WP Rocket 3.16: Melhorando a pontuação LCP e PageSpeed automaticamente
Publicados: 2024-05-21Se você já tentou tornar seu site mais rápido, sabe como isso é difícil e demorado. É uma questão de conhecimento técnico e compreensão de quais elementos podem impactar mais o tempo de carregamento do seu site e as principais métricas de desempenho, como Core Web Vitals.
Para aqueles que estão lutando para otimizar a pontuação do Largest Contentful Paint (LCP) —um dos Core Web Vitals— e as imagens acima da dobra e aqueles que simplesmente desejam acelerar ainda mais seu site, temos o prazer de anunciar uma nova versão do nosso plugin . Diga olá ao WP Rocket 3.16!
Esta nova versão principal concentra-se na otimização automática do elemento LCP e das imagens acima da dobra, excluindo-as do carregamento lento. Se você não tiver certeza sobre o que isso significa e seu impacto no desempenho, não se preocupe: você encontrará uma explicação completa no artigo.
Vamos começar dizendo que estamos orgulhosos de lançar esse novo recurso por dois motivos. É crucial melhorar a velocidade e as principais métricas de desempenho do seu site, e é o primeiro no mercado a lidar com uma otimização tão complexa sem custos extras ou configurações complicadas.
WP Rocket 3.16 também inclui uma mudança importante na guia Cache. Se você já é um Rocketeer, leia o artigo até o final para saber as novidades!
Pronto para aprender mais? Assista ao vídeo ou continue lendo!
Por que se preocupar em otimizar imagens acima da dobra?
WP Rocket 3.16 detecta, prioriza e otimiza automaticamente imagens críticas, excluindo-as automaticamente do carregamento lento. Imagens críticas são todas as imagens acima da dobra, incluindo a de maior conteúdo.
Você pode estar se perguntando o que isso significa e por que decidimos focar nesse recurso. Então, vamos dar um passo atrás e explicar brevemente o que são as imagens acima da dobra e a função do carregamento lento.
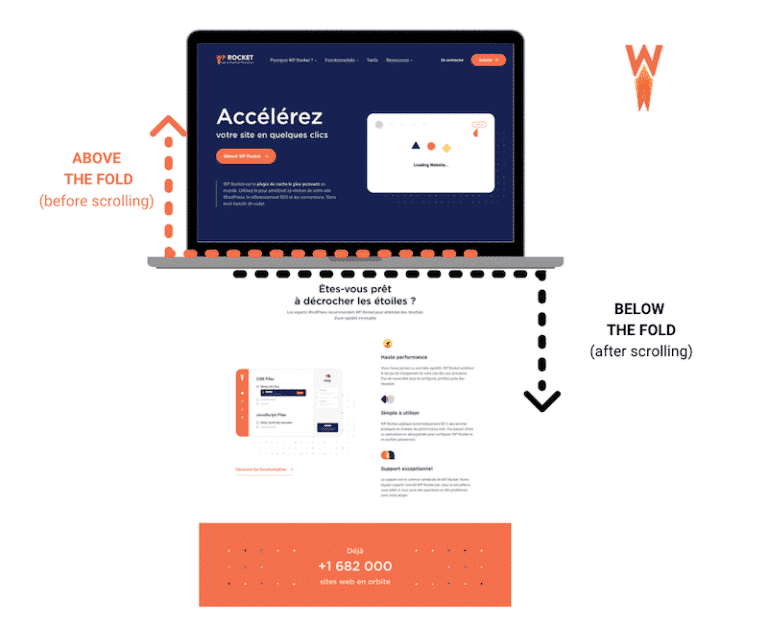
As imagens acima da dobra são as que estão no topo da página, portanto são as primeiras que você vê sem rolar. Por outro lado, as imagens abaixo da dobra são aquelas que você vê apenas ao rolar a página para baixo.

Essa diferença é importante quando se trata de carregamento lento, que é uma poderosa técnica de otimização que faz com que as imagens abaixo da dobra sejam carregadas apenas quando o usuário rola a página para baixo, pois não precisam ser exibidas imediatamente.
Graças ao carregamento lento das imagens abaixo da dobra, o navegador pode carregar e mostrar apenas o conteúdo acima da dobra. Carregar apenas esta parte da página leva menos tempo do que carregar todos os elementos da página, resultando em um carregamento mais rápido.
Embora a implementação do carregamento lento para melhorar o desempenho seja altamente recomendada, você deve sempre excluir as imagens acima da dobra do carregamento lento. Essas imagens precisam ser carregadas assim que a página for solicitada, caso contrário os usuários não conseguirão acessar o conteúdo.
Essa exclusão é ainda mais importante porque, muitas vezes, o elemento Largest Contentful Paint também é uma imagem acima da dobra. Dada a sua importância como Core Web Vital e parte do mais recente fator de classificação de SEO, ele precisa ser otimizado da melhor forma.
E aqui chegamos ao ponto complicado: excluir imagens acima da dobra do carregamento lento é crucial, mas difícil. Requer identificar cuidadosamente quais imagens excluir tanto do desktop quanto do celular. Essa ação não é nada simples, principalmente para iniciantes e para quem otimiza muitos sites em grande escala e precisa de uma solução eficaz para melhorar o desempenho rapidamente.
Nossa missão é tornar a otimização do desempenho da web mais fácil e descomplicada para todos, e esta é a razão por trás do WP Rocket 3.16.
3.16: Novidades para otimizar LCP e imagens acima da dobra
Executamos alguns testes de desempenho para mostrar o impacto potencial do WP Rocket 3.16 no desempenho do seu site.
Como sempre, os resultados dependem de diversas variáveis, incluindo quão boa já é a nota do LCP e se o site possui imagens de carregamento lento acima da dobra.
Se sua pontuação LCP for baixa e você nunca excluiu imagens acima da dobra do carregamento lento, é provável que você veja um impacto notável no desempenho com o WP Rocket 3.16.
Aqui está um exemplo.
Testamos o novo recurso em uma página Elementor, usando uma seção hero com uma imagem de fundo CSS. O navegador leva mais tempo para descobrir uma imagem de fundo CSS, levando a uma priorização e otimização potencialmente mais difíceis.
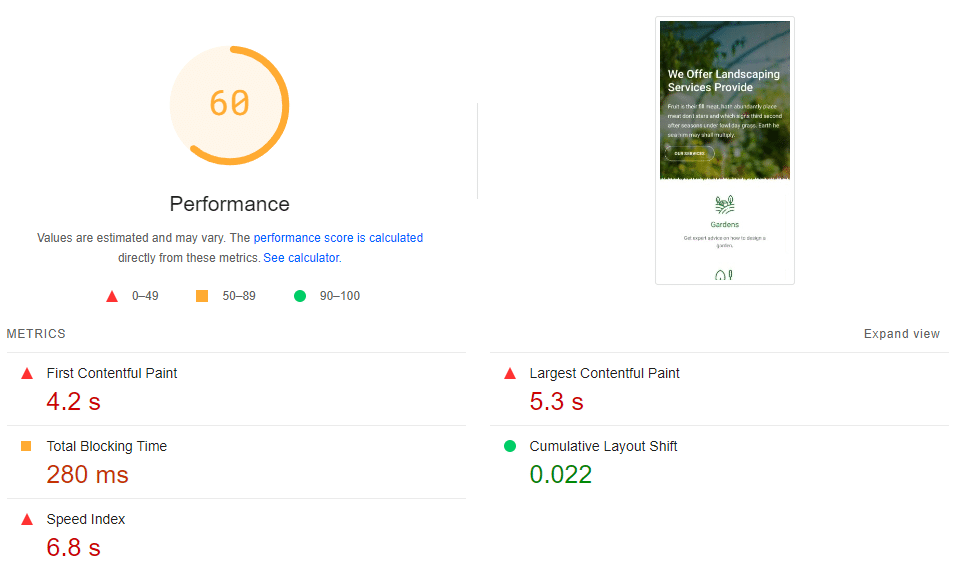
Primeiro, executamos o teste de desempenho no PageSpeed Insights sem habilitar o WP Rocket.

Como você pode ver, obtivemos uma pontuação de desempenho de 60/100 – está na área laranja. O que é pior, a pontuação do LCP é vermelha, assim como outras métricas de desempenho do Lighthouse, como a nota do Índice de Velocidade.
Neste ponto, habilitamos a versão anterior do WP Rocket: 3.15. Além dos recursos automatizados, também habilitamos as seguintes opções, que requerem apenas um clique:
- Minificação de CSS e JS
- Remover CSS não utilizado
- Carregar JavaScript adiado
- Atrasar a execução do JavaScript
- LazyLoad habilitado para imagens.
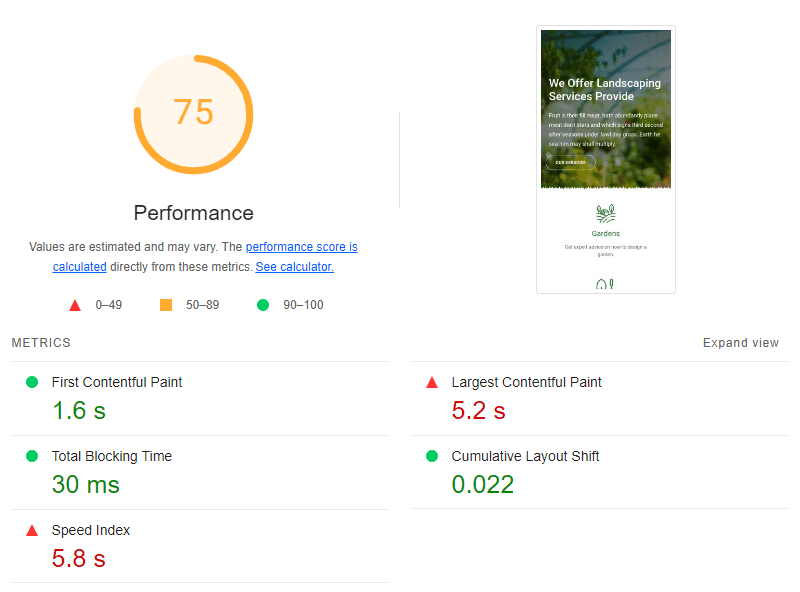
Como você pode ver, a pontuação de desempenho subiu imediatamente para 75/100. Duas outras métricas do Lighthouse melhoraram notavelmente: o FCP (de 4,2 s para 1,6 s) e o TBT (de 280ms para 30ms)
O Índice de Velocidade também teve uma ligeira melhoria graças à opção Delay JS. Contudo, a pontuação do LCP permaneceu na área vermelha:

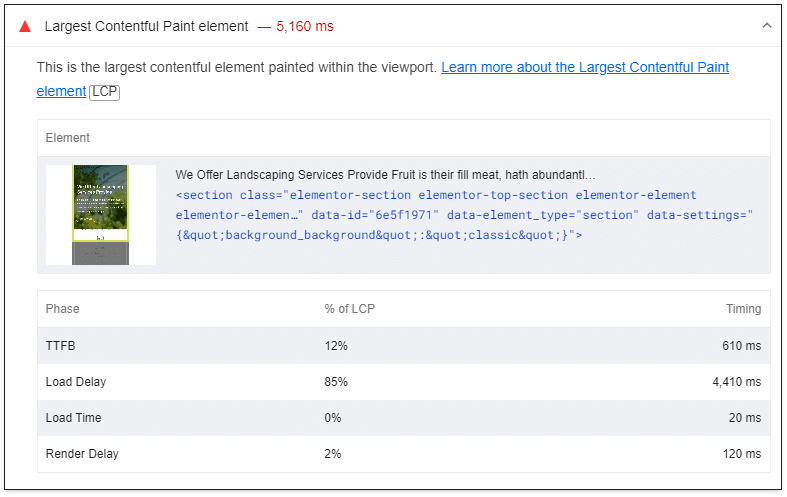
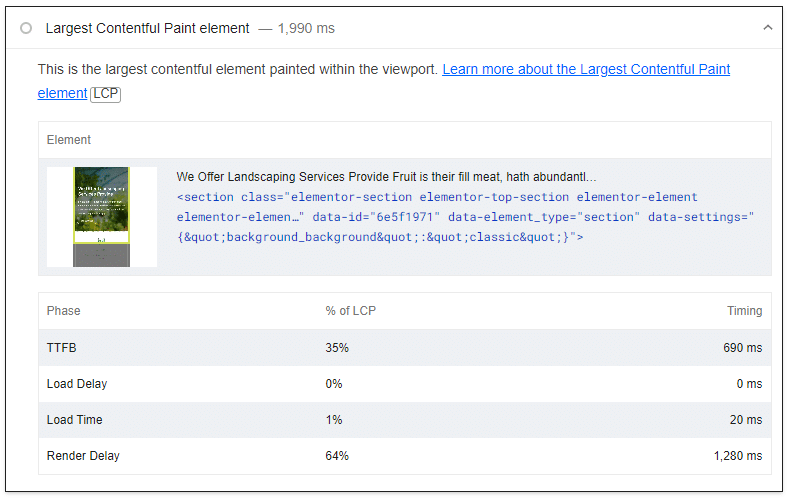
Aqui está a auditoria detalhada do elemento LCP, que é uma imagem acima da dobra e precisa ser otimizada:

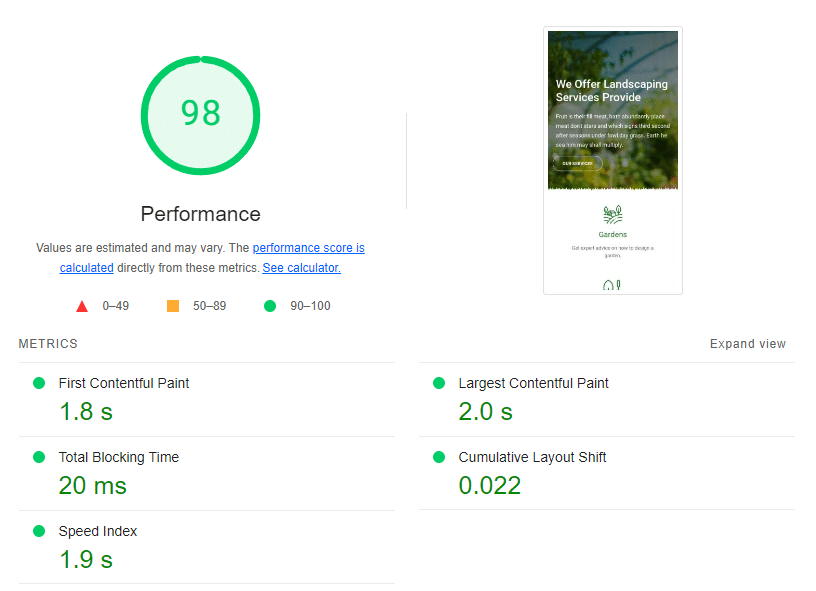
Finalmente atualizamos o WP Rocket para a versão 3.16 mais recente e executamos o teste de desempenho do PageSpeed novamente. Desta vez, obtivemos pontuações verdes de LCP e Índice de velocidade, que levaram a uma nota de desempenho de 98/100 PageSpeed:

A auditoria do elemento LCP está completamente otimizada e não apresenta mais sinais de alerta:

O resultado do teste mostra como o WP Rocket 3.16 facilita o aumento da pontuação de desempenho do PageSpeed e otimiza as principais métricas de desempenho e o tempo de carregamento. O desempenho aprimorado também melhora a experiência do usuário, o que é confirmado pela obtenção de uma excelente nota LCP.

WP Rocket 3.16 marca um novo marco ao oferecer uma solução inovadora para ajudar qualquer pessoa a tornar seu site mais rápido, independentemente de seu conhecimento técnico ou de quanto tempo tenha para se concentrar em tarefas de otimização tão desafiadoras.
Como funciona o novo recurso
O recurso Otimizar imagens críticas é totalmente automático e funciona em segundo plano. Isso significa que você não verá nenhuma configuração ao usar o plugin. Ou seja, não há aba ou opção para sinalizar: o WP Rocket cuida de toda a otimização automaticamente.
Você só precisa instalar o WP Rocket pela primeira vez ou atualizá-lo para 3.16 para habilitar o recurso por padrão.
Mas você sempre pode desligá-lo usando filtros e ajustando o filtro 'rocket_above_the_fold_optimization' para falso.
Para fazer isso, basta anexar o seguinte código ao seu arquivo function.php ou plugin de código de snippet:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );Tenha em mente que este é um recurso baseado em SaaS – ou seja, é baseado em nossos servidores, assim como a opção Remover CSS não utilizado. Por esse motivo, quando sua licença expirar, o recurso poderá funcionar apenas parcialmente e não será capaz de fazer o trabalho corretamente.
Como entender se o recurso está funcionando
Ao habilitar ou atualizar o WP Rocket 3.16, você receberá mensagens dependendo de como o recurso está funcionando.
Quando o recurso estiver funcionando para otimizar o elemento LCP e as imagens acima da dobra, você verá esta mensagem:

Quando a otimização for concluída, você receberá esta mensagem:

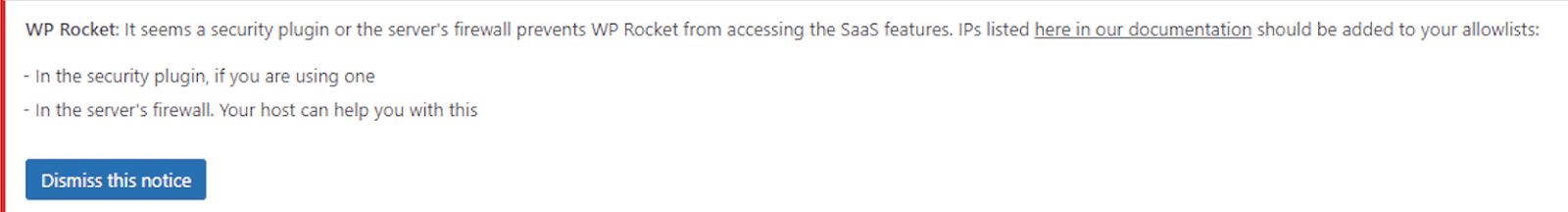
Se a API não estiver acessível, você receberá a seguinte mensagem para ajudá-lo a resolver o problema:

– No plugin de segurança, se você estiver usando um
– No firewall do servidor. Seu anfitrião pode ajudá-lo com isso
O que está acontecendo com a guia Cache?
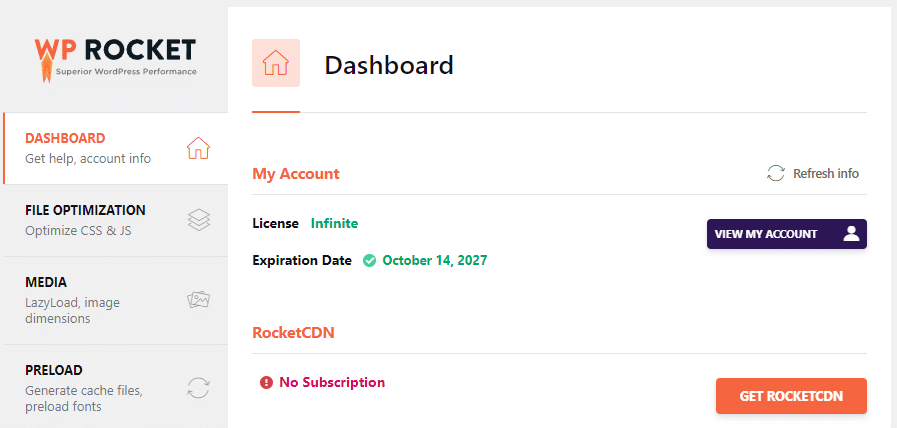
WP Rocket 3.16 também inclui uma mudança importante: a guia Cache foi totalmente removida. Como você pode ver na imagem abaixo, logo após a aba Dashboard, agora existe a aba Otimização de Arquivos.

A principal razão por trás desta escolha reside na forma como o WP Rocket evoluiu ao longo dos anos.
Agora, WP Rocket é um plugin de desempenho que vai muito além do cache e ajuda você a otimizar seu site, resolvendo os problemas de desempenho mais desafiadores da maneira mais fácil.
WP Rocket 3.16 é o exemplo mais recente após versões anteriores que introduzem recursos poderosos, como atrasar e adiar JavaScript e remover CSS não utilizado.
Desde o lançamento do WP Rocket, nossa abordagem tem sido centrada em decisões e não em opções. Nosso objetivo é tornar o plugin o mais simples possível para qualquer pessoa, sem a dificuldade de escolher as melhores configurações.
Com o 3.16, queríamos reduzir ainda mais o número de opções para configurar o WP Rocket e focar nas opções para melhorar o tempo de carregamento, a pontuação de desempenho do PageSpeed e as notas Core Web Vitals – em suma, tudo o que permite tornar seu site mais bem-sucedido.
E quanto às opções de cache incluídas na guia Cache?
A guia Cache inclui algumas opções que foram removidas ou movidas.
Vamos começar com aqueles que foram ativados por padrão e removidos da interface do usuário:
- A opção Mobile Cache — Nossos usuários ativam amplamente esse recurso, então decidimos ativá-lo automaticamente.
Se você já é um usuário e ainda não ativou o cache móvel, pode encontrar a opção de habilitá-lo na guia Ferramentas do seu plugin.

- Arquivos de cache separados para dispositivos móveis – embora esta opção esteja habilitada por padrão junto com o cache móvel, você ainda pode desativá-la usando um filtro.
Abaixo estão os dois filtros que você pode usar para desativar o cache móvel e o cache separado para celular:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );As outras duas opções foram movidas para um local diferente:
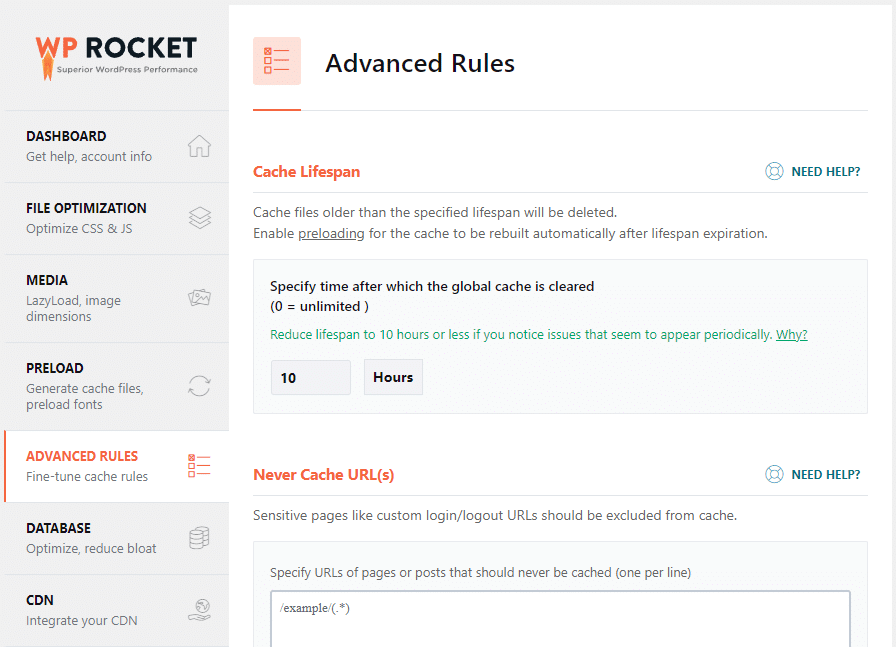
- A opção Cache Lifespan foi movida para o topo da seção Advanced Rules e definida para 10 horas, refletindo a preferência de 98% dos nossos usuários.

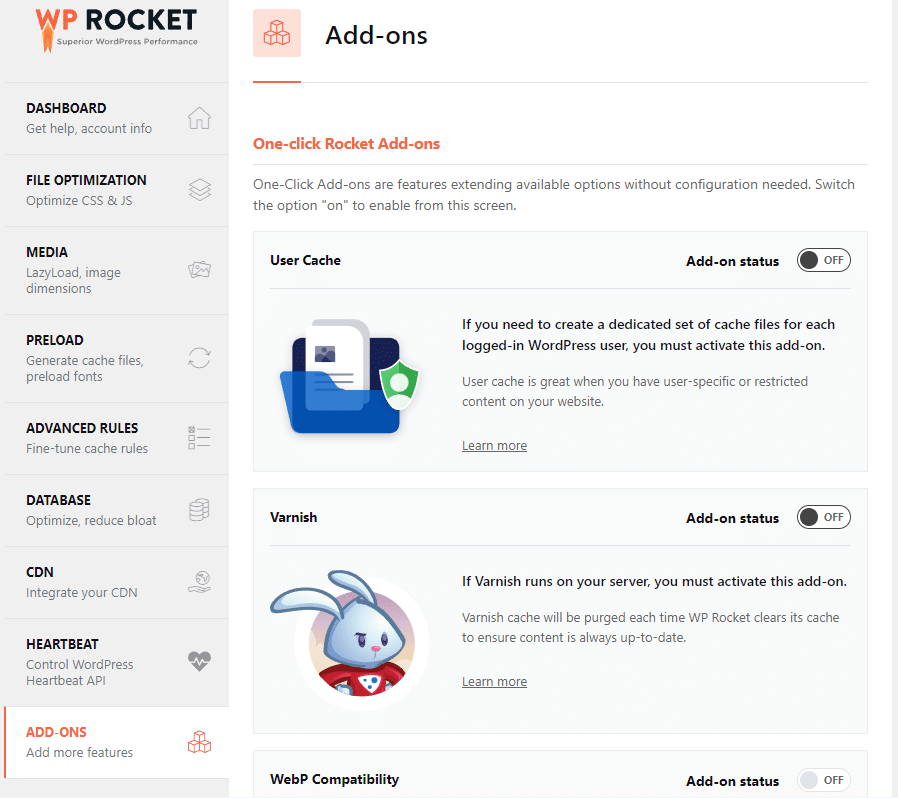
- A opção User Cache foi movida para a seção One-Click Rocket Add-ons. Você deve ativar este complemento se precisar criar um conjunto dedicado de arquivos de cache para cada usuário WordPress conectado – por exemplo, quando você tiver conteúdo restrito ou específico do usuário em seu site.

Empacotando
WP Rocket 3.16 vem com um recurso revolucionário que aborda automaticamente a otimização de desempenho crucial e permite que qualquer pessoa tenha um site extremamente rápido, independentemente de sua formação técnica ou do tempo disponível. A otimização de imagens acima da dobra, incluindo o elemento LCP, leva a melhores métricas e pontuações de desempenho e a uma experiência de usuário aprimorada para seus visitantes – o que é fundamental para aumentar leads e conversões.
É hora de descobrir como o WP Rocket 3.16 pode melhorar automaticamente o desempenho do seu site. Experimente agora mesmo ou atualize seu plugin para a versão mais recente e deixe-nos saber o que você pensa nos comentários.
