4 ferramentas de otimização de imagem para seu site WordPress
Publicados: 2023-03-24Otimizar as imagens do seu site é vital para manter o desempenho alto sem sacrificar a qualidade. Como tal, ajuda ter ferramentas dedicadas à mão para tornar o processo mais fácil e eficaz, especialmente se você executar um site com muitas imagens.
Felizmente, existem muitos métodos disponíveis para “diminuir” o tamanho do arquivo de sua imagem. Por exemplo, existem sites que permitem que você execute suas imagens por meio de seu algoritmo, plug-ins do WordPress para lidar com o processo automaticamente e até mesmo servidores de otimização de imagem para sites que precisam desse nível extra de “grunhido”.
Neste post, apresentarei várias soluções a serem consideradas. No entanto, antes disso, deixe-me dar uma introdução à otimização de imagens em geral!
Otimização de imagem: o que é e por que você precisa

Primeiro, vamos falar sobre otimização como um conceito de “alto nível”. Simplificando, cada arquivo ocupa uma certa quantidade de espaço. Alguns, como arquivos JavaScript ou CSS, são literalmente “tamanho de bytes” na maioria das vezes. No entanto, quanto mais informações um arquivo incluir, maior será o tamanho do arquivo.
As imagens não são diferentes. Para exemplos de alta resolução com muitos detalhes e cores, você pode encontrar arquivos em dezenas de megabytes (MB). No entanto, as imagens não otimizadas geralmente pesam cerca de 500 KB a 1 MB.
Você pode pensar que isso é aceitável, mas na verdade é um tamanho grande para um site processar. Embora eu não vá entrar em todos os detalhes técnicos aqui, quanto maiores os arquivos em sua página, mais tempo levará para carregar. Você provavelmente terá muitas imagens em um site, o que significa que o tamanho da página aumentará rapidamente, assim como os tempos de carregamento.
Para combater isso, a otimização de imagem permite reduzir o tamanho do arquivo de suas imagens sem afetar sua aparência. Há uma infinidade de maneiras de fazer isso, e vou discuti-las mais tarde. Por enquanto, vamos discutir por que isso é tão importante em primeiro lugar.
Por que a otimização de imagem é necessária
Superficialmente, a otimização de imagem é simplesmente uma solução para fazer com que as imagens sejam carregadas mais rapidamente. No entanto, indo mais fundo, fica claro que essa técnica é fundamental para o tráfego que um site obtém, Otimização da Taxa de Conversão (CRO), Otimização do Mecanismo de Busca (SEO) e muito mais.
Isso se deve simplesmente à experiência do usuário (UX), pois os usuários não querem esperar que os sites carreguem. Além disso, a proliferação da navegação móvel significa que as páginas da Web precisam ser o mais enxutas possível para oferecer aos usuários uma experiência sólida, independentemente do dispositivo que estejam usando.
Como tal, uma página cheia de imagens não otimizadas exigirá um tempo de carregamento desnecessariamente longo. Portanto, reduzir o tamanho dos arquivos da sua imagem tem um grande impacto na taxa de rejeição do seu site e nas possíveis conversões. Com isso em mente, vamos discutir como realmente otimizar suas imagens.
Como otimizar suas imagens

A maioria das imagens começa como arquivos enormes. Por exemplo, as fotos tiradas com uma câmera podem ter cerca de 40 MB por arquivo de imagem. Isso obviamente é muito grande.
A maioria das imagens passa por um processo de conversão usando um aplicativo como Lightroom ou Photoshop. Isso pode reduzir significativamente o tamanho do arquivo - digamos cerca de 5 MB - mas não o suficiente para usar em um site.
Neste ponto, você precisará otimizar um arquivo usando vários métodos. Os mais comuns são:
- Um site dedicado , que exige que você carregue as imagens e baixe-as depois de otimizadas.
- Plugins – geralmente através do seu Sistema de Gerenciamento de Conteúdo (CMS), embora o Photoshop e o Lightroom também possam usar seus próprios formatos de plug-in.
- Servidores de otimização de imagem que processam potencialmente milhares de imagens sem usar os recursos do seu site.
Para tocar um pouco mais nesta última opção, a otimização de imagem realizada em um site (por exemplo, usando um plugin WordPress), às vezes usará os recursos do seu servidor. Se você estiver compactando várias imagens grandes com uma solução usando seus próprios recursos, isso pode causar atrasos e outros atrasos, o que anula todo o objetivo da otimização.
Em comparação, um servidor dedicado é empregado com o único trabalho de otimizar suas imagens. A principal vantagem é que você pode essencialmente deixá-lo fazer o seu trabalho enquanto paga uma taxa fixa para otimizar o máximo de imagens que puder.
4 ferramentas de otimização de imagem para seu site WordPress
Para finalizar esta peça, vamos ver quatro soluções diferentes para otimizar suas imagens.
- TinyPNG
- ImageOptim
- imaginar
- ShortPixelName
1. TinyPNG

TinyPNG tem sido um robusto quando se trata de otimização de imagem e é uma escolha popular para reduzir o tamanho do arquivo da sua imagem. Embora o nome faça referência especificamente a apenas um tipo de arquivo (PNGs), na verdade ele é capaz de processar vários tipos de imagem diferentes.

A utilização do site é simples. Você arrasta imagens para a interface, o algoritmo faz sua mágica, após o que você pode baixar sua imagem recém-otimizada. Além do mais, você verá exatamente quanto menor seu novo arquivo é comparado ao original.
Embora o site seja indiscutivelmente a atração principal, também há um plug-in do WordPress disponível, junto com um plug-in do Photoshop. No entanto, em comparação com outras soluções desta lista, o plano premium é bastante “mesquinho”.
Além disso, você está restrito a um máximo de 5 MB por imagem não otimizada. Isso não será um problema na maioria das vezes, mas pode causar dor de cabeça ao tentar otimizar imagens muito grandes. Nessas situações, pode ser necessário recorrer a um aplicativo dedicado.
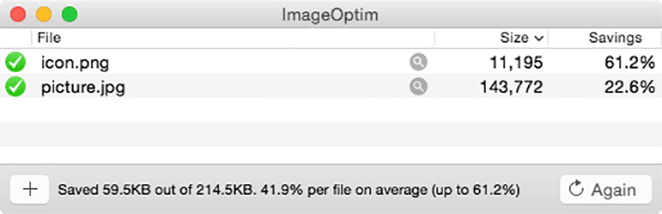
2. ImageOptim

Você pode não querer depender apenas de uma solução online para otimizar imagens, para a qual um aplicativo offline será ideal. Se você estiver usando o macOS, o ImageOptim é uma solução sólida para uso offline. No entanto, existem outras ferramentas semelhantes para máquinas Windows e Linux.
Este aplicativo específico é discreto e funciona de maneira semelhante a outras soluções, pois você arrasta as imagens para a interface e espera enquanto otimiza o tamanho do arquivo. No entanto, embora eu goste dessa ferramenta para remover elementos como dados EXIF de imagens, suas habilidades redutoras são limitadas.
Resumindo, recomendo usar um aplicativo dedicado quando você tiver uma imagem que ultrapasse o limite máximo de arquivos de sua solução de otimização favorita. Muitas vezes, livrar-se de dados supérfluos dentro do arquivo é apenas o suficiente para “aliviar” antes de fazer reduções maiores usando outra ferramenta.
3. Imagine

Se você trabalha com um CMS como o WordPress, existem muitos plugins disponíveis para a plataforma que podem ajudar na otimização de imagens. Imagify é uma dessas opções.
Basicamente, ele automatiza todo o processo de otimização, permitindo que você cuide de seus negócios sem se preocupar se as imagens estão afetando a velocidade de carregamento do site. Há uma variedade de opções disponíveis para garantir que as imagens sejam reduzidas ao seu gosto e todas as imagens que você adicionar à sua Biblioteca de mídia sejam otimizadas automaticamente.
Embora o plug-in básico seja gratuito, o número de imagens que você pode otimizar é bastante restritivo, a menos que você opte por um plano premium. No entanto, eles têm preços razoáveis, o que significa que uma solução quase completa está ao seu alcance por um pequeno gasto.
4. ShortPixel

Usei o termo “quase completo” na última seção, principalmente porque aquele plug-in em particular não oferecia um conjunto completo de soluções. Por exemplo, sites com muitas imagens sofrerão os atrasos discutidos anteriormente, o que significa um impacto negativo nos tempos de carregamento da página.
A solução é encontrar uma opção que permita automatizar o processo no WordPress, mas também lidar com otimizações em massa sem afetar seus recursos. Digite ShortPixel.
No que diz respeito aos plugins perenes, o ShortPixel está lá em cima. Oferece otimização automatizada e planos premium incrivelmente razoáveis. No entanto, há um truque na manga que falta em outras soluções - uma opção para usar um servidor dedicado para otimização de imagem.
Isso oferece a você todos os benefícios de ser um usuário premium, ao mesmo tempo em que oferece um servidor físico para otimizar em massa praticamente todas as imagens que você lançar nele. Além disso, todas as imagens processadas pelo ShortPixel são otimizadas na nuvem, para que os recursos próprios do seu site permaneçam intocados.
Conclusão

A otimização de imagem é um método importante para acelerar seu site e eu diria que deveria ser uma consideração automática. Felizmente, existem muitas soluções para fazer exatamente isso. Como tal, não há desculpa para não ter imagens pequenas, mas visualmente atraentes.
Este post ofereceu uma cartilha sobre otimização de imagem e apresentou quatro soluções a serem usadas. Vamos recapitular rapidamente:
- TinyPNG. Este site popular permite reduzir rapidamente o tamanho dos arquivos usando uma interface online simples.
- ImageOptim. Embora não seja o único aplicativo disponível, esta é uma escolha sólida (se complementar) para o macOS.
- Imaginar. Este plug-in WordPress de aparência elegante e preço razoável é adequado para todos, exceto para os sites mais exigentes.
- ShortPixel. Eu diria que este é o pacote mais completo, especialmente quando você considera seus servidores de otimização de imagem dedicados.
