23 etapas fáceis para otimizar a velocidade e o desempenho do WordPress
Publicados: 2024-07-25Velocidade e desempenho são considerações importantes para proprietários de sites. Sites rápidos proporcionam uma experiência positiva ao usuário e podem reduzir as taxas de rejeição. E tão importante quanto, a velocidade é levada em consideração nas classificações dos mecanismos de pesquisa.
Com isso em mente, existem algumas etapas que você pode seguir para otimizar a velocidade e o desempenho do WordPress. Para começar, você pode escolher um host rápido, usar plug-ins de otimização do WordPress e implementar o cache. Existem também medidas mais técnicas que você pode tomar, como a geração crítica de CSS.
Nesta postagem, mergulharemos direto em 23 etapas fáceis para potencializar sua estratégia de otimização de desempenho do WordPress. Vamos começar!
1. Escolha um provedor de hospedagem de alto desempenho
A escolha de um serviço de hospedagem na web pode estar afetando negativamente o tempo de carregamento da página. Isso pode acontecer de várias maneiras.
Por exemplo, a distância entre os servidores do seu host e a localização dos visitantes é um fator chave. Aqueles que residem mais longe do servidor provavelmente terão tempos de carregamento mais lentos, pois os dados precisam viajar mais longe.
Portanto, se a maioria dos seus clientes reside nos Estados Unidos, não faz sentido escolher um host com servidores localizados apenas na Europa. Você também precisará considerar a quantidade e a disponibilidade dos recursos do servidor.
Se você tiver um site de alto tráfego ou um site com muito conteúdo e muitos arquivos, precisará de um provedor de hospedagem na web que possa lidar com um grande número de solicitações.
Bluehost é um bom exemplo de host que coloca forte foco na velocidade e no desempenho:

Por exemplo, você terá acesso a unidades de estado sólido (SSDs) em vez de discos rígidos, que oferecem armazenamento mais eficiente. Além disso, o Bluehost oferece um Cloudflare CDN para reduzir a latência e melhorar os tempos de entrega de conteúdo.
Além do mais, você descobrirá que muitos bons hosts da web oferecem tecnologia de cache multicamadas. No caso do Bluehost, você terá acesso à tecnologia de cache do lado do servidor que permite que os servidores retornem suas páginas da web com muito mais rapidez.
2. Instale um plugin confiável de otimização de velocidade
Uma das maneiras mais práticas de melhorar a velocidade e o desempenho do WordPress é instalar um plugin leve para cuidar do trabalho para você.
Jetpack é um dos nomes mais conhecidos na indústria WordPress. Existem vários produtos Jetpack que você pode usar, mas Jetpack Boost é um plug-in de otimização WordPress completo que visa o desempenho de desktops e dispositivos móveis.

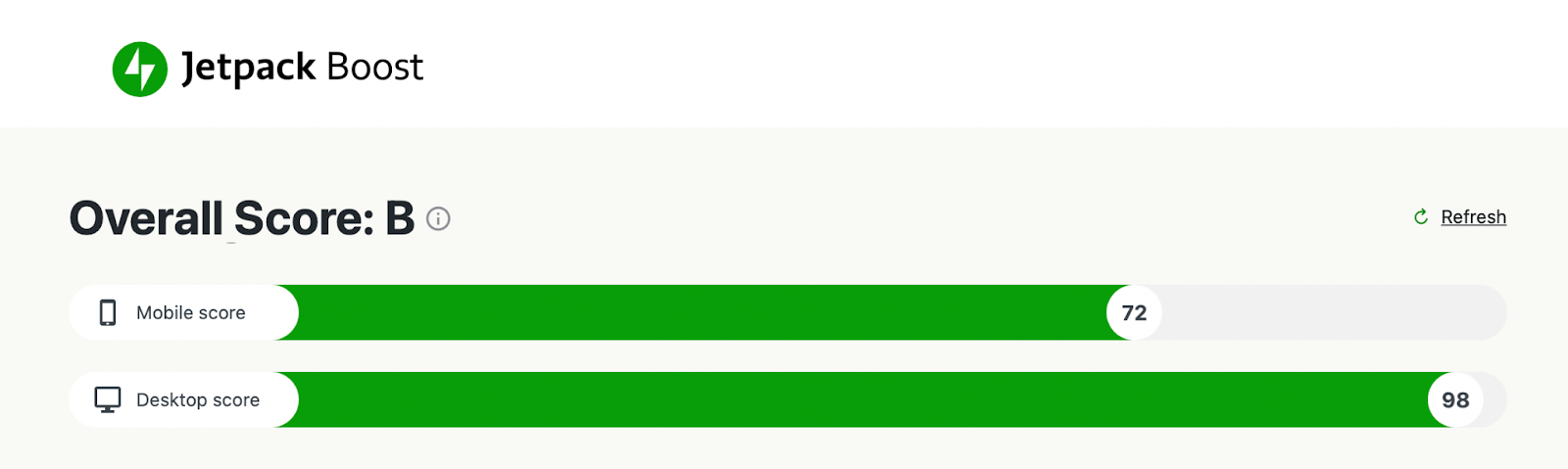
Ao instalar o plug-in, você receberá um relatório de velocidade rápido e uma nota de velocidade instantânea. Isso torna mais fácil ver como a velocidade do seu site melhora quando você implementa algumas dessas etapas.
O Jetpack também oferece acesso a um recurso de cache interessante que armazena um instantâneo do seu site para atender os visitantes com muito mais rapidez. Melhor ainda, você pode ativar uma coleção de ferramentas de aceleração diretamente no painel do WordPress, como geração crítica de CSS e adiamento de JavaScript.
O Jetpack fornece um CDN de imagem dedicado que otimiza e redimensiona as imagens do seu site. Além disso, o CDN converte automaticamente imagens em formatos eficientes como WebP.
Por fim, o Jetpack Boost coloca foco no Google Core Web Vitals. São métricas que vão além da velocidade para avaliar a experiência do usuário e o desempenho de um site. Melhorias nesta área podem ajudar muito a agradar os visitantes e o algoritmo de busca do Google.
3. Use uma rede de distribuição de conteúdo (CDN)
Já abordamos as redes de entrega de conteúdo, mas nos aprofundaremos nessa tecnologia nesta seção. Um CDN consiste em um conjunto de servidores espalhados por todo o mundo para melhorar os tempos de entrega de conteúdo.
Dessa forma, você pode atender clientes na Europa, Ásia, América do Norte, etc. — a partir de servidores que estão geograficamente próximos de cada uma dessas regiões. Isso reduz o tempo de carregamento dos visitantes e, ao mesmo tempo, reduz a pressão sobre o servidor. Portanto, usar um CDN pode estabilizar seu site e também aumentar o tempo de atividade.
Depois que um visitante solicita seu site a um servidor próximo a ele, esse servidor armazena cópias em cache dos arquivos do seu site e as utiliza para atender futuros visitantes.
Se você usar o Jetpack, terá acesso ao Jetpack CDN como parte do serviço. Dessa forma, você pode entregar conteúdo de data centers de alta velocidade em diferentes locais e permitir que mais arquivos sejam baixados simultaneamente.
Uma das melhores partes do Jetpack CDN é seu procedimento simples de configuração com um clique. Depois disso, o CDN funciona automaticamente, redimensionando imagens para dispositivos móveis e veiculando imagens, fotos, arquivos estáticos e arquivos JavaScript de servidores em todo o mundo.
4. Otimize e compacte suas imagens
A otimização de imagens refere-se ao processo de renderização de imagens de alta qualidade no tamanho, formato e resolução corretos, dependendo do dispositivo e navegador do visitante.
Você também pode estar interessado na compactação de imagens, embora deva estar ciente de que certas compactações podem reduzir a qualidade da imagem. Existem dois tipos principais de compactação: sem perdas e com perdas. Embora o lossy tenda a ser mais eficaz na redução do tamanho do arquivo de imagem, o lossless é melhor na retenção da qualidade da imagem.
Agora, existem várias maneiras de otimizar imagens para WordPress, mas a solução mais simples é instalar um plugin de otimização como o Jetpack Boost. Conforme discutimos anteriormente, o Image CDN ajustará automaticamente o tamanho das imagens e as converterá em formatos eficientes.
E, com o Guia de imagens, você pode identificar rapidamente imagens com tamanho errado. Enquanto isso, você pode corrigir aqueles com resolução abaixo do ideal, ignorar a compactação para imagens sem perdas e reduzir o tamanho geral do site, o que pode melhorar seus Core Web Vitals.
5. Gere CSS crítico para conteúdo acima da dobra
Cascading Style Sheets (CSS) definem elementos visuais como layout, cores ou fontes em seu site. O problema é que os arquivos CSS devem ser carregados, analisados e executados pelos navegadores, o que pode levar algum tempo. E leva ainda mais tempo se você tiver arquivos CSS grandes ou pesados.
Em vez disso, você pode gerar CSS crítico. Essa técnica prioriza o CSS acima da dobra para garantir que ele seja exibido o mais rápido possível. “Acima da dobra” refere-se simplesmente ao conteúdo que fica visível pela primeira vez quando um visitante acessa sua página, sem exigir que ele role.
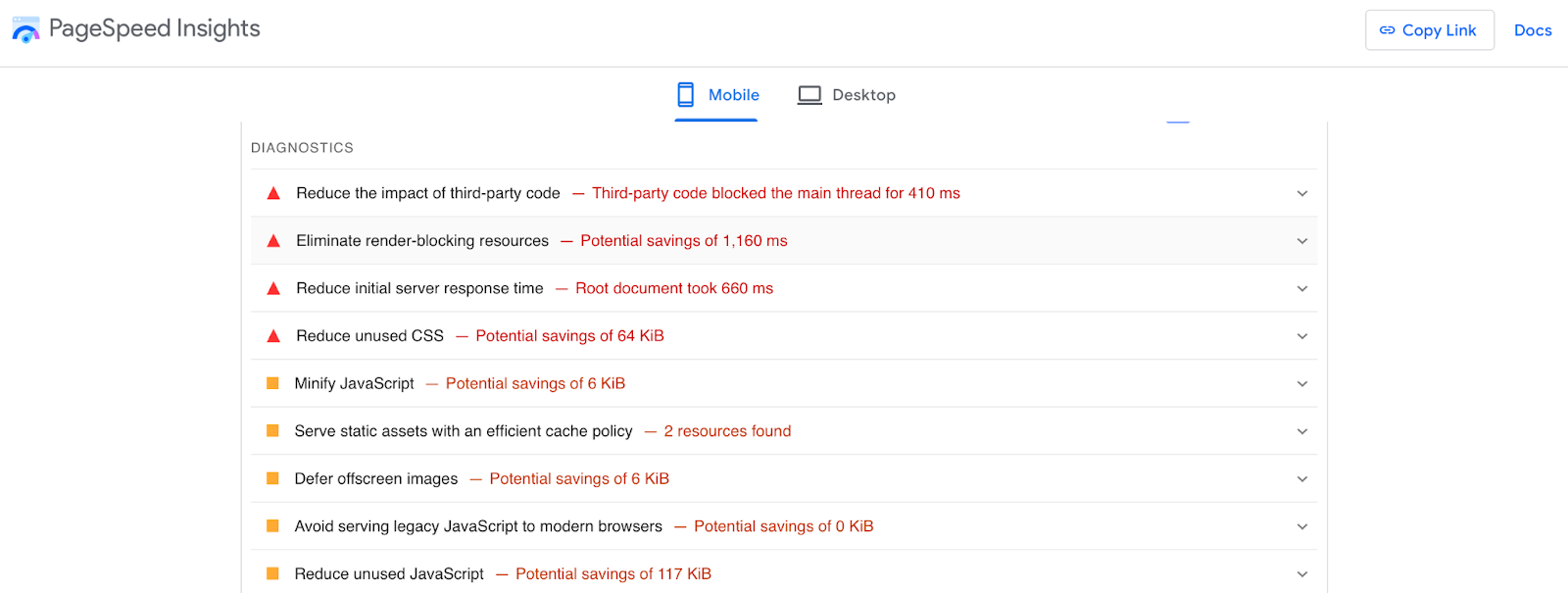
A geração crítica de CSS não apenas melhora a experiência do usuário, mas também pode aumentar suas pontuações no Core Web Vitals, especialmente na primeira pintura de conteúdo (FCP). Se não tiver certeza se isso é um problema para o seu site, você pode verificar usando uma ferramenta de teste de velocidade como o PageSpeed Insights.

Após a verificação, um relatório de diagnóstico será gerado automaticamente. Se você vir uma opção para Eliminar recursos de bloqueio de renderização , então a geração crítica de CSS é provavelmente uma boa jogada para o seu site.
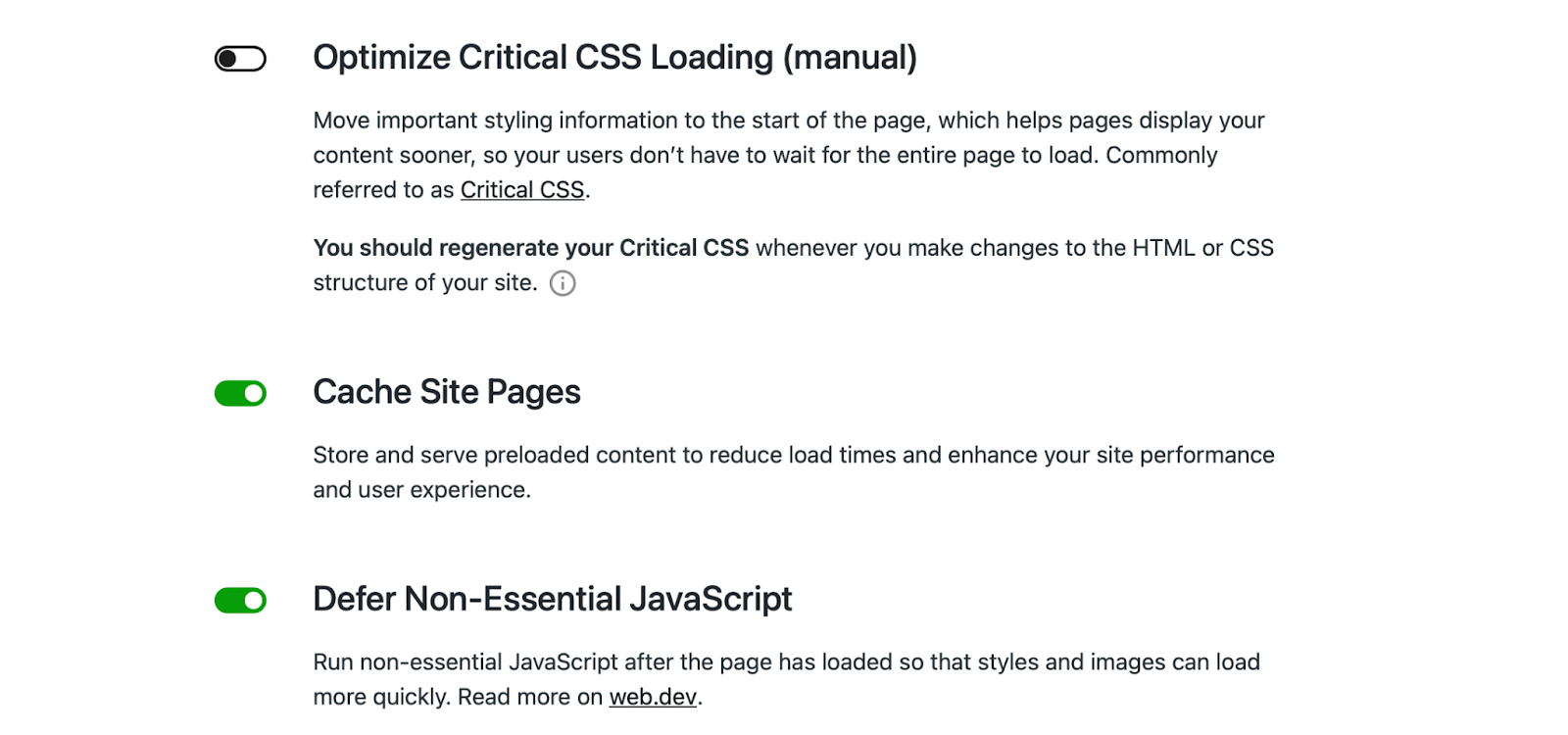
Como discutimos, o Jetpack Boost lida com isso automaticamente assim que você ativa o recurso no painel do Jetpack. Ou você pode gerar CSS crítico manualmente no WordPress.
6. Adiar o carregamento do JavaScript
Quando um visitante tenta acessar suas páginas da web, o navegador precisa solicitar arquivos de um servidor que contém HTML, CSS e JavaScript. Mas, durante o processo de análise, o navegador para para executar o código JavaScript. Até que isso seja feito, o restante da página não poderá ser carregado.
Esse atraso nem sempre é óbvio, principalmente se você tiver um site muito rápido. Mas, se o seu site contiver muitos arquivos JavaScript, esse atraso será muito maior. Portanto, você pode adiar o carregamento de arquivos JavaScript para que a página carregue mais rapidamente.
Isso também tem o efeito adicional de melhorar a pintura de maior conteúdo (LCP), que é outra métrica importante do Core Web Vitals. Novamente, você pode usar um plug-in de otimização do WordPress como o Jetpack Boost para adiar JavaScript não essencial com um toque rápido de alternância.
Dito isso, se você não quiser usar um plug-in e estiver confortável com a edição de arquivos importantes do site, poderá adiar a análise do JavaScript manualmente usando o arquivo functions.php . Naturalmente, é importante fazer um novo backup do seu site antes de realizar essas alterações.
7. Implemente o cache do WordPress
O cache é um tipo de tecnologia muito poderoso que pode fazer uma grande diferença quando se trata de otimização de velocidade do WordPress. Normalmente, quando um visitante tenta acessar seu site digitando o domínio ou clicando em um link, o servidor precisa processar a solicitação antes de poder entregar as páginas.
Mas, com o cache, o servidor armazena cópias das páginas do seu site após a solicitação inicial ser feita. Dessa forma, na próxima vez que o visitante acessar sua página, ele receberá a versão em cache do seu site. Isso significa que o servidor não precisa gerar todo o seu site do zero novamente.
Você descobrirá que existem vários plug-ins de cache do WordPress disponíveis. Na verdade, o Jetpack Boost possui um recurso de cache que você pode ativar por meio do painel em Cache Site Pages .

Alternativamente, WP Super Cache é uma opção popular desenvolvida pela Automattic, a mesma equipe por trás do WordPress.com. Com ele, você também pode esvaziar regularmente o cache para liberar espaço no servidor e evitar problemas comuns do WordPress.
8. Minimize CSS, JavaScript e HTML
Conforme discutimos, CSS, HTML e JavaScript podem retardar o tempo de carregamento da sua página. Portanto, você pode considerar reduzir esses arquivos. Isso se refere essencialmente ao processo de remoção de caracteres desnecessários do código-fonte.
Ele permite que o navegador leia o código com muito mais rapidez e, portanto, evita qualquer atraso na exibição de suas páginas da web. Agora, se você estiver confiante em suas habilidades técnicas e tiver boa atenção aos detalhes, poderá fazer isso manualmente acessando os arquivos do seu site.
Porém, sempre existe o risco de erro humano, que pode ter consequências como o travamento do seu site. Então, em vez disso, você pode preferir usar ferramentas online para conseguir isso.
Ou, para um percurso ainda mais simples, você pode simplesmente aproveitar as vantagens do Jetpack Boost. Tudo o que você precisa fazer é acessar Jetpack → Boost em seu painel e ativar as opções Concatenate JS e Concatenate CSS. É isso!
9. Minimize solicitações HTTP
O protocolo de transferência de hipertexto (HTTP) é usado para estruturar solicitações e respostas entre o cliente e o servidor. Existem cinco métodos principais, incluindo GET e POST, que correspondem às funções lidas e criadas.
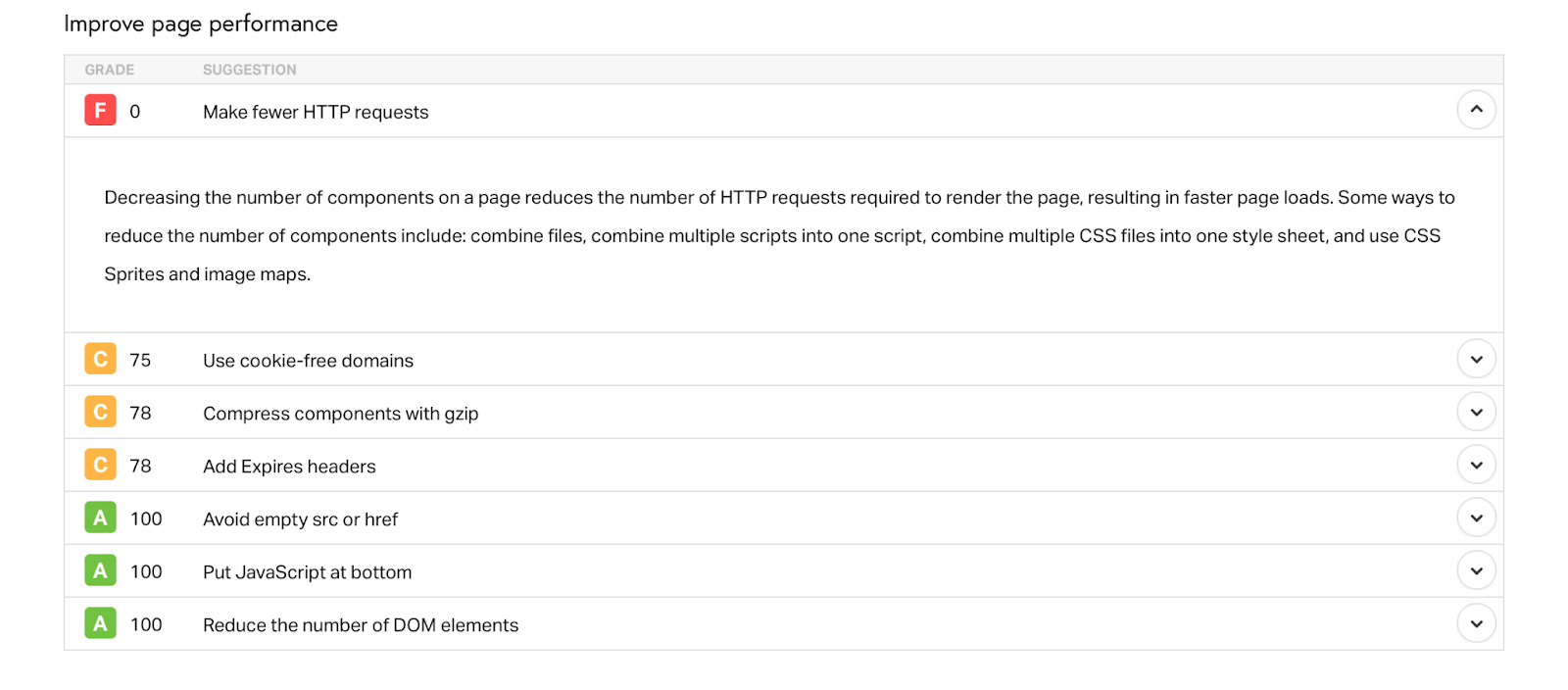
Porém, quanto mais solicitações HTTP, mais tempo sua página levará para carregar. Se não tiver certeza se isso é um problema para o seu site, você pode executar o seu nome de domínio por meio de uma ferramenta de teste de velocidade como o Pingdom.

Os resultados mostrarão o número de solicitações HTTP. Você também pode ver a sugestão para fazer menos solicitações HTTP na seção de melhoria de desempenho.
Uma das técnicas destacadas aqui é reduzir o número de elementos em suas páginas. Para fazer isso, você pode combinar arquivos, scripts e folhas de estilo. Você também pode reduzir recursos como CSS e JavaScript (o que pode ser feito com Jetpack Boost). CDNs e cache também podem ajudar.
Outras maneiras de minimizar as solicitações HTTP incluem remover plug-ins desnecessários do WordPress ou substituí-los por opções leves. Ou, se estiver interessado em carregar scripts condicionalmente, você pode querer usar um plugin como Asset CleanUp.
10. Limite scripts externos de terceiros
Scripts de terceiros geralmente são usados para adicionar recursos ou funcionalidades específicas ao WordPress. Esses scripts estarão presentes em seu site se você incorporar vídeos de plataformas de terceiros, compartilhar ícones de mídia social ou acompanhar as principais métricas.
Embora esses scripts possam tornar seu site mais dinâmico e envolvente, eles também podem levar a problemas de desempenho. Isso ocorre porque eles tendem a atrasar o caminho crítico de renderização e impactar suas pontuações do Core Web Vitals, especialmente o atraso na primeira entrada (FID).
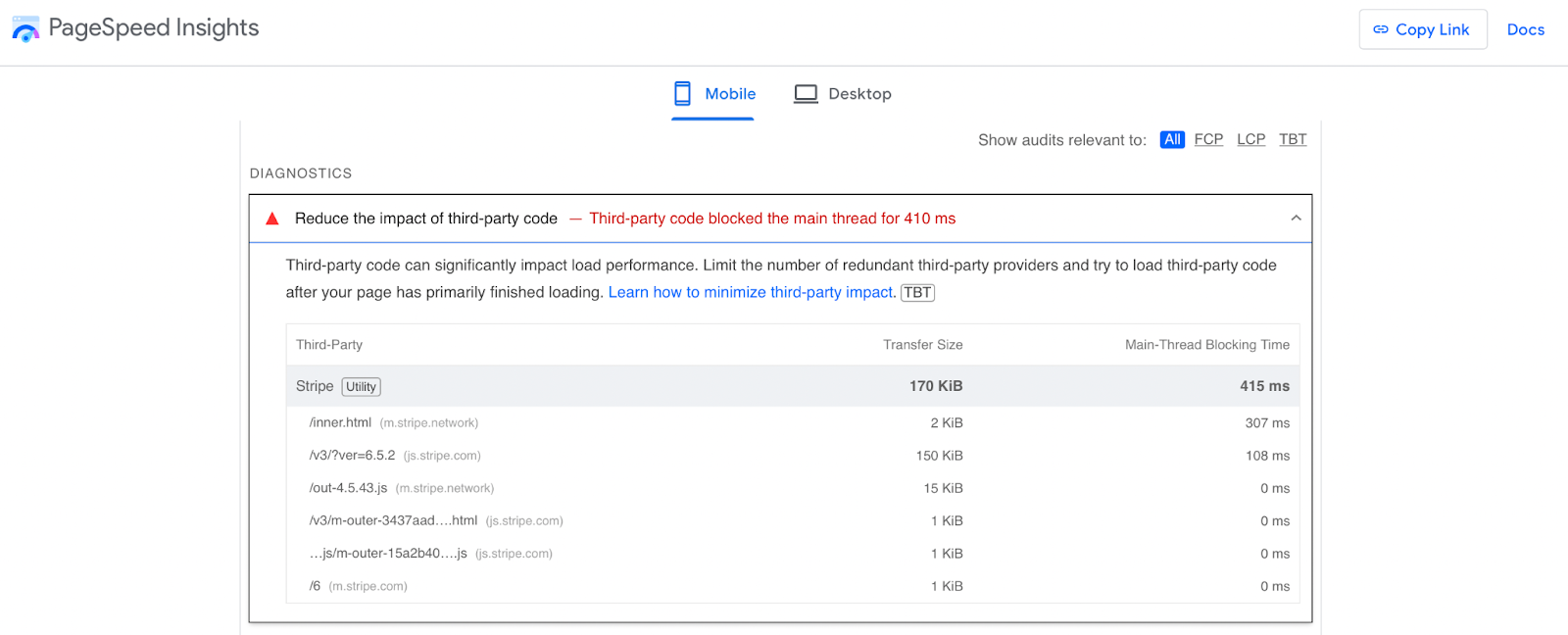
Ao executar seu site por meio de um teste de velocidade como o PageSpeed Insights, você poderá ver uma recomendação para reduzir o impacto do código de terceiros.

Você também pode ver quão significativo é o impacto no desempenho da carga. Se isso for um problema para o seu site, é uma boa ideia remover scripts que não sejam essenciais.
Mas, se você não quiser excluir esses scripts, existem maneiras de carregá-los com mais eficiência. Por exemplo, você pode auto-hospedar o script (que discutiremos mais tarde). Você também pode pré-buscar ou pré-carregar esses recursos (também falaremos sobre isso um pouco mais tarde).
Ou você tem a opção de usar o atributo async ou defer. Ambas as funções forçam o navegador a baixar o script de forma assíncrona enquanto analisa o HTML. Você usaria o método anterior se precisar que o script seja carregado mais cedo, enquanto a última função é melhor para recursos não críticos.
11. Escolha um tema leve
Os temas do WordPress definem a aparência do seu site. Além disso, muitos deles vêm com recursos integrados que podem ser úteis para certos tipos de sites, como lojas de comércio eletrônico ou blogs.
Dito isso, é importante escolher um tema leve que não deixe seu site lento. Alguns temas foram desenvolvidos com código de baixa qualidade, contêm arquivos grandes ou vêm com plug-ins pesados pré-instalados.
Todos esses recursos sobrecarregam ainda mais o servidor e tornam o rastreamento do seu site lento. Portanto, é melhor optar por temas simples e leves, como Twenty Twenty-Four .
Para se ter uma ideia, é melhor escolher temas que não tenham dependências de plugins e que ofereçam um design minimalista. Para tomar a decisão mais informada, você deve ler atentamente as avaliações dos clientes, testar o tema de demonstração (se disponível) ou instalar o tema e executá-lo em um teste rápido de velocidade do site.
12. Limpe plug-ins e temas não utilizados
Mesmo quando você não está pensando na otimização da velocidade do WordPress, não é uma boa ideia manter plug-ins não utilizados em seu site por motivos de segurança. Mas em termos de velocidade, eles funcionam como qualquer software. Eles ocupam espaço no seu servidor, o que pode impactar negativamente no tempo de carregamento.
Muitos proprietários de sites desativam plug-ins que não usam mais. Mas tudo o que isso faz é desligar a funcionalidade da ferramenta. Portanto, é melhor excluí-los completamente se tiver certeza de que não os usará novamente.
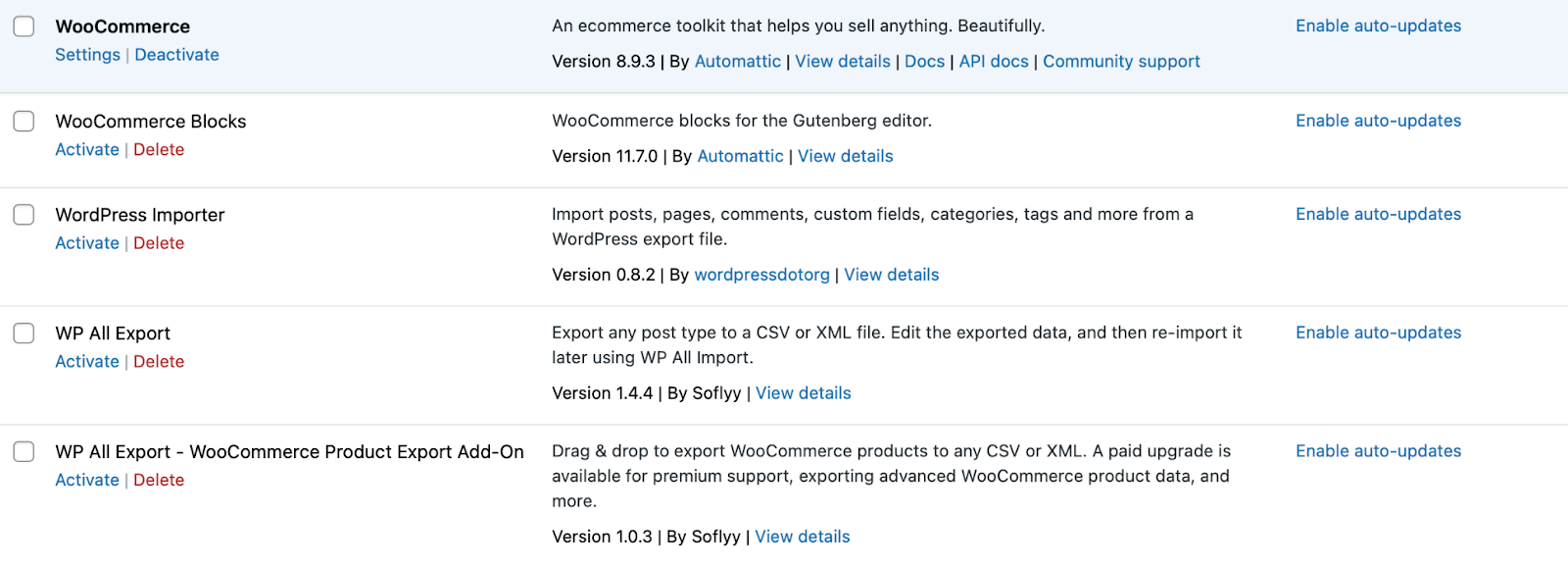
O processo é muito simples. Tudo que você precisa fazer é ir para Plugins → Plugins Instalados . Em seguida, clique no link Desativar abaixo da opção relevante. Feito isso, clique em Excluir .

Ou, se você tiver muitos plug-ins que deseja excluir de uma vez, selecione a caixa ao lado de cada opção e use o menu suspenso Ações em massa para selecionar Desativar → Excluir. Depois disso, clique em Aplicar.
O plugin de otimização de velocidade mais fácil para WordPress
O Jetpack Boost oferece ao seu site as mesmas vantagens de desempenho dos principais sites do mundo, sem a necessidade de desenvolvedor.
Impulsione seu site gratuitamente13. Atualize regularmente o WordPress, temas e plug-ins
Software desatualizado pode causar uma infinidade de problemas para sites WordPress. Isso pode levar a problemas de compatibilidade, riscos de segurança, tempos de carregamento lentos e muito mais.
As atualizações disponibilizadas para o núcleo, temas e plug-ins do WordPress geralmente contêm novos recursos e funcionalidades que resolvem problemas ou ineficiências da versão antiga. Em termos do software principal, as atualizações podem aprimorar a experiência do administrador enquanto você navega no painel.
Com isso em mente, é uma boa ideia adquirir o hábito de verificar regularmente se há atualizações acessando Dashboard → Updates .

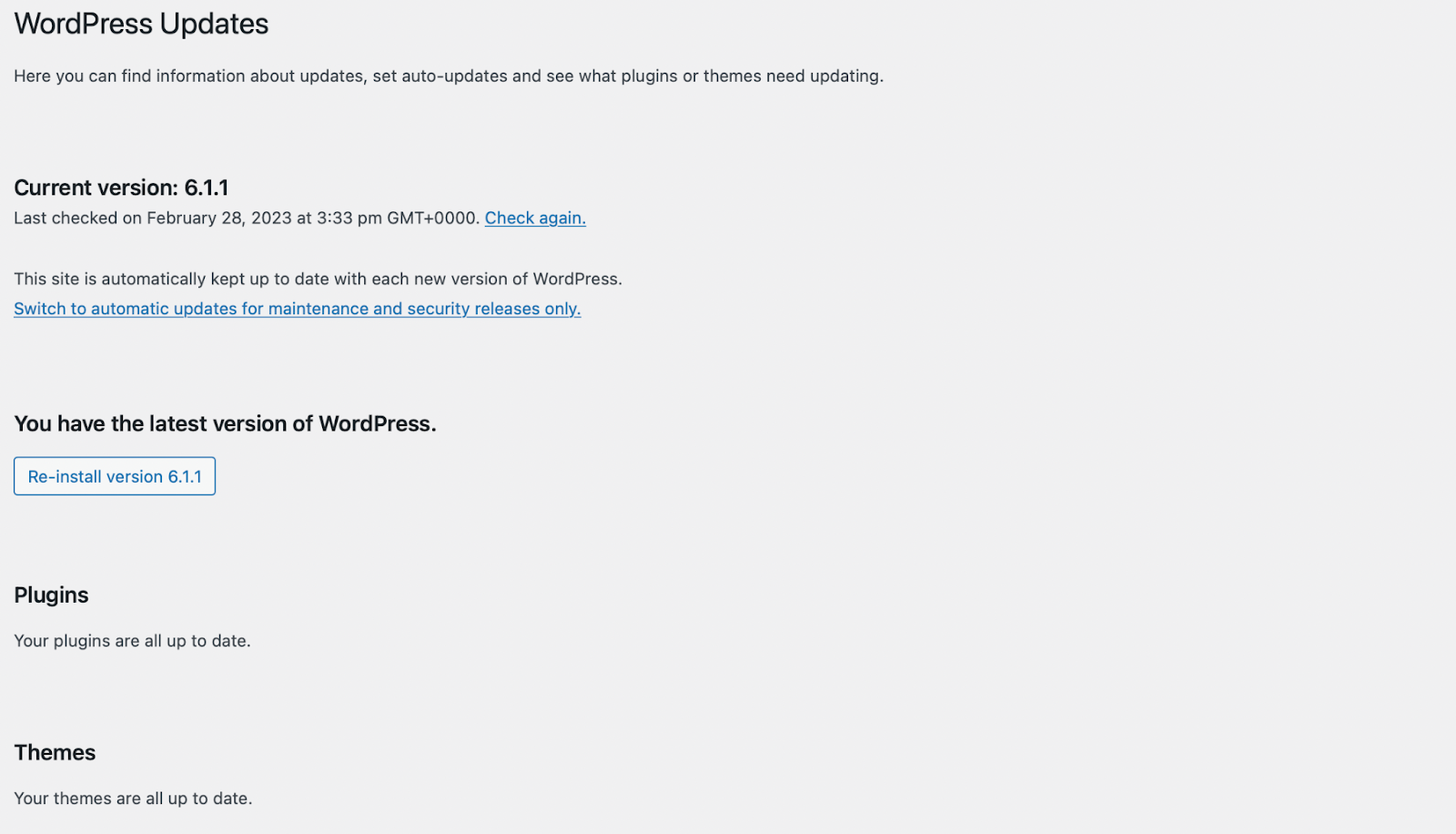
Dito isso, você normalmente receberá uma notificação no painel quando isso acontecer. A partir daqui, você pode verificar se está executando a versão mais recente do WordPress.
Abaixo disso, você pode atualizar temas e plugins. Se você está preocupado em perder atualizações importantes porque não faz login com frequência no WordPress, você sempre tem a opção de ativar as atualizações automáticas.

No caso de plug-ins, você verá um link na coluna Atualizações Automáticas se esse recurso estiver disponível. Mas para temas, você terá que selecionar o tema relevante para encontrar o link para fazer isso. Novamente, você deve sempre fazer backup do seu site antes de fazer qualquer alteração nele.
Se possível, é melhor executar primeiro todas as atualizações em um ambiente de teste. Dessa forma, você pode garantir que as atualizações não interfiram na funcionalidade ou no design atual do seu site.
14. Otimize seu banco de dados WordPress
A otimização do banco de dados WordPress pode levar a tempos de carregamento mais rápidos, uma experiência do usuário aprimorada e melhores classificações nos mecanismos de pesquisa. Dito isto, antes de começar a trabalhar, é importante compreender adequadamente a estrutura do banco de dados WordPress.
Depois, você pode limpar e otimizar o banco de dados para torná-lo mais eficiente. Como sempre, recomendamos fazer backup do seu site antes de fazer qualquer alteração significativa.
Depois disso, você pode instalar um plugin como o WP-Optimize para realizar a tarefa para você.

Este plug-in permite excluir dados como revisões de postagens, postagens na lixeira, comentários de spam e muito mais.
A seguir, você pode selecionar as ações de otimização do WordPress que deseja executar. Isso pode envolver a limpeza de metadados de postagem ou a remoção de trackbacks. Um ótimo recurso deste plugin é que você também pode configurar otimizações automáticas de banco de dados em Configurações .
Claro, se não quiser usar um plugin, você também tem a opção de otimizar o banco de dados do WordPress manualmente. Você precisará acessar o phpMyAdmin, clicar em Bancos de dados e selecionar seu banco de dados. Isso carregará todas as suas tabelas do WordPress.
Aqui, você poderá selecionar quais tabelas deseja limpar ou selecionar a caixa Marcar tudo na parte inferior. Em seguida, clique com o botão direito e selecione Otimizar tabela . Dito isso, existem vários métodos que você pode usar para limpar e otimizar seu banco de dados.
15. Desative ou limite as revisões do WordPress
O recurso de revisão do WordPress permite acessar versões anteriores de suas páginas e postagens. Embora isso possa ser útil, as revisões são armazenadas no banco de dados do WordPress.
Naturalmente, quanto mais revisões você cria, mais obstruído fica o seu banco de dados e mais lento o seu site será executado. Portanto, pode ser uma boa ideia desabilitar ou limitar as revisões do WordPress para manter seu banco de dados leve e rápido.
Se quiser excluir revisões, você pode encontrar plug-ins de otimização do WordPress para fazer isso por você. Porém, o processo para limitar ou desabilitar revisões é um pouco complicado, então é melhor fazer isso com cuidado.
16. Use carregamento lento para imagens e vídeos
Imagens e vídeos são uma ótima maneira de tornar seu conteúdo mais envolvente. Mas normalmente, esse rich media se traduz em arquivos grandes, o que significa que demoram mais para carregar. Isso pode impactar negativamente a experiência do usuário.
O carregamento lento é um recurso interessante que permite priorizar o carregamento de imagens e vídeos acima da dobra. Isso significa que o servidor carregará primeiro o conteúdo que fica imediatamente visível. Então, à medida que o visitante rola a página para baixo, mais imagens ficarão visíveis.
O carregamento lento permite reduzir a pressão no servidor e aumentar a experiência do usuário, carregando imagens e vídeos apenas quando eles são realmente necessários. Em 2018, o Jetpack foi um dos primeiros plug-ins a fornecer um recurso de carregamento lento.
Mas agora, o WordPress oferece funcionalidade integrada de carregamento lento para imagens e vídeos. Além disso, muitos navegadores da web também suportam carregamento lento. Portanto, você não precisa fazer nada para usar o recurso nativo de carregamento lento fornecido pelo WordPress.
17. Monitore e limite plug-ins
Em geral, cada software do seu site afeta o desempenho do WordPress. Dito isto, o nível de impacto dependerá de certos fatores.
Por exemplo, plug-ins mal codificados podem conter scripts desnecessários ou fazer consultas excessivas ao banco de dados que tornam seu site menos eficiente. Porém, um plugin leve e bem codificado ocupará um espaço muito menor.
Além disso, alguns plug-ins executam tarefas e processos em segundo plano, mesmo quando não estão sendo usados. Enquanto isso, quanto maior o número de plug-ins instalados, maior a chance de problemas de desempenho do WordPress.
É por isso que é melhor limitar seus plug-ins àqueles que você realmente usa e focar em opções de alta qualidade. Uma maneira de verificar se os plug-ins afetam o desempenho do seu site é realizar um teste de velocidade antes e depois da instalação. Você também pode verificar as avaliações dos clientes e avaliar a documentação do plugin.
Já que estamos no tópico de plug-ins, é especialmente importante escolher cuidadosamente um plug-in leve de otimização para WordPress, como Jetpack Boost, para não neutralizar o efeito. Dessa forma, você terá acesso ao carregamento crítico de CSS, cache de página, adiamento de JavaScript, CDN de imagem e muito mais.
18. Hospede recursos de terceiros localmente
Se você incorporar conteúdo de sites de terceiros, seu site conterá scripts de terceiros para executar a funcionalidade. Digamos que você queira acompanhar os visitantes do seu site usando o Google Analytics.
Ou você pode ter uma ferramenta de agendamento como o Calendly para permitir que os visitantes marquem reuniões ou compromissos. Nesses casos, os scripts são hospedados no servidor de origem e não no seu próprio servidor.
Isso pode ser ruim para o desempenho do WordPress porque significa que os dados precisam viajar ainda mais. Além disso, pode ser menos confiável porque, se houver um problema com o servidor de origem, o conteúdo poderá parar de ser exibido aos visitantes.
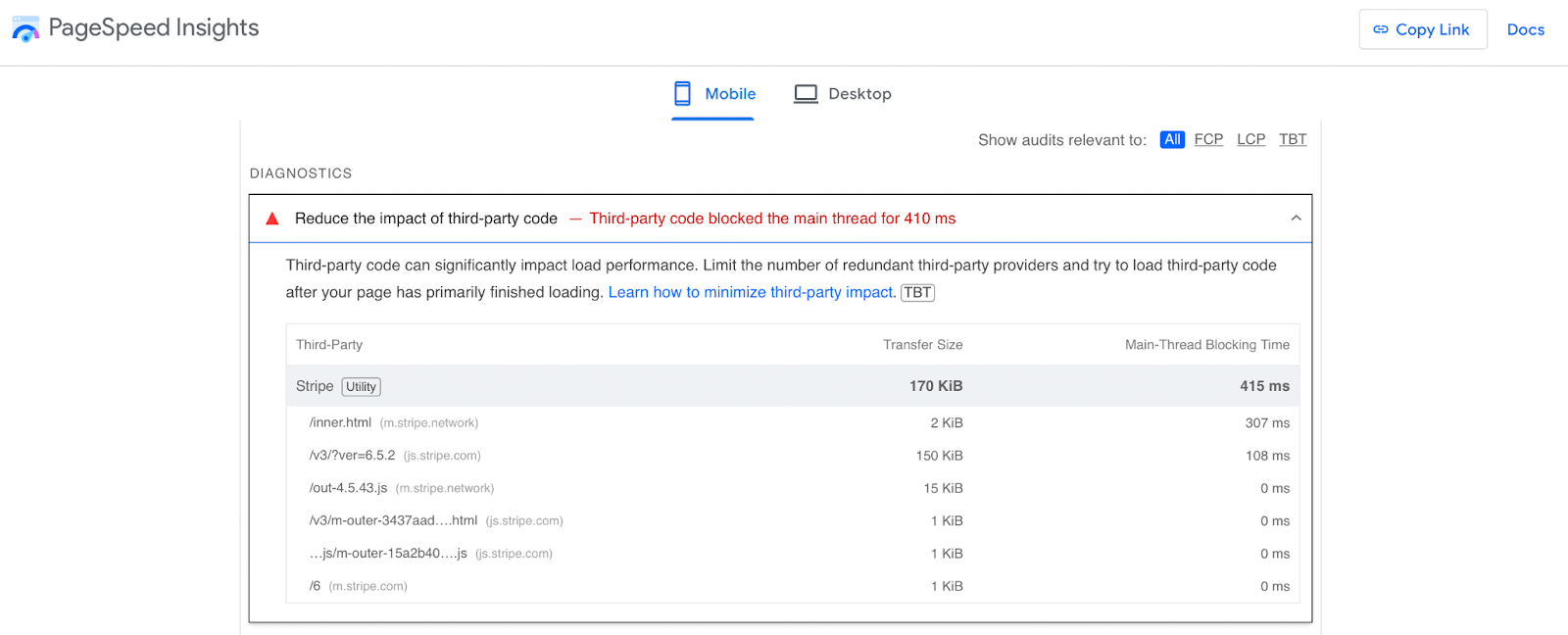
Se não tiver certeza se isso é um problema para o seu site, você pode executar um teste rápido do PageSpeed. Na seção Diagnóstico , você pode ver uma análise completa do código de terceiros.

Embora você tenha a opção de adiar ou remover esses scripts, outra boa solução é hospedar recursos de terceiros localmente em seu próprio servidor. Dessa forma, você pode minimizar a latência, reduzir as pesquisas de DNS e ter mais controle sobre o armazenamento em cache desses arquivos.
É importante observar que os scripts auto-hospedados podem ficar desatualizados e parar de funcionar corretamente. Portanto, se decidir fazer isso, você será inteiramente responsável pela atualização manual desses scripts.
19. Implementar pré-busca e pré-carregamento
Pré-carregamento e pré-busca são duas técnicas que podem otimizar a velocidade e o desempenho do WordPress. Normalmente, eles visam o carregamento de recursos como imagens, folhas de estilo, JavaScript, fontes e muito mais.
Como o nome sugere, o pré-carregamento do WordPress instrui o navegador a começar a carregar recursos imediatamente, antes mesmo de serem necessários. Por outro lado, a pré-busca prepara recursos que não são necessários imediatamente, mas que serão necessários posteriormente, à medida que o visitante navegar ou interagir com sua página.
Para ambas as técnicas, você pode usar o elemento <link> no <head> da sua página. Digamos que você queira pré-carregar uma folha de estilo. Ficaria assim:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>Se você não se sentir confortável em adicionar código às seções do seu site, talvez prefira usar um plugin de código como o WP Code, que pode tornar isso mais fácil. Depois de instalado, você pode adicionar o código à seção relevante acessando Code Snippets → Header & Footer .
20. Use um provedor DNS de alto desempenho
Pode ser muito fácil confundir registro de domínio com hospedagem DNS. Embora alguns registradores de domínio como o Namecheap forneçam hospedagem DNS, os dois serviços são diferentes.
Ao configurar um site, você escolhe um nome de domínio e o registra em um endereço IP. Isso permite que a Internet conecte os usuários ao seu site.
Mas depois de obter seu nome de domínio, você deverá informar quais servidores de nomes são responsáveis por seu domínio. Alguns registradores de domínio fornecem esses serviços, assim como muitas empresas de hospedagem na web.
Dito isto, os provedores de hospedagem DNS dedicados tendem a ter uma infraestrutura mais rápida, o que facilita a comunicação ininterrupta e a conectividade contínua. Você descobrirá que existem provedores de DNS gratuitos e pagos, mas Cloudflare e Namecheap são opções excelentes.
21. Instale a versão mais recente do PHP
WordPress faz uso de linguagens de programação como HTML, CSS e JavaScript. Porém, o software principal do WordPress e muitos temas e plug-ins são todos escritos em PHP.
Como acontece com qualquer linguagem de programação, existem diversas versões de PHP que você pode usar. Alguns deles (como o PHP 5.5) não recebem mais suporte ativo, portanto não é recomendado usá-los.
Na verdade, geralmente é melhor sempre ter certeza de que você está executando a versão mais recente do PHP. Isso não apenas fornece acesso aos recursos de segurança mais recentes, mas o software se torna mais eficiente a cada novo lançamento.
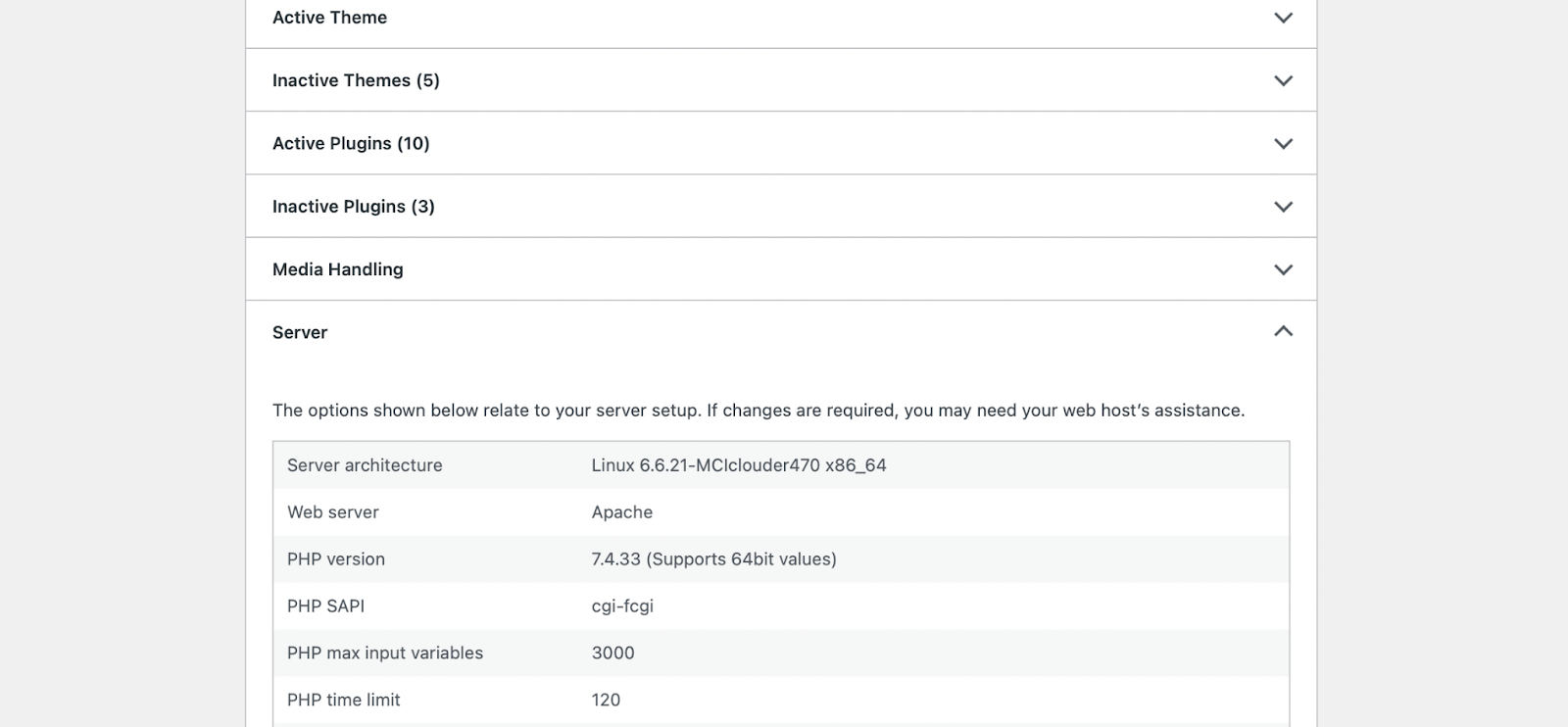
Para verificar qual versão do PHP você está executando, navegue até Tools → Site Health . Mude para a guia Informações e expanda a seção Servidor para ver a versão do PHP .

Se o número for igual ou superior a 7,4 (no momento em que este artigo foi escrito), você não precisa atualizar sua versão do PHP. Mas se for menor que isso, você precisará atualizar o PHP. Embora o WordPress funcione com versões mais antigas do PHP, nem todos os temas e plug-ins funcionarão.
É por isso que é melhor fazer um backup do seu site e atualizar o WordPress, os temas e os plug-ins primeiro. Então, como o PHP está instalado no seu servidor, você terá que interagir com as configurações do seu host ou entrar em contato com o seu provedor de hospedagem para fazer isso por você. Muitas soluções gerenciadas do WordPress farão isso automaticamente, ou você pode simplesmente enviar um e-mail ao seu host para perguntar.
22. Ajuste o desempenho do servidor web
A otimização do desempenho do servidor Web refere-se ao processo de ajuste fino da configuração, do código e dos recursos do seu servidor. Dessa forma, você pode melhorar a velocidade e a confiabilidade do WordPress.
Existem vários métodos para ajustar seu servidor web. Já cobrimos algumas formas populares, incluindo cache e otimização de banco de dados. Mas, aqui estão alguns outros fatores a serem considerados:
- Combine vários arquivos CSS e JavaScript em um (o Jetpack Boost permite concatenar JavaScript e CSS, o que reduz as solicitações HTTP)
- Adiar o carregamento de recursos e elementos não críticos
- Otimize a configuração do servidor, incluindo mecanismos de compactação e cache
- Monitore e analise métricas como tempo de resposta e taxa de erro (você pode fazer isso com ferramentas como o Google Analytics)
- Implementar estratégias de balanceamento de carga
- Use as melhores práticas de codificação
- Indexe e otimize seu banco de dados usando ferramentas como MySQL Workbench
Naturalmente, esta lista não é exaustiva. Por exemplo, outra maneira de ajustar seu servidor web é hospedar recursos pesados em um servidor diferente do seu site.
Isso é especialmente importante se você administra um site com muito conteúdo e muitos vídeos. Se for esse o caso, você pode usar um plugin como o Jetpack VideoPress, que fornece uma infraestrutura de hospedagem poderosa e confiável para seus vídeos.
23. Teste e monitore o desempenho continuamente
Embora esta não seja tecnicamente uma dica de otimização de desempenho do WordPress, é muito importante testar e monitorar regularmente o seu site. Dessa forma, você pode detectar possíveis problemas que, de outra forma, não descobriria.
Existem inúmeras ferramentas de verificação de velocidade online, como Pingdom e PageSpeed Insights. Esses testes permitem gerar um relatório de desempenho completo apenas inserindo o URL do seu site.

Melhor ainda, você receberá uma visão geral do desempenho do seu site, geralmente obtendo uma nota ou pontuação clara. Normalmente, você também pode acessar etapas detalhadas e práticas para melhorar a velocidade do site, seja para reduzir scripts de terceiros ou adiar imagens fora da tela.
Outro ótimo recurso é que muitas vezes você receberá relatórios separados para as versões desktop e móvel do seu site. Isto é mais importante do que nunca, uma vez que a maior parte do tráfego global da web vem de dispositivos móveis.
Naturalmente, porém, se você usar um plugin de otimização de desempenho do WordPress como o Jetpack Boost, poderá verificar facilmente se o seu site está funcionando perfeitamente.

No seu painel, vá para Jetpack → Boost e você verá uma pontuação clara de desempenho em dispositivos móveis e desktop. Você pode atualizar isso a qualquer momento.
Perguntas frequentes
Embora tenhamos tentado cobrir todos os aspectos da otimização da velocidade do WordPress, você ainda pode ter algumas dúvidas. Nesta seção, responderemos aos mais comuns.
O que são Core Web Vitals e por que devo monitorá-los?
Core Web Vitals são métricas de desempenho que o Google usa como parte de seu algoritmo de classificação. Eles também são muito úteis para compreender e avaliar a experiência do usuário do seu site.
Existem várias métricas principais que formam o Core Web Vitals. Um dos mais importantes é o maior conteúdo de pintura (LCP), que mede o tempo que leva para carregar a maior imagem ou bloco de texto.
Quais ferramentas posso usar para medir o desempenho do meu site WordPress?
É importante medir regularmente o desempenho do WordPress para garantir uma experiência do usuário tranquila e manter suas classificações de pesquisa conquistadas com dificuldade. Você pode executar o URL do seu site por meio de ferramentas de verificação de velocidade, como o Google PageSpeed Insights. Ou instale um plug-in como o Jetpack Boost para monitorar continuamente o desempenho do WordPress em desktops e dispositivos móveis.
Quais são os melhores plug-ins de otimização de velocidade e cache para WordPress?
Os plug-ins de otimização de velocidade e cache do WordPress permitem melhorar o tempo de carregamento e aumentar o desempenho geral. Jetpack Boost é uma excelente ferramenta de otimização completa que oferece recursos como geração crítica de CSS, adiamento de JavaScript, otimização de imagem e muito mais.
Você também pode instalar plug-ins de cache dedicados, como WP Super Cache, para melhorar o tempo de entrega de conteúdo. Esses tipos de plug-ins de cache fornecem aos visitantes cópias armazenadas do seu site (em vez de gerá-las do zero todas as vezes), o que é muito mais eficiente.
O que é CSS crítico e como implementá-lo?
A implementação de CSS crítico é um processo que prioriza o CSS acima da dobra para garantir que ele seja exibido o mais rápido possível. Isso significa que o CSS que estiver instantaneamente visível será carregado primeiro.
Isso ajuda a melhorar a experiência do usuário e auxilia seus Core Web Vitals, especialmente a primeira pintura com conteúdo. Você pode gerar CSS crítico automaticamente instalando o Jetpack Boost.
Quais são os melhores formatos de imagem para otimizar o desempenho da web?
Muitos proprietários de sites veiculam imagens nos formatos JPEG e PNG porque é com isso que estão acostumados. Porém, WebP é um formato de imagem mais eficiente, pois resulta em um tamanho de arquivo menor, mantendo a qualidade da imagem. A boa notícia é que o Jetpack Boost Image CDN converte automaticamente imagens em formatos eficientes como WebP.
O que é um CDN de imagem e como ele pode ajudar a aumentar a velocidade do WordPress?
Um CDN de imagem funciona como um CDN normal, distribuindo conteúdo de servidores em todo o mundo para acelerar a entrega de conteúdo. Porém, fornece funcionalidade extra para compactação e otimização de imagens. Por exemplo, você terá acesso a um Image CDN com Jetpack Boost, que redimensiona automaticamente as imagens e as converte em formatos eficientes como WebP.
Quais são as melhores práticas para lidar com o conteúdo de vídeo no WordPress?
Se você deseja adicionar vídeos ao WordPress, a melhor maneira de fazer isso é hospedar vídeos em um servidor diferente do seu site. O Jetpack Videopress oferece vídeos totalmente hospedados e uma CDN para aumentar a velocidade do site. Isso garante que seus vídeos sejam de alta qualidade, de carga rápida e sem anúncios.
Qual a função da escolha do servidor da web (Apache vs Nginx) no desempenho?
Os servidores da Web armazenam e atendem ao seu conteúdo para os visitantes, para que sua escolha do servidor da Web possa impactar significativamente o desempenho da Web. Apache e Nginx são duas opções populares, mas funcionam de maneira muito diferente.
O Apache aborda as tarefas sequencialmente, enquanto o Nginx gerencia as tarefas simultaneamente. Isso significa que o NGINX pode processar informações muito mais rápido e atender a mais solicitações por segundo.
Jetpack Boost: Comece gratuitamente com o plug -in de otimização mais fácil
A velocidade é um fator -chave que afeta a eficiência, a usabilidade e o desempenho do seu site. Isso pode significar a diferença entre manter os visitantes envolvidos com suas páginas ou perdê -las para seus concorrentes. Portanto, é importante torná -lo uma prioridade.
Se você não tem habilidades técnicas, ainda existem muitas maneiras de otimizar a velocidade do WordPress. Você pode escolher um host da Web de alto desempenho, usar uma CDN e imagens de carga preguiçosa. Além disso, existem etapas mais técnicas que você pode tomar, como gerar CSs críticos e adiar o JavaScript.
A boa notícia é que você não precisa ser um desenvolvedor especializado para implementar as medidas de otimização mais técnica do WordPress. Com o JetPack Boost, você pode gerar CSS crítico, adiar JavaScript e otimizar imagens. Além disso, você pode monitorar facilmente o desempenho para abordar proativamente quaisquer novos problemas. Comece hoje!
