Como adicionar uma tabela de preços no WordPress (3 métodos)
Publicados: 2023-01-06Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


As tabelas de preços são elementos úteis do site que ajudam os visitantes a comparar rápida e facilmente as principais diferenças entre as opções de pagamento. No entanto, criar uma tabela de preços do WordPress para o seu próprio site exige que você codifique manualmente ou use um plug-in dedicado.
A boa notícia é que o Beaver Builder facilita a adição de uma tabela de preços no WordPress usando um modelo pré-projetado, linha de tabela de preços pré-criada ou módulo de tabela de preços.
Nesta postagem, discutiremos por que você pode querer adicionar uma tabela de preços ao seu site. Em seguida, mostraremos como fazer isso no WordPress com o Beaver Builder. Vamos começar!
Índice:
Ao projetar um site de comércio eletrônico, é importante pensar nos recursos que gerarão conversões. Ao criar uma tabela de preços, você pode permitir que novos clientes comparem facilmente os preços e recursos de seus serviços antes de comprá-los.
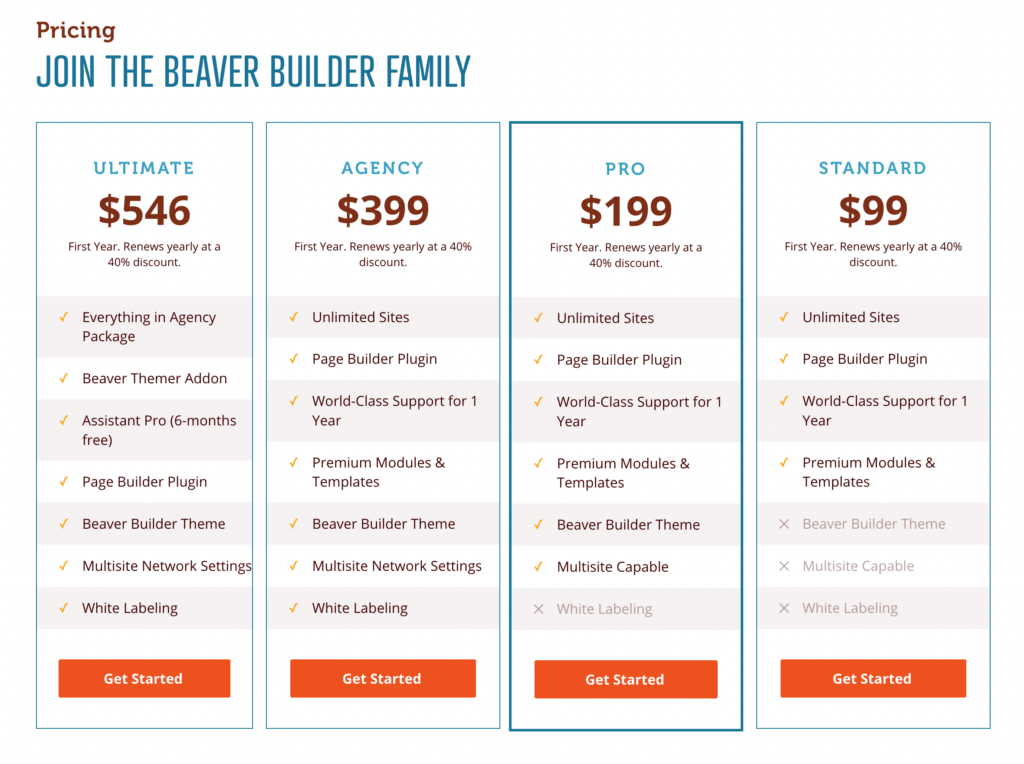
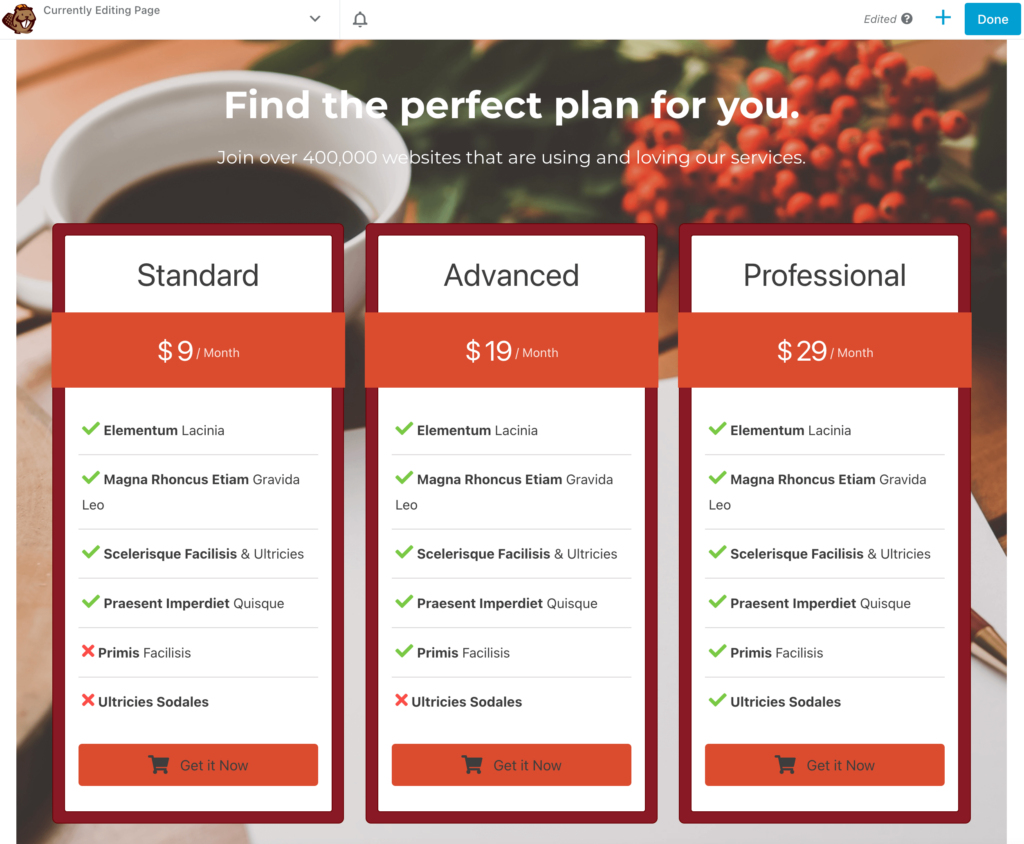
Por exemplo, nosso site Beaver Builder inclui uma tabela de preços com várias camadas e pacotes de pagamento. Graças a esta tabela, você pode ver claramente o que está incluído em cada assinatura, bem como quanto custa. Depois de escolher um plano, você pode clicar no botão Começar para comprá-lo:

Uma tabela de preços pode ser eficaz para qualquer site com níveis de assinatura, como sites de associação ou serviços de software mensais.
Se você precisa mostrar uma grande quantidade de informações e recursos, as tabelas de preços podem organizá-los de maneira fácil de entender. Isso pode incentivar os usuários a comprar o plano que atenda às suas necessidades.
Para decidir se uma tabela de preços seria eficaz, considere se você tem mais de uma versão de um produto ou serviço. Nesse caso, uma tabela de preços provavelmente seria útil para fornecer aos clientes uma visão geral das várias opções e as diferenças entre elas. Quando você pode remover qualquer confusão de preços, pode aumentar as conversões em seu site.
Agora que você conhece os benefícios que as tabelas de preços podem oferecer, é hora de criar uma para o seu site. Para este tutorial, usaremos nosso plug-in Beaver Builder. Isso lhe dá acesso a modelos pré-concebidos, linhas pré-construídas e módulo de tabela de preços!
Você pode criar sua tabela de preços do zero usando um módulo Tabela de preços (mostramos como no último método, Personalizar um módulo Tabela de preços ) ou simplesmente adicionar um modelo de página pré-projetado.
Com o Beaver Builder, você pode implementar automaticamente esse layout em uma nova página com apenas um clique. Em seguida, você pode personalizá-lo facilmente com seus produtos ou serviços específicos.
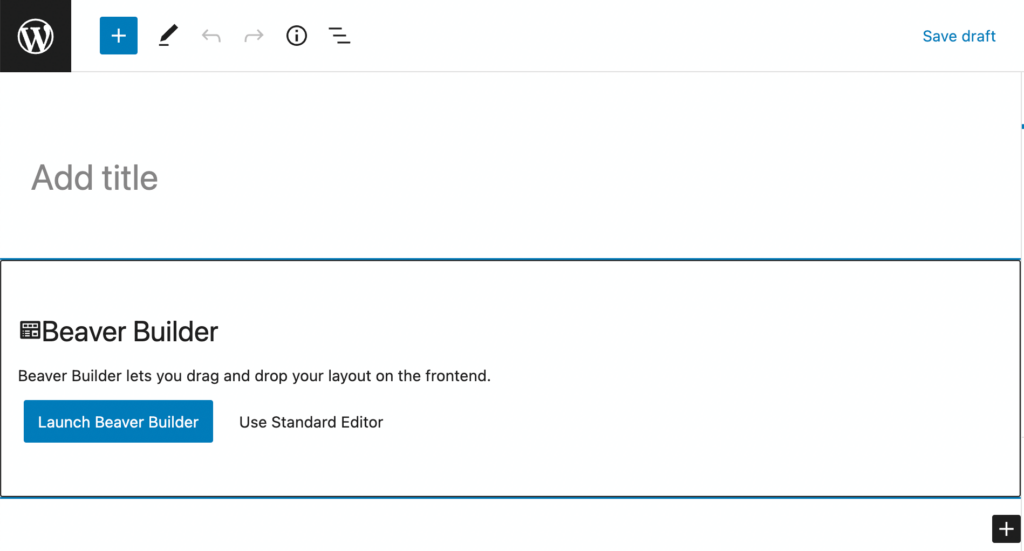
Para começar, abra o WordPress e adicione uma nova página. Dê um nome à sua página e clique em Launch Beaver Builder :

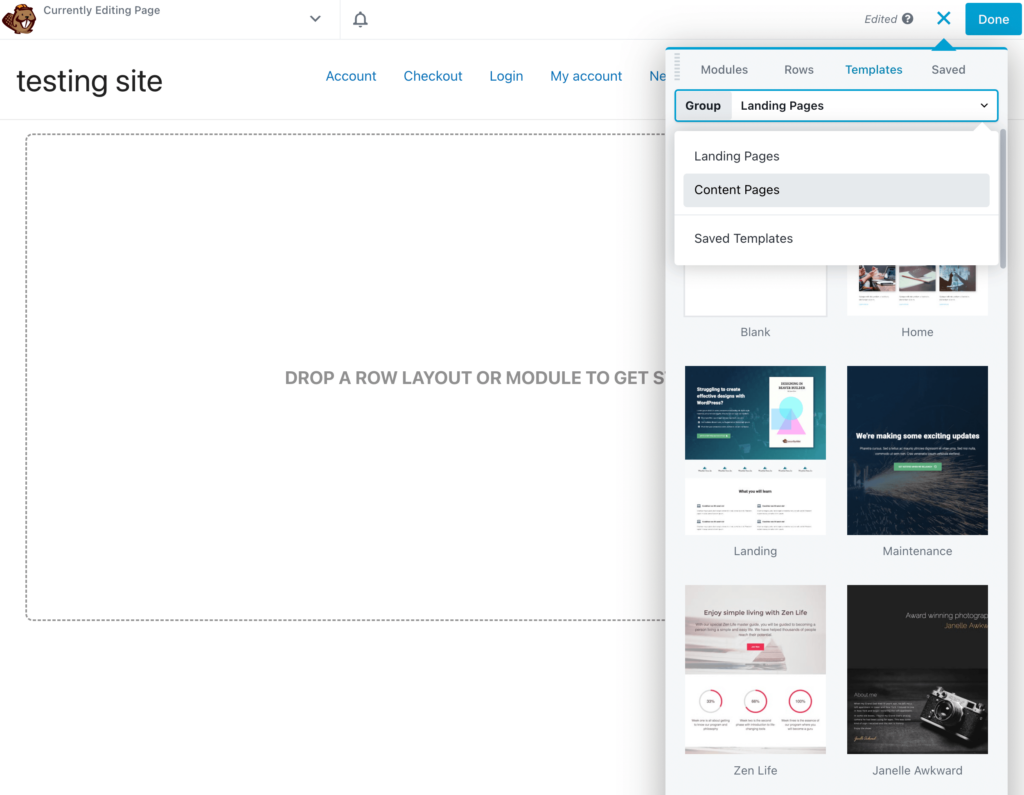
Quando o editor do Beaver Builder for aberto, clique na guia Modelos no menu pop-up. Em seguida, escolha Páginas de conteúdo no menu suspenso Grupo :

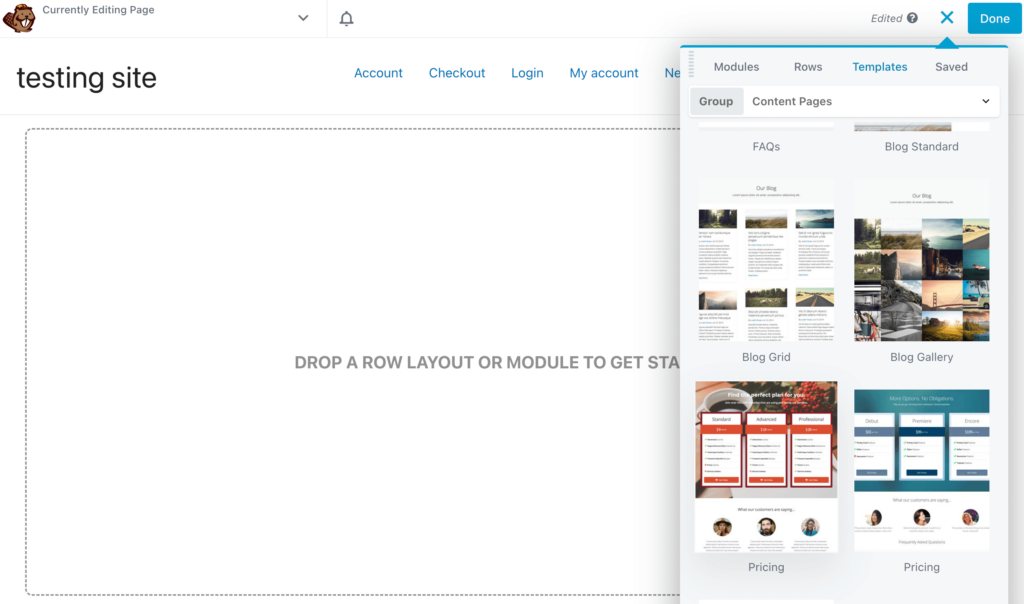
Para encontrar modelos de página de preços específicos, role até a parte inferior da seção. Aqui, você verá dois designs diferentes para escolher:

Quando encontrar um desenho de que goste, clique nele. Isso aplicará automaticamente o modelo à página. Com qualquer um dos modelos de preços , você notará um módulo de preços, juntamente com depoimentos de clientes e perguntas frequentes:

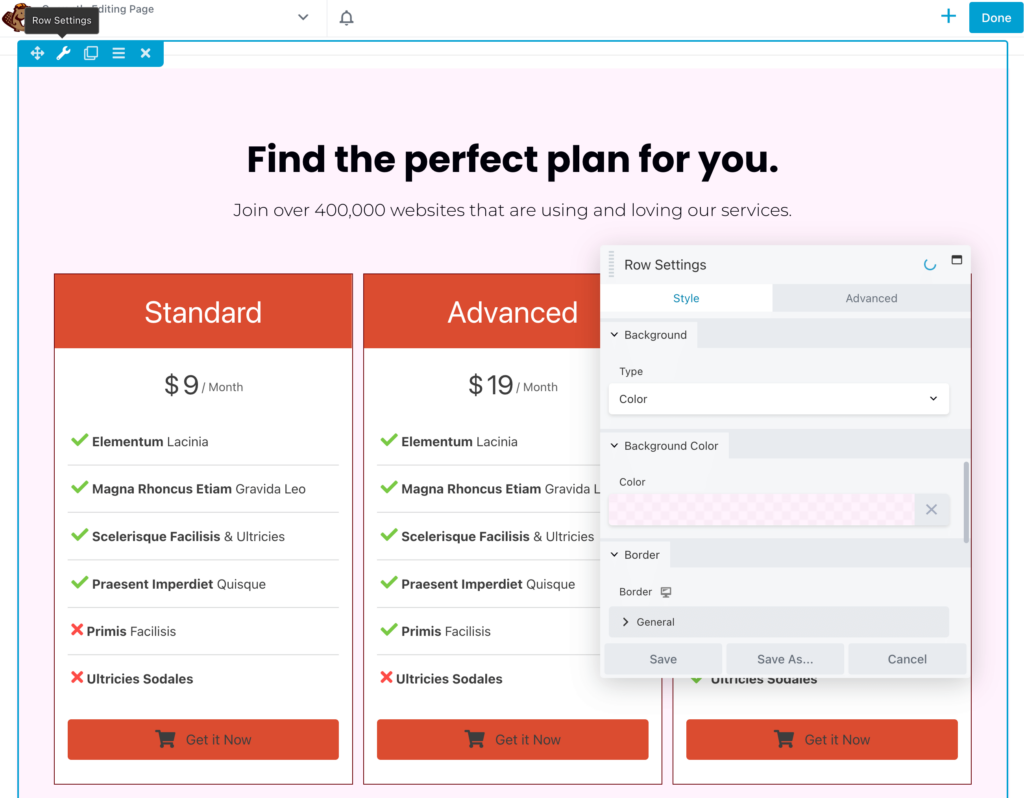
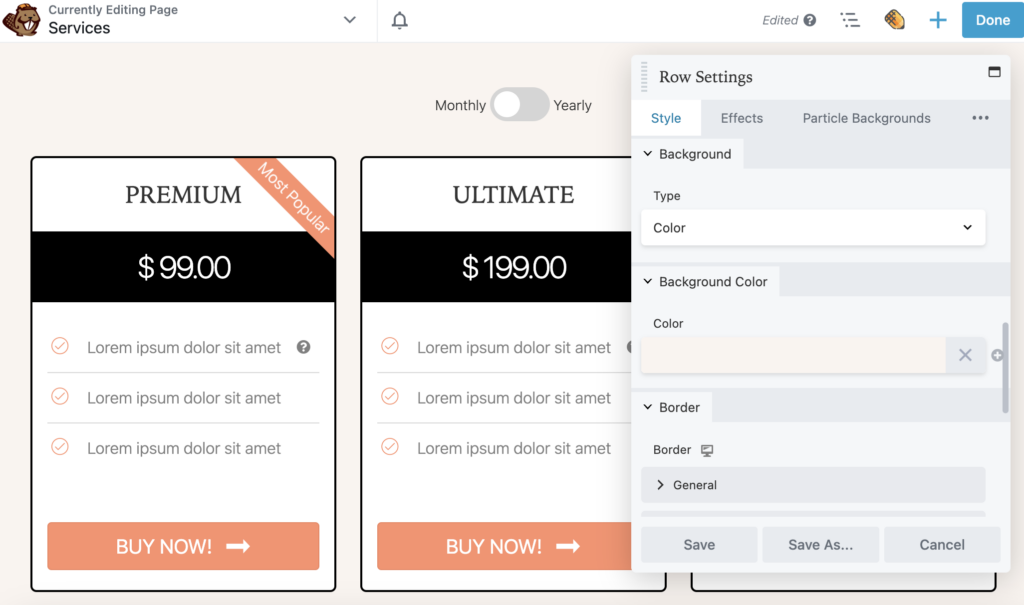
Embora inclua uma paleta de cores padrão e uma imagem de plano de fundo, você pode personalizar facilmente essas opções. Para fazer isso, primeiro clique em Configurações de linha . Em seguida, você pode definir um plano de fundo personalizado como cor, vídeo ou apresentação de slides:

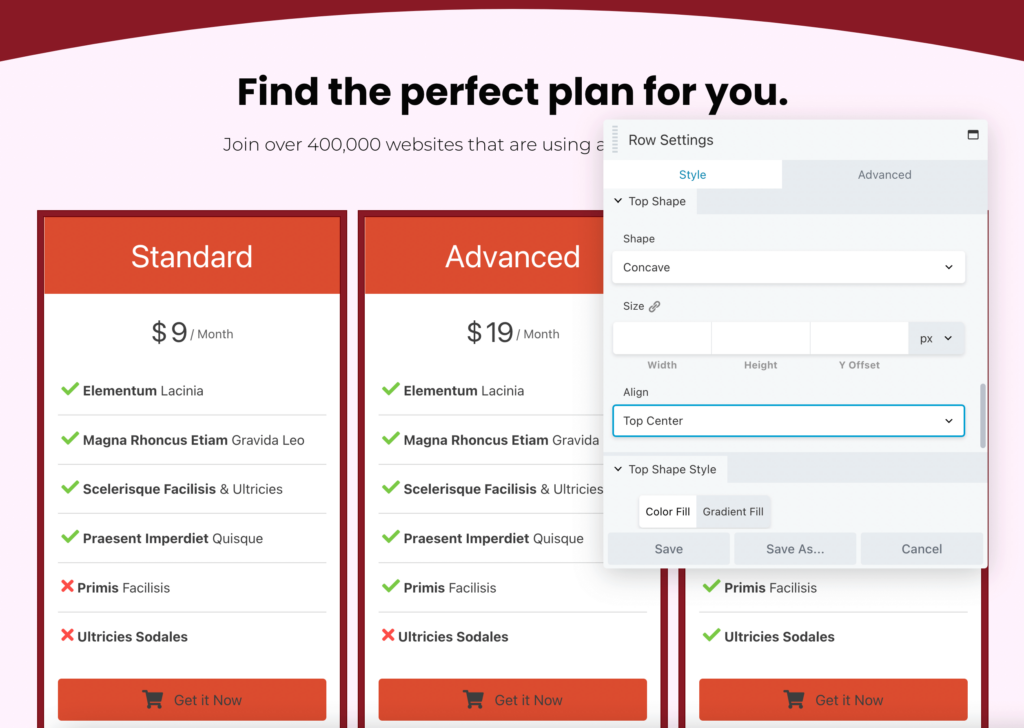
Você também pode adicionar uma forma superior ou inferior ao design. Isso pode trazer um elemento visual atraente para a tabela de preços:

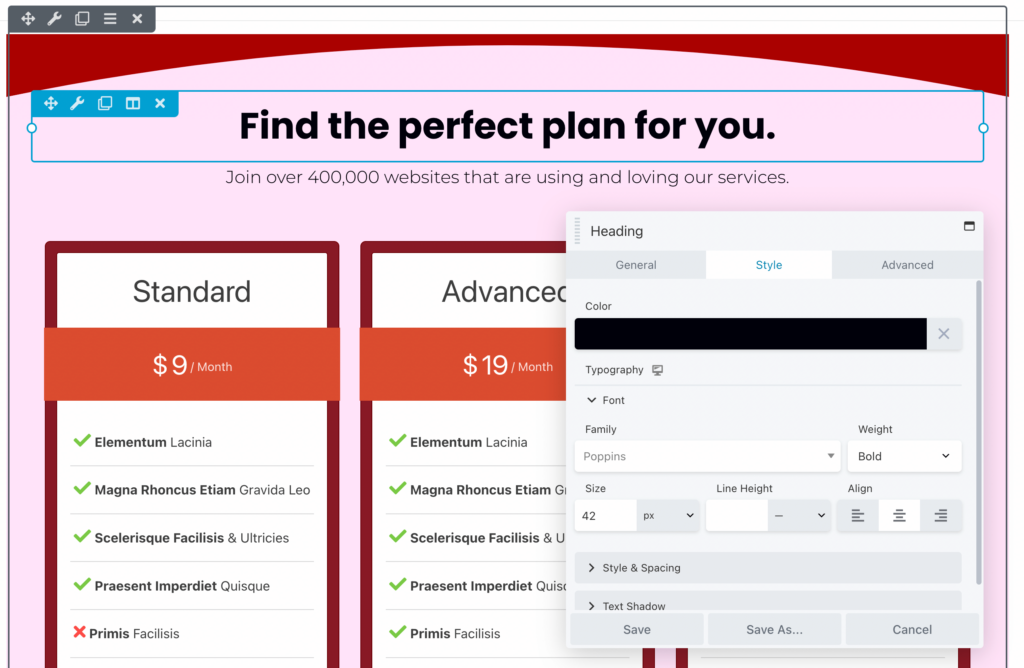
Em seguida, você pode editar o texto, a fonte e a cor dos cabeçalhos principais. Você pode incluir uma breve frase de chamariz, como Encontre o plano perfeito para você , para incentivar os usuários a olhar para a tabela:

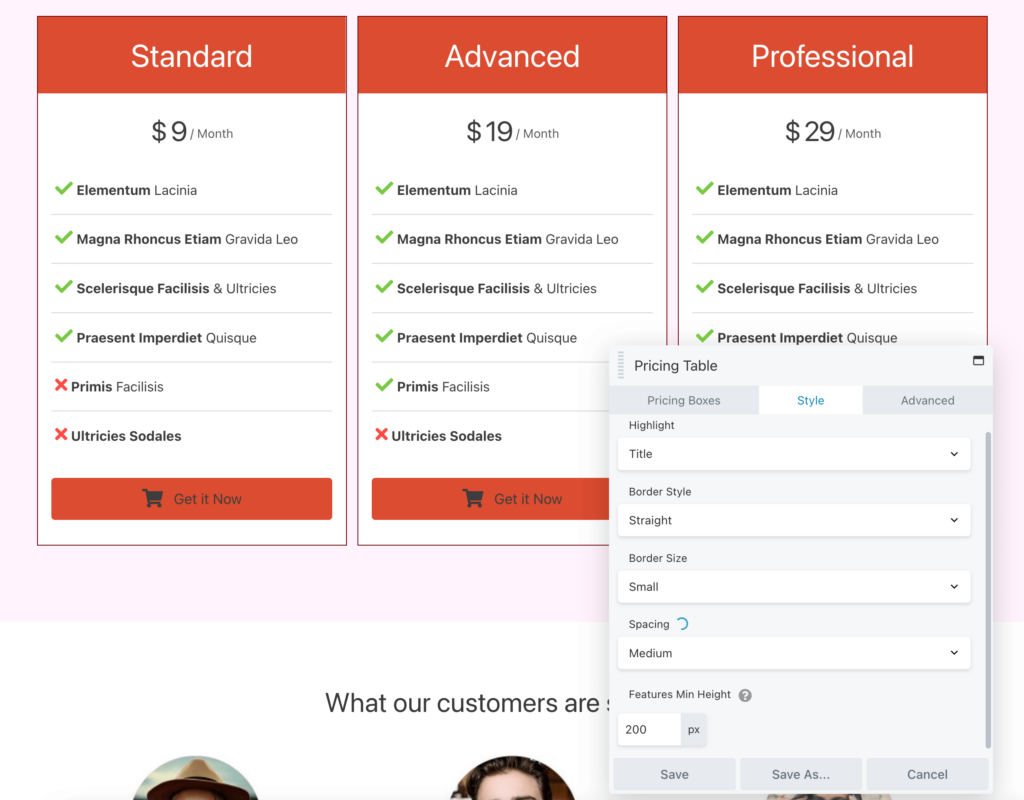
Agora, é hora de começar a personalizar a tabela de preços. Depois de selecioná-lo, você pode optar por enfatizar o título ou os preços de cada produto. Você também pode editar o estilo, tamanho e espaçamento da borda conforme necessário:


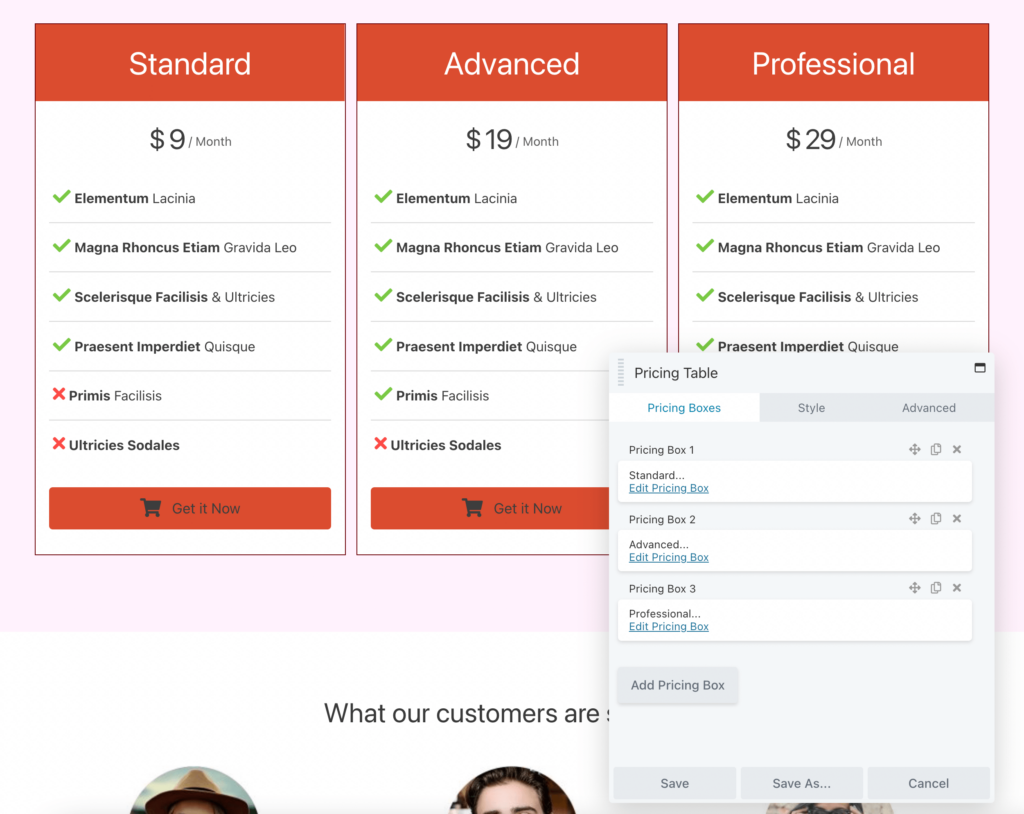
Para editar as opções de preços, clique na guia Caixas de preços . Aqui, você pode modificar cada caixa, reordená-las ou adicionar novas:

Como você pode ver, a vantagem de usar um modelo Beaver Builder é que ele permite que você crie totalmente sua página de preços em apenas algumas etapas.
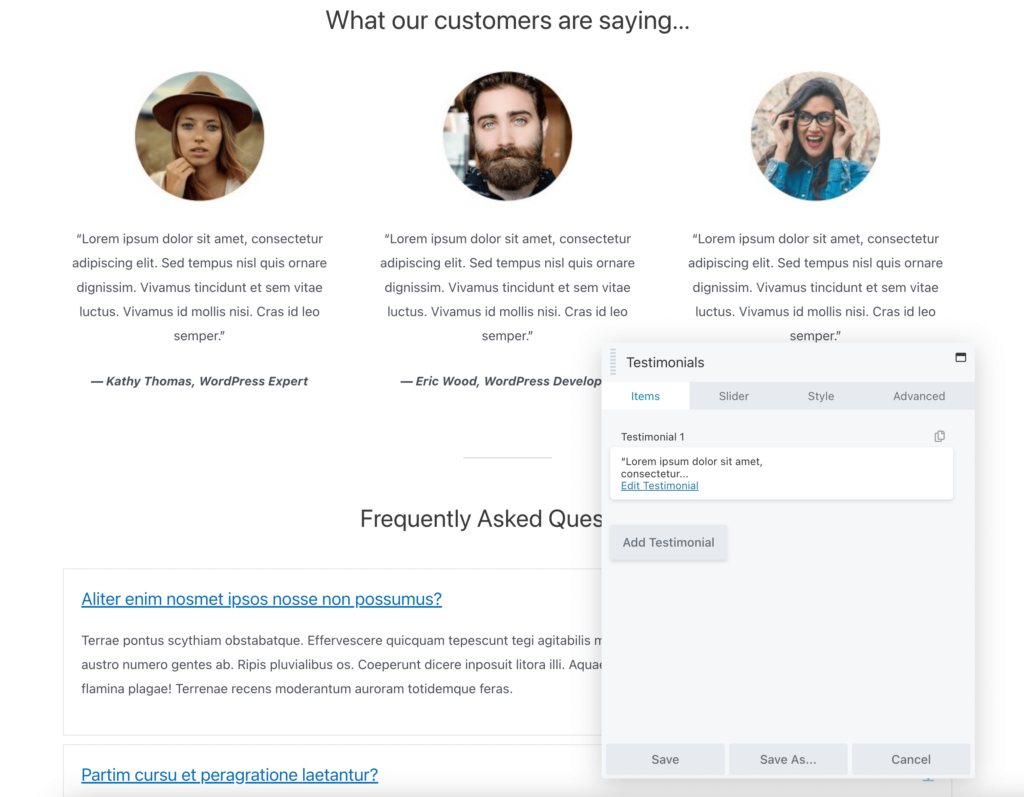
Conforme observado acima, o modelo de página com o qual estamos trabalhando também inclui um depoimento do cliente e um módulo de perguntas frequentes. Você pode optar por excluí-los ou, depois de salvar sua tabela de preços, rolar a página e personalizar essas seções para incluir mais informações sobre seus produtos ou serviços:

Quando estiver satisfeito com a aparência da página de preços , salve as alterações e publique-as!
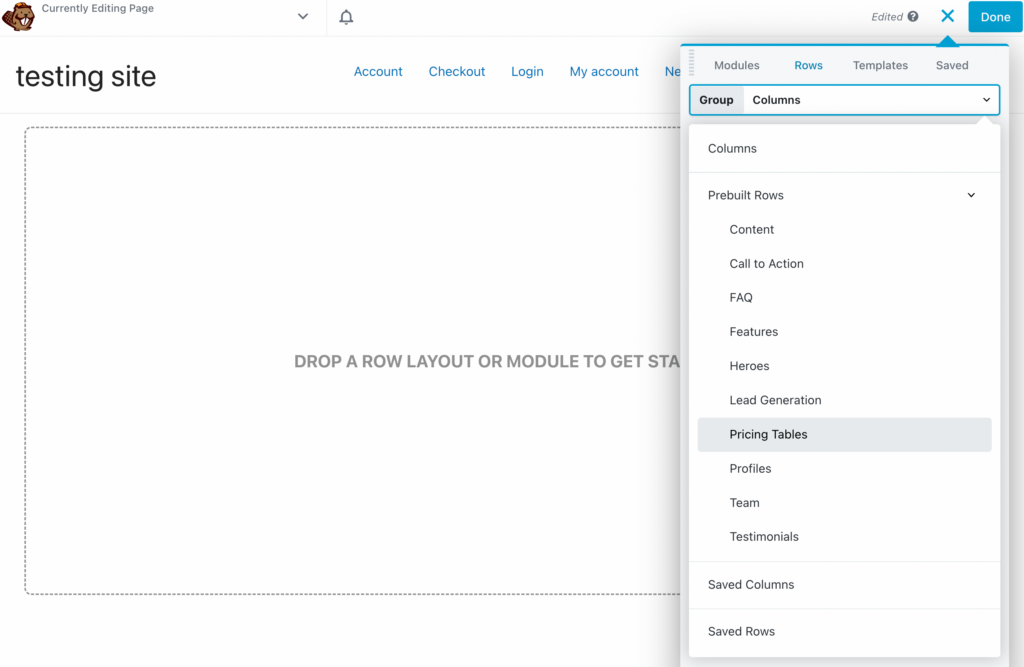
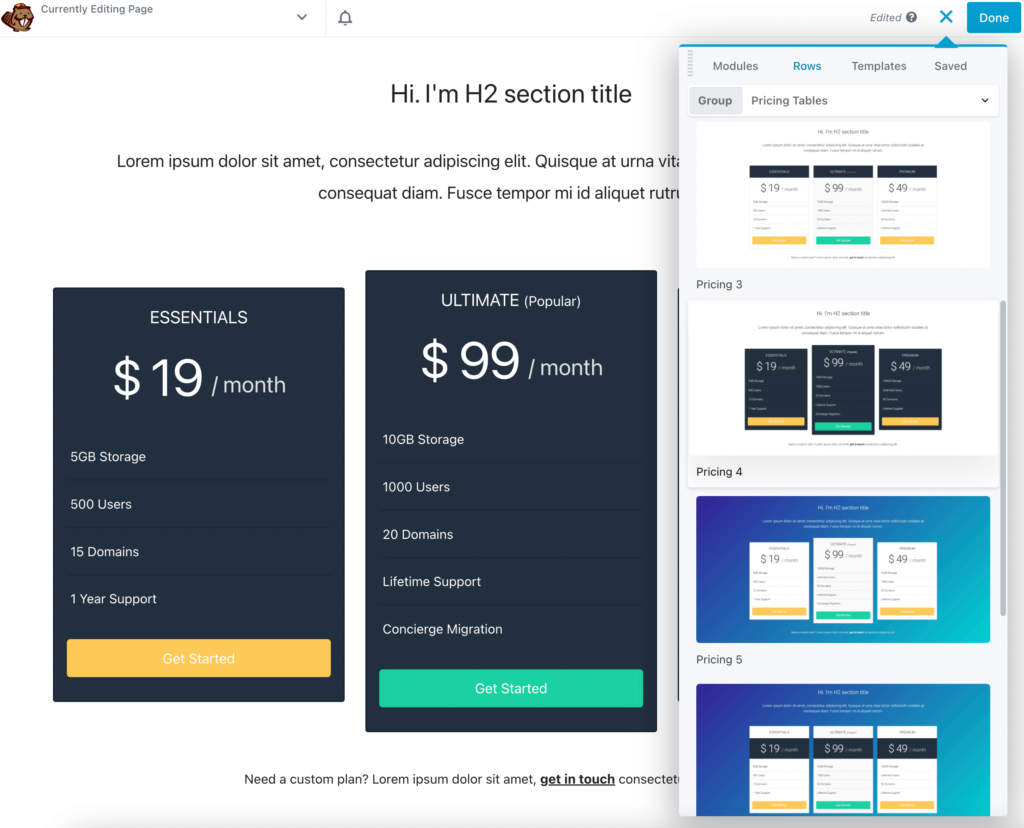
Alternativamente, você pode querer um pouco mais de variedade em suas opções de tabela de preços pré-concebidas. Nesse caso, você pode navegar pelas linhas pré-construídas do Beaver Builder. Para começar, basta ir para Linhas > Linhas pré-construídas > Tabelas de preços :

Em seguida, você pode escolher entre oito designs de tabela de preços diferentes. Depois de encontrar um que você goste, arraste e solte-o na página:

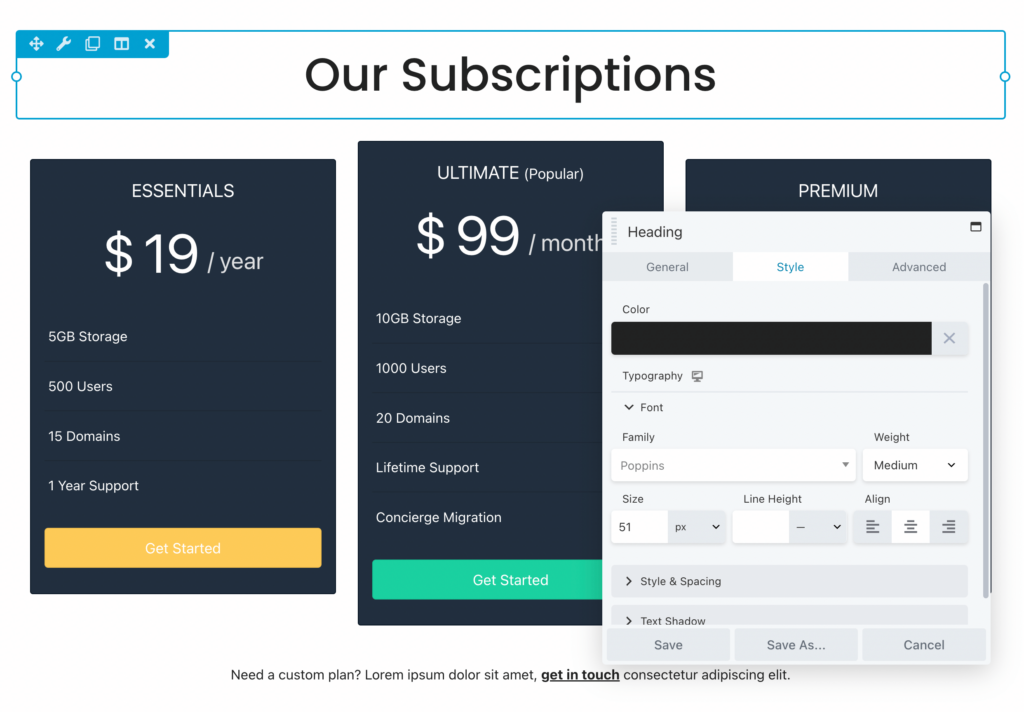
Semelhante ao uso de um modelo, você precisará editar o cabeçalho para incluir informações sobre seus produtos. Você pode personalizar o tipo de fonte, peso, tamanho, espaçamento e muito mais:

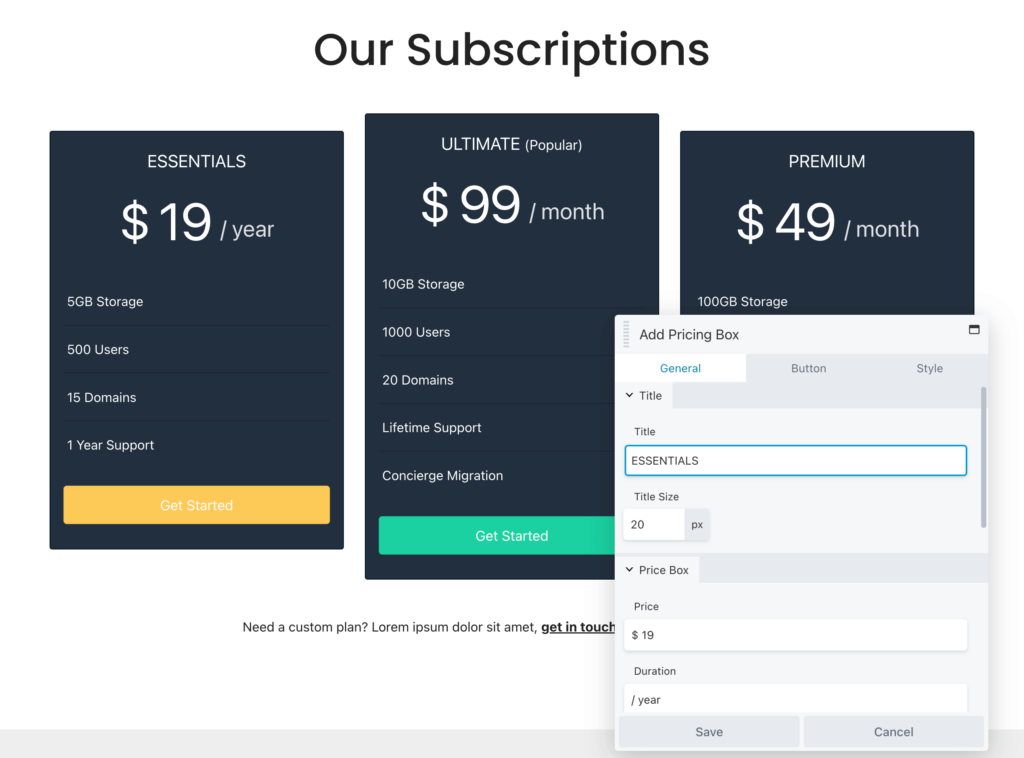
Agora, você pode começar a editar as caixas de preços. Para cada um, você pode adicionar um título e preço personalizados. Você também pode escolher uma duração de pagamento mensal ou anual:

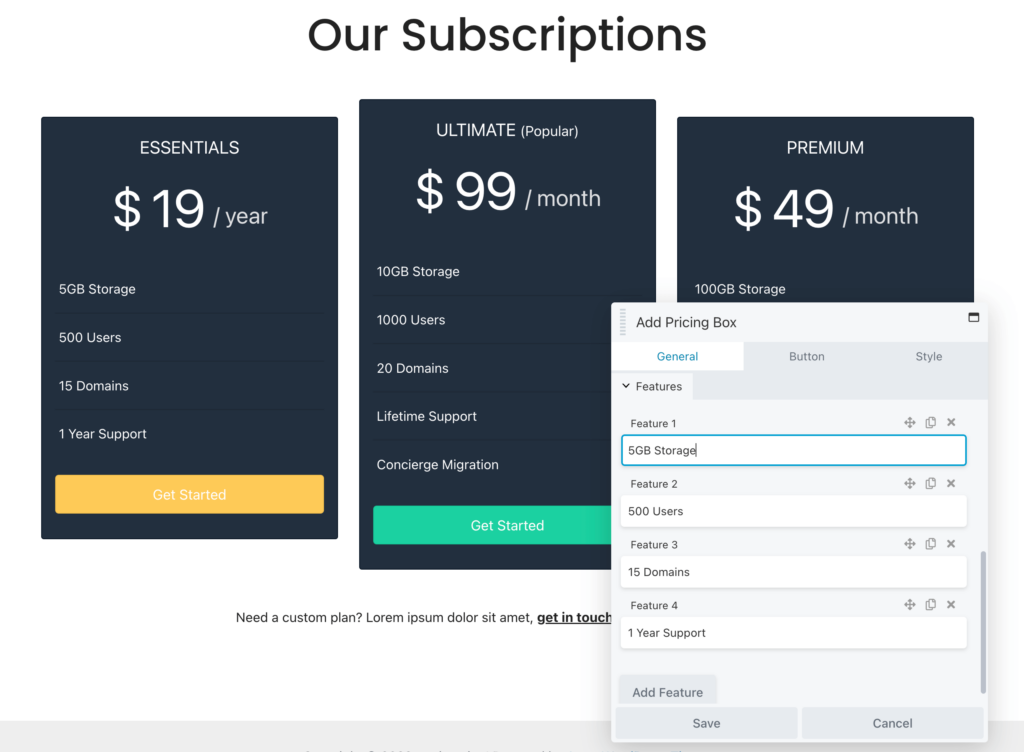
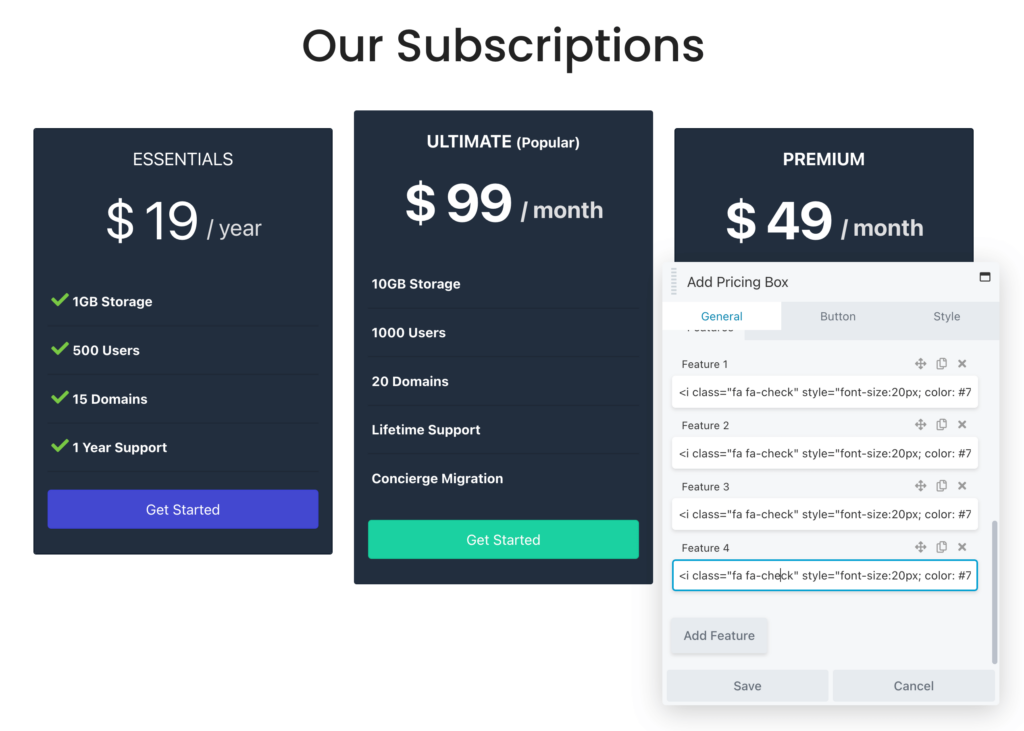
Em seguida, role para baixo até a seção Recursos . Aqui, você pode editar as opções atuais e adicionar novas conforme necessário. Para garantir que os clientes entendam sua tabela de preços, é uma boa ideia incluir apenas os principais recursos que diferenciam cada camada:

Além disso, lembre-se de que você pode adicionar marcação HTML a qualquer caixa de texto. Por exemplo, se você deseja incluir marcas de seleção verdes ao lado de cada recurso, pode colar este trecho de código em vez do texto:
<i class="fa fa-check"></i> <strong> 1 Year SupportVeja como esse código HTML ficaria no front-end:

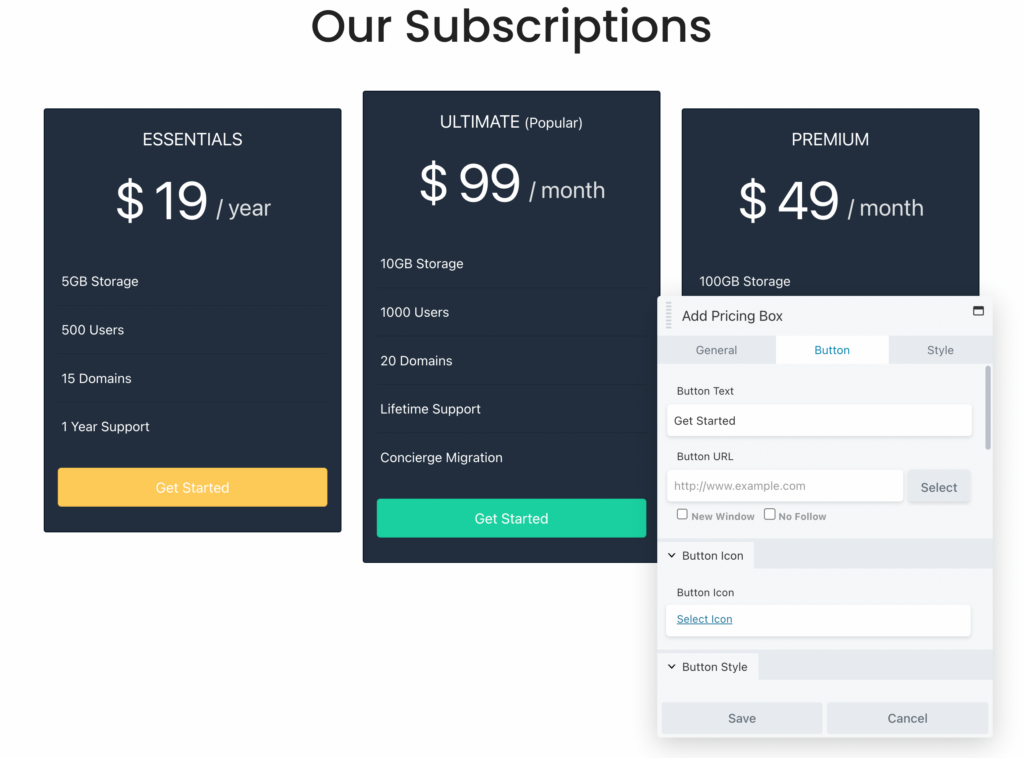
Na guia Botão , você pode adicionar uma nova frase de chamariz. Além disso, se você quiser permitir que os usuários adquiram esse plano, basta colar um link na página de checkout:

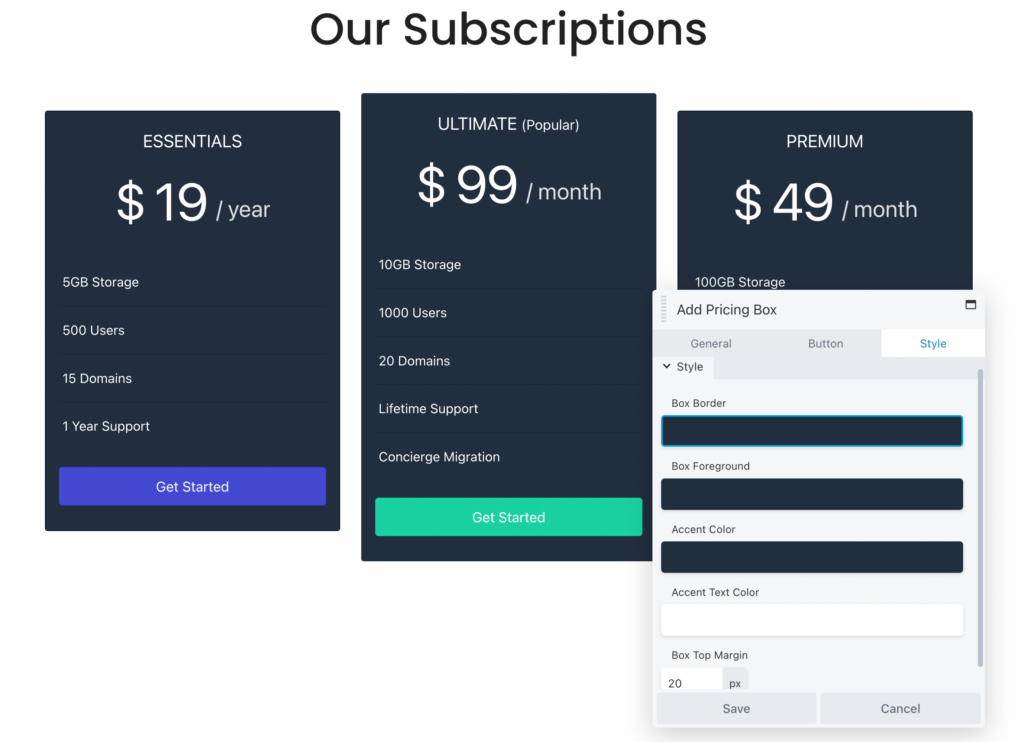
Com base na linha pré-criada que você escolheu, haverá um esquema de cores padrão, mas você pode ajustá-lo para se adequar à sua marca. Em Estilo , edite a borda da caixa e a cor do primeiro plano. Você também pode adicionar uma cor de destaque para as caixas e o texto:

Depois de terminar de personalizar a linha, salve suas alterações.
Como outra opção, você pode criar uma tabela de preços personalizada do zero. Isso pode lhe dar controle total sobre o design e a funcionalidade de cada caixa. Essa também é uma boa opção se você quiser adicionar uma tabela de preços a uma página pré-existente (sem incluir o depoimento do cliente ou as seções de perguntas frequentes que vimos no modelo).
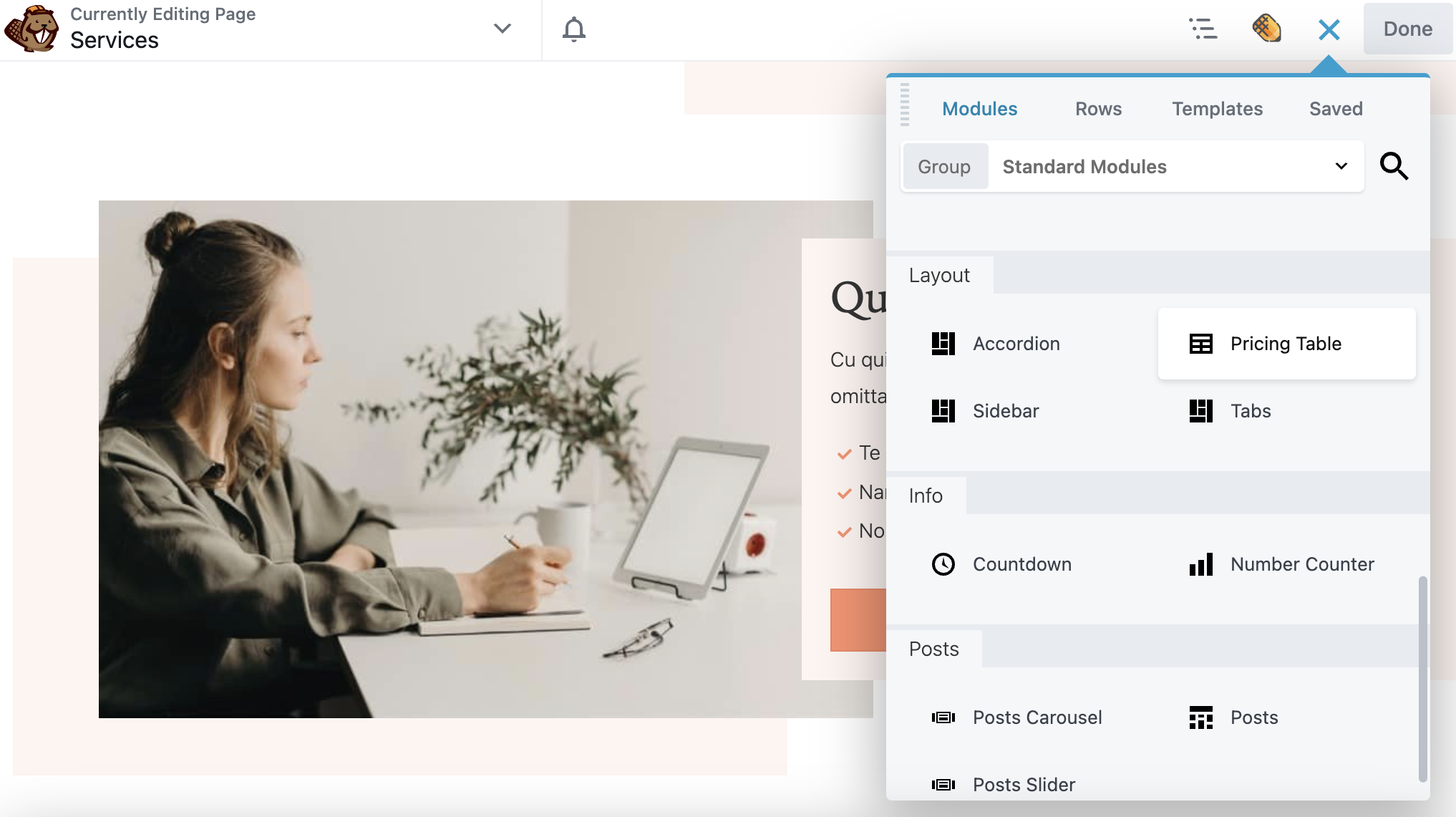
Com o Beaver Builder, você pode adicionar um módulo Tabela de preços a qualquer postagem ou página e personalizá-lo desde o início. Primeiro, abra a guia Módulos e encontre a opção Tabela de preços . Em seguida, você pode arrastá-lo e soltá-lo em qualquer lugar:

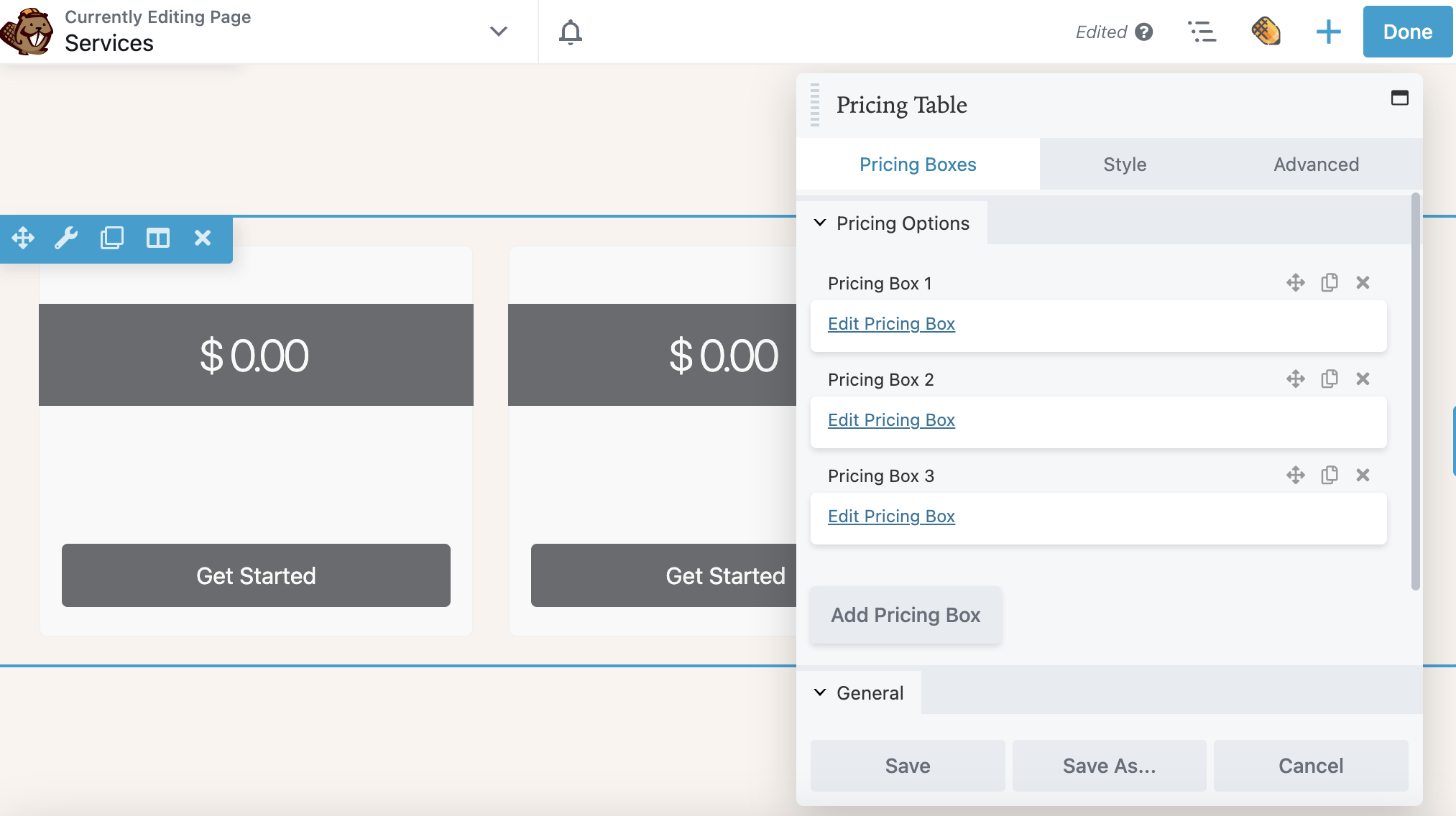
Ao contrário de um modelo ou linha pré-criada, você mesmo terá que adicionar caixas de preços. Você pode simplesmente clicar em Adicionar caixa de preços quantas vezes precisar:

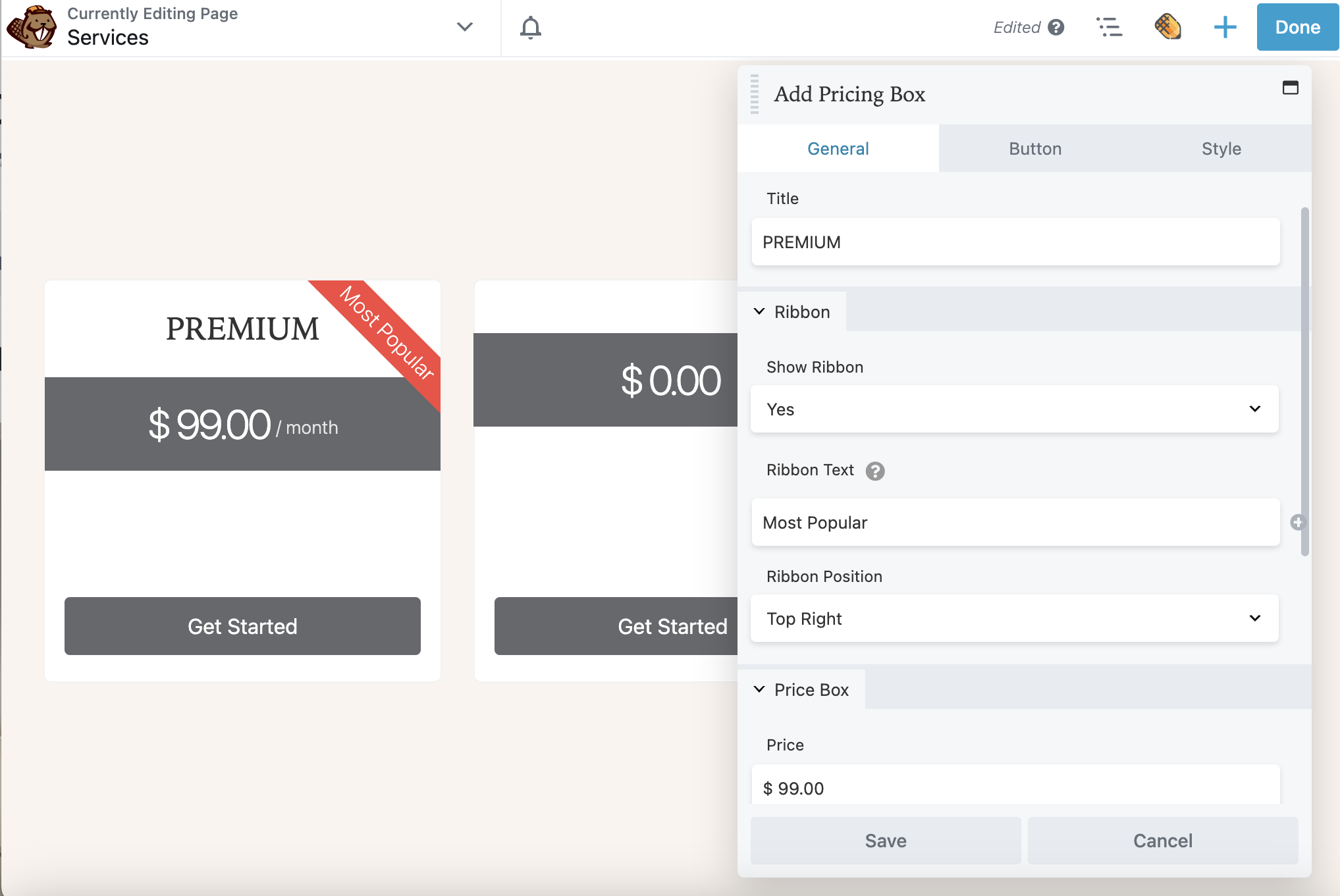
Em seguida, selecione Editar caixa de preços . Nas configurações gerais , dê um título à caixa e adicione um preço e a duração do pagamento. Você também pode escolher se deseja mostrar uma faixa de opções. Neste exemplo, a faixa de opções é exibida no canto superior direito da opção de preço mais popular:

Em vez de ter preços fixos, você pode até exibir um desconto. Isso pode motivar os clientes a comprar itens mais rapidamente. Para fazer isso, você pode adicionar esta marcação HTML ao valor do Preço :
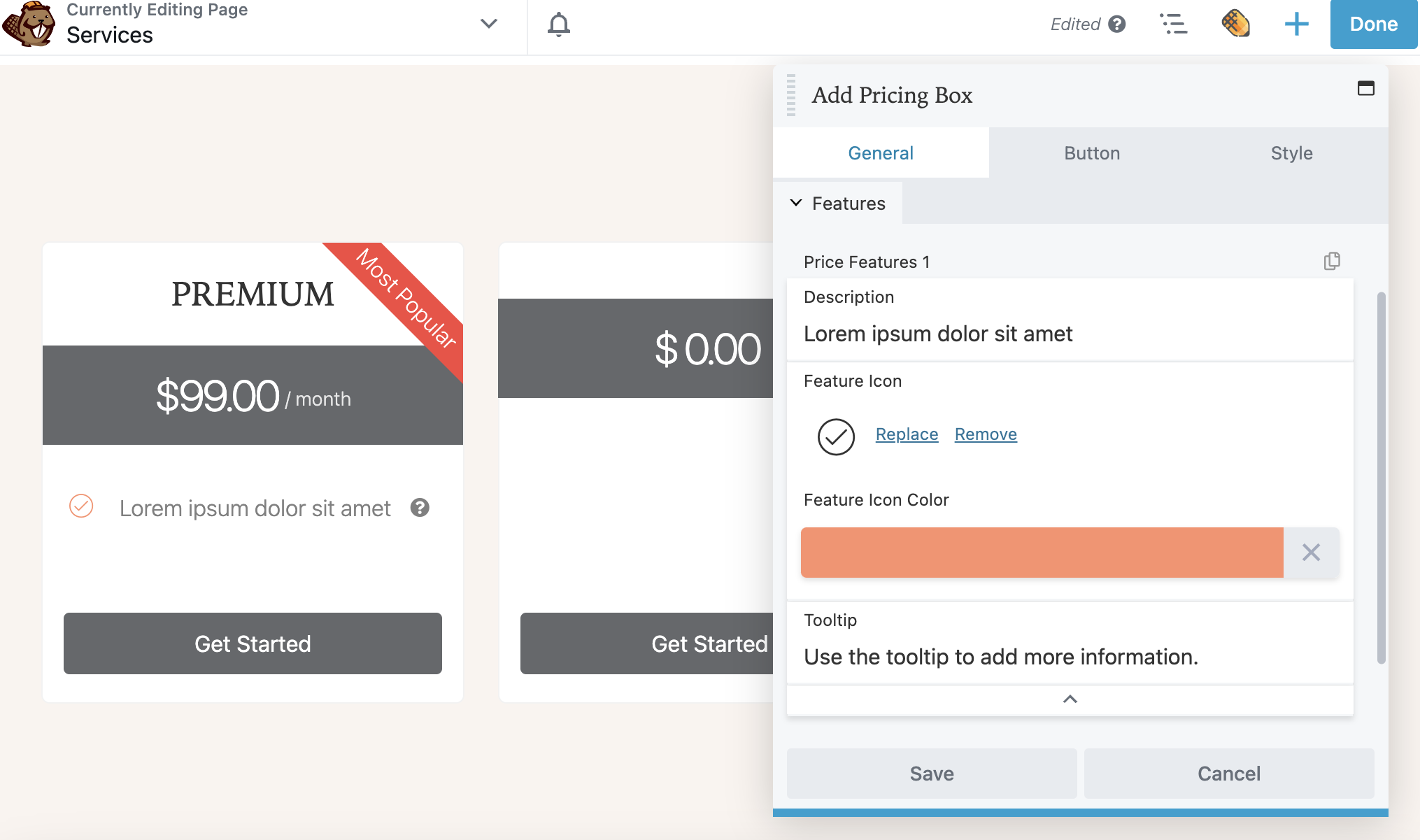
<s>$99</s> <span;>$79</span>Agora, você pode rolar para baixo até a seção Recursos . Aqui, adicione detalhes específicos para cada nível de preço. Clique na seta de detalhamento para mostrar mais opções, incluindo um ícone de recurso, cor do ícone de recurso e dica de ferramenta:

Observe que você pode clicar no ícone Copiar no canto superior direito para duplicar os Recursos de preço 1 para não precisar recriar as configurações para cada novo recurso.
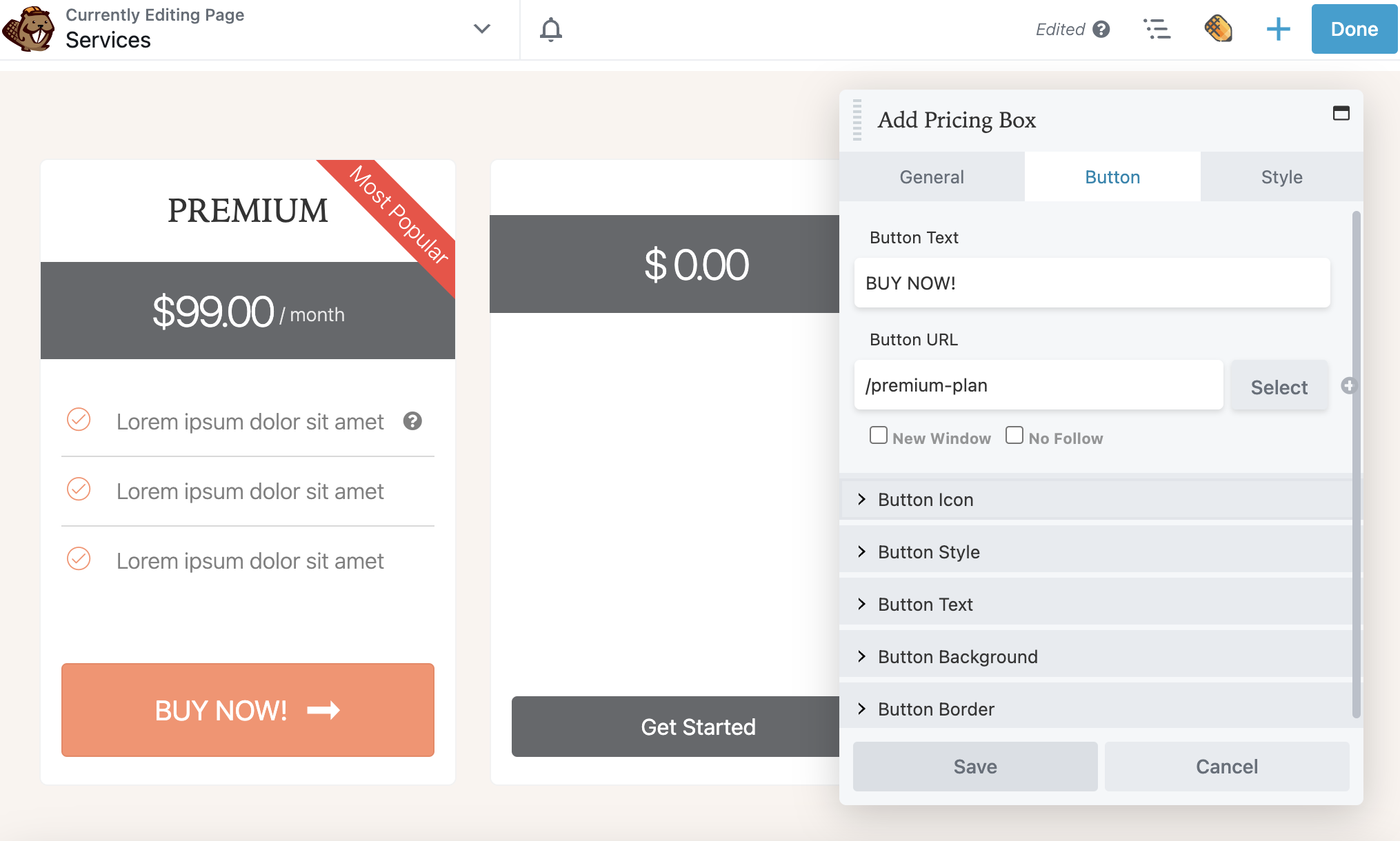
Depois de terminar de adicionar os recursos para esta caixa de preços, você está pronto para passar para a guia Botão . Aqui você pode adicionar uma frase de chamariz personalizada com um link para o seu produto. Você também pode considerar incluir um ícone de botão e personalizar ainda mais com as cores da sua marca:

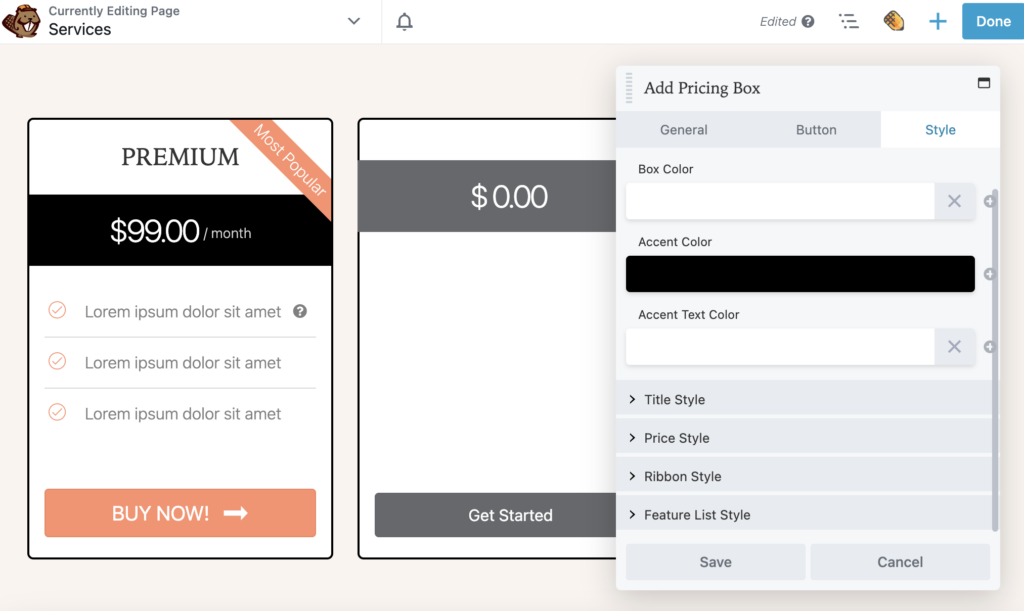
Por fim, clique na guia Estilo . Isso permite que você defina um esquema de cores para cada caixa:

Repita esse processo para cada caixa em sua tabela de preços. Em seguida, você pode continuar editando as configurações de toda a tabela.
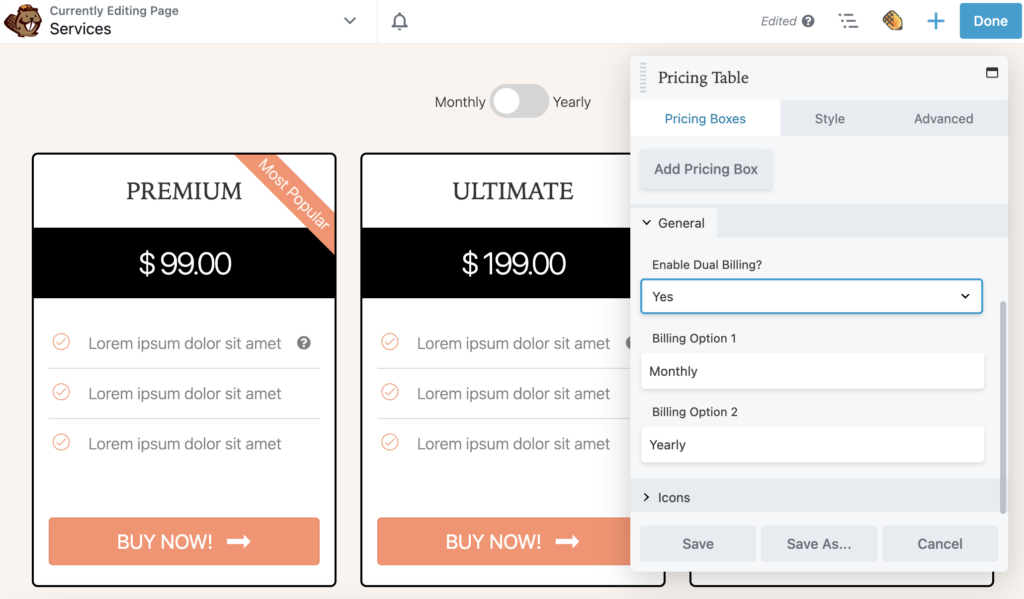
Na guia Caixas de preços , role para baixo até a seção Geral e selecione Sim para habilitar o faturamento duplo. Isso adiciona uma opção para alternar entre duas opções de cobrança, como Mensal e Anual:

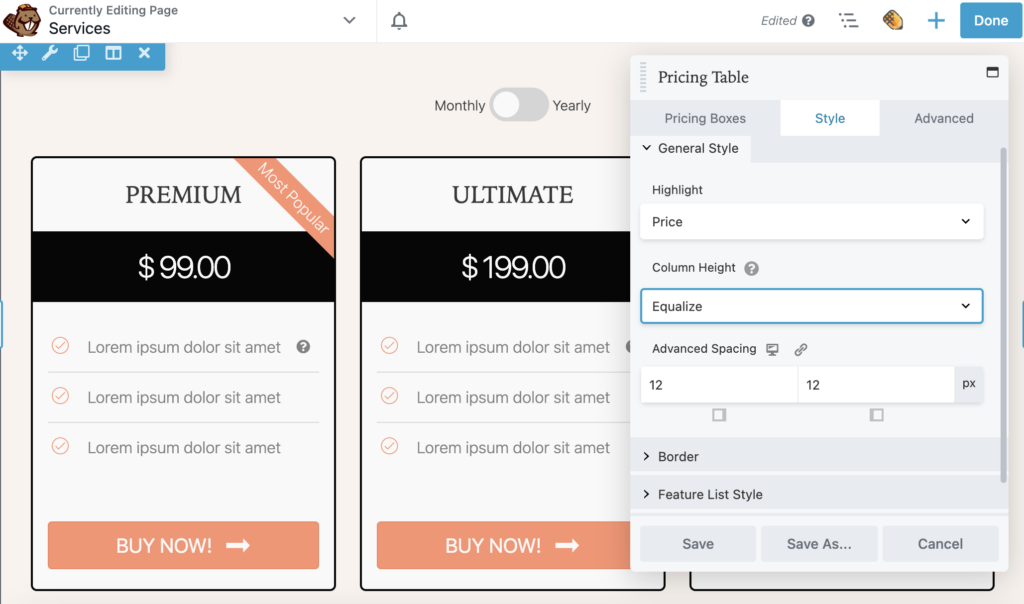
Em seguida, clique na guia Estilo . Aqui, você pode ajustar o estilo geral do módulo Tabela de preços. Por exemplo, se você tiver um número ímpar de recursos em cada caixa, poderá definir a Altura da coluna como Equalizar . Isso normalizará as caixas para que tenham a mesma altura da maior coluna:

Como qualquer outro módulo do Beaver Builder, também haverá configurações avançadas . Você pode usá-los para definir margens personalizadas, animações, elementos HTML e visibilidade, se necessário.
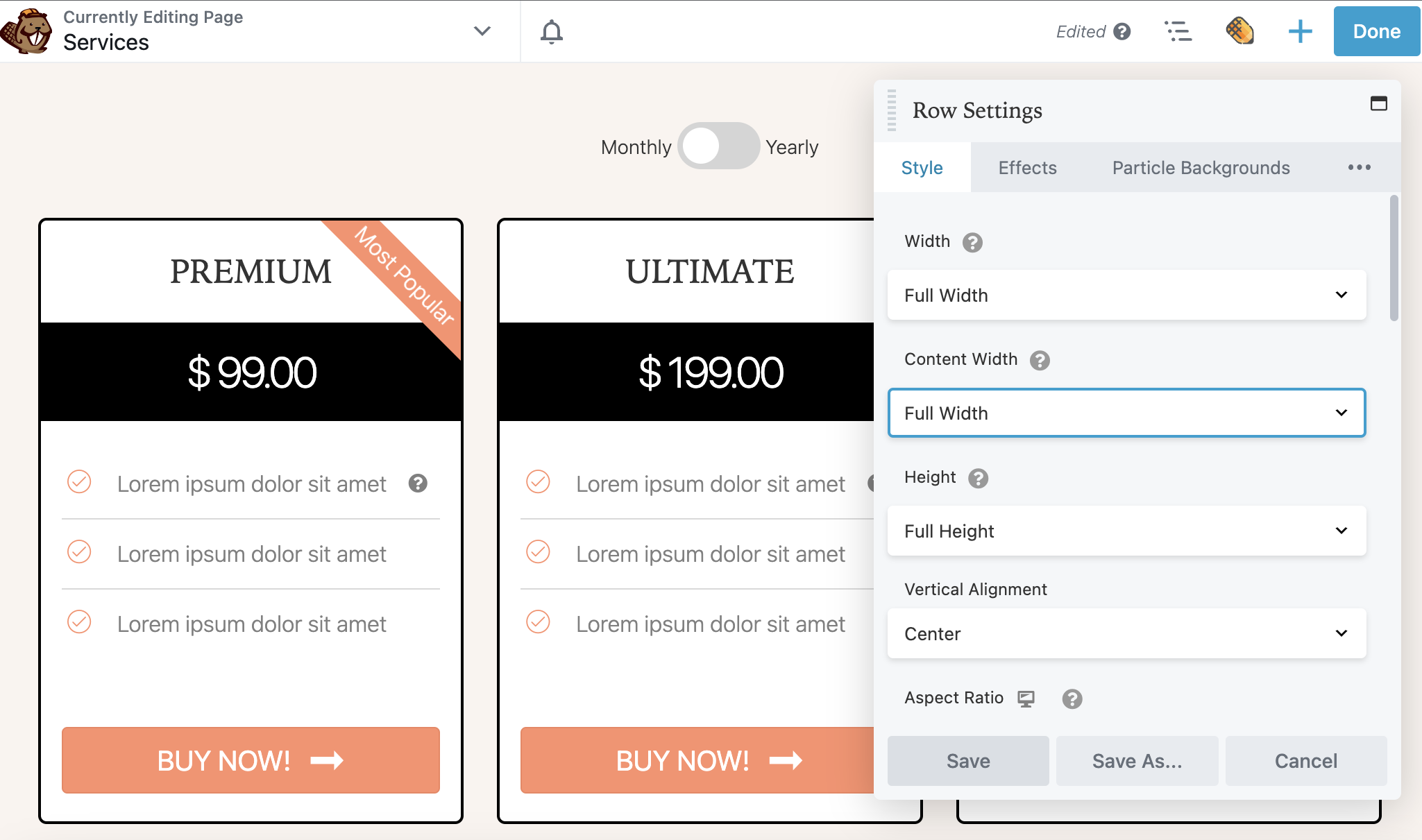
Clique em Salvar para salvar as alterações no módulo Tabela de preços. Agora, você pode clicar em Configurações de linha . Aqui, você pode ajustar a largura e a altura de todo o módulo da tabela de preços. Você também pode alterar a cor do texto e do link:

Em seguida, você pode personalizar o plano de fundo com uma cor sólida, gradiente, foto, vídeo, código incorporado, apresentação de slides ou paralaxe. Você também pode adicionar uma cor de sobreposição ou formas ao plano de fundo. Neste exemplo, manteremos a simplicidade para que a tabela de preços seja o centro das atenções:

Depois disso, você terá uma tabela de preços bem elaborada para o seu site!
Se você não exibir os preços adequadamente em um site, pode ser um desafio transformar visitantes on-line em conversões. Com uma tabela de preços, você pode exibir as principais características e diferenças de preços de seus produtos. Isso pode motivar os clientes em potencial a comparar cada opção e se sentir confiante de que está comprando a opção certa para suas necessidades.
Para revisar, aqui estão as três maneiras de adicionar uma tabela de preços no WordPress com o Beaver Builder:
Como regra geral, as tabelas de preços devem destacar os principais serviços ou produtos que você fornece. Dentro de cada caixa, os clientes devem poder ver preços, principais recursos e um botão de chamada para ação. Você também pode incluir qualquer um dos descontos atuais do seu site.
Uma tabela de preços pode ser uma maneira eficaz de motivar os visitantes a comprar seus produtos. No entanto, você também deve garantir que suas páginas sejam carregadas rapidamente e compatíveis com dispositivos móveis. Se você estiver otimizando o site de um cliente, considere a realização de testes A/B para direcionar recursos de alta conversão.