WordPress Shape Divider: Domine a arte de separar seções
Publicados: 2023-07-26Você está tentando fazer uma página da web melhor para anunciar ou mostrar seu conteúdo, serviços e produtos? Uma coisa que pode ser útil é um elemento oferecido pelo PostX – Shape Divider.
O Shape Divider é um elemento ou ferramenta de design para criar divisores de seção dinâmicos e visualmente atraentes em páginas da web. Ele permite que você adicione formas, padrões ou linhas únicas que separam diferentes seções de conteúdo, dando ao seu site uma aparência mais atraente e moderna.
Mas como separar seções usando um divisor de formas?
- Bem, primeiro, crie uma página e adicione o bloco Row.
- Em seguida, na configuração, selecione “Shape Divider”.
- Adicione estilo de forma à parte superior/inferior.
- Por fim, você pode adicionar cor, invertê-lo ou ajustar a largura e a altura.
É apenas o resumo. Você pode fazer coisas diferentes usando formas e, neste artigo, explicamos corretamente como usar um divisor de formas do WordPress. Então, continue lendo.
Como usar um divisor de formas do WordPress?
Agora é hora de explicar um guia passo a passo sobre como usar o Shape Divider. O PostX oferece divisores de seção de sites multifuncionais. Portanto, se você não estiver usando o PostX, instale e ative o PostX.
Obtenha o PostX Pro para desbloquear todos os recursos interessantes e criar sites incríveis
Etapa 1: faça login e crie uma postagem/página
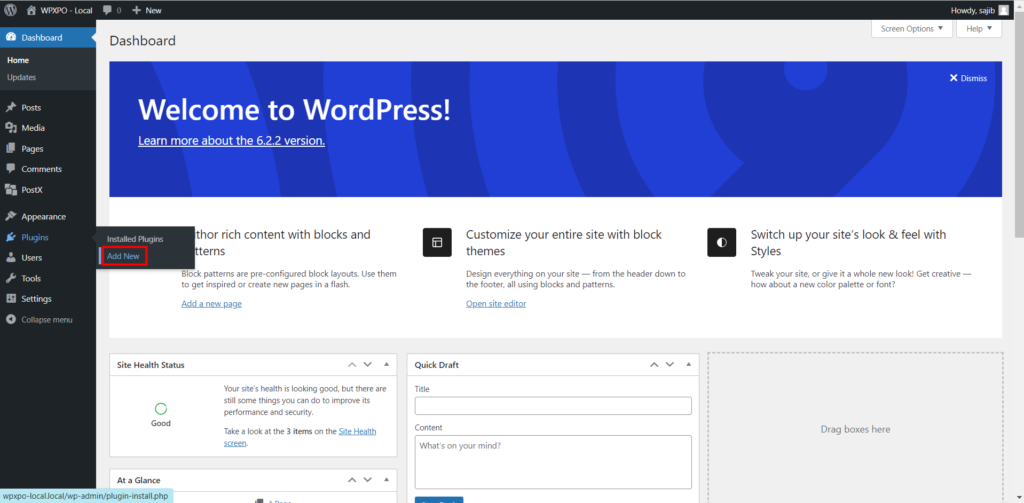
Primeiro, faça login no painel do WordPress e procure o botão “+ Novo” na parte superior. Agora passe o cursor ali e, conforme sua preferência, adicione um Post ou Página.

Etapa 2: adicionar o bloco linha-coluna
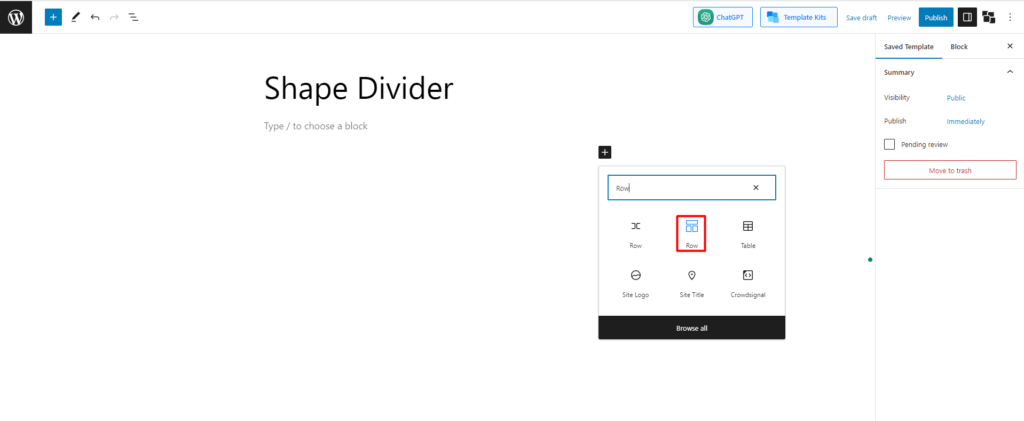
Agora clique no botão “+” e uma caixa de pesquisa aparecerá para adicionar um bloco. Em seguida, na caixa de pesquisa, digite “Linha” e você verá o ícone do bloco linha-coluna. Considere a imagem a seguir se precisar de esclarecimentos.

Etapa 3: escolha qualquer modelo
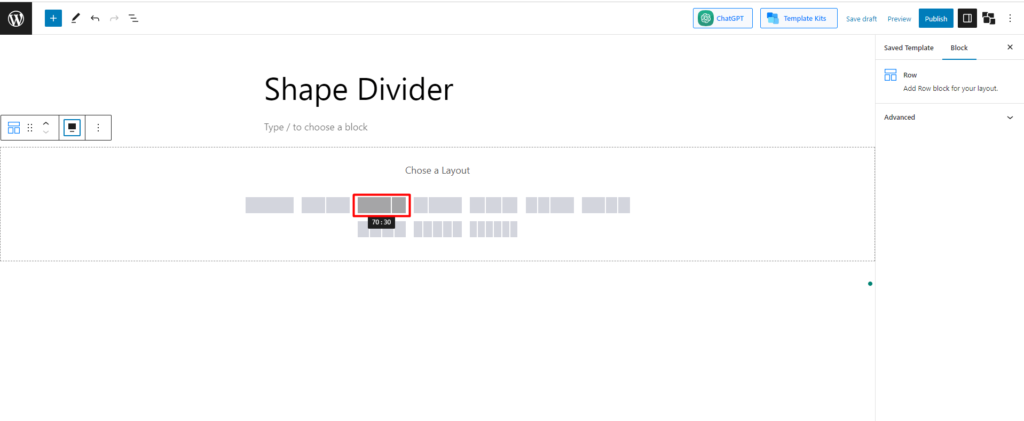
Agora você será solicitado a escolher qualquer layout. Existem 10 layouts predefinidos. Escolha qualquer um deles como sua preferência. Eu estou indo com o layout 70:30.

Etapa 4: selecione a configuração do divisor de forma
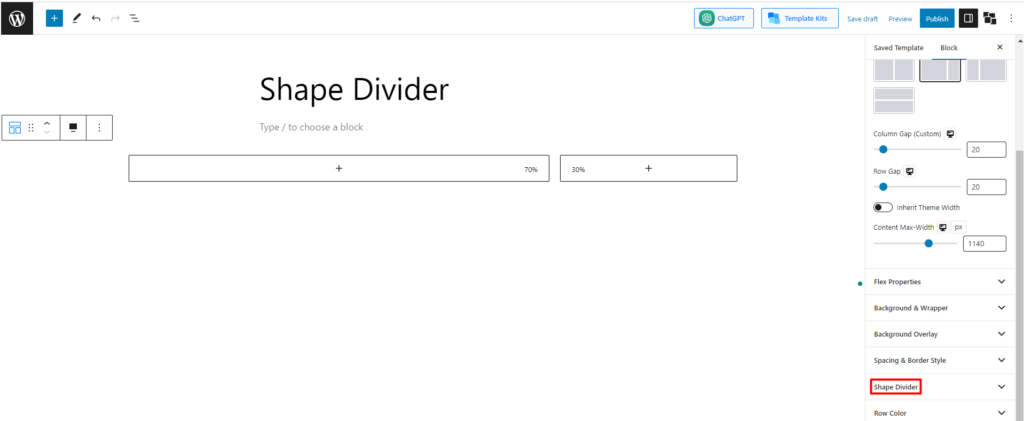
Depois de criar o layout, você encontrará diferentes opções para personalizar a linha na configuração. Uma das opções que você encontrará é “Shape Divider”. Verifique a imagem para encontrá-lo mais facilmente.

Etapa 5: explore as configurações do divisor de formas
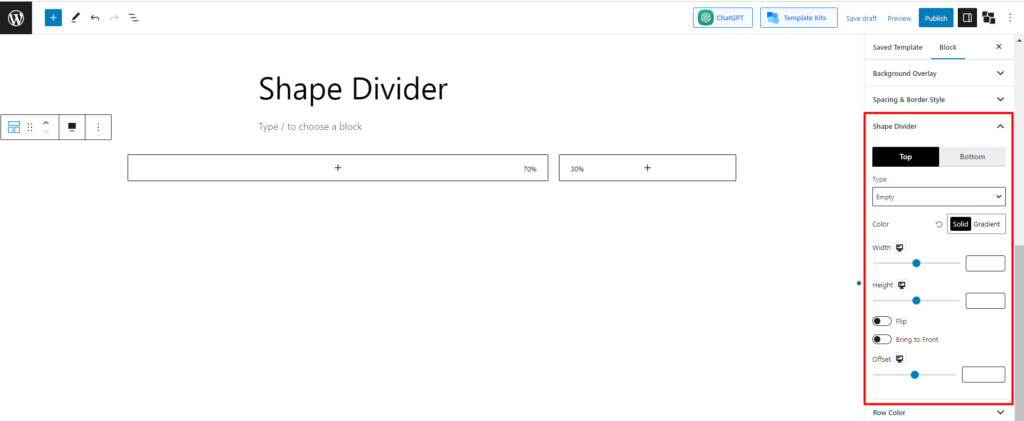
Agora estamos no segmento principal. Depois de selecionar o botão “Shape Divider”, você encontrará diferentes opções de configuração abaixo dele.

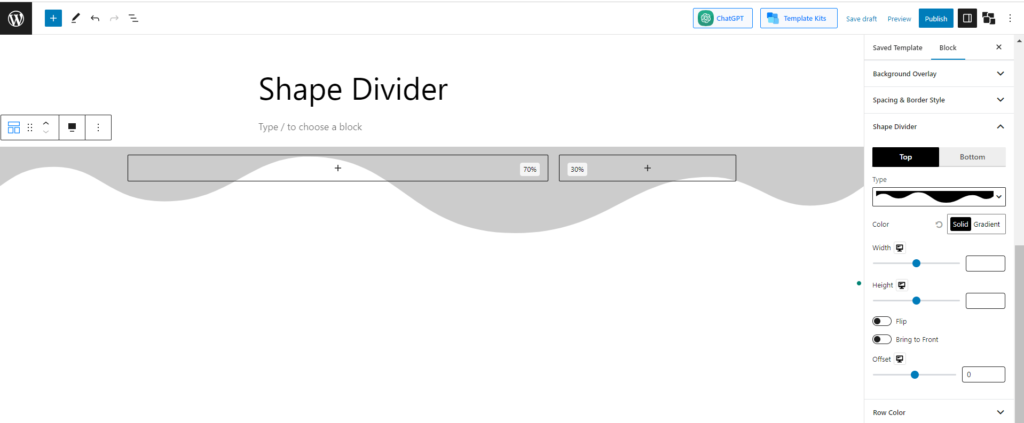
De acordo com a imagem, podemos ver que existem 9 campos personalizáveis iniciais disponíveis. Agora vamos ter algumas idéias sobre as principais funções.
1. Posição e Tipo
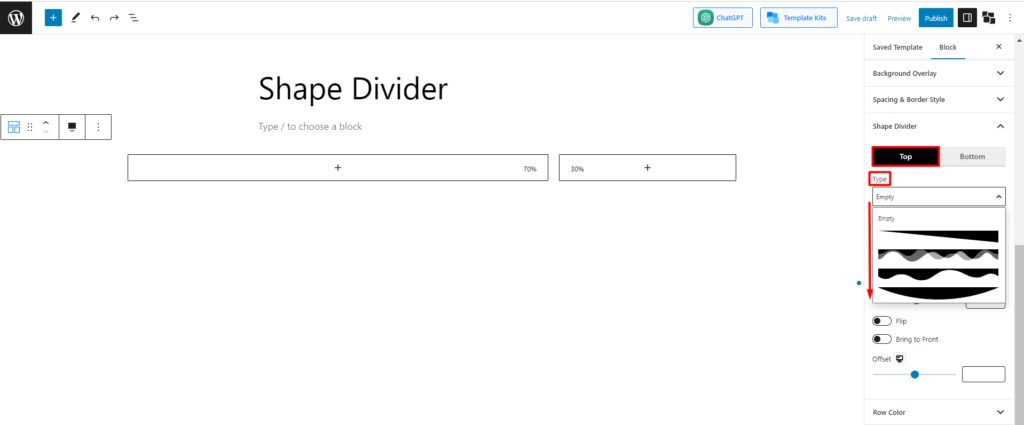
Na primeira configuração, você terá que selecionar a posição. Existem 2 opções para você. Você pode selecionar a parte superior, inferior ou ambas. Vamos começar com a posição superior. Depois disso, você terá que selecionar o tipo. Existem 8 formas predefinidas disponíveis.

Você pode escolher qualquer um deles para criar sua página. Vamos explorar alguns deles.
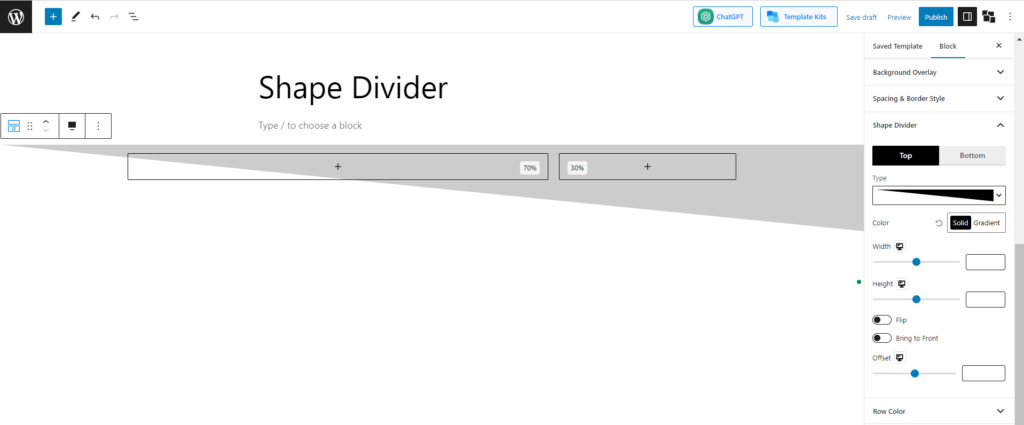
Se você escolher a 1ª predefinição, ela aparecerá como:

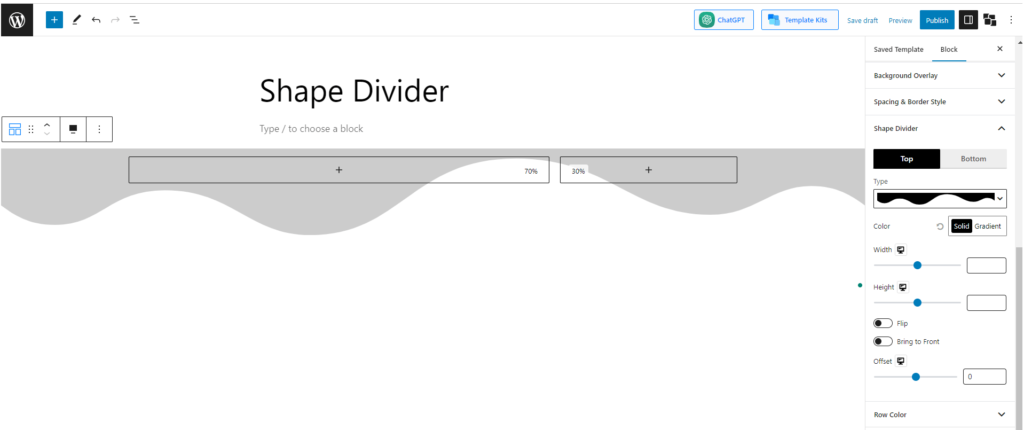
Se você selecionar a 3ª predefinição, ela aparecerá como:

E se você selecionar o último pré-definido, ele aparecerá como:

2. Cor
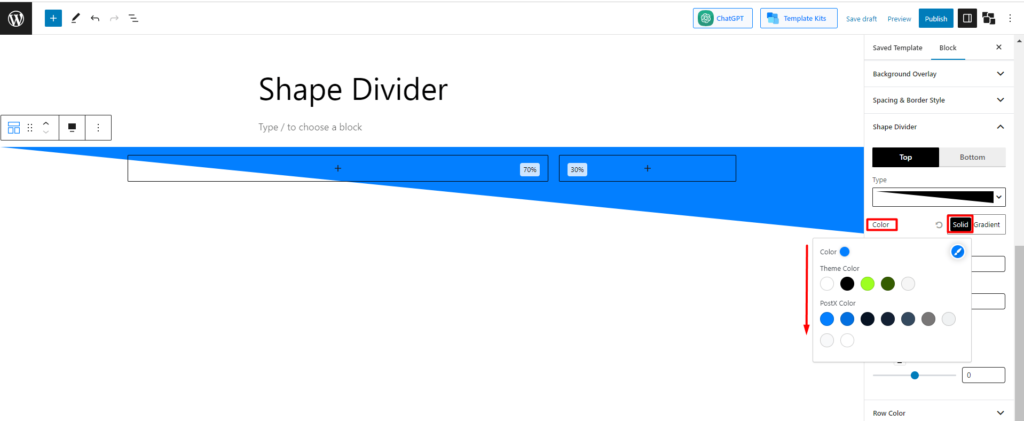
A próxima e outra função importante é a configuração de cores. Você pode alterar a cor da forma de acordo com as preferências pessoais. Felizmente, existem opções para selecionar “Sólido e Gradiente. “Vamos ver um exemplo.
Você encontrará diferentes opções de cores sólidas ao escolher a configuração de cor “Sólida”. Escolha qualquer um deles. Ou você pode clicar no seletor de cores (o ícone do pincel) para abrir a paleta de cores e escolher as cores desejadas. Vamos com a cor azul e ver como fica:

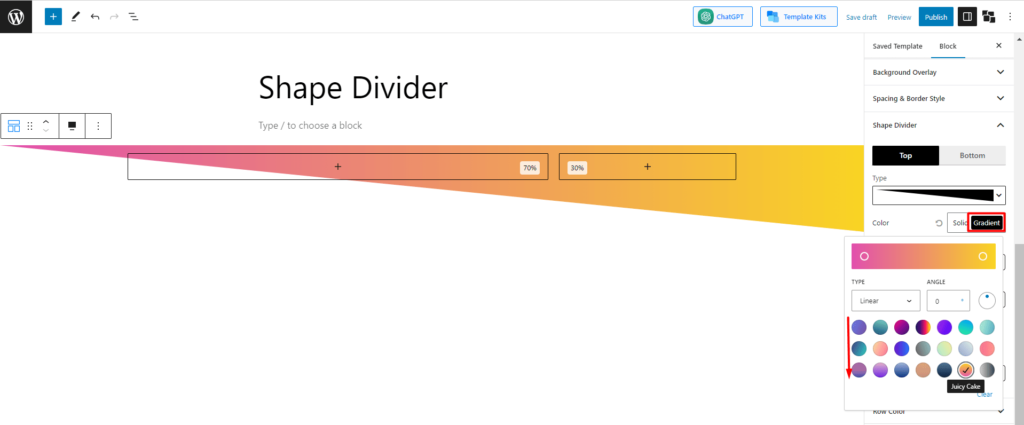
Agora, vamos com a configuração Gradiente e, como na anterior, você encontrará algumas cores gradientes. Eu selecionei a cor “Bolo Juicy” e aqui está como ela aparece:

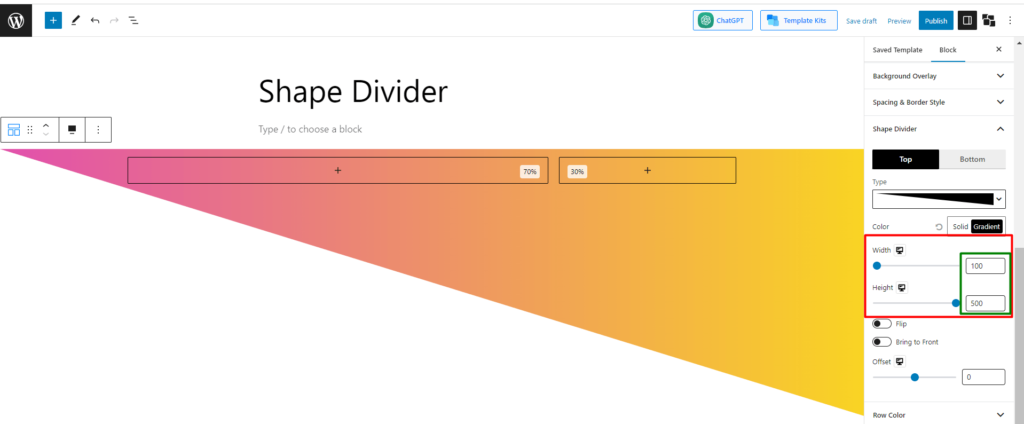
3. Largura e Altura
As próximas opções que você encontrará são largura e altura. Você pode alterar facilmente a largura e a altura de acordo com seu desejo. Por exemplo, vamos manter a “largura 100 e altura 500” e ver como fica a forma –

4. Virar, trazer para a frente e deslocar
Restam mais 3 configurações que são usadas especialmente para personalização adicional. Vamos explorar um pouco sobre eles.
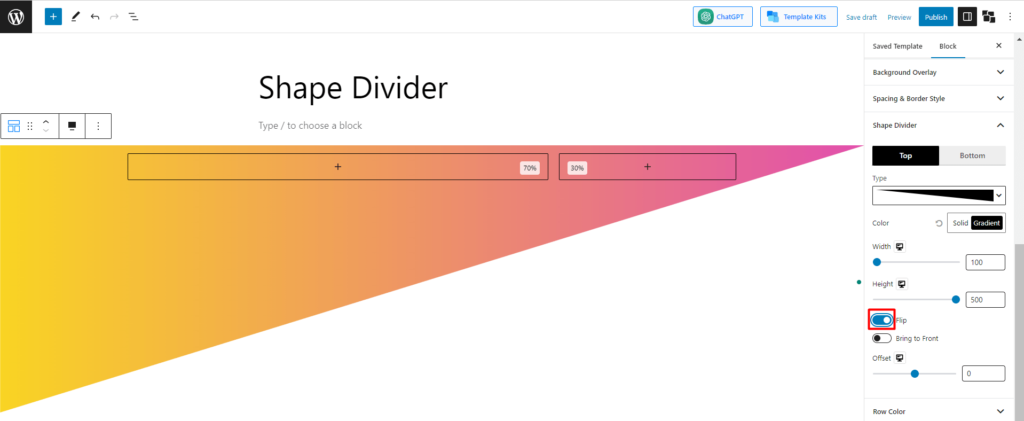
Existe uma opção chamada “inverter”. Por padrão, está desabilitada. Se você ativá-lo, a forma mudará de posição. Aqui está como ele vai aparecer.

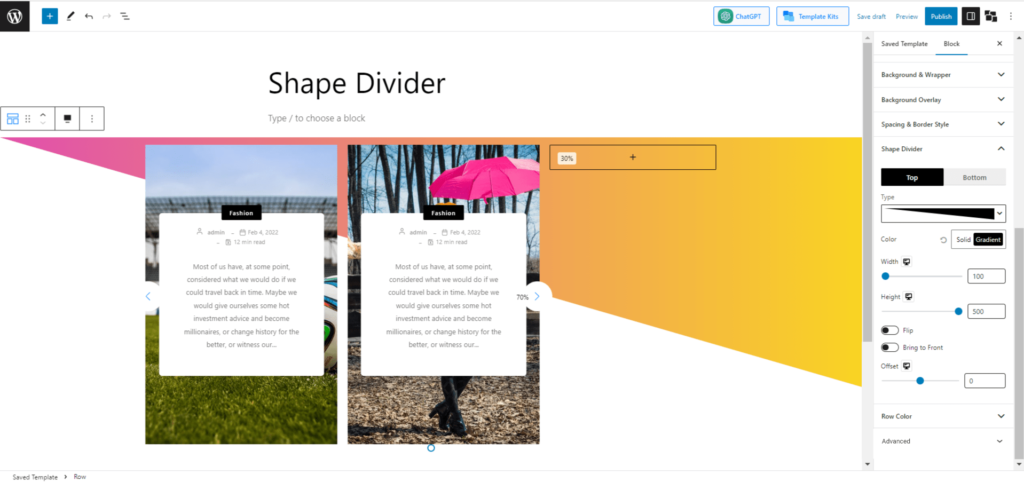
A próxima opção é “trazer para a frente”. A função dessa configuração é se algum bloco se sobrepõe à forma, você pode selecionar se a forma será frontal ou o bloco. Por padrão, a opção está desativada, o que significa que se você adicionar algum bloco, ele aparecerá na frente da forma.

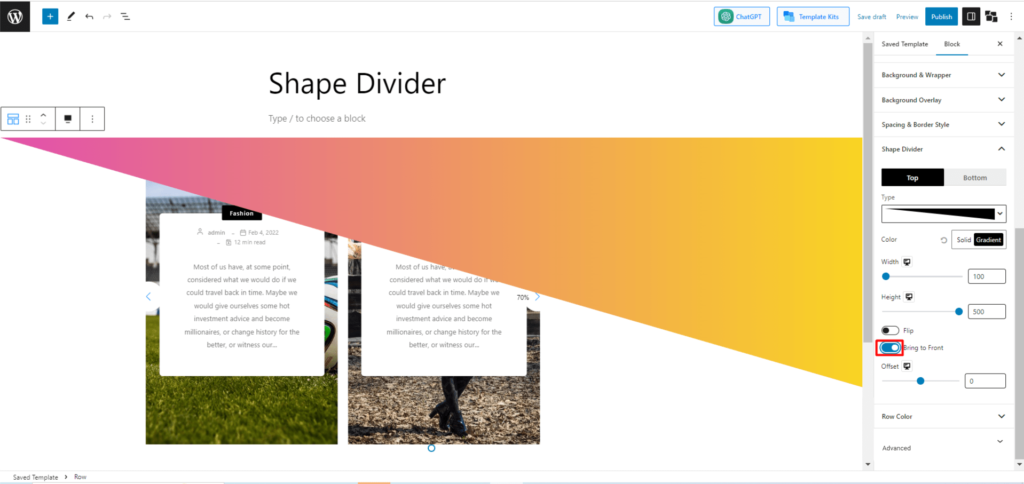
Mas se você quiser que a forma seja trazida para a frente, habilite a opção. Vamos ver como fica, então.

Isso é tudo sobre os divisores. Acho que agora você já entendeu as funcionalidades dele. No entanto, para você ter uma ideia melhor, vamos criar um projeto juntos usando o Shape Divider do PostX.
Uso prático do divisor de formas
Como você já entendeu o processo de uso de um divisor de formas, desta vez, iremos de forma direta e orientaremos você a criar qualquer projeto usando o divisor de formas desenvolvido pelo PostX.
Passo 1: Crie um Bloco de Linha e Adicione Escolha um Layout 70:30
Na seção anterior sobre “Como usar um divisor de formas?” mostramos como adicionar o bloco de linha PostX e selecionar um layout. Basta seguir os passos 1, 2 e 3 de “Como usar um divisor de formas?” seção, e esta etapa será concluída.
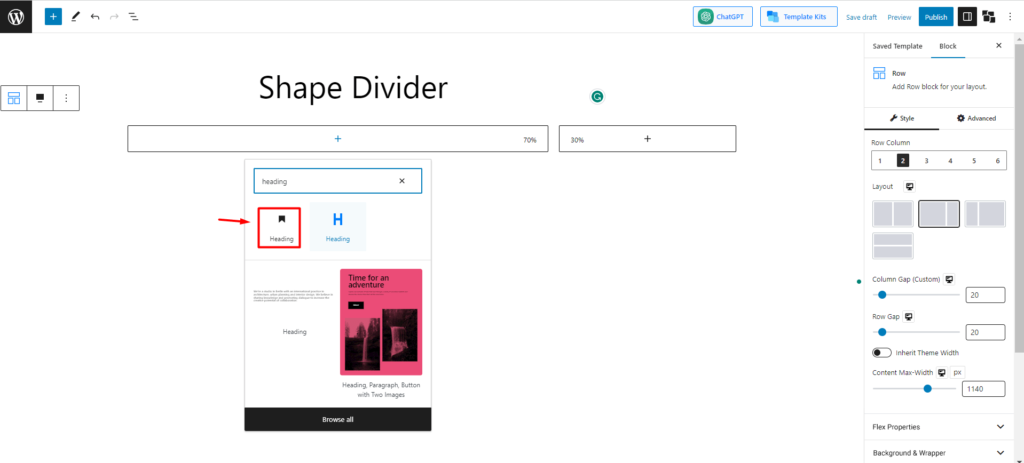
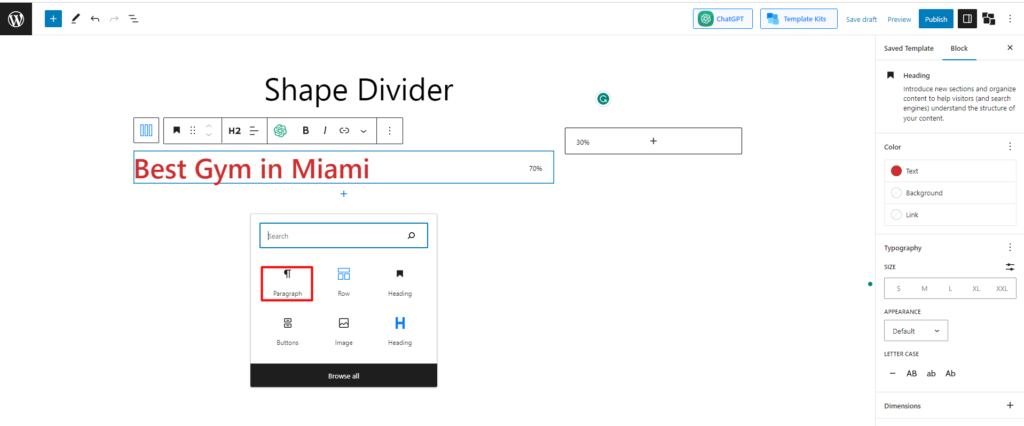
Etapa 2: selecione o botão de título
Agora clique no primeiro bloco e adicione o bloco “Heading” do PostX. No cabeçalho, adicionaremos algo relacionado a uma academia em Miami.


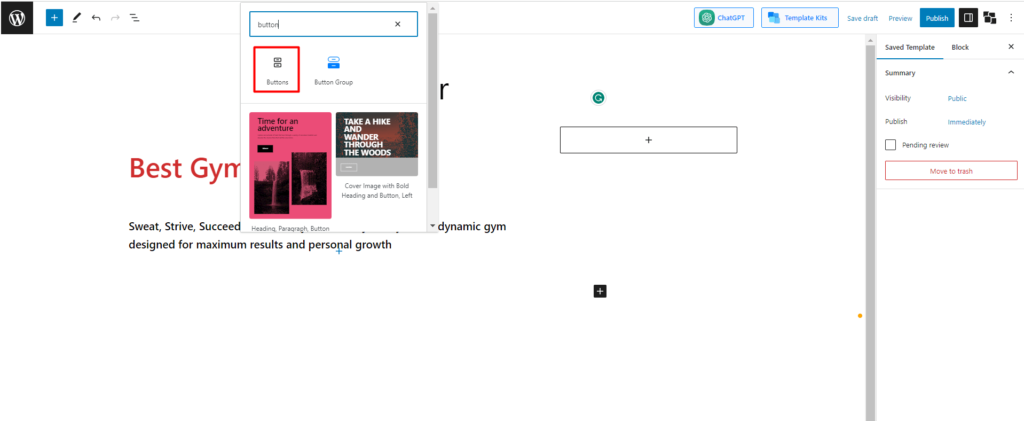
Etapa 3: adicionar parágrafo e botão sob o título
Agora, sob o título, estamos adicionando um botão de parágrafo para escrever algo interessante sobre a academia para atrair pessoas.

Agora adicione um botão sob o título. Para isso, procure um botão e adicione-o.

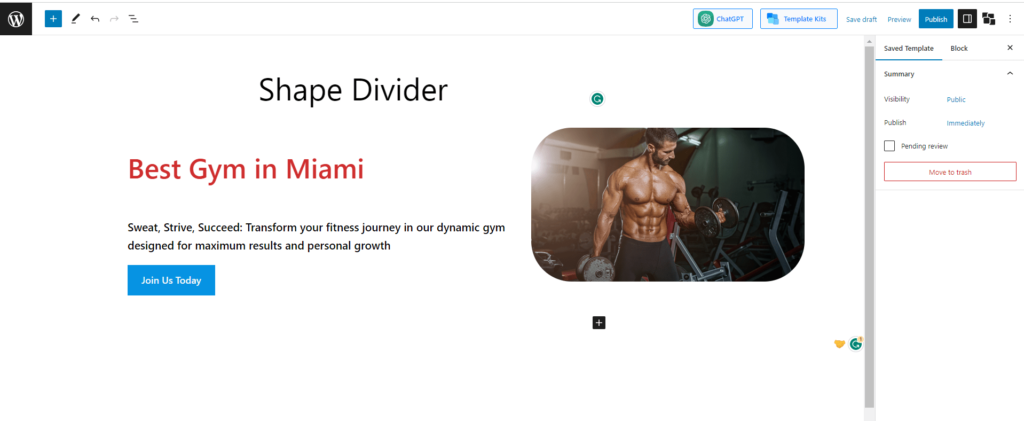
Agora, desenhe-o com uma cor e texto específicos. Vamos verificar o que fizemos.
Etapa 4: adicionar imagem
Agora, no bloco vazio do lado direito, adicionaremos uma imagem atraente de academia para torná-la profissional.

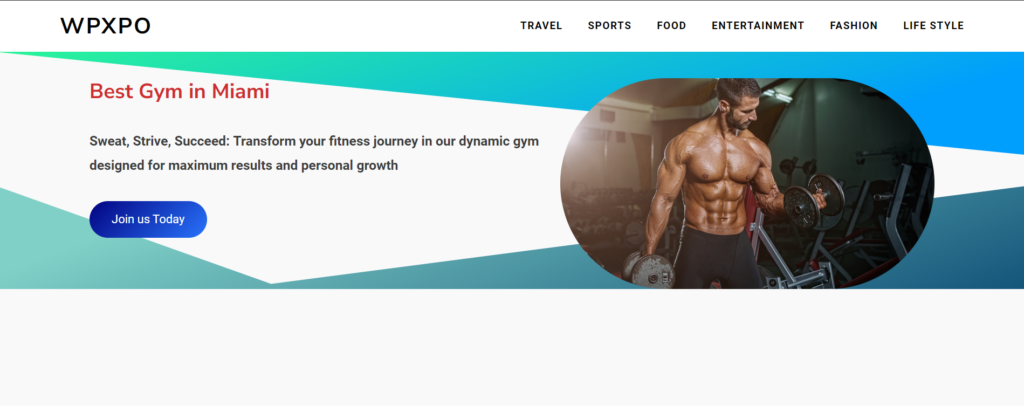
Etapa 5: adicionar divisor de forma e projetá-lo
Finalmente, adicione o divisor de forma seguindo as etapas que dei abaixo. Aqui vamos adicionar o divisor de forma para as partes superior e inferior e usar cores gradientes. Vamos ver a versão final.

Palavras Finais
Isso é tudo sobre o Shape Divider. Os divisores de formas oferecem uma variedade de opções personalizáveis, como selecionar formas diferentes, ajustar seu tamanho e posição e escolher cores ou gradientes para combinar com a estética do seu site.
Ao adicionar Shape Dividers ao seu site WordPress, você pode aprimorar seu apelo visual, criar uma sensação de originalidade e destacar seu conteúdo com divisões de seção criativas e cativantes.
Então, achamos que agora você está claro sobre tudo sobre o divisor de forma do elemento.
Obtenha o PostX Pro para desbloquear todos os recursos interessantes e criar sites incríveis

Como otimizar para trechos em destaque

Como adicionar paginação do WordPress em qualquer tema

Personalização do menu WordPress no tema Twenty Twenty-two

Layout de comida exclusivo 2 – Pacote inicial segunda-feira
