Como personalizar sua página de resultados de pesquisa do WordPress
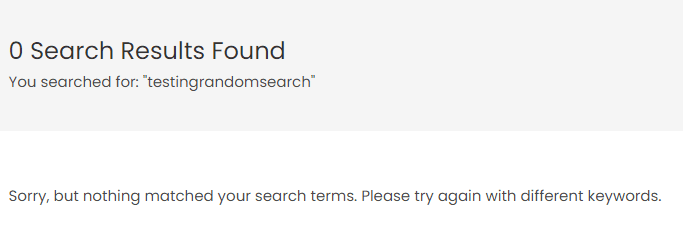
Publicados: 2022-09-29 Deseja personalizar sua página de resultados de pesquisa do WordPress? O mecanismo de pesquisa padrão do WordPress funciona bem fora da caixa. Mas quando um usuário pesquisa um termo que não está no site, ele pode ver uma tela em branco.
Deseja personalizar sua página de resultados de pesquisa do WordPress? O mecanismo de pesquisa padrão do WordPress funciona bem fora da caixa. Mas quando um usuário pesquisa um termo que não está no site, ele pode ver uma tela em branco.
Isso parece pouco profissional e pode fazer com que seus usuários decidam pesquisar em outro lugar.
Além disso, ter uma página de pesquisa dedicada facilita para os usuários do seu site iniciar uma pesquisa e ver resultados mais avançados. Por esses motivos, você precisa otimizar sua página de resultados de pesquisa para obter o máximo desempenho.
Este guia explicará o que significa uma página de resultados de pesquisa no WordPress. Em seguida, compartilharemos dicas sobre como personalizar sua página de resultados de pesquisa no WordPress.
Contente:
- Sobre a página de resultados de pesquisa do WordPress
- Por que personalizar sua página de resultados de pesquisa
- Como faço para criar uma página de resultados de pesquisa no WordPress?
- Usando o Editor de Blocos
- Criar manualmente uma página de resultados de pesquisa
- Personalizando a página de resultados de pesquisa do WordPress
- Use um plug-in de pesquisa do WordPress
- Usando a edição completa do site WordPress
- Adicionar um widget de formulário de pesquisa
- Conclusão
Sobre a página de resultados de pesquisa do WordPress
Quando seu público usa o recurso de pesquisa em seu site, o WordPress lista os resultados relevantes em uma nova página. Esta página é conhecida como a página de resultados de pesquisa.
A pesquisa do WordPress funciona como os resultados de pesquisa do Google, mas mostra apenas os resultados do seu site. Os mecanismos de pesquisa tradicionais, como o Google, mostram resultados de todos os sites.
Uma página de resultados de pesquisa interna é essencial para sites que exibem conteúdo baseado em texto e que recebem tráfego orgânico de mecanismos de pesquisa.
Geralmente, se um usuário tropeçar em seu site, uma das duas coisas pode acontecer:
- Eles encontram o que procuram imediatamente ou usam o formulário de pesquisa para encontrar o que precisam.
- Se eles não conseguirem encontrar o que vieram buscar, eles acabam saindo do seu site.
Uma página dedicada para pesquisar e visualizar resultados é uma ótima maneira de manter os usuários em seu site por mais tempo.
Por que personalizar sua página de resultados de pesquisa
Quando os visitantes pesquisam em seu site, eles esperam obter resultados relevantes para sua consulta. Mesmo que o termo que eles estão procurando não exista em seu site, seria melhor mostrar resultados relacionados. Isso é consideravelmente melhor do que mostrar uma página em branco.

Ter uma página de resultados de pesquisa personalizada pode aumentar o envolvimento do usuário em seu site. Isso porque seu conteúdo será facilmente acessível a eles.
Quando bem feito, a página de resultados de pesquisa garantirá que as consultas do usuário nunca saiam secas. Isso fará com que os usuários passem mais tempo em seu site.
Se eles passam mais tempo no seu site, isso reduz a taxa de rejeição. Então, de certa forma, otimizar sua página de resultados de pesquisa pode melhorar a classificação do seu site nos mecanismos de pesquisa.
Mais importante ainda, uma página de resultados de pesquisa facilita a localização de conteúdo em seu site. Isso é útil para grandes sites de blog com milhares de postagens de blog. Será muito tedioso para os usuários navegarem por todas as páginas do seu site quando estiverem procurando por algo em particular.

Se sua pesquisa retornar muitos resultados, você também poderá personalizá-la e adicionar paginação para que não consuma recursos do servidor.
Como faço para criar uma página de resultados de pesquisa no WordPress?
Você pode criar facilmente uma página de pesquisa no WordPress usando o editor de blocos Gutenberg. No entanto, se você não estiver usando o editor de blocos, poderá criar manualmente uma página de pesquisa criando um modelo de pesquisa. Explicaremos os dois métodos nesta seção.
Criando uma página de pesquisa usando o editor de blocos
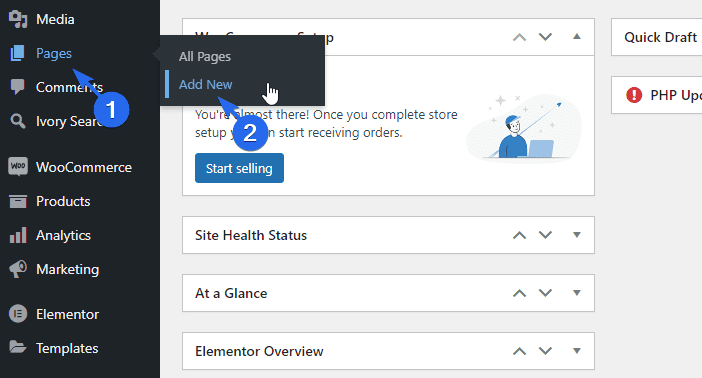
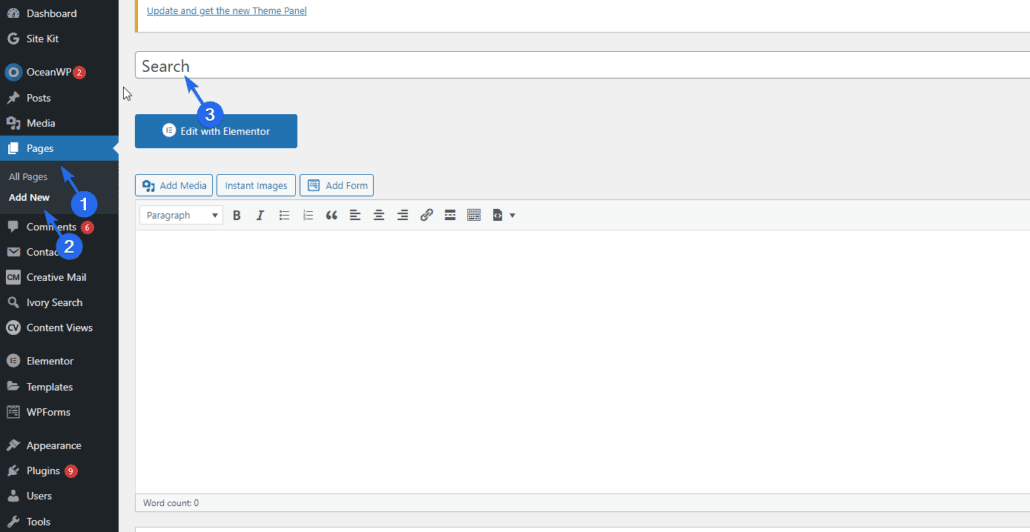
Para começar, faça login no seu painel de administração e vá para Páginas >> Adicionar novo para criar uma nova página.

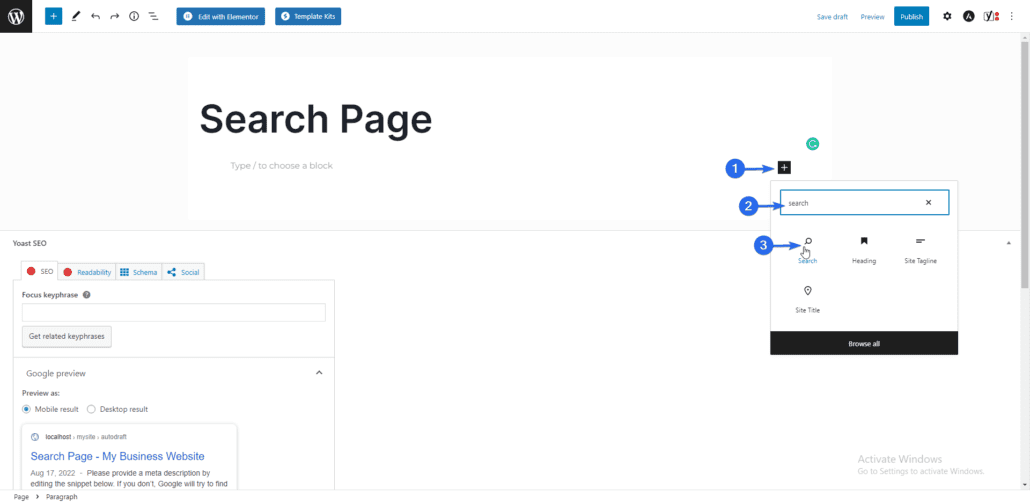
Em seguida, insira um título para a página. No editor de páginas, clique no ícone Adicionar bloco (mais) e digite “pesquisar” na caixa de texto. Selecione o bloco Pesquisar na lista.

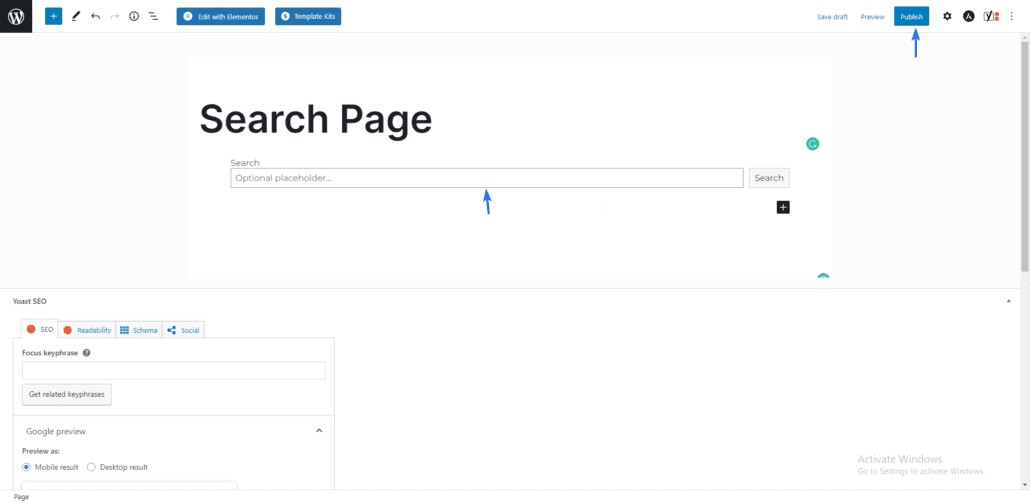
Isso adicionará um formulário de pesquisa à página que você está editando. Você pode adicionar outro conteúdo à página ou simplesmente clicar em Publicar/Atualizar para salvar suas alterações.

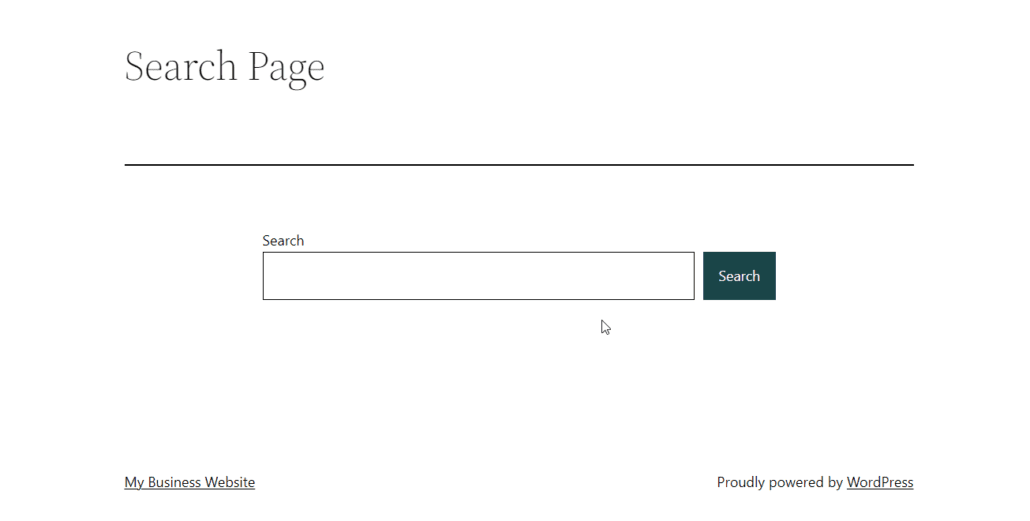
Quando os usuários acessarem esta página, eles verão um formulário de pesquisa que pode ser usado para encontrar conteúdo específico.

Usando o editor de blocos, você pode adicionar outros elementos à sua página de pesquisa. Isso facilita a personalização da página. Também é perfeito para iniciantes que não têm experiência técnica.
Criar manualmente uma página de resultados de pesquisa
Se você estiver usando o editor clássico, poderá criar uma página de pesquisa manualmente criando um modelo de pesquisa personalizado. Em seguida, use o modelo em uma página do seu site. Vamos orientá-lo através das etapas neste guia.
Primeiro, tenha em mente que algumas das etapas envolvidas são um pouco técnicas. Você deve considerar obter um profissional para ajudá-lo.
Mas se você está se sentindo confiante, então vamos prosseguir.
Antes de começarmos, você deve fazer um backup do seu site. Consulte o guia para obter ajuda com a criação de backups.
A maioria dos temas WordPress vem com um template search.php. Observe que esta não é uma página de pesquisa, mas deve ser usada como um modelo para exibir os resultados da pesquisa.
Você pode criar uma página de pesquisa no WordPress com base no arquivo page.php padrão.
Para criar um novo modelo de página, você precisa acessar os arquivos do site a partir do servidor. Usaremos FTP para este guia. Você pode verificar este guia para aprender a usar o FTP.
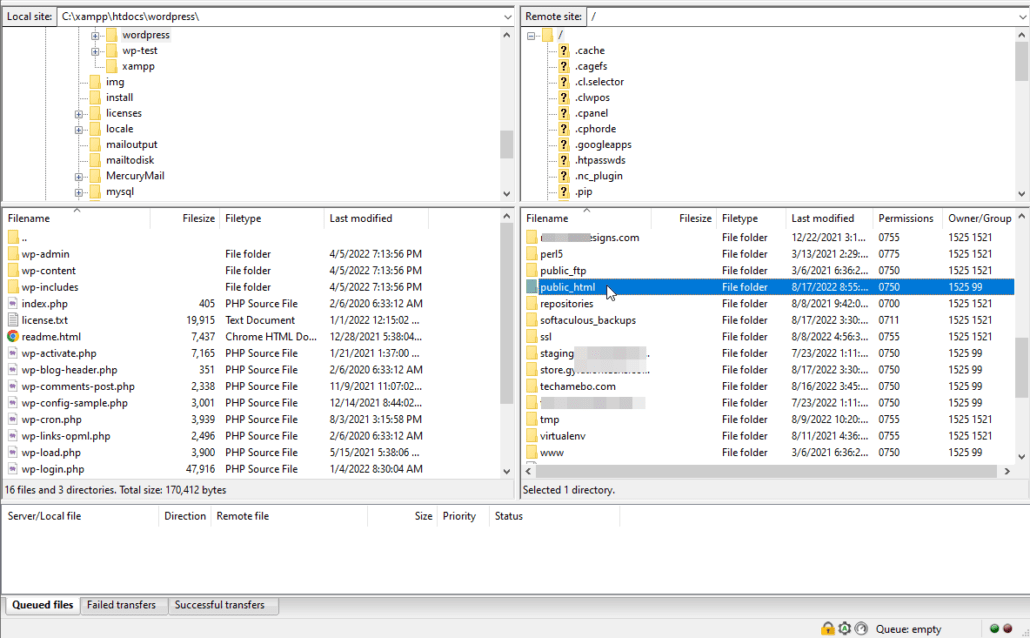
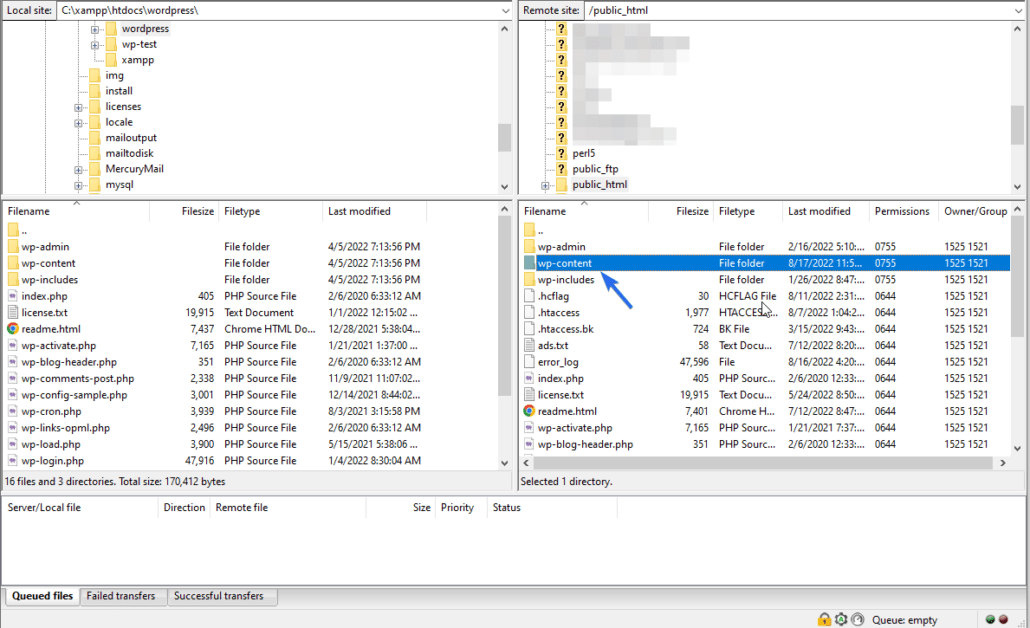
Depois de conectar seu site a um cliente FTP como o FileZilla, você precisa navegar até o diretório que contém seus arquivos do WordPress. Esta é geralmente a pasta public_html.

Nesta pasta, você verá todos os arquivos do seu site WordPress.

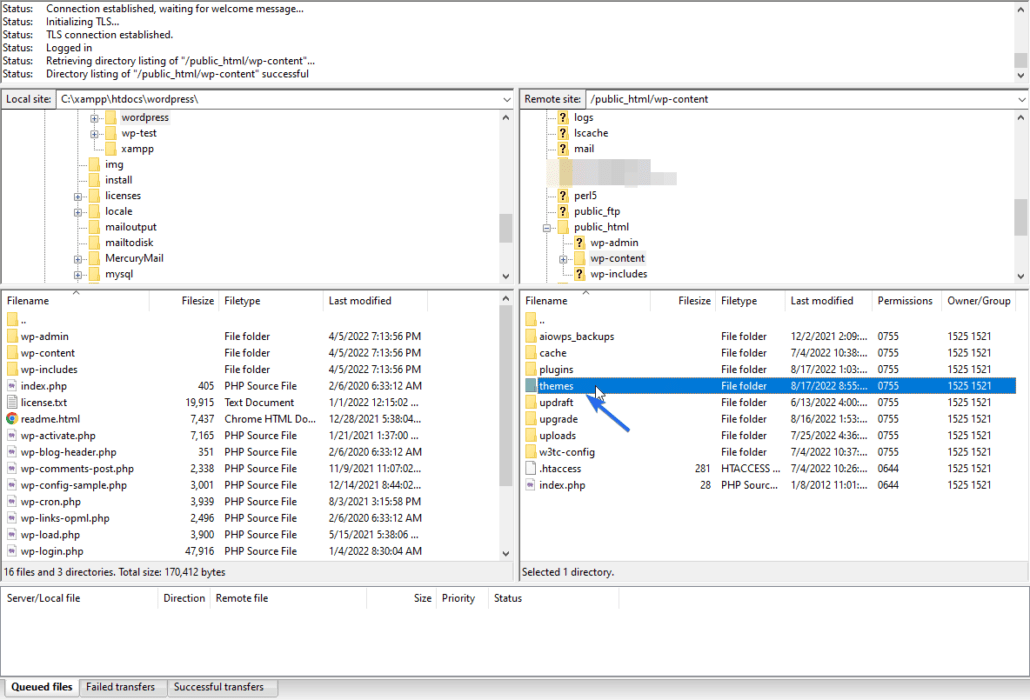
Agora, navegue até o conteúdo wp e, em seguida, o diretório de temas .

Depois de encontrar seu tema WordPress ativo, clique duas vezes nele. Aqui, criaremos um novo arquivo para a página de resultados da pesquisa. Você pode ver um arquivo search.php dependendo do tema que estiver usando.
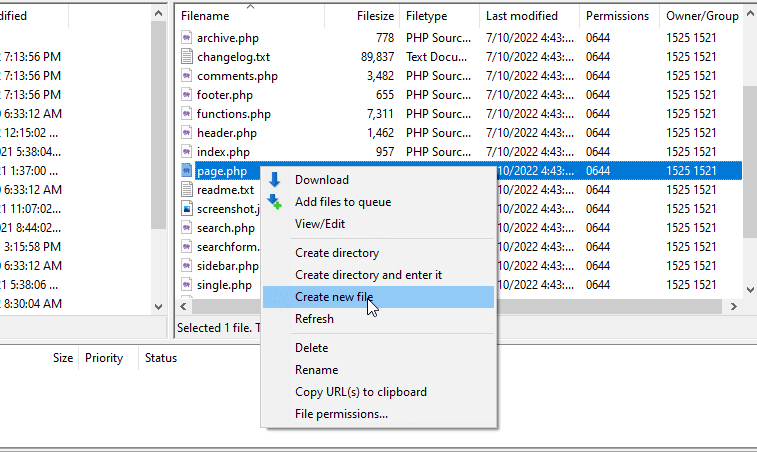
Criando um novo modelo de página de pesquisa via FTP
Para criar um novo arquivo de modelo, clique com o botão direito do mouse em um arquivo e clique em Criar novo arquivo .

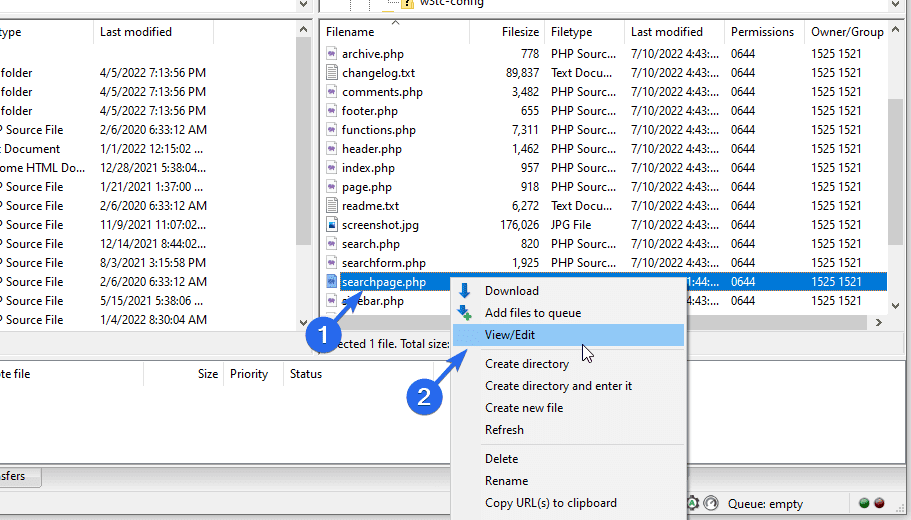
Agora digite um nome para o arquivo que você está criando. O nome search.php é reservado pelo WordPress. Você deve usar um nome diferente. O WordPress recomenda nomear o arquivo searchpage.php.
Depois de criar o arquivo, precisamos convertê-lo em um modelo de página. Para isso, clique com o botão direito do mouse no novo arquivo e selecione Exibir/Editar . Você será solicitado a escolher um editor de texto para editar o arquivo.

No editor de texto, copie e cole o código abaixo no arquivo. O código diz ao WordPress para tratar o arquivo como um modelo.
<?php
/*
Template Name: Custom Search Page
*/
?>O nome do modelo é o nome que você verá quando usar o modelo em qualquer página do seu site. Você pode usar qualquer nome como o nome do modelo.
Depois de criar o modelo, precisamos preenchê-lo com alguns códigos, como cabeçalho, formulário de pesquisa e rodapé do seu site. Podemos usar o arquivo page.php como modelo inicial.
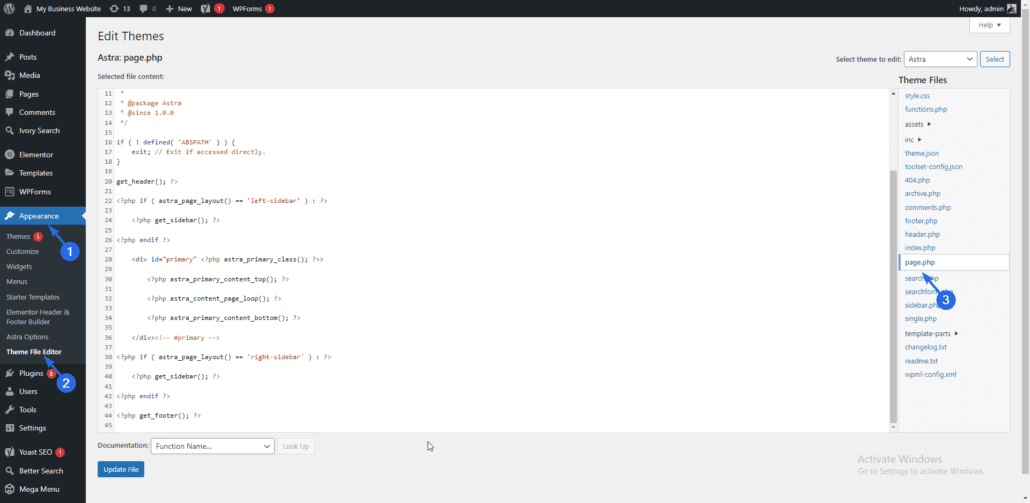
Para usar este modelo, faça login no painel do WordPress e vá para Appearance >> Theme File Editor . Em seguida, clique no arquivo page.php da lista à direita.

Abaixo está um código de exemplo do arquivo page.php do tema Astra. O código pode parecer diferente dependendo do seu tema do WordPress.
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>Neste modelo, estamos interessados no código da função get_header() . Vá em frente e copie o código para a função get_footer() .
Depois de copiar o código, cole-o em seu novo arquivo searchpage.php. O código será semelhante ao abaixo.
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?> <?php get_sidebar(); ?> <?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?> <?php astra_primary_content_top(); ?> <?php astra_content_page_loop(); ?> <?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?> <?php get_sidebar(); ?> <?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>Esse código exibe essencialmente o layout do seu site, ou seja, o cabeçalho, o rodapé e a área da barra lateral.
Adicionando a função de pesquisa ao código
Precisamos inserir o formulário de pesquisa na área de conteúdo principal.
Para isso, substitua todo o código entre a tag div pelas seguintes linhas de código.
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>Este é um código de modelo de amostra que você pode usar em seu site, independentemente do tema que estiver usando. Tenha em mente que você precisará estilizar a página usando CSS para se adequar ao design do seu site . Juntos, o arquivo da página de pesquisa deve ficar assim:
<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>No código acima, usamos a função get_search_form() para exibir um formulário de pesquisa na página. O formulário contém toda a lógica necessária para pesquisar e recuperar resultados do seu banco de dados WordPress.
Você pode substituir o texto no título e na tag de parágrafo pelas informações do seu site.
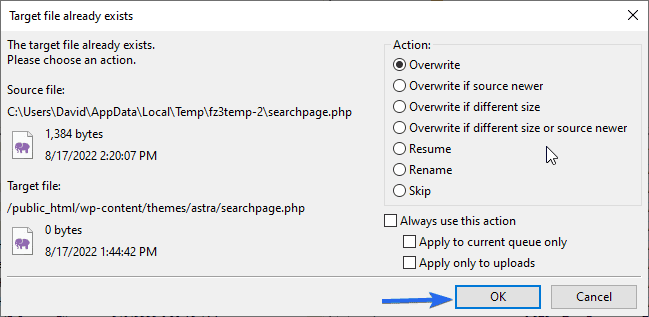
Depois de adicionar o código, salve o arquivo e o FileZilla solicitará que você recarregue o arquivo com as novas alterações. Ao fazer o upload, selecione a opção para substituir o arquivo antigo.


Depois disso, clique em Ok para continuar.
Usando a página de pesquisa personalizada
Para usar este modelo que acabamos de criar, faça login no painel de administração do WP e vá para Páginas >> Adicionar novo . Digite “Pesquisar” como o título da página.

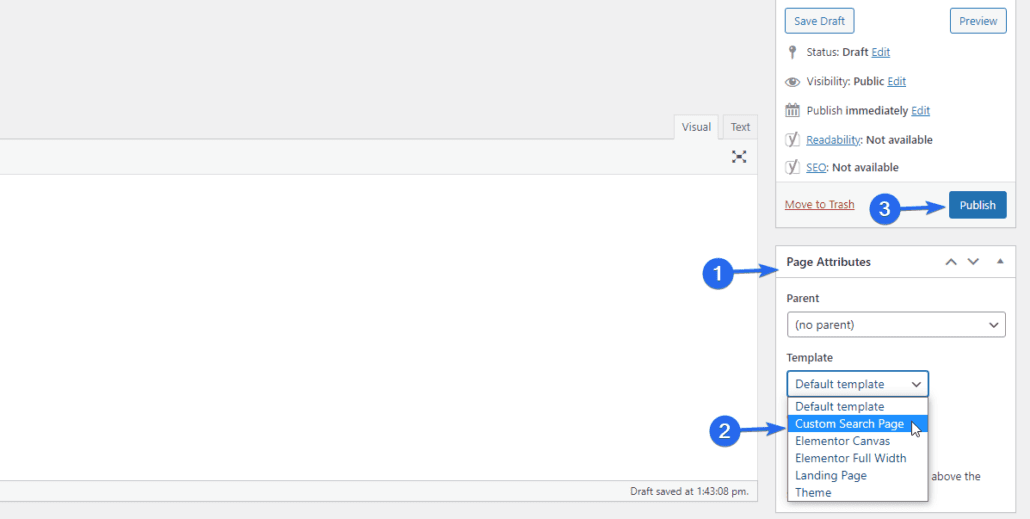
Na seção "Atributo da página", clique no menu suspenso Modelo e selecione o modelo que criamos na etapa anterior acima.

Deixe o conteúdo da página vazio e, finalmente, pressione o botão Publicar para salvar suas alterações. Ao visualizar esta página, você verá um formulário onde seus usuários podem digitar e obter respostas para suas consultas.

Você pode copiar o URL desta página e adicioná-lo a qualquer postagem ou página em seu site.
A vantagem de ter uma página de pesquisa personalizada é que você pode personalizar e adicionar elementos ao modelo como achar melhor. No entanto, você precisa de algum conhecimento de PHP e CSS para personalizar os arquivos do WordPress.
Você pode verificar a documentação oficial do CODEX para obter mais informações sobre como criar uma página de pesquisa no WordPress.
Personalizando a página de resultados de pesquisa do WordPress
Você pode personalizar sua página de resultados de pesquisa manualmente ou usar um plug-in para ela. Recomendamos a abordagem de plugin porque é fácil de instalar e configurar plugins do WordPress . Além disso, você precisa ser um usuário avançado do WP para personalizar manualmente a página.
Você também pode usar o recurso completo de edição de site que o WordPress fornece para personalizar sua página de resultados de pesquisa. Explicaremos ambos os métodos neste guia.
Use um plug-in de pesquisa do WordPress
Usar o plug-in de pesquisa certo melhorará essencialmente o recurso de pesquisa padrão do WordPress. Alguns dos plugins são totalmente embalados com as ferramentas necessárias para construir um mecanismo de pesquisa robusto em seu site.
Existem muitos plugins de pesquisa para WordPress. Portanto, escolher o plugin certo para o seu site pode parecer uma tarefa difícil.
Para ajudá-lo com isso, você pode ler nossa análise dos melhores plugins de pesquisa do WordPress disponíveis.
Alguns dos plugins são gratuitos. No entanto, existem algumas opções premium disponíveis também.
Se o seu site for pequeno, você poderá aproveitar os recursos fornecidos pelos plugins gratuitos . Grandes proprietários de sites devem considerar optar por um plugin premium para obter recursos mais avançados para seu site.
Adicionar uma caixa de pesquisa à página de resultados
Você pode pensar que esta etapa é redundante, considerando que você já pode ter um formulário de pesquisa em seu menu de navegação. Embora seja verdade, tem benefícios adicionais.
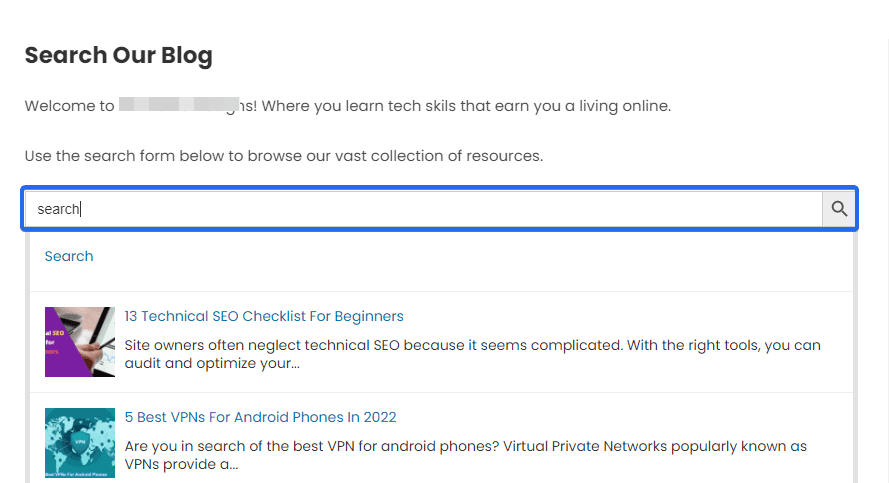
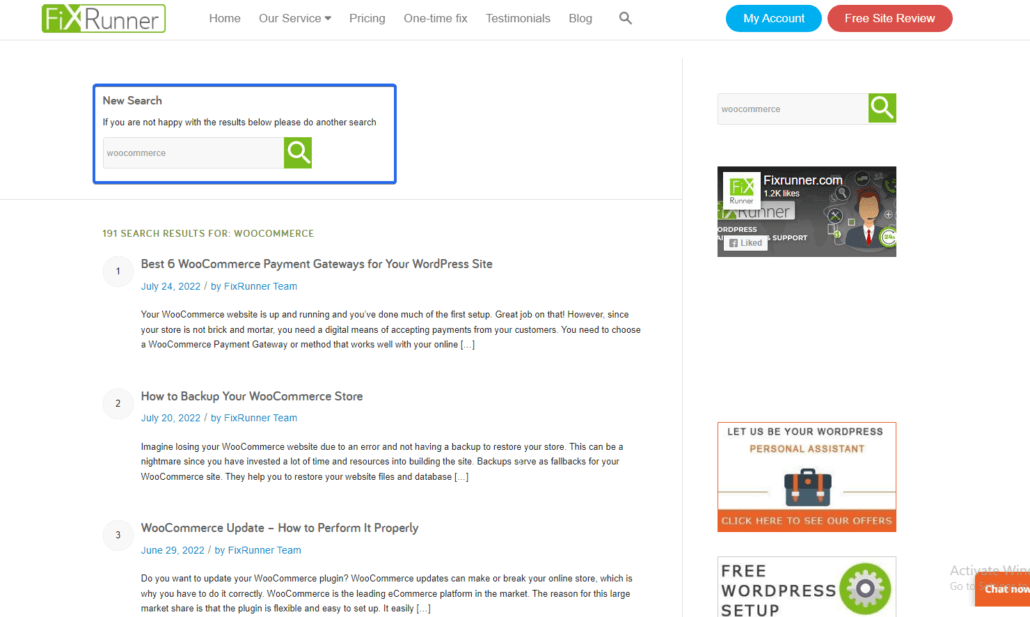
Por exemplo, se a consulta de pesquisa de um usuário voltar seca (sem resultado), seria lógico mostrar aos usuários que a consulta realmente passou. Uma maneira de conseguir isso é adicionar um formulário de pesquisa e preencher o formulário com a consulta do usuário.

Para adicionar esse recurso, você pode usar o plugin Ivory Search. Este plugin gratuito estende a funcionalidade do seu mecanismo de pesquisa WP padrão.

Com o plug-in, você pode criar um número ilimitado de formulários de pesquisa e personalizá-los de acordo com o layout e o estilo da sua página.
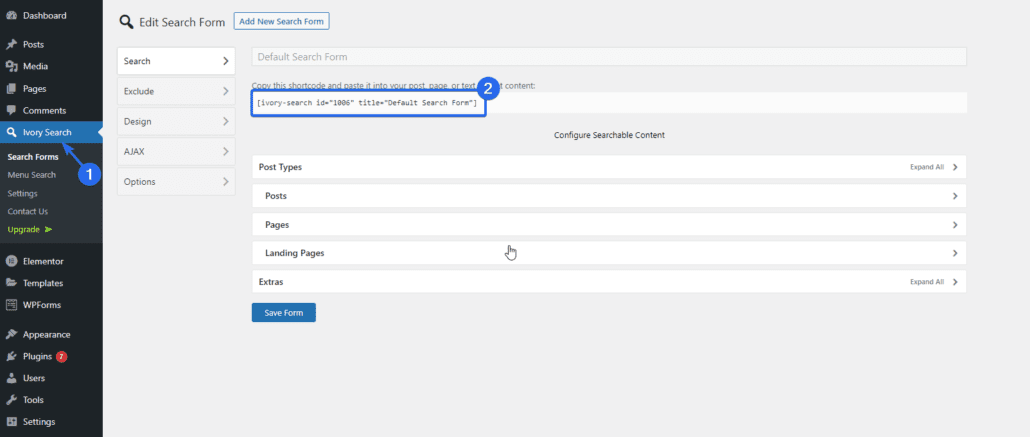
Após instalar e ativar o plugin, você pode acessar a página de configuração do plugin selecionando o menu Ivory Search .

O plugin criará automaticamente um formulário para você. Você pode adicionar o shortcode que ele gera na área em que deseja exibir o formulário.
Estenda sua pesquisa para ir além de postagens e páginas
Por padrão, a pesquisa do WordPress verifica apenas suas postagens e páginas. Isso pode ser suficiente para um blog simples. No entanto, se você tiver um site grande com tipos de postagem personalizados ou produtos de comércio eletrônico, precisará estender sua pesquisa WP.
Um plug-in de pesquisa do WordPress estende a funcionalidade do seu site, incluindo suporte para categorias, taxonomias e até mesmo arquivos de mídia.
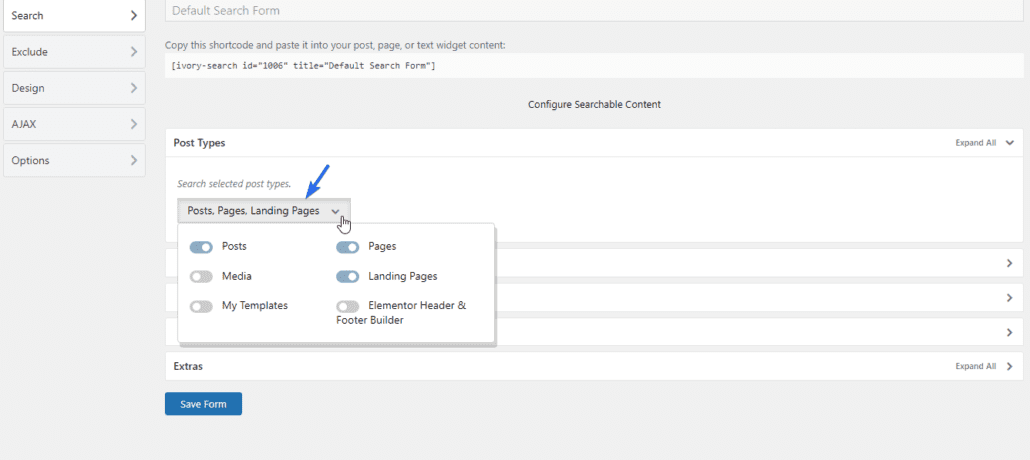
Anteriormente neste guia, mostramos como instalar e configurar o plug-in Ivory Search. Ao criar um formulário de pesquisa usando este plugin, você pode escolher os tipos de postagem que deseja permitir.

Adicionar sugestões/conteúdo de pesquisa relacionado
Você pode aumentar o envolvimento do usuário sugerindo conteúdo relacionado em sua página de resultados de pesquisa do WordPress.
Além de retornar as informações que seus usuários pesquisaram, você pode incluir uma seção que sempre exibirá resultados relacionados, mesmo que a pesquisa volte seca.
Você pode usar um plugin do WordPress para adicionar esse recurso ao seu site. O plugin que recomendamos é o plugin Better Search.

Com este plugin, você pode habilitar o mapa de calor para rastrear as pesquisas mais populares em seu site. O plug-in usará as informações para exibir uma lista de postagens de tendências na página de resultados de pesquisa.
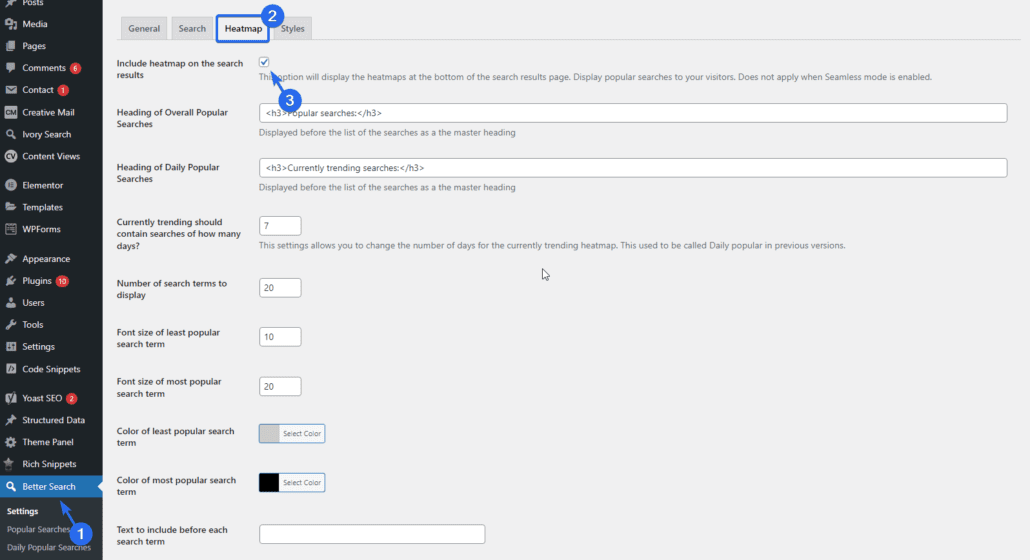
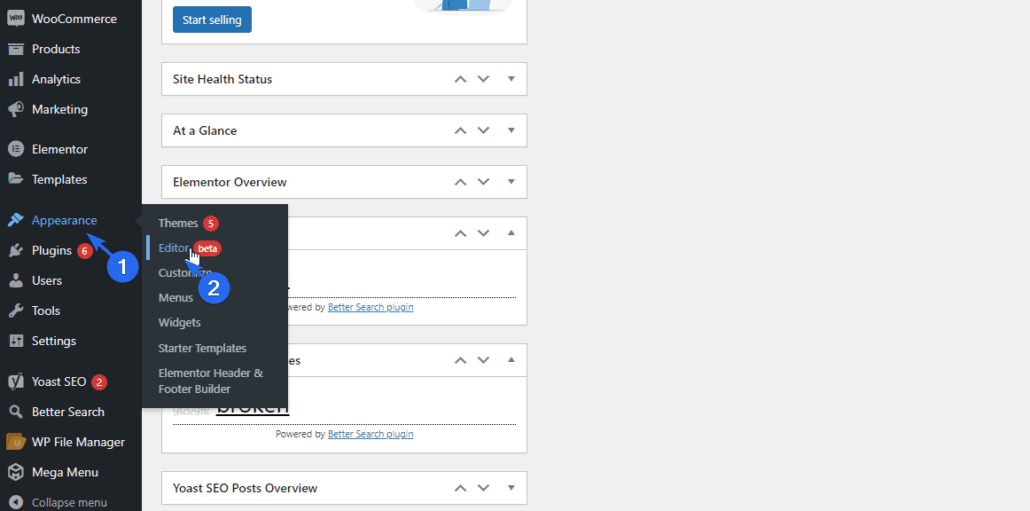
Depois de instalar o plug-in, você pode acessar a página de configurações do plug-in em Better Search >> Settings .

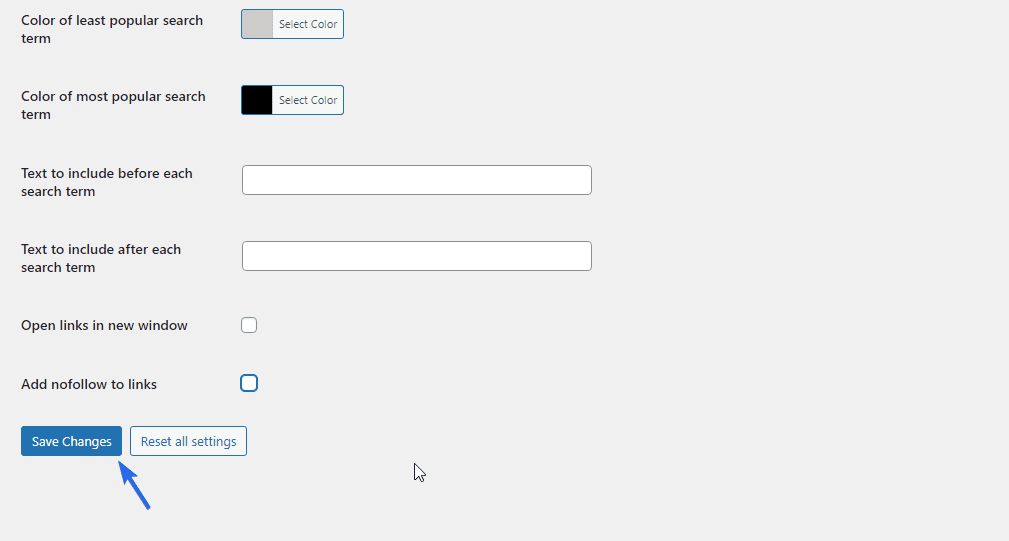
Na guia “Mapa de calor”, marque a opção para ativar o mapa de calor na página de resultados da pesquisa. Depois disso, role para baixo e clique no botão Salvar alterações .

Seus usuários começarão a ver sugestões na página de resultados de pesquisa, mesmo que não recebam uma resposta à consulta.
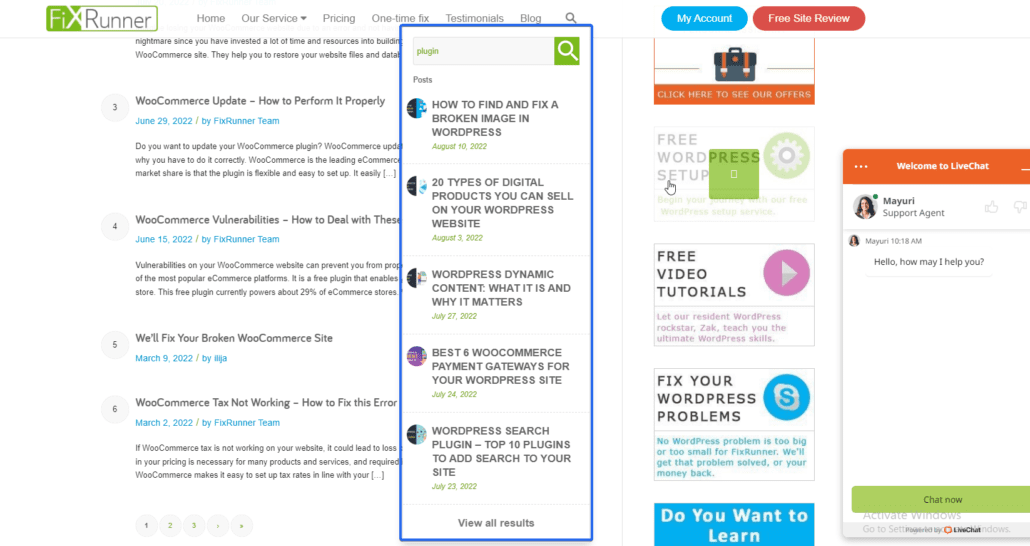
Ativar carregamento Ajax
Se você quiser levar sua pesquisa do WordPress para o próximo nível, habilitar a pesquisa “ao vivo” ajudará seus usuários a ver os resultados enquanto digitam no formulário de pesquisa.

Os plugins do WordPress, como o Ivory Search, suportam a pesquisa ao vivo e também se integram bem ao WooCommerce. Assim, você não precisa se preocupar em instalar novos plugins em seu site.
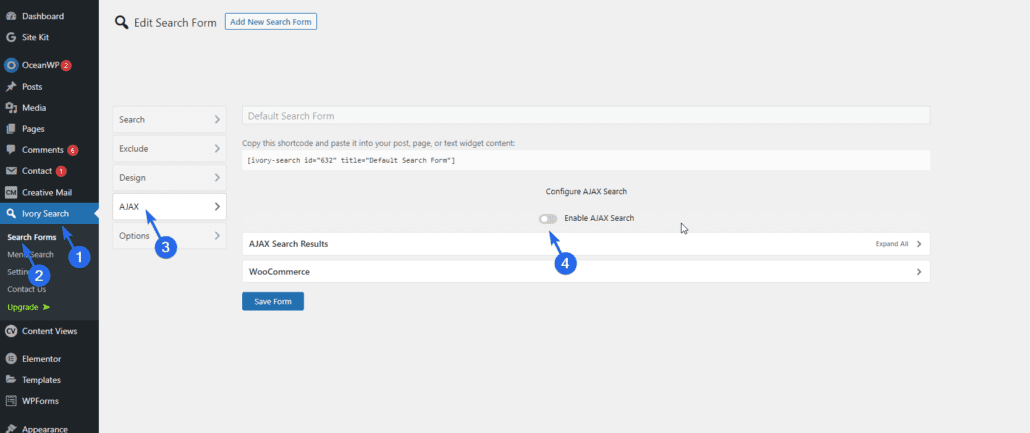
Para usar esse recurso, faça login no painel de administração do WP e vá para Ivory Search >> Search Forms .

Depois disso, selecione o menu AJAX e alterne a opção para habilitar a pesquisa Ajax.
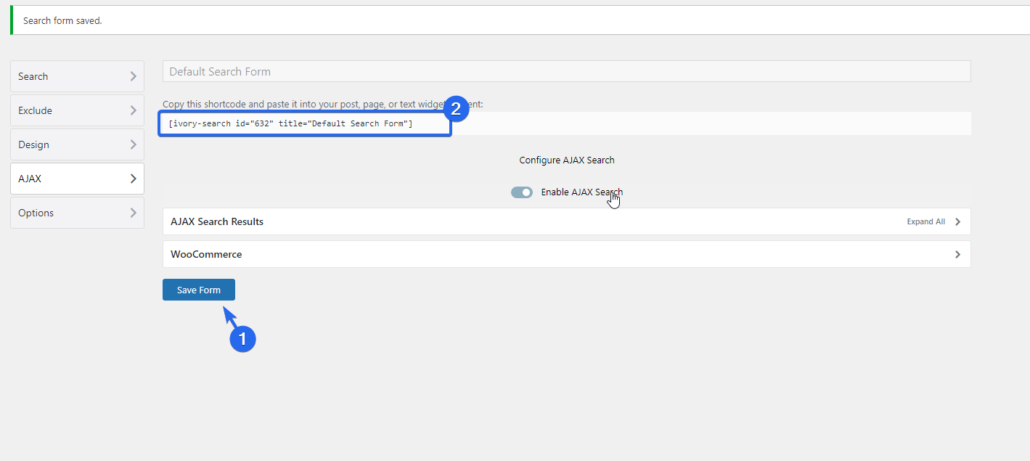
Clique em Salvar alterações para atualizar as configurações. Agora, você precisa copiar o código de acesso gerado pelo plugin e adicioná-lo à área em que deseja exibir o formulário de pesquisa.

O plug-in contém os estilos e scripts necessários para ativar a pesquisa ao vivo em seu site.
Se os usuários usarem este formulário para pesquisar em seu site, o formulário será preenchido automaticamente com resultados relevantes assim que eles começarem a digitar.
Usando a edição completa do site WordPress
A partir do WordPress 5.9 e superior, a edição completa do site foi introduzida pela equipe de desenvolvimento. Esse recurso permite que você personalize seu site usando o editor de blocos. Com ele, você também pode personalizar facilmente sua página de resultados de pesquisa.
Nota: Você precisa ter a versão mais recente do WordPress e estar usando um tema de bloco para ter acesso à edição completa do site. No entanto, se você estiver usando um tema clássico, poderá usar o método de plug-in que explicamos acima para personalizar sua página de resultados de pesquisa do WordPress.
Personalizando os resultados da pesquisa com o Block Editor
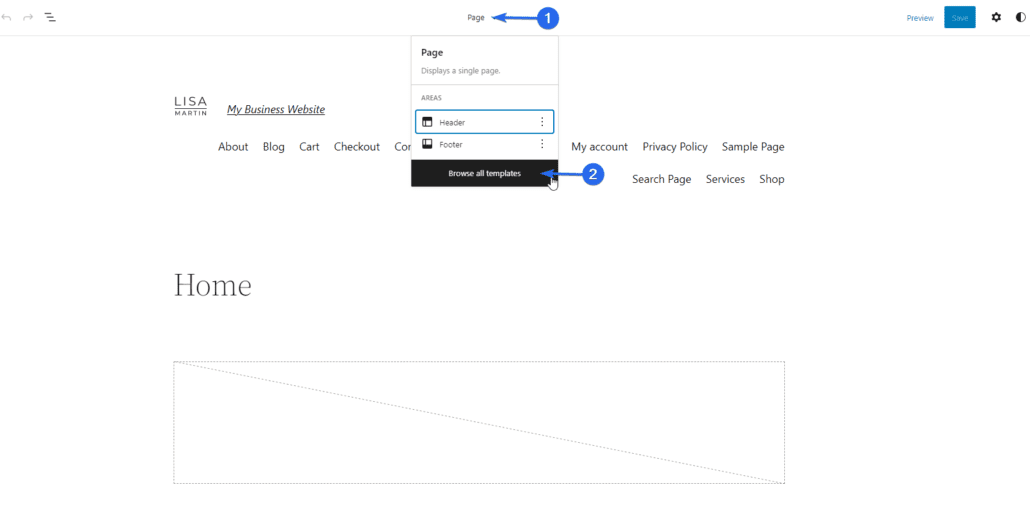
Para usar esse recurso, faça login no painel de administração e vá para Aparência >> Editor para acessar o editor de blocos.

A partir daí, clique no menu suspenso Página e selecione Procurar em todos os modelos .

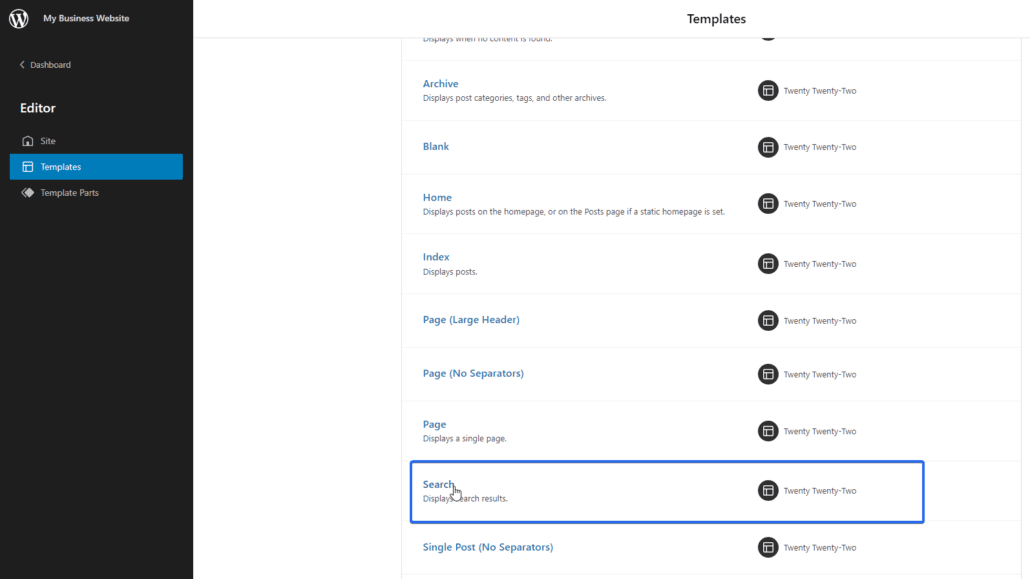
Em seguida, role para baixo e localize o modelo “Pesquisar”. A descrição deste modelo indica que ele exibe resultados de pesquisa no WordPress. Para editar este modelo, clique no link Pesquisar .

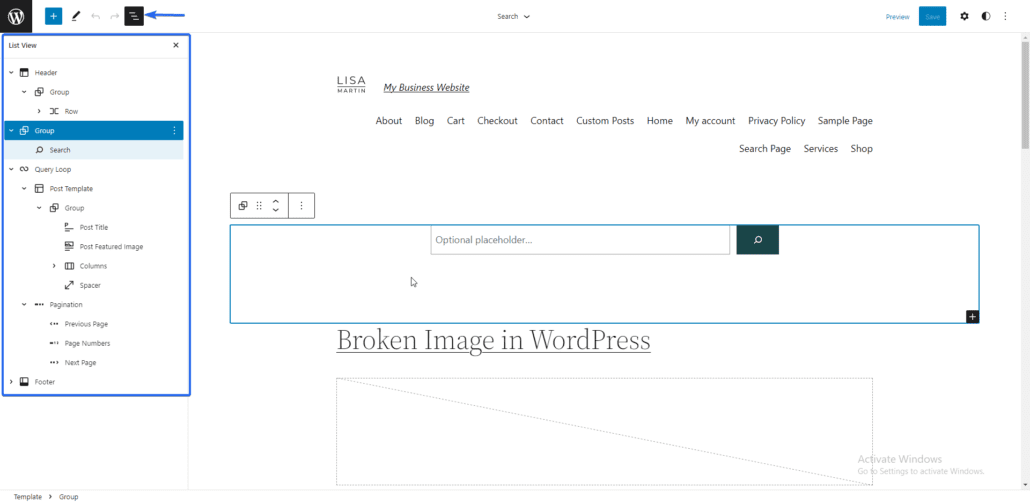
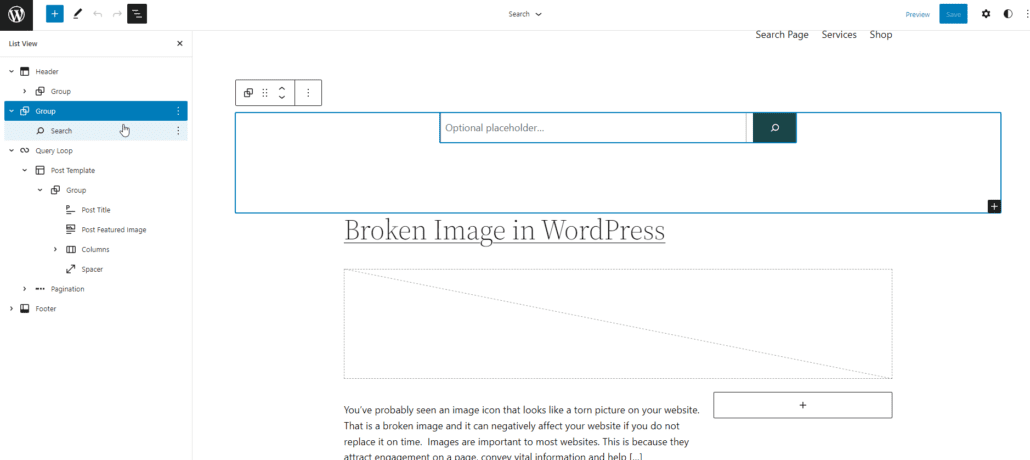
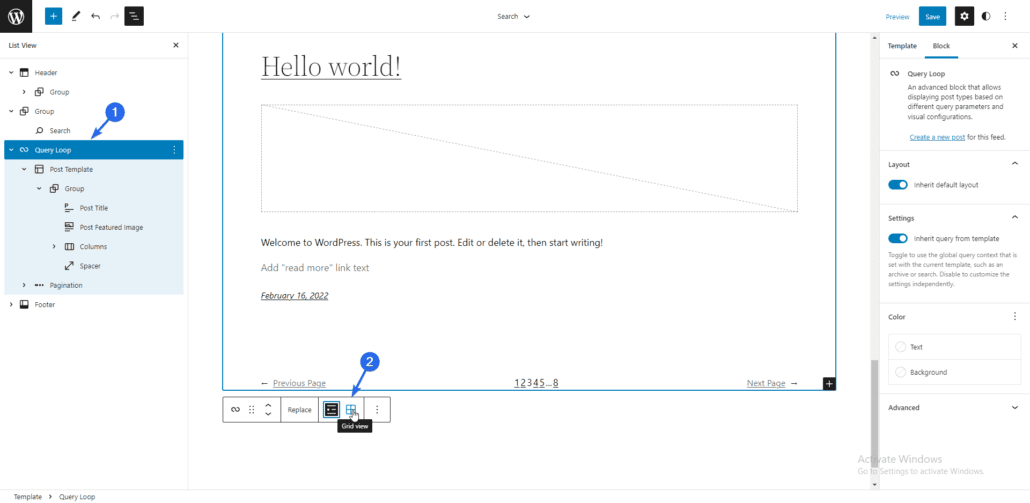
Ele abrirá o modelo no editor de blocos. O modelo mostra a aparência dos resultados da pesquisa quando os usuários pesquisarem em seu site. Você pode visualizar a estrutura da página clicando no ícone List View .

Esta página contém um formulário de pesquisa que permite aos usuários inserir sua consulta de pesquisa.

Abaixo do formulário de pesquisa está o loop de consulta que exibe os resultados da pesquisa. Você pode alterar o layout da visualização de “lista” para “grade” dependendo de sua preferência.

A vantagem de usar esse método para personalizar sua página de resultados de pesquisa é que você pode usar o editor de blocos de arrastar e soltar para adicionar elementos à sua página.
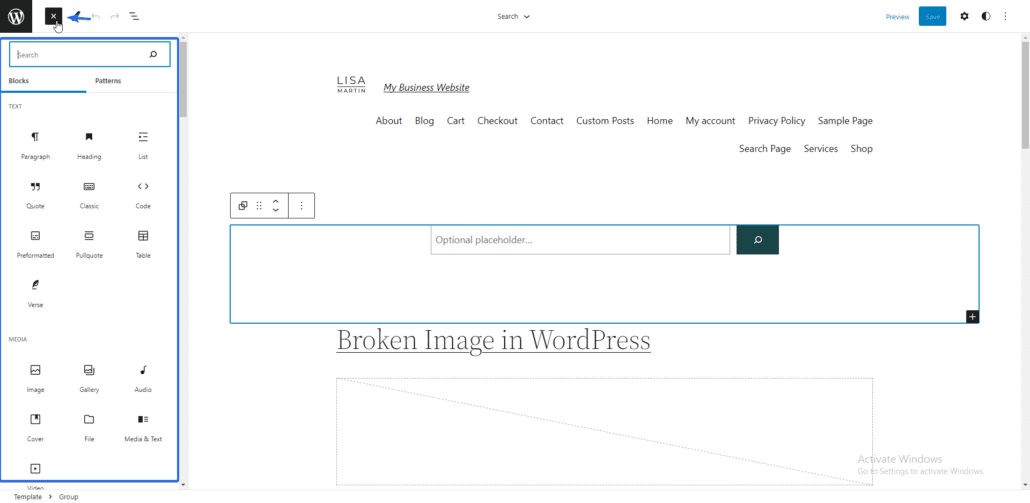
Para adicionar um elemento, clique no ícone Adicionar bloco e escolha entre os blocos que o WordPress fornece.

Após editar a página de resultados da pesquisa, clique em Salvar para atualizar suas alterações.

Existem outras personalizações que você pode aplicar a esta página, como alterar a imagem de fundo. Você pode aprender mais em nosso guia de versão do WordPress 5.9.
Adicionar um widget de formulário de pesquisa
Embora não se aplique necessariamente à personalização da página de resultados de pesquisa, você precisa tornar seu formulário de pesquisa facilmente acessível aos usuários.
Uma maneira de fazer isso é adicionar um widget de formulário de pesquisa em seções estratégicas do seu site, como o menu de navegação principal e a área da barra lateral.
Os usuários que procuram algo específico podem encontrar facilmente o conteúdo usando o formulário de pesquisa.
O posicionamento pode variar dependendo do seu tema WordPress. Por exemplo, alguns temas podem não permitir adicionar um ícone de pesquisa ao seu menu de navegação por padrão. Nesses casos, você pode usar um plugin.
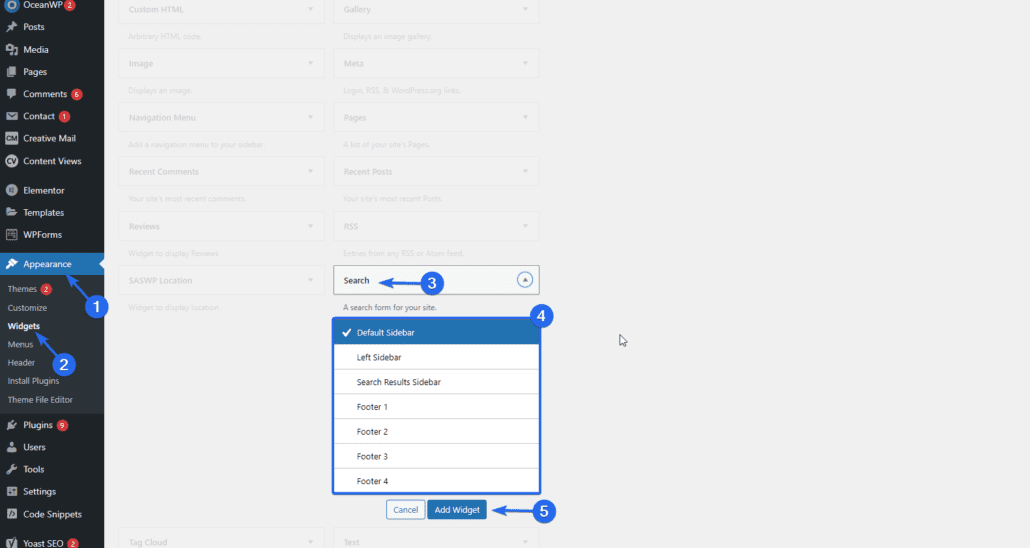
No entanto, se o seu tema for compatível, você poderá acessar a página de widgets em Appearance >> Widgets . Você pode encontrar todos os widgets e áreas onde você pode adicioná-los aqui.

Role para baixo e localize o widget de pesquisa. Depois disso, clique no menu suspenso e selecione a área em que deseja colocar o widget. Feito isso, clique em Adicionar widget .
Como alternativa, você pode simplesmente arrastar e soltar o widget no local desejado.
Conclusão
Manter os leitores por mais tempo em seu site deve ser sua prioridade como proprietário de um site. Algo tão pequeno quanto melhorar sua página de resultados de pesquisa do WordPress pode reduzir a taxa de rejeição em seu site.
Neste guia, mostramos a importância de personalizar sua página de resultados de pesquisa do WordPress. Também compartilhamos dicas sobre como estender o recurso de pesquisa padrão do WordPress.
Em poucas palavras, você precisa instalar um plugin de pesquisa do WordPress se quiser personalizar e melhorar sua pesquisa no WordPress.
Para mais dicas sobre SEO, confira nosso guia completo de SEO para sites WordPress. Além disso, verifique o resto do nosso blog para outros tutoriais do WordPress.
