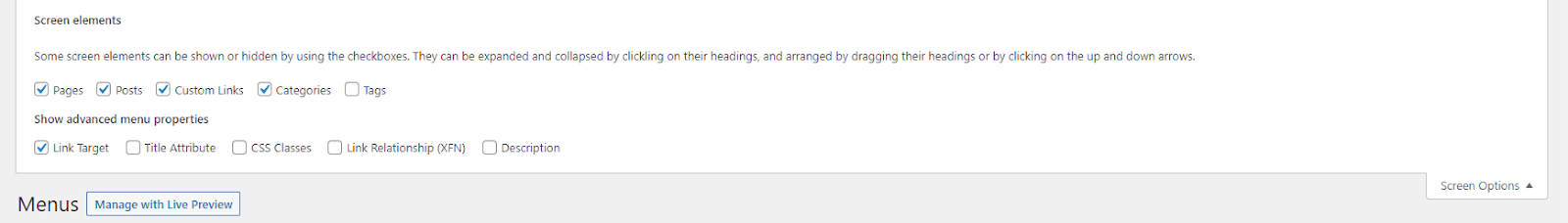
Esta é uma opção oculta na interface de Menus. Você precisará ativá-lo clicando em Opções de tela na parte superior da tela e, em seguida, marcando a caixa de seleção Destino do link .

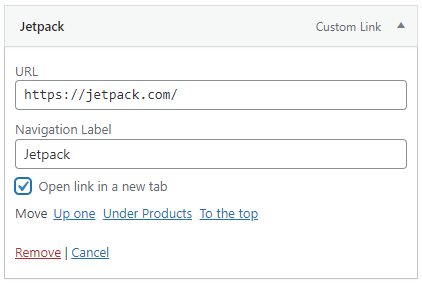
Agora, ao usar a seta suspensa em um item de menu, você verá uma nova caixa de seleção: Abrir link em uma nova guia . Clique nele, e você está pronto para ir.

5. Adicione um link a uma seção de uma página do seu menu
Às vezes, você deseja vincular a uma seção específica de uma página. Nesse caso, em vez de usar o menu suspenso típico de Posts ou Páginas, use a seção Links Personalizados .
Primeiro, você precisa criar um URL personalizado que direcione os visitantes para a seção adequada. Você vai querer criar o que é chamado de “âncora”, que você pode fazer no Editor de Blocos. Em seguida, você adicionará a âncora que criou ao final da URL do seu site com um símbolo #. Por exemplo, se sua âncora for “create-a-page-jump”, sua URL será https://example.com/#create-a-page-jump.
Cole isso na barra de links personalizados, defina seu rótulo e clique em Adicionar ao menu .
6. Adicione um item de menu suspenso
O aninhamento de itens é uma parte importante da funcionalidade do menu. É assim que você faz com que certos itens de menu caiam ao passar o mouse. Você pode aninhar itens tão profundamente quanto quiser, criando submenus dentro de submenus infinitamente.
Existem duas maneiras de fazer isso. A primeira opção é simplesmente clicar no item que deseja aninhar e arrastá-lo para a direita até que as linhas pontilhadas também se desloquem para a direita. Continue fazendo isso para aninhar mais itens.
A segunda maneira é abrir o item de menu que deseja mover e clicar no link Em [Nome do item de menu] .

7. Adicione um item de menu sem link
Na maioria das vezes, você desejará que seus itens de menu sejam vinculados a uma página. Mas às vezes, como ao criar um menu suspenso, você só quer que o link de nível superior seja texto e nada mais.
Para fazer isso, crie um Link Personalizado normalmente, mas em vez de inserir um link, insira o símbolo #. Em seguida, dê um título ao item de menu como de costume e clique em Adicionar ao menu .

Você pode deixar o símbolo # se quiser ou pode abrir seu novo item de menu, excluir o símbolo e clicar em Salvar menu .
Embora o item de menu ainda pareça um link, ele não será clicável. Você sempre pode alterar seu estilo com CSS se quiser que pareça diferente. Mostraremos como fazer isso mais tarde.
8. Adicione um ícone ou barra de pesquisa ao seu menu
Se o seu tema tiver um widget de cabeçalho, é fácil adicionar uma barra de pesquisa a ele. Basta acessar Aparência → Widgets , clicar no + azul no canto superior esquerdo e arrastar o widget de Pesquisa para a área do cabeçalho.
Se isso não funcionar, você precisará mudar para um tema que coloque uma barra de pesquisa no cabeçalho ou usar um plug-in. Os plugins de pesquisa mais populares do WordPress incluem uma opção para adicionar uma barra de pesquisa ao menu do cabeçalho.
9. Adicione uma descrição a um item de menu
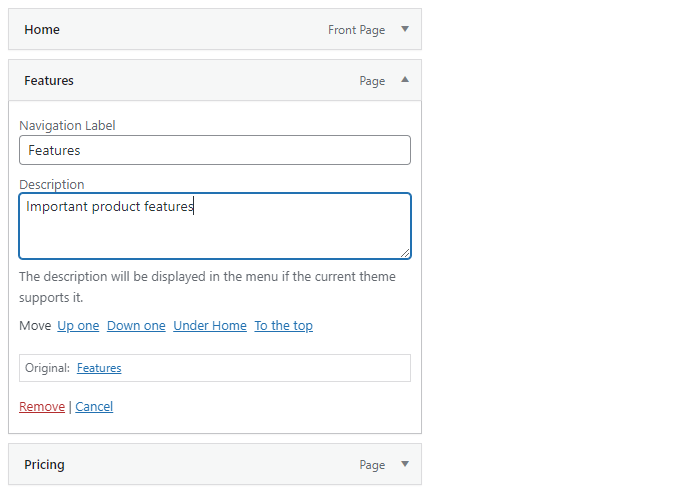
Embora geralmente não seja necessário, você pode adicionar uma descrição aos itens do menu. Talvez você queira dar uma breve descrição de onde esse link levará os visitantes quando eles clicarem.
Primeiro, na tela Menus , abra as Opções de tela no canto superior direito e marque a caixa de seleção Descrição . Agora você encontrará uma caixa Descrição sempre que abrir um item de menu em sua seta suspensa.

Digite uma descrição e certifique-se de clicar em Salvar Menu . Ao visitar seu site, você deverá ver sua nova descrição. Lembre-se de que nem todos os temas suportam esse recurso.
Como ativar o menu de navegação do WordPress
Quando terminar de personalizar seu menu e estiver pronto para mostrá-lo ao mundo, tudo o que você precisa fazer é escolher um local de exibição para ele. Em seguida, ele aparecerá em seu site.
Por outro lado, se você quiser trabalhar em seu menu em particular, apenas não selecione um local de exibição até terminar. Um menu sem um local de exibição é essencialmente invisível para todos os visitantes.
Não sabe como definir um local de exibição? Vamos superá-lo.
Como alterar a posição do seu menu no WordPress
Se você não gosta de onde seu menu está localizado ou não tem certeza de como configurá-lo para exibir onde quiser, é muito fácil alterar a posição do menu no WordPress.
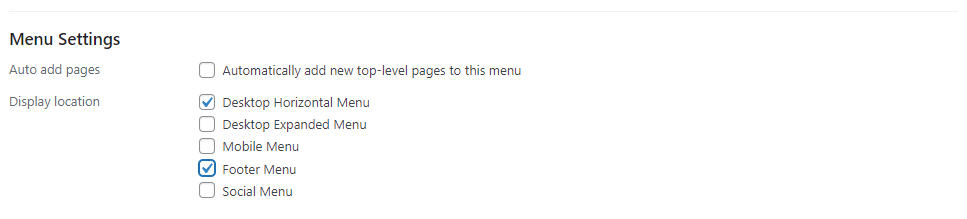
Existem três maneiras de fazer isso: Primeiro, na tela Aparência → Menus na aba padrão Editar Menus , olhe para a área de edição do menu principal. Você deverá ver uma seção chamada Configurações de menu . Em seguida, procure Local de exibição .
Agora basta marcar as caixas onde você deseja que seu menu apareça. Você precisará visitar seu site para ver a aparência do seu novo menu.

A segunda maneira de alterar a posição do menu no WordPress é clicar na guia Gerenciar locais e atribuir quais menus você deseja que apareçam em cada um. Isso é um pouco mais fácil de configurar se você tiver vários menus.
Finalmente, você pode usar o Live Customizer. Abra Aparência → Personalizar e clique na guia Menus e, em seguida, selecione o menu que deseja editar ou clique no botão Exibir todos os locais . O benefício disso é que você pode ver imediatamente como serão seus menus e a localização de cada opção de exibição.
Lembre-se de que cada local de exibição só pode ser ocupado por um menu por vez, embora você possa atribuir um único menu a vários locais de exibição.
Além disso, os locais de exibição são determinados pelo seu tema. Se você não tiver os que está procurando, talvez seja necessário mudar para um novo tema.
Como usar vários menus em seu site WordPress
Você não está limitado a um único menu. Você pode criar quantos tiver espaço para exibir (e muito mais!). Você pode ter seu menu principal, um menu de barra lateral mais compacto, um menu separado no rodapé, etc. Tudo depende do número de locais de menu que seu tema oferece.
De qualquer forma, você pode criar um segundo menu clicando em Criar um novo menu e selecionando um local de exibição separado para ele. Basta preencher o nome e definir as páginas para ele como você fez com seu primeiro menu e repetir quantas vezes precisar.


A tela de visualização ao vivo é ainda mais intuitiva; basta clicar no botão Criar novo menu e todos os menus criados serão listados em um local de fácil acesso.
Lembre-se de usar a tela Gerenciar locais para atribuir mais facilmente cada menu a um local, pois é muito mais simplificado do que ter que selecionar e definir manualmente as opções para cada menu.
Como estilizar a aparência do seu menu usando CSS
Embora o WordPress forneça algumas opções básicas para que seu menu funcione da maneira que você deseja, quando se trata de sua aparência real, não há muito lá. Mas se você não estiver satisfeito com o estilo do menu do seu tema, você pode assumir o controle com CSS.
Embora o CSS possa ser difícil de aprender, você não precisa ser um especialista para usá-lo. Para ajustes básicos de aparência, você só precisa saber o que mudar e onde colocá-lo.
Antes de começar, certifique-se de ter um backup recente do seu site. Se você estiver usando o Jetpack Backup, todas as suas alterações serão salvas em tempo real e poderão ser restauradas com apenas alguns cliques se você cometer um erro.
Embora você possa editar seus arquivos de tema diretamente, isso geralmente não é recomendado, a menos que você esteja adicionando muito CSS, especialmente se não estiver usando um tema filho. Em vez disso, você pode usar a caixa CSS adicional na tela Aparência → Personalizar ou o recurso CSS personalizado disponível no Jetpack.
Você também precisa encontrar a classe de menu do seu tema. Se você tiver vários menus em seu tema, cada um terá uma classe diferente.
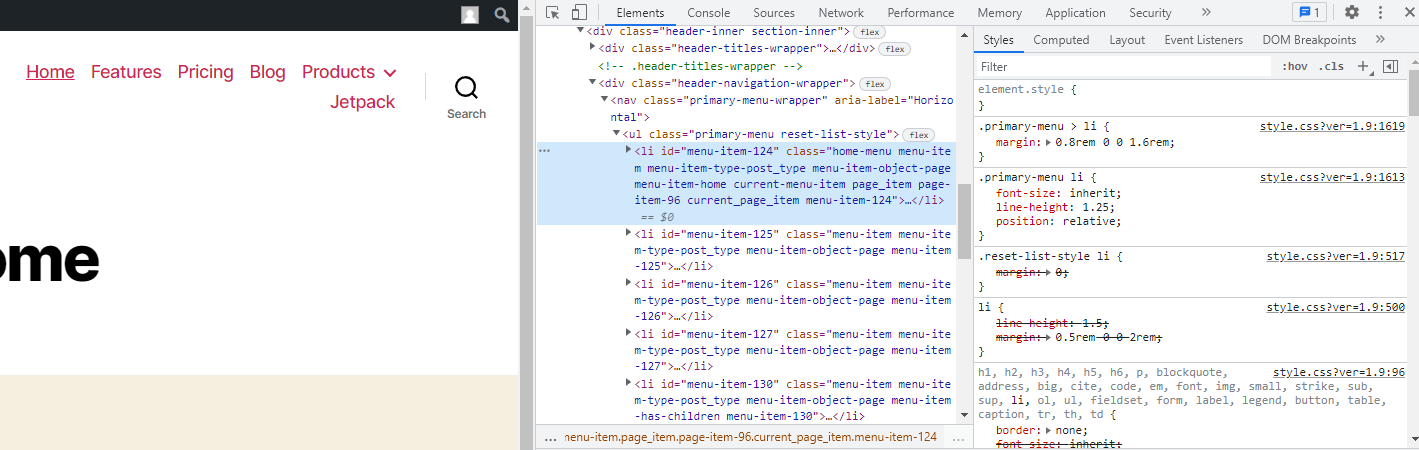
Por exemplo, no tema Twenty-Twenty WordPress, a classe para o menu principal é simplesmente “.primary-menu”.
Clique com o botão direito do mouse em seu menu e use a ferramenta Inspecionar Elemento para encontrar a classe do seu menu.

Caso algum dos códigos de amostra não funcione, seu tema pode estar forçando um determinado estilo, bloqueando um tamanho de fonte, cor e assim por diante. Você pode substituir isso usando a tag !important, mas tente fazê-lo com moderação. Pode ser melhor criar um tema filho e editar sua folha de estilo diretamente se você tiver experiência em CSS.
1. Como segmentar um único item de menu
Você pode querer alterar um único item de menu em vez de todos eles de uma vez. Para isso, vá para a página Aparência → Menu , abra Opções de tela e ative Classes CSS. Edite um item de menu e dê a ele uma classe CSS e, em seguida, substitua o “.primary-menu” nos exemplos de código fornecidos abaixo pela classe CSS personalizada.
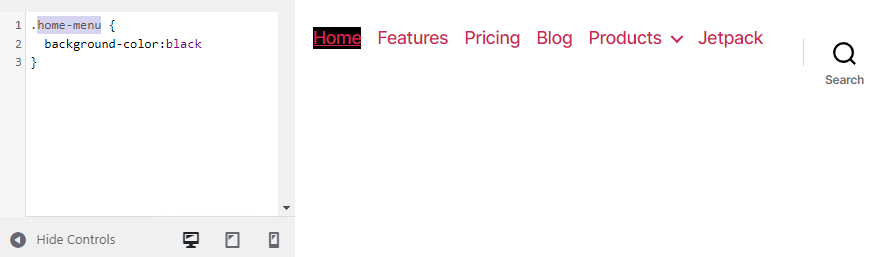
Portanto, se você definir o link da página inicial para ter a classe “home-menu”, substitua “.primary-menu” por “.home-menu”.

2. Como alterar o tamanho da fonte do seu menu
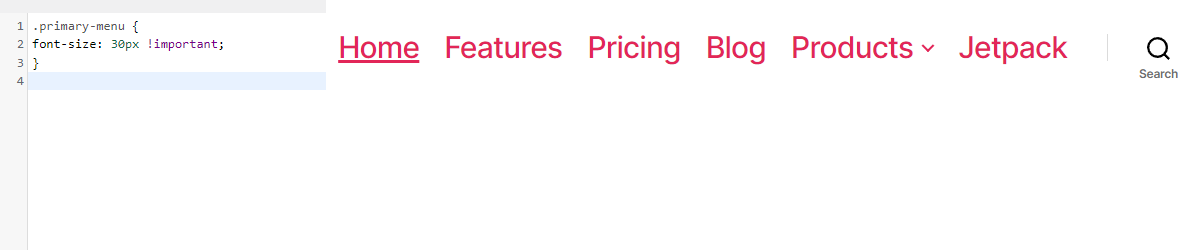
Se o seu menu for um pouco intrusivo ou um pouco difícil de ler, tente alterar o tamanho da fonte. Use este código para fazer isso:
.primary-menu { font-size: 30px; }Basta alterar o “30px” para o tamanho que desejar.

3. Como alterar o esquema de cores do seu menu
Uma solicitação comum dos usuários do WordPress é alterar a cor dos links em seu menu ou até mesmo adicionar uma cor de fundo.
Primeiro, vamos alterar a cor da fonte. Utilize o seguinte código:
.primary-menu li a { color: #000000; }Isso tornará seus links de menu pretos. Substitua o código hexadecimal de cor acima - você pode usar um site de código de cores para criar facilmente um código hexadecimal da cor desejada.
E a cor de fundo? Tente isso para um fundo azul-petróleo:
.primary-menu { background-color: #00ffff; } 
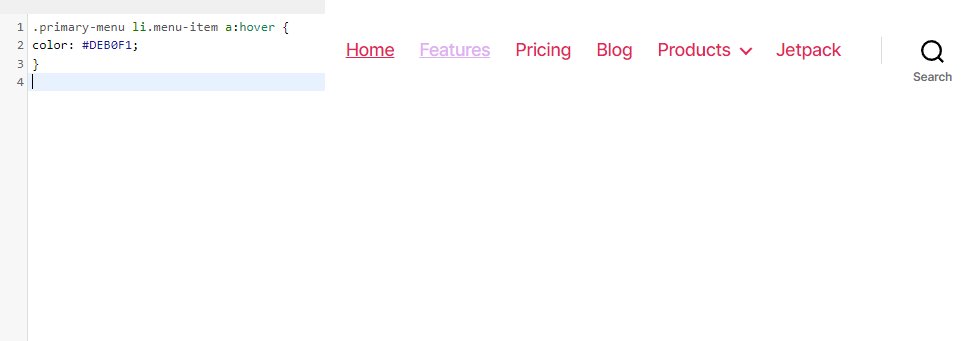
4. Como alterar os efeitos de foco do seu menu
Um efeito de foco sofisticado pode sutilmente enfeitar seu design, mas essa parte pode ficar um pouco mais complicada. Existem muitos efeitos de foco que você pode implementar, mas vamos fazer um simples: alterar a cor da fonte quando você passa o mouse sobre um item de menu.
.primary-menu li.menu-item a:hover { color: #DEB0F1; }Agora, se você passar o mouse sobre um link em seu menu, ele ficará lavanda.

Há mais para experimentar - tente usar a cor de fundo, opacidade, borda/raio da borda e tags de transição.
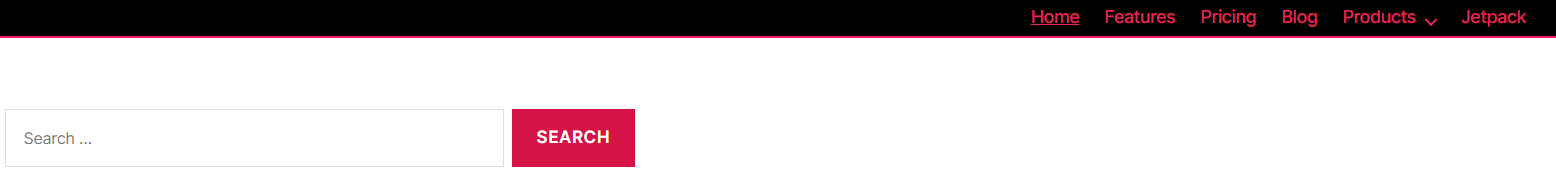
5. Como deixar seu menu do WordPress pegajoso
Menus fixos ou fixos seguem o visitante enquanto ele rola, o que significa que ele não precisa rolar de volta ao topo para acessar o menu de navegação. Pode ser um pouco mais conveniente para as pessoas e incentivá-las a continuar navegando.
A maneira de fazer isso é com a tag “position:fixed”, mas você provavelmente precisará adicionar um pouco mais para que as coisas funcionem corretamente.
O seguinte fará um menu de navegação flutuante básico:
.primary-menu { position: fixed; top:0; right:0; }Mas você pode querer usar as tags background, height, width, border, padding e top/down/left/right para construir um menu fixo que seja mais do que apenas texto flutuante. Aqui está um exemplo simples:
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
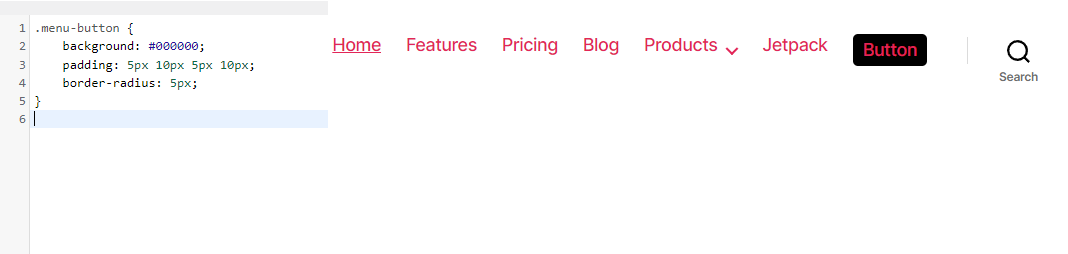
6. Como adicionar um botão ao seu menu
Embora seja possível adicionar botões ao seu menu usando plugins, vamos tentar adicionar um simples com CSS. Primeiro, você precisará definir uma classe CSS personalizada para o item de menu do botão, a menos que queira que todos os itens do menu sejam estilizados dessa maneira.
Agora tente este código:
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }Se você quiser arredondar os cantos do botão, tente adicionar esta linha de código acima do colchete de fechamento:
border-radius: 5px; 
Perguntas frequentes
Para um recurso tão simples, os menus podem ficar bem complicados quando você realmente entra em sua funcionalidade. Vamos encerrar com algumas perguntas comuns sobre menus, caso tenhamos perdido alguma coisa.
Posso excluir ou renomear um menu do WordPress?
Você pode criar quantos menus quiser no WordPress, e é completamente possível excluí-los. Basta abrir a tela Aparência → Menus e clicar no texto vermelho Excluir Menu .
Você receberá um pop-up pedindo confirmação. Clique em OK e o menu desaparecerá para sempre.
Se você quiser apenas renomear um menu, abra-o e altere a caixa Nome do menu e clique no botão Salvar menu . Simples assim!
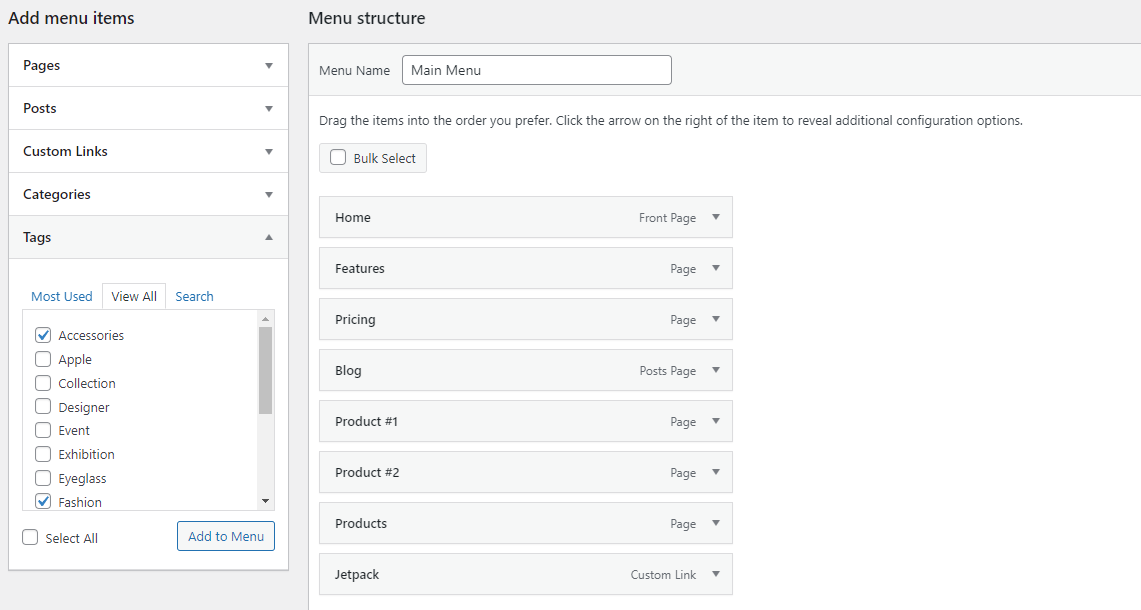
Posso adicionar tags a um menu do WordPress?
É possível adicionar categorias ao seu menu WordPress, mas e as tags? Boas notícias: Isso está embutido na funcionalidade do menu. Você só precisa ativá-lo.
Primeiro, verifique se você está na tela Aparência → Menus e clique em Opções de tela no canto superior direito. Na seção Elementos da tela , você verá uma linha de opções, todas, exceto uma, marcadas: Tags . Selecione-o agora.
Um novo menu aparecerá abaixo da opção Categorias na seção Adicionar itens de menu . Você pode pesquisar ou escolher qualquer marca que desejar e adicioná-las ao seu menu.

Posso duplicar um menu no WordPress?
Se você deseja trabalhar em um menu sem que as alterações sejam transmitidas ao vivo para seus visitantes, a capacidade de duplicar um menu pode ser muito útil.
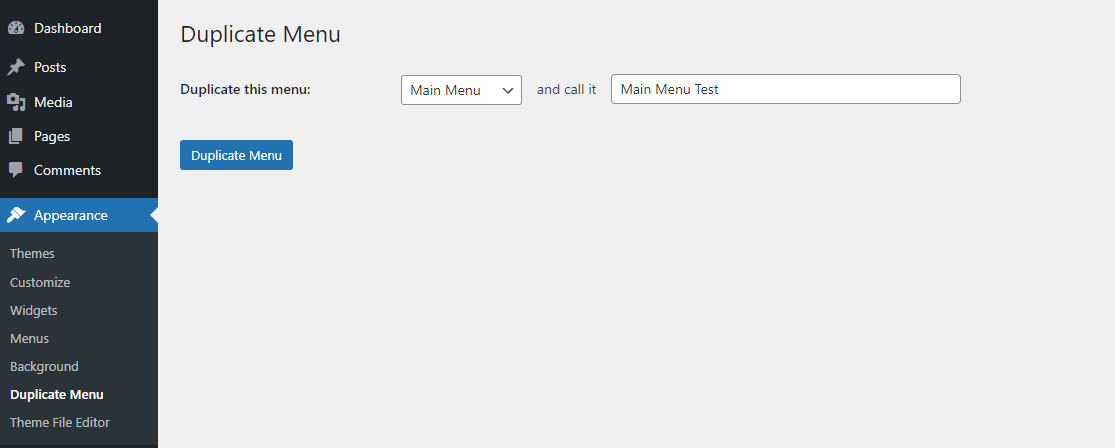
O WordPress não vem com essa funcionalidade por padrão, mas você pode fazê-lo com um simples plugin apropriadamente intitulado Duplicate Menu. Instale-o através da tela Plugins → Adicionar Novo , e você verá uma nova página na aba Aparência : Menu Duplicar .
Vá aqui e você encontrará uma tela muito simples solicitando que você nomeie seu menu duplicado. Em seguida, clique em Menu Duplicar.

Isso só vai levar um momento. Então você pode pular direto para o seu menu duplicado. Tudo será exatamente o mesmo, exceto os locais de exibição, que ficarão em branco, pois dois menus não podem ocupar o mesmo espaço.
Nenhum visitante poderá ver seu novo menu até que você defina um local de exibição ou o troque pelo menu antigo. Você está livre para fazer seu trabalho sem se preocupar em quebrar seu site visível.
Posso adicionar uma imagem a um menu?
Não é possível adicionar uma imagem ao seu menu por padrão, mas um plugin chamado Menu Image muda isso.
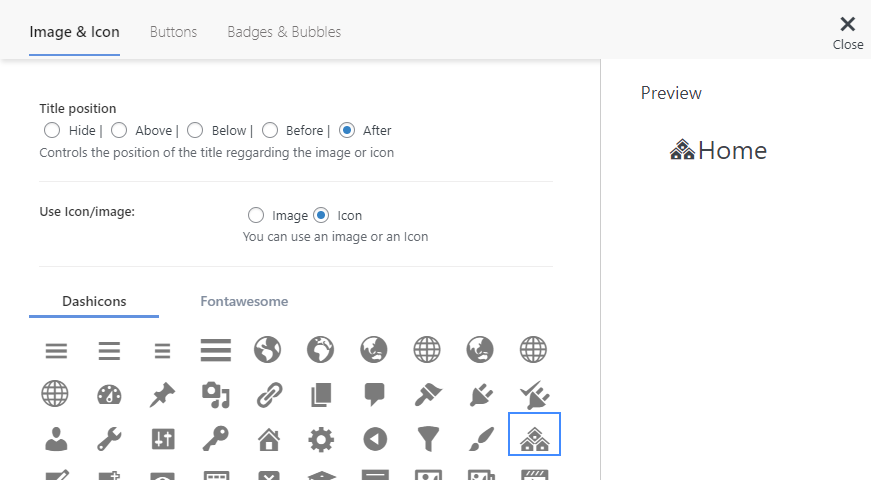
Instale-o através de Plugins → Adicionar Novo e observe a nova opção de Imagem do Menu na sua barra lateral. Você pode ir aqui para definir os tamanhos de imagem do menu. De volta a Aparência → Menus , abra um item de menu e clique no novo botão Adicionar imagem/ícone .
Ajuste as configurações como quiser. Clique em Imagem para carregar uma imagem ou em Ícone para escolher entre os ícones. Você verá uma visualização antes de salvar.

Posso adicionar um mega menu no WordPress?
Se você quiser um menu com muitos links, o estilo padrão do menu acabará parecendo muito confuso e pouco profissional. Em vez disso, você deve criar um mega menu para uma organização muito mais organizada.
Infelizmente, o WordPress não suporta mega menus, então você precisará instalar um plugin como o Max Mega Menu.
Instale-o usando Plugins → Add New, e você verá uma nova opção do Mega Menu perto da parte inferior da barra lateral.
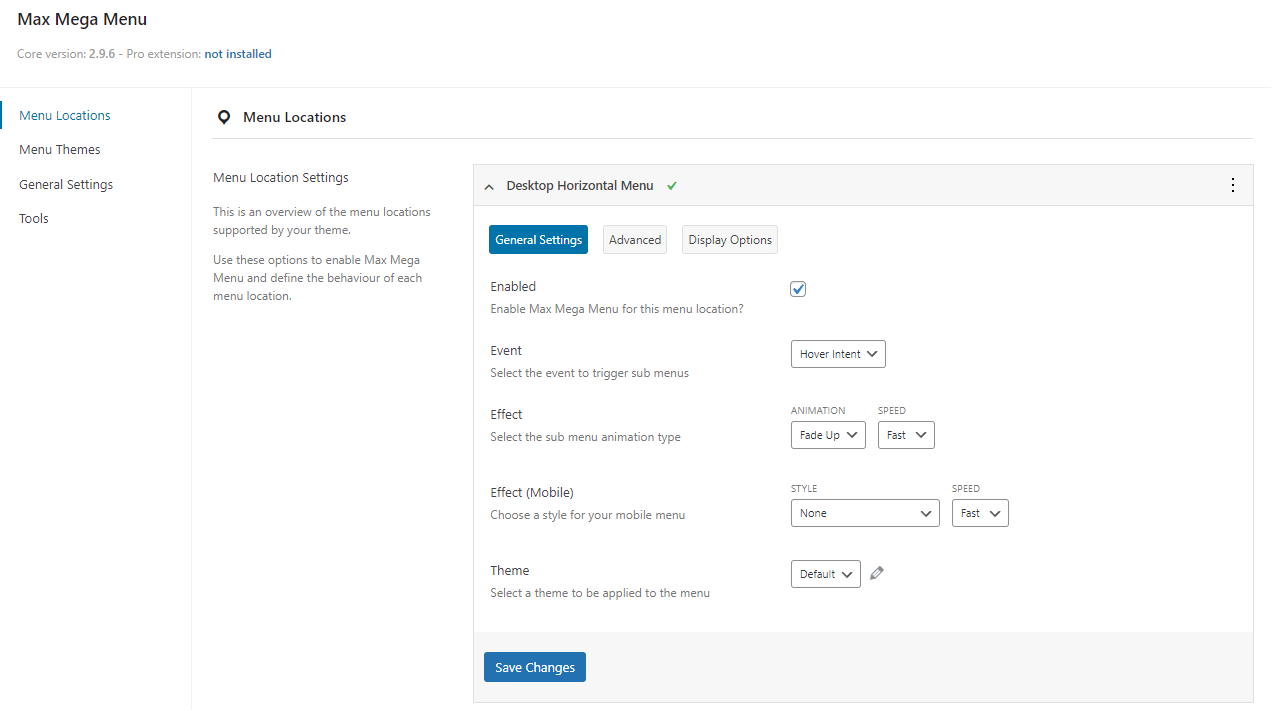
Para configurá-lo, vá para Mega Menu → Menu Locations e marque Enabled para ativá-lo. Em seguida, você pode alterar as animações de foco e o comportamento do menu e até personalizar um tema na guia Temas do menu .

Você também pode acessar alguns dos recursos básicos do Mega Menu na tela Aparência → Menus , onde você encontrará uma nova guia de configurações do Max Mega Menu .
Posso adicionar um evento onclick JavaScript ao meu menu?
Você pode adicionar Javascript ao seu site WordPress editando seus arquivos de tema ou instalando um plugin como Simple Custom CSS e JS.
Nota: Se você escolher editar o arquivo functions.php diretamente, você deve primeiro configurar um tema filho. Se o seu tema for atualizado, todos os seus scripts personalizados serão perdidos, a menos que você esteja usando um tema filho.
Se você não tiver certeza de como segmentar um item de menu individual, tente acessar a página Aparência → Menus , abra as Opções de tela e ative Classes CSS . Adicione uma classe ao item de menu e, em seguida, direcione essa classe em seu evento onclick.
Se você estiver usando o plug-in Mega Menu, você também precisará ir para Mega Menu → Menu Locations , selecionar o menu que você está direcionando, clicar em Advanced e desativar a opção Unbind Javascript Events . Apenas tome cuidado ao fazer isso, pois pode causar conflitos.
O que acontece com o seu menu se você trocar de tema?
Você pode estar um pouco preocupado em mudar para um novo tema se tiver dedicado muito tempo para organizar seu menu. Felizmente, a troca de temas deixará seu menu totalmente intacto, portanto, não há perigo em fazê-lo.
Mas seu menu antigo terá todos os locais de exibição antigos não atribuídos, então você precisará configurá-lo novamente. Basta ir em Aparência → Menus e na guia Gerenciar localização e, em seguida, reatribuir seus menus de volta ao local onde eles pertencem.
Onde os menus de navegação estão localizados no banco de dados do WordPress?
Se você precisar editar seus menus personalizados no banco de dados por qualquer motivo, poderá encontrá-lo na tabela wp_posts, no campo menu_order . Os menus de navegação são criados como um tipo de postagem personalizado, e é por isso que você pode encontrá-los lá.
Antes de fazer qualquer alteração em seu banco de dados, certifique-se de fazer backup de seu site usando uma ferramenta como o Jetpack Backup.
Um novo menu de navegação
Com alguns ajustes no editor e talvez um pouco de CSS, seu menu de navegação deve ficar exatamente como você deseja! À medida que o tráfego do seu site cresce, torna-se cada vez mais importante que seu site tenha um menu otimizado para ajudar os visitantes a se locomover.
Agora que você sabe como personalizar seu menu do WordPress, está bem equipado para criar um dos pilares mais importantes do design do site.
