Como adicionar facilmente uma barra lateral ao WordPress – Tutorial definitivo
Publicados: 2024-12-11Índice
Você já se perguntou o que realmente é uma barra lateral no WordPress? Ou talvez você os tenha identificado em alguns temas e perguntado se eles ainda são relevantes com todas as novas ferramentas baseadas em blocos disponíveis. Bem, você está no lugar certo! Hoje, vamos descompactar as barras laterais – explorando suas funções em temas clássicos e de bloco, por que ainda são úteis e como você pode usá-las para destacar o que há de melhor em seu site.
Além disso, orientarei você no processo de construção de uma barra lateral do WordPress do zero usando o Editor de Site e adicioná-la perfeitamente ao seu modelo. Vamos mergulhar direto no tutorial da barra lateral do WordPress!
O que exatamente é uma barra lateral?
Para começar, uma barra lateral é uma visão familiar em muitos sites WordPress. Às vezes é chamado de menu da barra lateral do WordPress. Geralmente é uma coluna vertical colocada ao lado do seu conteúdo principal, repleta de recursos extras, como menus de navegação, postagens recentes ou até mesmo um formulário de inscrição por e-mail. Dependendo do seu tema, você poderá encontrar barras laterais à esquerda, à direita ou, às vezes, em ambos os lados. Alguns temas permitem ativá-los ou desativá-los totalmente, enquanto outros, como Prime FSE da MotoPress, os reservam para páginas específicas, como blogs ou arquivos.
Enquanto isso, temas como Divi vão um passo além com um construtor de barra lateral, permitindo adicionar barras laterais exclusivas a diferentes tipos de postagem ou páginas – pense em como isso pode ser conveniente para organizar produtos em um site de comércio eletrônico! Com a flexibilidade adicional, você pode criar layouts exclusivos que orientam os visitantes em direção ao conteúdo que eles acharão mais útil, seja por meio de postagens destacadas, links úteis ou sugestões de produtos específicos.
Resumindo, uma barra lateral funciona como um guia auxiliar, conduzindo os visitantes pelo seu site, oferecendo informações ou ferramentas extras em uma seção visualmente distinta. Você pode remover a barra lateral do WordPress na maioria dos casos. Agora que cobrimos o básico de uma barra lateral, vamos ver como esse conceito evoluiu de temas clássicos para temas em bloco.
Por que as barras laterais ainda são importantes no WordPress
Você pode estar pensando que as barras laterais são notícias antigas, especialmente com toda a agitação em torno do editor de blocos e das tendências modernas de web design. Mas o problema é o seguinte: as barras laterais têm poder de permanência por um motivo. Eles oferecem um local privilegiado para compartilhar conteúdo importante e ferramentas de navegação sem sobrecarregar a área de conteúdo principal. Quando bem projetada, uma barra lateral pode melhorar a experiência do usuário, oferecendo atalhos úteis para páginas ou postagens relevantes, aumentando a acessibilidade e funcionalidade do seu site. É como ter um assistente útil na porta do seu site, orientando os visitantes para as seções principais com apenas um olhar.
Barras laterais clássicas e em bloco: qual é a diferença?
Agora, é aqui que as coisas ficam interessantes. O WordPress introduziu o Editor de sites e bloqueia temas na versão 5.9 , fazendo com que as barras laterais de temas clássicos pareçam um pouco antiquadas. As barras laterais do tema clássico eram simples “áreas de widgets” onde você podia arrastar e soltar widgets como “Postagens recentes” ou “Menu personalizado”. E este foi o widget da barra lateral do WordPress. No entanto, uma grande desvantagem era que o tema limitaria exatamente onde isso poderia ir; a personalização era um pouco mais limitada e não era possível criar uma barra lateral totalmente exclusiva em cada página.
Nos temas clássicos , suas opções para estilizar uma barra lateral também eram restritas principalmente ao que as opções do widget ofereciam. Se você deseja que uma barra lateral apareça apenas em determinados tipos de páginas ou tenha conteúdo diferente para postagens e páginas, geralmente é necessária uma codificação personalizada ou plug-ins adicionais. Se você alterou os temas, talvez seja necessário reconstruir os layouts da barra lateral do zero se o novo tema não suportar as mesmas áreas de widgets.
Vantagens das barras laterais do tema clássico:
- Configuração rápida: Design plug-and-play sem muito barulho.
- Layout confiável: esses temas costumam ser mais estáveis e previsíveis.
- Personalização simples: adicionar widgets é simples e fácil de usar.
Desvantagens das barras laterais do tema clássico:
- Flexibilidade de design limitada: personalizar além dos widgets pode ser complicado.
- Layout estático: a barra lateral permanece no mesmo lugar em todas as páginas, o que significa que pode nem sempre ser a mais adequada para cada tipo de conteúdo.
Mas com os temas de bloco , entramos em um mundo totalmente novo. Os blocos substituíram os widgets como base para a criação de barras laterais, proporcionando muito mais controle criativo. Você pode projetar sua barra lateral arrastando e organizando blocos diretamente no Editor do Site – sem a necessidade de widgets. E sim, até mesmo widgets tradicionais como “Calendário” ou “Pesquisa” agora são blocos, então você obtém todas as funções com muito mais flexibilidade em comparação com o menu da barra lateral do WordPress antigo!
O que é realmente interessante é que, em temas de bloco, as barras laterais são componentes globais da estrutura do seu site. Eles são criados como blocos reutilizáveis (chamados de partes de modelo), o que significa que você pode estilizar uma barra lateral uma vez e reutilizá-la em qualquer lugar do seu site. Você pode até personalizar cada barra lateral tanto quanto desejar ou criar várias barras laterais para diferentes seções do seu site, facilitando a consistência de tudo.
Vantagens das barras laterais do tema de bloco:
- Liberdade total de design: construa sua barra lateral com blocos que combinem com sua marca.
- Barras laterais específicas de conteúdo: personalize as barras laterais para aparecerem apenas em postagens ou páginas específicas.
- Personalização fácil de usar: a edição completa do site significa que você não precisa de habilidades de codificação para fazer grandes alterações.
Desvantagens das barras laterais do tema de bloco:
- Curva de aprendizado: Pode levar algum tempo para se acostumar com o novo sistema de blocos, principalmente para quem está acostumado com temas clássicos.
- Menos previsível: como você pode personalizar muito, o design pode nem sempre funcionar em todos os dispositivos ou tamanhos de tela, a menos que você faça um teste completo.
Como adicionar facilmente uma barra lateral ao seu tema de bloco WordPress
Agora, orientarei você na criação de uma barra lateral do WordPress do zero no Editor de sites do WordPress e na adição dela ao seu modelo. Esta parte da postagem é sobre etapas práticas, então se você estiver pronto para mergulhar na parte prática, vamos começar!
Requisitos
Antes de começarmos, certifique-se de que sua versão do WordPress esteja atualizada para pelo menos 5.9 ou a versão mais recente. Você também precisará ativar um tema de bloco, que suporta o Editor de Site e permite personalizar totalmente as partes do tema.
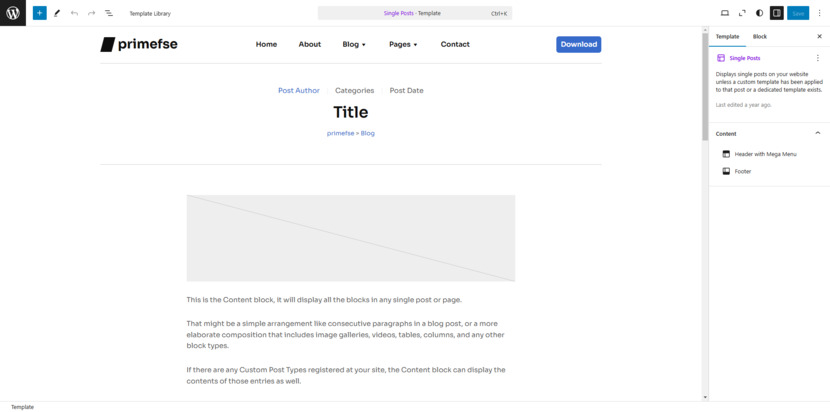
Mostrando a aparência padrão do modelo
Aqui está minha configuração : o modelo inicial do blog tem uma barra lateral por padrão, mas o modelo de postagem única não.

Criarei uma barra lateral especificamente para o modelo de postagem única do zero e a adicionarei.
Compreendendo a funcionalidade da barra lateral do WordPress
Antes de mergulhar nas instruções, é essencial entender a funcionalidade das barras laterais no WordPress. As barras laterais são mais do que apenas espaço extra na tela. As barras laterais oferecem um local flexível para compartilhar conteúdo que mantém os visitantes envolvidos e explorando. Pense neles como mini-outdoors para todos os tipos de informações úteis: eles podem abrigar widgets, como calendários, nuvens de tags, postagens populares ou comentários recentes, que fornecem aos visitantes informações valiosas sem sobrecarregar o conteúdo principal.
Um menu da barra lateral do WordPress bem posicionado pode funcionar para você, aumentando as taxas de cliques e direcionando os usuários para áreas-chave do seu site, guiando-os de forma eficaz ao longo de sua jornada.
Melhores práticas para conteúdo da barra lateral
Agora que sabemos por que as barras laterais são importantes, vamos falar sobre como fazê-las funcionar para você. Comecemos pelo princípio: mergulhe nas análises do seu site para ver o que os visitantes estão procurando. Isso pode ajudá-lo a decidir o que incluir na barra lateral.
Quando se trata de design, mantenha-o limpo e simples – ninguém gosta de uma bagunça desordenada! Atenha-se a alguns elementos-chave que se alinham com seus objetivos.
E lembre-se, sua barra lateral não é um acordo do tipo “configure e esqueça”. Crie o hábito de revisar e atualizar seu conteúdo regularmente. Seja destacando atualizações sazonais ou apresentando novos produtos, manter sua barra lateral atualizada é uma jogada inteligente para manter os visitantes interessados. Quando sua barra lateral parece atual e relevante, é mais provável que os visitantes cliquem e explorem. Portanto, atualize-o regularmente - é uma maneira simples de manter seu site ativo e de manter os usuários envolvidos com o que há de novo e interessante.
Criando uma barra lateral WordPress do zero
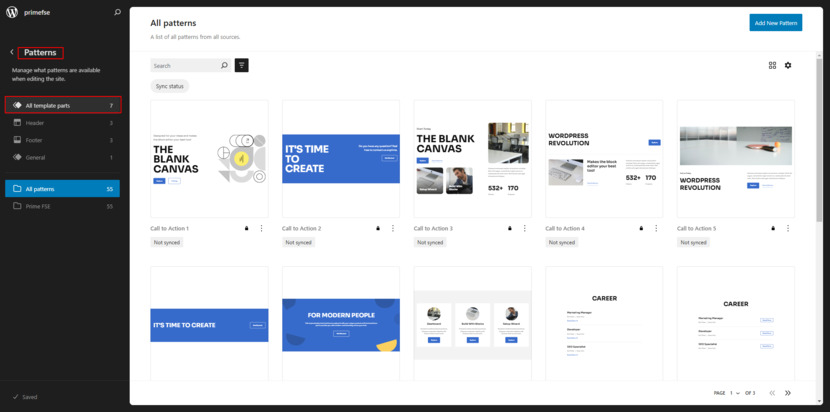
Faça login no seu site WordPress e vá em Aparência > Editor para acessar o Editor do Site. A partir daqui, vá para Patterns , onde as partes do modelo são armazenadas.

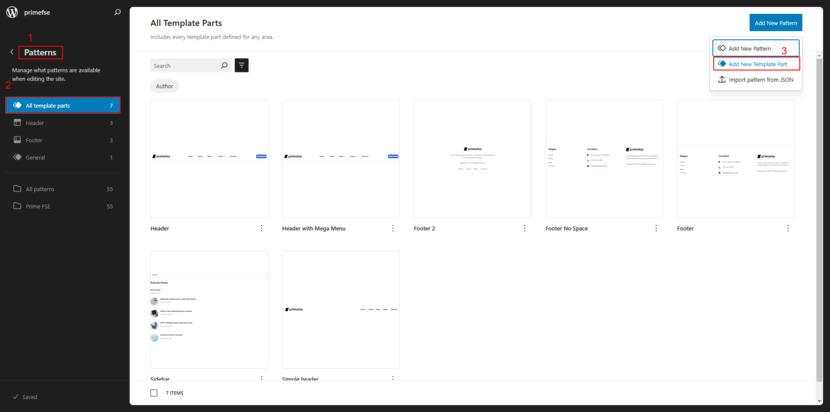
Clique no botão Adicionar novo padrão e depois em Adicionar nova peça de modelo .

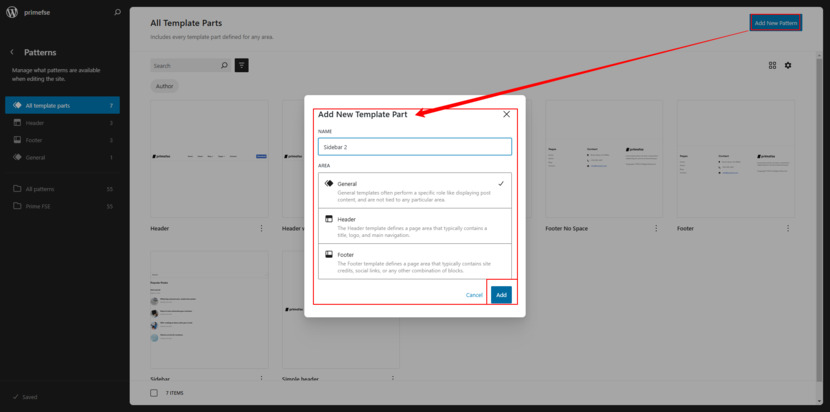
Um pop-up com a opção “ Geral ” aparecerá, então deixe como está.

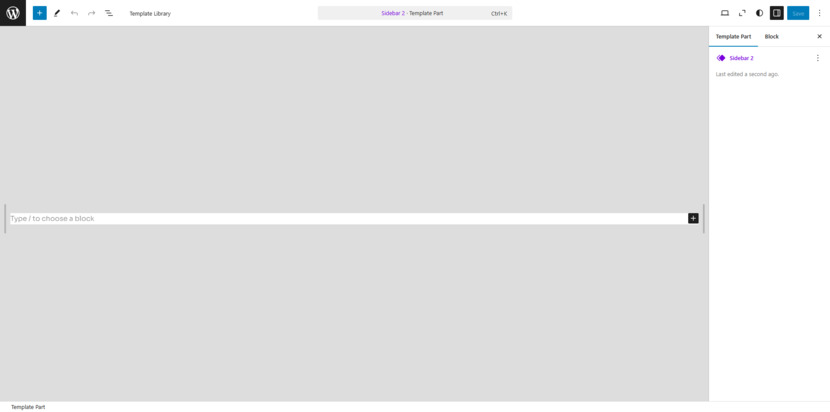
Basta dar um nome à sua barra lateral, clicar em “ Adicionar ” e você verá uma tela em branco onde poderá começar a construir sua barra lateral.
Adicione os blocos desejados clicando no sinal + .

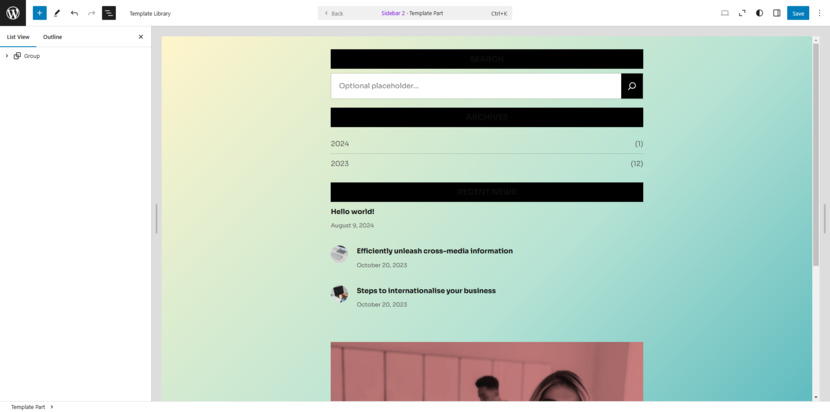
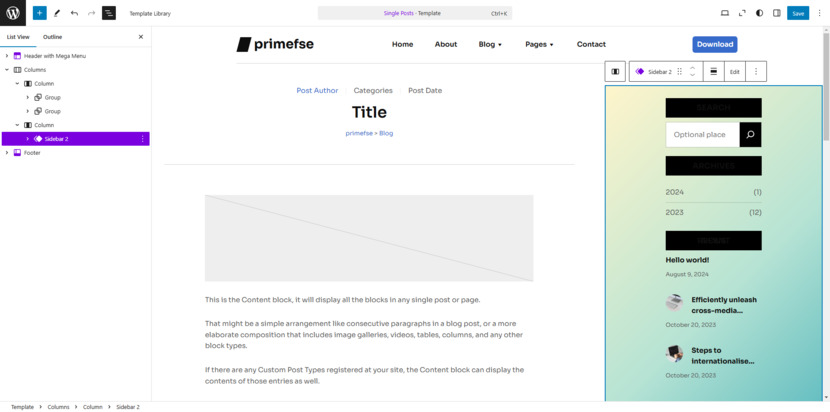
Para minha barra lateral, adicionei títulos, uma caixa de pesquisa, os arquivos, as postagens mais recentes, uma imagem e o bloco de botões com um botão.

Você também pode adicionar um separador, mas isso é opcional. Use a visualização de lista para verificar se todos os blocos estão no lugar. Quando terminar, clique em Salvar para manter sua nova barra lateral.
Adicionando a barra lateral ao modelo
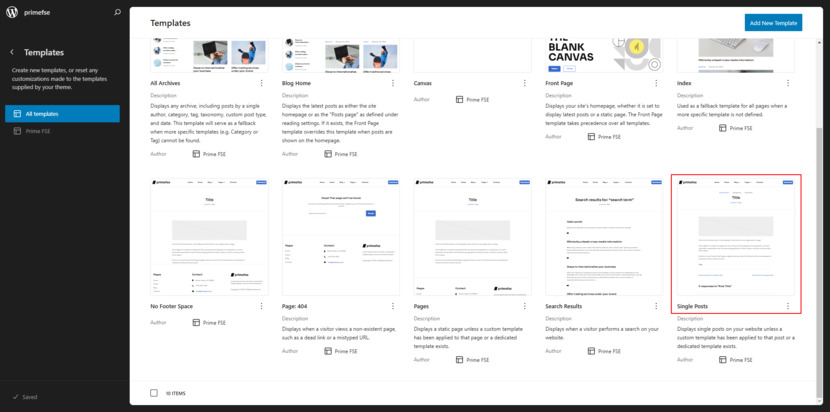
Agora, vá para Modelos e selecione o modelo Postagem única .

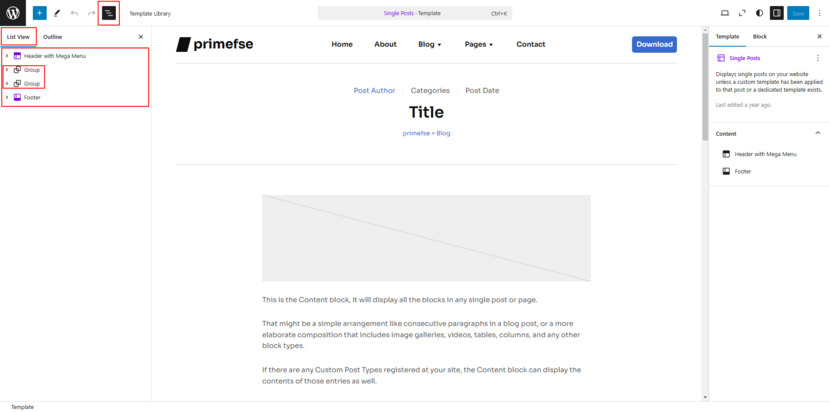
Mesmo que não haja barra lateral neste modelo padrão, adicionaremos uma. Clique em Editar para abrir o editor de modelos. Na visualização da estrutura, localize a área de conteúdo entre o cabeçalho e o rodapé.

É aqui que inseriremos nossa barra lateral.
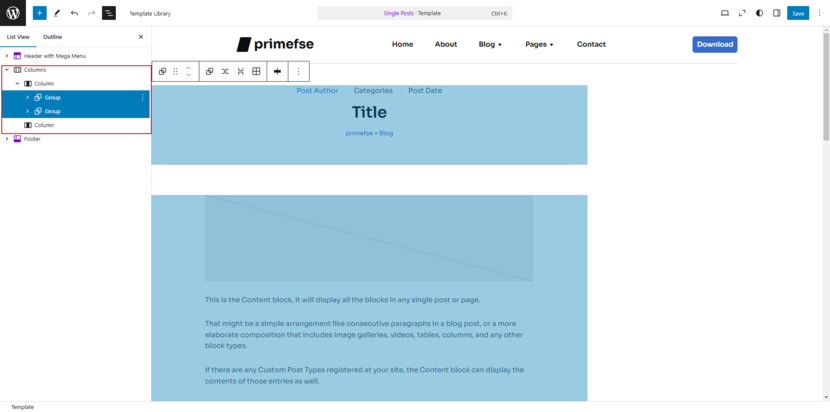
Adicione um bloco Colunas a esta seção, escolhendo o layout com conteúdo à esquerda e a barra lateral à direita.

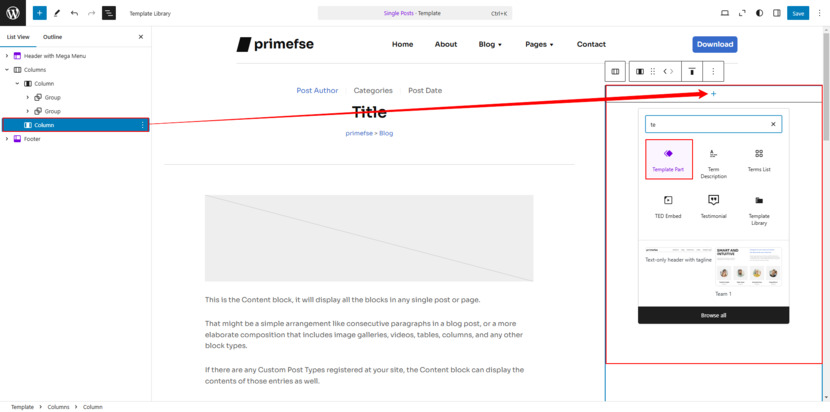
Use a visualização de lista novamente para colocar seu conteúdo na coluna da esquerda, depois adicione um bloco de parte do modelo na coluna da direita e selecione a barra lateral que acabamos de criar.


Ajustes Finais
Para ter certeza de que tudo está certo, ajustei um pouco o layout. Envolvi as colunas em um Bloco de Seção (do Getwid), que oferece mais opções de estilo. No meu tema (Prime FSE), esta seção corresponde perfeitamente à largura de conteúdo padrão de 1160px . Seu tema pode ter configurações diferentes, então pode ser necessário ajustar o contêiner ou o estilo. Quanto ao estilo, como você deve ter notado, mudei a cor de fundo.
Lembre-se de que os estilos e dimensões dos blocos vêm do arquivo theme.json ou livro de estilos do seu tema, portanto, cada tema pode variar. Tenha isso em mente ao trabalhar com layout e estilo.
A aparência final
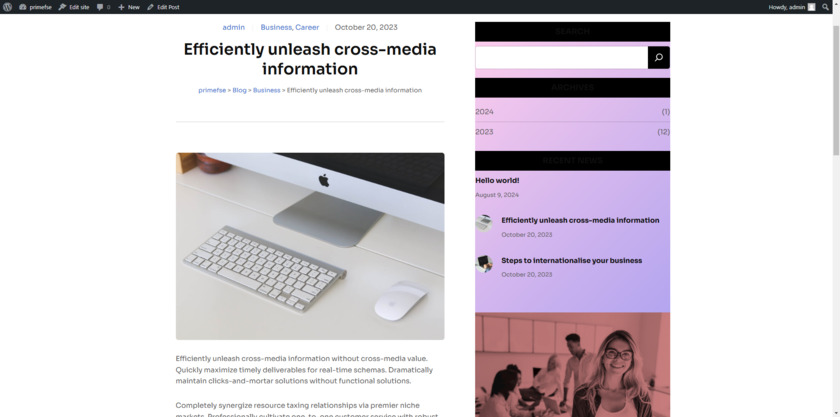
Vamos dar uma olhada no resultado final!

Inicialmente, as postagens não tinham barra lateral, mas agora nossa barra lateral personalizada está ali. Pode parecer um pouco diferente com base nos estilos predefinidos do seu tema, mas sinta-se à vontade para ajustá-lo conforme necessário para que fique perfeito.
Usos práticos de barras laterais no WordPress
Neste ponto, você deve estar se perguntando como usar uma barra lateral do WordPress para melhorar seu site. Bem, aqui estão algumas dicas importantes para adicionar uma barra lateral que faça com que as pessoas explorem e se envolvam com seu conteúdo:
- Adicione uma caixa de pesquisa: adicione uma caixa de pesquisa para que os visitantes possam encontrar facilmente o que procuram. Isso é especialmente útil se você tiver uma grande biblioteca de conteúdo, onde os usuários podem querer ir para uma postagem ou tópico específico sem vasculhar todo o site.
- Links de navegação: enquanto sua navegação principal fica no topo, você pode usar a barra lateral para obter links rápidos e úteis para outras páginas importantes. Na verdade, muitas empresas descobrem que colocar links de call to action, como “Faça um orçamento” ou “Entre em contato conosco”, na barra lateral é uma ótima maneira de gerar conversões e consultas.
- Destaque o conteúdo popular: destaque suas principais postagens ou artigos recentes para impulsionar o SEO e manter os visitantes envolvidos. As barras laterais com seções de “Postagens populares” geralmente apresentam taxas de cliques mais altas, pois as pessoas adoram ver o que é tendência em seu site. Aproveite esta oportunidade para orientar seu público sobre o conteúdo que os faz voltar sempre.
- Aumente sua lista de e-mail: uma barra lateral é perfeita para adicionar um formulário de inscrição para capturar novos assinantes para boletins informativos ou atualizações. Uma oferta atraente ou um download gratuito em troca de uma inscrição pode ser um motivador poderoso, e a barra lateral oferece um ótimo local para isso.
- Links de mídia social: mantenha os visitantes conectados adicionando links sociais para seguir à sua barra lateral. O destaque da barra lateral a torna um ótimo local para conectar pessoas aos seus canais sociais sem interromper a experiência de leitura.
- Anúncios e Banners: As barras laterais também são um local privilegiado para anúncios ou promoções especiais. Considere usar sua barra lateral para exibir conteúdo patrocinado ou links afiliados, se isso estiver alinhado com os objetivos da sua marca.
Projetando uma ótima barra lateral
Não importa se você está usando um tema Clássico ou um tema Bloco, uma das primeiras coisas que você precisa decidir é onde sua barra lateral deve ficar.
Posicionamento da barra lateral: esquerda, direita ou flutuante?
Barra lateral esquerda ou direita? O debate entre o posicionamento do lado esquerdo e direito é antigo em web design. Embora o lado esquerdo tenda a ser o preferido dos sites tradicionais (devido aos hábitos de leitura que se inclinam da esquerda para a direita), a barra lateral direita ganhou popularidade nos últimos anos por alguns motivos. Primeiro, permite que o conteúdo principal seja a primeira coisa que os usuários veem, especialmente se estiverem escaneando uma postagem de blog. Mas, no final das contas, depende do que parece certo para o seu site.
- Barras laterais esquerdas: Ideal para navegação, a barra lateral esquerda é um ótimo lugar para categorias, arquivos ou links sociais. Colocado próximo ao canto superior esquerdo, é fácil para os usuários identificarem e usarem como um guia rápido.
- Barras laterais direitas: frequentemente usadas para promoções, a barra lateral direita é perfeita para anúncios, frases de chamariz ou links para conteúdo patrocinado. Você também pode destacar postagens relacionadas ou links sociais aqui para manter os usuários explorando.
Nos temas clássicos , o posicionamento da barra lateral geralmente é pré-determinado pelas configurações do tema e você não tem muita flexibilidade, a menos que se sinta confortável em ajustar o código. Por outro lado, os temas Block oferecem controle total e você pode testar diferentes posicionamentos com base no comportamento do usuário. Você pode descobrir que uma barra lateral esquerda funciona melhor para os visitantes do seu site, mas uma barra lateral flutuante (que permanece fixa enquanto o usuário rola) pode ser uma ótima opção para determinadas seções.

As barras laterais flutuantes são especialmente populares em blogs, sites de comércio eletrônico e páginas de destino. Essas barras laterais permanecem visíveis enquanto os usuários percorrem o conteúdo, o que pode ajudá-lo a maximizar o envolvimento com boletins informativos ou promoções. Em temas de bloco, é possível criar uma barra lateral flutuante por meio do editor de bloco, ajustando as configurações no contêiner da barra lateral.
Projetar uma barra lateral não envolve apenas preencher espaço - trata-se de construir uma área útil e visualmente atraente que atenda aos objetivos do seu site e mantenha os visitantes envolvidos. Veja como fazer isso direito:
Priorize o conteúdo principal: comece colocando o essencial no topo. Pense na barra de pesquisa, nas postagens recentes, nas listas de categorias e nos links para conteúdo popular. O que você deseja que os visitantes vejam primeiro? Certifique-se de que as coisas mais valiosas estejam ali, à primeira vista.
Crie espaço e separação: use espaçamento, divisórias ou linhas sutis para manter as seções distintas. Uma barra lateral bem organizada parece limpa e fácil de navegar, ajudando os usuários a digitalizar rapidamente sem ficarem sobrecarregados. Desordem? Não foi convidado!
Barras laterais dinâmicas do WordPress: personalize sua barra lateral com base na página. Por exemplo, uma barra lateral em postagens de blog pode apresentar artigos relacionados, enquanto uma barra lateral de página de produto pode conter frases de chamariz e depoimentos. Adaptar o conteúdo o mantém relevante.
Mantenha a consistência entre as páginas: a personalização é ótima, mas mantenha o layout geral consistente para que os visitantes sempre saibam onde encontrar os itens principais. A consistência gera confiança e os usuários se sentem em casa quando conhecem o layout.
Equilibre estilo e funcionalidade: mantenha fontes, cores e botões alinhados com o tema do seu site, mas não sacrifique a legibilidade pela estética. Uma barra lateral bonita é importante, mas funcional e fácil de ler é essencial.
Design responsivo: certifique-se de que sua barra lateral seja compatível com dispositivos móveis. Em telas menores, as barras laterais normalmente ficam abaixo do conteúdo principal, portanto, priorize o que os usuários móveis devem ver primeiro para uma experiência perfeita.
Teste Layouts Diferentes: Não tenha medo de experimentar! Use testes A/B ou obtenha feedback para descobrir o que funciona melhor. Pequenos ajustes, como mover uma frase de chamariz ou adicionar um widget de postagem popular, podem causar um grande impacto.
Foco na experiência do usuário: uma barra lateral cuidadosamente projetada pode ser uma ferramenta poderosa para aprimorar a experiência do usuário. Busque clareza e simplicidade, ajudando os visitantes a encontrar o que precisam sem complicações.
Com uma barra lateral bem planejada, você não apenas aprimorará a experiência do usuário, mas também manterá os visitantes engajados, tornando-a um ativo valioso para o seu site WordPress.
Widgets da barra lateral: escolhendo os mais adequados para o seu site
Os temas Clássico e Bloco permitem adicionar widgets à barra lateral, mas com os temas Bloco, você obtém muito mais liberdade em termos de widgets que pode adicionar.
Com o tema Clássico , você geralmente trabalha na área de widgets fornecida pelo tema, que normalmente inclui opções básicas como:
- Postagens recentes
- Barra de pesquisa
- Categorias
- Arquivos
Os temas de bloco , no entanto, permitem adicionar praticamente qualquer bloco de conteúdo à barra lateral, incluindo elementos avançados como:
- Blocos de apelo à ação (CTA)
- HTML personalizado (para anúncios ou outras integrações)
- Galerias de imagens
- Depoimentos
- Formulários de reserva
A melhor parte? Você pode adicionar blocos dinâmicos. Por exemplo, se você administra uma loja online, pode adicionar um bloco “Produtos” que atualiza automaticamente seus itens mais recentes. Ou, para uma empresa de serviços, você pode criar um bloco personalizado com suas últimas promoções ou horários de reserva, tornando sua barra lateral relevante e envolvente.
Mais algumas ideias criativas para a barra lateral do WordPress
Para aqueles que desejam ainda mais personalização, as barras laterais podem servir como mini dashboards. Por exemplo, se você gerencia um site de membros, sua barra lateral pode mostrar conteúdo personalizado com base nas funções do usuário ou no status de login.
Em um blog, uma barra lateral pode exibir uma “Frase do Dia” rotativa ou um feed em tempo real de suas últimas postagens no Twitter, adicionando um elemento dinâmico que atualiza o conteúdo sempre que um visitante retorna.
Em lojas de comércio eletrônico, usar uma barra lateral para mostrar ofertas sazonais ou ofertas exclusivas para membros pode criar urgência e impulsionar as vendas. Lembre-se de que uma boa barra lateral é aquela que parece uma extensão natural do seu site, orientando o usuário sem sobrecarregá-lo.
Otimização para celular: adaptando sua barra lateral para visitantes de celular
Vivemos em um mundo que prioriza os dispositivos móveis e sua barra lateral deve ser o mais compatível possível com dispositivos móveis. A barra lateral do tema Clássico , especialmente em temas mais antigos, pode ficar um pouco lotada em telas menores. Freqüentemente, essas barras laterais ficam escondidas atrás de um menu ou transformadas em um elemento simples e dobrável. Embora isso resolva o problema de espaço, também pode dificultar a interação dos usuários com os elementos da barra lateral, especialmente se for algo crucial, como um formulário de reserva ou um botão de call to action.
Os temas de bloco , no entanto, lidam perfeitamente com a otimização móvel. Eles foram projetados pensando na capacidade de resposta móvel, o que significa que os blocos que você usa na barra lateral se adaptam a qualquer tamanho de tela. Esteja seus visitantes em um desktop, tablet ou smartphone, o conteúdo da barra lateral será dimensionado e reorganizado para caber na tela. Você também pode optar por ocultar ou reordenar blocos especificamente para dispositivos móveis para manter tudo limpo e fácil de navegar.
Dica profissional: mesmo em temas de bloco, não sobrecarregue sua barra lateral com muitos elementos. Se houver muita informação, isso poderá sobrecarregar os usuários móveis. Mantenha a simplicidade: menos é mais quando se trata de otimização para dispositivos móveis.
Concluindo
E aí está! As barras laterais podem ter evoluído, mas ainda são igualmente úteis. Os temas Clássico e Bloco oferecem seu próprio conjunto de benefícios, cada um atendendo a necessidades diferentes. Os temas clássicos oferecem simplicidade e facilidade de uso, enquanto os temas em bloco oferecem controle criativo total com uma abordagem mais moderna. Compreender essas diferenças pode ajudá-lo a tomar uma decisão informada sobre qual layout melhor se adapta ao seu site WordPress.
Graças aos temas de bloco, agora você pode usar blocos para construir e colocar barras laterais onde quiser – sem a necessidade de widgets. As barras laterais baseadas em blocos no WordPress são incrivelmente flexíveis e, com apenas alguns ajustes, você pode criar uma aparência personalizada que aprimora o layout e a função do seu site.
Criar e projetar uma barra lateral personalizada no WordPress é uma maneira fantástica de aprimorar a funcionalidade e a experiência do usuário do seu site. As barras laterais servem como ferramentas de navegação importantes, ajudando os visitantes a encontrar informações importantes e, ao mesmo tempo, mantendo seu layout organizado e visualmente atraente.
Seguindo as etapas que abordamos, você pode adicionar facilmente uma barra lateral que se ajuste ao seu conteúdo e atenda aos objetivos do seu site. Lembre-se de mantê-lo atualizado e relevante, pois uma barra lateral nova pode melhorar significativamente o envolvimento e a retenção do usuário. Esteja você administrando um blog, uma loja online ou qualquer outro tipo de site, uma barra lateral cuidadosamente projetada pode fazer uma grande diferença. Então vá em frente e seja criativo com o menu da barra lateral do WordPress e não hesite em compartilhar suas experiências ou dicas nos comentários abaixo. Estamos entusiasmados em saber como você faz suas barras laterais brilharem!
Perguntas frequentes
Qual é a principal diferença entre temas clássicos e de bloco no WordPress?
Posso usar um menu da barra lateral nos temas clássico e de bloco?
Como adiciono links ao menu da barra lateral em um tema de bloco?
Existem limitações para personalizar barras laterais em Temas Clássicos?
O que é melhor para personalização da barra lateral: WordPress Classic ou Block Themes?
Como adicionar uma barra lateral no WordPress?
Temas Clássicos: Vá para Aparência > Widgets em seu painel. Arraste os widgets para a área “Barra lateral” e eles aparecerão no seu site.
Bloquear temas: vá até Aparência > Editor e escolha Modelos ou Partes de modelo. Selecione onde deseja a barra lateral, adicione um Bloco de Grupo ou Bloco de Colunas e coloque seus widgets dentro.
Plug-ins: para obter mais opções de barra lateral, você pode usar um plug-in de barra lateral para adicionar barras laterais personalizadas e opções de posicionamento.
Preciso de um plugin de barra lateral do WordPress para adicionar uma barra lateral?
Não, você não precisa necessariamente de um plugin. Você pode adicionar uma barra lateral diretamente nas configurações do tema do WordPress, se for compatível, especialmente em temas de bloco, onde você pode usar o Editor de site para personalizar layouts. No entanto, se desejar uma personalização mais avançada, você pode considerar um plug-in de barra lateral para controle extra de layout ou recursos exclusivos.
Como faço para remover a barra lateral do WordPress?
Isso depende do seu tema. Muitos temas clássicos permitem desativar a barra lateral em Aparência > Personalizar > Geral > Barra lateral – basta selecionar “Sem barra lateral” e clicar em Publicar para salvar. Ou você pode remover todos os widgets em Aparência > Widgets para ocultá-los dessa forma. Para barras laterais codificadas, você pode precisar de CSS personalizado ou de um plugin.
Se você estiver usando o Block Editor, vá para Aparência > Editor, escolha Modelos ou Páginas à esquerda, clique no seu modelo e selecione a barra lateral. Em seguida, clique nos três pontos na barra de ferramentas e escolha Remover coluna. Voila – a barra lateral desapareceu!
Posso adicionar uma barra lateral a qualquer tema WordPress?
Sim, mas você precisará de um tema de bloco se quiser construir uma barra lateral com o WordPress Site Editor (a partir da versão 5.9). Nem todos os temas estão prontos para bloco, então verifique se o seu tema é compatível. Caso contrário, procure as áreas de widgets do tema para ver onde você pode adicionar conteúdo no estilo da barra lateral.
Como mantenho o conteúdo da minha barra lateral atualizado?
Fácil! Acesse o Editor do Site, faça suas atualizações e clique em Salvar. Pense nisso como mudar a vitrine de uma loja: novos conteúdos (atualizações sazonais, promoções, novas postagens) fazem seu site parecer atual e incentiva os visitantes a clicarem.
Posso configurar barras laterais diferentes para páginas diferentes?
Sim! Com temas de bloco, você pode criar barras laterais exclusivas para cada tipo de página. Por exemplo, use uma barra lateral em postagens de blog com artigos relacionados e alterne-a nas páginas de produtos com depoimentos ou frases de chamariz. Barras laterais personalizadas mantêm seu conteúdo relevante.
Quais são os itens essenciais para minha barra lateral?
Atenha-se aos elementos-chave que ajudam a orientar os visitantes - pense na barra de pesquisa, postagens recentes, links de categorias e ícones sociais. O objetivo é mantê-lo útil e organizado. Faça com que seja mais fácil para os visitantes encontrarem o que precisam e explorarem mais o seu site.
Qual será a aparência da minha barra lateral no celular?
No celular, as barras laterais geralmente ficam abaixo do conteúdo principal, mantendo a página fácil de navegar. Priorize o que é essencial para que os usuários móveis obtenham os destaques sem rolagem extra. Procure uma aparência limpa e simples que funcione bem em qualquer tamanho de tela.