O que é UX Design no WordPress? (Guia Completo)
Publicados: 2022-09-16Experiência do usuário (UX) é um termo usado para descrever como um usuário interage com um produto, serviço ou software. O objetivo do design de UX é tornar um site fácil e agradável de usar e garantir que os usuários tenham uma experiência positiva com o site ou aplicativo da sua empresa ao usá-lo.
UX é uma parte crucial de qualquer site WordPress, e você precisa considerar melhorá-lo se quiser que seu site e sua empresa tenham uma boa reputação e convertam seus visitantes em clientes de retorno felizes.
Neste artigo, explicaremos equívocos sobre UX e discutiremos as melhores maneiras de melhorar o UX do seu site WordPress.
Qual é a diferença entre experiência do usuário (UX) e interface do usuário (UI)?
Não há uma definição padrão para a experiência do usuário. De acordo com um estudo do Oxford University Press Journal, Interacting with Computers, o objetivo do design de UX nos negócios é “melhorar a satisfação e a fidelidade do cliente por meio da utilidade, facilidade de uso e prazer proporcionados na interação com um produto”.
Don Norman e Jakob Nielsen, do Nielsen Norman Group, descrevem o design UX como abrangendo todos os aspectos da experiência final de um usuário com um produto ou serviço, envolvendo esforços em várias disciplinas. Isso implicaria uma distribuição de responsabilidade pelo design de UX entre especialistas como desenvolvedores front-end e back-end, redatores, estrategistas de produtos, analistas de dados, profissionais de marketing e outros. Em outras palavras, o UX design não é a única criação de qualquer 'UX designer'.
A interface do usuário é distinta da experiência do usuário e se refere aos elementos visuais e interativos adicionados ao design UX, como telas, cores, tipografia, botões, animações e outros. Por exemplo, a rolagem infinita é uma maneira comum de navegar pelo conteúdo de uma página, mas você pode adicionar paginação, carregar mais ou filtragem de subcategoria se acreditar que isso leva a um melhor UX.
No desenvolvimento de sites ou produtos, o design UX vem em primeiro lugar, seguido pela UI. Muito planejamento acontece durante o design de UX, levando em consideração toda a experiência do usuário. Por exemplo, seu designer de UX do WordPress melhoraria a velocidade do seu site e também corrigiria quaisquer bugs que afetem a experiência do usuário.
A fase de design da interface do usuário envolve a criação de visuais agradáveis e recursos interativos intuitivos que fazem parte da interface do usuário. Muitos designers de UX/UI terão habilidades que se cruzam, mas UX e UI não são a mesma coisa. Uma maneira simples de diferenciar os dois é relacionar UX à funcionalidade e propósito do site, e UI à estética do site.
Por que UX é importante para sites WordPress?
Os sites WordPress são relativamente fáceis de configurar, com a ajuda de várias ferramentas, desde editores de sites e plugins até temas e análises. No entanto, mais do que simplesmente saber usar essas ferramentas, você precisa aplicar as melhores práticas de UX design para garantir que as pessoas tenham um tempo agradável usando o site da sua empresa.
Em outras palavras, você pode configurar sua loja WooCommerce rapidamente, mas planejar uma experiência significativa, relevante e agradável, desde o momento em que alguém acessa seu site até o momento em que faz o check-out, é uma fera completamente diferente. O design WordPress UX requer proficiência e experiência.
Principais maneiras de melhorar seu WordPress UX
É útil conhecer os fatores que influenciam a experiência das pessoas em um site. Tendo isso em mente, aqui estão as principais maneiras de aprimorar seu WordPress UX.
Conheça seu público
Planeje seu design WordPress UX com usuários específicos em mente. As personas do usuário são úteis para vincular necessidades, desejos e motivações a comportamentos em seu site.
Uma avaliação do comportamento real do usuário é necessária para avaliar o desempenho das páginas do seu site, especialmente sua página inicial/de destino e as principais páginas de produtos. Você saberá o que seu público está tentando alcançar e se ele é capaz de alcançá-lo, ou seja, se o caminho para o seu objetivo é sem atritos ou não. Esses insights ajudarão a descobrir problemas que precisam ser corrigidos e aprimorar as conversões do seu site.
Existem muitas ferramentas que oferecem informações visuais, como mapas de calor e gráficos para entender facilmente os comportamentos dos visitantes em seu site. O Google Analytics informa como os visitantes estão se movendo em seu site e permite rastrear cliques em links, botões de CTA, navegação e outros recursos interativos. Hotjar tem mapas de calor para mostrar como os visitantes estão rolando em seu site e navegando em páginas em seu desktop e sites móveis.
Design responsivo
Um dos aspectos de um bom WordPress UX é garantir uma experiência consistente de navegação no site em todos os dispositivos, ou o que é conhecido como design responsivo. Isso significa que seu site mantém seu apelo visual em telas grandes e pequenas.
O conteúdo do seu site deve ajustar sua largura para caber na largura do tamanho da tela em que é visualizado. Isso é possível otimizando os layouts do seu site em computadores e dispositivos móveis. Sites responsivos se ajustam de acordo com o tamanho da tela, redimensionando imagens, reposicionando o conteúdo e alterando a fonte e a navegação para garantir que seu site tenha uma boa aparência, independentemente do dispositivo.
Design de conteúdo
Ao pensar no conteúdo a ser adicionado ao seu site, você deve considerar o que escrever, como apresentá-lo visualmente e como os usuários interagem com ele. Design de conteúdo é o termo formal que descreve tornar o conteúdo do site utilizável, acessível e legível.
A parte de UX do design de conteúdo é garantir que o conteúdo nas páginas da Web seja consistente na aparência e se ajuste adequadamente ao design da página maior. Envolve o planejamento de conteúdo com base em layouts de página, banners e botões.
Os designers de conteúdo entendem a importância de um conteúdo específico em uma página para torná-lo proeminente ou transmiti-lo da melhor maneira possível. Por exemplo, os designers podem recomendar vídeos com slogans ou ferramentas de calculadora para transmitir informações de maneira envolvente ou corresponder ao objetivo do conteúdo específico. Eles podem determinar como o conteúdo precisa se destacar e ser instantaneamente acessível visualmente, com base em sua importância e valor para os visitantes do site.
Velocidade do site
A maneira como você projeta seu site pode afetar significativamente a velocidade do seu site. Ter imagens de carregamento rápido, boa paginação e plugins que não deixam seu site lento são algumas maneiras de aumentar a velocidade da página.
A escolha dos elementos de design UX e seus números também são importantes. Por exemplo, fontes obscuras e muitos botões de mídia social prejudicam a velocidade de carregamento da página. Se uma página da Web contiver uma grande quantidade de conteúdo, botões sanfonados (geralmente denominados como botões 'Leia mais') ou filtros de produto (recolhíveis/expansíveis) na barra lateral podem ajudar a reduzir a velocidade de carregamento.
Quando a velocidade de carregamento da página aumenta de 1 segundo para 3 segundos, a probabilidade de rejeição dos usuários aumenta em 32%. Além do design do WordPress UX, a manutenção regular do site é importante para garantir um desempenho consistente e bom do site.
Suporte ao cliente
Você pode planejar o design de UX para melhorar o suporte ao cliente do seu site. Uma caixa de bate-papo ao vivo, por exemplo, permitirá que os visitantes entrem em contato com você ou recebam respostas a consultas em tempo real. Você pode adicionar uma opção de autoatendimento que permite que os clientes encontrem o que desejam, como detalhes do pedido, e imprimam de uma área do site dedicada a eles.
O design de UX é entender a jornada do cliente e apoiá-lo ao longo dela. Para citar um exemplo, se você precisar que os clientes façam upload de determinados documentos em seu site, você pode ter um status do sistema que os tranquilize sobre o andamento de seus uploads. Se você tem uma loja de comércio eletrônico, pode criar um checkout de suporte com uma barra de progresso que mostra aos clientes onde eles estão no processo.
Cinco tipos de plugins para aprimorar seu WordPress UX
Os plugins do WordPress são uma maneira fácil de melhorar o UX do seu site, pois permitem adicionar recursos e funcionalidades ao seu site sem exigir nenhum conhecimento de codificação. Você pode começar encontrando plug-ins que mostram as interações do usuário e, em seguida, usar os insights para planejar as alterações de UX necessárias.
Existem centenas de plugins disponíveis para melhorar o WordPress UX. Aqui estão cinco tipos de plugins que você deve analisar.
Cache de plug-ins
Para todos os sites WordPress que desejam acelerar o tempo de carregamento.
Observe que muitos hosts armazenam sites em cache imediatamente e vêm com suas próprias soluções de cache, mas os plug-ins de cache ainda podem tornar os sites mais rápidos. Um bom plugin otimizará o cache para dispositivos móveis e desktops. Por exemplo, ele pode criar um cache para dispositivos móveis para cada documento armazenado em cache.
Recomendamos o WP Fastest Cache. Como o próprio nome indica, o plug-in ajuda a reduzir as solicitações do servidor armazenando páginas em cache, reduzindo os tempos de carregamento e melhorando o desempenho geral do site. A versão premium aumenta a aposta com limpeza de banco de dados, carregamento lento, otimização de imagem, cache de widget e muito mais.

Produtos alternativos nesta categoria:
- WP Foguete
- Mochila a jato
- Supercache WP
- Cache de objetos Redis
Plugins de formulário do WordPress
Para todos os sites WordPress que desejam usar formulários de contato para coletar leads e informações.
Os formulários são altamente versáteis. Você pode usar formulários para adicionar pessoas à sua lista de e-mails, habilitar registros de usuários, aceitar pagamentos ou doações, permitir que usuários carreguem arquivos ou recebam perguntas de clientes. As possibilidades são vastas e, ao utilizar formulários em seu site WordPress, você facilita o engajamento e a conversão dos usuários.

Os formulários do seu site devem ser bonitos e inteligentes. Você deve poder mostrar ou ocultar campos de forma reativa às respostas dos usuários nos campos de formulário. Por exemplo, manter o botão 'Enviar' oculto até que os usuários marquem a caixa 'Termos e condições'.
O Ninja Forms é uma ótima opção, pois permite criar formulários de geração de leads e suporte ao cliente para o seu site WordPress. Você pode personalizar campos de formulário de acordo com suas necessidades usando campos lógicos condicionais e criar formulários dinâmicos. Você pode permitir a exportação do Excel/PDF/Google Sheet ou adicionar uma string de consulta para preencher formulários automaticamente.

Produtos alternativos nesta categoria:
- Formas de gravidade
- Formador
- Formulários WP
- Formas Formidáveis
Plug-ins de análise
Para todos os sites WordPress, especialmente lojas WooCommerce, que desejam entender como seus usuários se comportam e usam os dados para melhorar a experiência do usuário.
É difícil fazer alterações significativas de UX em seu site sem ter acesso a dados precisos que digam exatamente quem são seus usuários e como eles estão se comportando. Existem muitos tipos de plug-ins de análise que fazem coisas diferentes – por exemplo, alguns se conectam à sua conta do Google Analytics para gerenciar melhor os dados, enquanto outros analisam as ações de seus usuários diretamente em seu site.
Selecionamos Hotjar como nossa principal escolha. Você pode configurar mapas de calor para ver onde os usuários rolam e clicam, e gravações de visitantes para visualizar movimentos do mouse e cliques ou toques repetidos, o que indica a frustração dos visitantes com a velocidade ou outro problema de UX. Para obter mais informações, você pode adicionar uma caixa de sugestões ao seu site para receber comentários ou enviar pesquisas para obter feedback direto deles.

Produtos alternativos nesta categoria:
- Ovo Maluco
- MonsterInsights
- Gerenciador de Pixel para WooCommerce
- Clicky por Yoast
Plug-ins de manutenção do site
Para todos os sites WordPress que desejam ter um site consistentemente funcional e mitigar quaisquer problemas que possam atrapalhar seu UX.
É importante manter seu site WordPress e/ou loja WooCommerce. É normal que as coisas dêem errado e o uso de plugins de manutenção do site o ajudará a identificar quaisquer problemas que você tenha para que você possa manter seu site funcionando sem problemas. Eles também podem ajudá-lo a fazer backup de seu site ou colocá-lo no modo de manutenção para informar aos usuários por que eles não podem acessar seu site enquanto você o atualiza.
O Broken Link Checker é um plugin útil para começar. Ele monitora e testa todos os links internos e externos em seu site e notifica sobre links quebrados e imagens ausentes, e redireciona no painel ou via e-mail. Você pode economizar muito tempo editando os links problemáticos diretamente na página do plugin.

Produtos alternativos nesta categoria:
- Verificação de integridade e solução de problemas
- BlogVault
- Modo de manutenção e em breve
Plugins de pesquisa WooCommerce
Para lojas WooCommerce que desejam melhorar drasticamente a experiência de pesquisa de seus clientes.
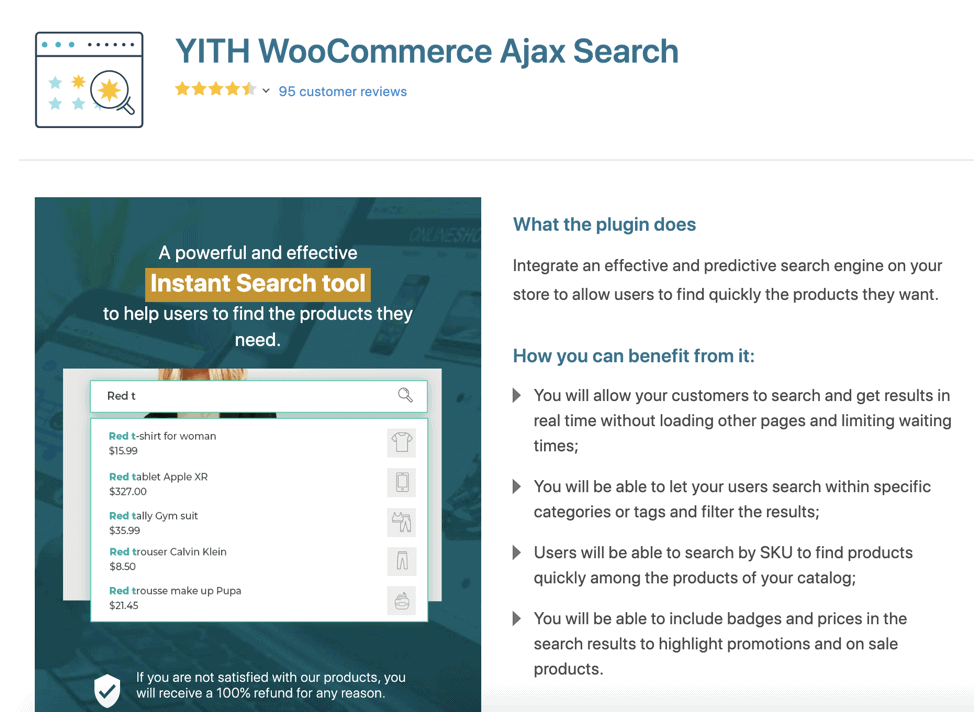
YITH WooCommerce Ajax Search é a nossa escolha aqui. O plug-in permite que os usuários pesquisem produtos em sua loja sem recarregar a página. Reduz o tempo de carregamento do site e melhora a experiência do usuário, tornando as pesquisas de produtos mais rápidas e fáceis para os compradores.
Os compradores podem procurar produtos em categorias ou tags específicas e filtrar os resultados. Se você estiver no espaço B2B ou tiver um grande catálogo ou muitas variações de produtos, seus clientes apreciarão poder navegar ou reordenar produtos usando pesquisas baseadas em SKU.

Produtos alternativos nesta categoria:
- FiboSearch
- Pesquisa avançada de Woo
- Pesquisa de produtos WooCommerce
Isenção de responsabilidade : Codeable não é afiliado a nenhum dos plugins recomendados neste artigo.
Por que os plugins não são sua única solução
Os plug-ins fornecem a flexibilidade para melhorar seu UX de várias maneiras de maneira rápida e fácil. Você simplesmente tem que instalar os plugins e configurá-los para ativar a funcionalidade que você precisa. Mas os plugins não são adequados em todas as situações, e uma dependência excessiva deles pode criar problemas no site que prejudicam a experiência do usuário.
- Alguns plugins podem deixar seu site mais lento, especialmente se fizerem muitas solicitações HTTP e consultas ao banco de dados
- Você pode não encontrar um plugin que ofereça a funcionalidade exata necessária para impulsionar alguns aspectos do seu WordPress UX. Você pode não ter uso para os recursos estranhos.
- 52% das vulnerabilidades do WordPress são devido a plugins. Você precisará atualizar seus plugins e mantê-los para evitar problemas de segurança.
- Se o seu site WordPress foi criado de forma personalizada, ou se você tem um tipo específico de produto, um plugin pode não ser flexível o suficiente para se adaptar às complexidades do seu negócio ou produto.
A melhor solução? Trabalhe com um desenvolvedor WordPress usando Codeable

Ao fazer mudanças e melhorias significativas na experiência do usuário do seu site, os desenvolvedores do WordPress com experiência em design de UX são ideais quando você precisa de um especialista para implementar melhorias de UX ou uma solução que você não pode obter de nenhum plug-in no mercado. Eles serão capazes de fornecer soluções totalmente alinhadas aos seus objetivos de design de UX.
Você pode se conectar rapidamente a um desenvolvedor do WordPress no Codeable. A plataforma possui um conjunto de desenvolvedores de UX experientes que oferecem uma variedade de serviços, incluindo:
- Construindo um tema WordPress personalizado ou personalizando seu tema existente
- Desenvolver ou personalizar plugins para atender às necessidades exatas de UX do seu site.
- Realizar manutenção do site para otimizar a velocidade de carregamento e a segurança do site
- Corrigindo bugs que estão comprometendo a experiência do usuário.
- Ajudando você a executar testes em seu site para fazer alterações baseadas em dados
Codeable é exclusivamente para proprietários de sites WordPress. Se você tem um site de negócios WordPress, blog de marketing de afiliados ou loja WooCommerce, pode torná-lo mais amigável e envolvente com as melhores práticas e soluções implementadas pelos desenvolvedores da web da plataforma.
Todos os especialistas do WordPress em Codeable são avaliados. Você pode ter certeza de que os desenvolvedores qualificados do WordPress com experiência em design de UX serão compatíveis com o seu projeto. Os freelancers da Codeable têm a flexibilidade de escolher projetos que confiam que podem executar bem. Assim, você estará se conectando com desenvolvedores motivados a ajudá-lo a ter sucesso e dispostos a resolver quaisquer problemas potenciais que possam surgir durante o curso do projeto.
Depois de enviar seu projeto, você corresponde a 1 a 5 desenvolvedores e pode levá-lo a partir daí para decidir com quem deseja trabalhar. É melhor ser específico sobre suas necessidades para receber respostas no dia e trabalhar com um freelancer que tenha as habilidades e a experiência relevantes para o seu projeto. Por exemplo, em vez de dizer "Quero melhorar a experiência do usuário do meu site", você pode dizer "Quero criar uma vitrine de comércio eletrônico", "Quero melhorar a funcionalidade de pesquisa em meu site" ou "Quero criar uma associação site com boa UX”. Solicitações claras e específicas tornam a correspondência entre desenvolvedores e projetos mais rápida e precisa.
Faça alterações para aumentar as vendas no seu WordPress UX
Vale a pena investir em uma experiência de usuário excepcional para aumentar as conversões e clientes recorrentes. Embora os plug-ins possam resolver alguns de seus problemas de UX, você pode criar um site amigável exatamente como deseja com um desenvolvedor Codeable.
Um bom design de experiência do usuário atende às necessidades dos usuários. Requer uma compreensão da psicologia do consumidor, que os profissionais da Codeable têm e aplicam para tornar seu site agradável de usar.
Codeable pode ser mais econômico do que comprar plugins premium e gastar tempo mantendo-os. Se o projeto não for executado de acordo com suas expectativas, você recebe seu dinheiro de volta.
Envie seu projeto para começar a trabalhar no aprimoramento do UX do seu site ou para ver como o processo funciona. Você não precisa ir em frente com a contratação se precisar de mais tempo para fazer testes de usabilidade ou pensar em seu projeto.
