WP Rocket 3.17: melhore sua métrica INP com renderização lenta automática
Publicados: 2024-09-26Você já sentiu que seu site demora para responder, especialmente se você estiver tentando interagir com longas páginas de blog ou páginas de produtos de comércio eletrônico? A otimização do desempenho é um desafio, ainda mais quando se trata de melhorar métricas complexas relacionadas à experiência do usuário, como a Interação com a Próxima Pintura (INP). INP é a nova métrica Core Web Vital que mede a capacidade de resposta da página da web e desempenha um papel fundamental no aumento da velocidade, da experiência do usuário e do SEO – em outras palavras, você não pode ignorá-la.
Se você tem trabalhado duro para melhorar a velocidade do seu site e a experiência do usuário em direção a uma melhor nota de INP, ficará feliz em saber mais sobre nosso novo lançamento principal e seu novo recurso automatizado. Diga olá ao WP Rocket 3.17!
Nossa nova versão principal se concentra na otimização automática de como o seu site renderiza o conteúdo conforme os visitantes rolam. É especialmente útil para blogs, lojas online e qualquer site com muito conteúdo para explorar.
Estamos entusiasmados em apresentar o WP Rocket 3.17 por dois motivos.
Primeiro, o novo recurso irá melhorar a métrica INP e a velocidade percebida, especialmente em dispositivos móveis. Também pode impactar positivamente outras métricas importantes, como as notas de pintura com maior conteúdo e primeira pintura com conteúdo. Otimizar métricas relacionadas à experiência do usuário também pode melhorar a taxa de conversão, que é o objetivo final de deixar seu site mais rápido, certo?
Além disso, WP Rocket é o primeiro plugin a oferecer uma otimização tão poderosa e automática em todas as páginas do site com precisão.
Descubra tudo em nosso blog post ou assista ao vídeo.
O que é renderização e seu impacto no desempenho
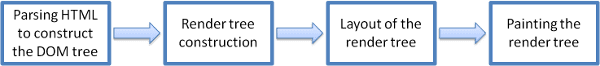
Para entender como o WP Rocket 3.17 pode melhorar o desempenho do seu site, vamos começar explicando a renderização. Quando sua página da web carrega, entra a renderização – ou seja, a maneira do navegador transformar o código do seu site nos elementos visuais que os usuários veem na tela.
A renderização do navegador envolve vários estágios que começam com o navegador recebendo o arquivo HTML e criando a árvore DOM, que é a representação da estrutura em árvore da página da web. A última etapa é a pintura – é quando o navegador pinta cada elemento na tela e os usuários podem ver a página finalizada.

Como sempre acontece com a otimização do desempenho da web, há um porém. Na verdade, o processo de renderização pode ser um desafio de desempenho porque exige que o navegador lide com muitas tarefas ao mesmo tempo. Essa atividade multitarefa acontece no chamado thread principal, que é afetado principalmente por arquivos JavaScript.
Quando o thread principal fica muito ocupado, isso leva a tarefas longas. Essas tarefas longas são como engarrafamentos que retardam a capacidade de resposta da sua página e afetam métricas como a interação com a próxima pintura – uma métrica crucial do Core Web Vital que mede a rapidez com que sua página responde às interações do usuário.
Renderização e desempenho
Quando falamos sobre renderização e seu impacto no desempenho, estamos nos referindo especialmente a duas partes do processo: a renderização e a pintura – como você viu na seção anterior. São essas etapas em que o navegador se esforça para mostrar o conteúdo na tela – e aquelas que contribuem para a pontuação INP e velocidade percebida.
Existem diversas variáveis que podem afetar o desempenho durante esse processo. Para citar alguns: o tamanho do DOM, a velocidade de execução do JavaScript e as animações. Quanto mais conteúdo na página, mais desafiadora será a otimização da renderização.
Agora que você sabe que a renderização é crucial para a velocidade e precisa ser melhorada, vamos aprender como tornar isso possível.
Conheça a propriedade CSS de visibilidade de conteúdo
Uma maneira eficaz de otimizar a renderização do navegador – portanto, velocidade e capacidade de resposta – é aproveitar as vantagens da propriedade CSS de visibilidade de conteúdo. Esta propriedade diz ao navegador para não renderizar todas as partes do conteúdo da página imediatamente, mas esperar até que o usuário esteja prestes a vê-las.
Você já jogou videogame? Se sim, você sabe que o mundo inteiro não carrega de uma só vez. Em vez disso, as novas cenas e seu plano de fundo só são exibidos –ou renderizados– à medida que você avança. Isso é exatamente o que a propriedade CSS de visibilidade de conteúdo permite fazer.
Então, como isso ajuda? Ao usar a visibilidade do conteúdo, o navegador tem menos trabalho para fazer de uma só vez. Em vez de tentar renderizar tudo imediatamente, ele pode focar no que é mais importante no momento. Isso significa:
- Ele informa ao navegador para omitir a renderização de alguns elementos até que sejam necessários, de modo que o navegador tenha menos tarefas longas para realizar, especialmente quando se trata de renderização e pintura.
- A página carrega mais rápido porque as partes mais visíveis ficam prontas rapidamente.
- A página responde mais rapidamente quando os usuários interagem com ela.
Como resultado, seu site oferece uma experiência de usuário aprimorada. Os visitantes verão seu conteúdo com mais rapidez e poderão interagir com a página enquanto rolam e clicam.
A boa notícia é que a propriedade content-visibility agora é suportada por todos os principais navegadores. Isso significa que esse recurso poderoso pode melhorar o desempenho de um site para quase todos os usuários, independentemente do navegador.
Ao aplicar a propriedade content-visibility no WP Rocket 3.17, estamos introduzindo o recurso de renderização automática lenta. Continue lendo para saber o que isso implica.
3.17: Apresentando a renderização lenta automática
Nosso novo lançamento principal possibilita a renderização lenta automaticamente. Como sempre acontece com nossos novos lançamentos e melhorias, o objetivo é ajudá-lo a melhorar o desempenho do seu site da maneira mais fácil, independentemente de suas habilidades técnicas e se você domina as técnicas de otimização de desempenho da web.
Nós nos concentramos em recursos que podem ter um impacto significativo na velocidade e na experiência do usuário, e o WP Rocket 3.17 não é exceção.
Em primeiro lugar, a nova versão pode melhorar significativamente a sua pontuação INP, tornando o seu site mais responsivo aos visitantes. Também pode melhorar ligeiramente suas pontuações de pintura com maior conteúdo e primeira pintura com conteúdo, embora isso seja mais um efeito colateral positivo.
O novo recurso é seguro de implementar e nunca afetará seus visitantes. Se um navegador não suportar a propriedade de visibilidade de conteúdo por ser uma versão mais antiga, nada acontecerá – mesmo se o WP Rocket 3.17 estiver ativado.
O recurso também apresenta baixo risco para o seu site – é muito improvável que quebre alguma coisa.

Como observação lateral, consideramos lançar esse recurso há três anos. Naquela época, o recurso era baseado em JavaScript e precisava de um teste de longo prazo para verificar o impacto potencial no SEO. Enquanto isso, a propriedade CSS content-visibility teve mais suporte, oferecendo uma solução viável e mais simples. Com o INP se tornando cada vez mais relevante para a otimização do desempenho da web, o lançamento desse recurso tornou-se uma tarefa óbvia.
Como funciona a renderização lenta automática
Voltemos à nossa analogia com o videogame.
Imagine que você está jogando um jogo. Conforme você avança seu personagem, o jogo renderiza novas áreas antes de alcançá-las. É exatamente assim que funciona a renderização lenta automática para o seu site.
A introdução da renderização lenta automática foi possível graças ao anterior, WP Rocket 3.16. Nossa versão anterior introduziu 2 melhorias cruciais:
- Ativamos o cache móvel separado por padrão.
- Introduzimos a detecção e otimização das imagens críticas (imagens acima da dobra) graças a um beacon que coleta informações reais sobre os elementos a otimizar. O recurso 3.17 apenas estenderá o que o beacon rastreia para fornecer informações precisas sobre o layout e tornar possível a nova otimização.
E aqui está o que acontece quando o WP Rocket 3.17 está habilitado.
Quando um usuário acessa sua página, o novo recurso não permitirá que o navegador renderize tudo imediatamente. Pelo contrário, o navegador renderizará os elementos da página apenas quando os usuários estiverem próximos daquele ponto da página – como o jogo que só carrega a próxima área quando você se aproxima dela. Quanto mais longa a página, mais eficiente será a renderização lenta.
É por isso que a nova versão é especialmente benéfica para:
- Páginas longas com muito conteúdo, como postagens de blogs ou listas de produtos.
- Páginas com elementos complexos que levam mais tempo para serem renderizados, como animações não compostas (por exemplo, animações de tela e planos de fundo de vídeo).
WP Rocket é o primeiro plugin a aplicar com precisão esse recurso automático em todas as suas páginas. Na verdade, o WP Rocket 3.17 analisa a estrutura da página e detecta elementos onde a renderização lenta pode ser aplicada. O plug-in processa cada página individualmente, desktop e celular separadamente, para garantir que obtemos os elementos precisos sem perder nenhuma oportunidade.
Não há opção de sinalizar – você não precisa fazer nada para ativá-lo. Assim que o WP Rocket for atualizado para 3.17, ele funcionará.
Como a renderização lenta pode melhorar a interação com o próximo grau de pintura
Vamos agora ver como o WP Rocket 3.17 pode melhorar sua nota INP.
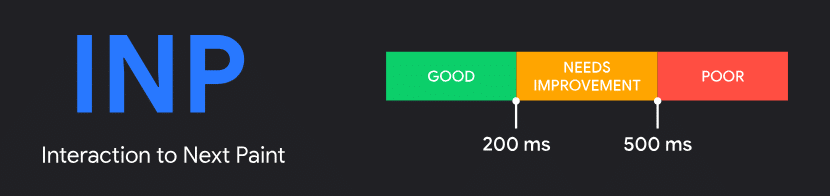
Comecemos pelo princípio: de acordo com o Google, uma boa capacidade de resposta significa que sua pontuação INP deve estar abaixo de 200 milissegundos.

Antes de mergulharmos nos resultados dos testes que realizamos, também é importante destacar que as melhorias de desempenho que seu site pode alcançar dependem do nível de otimização atual. Se o seu site já estiver bem otimizado, você poderá ver melhorias sutis na sua nota INP. No entanto, se houver espaço para melhorias, você poderá experimentar um aumento mais dramático na pontuação do INP e nas notas LCP e FCP.
Para medir a melhoria do desempenho do INP, recomendamos o uso de uma ferramenta como o INP Debugger da DebugBear, que lhe dará uma imagem clara da capacidade de resposta do seu site antes e depois de ativar o WP Rocket 3.17 e seu recurso automático Lazy Rendering.
Se você está se perguntando por que desta vez não usaremos a ferramenta PageSpeed Insights, que é baseada no Lighthouse, é porque o INP é uma métrica de campo e é calculada com base na interação. E o Lighthouse não mede isso, pelo menos por enquanto.
Vejamos um exemplo do mundo real para mostrar as melhorias potenciais que o WP Rocket 3.17 pode trazer. Testamos um site de comércio eletrônico com muito conteúdo para percorrer – várias seções, imagens de produtos e listas de itens. Para fins de teste, também adicionamos uma carga de trabalho JavaScript ao site para manter o thread principal ocupado e verificar a eficiência da renderização lenta para melhorar a situação.
Aqui está o que encontramos.
Antes de ativar o WP Rocket 3.17 com renderização lenta automática
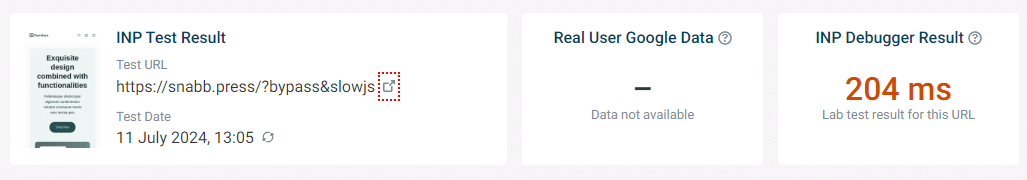
O resultado INP é 204ms. Como você pode ver, o resultado destaca uma necessidade de melhoria:

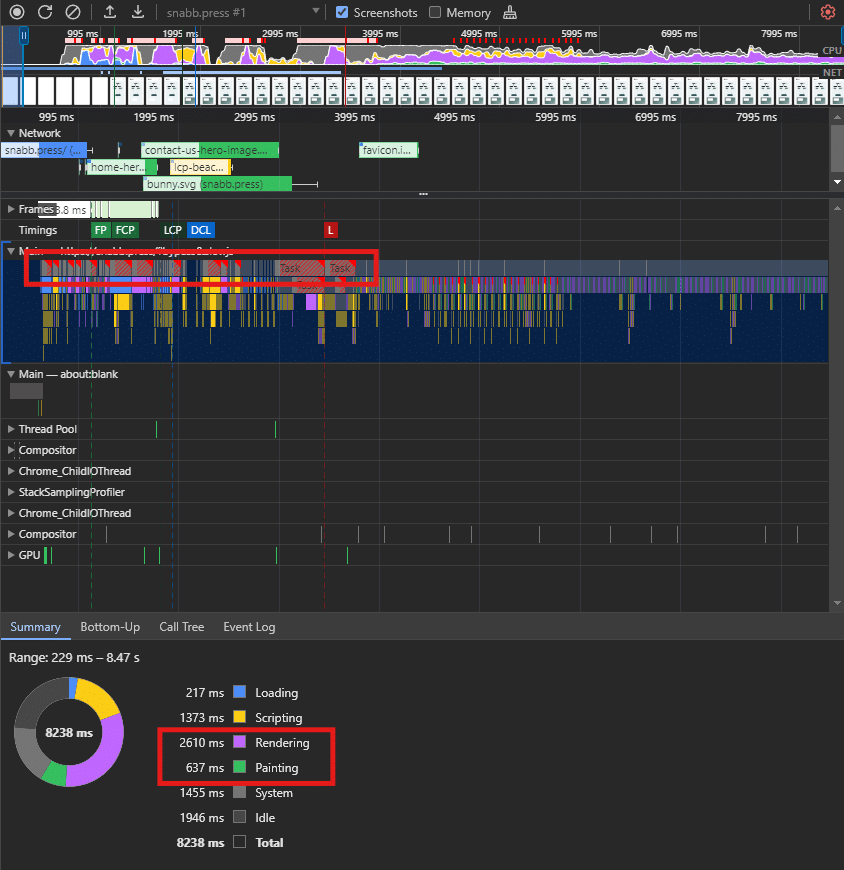
De um ponto de vista mais técnico, também analisamos a renderização do navegador na aba Chrome DevTool Performance. A captura de tela destaca as tarefas longas e o tempo que leva para renderizar: 2.610 ms.

Depois de ativar o WP Rocket 3.17 com Automatic Lazy Rendering
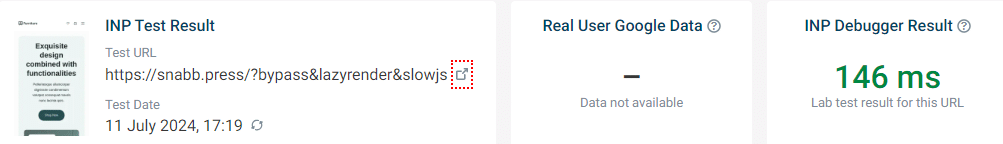
O resultado INP é agora 146ms. Desta vez, a nota do INP está na cor verde.

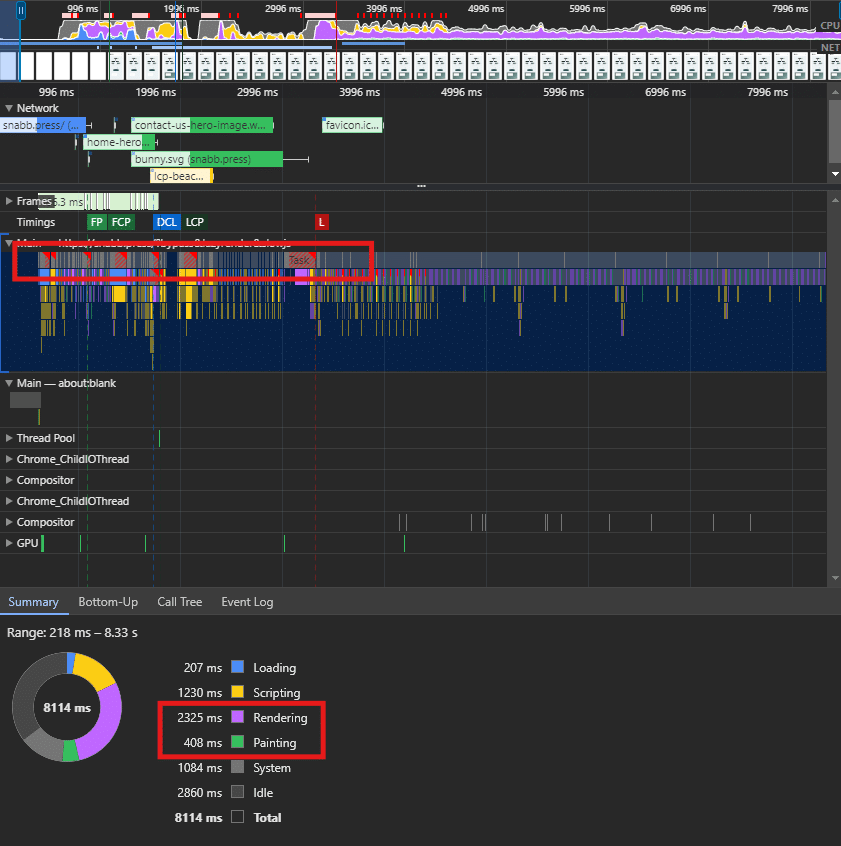
Desta vez, a guia de desempenho do Chrome DevTool mostra como as tarefas longas foram otimizadas e o tempo de renderização foi reduzido para 2.325 ms.

Como você pode ver, testamos exatamente a mesma página. A única diferença é que o segundo tem a Renderização Preguiçosa Automática habilitada e o primeiro não.
A melhoria é substancial. Passamos de uma página com pontuação INP laranja – que precisava de melhorias – para outra com resultado verde, recomendado para garantir capacidade de resposta e proporcionar uma ótima experiência ao usuário.
Concluindo
Quer você tenha um blog, uma loja online ou qualquer outro tipo de site rico em conteúdo, o WP Rocket 3.17 e seu recurso de renderização lenta podem melhorar automaticamente uma métrica importante como o INP.
Aumentar o INP melhora a capacidade de resposta da página e, portanto, a experiência do usuário. Isso pode ajudar a manter os visitantes em seu site por mais tempo e fazer com que eles convertam e voltem – e é por isso que você não deve ignorar sua otimização.
Por que não ver por si mesmo como a nota do INP pode ser melhorada? Atualize o WP Rocket para a versão 3.17 ou experimente. Adoraríamos saber como o novo lançamento principal funciona para você. Conte-nos nos comentários sobre sua experiência com o WP Rocket 3.17 e quais melhorias você obteve!
