Sites WordPress x HTML (2023)
Publicados: 2023-04-26Debatendo como você deve construir seu próximo site? Ambos os sites HTML e WordPress têm suas vantagens e possíveis desvantagens. Vamos ajudá-lo a comparar sites WordPress e HTML neste artigo para que você possa decidir por si mesmo.
- 1 WordPress vs. HTML: Qual é a diferença?
- 1.1 Sites HTML estáticos
- 1.2 Sites WordPress
- 2 Curva de aprendizado e facilidade de uso
- 2.1 Curva de aprendizado do WordPress
- 2.2 Curva de aprendizado de sites HTML estáticos
- 3 opções de personalização WordPress vs HTML estático
- 3.1 Personalização do WordPress
- 3.2 Personalização do site em HTML estático
- 4 WordPress vs HTML estático: Hospedagem
- 5 WordPress vs. HTML: qual você deve escolher?
- 6 perguntas frequentes sobre WordPress x HTML
- 7 Como começar a usar o WordPress
WordPress vs. HTML: Qual é a diferença?
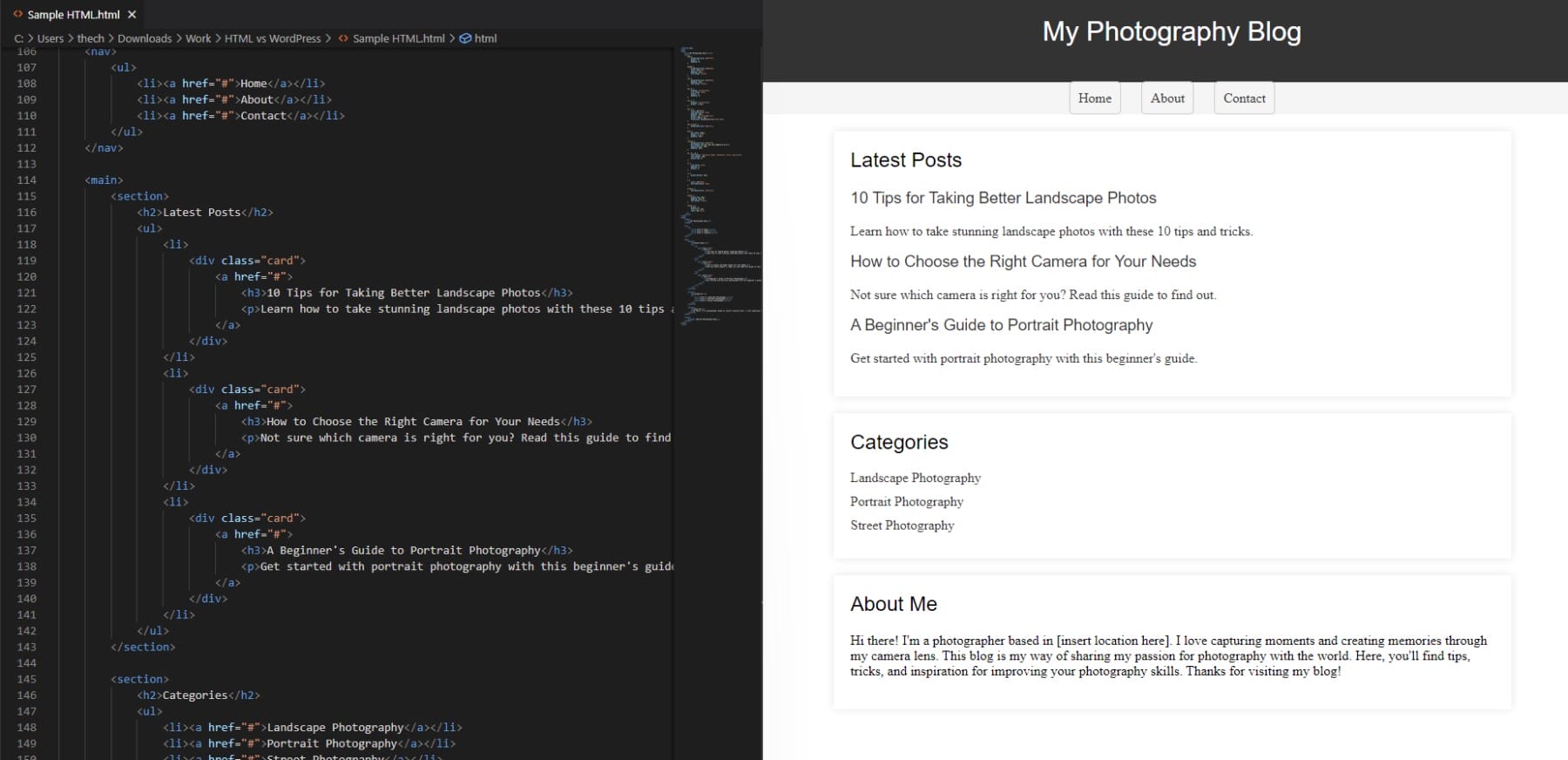
Sites HTML estáticos
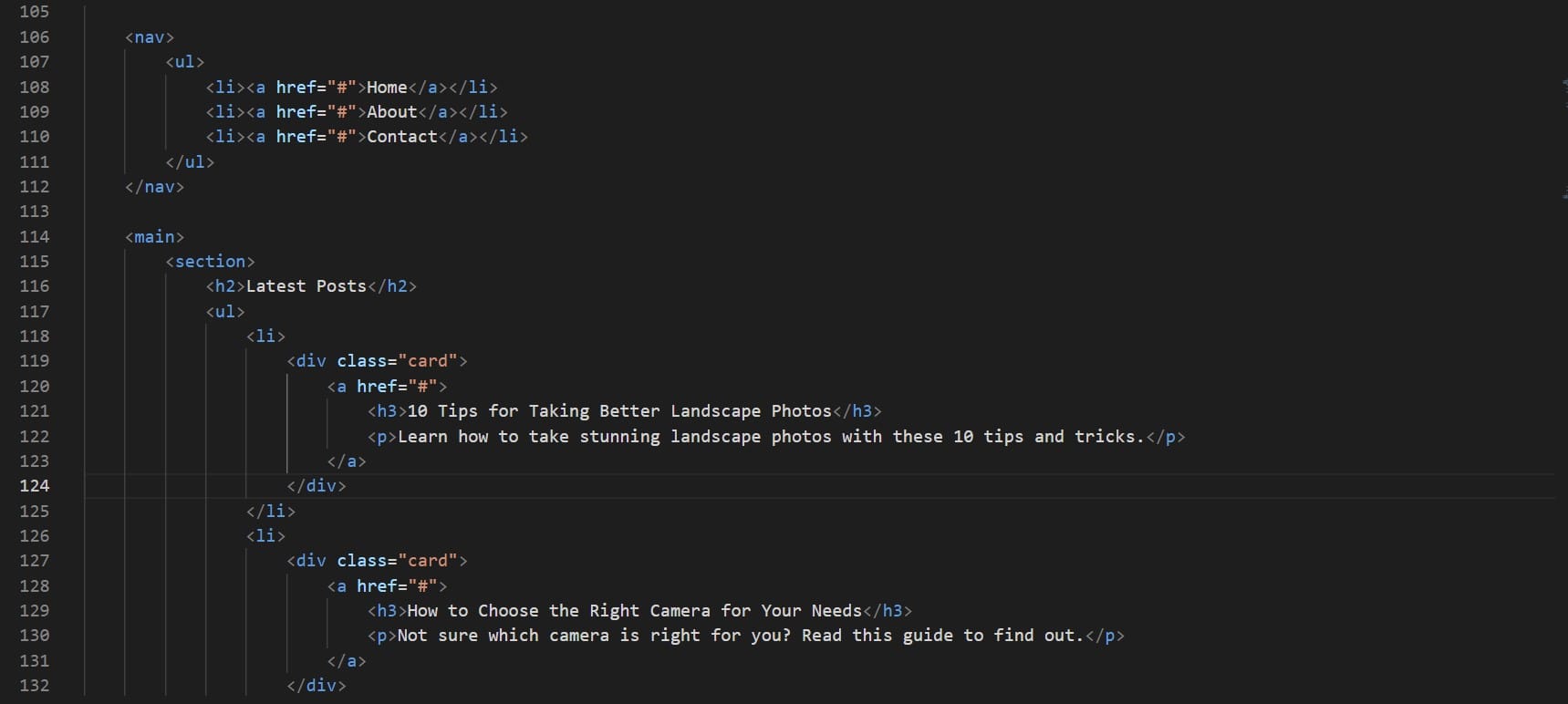
HTML, ou Linguagem de Marcação de Hipertexto , é a espinha dorsal da Internet e a base de todos os sites. Antes dos dias do WordPress e de outros criadores de sites populares, os sites eram construídos do zero usando principalmente HTML (com CSS e JavaScript para adicionar estilo e funcionalidade). Esses sites geralmente são chamados de sites HTML estáticos porque as páginas e o conteúdo criado em HTML são codificados exatamente como devem ser renderizados. É por isso que criar e atualizar grandes sites HTML estáticos pode ser mais demorado, complexo e caro do que os métodos modernos.

Você pode criar sites HTML estáticos adequados para projetos de pequena escala, páginas pessoais ou páginas de aterrissagem simples. Eles exigirão CSS (para estilo) e JavaScript (para interatividade) e mais na maioria dos casos. Sites HTML estáticos maiores (mais complexos) exigirão uma programação mais complexa para incorporar a funcionalidade que consideramos garantida em outras soluções, como o WordPress.
Sites WordPress
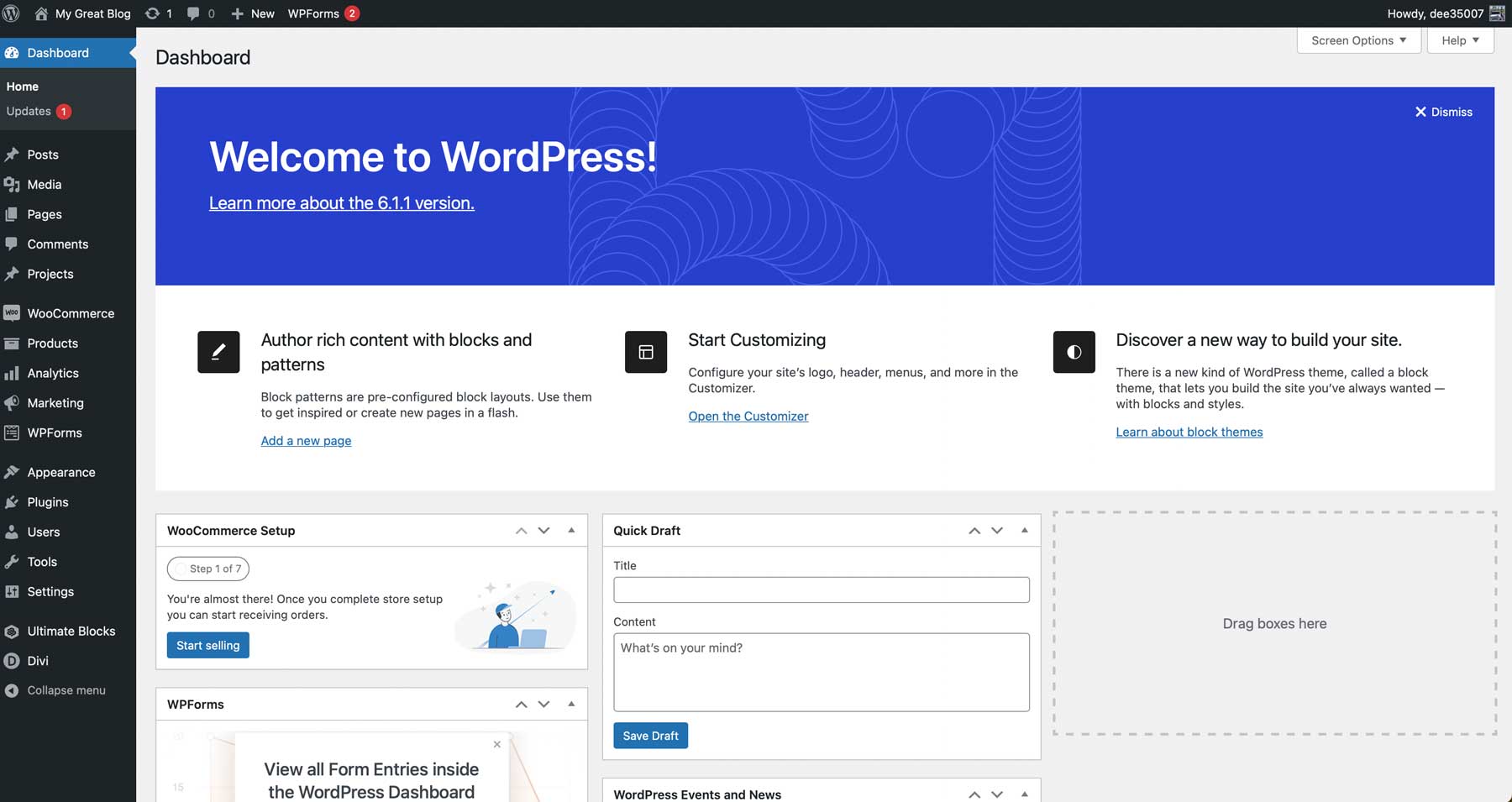
O WordPress simplifica o processo de construção de sites fornecendo software (incluindo o editor WordPress) que permite que não desenvolvedores criem um site sem precisar saber nada sobre HTML, CSS ou JS. Ao contrário dos sites HTML estáticos, o conteúdo do site WordPress (o HTML que é renderizado para o navegador) é gerado dinamicamente a partir de um banco de dados com cada carregamento de página. Isso permite que os proprietários do site façam alterações em todo o site a partir de um dos melhores sistemas de gerenciamento de conteúdo (CMS).
O CMS do WordPress simplifica a criação de sites com um painel simplificado e capacidade de extensão aparentemente ilimitada.

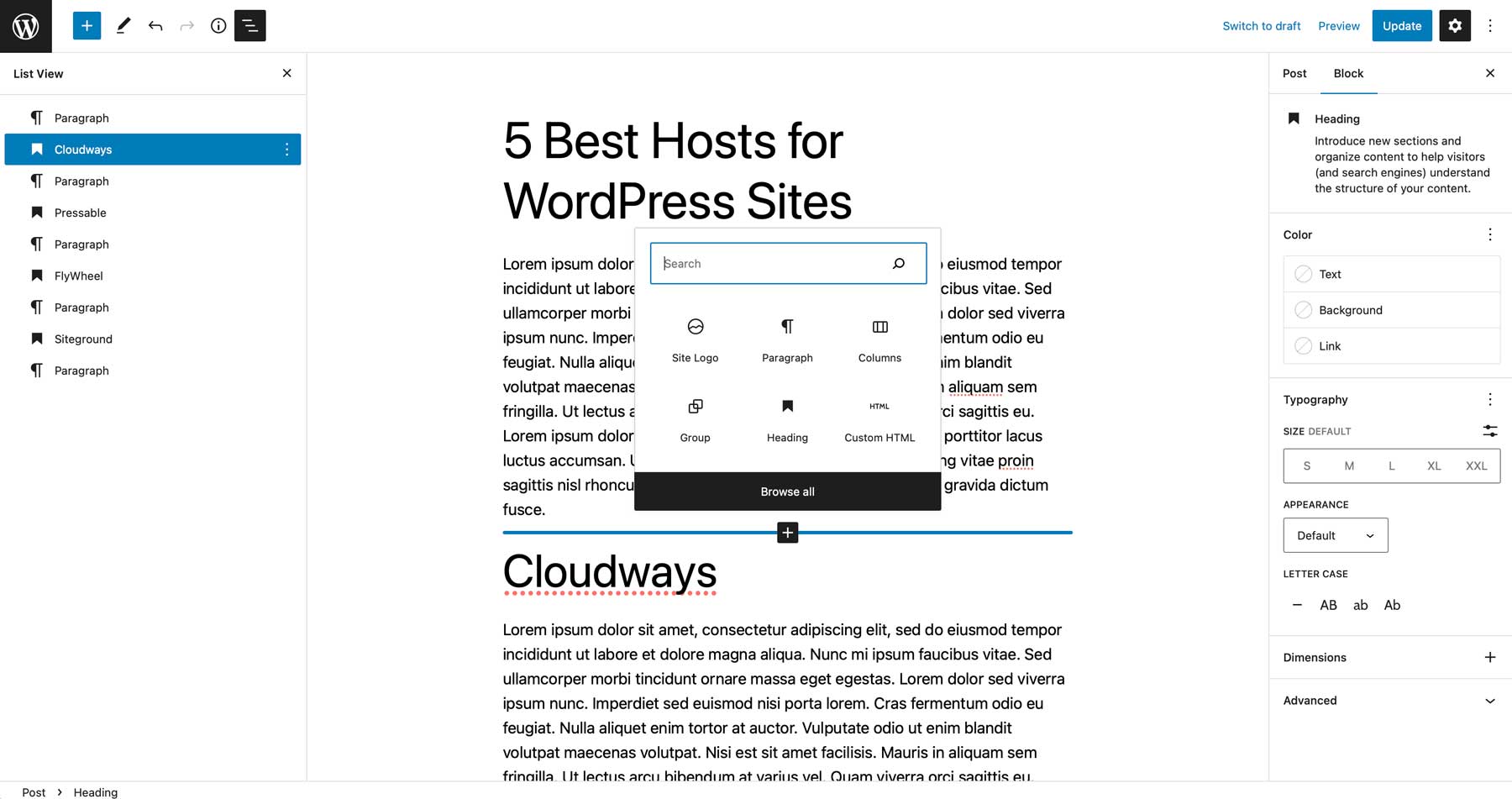
Os usuários podem adicionar um tema e plug-ins para obter design e funcionalidade personalizados. O editor de bloco visual fácil de usar oferece controle total sobre todo o site no front-end. E com construtores de páginas poderosos como o Divi, a criação de modelos e elementos do site pode ser feita com mais eficiência usando pouco ou nenhum código.
O WordPress é uma plataforma robusta que pode criar vários sites, incluindo blogs, sites de negócios, lojas de comércio eletrônico, portfólios e muito mais. Sua interface amigável e ampla variedade de temas e plug-ins facilitam a criação e personalização de sites sem nenhum conhecimento de codificação. Você pode criar uma loja de comércio eletrônico avançada em uma tarde com WordPress que pode levar semanas com HTML (a menos que você esteja usando modelos pré-fabricados e bibliotecas JS).
Curva de aprendizado e facilidade de uso
Quando se trata de criação de sites, o WordPress oferece uma abordagem direta com seu painel, capacidade de adicionar plug-ins e construtor de arrastar e soltar, simplificando o processo para qualquer pessoa criar e gerenciar um site. No entanto, o HTML pode ser suficiente para criar um site estático que não exija atualizações frequentes.
Curva de aprendizado do WordPress
O WordPress é uma plataforma amigável projetada para tornar a criação de sites acessível a todos. Sim, mesmo aqueles sem conhecimento de codificação. Seu editor de blocos visuais simplifica o design da página da web. Você pode criar páginas, postagens e até modelos de site reutilizáveis com ele.

O painel de administração da plataforma é intuitivo e fácil de navegar. Ele permite que os usuários gerenciem facilmente o conteúdo do site sem exigir um amplo conhecimento de codificação. Para obter uma compreensão básica do WordPress, os usuários devem se familiarizar com o painel e as configurações. Isso inclui aprender a adicionar e personalizar temas, instalar plug-ins e criar páginas e postagens usando o editor de blocos. Além disso, entender os fundamentos da estrutura do site, como menus, cabeçalhos e rodapés, ajuda a criar um site bem organizado.
O conhecimento básico de HTML e CSS pode ajudar os usuários a personalizar ainda mais seu site além do que os temas e plug-ins pré-construídos oferecem. No entanto, o conhecimento de codificação é desnecessário para aproveitar ao máximo o que o WordPress oferece.
Com dezenas de milhares de plug-ins e temas disponíveis, os usuários podem estender a funcionalidade e o design de seus sites da maneira que escolherem.
Curva de aprendizado de site em HTML estático
Por outro lado, se você deseja criar um site HTML estático, precisará de um conhecimento profundo de HTML e CSS para criar e estilizar o site e torná-lo visualmente atraente. Você precisará aprender linguagens mais complexas como JavaScript para adicionar interatividade e recursos avançados (mas isso não é necessário para sites simples).

Isso pode ser uma curva de aprendizado íngreme para aqueles sem experiência em codificação. Para obter uma compreensão básica de HTML, você deve aprender a linguagem e sua sintaxe, incluindo a compreensão da estrutura das tags HTML e como usá-las para formatar texto e criar layouts de página básicos.
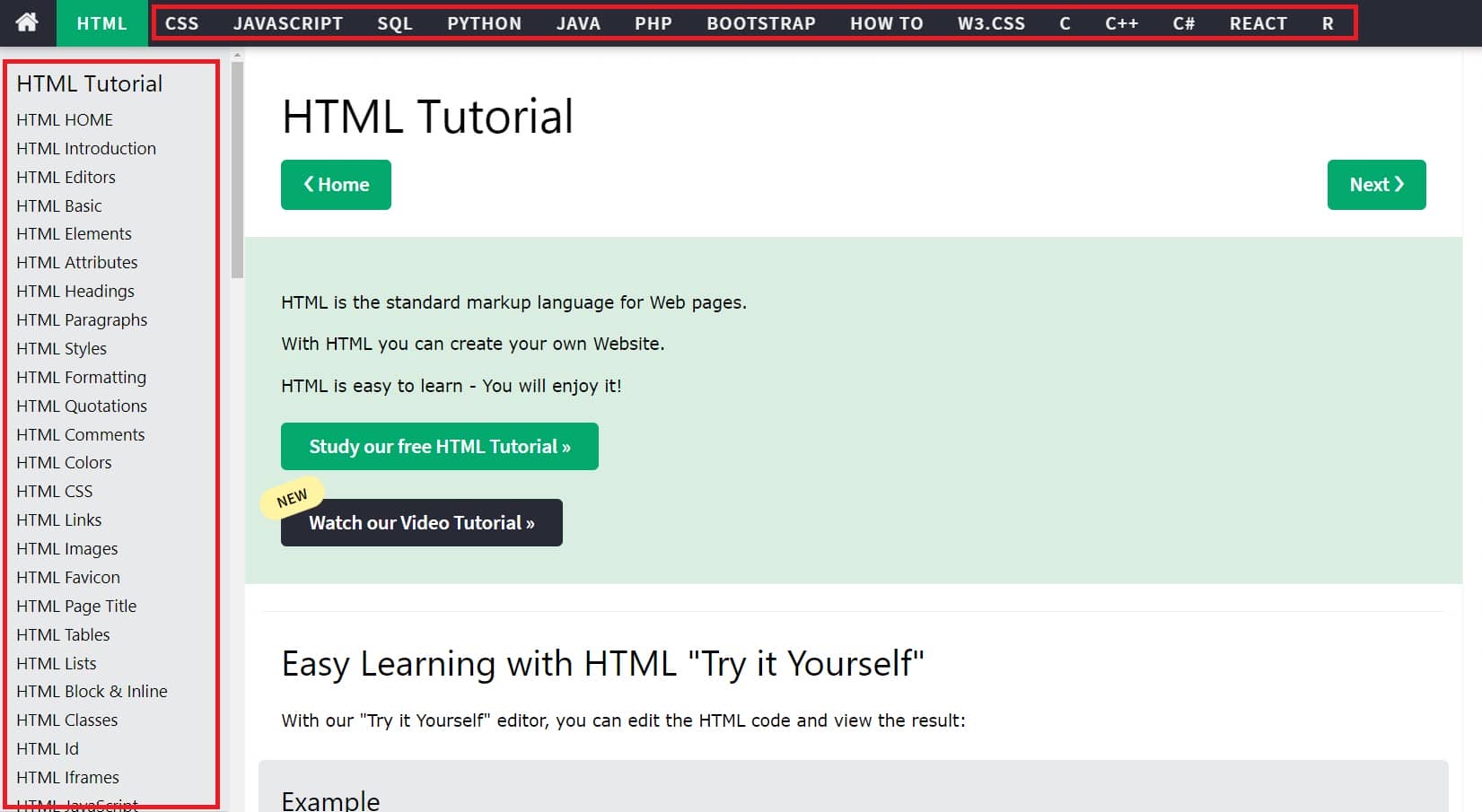
Para estilizar seu site em HTML, você também deve aprender CSS, que permite aplicar estilos visuais ao seu código HTML. Alguns frameworks CSS populares, como o Bootstrap, ajudam a iniciar esse processo, mas você ainda terá muito a aprender para implementar o framework e fazer alterações. Vários recursos estão disponíveis para os indivíduos aprenderem HTML e CSS, incluindo cursos online e tutoriais das plataformas W3Schools, livros sobre desenvolvimento web e tutoriais do YouTube.

Comunidades online como fóruns, grupos de mídia social e bootcamps de codificação também são recursos disponíveis.
Opções de personalização WordPress vs HTML estático
A personalização é um aspecto crucial da construção do site. HTML e WordPress fornecem diferentes opções de personalização. O HTML oferece controle total sobre todas as partes do site, enquanto o WordPress oferece opções pré-construídas que podem ser personalizadas por meio de temas e plugins.
Personalização do WordPress
O WordPress fornece um ecossistema de temas, plug-ins e integrações que facilitam a personalização do seu site. Os usuários podem escolher entre milhares de temas gratuitos e premium para se adequar ao propósito e estilo de seu site. Além dos temas, o WordPress oferece uma extensa gama de plugins para diversas finalidades.
Os usuários podem navegar e instalar plug-ins do repositório de plug-ins do WordPress ou de provedores terceirizados, facilitando a adição de recursos sem conhecimento de codificação.


Alguns dos melhores plugins que tornam a execução de um site acessível do que usar HTML estático são:
- Plugins de comércio eletrônico para permitir que você crie lojas online simples ou avançadas.
- Construtores de páginas que ajudam você a criar belos sites sem nenhum código.
- Plugins de formulário para coletar quaisquer dados ou envios dos visitantes do seu site.
- Plugins de SEO para ajudar a classificação do seu site, porque de que serve se ele apenas ficar lá?
Personalização de site em HTML estático
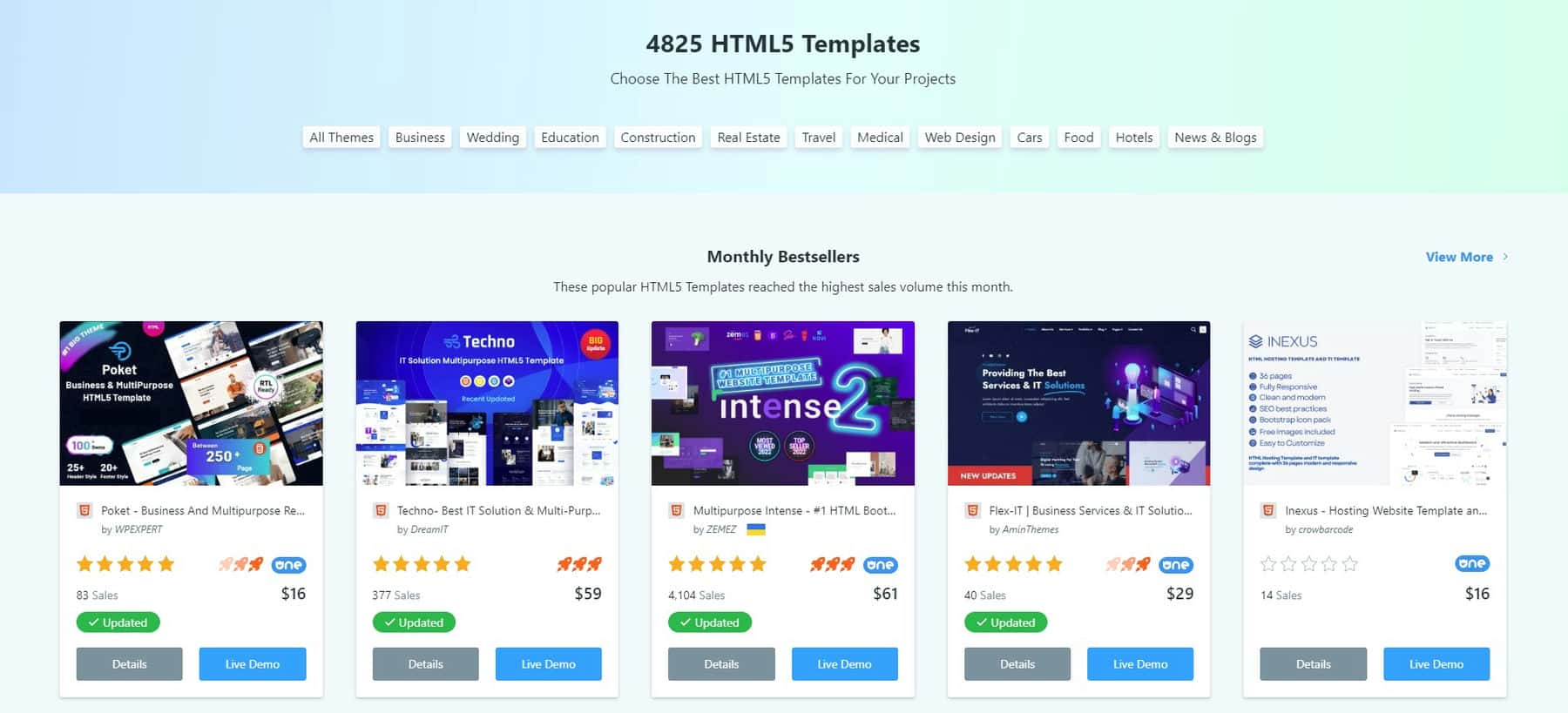
A personalização de um site HTML estático exige que o criador do site tenha controle total sobre o design e a estrutura do site. Embora os modelos HTML estejam disponíveis para compra, editá-los requer conhecimento de HTML, CSS e outras linguagens de programação baseadas na web.

Modelo Monster Marketplace para modelos HTML iniciais
As habilidades de desenvolvimento front-end são necessárias para personalizar um site HTML além de sua estrutura e design básicos. Adicionar recursos avançados e interatividade a um site HTML estático pode ser desafiador e demorado sem as habilidades apropriadas.
O JavaScript geralmente é necessário para adicionar funcionalidade dinâmica, como menus animados, janelas pop-up e validação de formulário em tempo real. No entanto, aprender JavaScript requer um investimento significativo de tempo e esforço. É uma linguagem de programação complexa que requer compreensão de conceitos de programação além de HTML e CSS.
WordPress vs HTML estático: Hospedagem
Os sites WordPress e HTML requerem hospedagem na web para torná-los acessíveis na Internet. Hospedagem na Web para o serviço que armazena os arquivos do seu site e os disponibiliza online. Os provedores de hospedagem oferecem vários planos com diferentes recursos, preços e níveis de desempenho para atender às necessidades do proprietário do site.
Os requisitos de hospedagem diferem entre WordPress e sites HTML estáticos. Sites HTML estáticos requerem menos recursos de servidor e geralmente podem ser hospedados com planos básicos de hospedagem compartilhada que custam menos. Os próprios arquivos HTML são geralmente acessados via software FTP e editados usando um editor de texto ou código de sua escolha.

Os sites do WordPress são dinâmicos, gerados em tempo real usando PHP e um banco de dados e normalmente requerem mais recursos do servidor. Por causa disso, a maioria das plataformas de hospedagem do WordPress inclui recursos como cache especializado, backups automatizados e configurações de servidor otimizadas para melhorar o desempenho e a segurança.
Muitos provedores de hospedagem oferecem instaladores de um clique para WordPress, tornando mais fácil para os usuários instalar e configurar o WordPress rapidamente. Esses instaladores criam uma instalação do WordPress, incluindo os arquivos necessários e um banco de dados pré-configurado. Nosso guia de hospedagem abrange tudo o que você precisa saber sobre como encontrar o host certo.
WordPress vs. HTML: qual você deve escolher?
Ao decidir entre construir um site com WordPress ou HTML, é importante considerar suas necessidades específicas e nível de especialização. Suponha que você esteja procurando uma plataforma amigável que ofereça uma ampla gama de opções de personalização e simplifique o processo de criação de sites. Nesse caso, o WordPress é a melhor escolha, especialmente para iniciantes. Por outro lado, se você tiver experiência em codificação e preferir o controle total sobre o design e a funcionalidade do seu site, ou se precisar apenas de um site estático simples, o HTML pode ser mais adequado.
Perguntas frequentes sobre WordPress x HTML
Qual é melhor HTML ou WordPress?
O WordPress está substituindo HTML e CSS?
Ainda vale a pena aprender HTML?
Profissionais usam WordPress?
O que é HTML estático?
O cache de uma página dinâmica cria um arquivo HTML estático?
Na maioria dos casos, o WordPress é a opção preferida para criar um novo site devido à sua facilidade de uso, amplas opções de personalização e recursos educacionais como este blog para ajudá-lo a aprender tudo o que você precisa saber. É escalável e pode crescer de acordo com suas necessidades, tornando-se uma excelente opção para empresas e indivíduos. No entanto, se o projeto do seu site for pequeno e você quiser aprender os fundamentos do design HTML, vá em frente.
Como Começar com o WordPress
Inclinando-se para escolher o WordPress? Sabemos que pode ser difícil saber por onde começar. Aqui está um guia rápido para ajudá-lo a criar o melhor kit de ferramentas do WordPress:
- Hospedagem : você vai querer um ótimo host, mesmo que use HTML. Recomendamos SiteGround e Pressable.
- Tema : Nosso próprio Divi Theme oferece personalização de design avançada para cada parte do seu site. É o tema mais popular do mundo por uma razão!
- SEO : certifique-se de otimizar seu site para os mecanismos de pesquisa usando o Rank Math. Eles também têm uma ótima versão gratuita.
- Desempenho : Nada é pior do que um site lento. Mantenha seu site funcionando rapidamente com o WP Rocket ou qualquer um dos melhores plugins de otimização de velocidade.
Agora você está pronto para começar a construir com o WordPress!
Imagem em destaque via Sammby / Shutterstock.com
Divulgação: Se você comprar algo depois de clicar nos links da postagem, podemos receber uma comissão. Isso nos ajuda a manter o conteúdo gratuito e ótimos recursos fluindo. Obrigado pela ajuda!
