O bloco de loop de consulta no WordPress: guia, dicas e truques
Publicados: 2023-04-11O Query Loop é um bloco WordPress elegante que permite exibir uma lista de postagens de blog, produtos e páginas relacionadas. Como iniciante, você pode estar se perguntando como aproveitar esse recurso.
Felizmente, o bloco Query Loop é relativamente fácil de usar. Você pode escolher seu layout pré-criado favorito ou criar algo do zero. Além disso, você pode configurar a exibição de seus blocos aninhados e personalizar totalmente o design.
Neste post, veremos mais de perto o bloco Query Loop no WordPress. Em seguida, mostraremos como usar o bloco e falaremos sobre casos de uso específicos.
O que é o bloco Query Loop no WordPress?
O bloco Query Loop é uma ferramenta que permite aos usuários do WordPress exibir uma lista dinâmica de postagens com base em atributos específicos. Por exemplo, pode ser configurado para percorrer todos os posts de uma determinada categoria, exibindo o título do post e a imagem de cada um.
Este bloco pode ser bastante técnico para configurar. Como resultado, os iniciantes tendem a evitar usá-lo e, em vez disso, optam pelo bloco Post List, que é uma versão mais simples do Query Loop.
Embora o bloco Query Loop seja mais complexo, ele também permite maior flexibilidade. Por exemplo, você pode criar uma página com suas melhores receitas ou mostrar um portfólio de projetos.
Quando usar o bloco Query Loop no WordPress
O bloco Query Loop oferece várias oportunidades para promover seu conteúdo. Aqui estão alguns dos resultados que você pode obter com ele:
- Crie uma seção de postagens relacionadas para o seu blog, apresentando o título, o trecho e a imagem da postagem.
- Mostre conteúdo de tipos de postagem personalizados, como depoimentos ou itens de portfólio.
- Exibir postagens da mesma tag ou categoria.
- Mostrar produtos WooCommerce relacionados.
- Exiba uma grade de produtos, agrupados por preço.
- Liste as empresas por localização em um diretório comercial.
- Liste resenhas de livros de acordo com uma classificação por estrelas específica.
Estes são apenas alguns exemplos. Existem várias maneiras de configurar o bloco Query Loop.
Como usar o bloco Query Loop no WordPress
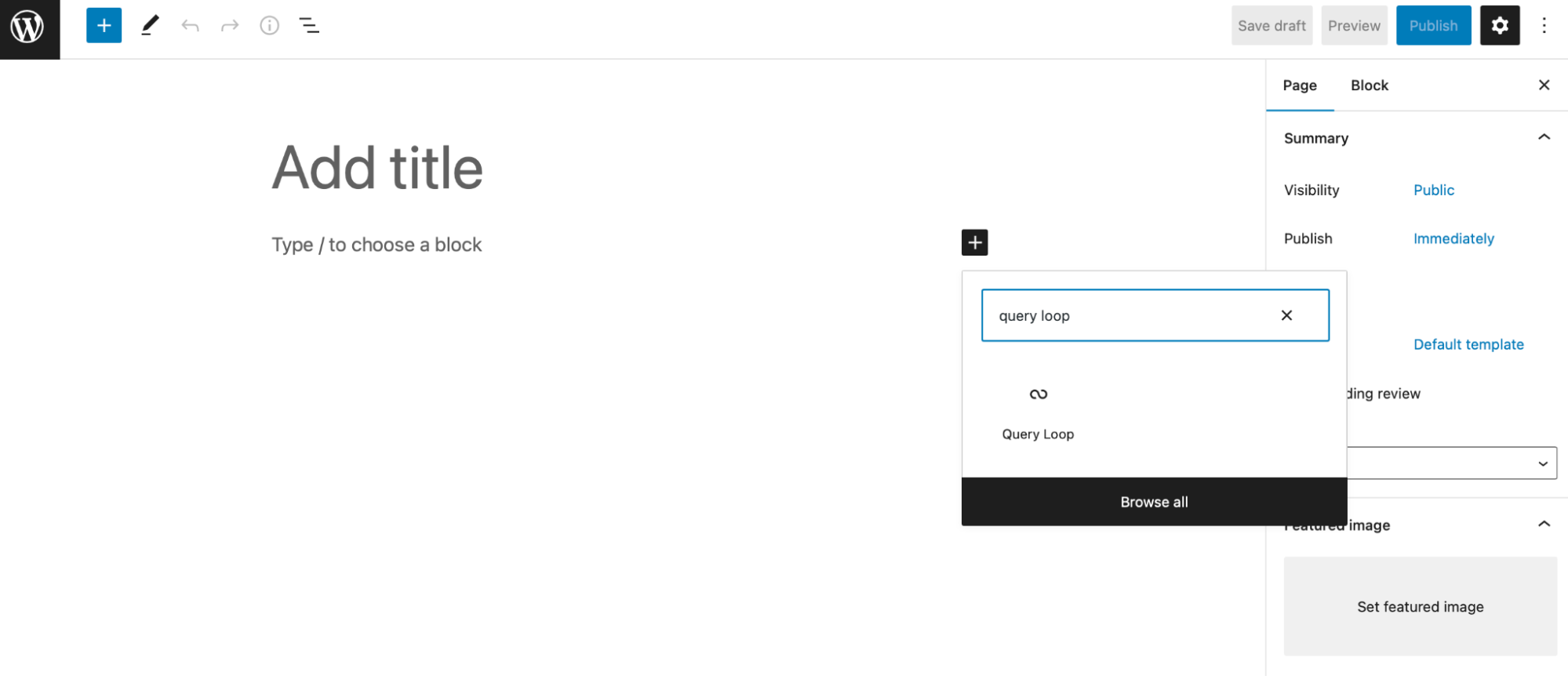
Para começar com o bloco Query Loop, você precisará navegar até a postagem ou página onde deseja usá-lo. Em seguida, clique no + para adicionar um novo bloco e procure por Query Loop .

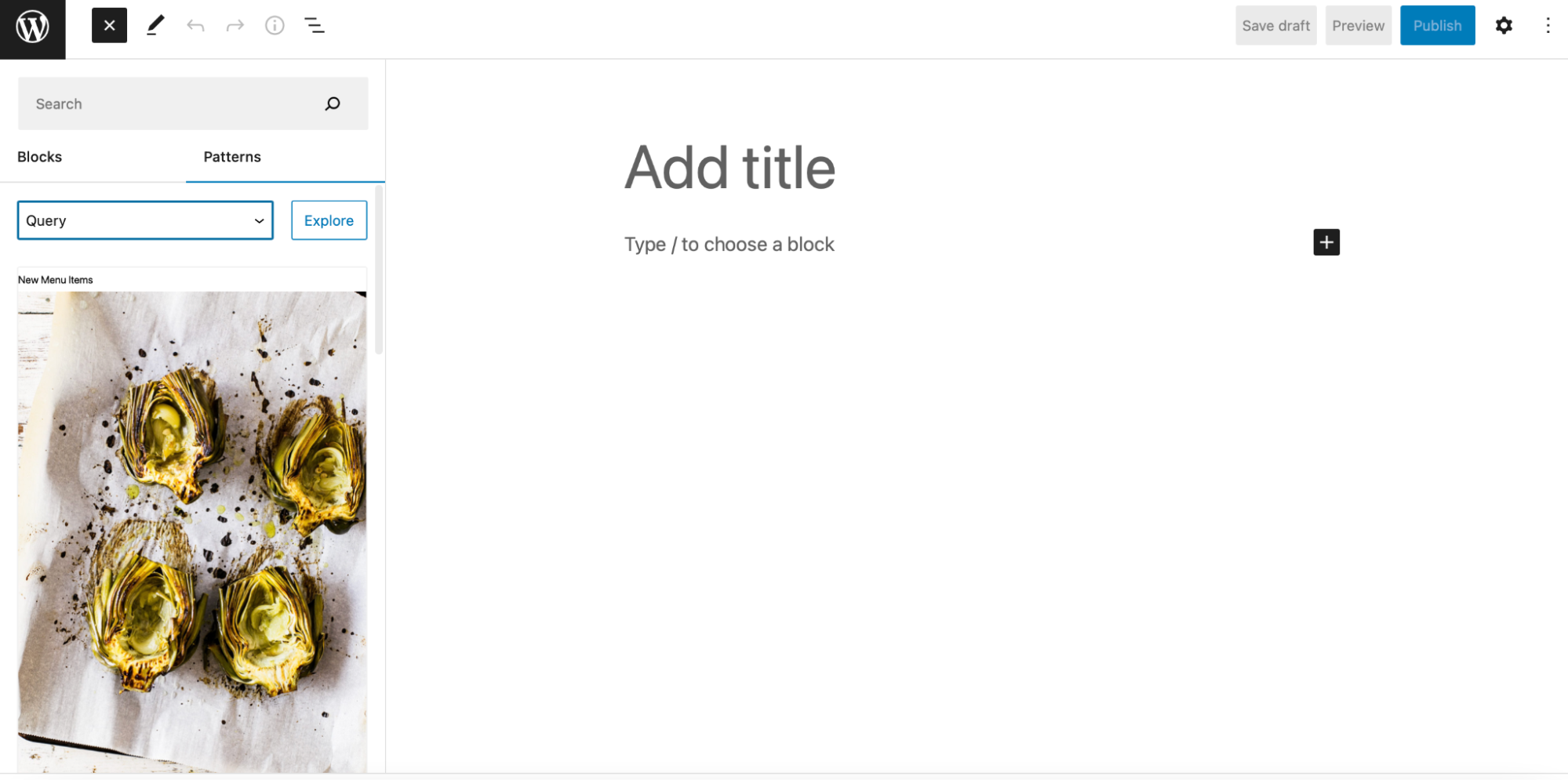
Você também pode inserir o bloco usando o seletor de padrão de bloco. Alterne para Padrões e selecione Consulta no menu suspenso. Em seguida, escolha o layout de sua preferência.

Há muitos layouts de loop de consulta para escolher. Por exemplo, você pode apresentar suas postagens em uma grade, com uma imagem à esquerda ou manter o formato padrão.
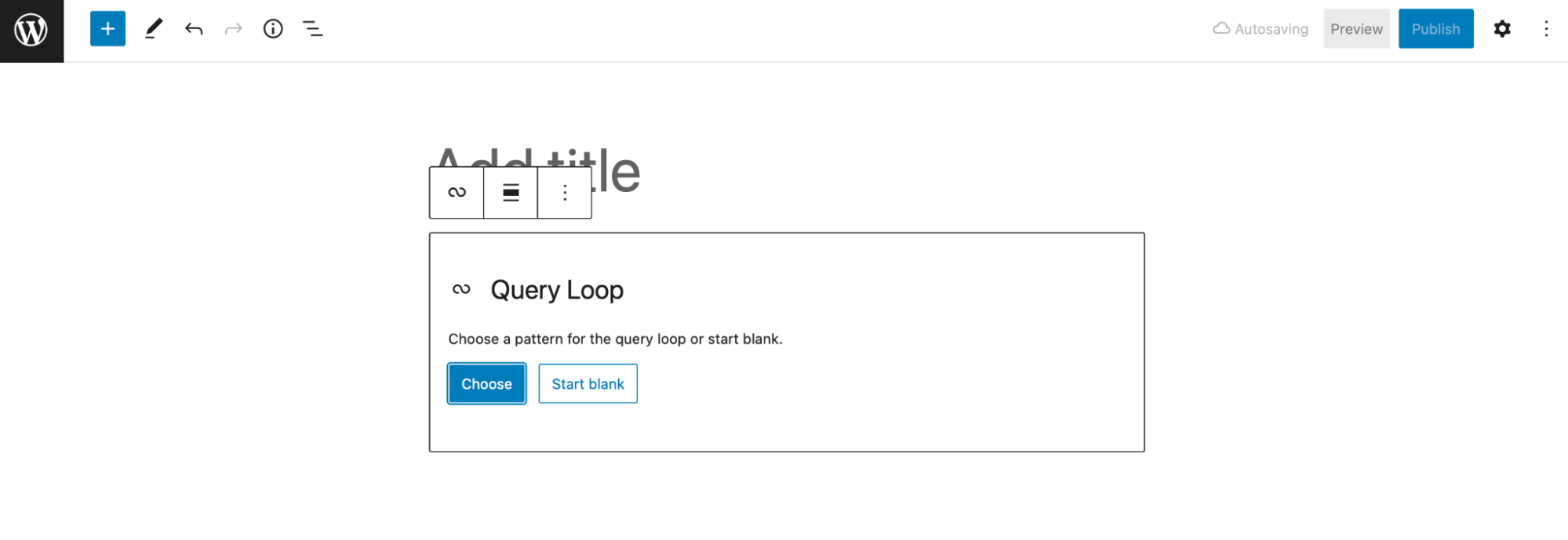
Como alternativa, clique em Iniciar em branco para criar seu loop de consulta do zero e obter controle total sobre o design do seu conteúdo.

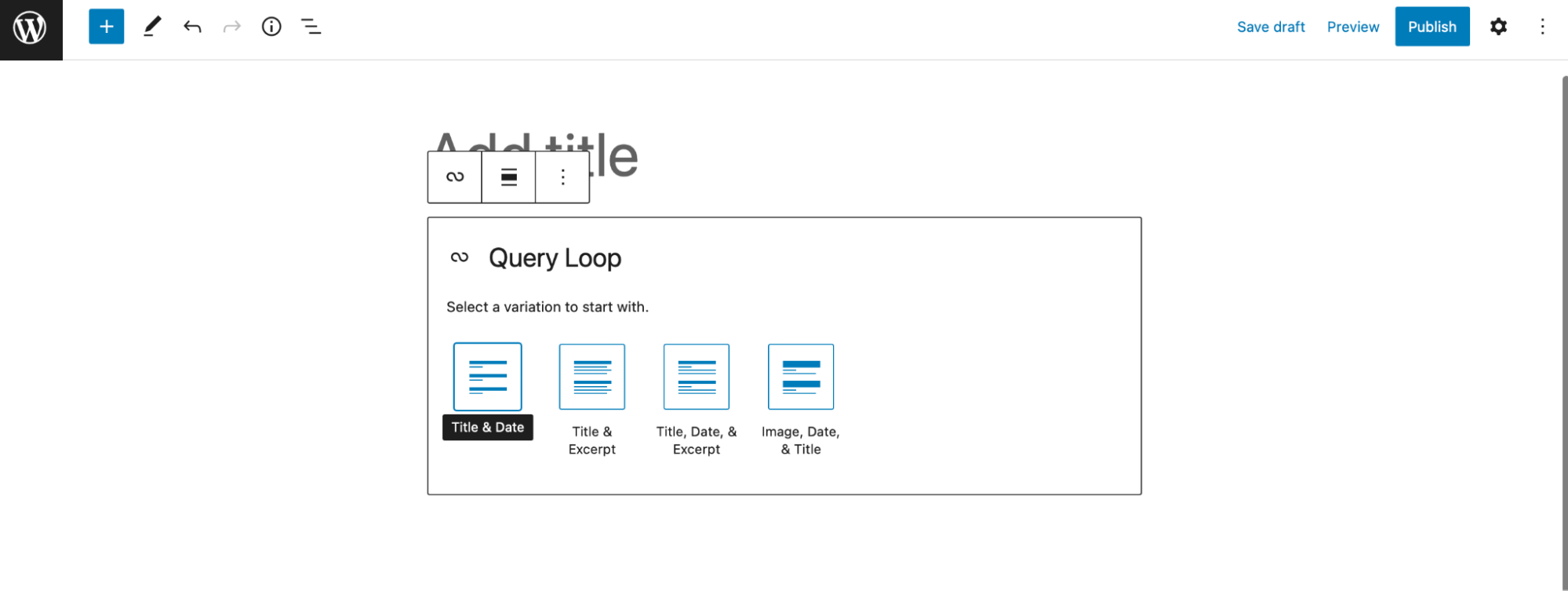
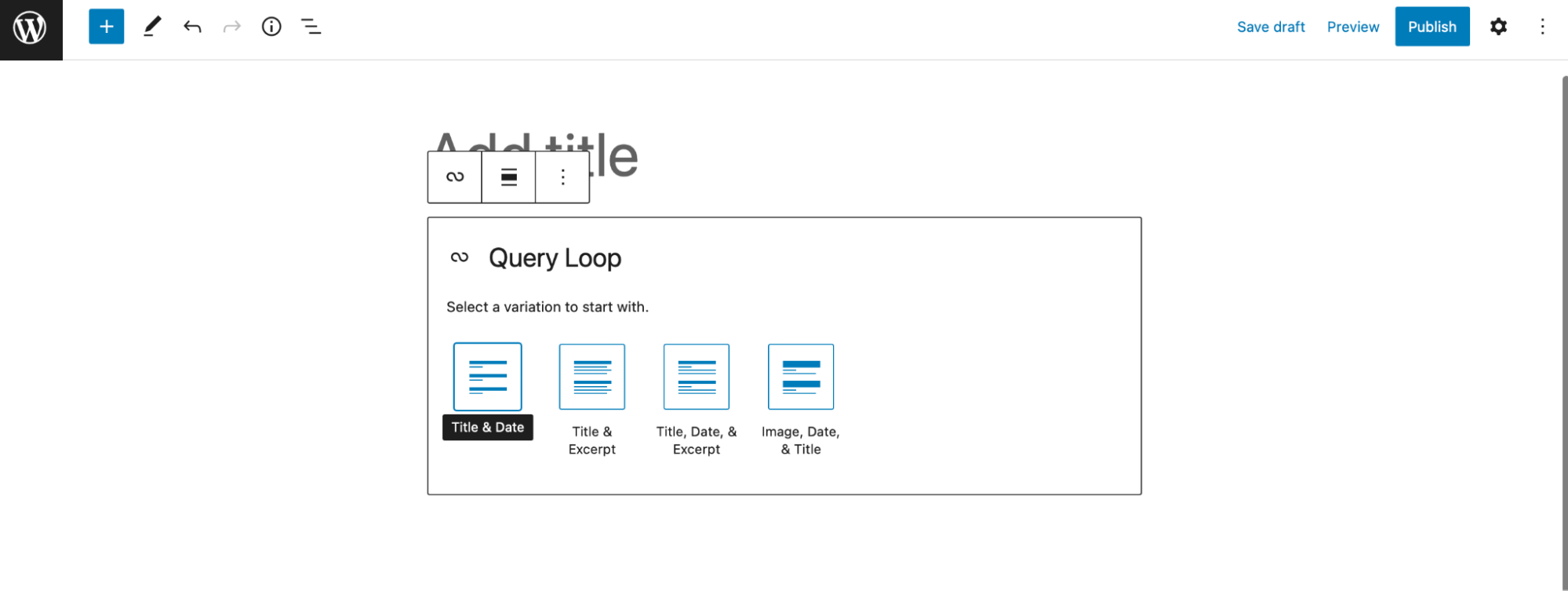
Você terá que escolher uma variação para começar. Você pode querer mostrar a imagem, a data e o título de sua postagem ou apenas apresentar o título e o trecho da postagem.

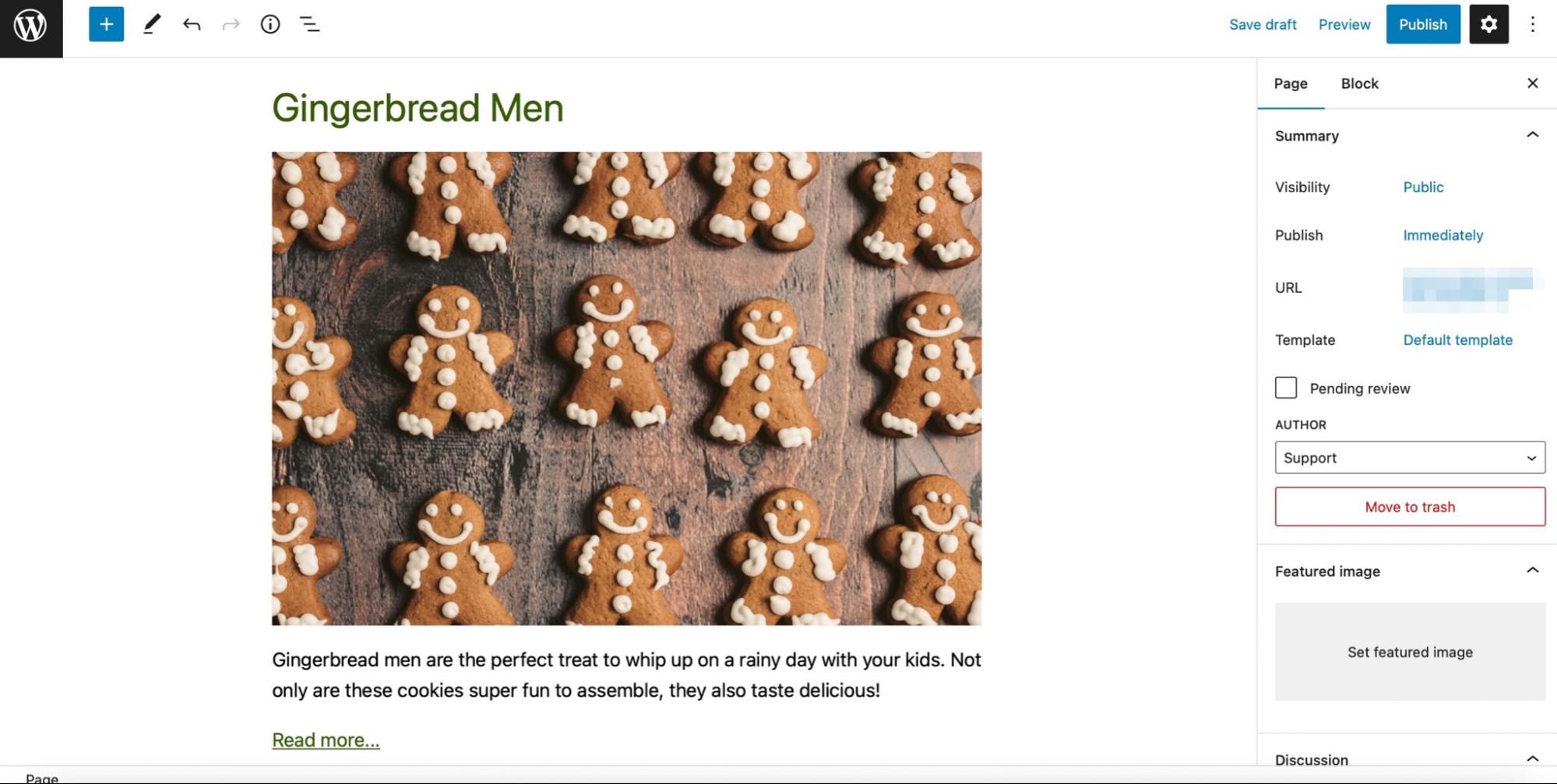
Se você criou seu bloco do zero ou usou um modelo, verá uma visualização do seu bloco no editor.

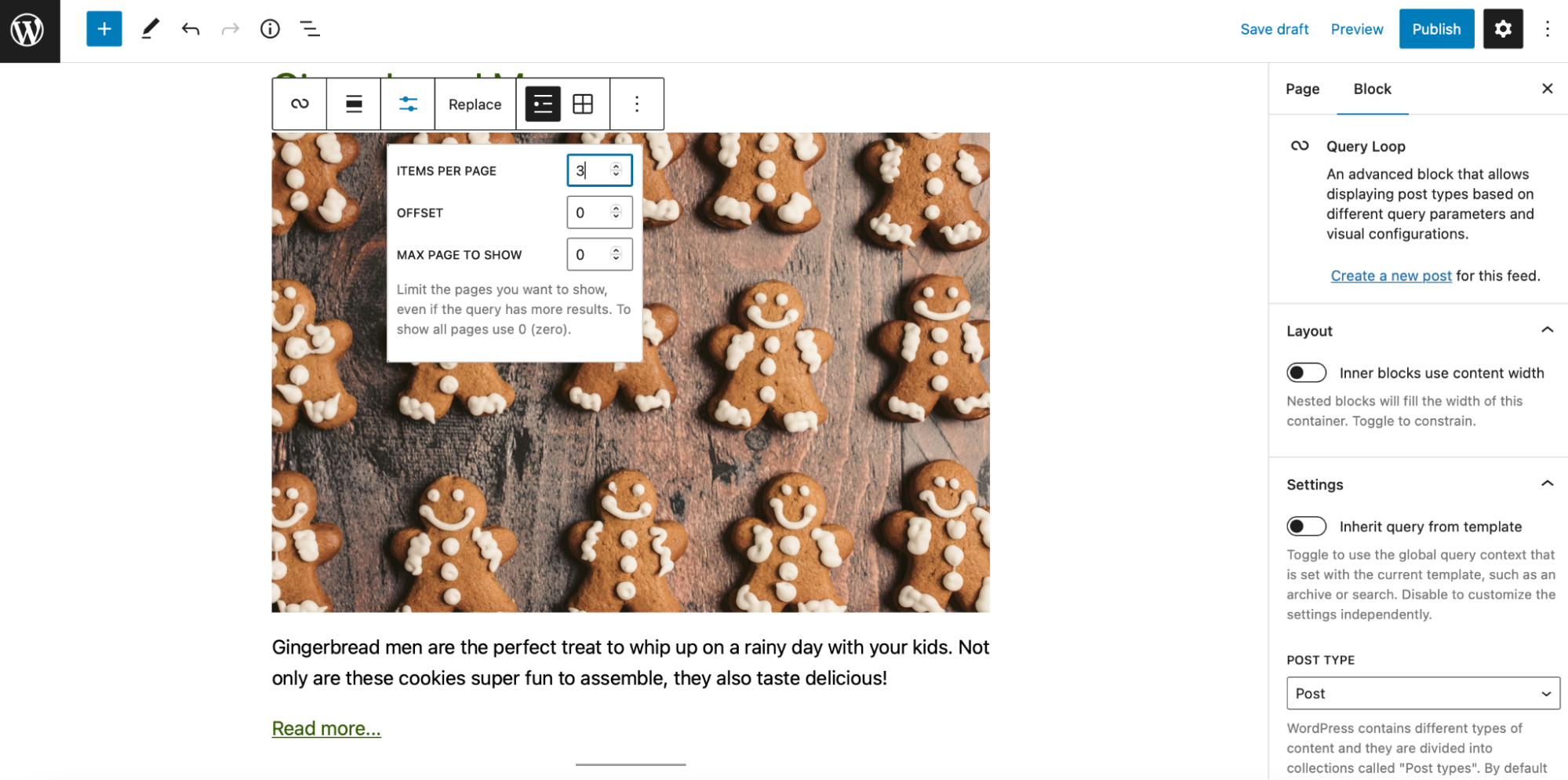
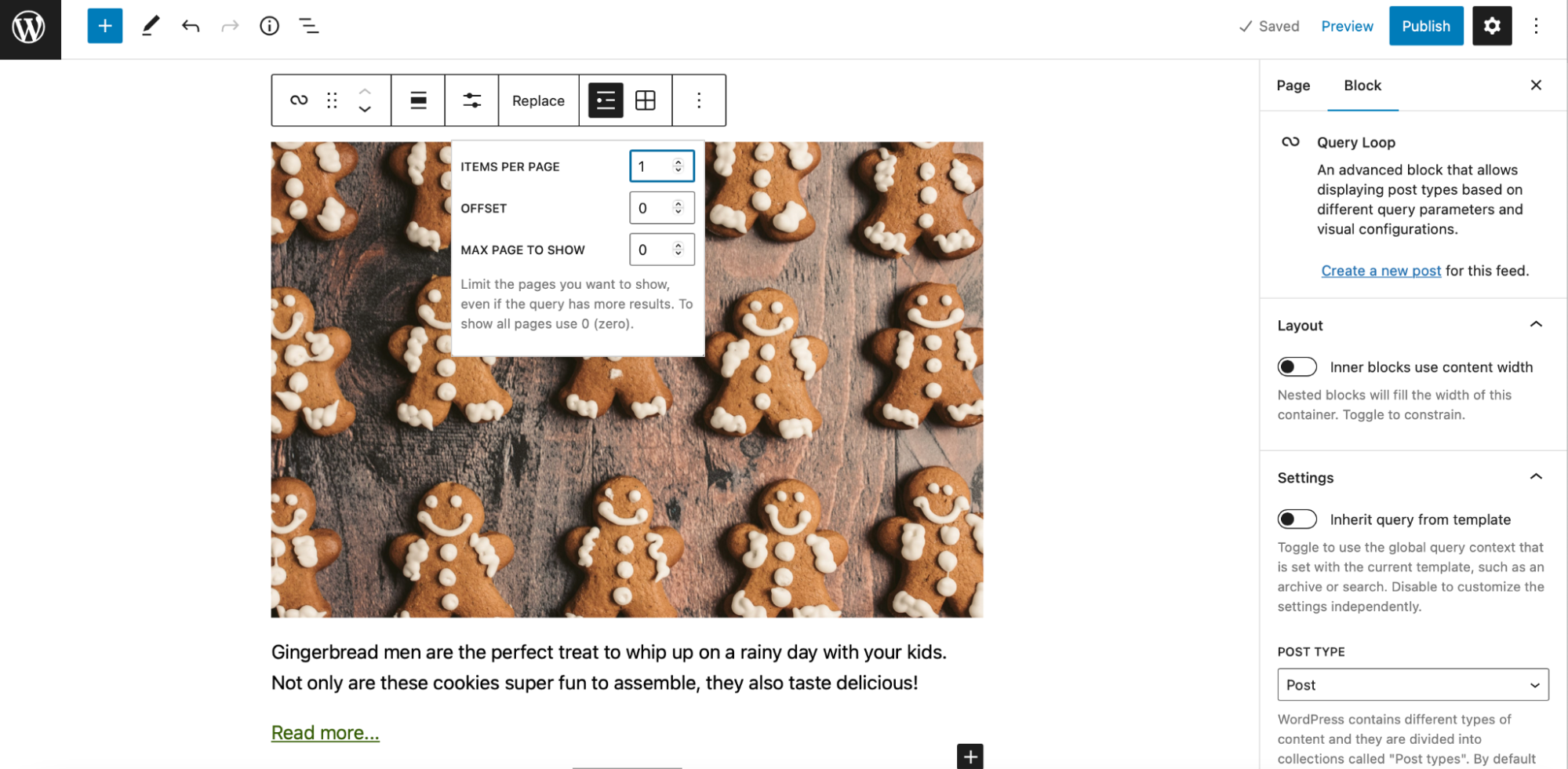
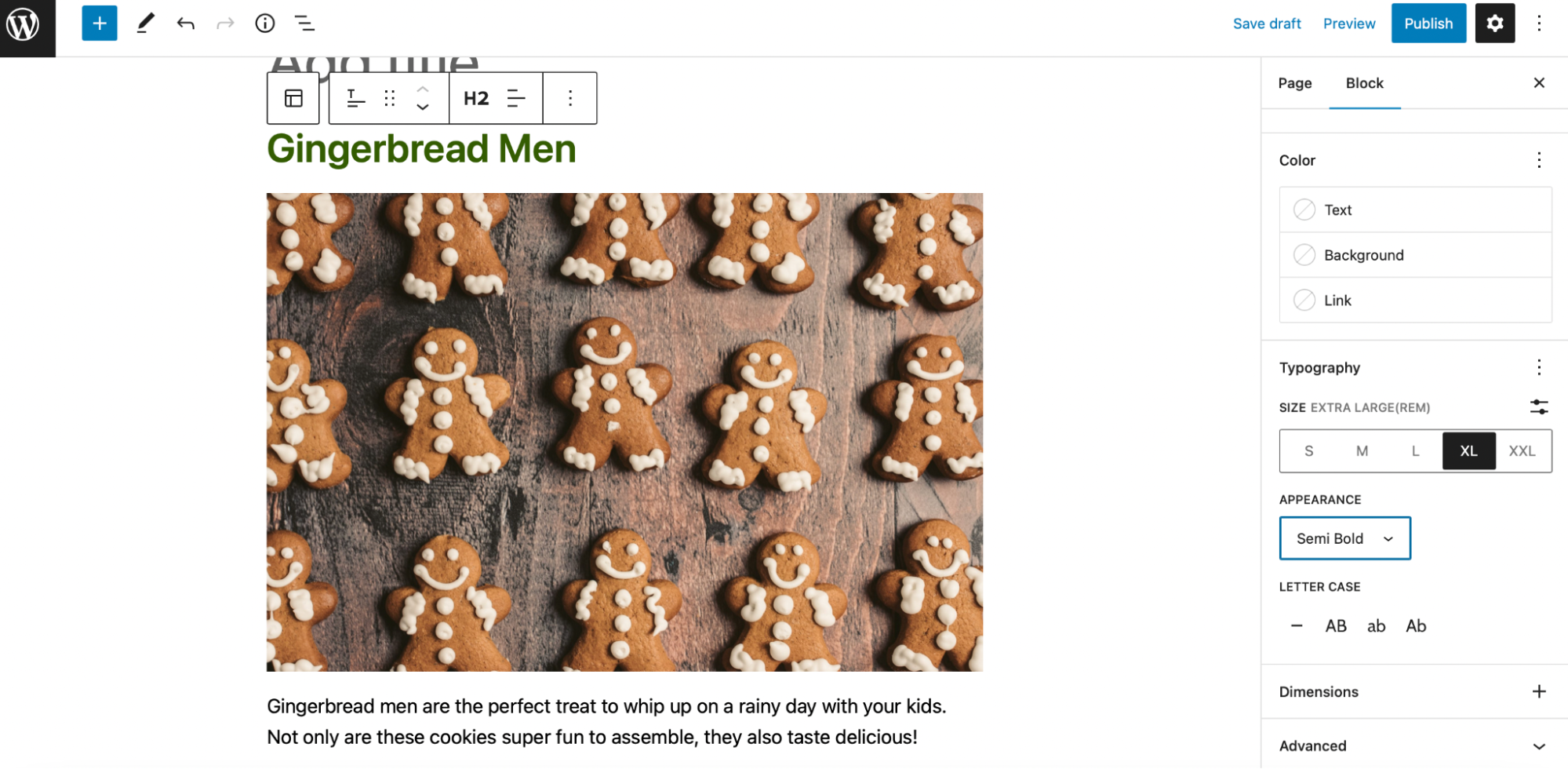
Seu bloco Query Loop consiste em vários sub-blocos diferentes, como títulos de postagem, imagens em destaque e muito mais. Se você clicar no ícone Configurações de exibição na barra de ferramentas, poderá configurar o número de itens por página.

Você também pode usar as configurações de bloco no painel à direita para personalizar ainda mais o loop de consulta. Você pode decidir alterar a ordem de seus itens, criar novas postagens para seu feed, aplicar filtros, alterar cores e muito mais.
Quais sub-blocos são encontrados dentro do bloco Query Loop?
Dentro do bloco Query Loop, você encontrará vários sub-blocos agrupados. Embora contenham a palavra “post” em seus nomes, eles também podem se aplicar a outros conteúdos, como páginas, itens de portfólio ou produtos.
Vamos dar uma olhada em cada sub-bloco.
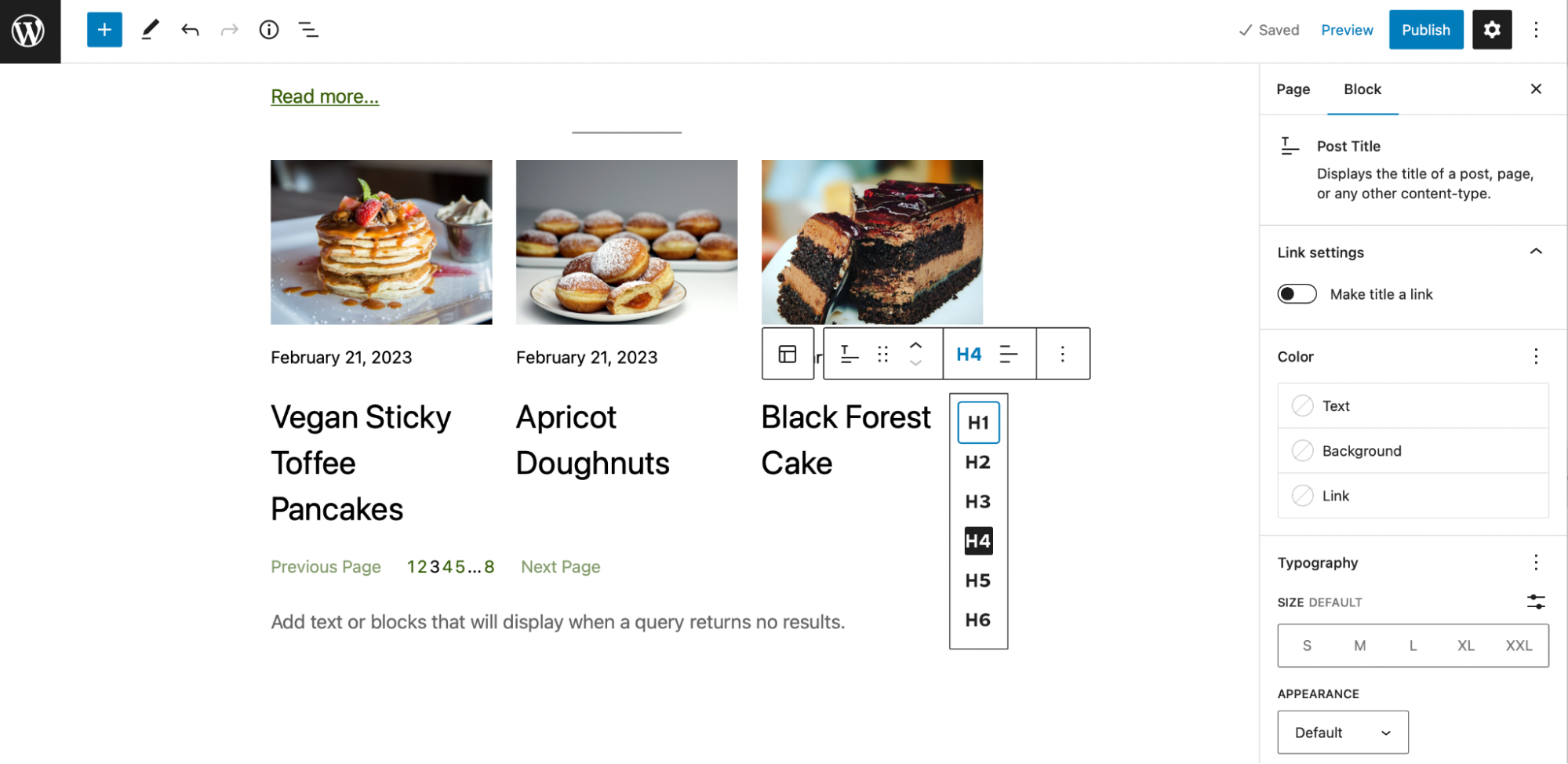
1. Título da postagem
O bloco Post Title exibe o título de cada postagem. Você pode transformar o título em um link e ajustar a fonte e a cor nas configurações do Bloco.
2. Data de postagem
Com este bloco, você pode mostrar a data de publicação do seu conteúdo. Você pode alterar o formato padrão, mostrar a data da última modificação e vincular a uma postagem nas configurações.
3. Publicar conteúdo
O bloco Post Content apresenta todo o conteúdo de sua postagem ou página dentro do bloco Query Loop. Isso pode tornar seu bloqueio muito longo, o que pode ser desanimador para os visitantes.
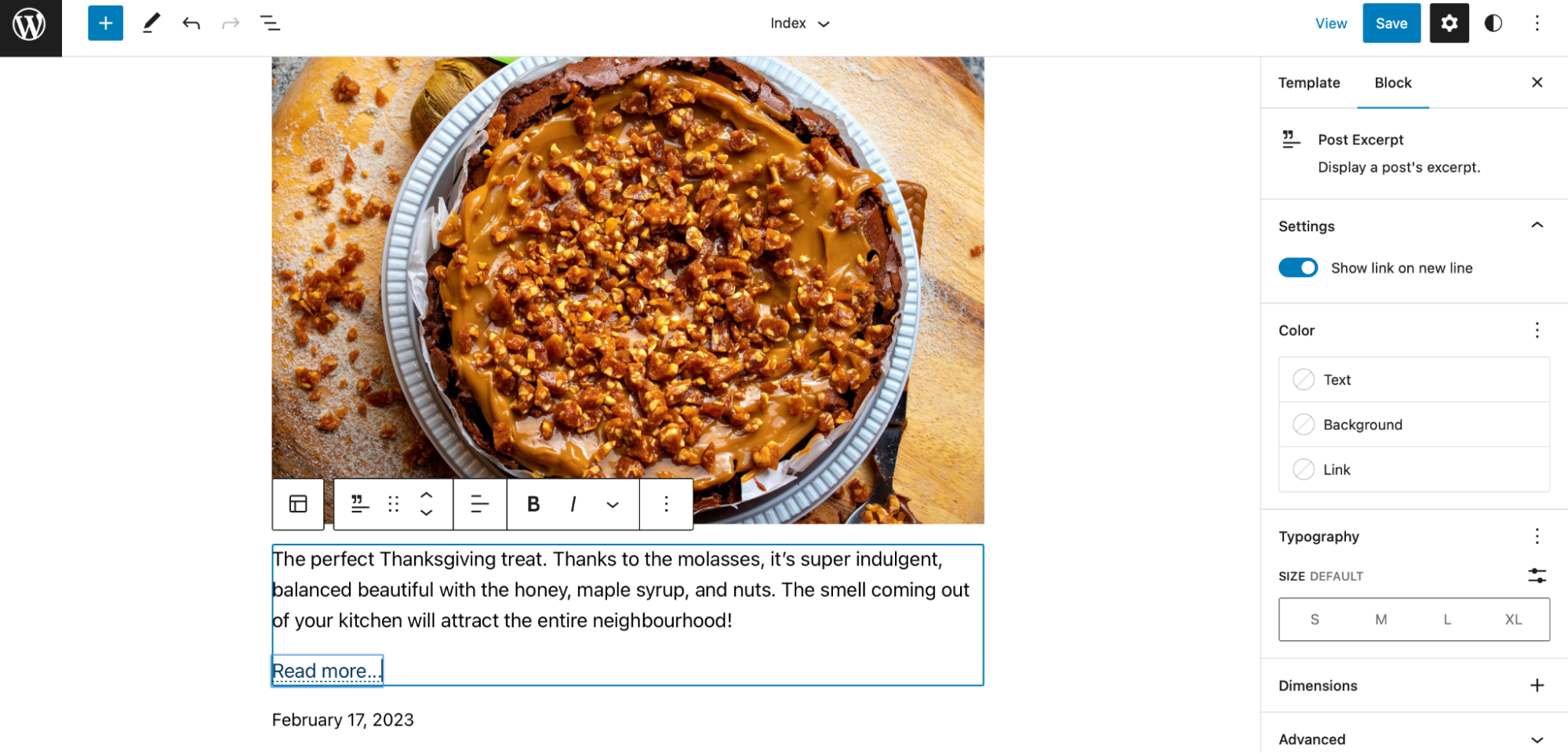
4. Trecho da postagem
Post Trecho exibe um resumo de cada parte do conteúdo. Os visitantes poderão visualizar seu trecho e encontrar um link “Leia mais”. Você pode adicionar este link em uma nova linha ou no final do trecho. Além disso, você pode modificar o texto âncora, alterar a cor do link e selecionar um novo tamanho de fonte.
5. Publique a imagem em destaque
Se você optar por incluir este bloco em seu loop de consulta, exibirá a imagem em destaque para suas postagens ou produtos. Além disso, você pode habilitar um link com sua imagem para direcionar os visitantes para o conteúdo quando clicado.
6. Categorias de postagem
Ao adicionar um bloco Post Categories dentro do seu Query Loop, você pode exibir as categorias associadas a esse conteúdo. Essa é uma ótima maneira de exibir postagens de blog que cobrem um tópico semelhante ou produtos da mesma categoria. Você também pode alterar a cor e as fontes nas configurações.
7. Etiquetas de postagem
O bloco Post Tags permite que você exiba as tags adicionadas à sua postagem. É outra maneira útil de mostrar conteúdo semelhante.
8. Paginação (post anterior e próximo post)
A paginação é um dos blocos mais valiosos para adicionar ao seu loop de consulta, pois exibe links para suas postagens anteriores ou posteriores. A paginação consiste em três blocos separados:
- Anterior
- Números de página
- Próximo
Para usá-lo, primeiro você precisa selecionar o bloco Post Template, usando o List View. Em seguida, você pode clicar em + para adicionar o bloco Paginação.
9. Autor da postagem
Como o nome sugere, Post Author mostra os detalhes do autor, como o nome do autor, avatar e biografia. Se você optar por incluir este bloco, precisará selecionar o usuário com o menu suspenso nas configurações do bloco. Aqui, você também pode configurar a visibilidade do avatar, alterar o tamanho do avatar, mostrar/ocultar sua biografia de autor e alterar a cor e as dimensões.
10. Biografia do autor do post
Se você não deseja incluir o nome e o avatar do autor em seu loop de consulta, mas deseja que a biografia do autor fique visível, este bloco é para você. Tudo o que seus visitantes poderão ver é a biografia. Além disso, você pode personalizar sua aparência, ajustando a dimensão, a fonte e a cor.
Exemplos de casos de uso do bloco Query Loop
Agora que você entende um pouco melhor o bloco Query Loop, vamos dar uma olhada em três maneiras de usá-lo.
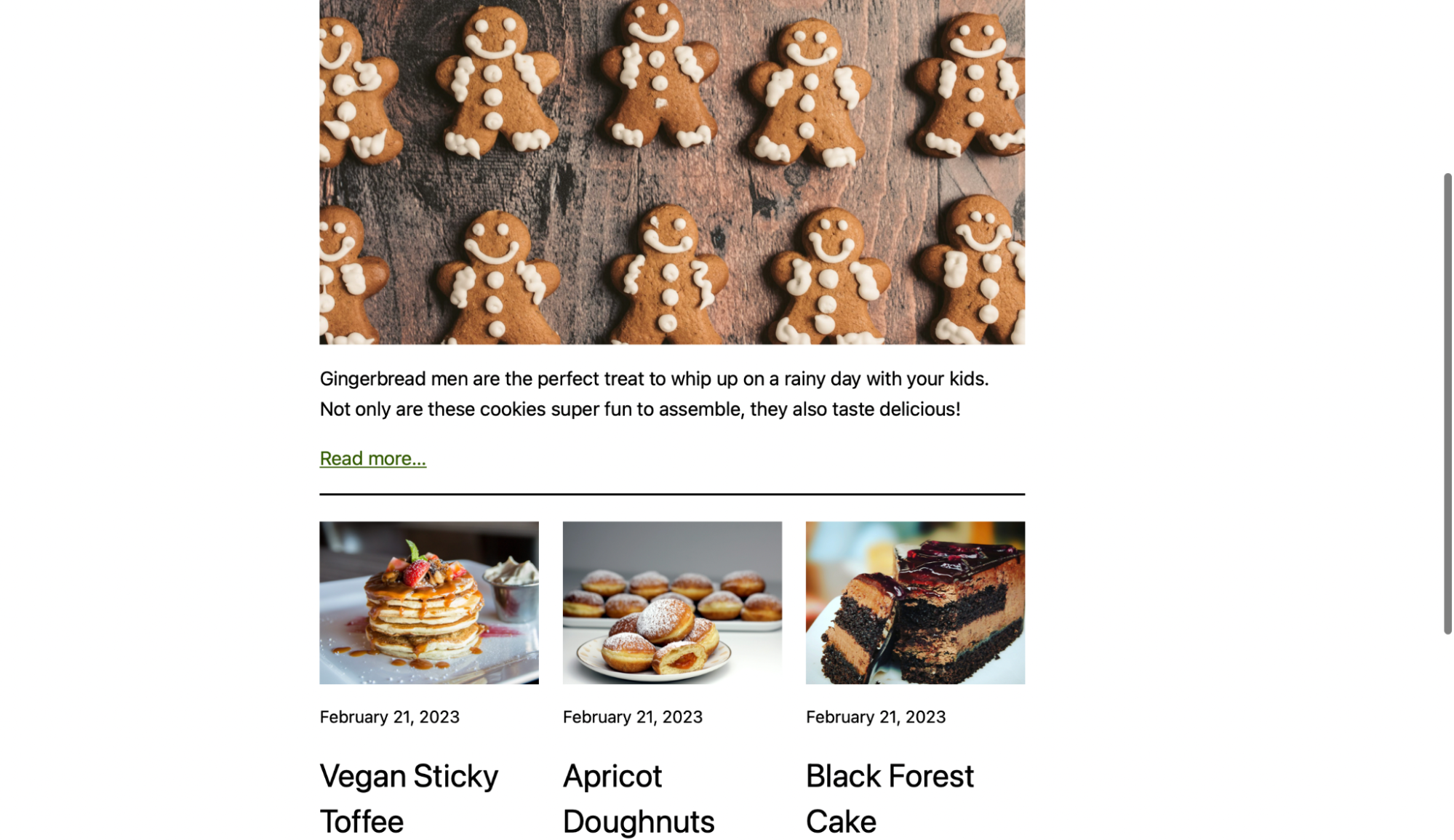
1. Crie uma seção de “postagens recentes”
Esta seção pode tornar seu conteúdo publicado recentemente mais visível.

Para começar, você precisará usar dois blocos Query Loop. Adicione o seu primeiro e escolha um padrão ou comece do zero. Para postagens visuais como receitas, Imagem, Data e Título podem ser uma boa escolha.

Se você já configurou seu Loop de Consulta, suas postagens aparecerão aqui. Caso contrário, clique em Criar uma nova postagem para este feed para escrever e publicar as postagens que deseja incluir.
Já que é aqui que sua postagem mais recente irá, você deseja exibir apenas uma parte do conteúdo. Navegue até as Configurações de exibição . Ao lado de ITENS POR PÁGINA , insira “1”.

Agora, você só poderá ver sua postagem mais recente listada no bloco.
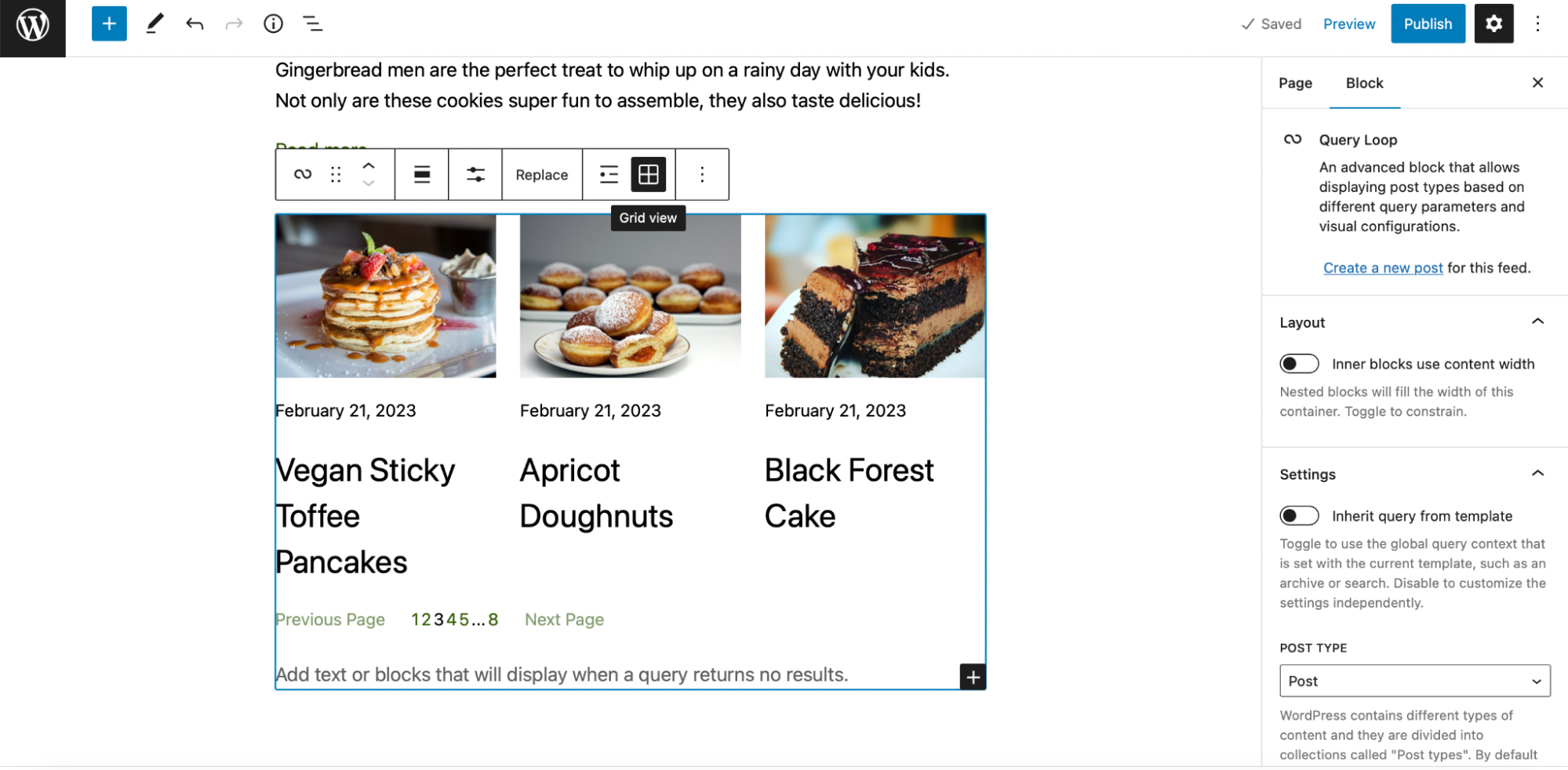
Você pode então adicionar um segundo bloco Query Loop para exibir outras postagens recentes. Escolha o layout de sua preferência. Em seguida, navegue até a barra de ferramentas e alterne da visualização em lista para a visualização em grade . Dessa forma, o leitor pode ver mais de suas receitas de uma só vez.

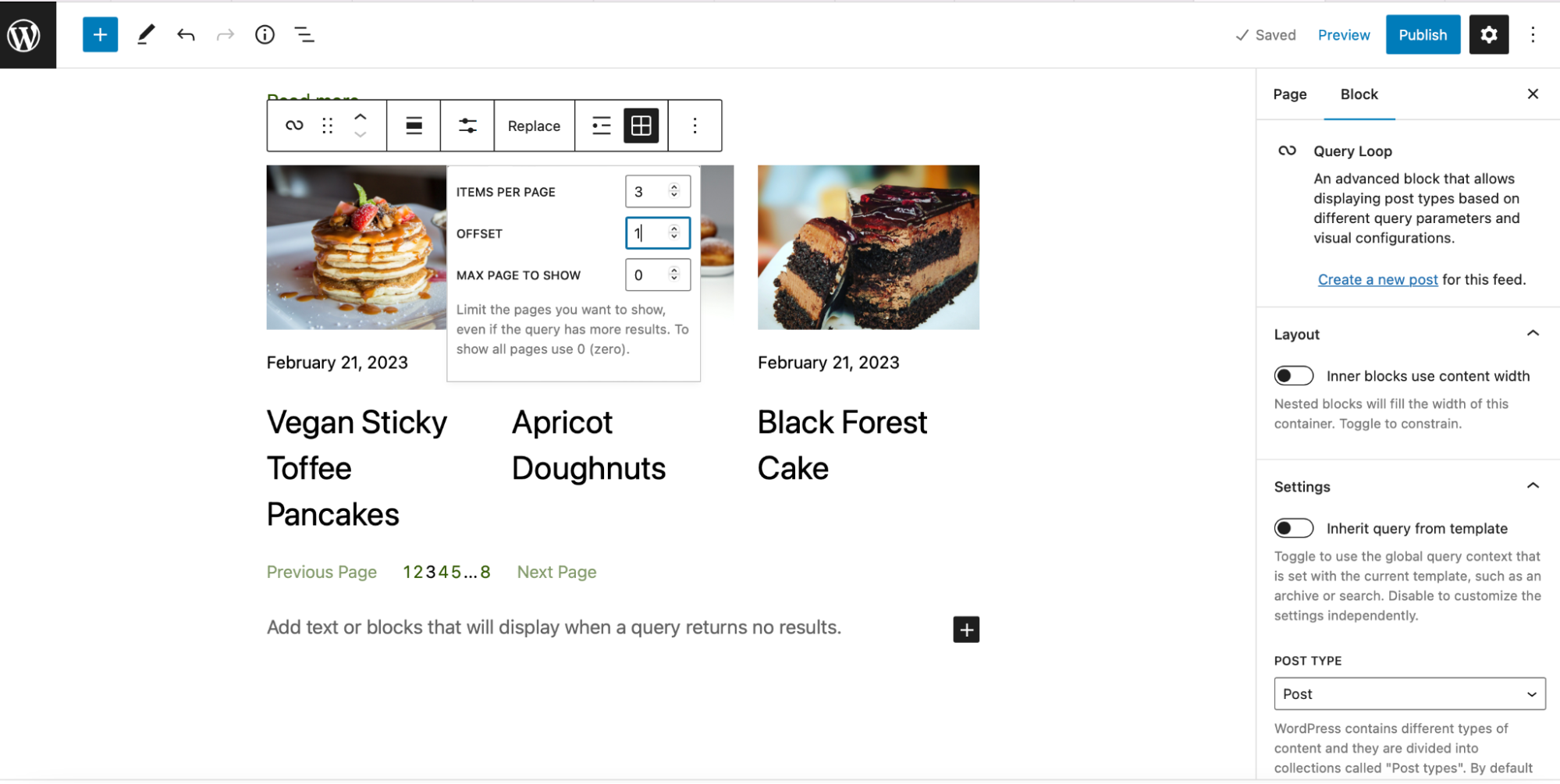
Agora, clique em Display Settings e altere o valor OFFSET para “1”. Isso eliminará sua postagem mais recente do segundo bloco Query Loop.


Além disso, você pode personalizar o layout do seu bloco. Por exemplo, você pode querer reduzir o tamanho da fonte de seus títulos para melhorar a legibilidade do texto. Você pode fazer isso na barra de ferramentas.

Você também pode querer reduzir o tamanho da data. Você pode fazer essas alterações nas configurações de bloqueio. Encontre Tipografia e selecione um tamanho de fonte mais apropriado.

Você também pode definir novas dimensões para suas imagens em destaque e alterar o alinhamento dos títulos de suas receitas. Quando estiver pronto, clique em Salvar rascunho ou Publicar.
2. Adicione o bloco Query Loop a um modelo de índice
Se você estiver usando um tema de bloco, poderá adicionar o bloco Query Loop a um modelo. Isso pode ser útil ao definir estilos globais para loops de consulta e seus sub-blocos.
No painel do WordPress, vá para Aparência → Editor .

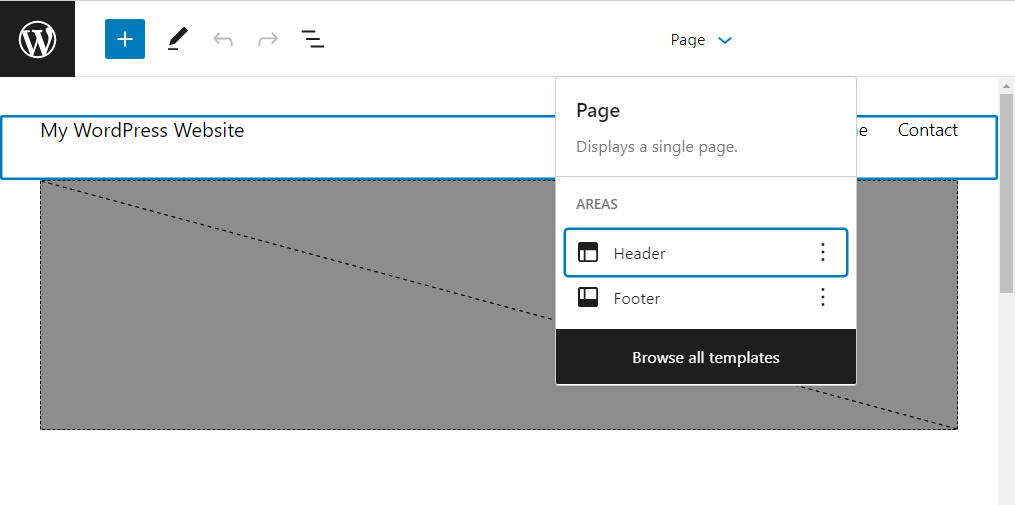
Clique no menu suspenso atualmente definido como Home ou Page (dependendo do tema) e selecione Procurar todos os modelos .

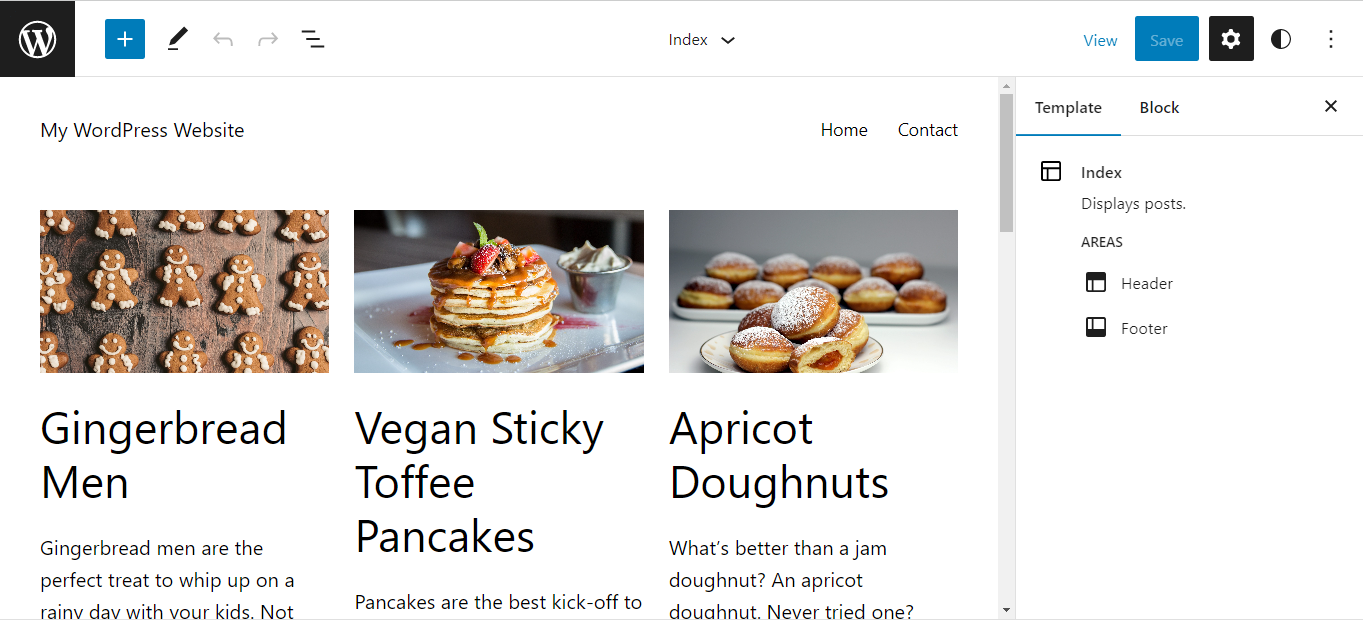
Na lista de modelos, selecione aquele que deseja editar. O template Index costuma ser uma boa opção, já que é ele que indexa e exibe os posts do site.

Se você escolher Index , descobrirá que o modelo já vem com um bloco Query Loop, mas você pode excluí-lo e adicionar o seu próprio. Você pode então ajustar o layout, alternando entre Visualização em lista e Visualização em grade.
Você também pode personalizar seu texto “Leia mais” clicando no sub-bloco e digitando sua frase de chamariz preferida.

Você também encontrará todas as configurações de bloqueio disponíveis se for à barra de ferramentas e clicar em Mostrar mais configurações. Aqui, você pode alterar o tamanho e a cor do texto e definir novas dimensões para suas imagens.
3. Defina estilos globais para seus blocos de loop de consulta
Se você planeja usar blocos de loop de consulta com frequência em seu site, pode ser demorado criar e configurar seu loop várias vezes. É por isso que é uma boa ideia definir estilos globais para seus loops de consulta e blocos aninhados.
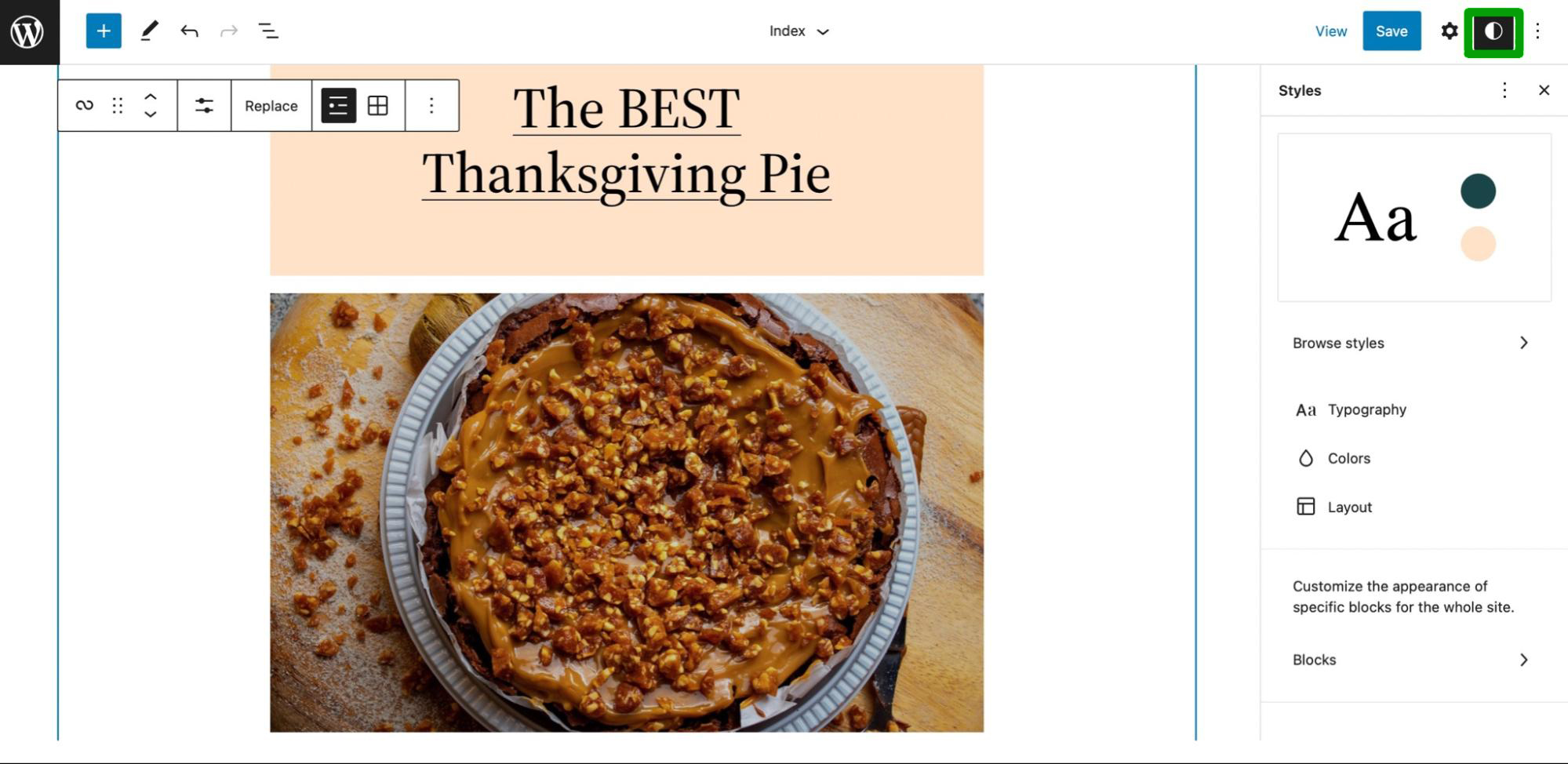
Para acessar o editor de estilos globais, clique no ícone Estilos no canto superior direito da tela:

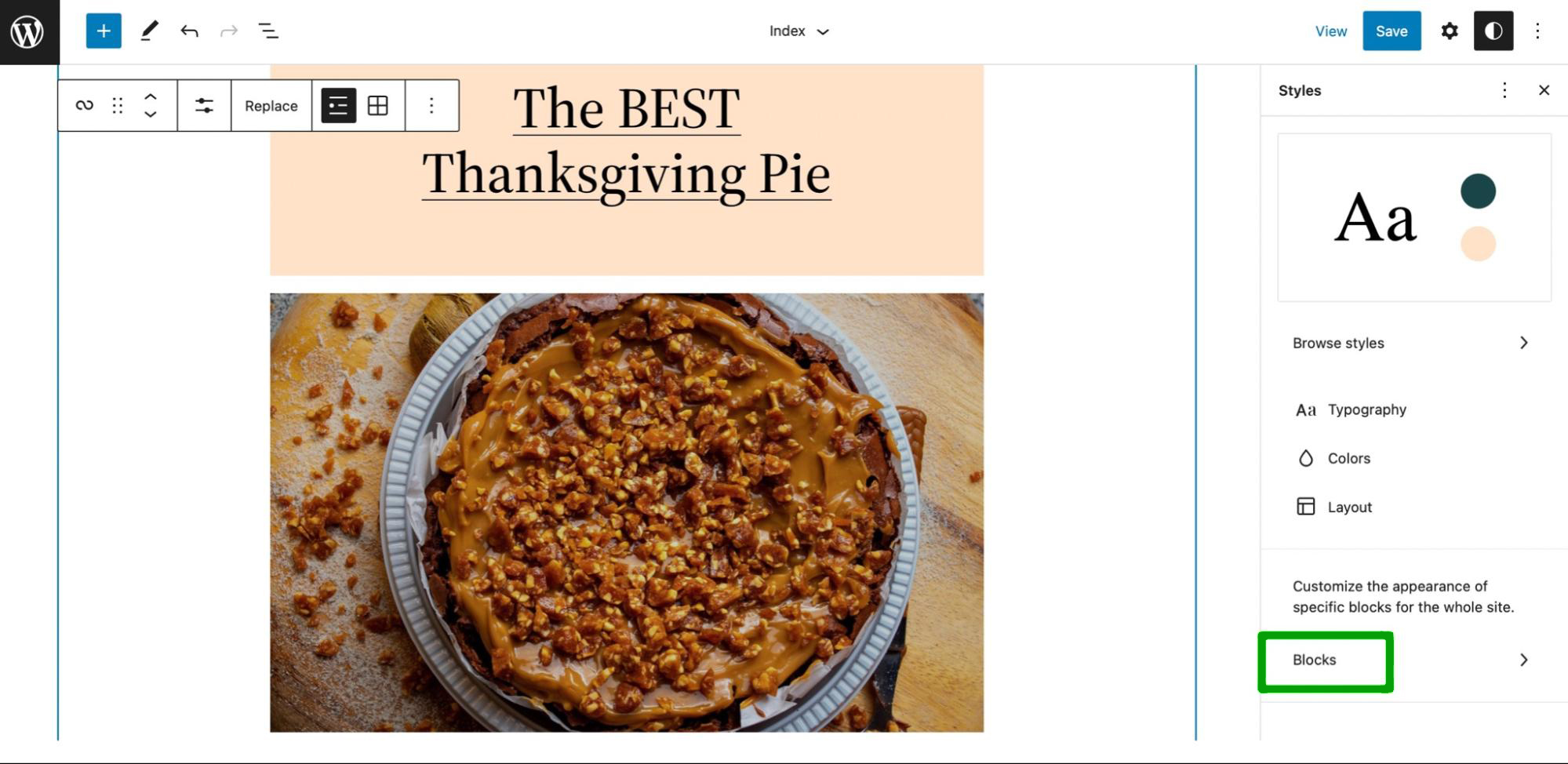
Em seguida, selecione Blocos na parte inferior da barra lateral:

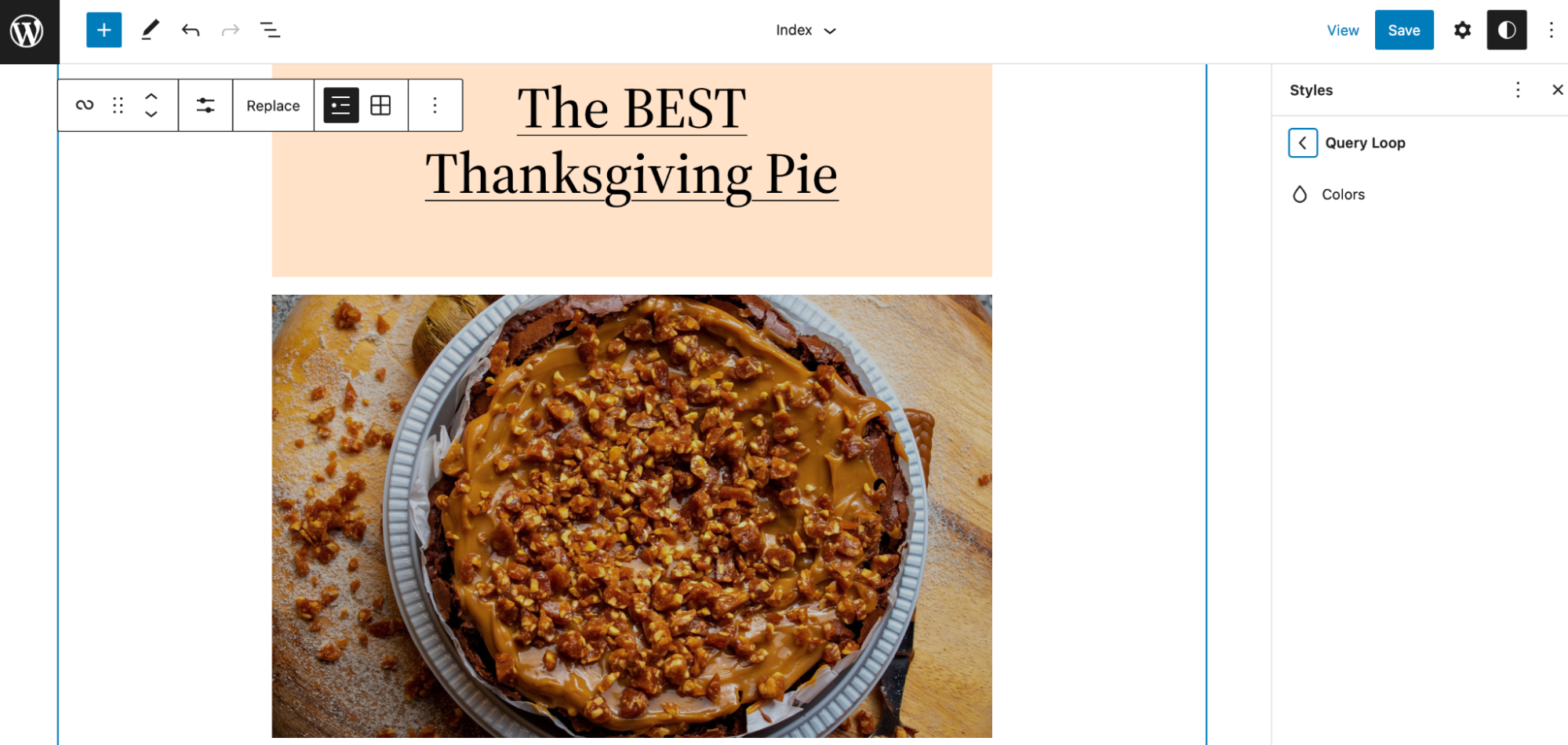
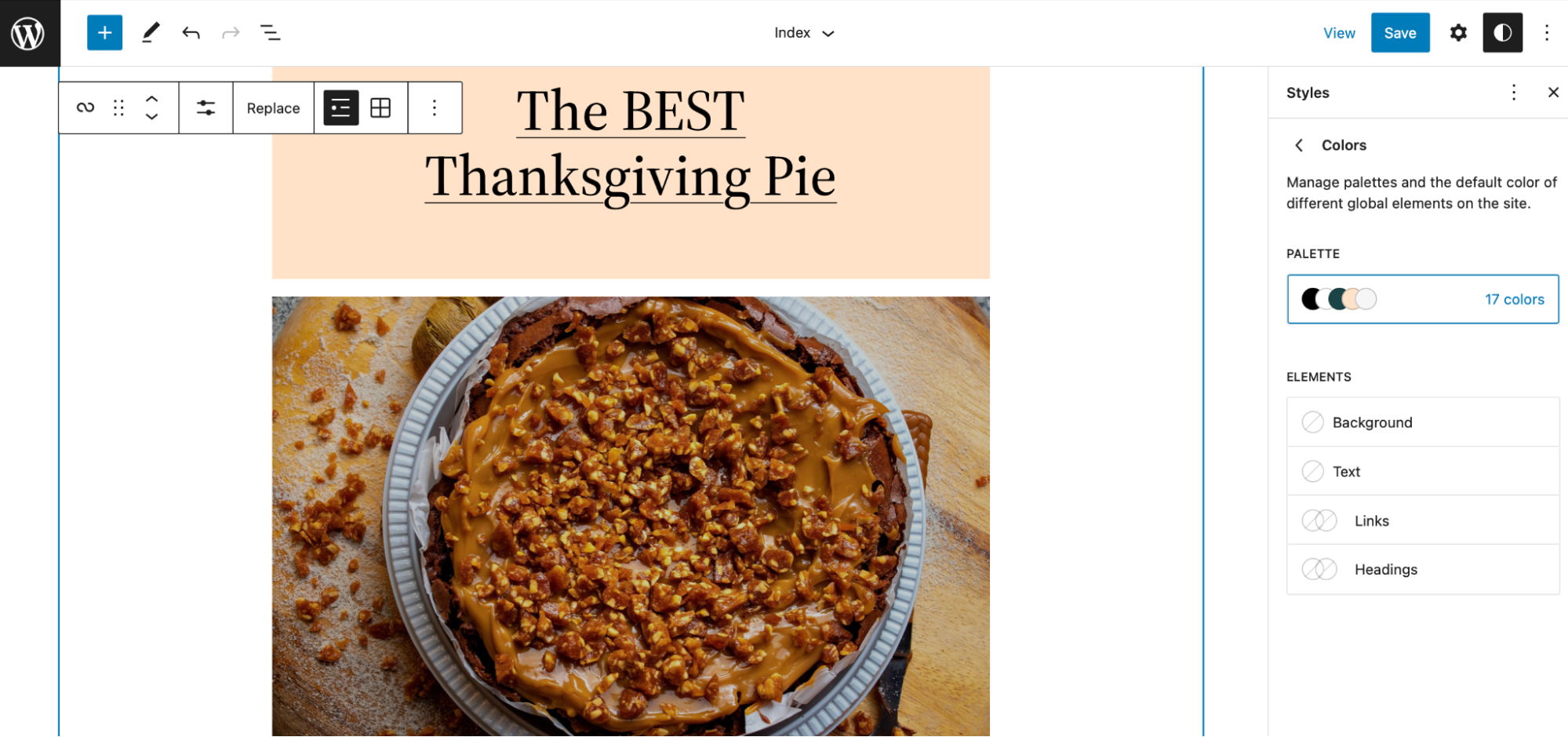
Percorra a lista de blocos disponíveis e encontre o Query Loop. Em seguida, clique em Cores :

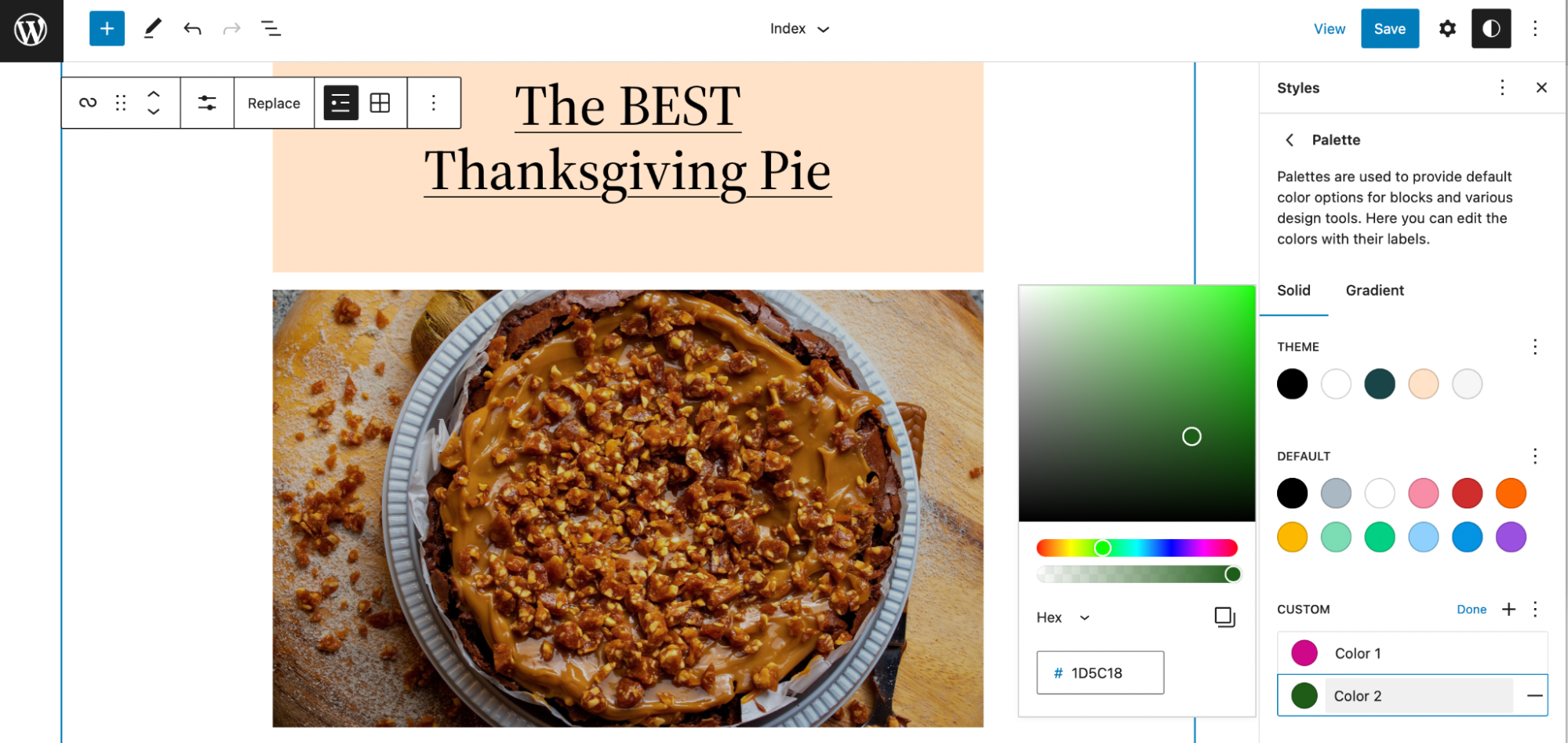
Aqui, você pode gerenciar os esquemas de cores de diferentes elementos e blocos em seu site. Se você quiser adicionar mais cores personalizadas à sua paleta padrão, clique em Paleta e encontre CUSTOM .
Agora, clique no + para adicionar novas cores à sua paleta.

Em seguida, volte para as cores do loop do bloco de consulta. Você verá uma lista de elementos como plano de fundo, links e cabeçalhos.
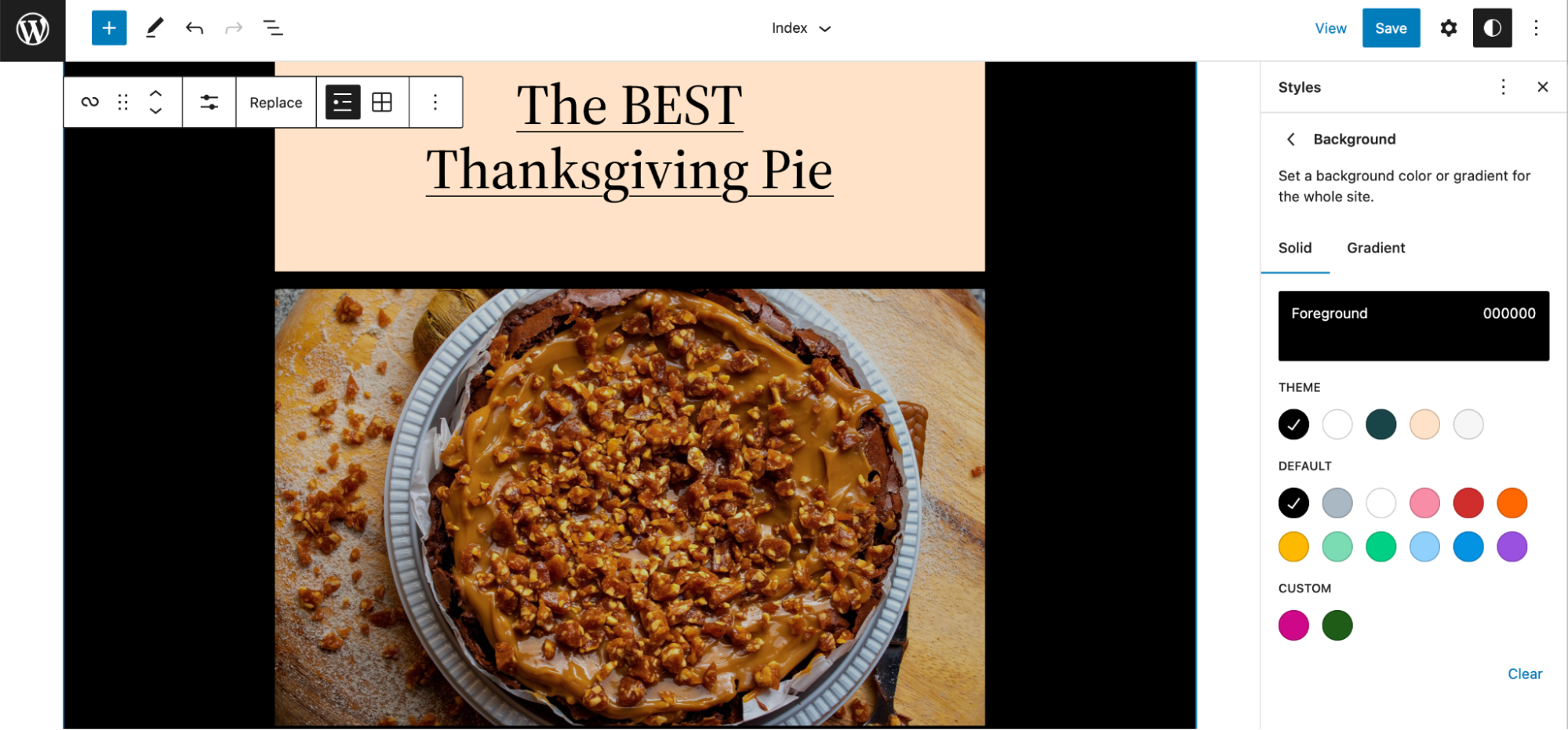
Você também pode definir estilos padrão para esses componentes. Para fazer isso, selecione o elemento que deseja editar.

Por exemplo, você pode alterar a cor de fundo dos seus blocos Query Loop.

Se você decidir contra qualquer uma das alterações aplicadas, basta clicar em Limpar.
Você também pode definir estilos globais para o plano de fundo e a cor do texto de seus títulos. Além disso, você pode atribuir cores de foco para seus links. Quando terminar, clique em Salvar para aplicar novos estilos padrão aos seus blocos.
Estender o bloco Query Loop
Embora agora você saiba como criar e personalizar um bloco Query Loop no WordPress, você pode querer estender o bloco ainda mais. Usando a API Block Variations, você pode especificar certas configurações padrão, desabilitar opções de personalização e muito mais.
Por exemplo, você nunca pode usar o atributo Sticky em seu loop de consulta. O campo Autor também pode não ser relevante para suas postagens. Portanto, você pode desabilitar esses controles para que não fiquem visíveis.
Nesse caso, o código de variação ficaria assim:
{ /** ...variation properties */ allowedControls: [ 'inherit', 'order', 'taxQuery', 'search' ], }Dessa forma, seus usuários podem acessar os recursos inerentes, de ordem, taxonomias e de pesquisa, mas o autor e os campos fixos não serão exibidos.
Como alternativa, você pode preferir ocultar a opção de pesquisa para os usuários, caso em que sua propriedade ficaria assim:
{ /** ...variation properties */ allowedControls: [ 'inherit', 'postType', 'order', 'sticky', 'taxQuery', 'author', ], }Se, por qualquer motivo, você quiser ocultar todos os controles disponíveis para seu bloco Query Loop, você pode definir uma matriz vazia ao lado de permissionControls.
Como você pode ver, este método requer algum conhecimento técnico. Se você não tem habilidades de codificação, pode querer ficar com as opções de personalização disponíveis no Block Editor.
Perguntas frequentes
Embora tenhamos tentado cobrir todos os aspectos do bloco Query Loop, você ainda pode ter algumas dúvidas sobre esse recurso. Vejamos os mais comuns.
O que é uma consulta WordPress?
Consulta se traduz em "pedir" ou "comandar". Portanto, dentro do bloco Query Loop, a parte “Query” permite que os usuários solicitem determinadas informações para inserir no loop. É assim que o Loop de consulta exibe todas as postagens ou páginas para uma tag, categoria e muito mais.
O que é um loop do WordPress?
Um loop do WordPress é uma maneira de exibir informações semelhantes em um formato cíclico. Por exemplo, você pode criar um loop de postagens de blog que exibirá artigos relacionados em sua página, mostrando o título da postagem, trecho, imagem em destaque e muito mais.
Os dados são extraídos de seu conteúdo publicado e colocados no loop, que fica em suas páginas para os visitantes. Como tal, ajuda a direcionar os usuários para outros conteúdos relevantes e a manter os visitantes envolvidos com seu site.
O que você pode fazer com o bloco Query Loop?
Há muitas coisas que você pode conseguir com o bloco Query Loop. Por exemplo, você pode mostrar uma lista de produtos relacionados ou em destaque.
Além disso, você pode direcionar os usuários para outras receitas em seu site que compartilham as mesmas tags ou categorias. Para um site de portfólio, você pode até mostrar seu trabalho mais recente ou melhor em um bloco Query Loop.
Como você pode estender o bloco Query Loop?
Você pode obter um controle detalhado sobre a maneira como seu loop de consulta é exibido adicionando configurações personalizadas ao bloco. Com a API Block Variations, você pode criar novos recursos, desabilitar certos elementos e aplicar suas próprias predefinições.
Crie um bloco de loop de consulta no WordPress
O bloco Query Loop é um bloco WordPress útil que permite exibir postagens em destaque, páginas relacionadas ou produtos de uma determinada categoria. Você também pode usá-lo para mostrar conteúdo de tipos de postagem personalizados, como depoimentos e projetos de portfólio.
O bloco Query Loop é muito personalizável. Você pode configurar os sub-blocos dentro dele, como título da postagem, nome do autor e imagens em destaque. Além disso, você pode estender o bloco e adicionar configurações personalizadas com a API Block Variations.
Outra maneira de ajudar os visitantes a encontrar o conteúdo certo em seu site é usar o Jetpack Search. Ideal para sites grandes, você pode fornecer resultados de pesquisa instantâneos e utilizar filtros poderosos para melhorar a experiência do usuário. Comece a usar o Jetpack Search hoje mesmo!
