WP Layouts – Uma Nova Maneira Revolucionária de Armazenar Layouts do WordPress!
Publicados: 2019-10-17O WP Layouts armazena todos os seus layouts para os principais construtores do WordPress na nuvem para que você possa acessá-los de qualquer site WordPress. Salve ou use seus layouts com um único clique. Essa é uma ótima maneira de economizar tempo, tornando-a ideal para quem deseja reutilizar um design. Isso é especialmente ideal para qualquer pessoa que construa muitos sites ou para colaboração de projetos em agências de design maiores. Neste artigo, vamos dar uma olhada no WP Layouts, ver o que ele pode fazer, ver como é fácil de usar e ver se o WP Layouts é ideal para você.
Por que usar layouts WP?
O método antigo
O método antigo era exportar cada layout um de cada vez e salvá-los em seu computador. Em seguida, acesse o site no qual deseja usar os layouts e importe-os um de cada vez.
Anteriormente, os arquivos de exportação .JSON precisavam ser armazenados em arquivos em seu computador ou em um serviço de armazenamento em nuvem separado. Isso significa que você teria que procurá-los ou navegar até a pasta e encontrar o arquivo individual um de cada vez. Isso foi feito para todos os sites em que você queria usar os arquivos. Você não podia ver o layout antes de carregá-lo, então era possível fazer upload de vários layouts para obter o correto para o site.
O método antigo era ainda pior para empacotar temas filhos. Exportá-los e embalá-los é um processo de várias etapas que pode ser complicado. Você acabaria com muitos arquivos dos quais teria que criar um pacote de tema filho. Isso se tornou demorado.
O novo método
Com o WP Layouts, você nunca precisa exportar os layouts de um site e importá-los para outro de cada vez. Os layouts são armazenados na nuvem e podem ser acessados em um único menu no seu site WordPress. Eles até incluem seus arquivos e imagens CSS. Funciona com Gutenberg, Divi, Elementor e Beaver Builder (mais opções em breve).
Basta escolher a guia WP Layouts na opção de layouts para o construtor que deseja usar. Todos os seus layouts podem ser visualizados como uma miniatura para que você saiba exatamente o que está selecionando sempre. A assinatura do WP Layouts inclui mais de 20 layouts personalizados e você pode comprar mais layouts premium diretamente da biblioteca.
Um recurso futuro permitirá que você crie temas filhos com um processo de um clique. Chega de baixar arquivos individuais e combiná-los para criar o pacote de tema filho. Tudo será feito automaticamente.
Baixe e instale WP Layouts

Para começar com o WP Layouts Beta, vá para WPLayouts.space e clique em qualquer botão chamado Obter WP Layouts AGORA!

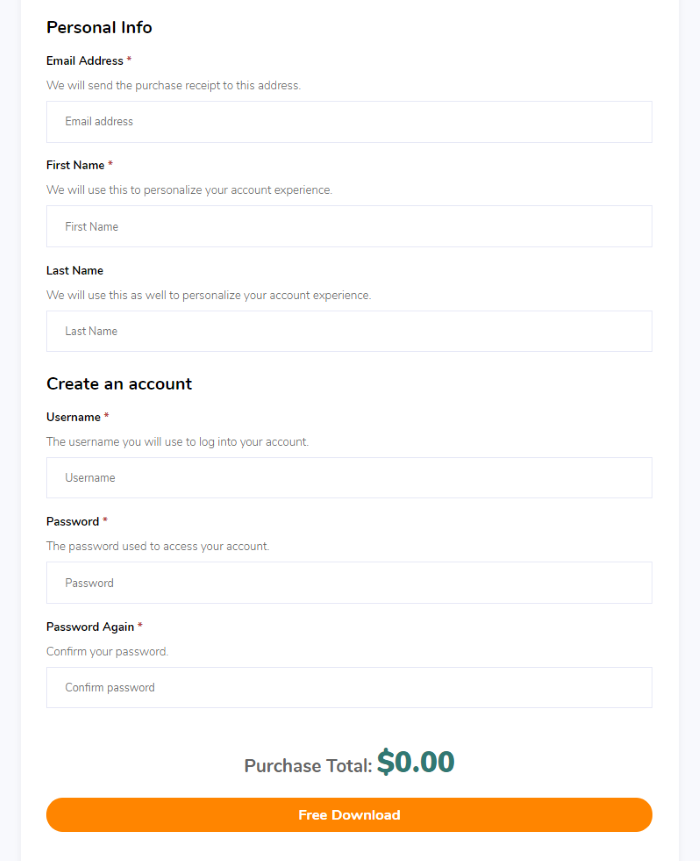
Isso abre o formulário onde você pode criar uma conta ou fazer login na sua conta e baixar o plugin. Você também poderá renovar sua chave de licença aqui. Esta é a versão Beta, que estará disponível até o final do ano. Após o primeiro dia do ano, uma opção gratuita permanecerá disponível junto com vários pacotes Premium.

Carregue o plugin e ative-o normalmente. No menu do painel, vá para WP Layouts > Configurações e faça login com seu e-mail. O WP Layouts agora é adicionado às bibliotecas de seus construtores e pode ser importado para páginas e postagens do Gutenberg.
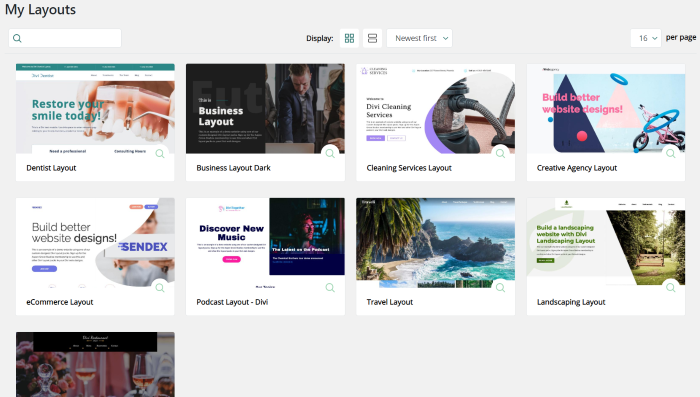
WP Layouts Meus Layouts

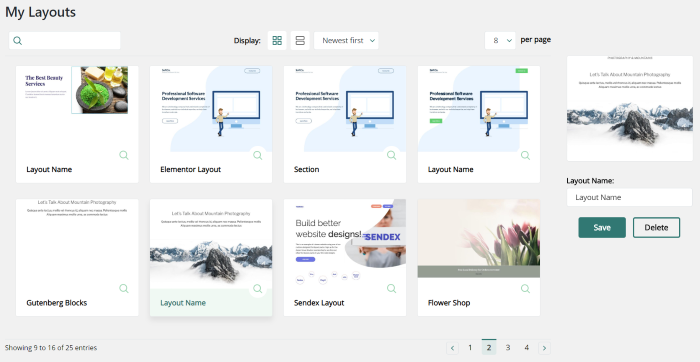
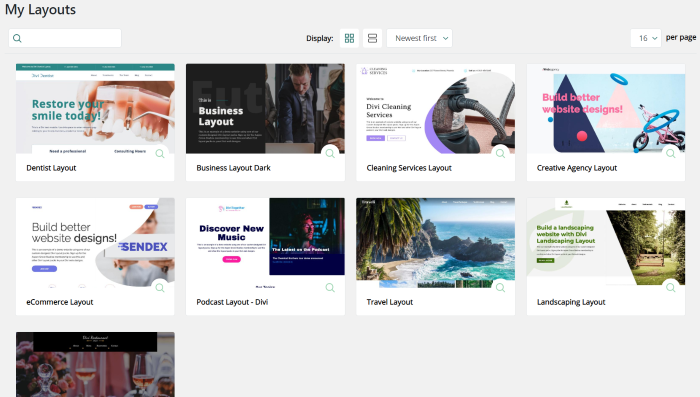
Você verá a lista de layouts no menu do painel WP Layouts. Você pode visualizá-los em uma grade ou lista. A exibição em grade mostra a miniatura, o nome do editor ou layout e uma lupa que abre o layout para vê-lo ao vivo em uma nova guia. Cada um rola conforme você passa o mouse sobre ele para mostrar o layout. Você pode visualizá-los por data ou em ordem alfabética e pode escolher quantos exibir na página. Uma caixa de pesquisa no canto superior esquerdo permite pesquisar por nome ou editor.

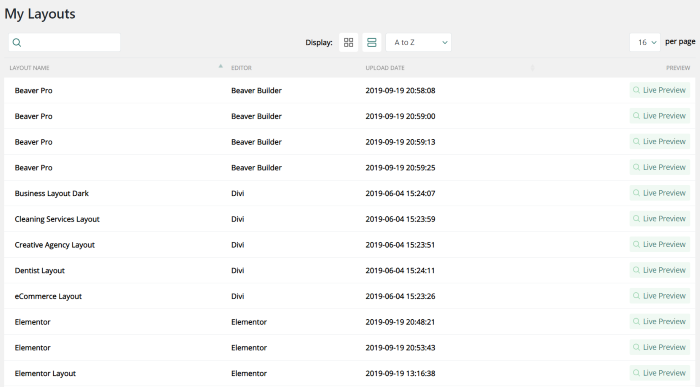
Isso mostra a exibição de lista. Eu os classifiquei em ordem alfabética de A a Z. Ele mostra o nome, editor, data de upload e um botão para ver o layout como uma visualização ao vivo.

Você também pode renomear ou excluir um layout selecionando-o e fazendo suas escolhas na caixa à direita da tela. Se você optar por excluir um layout, um pop-up solicitará que você confirme a exclusão.
Temas
O menu do painel também possui um link chamado Temas . Este é um recurso futuro que permitirá importar temas filho da biblioteca de nuvem do WP Layouts. Este é um recurso interessante e mais detalhes serão divulgados em breve.
Como usar layouts WP
Veja como usar o WP Layouts com cada um dos construtores. Todos eles usam um processo de um clique para ver os layouts.
Usando WP Layouts com Gutenberg

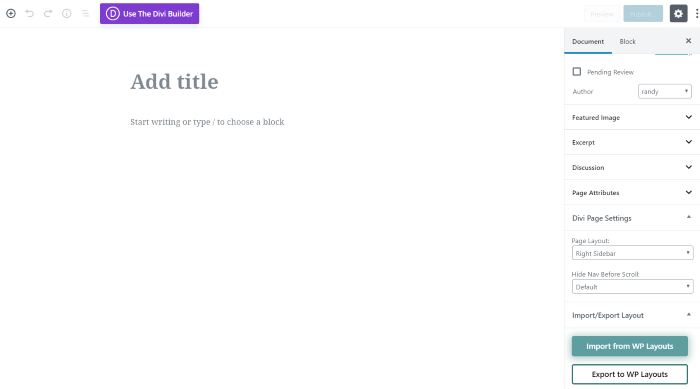
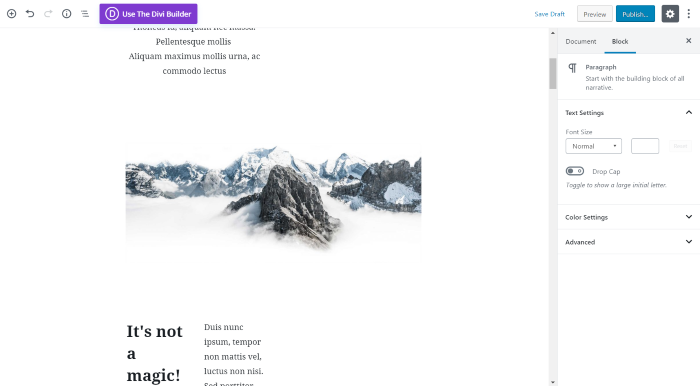
No editor Gutenberg, você verá alguns botões no canto inferior direito em uma guia chamada Import/Export . Clique para importar seu layout da nuvem ou para importar seu layout para a nuvem.

Cliquei para importar. Um modal é aberto para mostrar os layouts que posso usar com este construtor. Esta é a mesma tela da biblioteca WP Layouts, para que eu possa classificá-los, pesquisá-los e visualizá-los da mesma maneira. Ele inclui uma guia chamada WP Layouts e uma guia chamada Meus Layouts . Meus layouts são os layouts que você salvou em sua biblioteca na nuvem de qualquer site.

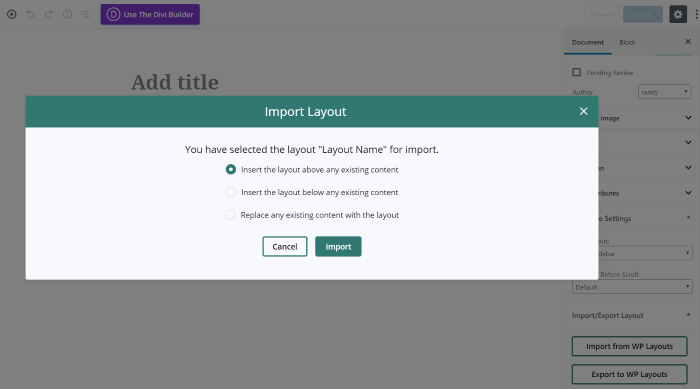
Clicar em um layout mostra um novo modal onde posso escolher uma opção de importação. Insira o layout acima do conteúdo existente, abaixo do conteúdo existente ou substitua o conteúdo existente.

Meu layout agora foi importado da minha biblioteca na nuvem.

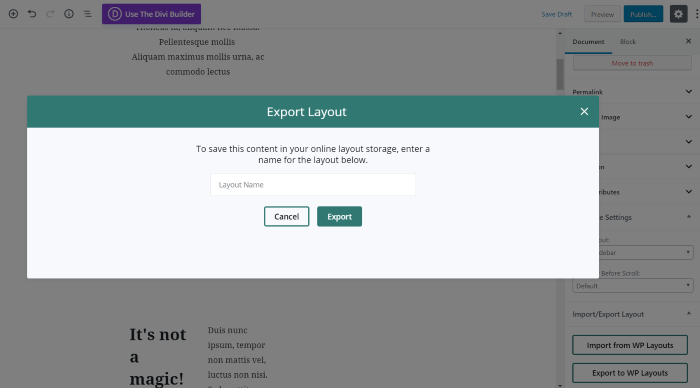
Depois de criar seu layout, você pode salvá-lo na nuvem clicando em Exportar para WP Layouts . Um modal é aberto onde você pode fornecer um nome para o layout. Ele gera uma imagem em miniatura e exporta todo o conteúdo.

Usando WP Layouts com Divi

Duas novas guias WP Layouts são adicionadas ao pop-up de layouts Divi, onde você pode ver os layouts Divi que você salvou nas nuvens WP Layouts ou layouts da biblioteca WP Layouts.

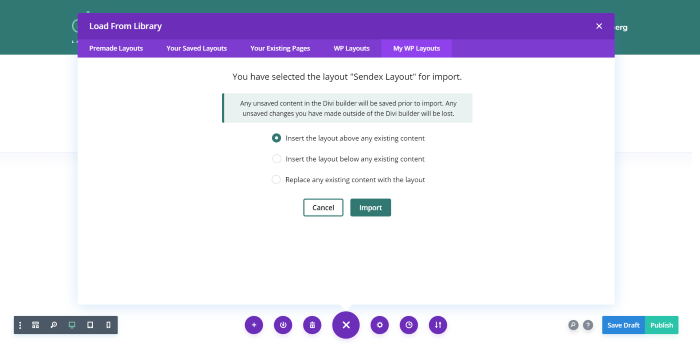
Assim como nos layouts do Gutenberg, escolha como deseja que o layout seja importado do modal e clique em Importar.

O layout agora é importado para a página ou postagem do Divi, onde pode ser personalizado como qualquer layout.

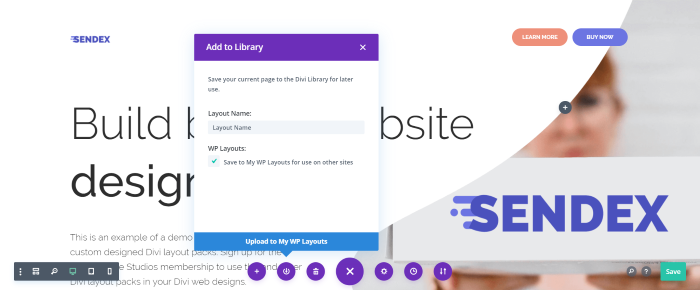
Para salvá-lo na biblioteca WP Layouts, selecione para salvar o layout na biblioteca normalmente e, em seguida, selecione a opção WP Layouts.
Usando WP Layouts com Elementor

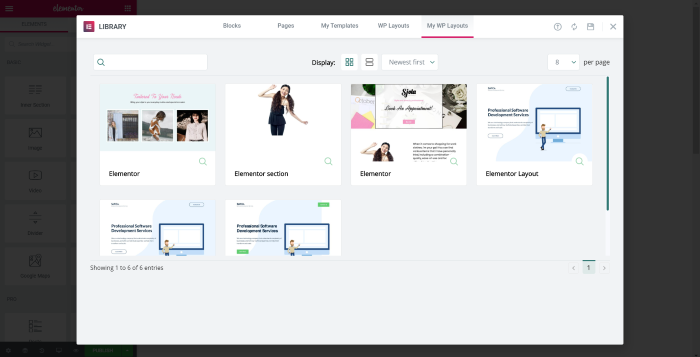
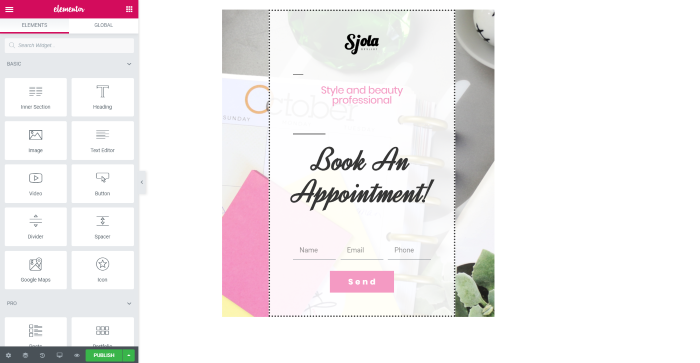
As guias WP Layouts são adicionadas à biblioteca Elementor, onde você pode escolher seus layouts salvos ou escolher na biblioteca WP Layouts.

Clique no layout desejado e aguarde a importação.

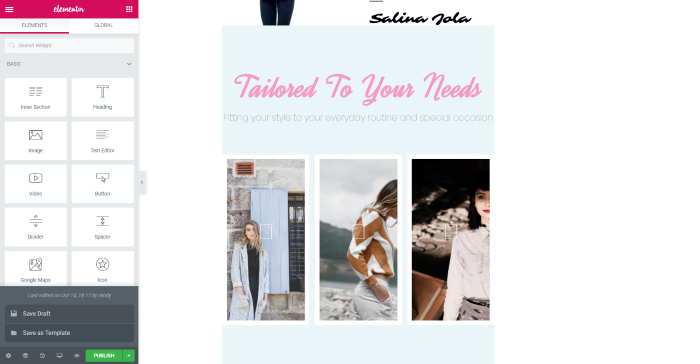
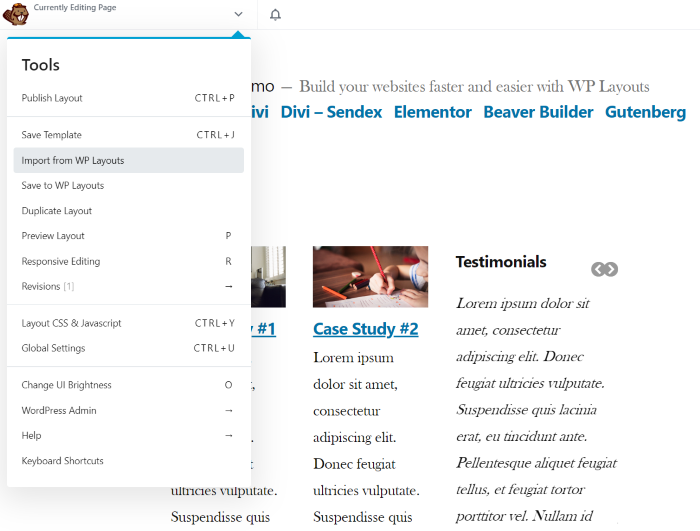
Para salvar os layouts na nuvem do WP Layouts, passe o mouse sobre a seta ao lado do botão Publicar no canto inferior esquerdo e selecione Salvar como modelo .

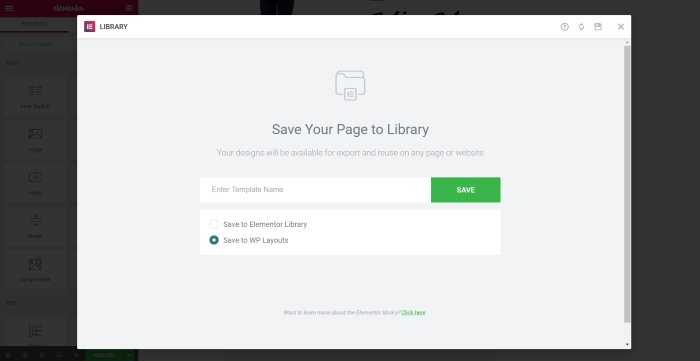
Selecione Salvar em layouts WP no pop-up salvar.
Usando WP Layouts com Beaver Builder

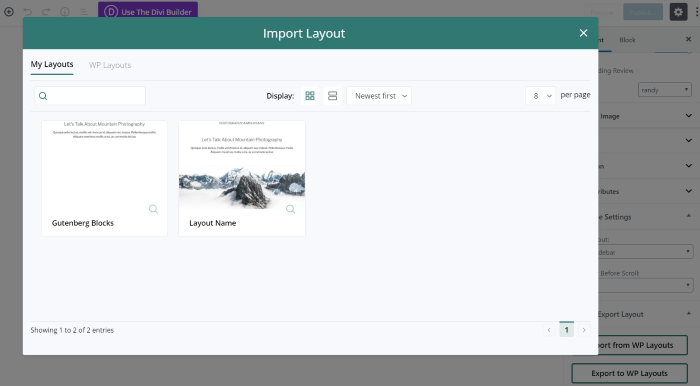
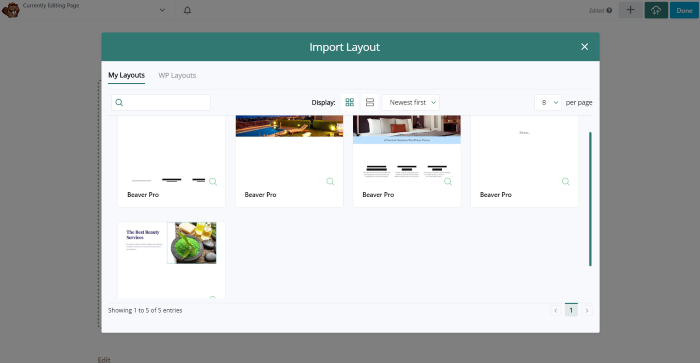
Para usar seus WP Layouts com o Beaver Builder, clique no ícone da nuvem no canto superior direito. Isso abre o pop-up Import Layouts com as guias My Layouts e WP Layouts.

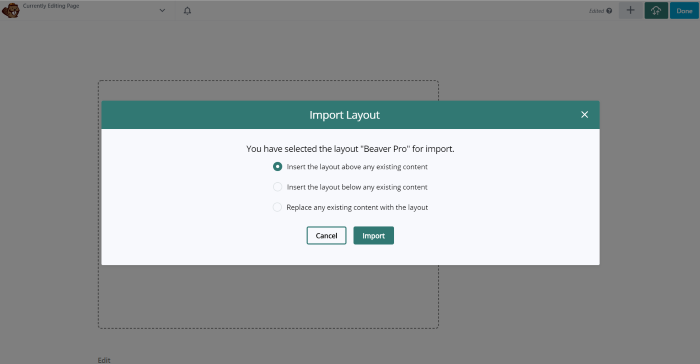
Selecione seu layout e escolha como deseja inserir o layout em sua página ou postagem.

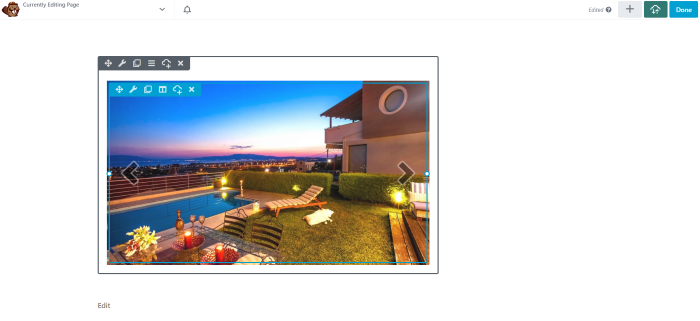
Seu layout agora é importado da biblioteca WP Layouts.

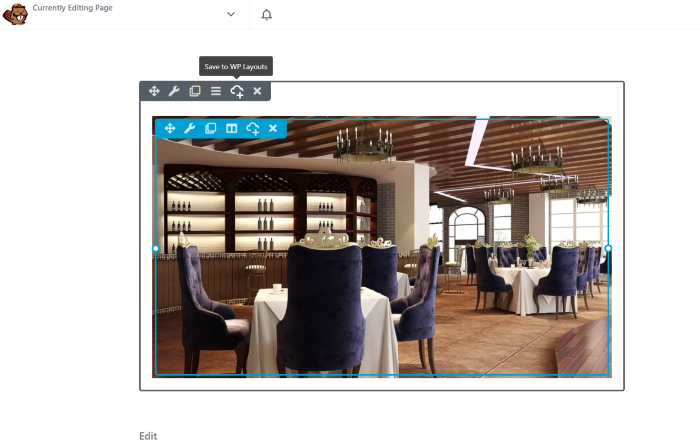
Para salvar seu layout na biblioteca, clique no ícone de nuvem na seção ou módulo que deseja salvar.

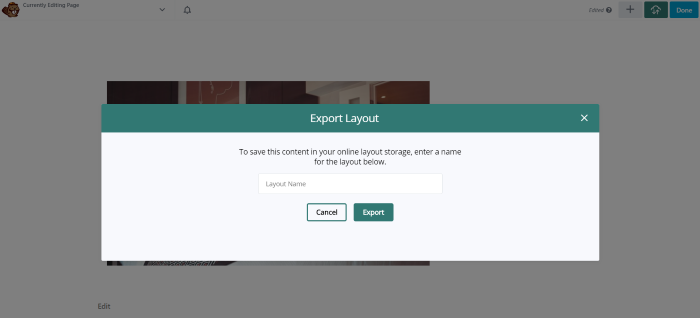
Dê um nome ao seu layout e clique em Exportar .

Você também pode importar ou exportar a partir do menu Ferramentas no canto superior esquerdo.
Layouts WP Layouts Gratuitos

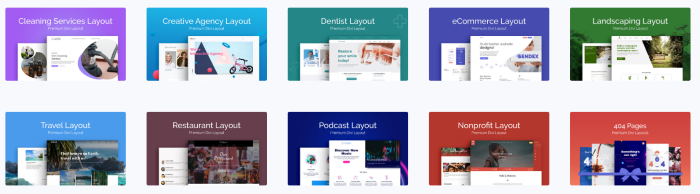
A assinatura do WP Layouts vem com mais de 20 layouts de qualidade premium projetados profissionalmente. Mais estarão disponíveis para compra e você poderá comprá-los diretamente na biblioteca.

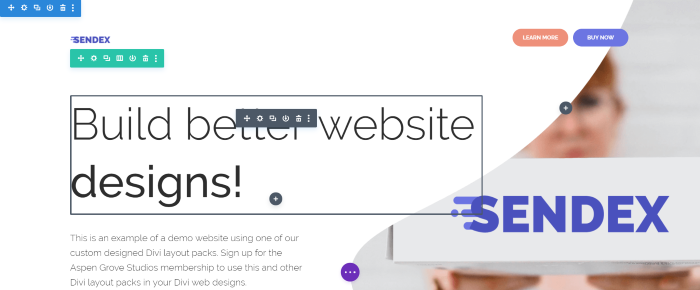
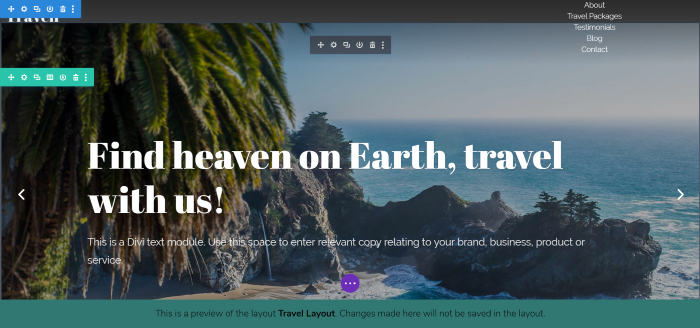
Aqui está uma prévia do layout de viagem para Divi. Ele abre com o Visual Builder ativo para que você possa fazer alterações e ver quais elementos estão incluídos. As alterações não serão salvas, mas essa é uma ótima maneira de ver as configurações e os módulos.

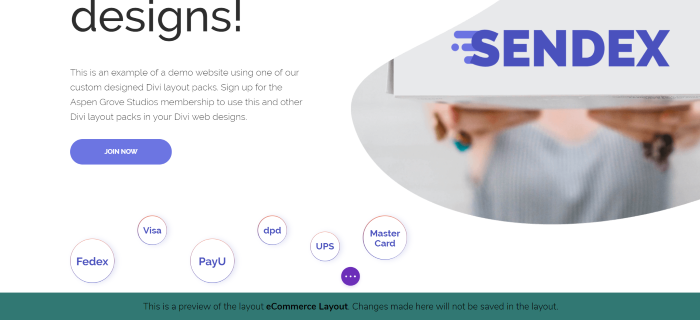
Aqui está uma prévia do layout de comércio eletrônico.
Suporte e documentação do WP Layouts

A documentação é fornecida na página de suporte do WP Layouts. Inclui artigos, um FAQ, um guia de início rápido, um link para suporte e um formulário de contato. O guia de início rápido inclui vídeos detalhados e artigos escritos passo a passo para ajudá-lo a começar.
Preço
A versão Beta é gratuita até o final do ano. Quando o Beta terminar, haverá um nível de preço especial para as associações Divi Space e Aspen Grove Studios. Os preços serão anunciados no futuro, por isso não deixe de se inscrever no boletim informativo.
Pensamentos finais
WP Layouts coloca todos os seus layouts ao seu alcance. A importação é rápida. A maioria parecia ser mais rápida do que importar os layouts Divi padrão e incluía todas as imagens e CSS. Usar o plugin e as abas é intuitivo. Não precisei da documentação de nenhum dos construtores, mas está prontamente disponível para quem precisar.
Atualmente, funciona com layouts para Gutenberg, Divi, Elementor e Beaver Builder. Em breve, o plugin também será compatível com temas filhos, tornando o plugin ainda mais valioso para qualquer desenvolvedor web.
Ter todos os seus layouts em um clique é um divisor de águas. O WP Layouts é obrigatório para qualquer pessoa que construa muitos sites e queira reutilizar seus próprios designs como ponto de partida, ou para qualquer pessoa que queira apenas ter seus layouts à mão.
Nós queremos ouvir de você. Você já experimentou o WP Layouts Beta? Deixe-nos saber o que você pensa sobre isso nos comentários.
