Como adicionar um formulário de contato pop-up do WordPress (a maneira mais fácil)
Publicados: 2022-04-15Procurando uma maneira fácil de adicionar um formulário de contato pop-up do WordPress em seu site?
Um formulário de contato pop-up torna super fácil para os visitantes do seu site entrarem em contato com você. O pop-up aparece na mesma página onde os visitantes estão para que eles não precisem perder tempo tentando encontrar a página de contato. E você pode configurar um pop-up para que seja acionado exatamente quando você quiser que seus visitantes o vejam.
O único problema é que pode ser muito difícil criar um pop-up de formulário de contato do zero. Se você tentar resolver seu problema com um plugin, qual plugin você usa? Você usa um plug-in pop-up ou um plug-in de formulário de contato? Ou tem que usar os dois?
E qual dos mais de 150 plugins é adequado para suas necessidades de negócios?
Neste artigo, respondemos a essas perguntas e mostramos passo a passo como adicionar um formulário de contato pop-up do WordPress ao seu site.
Vamos mergulhar.
Antes de adicionar seu formulário de contato pop-up do WordPress
Vamos esclarecer uma coisa antes de começarmos a criar um formulário.
Existem várias maneiras de criar um formulário de contato pop-up do WordPress. Sim, você pode fazer isso usando plugins pop-up e plugins de formulário. Mas neste artigo, estamos assumindo que você não tem experiência em codificação. Também estamos assumindo que esta é a primeira vez que você adiciona um formulário de contato de qualquer tipo ao seu site WordPress.
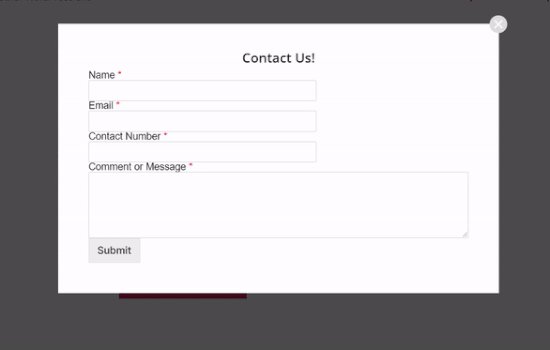
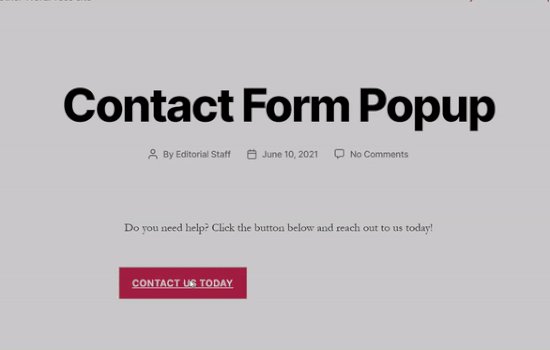
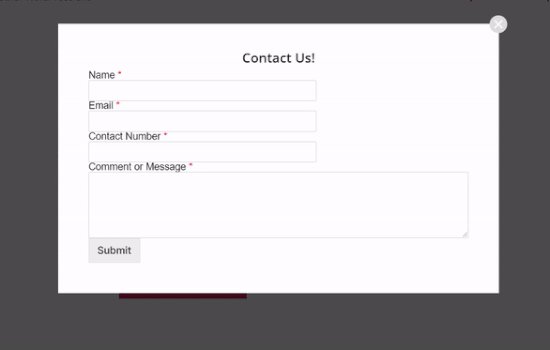
E é por isso que vamos mostrar a você a maneira mais fácil possível de criar e integrar um formulário de contato pop-up do WordPress como este:

Nosso método combina um plug-in de formulário do WordPress com um plug-in pop-up do WordPress.
Confie em nós quando dizemos: essa abordagem reduzirá HORAS de trabalho para você.
Então, vamos dividir todo o processo em duas partes:
- Criando um formulário WordPress
- Incorporando seu formulário em um pop-up
Soa bem? Agora, estamos prontos para começar.
Como criar um formulário de contato do WordPress
Primeiramente, você precisará de um plug-in de formulário de contato para criar um formulário de contato do WordPress.
Etapa 1: selecione um plug-in de formulário de contato do WordPress
Recomendamos usar o WPForms para criar um formulário de contato do WordPress.

WPForms é o plugin nº 1 do construtor de formulários do WordPress com mais de 3 milhões de usuários. Você obtém um construtor de formulários de arrastar e soltar, o que significa que você pode criar formulários do WordPress com recursos incríveis em questão de minutos.
Etapa 2: criar um novo formulário
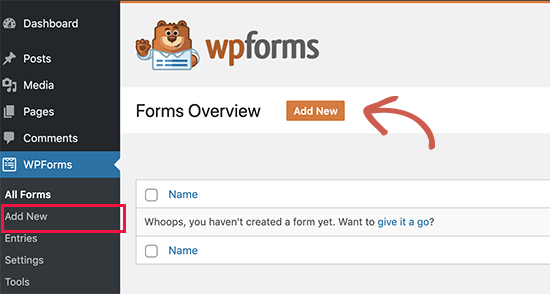
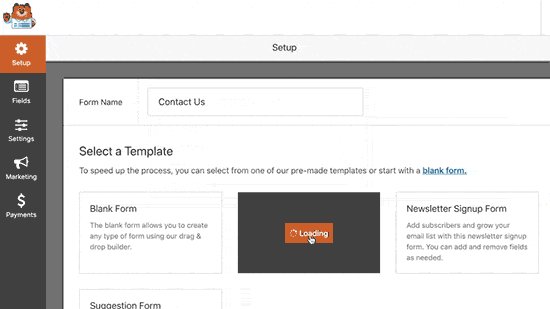
Uma vez que o plug-in esteja configurado, você deseja criar um novo formulário indo para WPForms » Adicionar novo no seu painel do WordPress:

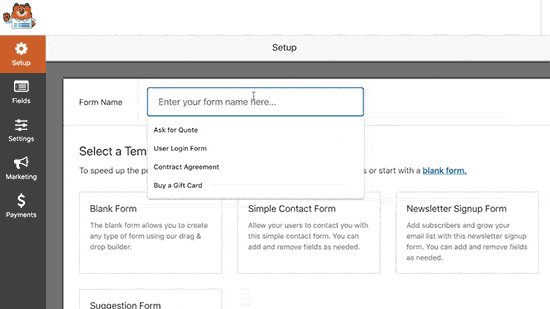
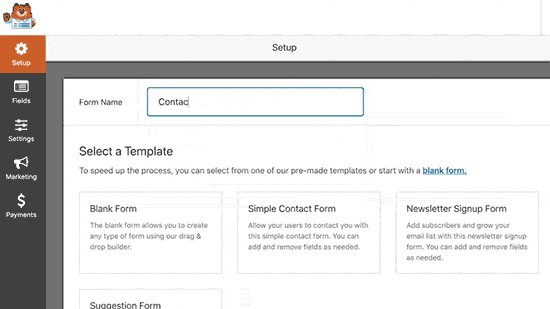
E selecione o modelo de formulário simples :

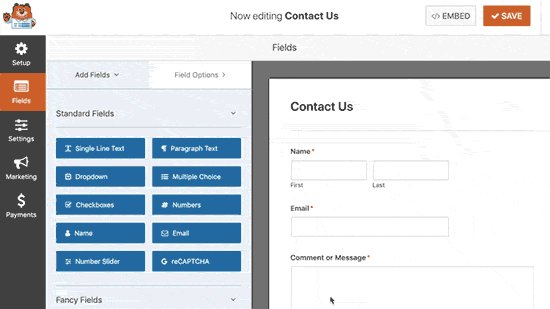
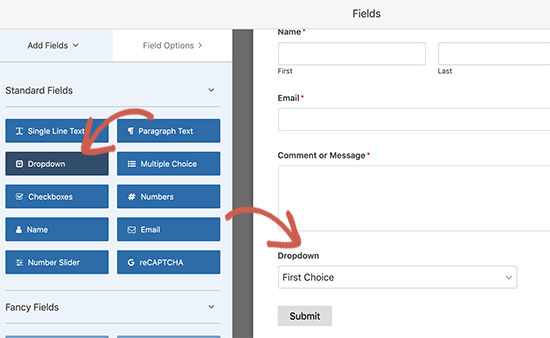
Personalize o formulário usando o construtor de formulários de arrastar e soltar:

Etapa 3: Obtenha seu código de acesso do formulário de contato
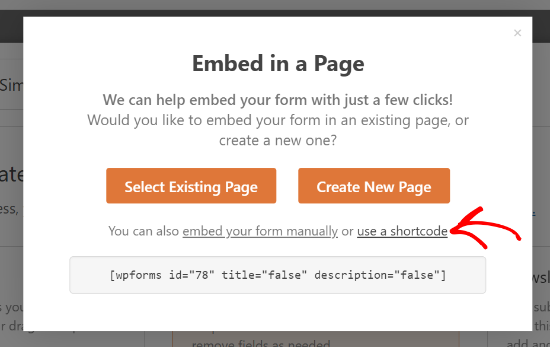
Quando terminar de criar um formulário de contato, certifique-se de clicar no botão Salvar no canto superior direito para salvar suas alterações. Em seguida, clique na opção Incorporar no canto superior ao lado do botão Salvar . Quando uma nova janela aparecer, selecione a opção usar um shortcode .

É isso! Você Terminou. Em seguida, vamos incorporar este formulário em um pop-up usando o shortcode.
Se esta é a primeira vez que você usa o WPForms, confira nosso tutorial sobre como criar um formulário de contato no WordPress para obter instruções mais detalhadas.
Como incorporar seu formulário de contato em um pop-up
Para criar um pop-up de formulário de contato, você precisará de um plugin de pop-up do WordPress.
Passo #1: Selecionando um plugin de pop-up do WordPress
Recomendamos usar o OptinMonster para criar pop-ups instantâneos para WordPress.

O OptinMonster é o kit de ferramentas de conversão nº 1 do mundo e nós o usamos. O OptinMonster torna super simples criar pop-ups poderosos que convertem. E você nunca terá que usar qualquer codificação.
Etapa 2: criar uma campanha pop-up
Vá em frente e inscreva-se no OptinMonster. Em seguida, no painel do OptinMonster, clique no botão Criar campanha :

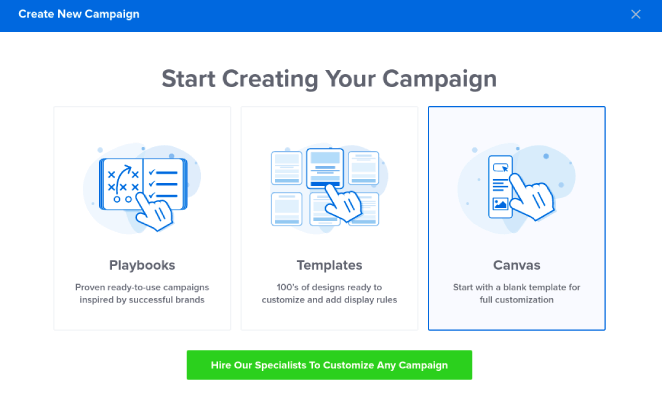
Na próxima tela, você terá que selecionar um tipo de campanha. Você pode optar por um modelo comprovado dos manuais ou modelos do OptinMonster , mas usaremos o modo Canvas para criar o pop-up:


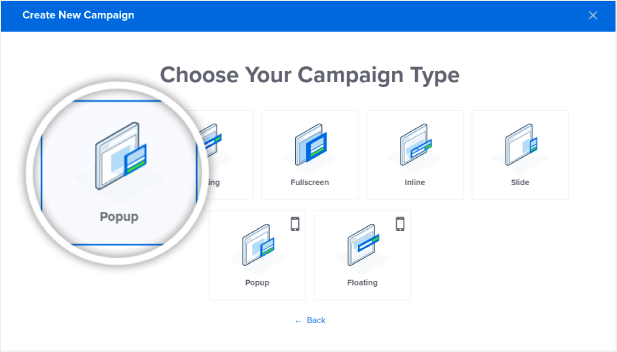
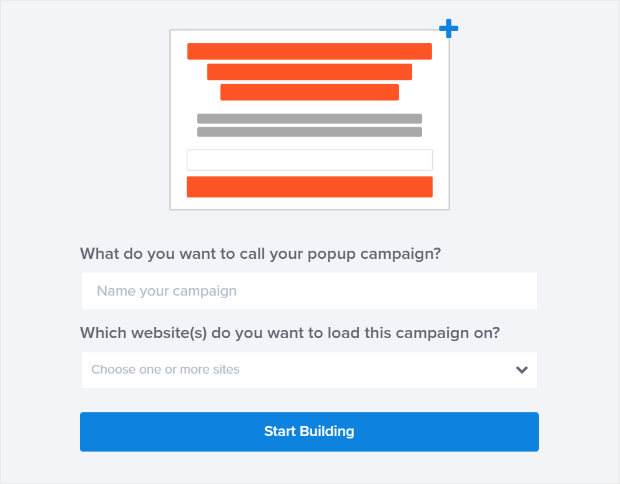
Em seguida, selecione o tipo de campanha pop -up:

Em seguida, nomeie sua campanha para começar:

Passo #3: Adicionando o Shortcode ao seu formulário de contato pop-up do WordPress
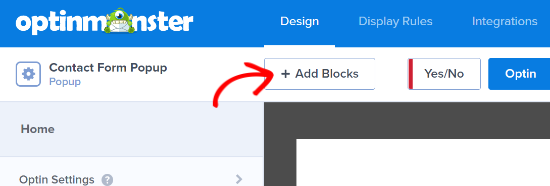
Usando o construtor de arrastar e soltar no OptinMonster, você pode editar seu modelo pop-up. Para começar, clique no botão + Adicionar blocos na parte superior:

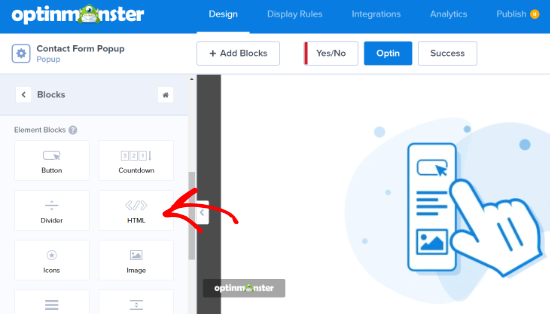
Para adicionar seu código de acesso, arraste e solte o bloco de design HTML em sua visualização de design:

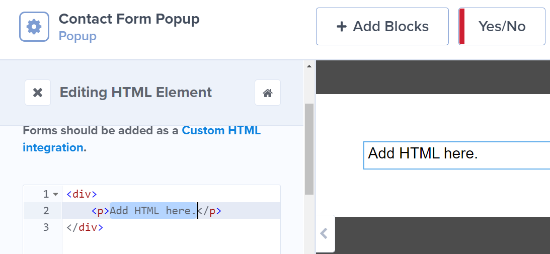
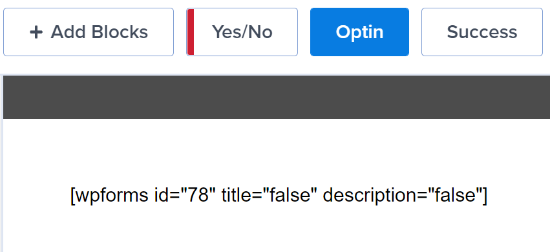
Digite o shortcode copiado em seu bloco HTML do OptinMonster, onde diz Adicionar HTML aqui :

IMPORTANTE: você não verá o formulário de contato na visualização. Você só verá o shortcode na visualização. O shortcode é construído para WordPress e não para o painel do OptinMonster. Então, é perfeitamente normal se você ver algo assim:

O formulário funcionará perfeitamente assim que você publicar o pop-up em seu site.
Etapa 4: configurar as regras de exibição do formulário de contato pop-up do WordPress
Em seguida, você pode acessar a guia Regras de exibição na parte superior para escolher quando o pop-up deve aparecer em seu site:

Por padrão, o OptinMonster definirá o pop-up para ser acionado quando o tempo gasto na página for de 5 segundos. Além disso, por padrão, o pop-up aparecerá em todas as páginas. No entanto, você pode alterar as configurações da regra de exibição e selecionar diferentes acionadores e opções de segmentação.
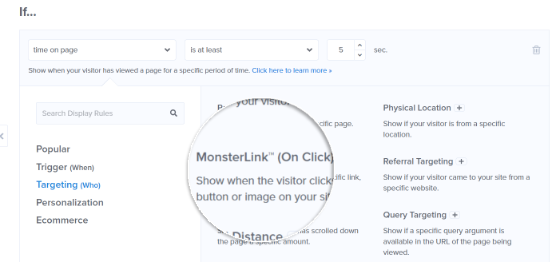
Recomendamos o uso do MonsterLink (segmentação no clique). Dessa forma, seu pop-up aparecerá quando um visitante clicar em um link ou botão:

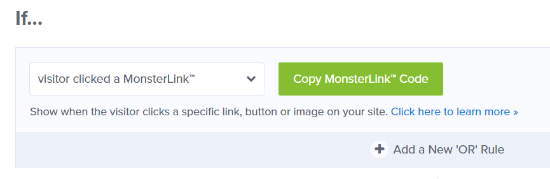
Depois disso, você pode clicar no botão Copiar código MonsterLink e adicioná-lo a qualquer texto, imagem ou botão em seu site:

Se você quiser usar um botão personalizado em seu site, basta copiar a URL no código MonsterLink. Em seguida, basta colar o link em qualquer botão do WordPress.
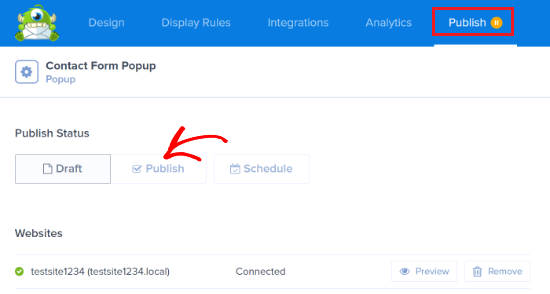
Passo #5: Publique seu formulário de contato pop-up do WordPress
Quando estiver satisfeito com a aparência de sua campanha, altere o Status de publicação de Rascunho para Publicação :

E pronto!
Se você seguiu todas as etapas ao longo do caminho, deverá ver este pop-up de formulário de contato em seu site:

Qual é o próximo?
Isso é tudo para este, pessoal!
Deixe-nos saber se este artigo ajudou. Criar pop-ups em seu site pode ajudá-lo a converter seu tráfego em assinantes de e-mail e leads de negócios genuínos. E é altamente recomendável que você crie um formulário de contato pop-up do WordPress imediatamente.
Em seguida, você desejará enviar mais tráfego para seu site para que o pop-up possa fazer sua mágica.
E se você estiver procurando uma maneira acessível de aumentar seu tráfego, recomendamos o uso de notificações push. As notificações push podem ajudá-lo a trazer mais tráfego repetido e engajamento no site. Você também pode criar campanhas automatizadas de notificação por push que geram vendas.
Não convencido? Confira estes recursos:
- 7 estratégias inteligentes para aumentar o envolvimento do cliente
- As notificações push são eficazes? 7 estatísticas + 3 dicas de especialistas
- Como configurar notificações push de carrinho abandonado (tutorial fácil)
Recomendamos usar o PushEngage para criar suas campanhas de notificação por push. PushEngage é o software de notificação push nº 1 do mundo. Portanto, se você ainda não o fez, comece a usar o PushEngage hoje mesmo!
