Como adicionar um plano de fundo de vídeo a uma página do WordPress
Publicados: 2022-11-03Leva apenas alguns segundos para os visitantes decidirem se desejam permanecer em seu site ou ir para outro lugar. Portanto, é importante que você chame a atenção deles imediatamente e os convença a explorar o resto do seu site.
Uma ótima maneira de cativar e impressionar seu público é com um fundo de vídeo. Neste post, veremos os benefícios de adicionar um plano de fundo de vídeo ao seu site. Em seguida, discutiremos algumas práticas recomendadas e mostraremos quatro maneiras fáceis de fazer isso no WordPress.
O que é um fundo de vídeo?
Os fundos de vídeo são uma forma de você fornecer uma experiência mais envolvente para seus visitantes. Em vez de adicionar uma cor sólida ou imagem por trás de partes do seu conteúdo, você pode usar um vídeo. Esses vídeos geralmente se repetem (repetem) e são silenciosos para melhorar em vez de tirar o resto da página.
Você pode adicionar um fundo de vídeo atrás de blocos de texto, imagens, botões, formulários - o que quiser! – ou até mesmo usá-lo como plano de fundo de uma landing page inteira.

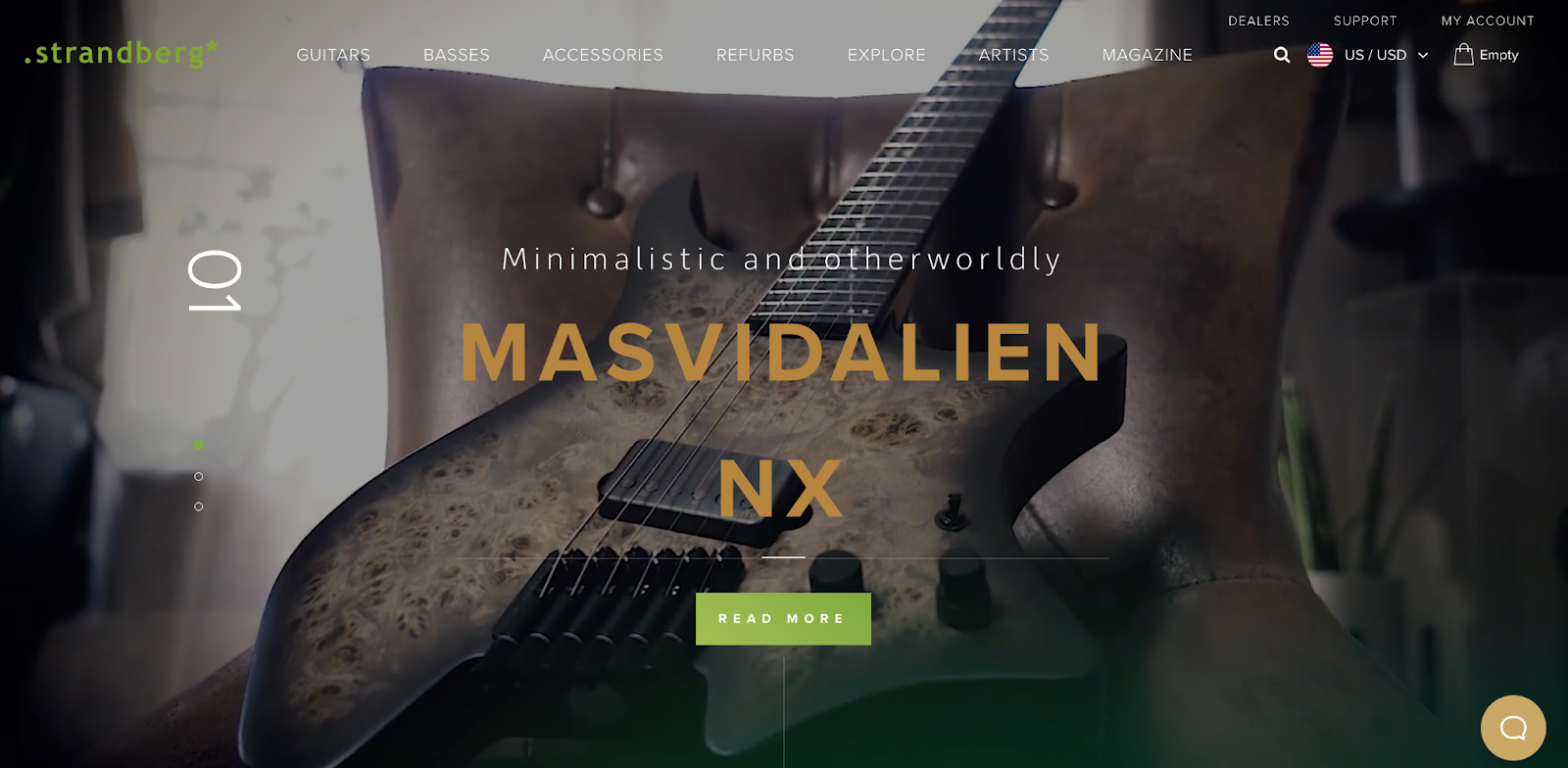
A Strandberg Guitars, por exemplo, exibe um belo vídeo de fundo de seus produtos em ação assim que os visitantes chegam ao site. O cabeçalho, o texto de introdução e o botão de chamada para ação são colocados em camadas no topo do vídeo de forma que todo o conteúdo ainda esteja visível.
Quais são os benefícios de um plano de fundo de vídeo?
Há muitos benefícios em usar um plano de fundo de vídeo. Para começar, ele pode tornar suas páginas mais profissionais e atraentes. Quando alguém chega ao seu site e vê um vídeo em movimento, ele chama a atenção de uma forma que o conteúdo estagnado não consegue.
Os fundos de vídeo também podem ser uma excelente maneira de mostrar produtos e serviços em ação. Destaque os belos quartos em sua pousada, mostre as crianças brincando alegremente com os brinquedos que você vende ou compartilhe clipes das experiências que você oferece.
Práticas recomendadas para adicionar um plano de fundo de vídeo do WordPress
Se você decidiu que seu site pode se beneficiar de um plano de fundo de vídeo, há algumas coisas importantes a serem consideradas. Primeiro, você vai querer usar vídeos com moderação, mas de forma eficaz. Ter muitos vídeos grandes em seu site WordPress pode retardá-lo e diluir o impacto.
Você também provavelmente desejará desativar o áudio. O som pode ser desanimador para os visitantes quando eles simplesmente querem ver seu site. A última coisa que você quer é que sua música atrapalhe a reunião ou compromisso de um visitante.
Se você estiver colocando conteúdo como texto e botões em cima do plano de fundo do vídeo, é importante que haja contraste suficiente para que as pessoas possam lê-los facilmente. Isto é particularmente importante para os visitantes com deficiência visual. Este verificador de contraste de cores é uma ótima maneira de obter uma leitura rápida em seu site. Basta digitar seu URL e ele identificará as melhorias que você precisa fazer.
Por fim, é sempre uma boa ideia usar uma imagem de fallback. Isso define a imagem que você deseja exibir em segundo plano se, por algum motivo, seu vídeo não carregar.
Como adicionar um fundo de vídeo no WordPress
Agora que você sabe um pouco mais sobre fundos de vídeo, vamos explorar algumas maneiras de adicioná-los ao seu site WordPress.
1. Use o bloco de cobertura embutido
Esta é a solução mais simples e eficaz, não necessitando de plugins ou ferramentas externas. Com o bloco Capa, você pode colocar conteúdo como texto, botões e formulários em cima de uma foto ou plano de fundo de vídeo. Isso o torna uma ótima opção para seções de heróis ou banners.
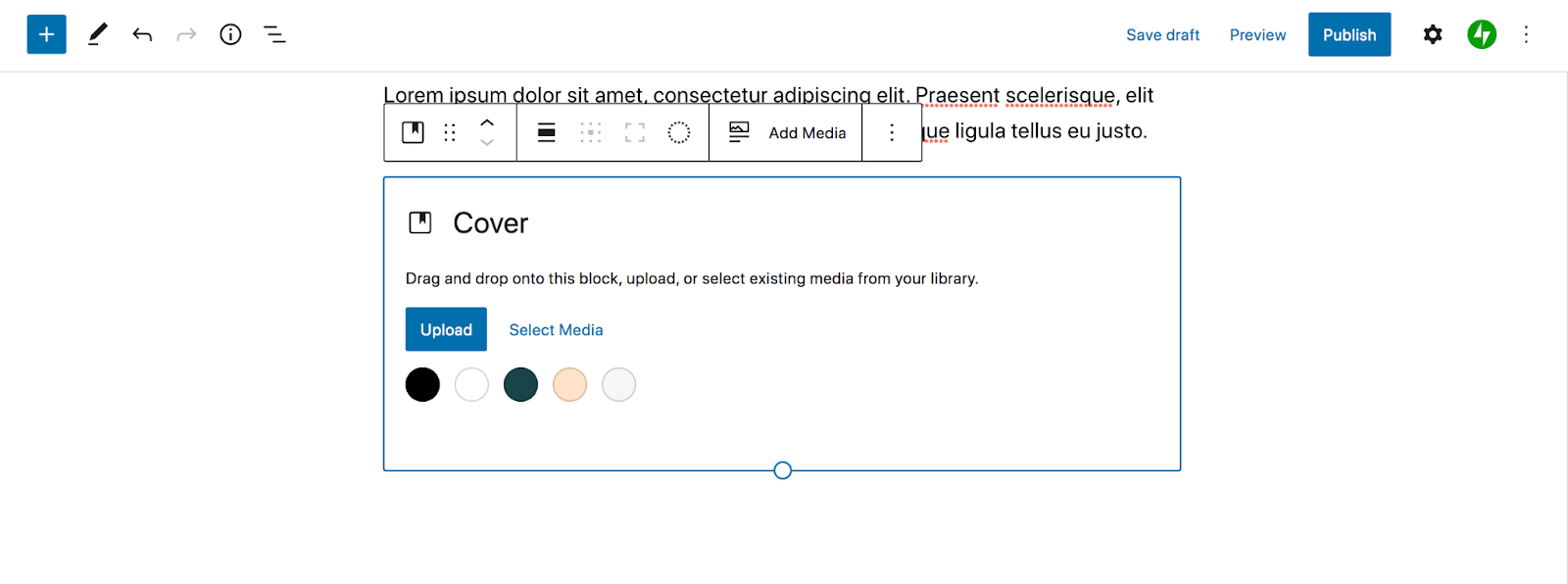
Para começar, crie sua nova página/post ou abra uma existente. Em seguida, clique no ícone azul + no canto superior esquerdo. Isso abrirá todas as opções de bloqueio. Pesquise por “Bloco de capa” e adicione-o onde quiser na página.

Na barra de ferramentas exibida, selecione Adicionar mídia. Lá você pode selecionar um vídeo da sua biblioteca de mídia ou fazer upload do seu próprio.
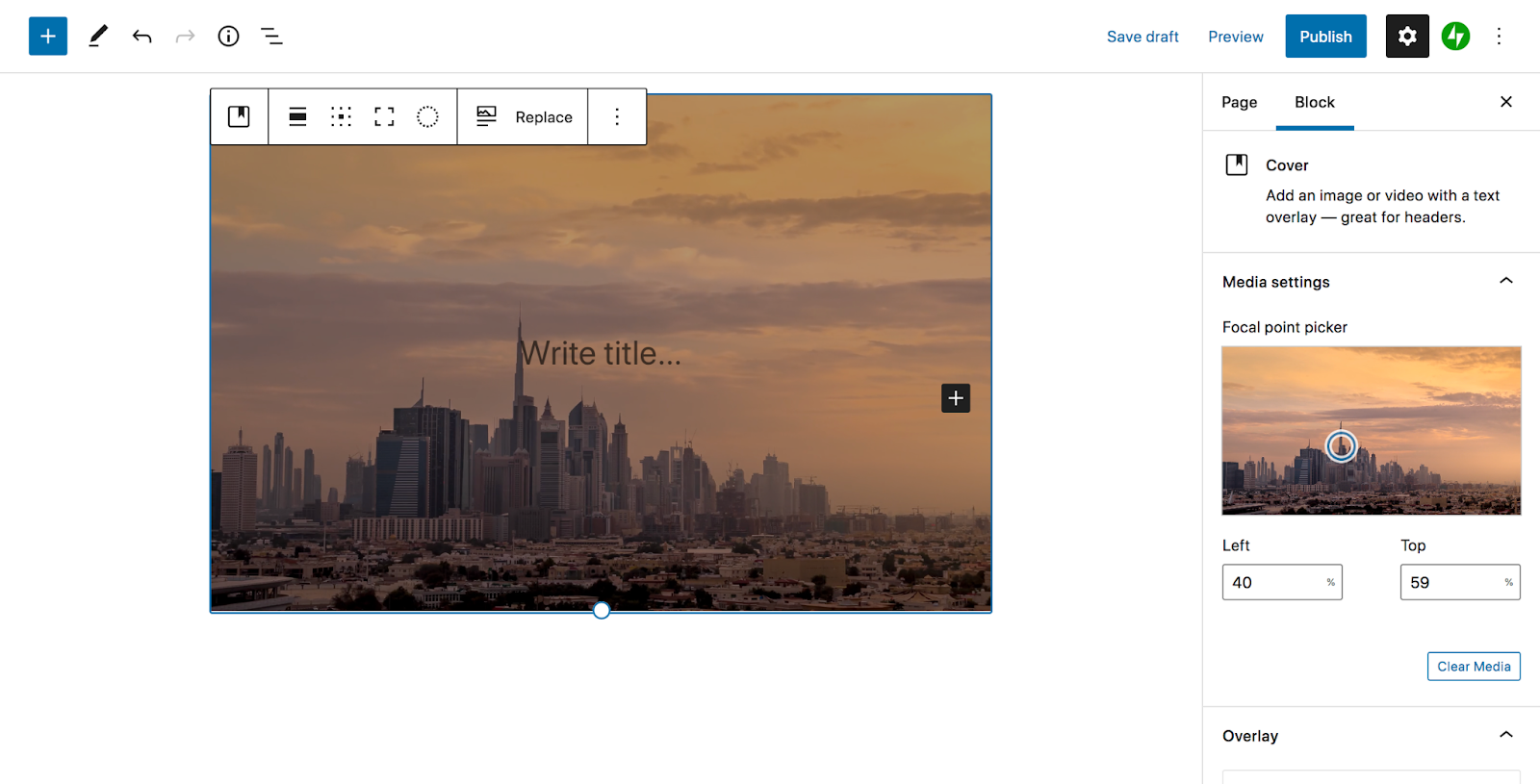
Você pode personalizar suas configurações de vídeo no painel direito. Escolha um ponto focal, selecione a opacidade da sobreposição e muito mais.

Em seguida, adicione os blocos que desejar no plano de fundo do vídeo clicando no ícone + no bloco de capa. Por exemplo, você pode adicionar um título, linha de texto e botão. Lembre-se de que é importante que esse conteúdo se destaque do plano de fundo, portanto, ajuste a cor e a opacidade do plano de fundo conforme necessário.
Quando estiver satisfeito com seu bloco de capa, salve ou publique suas alterações e pronto! Apenas alguns passos simples para obter um fundo de vídeo bonito e eficaz.
2. Use um plug-in de vídeo
Se você estiver procurando por um recurso muito específico - como um plano de fundo de vídeo para o site completo ou efeitos de rolagem - os plug-ins de vídeo podem ser uma boa alternativa.
Neste exemplo, vamos usar o plugin Advanced WordPress Backgrounds.

Essa ferramenta permite que você crie uma variedade de tipos de plano de fundo, incluindo imagens, vídeos auto-hospedados e vídeos de terceiros, como o YouTube. A melhor parte é que ainda funciona dentro do editor de blocos do WordPress.
Depois de instalar o plug-in em seu site, vá para a página ou poste onde deseja adicionar um plano de fundo de vídeo. Em seguida, clique no ícone + para adicionar um novo bloco e procure por “Background (AWB)”. Adicione-o onde quiser na página.
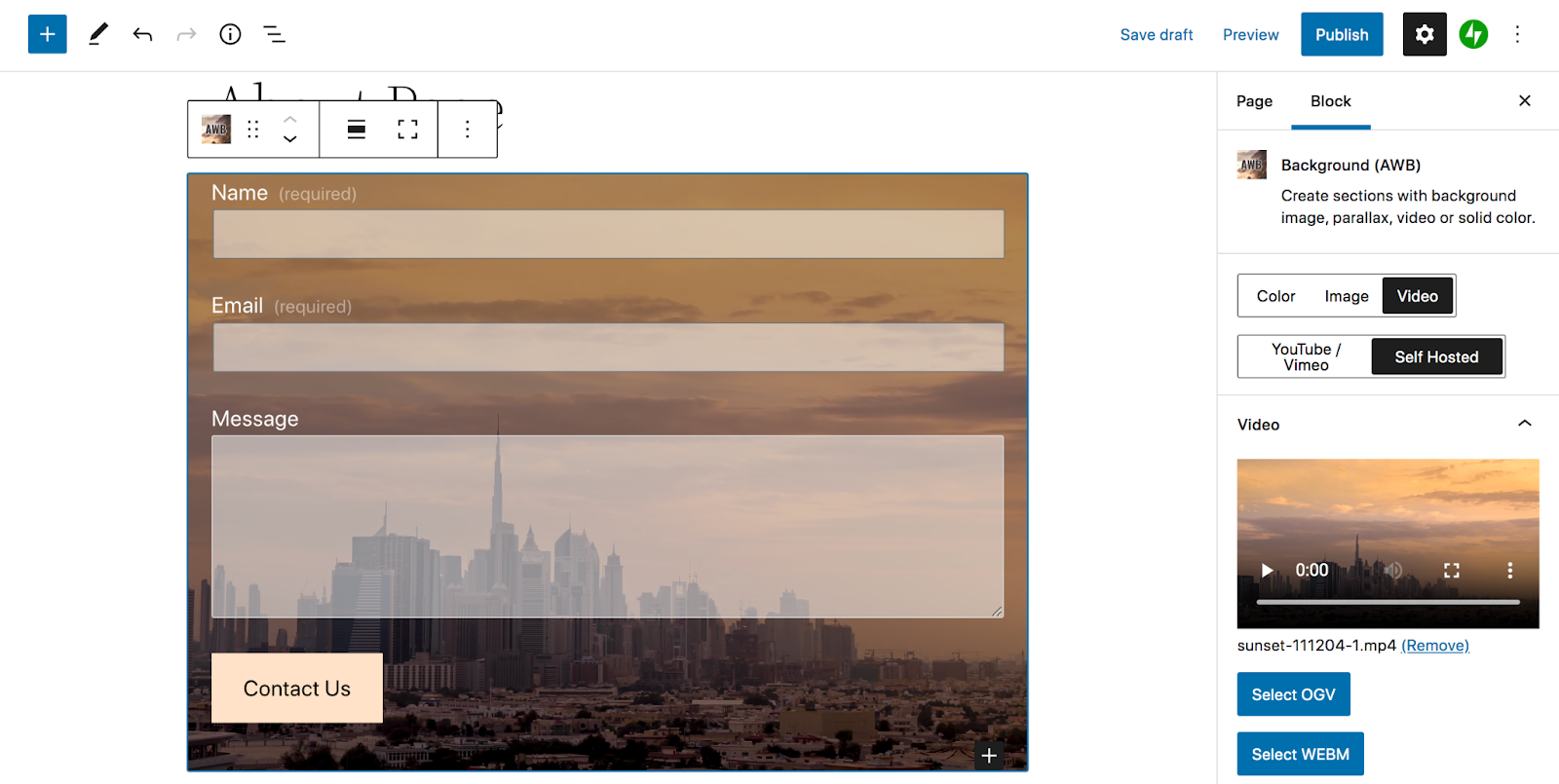
No painel de configurações à direita, selecione a guia Vídeo e escolha entre YouTube/Vimeo e Self Hosted. Dependendo de qual você selecionar, você pode enviar seu vídeo ou inserir um URL externo.
Em seguida, clique no ícone + no bloco Background (AWB) para adicionar o conteúdo que deseja exibir na parte superior. Nesse caso, optamos por adicionar um formulário de contato.

A partir daí, você pode personalizar as configurações usando a barra de ferramentas do lado direito. Escolha um horário de início e término do vídeo, selecione os dispositivos nos quais deseja que ele apareça, adicione efeitos de paralaxe e muito mais. Quando terminar, salve sua página.
3. Use um construtor de páginas
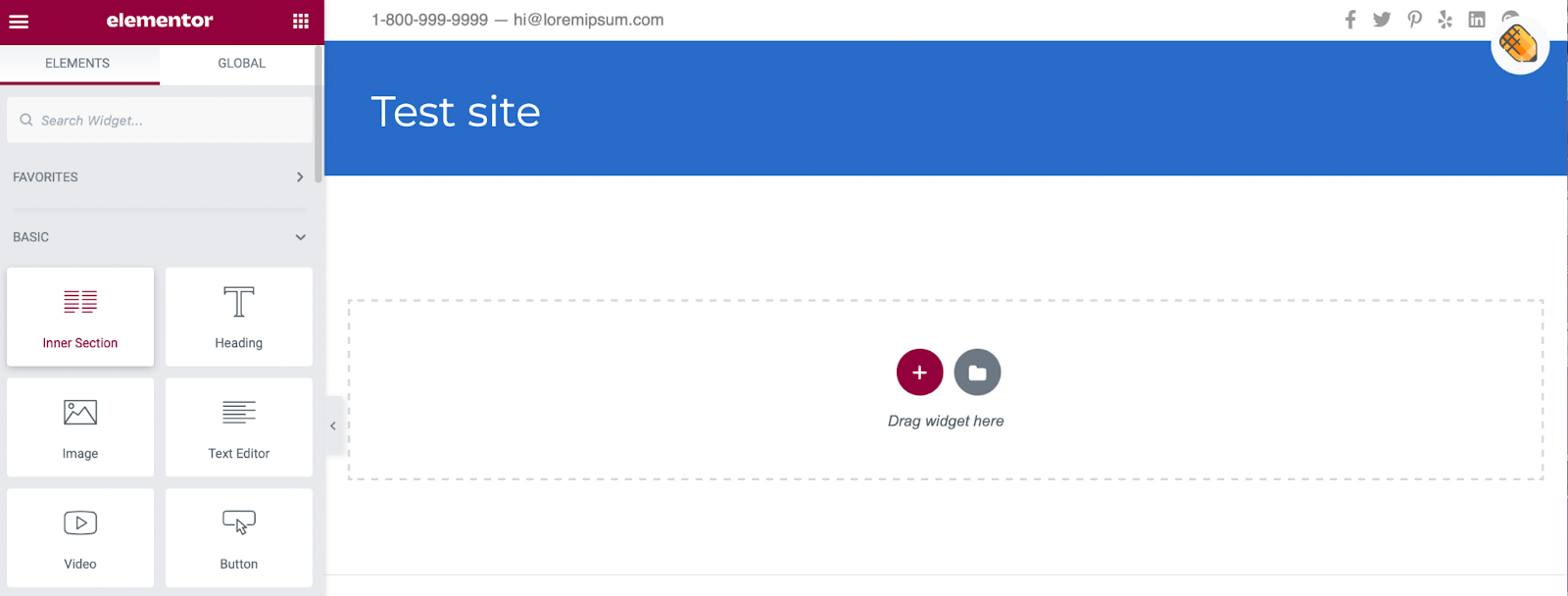
Se você já estiver usando um construtor de páginas como o Elementor, poderá usá-lo para adicionar um plano de fundo de vídeo ao seu site. Crie sua nova página com o construtor e arraste um elemento Inner Section para a tela.


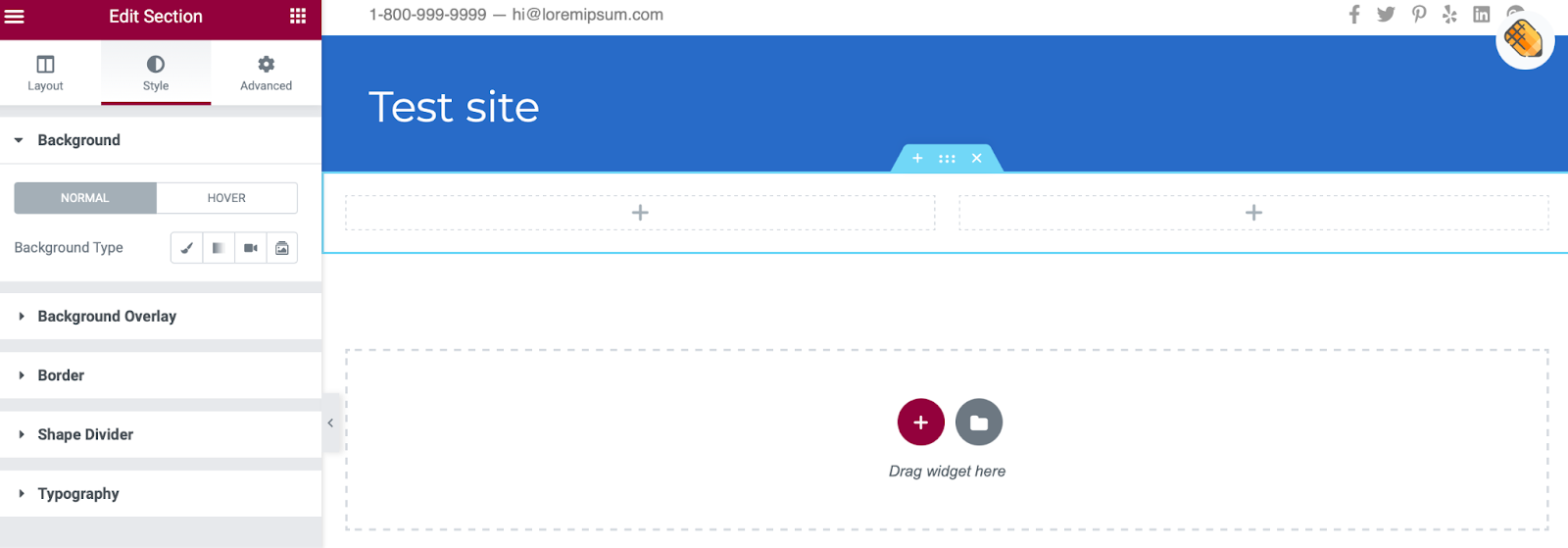
Ao adicionar seu vídeo a uma seção, você pode sobrepor elementos adicionais, como texto e botões, sobre sua filmagem. Clique nos pontos na parte superior da seção para abrir o Editor de seção. Em seguida, navegue até a guia Estilo .

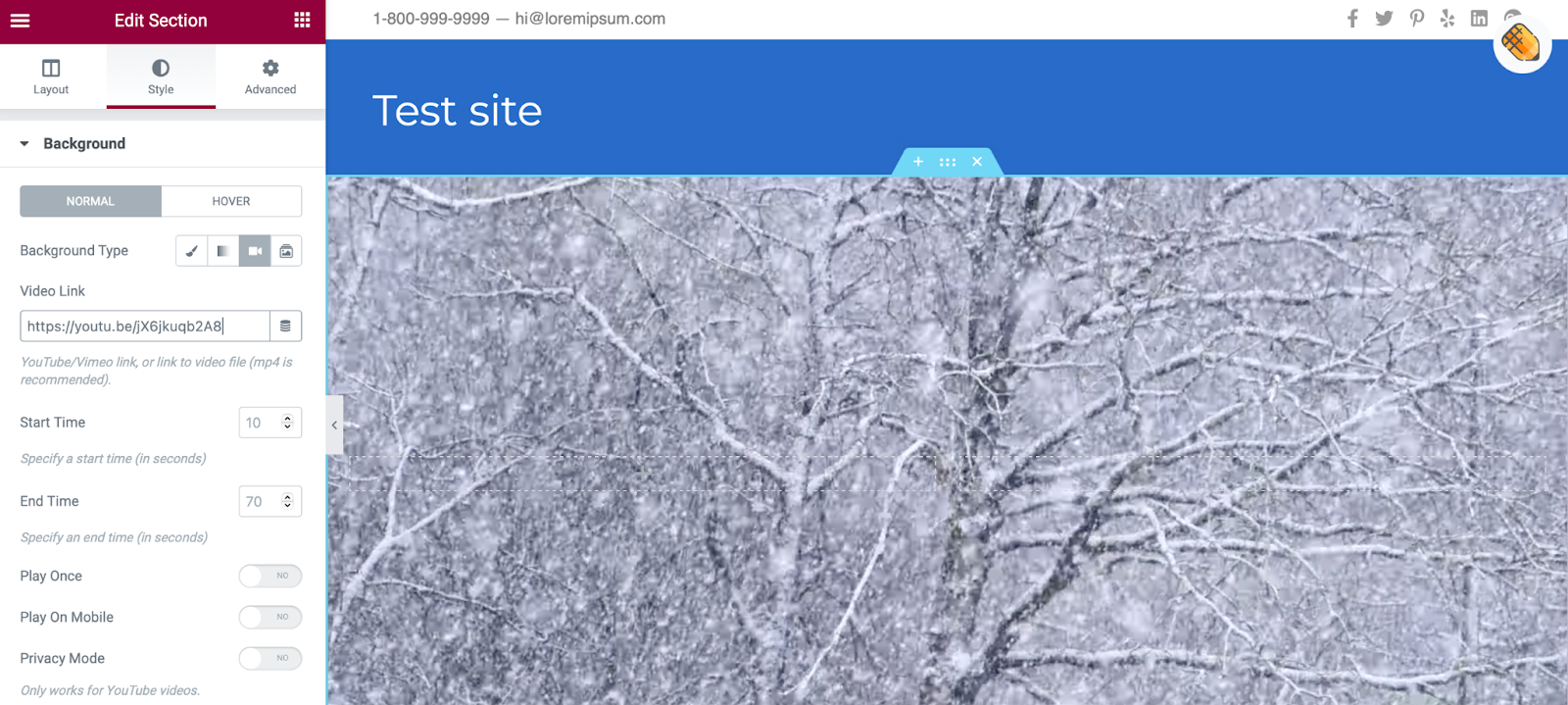
Ao lado de Tipo de plano de fundo, clique em Vídeo e cole o link do vídeo na caixa.

Aqui, você pode determinar os horários de início e término e ajustar outras configurações de exibição. Você também pode definir uma imagem substituta caso seu vídeo não seja reproduzido. Você pode adicionar quaisquer elementos que desejar no vídeo, como faria normalmente.
Em Layout , você pode alterar a altura e a largura do seu conteúdo. Em seguida, você pode adicionar uma sobreposição de plano de fundo e ajustar a opacidade para tornar o outro conteúdo da seção mais visível. Você pode acessar essas configurações rolando até a parte inferior da seção Estilo .
4. Adicione um fundo de vídeo com seu tema
Alguns temas permitem que você carregue automaticamente imagens, vídeos ou GIFs como elementos de plano de fundo. Eles podem preencher toda a tela ou você pode usá-los como cabeçalhos ou controles deslizantes.
Para encontrar um tema que permita fundos de vídeo, vá para o painel do WordPress e clique em Aparência → Temas → Adicionar novo. Em seguida, pesquise por “fundo de vídeo” e selecione um tema que ofereça essa funcionalidade. Ou você sempre pode enviar seu próprio tema premium.

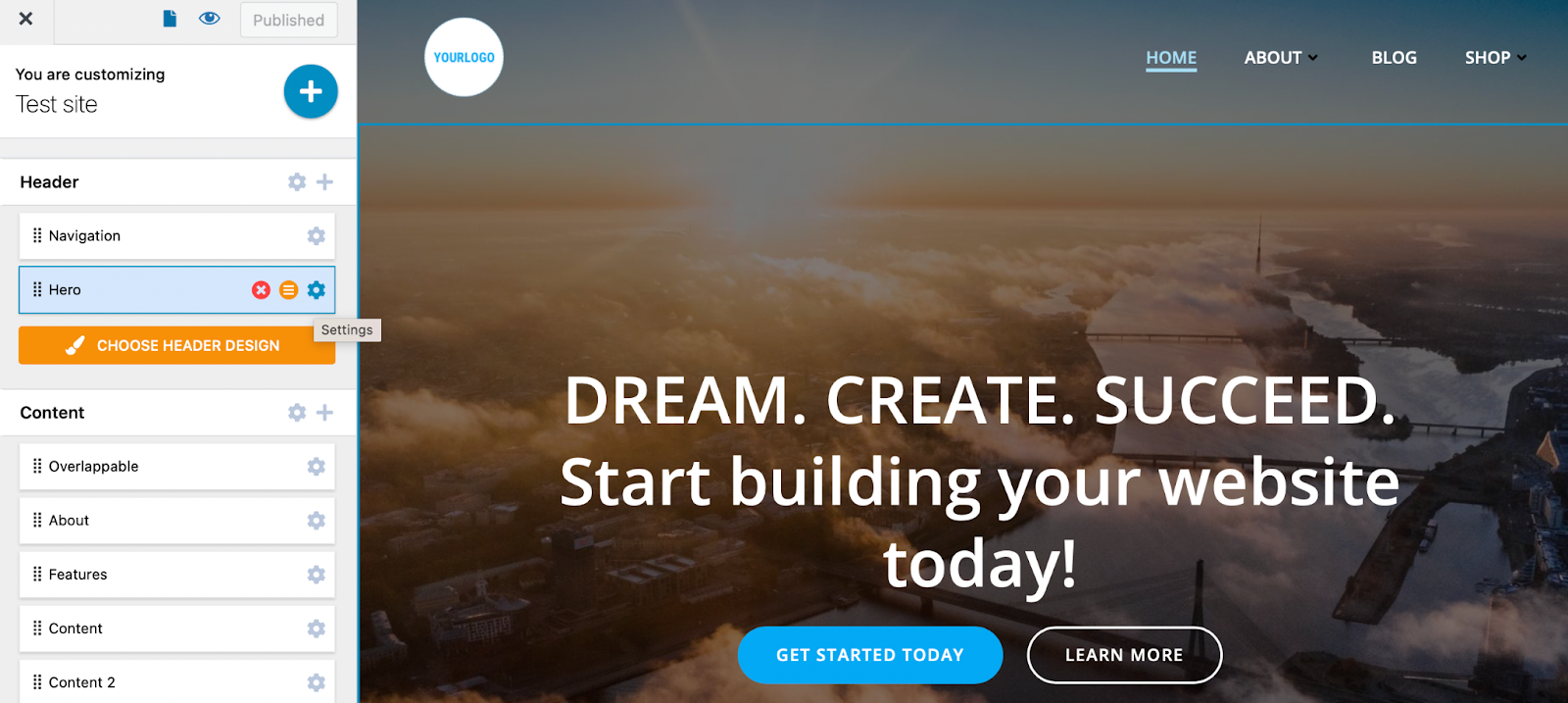
Colibri WP é uma opção excelente e gratuita. Depois de instalar e ativar o tema, vá para Aparência → Personalizar . Em seguida, selecione as configurações ícone ao lado do elemento Hero.

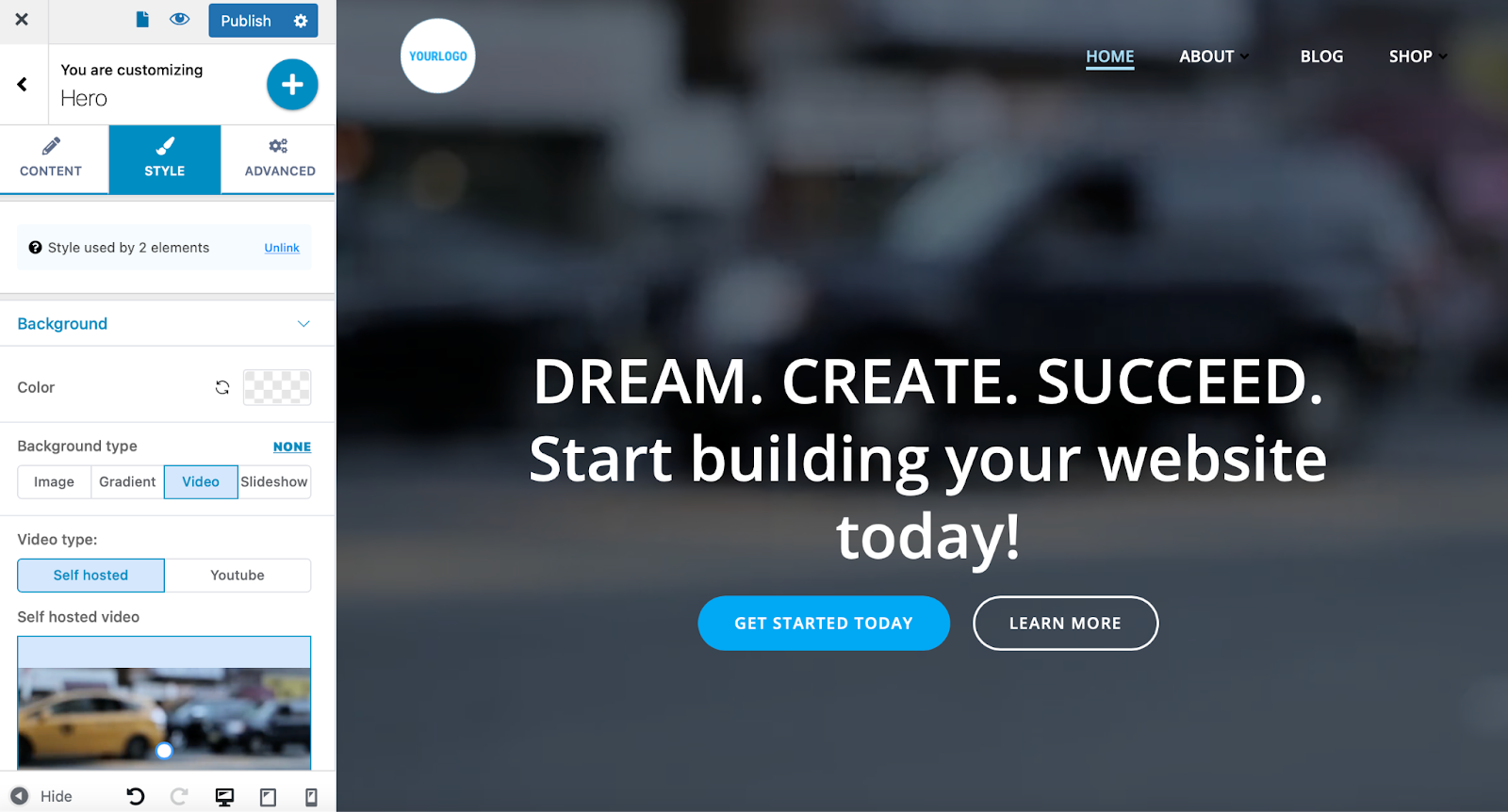
Mudar para o estilo guia e altere o tipo de plano de fundo para Vídeo .

Você pode colar um URL externo ou fazer upload de um arquivo de vídeo para a biblioteca de mídia.

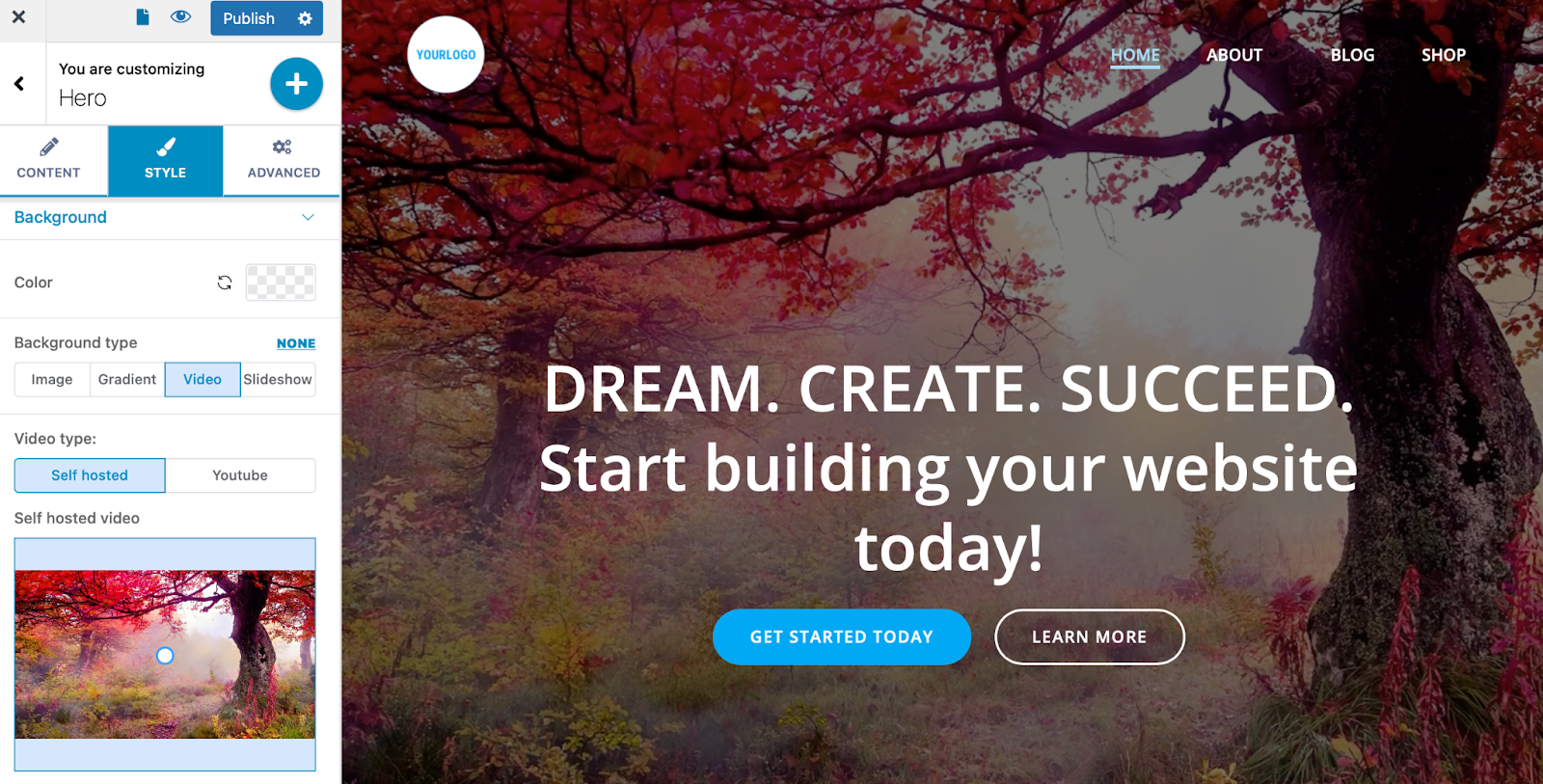
Então, você está pronto para personalizar o plano de fundo do seu vídeo. Você pode aplicar sobreposições de cores e ajustar a opacidade do seu vídeo. Quando estiver satisfeito com seu design, publique suas alterações.
Perguntas frequentes
Vejamos algumas perguntas frequentes sobre o uso de planos de fundo de vídeo no WordPress.
Um plano de fundo de vídeo tornará meu site mais lento?
Arquivos de vídeo grandes podem afetar negativamente o desempenho do seu site. Mas a boa notícia é que você pode usar uma ferramenta como o Jetpack VideoPress para minimizar o impacto que eles têm no seu site. Ele hospeda seus vídeos fora do site e os veicula por meio de um poderoso CDN, ajudando você a evitar anúncios de terceiros.
Se você está procurando maneiras de melhorar quase instantaneamente a velocidade do seu WordPress, o Jetpack Boost é uma ótima opção.

Com apenas alguns cliques, você pode otimizar o carregamento de CSS, adiar JavaScript não essencial e ativar o carregamento lento de imagem sem usar nenhum código personalizado. Essa ferramenta se concentra especificamente nas Core Web Vitals do Google, que são medidas do desempenho do seu site em cenários do mundo real. Melhorar essas métricas pode impactar positivamente a experiência do usuário e as classificações dos mecanismos de pesquisa.
Qual é a maneira mais fácil de adicionar um plano de fundo de vídeo do WordPress?
O bloco de capa integrado é a maneira mais simples de adicionar um plano de fundo de vídeo do WordPress porque não requer plugins, ferramentas ou código personalizado adicionais.
Em vez disso, você pode criar seu plano de fundo de vídeo diretamente no editor do WordPress. Isso o torna uma excelente opção para todos os usuários, mesmo para iniciantes. No entanto, você ainda pode personalizar seu plano de fundo, com opções para sobreposições, pontos focais e muito mais. Este é apenas um ótimo exemplo de como o editor de blocos do WordPress torna a criação de um site bonito e eficaz acessível a todos.
Onde devo hospedar meus vídeos?
Você pode hospedar seu vídeo no mesmo servidor do seu site. Dessa forma, você pode ignorar as limitações das plataformas de terceiros e fornecer uma experiência sem anúncios para seus visitantes.
Mas, vídeos auto-hospedados podem exigir muita largura de banda do servidor e você pode não conseguir fazer upload de arquivos grandes. Além disso, eles podem retardar a experiência do usuário e resultar em muito buffer e outras distrações.
VideoPress é o melhor dos dois mundos. Ele tira todo o peso do seu servidor, mas também lhe dá controle sobre como você exibe seus arquivos. Além disso, não há anúncios para afastar os visitantes do seu conteúdo.

Com o VideoPress, você pode gerenciar seus vídeos no mesmo espaço que administra seu site.
Aumente o engajamento com fundos de vídeo
Com tanta concorrência na internet, pode ser difícil destacar seu site. Felizmente, você pode adicionar um plano de fundo de vídeo do WordPress para chamar a atenção de seus visitantes e criar uma experiência envolvente. A chave para o sucesso é escolher o melhor método para hospedar e exibir esse conteúdo valioso.
O VideoPress é uma das melhores soluções de hospedagem de vídeo para WordPress. É fácil de usar e pode ser acessado diretamente do seu painel do WordPress. Além disso, pode ajudá-lo a fornecer uma excelente experiência ao usuário com vídeos de carregamento rápido e sem anúncios.
