Como usar o bloco de logotipo do site WordPress
Publicados: 2023-01-12Uma das partes mais essenciais da execução de um site WordPress é a marca, e nada se destaca mais do que um logotipo. Seu logotipo define sua marca, então você precisa usá-lo corretamente. Nesta postagem, mostraremos como você pode implementar um logotipo em seu site usando o bloco de logotipo do site WordPress. Também abordaremos as configurações de bloqueio disponíveis e daremos algumas dicas úteis para usar um logotipo com eficácia.
O que é o Bloco de logotipo do site WordPress?
O bloco de logotipo do site no WordPress é um dos muitos blocos de sites disponíveis no editor do WordPress com o aumento da edição completa do site. O bloco permite adicionar o logotipo do seu site a um modelo de página ou cabeçalho principal no WordPress.

O bloco de logotipo do site também é dinâmico porque pode extrair o logotipo do site dos dados do site como conteúdo dinâmico. Portanto, alterar o logotipo do site por meio do bloco de logotipo do site ou no back-end atualizará automaticamente todas as iterações do bloco de logotipo do site em todo o site. Além disso, ao usar o bloco de logotipo do site em um modelo, você tem um controle mais fácil sobre o design do logotipo global.
É importante observar que o ícone do site , a imagem menor vista no painel e nas guias do navegador, etc., é diferente do logotipo do site. No entanto, o logotipo do site também pode servir como ícone do site, se você escolher, atualizando a guia de configurações de bloqueio, que veremos mais adiante.
Como adicionar o bloco de logotipo do site ao cabeçalho do WordPress
Neste exemplo, mostraremos como adicionar ou personalizar o logotipo do site no cabeçalho do WordPress em um modelo usando o tema Twenty Twenty-Two. Veja como fazer isso.
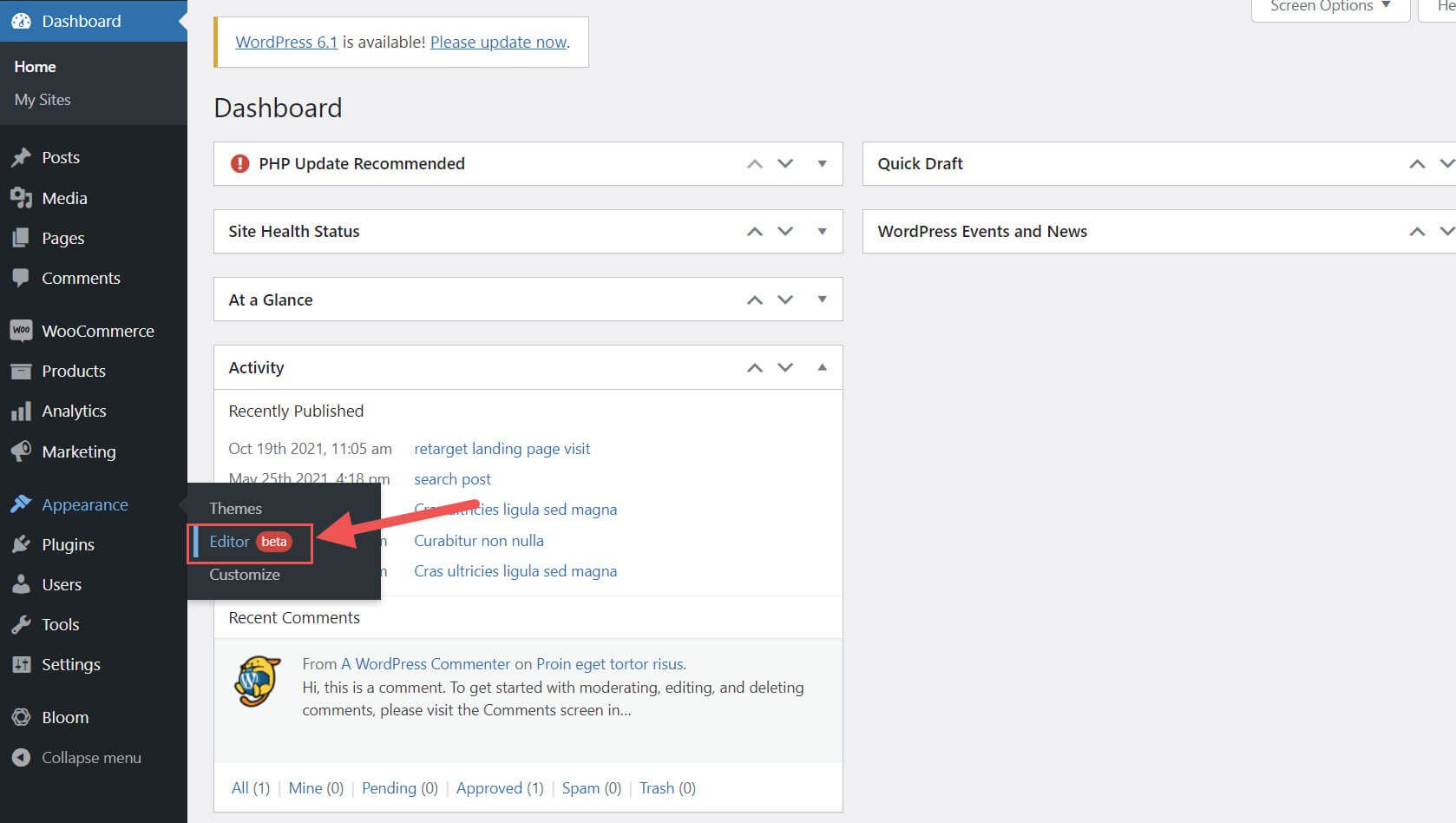
No Painel do WordPress, navegue até Aparência > Editor .

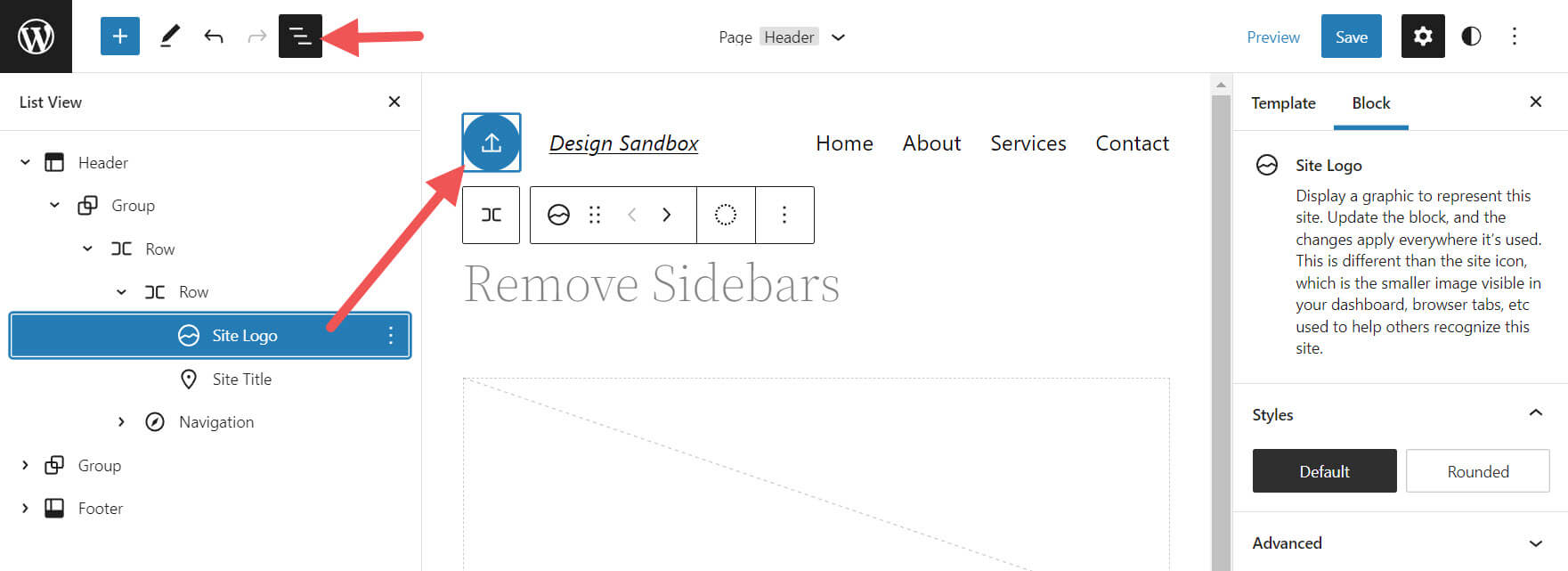
Já deve haver um logotipo do site dentro da área de cabeçalho do modelo de página à esquerda do título do site. Você também pode abrir a exibição de lista para encontrá-lo também.

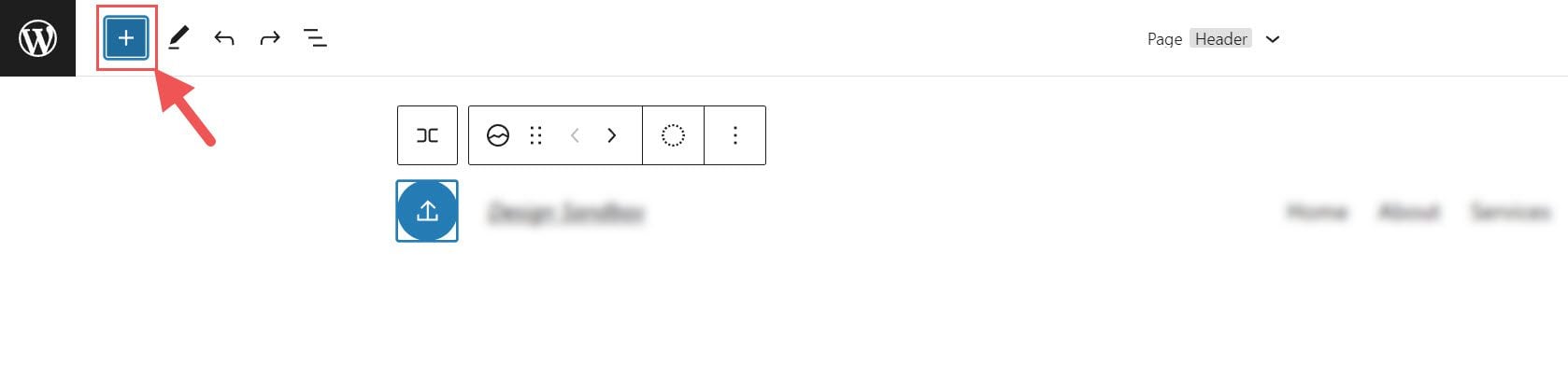
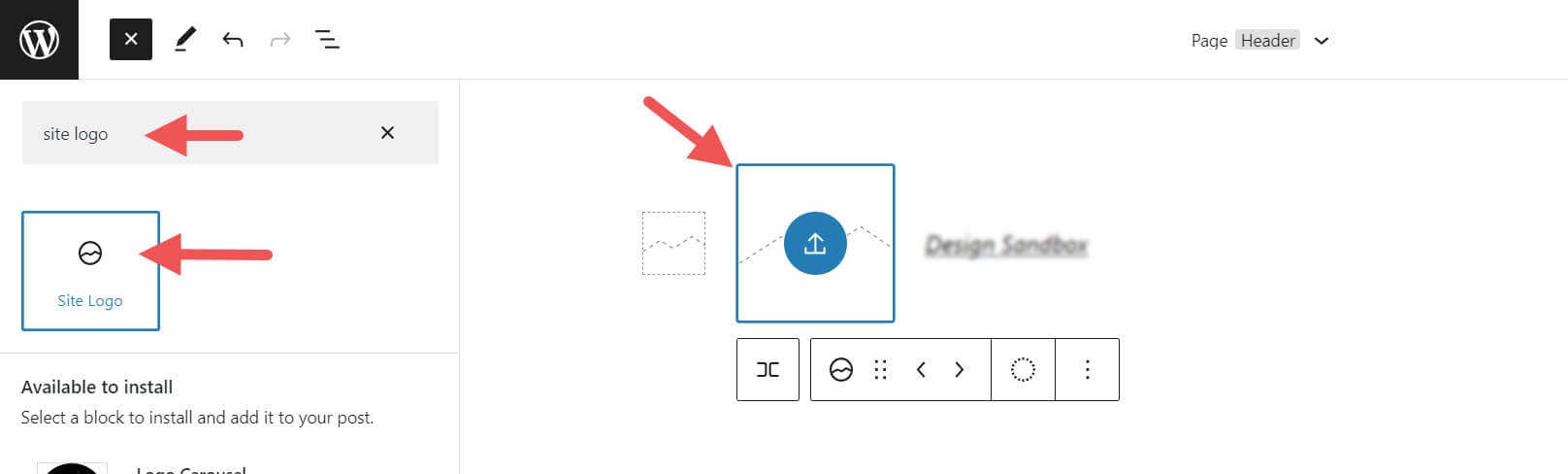
Se você quiser adicionar o bloco Logotipo do site ao modelo, clique no ícone de inserção de bloco + .

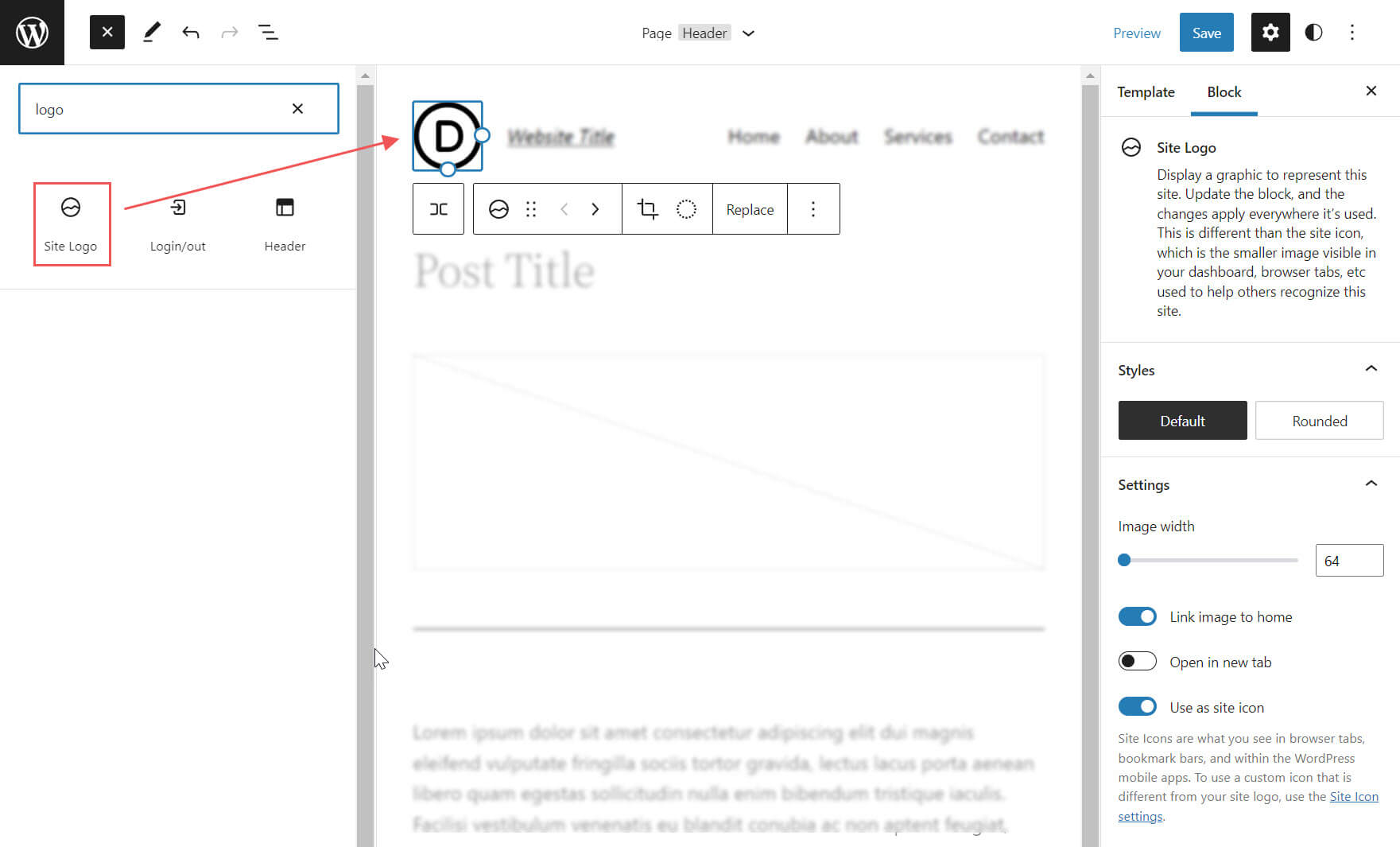
Em seguida, procure por “logotipo do site” e clique nele e/ou arraste-o para o local desejado para adicionar o bloco à sua página.

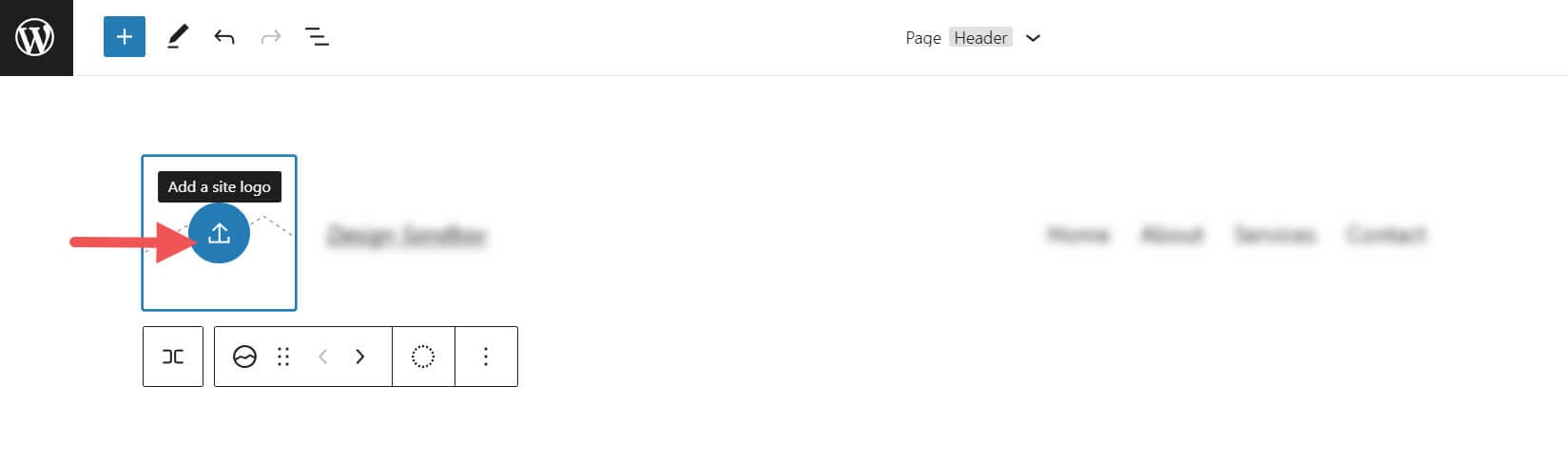
Se você não definiu seu logotipo, pode carregá-lo depois de clicar no sinal de upload no Bloco de logotipo do site .

Depois de alterar o logotipo do site por meio do bloco de logotipo do site, todas as outras cópias do logotipo do site exibirão a mesma imagem. Esta é a funcionalidade dinâmica do bloco em ação.
Configurações e opções do bloco de logotipo do site
O Site Logo Block vem com configurações e opções adicionais que facilitam a personalização do seu site. Aqui está uma breve visão geral das configurações disponíveis.
Configurações da barra de ferramentas
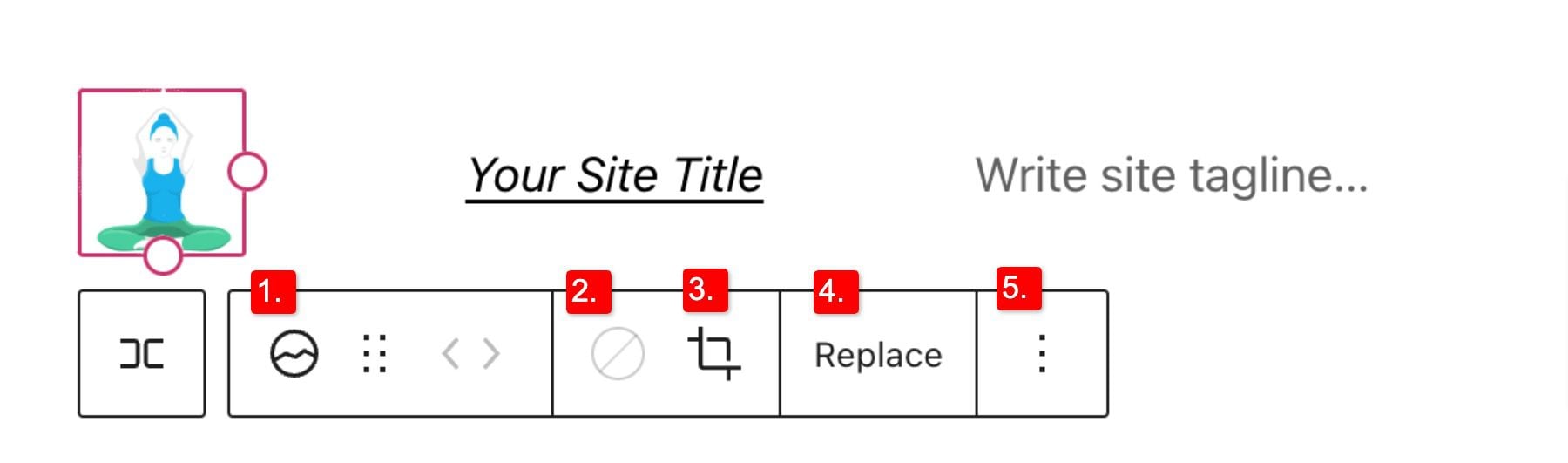
Se você passar o mouse sobre o bloco, verá um menu de formatação que inclui as seguintes opções:
- Transformando o bloco em outro tipo de elemento
- Ajustando a sombra, realces ou tom do seu logotipo
- Alterando o zoom, a proporção e a rotação do seu logotipo
- Substituindo seu logotipo e imagem
- Mostra opções mais avançadas, como copiar, duplicar, mover, bloquear, agrupar, adicionar a blocos reutilizáveis ou remover o bloco.

Como você deve ter notado, essas ferramentas podem ajudá-lo a ajustar a aparência do seu logotipo para que você possa obter o posicionamento e o design de acordo com o estilo do seu site.
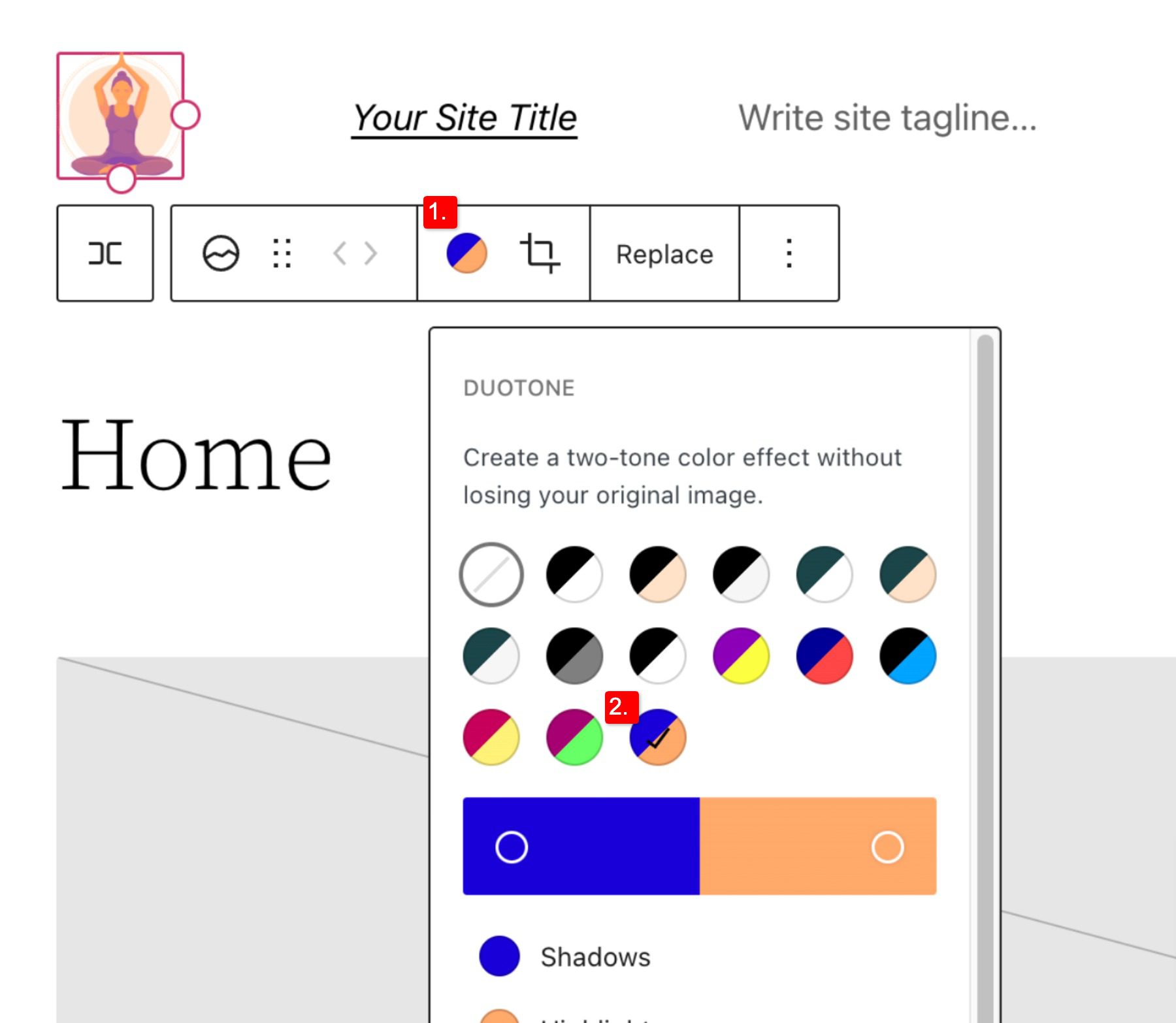
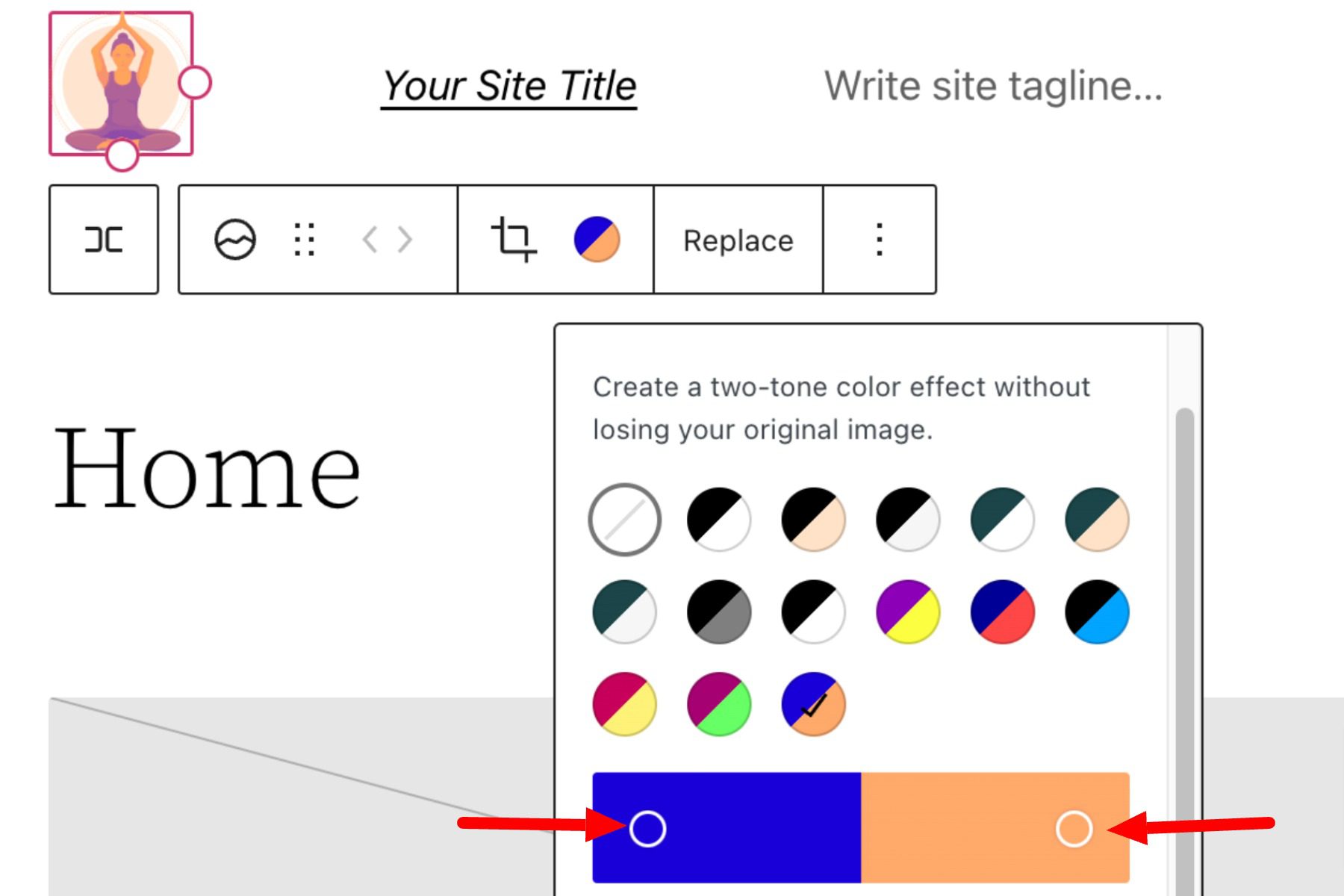
Para alterar a cor da imagem do logotipo, clique na ferramenta duotone e selecione o esquema de cores desejado.

Para definir suas cores, selecione os pontos nas barras de cores:

Configurações de bloqueio do logotipo do site
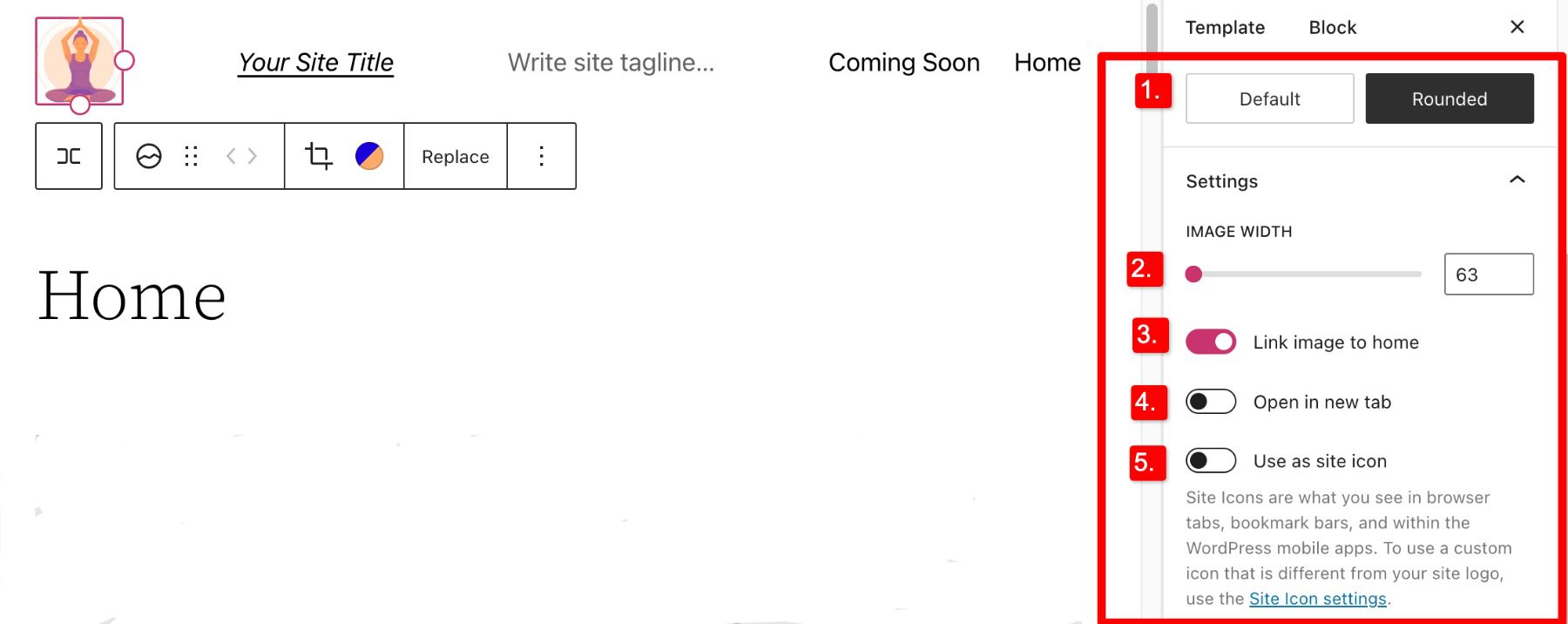
Se você abrir as opções adicionais ou alternar as configurações de bloqueio na barra lateral, poderá encontrar mais configurações de bloqueio para personalizar.

A partir daqui, você pode alterar seu logotipo para:
- Aparecem arredondados em vez da configuração padrão de quadrado ou retângulo
- Ajuste a largura da imagem para criar um logotipo maior (é importante escolher o melhor tamanho para o seu logotipo)
- Vincular imagem à página inicial, se ativado, levará os usuários de volta à sua página inicial quando seu logotipo for clicado
- Abrir em uma nova guia, se ativado abrirá sua página inicial em uma nova guia
- Usar como ícone do site, se ativado, usará seu logotipo como ícone do site ou favicon
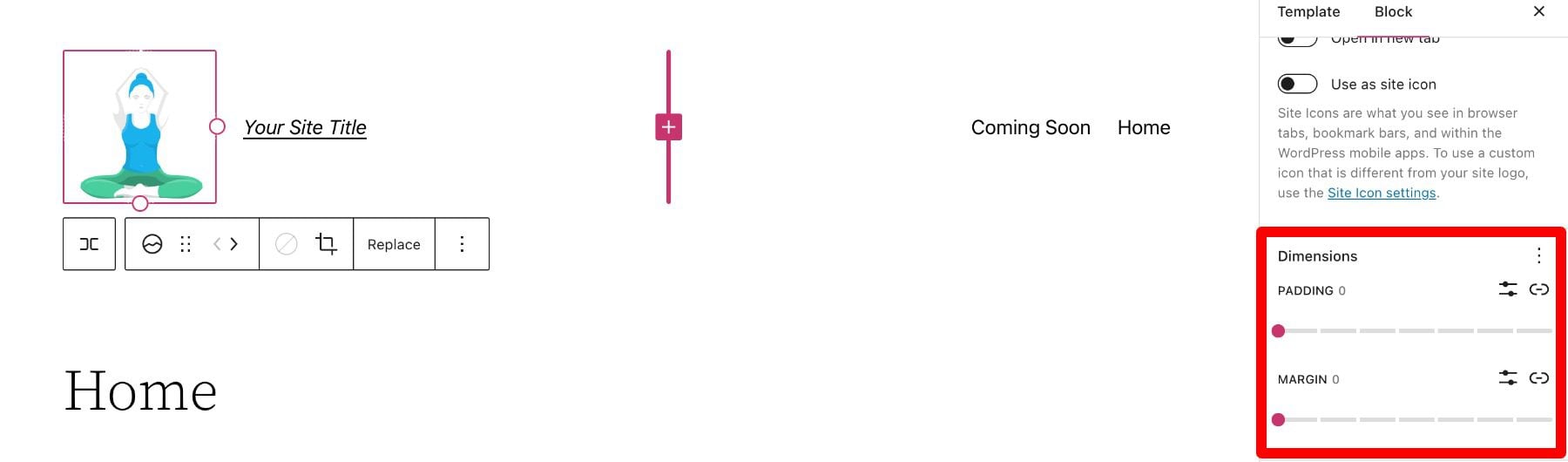
Abaixo da seção de configurações , você encontra a guia de dimensões onde pode ajustar o preenchimento e a margem do seu logotipo.


Isso abrange tudo o que você precisa saber sobre as configurações disponíveis para o seu bloco de logotipo, para que você possa personalizar o estilo do seu logotipo para combinar perfeitamente com o resto da estética do seu site. Agora, vamos nos aprofundar em algumas dicas de como usar esse bloco de forma eficaz.
Dicas e práticas recomendadas para usar o bloco de logotipo do site com eficácia
Usar o bloco de logotipo do site é bastante simples de usar, mas ainda é importante manter algumas coisas em mente.
Otimize a imagem do logotipo antes de fazer o upload
Assim como com qualquer imagem carregada via WordPress, é importante otimizar seu logotipo antes de carregá-lo no bloco de logotipo do site. Isso melhorará suas velocidades de carregamento e também será benéfico para o SEO de imagens. Seu logotipo deve ser um PNG e o arquivo não deve ser muito grande, recomendamos o uso de uma ferramenta da Web como o TinyPNG, para ajudar a compactar sua imagem sem perder a qualidade no processo.
Combine o estilo do seu site
Supondo que seu site já tenha um design e esquema, seu logotipo não deve contrastar muito com o estilo já existente no restante do site. Portanto, dê uma olhada nas cores e no layout do seu site e veja se você pode trabalhar seu logotipo da maneira mais perfeita possível.
Exiba seu logotipo com destaque
Certificar-se de usar seu logotipo corretamente depois de criá-lo é uma etapa essencial para criar uma marca eficaz para o seu site. Na maioria dos casos, seu logotipo deve ser exibido na área de cabeçalho/modelo do WordPress para que possa ser visto em todas as páginas do seu site. Além disso, é uma prática recomendada fazer com que o link do seu logotipo volte para a sua página inicial para ajudar no fluxo do usuário e atrair constantemente a atenção do usuário para o seu logotipo.
Perguntas frequentes sobre o bloco de logotipo do site
Depois de concluir a difícil tarefa de criar seu logotipo, usar o bloco de logotipo no WordPress é relativamente fácil. Ainda assim, como com qualquer coisa, algumas perguntas precisam ser respondidas. Aqui estão algumas respostas para perguntas frequentes sobre o bloco de logotipo.
Como faço para alterar o logotipo do site?
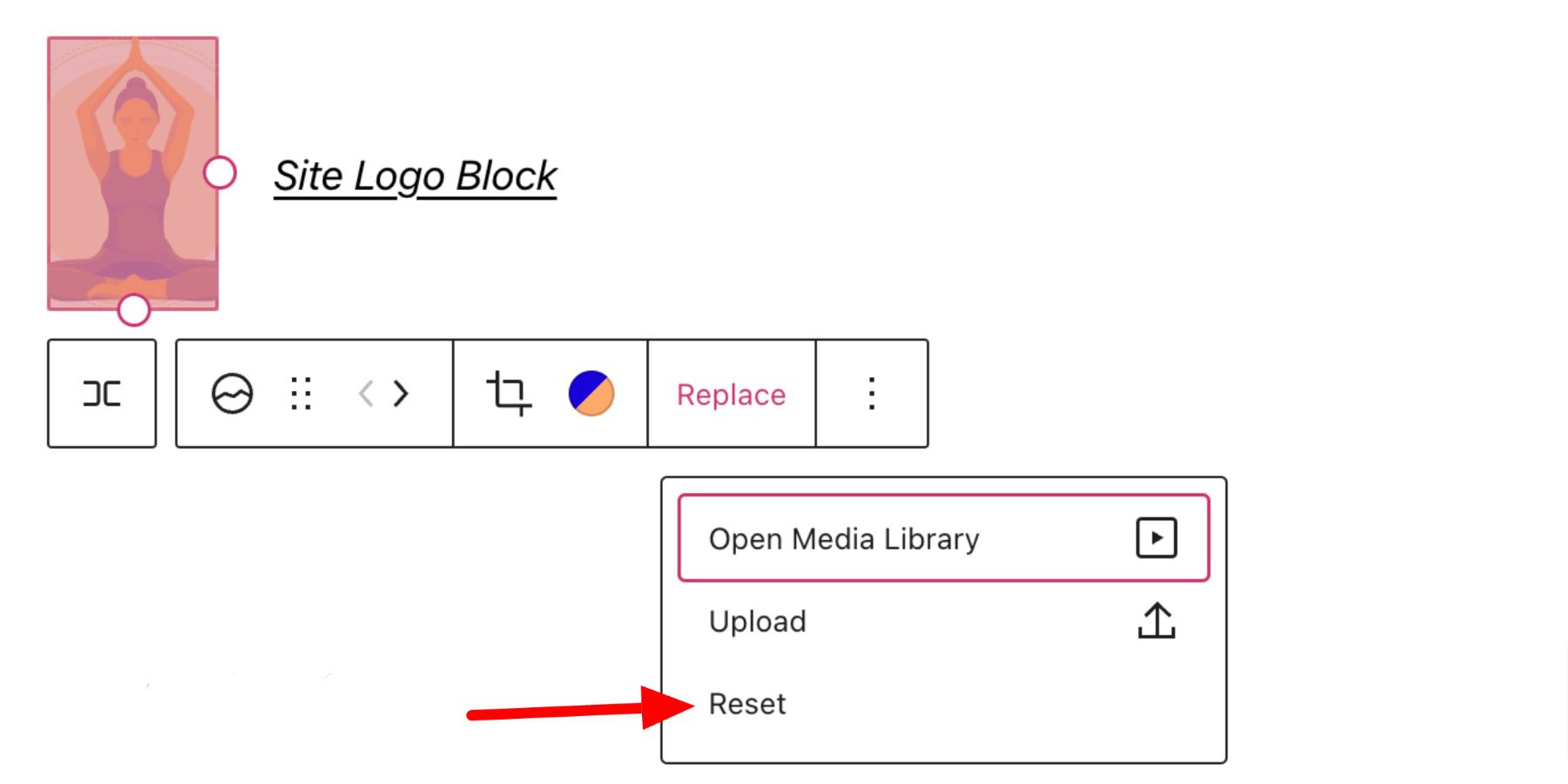
Para substituir o logotipo do site, clique no bloco do logotipo do site e, em seguida, clique em Substituir nas configurações da barra de ferramentas. Lá você pode adicionar um da sua biblioteca de mídia, fazer upload de um novo ou redefinir o logotipo do site para o padrão.

Quando devo usar o bloco de logotipo do site?
Seu logotipo é o símbolo que representa seu site e, portanto, deve estar em destaque em quase todas as páginas do seu site. É por isso que recomendamos colocar seu logotipo na área do cabeçalho, onde pode ser usado tanto para navegação (botão Home) quanto para fins de branding.
Qual é a diferença entre um logotipo e um ícone de site?
Um ícone de site é usado como navegador e ícone de aplicativo para seu site; você pode vê-lo ao lado da guia em seu navegador. O logotipo do seu site não é necessariamente usado como ícone do site, mas pode ser ativado nas configurações avançadas do bloco de logotipo.
Usando Divi para adicionar um logotipo de site ao seu cabeçalho global no WordPress
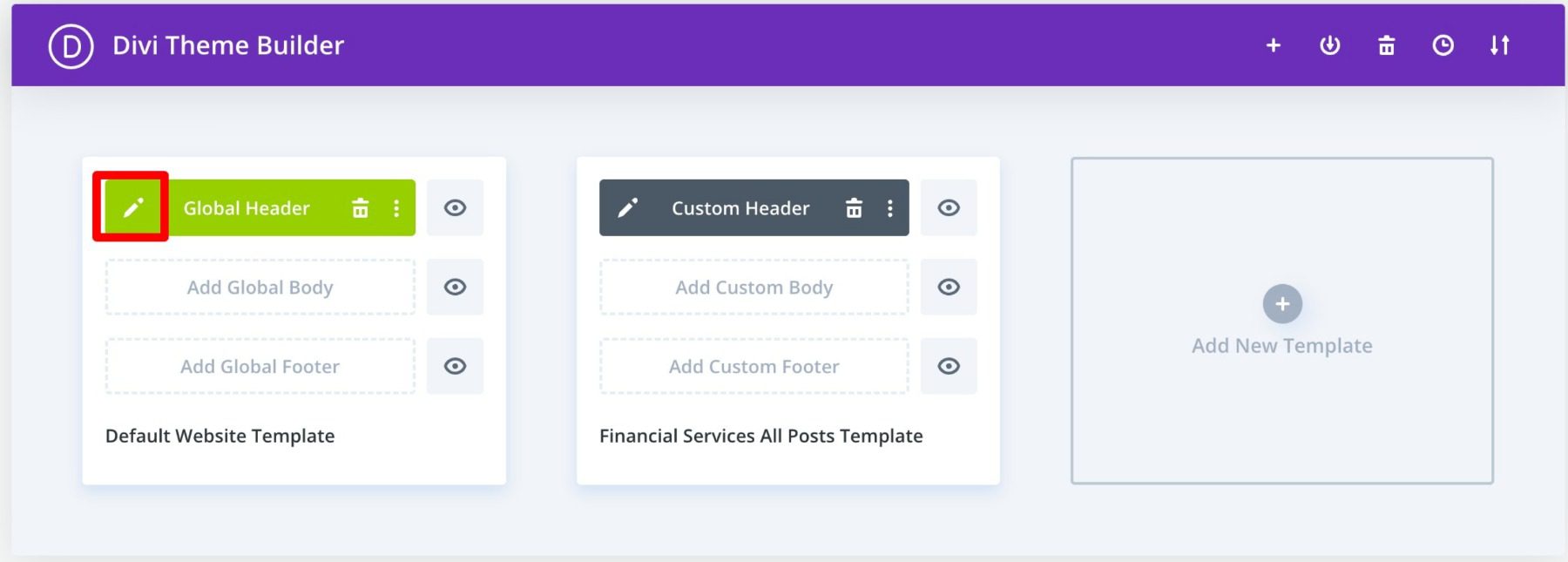
Ao usar o Divi, você pode usar o criador de temas Divi para adicionar um logotipo de site ao cabeçalho global em apenas algumas etapas fáceis. Você pode começar clicando no botão de edição ao lado de Cabeçalho global em seu modelo de site padrão.

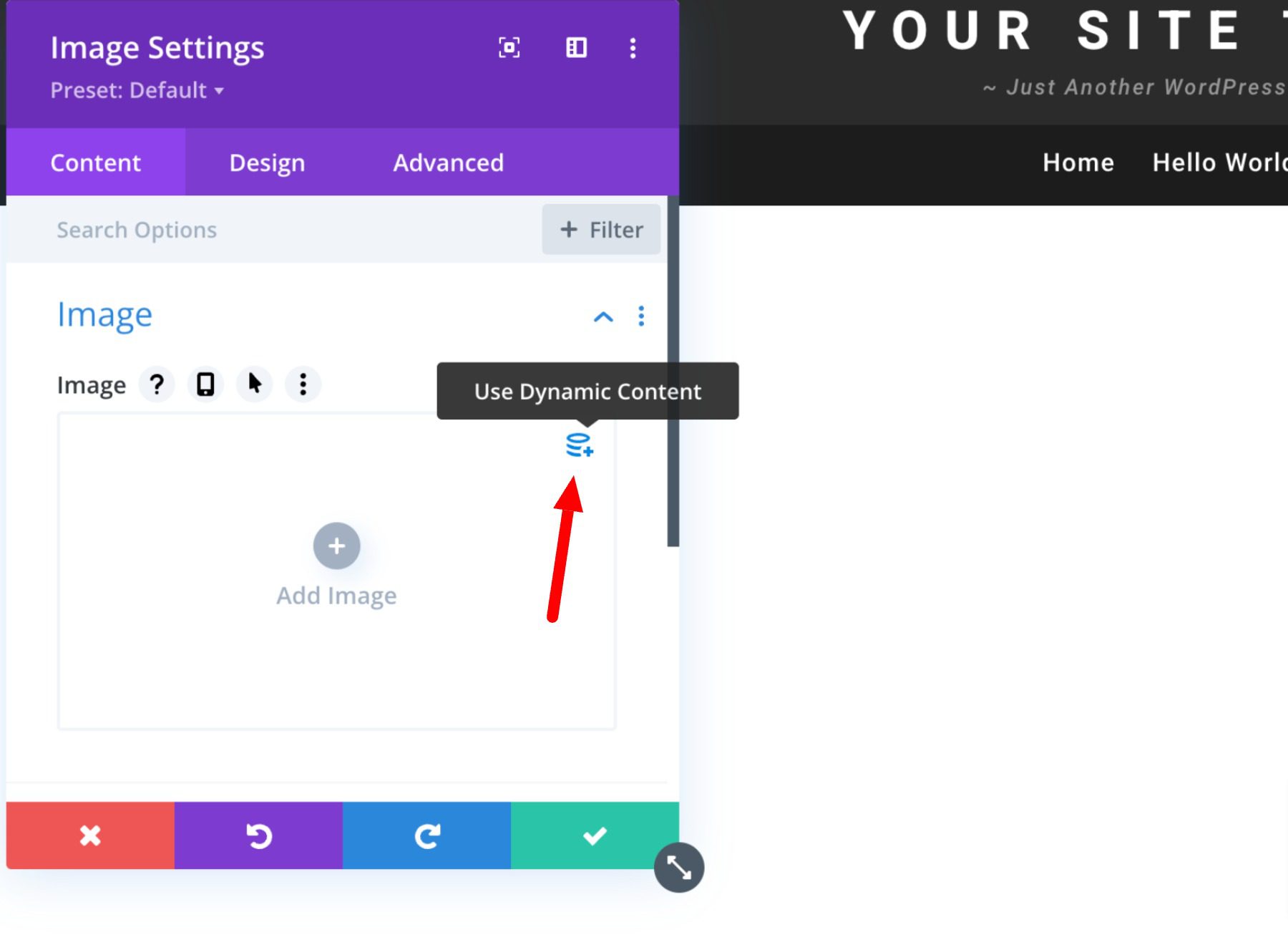
Agora, basta adicionar um módulo de imagem ao cabeçalho e selecionar a opção Usar conteúdo dinâmico no canto superior direito.

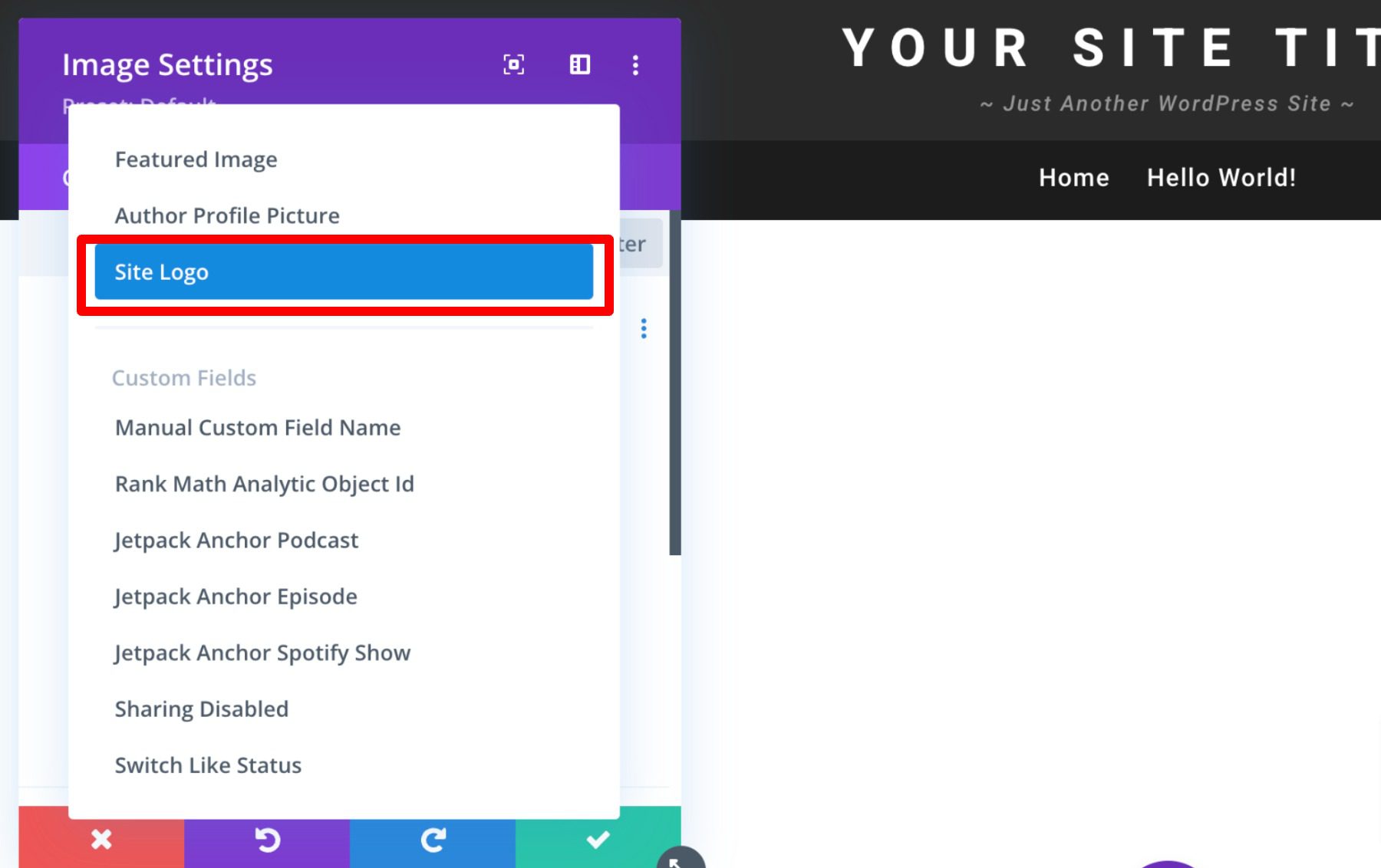
Você será solicitado a selecionar em uma lista de todo o conteúdo dinâmico acessível. Selecione o logotipo do site para adicionar o logotipo dinâmico ao seu cabeçalho.

Saiba mais sobre como usar conteúdo dinâmico com Divi aqui.
Conclusão
É impossível exagerar o significado do logotipo da sua marca. No entanto, você precisa de uma abordagem sistemática para promover a marca de seu site de forma eficaz. Isso é especialmente verdadeiro se você quiser deixar uma impressão duradoura no público. Espero que algumas das dicas mencionadas acima possam ajudá-lo a criar seu logotipo ideal e usar o bloco de logotipo de maneira correta e eficaz.
Se você tiver outras dicas sobre como criar logotipos memoráveis, deixe-as na seção de comentários abaixo!
Imagem em destaque via VectorMine / Shutterstock.com
