Por que o WordPress é lento? Vamos Descobrir!
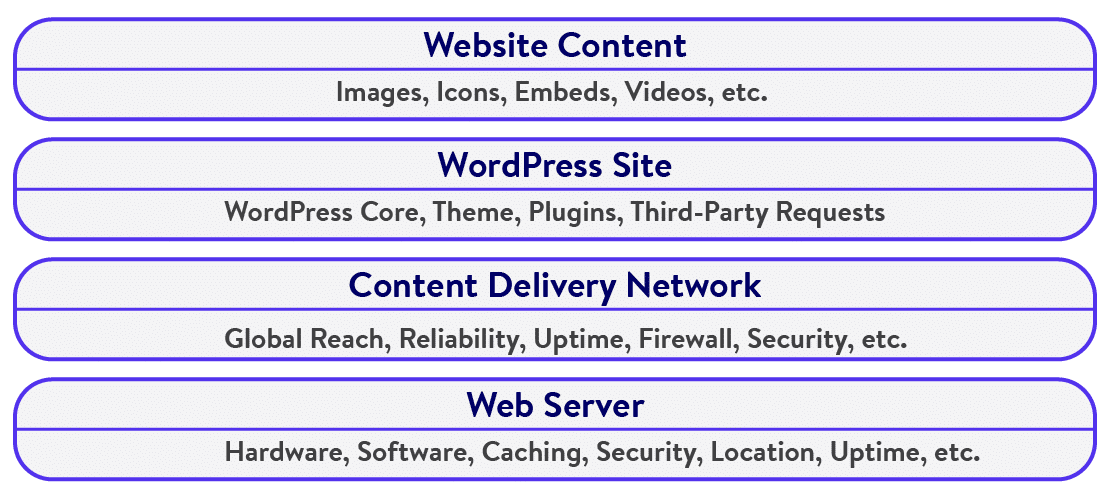
Publicados: 2022-04-20Descobrir por que o WordPress é lento pode ser um desafio. Um site WordPress envolve muitas partes, desde seu servidor web e configurações relacionadas a vários temas e plugins. Também pode ser devido a conteúdo não otimizado, como imagens, vídeos e incorporações.
Mas como você pode descobrir o que está causando o problema de desempenho? É difícil dizer imediatamente qual é o problema – existem várias possibilidades, e vamos explorá-las neste post.
E não vamos parar apenas para descobrir por que seu site WordPress é lento. Você também aprenderá muitas maneiras de acelerar um site WordPress lento.
Excitado? Vamos lá!
Por que o WordPress é lento?
Alguns desenvolvedores da web descartam completamente o WordPress, citando como ele é lento. Embora esse possa ter sido o caso anteriormente, não é uma declaração precisa há algum tempo. Muitas grandes marcas usam o WordPress hoje para hospedar seus sites.
No entanto, muitos fatores podem afetar o desempenho do seu site WordPress. Alguns dos mais comuns incluem:
- O provedor de hospedagem do seu site
- Otimizações do lado do servidor (versão PHP, cache, compactação, etc.)
- Temas WordPress lentos
- Plugins lentos do WordPress
- Conteúdo não otimizado (principalmente imagens)
- Muitas solicitações HTTP externas
- Não usar um recurso dedicado para veicular conteúdo (CDN, hospedagem de vídeo etc.)

Além das otimizações de servidor adequadas implementadas pelo seu provedor de hospedagem, existem muitas otimizações que você pode cuidar para garantir que seu site seja super rápido. Discutiremos isso mais adiante neste post, mas primeiro, vamos descobrir o que está deixando seu site lento.
4 passos para determinar se o seu site WordPress está lento
A execução de testes em seu site é uma ótima maneira de determinar o que está deixando seu site mais lento – seja seu provedor de hospedagem na web, o próprio site ou ambos? Vamos analisar alguns testes de sites que você pode executar.
Etapa 1: executar testes de velocidade de carregamento da página
Quão rápido seu site carrega? Qualquer página da Web que demore mais de dois segundos para carregar não é boa para a experiência do usuário. Idealmente, você deve apontar para tempos de carregamento abaixo de 1 segundo – qualquer coisa no meio está bem, mas você deve sempre procurar otimizá-lo ainda mais.
Existem diferentes ferramentas de teste de velocidade do site que você pode usar para essa finalidade - GTmetrix, Pingdom Tools, Google PageSpeed Insights e WebPageTest são escolhas sólidas.
Usarei as ferramentas GTmetrix e Pingdom para demonstrar esta etapa.
Primeiro, vamos iniciar o GTmetrix e testar uma página da web. Escolha um local de servidor mais próximo de você (ou dos visitantes do seu site) para obter melhores resultados ( Dica: inscreva-se para uma conta gratuita do GTmetrix para obter mais opções de local de servidor).

Aqui, estamos testando a página inicial do site WordPress, pois é o que a maioria dos usuários visitará. Além disso, a página inicial abriga muito conteúdo, por isso é ideal para testes.
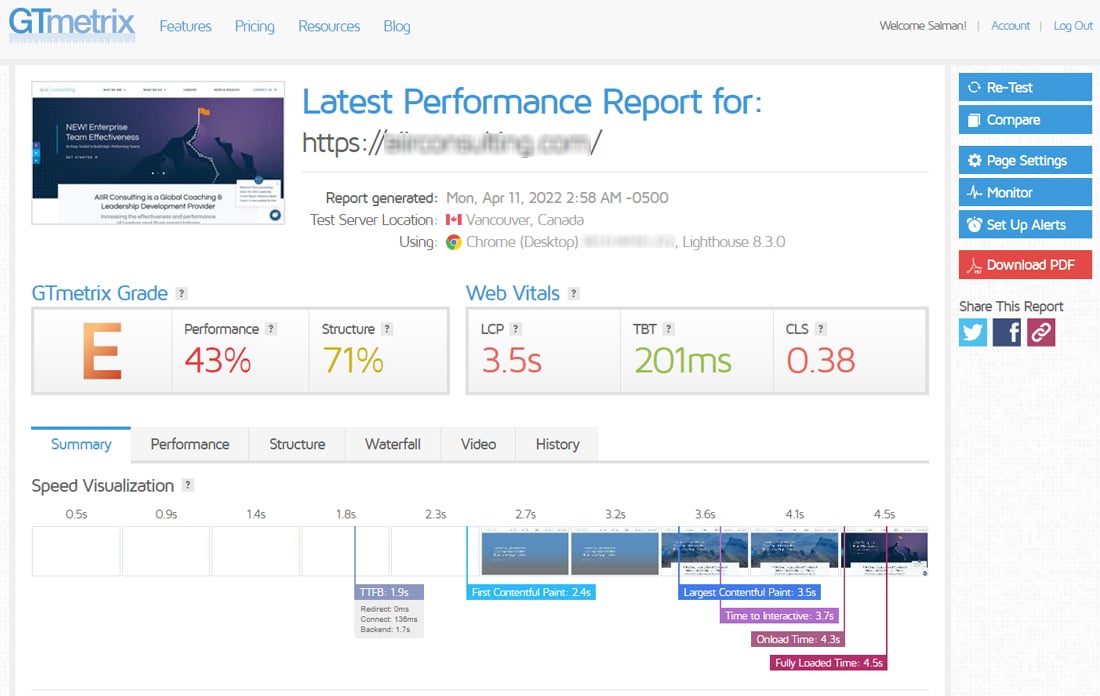
Quando o teste for concluído, você verá um relatório de desempenho do GTmetrix conforme abaixo.

O GTmetrix classifica uma página da Web com base em muitas métricas. Ele também fornece uma linha do tempo visual de como a página foi carregada durante o teste. Para entendê-lo em detalhes, você terá que rolar para baixo.

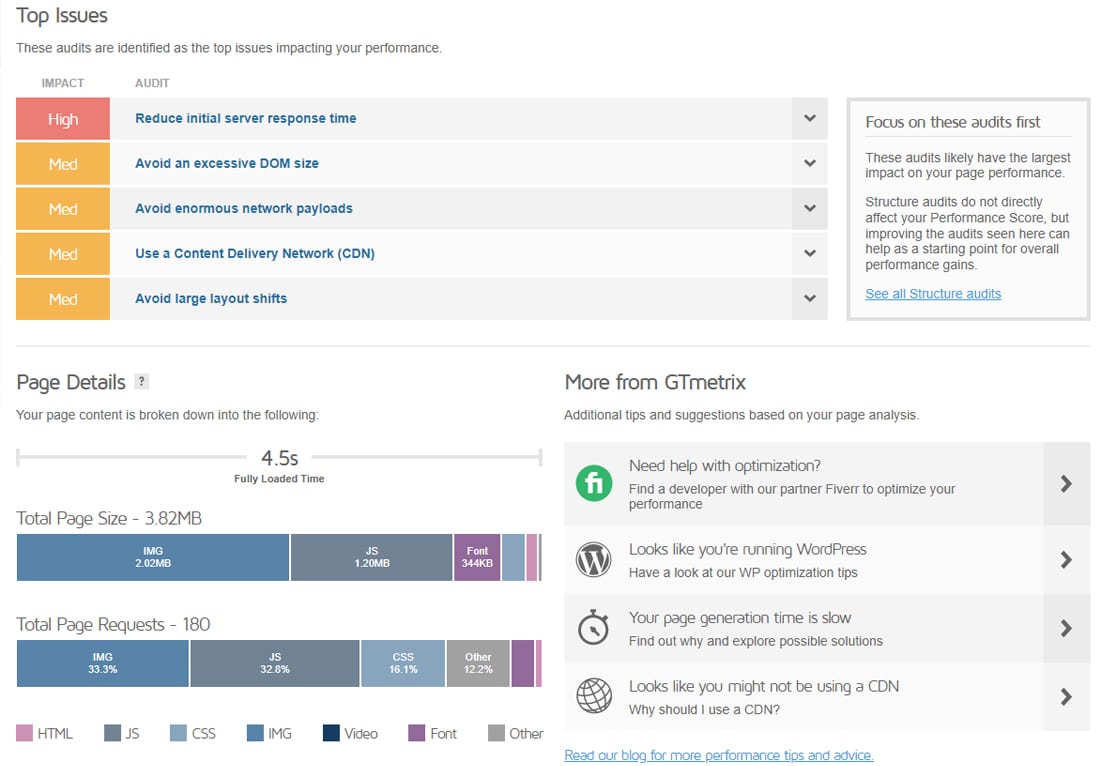
A guia Resumo destaca todos os principais problemas que afetam o desempenho do seu site. Nesse caso, o maior problema é o tempo de resposta do servidor. Quase sempre implica em atualizar seu plano de hospedagem ou migrar para um host melhor. No entanto, antes de chegar a essa conclusão, é melhor corrigir todos os outros problemas e revisitar isso.
O próximo grande problema é “Evite um tamanho excessivo de DOM” – um problema comum ao usar construtores de páginas. O outro problema – “Evite grandes mudanças de layout” – também pode estar relacionado a construtores de páginas ou temas.
“Evite cargas de rede enormes” refere-se a ativos de carregamento pesado, como imagens, scripts e arquivos CSS. A seção Detalhes da página fornece um resumo rápido disso. Aqui, você pode ver que o tamanho total da página e o número de solicitações de página são bastante altos.
Não usar um CDN desempenha outro papel crítico na desaceleração do seu site WordPress. Respondemos detalhadamente em nosso artigo Por que você deve usar o WordPress CDN.
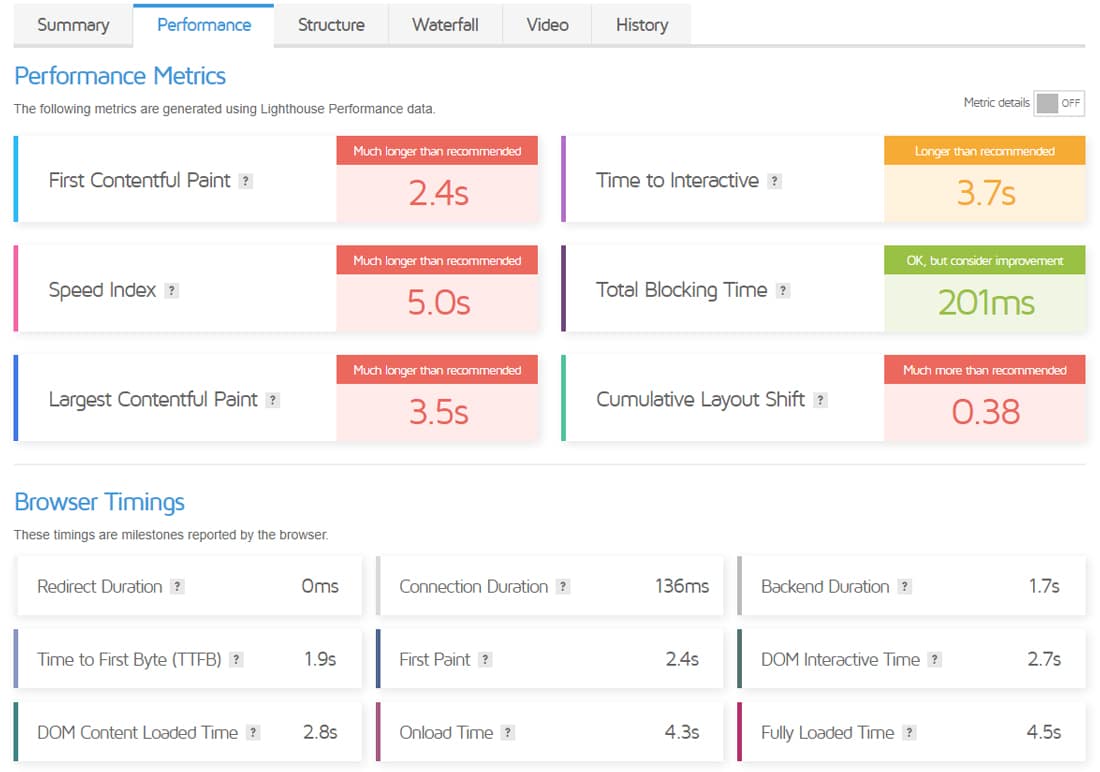
Clicar na guia Desempenho apresentará mais métricas relatadas pelo navegador e pelo Desempenho do Lighthouse.

Como você pode ver, esta página de teste não tem nada de bom. Acessar as guias Estrutura e Cascata do relatório fornecerá ainda mais informações.
O próximo passo é o Pingdom Tools, outra ferramenta popular de teste de velocidade. Testaremos a página inicial do mesmo site novamente aqui. 
Ferramenta de teste de velocidade do site Pingdom Tools.
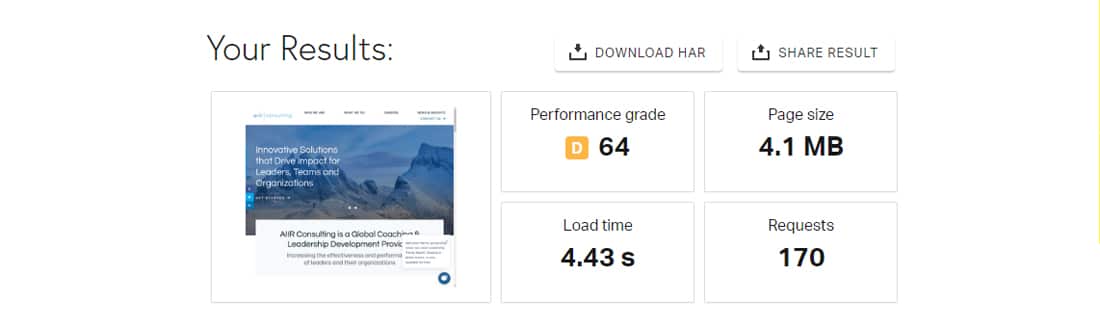
Pingdom Tools usa seu próprio algoritmo para testar a página da web. Os resultados não parecem ótimos para este site aqui também.

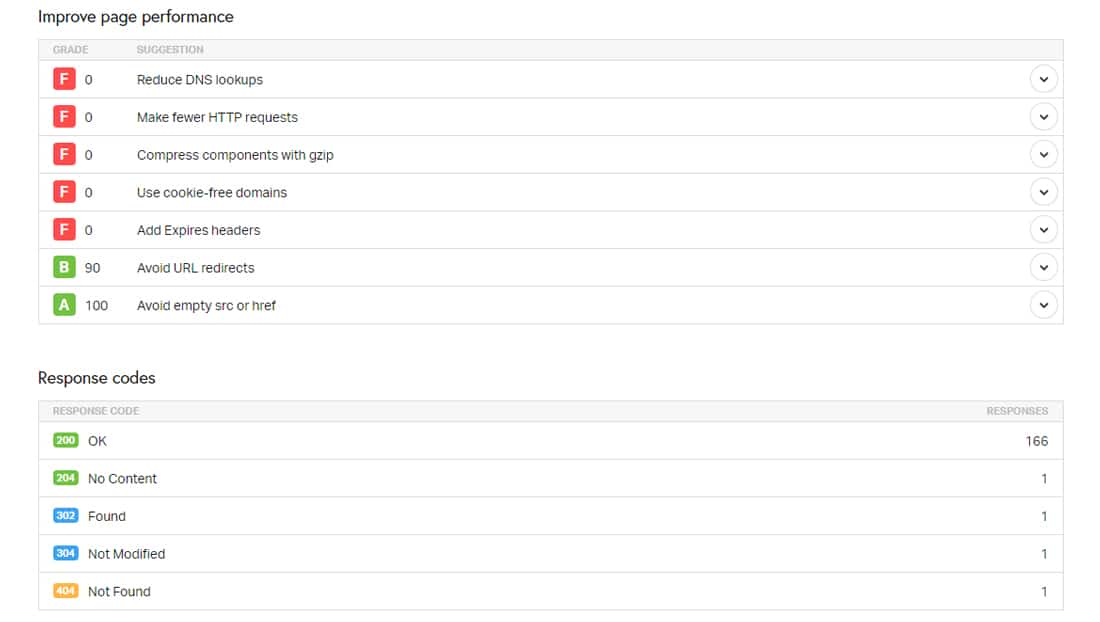
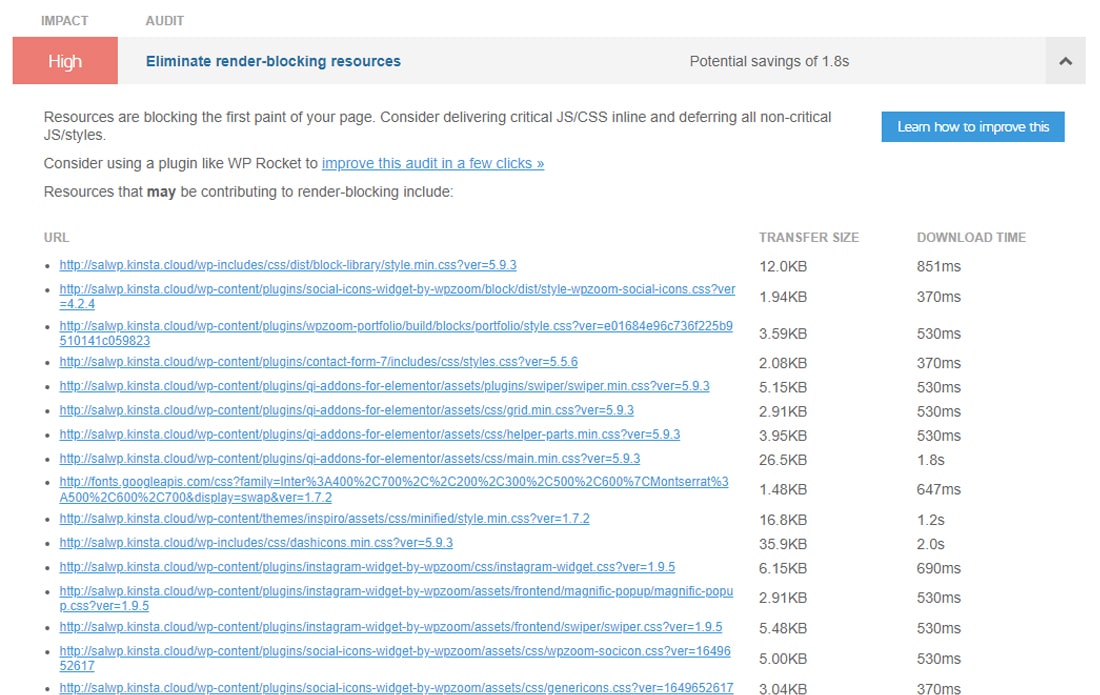
Rolar ainda mais para baixo mostrará como melhorar o desempenho do seu site. Expandir cada recomendação fornecerá mais detalhes sobre onde e como você pode melhorar.

Como cada ferramenta de teste de velocidade tem suas próprias métricas de desempenho, você não pode comparar diretamente os resultados de um teste de velocidade com outro. Então, não importa o que você escolher, é melhor ficar com um.
Por fim, você também deve considerar a diferença entre o desempenho percebido de um site e o desempenho real. Leia nosso artigo detalhado sobre como executar testes de velocidade do site para obter mais informações.
Etapa 2: teste de carga do site
Colocar seu site em um teste de carga revelará novas informações sobre o quão rápido ele é no mundo real. Usaremos o k6 para isso, uma ferramenta de teste de carga gratuita e de código aberto que pode ser executada localmente em seu sistema. 
A ferramenta de teste de velocidade k6 FOSS.
Usar a versão gratuita do k6 requer algum conhecimento de linha de comando, mas é bastante poderoso quando você começa. ( Observação: como alternativa, você pode usar a solução de nuvem premium do k6 ou uma ferramenta de teste de carga baseada em nuvem mais simples, como Loader.io)
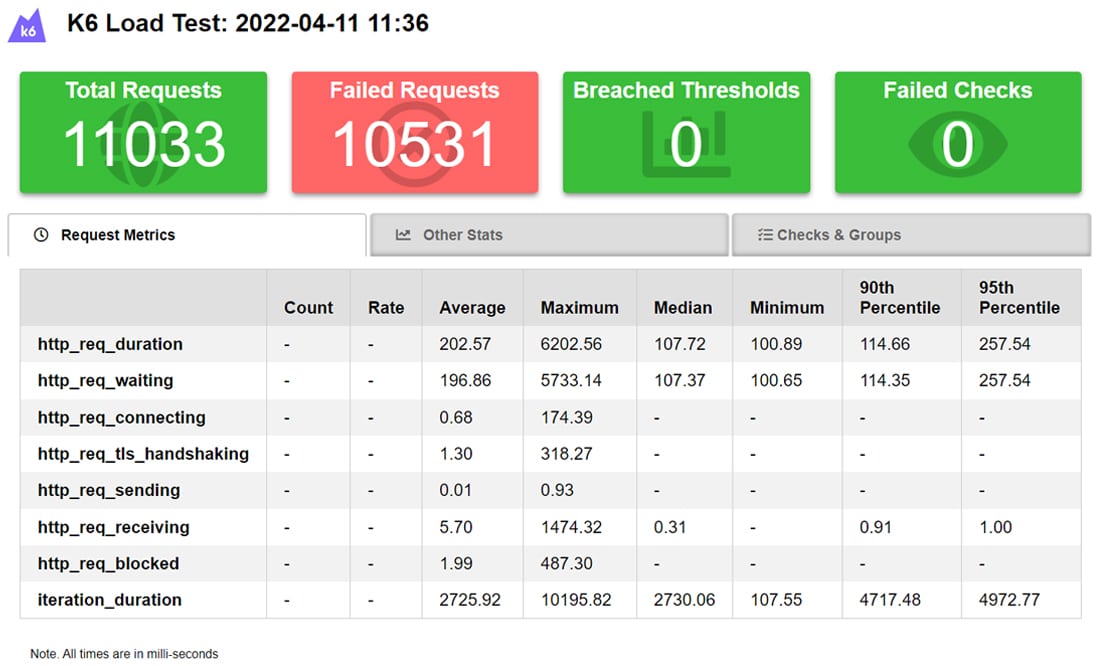
Combinado com sua fantástica extensão k6 Reporter, você pode executar um teste de carga e obter resultados precisos em HTML:

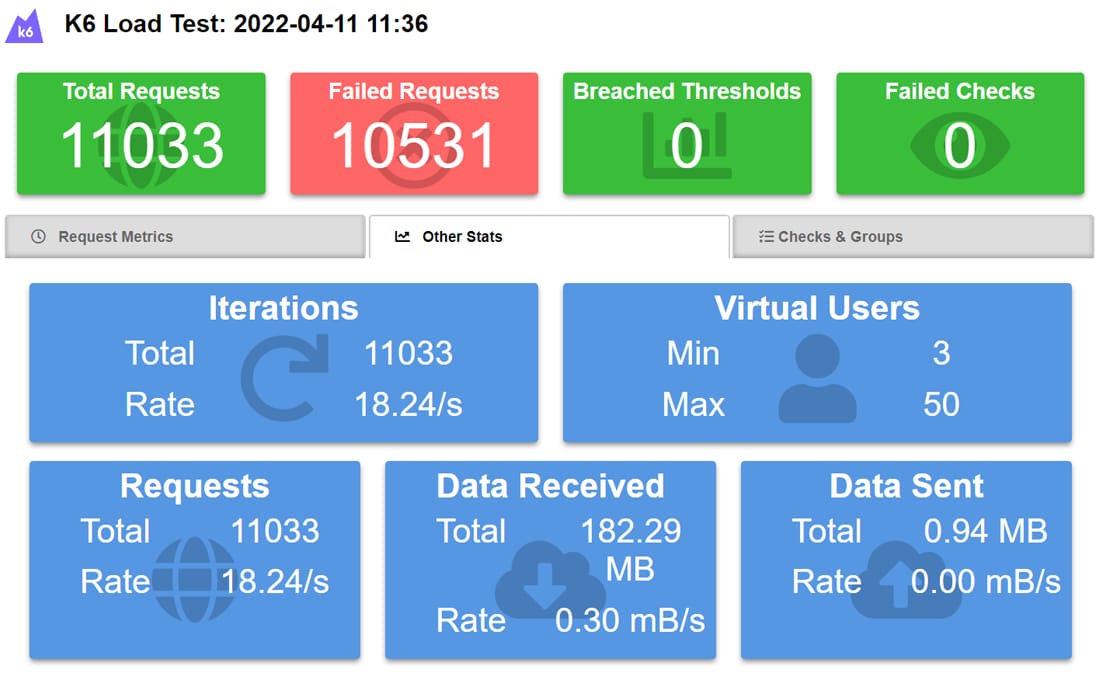
Os resultados acima são para o mesmo site sendo colocado em teste de carga por 10 minutos com um máximo de 50 usuários virtuais. O painel também inclui outras estatísticas úteis:

Observe que a maioria das solicitações falhou, provavelmente indicando que o servidor não pode lidar com elas.
Você também pode configurar limites e verificações em scripts k6 (por exemplo, carregamentos de página abaixo de 1,5s, usuários capazes de efetuar login ou não, etc.). Essas métricas também serão exibidas perfeitamente no painel.
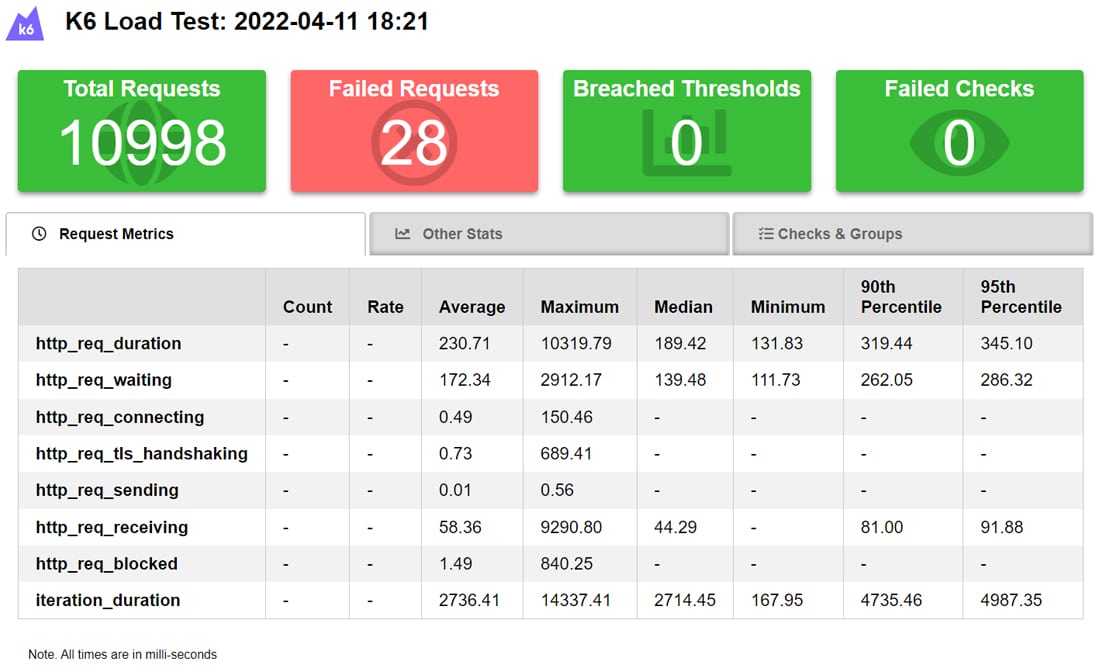
A imagem abaixo mostra os resultados do teste de carga de outro site usando as condições exatas para fornecer uma imagem mais clara.

Ter 28 solicitações com falha pode parecer ruim, mas não é quando se considera o número total de solicitações. Isso é apenas 0,25% de todas as solicitações feitas pela minha máquina local. Os resultados aqui indicam que o provedor de hospedagem na web deste site pode atender a uma quantidade razoável de usuários simultâneos.
Etapa 3: examine seus temas e plugins do WordPress
Testar o tema e os plugins do seu site WordPress deve ser o próximo passo importante para descobrir quaisquer problemas importantes de desempenho. Há muita variedade aqui - muitas vezes você descobrirá que alguns temas e plugins são mais otimizados do que outros.
Anteriormente, na seção de teste de velocidade, discutimos a identificação de temas ou plugins problemáticos nos relatórios. Mas há outra maneira direta de fazer isso - desative um dos temas ou plugins de cada vez e veja como o site se comporta (em um teste de velocidade, teste de carga ou ambos).
Se o problema de desempenho persistir, desative mais um tema ou plugin e execute novamente os testes. Continue fazendo isso até encontrar os culpados.
No entanto, essa abordagem é proibida para locais de produção. Ter um site de teste realmente ajuda aqui. Você pode usá-lo para testar várias iterações do seu site de produção adicionando, alterando ou removendo recursos específicos.
A maioria dos provedores de hospedagem na web, especialmente planos de hospedagem compartilhada baratos, não fornecem esse recurso por padrão. Portanto, você terá que configurar manualmente o site de teste ou usar um plug-in de teste do WordPress.
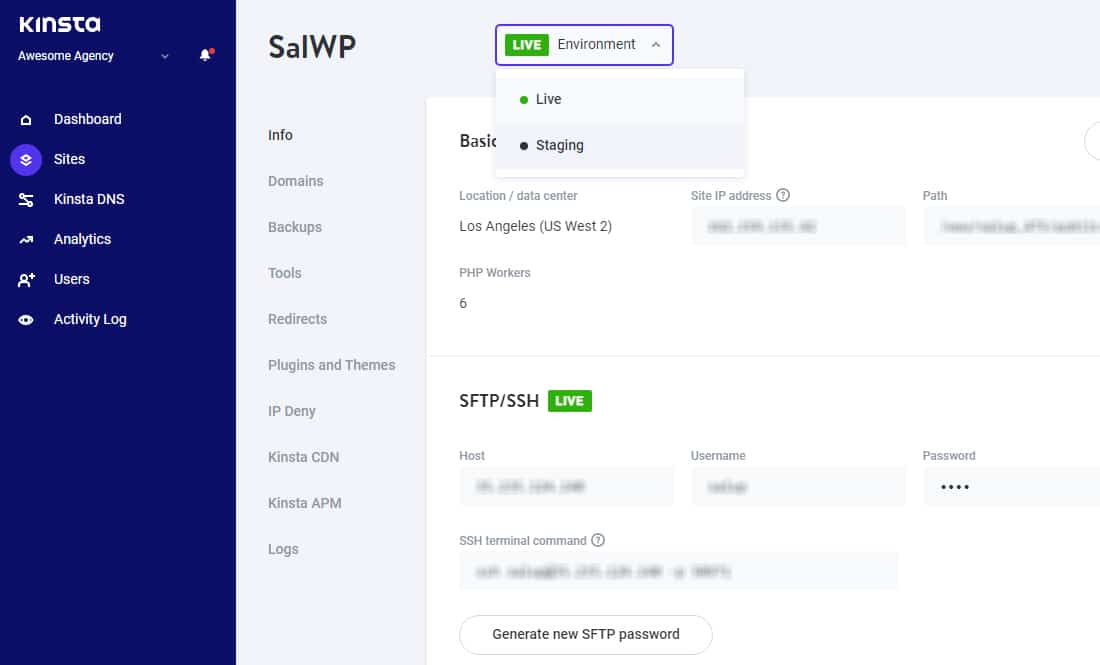
Se o seu site está hospedado na Kinsta, você tem sorte, pois cada instalação do WordPress na Kinsta vem com seu ambiente de teste. Tudo o que você precisa fazer é acessar o painel MyKinsta, escolher seu site e alterar seu ambiente de Live para Staging .

Esse site de teste é praticamente uma cópia exata do seu site de produção, até as configurações do servidor e do lado do servidor. Você pode usá-lo para mexer e testar seu site sem afetar sua versão ao vivo.
Etapa 4: usar uma ferramenta de monitoramento de desempenho de aplicativos (APM)
Uma ferramenta APM combinada com ferramentas de teste de velocidade e carga pode sobrecarregar os recursos de diagnóstico do seu site.
Em vez de configurar um site de teste e adivinhar qual plugin ou tema desativar um por um, uma ferramenta APM competente pode ajudá-lo a identificar a fonte do desempenho lento - sem alterar nada em seu site. Ele rastreia e analisa transações lentas, consultas de banco de dados, solicitações externas, ganchos do WordPress, plugins, etc.

Normalmente, usar uma ferramenta APM não é amigável para iniciantes. Mesmo desenvolvedores experientes precisam de algum treinamento sobre como usá-lo com eficiência. Além disso, há sempre o fator de custo adicional, pois a maioria deles exige uma licença para ser executado.
Cobrimos as melhores ferramentas de APM anteriormente — você pode querer analisá-las. Usar o plugin WordPress Query Monitor gratuito é outra opção.
Se o seu site estiver hospedado na Kinsta, você pode usar nossa ferramenta gratuita Kinsta APM para diagnosticar seus problemas de desempenho. É nossa ferramenta de monitoramento de desempenho personalizada para sites WordPress, ajudando você a identificar problemas de desempenho do WordPress.
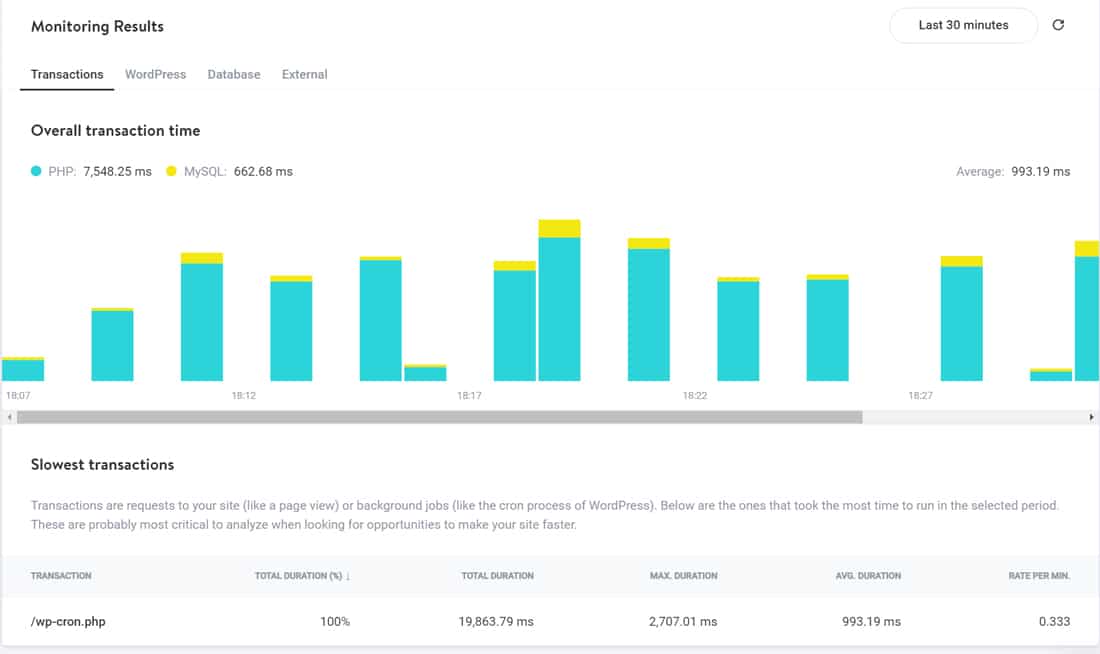
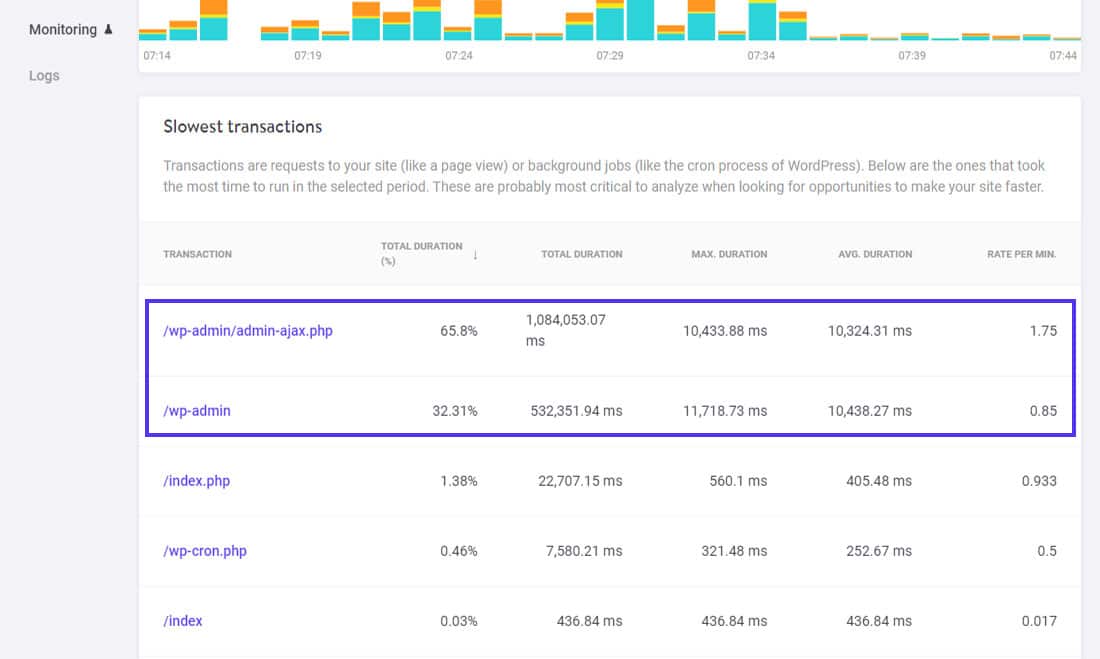
Eu saí do meu caminho para criar um site não otimizado para demonstrar esse recurso. Em seguida, ativei o Kinsta APM para este site através do painel MyKinsta. Eu então o coloquei em alguns testes de carga para que o Kinsta APM colete alguns dados. E aqui estão os resultados:

A guia Transações lista as solicitações que levaram mais tempo durante o período de monitoramento. Começar aqui é uma excelente maneira de otimizar seu site. Neste caso, wp-cron.php é o mais lento. Ele pode ser acionado pelo próprio WordPress, pelo tema ou por qualquer plugin.
Você pode desabilitar o WP-Cron e substituí-lo por um cron do sistema para melhorar o desempenho do seu site.
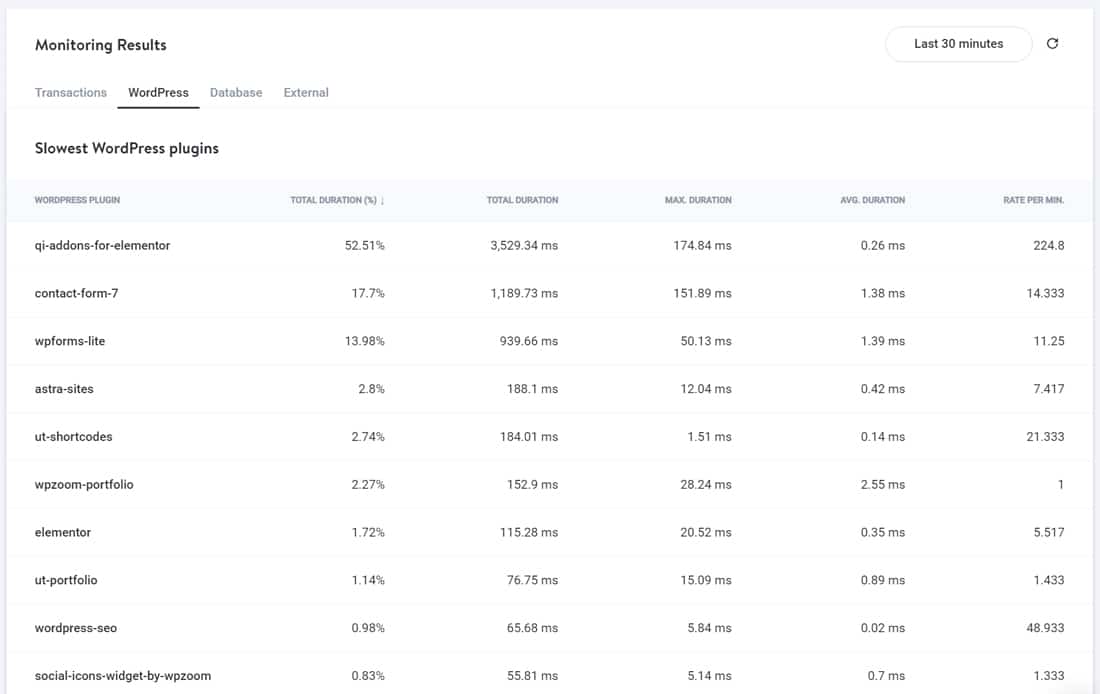
Em seguida é a guia WordPress do Kinsta APM. Aqui você encontrará os plugins e ganchos mais lentos do WordPress.

Se você encontrar plugins desnecessários aqui, ou plugins com funcionalidade duplicada, você pode removê-los do seu site WordPress. Por exemplo, posso ver dois plugins de formulário de contato aqui e um plugin de portfólio que este site pode prescindir.
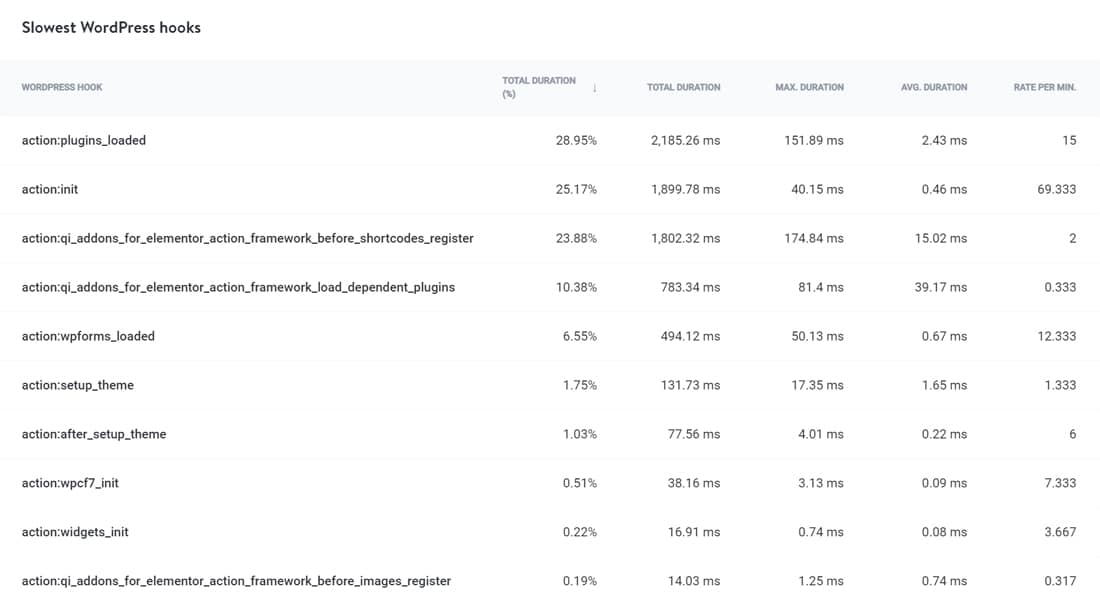
Rolar para baixo nesta guia mostrará os ganchos mais lentos do WordPress. 
Kinsta APM mostrando os ganchos mais lentos do WordPress.
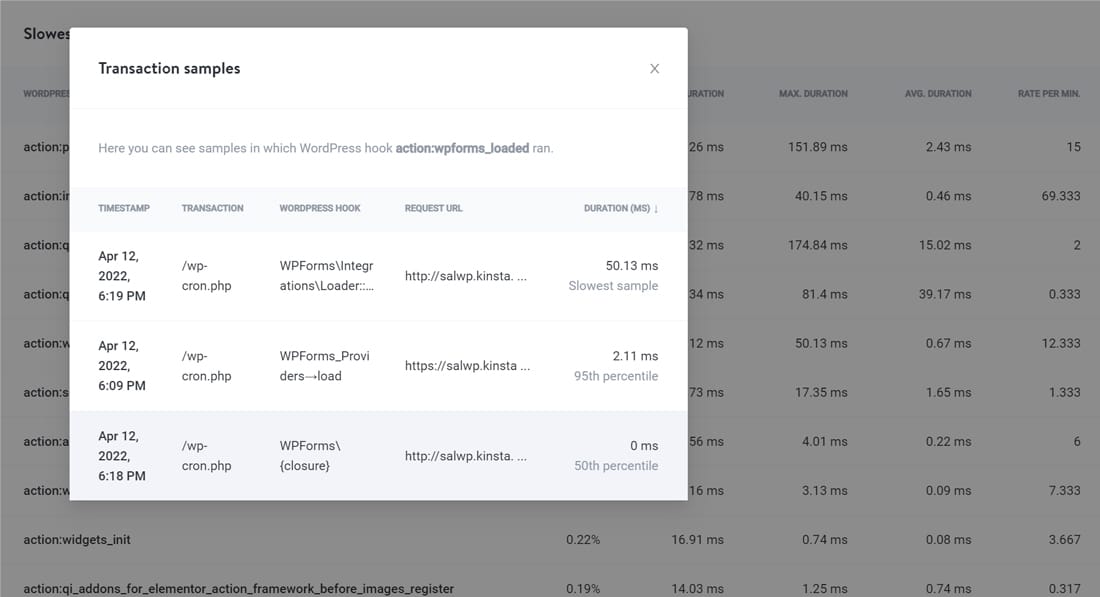
Rastrear os ganchos mais lentos do WordPress é um dos recursos mais úteis do Kinsta APM. Você pode clicar no item de gancho para visualizar suas amostras de transação.

Ao saber exatamente qual plugin, tema ou gancho é o gargalo de desempenho, você pode aumentar o desempenho do site e reduzir o tempo de carregamento da página.
17 maneiras de corrigir um site WordPress lento
Saber é metade da batalha vencida! Agir com base nesse conhecimento é onde você verá os resultados. Você executou todos os testes mencionados acima. Agora, vamos explorar as áreas potenciais onde você pode acelerar seu site WordPress lento.
Você pode pular para qualquer seção usando os links úteis abaixo:
1. Mantenha seu site WordPress atualizado
Um aspecto essencial da manutenção do seu site WordPress é mantê-lo atualizado. Esta pode parecer a tomada mais óbvia, mas vale a pena lembrar, no entanto.
As atualizações do WordPress incluem patches de segurança, os recursos mais recentes e correções de desempenho.
Você pode habilitar atualizações automáticas para seu site em seu arquivo wp-config.php . Sempre recomendamos atualizar para a versão mais recente do WordPress para manter seus sites seguros.
Da mesma forma, você também deve manter todos os seus plugins e temas ativos atualizados. Se você encontrar algum plugin ou tema em seu site que não tenha sido atualizado por mais de um ano, é hora de reconsiderar suas alternativas.
2. Otimize as imagens do seu site
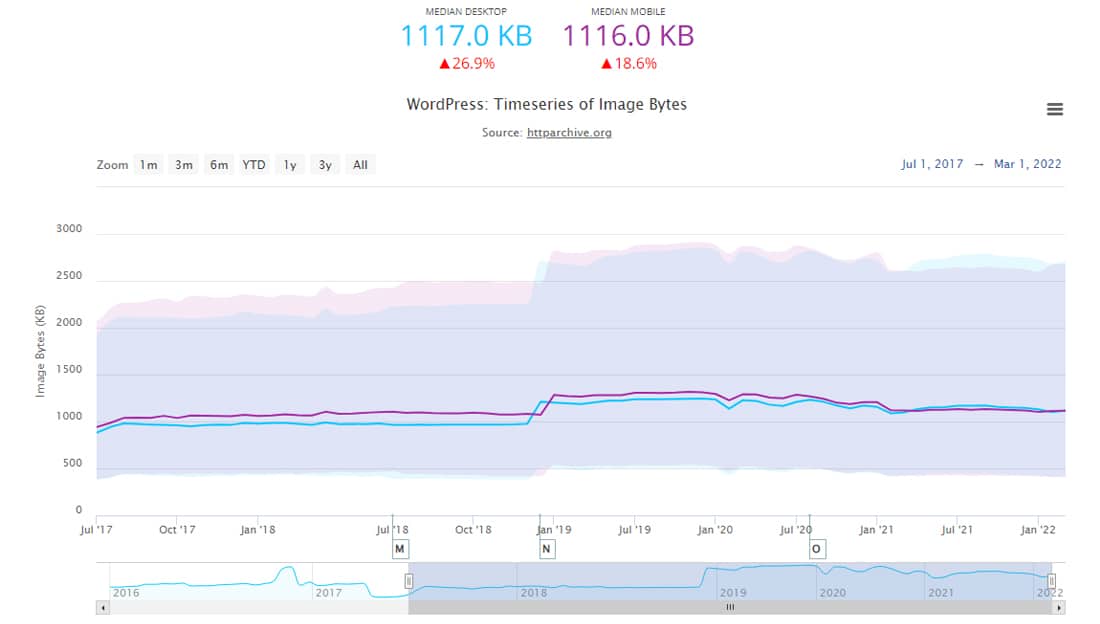
De acordo com o HTTP Archive (1 de março de 2022), o peso médio da página de um site WordPress é de 2408 KB, dos quais as imagens representam quase 1117 KB (46,38% do peso total da página).

Não é à toa que imagens grandes tornam seu site mais lento, criando uma experiência de usuário menos do que ideal. Portanto, otimizar imagens, manualmente ou com um plug-in, pode acelerar drasticamente o tempo de carregamento da página.
Ao otimizar imagens, você pode usar métodos de compactação de imagem com ou sem perdas. A maioria dos editores de imagem fornece ajustes de qualidade enquanto salva a imagem para obter a compactação ideal da imagem. A compactação com perdas quase sempre atinge o ponto ideal perfeito entre reter os detalhes da imagem e ter um tamanho de arquivo menor.
Escolher o formato de arquivo de imagem adequado é fundamental. PNGs são ótimos para gráficos gerados por computador, enquanto JPEGs são superiores para fotografias. Existem muitos outros formatos de imagem, como GIF, SVG, JPEG XR e WebP. Alguns são universalmente suportados por todos os navegadores, enquanto outros não são, então você deve pesquisar cuidadosamente antes de escolhê-los.

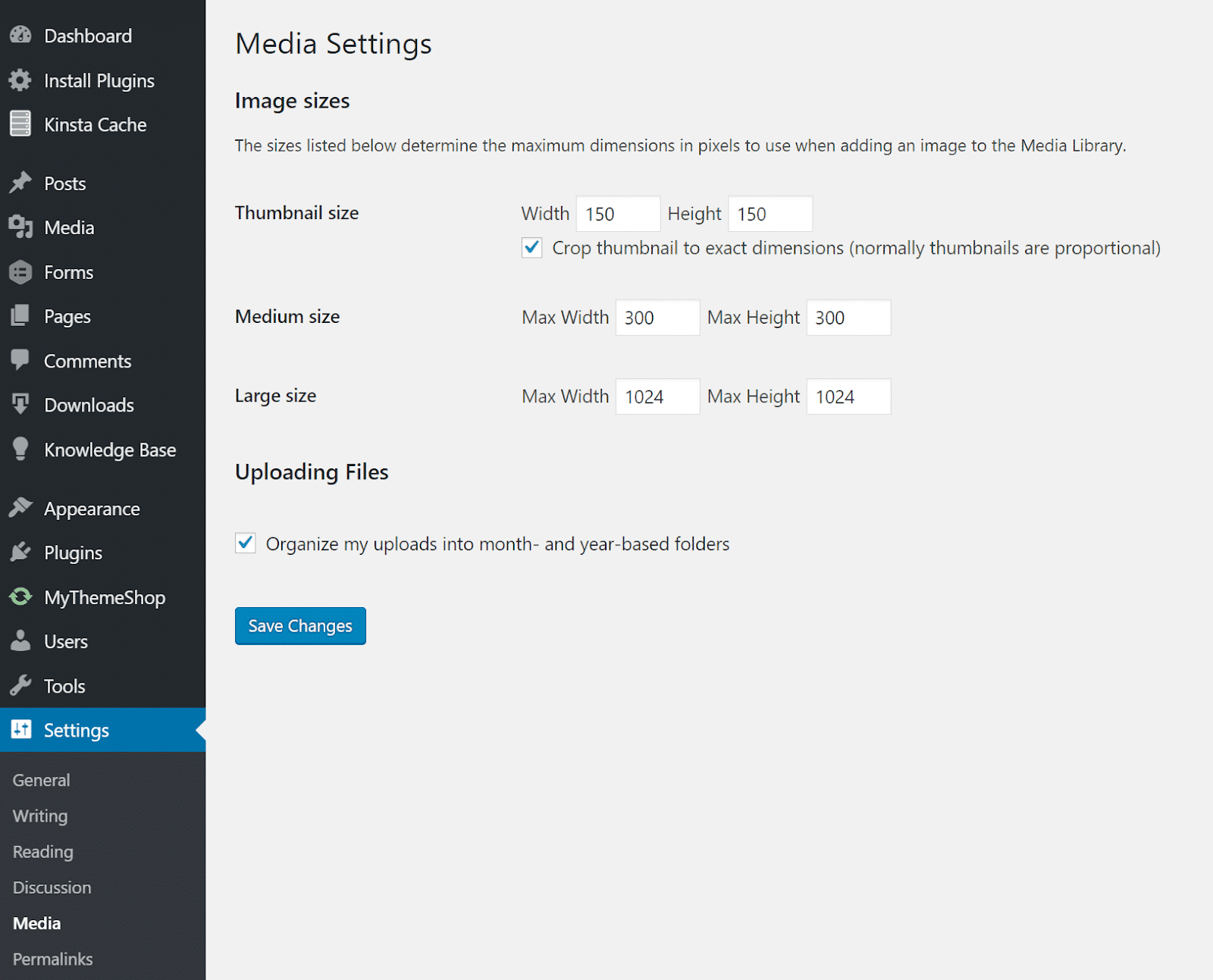
O WordPress suporta imagens responsivas por padrão. Você pode definir seus tamanhos de imagem preferidos e deixar o WordPress cuidar do resto. Mas se você quiser economizar espaço em disco, você pode usar um plugin WordPress gratuito como o Imsanity para reduzir automaticamente imagens grandes para o tamanho configurado.
Quanto aos plugins de otimização de imagem do WordPress, Imagify e ShortPixel são algumas das opções populares. Temos mais opções listadas em nosso artigo detalhado sobre otimização de imagens para a web.
3. Use plugins com cautela (e somente se necessário)
Plugins são a vida do WordPress e sua comunidade. Com uma impressionante biblioteca de mais de 54.000 plugins gratuitos listados no WordPress.org, além de milhares de outros listados em outros lugares, você pode se descontrolar com a instalação de plugins do WordPress.
Plugins WordPress não otimizados podem diminuir o desempenho do seu site, aumentando o tempo de carregamento da página.
No entanto, você pode instalar dezenas de plugins do WordPress sem prejudicar o desempenho do seu site, mas também deve garantir que esses plugins sejam bem codificados e otimizados para desempenho. E mais importante, os desenvolvedores de plugins deveriam tê-los otimizados para funcionarem bem uns com os outros.

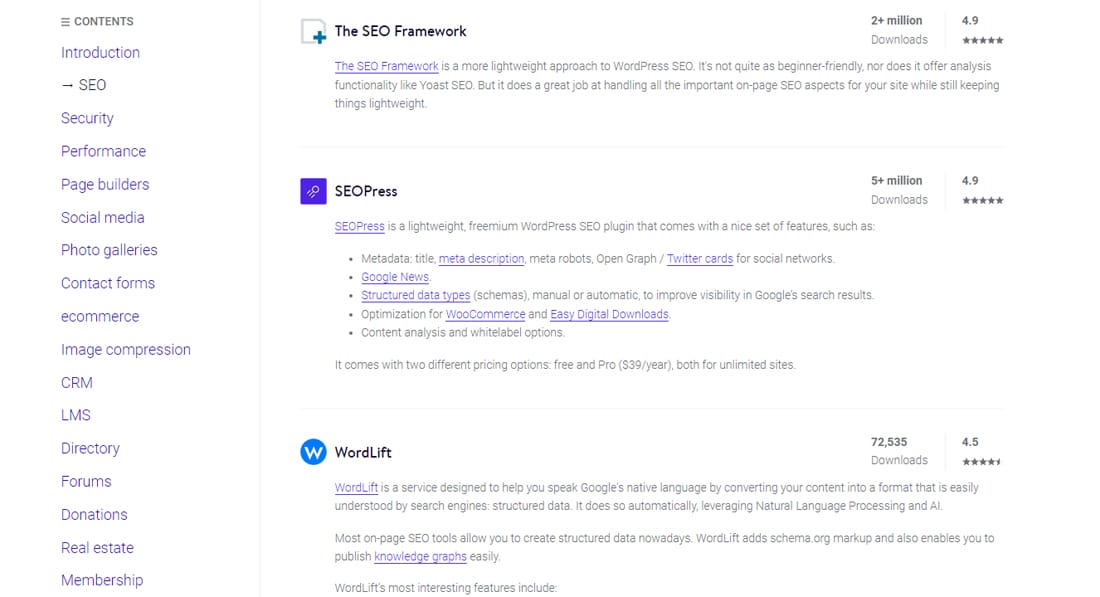
Você pode percorrer nossa lista escolhida a dedo dos melhores plugins do WordPress para vários casos de uso. Seja um plug-in de SEO, um plug-in de mídia social, um plug-in de formulário de contato ou um plug-in de comércio eletrônico, você encontrará algo útil lá.
Não importa quantos plugins você tenha instalado, você sempre pode consultar a Etapa 3 e/ou a Etapa 4 neste artigo para determinar se você tem algum plugin problemático.
4. Escolha um tema WordPress rápido
Escolher um tema WordPress rápido é fundamental para o desempenho do seu site e a experiência do usuário. Os recursos de um tema, como layout, menus de navegação, paleta de cores, fontes e posicionamento da imagem, são a primeira coisa que seus visitantes notarão.
E se esses recursos não forem bem otimizados, você pode ter um site bonito, mas também bastante lento.

Antes de selecionar um tema WordPress, liste todos os recursos que você deseja em seu site. Em seguida, pesquise e anote os temas que atendem às suas necessidades.
Sempre procure desenvolvedores confiáveis com altas classificações e excelente suporte ao cliente. Também recomendamos que você evite temas que não sejam atualizados com frequência.
Seja um tema gratuito ou um tema premium, escolha aquele que atinge os objetivos do seu site. Para facilitar para você, testamos dezenas de temas do WordPress, incluindo temas do WooCommerce, e listamos os de melhor desempenho:
- Temas WordPress mais rápidos em 2022 (com base em testes completos)
- Temas WooCommerce mais rápidos em 2022 (com base em testes completos)
Escolha temas com um “tema” focado, pois geralmente os achamos simples e leves. Você pode encontrar muitos temas funcionais e bonitos sem inchaço desnecessário (por exemplo, evite temas com plugins de construtor de páginas mal preparados).
Se você já tem um site WordPress ao vivo, recomendamos configurar um site de teste e testar o tema antes de colocá-lo no ar.
5. Configure o cache para otimizar seu site

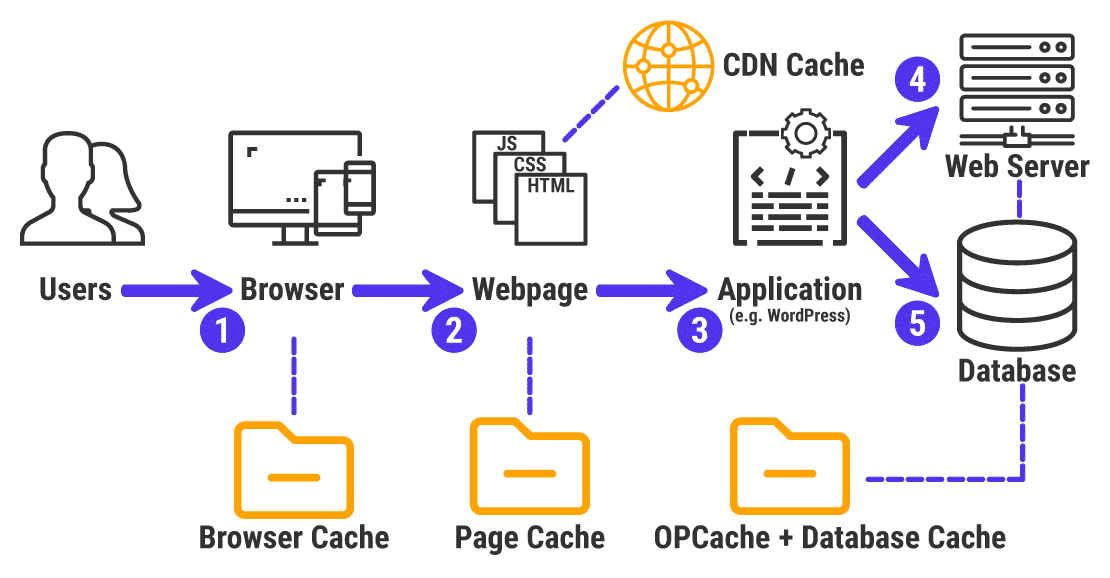
O cache é uma tecnologia complexa com várias camadas. Temos um artigo dedicado apenas para explicar o que é cache. Para resumir rapidamente, é o processo de armazenamento e recuperação de dados servidos com frequência para acelerar os sites.
O WordPress é executado em PHP e MySQL, os quais podem ficar inchados se você não empregar o cache. Portanto, a velocidade do seu site é um esforço conjunto entre você, seu host e o cache.
A maioria dos hosts WordPress gerenciados (incluindo Kinsta) cuidam do cache no nível do servidor, para que você não precise implementá-lo por conta própria. No entanto, se não, você sempre pode usar um plugin de cache WordPress gratuito (por exemplo, WP Super Cache, W3 Total Cache).

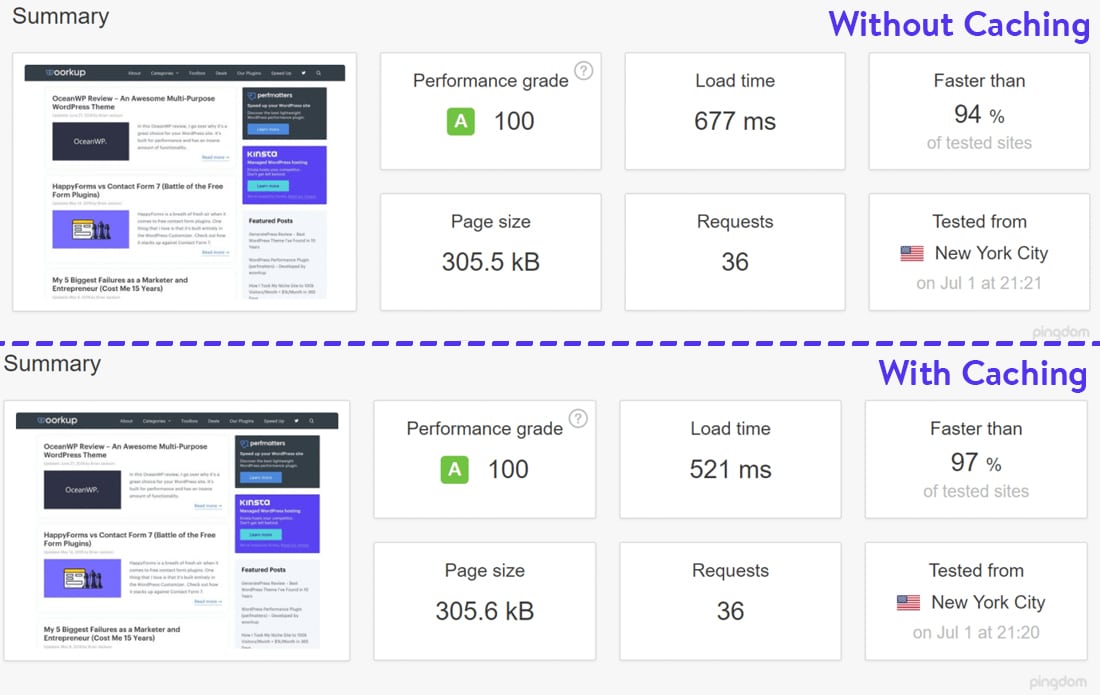
Mesmo sem o cache ativado, o site acima funciona excepcionalmente bem, pois é razoavelmente otimizado. No entanto, com o cache ativado, ele aumenta seu desempenho em 23% . Esses tempos de carregamento aumentam se você estiver atendendo milhares de visitantes únicos.
6. Reduzir solicitações HTTP externas (e chamadas de API)
O tema e os plugins do seu site WordPress podem incluir solicitações externas a vários recursos. Normalmente, essas solicitações são para carregar arquivos hospedados externamente, como folhas de estilo, fontes, scripts, etc.

Ocasionalmente, eles são para adicionar funcionalidades como análises, compartilhamento de mídia social etc.
Não há problema em usar alguns deles, mas muitos deles podem tornar seu site mais lento. Você pode acelerar seu site se puder reduzir o número de solicitações HTTP e otimizar como elas são carregadas.
Para obter um guia detalhado, consulte nosso artigo sobre como fazer menos solicitações HTTP.
7. Reduza os scripts e as folhas de estilo do seu site
A minificação de código é o processo de remover elementos desnecessários do código. Para um site WordPress, isso inclui principalmente a redução de scripts JS e folhas de estilo CSS.
Esses elementos fazem parte do código porque são fáceis de ler por humanos (ou desenvolvedores da web). Um exemplo simples de tal elemento são os comentários de código. No entanto, esses elementos não são necessários para a máquina (ou navegadores da web).
Ao reduzir o código do seu site, você tem arquivos JavaScript e CSS de tamanho menor. Eles não apenas carregam mais rápido, mas também são analisados mais rapidamente pelo navegador. Juntos, eles podem melhorar imensamente a velocidade de carregamento da sua página.
A maioria dos plugins de desempenho do WordPress irá ajudá-lo a fazer isso sem esforço. Uma opção popular é o plugin gratuito Autoptimize, que no momento da redação deste artigo tem mais de 1 milhão de instalações ativas.
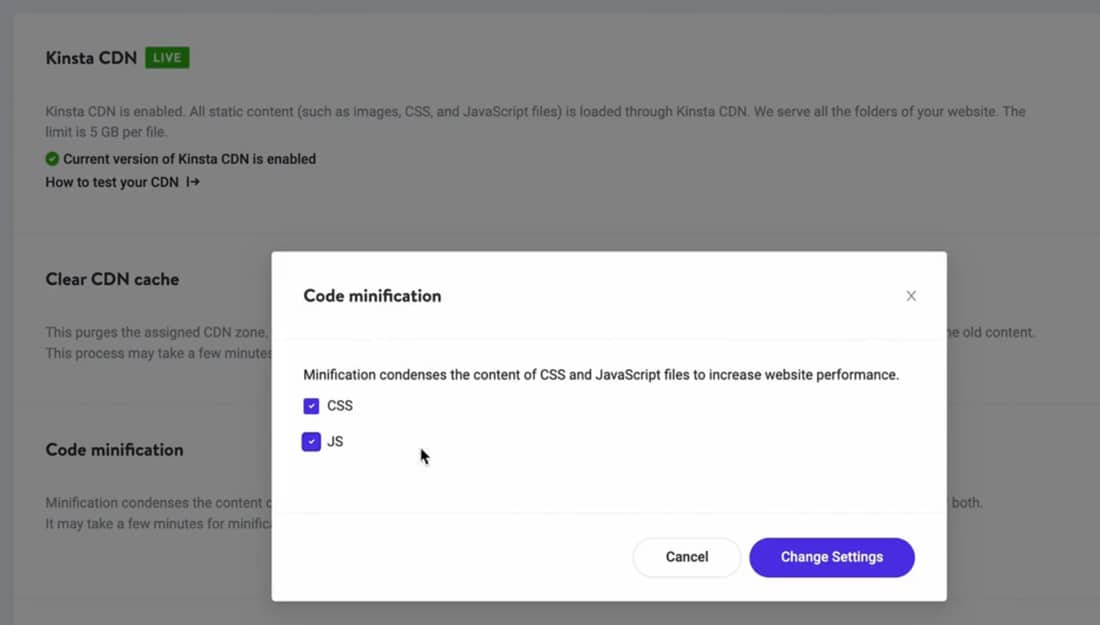
Se você é um cliente Kinsta, não precisa se preocupar em instalar um plugin de terceiros para aproveitar a minificação de código. Você pode fazer o mesmo diretamente do seu painel MyKinsta.

Essa minificação ocorre na rede de borda da Cloudflare, que também alimenta o Kinsta CDN. Está até armazenado em cache lá também. Como a Cloudflare cuida da minificação do código e entrega esses arquivos aos visitantes dos servidores de borda mais próximos, ela libera os recursos do servidor. Leia nossa documentação de minificação de código para obter mais informações.
8. Carregue apenas os scripts necessários em cada carregamento de página
A maioria dos recursos de temas e plugins do WordPress geralmente são carregados e executados em todas as páginas, mesmo que não sejam necessários em algumas páginas. Por exemplo, um plug-in de formulário de contato pode carregar seus ativos em todas as páginas, em vez de apenas em páginas com um formulário de contato (por exemplo, página de contato).
Minimizar e combinar esses scripts pode melhorar um pouco o desempenho do seu site, mas é melhor evitar que esses scripts e estilos sejam carregados em primeiro lugar.
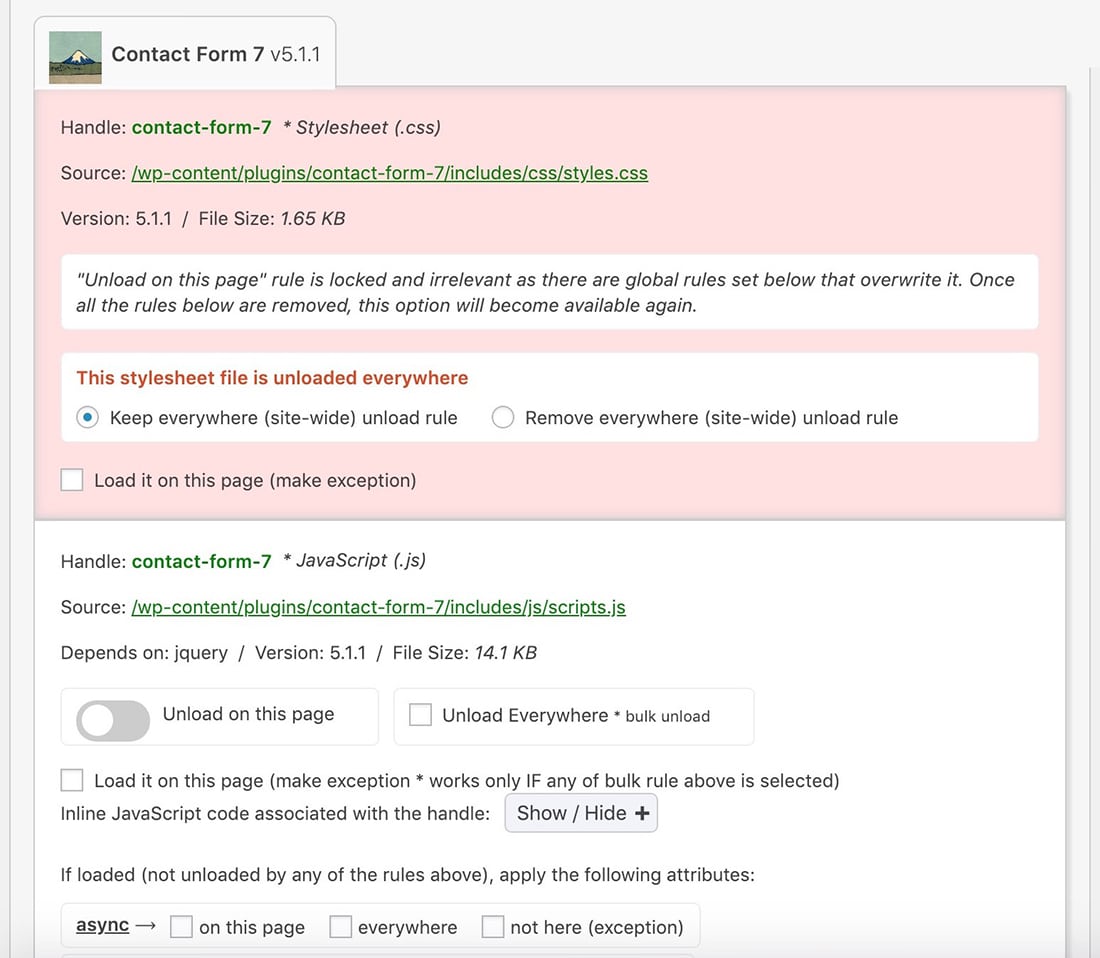
Recomendamos usar o plug-in Asset Cleanup gratuito para esta tarefa. Ele verificará todos os ativos carregados em uma página. Você pode então selecionar os arquivos CSS e JS que não são necessários nesta página específica, reduzindo o inchaço.

O Asset Cleanup funciona melhor em combinação com o cache, pois a página otimizada não precisa ser gerada repetidamente pelo servidor web.
9. Acelere seu painel de administração do WordPress lento
Normalmente, as otimizações de back-end começam com a otimização do front-end, pois acelerar o front-end quase sempre corrige problemas de desempenho no back-end também.
Se você tem um administrador do WordPress lento, pode fazer o mesmo ao contrário – corrigir seus problemas de desempenho de back-end pode ajudar a acelerar seu site para os visitantes.
O uso de uma ferramenta APM no nível do servidor é sempre útil para esse cenário, pois a instalação de plug-ins adicionais pode tornar seu site ainda mais lento.

O alto uso de Admin-Ajax é um gargalo de desempenho comum em sites WordPress. No entanto, o administrador lento do WordPress também pode ser devido a tarefas em segundo plano do WordPress, como backups do WordPress, WP-Cron e assim por diante (como em nosso exemplo anterior). Ou talvez seja um plugin inchado que adiciona muitos banners ao seu painel de administração.
Com Kinsta APM, você não precisa mais confiar em suposições. Você verá os dados de desempenho exatos de todo o site, ajudando a descobrir qualquer problema de desempenho.
Publicamos vários casos de uso do Kinsta APM para encontrar gargalos de desempenho do WordPress – consertar um painel de administração do WordPress lento é um deles. Você pode consultá-lo para aprender como usar o Kinsta APM para encontrar gargalos de desempenho de administração do WordPress.
Um super recurso do Kinsta APM é que ele funciona com qualquer tipo de site WordPress. Assim como no WooCommerce, você pode usá-lo para encontrar problemas de desempenho com WordPress multisite, sites de associação e sites LMS.
10. Questões de localização e configuração do servidor
A localização do seu servidor web e sua configuração podem ter um impacto significativo na velocidade do seu site.
Por exemplo, se seu servidor web estiver nos Estados Unidos, seu site carregará mais lentamente para visitantes da Europa ou Índia do que para visitantes dos Estados Unidos.
Você pode atenuar isso usando:
- Um servidor web mais próximo de você e da maioria dos visitantes do seu site.
- Uma CDN com ampla cobertura global.
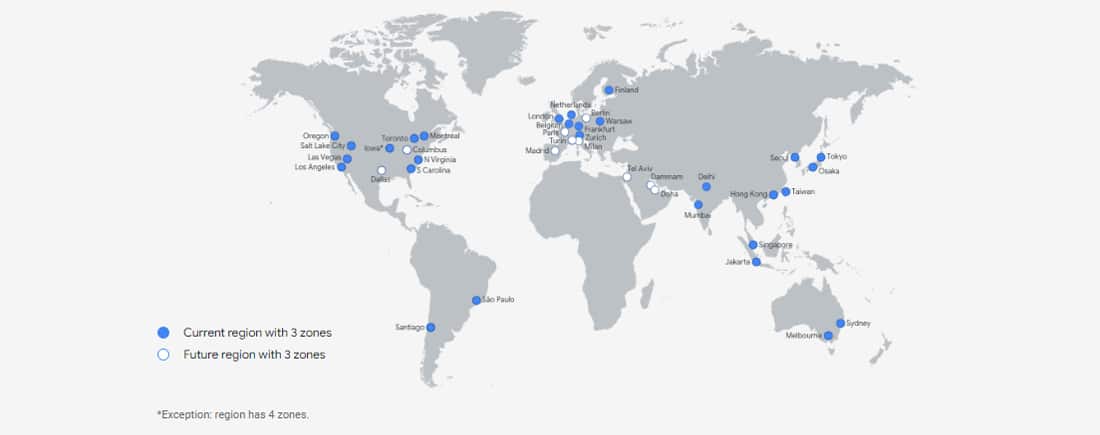
Na Kinsta, todos os sites que hospedamos são alimentados pelo Google Cloud. Com seus data centers globais [ gcp-datacenter-count] (e mais adicionados regularmente), você pode escolher entre eles para colocar seu servidor web mais próximo de seus visitantes.

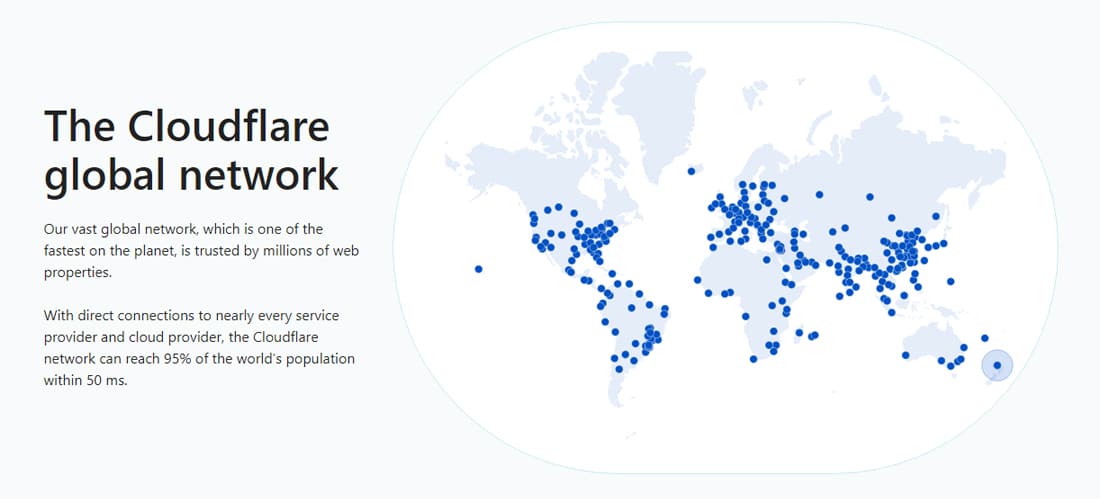
Se o seu site atrai um público mundial, você pode aumentar ainda mais sua velocidade optando por uma Cloud Delivery Network (CDN). A Cloudflare alimenta o Kinsta CDN — abordaremos isso na próxima seção.
O próximo passo é a configuração do servidor – qual pilha de hardware e software ele usa? Eles são projetados para hospedagem rápida do WordPress?
Os recursos do servidor são compartilhados entre um grande conjunto de sites ou são isolados apenas para seu uso?
Os recursos do servidor podem ser dimensionados automaticamente se houver um aumento de tráfego imprevisível ou você precisa atualizar para um novo plano sempre que isso acontecer?
Estas são todas as perguntas que uma empresa de hospedagem web respeitável fornecerá ansiosamente. Você deve sempre procurar ativamente por eles.
Na Kinsta, usamos apenas a melhor tecnologia, desde o hardware do nosso servidor até a pilha de software. Todos os nossos sites são hospedados nas VMs C2 otimizadas para computação do GCP — essas máquinas oferecem desempenho de thread único incomparável — a maioria dos processos relacionados ao WordPress são de thread único. De acordo com o Google Cloud , eles também “fornecem o mais alto desempenho por núcleo no Compute Engine”.
Combine essas máquinas com softwares de última geração, como servidor web Nginx, 8.1, contêineres LXD e MariaDB, seus sites serão carregados em um piscar de olhos.
11. Use uma Rede de Entrega de Conteúdo (CDN)
Uma das maneiras mais fáceis de acelerar um site é usar um CDN rápido e confiável.
Uma CDN tira a carga do seu servidor web ao entregar conteúdo diretamente aos seus visitantes. Trata-se de uma rede de servidores (também conhecidos como POPs) projetados para hospedar e entregar cópias do conteúdo do seu site, como imagens, folhas de estilo, fontes, scripts e vídeos.

Recomendamos que todos os sites usem pelo menos algum tipo de CDN para acelerar seu desempenho.

Na Kinsta, protegemos todos os sites com nossa integração gratuita com Cloudflare. Ele não apenas fornece um firewall de nível empresarial e proteção contra DDoS, mas também acelera os sites com sua CDN HTTP/3 de alto desempenho.
Verifique você mesmo o quão rápido é o Kinsta CDN - é incrivelmente rápido.
Dica: se o seu site usa alguma biblioteca JavaScript de código aberto popular (por exemplo, jQuery, D3.js, three.js, Web Font Loader), você pode usar a CDN de bibliotecas hospedadas do Google para acelerar a entrega.
12. Remova redirecionamentos de URL desnecessários
Se você estiver atualizando um site com novas postagens e páginas, provavelmente terá alterações em sua estrutura de URL. Nesses casos, os redirecionamentos de URL são uma bênção. No entanto, se você não seguir as práticas recomendadas de redirecionamento do WordPress, poderá afetar negativamente a experiência do usuário do seu site e a otimização de mecanismos de pesquisa (SEO).
O problema mais comum com redirecionamentos de URL configurados incorretamente está causando uma cadeia de redirecionamentos. Em alguns casos, essa cadeia é um loop de redirecionamento infinito. Essas cadeias de redirecionamento geralmente levam a um aumento no tempo de carregamento da página.
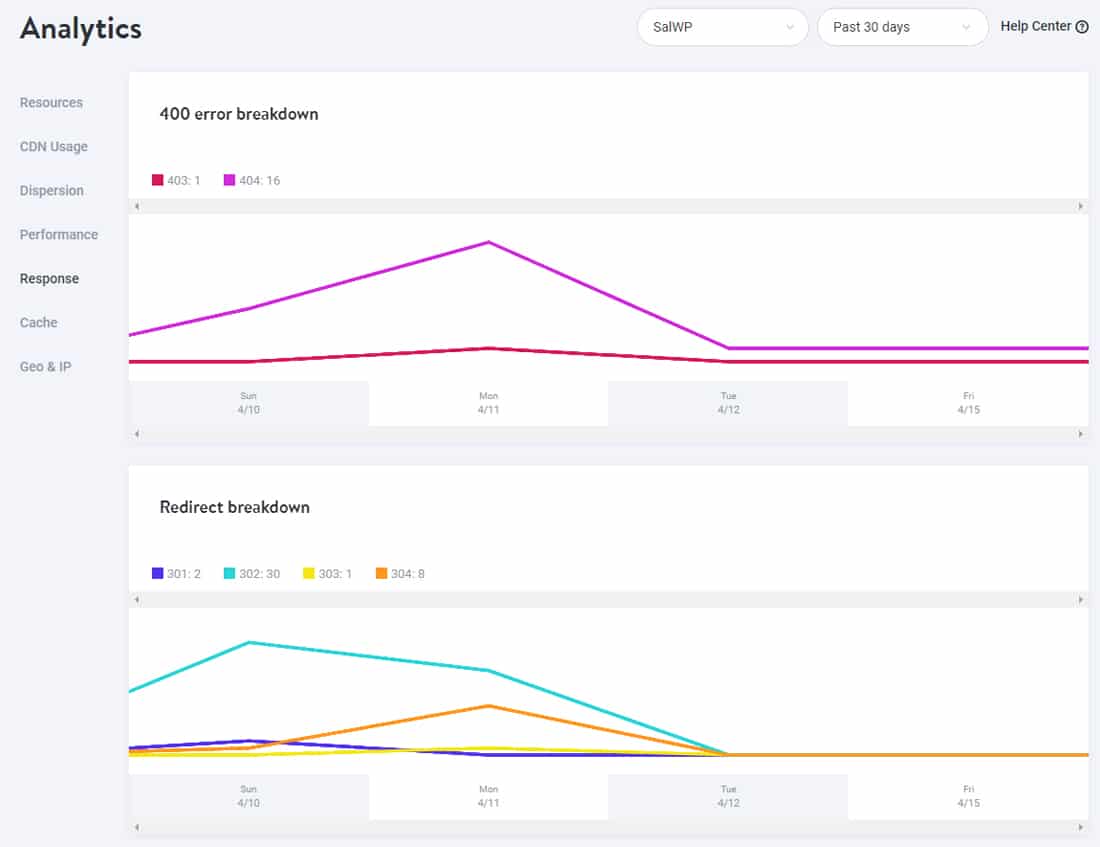
Às vezes, redirecionamentos de URL mal configurados também podem levar a erros de erro 404 “Página não encontrada”. Se o seu site gerar muitos erros 404, isso também poderá afetar o desempenho do seu site, pois essas respostas normalmente não são armazenadas em cache.
Nosso painel MyKinsta inclui uma ferramenta de análise para ajudá-lo a ver a quantidade exata de redirecionamentos e erros 404.

Você pode criar uma página de erro 404 criativa para se safar, mas isso não o ajudará a longo prazo.

Veja como você pode evitar a criação de redirecionamentos desnecessários:
- Use o prefixo de URL adequado (HTTP ou HTTPS).
- Mantenha ou remova o subdomínio “www” do URL (não os misture).
- Não use IDs de postagem e página em URLs.
- Inclua todo o caminho do URL.
- Certifique-se de que seu domínio de primeiro nível (TLD) seja resolvido em um redirecionamento (idealmente, não deve haver redirecionamentos).
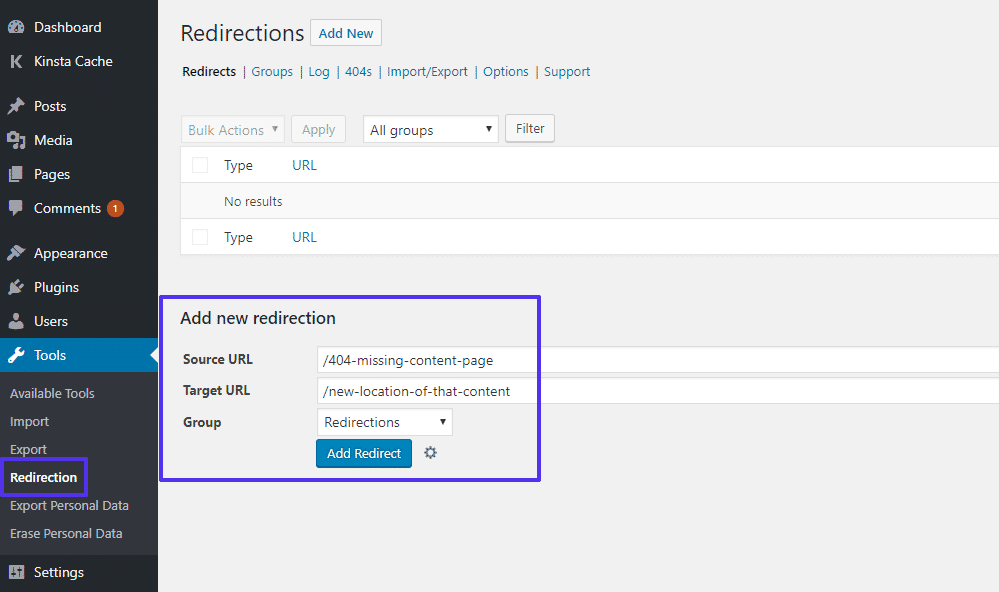
O WordPress inclui muitas maneiras de configurar redirecionamentos. Um deles é o plugin de redirecionamento gratuito e popular de John Godley.

Se o seu site estiver hospedado com Kinsta, você também poderá gerenciar redirecionamentos do seu painel MyKinsta. Essa ferramenta é a melhor maneira de definir redirecionamentos à medida que as regras são implementadas no nível do servidor. Isso também significa menos um plugin de terceiros que você precisa instalar.

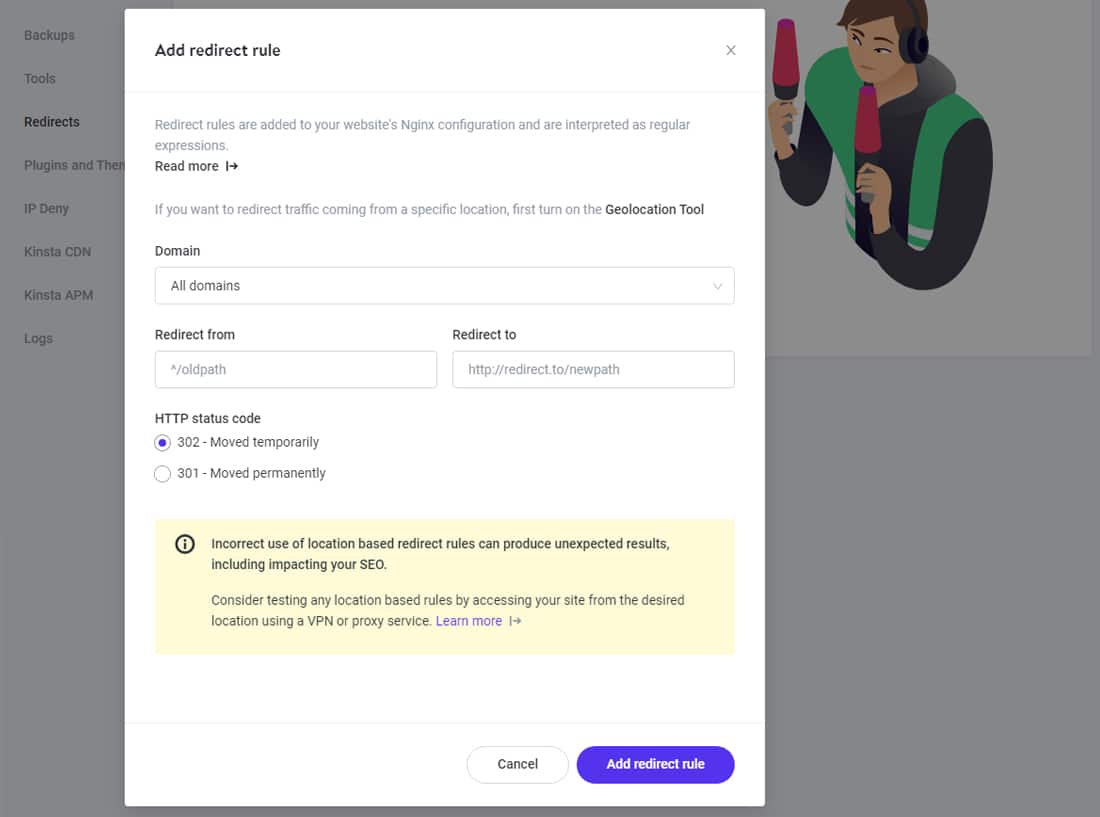
Vá para o site que você deseja gerenciar e clique na guia “Redirecionamentos”. Em seguida, adicione um novo redirecionamento clicando no botão grande “Adicionar regra de redirecionamento”.

Se seu host usa um servidor Apache, você precisa editar seu arquivo .htaccess para configurar redirecionamentos. Nesse caso, você pode usar o site .htaccess Generator para gerar as regras de redirecionamento adequadas para seu site.
13. Corrija os avisos de conteúdo misto do WordPress (erros HTTPS/SSL)
Executar seu site WordPress sobre o protocolo HTTPS é uma obrigação hoje. No entanto, você pode enfrentar vários problemas ao migrar de HTTP para HTTPS — o mais comum é o alerta de “avisos de conteúdo misto”.
Um aviso de conteúdo misto aparece quando uma página inclui conteúdo HTTP e HTTPS. Carregar recursos de forma insegura não é apenas uma preocupação de segurança, mas também um possível problema de desempenho.
Se você receber erros de conteúdo misto em seu site, poderá usar uma ferramenta gratuita como Why No Padlock para mostrar quais recursos estão sendo carregados de forma insegura.
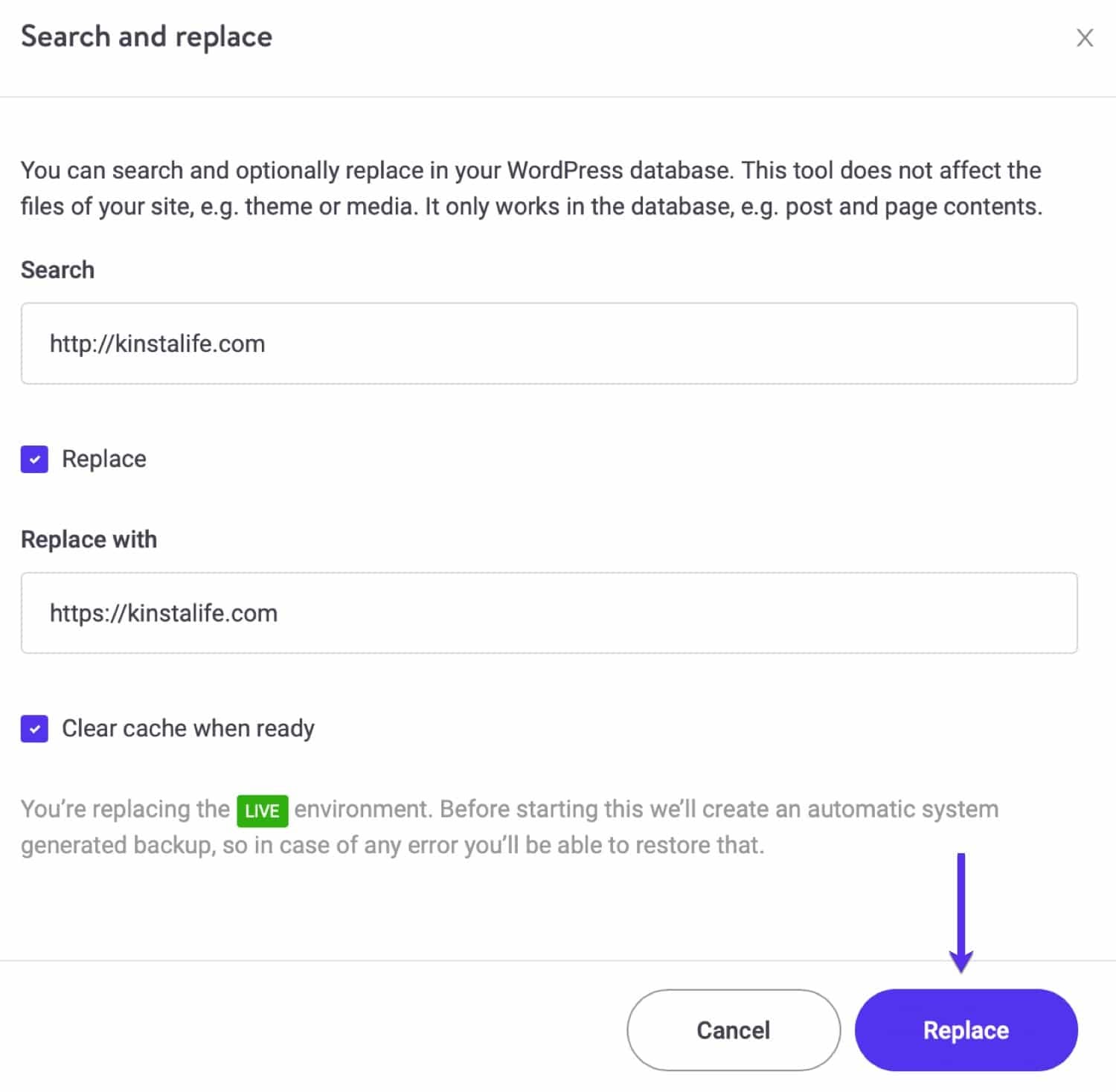
Você pode então realizar uma pesquisa rápida e substituir para corrigir todas as causas potenciais. O plugin gratuito Better Search Replace é uma maneira de fazer isso. Se você é um cliente Kinsta, você pode usar nossa ferramenta de busca e substituição no painel MyKinsta.

A simple search and replace should resolve all your mixed content warnings. But if it didn't, there are probably some hardcoded scripts that you need to find and manually update. Or hire a developer who can do that for you.
14. Optimize Your WordPress Database Regularly
A WordPress site's database stores all its critical information. But without regular maintenance, it can slow down your site.
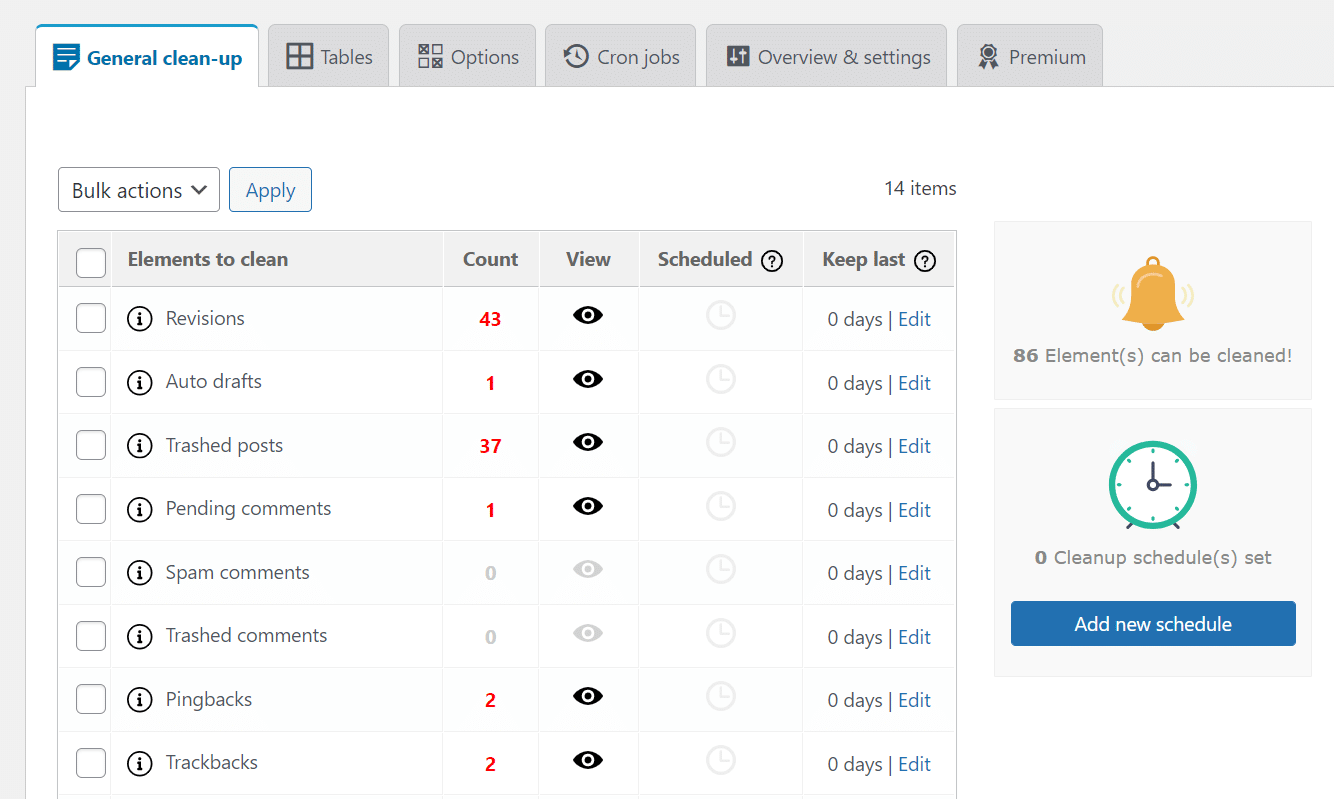
For instance, the WordPress database can still have information from years ago when you launched the site. That includes post and page revisions, drafts, trashed comments, and deleted posts. While they may be helpful for editing and publishing recent posts, over time, the database will accumulate lots of unnecessary data and become bloated.
Hence, optimizing your WordPress database is necessary to improve and maintain your website's performance.
Also, some plugins and themes add data to the wp_options table to make it easier to configure them and load settings automatically. But autoloading too much data can slow down page response times.
You can use various techniques to optimize the WordPress database. One way is to use phpMyAdmin or Adminer to clear out outdated database items manually. Or you can use WordPress database optimization plugins such as WP-Optimize, WP-Sweep, and Advanced Database Cleaner.

At Kinsta, we automatically optimize your site's database based on its needs. Typically, it runs once per week and ensures that your database is in tip-top shape. If the automated process finds something out of the ordinary, it notifies our admin team, who will look into it.
15. Choose a Cloud-Based WordPress Security Service
Thousands of WordPress sites get hacked every day. Hence, security is a critical issue for WordPress sites, and you need to stay on top of it at all times.
You have two primary ways to protect your WordPress site with a firewall:
- Choose a secure web hosting service with a proven track record
- Use a dedicated third-party security service to protect your website
The first option is clear-cut. A reliable WordPress hosting provider will take care of most of the site security measures for you.
However, if you have to go with the second option, you have two other choices:
- Opt for a WordPress security plugin (eg Wordfence)
- Go for a DNS Firewall (eg Cloudflare)
WordPress security plugins drain your website's resources due to their always-on and regular scanning requirements.
Instead, you can go with cloud-based security solutions like Cloudflare. They also provide extra protection against bots, DDoS attacks, and proxy traffic.
At Kinsta, you are protected by both server-level security measures and a cloud-based firewall, thanks to our Cloudflare integration. Their enterprise-level firewall protects all the sites hosted at Kinsta.
Additionally, we support two-factor authentication (2FA) and IP Geolocation blocking. We also ban IPs with six failed login attempts in under a minute. Furthermore, we enforce fully encrypted connections (SFTP, SSH, HTTPS), require strong passwords on all new WordPress installs, and provide a hack-fix guarantee.
16. Upgrade to the Latest PHP Version
WordPress is mainly powered by PHP, a server-side programming language. Even its themes and plugins are primarily written in PHP.
Typically, newer PHP versions are faster than their older counterparts. At Kinsta, we encourage our clients to use the latest supported PHP versions. They offer many performance improvements and are also more secure.
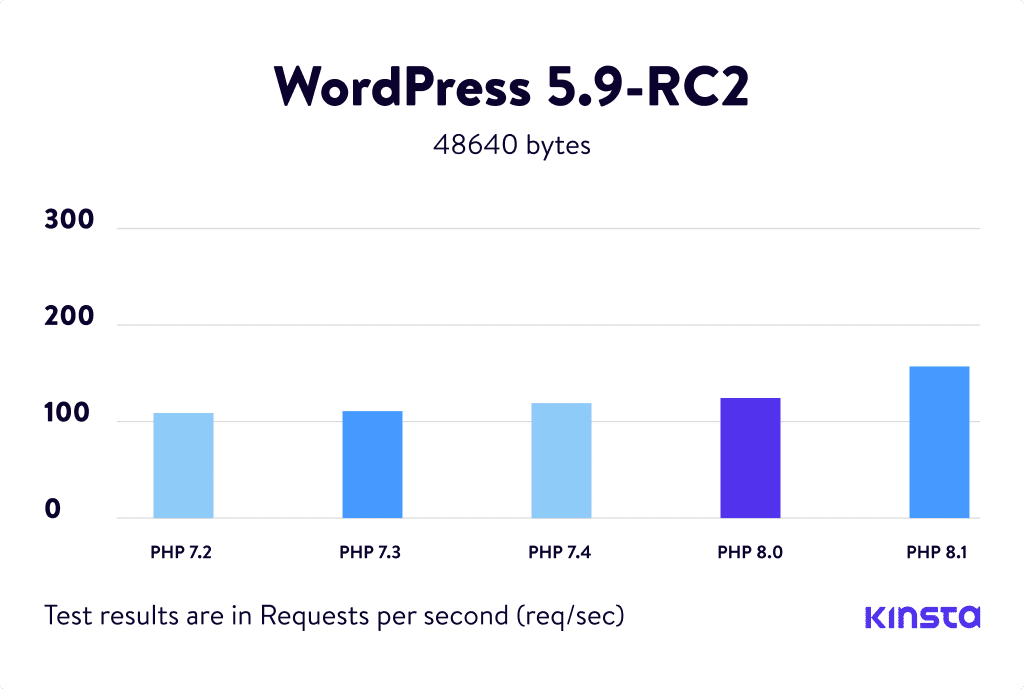
Our annual PHP benchmarks found WordPress 47.10% faster on PHP 8.1 than PHP 8.0. Compared to PHP 7.2, it was even quicker, handling well over 50% requests per second.

As of writing this, PHP 8.1 isn't supported yet by most WordPress plugins, themes, and development tools. If you're planning to upgrade a production site's environment to PHP 8.1, we recommend you test it thoroughly on a staging environment to ensure that it doesn't break.
Nevertheless, if your server is still on PHP 7.x version, you can update to PHP 8.0 and reap most of the same benefits.
Kinsta supports PHP 8.1 on all environments, so you can thoroughly test your site on it before upgrading. If your host doesn't give you the option to update to the latest PHP versions, it's time to rethink your hosting provider.
17. Switch to a Trusted Managed WordPress Host
If you've tried all the steps outlined above, and you're still stuck with a slow WordPress site, the only option left is to switch to a reliable managed WordPress hosting provider.
Typically, managed WordPress hosting comes with multiple features to help WordPress sites run efficiently, securely, and quickly. All the technical know-how is left to the experts, letting you focus on running your business.
Plans for managed WordPress hosting are usually higher than shared hosting or DIY VPS hosting, but you get what you pay for. Some popular managed WordPress hosts are Kinsta (ie us), WP Engine, Flywheel, Pressable, and Pagely.
Não importa com quem você acaba hospedando seu site, faça sua pesquisa corretamente e verifique se ele atende aos requisitos do seu site. A maioria dos hosts WordPress gerenciados também oferece migrações gratuitas (incluindo Kinsta), para que você possa migrar facilmente seu site atual para um novo host sem qualquer tempo de inatividade.
Resumo
Corrigir um site WordPress lento envolve várias etapas, mas você pode fazê-lo. Ter um site rápido ajuda a aumentar seu SEO, experiência do usuário e taxas de conversão. Além disso, todo mundo adora um site rápido!
Antes de decidir pular para um novo host, você deve corrigir todos os outros problemas descritos neste artigo. Mas se você decidir mudar, certifique-se de que o novo host oferece as ferramentas e o suporte certos para que seu investimento valha a pena.
Deixe-nos saber nos comentários se você conseguiu corrigir seu site WordPress lento. E não deixe de conferir nosso guia definitivo para acelerar seu site WordPress, que lista ainda mais áreas onde você pode otimizar seu site lento.

