10 dicas para projetar um site WordPress responsivo a dispositivos móveis
Publicados: 2024-11-13Projetar um site WordPress responsivo a dispositivos móveis é mais essencial do que nunca, já que o uso de dispositivos móveis ultrapassou recentemente a navegação em desktops.
Se você é desenvolvedor, profissional de comércio eletrônico ou empresário, é importante garantir que seu site funcione bem em todos os dispositivos . Esta é a chave para o seu sucesso.
Junte-se a nós enquanto exploramos dicas práticas para ajudá-lo a criar um site WordPress totalmente responsivo a dispositivos móveis. Assim, você pode envolver os visitantes, aumentar as conversões e ficar à frente no mundo atual, que prioriza os dispositivos móveis.
Vamos começar!
O que é um site WordPress responsivo a dispositivos móveis?

Um site WordPress responsivo a dispositivos móveis é projetado para ajustar automaticamente seu layout, conteúdo e funcionalidade para caber em vários tamanhos de tela, especialmente em dispositivos móveis, como smartphones e tablets.
O design responsivo a dispositivos móveis garante que seu site tenha uma ótima aparência em qualquer dispositivo. Facilita a navegação, as compras e a interação com sua loja. Os usuários não precisam aumentar o zoom ou lidar com conteúdo desalinhado.
Isso significa que seu site oferece uma ótima experiência ao usuário em qualquer dispositivo. Texto, imagens e navegação se ajustam suavemente para fácil visualização e interação.
Benefícios de ter um site WordPress responsivo a dispositivos móveis
- Experiência do usuário aprimorada: um site responsivo garante que os visitantes possam navegar e interagir com seu conteúdo sem esforço, proporcionando uma experiência tranquila e contínua. Isso reduz as taxas de rejeição e aumenta as chances dos visitantes permanecerem mais tempo e interagirem com seu site.
- Classificações mais altas em mecanismos de pesquisa: o Google e outros mecanismos de pesquisa priorizam sites compatíveis com dispositivos móveis em suas classificações. Otimizar o seu site WordPress para dispositivos móveis ajuda-o a ter uma melhor classificação nos motores de busca.
- Maiores taxas de conversão: um site responsivo a dispositivos móveis torna mais fácil para os usuários concluir compras, assinar boletins informativos ou enviar formulários. Com esta experiência simplificada, você pode aumentar as taxas de conversão, especialmente para sites de comércio eletrônico.
- Eficiência de custos : um design responsivo permite gerenciar um único site para todas as plataformas, em vez de gerenciar sites separados para usuários de desktop e dispositivos móveis. Reduz o tempo de desenvolvimento e os custos de manutenção e simplifica as atualizações de conteúdo do dispositivo.
- Preparado para o futuro: com a tecnologia móvel em constante evolução, um design responsivo garante que seu site WordPress se adapte a novos dispositivos e tamanhos de tela. Isso prepara seu site para o futuro, tornando-o mais sustentável e versátil no longo prazo.
Uma dica rápida → Use um gerador de nomes de domínio para ter ideias criativas de nomes de domínio para seus sites de forma rápida e eficiente. Isso pode ter um grande impacto em sua marca.
10 práticas recomendadas para um design WordPress responsivo a dispositivos móveis
Projetar um site WordPress responsivo a dispositivos móveis garante que seu site tenha uma aparência atraente e funcione perfeitamente em qualquer dispositivo. Aqui estão 10 dicas práticas para ajudá-lo a começar!
- Escolha um tema responsivo
- Otimize imagens para celular
- Use plug-ins compatíveis com dispositivos móveis
- Simplifique os menus de navegação
- Use tipografia responsiva
- Teste seu site em vários dispositivos
- Minimize pop-ups e anúncios
- Aproveite as vantagens do espaço em branco de maneira eficaz
- Implementar elementos amigáveis ao toque
- Use consultas de mídia para personalização
1. Escolha um tema responsivo

A base de um site WordPress responsivo a dispositivos móveis começa com a escolha de um tema que se ajusta perfeitamente a diferentes tamanhos de tela. Os temas responsivos redimensionam e reorganizam automaticamente os elementos.
Para que seu site tenha uma boa aparência em todos os dispositivos, como smartphone, tablet ou desktop . Felizmente, o WordPress oferece uma ampla seleção de temas responsivos projetados para essa finalidade.
Antes de se comprometer com um tema , teste sua capacidade de resposta verificando a demonstração em vários dispositivos. Isso mostrará como o tema se adapta bem a diferentes tamanhos de tela.
Um bom tema manterá funcionalidade e estética consistentes sem exigir grandes personalizações para usuários móveis.
2. Otimize imagens para celular
As imagens desempenham um papel importante no desempenho de um site responsivo a dispositivos móveis.
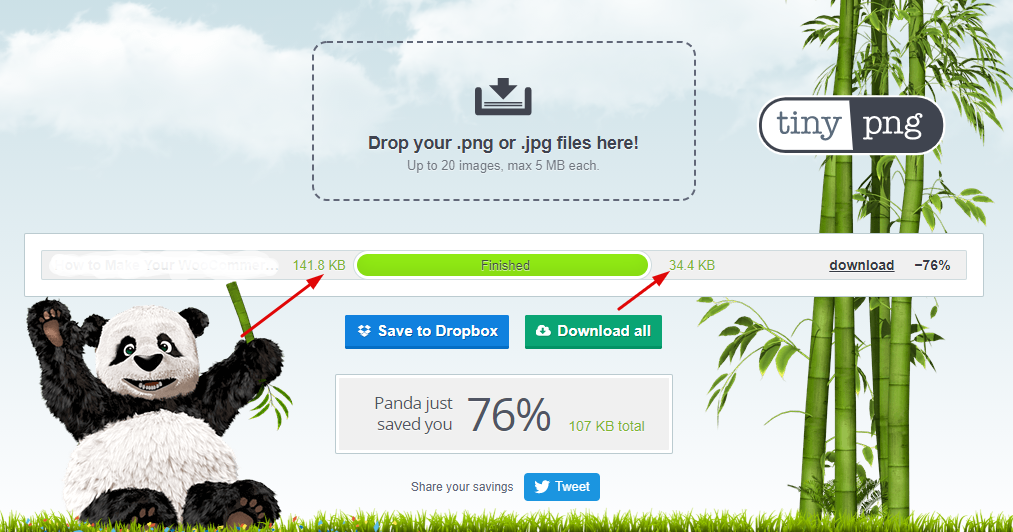
Arquivos de imagem grandes podem tornar seu site significativamente mais lento, o que pode frustrar os usuários e levar a taxas de rejeição mais altas. Otimizando suas imagens compactando-as reduz o tamanho dos arquivos sem sacrificar a qualidade. Ferramentas como Smush ou ShortPixel podem ajudá-lo a automatizar esse processo e garantir que suas imagens carreguem rapidamente em dispositivos móveis.
Você pode usar ferramentas online como o Tiny PNG para otimizar suas imagens com facilidade.

Além disso, considere usar formatos de imagem escaláveis, como SVGs para ícones ou logotipos , que se adaptam melhor a vários tamanhos de tela sem perder a clareza. Imagens de carregamento rápido criam uma experiência mais tranquila para os usuários e os mantêm envolvidos com seu conteúdo.
3. Use plug-ins compatíveis com dispositivos móveis
Nem todos os plug-ins do WordPress são otimizados para capacidade de resposta móvel. Alguns podem parecer ótimos em um desktop, mas apresentam desempenho ruim em telas menores. Sempre certifique-se de que os plug-ins instalados sejam compatíveis com dispositivos móveis, verificando sua documentação ou análises.
Plugins como controles deslizantes, galerias e formulários devem ser testados para verificar se mantêm a usabilidade em dispositivos móveis.
Plug-ins compatíveis com dispositivos móveis são essenciais para manter seu site funcional em vários dispositivos. Plug-ins mal otimizados podem levar a layouts corrompidos ou tempos de carregamento lentos em dispositivos móveis. Verifique e atualize consistentemente seus plug-ins para garantir que permaneçam compatíveis com o design responsivo.
4. Simplifique os menus de navegação

Os usuários móveis precisam de uma navegação simples e acessível. Menus longos e complexos que funcionam bem em desktops podem se tornar um incômodo em telas menores.
Para criar uma experiência mais tranquila , simplifique sua navegação. Você pode usar rótulos concisos ou categorizar páginas relacionadas. Você também pode implementar um “menu hambúrguer” – um ícone compacto e amplamente reconhecido que se expande para um menu completo quando tocado.

Aqui está um guia → Como criar um menu suspenso elegante no WordPress.
O objetivo é tornar mais fácil para os visitantes móveis encontrarem o que desejam. Menus simplificados evitam frustrações, reduzem as taxas de rejeição e motivam os visitantes a descobrir áreas adicionais do seu site.
Certifique-se de que todos os links sejam fáceis de tocar, sem cliques acidentais, pois as telas sensíveis ao toque exigem mais precisão do que a navegação tradicional com mouse.
5. Use tipografia responsiva
A tipografia é fundamental para a facilidade com que os usuários podem ler seu conteúdo em dispositivos móveis.
O texto claro em um desktop pode ser muito pequeno em uma tela de celular. Isso dificulta a leitura. A tipografia responsiva altera o tamanho da fonte para facilitar a leitura em qualquer dispositivo.
Use o personalizador do WordPress ou CSS para definir tamanhos de fonte responsivos para cabeçalhos, parágrafos e botões. Lembre-se do espaçamento entre linhas e das margens, pois eles também contribuem para uma experiência de leitura mais agradável no celular.
A tipografia adequada mantém os usuários engajados e garante que sua mensagem seja entregue com clareza, independentemente do dispositivo.
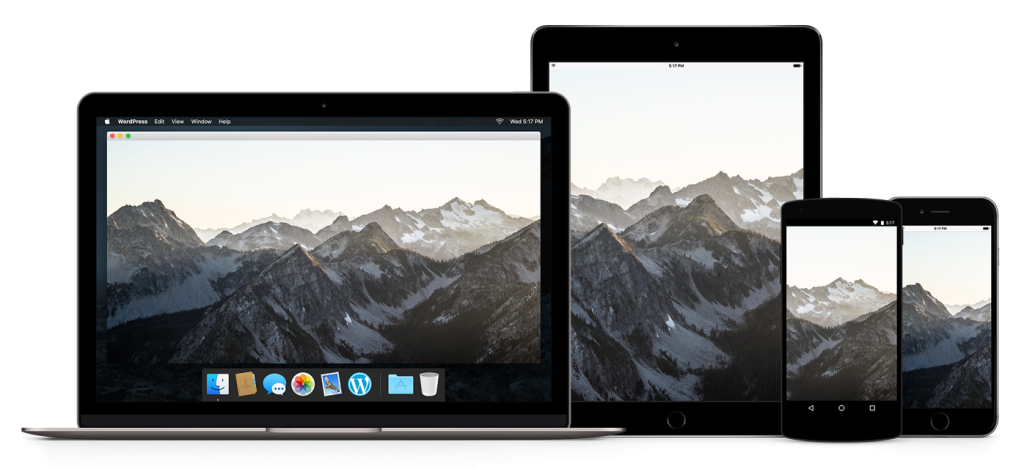
6. Teste seu site em vários dispositivos

A criação de um site responsivo a dispositivos móveis não se resume ao design. Você deve testar ativamente seu site em vários dispositivos para ver seu desempenho. Use seu smartphone, tablet ou até mesmo emuladores em navegadores para visualizar seu site WordPress de diferentes perspectivas.
Isso o ajudará a detectar quaisquer problemas de layout, links quebrados ou elementos de carregamento lento que possam passar despercebidos em um desktop.
Testes regulares garantem que seu site ofereça uma experiência consistente em todos os dispositivos. Você também pode usar ferramentas como o teste de compatibilidade com dispositivos móveis do Sitechecker para verificar rapidamente o desempenho do seu site em dispositivos móveis e obter recomendações de melhorias.
7. Minimize pop-ups e anúncios
Pop-ups e anúncios podem atrapalhar, especialmente em dispositivos móveis. Se não estiverem otimizados para dispositivos móveis, podem ocupar a tela inteira ou ser difíceis de fechar. Isso frustrará os usuários e os afastará.
Para evitar isso, limite o uso de pop-ups ou garanta que sejam responsivos e fáceis de dispensar em dispositivos móveis. Considere usar métodos menos intrusivos de publicidade ou de envolvimento dos visitantes, como formulários embutidos ou banners.
Anúncios como “Link in Bio” devem ser colocados com cuidado para não atrapalhar a experiência do usuário. Como os usuários móveis têm espaço limitado na tela, é importante minimizar as distrações. Além disso, um design limpo e simples ajuda a manter os usuários envolvidos e reduz as desistências.
8. Aproveite as vantagens do espaço em branco de forma eficaz
O espaço em branco, ou espaço negativo, é a área entre os elementos de design que melhora a legibilidade e o apelo visual. Em dispositivos móveis, onde o espaço na tela é limitado, o espaço em branco pode ajudar a tornar seu conteúdo mais legível.
Ao incorporar preenchimento e margens adequados, você pode evitar que o conteúdo pareça apertado. Isso permite que os usuários se concentrem mais facilmente nos elementos-chave do seu site.
Além disso, o espaço em branco pode orientar a atenção dos usuários para apelos à ação ou informações importantes. Melhora a estética geral do seu site e cria uma experiência de usuário mais agradável. Encontrar o equilíbrio certo entre conteúdo e espaço em branco é essencial para manter os usuários engajados sem sobrecarregá-los.
Por último, use grades e ajustes de layout para manter um design equilibrado e mostrar o conteúdo com clareza. Além disso, adicionar espaço em branco suficiente pode melhorar a interação do usuário e ajudar os visitantes a encontrar o que precisam com mais facilidade.
9. Implementar elementos amigáveis ao toque

Projetar para o toque é fundamental para a capacidade de resposta móvel.
Ao contrário dos usuários de desktop, os usuários móveis dependem dos dedos para interagir com seu site, portanto, botões, links e outros elementos interativos devem ser suficientemente grandes para facilitar o toque. As Diretrizes de Interface Humana da Apple recomendam um tamanho mínimo de 44×44 pixels para alvos de toque.
Além do tamanho, certifique-se de que os elementos interativos estejam espaçados para evitar que os usuários toquem no item errado. Essa atenção aos detalhes cria uma experiência mais tranquila , pois os usuários podem navegar em seu site sem frustração.
Além disso, considere adicionar dicas visuais, como efeitos de foco ou alterações de cores, para indicar quando um elemento é interativo. Ele reforça o envolvimento do usuário e os ajuda a entender como interagir com seu conteúdo.
10. Use consultas de mídia para personalização
As consultas de mídia são um recurso CSS poderoso que permite implementar vários estilos de acordo com os recursos do dispositivo, incluindo tamanho da tela, resolução e orientação.
Com consultas de mídia, você pode personalizar a experiência para usuários móveis . Isso garante que seu conteúdo tenha uma ótima aparência em todos os dispositivos. Você pode ajustar layouts, alterar tamanhos de fonte ou ocultar elementos não essenciais para melhorar a experiência do usuário.
O uso de consultas de mídia ajuda a manter seu design consistente em todos os dispositivos. Isso garante que seu site se adapte perfeitamente a qualquer tamanho de tela. Você deve testar esses estilos em diferentes dispositivos para garantir que tudo funcione conforme o esperado.
Por fim, aproveite estruturas CSS como Bootstrap ou Foundation com recursos responsivos integrados. Essas estruturas facilitam o uso de consultas de mídia. Eles ajudam você a criar um design responsivo e sofisticado para seu site WordPress.
Conclusão
Projetar um site WordPress responsivo a dispositivos móveis é importante hoje. Um design responsivo garante que seu site tenha uma boa aparência e funcione bem em todos os dispositivos, seja em um telefone, tablet ou desktop.
Lembre-se de que um site bem projetado mantém os usuários satisfeitos e melhora a classificação do seu mecanismo de pesquisa. Você, portanto, pode atingir um público mais amplo.
Seguindo essas dicas, você pode tornar seu site WordPress responsivo e melhorar a experiência geral do usuário.
Quer que seu site WordPress se destaque nos resultados de pesquisa? Verifique este guia passo a passo sobre como adicionar rich snippets e tornar seu conteúdo mais detectável.
Também é importante revisar e atualizar regularmente seu design para acompanhar as novas tendências e novas tecnologias. Isso ajuda seu site a permanecer atualizado, relevante e competitivo no mercado online.
