Como mudar de um tema clássico para um tema de bloco no WordPress
Publicados: 2023-09-12Se você é um desenvolvedor WordPress ou proprietário de um site, sem dúvida já ouviu muitos elogios em torno do Editor de Sites. Esta ferramenta poderosa permite aos usuários editar cada componente de seu site – de cabeçalhos e rodapés a modelos – usando blocos.
Para aproveitar as vantagens do Editor de Site, entretanto, você precisará ter um tema de bloco instalado e ativado em seu site. O processo de mudança de um tema clássico para um tema de bloco pode parecer complicado, mas valerá a pena, esteja você trabalhando em seu próprio site ou melhorando o de um cliente.
Vamos explorar por que você pode querer mudar para um tema de bloco e como fazer isso com segurança e eficiência.
Quais são as diferentes opções de temas no WordPress?
Existem vários tipos diferentes de temas disponíveis no WordPress, e entender a diferença o ajudará a identificar a melhor solução para sua situação.
1. Temas clássicos
Os temas clássicos do WordPress são os mais antigos e são criados usando modelos baseados em PHP. Eles normalmente não são tão flexíveis quanto os temas de bloco, e os proprietários de sites usam as áreas do Personalizador e do widget para fazer alterações no design. Os temas clássicos são normalmente mais difíceis de personalizar, especialmente para elementos e modelos globais de sites.
Se você trabalha na comunidade WordPress há muito tempo, certamente está familiarizado com temas clássicos.

2. Bloquear temas
Os temas de bloco são construídos com modelos HTML inteiramente compostos de blocos. Em vez de usar widgets e o Personalizador, os proprietários de sites empregam o Editor de Sites para fazer alterações. Isso permite muito mais flexibilidade, permitindo aos usuários editar tudo, desde cabeçalhos e rodapés até modelos com blocos.
O WordPress oferece suporte a temas de bloco desde a versão 5.9 e existem algumas opções excelentes para você escolher.
3. Temas híbridos
Um tema híbrido é exatamente o que parece: uma mistura de temas clássicos e de bloco. Eles fornecem algumas das experiências de edição tradicionais de temas clássicos, juntamente com ferramentas mais avançadas de temas de bloco.
Essencialmente, os temas híbridos do WordPress são temas clássicos que incorporaram um ou mais aspectos dos temas de bloco (por exemplo, o Editor do Site ou o arquivo theme.json ).
4. Temas universais
Os temas universais permitem que os usuários aproveitem ao máximo o Editor do Site, mas também podem ser configurados para usar elementos clássicos do WordPress, como o Personalizador e as áreas de widget. Eles são projetados essencialmente para “preencher a lacuna” entre os temas clássicos e de bloco.
Por que mudar para um tema de bloco?
Agora que abordamos os diferentes tipos de temas, veremos por que vale a pena mudar de um tema clássico para um tema em bloco.
1. Melhor desempenho
O desempenho é sempre uma prioridade ao construir um site, pois afeta tudo, desde a experiência do usuário até as conversões e classificações nos mecanismos de pesquisa. Os temas de bloco são normalmente mais rápidos que os temas clássicos porque carregam estilos apenas para os blocos renderizados na página.
Em muitos casos, você também pode evitar plug-ins pesados que sobrecarregam o seu site, usando a funcionalidade integrada do editor de blocos do WordPress.
2. Facilidade de atualizar e fazer alterações
Quando você pode editar absolutamente tudo com blocos, o processo de design e atualização fica mais simples e rápido. Os desenvolvedores podem criar sites WordPress e fazer alterações para seus clientes em menos tempo, arrastando e soltando blocos em vez de editar modelos de temas clássicos. E graças a recursos como blocos reutilizáveis, você pode trabalhar de maneira mais inteligente e não mais difícil.

Os proprietários de sites também podem fazer alterações em seus sites WordPress – até mesmo modelos para postagens de blog, páginas de produtos e páginas 404 – sem ter que trabalhar com código. Isso significa que eles têm menos probabilidade de quebrar seu site e, ao mesmo tempo, podem evitar plug-ins pesados de criação de páginas.

3. A capacidade de acompanhar o futuro do WordPress
Os temas de bloco e o Editor do Site são uma parte importante da direção que o WordPress está tomando. Essas ferramentas abrem infinitas possibilidades on-line para todos, inclusive aqueles que não se consideram “conhecedores de tecnologia”.
Como disse Matt Mullenweg: “[Ele] enfrenta nossos desafios e oportunidades de frente e, ao mesmo tempo, beneficia todos que ganham a vida trabalhando no ecossistema WP. É muito mais do que apenas blocos.”
Como tal, esses recursos estão em constante desenvolvimento e melhoria. A cada iteração, eles se tornam mais poderosos e eficazes tanto para proprietários de sites quanto para desenvolvedores. Com o WordPress continuando a avançar nessa direção, não fique para trás.

4. A capacidade de editar todas as partes do seu site usando blocos
Já tocamos um pouco nisso até agora, mas a flexibilidade é definitivamente um dos maiores benefícios de usar um tema de bloco. Além de construir páginas e postagens com blocos, você pode personalizar quase todas as partes do seu site, incluindo:
- Cabeçalhos e rodapés
- Modelos de páginas e postagens
- Páginas de carrinho e checkout
- Páginas de produtos e arquivos
- 404 e páginas de pesquisa
Isso proporciona uma experiência muito melhor para desenvolvedores — que desejam economizar tempo para si e para seus clientes — e proprietários de sites, independentemente do nível de experiência. Além disso, permite que você crie um design de site WordPress verdadeiramente exclusivo que vai além dos modelos prontos para uso, sem ter que gastar muito tempo editando código.
5. Ferramentas de acessibilidade integradas
O Editor do Site foi construído pensando na acessibilidade. Recursos de acessibilidade como Pular para conteúdo, navegação por teclado e pontos de referência são gerados automaticamente sem que os desenvolvedores precisem adicionar qualquer código. Com essas responsabilidades retiradas das mãos dos desenvolvedores de temas, é mais fácil que os temas possam ser usados por todos.
6. A capacidade de mudar de tema com mais facilidade no futuro, se necessário
Com temas clássicos, você depende muito mais dos componentes do tema, como modelos estáticos, widgets e construtores de páginas. Se você quiser mudar de tema, isso exigirá muito trabalho, muitas vezes envolvendo a recriação de grande parte (se não de todo) do seu site.

No entanto, se você seguir em frente e mudar de um tema clássico para um tema em bloco, mudar de tema no futuro será muito mais simples.
Como tudo — até mesmo modelos e elementos globais do site, como cabeçalhos e rodapés — será baseado em blocos, você não precisará recriá-los sempre que mudar de tema.
Quais são as etapas práticas a serem seguidas antes de mudar?
Pronto para mudar de um tema clássico para um tema de bloco? Existem algumas etapas a serem seguidas primeiro para garantir que tudo corra bem.
1. Faça backup do seu site
É sempre importante ter um backup do seu site em mãos antes de fazer qualquer alteração importante. Se algo der errado ou se você simplesmente quiser reverter suas ações, uma cópia do seu site será inestimável.

Embora você possa fazer isso manualmente, a melhor solução é usar um plugin de backup em tempo real como Jetpack VaultPress Backup. Essa ferramenta salva uma cópia do seu site cada vez que você faz uma alteração, para que você tenha sempre uma em mãos. E você pode restaurar um backup de maneira fácil e rápida, mesmo que seu site esteja completamente fora do ar.
2. Teste em um ambiente de teste
É fundamental que você mude para um tema de bloco em um ambiente de teste. Isso lhe dará um local seguro para fazer todas as alterações e garantir que tudo esteja funcionando corretamente enquanto seu site WordPress permanece utilizável. Então, quando estiver pronto, você poderá facilmente colocar seu site no ar com o novo tema.

Muitos provedores de hospedagem incluem ambientes de teste em seus pacotes de hospedagem. Alternativamente, você pode usar um plugin como WP Staging.
Saiba mais sobre como criar um site de teste.
3. Copie o conteúdo do seu widget
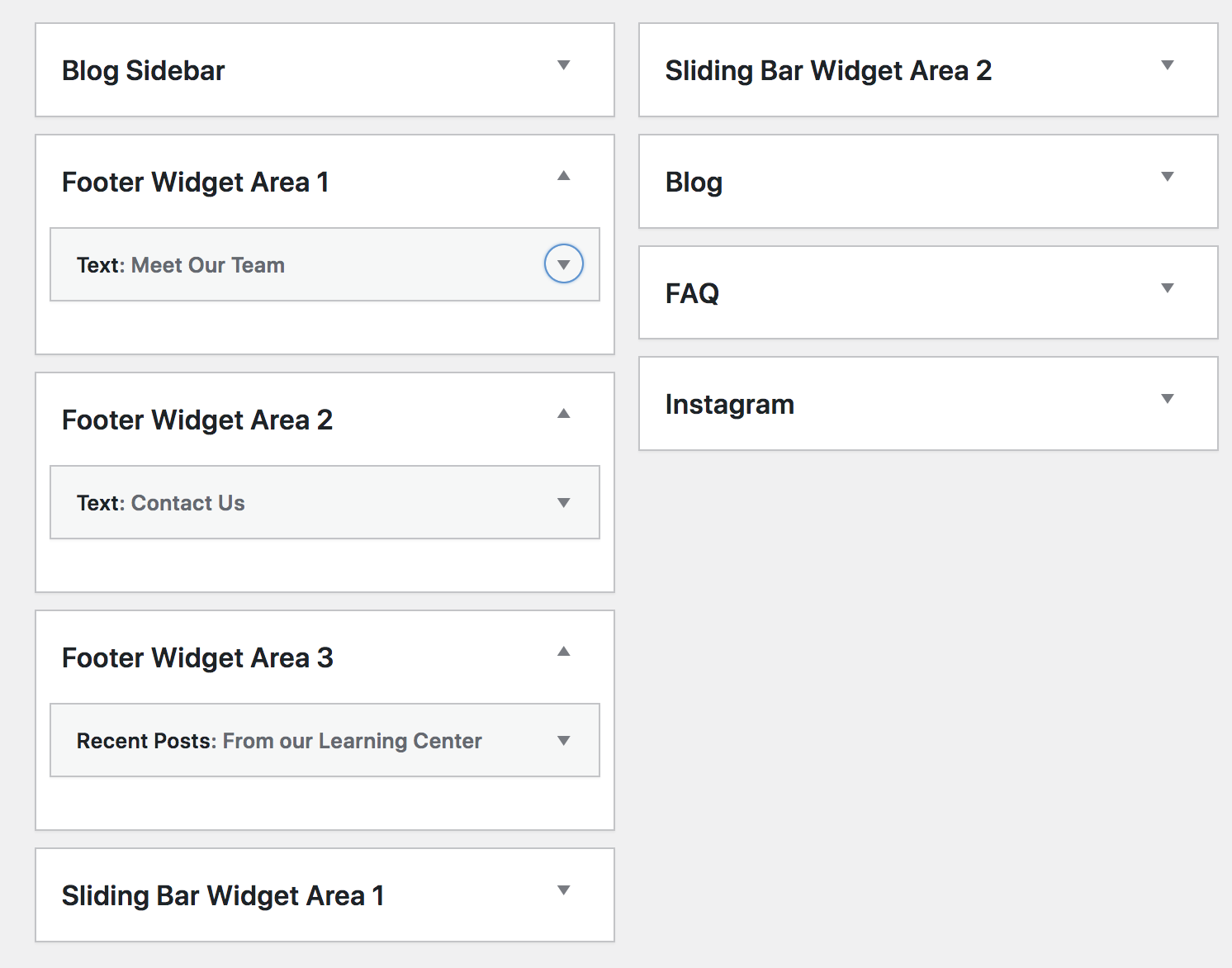
Os widgets são uma parte importante dos temas clássicos, mas não são usados em temas de bloco. Portanto, reserve um tempo para salvar qualquer conteúdo de widget que você gostaria de manter.
Se você tiver um modelo de página inicial com widget, por exemplo, copie qualquer texto que gostaria de manter e salve-o para referência futura. Ou talvez você tenha uma frase de chamariz poderosa para um boletim informativo por e-mail em sua barra lateral. Você deseja salvar todas essas informações para poder recriá-las em seu tema de bloco.

4. Certifique-se de que seus plugins sejam compatíveis
Certifique-se de que todos os plug-ins que você está usando funcionam bem com o tema de bloco para o qual você está mudando. Em muitos casos, isso não será um problema.
Mas se, por exemplo, o seu site WordPress for construído usando um construtor de páginas específico para um tema, você não poderá usar essa ferramenta com o novo tema de bloco. Ou, se um plugin funcionar usando widgets, você precisará confirmar se ele também possui blocos disponíveis que fornecem a mesma funcionalidade.
Aqui estão alguns outros casos em que os plug-ins podem não funcionar com o seu tema de bloco:
- Ferramentas projetadas para editar os menus clássicos em vez do bloco de navegação
- Plugins para gerenciar comentários que não funcionam com os blocos de comentários
- Ferramentas que foram criadas para usar o WordPress Customizer
No entanto, como mencionamos anteriormente, a maioria dos plug-ins WordPress estabelecidos estão se adaptando para funcionar perfeitamente com temas de bloco, o Editor de Site e o futuro do WordPress.
5. Salve qualquer código personalizado
Verifique se há algum código personalizado que você possa ter criado nos arquivos do tema atual. Por exemplo, você pode ter adicionado PHP ao arquivo functions.php ou CSS ao arquivo style.css .

Copie também tudo o que você adicionou à seção CSS adicional do Personalizador do WordPress e quaisquer códigos de rastreamento que você possa estar usando, como o Pixel do Facebook.
Como mudar de um tema clássico para um tema de bloco no WordPress
Tudo salvo e feito backup? Então vamos começar!
Este processo dependerá muito do tema clássico que você estava usando, junto com o tema de bloco para o qual você mudou. Algumas transições darão mais trabalho, especialmente se o seu site foi construído principalmente com widgets e código personalizado.
Portanto, entenda que as etapas abaixo são uma estrutura e talvez você precise brincar com elas para alcançar exatamente o que procura.
1. Escolha e ative seu novo tema de bloco
O primeiro passo é instalar e ativar o tema do bloco. Lembre-se de que você deve fazer isso em um ambiente de teste para que seu site ativo não seja afetado.
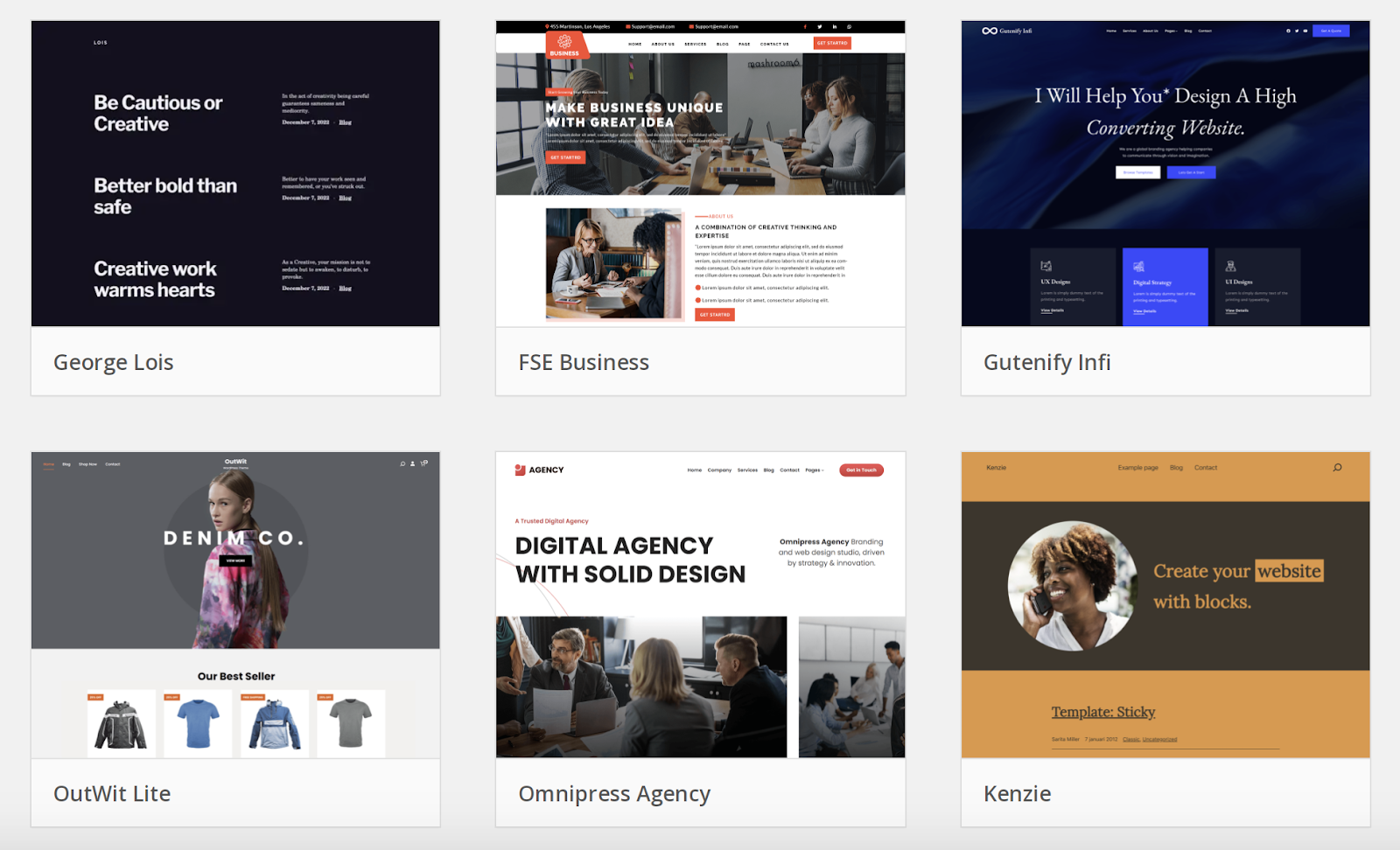
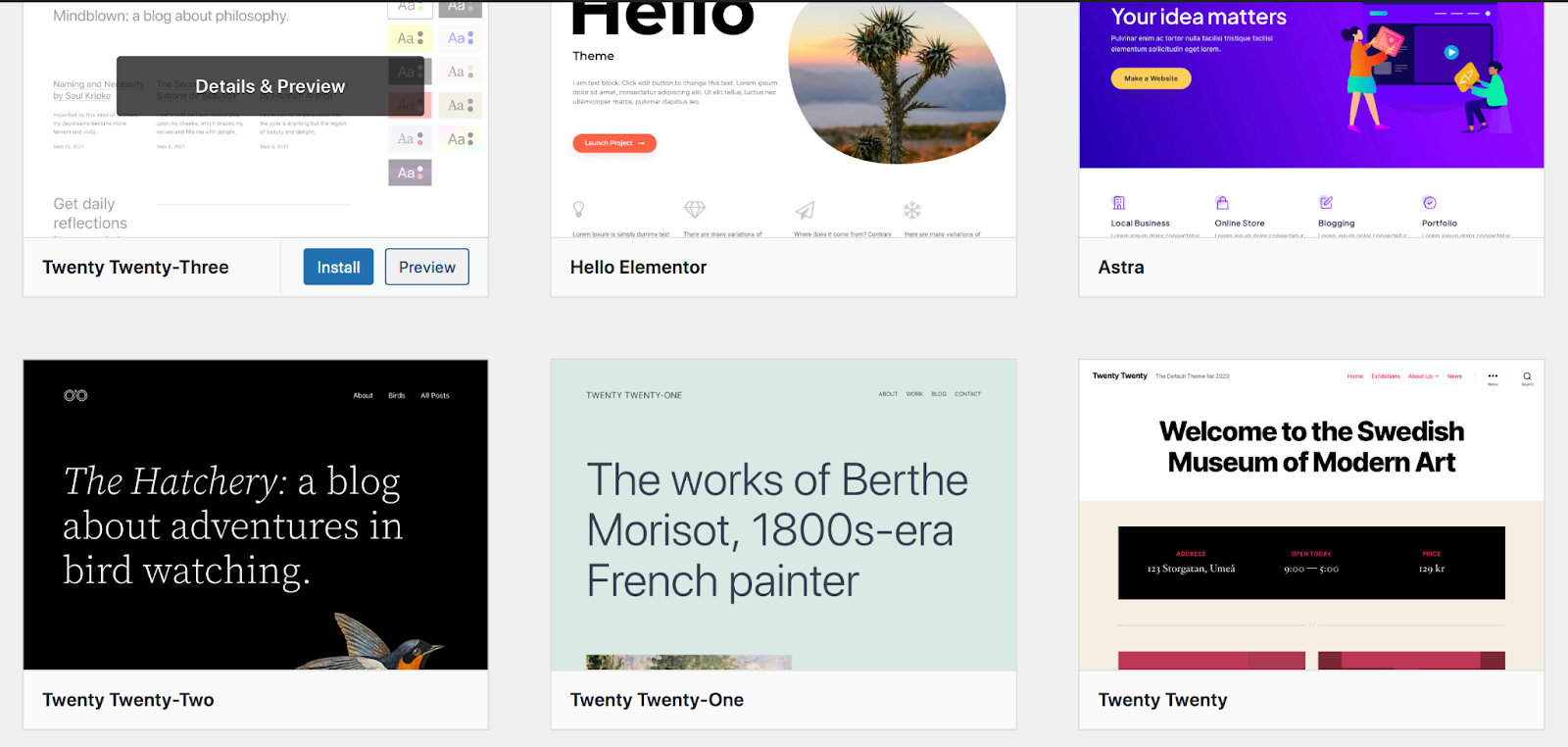
Se você não selecionou um tema de bloco, há ótimas opções para escolher, incluindo uma infinidade de temas gratuitos no repositório de temas do WordPress.org.
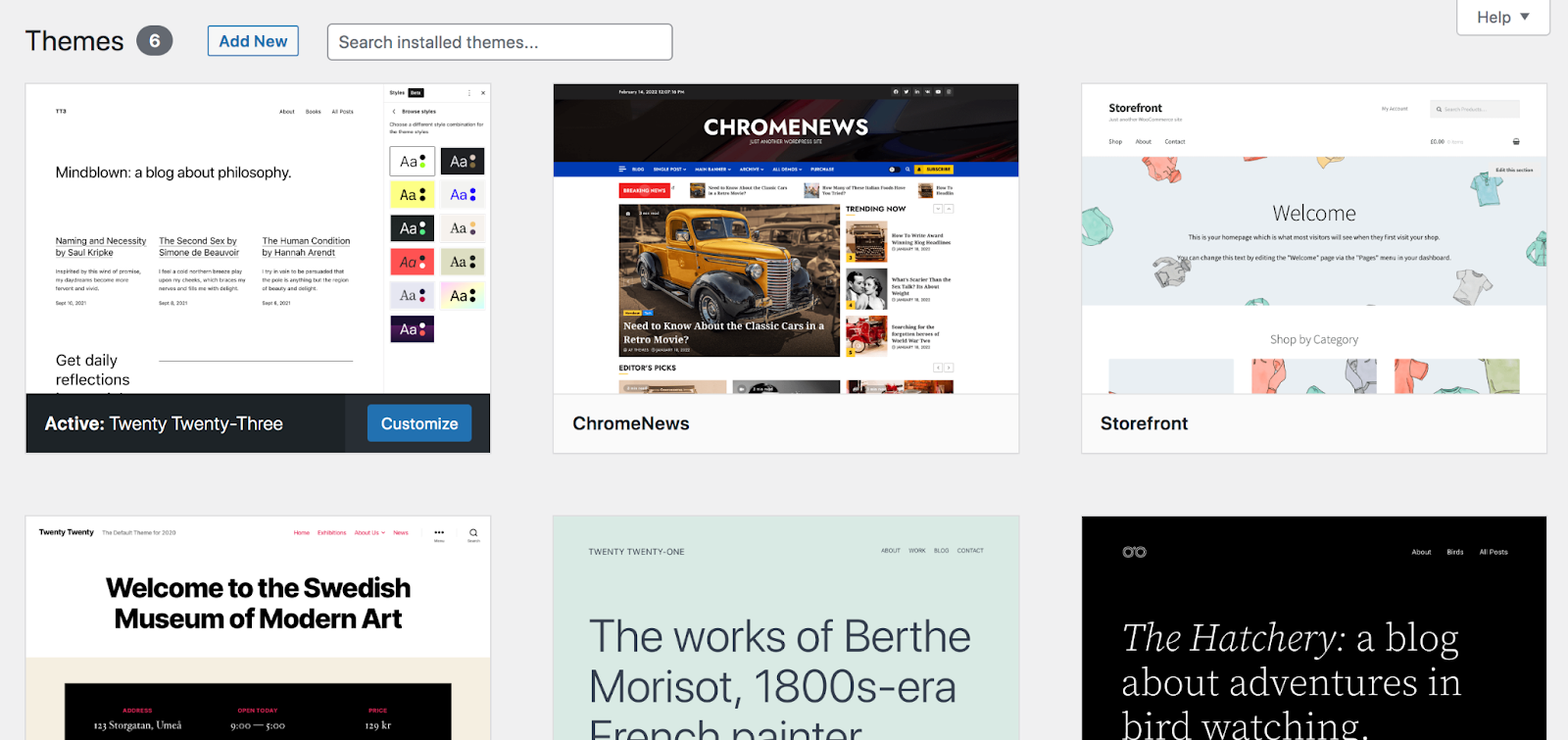
Vá para Aparência → Temas e clique em Adicionar novo na parte superior. Lá, você pode percorrer uma variedade de temas, pesquisar um por nome e até mesmo visualizar um tema passando o mouse sobre ele e selecionando Visualizar.

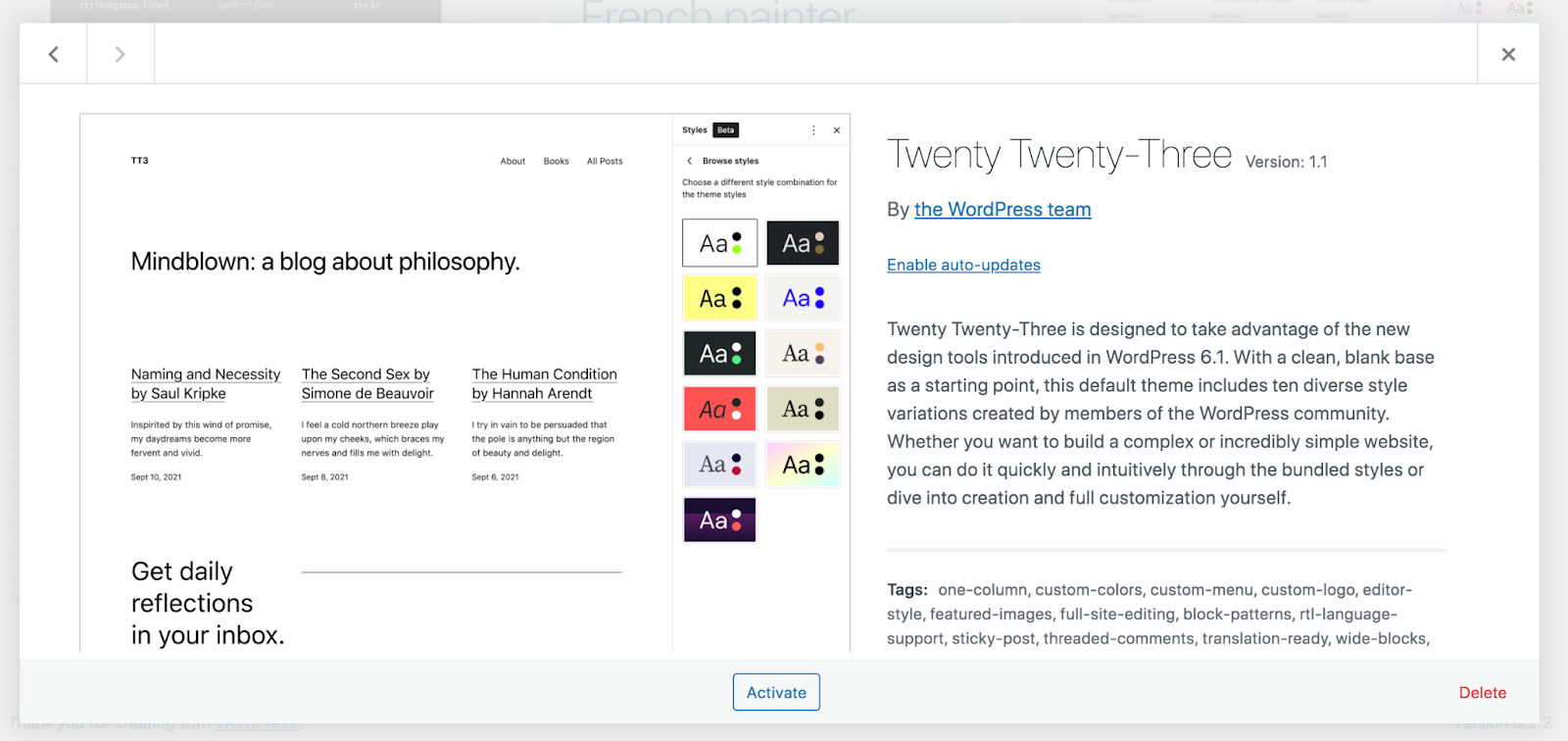
Basta clicar em Ativar depois de fazer sua seleção. Para os propósitos deste exemplo, usaremos o tema Twenty Twenty-Three .

2. Configure estilos em todo o site
Sua próxima tarefa é configurar os estilos para o seu tema. Isso permite que você escolha a aparência de certos aspectos do seu site WordPress em todo o site.

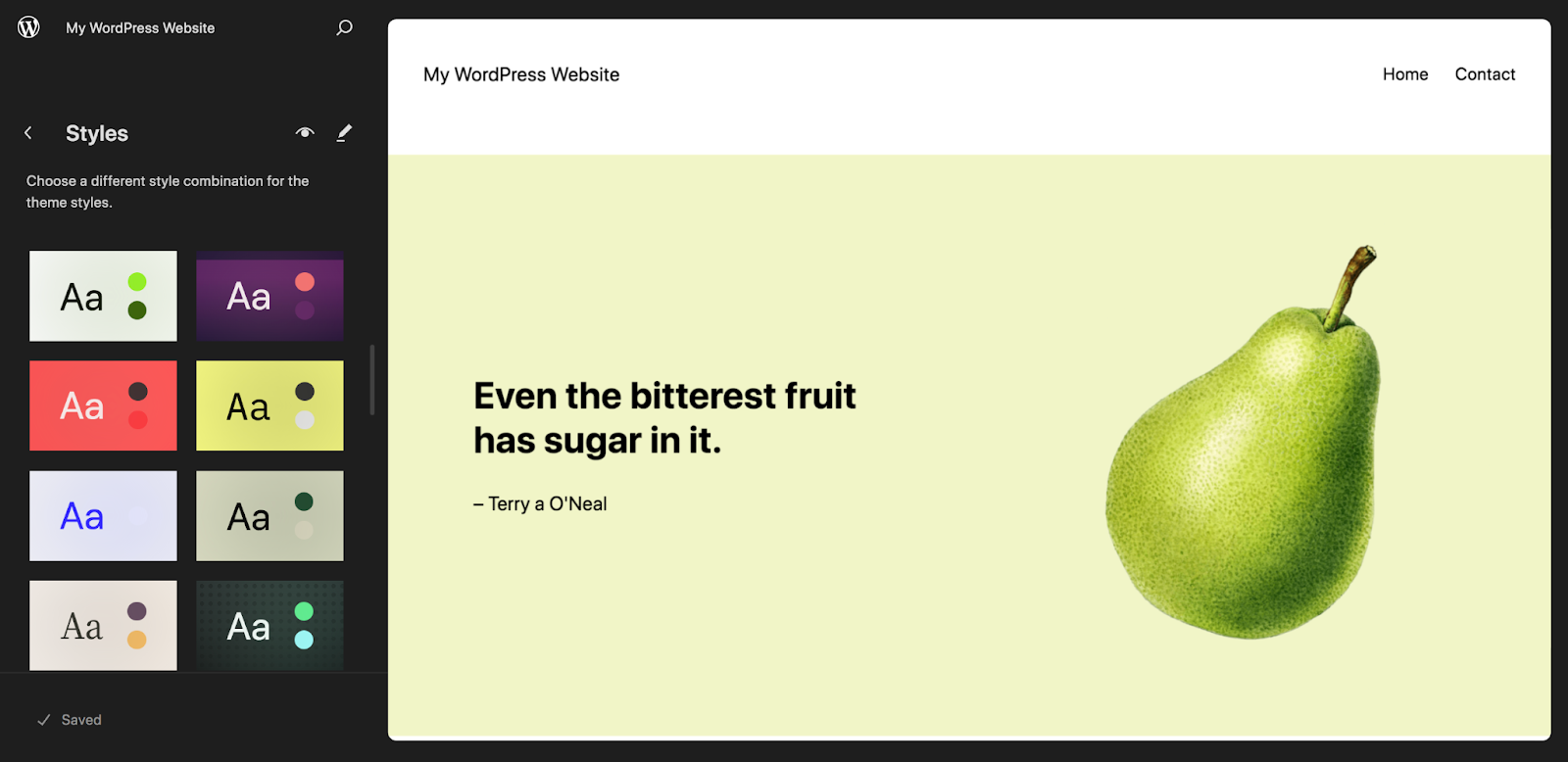
Para fazer isso, vá em Aparência → Editor. Isso abrirá o Editor do Site. Em seguida, clique em Estilos no menu à esquerda.

Vamos dar uma olhada mais de perto nas opções que estão disponíveis para você. Primeiro, você verá uma grade de coleções de estilos pré-construídas que você pode alternar e visualizar no lado direito da página. Você pode implementar um deles, se desejar, para ter uma vantagem inicial no design do seu site.
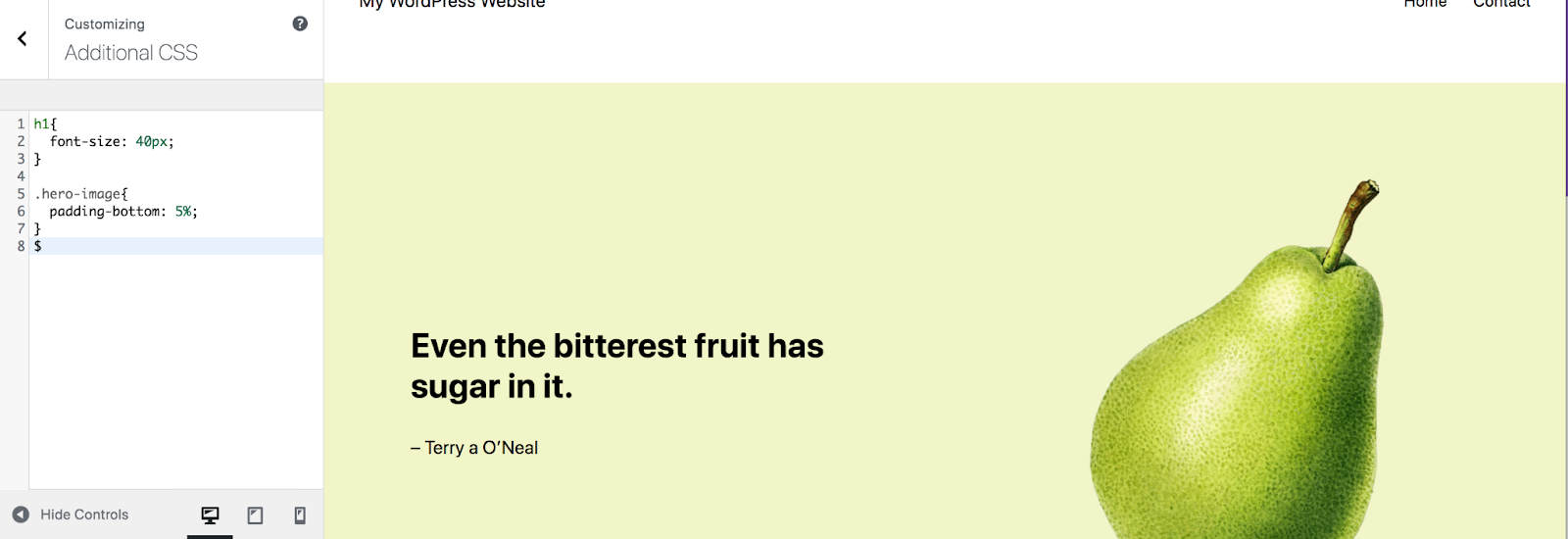
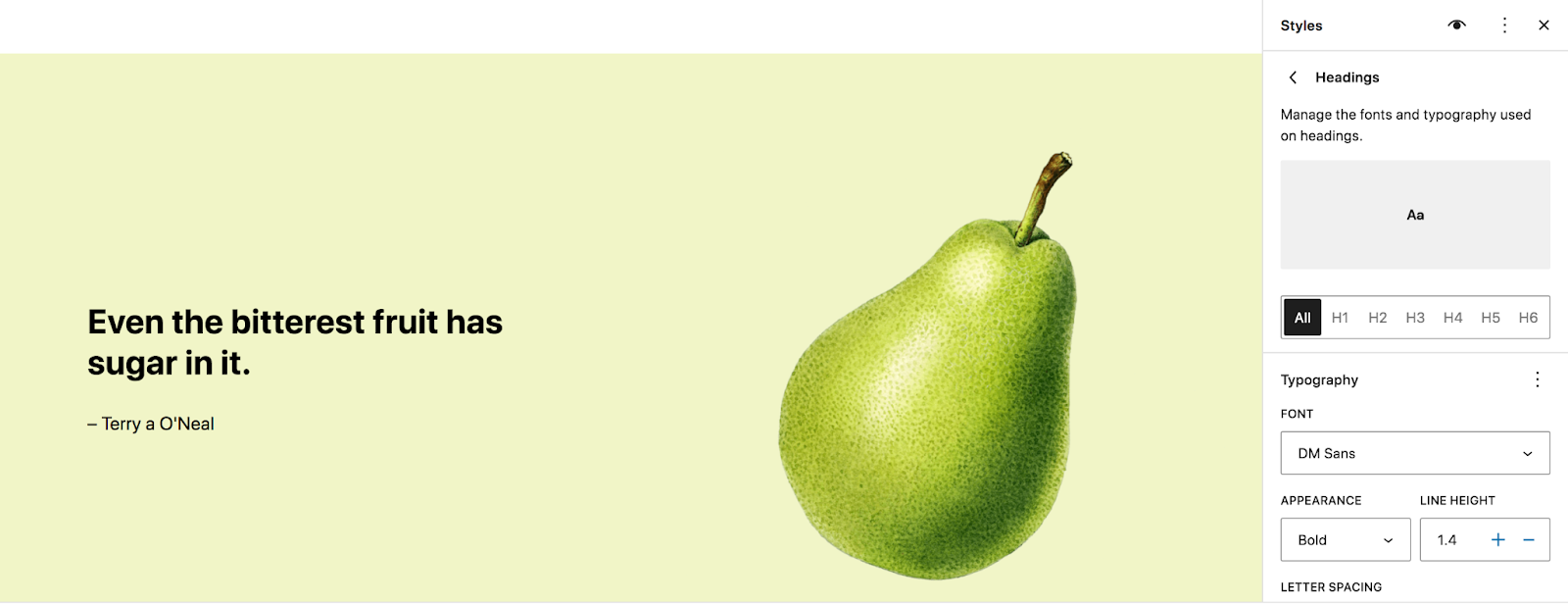
Agora, clique no ícone de lápis ao lado de Estilos . Isso abrirá um novo menu no lado direito da página. Clique em Tipografia para ver todas as opções globais de fontes e cores do texto. Você pode editar configurações como família de fontes, aparência, altura da linha e tamanho de tudo, desde parágrafos a títulos e botões.

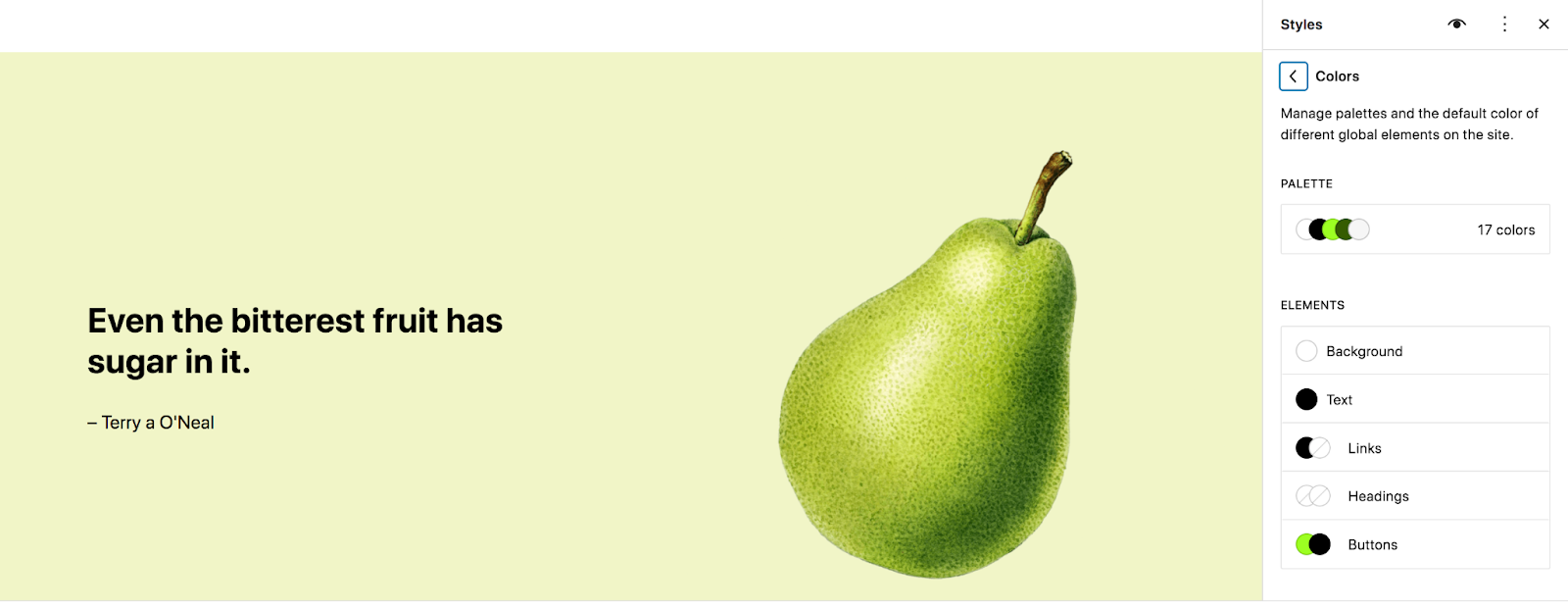
O painel Cores permite definir uma paleta de cores para seu site e tomar decisões de cores para plano de fundo, texto, links, botões e muito mais.

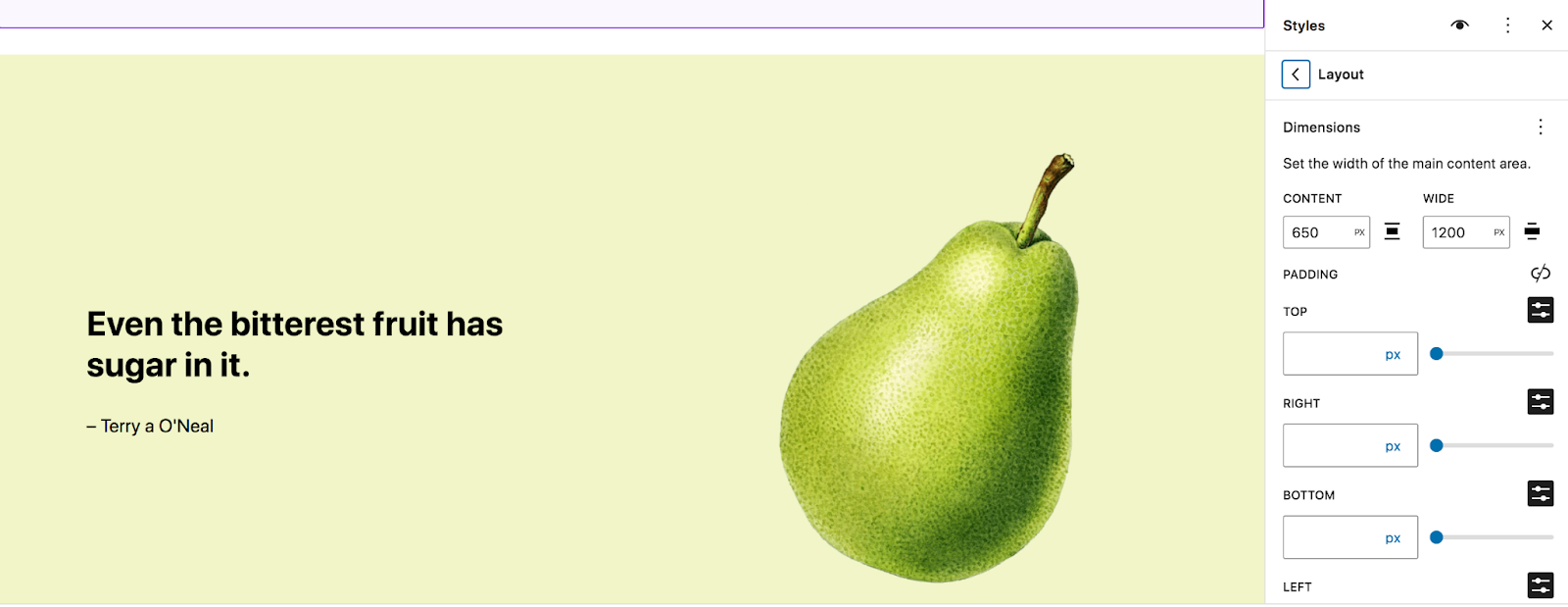
Na seção Layout , defina opções como largura e preenchimento da área de conteúdo.

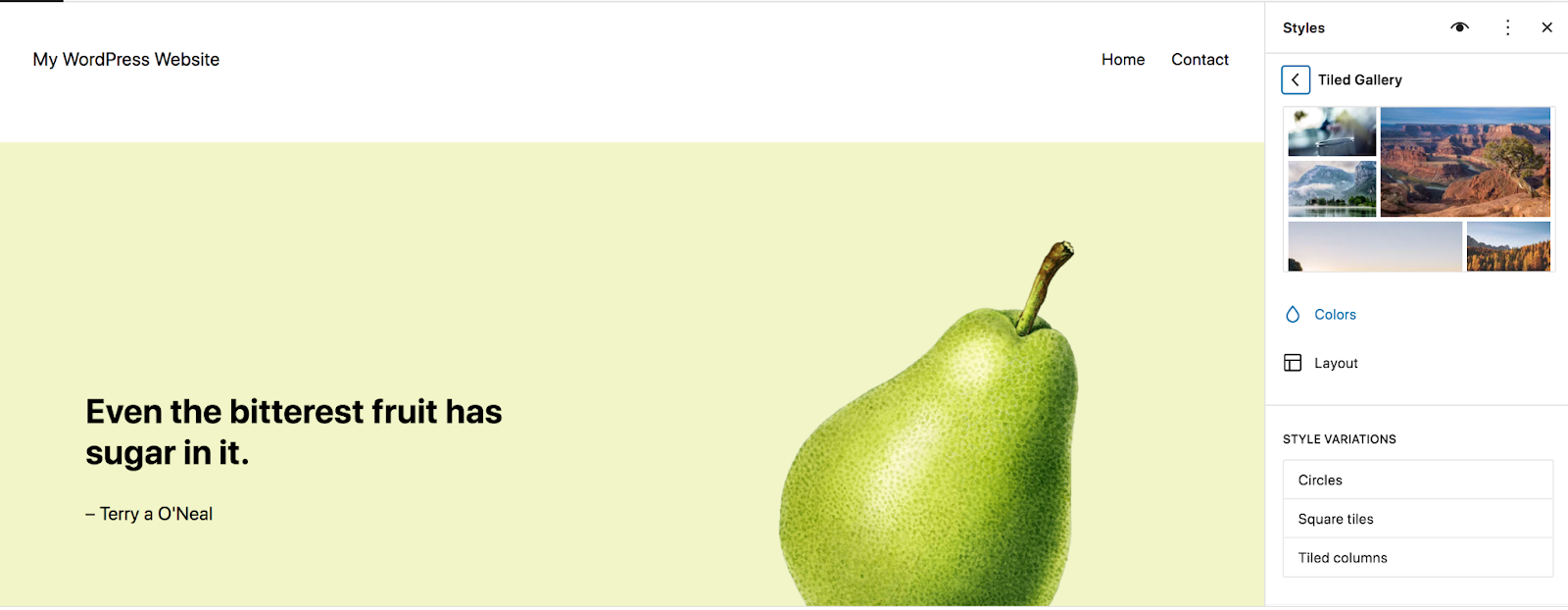
Clique em Blocos na parte inferior do painel Estilos para ver opções que se aplicam a blocos específicos. Lembre-se de que quaisquer alterações feitas aqui serão aplicadas aos blocos em nível global.
Vamos usar o bloco Tiled Gallery como exemplo. Ao clicar aqui na lista de blocos, você verá configurações de cores, layouts e variações de estilo. Você também pode adicionar CSS personalizado específico para este bloco.

Ser capaz de estilizar blocos e elementos do site em nível global economiza muito tempo de desenvolvimento e garante que você consiga uma aparência consistente em todo o seu site. Passe algum tempo aqui para obter as configurações de estilo da maneira que você deseja, esteja você trabalhando para emular o tema clássico original que estava usando ou mudando para um design totalmente novo.
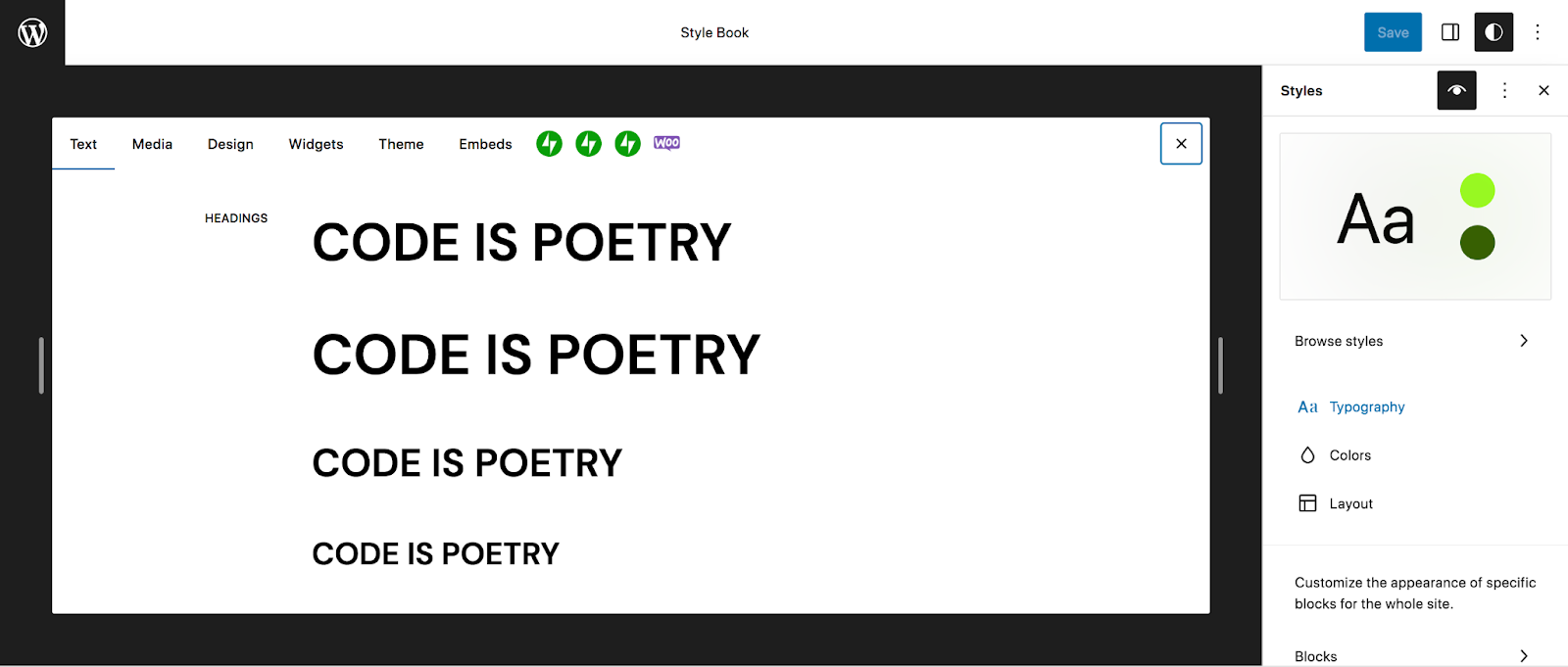
Um dos recursos mais interessantes do painel Estilo é o Livro de Estilo, que você pode acessar clicando no ícone de olho no canto superior direito. Isso permite que você visualize todas as alterações de design feitas em uma ampla variedade de elementos e blocos, como títulos, parágrafos, citações, tabelas e muito mais.

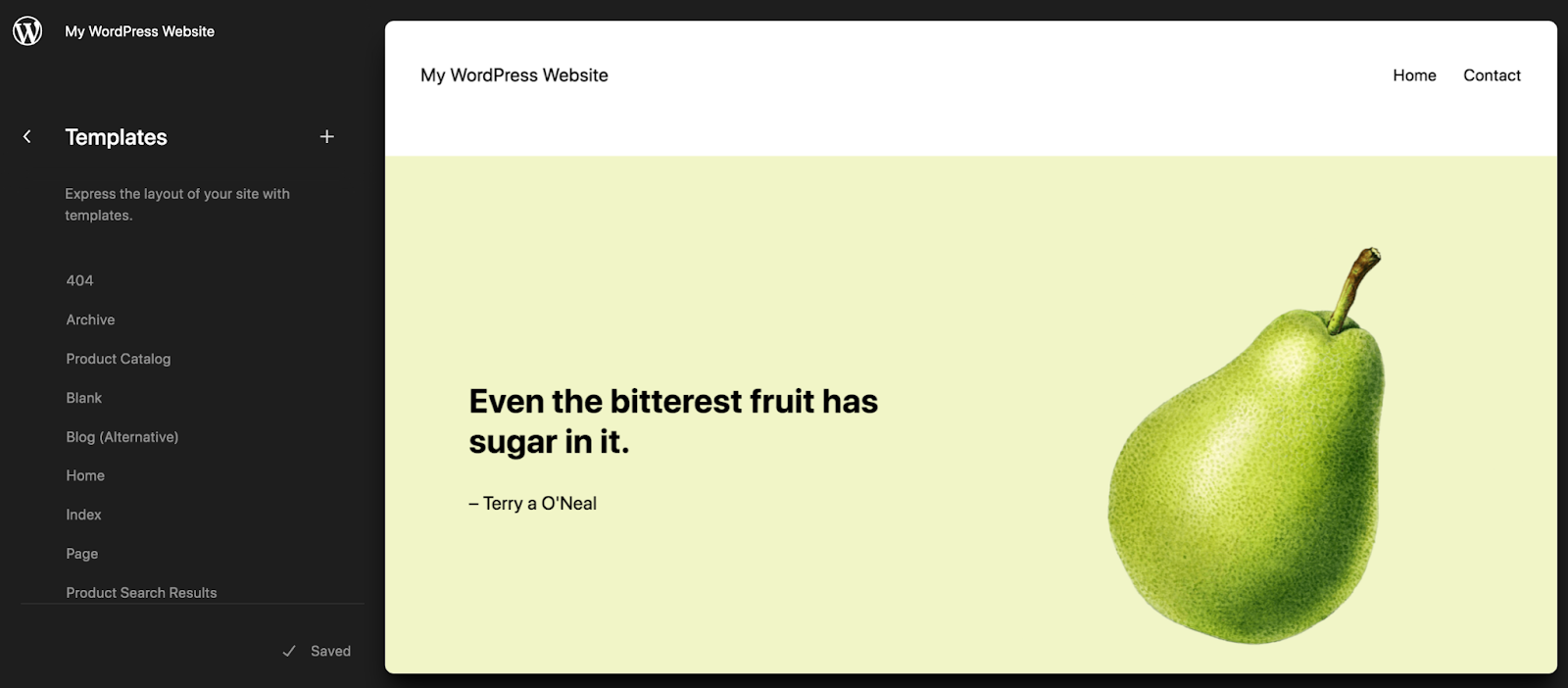
3. Construa a estrutura do seu site
Agora que você definiu seus estilos, é hora de construir a estrutura do seu site, incluindo:
- Cabeçalho e rodapé
- Navegação/menus do site
- Modelos para postagens de blog, páginas, conteúdo de comércio eletrônico, etc.
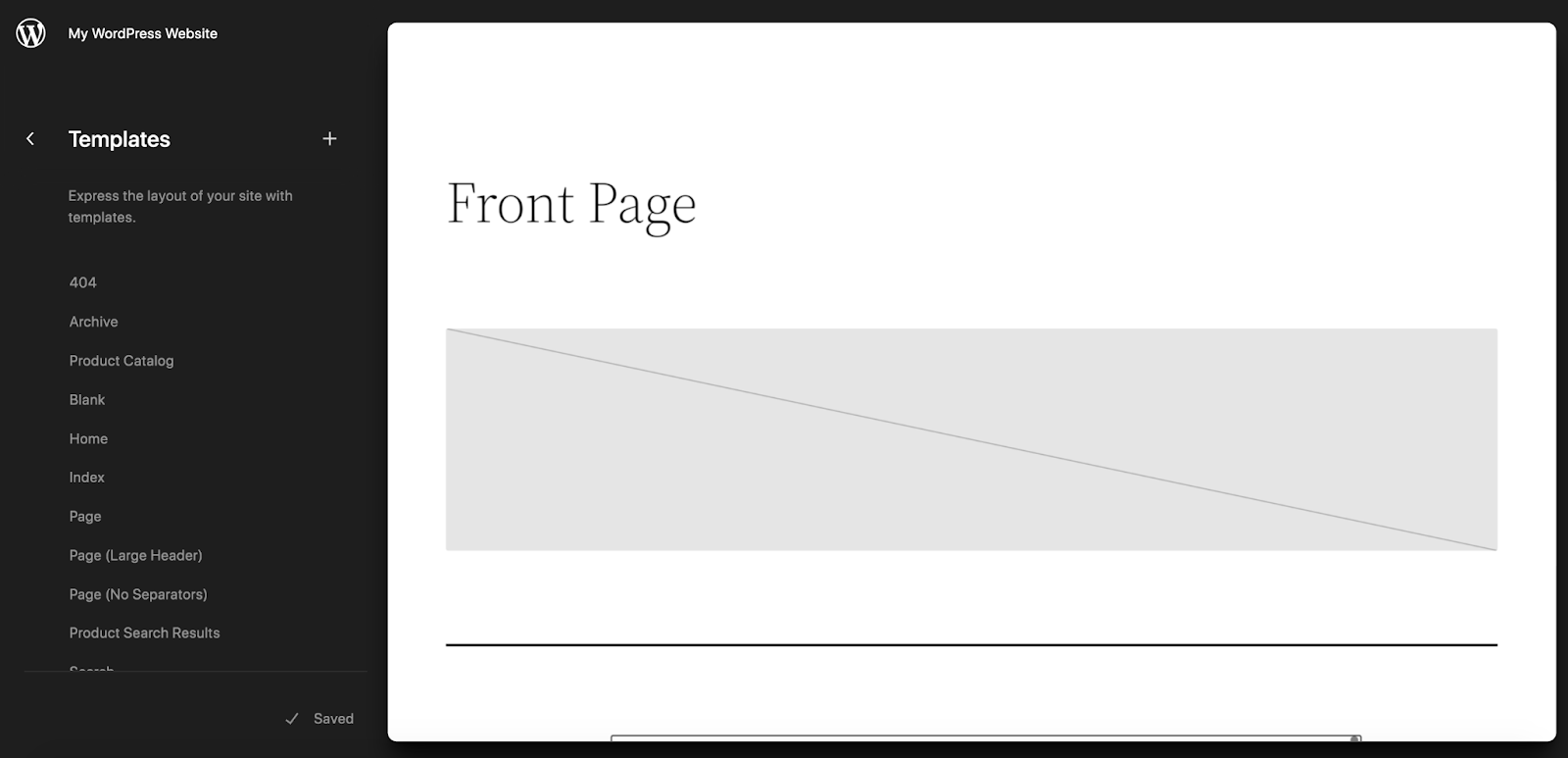
Você pode acessar tudo isso acessando Aparência → Editor no painel do WordPress. Você verá várias opções, incluindo Modelos e Padrões. Modelos são layouts de página para conteúdo do site, como postagens de blog, páginas de arquivos e produtos. Na seção Padrões , você encontrará partes do modelo, que incluem elementos como cabeçalhos e rodapés. Tudo isso varia de acordo com o tema que você está usando.

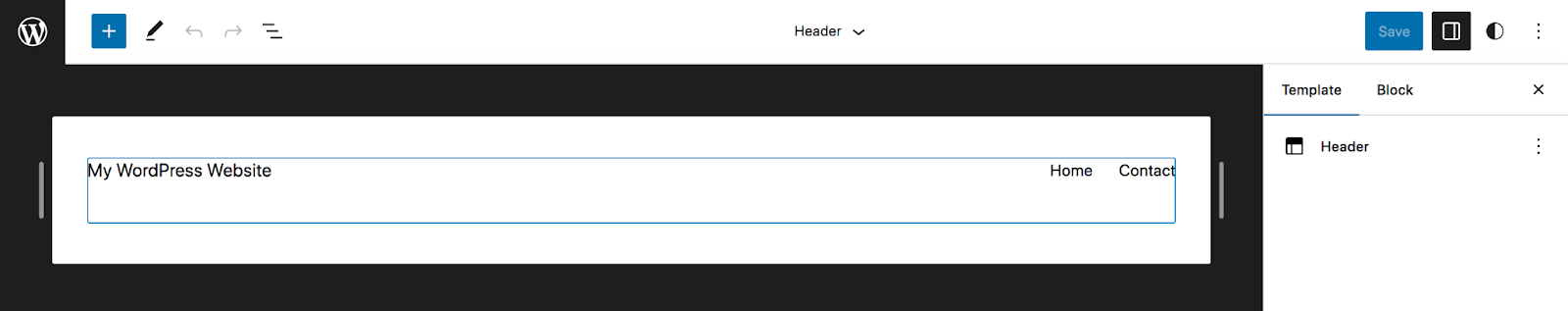
Vejamos o cabeçalho, por exemplo. Clique em Padrões → Cabeçalho e selecione seu cabeçalho específico. Agora você pode editar isso usando blocos. Neste exemplo, o cabeçalho possui um bloco de título do site e um bloco de navegação.

Você usará o bloco Navegação para criar a navegação do seu site, em vez de ir para Aparência → Menus como fez com um tema clássico.
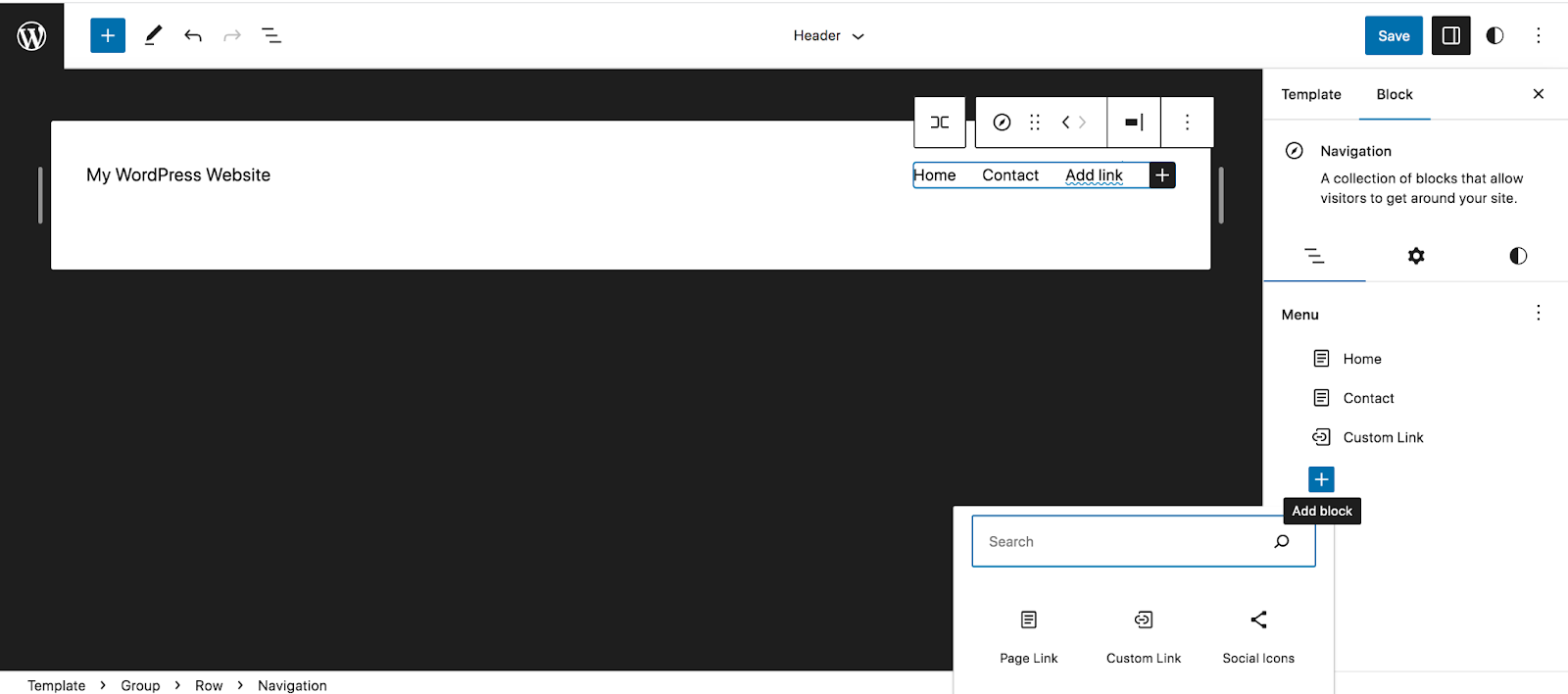
Ao clicar no Bloco de Navegação, as opções aparecerão em um menu na parte superior do bloco e no painel Configurações no lado direito da página. Nesse painel Configurações, você verá as páginas que estão em seu menu listadas. Clique no ícone + , seguido de Link da página ou Link personalizado para adicionar páginas ao menu.

Você pode usar as outras guias do painel Configurações para estilizar o menu e fazer outras alterações de design e funcionalidade na navegação do site.
Em seguida, você pode adicionar blocos ao cabeçalho da mesma forma que faria com o editor de blocos com o qual você já está familiarizado. Por exemplo, você pode adicionar uma barra de pesquisa ou ícones de mídia social.
Quando estiver satisfeito com o cabeçalho, passe por todas as outras partes do modelo – como o rodapé – e coloque-as no lugar que você gostaria que estivessem.
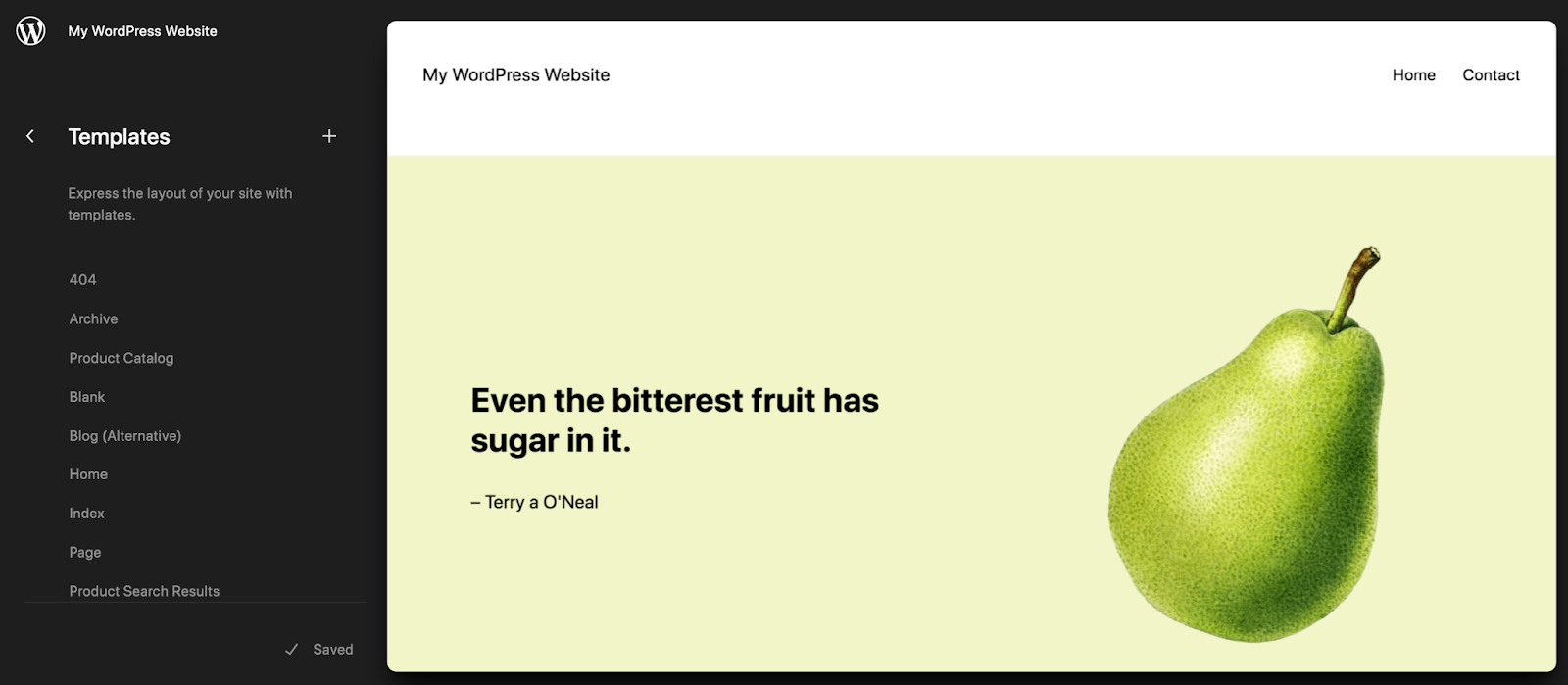
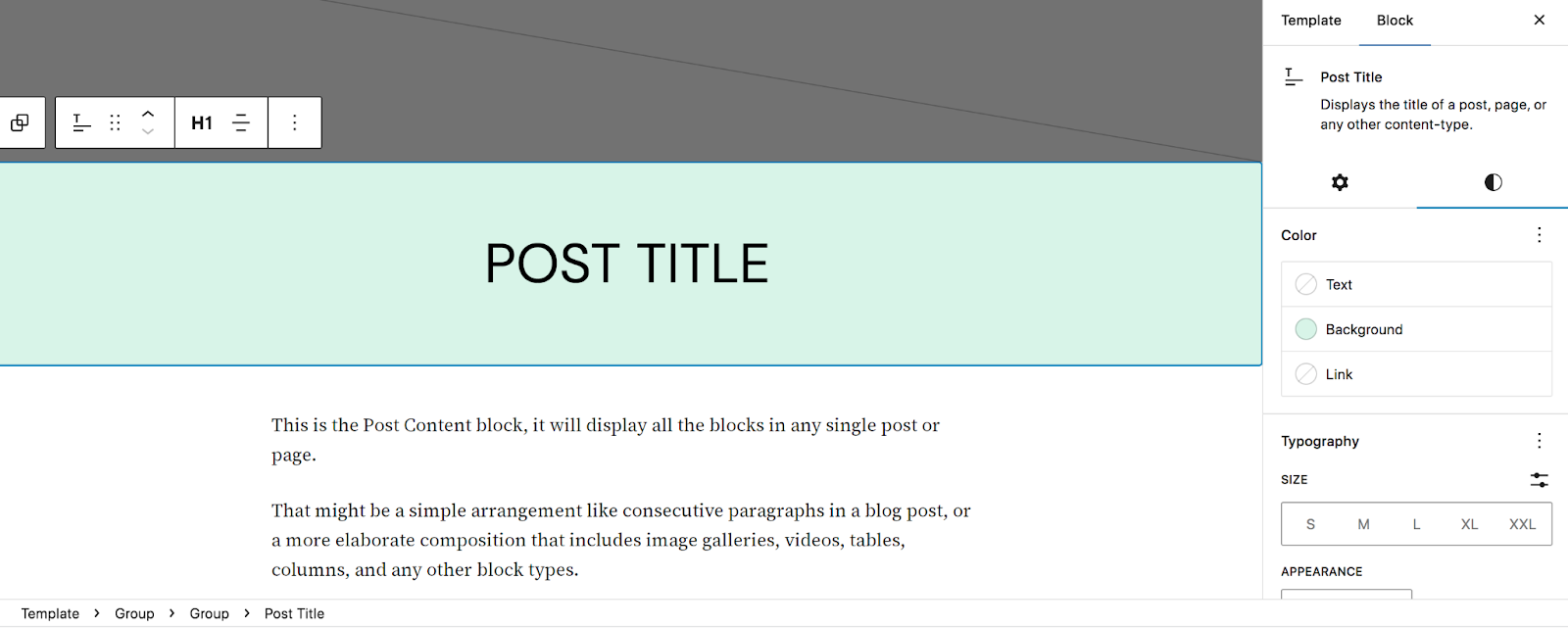
Agora, vamos dar uma olhada em um modelo. Vá para Aparência → Editor → Modelos . No nosso exemplo, vamos escolher o modelo Único, que é o layout das postagens do blog.

Depois de abrir o modelo, você verá que pode editá-lo como faria com qualquer outra página ou postagem que use o editor de bloco. Você já terá alguns blocos padrão adicionados, como o bloco de imagem em destaque, o bloco de título da postagem e o bloco de conteúdo da postagem. Você pode fazer alterações neles, movê-los e estilizá-los como desejar.

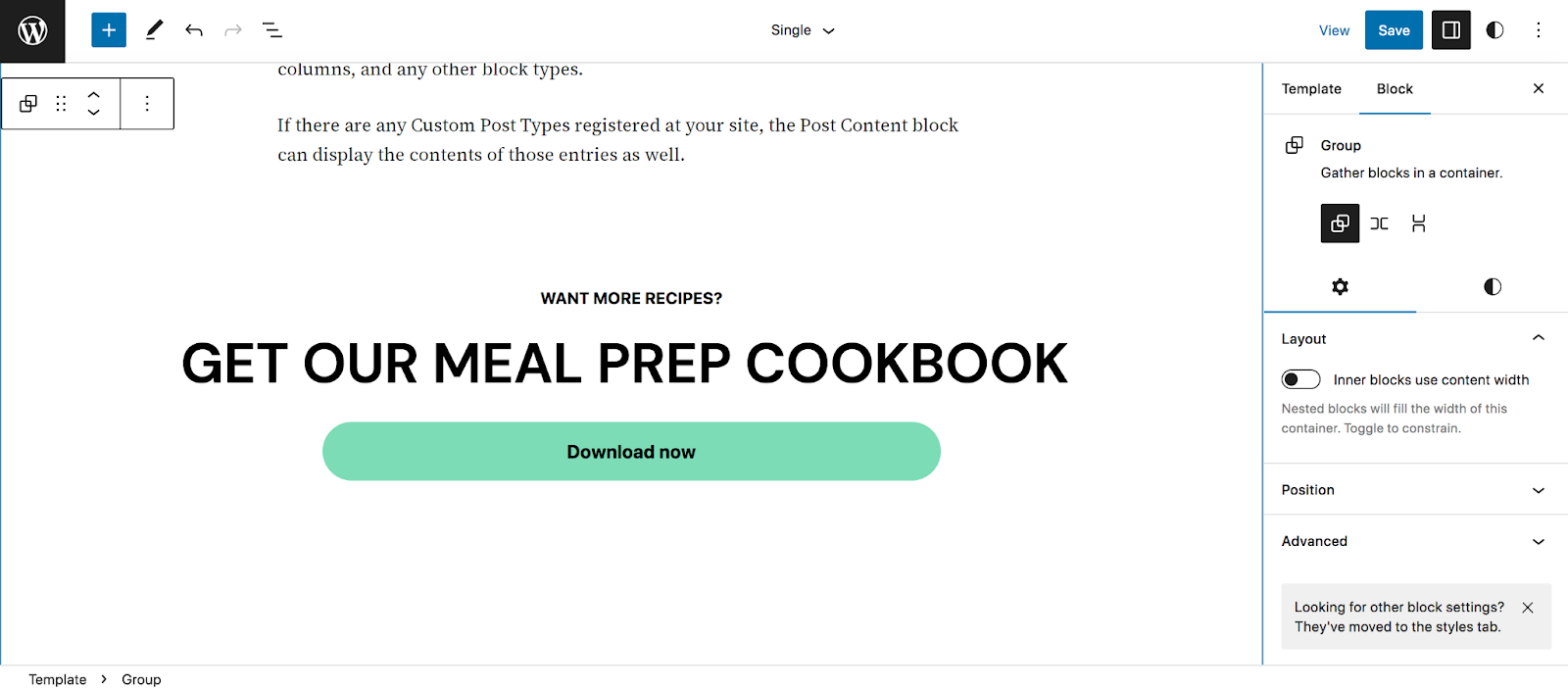
Mas você também pode adicionar blocos que aparecerão em todas as postagens do seu site. Por exemplo, você pode adicionar uma frase de chamariz que direcione os leitores a um formulário de inscrição em um boletim informativo por e-mail, uma página de contato ou um produto à venda.

Edite este modelo, juntamente com quaisquer outros que desejar, salvando as alterações conforme você avança.
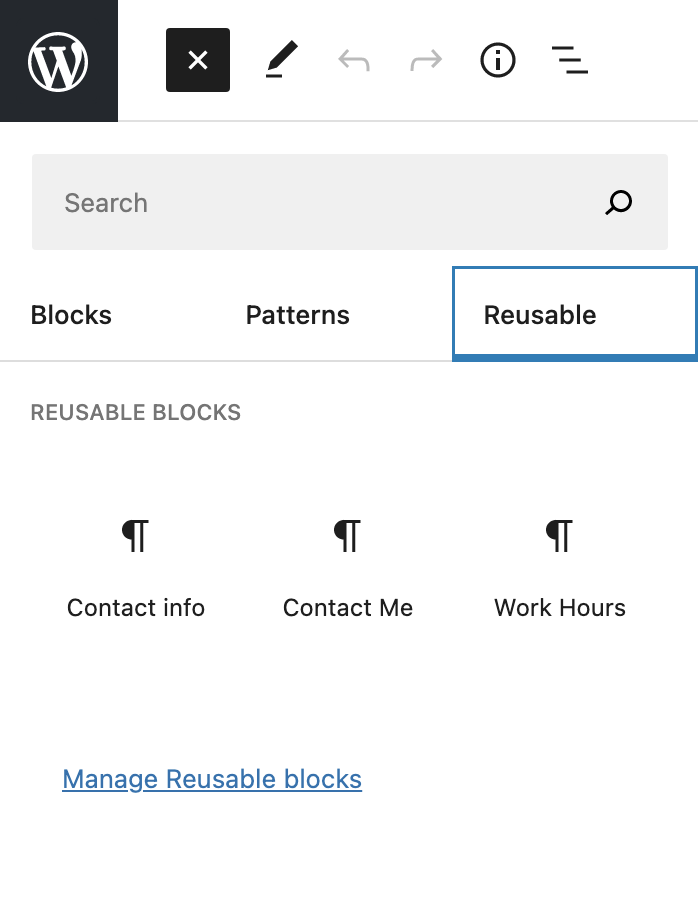
Se o seu tema clássico dependia muito de widgets, você também pode usar a ferramenta Widget Importer para facilitar o processo de migração. Você pode assistir a um vídeo tutorial completo no blog Learn WordPress.
Saiba mais sobre como usar o editor de blocos e o editor de sites aqui.
4. Reconstrua ou ajuste quaisquer páginas e postagens, conforme necessário
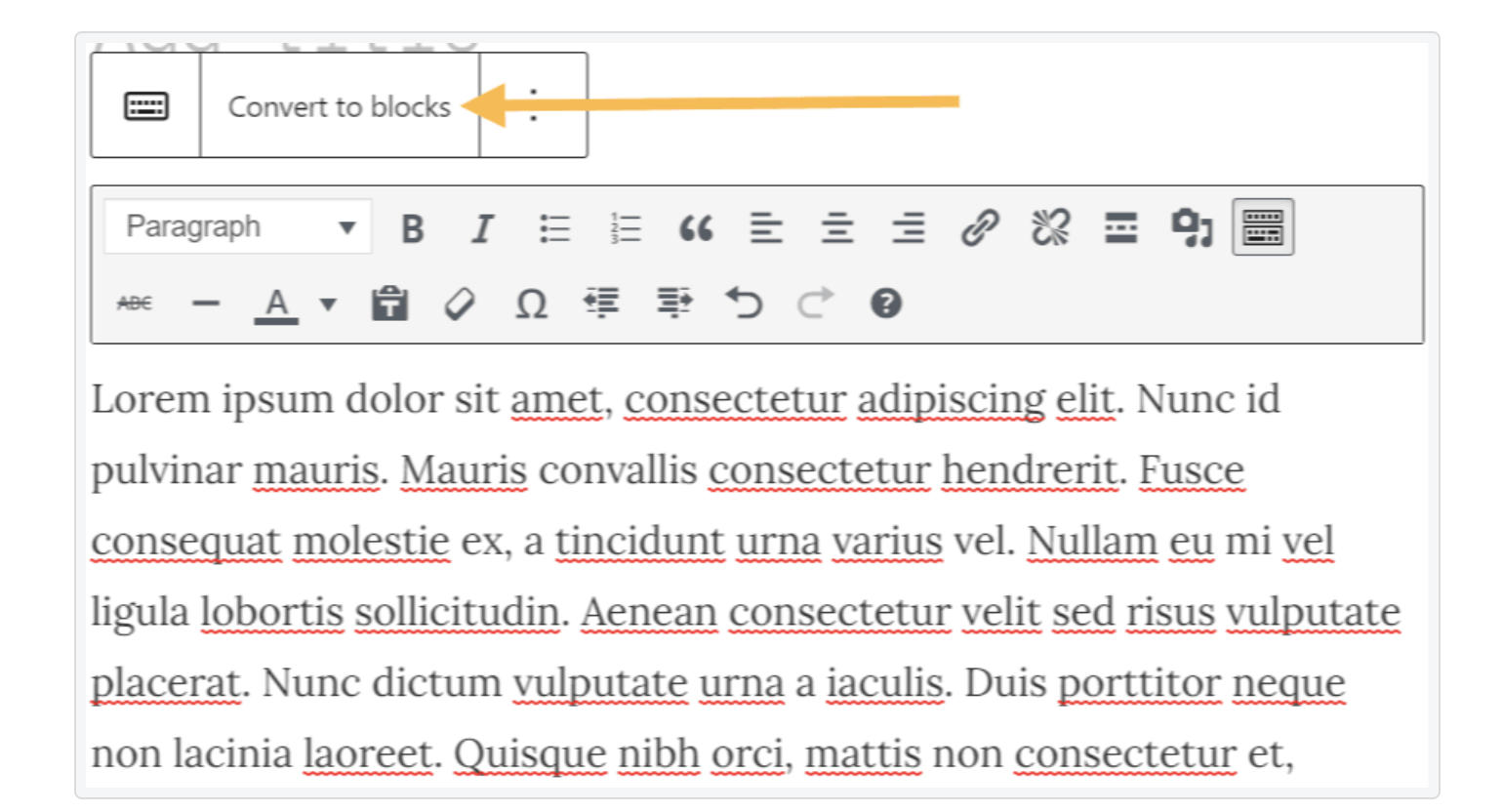
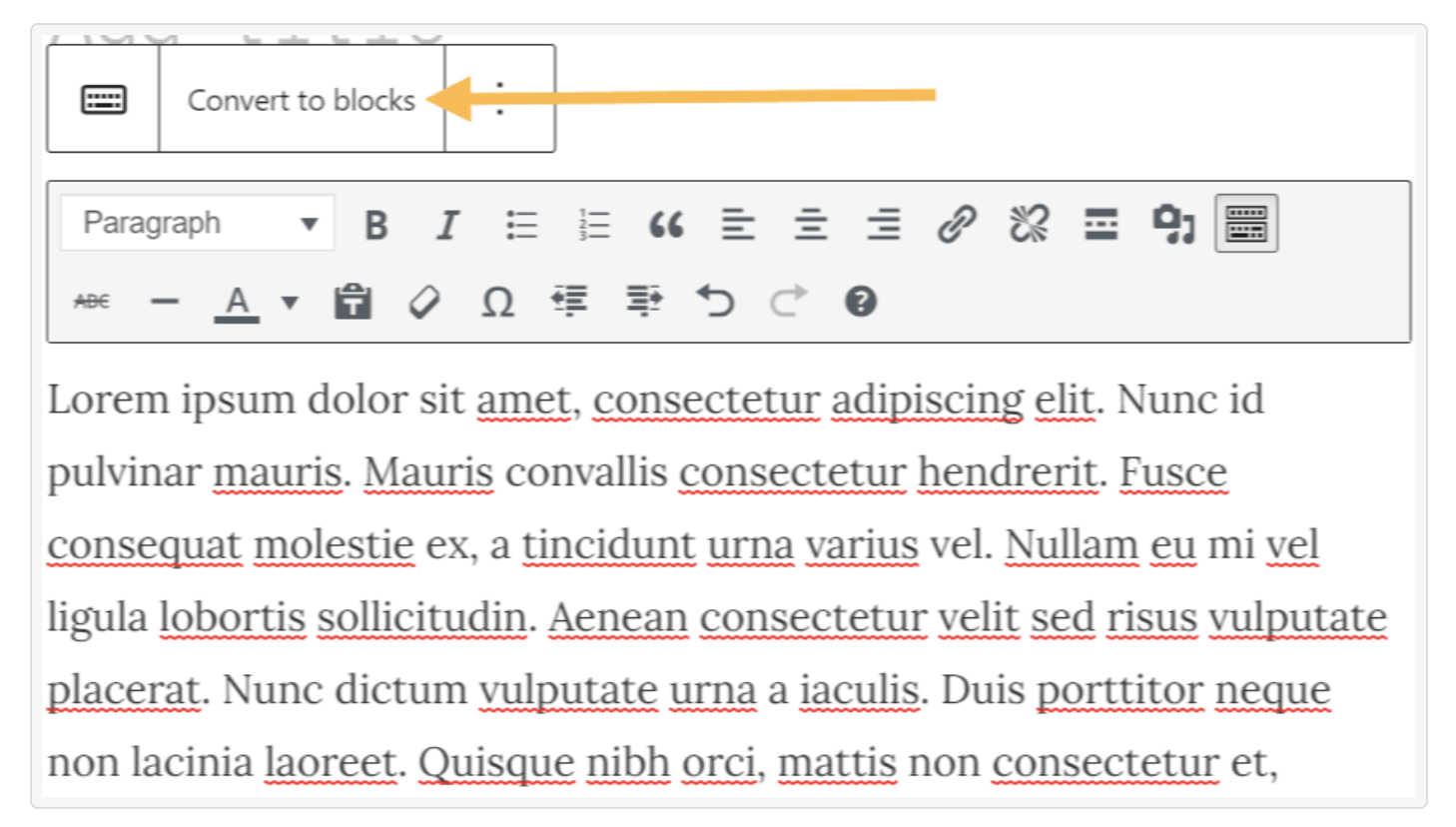
Se suas páginas foram criadas usando o editor de blocos ou o editor clássico, provavelmente precisarão de pouco ou nenhum trabalho ao migrar para um tema de blocos. O conteúdo criado com o editor clássico aparecerá automaticamente em um bloco Clássico. Você pode selecionar o bloco Clássico e clicar em Converter em blocos para separar o conteúdo em blocos.

Pode ser necessário fazer alguns ajustes e alterações nos blocos aqui e ali. Reserve um tempo para percorrer suas páginas e postagens e certifique-se de que tudo está do seu agrado.
5. Remova quaisquer plug-ins não utilizados
Você nunca deseja instalar plug-ins desnecessários. E se você não precisar mais de alguns dos plug-ins que já instalou - seja porque substituiu a funcionalidade pela do seu tema de bloco ou porque eles não são compatíveis - certifique-se de desativá-los e excluí-los.
Plug-ins desnecessários podem representar um problema de segurança e tornar seu site WordPress mais lento.
6. Teste o site por completo
Quando estiver satisfeito com a aparência do seu site, analise e teste tudo. Observe suas páginas em vários tamanhos de tela, teste funcionalidades como formulários e pagamentos e garanta que tudo funcione da maneira que você ou seu cliente preferem.
7. Coloque o novo design do site no ar
Agora, use seu ambiente de teste para enviar as alterações e o novo tema ao vivo. E sua migração de um tema clássico para um tema em bloco está completa!
Perguntas frequentes sobre como mudar de um tema clássico para um tema em bloco
Você tem algumas perguntas adicionais? Aqui estão as respostas para algumas perguntas mais frequentes.
E se eu não estiver pronto para mudar totalmente para um tema de bloco?
Se você está nervoso em fazer a mudança, pode adotar uma abordagem mais gradual. Por exemplo, você pode escolher um tema híbrido ou universal que reúna alguns elementos de um tema de bloco e ainda permita recursos de tema clássico.
No entanto, os temas de bloco são o futuro do WordPress e estão rapidamente se tornando a norma. Na maioria dos cenários, é melhor adotar esses temas e conhecê-los o mais rápido possível.
Como você converte o editor clássico em blocos?
Ao mudar para o editor de blocos, o conteúdo criado com o editor clássico será automaticamente transformado em um bloco Clássico. Ao selecionar este bloco, você verá um menu aparecer com a opção Converter em blocos. Isso separará automaticamente o conteúdo nos blocos apropriados.

Em alguns casos, pode ser necessário fazer alguns ajustes para que seu conteúdo fique exatamente como você deseja.
Como posso mudar meu tema sem perder conteúdo?
Quando você muda de tema, todo o conteúdo de suas postagens, páginas, produtos e outros tipos de postagem permanecerá no lugar. O mesmo vale para sua biblioteca de mídia e qualquer informação salva em seu banco de dados. A troca de temas simplesmente mudará o layout e o design do seu site.
Dito isto, é sempre melhor criar um backup completo do seu site antes de mudar de tema. Você também deve trabalhar em um ambiente de teste para que seu site ativo não seja afetado.
Qual é a diferença entre um tema clássico e um tema em bloco?
Com temas clássicos, proprietários de sites e desenvolvedores usam o WordPress Customizer e áreas de widget para fazer alterações de design e layout. Os temas clássicos são criados em PHP e não são tão flexíveis e fáceis de usar quanto os temas de bloco.
Por outro lado, os temas de bloco usam modelos baseados em HTML compostos de blocos. Para fazer alterações, os proprietários de sites usam o Editor de Site e Estilos Globais, que lhes permite editar cada parte de seu site usando blocos. Isso significa que eles podem fazer alterações em tudo, desde cabeçalhos e rodapés até modelos, sem editar nenhum código.
Qual é a diferença entre o Editor Gutenberg e o Editor de Site?
Se você já ouviu o termo “Gutenberg”, pode estar se perguntando como isso difere de palavras como “editor de bloco” e “editor de site”. Em geral, significam a mesma coisa – as ferramentas que permitem aos usuários do WordPress editar seus sites com blocos.
Porém, o nome “Gutenberg” foi utilizado para o projeto específico de desenvolvimento e implementação de blocos em WordPress. Este nome está sendo retirado à medida que o projeto se aproxima da conclusão, com o WordPress usando “editor de bloco” e “editor de site” como nomes permanentes para essas ferramentas.
O plugin Gutenberg é um plugin gratuito do WordPress que permite aos proprietários de sites testar recursos antes de serem lançados como parte do núcleo do WordPress.
Onde posso aprender mais sobre temas de bloco?
Existem vários lugares onde você pode aprender mais sobre temas de blocos e o editor de blocos:
- Aprenda WordPress, que está repleto de tutoriais e vídeos
- Documentação do WordPress.org, que inclui guias detalhados
- WordPress.tv, que permite visualizar um tutorial em vídeo sobre vários aspectos do WordPress
- Um guia completo para o editor de blocos, uma postagem detalhada do Jetpack que contém tudo o que você precisa saber sobre o editor de blocos
Depois de fazer a transição, maximize o desempenho, a segurança e o potencial de marketing do seu site com um plug-in gratuito com opções premium, como o Jetpack.
