Como editar a barra lateral do WordPress no tema Twenty Twenty-two?
Publicados: 2022-02-03Introdução
Hoje falaremos sobre como editar a barra lateral do WordPress no tema Twenty Twenty-two WordPress. Como sempre, será um conteúdo curto, mas eficaz, para você seguir.
Tenho certeza de que muitos de vocês gostaram do nosso conteúdo sobre como adicionar um favicon de site e edição de menu WordPress para o tema vinte e vinte e dois. Sim, existem algumas mudanças para lidar com eles. Felizmente, é o que guia o caminho para a edição completa do site WordPress.
O problema com a edição da barra lateral
Como sempre, há algumas ressalvas para editar a barra lateral do WordPress no tema vinte e vinte e dois do WordPress. Se você acompanhou, provavelmente já deve saber que o personalizador não está disponível prontamente.
A única maneira possível de editar a barra lateral do WordPress é usando modelos e partes de modelo. Com os modelos e partes do modelo, você pode criar e exibir facilmente barras laterais em uma única página ou em todas as páginas de que precisa.
Antes de começar, aqui estão algumas palavras sobre os modelos e partes do modelo no WordPress.
Modelos no tema WordPress Twenty Twenty-two
Uma das grandes coisas sobre o tema Twenty Twenty-two WordPress é o fato de que os desenvolvedores estão pressionando para se tornar capaz de criar sites completos.

É disso que se trata o modelo de página.
Ao criar uma nova página, você pode chamar um modelo específico e mostrá-lo na página. Mesmo que você queira que várias páginas mostrem o mesmo conteúdo, você pode fazer isso com o modelo de página.
Por exemplo, em nosso design de página inicial, tivemos que criar um modelo específico para acompanhar essa página. Para acessá-lo diretamente, você precisa:
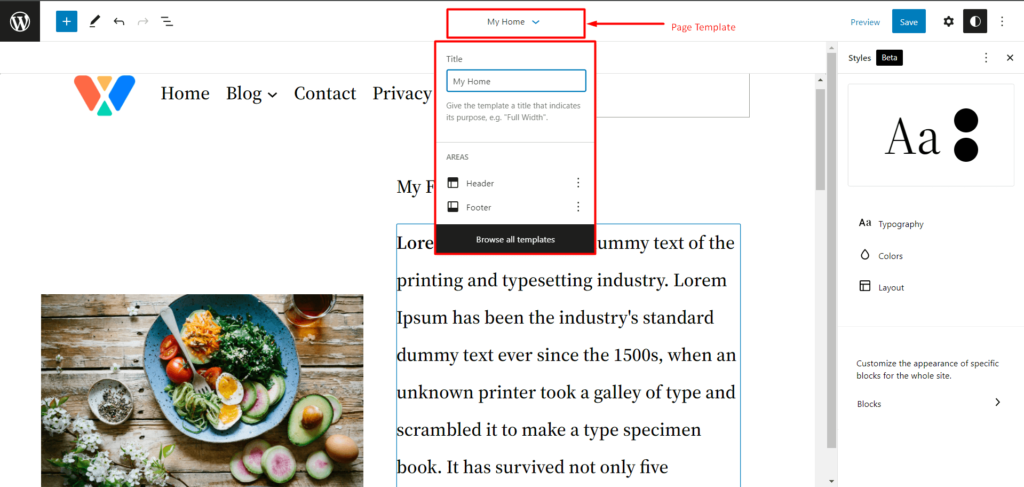
- Vá para Temas> Editor.
- Aqui, no topo, você encontrará a opção de modelo de página.

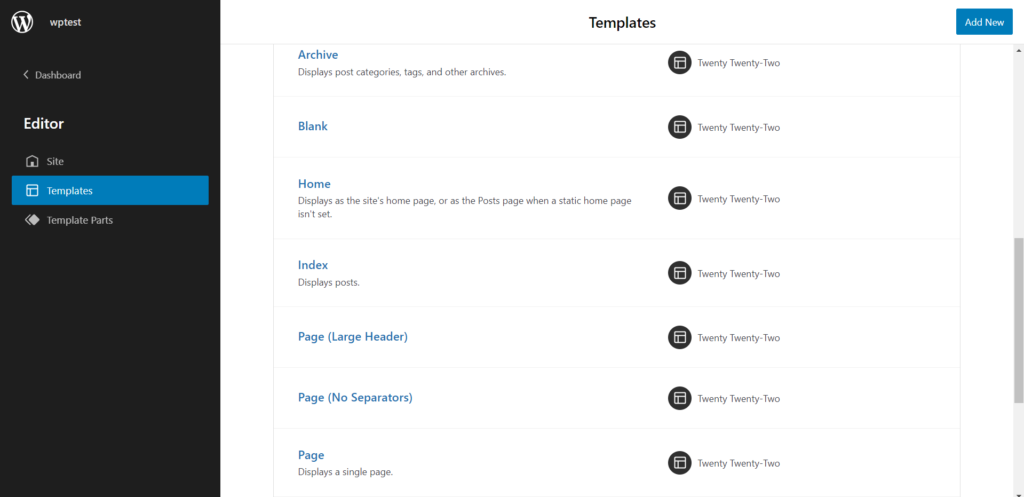
Se você quiser usar um modelo diferente, basta selecionar 'Procurar todos os modelos'. Ele irá levá-lo para a página de modelos. Aqui, você pode criar ou usar um modelo existente para a página.
Em suma, os modelos estão surgindo como recursos realmente úteis (muito diferentes das versões anteriores do WordPress).
Partes do modelo no tema do WordPress Twenty Twenty-two
Alerta de spoiler - estaremos criando uma parte do modelo e usando-a como uma barra lateral nas próximas seções.
Você pode pensar nos modelos como os pais e as partes do modelo como os filhos. Combine-os e você terá uma família feliz.
Em geral, você pode usar partes de modelo com os próprios modelos de página. Você também pode adicioná-los aos modelos de página.
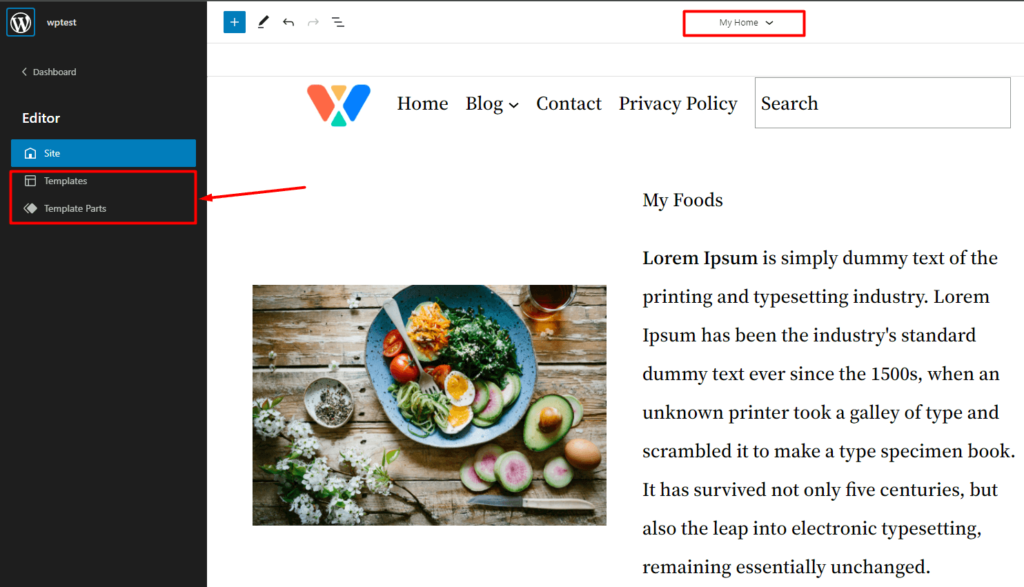
Se você for para Temas>Editor , você chegará à página principal do seu site (ou um modelo em branco, dependendo da situação). Você tem duas maneiras de entrar na página de peças de modelos:

Primeiro, você pode clicar na seção de modelos da página e clicar em Procurar todos os modelos . Você chegará à página de onde poderá acessar as partes do modelo de página.

Dois, basta clicar no ícone do WordPress no canto superior esquerdo. A partir daí, você pode entrar na página de peças de modelos.
Como editar a barra lateral do WordPress no tema Twenty Twenty-two
Você pode criar uma barra lateral de 2 maneiras com o tema WordPress 2022. Você pode optar por criar a barra lateral em um modelo de página específico (para blogs e páginas semelhantes) ou pode criar uma parte do modelo e adicioná-la a uma página personalizada. Nós o levaremos através de ambos os processos.

Vamos começar!
Como criar uma barra lateral do WordPress em um modelo de página
Para criar um modelo de página da barra lateral do WordPress, você precisará fazer o seguinte:
Etapa 1: crie uma página do WordPress para a barra lateral
Você pode criar uma nova página e editar aquela em que você precisa da barra lateral. Criar uma página é super simples. Basta ir em Páginas>Adicionar Novo. Isso levará você a criar sua nova página.
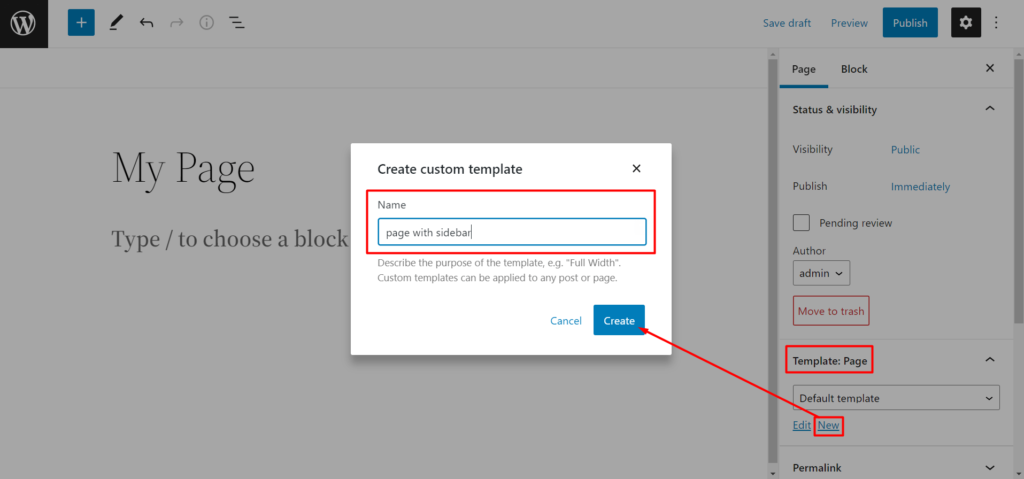
Etapa 2: crie um novo modelo de página do WordPress e edite
À direita, você verá a opção de modelo para a página. Crie um novo modelo para a página. Basta clicar em 'Novo'. Agora adicione um nome ao seu modelo (você pode nomeá-lo como quiser.

Depois de fazer isso, você será levado ao editor.
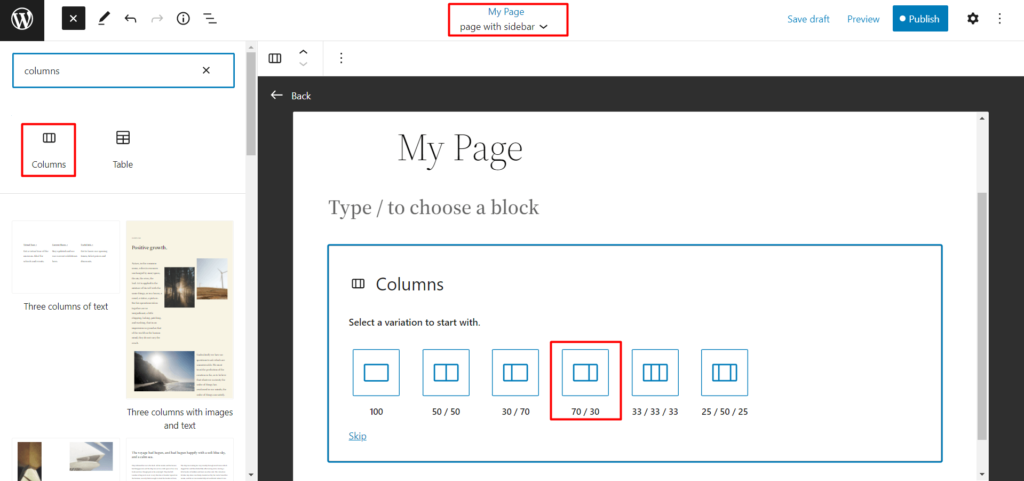
Etapa 3: faça uma coluna
Para criar sua barra lateral, uma coluna 70/30 deve funcionar. Claro, vai depender da sua preferência. Você pode misturar e combinar preferências.

Feito isso, vá para a próxima etapa.
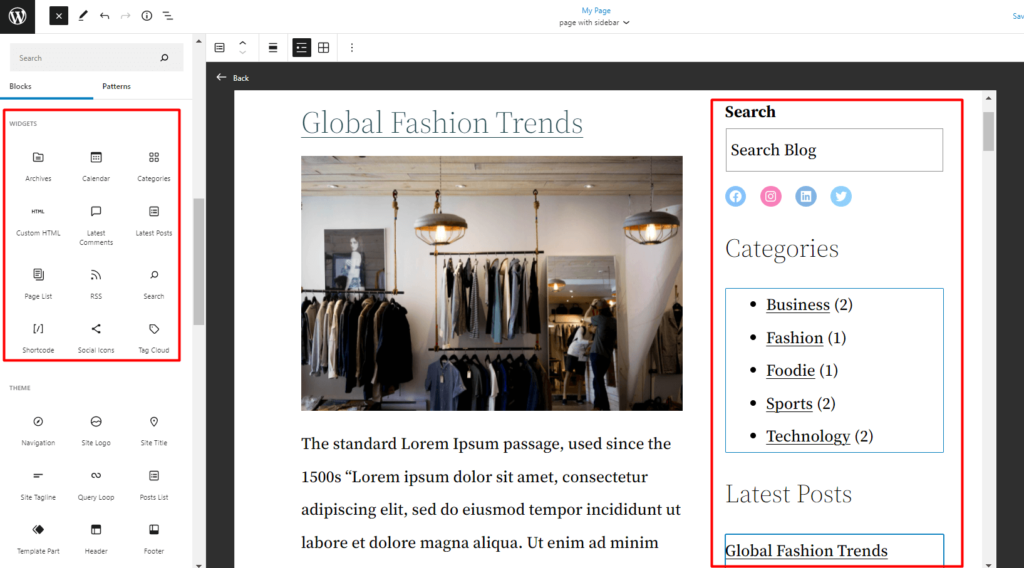
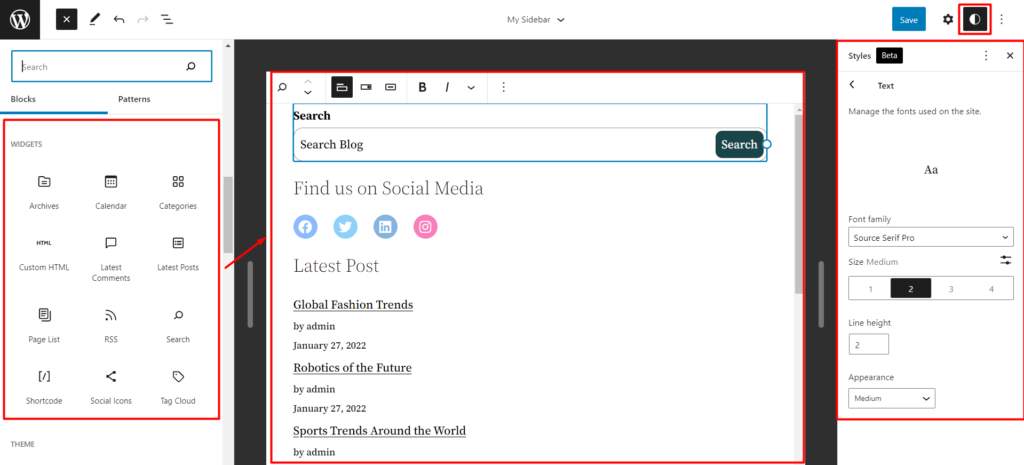
Etapa 4: crie sua barra lateral personalizada do WordPress com os blocos de widget
Depois de terminar com a coluna, você pode arrastar e soltar widgets da biblioteca de blocos. Você pode adicionar as últimas postagens, categorias, títulos, ícones sociais e outros blocos de widgets relevantes conforme desejar.

É hora de fazer algum rearranjo.
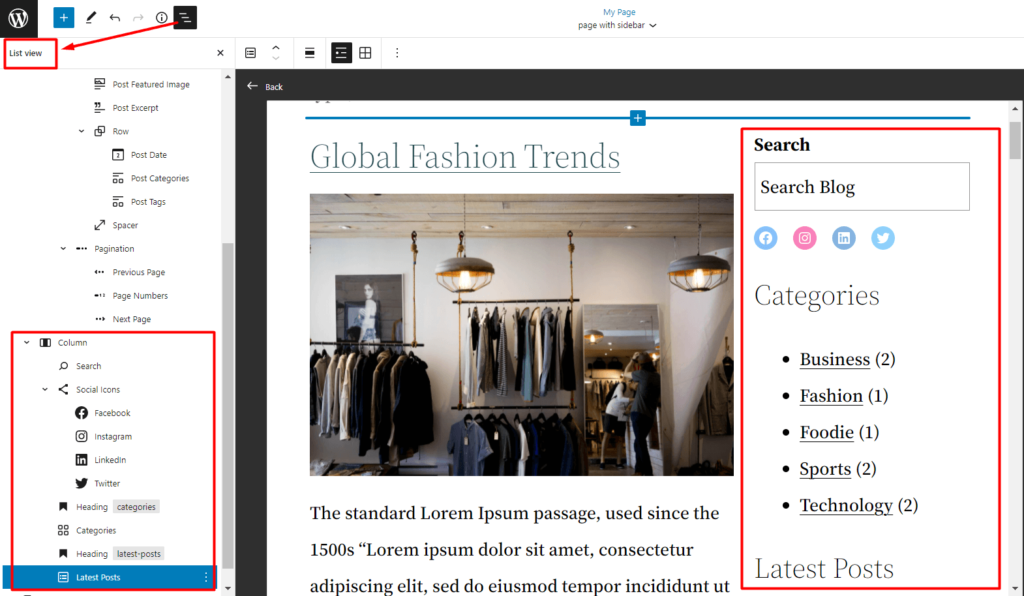
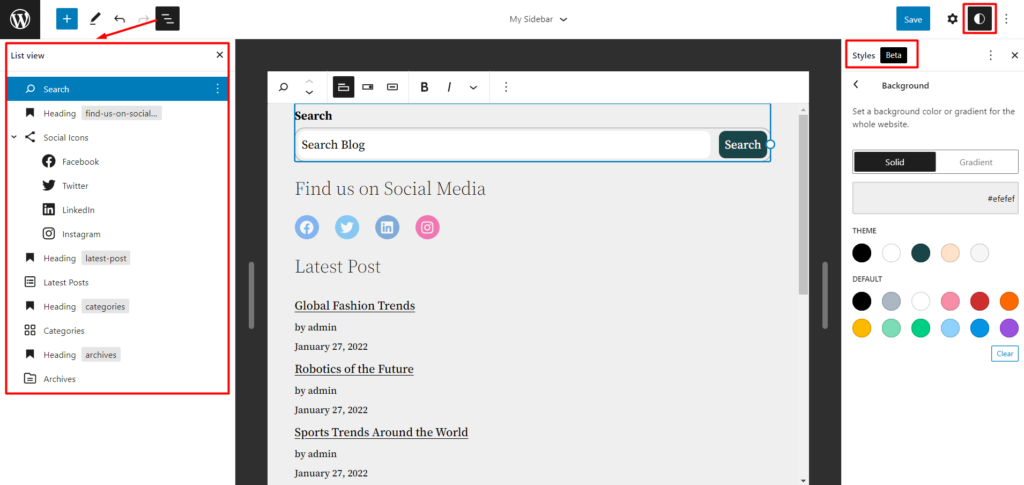
Etapa 5: reorganize seus itens
Se você não estiver satisfeito com o layout, poderá reorganizar facilmente os itens usando o modo de exibição de lista.

Como criar uma peça de modelo de barra lateral e usá-la em um modelo de página
Vamos ver como criar uma parte do modelo de barra lateral do WordPress. A vantagem aqui é que você pode usar facilmente a parte do modelo em qualquer um dos modelos de página (o que significa que é um modelo reutilizável).
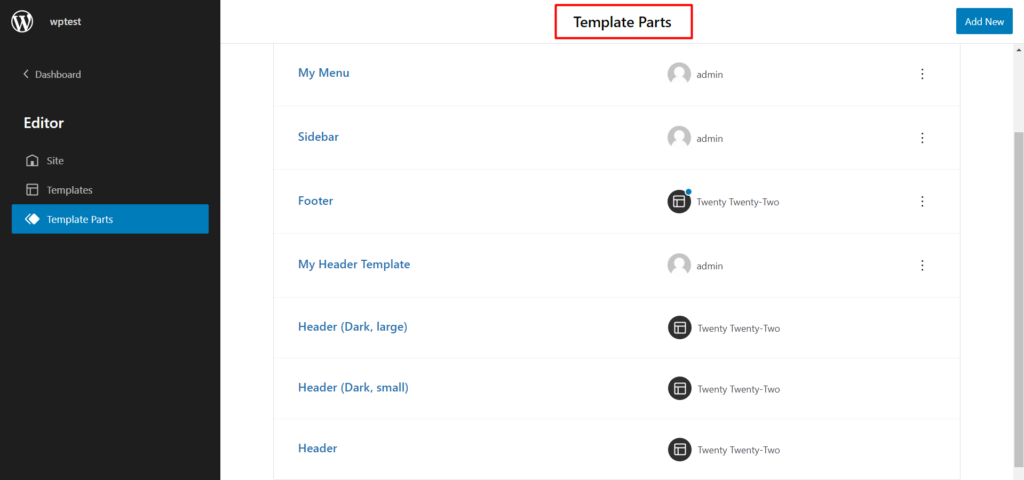
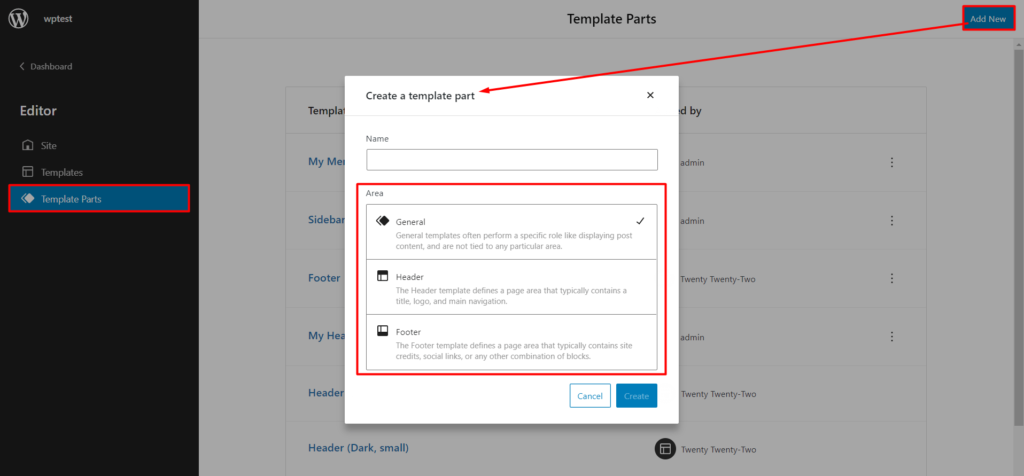
Etapa 1: criar uma nova peça de modelo
Para criar uma nova peça de modelo, você precisa ir para Temas>Editor . Uma vez lá, clique no ícone do WordPress no canto superior esquerdo, conforme mencionado anteriormente. Na janela da peça do modelo, clique em 'Adicionar novo' no canto superior esquerdo. Dê um nome à sua parte do modelo.

Observação : você pode optar por criar uma parte do modelo de uso geral ou algo que vá para o cabeçalho ou o rodapé.
Etapa 2: criar a barra lateral
A criação da barra lateral é a mesma de antes. Tudo o que você precisa fazer é arrastar e soltar os elementos da barra lateral. Você pode ser tão criativo quanto quiser.

Etapa 3: reorganizar elementos e adicionar estilo
Você sempre pode reorganizar os elementos e adicionar estilo (um novo recurso do tema vinte e vinte e dois do WordPress).

Etapa 4: salve a parte do modelo
Finalmente, tudo o que você precisa fazer é salvar a parte do modelo.
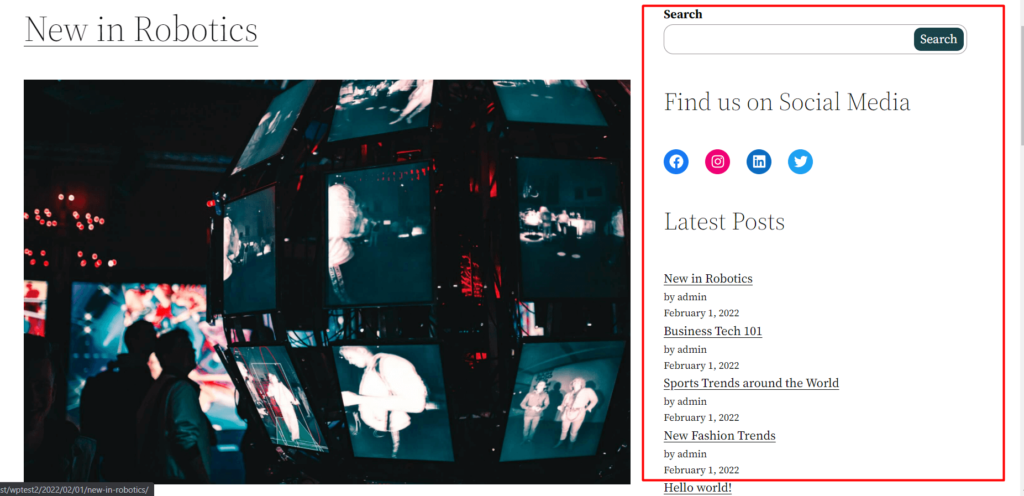
Quando terminar, você pode adicionar essa parte do modelo a qualquer um dos seus modelos de página. Aqui está um exemplo:

Pensamentos finais
Algumas observações antes de encerrarmos a discussão de hoje sobre como editar a barra lateral do WordPress.
É melhor usar seus próprios designs personalizados ao criar uma página personalizada. Em alguns casos, descobrimos que o conteúdo nem sempre aparece no back-end. Portanto, certifique-se de verificar as diferentes configurações antes de iniciar esse caminho.
Outra observação importante com o tema vinte e vinte e dois do WordPress é a personalização do design. Infelizmente, o tema 222, exceto as propriedades de estilo, não tem muito a oferecer no momento.
Mas isso é tudo que existe. Certifique-se de compartilhar seus pensamentos sobre como quaisquer outras observações que você possa ter com o novo tema vinte e vinte e dois do WordPress.
