Crie um ambiente de teste do WordPress - um guia de 0 a 1 - MalCare
Publicados: 2023-04-19Você já fez alterações em seu site das quais se arrependeu depois?
Fazer modificações em seu site apenas para perceber mais tarde que elas não são boas o suficiente ou que estão fazendo com que seu site quebre é um pesadelo.
Você não apenas precisa descobrir como restaurar seu site a um ponto antes da modificação, mas também pode precisar consertar seu site quebrado.
Além disso, presumimos que você gastou bastante tempo fazendo as modificações e agora precisa gastar mais tempo revertendo a modificação.
Nós entendemos a dor, todos nós já passamos por isso.
Não seria ótimo se você pudesse testar suas modificações primeiro antes de fazê-las em seu site ao vivo? Isso é exatamente o que um ambiente de teste permitirá que você faça.
Um site de teste é uma réplica do seu site ativo. Ele oferece a você um campo de testes sem arriscar seu site ao vivo.
Neste artigo, mostraremos exatamente como criar um site de teste para seus sites WordPress.
TL;DR: Há muitas maneiras de preparar um site, mas a maneira mais fácil é baixar e instalar um plug-in como o BlogVault Staging. Isso o ajudará a criar um site com o clique de um botão. Além disso, depois de fazer modificações no site, também ajudará você a enviar as alterações do site de teste para o site ativo com um simples clique.
[lwptoc skipHeadingLevel=”h1,h4,h5,h6″ skipHeadingText=”Pensamentos Finais”]
O que é um ambiente de teste do WordPress?
Um ambiente de site de teste é basicamente uma réplica do seu site ao vivo. Os ambientes de preparação são usados para executar testes e experimentar alterações.
Um site de teste do WordPress é útil quando:
- Você quer atualizar seu site. Às vezes, quando você atualiza seu site ou até mesmo um único plug-in, isso pode causar problemas de incompatibilidade que danificarão seu site.
- Você quer experimentar um novo tema ou novos plugins.
- Você deseja fazer grandes alterações em seus sites, como alterar o layout, as imagens e o design.
- Você deseja solucionar problemas que está enfrentando em seu site ao vivo. Se você solucionar problemas em seu site ativo, isso poderá causar mais problemas e afetar a experiência do visitante.
Os ambientes de preparação do WordPress são extremamente úteis, mas também têm suas desvantagens. Na próxima seção, exploraremos os prós e os contras de usar um ambiente de teste do WP.
Prós de usar um ambiente de preparação
- Um site de teste ajuda você a experimentar em seu site sem o risco de quebrar seu site ativo.
- Ele permite que você execute atualizações para verificar se está causando algum problema de compatibilidade sem colocar em risco seu site ao vivo ou original.
- Usando um ambiente de preparação, você pode descobrir a causa por trás de problemas críticos que afetam seu site sem colocá-lo no modo de manutenção.
- Os sites de teste ajudam a verificar suas cópias de backup . Quando você deseja restaurar uma cópia específica do seu site, um site de teste pode ajudá-lo a identificar a cópia de backup. Além disso, também pode ajudá-lo a verificar se o backup é uma cópia de trabalho.
Contras de usar um ambiente de preparação
- Criar um site de teste exige que você invista dinheiro extra . Seu provedor de hospedagem pode oferecer serviços de preparação por um custo extra. Alguns dos plug-ins de teste são serviços pagos.
- A configuração de um ambiente de preparação pode ser complexa e demorada.
- Além disso, replicar as alterações do site de teste para o site ativo também pode ser demorado. Se você fez alterações demais ou complicadas, existe uma boa possibilidade de esquecer as modificações feitas no site.
IMPORTANTE: Existem desafios associados ao uso de sites de teste, mas você pode superá-los. Por exemplo, existem plugins como o BlogVault que oferecem serviços de teste gratuitos. Ele oferece uma maneira fácil de criar um ambiente de preparação e replicar as alterações do site de preparação para os sites ativos. Tudo que você precisa fazer é clicar em um botão.
[ss_click_to_tweet tweet=”Um ambiente de site de teste é basicamente uma réplica do seu site ao vivo. Os ambientes de preparação são usados para executar testes e experimentar mudanças.” conteúdo=””estilo=”padrão”]
Como criar um ambiente de teste no WordPress?
Existem três maneiras diferentes para você criar um Staging Environment no WordPress . Esses são:
eu. Preparando um site com um plug-in do WordPress (fácil)
ii. Preparando um site com host da Web (fácil)
iii. Preparando um site manualmente (difícil)
Vamos orientá-lo através de todos os métodos para que você possa escolher o que for mais conveniente para você.
eu. Preparando um site com um plug-in do WordPress
No início do artigo, falamos sobre como alguns plug-ins de teste são serviços premium, enquanto outros, como o BlogVault, os oferecem gratuitamente . Nesta seção, mostraremos como testar usando o plug-in BlogVault. Mas antes de prosseguirmos para as etapas, existem algumas razões mais impressionantes pelas quais o BlogVault é uma ótima escolha. Esses são:
- Muitos plug-ins de teste usam o servidor do site para armazenar o site de teste. Seu servidor está sobrecarregado e seu site fica lento. O BlogVault, por outro lado, armazena seu site de teste do WordPress em seu próprio servidor.
- Existem muitos plug-ins de teste que não são incompatíveis com os plug-ins de cache. A limpeza do cache é essencial em sites de teste porque permite que você visualize as alterações que está fazendo em seu site. O BlogVault não teve problemas com plug-ins de cache.
- Você ficaria surpreso em saber que alguns plug-ins de teste não suportam multisite. Mas o BlogVault pode organizar vários sites sem preocupação.
Agora, vamos preparar um site com o plug-in.
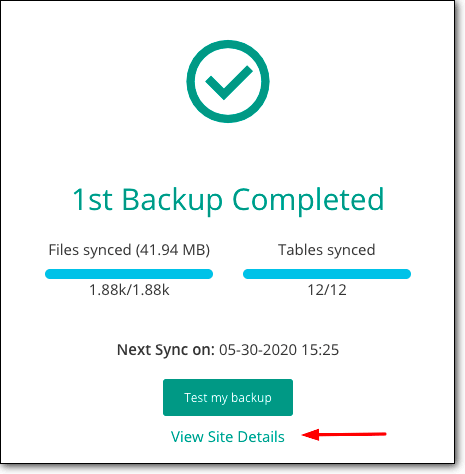
1. Baixe e instale o plugin BlogVault. Ele começará imediatamente a fazer um backup do seu site.
2. Após a conclusão do processo, clique na opção – Exibir detalhes do site

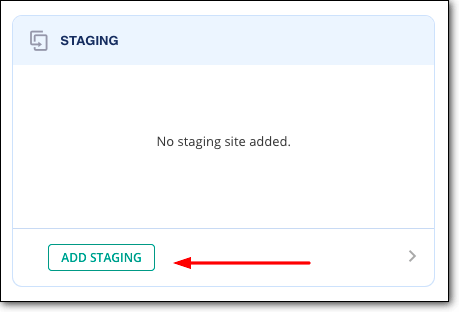
3. Isso o levará a uma nova página onde você encontrará uma seção Staging . Dentro dessa seção, clique na opção Add Staging.

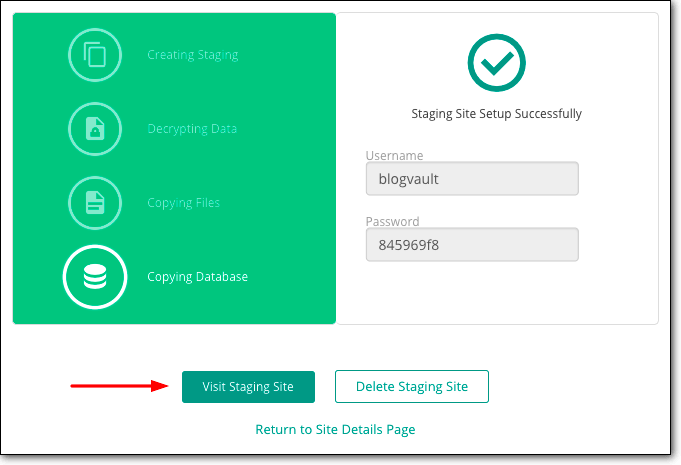
Levará alguns minutos para o BlogVault criar um site de teste.
4. Para acessar o site de testes do BlogVault, você deve clicar na opção Visit Staging Site .

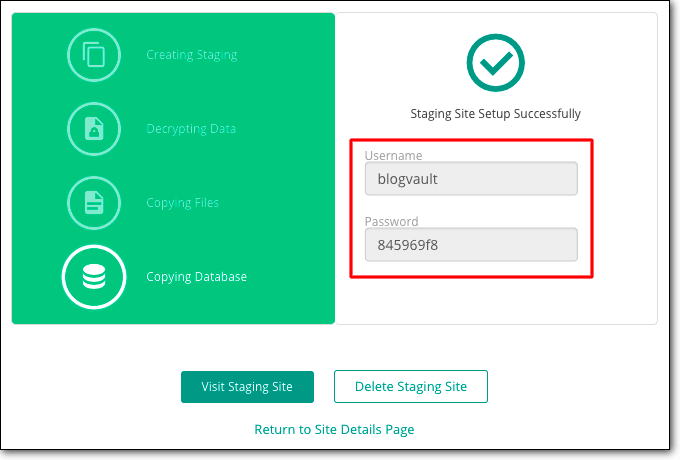
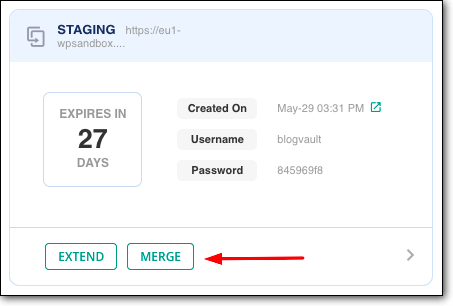
5. Todos os sites de teste são protegidos por senha para que ninguém possa acessá-los além de você ou das pessoas com quem você compartilha as credenciais. Você precisará de um nome de usuário e senha para entrar no ambiente de preparação. Você encontrará o nome de usuário e a senha na mesma página onde encontrou a opção – Visit Staging Site.

Depois de usar o site de teste, você deseja replicar as alterações feitas no ambiente de teste no site ativo. Você não precisa fazer isso manualmente. Basta mesclar o site de teste com o ao vivo. Com o BlogVault, você pode publicar suas alterações. Isso economiza o aborrecimento e o seu tempo!
Na próxima seção, mostraremos exatamente como você pode fazer isso –
→ Mesclando site de teste com site ativo
Mesclar seu site de teste com seu site ativo é extremamente fácil com o BlogVault. Tudo o que você precisa fazer é seguir estas etapas -
1. Faça login no painel do BlogVault e vá para a seção Staging.
2. Selecione Mesclar e seu site de teste será mesclado com seu site ativo. O BlogVault também permite que você selecione quais alterações deseja enviar para o site ativo.

Dentro de alguns minutos, todas as modificações feitas em seu site de teste aparecerão no site ativo.
Gostaria de saber mais sobre os plug-ins de preparação do WordPress? Confira nosso guia sobre os melhores plug-ins de teste do WordPress, escolhidos a dedo por nós para facilitar a escolha do plug-in certo para você.
ii. Preparando um site com host da Web
A maioria dos serviços de hospedagem oferece instalações de teste. Se você se inscreveu em planos mais altos de provedores de hospedagem, como SiteGround e Bluehost, a partir de $ 20 por mês, terá acesso a sites de teste. Outros provedores de hospedagem populares, como WP Engine, FlyWheel e Kinsta, oferecem instalações de teste com todos os seus planos.
Nesta seção, mostraremos como acessar o staging com duas empresas populares de hospedagem WordPress –
- Criando um site de teste no Bluehost
- Criando um Site de Encenação em Kinsta
NOTA: Talvez você não esteja usando nenhum dos provedores de hospedagem WordPress acima. Mas se você seguir as etapas listadas abaixo, isso lhe dará uma ideia de como criar um site de teste com sua própria empresa de hospedagem.
1. Criando um site de teste no BlueHost
Se o seu site estiver hospedado no Bluehost, você poderá executar as seguintes etapas para habilitar o teste do Bluehost.
→ Para preparar seu site no Bluehost, você precisa fazer login no seu site WordPress.
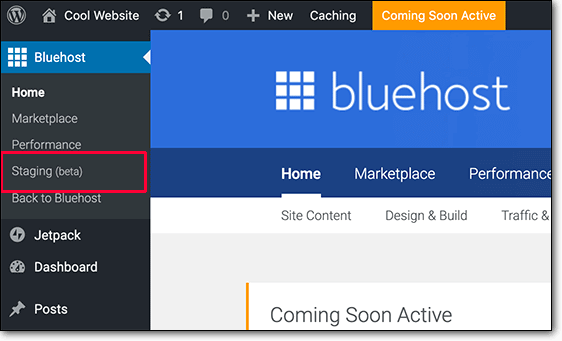
→ No menu do seu painel, selecione a opção Staging .
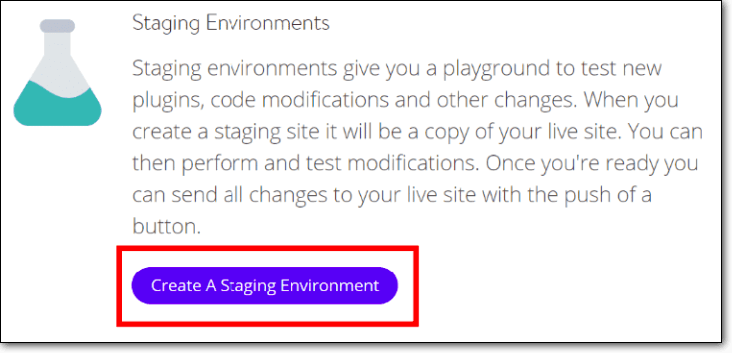
→ Na próxima página, selecione Create Staging Site e o Bluehost criará um site de teste do WordPress que você pode usar.

→ Para acessar os sites de teste do WordPress, você precisará selecionar a opção Ir para o site de teste. Agora, você pode usar suas credenciais de usuário do WordPress para fazer login no ambiente de teste.

Mesclando Bluehost Staging Site com Live Site
Depois de fazer modificações em seu site de teste, você deseja enviar as alterações para seu site ativo. Para fazer isso, você precisa seguir os seguintes passos –
→ No painel do WordPress, selecione Staging .
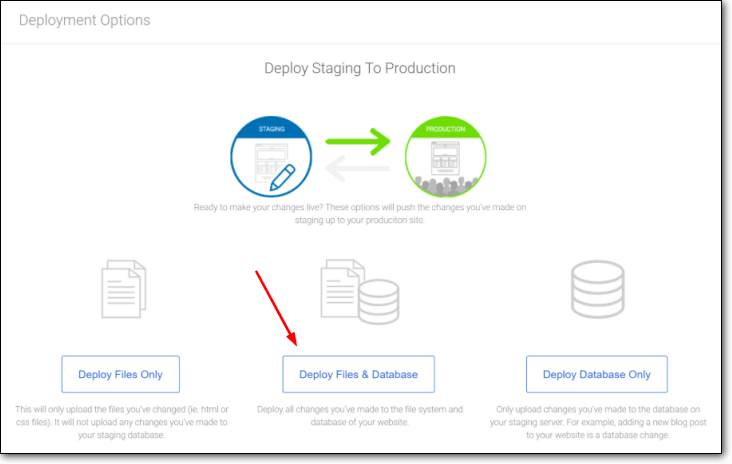
→ Na próxima página, você poderá mesclar seus arquivos ou banco de dados ou ambos.

Depois de selecionar uma das opções, o Bluehost começará a mesclar seu site de teste com o site ativo.
2. Criando um Site de Teste em Kinsta
Se o seu site estiver hospedado em Kinsta, você pode executar as seguintes etapas para habilitar a preparação Kinsta.
→ Faça login na sua conta de hospedagem Kinsta e selecione o site que você deseja testar.
→ Em seguida, você precisa encontrar a opção Staging Environment . Clique nisso.
→ Na próxima página, você precisa selecionar Staging > Create A Staging Environment.

→ Quando o site de teste estiver pronto, você encontrará a URL do ambiente navegando até Domínio.
Mesclando o site de preparação Kinsta com o site ao vivo
Agora, para mesclar as alterações feitas em seu site de teste no site ativo, siga as etapas abaixo –
→ Faça login no painel Kinsta e selecione o site de teste.
→ Em seguida, selecione Staging Environment > Push Staging to Live.
É isso. Kinsta mesclará seu site de teste com seu site ao vivo.
iii. Preparando um site WordPress manualmente
Criar um site de teste manualmente é um processo muito demorado e complicado. É por isso que não recomendamos preparar um site manualmente . Além disso, não há uma maneira fácil de enviar alterações da preparação para o site ativo. Você terá que replicá-lo manualmente.
IMPORTANTE: Se você ainda quiser experimentar o método manual, sugerimos fazer um backup completo do site. O método manual envolve trabalhar com arquivos e banco de dados do WordPress. Enquanto você está mexendo com eles, é possível cometer um erro que fará com que seu site quebre.
O processo manual envolve as seguintes etapas:
- Criando um subdomínio que atuará como um site de teste
- Baixando arquivos e banco de dados do seu site ao vivo
- Carregar os mesmos arquivos e banco de dados para seu subdomínio ou site de teste
1. Crie um subdomínio de teste
Você pode criar um subdomínio usando seu provedor de hospedagem.
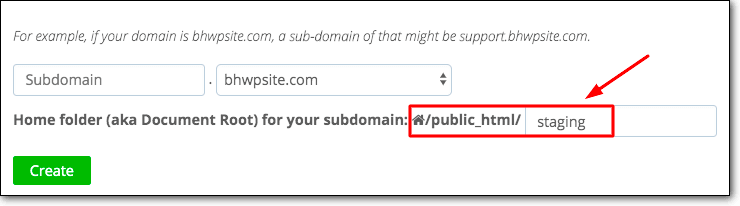
→ Faça login na conta do provedor de hospedagem, navegue até o cPanel e selecione Subdomínio .
→ Na próxima página, crie um subdomínio e nomeie-o Staging . Se você não sabe como criar um subdomínio, precisará encontrar um documento de ajuda do seu provedor de hospedagem explicando como criar um subdomínio.
Aqui está um guia da Bluehost – Como criar um subdomínio?
E aqui está um de Kinsta – Como faço para adicionar um domínio a um site?

2. Baixar arquivos e banco de dados do site ao vivo
Um site WordPress é composto de arquivos e um banco de dados. Você precisará baixar os dois. O objetivo é carregá-los em seu subdomínio para que ele possa replicar seu site e atuar como um ambiente de preparação do WordPress.
eu. Para baixar os arquivos você precisa seguir os passos abaixo:
→ Você precisa instalar e ativar um software FTP como Filezilla ou CyberDuck . O software irá ajudá-lo a acessar seus arquivos WordPress e baixá-los em seu computador.
→ Depois de instalá-lo em seu computador, abra o software. Ele pedirá seu nome de host, nome de usuário e senha para que possa se conectar ao seu site e buscar seus arquivos do WordPress.
Se você não tiver essas credenciais com você, entre em contato com seu provedor de hospedagem e peça suas credenciais.

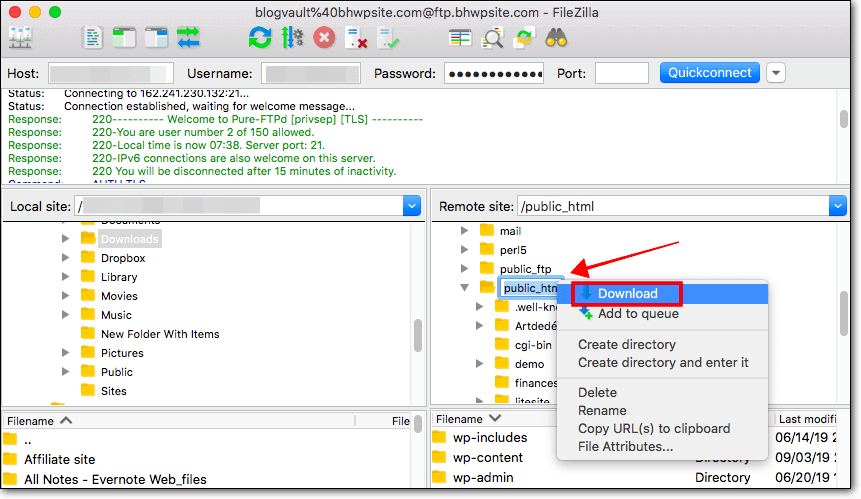
→ Assim que a conexão for estabelecida, você encontrará seus arquivos WordPress na seção Site remoto.
→ Na seção Site remoto, localize a pasta chamada public_html . Clique com o botão direito do mouse na pasta e selecione Baixar . Seus arquivos do WordPress serão baixados para o seu computador.

ii. Para baixar o banco de dados você precisa seguir os passos abaixo:
→ Faça login na conta do provedor de hospedagem, navegue até o cPanel e selecione phpMyAdmin .
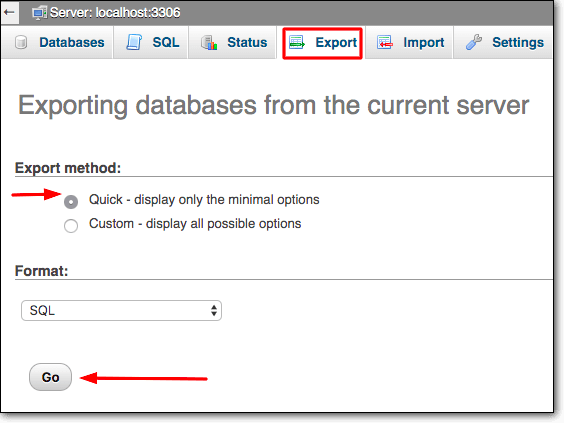
→ A seguir, selecione a opção Exportar . Em Método de exportação , selecione Rápido e clique em Ir .

Seu banco de dados do WordPress será baixado para o seu computador.
3. Carregar arquivos e banco de dados para o subdomínio
Agora que você tem seus arquivos e banco de dados armazenados em seu computador, você precisará carregá-los no subdomínio – Staging.
O subdomínio, como dissemos anteriormente, funcionará como um site de teste onde você pode testar e fazer modificações.
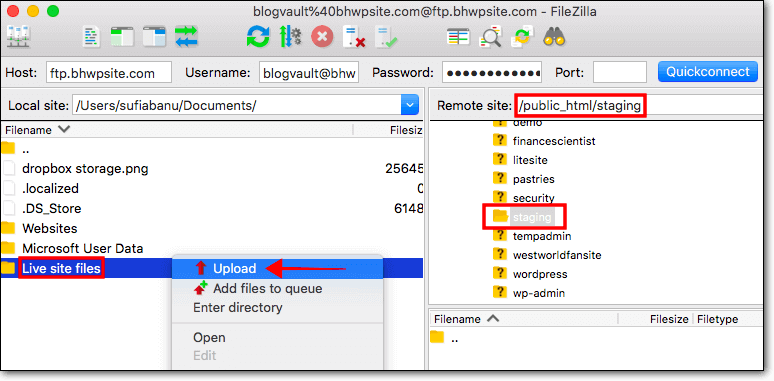
→ Abra seu software de FTP e verifique se você está conectado ao seu site. Como mostramos anteriormente, no lado direito há uma seção chamada Site remoto onde aparecem os arquivos do seu site. No lado esquerdo, você terá a seção Site local onde aparecerão os arquivos armazenados em seu computador.
O domínio personalizado (Staging) pode ser encontrado na seção Site remoto . E os arquivos baixados e o banco de dados podem ser encontrados na seção Site local .
O que você precisa fazer é enviar os arquivos e o banco de dados para a pasta do subdomínio.
eu. Fazendo upload dos arquivos
- Armazene seus arquivos e banco de dados em uma única pasta em seu computador. Chamamos nossa pasta de arquivos do site Live.
- Em seguida, selecione a pasta do subdomínio – Staging.
- Em seguida, navegue até a seção Local site e clique com o botão direito do mouse na pasta Live site files . Selecione Carregar e isso carregará a pasta para o Staging (subdomínio).

- A URL do novo site de teste pode ser encontrada na conta do seu provedor de hospedagem. Faça login em sua conta, navegue até seu cPanel e selecione Domínio > Subdomínios .
ii. Carregando o banco de dados
Para carregar o banco de dados, você precisa primeiro criar um banco de dados para o subdomínio – Staging.
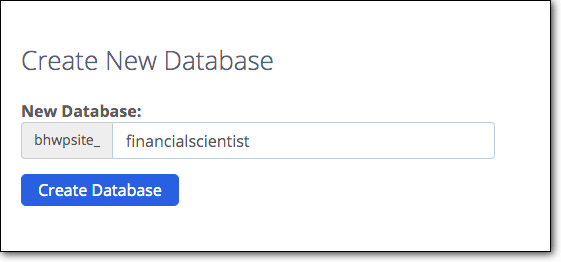
- Faça login na conta do provedor de hospedagem, navegue até o cPanel, vá para Bancos de dados e selecione Bancos de dados MySQL.
- Em seguida, anote o nome do banco de dados na seção Criar novo banco de dados e clique em Criar banco de dados.

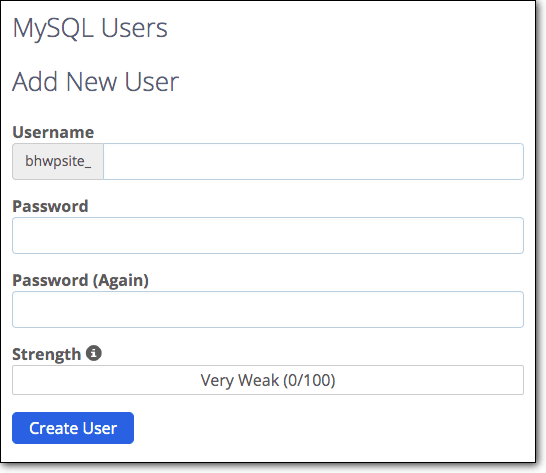
- Agora você criará um novo usuário de banco de dados para poder usar o banco de dados. A página onde você criou seu banco de dados – role para baixo e você encontrará uma seção onde você pode criar um usuário MySQL.

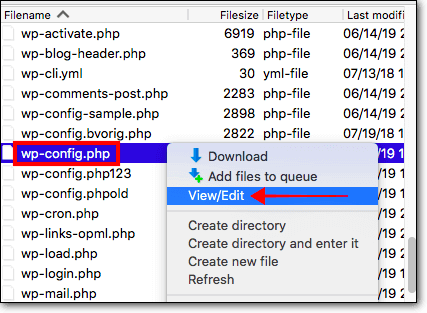
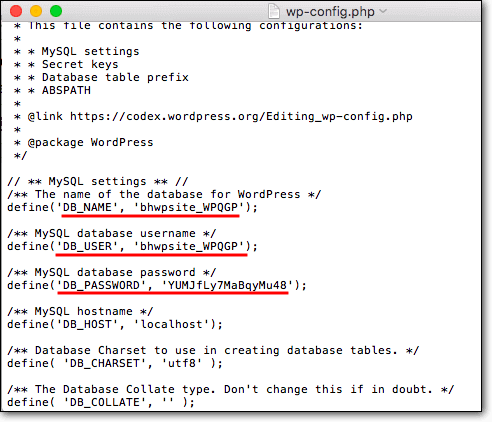
- Depois que o banco de dados e o nome de usuário estiverem prontos, você precisa garantir que o novo banco de dados esteja conectado ao subdomínio . Abra o software FTP e, na seção do site remoto, navegue até public_html > Staging . Dentro da pasta Staging, você encontrará o arquivo wp-config. Clique com o botão direito do mouse e escolha Editar .

- O arquivo terá informações sobre seu banco de dados anterior (nome do banco de dados, nome de usuário e senha), substitua-os pelo banco de dados que você acabou de criar.

- Então, é hora de carregar o banco de dados que você baixou na etapa 2 para o novo banco de dados.
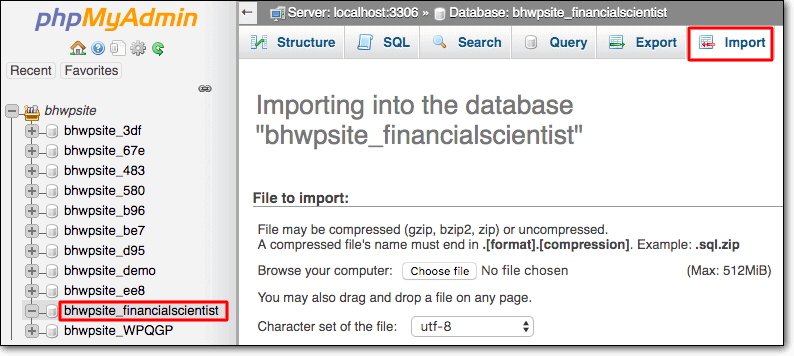
- Volte para o seu cPanel e selecione phpMyAdmin . Você deve ser capaz de ver o novo banco de dados. Selecione-o e vá para a seção Importar .
- Carregue o banco de dados do seu computador e pronto.

- Como dissemos anteriormente, o link para o novo site de teste pode ser encontrado na conta do seu provedor de hospedagem. Faça login em sua conta, navegue até seu cPanel e selecione Domínio > Subdomínios.
Mesclando site de teste com site WordPress ao vivo
Depois de fazer modificações no novo ambiente de teste do WordPress, não há uma maneira fácil de mesclar seu site de teste com o site ativo. Você terá que replicar manualmente as alterações em seu site ao vivo.
É isso, pessoal. É assim que você cria um ambiente de preparação do WordPress.
[ss_click_to_tweet tweet=”Criou um site de teste WordPress pela primeira vez com a ajuda deste guia da MalCare.” conteúdo=””estilo=”padrão”]
Pensamentos finais
Embora existam várias maneiras de preparar seu site, usar um plug-in é o mais fácil e acessível. Ao contrário do método manual, não há risco de quebrar seu site se você estiver usando um plug-in como o BlogVault para preparar seu site.
Experimente o preparo do BlogVault agora!
