Como criar um formulário de reserva online do WordPress para hotéis?
Publicados: 2021-01-07Deseja criar um formulário de reserva online do WordPress para o seu hotel? Entre.
Os Formulários de Reserva Online no WordPress são formulários usados para reservas antecipadas de quartos de hotel, acomodações, compromissos e muito mais. Para sobreviver no competitivo mundo online, você precisa de uma boa presença. E se você possui um hotel, precisa de um hotel estético. Um formulário de reserva bem preparado fará exatamente isso pelo seu negócio.
Neste artigo, mostraremos como criar um formulário de reserva de hotel online no WordPress. Além disso, também mostraremos como integrar seu formulário em um calendário, para que você possa fazer mais com ele.
Por que você precisa de um formulário de reserva de hotel online do WordPress?
Em um mundo onde a maioria dos cantos do mundo tem internet, você não gostaria que seus clientes fizessem uma reserva por meio de uma visita pessoal, telefonema ou e-mail. Eles simplesmente não lhe dão o conforto e garantem que seus clientes sejam capazes de fazer bem as reservas.
No entanto, se sua empresa tiver um site, você poderá garantir a reserva para seus clientes. Tudo o que você precisa fazer é criar, editar e carregar um formulário de reserva de restaurante. Depois disso, você o integra ao seu calendário.
Então você e seus clientes receberão uma notificação para cada reserva bem-sucedida. E você sempre terá seu calendário para revisar as reservas e fazer mais. Isso vai:
- Economize seu tempo e trabalho
- Facilite o gerenciamento de reservas
- Garantir a segurança das reservas do cliente
- Em última análise, fortaleça sua presença no mundo empresarial e online
Há mais no seu formulário de reserva de hotel. E vamos explorar isso juntos neste artigo.
Como criar um formulário de reserva de hotel online do WordPress?
O conceito de criar um formulário de reserva de hotel online no WordPress é simples. Crie um formulário WordPress, carregue-o, integre-o ao calendário. E, claro, você usará uma plataforma muito amigável para iniciantes para isso. Mas há muitos passos menores e você pode precisar de ajuda com alguns.
É sempre bom ter um bom conhecimento de como fazer algo antes de realmente fazê-lo. Então, aqui está um guia passo a passo sobre como criar um formulário de reserva de restaurante online para WordPress.
Primeiro, você precisa escolher um plugin para criar seu formulário de reserva de hotel online para o seu site WordPress. Escolher um plugin pode ser um inferno no WordPress, nós já estivemos lá. Então, já escolhemos o melhor plugin de criação de formulários para criar um formulário de reserva online para o seu site WordPress.
Everest Forms, o construtor de formulários fácil de arrastar e soltar é o melhor plugin de construção de formulários que você pode obter. É muito amigável para iniciantes e bem documentado. Com ele, você pode criar formulários de contato, pesquisas online, formulários de reserva ou qualquer tipo de formulário online com facilidade.
E se você precisar de ajuda com qualquer coisa, o Everest Forms tem um suporte incrível. Não podemos mencionar todos os recursos aqui. Vamos explorá-los enquanto criamos nosso próprio Formulário de Reserva de Hotel online no WordPress.
Passo: 1 Instalando Everest Forms
Antes de começar a criar seu formulário de reserva de restaurante, precisamos instalar o Everest Forms. Então,
Primeiro, faça login no seu painel do WordPress.

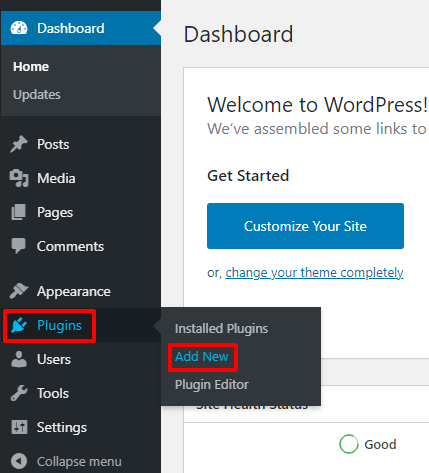
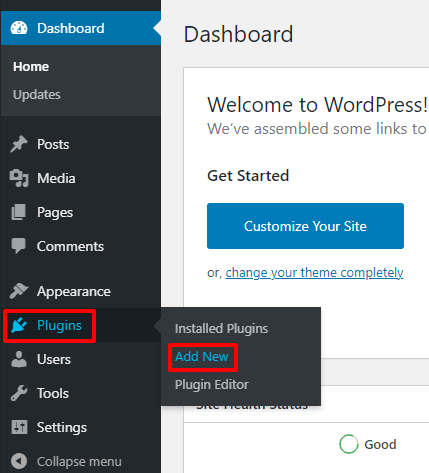
Depois disso, vá para Plugins >> Adicionar Novo .

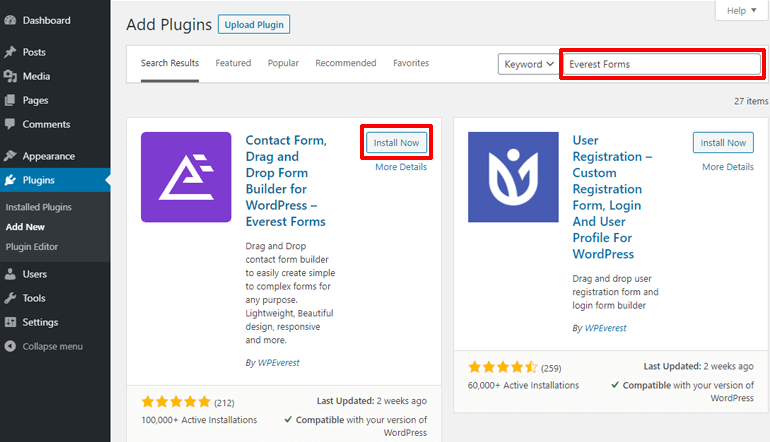
Na barra de pesquisa do repositório de plugins, digite Everest Forms. Isso lhe trará o Everest Forms e plugins relacionados. Clique em Instalar no painel dedicado ao Everest Forms.

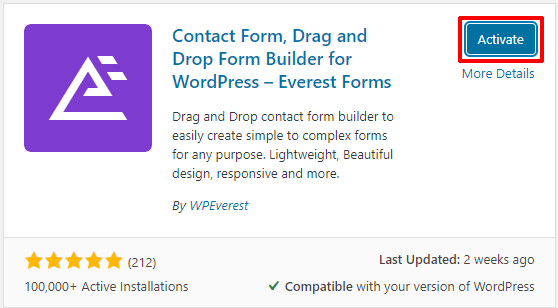
Depois de instalar o Everest Forms, ative-o clicando no botão Ativar em seu painel.

Feito! Everest Forms foi ativado. Você está um passo mais perto de criar um formulário de reserva de hotel online para o seu site WordPress.
Passo 2: Instalando o Everest Forms Pro e Add-ons
O que você acabou de instalar é a versão gratuita do Everest Forms. É uma ferramenta útil se você deseja criar um formulário de solicitação de emprego, formulário de contato e muito mais. Mas queremos fazer mais com o formulário, como integrá-lo a serviços de pagamento e outros aplicativos da web. Então, vamos precisar da versão pro do Everest Forms.
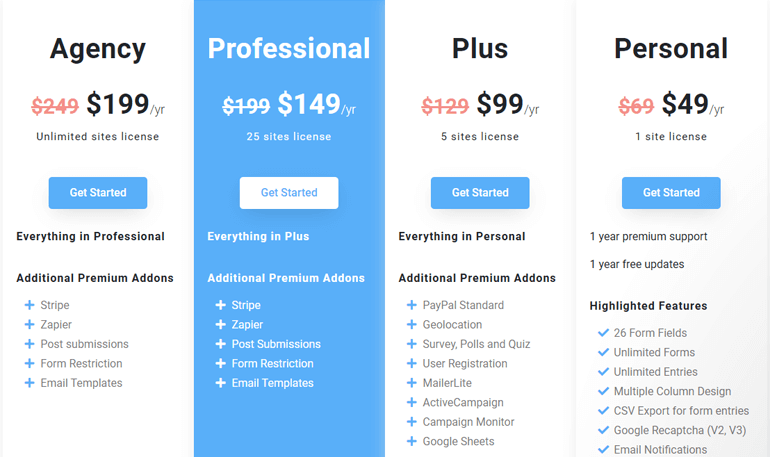
Para instalar a versão pro do Everest Forms, vá até a página de preços do Everest Forms. Lá, você verá quatro planos diferentes: Pessoal, Plus, Profissional e Agência. Todas as funcionalidades do Everest Forms estão incluídas no plano Professional com licenciamento para até 25 sites. Então, precisamos de um plano profissional.

E, depois de preencher as informações necessárias, você também criará uma conta WPEverest. Todos os plugins e complementos premium, juntamente com as chaves de licença, serão armazenados na página da sua conta.
1. Instalando o Everest Forms Pro em seu Site
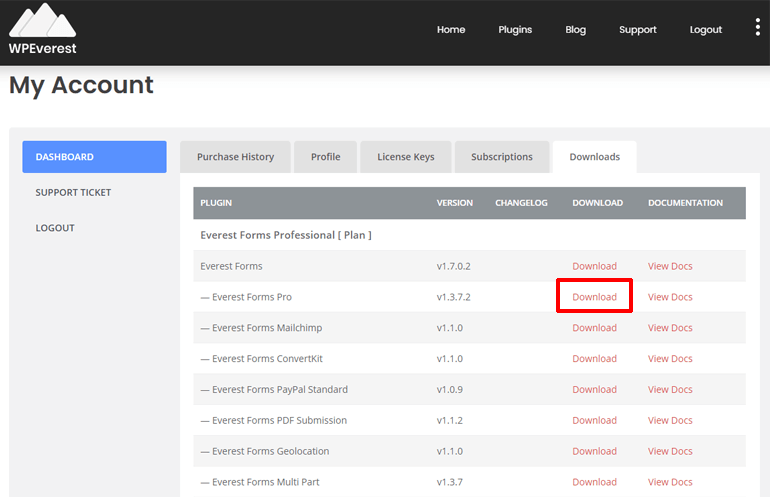
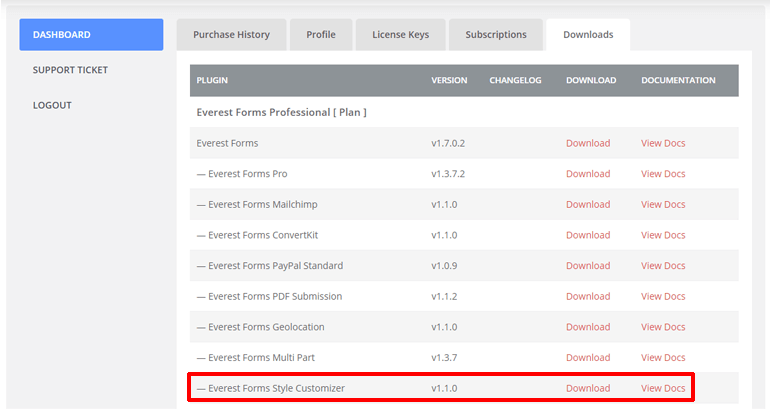
Após a compra, acesse a página da sua conta. Lá, na aba de downloads, os arquivos zip de todos os plugins e complementos estão esperando por você.
Baixe o plugin Everest Forms Pro de lá.

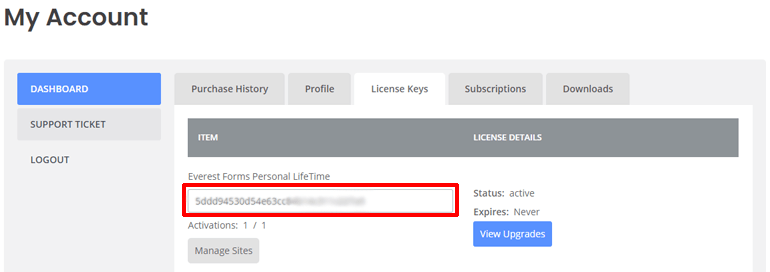
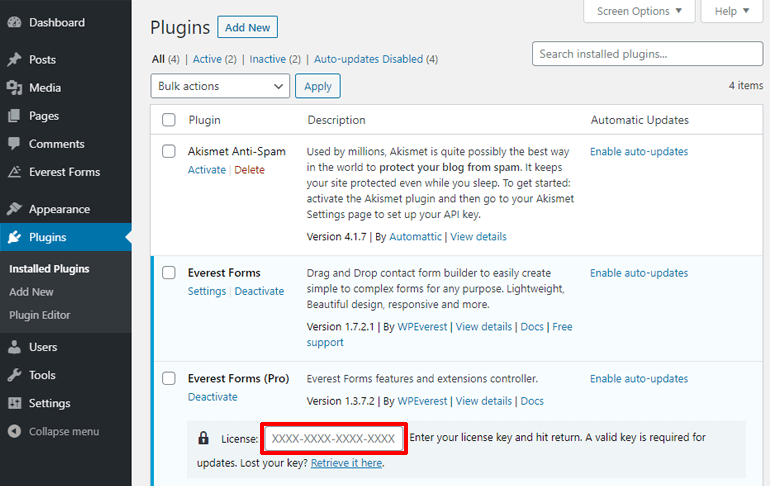
Na guia Chaves de Licença na página da sua conta, copie a Chave de Licença, pois ela será solicitada.

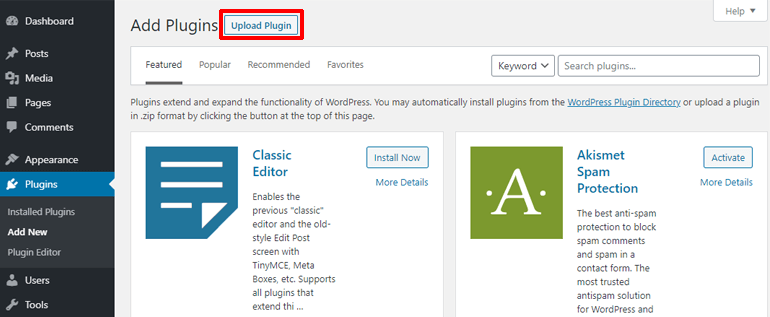
Hora de adicionar este plugin ao seu painel do WordPress. No seu painel do WordPress, vá para Plugins >> Adicionar novo .

Em seguida, clique no plug-in de upload na parte superior da página.

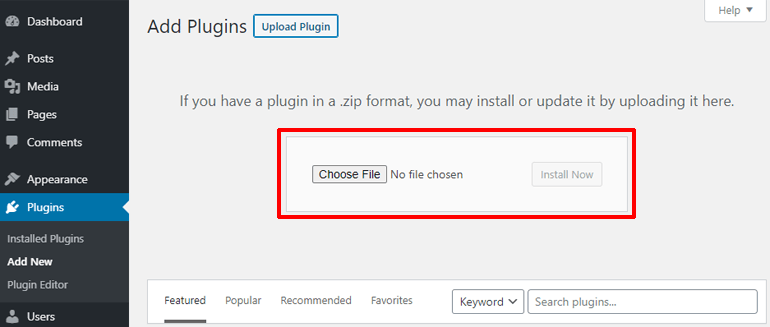
Neste ponto, você poderá ver a área para fazer o upload do plug-in.

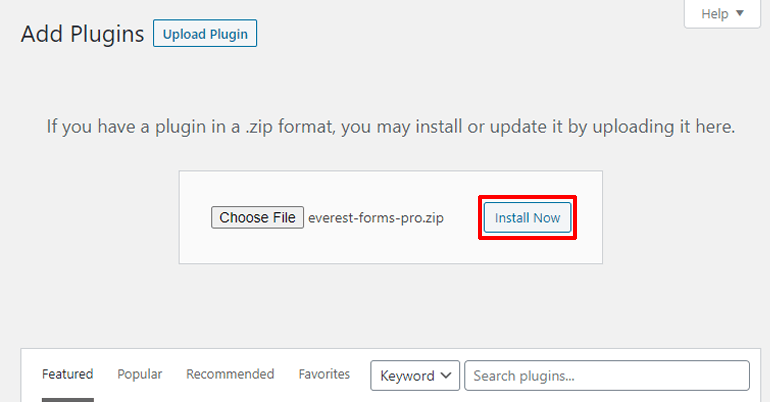
Basta soltar o plugin Everest Forms Pro que você baixou aqui. Em seguida, clique no botão Instalar agora.

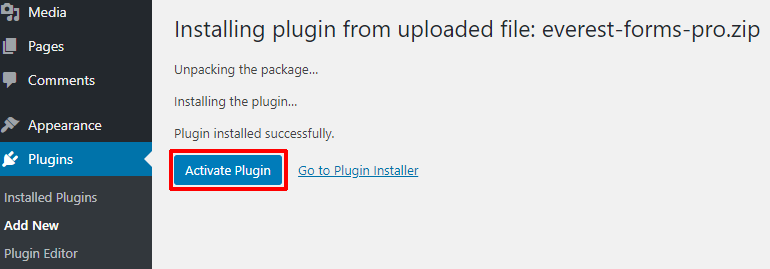
Agora ative o plug-in clicando no botão azul Ativar plug-in.

Você será redirecionado para a página onde você terá que digitar a chave de licença. Cole a chave de licença que você copiou da página da sua conta aqui. Por fim, pressione Return (Enter) para ativar sua chave de licença.

Impressionante! Everest Forms pro é adicionado ao seu site e está pronto para lhe dar um formulário de reserva de hotel online.
2. Instalando o Customizador de Estilo e os Complementos do Zapier
O Everest Forms sozinho pode criar formulários incríveis para o seu site. Mas o Everest Forms pode fazer mais com complementos poderosos, como style customer e Zapier.
O complemento do personalizador de estilo permitirá que você personalize tudo em seu formulário de reserva. E usaremos o complemento Zapier para integrar nosso formulário de reserva de hotel online do WordPress ao Google Agenda.
Então, vamos instalar esses dois complementos antes de finalmente começarmos a criar nosso formulário de reserva de hotel online para WordPress.
Para começar, vá para a página da sua conta do Everest Forms. Na seção de downloads, baixe os dois complementos: Style Customizer e Zapier.

Depois disso, vá para o seu painel do WordPress. Em seguida, vá para Plugins >> Adicionar Novo >> Carregar Plugin . Solte o arquivo zip do complemento que você baixou aqui e clique no botão Instalar agora .
Por fim, ative o plug-in clicando no botão Ativar plug -in.
Parabéns! Você instalou com sucesso os complementos necessários. Você pode finalmente começar a criar seu formulário de reserva de hotel online do WordPress.
Etapa 3: Criando um formulário de reserva de hotel online do WordPress
Agora que tudo está configurado, podemos aproveitar o construtor de formulários de arrastar e soltar para criar nosso Formulário de Reserva de Hotel online
1. Introdução aos modelos
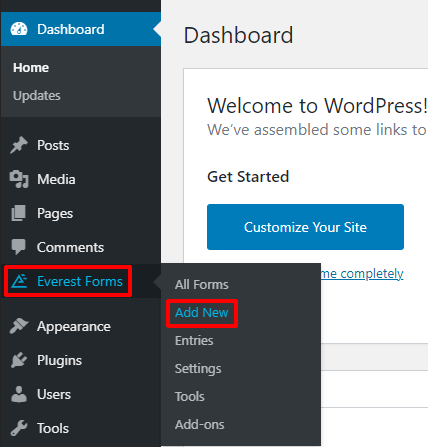
Em seu painel do WordPress, agora você deve ver uma nova guia chamada ' Everest Forms' adicionada ao menu do painel. Ao passar o mouse sobre ele, você verá diferentes opções aparecerem à direita. Clique na opção ' Adicionar Novo' .

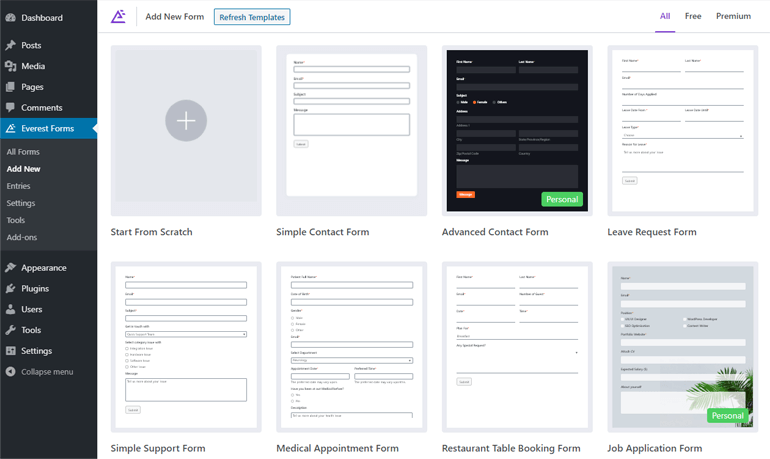
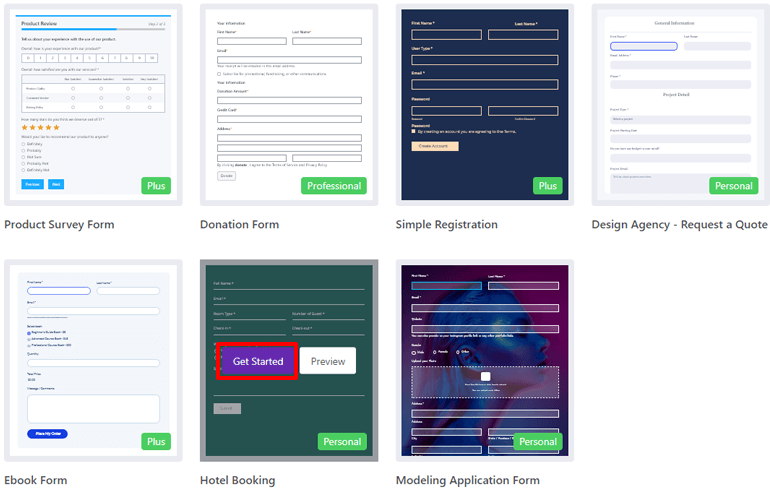
Isso o levará à página de modelos do Everest Forms. Mais de uma dúzia de modelos estão esperando para serem descobertos por você.

Role para baixo, veja o modelo que mais combina com você. Como estamos falando de um formulário de reserva de hotel online para o seu site WordPress, escolhemos o modelo de reserva de hotel.
Passe o mouse sobre o modelo e você verá duas opções: Começar e Visualizar. Clique em Começar.

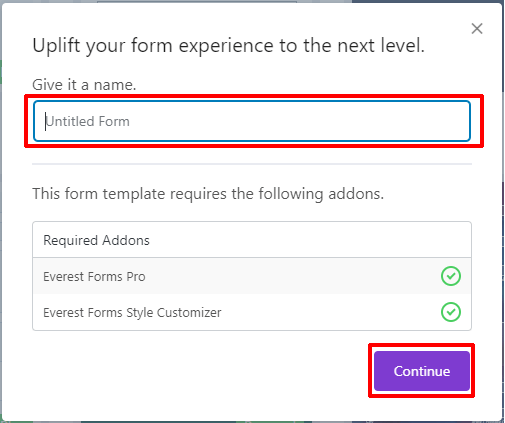
Agora ser-lhe-á pedido um nome para o seu formulário de reserva. Dê um nome que você goste e clique em Continuar .

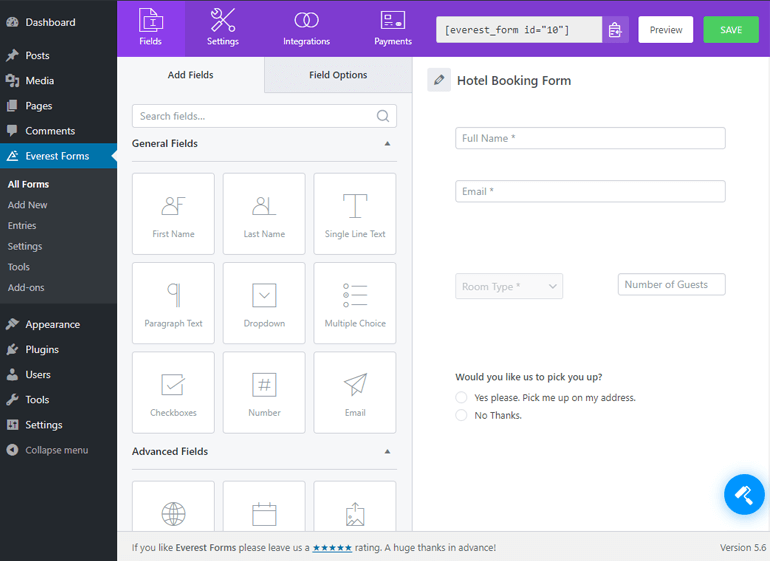
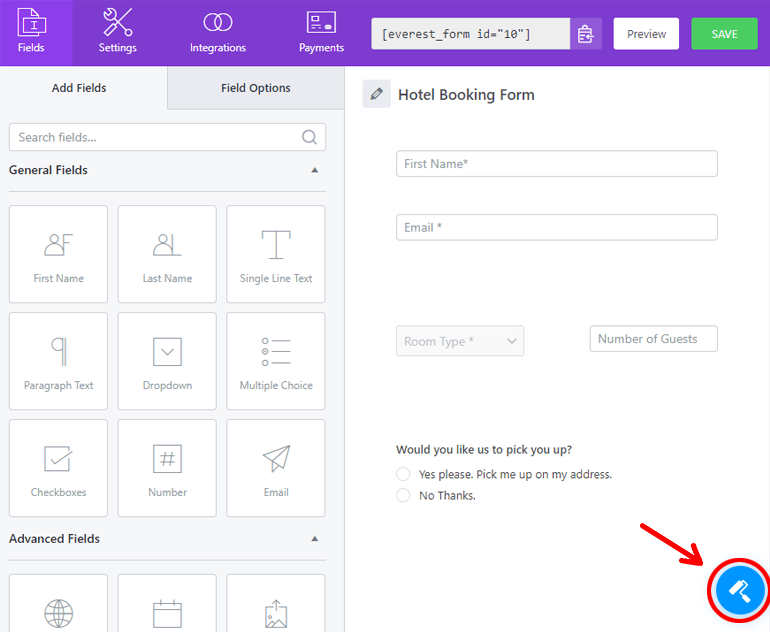
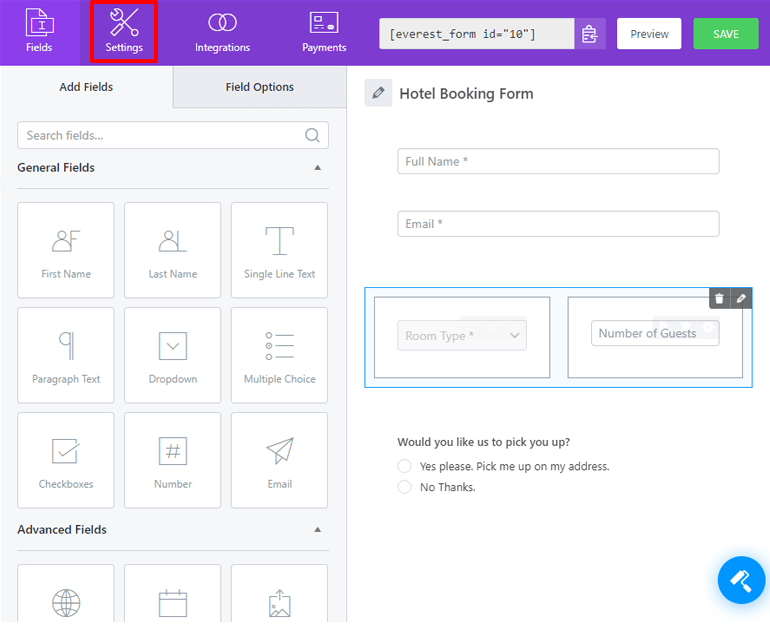
Bem-vindo ao editor de formulários do plugin Everest Forms. Aqui, você verá muitas opções diferentes para personalizar seu formulário de reserva online.

À sua esquerda, você pode ver diferentes campos que podem ser adicionados ao seu formulário de reserva. Os campos que estão em seu formulário são mostrados à direita. Os campos que você pode adicionar ao seu formulário são categorizados em diferentes seções.
- Campos Gerais
- Campos avançados
- Campos de pagamento
- Campos de pesquisa
Existem campos para tudo o que você precisa em seu formulário, incluindo Data/Hora, Múltipla escolha, Assinatura, Controle deslizante de intervalo e muito mais. Sinta-se à vontade para verificá-los enquanto cria seu formulário de reserva de hotel online.
2. Adicionando e organizando campos
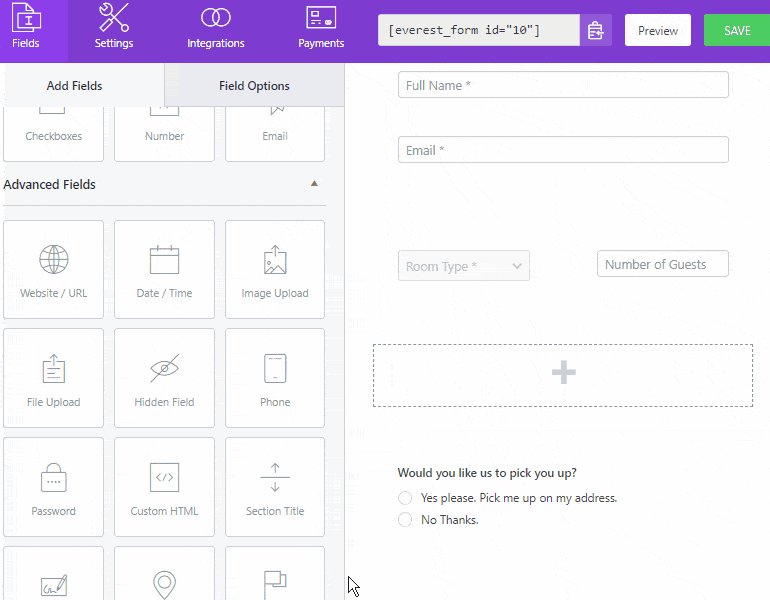
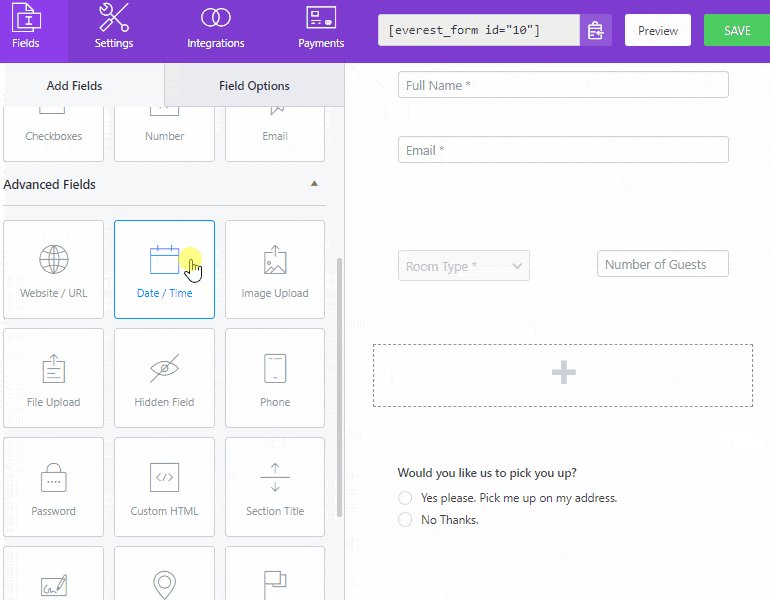
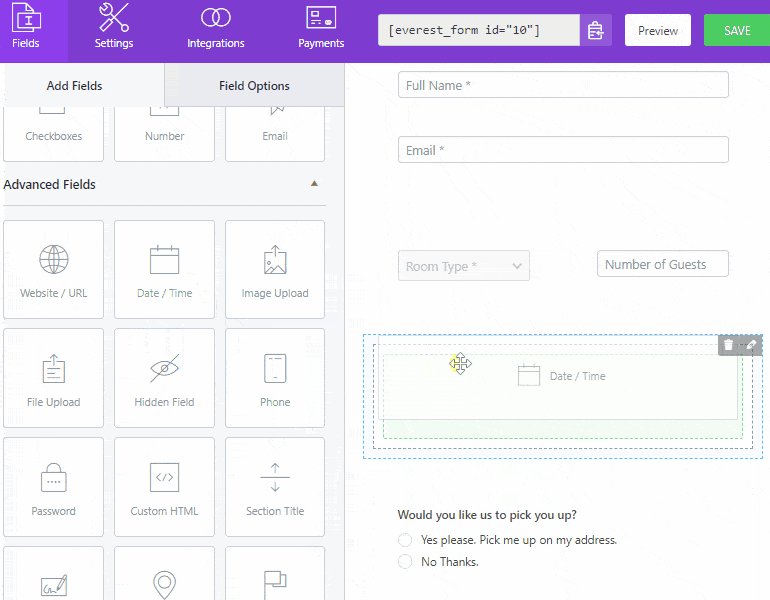
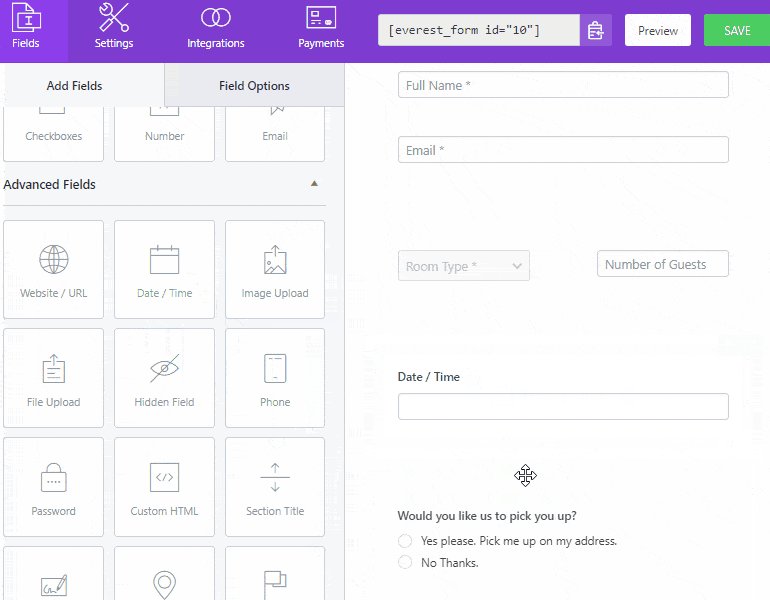
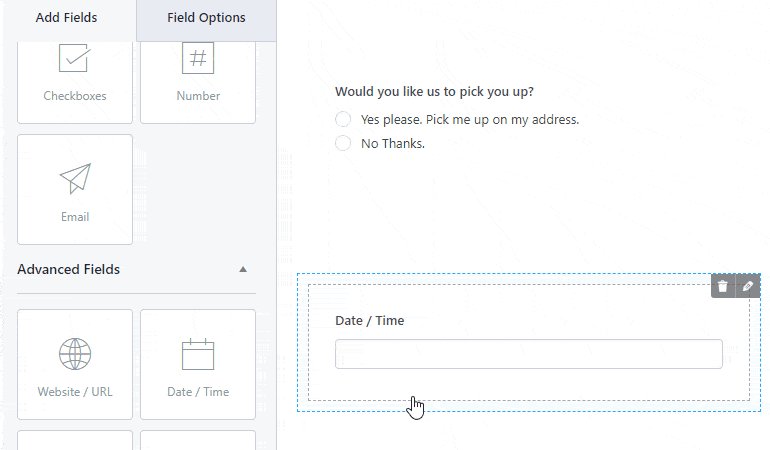
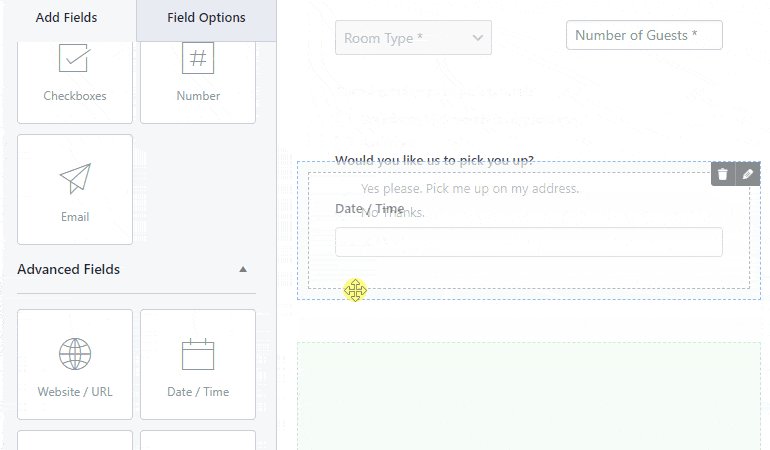
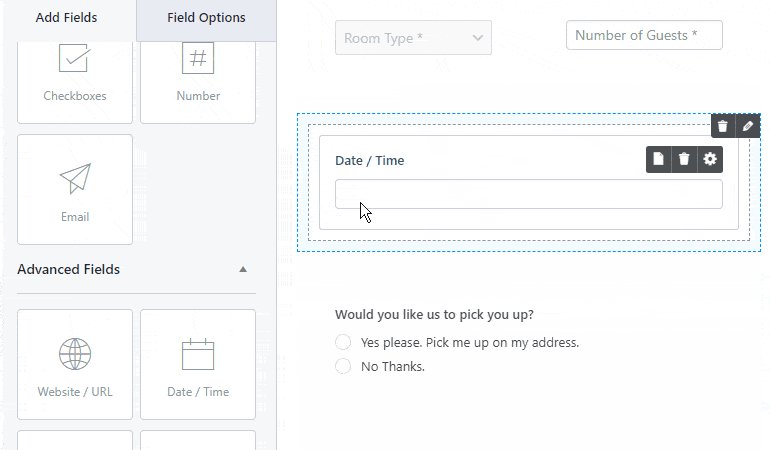
Para adicionar um campo basta arrastar o campo e soltá-lo à direita. Por exemplo, queremos saber em que data e hora a reserva deve ser feita. Então, vamos simplesmente arrastar o campo Data/Hora em Campos Avançados e soltá-lo à direita.

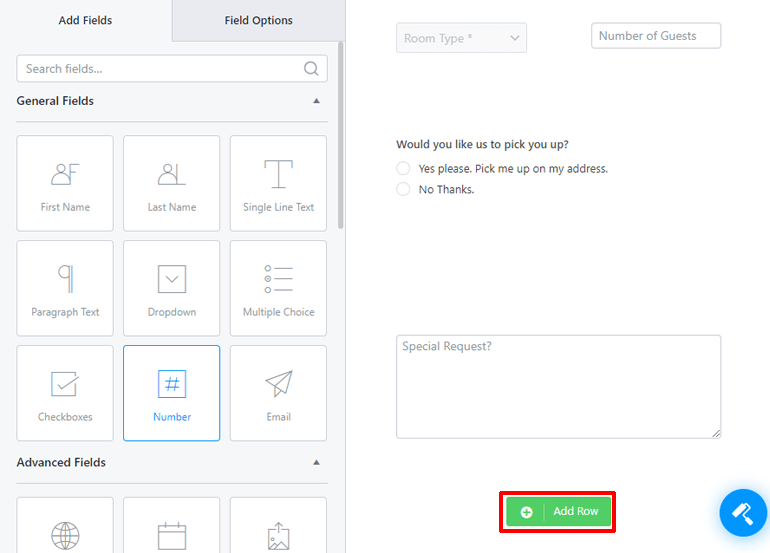
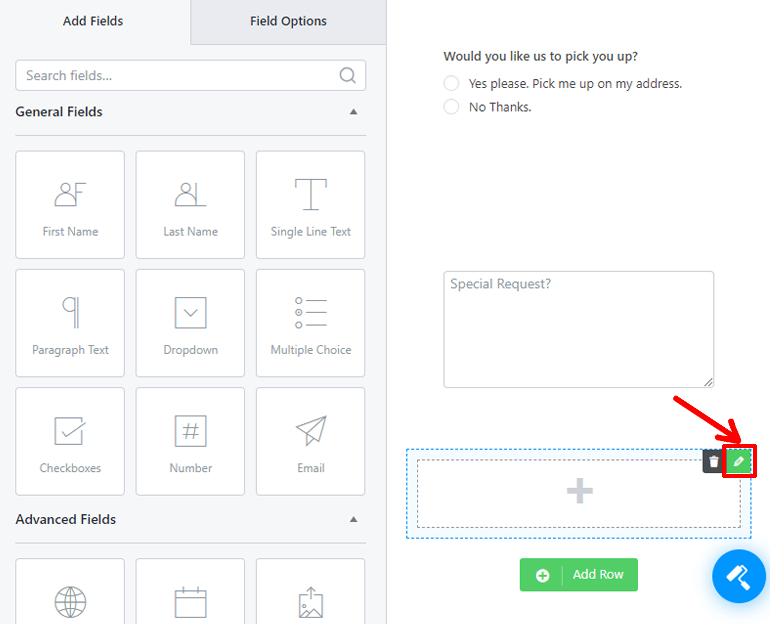
Se você precisar de uma linha adicional em seu formulário. Clique no botão 'Adicionar linha' na parte inferior da seção direita.

E, se você precisar adicionar dois itens em uma linha, passe o mouse sobre a linha específica. No canto superior direito dessa linha, você verá dois ícones, uma lixeira e um lápis. Clique no ícone de lápis.

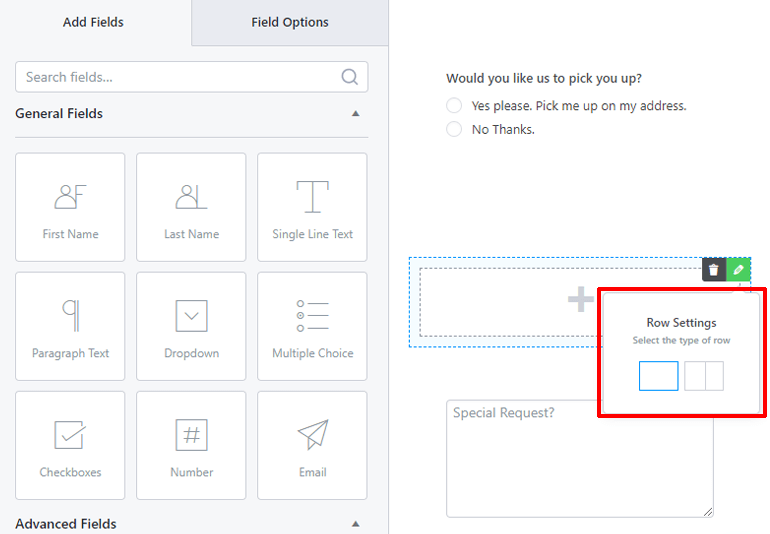
Quando você clicar no ícone de lápis, as configurações de linha para essa linha serão suspensas. Lá, você pode escolher o número de colunas para sua linha.

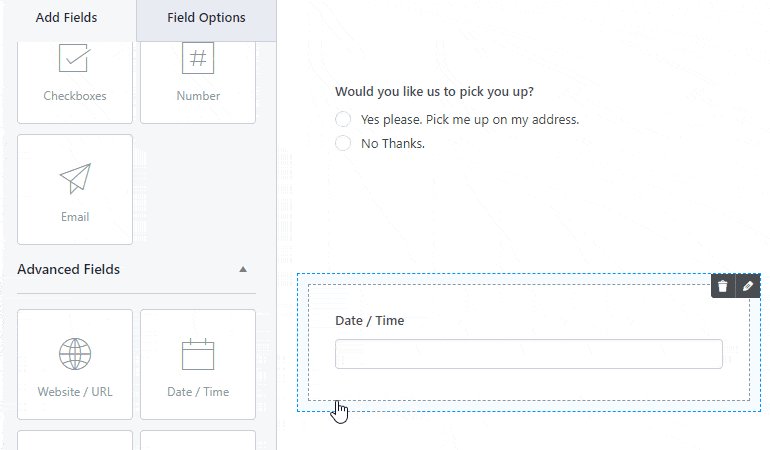
Se você precisar reorganizar sua linha, passe o mouse sobre a linha. Você verá linhas pontilhadas ao redor de sua linha. Arraste a linha clicando em algum lugar próximo à linha mais externa e solte-a onde quiser.

No entanto, se você precisar reorganizar o campo em uma linha diferente, arraste o campo clicando dentro das linhas mais internas, onde está seu campo. Em seguida, solte-o na linha que mais lhe convier.
E é assim que você pode adicionar e organizar diferentes campos no formulário de reserva de hotel online para o seu site WordPress.
3. Opções de campo
Agora adicionamos campos diferentes ao formulário de reserva online para nosso site WordPress. E agora é hora de editar as propriedades desses campos.
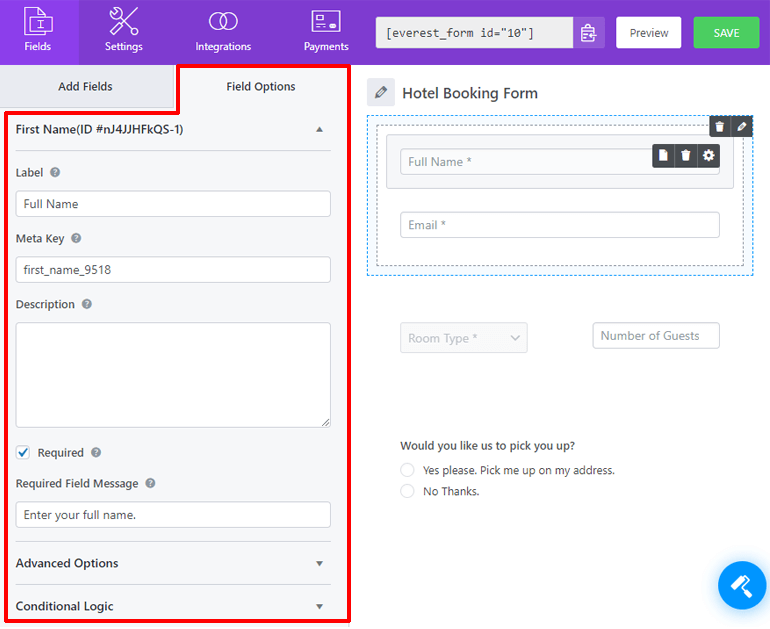
Na seção esquerda da janela do editor de formulários, você pode ver duas guias: Adicionar campos e Opções de campo . Clique na guia 'Opções de campo' .
Lá, você verá diferentes opções para configurar o que um campo de formulário faz. Para configurar um campo, clique nele e ele mostrará as opções de campo para aquele campo específico.

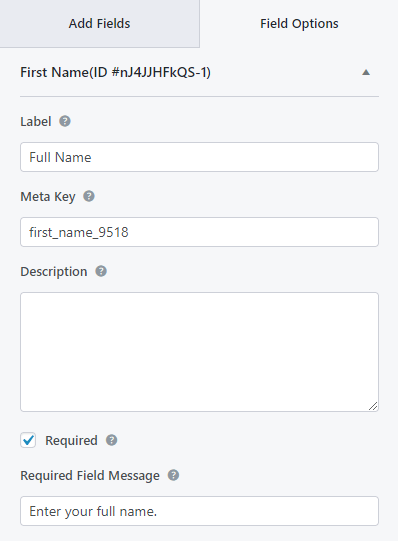
As opções de campo mais comuns são Label, Meta Key, Description, Hide Label, Required e Required Field Message.
A opção Label é para o nome do seu campo. A Meta Key é o nome do seu campo no banco de dados. A opção Descrição é para descrever seu campo para os visitantes.
A opção Obrigatório é uma caixa de seleção. A verificação tornará o campo obrigatório. E a Mensagem de Campo Obrigatório é para quando os usuários tentam enviar o formulário sem preencher o campo.

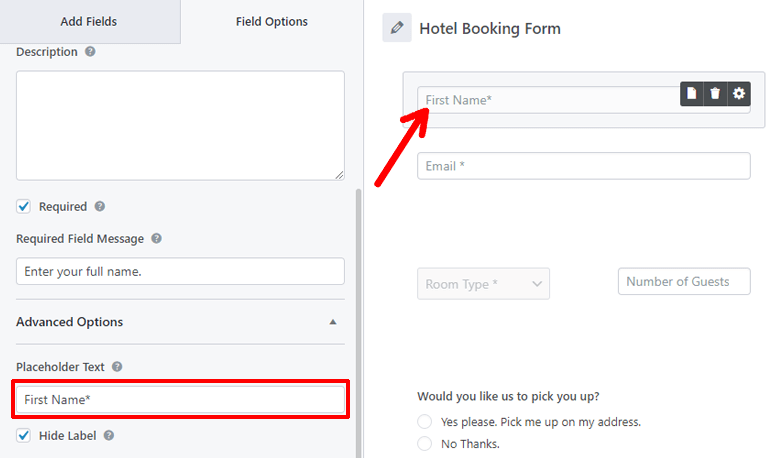
Você pode encontrar a opção Ocultar rótulo na seção Opções avançadas. Marcar esta opção ocultará o rótulo do seu campo.
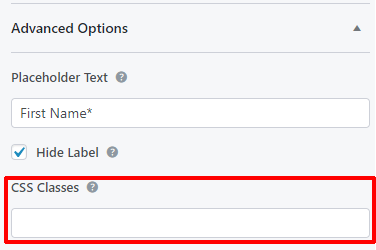
Outra opção comum em Opções avançadas é o texto do espaço reservado. O texto do espaço reservado é o texto que aparece no campo até que os usuários forneçam seus próprios dados.

Outros campos que você pode gostar são Classes CSS e Lógica Condicional . Se você conhece CSS, pode fazer mais no campo com a opção CSS Classes .

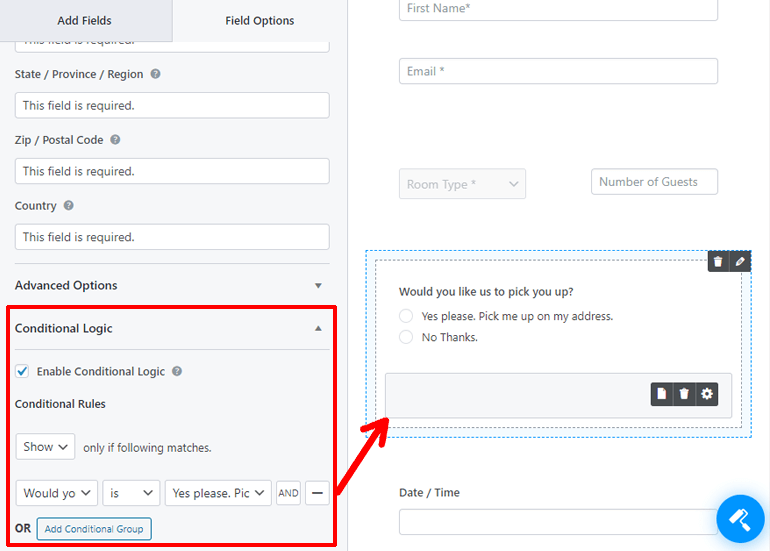
A opção Lógica Condicional é para adicionar funcionalidades interessantes ao seu campo. Ao marcar a opção 'Ativar lógica condicional' , você verá a opção de regras condicionais.

Com essas opções, você pode optar por mostrar ou ocultar esse campo quando outro campo tiver um valor específico.
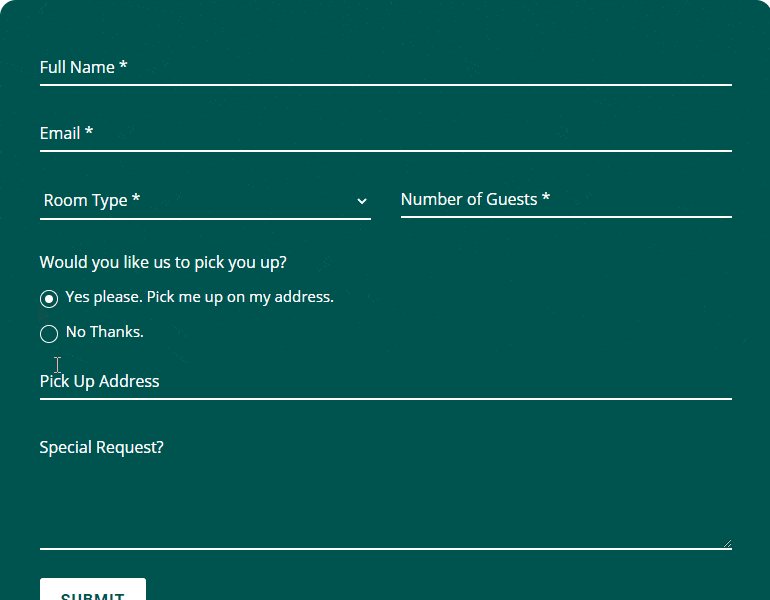
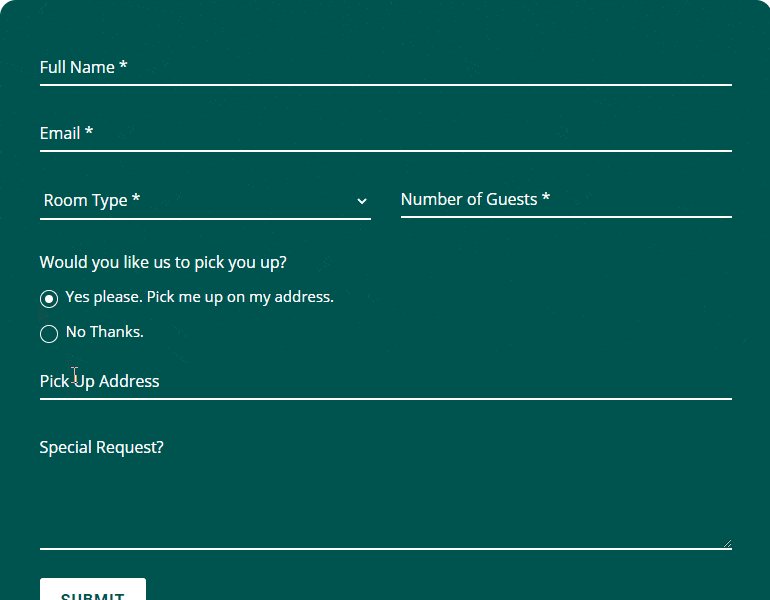
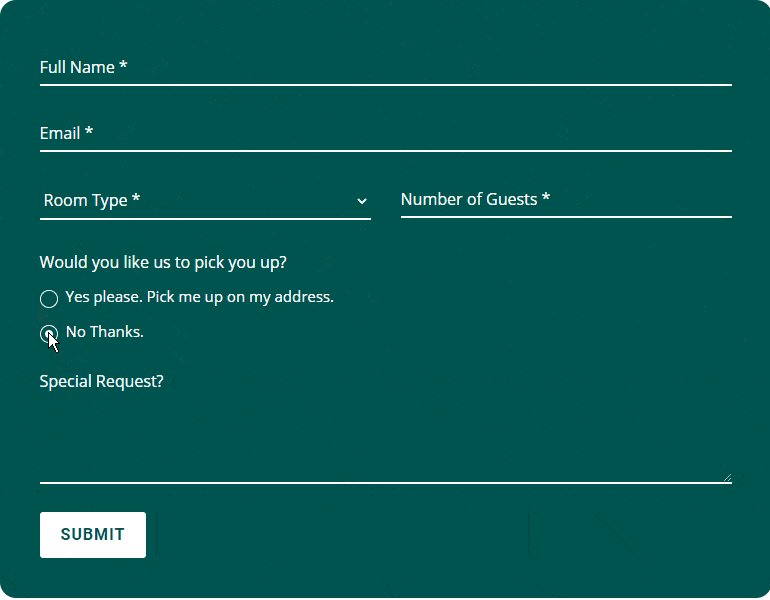
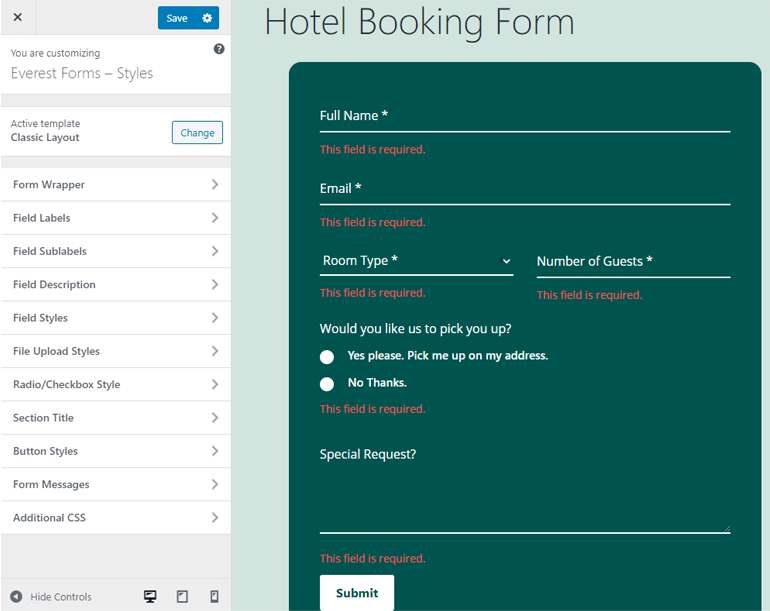
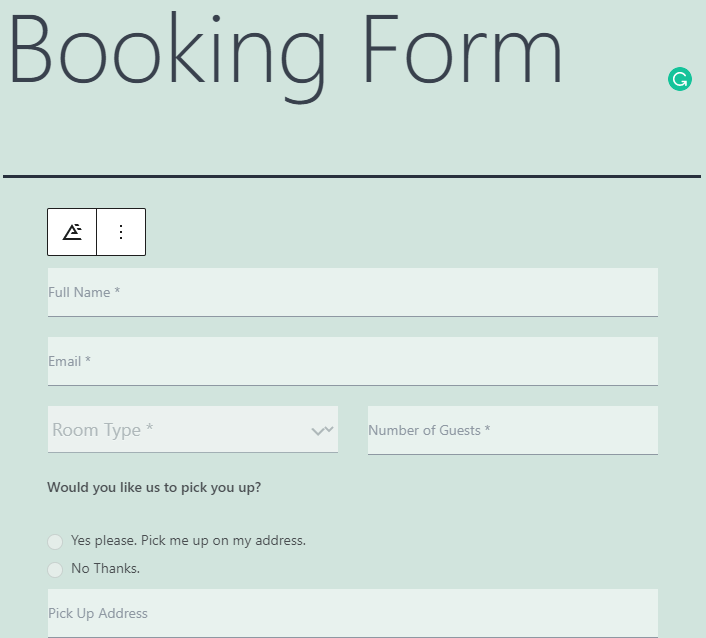
Por exemplo, no modelo de formulário de reserva de hotel, o campo para 'Endereço de retirada' só aparece quando você clica em 'Sim, por favor'. em "Você gostaria que nós o buscássemos?" campo. No entanto, ele não aparece quando você clica em 'Não, obrigado'.

Além disso, os campos individuais têm suas próprias opções de campo exclusivas. Confira-os enquanto configura os campos do seu formulário de reserva de hotel online do WordPress.
Etapa 4: Personalizando seu formulário de reserva de hotel online do WordPress
Você adicionou e configurou campos para o formulário de reserva de hotel online ou seu site WordPress. Mas essa não é a única edição que você pode fazer no formulário de reserva. Você pode personalizar sua aparência também. E o Everest Forms tem uma montanha de opções prontas para você. Pegue? Everest Forms – Montanha de opções?
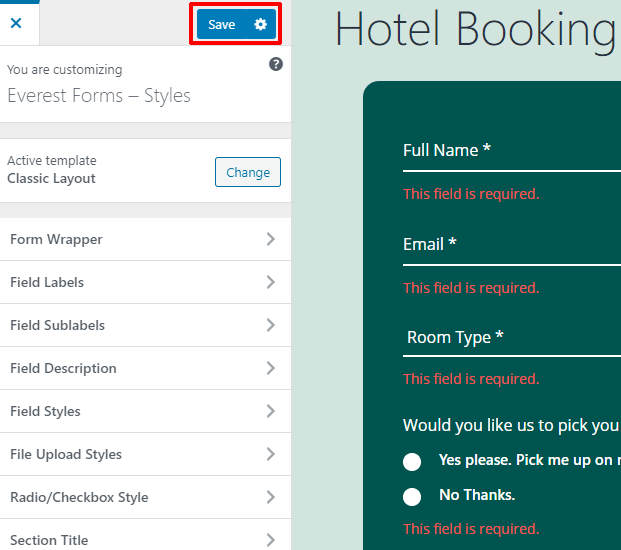
Para começar a personalizar seu formulário de reserva online, clique no ícone Form Designer no canto inferior direito da janela do editor de formulários.

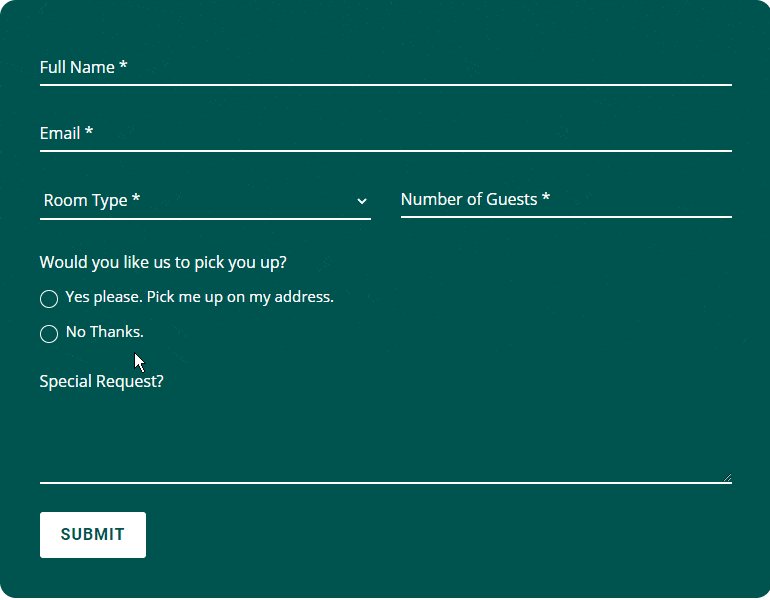
Pessoalmente, achamos que este formulário parece ótimo por si só. Mas você pode torná-lo ainda melhor com as opções fornecidas. E para facilitar para você, o Everest Forms fornece uma interface como o WordPress Customizer.

À esquerda está o menu personalizador. Aqui estão as opções para você personalizar o estilo do seu formulário. E, à direita, está a visualização ao vivo do formulário. Sim, você pode ver a mudança acontecendo em nosso formulário em tempo real.

Claro, não vamos cobrir todas as opções em todas as guias. Vamos deixar alguns deles para você explorar. Além disso, levaria uma eternidade para ler este artigo se o fizéssemos. Então, vamos apenas cobrir os mais comuns e importantes.
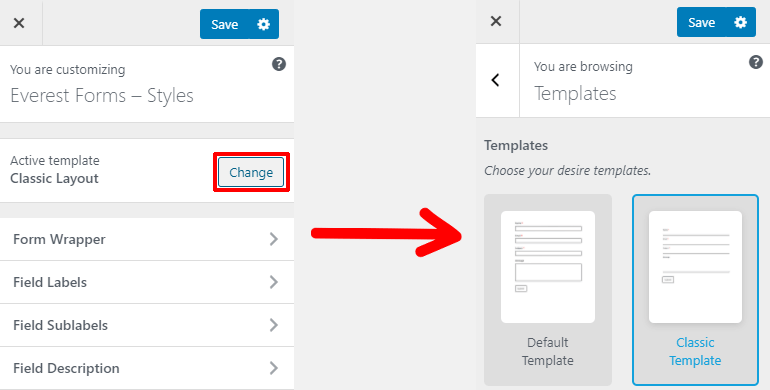
A primeira opção que você verá é a opção de modelo. Você pode clicar no botão 'Alterar' para alternar entre o layout clássico e o padrão.

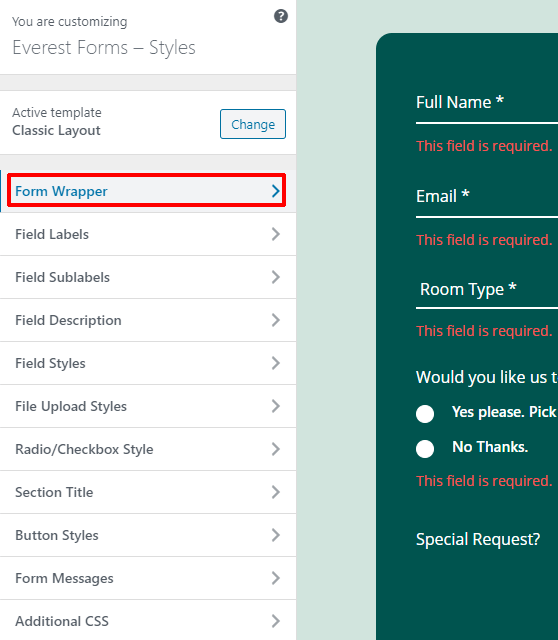
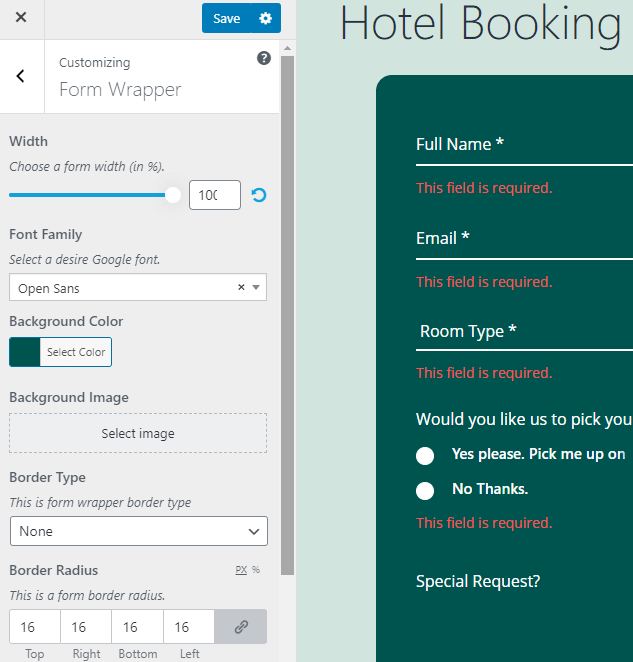
Depois disso, há abas para diferentes propósitos. A primeira guia é o 'Form Wrapper' . Essa opção estiliza o plano de fundo, a fonte e a borda do formulário.

Dentro da aba do invólucro do formulário, você verá opções para escolher a largura, fonte, cor de fundo e imagem, tipo de borda, raio, etc. Você também pode alterar o preenchimento e a margem do formulário.

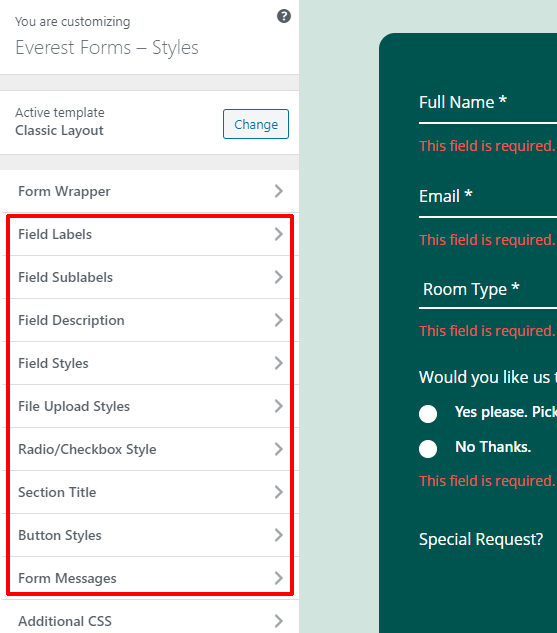
Após a guia do wrapper de formulário, há guias para componentes individuais do formulário, como Rótulos de formulário, Subrótulos de formulário, Descrição de formulário etc.

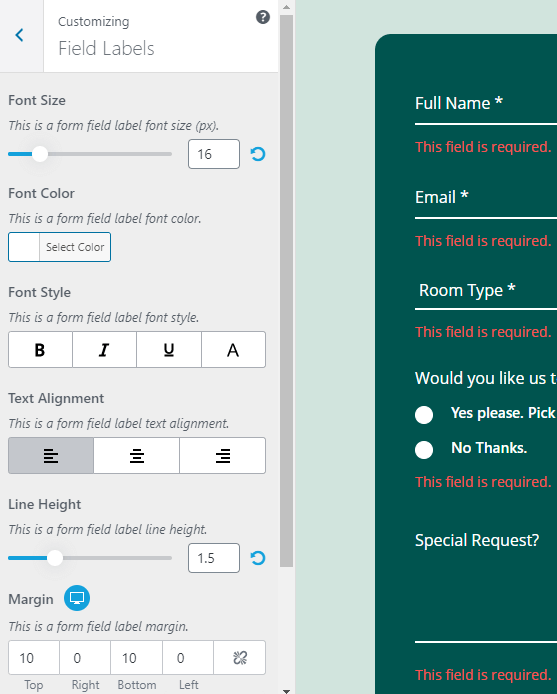
Essas guias são responsáveis por alterar o tamanho da fonte, cor, estilo, alinhamento do texto, margem, preenchimento para esses componentes do seu formulário de reserva de hotel online no WordPress.

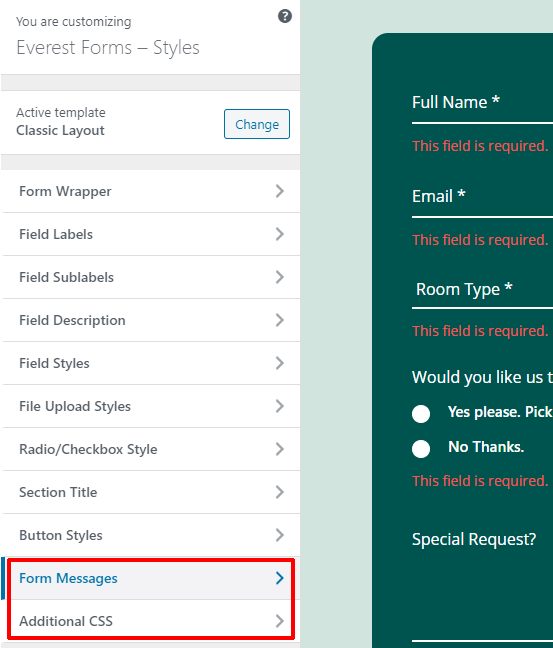
Na parte inferior do menu do personalizador, você verá duas guias. Mensagens de formulário e CSS adicional.

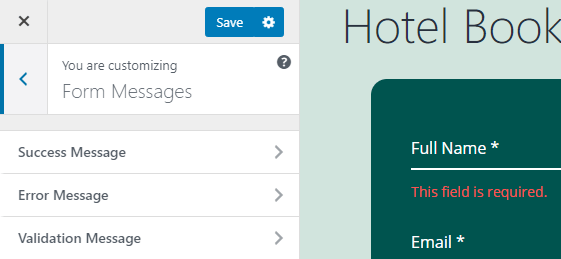
A guia Mensagens de formulário é usada para estilizar a mensagem de sucesso, erro ou validação do formulário. Clique na guia Mensagens do formulário e, em seguida, nas opções individuais para começar a estilizar.

Por fim, você pode usar a guia CSS adicional no personalizador para estilizar seu formulário usando CSS.
E, finalmente, para salvar seu formulário de contato, clique no botão azul salvar na parte superior do menu do personalizador.

O formulário de reserva online do WordPress para o seu hotel foi criado, editado, personalizado e salvo com sucesso.
Etapa 5: alterando as configurações do seu formulário de reserva de hotel on-line
Depois de criar uma reserva online para o site WordPress do seu hotel, a maior parte do trabalho relacionado ao formulário está concluída. Tudo o que resta é como configurar o formulário e publicá-lo. Configurar significa revisar e alterar o e-mail do administrador, a resposta automática, os textos dos botões, etc. Então, vamos direto ao assunto.
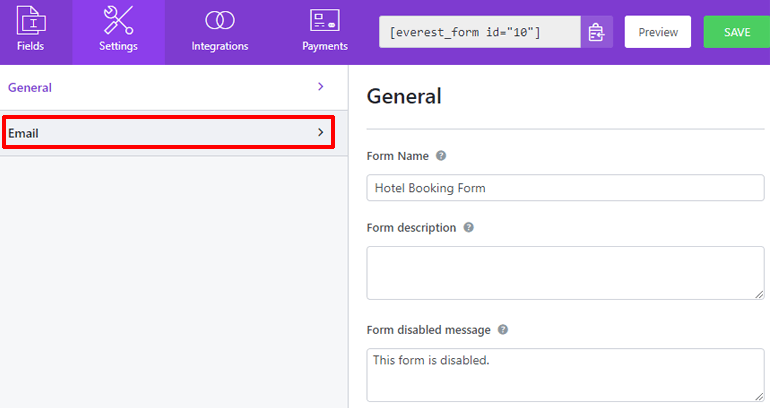
Na janela do seu editor de formulários, você pode ver diferentes guias na barra superior, a saber: Campos, Configurações, Integrações, Pagamentos. Acabamos de criar, editar e salvar o formulário usando a guia Campos. Agora, para definir suas configurações, clique na guia Configurações.

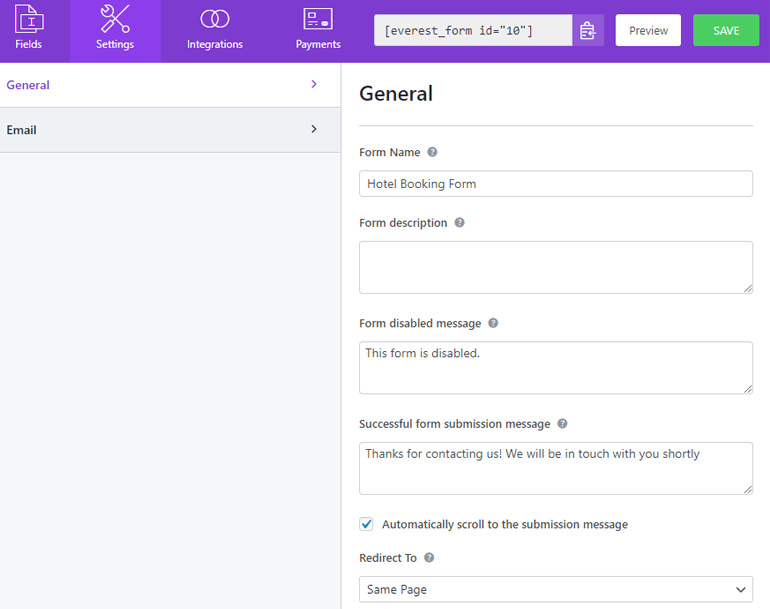
Dentro da guia de configurações, você verá duas seções, Geral e E-mail.
1. Configurando as Configurações Gerais
Na seção Geral , você pode editar o nome e a descrição do seu formulário. Você também pode editar a mensagem para quando o formulário for desabilitado ou enviado com sucesso.

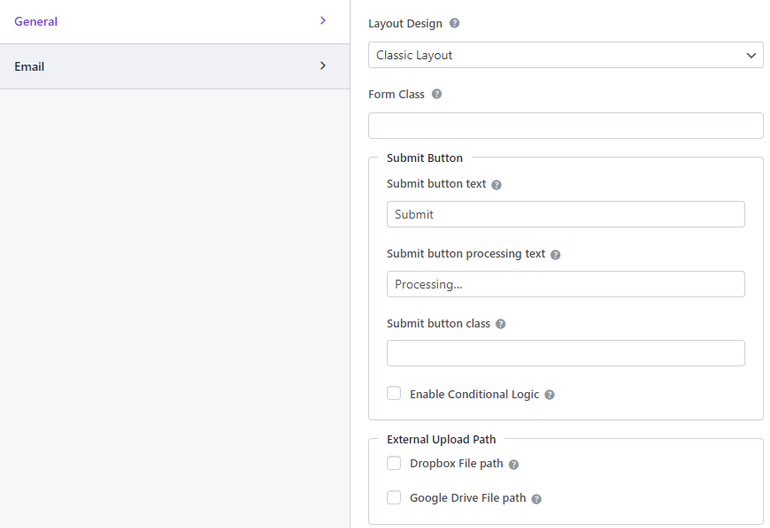
Se você rolar para baixo, poderá ver mais opções. Com a opção Redirecionar para, você pode redirecionar os usuários para uma página específica após o envio do formulário. Você também pode alterar o design do layout do formulário e a classe CSS
As opções depois disso lidam com o botão enviar. Você também pode alterar o texto no botão de envio durante o processamento. Você pode até aplicar lógica condicional ao botão de envio.

A seção Geral lida principalmente com seu formulário de reserva de hotel online antes de seu envio.
2. Configurando as configurações de e-mail
A seção E-mail lidará com as opções após o envio do formulário. Para começar a definir as configurações de e-mail, clique na seção E-mail.

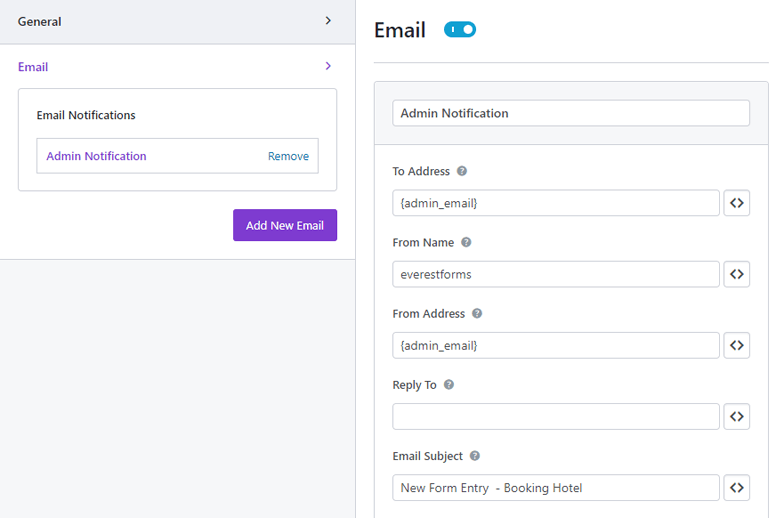
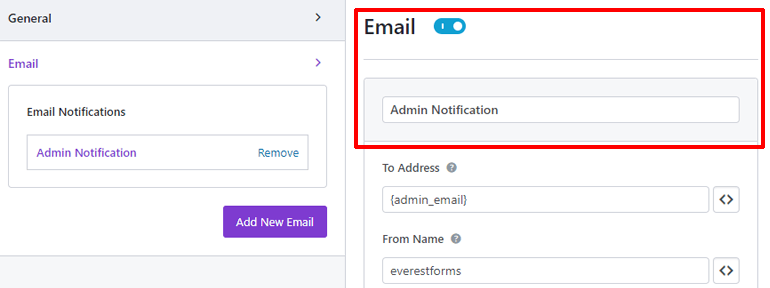
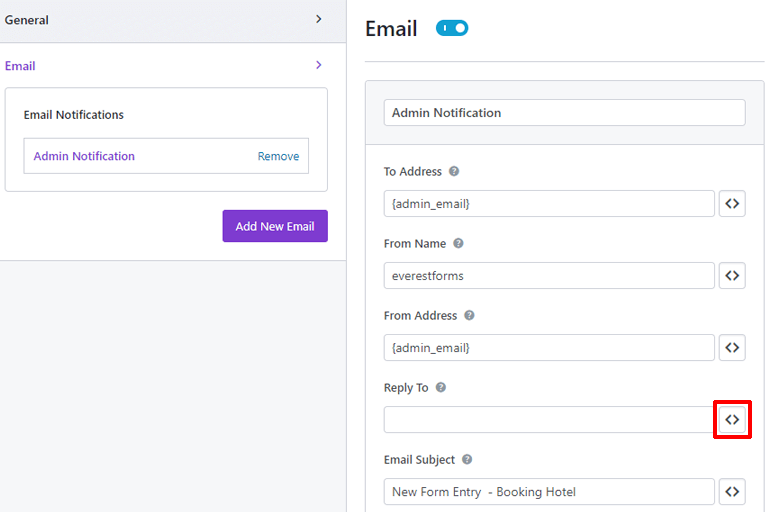
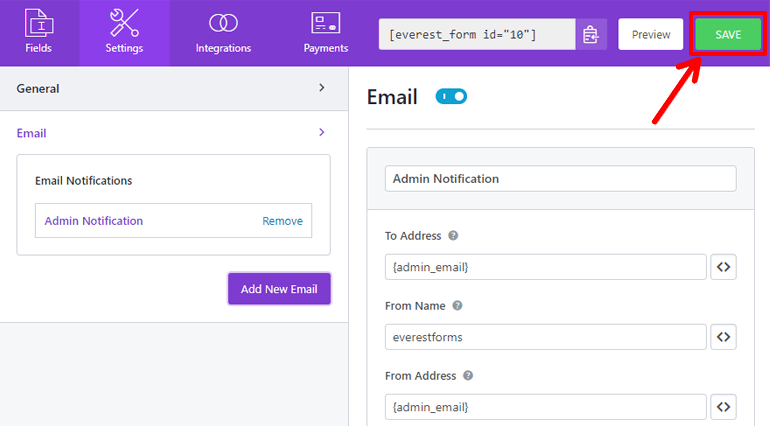
Na seção E-mail, você pode configurar a notificação por e-mail para quando alguém preencher seu formulário de reserva.

Na parte superior, você verá o botão de alternância para notificações por e-mail. Em seguida, há um campo onde você pode colocar o nome da sua notificação.

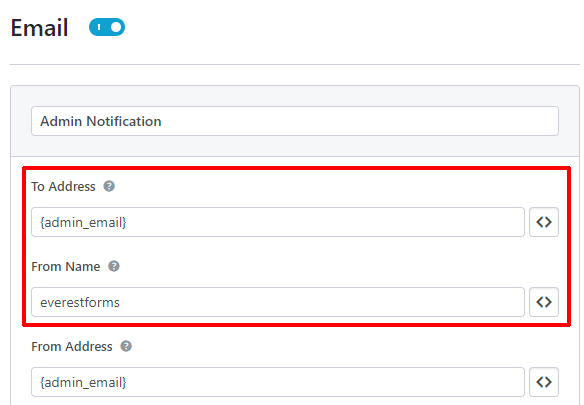
A opção To Address trata do e-mail para o qual a notificação será enviada. Por padrão, ele tem um valor de código de acesso de {admin_email}. Isso significa que a notificação será enviada ao administrador do site.
Na opção Nome do formulário , insira o nome do formulário a ser exibido em sua notificação.

Essas duas configurações são para a notificação por e-mail que você recebe. Agora, para o e-mail, seus visitantes recebem quando o envio do formulário é bem-sucedido.
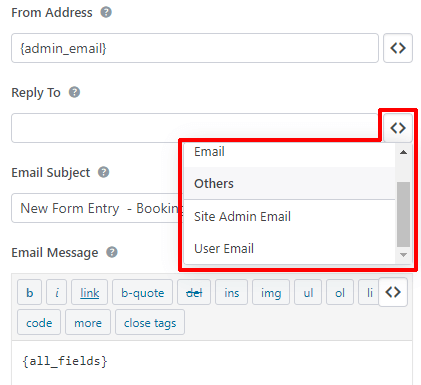
Na opção Endereço do remetente, insira o e-mail do qual você deseja enviar uma mensagem para seus visitantes. E, na opção Responder para , escolha quem receberá a mensagem. Agora, você ainda não sabe quais são os endereços de e-mail de seus visitantes. Portanto, neste caso, usaremos um shortcode. Pressione o botão de código de acesso à direita.

Agora role para baixo e você verá uma opção chamada User Email . Clique nisso. O código de acesso é aplicado e o e-mail agora irá para qualquer endereço que seu visitante tenha.

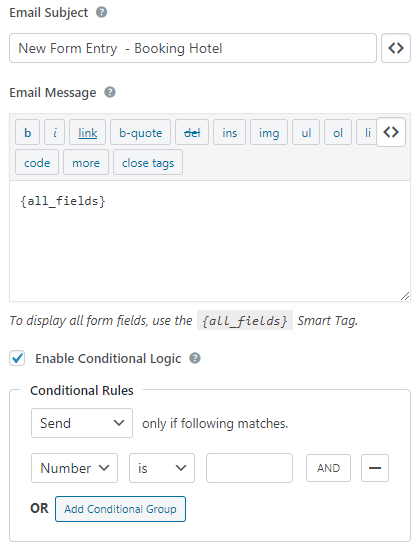
Em seguida, na opção Assunto do e-mail , insira o assunto do e-mail que deseja enviar aos visitantes. E, na seção Mensagem de e-mail, digite sua mensagem. Por padrão, ele tem o shortcode {all_fields}. Isso significa que seus visitantes verão todos os campos do formulário preenchidos novamente.
E sim, você pode aplicar lógica condicional ao email usando a opção Habilitar lógica condicional .

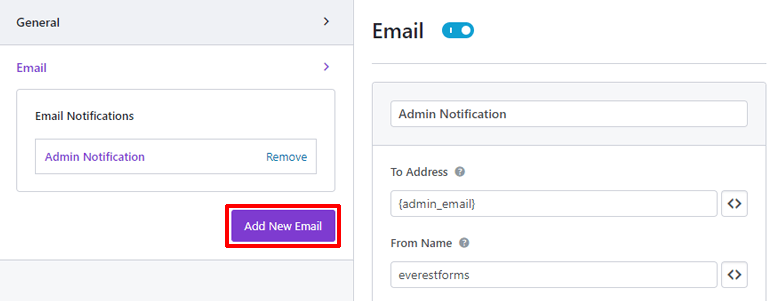
Se você deseja configurar mais de um e-mail, pode usar o botão azul Adicionar novo e-mail à esquerda, na guia Configurações de e-mail.

Será solicitado um apelido para o seu e-mail. Digite-o e clique em OK.

As configurações de e-mail são as mesmas para este e-mail também. Assim, você pode configurar facilmente qualquer número de e-mails que adicionar. Por fim, não se esqueça de clicar no botão SALVAR no canto superior direito para salvar o formulário de reserva online do seu hotel.

O que você acabou de configurar foi a notificação por e-mail e a resposta automática para o seu formulário de reserva. Você não terá que responder manualmente a todos os envios, o Everest fará isso por você.
Passo 6: Publicando o formulário de reserva online do WordPress do seu hotel
O formulário de reserva online para o seu hotel está pronto. Agora está pronto para ver a luz do mundo exterior, pronto para ser preenchido pelos visitantes. Então vamos dar a ele um espaço aconchegante em seu site de onde ele possa interagir com seus visitantes.
Para começar, vamos criar uma página dedicada ao nosso novo formulário de reserva. E para fazer isso, vá para Páginas >> Adicionar novo no seu painel do WordPress.

Bem-vindo ao Editor Gutenberg do WordPress. Aqui, dê à sua página um título adequado e adicione algum conteúdo ao seu gosto.

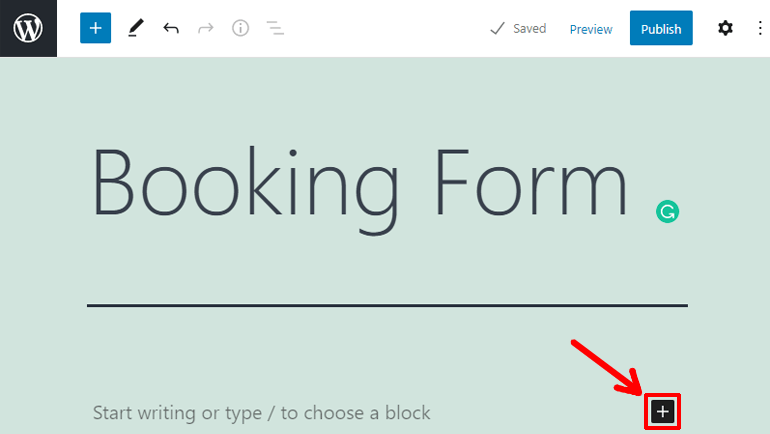
Na hora de adicionar o formulário, clique no botão mais no lado direito da sua página.

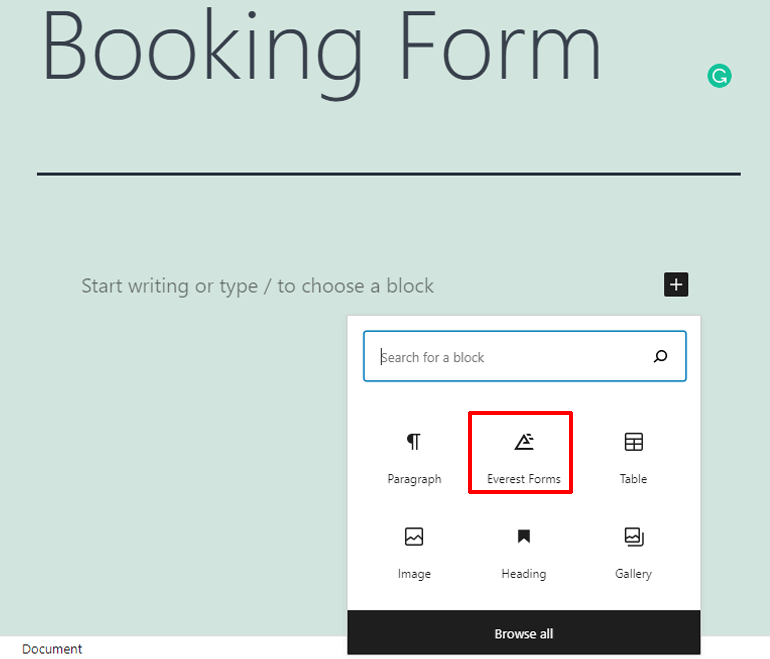
Isso exibirá uma exibição em grade de todos os blocos que você pode adicionar à sua página. Clique em Everest Forms. Sim, o Everest Forms criou um bloco aqui para você adicionar o formulário à página.

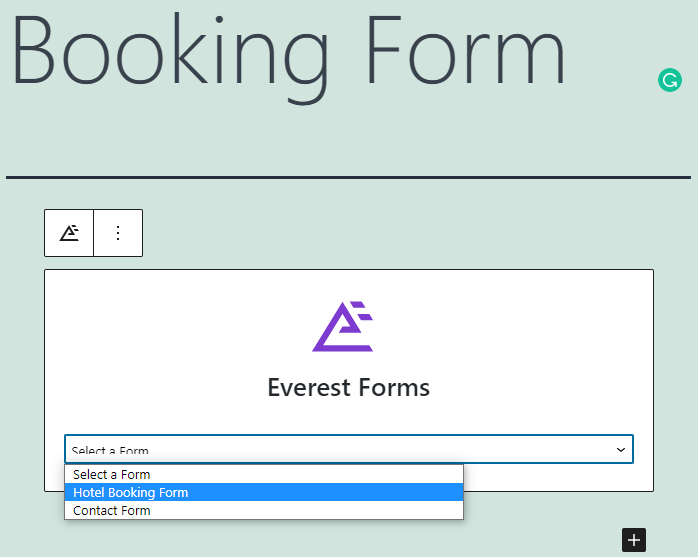
Após o clique, você verá o bloco Everest Forms adicionado à sua página. Clique no botão de opção Selecionar um formulário e escolha seu formulário.

Seu formulário agora está aplicado à página.

Por fim, clique no botão Publicar no canto superior direito para publicar a página com seu formulário de reserva de hotel online.
Etapa 7: integrando seu formulário de reserva com o Google Agenda
Com o formulário de reserva online para o seu hotel criado e configurado, você será notificado sobre todas as formas de envio. Se você tiver um número gerenciável de visitantes, o formulário de reserva será adequado. Mas, se você tiver um grande número de visitantes, não poderá verificar todas as notificações.
Com exatamente isso em mente, o Everest Forms permite que você se conecte ao Google Agenda para gerenciar todas as reservas em um só lugar.
As integrações com o Google Calendar são feitas através do add-on Zapier no Everest Forms. Já instalamos o complemento. Então vamos começar com ele.
1. Criando um Zap
Primeiro, acesse o painel do Zapier.

Se você não tiver uma conta Zapier, vá em frente e crie uma. Você não quer perder um aplicativo web incrível.
No Zapier, clique na aba Zaps no menu à esquerda.

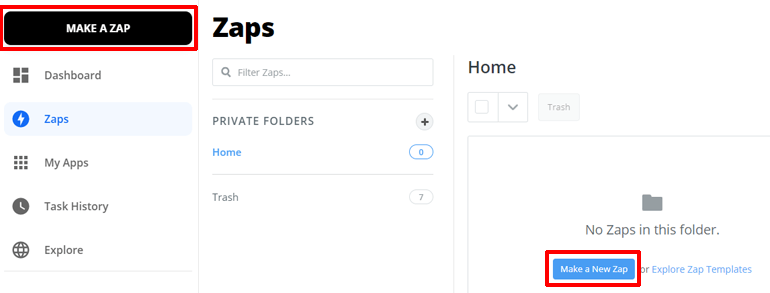
Isso o levará à lista de todos os seus Zaps. Zaps são as funções da web que conectam dois aplicativos. Se você não tiver nenhum Zaps, clique no botão azul Criar um novo Zap . Ou você pode clicar no botão preto Make a Zap no canto superior esquerdo.

Bem-vindo, à janela do editor Zap.
2. Configurando o gatilho
Na janela do editor Zap, você definirá o Acionador e a Ação para o seu zap. Um gatilho é uma causa enquanto a ação é o efeito no Zapier.
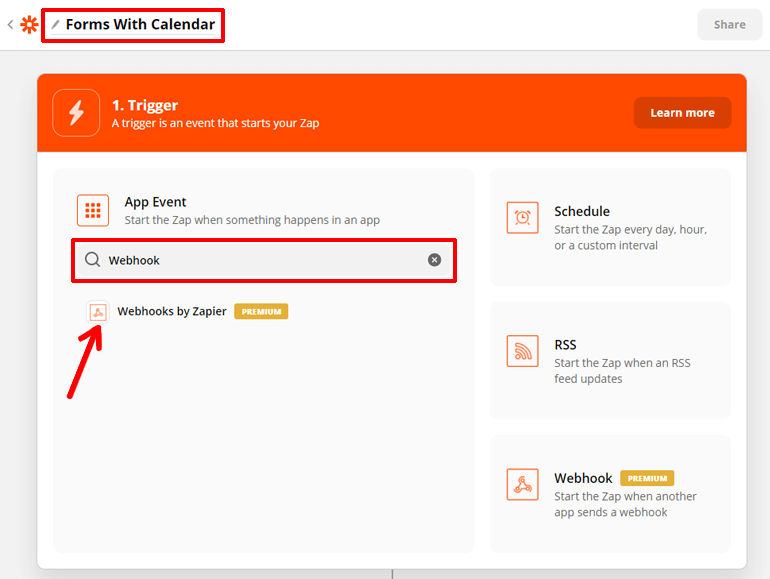
Primeiro, dê um nome ao seu Zap no canto superior esquerdo. Então vamos configurar o gatilho.
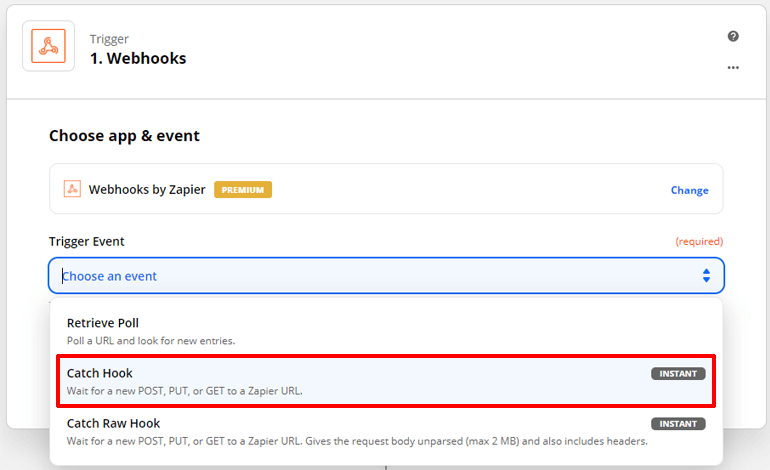
A integração do seu formulário de reserva é feita através de um webhook. Webhooks são funcionalidades que retransmitem as informações entre duas aplicações web em tempo real. Então, nosso gatilho no Zapier precisa ser um webhook. Vá em frente e procure por webhook na opção App Event.

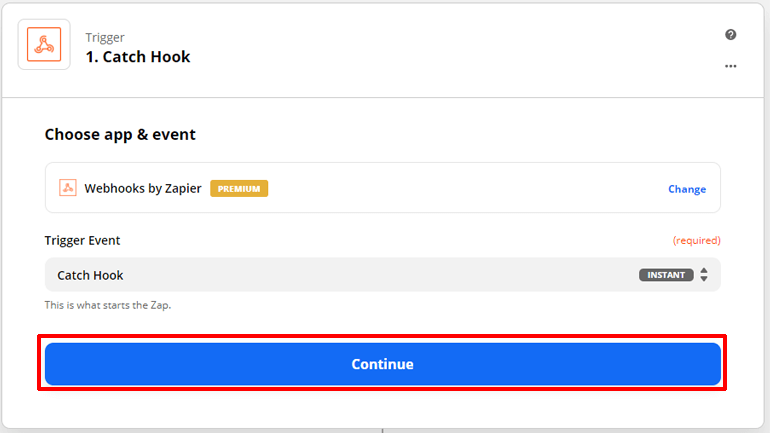
Clique na opção Webhooks by Zapier. Agora é hora de definir o Trigger Event , que inicia seu zap. Defina o evento de disparo para o gancho de captura . Porque queremos pegar as informações do nosso formulário de reserva.

Em seguida, pressione o botão azul Continuar .

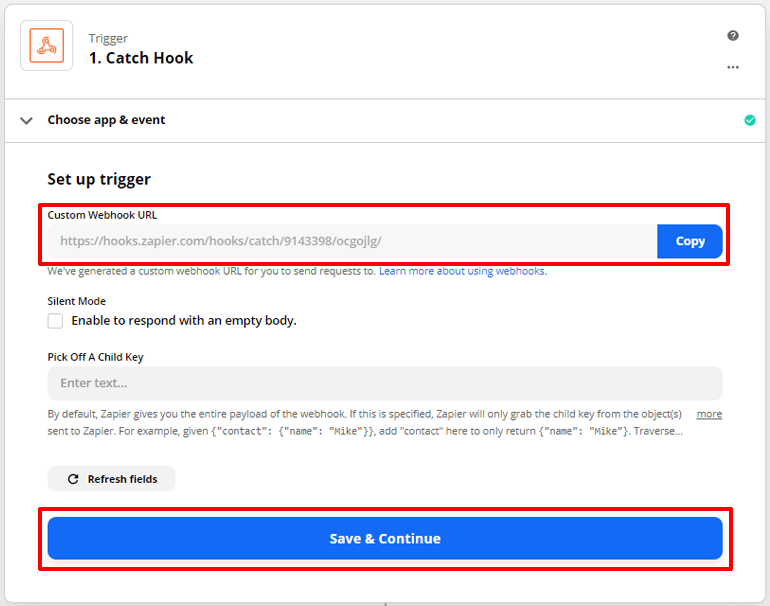
Agora para configurar o gatilho. Você verá um URL de webhook personalizado na opção de gatilho de configuração. Copie-o. Em seguida, clique no botão Salvar e Continuar .

Precisamos colar este URL do webhook em nosso formulário de reserva para que o webhook funcione. Então vá para o seu painel do WordPress.
psst: crie uma nova aba para não perder o que fez no Zapier
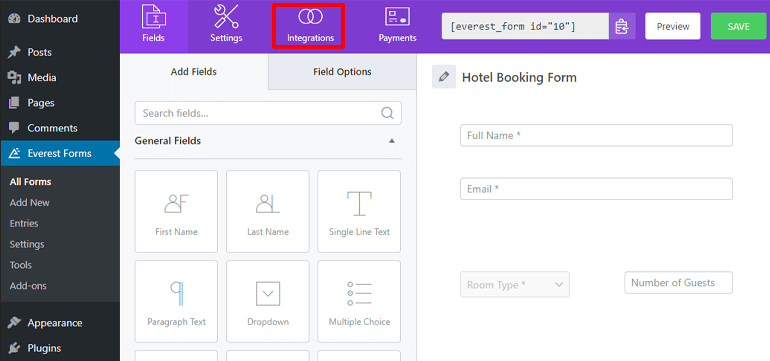
Vá para Everest Forms >> All Forms . Clique no nome do formulário de reserva online do seu hotel. Em seguida, clique na guia Integrações na barra superior da janela do editor de formulários.

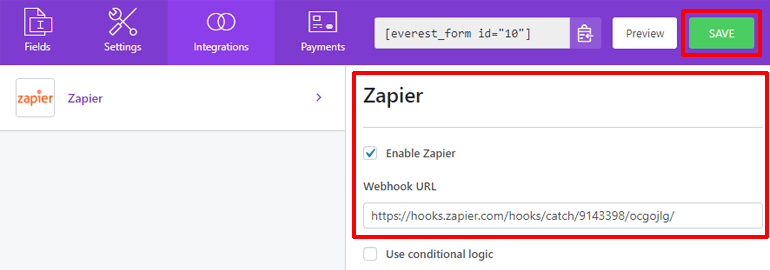
Aqui, você verá o Zapier adicionado à sua guia Integrações. Marque a opção Ativar Zapier. E cole o URL do webhook que você copiou do Zapier na opção URL do webhook. Por fim, pressione o botão SALVAR no canto superior direito para salvar as alterações em seu formulário.

O webhook agora será o meio de integração do seu formulário de reserva online e do Google Agenda.
3. Testando o gatilho
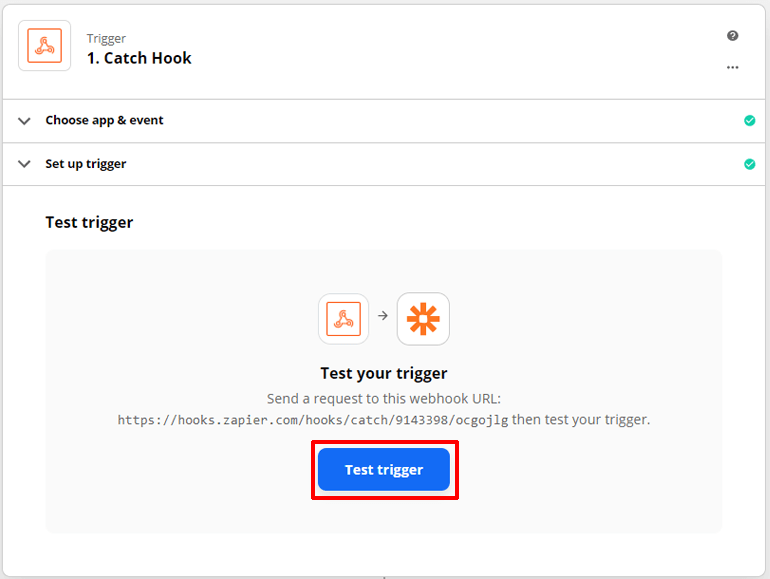
Hora de testar seu gatilho. Com isso, significa que o Zapier testará se o seu webhook está capturando e retransmitindo informações do seu formulário de reserva ou não.
Mas, ainda não fornecemos nenhuma informação em nosso formulário de reserva. Então, peça a alguém para preencher o formulário em seu site ou faça você mesmo. Assim que houver um envio para o seu formulário, você pode clicar no botão Test Trigger no Zapier.

Lembre-se: o formulário precisa ser preenchido após você colar o URL do webhook para que o Zapier o capture.
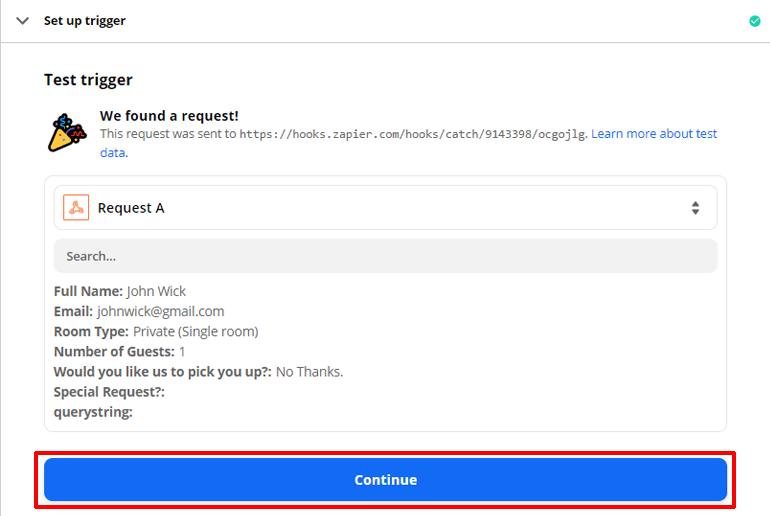
Depois de clicar no botão Test Trigger, você verá o Zapier dizendo: Encontramos um pedido!. Você também verá a forma de informação. Seu gatilho não está configurado e testado. Aperte o botão Continuar.

Seu gatilho foi definido e testado. Tempo para alguma ação.
4. Configurando a Ação
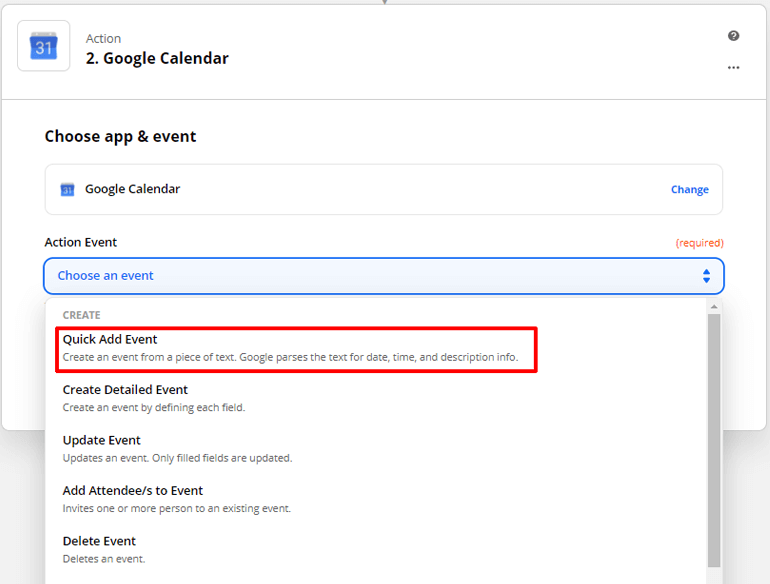
Para começar a configurar a ação, escolha um aplicativo. Desta vez, escolha o Google Agenda. No evento de ação, você pode escolher opções diferentes, como adicionar evento rápido, criar um evento detalhado, atualizar evento etc. Para simplificar, vamos com o evento de adição rápida e clique em Continuar .

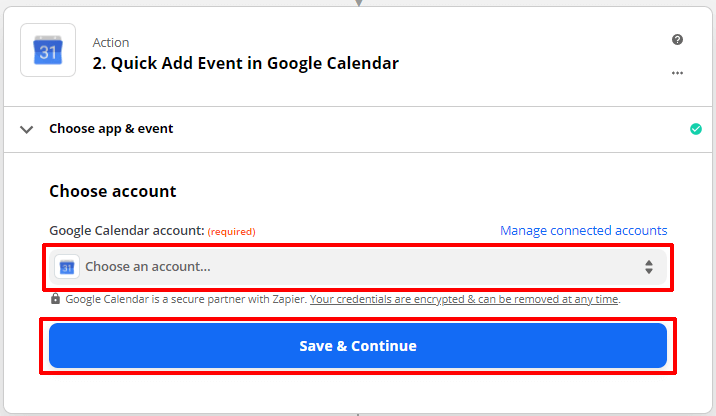
Escolha uma conta do Google Agenda na qual você deseja que seu evento seja adicionado. E clique em Salvar e Continuar .

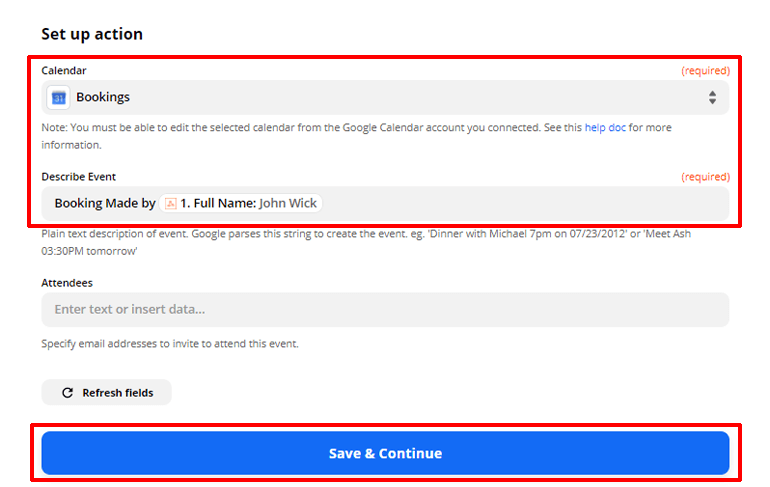
Hora de configurar a ação. Escolha um Calendário e descreva o evento. Você pode escolher o valor de um campo de formulário de reserva como o nome do visitante para descrever o evento. Por fim, clique em salvar e continue testando sua ação.

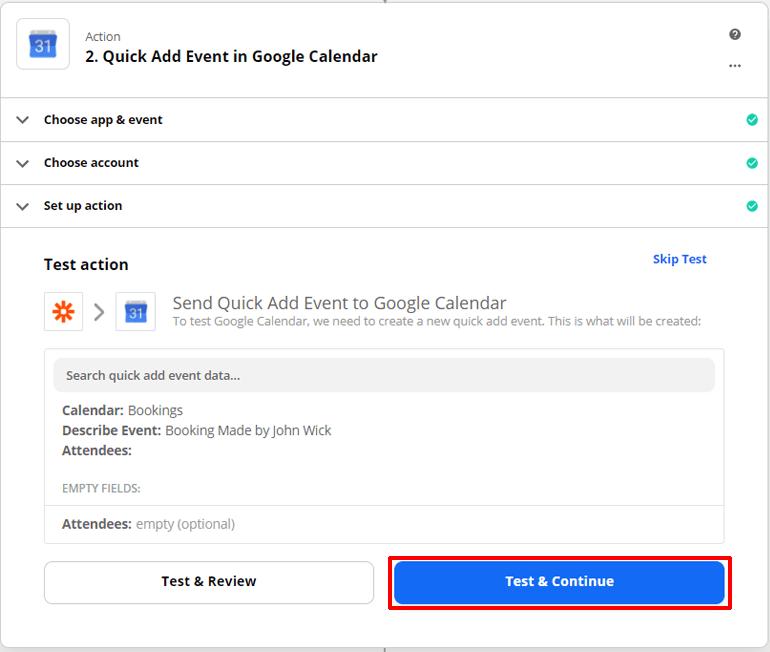
Clique no botão Test & Continue para testar sua ação.

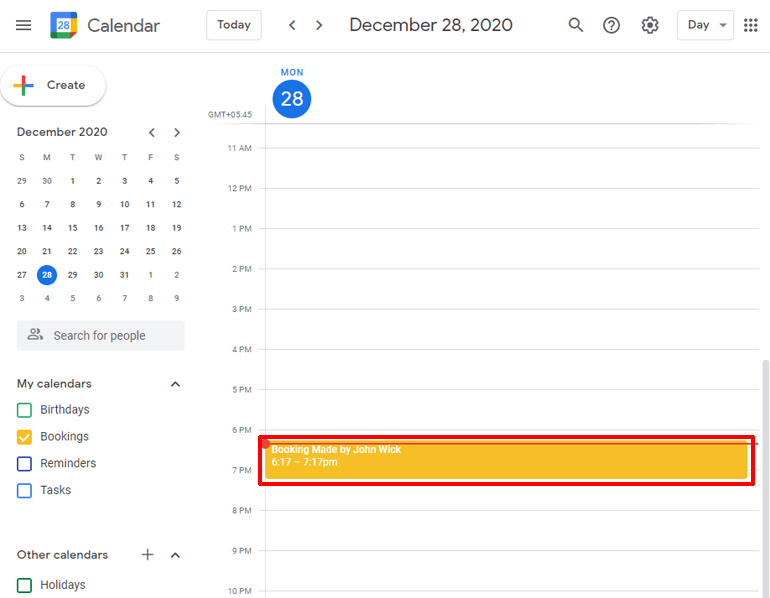
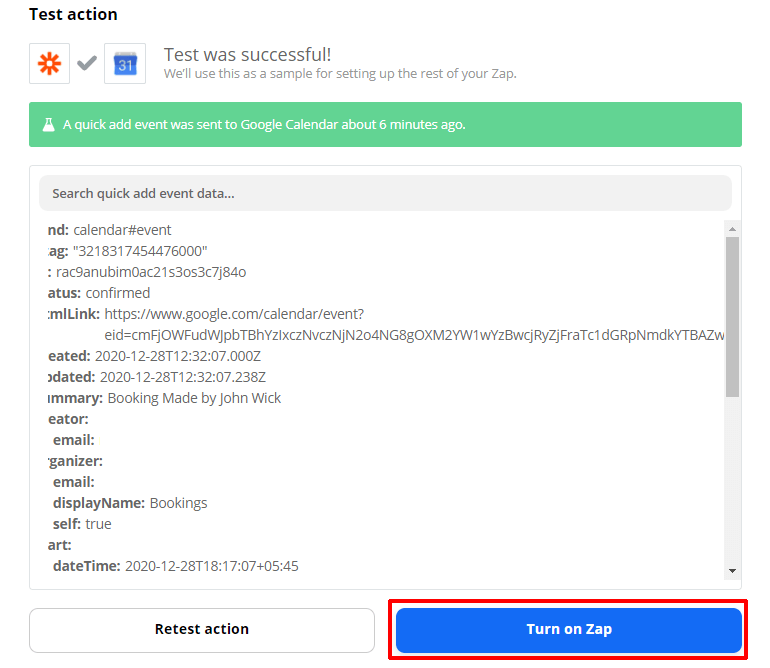
Quando você clicar nele, o Zapier adicionará um evento ao seu Google Agenda. Vá em frente e verifique isso. Os detalhes do evento serão mostrados no Zapier.

Por fim, aperte o botão Ativar Zap para finalizar a configuração do zap.

Parabéns! O formulário de reserva online do WordPress do seu hotel agora está integrado ao Google Agenda. Sempre que alguém envia um formulário, o Zapier adiciona um novo evento ao seu Google Agenda. Agora você pode revisar todos os envios diretamente do seu calendário.
Embrulhando-o
O formulário de reserva online do WordPress do seu hotel pode ser criado usando um plugin de criação de formulários como o Everest Forms. Everest Forms é um poderoso construtor de formulários que permite criar qualquer tipo de formulário. Você pode integrar seu formulário com vários aplicativos online com complementos disponíveis nos formulários do Everest.
A integração do seu formulário de reserva online com o Google Calendar é feita com o add-on Zapier. O Zapier fornecerá um webhook que coletará as informações do seu formulário de reserva e as enviará para o Google Agenda.
Você sabe um pouco mais do que antes. Se você concorda, considere compartilhar este artigo. Deixe rodar o mundo.
Além disso, se você quiser criar outros tipos de formulários, confira nossos outros artigos. Que tal um artigo sobre Como criar um formulário de solicitação de emprego no WordPress.
