12 táticas para otimização de velocidade do WordPress sem plug-ins
Publicados: 2023-10-05Por que tentar otimizar a velocidade do seu site WordPress sem plug-ins? Um site lento é mais do que apenas um pequeno inconveniente – é um obstáculo significativo quando você está tentando construir o sucesso online. Na verdade, de acordo com um estudo de 2022 da Portent, nos primeiros cinco segundos de carregamento de uma página, cada segundo adicional reduz as taxas de conversão do site em uma média de 4,5%.
Embora os plug-ins de desempenho do WordPress possam parecer a solução ideal para resolver esse problema, eles nem sempre são sua melhor aposta. Claro, eles oferecem soluções rápidas, mas também podem introduzir uma série de problemas adicionais, desde vulnerabilidades de segurança até inchaço de código.
Se isso parece desagradável, não se preocupe, você pode aumentar totalmente a velocidade do seu site WordPress sem instalar um único plugin. É exatamente isso que discutiremos aqui hoje, mostrando uma infinidade de maneiras de aumentar a velocidade do site WordPress sem plug-ins.
Por que considerar a otimização sem plug-in?

Vamos deixar uma coisa bem clara: plug-ins, incluindo plug-ins de desempenho, não são inerentemente ruins. Eles podem adicionar funcionalidades valiosas ao seu site e tornar a sua vida como proprietário de um site muito mais fácil. No entanto, quanto mais você se apoia neles para cada pequena coisa, mais você se expõe a uma série de problemas potenciais, como:
- Código excessivo – Cada plugin que você adiciona ao seu site introduz código adicional nele. Com o tempo, isso pode se acumular e tornar seu site lento. Além disso, muitas vezes os plug-ins incluem funcionalidades que você realmente não precisa, adicionando recursos e códigos ao seu site que você nem está usando.
- Riscos de segurança — Nem todos os plugins são da mesma qualidade. Alguns vêm com marcações mal escritas ou medidas de segurança desatualizadas, o que os torna um alvo fácil para hackers. Quanto mais plug-ins você tiver, mais pontos de entrada potenciais para os cibercriminosos.
- Problemas de incompatibilidade – Os plug-ins podem entrar em conflito entre si ou com o tema WordPress, causando falhas na funcionalidade. Isso pode levar a um pesadelo de solução de problemas, enquanto você tenta descobrir qual plugin é o culpado.
- Despesas de manutenção – Cada plug-in requer atualizações regulares para permanecer seguro e funcional. Quanto mais plug-ins você tiver, mais tempo gastará em manutenção, afastando-o de outras tarefas importantes.
Portanto, há muitas armadilhas no uso de plug-ins, e esperamos que eles deixem claro por que optar por uma abordagem sem plug-ins para melhorar a velocidade do site pode ser uma jogada inteligente.
Fazendo um diagnóstico: o que está deixando seu site mais lento?
Ir direto para as soluções sem analisar primeiro o problema não é a melhor abordagem. Você pode ter sorte e descobrir imediatamente, mas na maioria dos casos, serão muitas tentativas e erros.
É por isso que é crucial primeiro identificar o que está causando a lentidão do seu site WordPress. Ao identificar os problemas, você pode aplicar soluções direcionadas que terão maior impacto no desempenho do seu site.
Como realizar uma auditoria de velocidade

Executar uma auditoria de velocidade é a primeira etapa no processo de diagnóstico. Isso lhe dará uma visão geral da eficiência atual do seu site e destacará as áreas que precisam ser melhoradas. Veja como fazer isso:
- Escolha uma ferramenta de teste de velocidade – Existem várias ferramentas confiáveis disponíveis para essa finalidade. GTmetrix, Pingdom e Google PageSpeed Insights estão entre os mais populares.
- Execute o teste – Insira o URL do seu site e inicie o teste. Aguarde até que os resultados sejam preenchidos.
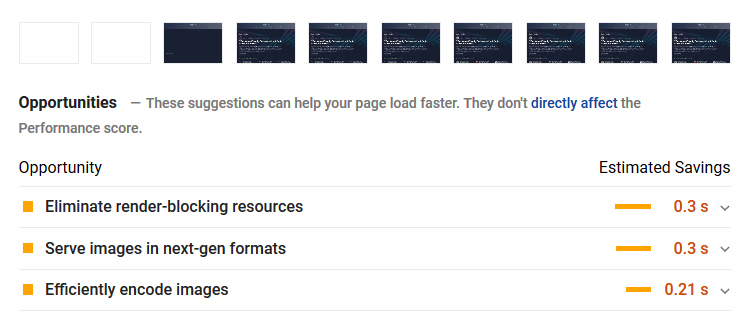
- Analise os resultados - procure métricas importantes como tempo de carregamento, número de solicitações e tamanho da página. Preste atenção a quaisquer avisos ou sugestões que a ferramenta forneça.
- Identifique gargalos — Problemas comuns podem variar desde tempo de resposta do servidor, imagens não otimizadas, muitas solicitações HTTP externas ou até mesmo falta de recursos de cache.
- Descobertas de documentos — Mantenha um registro dos resultados dos testes iniciais. Isso servirá como referência para medir a eficácia das otimizações que você aplicará posteriormente.
A realização de uma auditoria completa de velocidade ajuda a preparar o terreno para uma otimização eficaz. Você saberá exatamente quais problemas resolver, economizando tempo e esforço no longo prazo.
Como otimizar o desempenho do seu site WordPress sem plug-ins
Depois de analisar o problema, é hora de enfrentá-lo. Vejamos algumas etapas que você pode seguir para acelerar seu site WordPress sem recorrer a plug-ins de desempenho.
1. Escolha a hospedagem com sabedoria
A hospedagem na Web desempenha um papel fundamental na velocidade e no desempenho geral do seu site. Pense nisso como a base da sua casa digital. Se a base for instável, toda a estrutura estará em risco. A velocidade do servidor do seu provedor de hospedagem, o tipo de armazenamento que ele oferece e a localização dos data centers podem afetar a rapidez com que o seu site carrega.

Quando se trata de tipos de armazenamento, muitas vezes você encontrará duas opções: unidades de estado sólido (SSD) e unidades de disco rígido (HDD). Aqui está uma comparação rápida:
- SSD — Velocidades de leitura/gravação mais rápidas, menos propensas a falhas mecânicas e geralmente mais confiáveis. Ideal para sites que requerem acesso rápido aos dados.
- HDD — Mais lento em comparação com SSD, mais sujeito a falhas mecânicas, mas geralmente mais barato. Não recomendado para sites com desempenho crítico.
Escolher SSD em vez de HDD pode melhorar significativamente a velocidade do seu site, pois os SSDs podem lidar com mais solicitações de dados por segundo e oferecer taxas de transferência de dados mais rápidas. Portanto, ao comprar serviços de hospedagem na web, procure informações sobre o tipo de armazenamento que eles oferecem. Muitos serviços de hospedagem modernos migraram para SSDs, mas é sempre bom verificar novamente.
2. Opte por HTTPS versus HTTP
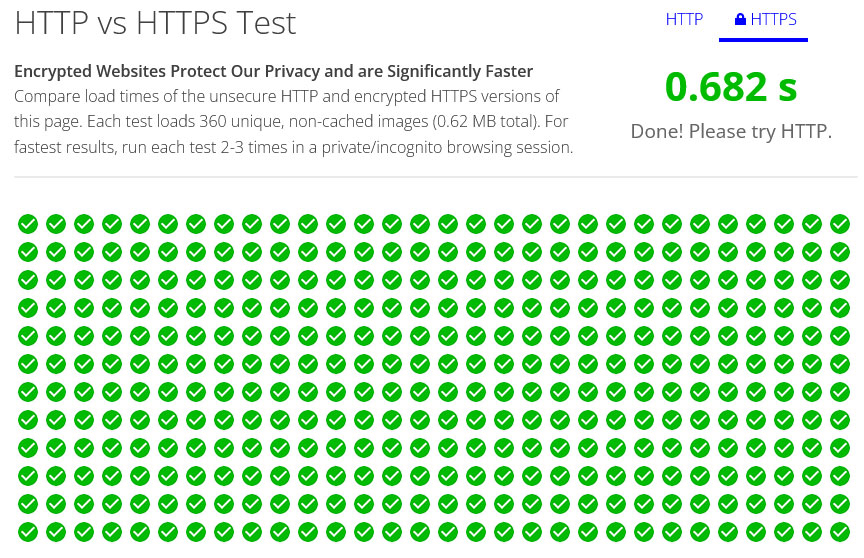
HTTPS (HyperText Transfer Protocol Secure) é essencialmente HTTP com uma camada adicional de segurança, graças à criptografia SSL/TLS. Isso não apenas torna o seu site mais seguro, mas também inspira confiança entre os visitantes. O Google até considera HTTPS como um fator de classificação, então é uma situação ganha-ganha.
Porém, além das melhorias de segurança, o uso de HTTPS também é bom para o desempenho do site. Isso porque ele usa HTTP/2, que inclui diversas melhorias de velocidade em relação ao seu antecessor. Você pode até experimentar aqui.

Por esse motivo, mudar para HTTP2 pode acelerar significativamente o tempo de carregamento do seu site, proporcionando uma experiência de usuário mais tranquila.
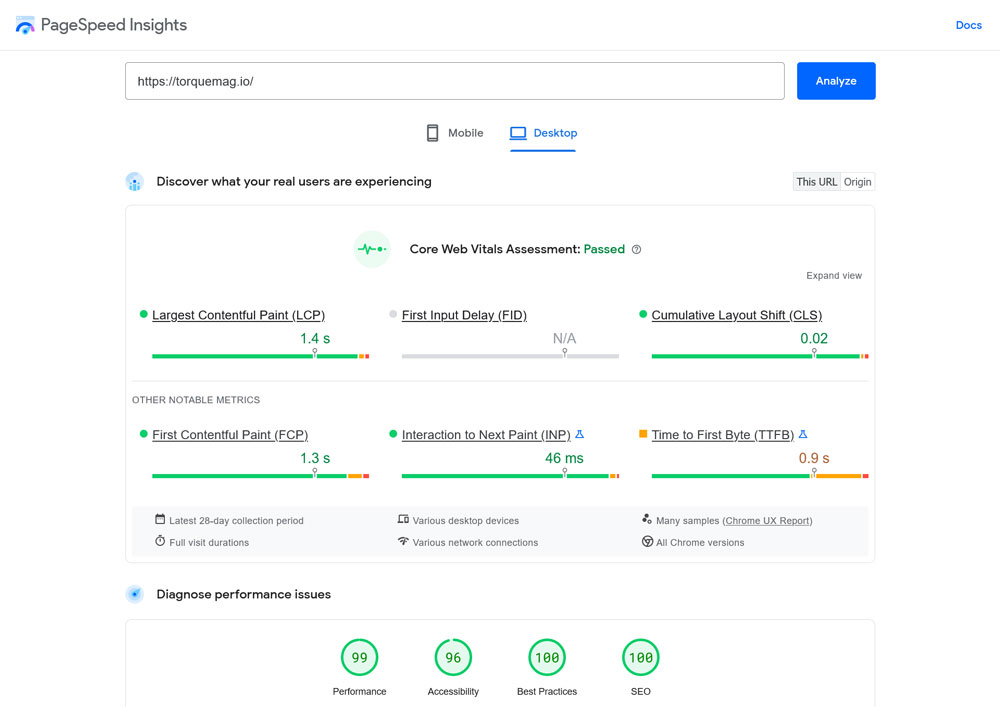
3. Considere os principais sinais vitais da Web
Core Web Vitals serve como uma coleção de métricas projetadas para avaliar a experiência do usuário em seu site. Essas métricas ganharam destaque devido à ênfase do Google nesta área e agora são fatores centrais nas classificações dos mecanismos de busca.
Uma experiência satisfatória do usuário em seu site não é um evento único, é um processo contínuo. Core Web Vitals atua como seu guia nesse processo, destacando os momentos-chave no envolvimento do usuário com seu site. Eles também apontam gargalos de desempenho no mundo real, que você pode usar para ajustar seu site de acordo.
Para avaliar esses indicadores de desempenho, geralmente você tem dois métodos a seguir:
- Dados de laboratório — são dados coletados em um ambiente controlado, o que é ótimo para solução de problemas e produz resultados consistentes.
- Dados de campo — Informações coletadas de interações reais do usuário, oferecendo um instantâneo genuíno da sua experiência de usuário, embora com menos capacidade de depuração.
Para medir esses sinais vitais, ferramentas como PageSpeed Insights e Chrome Dev Tools são recursos indispensáveis. Eles podem fornecer insights sobre todas as métricas do Core Web Vitals, nomeadamente pintura de maior conteúdo, atraso na primeira entrada e mudança cumulativa de layout.
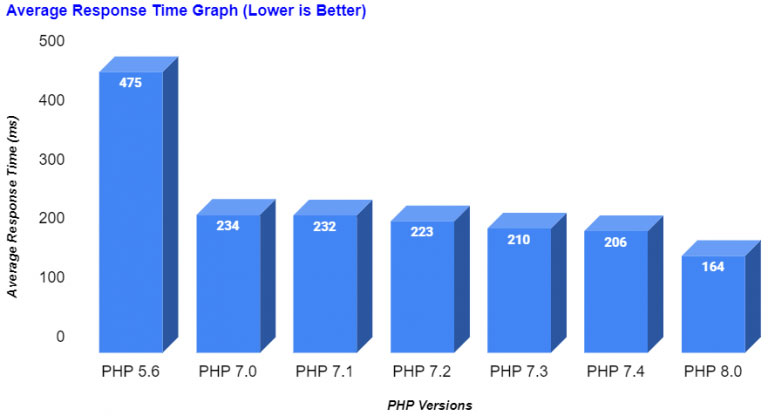
4. Atualize para a versão mais recente do PHP
PHP é a linguagem de script que alimenta o WordPress, mas diferentes versões de PHP podem ter um impacto significativo no desempenho do seu site WordPress.
Por exemplo, um relatório elaborado pela Cloudways mostrou que o PHP 8 carregou três vezes mais rápido que o PHP 5.6.

As versões mais recentes do PHP também vêm com recursos de segurança aprimorados e são mais propensas a serem suportadas por desenvolvedores de plugins e temas. Portanto, se o seu site estiver rodando em uma versão desatualizada do PHP, atualizar para a versão mais recente pode trazer uma melhoria notável.
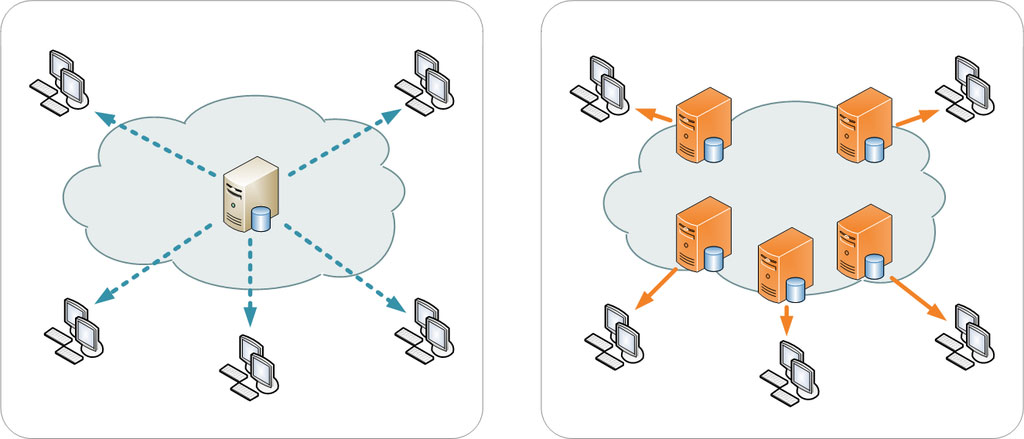
5. Use um CDN
Uma Content Delivery Network (CDN) é uma rede global de servidores projetada para distribuir o conteúdo estático do seu site WordPress – como imagens, CSS e JavaScript – e às vezes até conteúdo dinâmico. O objetivo é minimizar a latência entregando esse conteúdo de servidores geograficamente mais próximos da pessoa que visita seu site.

Por exemplo, um usuário na Europa acessará o seu conteúdo a partir de um servidor europeu, enquanto um visitante dos EUA será atendido a partir de um servidor nos Estados Unidos.

Mas os CDNs trazem mais do que apenas melhorias de velocidade. Eles também vêm equipados com um conjunto de recursos de segurança. Muitos serviços CDN incluem configurações avançadas de firewall, proteção contra ataques DDoS e até certificados SSL gratuitos.
Essas camadas adicionais de segurança são especialmente valiosas para sites WordPress, que são alvos frequentes de uma variedade de ameaças cibernéticas.
6. Considere cuidadosamente os temas do WordPress

Embora existam milhares de temas WordPress disponíveis, eles não são todos iguais em termos de qualidade. Alguns temas vêm com recursos integrados de otimização de velocidade que podem melhorar significativamente o desempenho do seu site ou simplesmente usar código com velocidade otimizada. Alguns exemplos bem conhecidos são:
- Astra – Conhecido por seu design leve e estrutura amigável para SEO.
- GeneratePress — O design intuitivo e os recursos orientados para o desempenho o tornam a escolha perfeita para usuários com experiência mínima em codificação.
- Neve – Seu carregamento rápido e otimização de SEO funcionam bem para quem busca aumentar sua visibilidade.
Não importa o tema que você escolher, certifique-se de verificar suas classificações e ler as avaliações dos usuários antes de se comprometer. Essa é uma boa maneira de ter certeza de que você está escolhendo a melhor opção para as necessidades do seu site.
7. Otimize imagens

As imagens podem realmente fazer ou quebrar um site, adicionando apelo visual e contexto ao seu conteúdo. No entanto, eles também podem prejudicar o desempenho do seu site se não forem otimizados adequadamente. Imagens grandes e não otimizadas podem tornar seu site mais lento, consumir largura de banda e até mesmo afetar suas classificações de SEO.
A compactação de imagens é uma forma de reduzir o tamanho das imagens e fazer com que carreguem mais rápido. Aqui, você geralmente tem duas opções:
- Sem perdas — Este método compacta a imagem sem perder qualidade. É ideal para imagens que exigem muitos detalhes.
- Com perdas — Este método reduz o tamanho do arquivo removendo alguns dados da imagem. É mais eficaz na redução do tamanho do arquivo, mas pode resultar em uma ligeira perda de qualidade da imagem.
Existem várias ferramentas externas disponíveis para otimização de imagens e, embora algumas também tenham versões de plug-ins disponíveis, você pode usá-las facilmente por conta própria. Algumas opções populares incluem:
- TinyPNG — Esta ferramenta usa técnicas inteligentes de compactação com perdas para reduzir o tamanho do arquivo de suas imagens PNG e JPEG.
- Squoosh — Uma ferramenta de código aberto que permite compactar e redimensionar imagens usando vários formatos e configurações.
8. Habilite a compactação Gzip
Você pode usar compactação não apenas para suas imagens, mas também para seu site como um todo. Dessa forma, os arquivos que compõem o seu site são reduzidos, o que torna seu download e exibição mais rápido.
Praticamente todos os plugins de desempenho do WordPress incluem a opção de ativar a compactação. No entanto, se quiser evitar o uso de plug-ins (como estamos fazendo aqui), você também pode ativá-los manualmente adicionando a seguinte marcação ao arquivo .htaccess do seu site.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>Para obter instruções detalhadas sobre como fazer isso, consulte nosso tutorial de compactação Gzip.
9. Ative o cache do navegador
Enquanto estiver dentro de .htaccess , você também pode ativar o cache do navegador. O cache do navegador é como um banco de memória para o seu site. Ele armazena arquivos estáticos como imagens, CSS e JavaScript no dispositivo do visitante. Dessa forma, na próxima vez que acessarem seu site, esses arquivos serão carregados do disco rígido em vez de serem baixados novamente do servidor. Como você pode imaginar, isso é muito mais rápido.
Abaixo está o código que você pode usar para fazer isso acontecer. Coloque-o dentro de .htaccess antes da linha # END WordPress (código-fonte: GTMetrix).
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. Remova plug-ins não utilizados
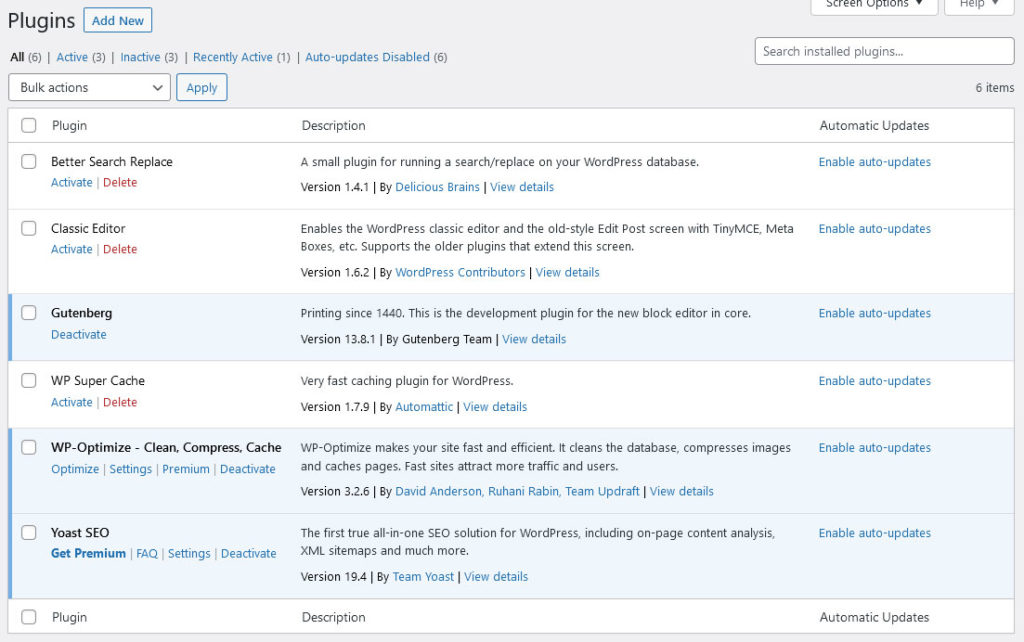
Plug-ins não utilizados não estão apenas ocupando espaço no servidor do seu host – eles também são responsabilidades potenciais. A verdade é que cada plugin que você instala adiciona código à instalação do WordPress. Mesmo se você não estiver usando ativamente um plug-in, seu código ainda poderá carregar e afetar o desempenho do seu site.

Plug-ins não utilizados também criam vulnerabilidades de segurança. Os hackers geralmente exploram vulnerabilidades em plug-ins mal mantidos para obter acesso não autorizado a sites.
E podem até causar conflitos com outros plug-ins ou temas que você usa ativamente. Quanto mais plug-ins você tiver, maior será a probabilidade de eles entrarem em conflito entre si ou com o seu tema ativo. Isso pode levar a todos os tipos de problemas, desde recursos quebrados até falhas completas do site.
É por isso que remover plug-ins não utilizados é uma ideia inteligente. Audite regularmente sua coleção de plug-ins para ver se você realmente precisa de tudo ativo em seu site ou se pode remover ou substituir plug-ins por soluções mais enxutas.
11. Mova o JavaScript para o rodapé
Os arquivos JavaScript podem consumir muitos recursos e tornar o seu site lento se não forem gerenciados adequadamente. Ao mover os arquivos JavaScript para o rodapé, você permite que o navegador renderize a página sem esperar o carregamento desses scripts.

Isso também melhora a experiência do usuário, pois os visitantes do site podem começar a interagir com a página mais cedo, o que pode levar a um melhor engajamento e menores taxas de rejeição. Saiba mais sobre isso em nosso artigo sobre recursos de bloqueio de renderização.
12. Use o Gerenciador de tags do Google
O Gerenciador de tags do Google é uma virada de jogo quando se trata de gerenciar vários códigos de rastreamento em seu site. Em vez de adicionar manualmente códigos de rastreamento para Google Analytics, Google Ads e outros serviços de terceiros separadamente, você pode gerenciá-los todos em um só lugar.
O gerenciador de tags também é assíncrono, o que significa que não bloqueia a renderização de outros elementos da sua página. Isso garante que seu site carregue rapidamente, mesmo quando você usa várias tags de rastreamento. Além disso, o Gerenciador de tags do Google permite implantar tags com base em acionadores, proporcionando mais controle sobre quando e como elas são acionadas.
Considerações finais: otimizando a velocidade do WordPress sem plug-ins
Como estabelecemos aqui, um site lento é mais do que apenas um incômodo – é um passivo comercial que pode custar visitantes, conversões e receitas. Embora os plug-ins possam parecer uma solução rápida, eles geralmente trazem seu próprio conjunto de problemas. É por isso que é crucial adotar uma abordagem mais holística para a otimização do WordPress.
Desde a realização de uma auditoria inicial de velocidade e a tomada de decisões informadas sobre hospedagem e temas, até o ajuste fino de imagens e o aproveitamento da compactação e do cache, cada detalhe é importante. Então não espere – assuma o controle do desempenho do seu site WordPress agora.
E lembre-se, a otimização não é uma configuração única, mas um processo contínuo. Continue monitorando, ajustando e, o mais importante, continue otimizando para um site mais rápido e eficiente.
Como você otimiza o desempenho do seu site WordPress sem plug-ins? Alguma dica e medida adicional? Sinta-se à vontade para compartilhar suas idéias nos comentários abaixo!
