WordPress vs Bootstrap (2023) — O que você precisa saber
Publicados: 2023-04-29WordPress e Bootstrap são dois métodos populares de construção de sites. Embora compartilhem algumas semelhanças, como design responsivo e a capacidade de criar páginas da Web visualmente impressionantes, e ambos sejam gratuitos, eles diferem na abordagem. Bootstrap depende de apenas três linguagens de programação: HTML, CSS e javascript. Em contraste, o WordPress usa PHP, integra CSS, HTML e javascript e requer um banco de dados MySQL. Decidir entre os dois para suas necessidades de desenvolvimento web depende de seus objetivos e experiência técnica. Este post irá comparar WordPress vs Bootstrap para ajudá-lo a decidir qual plataforma atende melhor às suas necessidades.
- 1 WordPress vs Bootstrap: Para quem são?
- 2 WordPress vs Bootstrap: Preços
- 2.1 WordPress
- 2.2 Inicialização
- 3 WordPress vs Bootstrap: facilidade de uso
- 3.1 WordPress
- 3.2 Inicialização
- 4 WordPress vs Bootstrap: personalização
- 4.1 WordPress
- 4.2 Inicialização
- 5 WordPress vs Bootstrap: Hospedagem
- 5.1 WordPress
- 5.2 Inicialização
- 6 WordPress vs Bootstrap: Qual é o melhor?
WordPress vs Bootstrap: para quem são eles?
Embora o WordPress e o Bootstrap sejam usados para criar sites responsivos, cada plataforma é adaptada para um público diferente.

O WordPress e o Bootstrap destinam-se a diferentes tipos de usuários ao criar sites. Se você conhece bem HTML, CSS e Javascript, o Bootstrap permite criar um site do zero, escrevendo código para cada parte dele. No entanto, como o Bootstrap depende muito da codificação, não é a escolha mais fácil para quem não tem experiência nessa área. Mas o Bootstrap ainda pode ser uma boa opção se você estiver disposto a aprender. Dito isso, existem maneiras de usar o Bootstrap no WordPress, caso você decida seguir esse caminho.

Por outro lado, o WordPress é mais fácil de usar, o que o torna uma excelente escolha para pessoas que não são tecnicamente experientes. Os sites do WordPress usam temas que podem ser rapidamente instalados, estilizados e preenchidos com conteúdo. Além disso, a maioria dos temas vem com ou permite que os plug-ins do construtor de páginas arrastem blocos de conteúdo, imagens e outros elementos de design para uma postagem ou página. No entanto, os usuários do WordPress descobrirão que, embora não seja absolutamente necessário, é bom saber pelo menos alguns códigos CSS e HTML básicos, caso precisem fazer alterações que o tema escolhido não suporta nativamente.
No geral, o WordPress é uma plataforma mais adequada para iniciantes. Ao mesmo tempo, o Bootstrap é mais adequado para desenvolvedores da Web com conhecimento de codificação que preferem criar sites do zero.
WordPress vs Bootstrap: Preços
Em relação aos preços, vale a pena notar que as plataformas básicas Bootstrap e WordPress são gratuitas e de código aberto, tornando-as acessíveis mesmo para aqueles com orçamentos apertados. No entanto, é importante lembrar que ainda há custos associados se você quiser expandir a funcionalidade de qualquer uma das plataformas.
WordPress
Como uma plataforma multifuncional, o WordPress é difícil de superar. Você pode criar qualquer site com ele, torná-lo da maneira que desejar e até mesmo criar facilmente uma loja online. Dito isso, os custos associados ao WordPress podem aumentar rapidamente. Você precisará de um domínio, hospedagem, tema, plug-ins e outras coisas, como contas de e-mail, caso seu provedor de hospedagem não os ofereça. Os custos de uso do WordPress podem variar dependendo do tipo de hospedagem, tema e plugins que você escolher.
As opções de hospedagem incluem compartilhada, gerenciada, dedicada, nuvem ou VPS, com preços mensais que variam de alguns a centenas de dólares. Para temas, você pode escolher entre milhares de opções gratuitas no repositório de temas do WordPress ou investir em um premium. Dependendo do tema escolhido, você pode esperar pagar de $ 40 a várias centenas de dólares anualmente por temas premium.
Além disso, os plug-ins são essenciais para expandir a funcionalidade do seu site, mas também podem ser caros, dependendo de suas necessidades. Por exemplo, suponha que você esteja criando um site de associação. Nesse caso, você pode precisar de um plugin de associação como o MemberPress, que custa cerca de US$ 180 por ano. Se você estiver criando um site de comércio eletrônico, poderá usar o WooCommerce. Ainda assim, as extensões podem custar milhares de dólares quando tudo estiver dito e feito.
Bootstrap
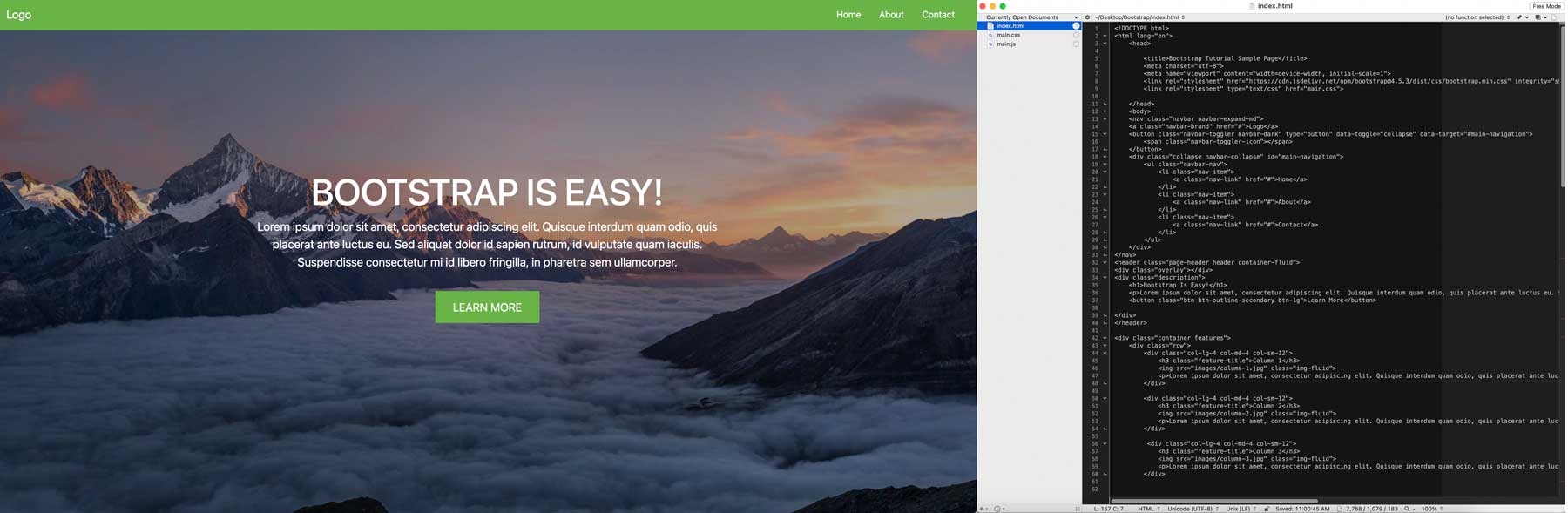
Uma das melhores características do Bootstrap é que ele é totalmente gratuito, mas, como qualquer coisa gratuita, há um custo. Neste caso, o preço é o seu tempo. Como mencionado anteriormente, o Bootstrap usa HTML, CSS e javascript. Ele utiliza um sistema de grade de 12 colunas projetado para ser responsivo, tornando-o uma excelente plataforma para criar sites mobile-first. No entanto, para criar um site bonito e compatível com dispositivos móveis com o Bootstrap, você deve criá-lo do zero. Nenhum construtor, plug-in ou tema de arrastar e soltar fará o trabalho para você. Você gastará apenas um pouco, desde que esteja bem em passar inúmeras horas nas profundezas do CSS inline.
Os únicos custos que você terá com o Bootstrap são hospedagem e um domínio. Felizmente, o Bootstrap não requer muito para hospedar, então você geralmente pode se safar com opções compartilhadas mais baratas como Bluehost, HostGator ou Hostinger. Para domínios, você pode esperar pagar menos de US$ 20 por ano por meio dos principais registradores de domínio.
 |  | |
|---|---|---|
| Preços | Embora seja tecnicamente gratuito, você precisará pagar por hospedagem, um tema e plug-ins. Seus custos dependem de quanto você está disposto a gastar. | Ganhador Os custos associados ao Bootstrap são muito menores, com hospedagem e um domínio sendo as únicas necessidades. |
| Comece com o WordPress | Comece a usar o Bootstrap |
WordPress vs Bootstrap: facilidade de uso
Dependendo de sua experiência em codificação e familiaridade com um sistema de gerenciamento de conteúdo (CMS) e seus recursos exclusivos, o WordPress e o Bootstrap podem ser difíceis de aprender. Para ajudá-lo a escolher a melhor plataforma para suas necessidades, vamos explorar qual é a mais fácil de usar.
WordPress

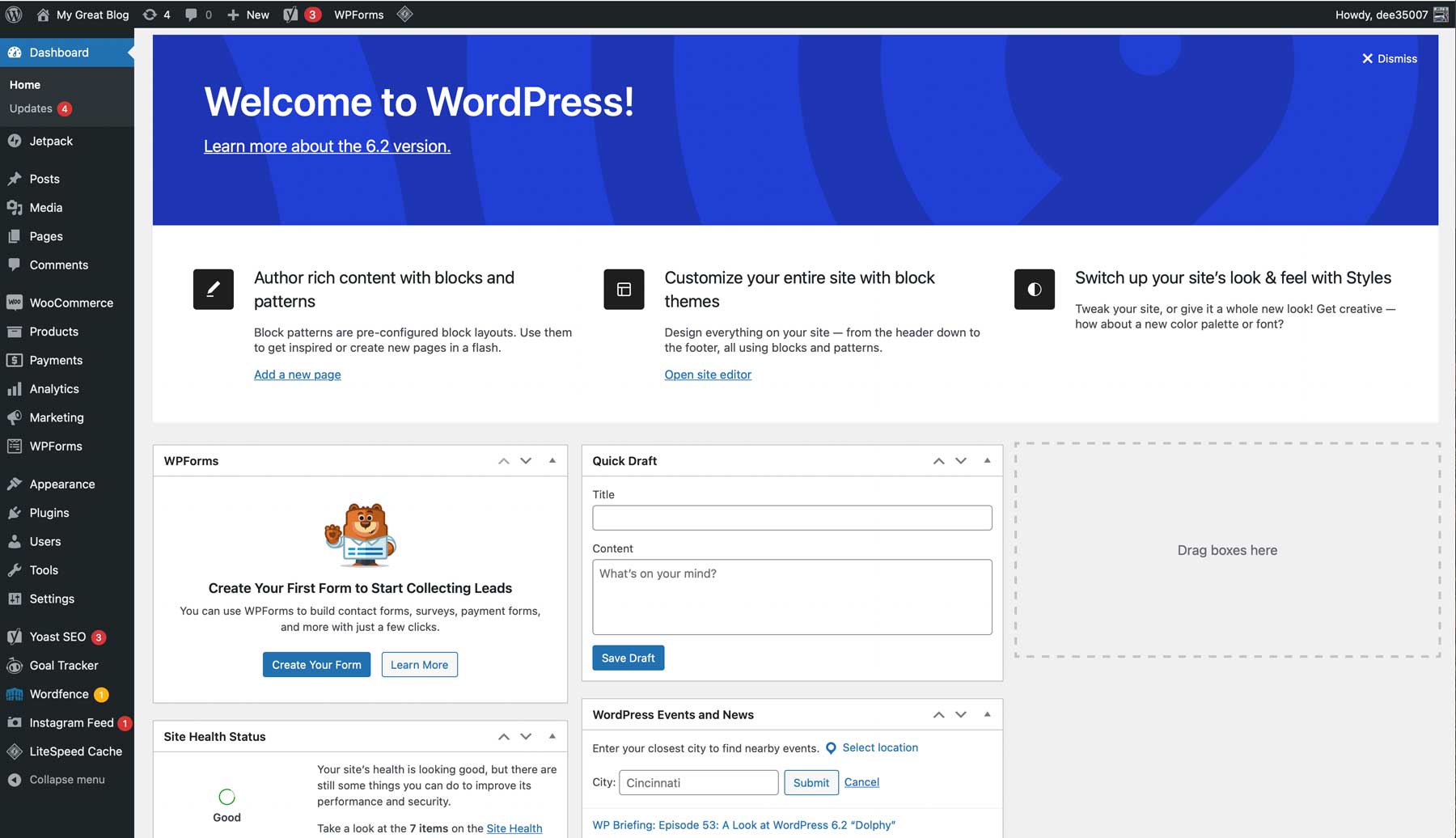
Quem conhece o WordPress sabe que se acostumar com as coisas demora um pouco. Inicialmente, o painel pode ser opressor, principalmente ao usar vários plugins. Dito isso, por ser tão amplamente utilizado, há muitos lugares para aprender WordPress. Uma das melhores características do WordPress é o fato de que você não precisa saber programar. O WordPress usa o editor Gutenberg pronto para uso, que é baseado em blocos e funciona de maneira semelhante aos antigos processadores de texto, permitindo que os usuários comecem a digitar imediatamente. No entanto, o editor de blocos expande isso adicionando mais de 40 blocos para criar páginas e postagens.

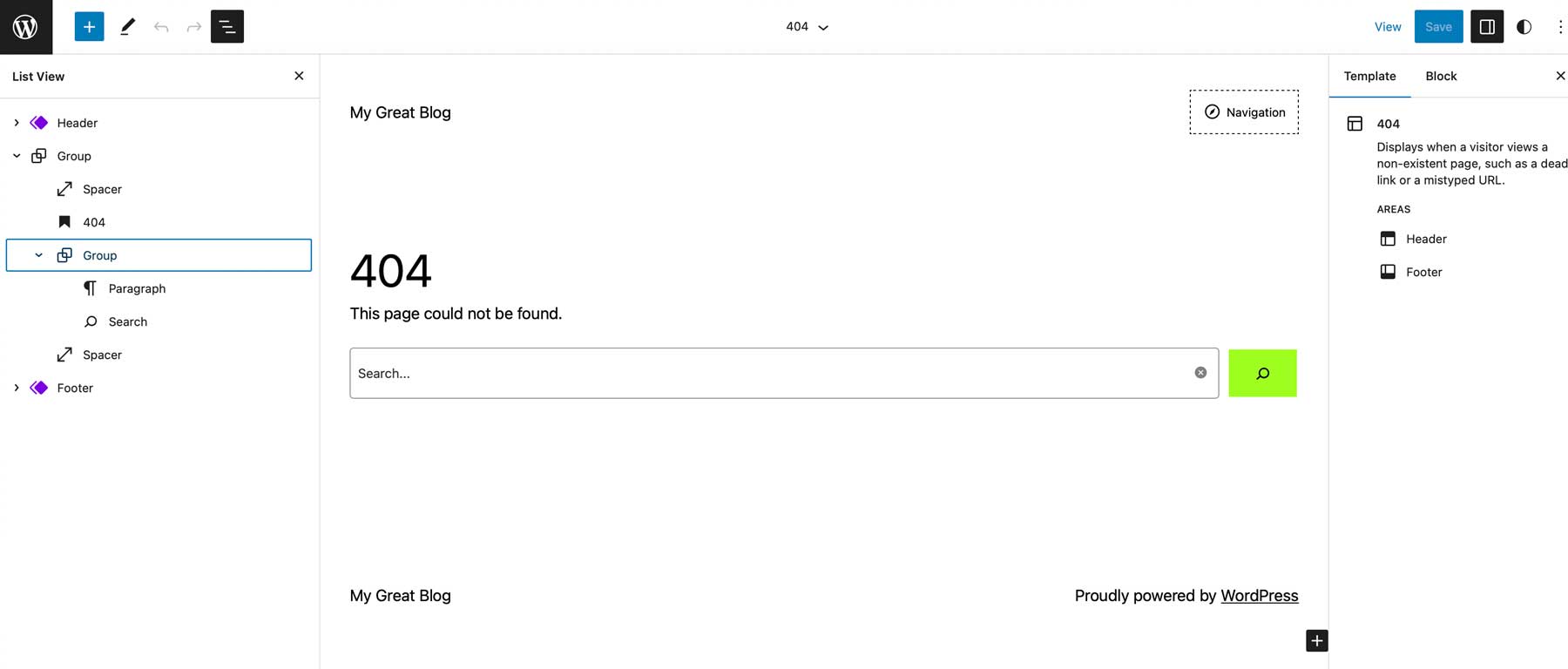
Você também pode criar modelos com o editor, que permite criar designs de página personalizados para arquivos, 404, resultados de pesquisa e muito mais.
Bootstrap

Embora a curva de aprendizado do Bootstrap seja mais acentuada em comparação com o WordPress, ela é gerenciável. Conforme mencionado anteriormente, você precisa desenvolver um entendimento básico de codificação para adicionar conteúdo como postagens e páginas. No entanto, mesmo sem experiência prévia com Bootstrap, conseguimos agarrá-lo rapidamente, graças ao nosso conhecimento de CSS e HTML. Depois de revisar a documentação e os exemplos de codificação no site do Bootstrap, construímos um site funcional de uma página em apenas uma hora.

 |  | |
|---|---|---|
| Fácil de usar | Ganhador Criar postagens e páginas com o editor Gutenberg é muito fácil. No entanto, decifrar o painel leva algum tempo para se acostumar. | Trabalhar com o Bootstrap requer conhecimento de codificação, portanto, pode demorar um pouco para os iniciantes se familiarizarem. |
| Comece com o WordPress | Comece a usar o Bootstrap |
WordPress x Bootstrap: personalização
Ambas as plataformas permitem que os usuários personalizem totalmente seus sites, dando a eles controle total sobre o design e a funcionalidade. Esse alto nível de personalização é uma razão significativa para sua popularidade. No entanto, existem diferenças notáveis entre os dois que podem afetar sua escolha.
WordPress
O WordPress é um dos sistemas de gerenciamento de conteúdo mais personalizáveis disponíveis. Com temas e plug-ins ilimitados e a capacidade de adicionar código personalizado, campos personalizados, tipos de postagem adicionais e qualquer número de widgets, você pode criar o site perfeito para suas necessidades.

O WordPress oferece milhares de temas gratuitos no repositório de temas, juntamente com inúmeras opções premium de desenvolvedores profissionais como Elegant Themes, aThemes e StudioPress. A maioria dos temas oferece personalização usando o personalizador do WordPress ao vivo ou páginas de opções de tema proprietárias, permitindo que os usuários ajustem cores, fontes, largura do site e muito mais. Alguns temas, como o Divi, possuem um Construtor de temas que permite aos usuários criar modelos personalizados para uma aparência totalmente personalizada.

Os plug-ins do WordPress oferecem aos usuários uma variedade de recursos para aprimorar a funcionalidade do site, como melhoria de SEO, integração com LMS, formulários personalizados, otimização de segurança e muito mais. Além disso, excelentes plugins estão disponíveis para quase tudo que você possa imaginar, tornando-o um dos melhores recursos do WordPress.
Tipos de postagem personalizados, widgets e códigos personalizados são outras ferramentas para tornar seu site único. Plugins como o Toolset permitem que você crie sites especializados, como imóveis, associações, empresas ou sites de diretórios usando tipos de postagem personalizados. Os widgets do WordPress permitem adicionar elementos ao seu site, como postagens recentes, barras de pesquisa, categorias, tags e plataformas de mídia social, que você pode colocar no cabeçalho, rodapé ou barra lateral. Você pode adicionar CSS ou HTML personalizado para personalizar ainda mais os elementos de design ou inserir snippets para integrações de terceiros, como Google Analytics ou tags do Pinterest.
Bootstrap
O Bootstrap é altamente personalizável, com todos os aspectos codificados manualmente, incluindo componentes reutilizáveis, trechos de código JavaScript e estilos CSS. Isso permite que os desenvolvedores modifiquem a estrutura do Bootstrap e criem um site que atenda às suas necessidades sem ser limitado por modelos ou temas. Com uma ampla variedade de componentes para escolher, incluindo cabeçalhos, seções de heróis, modais, botões, menus e muito mais, você pode adicionar elementos ao seu site que podem ser facilmente ajustados com CSS para se adequar ao estilo específico do seu site.

Para quem precisa de uma abordagem mais estruturada, o Bootstrap oferece mais de 80 temas que podem ser usados como ponto de partida. Embora não sejam gratuitos, eles têm preços razoáveis em comparação com alguns temas do WordPress. Eles oferecem uma base sólida para os desenvolvedores desenvolverem, com estilos e componentes pré-projetados que podem ser personalizados facilmente.
 |  | |
|---|---|---|
| Costumização | ️ Desenhar O WordPress oferece inúmeras opções de personalização por meio de plug-ins, temas, tipos de postagem personalizados, widgets e CSS e HTML personalizados, oferecendo várias maneiras de tornar seu site único. | ️ Desenhar Embora o Bootstrap não ofereça muitos temas, você pode criar o seu próprio com muitos snippets e componentes personalizados à sua disposição. |
| Comece com o WordPress | Comece a usar o Bootstrap |
WordPress vs Bootstrap: Hospedagem
Tanto o WordPress quanto o Bootstrap exigem hospedagem para exibir um site. Dito isto, cada um tem um conjunto diferente de requisitos.
WordPress
O WordPress roda em PHP, então precisa de uma versão estável instalada no servidor. Além disso, o WordPress requer um banco de dados MySQL ou MariaDB para armazenar todo o conteúdo do seu site, incluindo postagens, páginas, comentários e imagens. Também ajuda usar um host otimizado para WordPress, onde o servidor é configurado com parâmetros específicos para torná-lo rápido, estável e seguro.
Existem tantas opções de hospedagem WordPress que escrevemos muitos posts sobre isso. Com vários tipos diferentes, incluindo hospedagem gerenciada, hospedagem dedicada, hospedagem em nuvem e outros, é essencial se familiarizar com os diferentes tipos antes de decidir.
Bootstrap
Por outro lado, o Bootstrap é uma opção mais direta que utiliza folhas de estilo Syntactically Awesome (Sass), uma linguagem de script de pré-processador que gera folhas de estilo CSS. Isso permite que o Bootstrap forneça uma arquitetura modular e personalizável. Como resultado, os requisitos de hospedagem para o Bootstrap são menos rigorosos e, com frequência, você pode usar um provedor de hospedagem econômico, dependendo do tamanho do seu site. No entanto, vale a pena notar que estão disponíveis opções melhores que otimizam seus servidores da Web para executar sites Bootstrap com mais eficiência.

Uma das melhores opções é o A2 Hosting, que oferece vários planos para Bootstrap variando de US$ 12 a US$ 25 por mês. Eles oferecem hospedagem turbo, construída com servidores LiteSpeed. Os recursos adicionais incluem um SSL gratuito, instalações Bootstrap com um clique por meio do Softaculous e várias opções de localização do servidor.
WordPress vs Bootstrap: qual é o melhor?
Tanto o WordPress quanto o Bootstrap têm uma curva de aprendizado e oferecem muitas opções de personalização.
 |  | |
|---|---|---|
| Preços | Embora seja tecnicamente gratuito, você precisará pagar por hospedagem, um tema e plug-ins. Seus custos dependem de quanto você está disposto a gastar. | Ganhador Os custos associados ao Bootstrap são muito menores, com hospedagem e um domínio sendo as únicas necessidades. |
| Fácil de usar | Ganhador Criar postagens e páginas com o editor Gutenberg é muito fácil. No entanto, decifrar o painel leva algum tempo para se acostumar. | Trabalhar com o Bootstrap requer conhecimento de codificação, portanto, pode demorar um pouco para os iniciantes se familiarizarem. |
| Costumização | ️ Desenhar O WordPress oferece inúmeras opções de personalização por meio de plug-ins, temas, tipos de postagem personalizados, widgets e CSS e HTML personalizados, oferecendo várias maneiras de tornar seu site único. | ️ Desenhar Embora o Bootstrap não ofereça muitos temas, você pode criar o seu próprio com muitos snippets e componentes personalizados à sua disposição. |
| Comece com o WordPress | Comece a usar o Bootstrap |
No entanto, a escolha entre os dois se resume ao que você deseja alcançar com seu site. O WordPress é a melhor opção se você deseja criar um blog ou um site de comércio eletrônico. Por outro lado, se você estiver interessado em criar um site personalizado e gostar de codificar, o Bootstrap pode ser mais apropriado. Independentemente da sua escolha, WordPress e Bootstrap são excelentes opções para criar um site exclusivo.
Divulgação: Se você comprar algo depois de clicar nos links da postagem, podemos receber uma comissão. Isso nos ajuda a manter o conteúdo gratuito e ótimos recursos fluindo. Obrigado pela ajuda!
