Como adicionar paginação numérica do WordPress
Publicados: 2022-12-05Incluir a paginação em seu site WordPress é a abordagem mais simples para permitir que os usuários encontrem e leiam seu conteúdo antigo.
Os links Próximo e Anterior são incluídos automaticamente na parte inferior das páginas de arquivo pela maioria dos temas do WordPress. O problema é que eles não são particularmente fáceis de usar, o que é uma limitação. Por causa disso, muitos blogs populares usam plug-ins para adicionar paginação numérica do WordPress para simplificar a navegação dos leitores nas páginas de seus blogs.
No entanto, o uso de paginação numérica é recomendado se o seu site tiver muitas entradas. De acordo com nossas descobertas, a paginação numérica do WordPress não é apenas mais simples de usar, mas também mais atraente e otimizada para mecanismos de busca (SEO) .
Você chegou ao lugar certo se estiver interessado em aprender como usar a paginação numérica no WordPress para o seu site. Esta seção demonstrará como usar a paginação numérica do WordPress em um método muito direto.
Por que adicionar paginação numérica do WordPress?
A maioria dos temas vem equipada com uma página de arquivo que lista todo o conteúdo. À medida que você continua a publicar novas entradas de blog usando o WordPress, a página de arquivo eventualmente cobrirá várias páginas.
Os links para as páginas seguintes e anteriores em um arquivo são conhecidos como links de paginação e podem ser encontrados na parte inferior de um site WordPress.
Quando se trata de paginação, vários temas do WordPress usam links rotulados como “Postagens mais antigas” e “Postagens mais recentes”. No entanto, o visitante só pode navegar para frente ou para trás em uma página devido a isso.
Além disso, não exibe onde o visitante está dentro do arquivo ao acessá-lo. Os visitantes do seu site podem precisar de ajuda para explorar o arquivo do seu blog. O uso da paginação numérica do WordPress é necessário neste momento.
Em vez de exibir links rotulados como “Older” e “Newer” ou o botão WordPress Load More, a paginação numérica exibe uma sequência de números que os usuários podem usar para ir diretamente para a página desejada dentro do arquivo.
Para garantir que o visitante esteja constantemente ciente de onde está localizado dentro do arquivo, a paginação numérica também pode usar destaques ou várias cores para indicar o número da página atual.
Como adicionar paginação numérica do WordPress
Seguindo três etapas simples, você pode adicionar paginação numérica ao seu site existente.
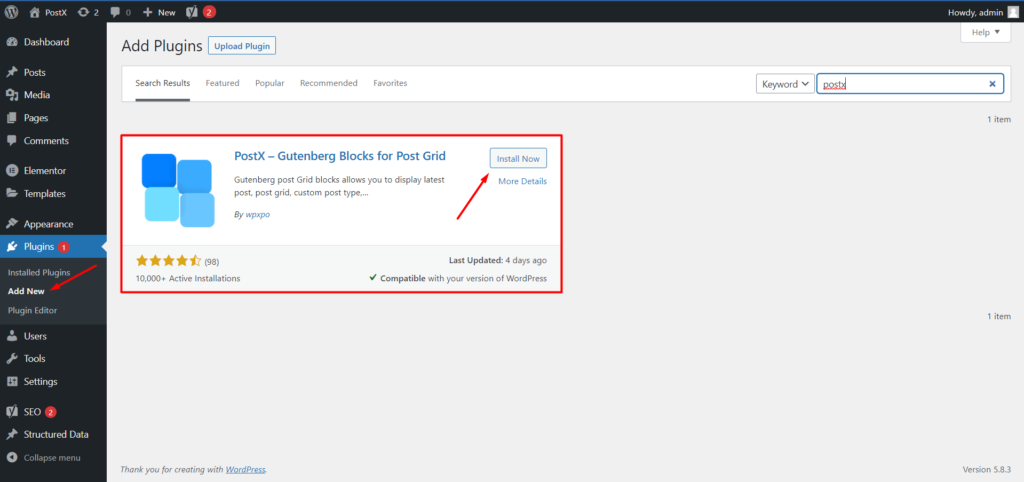
Passo 1: Instale o PostX
No painel do WordPress, vá para a seção de plugins e clique no botão Adicionar novo. Em seguida, digite “PostX” na barra de pesquisa e clique em “instalar”. Em seguida, clique em “ativo” e o plug-in estará pronto para uso.

Etapa 2: crie uma nova página ou um modelo dinâmico
Para usar a paginação numérica, primeiro você precisa criar uma página. Você pode fazer isso no menu padrão do WordPress ou no construtor de sites dinâmico PostX.
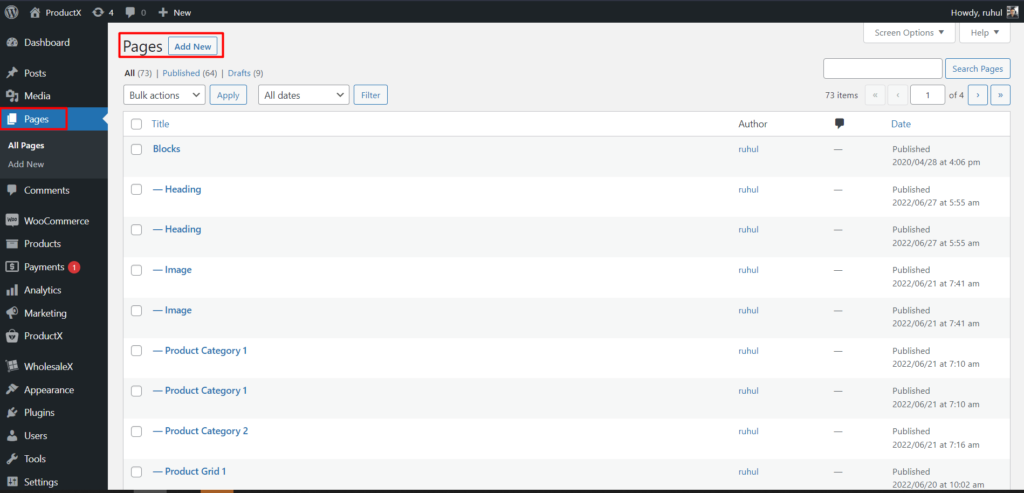
Para criar uma página com o menu padrão do WordPress:
1. No painel do WordPress, vá para Páginas e clique em adicionar novo.

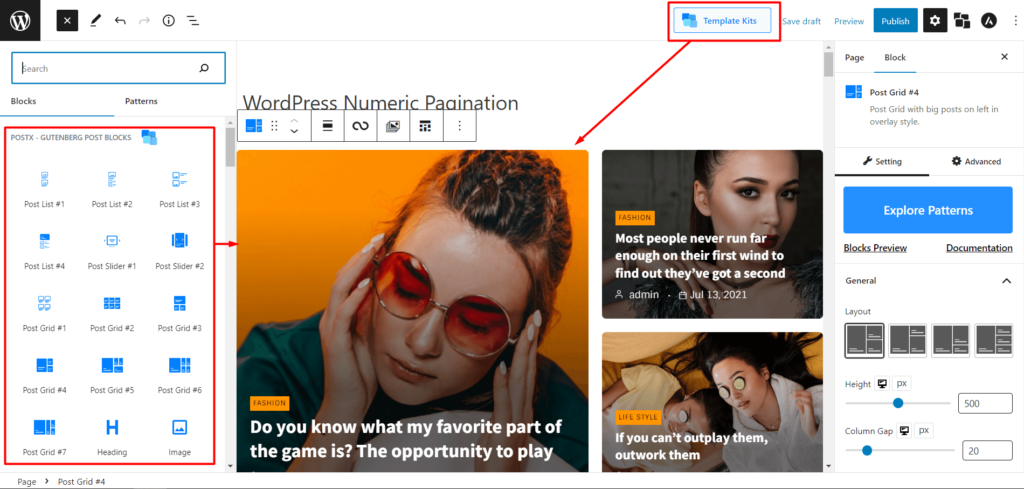
2. Em seguida, adicione os blocos de postagem ou importe os modelos pré-fabricados oferecidos pelo postX.

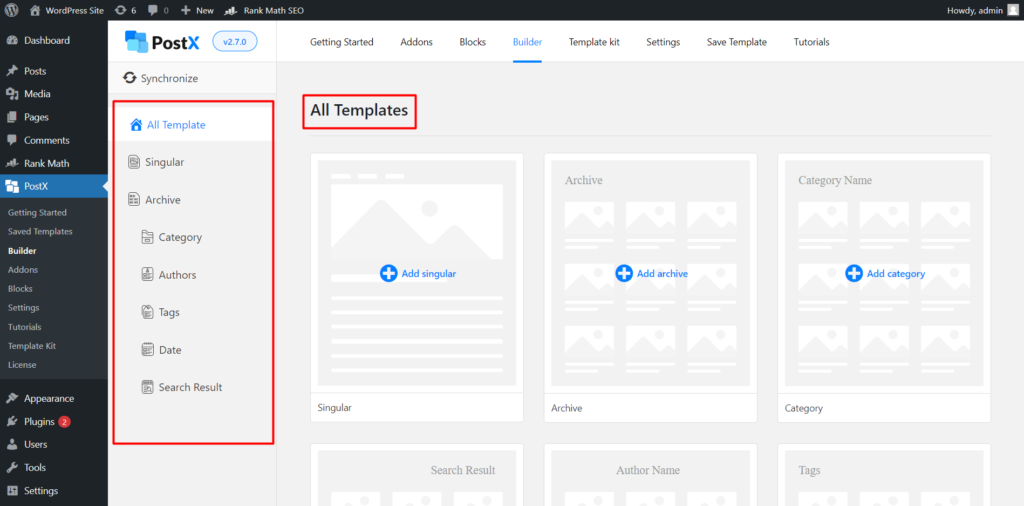
Para criar um modelo de página com um construtor de site dinâmico:
Você pode criar todos os modelos de páginas com PostX Dynamic site Builder, incluindo Arquivo/Categoria/Resultado da Pesquisa/Autor/Tag/Data.
No entanto, por enquanto, criaremos um modelo de página de categoria personalizada.
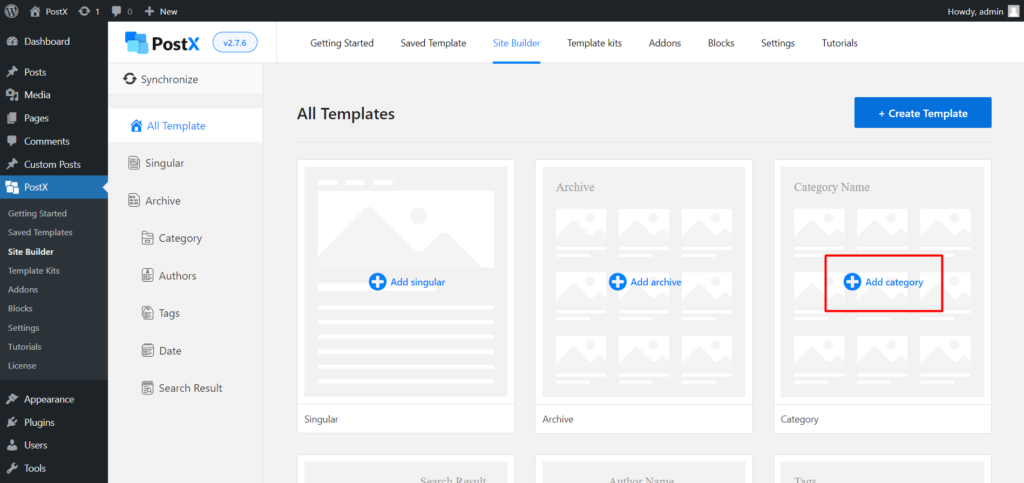
1. No painel do WordPress, selecione PostX e vá para o construtor de sites.

2. Selecione Adicionar categoria.

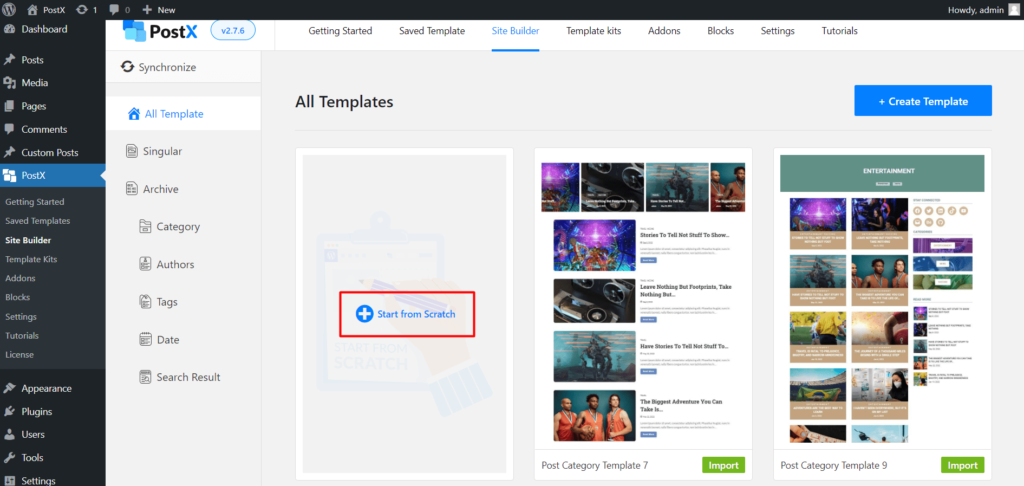
3. Em seguida, selecione começar do zero e adicione os blocos de postagem ou importe os modelos predefinidos oferecidos pelo postX.

[NB Todos os modelos pré-fabricados consistem em blocos de postagem por PostX e, portanto, você poderá adicionar paginação numérica nele.]
E você concluiu os pré-requisitos para adicionar paginação numérica.
Etapa 3: adicionar paginação numérica
Antes de dizer como adicionar paginação numérica, não vamos esquecer de mencionar que o PostX oferece paginação AJAX. Adicionar paginação numérica com PostX é mais fácil do que você imagina. Além disso, o PostX fornece outros tipos de paginação do WordPress, em vez de apenas numéricos.
Tudo que você precisa fazer é:
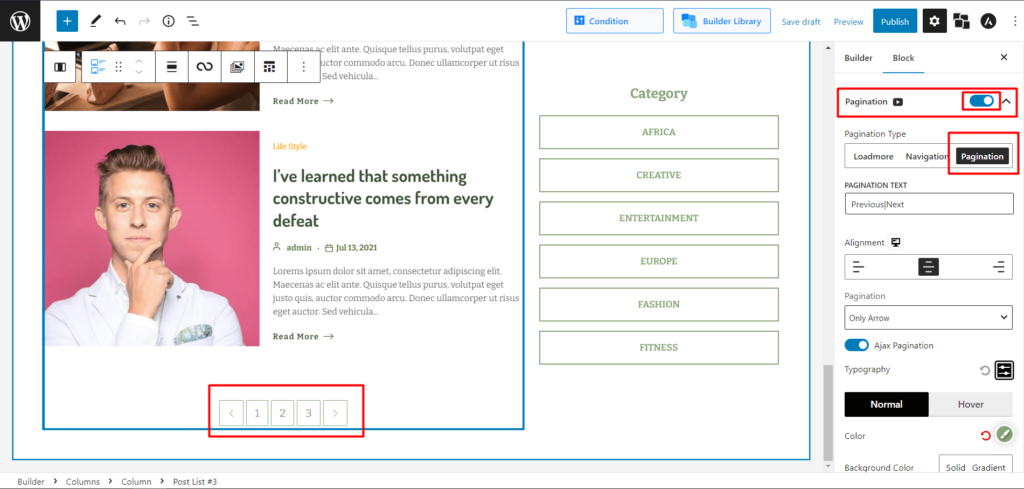
1. Selecione o bloco de postagem ao qual deseja adicionar a paginação.
2. Agora, vá para configurações (painel direito). E role até ver a paginação.
3. Toque na barra de alternância das configurações de paginação para habilitá-la.
4. Clique em paginação para expandir o menu suspenso.
5. No tipo de paginação, selecione paginação para paginação numérica.

E você adicionou com sucesso uma paginação numérica em sua página.
Passo 4: Personalize a Paginação Numérica
Se você é usuário do PostX, já sabe quanta personalização ele oferece. Mas se você é novo no PostX, permita-nos mostrar algumas opções fantásticas de personalização que ele oferece.
Portanto, ao adicionar a paginação numérica à sua página, você deve ver outras opções.
Alteração de Textos:
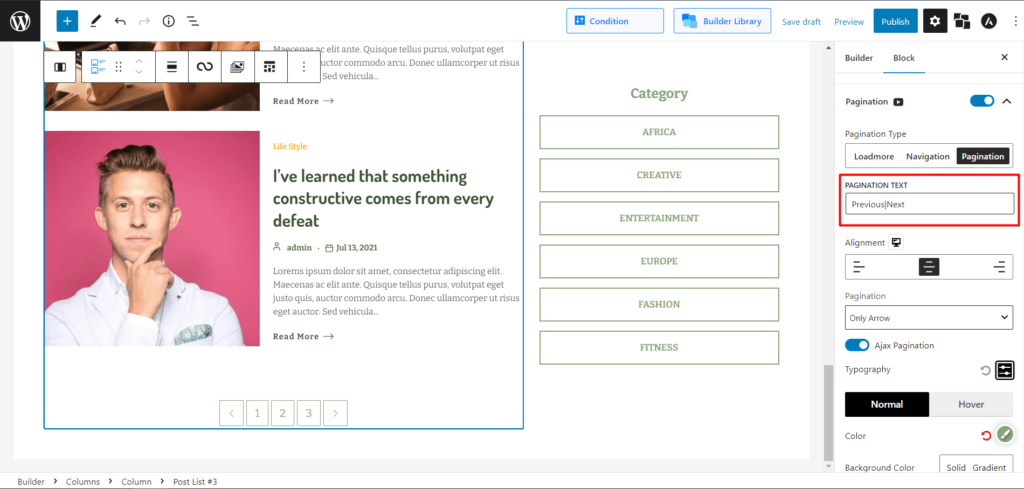
Se você deseja alterar seus textos de Anterior/Próximo, pode fazê-lo na caixa de texto Paginação.
Digite os textos, emojis ou símbolos desejados e separe-os com uma barra vertical ( | ). Qualquer texto no lado esquerdo da barra vertical aparecerá à esquerda da paginação e vice-versa.

[NB, o texto padrão é Anterior|Próximo]
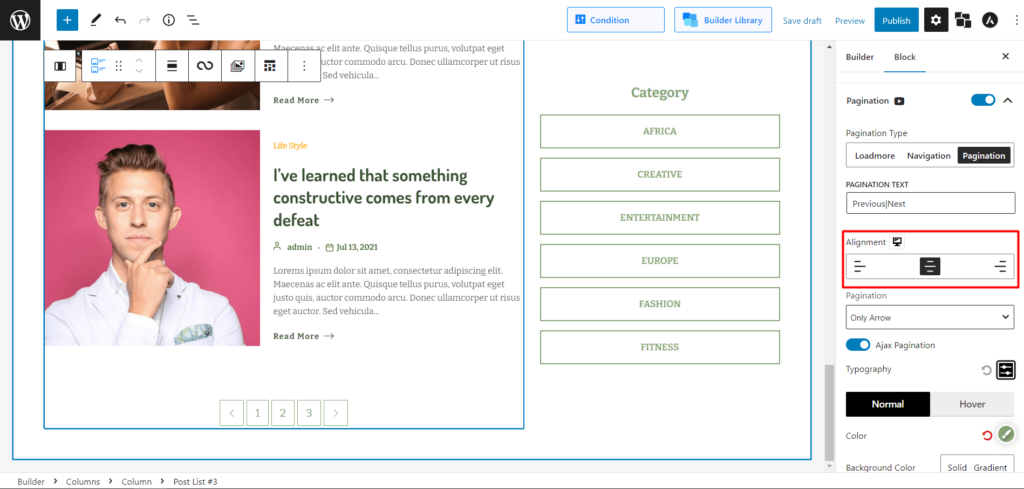
Mudança de Alinhamentos:
Você também pode alterar os alinhamentos dependendo do design da página.
Na opção Alinhamento, você pode selecionar esquerda/meio/direita para mostrar sua paginação de acordo.

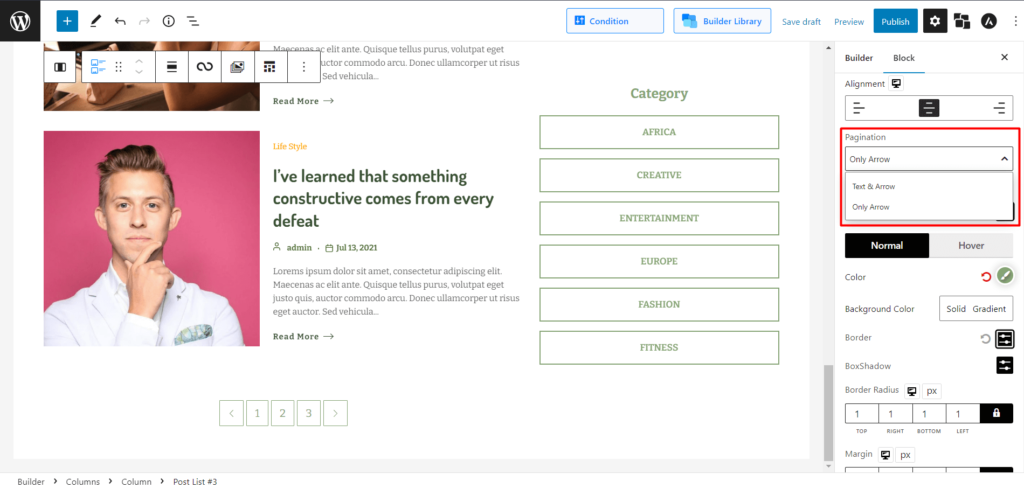
Mostrar/ocultar texto ou seta:
Se você quiser mostrar apenas textos ao lado das setas ou apenas a seta e não o texto, pode fazê-lo com o PostX.

No menu suspenso Paginação:
Selecione Texto e seta para mostrar o texto e a seta na barra de paginação numérica.
Selecione Only Arrow para mostrar apenas as setas em sua barra de paginação numérica.

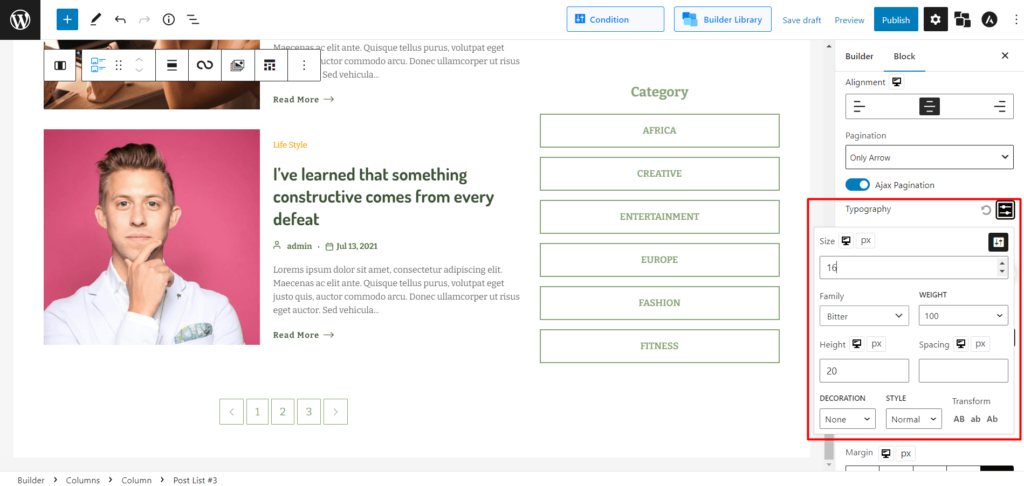
Alterar Tipografias:
Para criar um site com design perfeito, você precisa das tipografias perfeitas que o acompanham. O PostX serve exatamente para isso.
Clique no ícone para abrir o menu de configurações tipográficas nas configurações de tipografia. A partir daqui, você pode:
- Altere o tamanho da barra de paginação numérica.
- Alterar fontes.
- Personalize peso, altura e espaçamento.
- Altere a decoração do texto (Herdar/Sublinhar/Sublinhar/Linha até o final).
- Escolha estilos (Itálico/Oblíquo/Inicial/Herdar).
- Transforme textos em maiúsculas/minúsculas/maiúsculas.

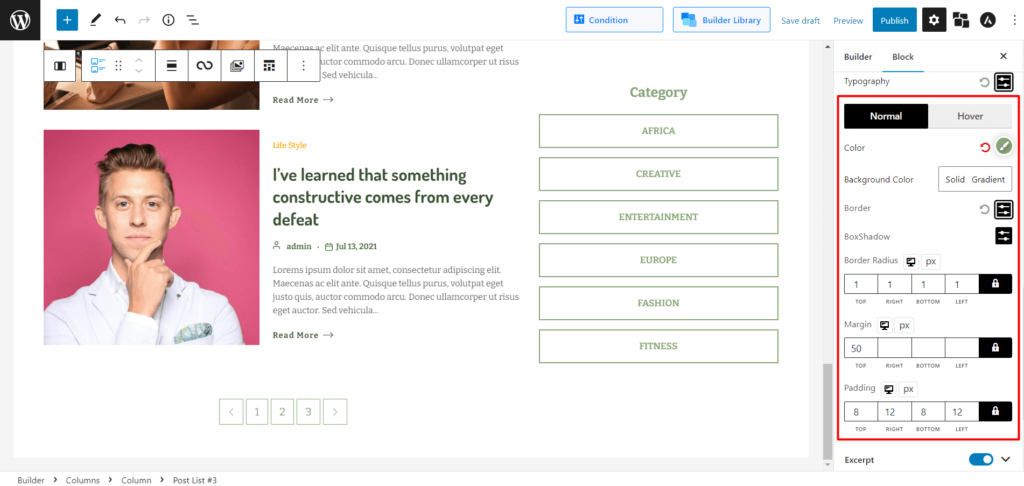
Mudar cor:
O PostX também oferece opções para modificar cor, cor de fundo, borda, sombra da caixa, raio da borda, margem e preenchimento para padrão e foco. O PostX possui um seletor de cores quando você seleciona a opção sólida ou gradiente para escolher a cor desejada. Além disso, suporta códigos hexadecimais.

Portanto, agora você tem uma visão geral completa, desde adicionar uma paginação numérica até personalizá-la adequadamente.
Conclusão
PostX tem uma função de paginação adequada. A paginação numérica do WordPress foi atualizada com muitos novos recursos para fornecer controle criativo completo sobre seu uso e garantir que ela se encaixe perfeitamente na estética do seu site. Use-o bem e aprimore o apelo do seu site desde o início.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!
![Coblog: Melhor Tema WordPress Gratuito para Blog Pessoal [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: Melhor Tema WordPress Gratuito para Blog Pessoal [2021]
![Como usar o WordPress functions.php [Guia rápido] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
Como usar o WordPress functions.php [Guia rápido]

Como adicionar paginação do WordPress em qualquer tema

Apresentando PostX NFT e layout de notícias criptográficas para criar uma experiência visual incrível
