Um guia completo para o arquivo theme.json do WordPress
Publicados: 2023-03-14Fazer alterações estilísticas personalizadas em seu site WordPress geralmente significa editar vários arquivos manualmente. Além disso, se você trocar de tema, terá que reconfigurar todas essas configurações do zero. Isso pode ser um processo demorado.
Felizmente, quando o WordPress lançou a versão 5.8, ele introduziu um novo arquivo theme.json . Este é um espaço dedicado para estilizar o editor de blocos (e blocos individuais) no front-end e no back-end. Como resultado, é muito mais fácil gerenciar estilos para seu site.
Nesta postagem, veremos mais de perto o arquivo theme.json . Em seguida, analisaremos algumas considerações importantes antes de mostrar como editar seu arquivo theme.json .
O que é theme.json no WordPress?
O arquivo theme.json é um mecanismo que permite configurar o Block Editor com maior controle. É útil para fazer alterações estilísticas em todo o site, pois você pode atribuir estilos padrão a todos (ou alguns) de seus blocos.
Essencialmente, theme.json é uma solução que aprimora os recursos da API Block Editor. Por exemplo, com theme.json , você obterá a capacidade de controlar o editor programaticamente. Além disso, você pode integrar um sistema de estilo de bloco. Isso facilita como você gerencia o usuário, o tema e as preferências principais.
O arquivo theme.json foi introduzido ao mesmo tempo que o Editor do Site. Em conjunto, theme.json é uma das primeiras etapas principais para gerenciar estilos para versões futuras do WordPress. É uma ótima maneira de obter mais controle sobre seu tema (e site) para que você possa fazer alterações em seus menus, cabeçalhos e rodapés.

Resumindo, o Site Editor permite que você faça várias alterações estilísticas globais, enquanto theme.json é o mecanismo que permite configurar opções personalizadas para seus blocos.
Por exemplo, você pode redefinir as configurações do Block Editor para ocultar ou mostrar opções de personalização para determinados usuários. Além disso, você pode definir cores padrão e tamanhos de fonte para seus blocos enquanto configura uma nova largura ou alinhamento para o editor.
Onde está localizado o arquivo theme.json?
Você pode encontrar seu arquivo theme.json dentro da raiz do diretório do seu tema. Se você estiver usando o Editor do site e tiver ativado um tema baseado em blocos como o Twenty Twenty-Three , você definitivamente terá acesso a um arquivo theme.json .
Mas, se o tema escolhido não vier com um arquivo theme.json , você pode alternar os temas ou criar seu próprio arquivo. É importante observar que alguns temas vêm com CSS ou blocos de estilo muito específicos que podem ser incompatíveis com as alterações feitas em theme.json. Por exemplo, o modo escuro em Twenty Twenty-One não pode ser substituído por alterações estilísticas adicionadas em theme.json.
O que fazer antes de editar seu arquivo theme.json
Agora que você sabe um pouco mais sobre o arquivo theme.json , vamos dar uma olhada em alguns fatores importantes a serem considerados antes de fazer suas edições.
1. Faça backup do seu site
Antes de fazer qualquer alteração significativa, é importante fazer um backup do seu site. Dessa forma, se algo der errado, você poderá recuperar seu site e começar de novo.
Usar o plug-in Jetpack VaultPress Backup é uma das maneiras mais fáceis de fazer backup do seu site.

Essa ferramenta Jetpack cria backups baseados em nuvem em tempo real e os armazena na rede de servidores seguros do WordPress.com. Além disso, o processo de restauração é rápido e simples.
Você pode aproveitar as vantagens das restaurações com um clique do aplicativo móvel, mesmo que seu site esteja completamente fora do ar.
2. Considere o uso de um site de teste
Um site de teste é uma ótima maneira de testar as alterações que você deseja fazer sem afetar seu site ao vivo. Essencialmente, um site de teste é uma cópia do seu site que não é disponibilizada ao público em geral. Assim, você ganhará privacidade para testar novos recursos ou atualizar seu site.
Dessa forma, você não precisará se preocupar com as coisas dando errado ao editar o arquivo theme.json . Além disso, se houver algum problema, você ainda poderá acessar seu site ao vivo. Isso também significa que, quando você finalmente enviar quaisquer alterações ao seu site ativo, pode ter certeza de que elas não prejudicarão a funcionalidade de suas páginas.
Existem várias maneiras de configurar um site de teste. Você pode perguntar ao seu host, configurar diferentes subdomínios para o seu site manualmente ou instalar um plug-in. Mas pode ser mais fácil optar por uma ferramenta de desenvolvimento local do WordPress.
Como editar seu arquivo theme.json
Neste ponto, você está pronto para acessar e editar seu arquivo theme.json ! Nesta seção, mostraremos algumas maneiras úteis de editar theme.json , como criar uma paleta de cores e substituir o tamanho de fonte padrão para seus blocos.
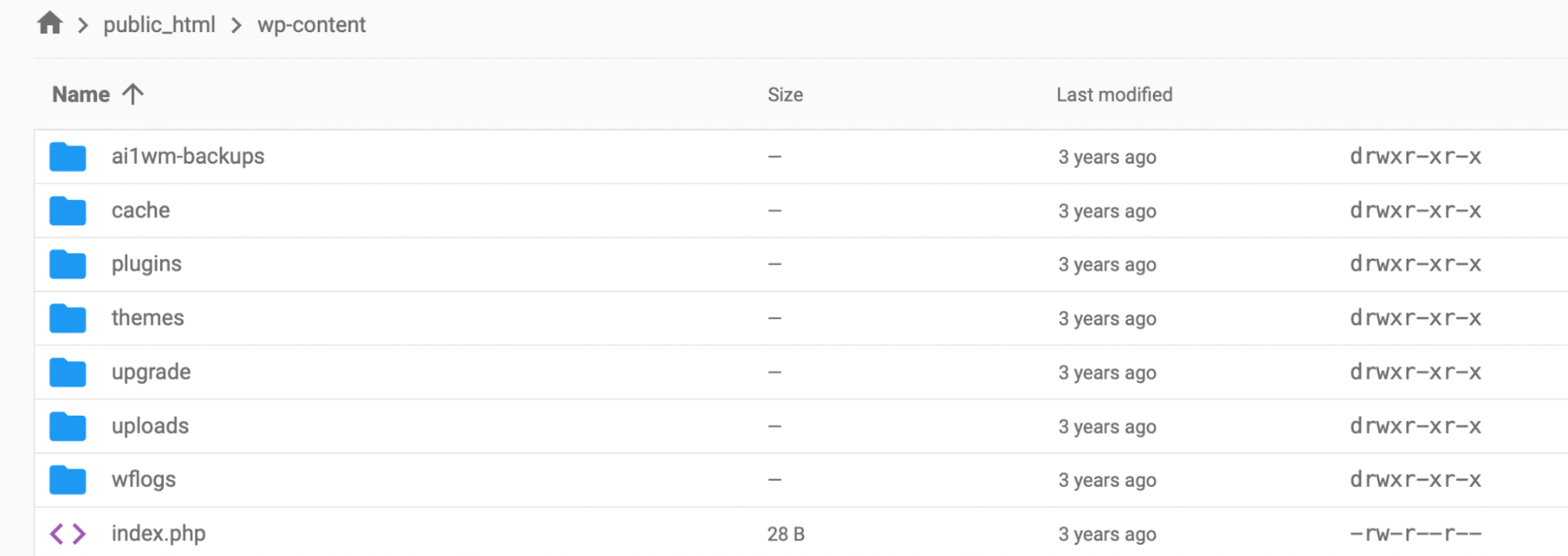
Para começar, você precisará acessar o diretório raiz do seu site. Você pode fazer isso usando um cliente SFTP como o FileZilla ou visitando seu Gerenciador de Arquivos. Em seguida, basta ir para o diretório public_html . Dentro disso, localize sua pasta wp-content .

Em seguida, vá para temas e selecione o tema ativo para o seu site. É aqui que você encontrará o theme.json se o seu tema tiver um.
1. Crie uma paleta de cores padrão
Você pode querer estabelecer uma paleta de cores definida para o Editor. Dessa forma, você pode acessar suas cores rapidamente e garantir uma marca visual consistente em suas páginas.
Além disso, pode ser útil se você tiver outros usuários que criam postagens e páginas em seu site, pois eles só poderão acessar as cores que você incluir em seu repositório de cores. Além disso, eles não poderão criar seus próprios matizes e gradientes.
Para começar, localize theme.json seguindo as etapas descritas anteriormente. Existem três fatores a ter em conta para ativar esta configuração:
- Você precisará desativar os gradientes personalizados
- Você precisará desativar as opções de cores personalizadas
- Você precisará adicionar uma paleta personalizada com as cores da sua marca
Após conectar-se aos seus arquivos de tema usando SFTP ou seu Gerenciador de Arquivos, você precisará copiar o seguinte código e salvá-lo no diretório raiz do seu tema:
{ “version”: 1, “settings”: { “color”: { “custom”: false, “customGradient”: false, “gradients”:[], “link”: false, “palette”:[ { “slug”: “vivadcyanblue”, “color”: “#0693E3” }, { “slug”: “vividgreencyan”, “color”: “#00D084”, }, { “slug”: “white”, “color”: “#ffffff” } ] }Lembre-se de que você precisará ajustar o código acima para refletir suas preferências. Aqui, desativamos o gradiente personalizado e as opções de cores personalizadas.
Além disso, determinamos uma paleta de cores definida de três tons diferentes. Portanto, quando os usuários criarem postagens e páginas no site, eles só poderão acessar essas sombras.
O que é ótimo em criar uma paleta personalizada em theme.json é que o WordPress também irá reescrever todo o CSS necessário. Dessa forma, qualquer alteração de cor feita no Editor de bloco também será refletida no front-end.

2. Configure tamanhos de fonte personalizados
Também pode ser útil configurar determinados tamanhos de fonte para o bloco Parágrafo. Obviamente, o bloco fornece um conjunto de tamanhos de fonte padrão, mas você pode usar theme.json para substituí-lo por suas preferências.
Novamente, você precisará encontrar o diretório raiz do seu tema visitando a pasta de temas em wp-content . Em seguida, localize theme.json. Os tamanhos de fonte são adicionados a theme.json em configurações → tipografia → fontSizes.
Em seguida, você precisará inserir seus valores. Você usará size para adicionar um valor de tamanho de fonte CSS válido. Enquanto isso, slug é o identificador que o WordPress usa na propriedade personalizada do CSS. Você também pode adicionar um nome , mas isso é apenas para seu próprio uso, pois é o que você verá no editor.
No WordPress, o tamanho de fonte “pequeno” padrão tem o valor 13px, então você pode basear seus valores em torno disso. Em suma, seu arquivo theme.json ficará mais ou menos assim depois que você adicionar este código ao arquivo:
add_theme_support( 'editor-font-sizes', array( array( 'name' => esc_attr__( 'Small', 'themeLangDomain' ), 'size' => 12, 'slug' => 'small' ), array( 'name' => esc_attr__( 'Regular', 'themeLangDomain' ), 'size' => 16, 'slug' => 'regular' ), array( 'name' => esc_attr__( 'Large', 'themeLangDomain' ), 'size' => 36, 'slug' => 'large' ), array( 'name' => esc_attr__( 'Huge', 'themeLangDomain' ), 'size' => 50, 'slug' => 'huge' ) ) );Basta salvar as alterações para atualizar suas configurações de bloqueio do WordPress.
3. Crie modelos personalizados e peças de modelo
Outra maneira de editar theme.json é criar modelos personalizados e partes de modelo. Como os temas podem listar os modelos personalizados que estão presentes na pasta de modelos , você pode declarar os tipos de postagem que podem usá-lo e o título que você mostra aos seus usuários.
Para começar, abra theme.json. Você precisará pensar em um nome, título e tipo de postagem, embora a última configuração seja opcional. Então, adicione o seguinte código ao arquivo:
{ “version”: 1, “customTemplates”: [ { “name”: “custom-template-example”, “title”: “The Custom Template Title”, “postTypes”: [ “page”, “post”, “my-cpt” ] } ] }Neste ponto, você criou um modelo para suas páginas, postagens e tipos de postagem personalizados. Você pode dar um passo adiante e criar peças de modelo para o seu tema.
Dessa forma, você pode configurar theme.json para declarar o termo de área para uma parte do modelo, como um bloco de cabeçalho ou rodapé. Ao definir isso em theme.json , você pode garantir que a configuração seja aplicada em todos os usos dessa entidade de peça de modelo, em vez de apenas em um único bloco.
Antes de começar, você precisará considerar o nome, o título e a área de sua peça de modelo. É importante observar que, se você não especificar uma área, ela será definida como “sem categoria” e não acionará nenhuma variação de bloco.
Para criar uma parte de modelo para seu tema, adicione o seguinte código a theme.json :
{ “version”: 1, “templateParts”: [ { “name: “my-template-part”, “title”: “Footer”, “area”: “footer” } ] }Em seguida, certifique-se de salvar suas alterações antes de sair de theme.json.
Perguntas frequentes sobre theme.json no WordPress
Agora você já sabe editar o theme.json, mas ainda pode ter algumas dúvidas. É por isso que respondemos algumas das perguntas mais comuns sobre theme.json abaixo!
Quando o theme.json foi introduzido pela primeira vez no WordPress?
O arquivo theme.json foi introduzido pela primeira vez com o lançamento do WordPress 5.8. Foi quando o Full Site Editing (FSE) foi lançado, juntamente com a capacidade de usar temas baseados em blocos.
Este lançamento indicou uma grande mudança para a plataforma, pois os usuários ganharam a capacidade de fazer alterações em todo o site e obtiveram mais controle sobre as configurações estilísticas. Mais tarde, com o WordPress 5.9, o theme.json evoluiu para uma segunda versão.
O que você pode fazer com o arquivo theme.json?
Resumindo, o theme.json permite que você altere e aplique novas configurações relacionadas ao estilo a todos os seus blocos do WordPress. Portanto, você obtém um nível mais refinado de controle sobre as mudanças estilísticas. Além disso, isso significa que você pode evitar a necessidade de configurar essas alterações individualmente no nível do bloco.
Por exemplo, você pode editar theme.json para desativar/ativar recursos como capitulação, preenchimento, margem e altura de linha personalizada. Além disso, você pode adicionar várias paletas de cores, tons duplos e gradientes para agilizar a aplicação das cores da sua marca aos elementos da sua página.
Além do mais, você pode especificar tamanhos de fonte exatos e aplicá-los em seu site. Ou adicione larguras padrão para seu conteúdo e atribua peças de modelo a áreas de peças de modelo.
Quais são os pré-requisitos para usar o arquivo theme.json?
A edição de theme.json é uma maneira fácil de fazer alterações estilísticas em todo o site. Mas, infelizmente, não é uma opção para todos os usuários.
Primeiro, você precisará usar o Block Editor. Se você preferir usar construtores de páginas, não poderá aproveitar essa funcionalidade. Além disso, você precisará ter algum conhecimento de CSS e se sentir à vontade para editar os arquivos do seu site.
Por fim, você precisará acessar theme.json. Como discutimos anteriormente, nem todo tema tem um arquivo theme.json . Além disso, as configurações de alguns temas substituirão quaisquer alterações feitas em theme.json .
Se o seu tema tiver theme.json , você poderá encontrá-lo no diretório raiz do seu site. Você pode localizá-lo usando SFTP ou visitando seu Gerenciador de Arquivos. Em seguida, encontre a pasta de temas em wp-content . É aqui que o theme.json reside. Se o seu tema não tiver theme.json, você poderá alternar os temas ou criar um arquivo theme.json por conta própria.
Use o arquivo theme.json do WordPress para um web design simplificado
Fazer alterações personalizadas em todo o site geralmente significa editar vários arquivos ou concluir muitas tarefas manuais. Mas, com theme.json, você terá um espaço dedicado para controlar e gerenciar todas as configurações estilísticas do seu site.
O arquivo theme.json está localizado no diretório raiz do seu site do WordPress 5.8 em diante. Você pode editar o arquivo para fazer alterações abrangentes, como aplicar uma paleta de cores personalizada ao seu site e substituir os tamanhos de fonte padrão do WordPress.
Antes de editar seu arquivo theme.json , é importante fazer um backup do seu site. O Jetpack VaultPress Backup é um plug-in fácil de usar que permite restaurar seu site mesmo quando você está offline. Além disso, ele faz backup de todos os seus arquivos, dados do WooCommerce e seu banco de dados!
