WordPress vs Dreamweaver (2023) — Qual é o melhor para o seu site?
Publicados: 2023-05-03Escolher a plataforma certa para criar seu site pode ser assustador, dadas as muitas opções disponíveis. Embora o WordPress e o Dreamweaver sejam duas das plataformas mais populares devido aos seus amplos recursos de personalização, é importante observar que existem algumas diferenças significativas entre eles. Portanto, neste post, vamos comparar WordPress vs Dreamweaver para ajudá-lo a decidir qual se adapta melhor às suas necessidades. Então, vamos mergulhar!
- 1 WordPress vs Dreamweaver: Para quem são?
- 1.1 O que é WordPress?
- 1.2 O que é o Dreamweaver?
- 1.3 Então, para quem são?
- 2 WordPress vs Dreamweaver: Preços
- 2.1 Preços do WordPress
- 2.2 Preço do Dreamweaver
- 3 WordPress vs Dreamweaver: facilidade de uso
- 3.1 WordPress
- 3.2 Dreamweaver
- 4 WordPress vs Dreamweaver: personalização
- 4.1 WordPress
- 4.2 Dreamweaver
- 5 WordPress vs Dreamweaver: Hospedagem
- 5.1 WordPress
- 5.2 Dreamweaver
- 6 WordPress vs Dreamweaver: Existe um vencedor claro?
WordPress vs Dreamweaver: Para quem eles são?
Embora o WordPress e o Dreamweaver permitam que você crie sites responsivos e eficazes, eles diferem significativamente em sua abordagem. Portanto, antes de avaliarmos qual plataforma seria a mais adequada para você, vamos nos aprofundar em cada uma delas.
O que é WordPress?

O WordPress é um sistema de gerenciamento de conteúdo (CMS) fácil de usar que permite que você crie e gerencie um site sem esforço. Com o tempo, tornou-se uma das plataformas mais utilizadas para a criação de sites, respondendo por mais de 43% da internet. Por ser uma plataforma de código aberto e gratuita, oferece uma quantidade incrível de temas e plugins, gratuitos e premium, que expandem os recursos principais do WordPress.
Quer você pretenda criar um blog, um sistema de gerenciamento de aprendizado (LMS), um site de associação ou uma loja online, o WordPress facilita o aprendizado e o domínio. Isso o torna uma excelente escolha para iniciantes e desenvolvedores experientes.
O que é o Dreamweaver?

O Dreamweaver, parte do Adobe Creative Suite, é usado para projetar, desenvolver e implantar sites. Os usuários têm três interfaces para escolher, incluindo código, divisão (código e visual) ou uma interface visual com um editor de arrastar e soltar. No entanto, as habilidades de codificação são essenciais se você deseja criar um site totalmente responsivo. Como o WordPress, o Dreamweaver oferece suporte ao uso de HTML, CSS, javascript e PHP. Ainda assim, cabe ao usuário juntar todas as peças.
Usando o Dreamweaver, os desenvolvedores podem criar páginas da Web do zero ou escolher entre modelos pré-fabricados, visualizando seus designs em vários navegadores e tamanhos de tela. Embora não seja tão popular quanto o WordPress, o Dreamweaver ainda detém cerca de 0,3% da participação de mercado de todos os sites na Internet.
Então, para quem são?
Comparar WordPress vs Dreamweaver pode ser complexo, pois eles têm abordagens diferentes para criar sites. O WordPress é fácil de usar e ideal para quem não tem experiência em web design. Além disso, oferece uma versatilidade incrível e pode ser modificado por desenvolvedores ou ampliado com plugins e temas para criar diferentes tipos de sites.
Por outro lado, embora o Dreamweaver forneça uma interface de arrastar e soltar, você ainda precisa codificar elementos arrastáveis para garantir que funcionem. A contratação de um desenvolvedor full-stack provavelmente também é necessária se você deseja criar mais do que um site informativo. Como resultado, o Dreamweaver é mais adequado para aqueles com conhecimento avançado de codificação.
WordPress vs Dreamweaver: Preços
Quando se trata de preços, WordPress e Dreamweaver são muito diferentes. Dito isto, depois dos complementos, eles são bastante equilibrados em relação ao preço. Vamos explorar no que você estará se metendo caso escolha uma dessas plataformas.
Preços do WordPress
Calcular o custo total do WordPress é complicado. Embora o próprio WordPress seja gratuito, existem outras variáveis a serem consideradas. Antes de começar a projetar, você precisará escolher um domínio e obter um plano de hospedagem. Embora não sejam custos enormes – você pode obter um domínio por menos de US$ 20 por ano – quando você considera outras coisas, como plug-ins e temas, o custo pode aumentar rapidamente.

Por exemplo, digamos que você esteja construindo um site de comércio eletrônico. Depois de comprar um domínio e escolher um plano de hospedagem, você precisará de bons plug-ins de comércio eletrônico, como o WooCommerce. O WooCommerce é gratuito, mas quando você considera quaisquer extras que possa precisar, como um tema, segurança, SEO e complementos para o Woo, você está sendo criticado.
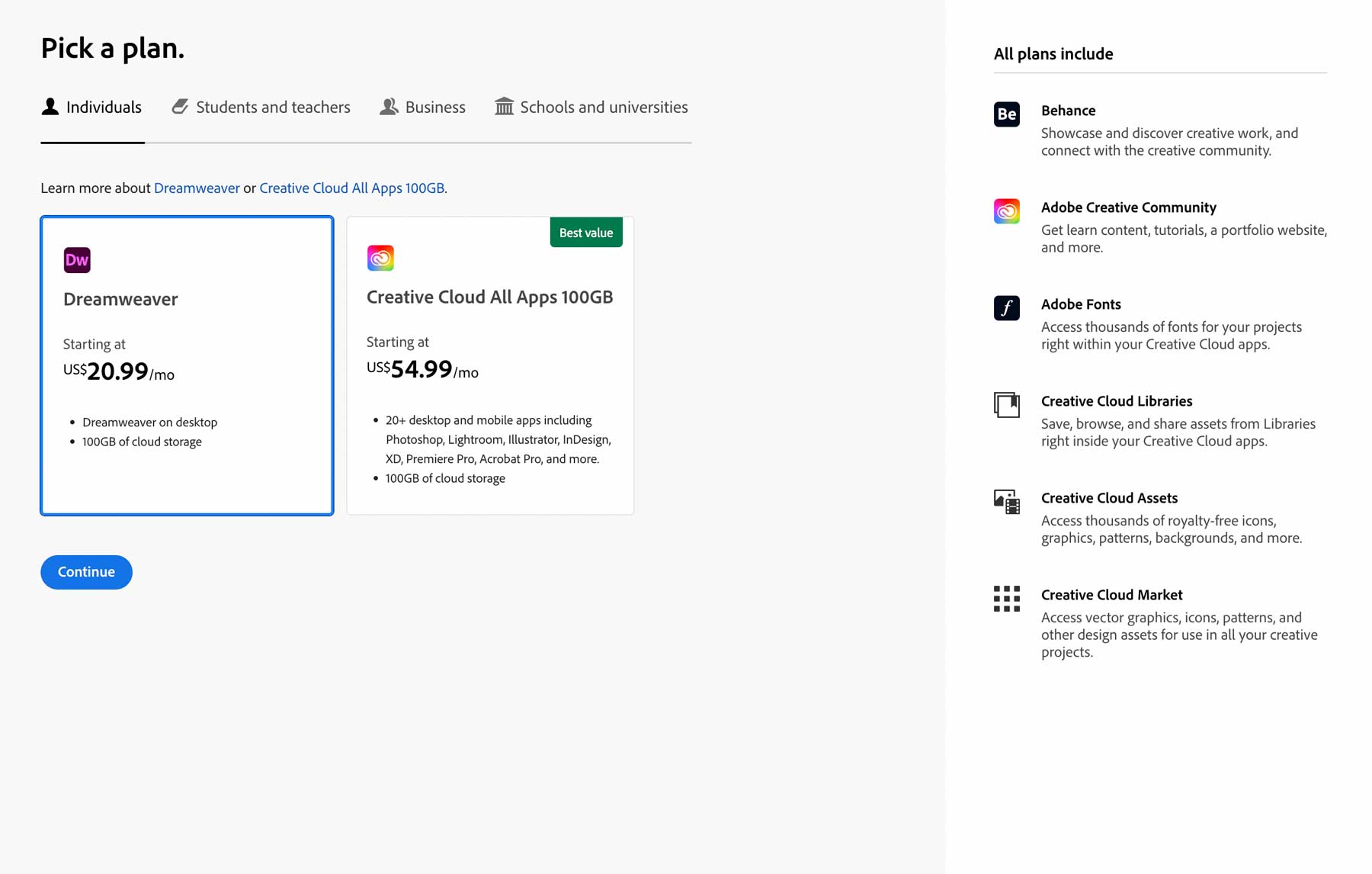
Preços do Dreamweaver

Ao escolher o Dreamweaver como sua ferramenta de criação de site, a boa notícia é que não há muitos custos com os quais se preocupar – pelo menos se você planeja fazer a codificação sozinho. Claro, você precisará adquirir um domínio e hospedagem na web, mas também terá que pagar pelo software Dreamweaver. O custo do Dreamweaver é de aproximadamente US$ 22 por mês antes dos impostos.
No entanto, se você deseja acessar o conjunto completo de produtos criativos da Adobe, incluindo o Dreamweaver, o custo aumenta para cerca de US$ 55 por mês. Faz sentido para a maioria das pessoas que usam o Dreamweaver optar por toda a Creative Cloud. Isso é especialmente verdadeiro se você planeja criar um site mais avançado que exija ferramentas de edição de fotos e uma maneira de criar gráficos vetoriais escaláveis (SVG) ou animações.
 |  | |
|---|---|---|
| Preços | ️ Desenhar O WordPress é gratuito, mas você precisará de vários complementos, como um domínio, tema, plug-ins e um tema. | ️ Desenhar O Dreamweaver não é barato depois que você paga por um domínio, hospedagem e software, mas está no mesmo nível do WordPress depois dos complementos. |
| Comece com o WordPress | Introdução ao Dreamweaver |
WordPress x Dreamweaver: facilidade de uso
Ao construir um site, selecionar a plataforma certa é fundamental, sendo a facilidade de uso um fator chave. Embora o WordPress e o Dreamweaver tenham uma curva de aprendizado, o WordPress se distingue pela facilidade de se atualizar.
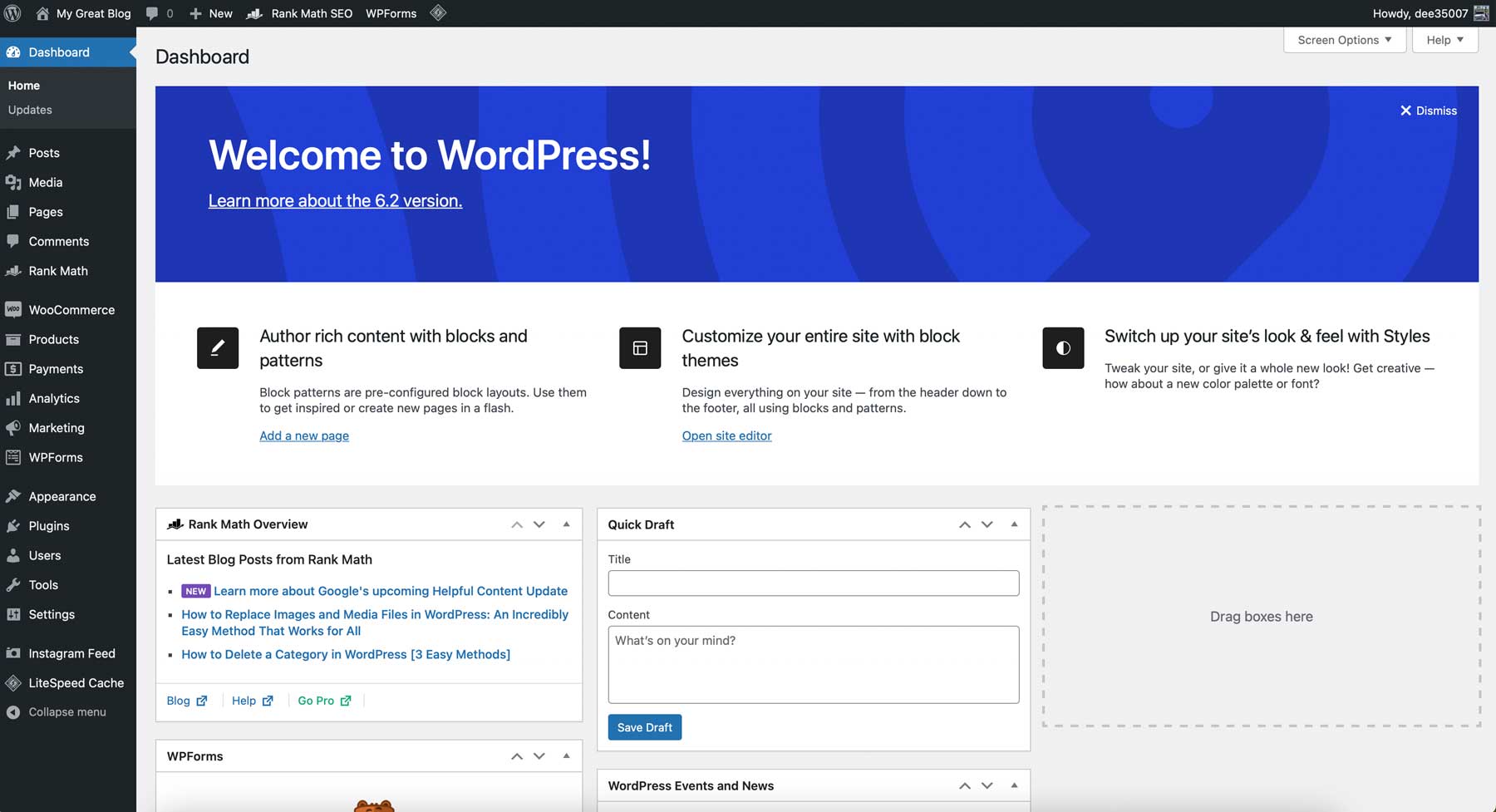
WordPress
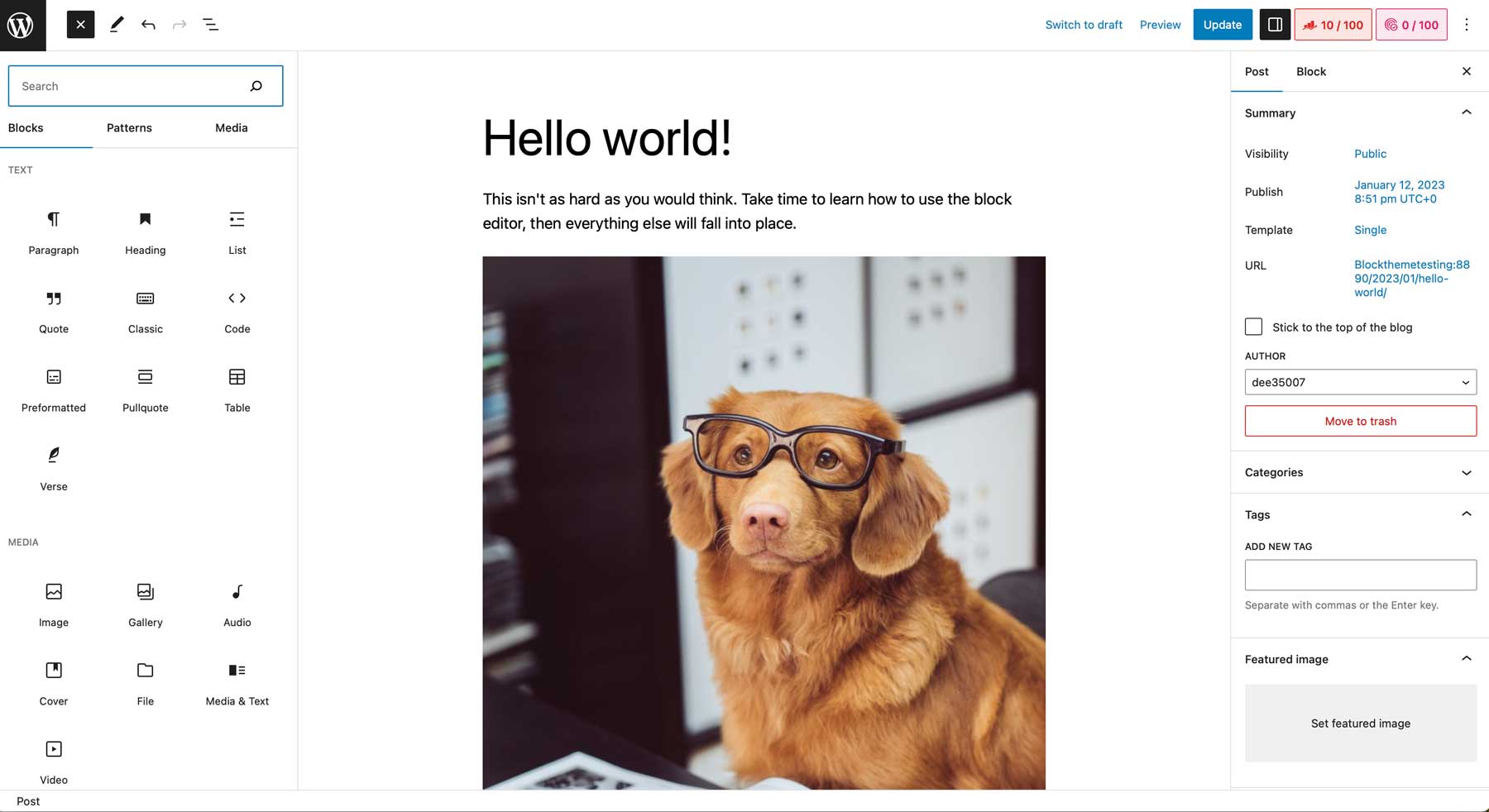
Antes do surgimento do WordPress, a criação de um site exigia codificação extensa. Mas, graças ao pessoal da Automattic, pessoas comuns agora podem criá-los facilmente. Com isso dito, na primeira vez que você fizer login no WordPress, talvez precise de ajuda para descobrir por onde começar. Embora haja uma curva de aprendizado, há muitos recursos disponíveis (como nosso blog) para fornecer dicas e truques para ajudar os usuários a superar quaisquer obstáculos. Depois de superar o choque inicial do número de configurações disponíveis, é fácil descobrir o que as coisas fazem e onde estão localizadas.

Outra coisa a considerar é que tipo de site você pretende criar. Isso influenciará os tipos de plugins e temas que você escolher, o que pode aumentar a curva de aprendizado. Felizmente, alguns temas tornam o WordPress mais fácil de trabalhar, independentemente do tipo de site que você planeja construir. Por exemplo, o Divi é uma excelente escolha para iniciantes, graças ao seu Visual Builder sem código. Você pode criar postagens e páginas no front-end para visualizar as alterações de design em tempo real. Ter uma representação visual do conteúdo do seu site à medida que você o adiciona torna a vida muito mais fácil.

Dito isso, é melhor se familiarizar com o editor de blocos padrão antes de aprender a trabalhar com temas e plugins. Como a maior parte da criação de conteúdo do WordPress gira em torno de postagens e páginas, aprender como e onde criar seu conteúdo irá percorrer um longo caminho ao aprender o WordPress.
Dreamweaver

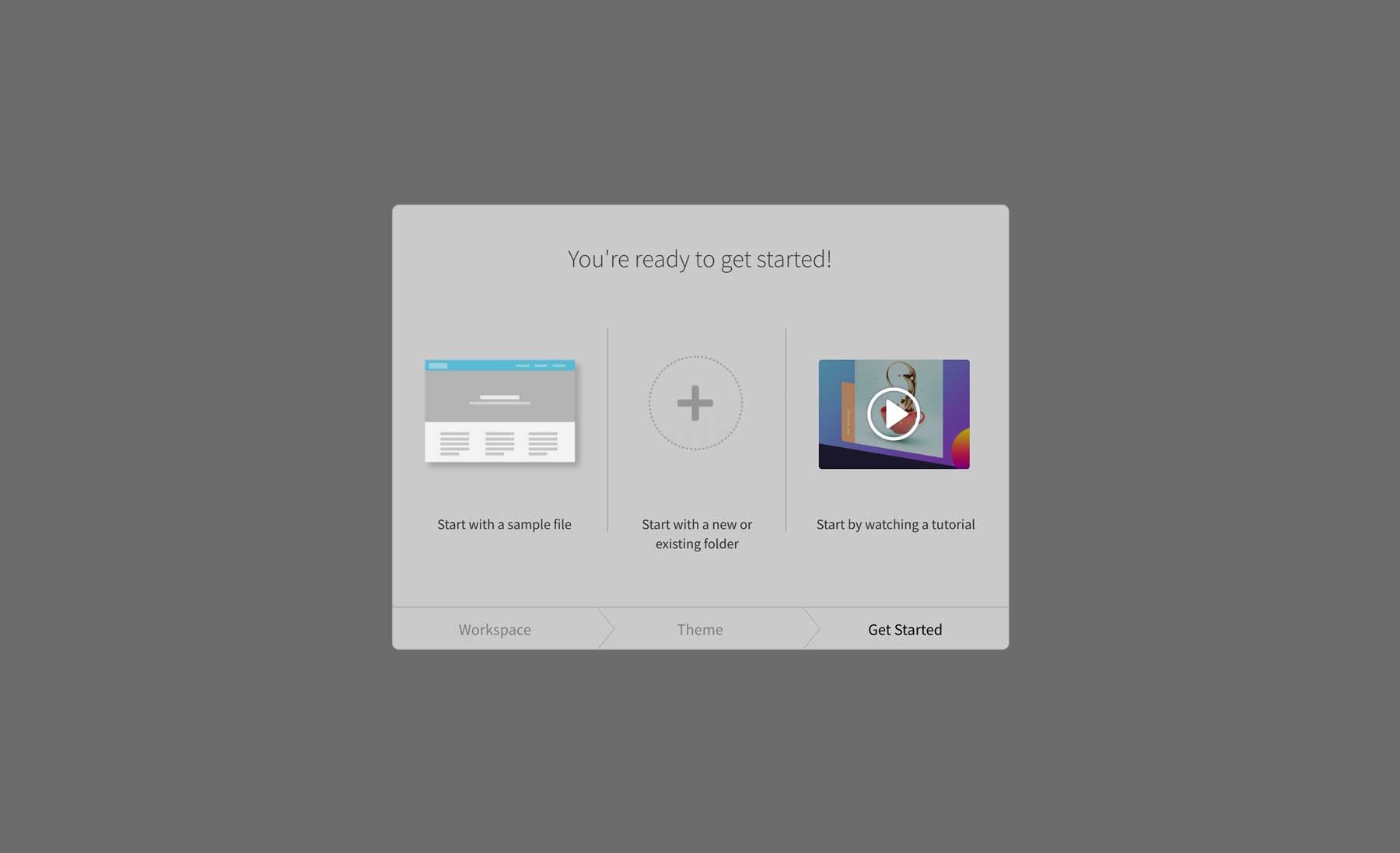
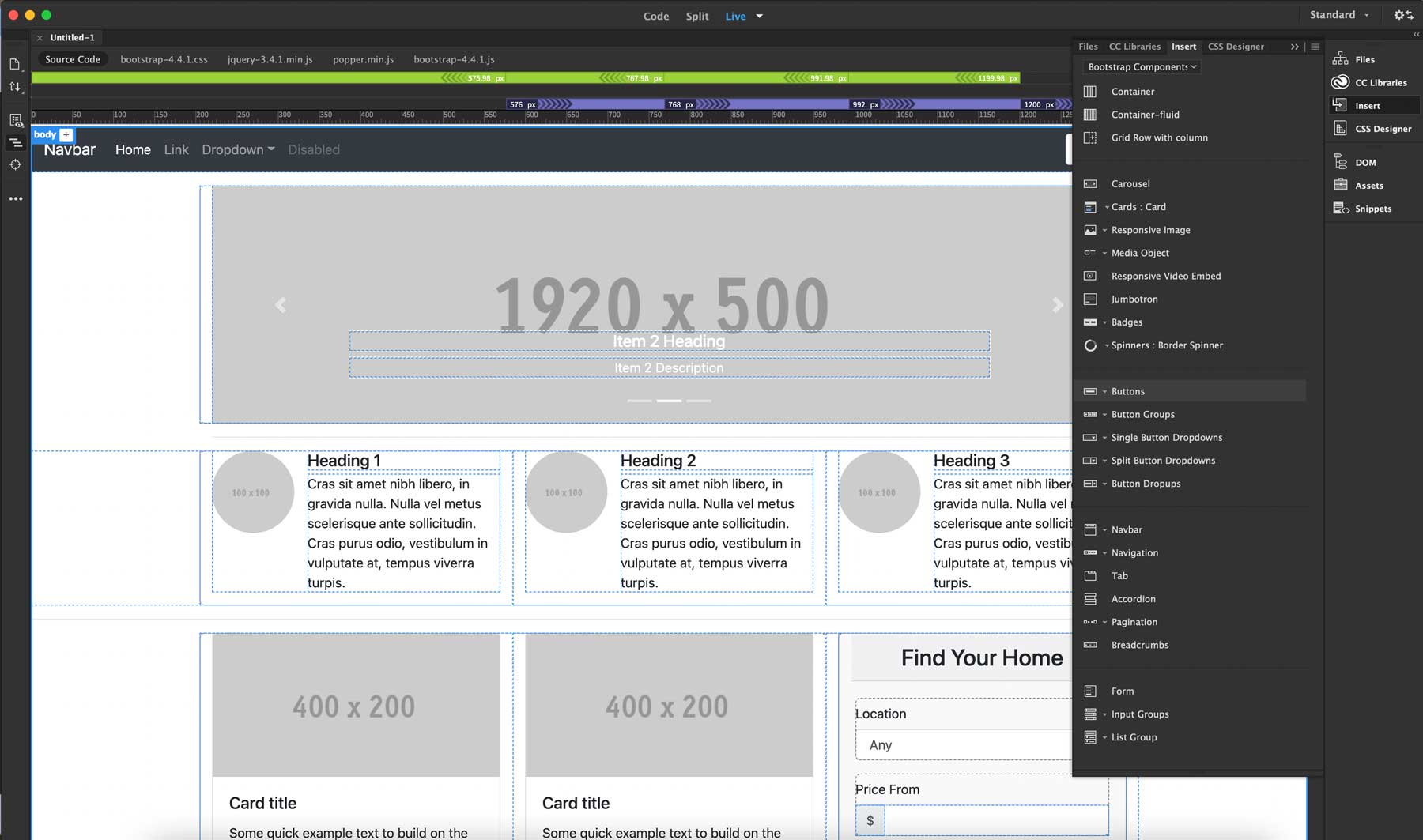
Ao iniciar o Dreamweaver pela primeira vez, você se depara com uma tela de configuração fácil de seguir. Ele orienta você pelas preferências de exibição e permite que você escolha começar com um arquivo de amostra e assistir a um tutorial para ajudá-lo a começar. É altamente recomendável assistir ao vídeo tutorial. Ele o ajudará a configurar o gerenciador do site – onde você configurará seu ambiente de hospedagem local – e apresentará as ferramentas mais usadas. Dito isso, essa é toda a ajuda que você receberá. Depois disso, as coisas ficam complicadas se você não conhece a codificação.


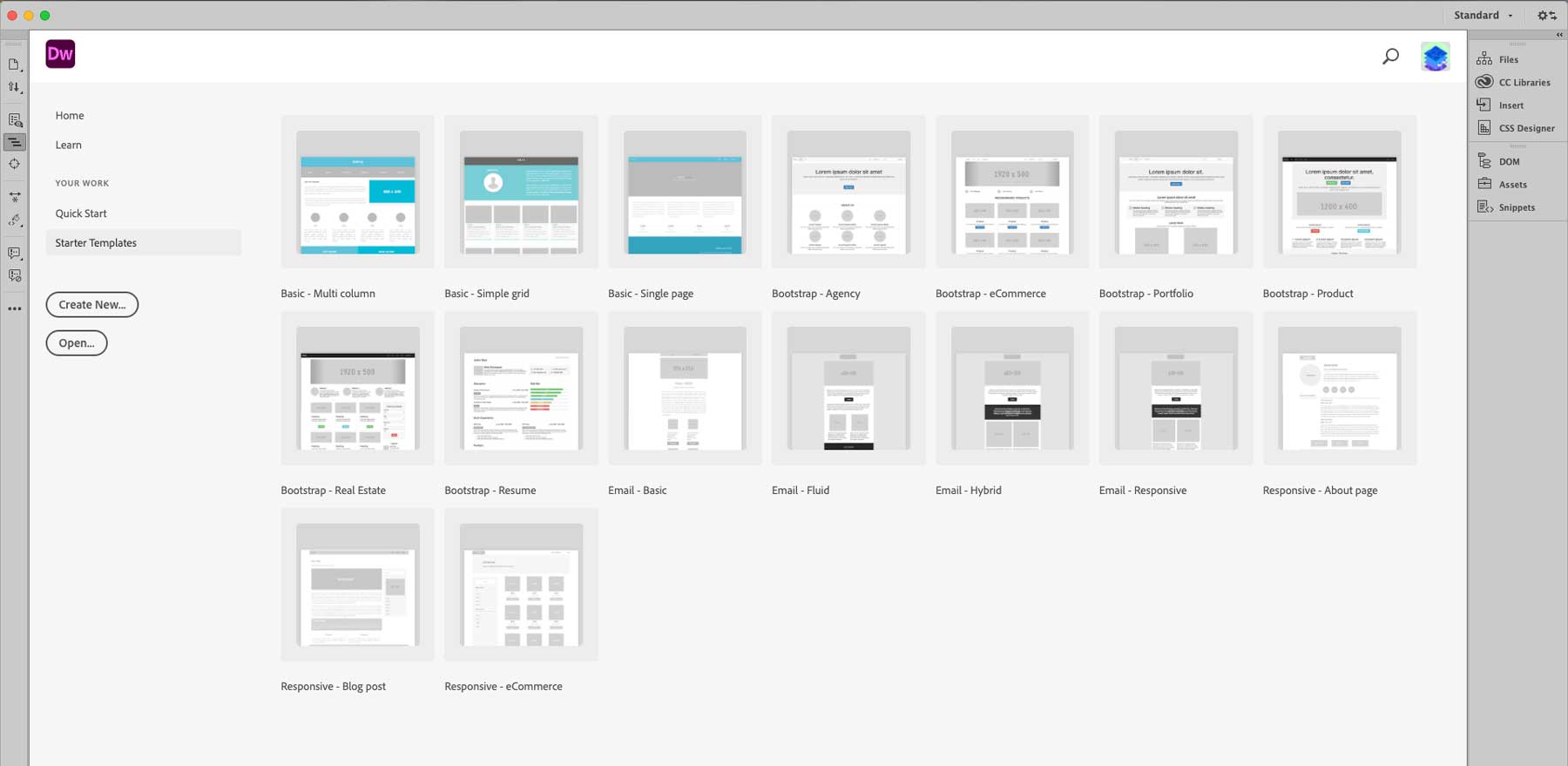
Para facilitar as coisas para você, você pode começar com um dos dezesseis modelos disponíveis. Lembre-se de que essas são páginas iniciais, não sites completos. Você pode começar com um layout básico de várias colunas ou grade, um punhado de páginas responsivas, criar um e-mail ou escolher entre algumas páginas do Bootstrap. Depois de carregar o modelo escolhido, você deve codificar imagens, texto e outros elementos para completar sua página.
No geral, a curva de aprendizado do Dreamweaver é íngreme para iniciantes. Se você tiver um conhecimento básico de CSS, HTML e Bootstrap, poderá criar facilmente um site básico, mas levará tempo. Dito isso, se você é um guru da codificação que gosta de se aprofundar nas ervas daninhas da codificação, o Dreamweaver não é tão difícil de dominar. Depende da linguagem de codificação escolhida e do nível de conforto ao aprender uma nova plataforma.
 |  | |
|---|---|---|
| Fácil de usar | Ganhador Depois de superar a curva de aprendizado inicial, o WordPress é uma das ferramentas mais fáceis para criar sites. | O Dreamweaver requer amplo conhecimento de codificação para criar um site. |
| Comece com o WordPress | Introdução ao Dreamweaver |
WordPress vs Dreamweaver: personalização
Uma das considerações mais importantes ao escolher uma nova plataforma da Web é ter a capacidade de torná-la exatamente o que você deseja e precisa. Tanto o WordPress quanto o Dreamweaver oferecem opções ilimitadas de personalização. Dito isto, eles fornecem maneiras completamente diferentes de permitir que você faça isso.
WordPress

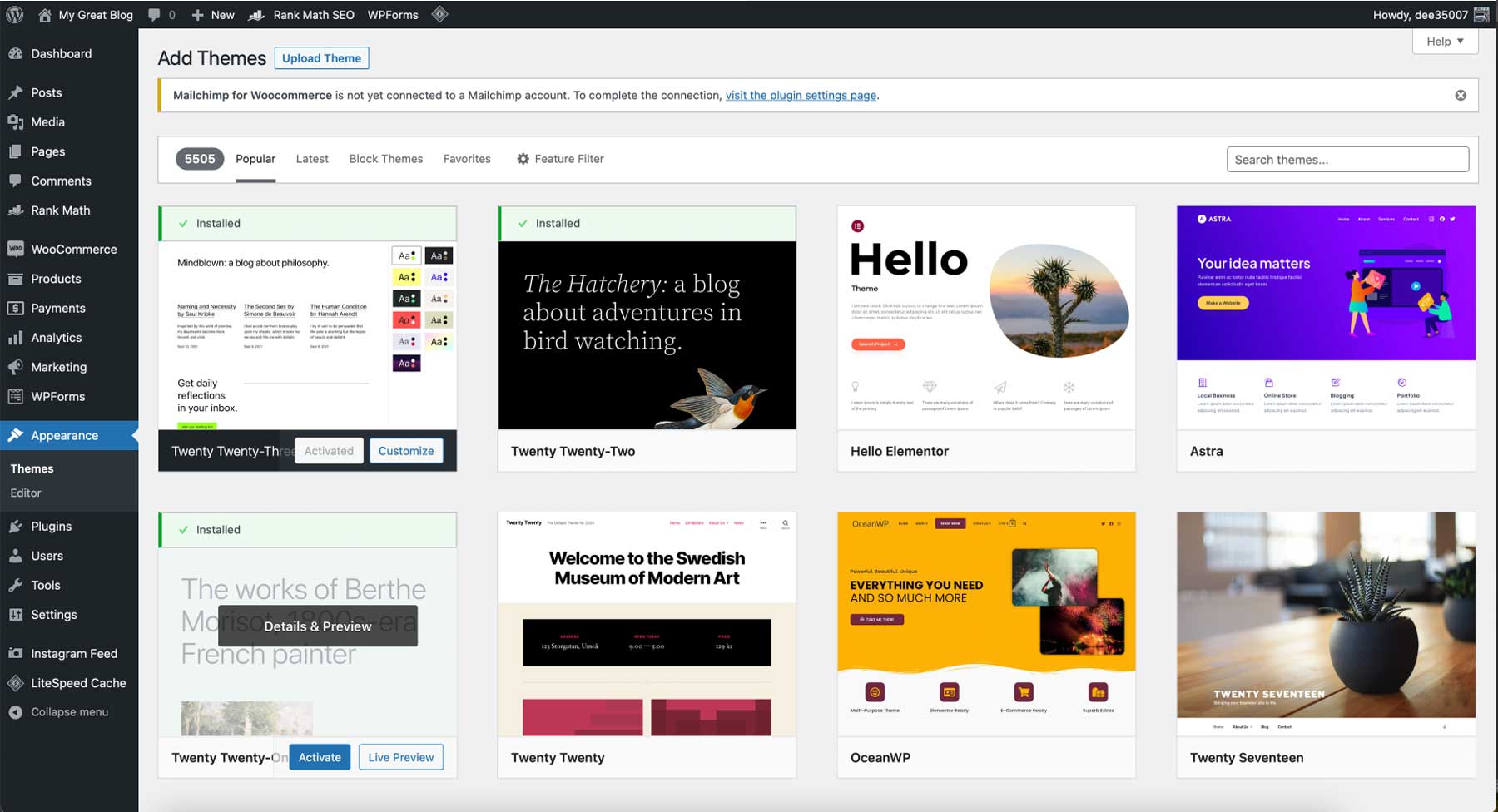
Apesar de suas origens como uma plataforma de blogging, o WordPress evoluiu para um sistema dinâmico de gerenciamento de conteúdo que pode acomodar qualquer site, graças a seus vastos add-ons. Dentro do repositório WordPress, você pode encontrar muitos temas, cada um oferecendo uma aparência única para o seu site. Esses temas podem ser facilmente instalados por meio do painel do WordPress ou do repositório de temas. Além disso, existem vários temas premium disponíveis de fornecedores terceirizados, como Elegant Themes, StudioPress e ThemeIsle, que você pode comprar para aprimorar a aparência e a funcionalidade do seu site.

Além disso, milhares de plugins permitem que você personalize seu site. Por exemplo, digamos que você queira criar um site de membros. Adicionar um bom plug-in de associação permitirá que você rapidamente distribua conteúdo, crie níveis de associação, receba pagamentos e até mesmo adicione um fórum para discussão da comunidade. Existem plugins incríveis para literalmente qualquer coisa, tornando infinitas as opções de personalização com o WordPress.
Existem métodos adicionais que permitem adicionar bits interessantes ao seu site. Por exemplo, os widgets podem melhorar a aparência do seu site, pois podem ser colocados em vários locais, como barra lateral, rodapé ou cabeçalho. Eles também podem exibir arquivos de categoria, plataformas de mídia social, postagens recentes e muito mais. Além disso, embora o WordPress seja projetado para ser amigável, você pode levar a personalização para o próximo nível adicionando CSS, HTML e Javascript personalizados. Dependendo do tema selecionado, você pode criar modelos personalizados que darão ao seu site uma aparência coesa em todas as suas postagens e páginas, incluindo aquelas para exibição de postagens, páginas de pesquisa, arquivos e muito mais.
Dreamweaver
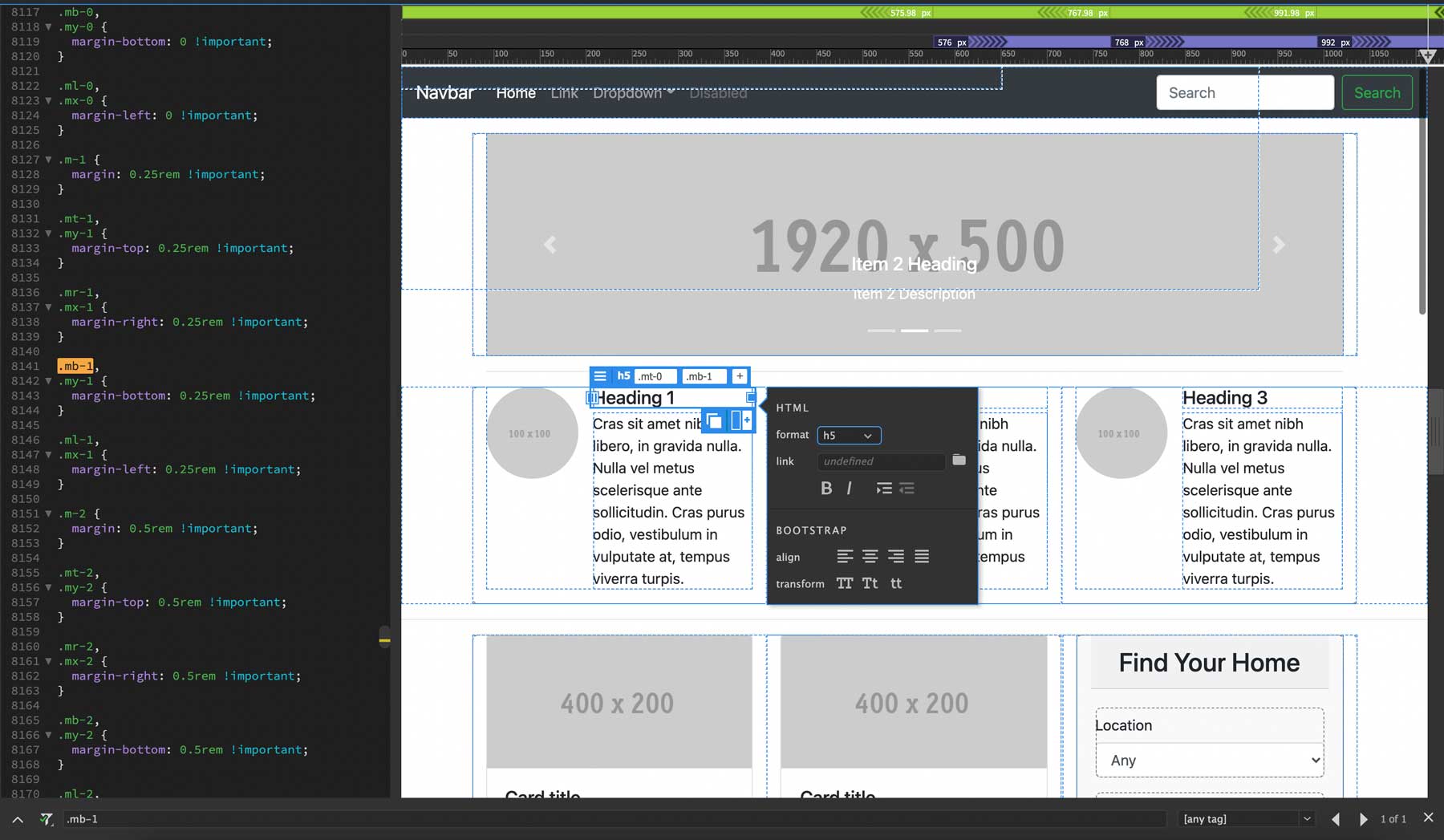
Como o WordPress, o Dreamweaver tem inúmeras opções de personalização. Tudo começa com a capacidade de criar o espaço de trabalho perfeito. Você pode escolher entre os modos claro e escuro, atribuir cores personalizadas para visualizações de código e muito mais. Conforme mencionado anteriormente, o Dreamweaver oferece três exibições de espaço de trabalho diferentes, incluindo código, divisão e ao vivo. Você pode arrastar e soltar elementos pré-codificados em suas páginas com a visualização ao vivo. Dito isso, você ainda precisará adicionar CSS, imagens e trechos de código para fazê-los funcionar corretamente.

Por exemplo, ao trabalhar com arquivos Bootstrap, os componentes padrão estão disponíveis para dar vida às suas páginas. Você pode escolher entre contêineres, carrosséis, layouts de cartão, spinners animados, botões e muito mais. O Dreamweaver inclui até mesmo os trechos de código correspondentes para lhe dar uma vantagem em seu CSS e Javascript. Além disso, há um designer CSS front-end que permite editar CSS para uma propriedade específica, o que economiza tempo.

Ao trabalhar na exibição dividida, você pode facilmente clicar em um elemento no front-end e editar a propriedade CSS no arquivo CSS associado. Você também pode duplicar elementos, adicionar decoração de texto a títulos, vincular imagens e tornar os elementos responsivos com um clique em uma caixa de seleção. Opções de personalização adicionais incluem a capacidade de instalar extensões de terceiros, como galerias de imagens, formulários de contato com reCaptcha, Google Maps e muito mais.
 |  | |
|---|---|---|
| Costumização | ️ Desenhar O WordPress é altamente personalizável com plugins, temas e código personalizado. | ️ Desenhar Você pode personalizar qualquer coisa com o Dreamweaver se tiver excelentes habilidades de codificação. |
| Comece com o WordPress | Introdução ao Dreamweaver |
WordPress vs Dreamweaver: Hospedagem
Os requisitos de hospedagem para WordPress vs Dreamweaver são muito diferentes. Sites estáticos (Dreamweaver) geralmente requerem menos hospedagem do que sites WordPress. Com isso em mente, aqui estão algumas opções para dar uma ideia do que está disponível.
WordPress

Existem muitas variáveis quando se trata de hospedagem WordPress. Primeiro, que tipo de hospedagem você deseja? Em segundo lugar, qual é o seu orçamento? Como usuário do WordPress, você provavelmente ficará sobrecarregado com todas as opções. Com isso em mente, existem alguns que podemos recomendar – SiteGround e Pressable. Ambos os provedores oferecem hospedagem WordPress gerenciada, vários níveis de preço, recursos excelentes e são otimizados para WordPress.
Dreamweaver

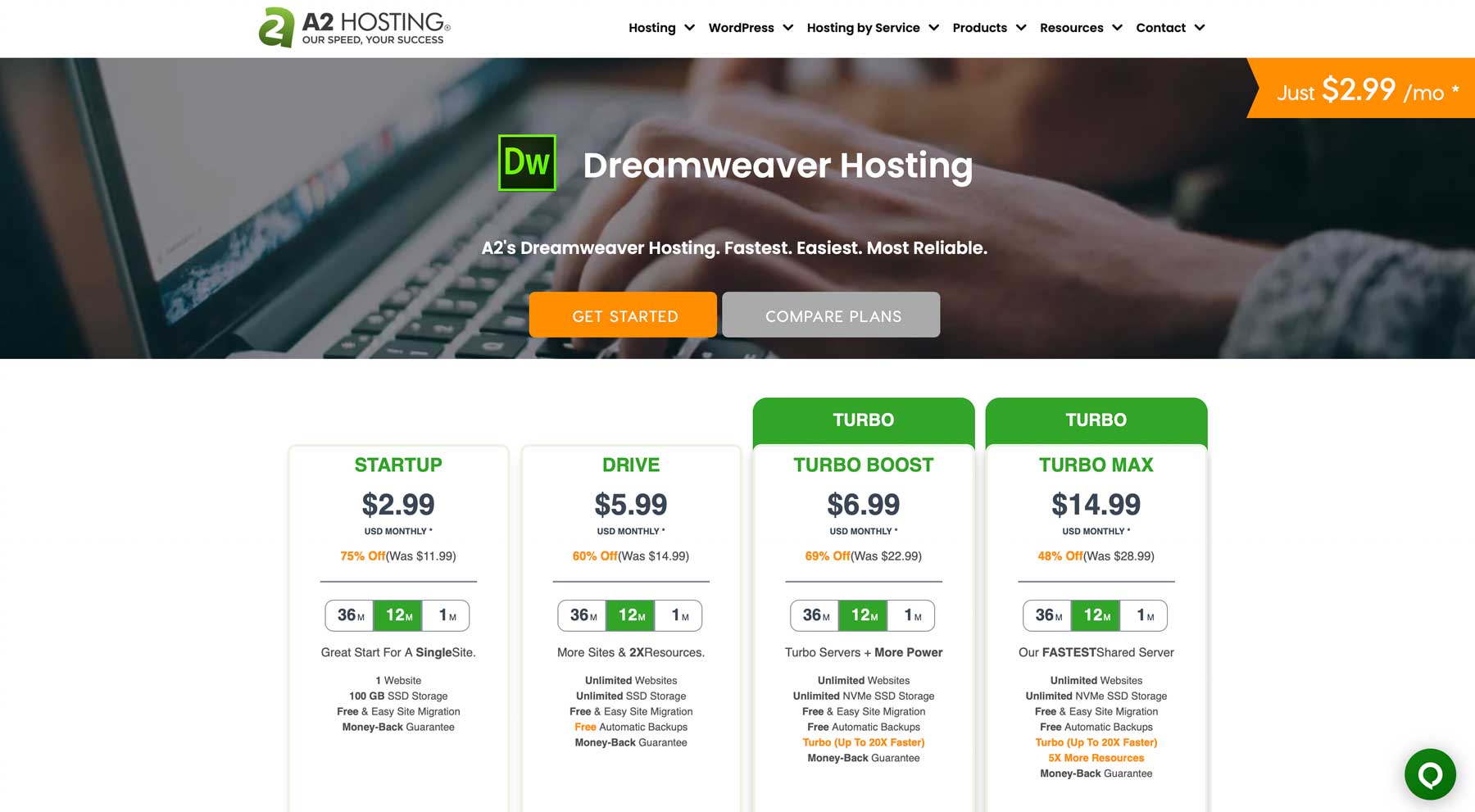
Hospedar um site criado com o Dreamweaver é menos complicado. A menos que você crie aplicativos do lado do servidor, como CGI/Perl, ASP ou PHP, provavelmente se sairá bem com hospedagem compartilhada de baixo custo. A razão para isso é que as funções básicas do Dreamweaver usam HTML, CSS e Javascript, portanto, não exigem tanta energia. Com isso em mente, podemos recomendar alguns que são voltados para sites estáticos do lado do cliente – A2 Hosting e Green Geeks. Ambos oferecem planos razoáveis com amplo armazenamento SSD NVMe, backups automáticos, FTP (um requisito do Dreamweaver), migração gratuita do site e um certificado SSL gratuito.
WordPress vs Dreamweaver: Existe um vencedor claro?
Na hora de escolher entre WordPress e Dreamweaver, ambos têm suas vantagens. Dito isto, o que você escolhe depende de suas necessidades específicas. O WordPress é fácil de usar, possui um extenso sistema de suporte e oferece milhares de temas e plugins para personalizar seu site. Por outro lado, o Dreamweaver é uma poderosa ferramenta de desenvolvimento da Web que permite criar sites estáticos, aplicativos personalizados e sites grandes e complexos.
 |  | |
|---|---|---|
| Preços | ️ Desenhar O WordPress é gratuito, mas você precisará de vários complementos, como um domínio, tema, plug-ins e um tema. | ️ Desenhar O Dreamweaver não é barato depois que você paga por um domínio, hospedagem e software, mas está no mesmo nível do WordPress depois dos complementos. |
| Fácil de usar | Ganhador Depois de superar a curva de aprendizado inicial, o WordPress é uma das ferramentas mais fáceis para criar sites. | O Dreamweaver requer amplo conhecimento de codificação para criar um site. |
| Costumização | ️ Desenhar O WordPress é altamente personalizável com plugins, temas e código personalizado. | ️ Desenhar Você pode personalizar qualquer coisa com o Dreamweaver se tiver excelentes habilidades de codificação. |
| Comece com o WordPress | Introdução ao Dreamweaver |
No final das contas, se você deseja criar um site rapidamente e não tem muita experiência em codificação, o WordPress é o caminho certo. No entanto, se você deseja desenvolver aplicativos ou sites personalizados com base em HTML, PHP ou Bootstrap, o Dreamweaver pode ser uma boa opção.
Divulgação: Se você comprar algo depois de clicar nos links da postagem, podemos receber uma comissão. Isso nos ajuda a manter o conteúdo gratuito e ótimos recursos fluindo. Obrigado pela ajuda!
