3.15: Apresentando imagens de fundo CSS LazyLoading para aumentar o desempenho
Publicados: 2023-09-19Qual é o principal objetivo que você tem em mente ao otimizar a velocidade do seu site? Você pode pensar em oferecer uma experiência excepcional aos seus visitantes. Ou você pode querer melhorar suas notas do Core Web Vitals e pontuação do PageSpeed Insights, pois elas estão relacionadas à otimização da visibilidade do seu site no Google.
De qualquer forma, apostamos que você vai gostar do nosso novo lançamento principal. Diga olá ao WP Rocket 3.15!
Estamos orgulhosos e entusiasmados em apresentar esta nova versão principal com um recurso totalmente novo: imagens de fundo LazyLoading CSS. Esta nova opção ajuda você a resolver duas auditorias do PageSpeed Insights e a melhorar algumas métricas importantes de desempenho – portanto, sua pontuação do PageSpeed Insights também. O recurso também é uma opção revolucionária no mercado. Você descobrirá o porquê na próxima seção.
WP Rocket 3.15 também vem com a remoção do recurso Combine CSS – você entenderá o motivo de nossa decisão no artigo.
Diga olá ao nosso novo lançamento, assista ao nosso vídeo ou continue lendo para saber tudo sobre este novo marco do WP Rocket!
Por que o carregamento lento de imagens ajuda a melhorar o desempenho?
O carregamento lento é uma técnica poderosa de otimização de desempenho que permite ao navegador carregar apenas os arquivos visíveis antes da rolagem (acima da dobra). Eles são os arquivos essenciais para exibir a página ao usuário rapidamente.
Graças ao carregamento lento, os arquivos não incluídos na parte mais alta da janela de visualização (abaixo da dobra) são carregados de forma assíncrona. Eles não são necessários quando a página é carregada inicialmente e são mostrados apenas quando o usuário rola a página para baixo. Como resultado, a página é exibida mais rapidamente porque o navegador não precisa esperar até que todos os recursos –inclusive os não críticos– sejam carregados.
O carregamento lento deve ser aplicado a todas as imagens, exceto as acima da dobra – conforme explicado, estas são imediatamente visíveis para os usuários e devem ser carregadas o mais rápido possível. Entre as imagens para carregamento lento, também podem estar as imagens definidas nos arquivos CSS e no código CSS inline, como as imagens de fundo.
Você pode ver como o carregamento lento ajuda a carregar a página mais rapidamente e melhora o tempo geral de carregamento, certo?
Agora que explicamos por que o carregamento lento é essencial para aumentar o desempenho, vamos descobrir o novo recurso WP Rocket.
3.15: O que o LazyLoading para imagens de fundo CSS envolve
A notícia mais importante sobre LazyLoading para imagens de fundo CSS é que ele impacta diretamente duas auditorias importantes do PageSpeed Insights: Evite enormes cargas úteis de rede e Mantenha a contagem de solicitações baixa e os tamanhos de transferência pequenos. Ambas as auditorias estão relacionadas ao peso de suas páginas e seus elementos ao carregar uma página.
E é por isso que o recurso de imagens de fundo CSS LazyLoading é útil – principalmente porque é a primeira opção no mercado a permitir esse tipo de otimização automaticamente na ativação do recurso, sem nenhum esforço de sua parte.
Dependendo de como sua página é construída, o novo recurso também pode ajudá-lo a melhorar três métricas de desempenho: Maior pintura com conteúdo (Core Web Vitals), Primeira pintura com conteúdo e Índice de velocidade.
Todas essas métricas estão incluídas no relatório de desempenho do Google, afetando a pontuação geral do PageSpeed Insights. Ao melhorá-los, você provavelmente melhorará a avaliação Core Web Vitals e a nota geral de desempenho.
O impacto do novo recurso no desempenho
Executamos alguns testes de desempenho para medir o impacto do novo recurso no relatório de desempenho do PageSpeed.
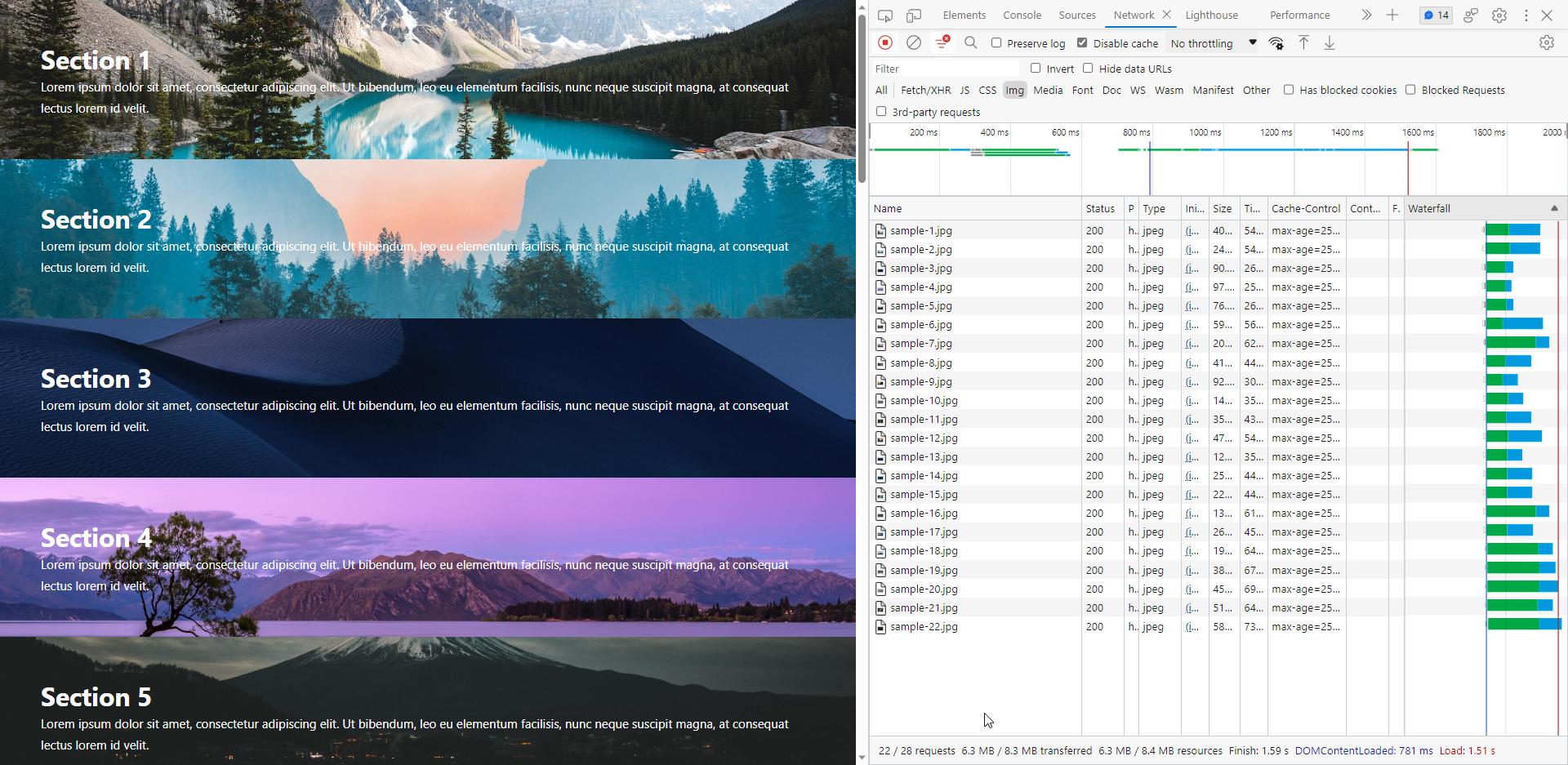
Incluímos 22 imagens de fundo no teste do site para medir o efeito da ativação do novo recurso.

Antes de ativar o recurso LazyLoad para imagens de fundo CSS, executamos o relatório PageSpeed.
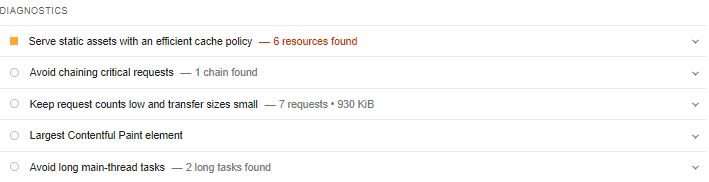
O resultado mostrou espaço para melhorias nas duas auditorias mencionadas acima: Evitar enormes cargas úteis de rede e Manter a contagem de solicitações baixa e os tamanhos de transferência pequenos.
Em particular, a ferramenta destacou o tamanho total dos recursos (6.229 KB) e o número de recursos encontrados (23 solicitações) em vermelho.

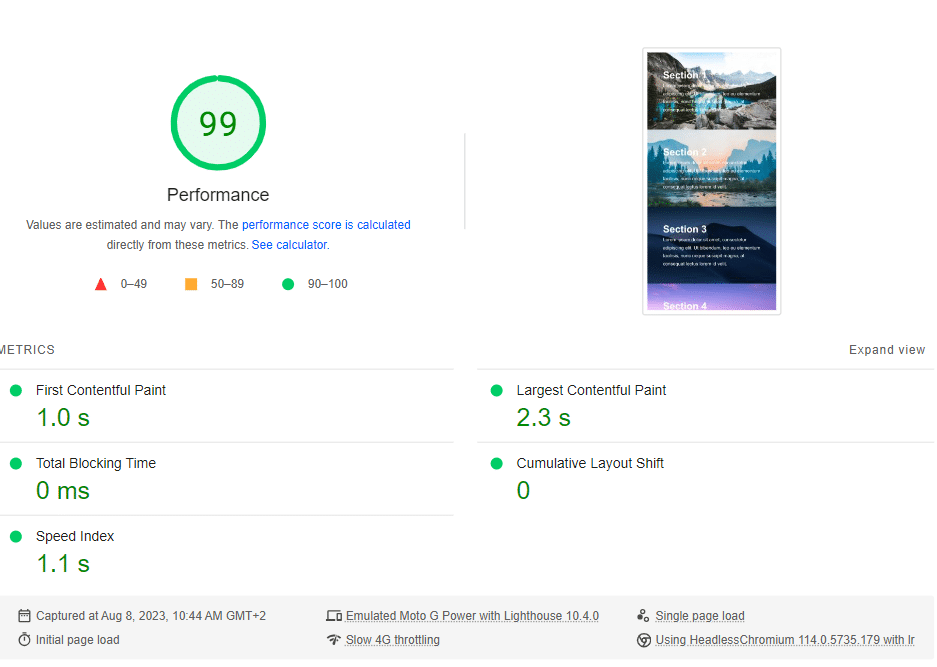
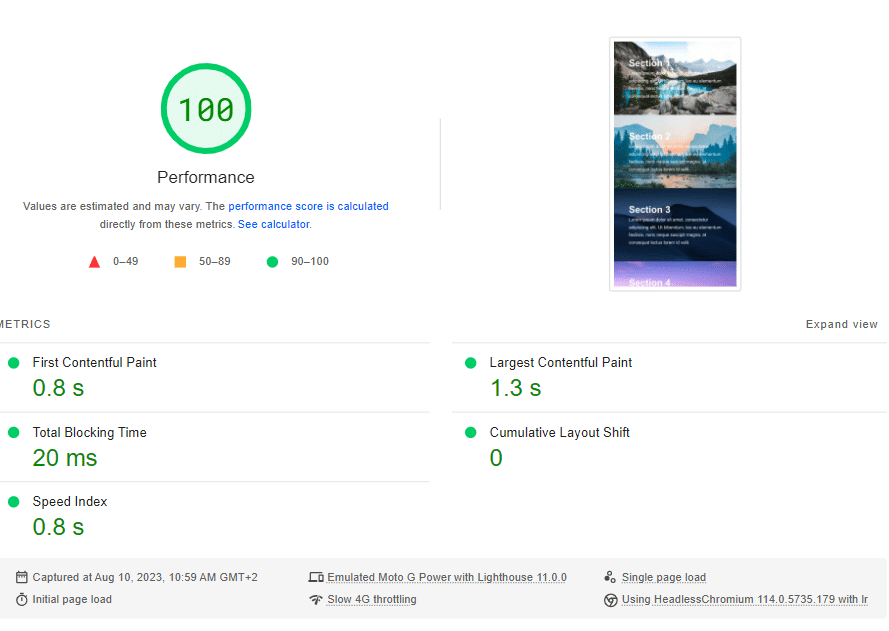
A nota geral e as cinco métricas do Lighthouse foram muito boas:

Vamos ver o que aconteceu depois de ativar o LazyLoading para as imagens de fundo CSS.
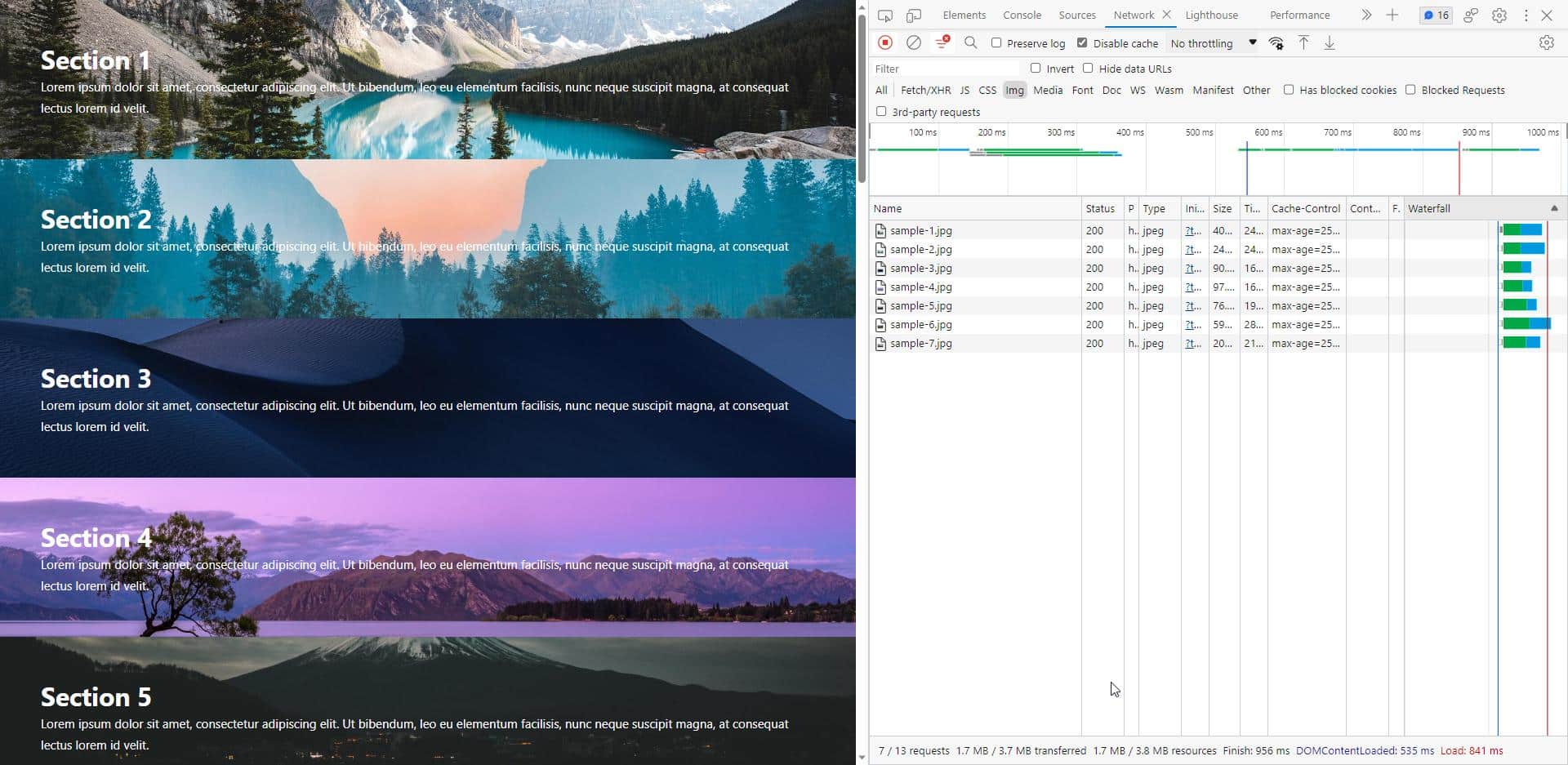
Dê uma olhada na lista de imagens incluídas na guia Rede do Chrome. Como você pode ver, o número de imagens passou de 22 para apenas 7 – essas são as que precisavam ser carregadas nesta viewport específica.
Você vê 5 imagens na captura de tela, enquanto a lista da guia Rede mostra 7 porque usamos um limite de 300px para LazyLoading. Isso significa que todas as imagens incluídas nesse limite serão carregadas. Neste caso específico, havia 2 imagens adicionais visíveis nos 300px da janela de visualização.

Executamos o relatório PageSpeed mais uma vez e aqui está o que obtivemos.

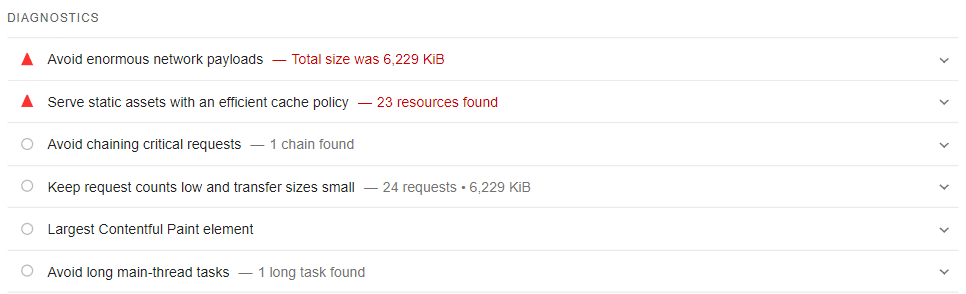
A seção Diagnóstico mostrou uma grande melhoria. O número de solicitações passou de 24 para 7, e seu tamanho de 6.229 KB para apenas 930 KB. Não há mais aviso vermelho!

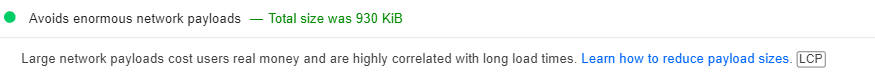
Na verdade, a auditoria Evita enormes cargas úteis de rede foi aprovada:

Embora a pontuação geral e as notas já fossem boas, ainda podemos ver uma melhoria. A pintura com maior conteúdo (Core Web Vitals) diminuiu de 2,3 s para 1,3 s. O Índice de velocidade passou de 1,1 s para 0,8 s, e o First Contentful Paint passou de 1,0 s para 0,8 s.

É importante lembrar que as melhorias que você pode obter com esse recurso dependem de como a página está estruturada e de quantas imagens de fundo abaixo da dobra são usadas.
Primeira pintura com conteúdo, índice de velocidade e pintura com maior conteúdo são métricas alvo potenciais para melhoria, bem como as auditorias do PageSpeed e a pontuação geral de desempenho.
Nosso teste foi executado em um protótipo para mostrar as melhorias que tal recurso pode trazer, mesmo quando o ponto de partida já é bom. Imagine o que pode acontecer quando o espaço para melhorias for maior.
Vamos agora descobrir as imagens de fundo CSS do LazyLoading em detalhes!
Como funciona o recurso da nova marca
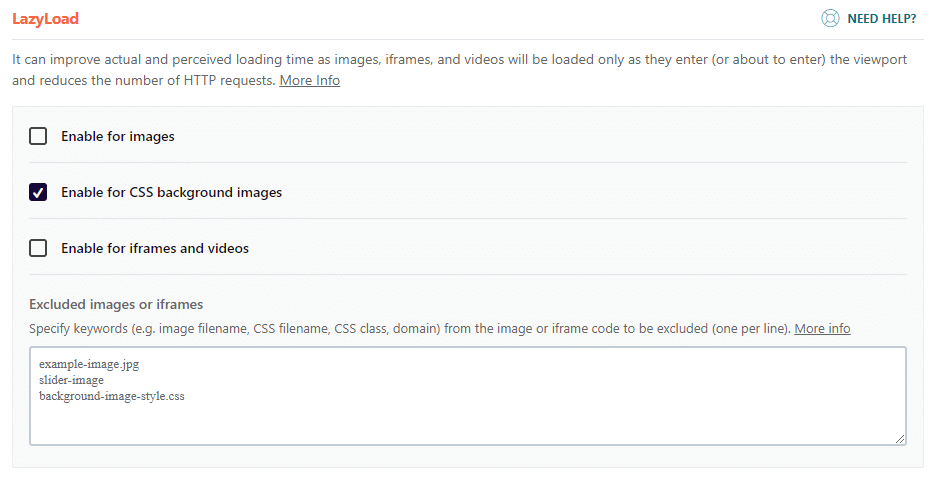
O recurso de imagens de fundo LazyLoading CSS está na guia Mídia> seção LazyLoad.
A opção de imagens de fundo LazyLoad CSS é a segunda da lista. Você só precisa marcar a caixa para habilitá-lo. Conforme explicado acima, não há trabalho extra para você fazer: você ativa a opção e o plugin faz o trabalho para você.

Conforme mencionado na seção anterior, as imagens acima da dobra não devem ser carregadas lentamente porque devem ser exibidas o mais rápido possível. Também se aplica a imagens de fundo.
Se desejar, você pode usar a caixa Imagens ou iframes excluídos para excluí-los. Enquanto estamos nisso, gostaríamos de informar que nossa próxima versão cuidará disso para você, mas shhh!
️ Recomendamos não habilitar este recurso com combinação CSS de outros plugins ou temas de otimização. Não processamos arquivos combinados de outros plugins. Conseqüentemente, quaisquer planos de fundo localizados ali não serão incluídos no processo de carregamento lento.
Isso nos leva à próxima mudança do WP Rocket 3.15: remover a opção CSS Combination.
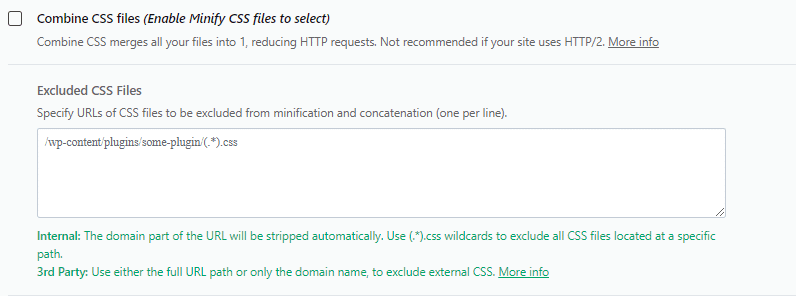
Adeus ao recurso Combinar CSS
O recurso Combine CSS foi projetado para sites que usam o protocolo HTTP/1 para resolver uma de suas limitações: a capacidade de enviar múltiplas solicitações em uma única conexão. Com o tempo, o uso do HTTP/1 diminuiu e agora é um protocolo desatualizado. Por outro lado, o HTTP/2 é agora o principal protocolo usado e o HTTP/3 está se tornando mais popular para entregar ativos estáticos.
Por estas razões, Combine CSS torna-se desnecessário. Não há benefícios de desempenho no uso do recurso Combinar CSS com protocolos HTTP/2 e HTTP/3. Além do mais, há ainda menos motivos para fazer qualquer otimização de CSS se você usar o recurso Remover CSS não utilizado, que também é compatível com o novo recurso.
Além disso, conforme mencionado acima, ao habilitar o novo recurso para imagens de fundo LazyLoad CSS, o recurso Combinar CSS não deve ser ativado.
É por isso que Combine CSS será automaticamente removido da guia File Optimization para novos usuários e clientes atualizando para o WP Rocket 3.14.

Empacotando
WP Rocket 3.15 vem com um novo recurso poderoso para melhorar as principais métricas de desempenho – incluindo Core Web Vitals –, abordar auditorias de desempenho cruciais e aumentar a pontuação do PageSpeed Insights.
LazyLoading CSS background images é mais um passo em direção à otimização fácil e eficaz do desempenho da web para tornar seu site mais rápido sem nenhum esforço. Você só precisa marcar uma caixa para permitir que o novo recurso faça seu trabalho de otimização – e você não encontrará nenhum outro plug-in de cache no mercado fazendo a mesma otimização automaticamente!
Também é hora de abandonar o recurso Combinar arquivos CSS. O desempenho da Web evoluiu junto com o protocolo HTTP e não houve mais necessidade de mantê-lo. WP Rocket inclui apenas os recursos essenciais para melhorar a velocidade do seu site – simplicidade e facilidade estão sempre no centro do nosso produto.
Atualize o WP Rocket para a nova versão imediatamente e deixe-nos saber o que você pensa nos comentários!
