Como o WP Rocket 3.9 ajudou a melhorar os principais pontos vitais e o desempenho da Web (4 histórias de Rocketeer)
Publicados: 2021-08-23Em julho, lançamos o WP Rocket 3.9 e implementamos dois recursos poderosos: remover CSS não utilizado e uma nova maneira de atrasar a execução do JavaScript . Se você não tem certeza porque essas opções são um divisor de águas para melhorar o desempenho do seu site, ou se você quer entender se o WP Rocket é a escolha certa, continue lendo!
Você lerá quatro histórias de clientes do WP Rocket que gostaram do último lançamento e viram uma grande melhoria em seu desempenho e pontuação no PageSpeed Insights — incluindo Core Web Vitals.
Alberto Quintero, Ruben Alonso, John Shaw e Olga Zarzeczna contarão como usaram o WP Rocket e quais melhorias de desempenho alcançaram. E eles vão explicar por que o WP Rocket faz a diferença para seus negócios.
Por que usar um plug-in de cache em primeiro lugar?
Se você é muito novo no desempenho da web ou não está familiarizado com plugins, você pode estar se perguntando se um plugin de cache é realmente importante para o desempenho do seu site.
Alberto trabalha como freelancer e gerencia vários sites, incluindo o Koala Studios. Ele explica: “Hoje não é possível oferecer navegação rápida em um site sem armazenar seu conteúdo em cache. Eu tenho desenvolvido sites de clientes por muitos anos e já usei vários plugins de cache antes”.
Não é uma surpresa: a velocidade desempenha um papel fundamental para o seu negócio, e um plugin facilita as coisas .
Ruben trabalha como blogueiro com foco em SEO. Ele diz: “Atualmente, vivo do meu blog e é crucial fornecer uma ótima experiência de usuário para quem lê meus artigos. Claro, a velocidade também é importante quando se trata de desempenho de SEO e visibilidade orgânica, especialmente agora que os Core Web Vitals começaram a fazer parte do novo fator de classificação”.
E você não pode ignorar a velocidade do seu site .
Olga é uma especialista técnica em SEO e explica: “Eu continuei testando diferentes plugins de velocidade e cache, mas como meu site continuou crescendo e eu continuei adicionando novos conteúdos, a velocidade estava caindo. O único momento em que o site foi realmente rápido foi quando ele tinha um WordPress recém-instalado com apenas um “Hello World!” publicar".
Soa familiar? Então, há uma chance de você também concordar com o que John, um designer digital e de interface do usuário, diz: “Temos um site construído em WordPress que começou como uma coisa e se transformou em outra à medida que o negócio crescia. Ele usa um tema premium e vem com código inchado que nunca usamos, além de uma série de plugins que impulsionam outras funcionalidades sob medida. Embora o site não pareça muito lento para os visitantes, obtivemos pontuações do PageSpeed Insights para dispositivos móveis e computadores na zona vermelha baixa . No ano passado, começamos a otimizar o conteúdo, atualizar o design e remover plugins onde pudemos, o que ajudou um pouco. No entanto, as melhorias na velocidade foram insignificantes devido à natureza de bloqueio de renderização de como estilos e scripts foram usados no tema”.
A pontuação baixa do PageSpeed Insights e as melhorias mínimas chamam a atenção? Nesse caso, está ficando claro por que você precisa do melhor plugin de cache para WordPress – o que nos leva à nossa próxima seção!
Por que o WP Rocket não é apenas mais um plug-in de cache
Encontrar o plugin de cache certo pode não ser simples. Mesmo depois de identificar aquele que pode ser o mais adequado para suas necessidades, você ainda pode ter dúvidas e preocupações. Isso é normal, e foi isso que aconteceu com nossos Rocketeers também.
Alberto diz: “Eu estava preocupado que o WP Rocket não funcionasse como esperado. Todas as minhas preocupações desapareceram assim que o ativei e pude ver seu painel. É realmente impressionante. Sua simplicidade permite ativar as funções mais importantes com apenas um clique, tornando-o perfeito para pessoas sem conhecimentos avançados . Mas também permite que usuários mais avançados personalizem configurações específicas, como o modo de carregamento de fonte ou quais arquivos JS ou CSS são excluídos da compactação. É essencial para minha empresa orientar os usuários para as informações de que precisam o mais rápido possível. A velocidade de carregamento é crítica, e é aí que um plugin de cache se torna essencial. A experiência positiva de um usuário navegando na web é o que faz seu negócio se tornar uma opção, mas se você também for uma boa opção, converter usuários em clientes se torna muito simples”.
E se você já experimentou vários plugins e acabou decepcionado? Você daria uma chance para um novo plugin?
Foi o que aconteceu com Ruben: “Embora seja verdade que eu use o WP Rocket por anos, Eu costumava usar outros plugins de cache que eram complicados, e não conseguia a configuração certa... Quando conheci o WP Rocket, pensei que seria “só mais um”, mas tenho que admitir que fiquei satisfeito . No início, eu só tinha dúvidas sobre seu desempenho, ou se funcionaria igual aos outros. Em relação ao seu uso e configuração, não tive nenhum grande problema porque já tinha experiência no uso de outros plugins semelhantes”.
Olga também tentou dez ou mais plugins de cache e velocidade diferentes : “As melhorias que eles fizeram foram mínimas, e alguns plugins até pioraram as coisas. Outros estavam quebrando meu site. Eu estava preocupado que o WP Rocket funcionasse como os outros , ou seja, não me deixaria parar de trabalhar constantemente e ficar obcecado por velocidade. No entanto, quando me deparei com ele e comecei a aprender mais sobre ele, ganhei esperança de que este plugin pudesse ser diferente. O WP Rocket me permitiu passar mais tempo crescendo meu site e criando conteúdo sobre SEO em vez de ficar constantemente obcecado com velocidade e desempenho ”.
John tem uma experiência semelhante: “ Tentamos várias opções – elas eram gratuitas e pareciam que poderiam fazer o trabalho . Tudo o que tentamos nos deu algumas melhorias, mas para obter um grande aumento de velocidade, precisávamos mergulhar nas 'Opções avançadas' de cada um dos plugins testados. A desvantagem aqui é que, embora eu seja bastante técnico, ainda sou, antes de tudo, um Visual Designer. O conhecimento necessário estava além do meu nível de habilidade, e acabei me amarrando tentando obter os melhores resultados e, na maioria das vezes, quebrava o design ou a funcionalidade do site. No início, eu estava preocupado que o WP Rocket fosse como os plugins gratuitos que já testamos, não daria um benefício positivo suficiente e seria muito complexo para tirar o melhor proveito dele . No entanto, foi recomendado pelo desenvolvedor do tema, alguns depoimentos sólidos de grandes jogadores da comunidade WordPress, bem como a garantia de devolução do dinheiro”.
| ️ Se você ainda está se perguntando o que torna o WP Rocket diferente de outros plugins, dê uma olhada em nossos gráficos de comparação: W3 Total Cache vs. WP Rocket WP Super Cache vs. WP Rocket WP Fastest Cache vs. WP Rocket Beija-flor vs. WP Rocket LiteSpeed Cache vs. WP Rocket NitroPack vs. WP Rocket |
WP Rocket 3.9 como um divisor de águas para os principais elementos vitais e desempenho da Web
O WP Rocket sempre foi uma surpresa agradável e um poderoso plugin de cache - é o que nossos Rocketeers nos disseram até agora. No entanto, a versão mais recente veio com algumas melhorias que fizeram a diferença, principalmente no desempenho do Core Web Vitals.
Vamos descobrir o que aconteceu com nossos clientes.
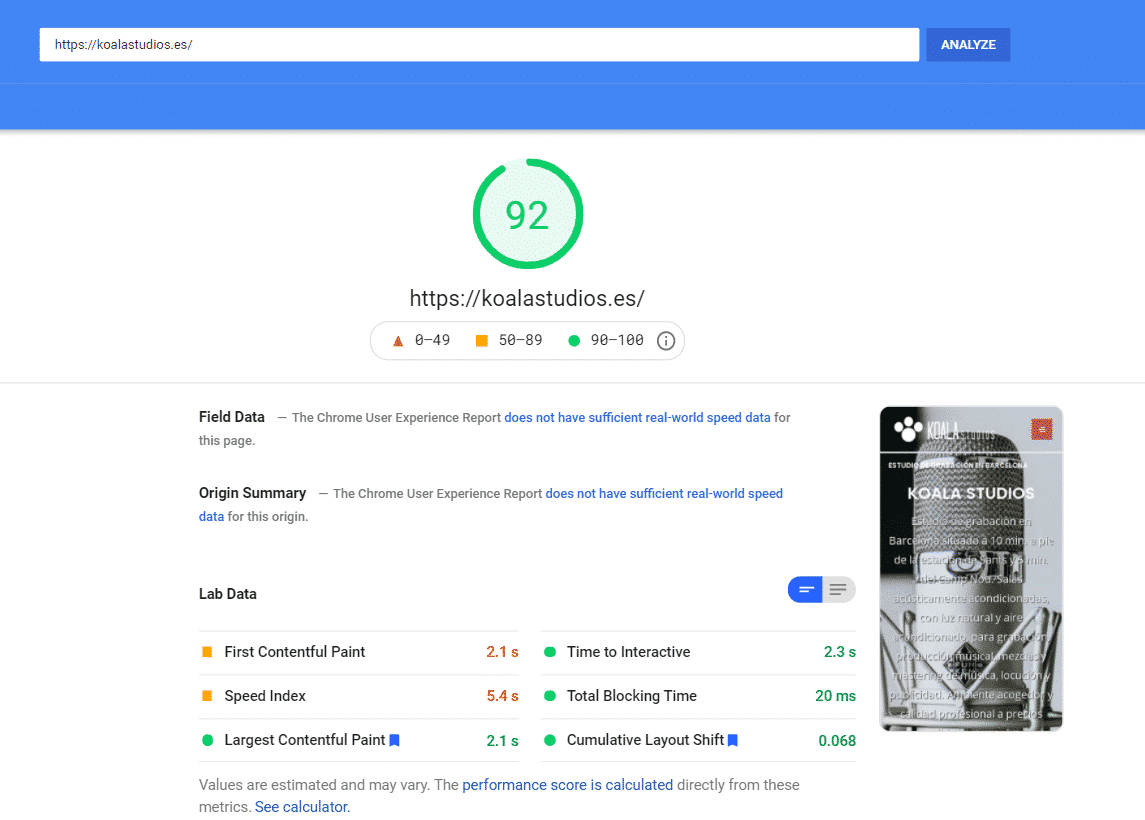
Alberto diz: “ A versão 3.9 foi uma mudança incrível . Eu não sei como vocês fizeram isso, mas de repente alguns dos modelos dos meus clientes que não conseguiram passar na verificação do Google Core Vitals agora passam sem problemas. Alguns sites mostram 100% no Google Page Insights em dispositivos móveis desde que atualizei o WP Rocket. Fico feliz em dizer que os Core Web Vitals finalmente não são mais um problema nos meus sites nem nos sites dos meus clientes ”.
Aqui está o que Alberto conseguiu com seu site:

E tem mais: “WP Rocket sempre fez uma grande diferença em qualquer um dos meus sites e nos dos meus clientes. Minificação de arquivos, carregamento lento, substituição de iframes do YouTube por imagens: é simplesmente mágico! A versão 3.9 vai além . Agora o plugin pode eliminar toda aquela quantidade de código carregado e não utilizado ou é usado apenas em uma única página. 3.9 representa uma mudança completa no cenário de plugins de cache! Até agora, tenho usado alguns outros plugins para excluir código e arquivos em determinadas páginas dos sites dos meus clientes. Com a nova versão, poderei parar de usá-los e melhorar ainda mais seus tempos de carregamento”.
A otimização do desempenho da Web vem com muitos desafios - é por isso que o plug-in certo é um aliado essencial para facilitar as coisas.
Ruben diz: “WP Rocket sempre me ajudou quando se trata do blog – que é diretamente meu negócio principal – para carregar rápido e navegar rapidamente para os leitores. No entanto, tenho que admitir que esta última versão me surpreendeu agradavelmente. Especialmente com a funcionalidade do Delay JS, consegui melhorar os Core Web Vitals que o Google está começando a definir como importantes para a experiência do usuário”.
E continua: “ O WP Rocket 3.9 carrega apenas o JavaScript estritamente necessário para que o blog seja visto (e lido) corretamente no carregamento inicial, e isso ajuda muito. E com a opção Unused CSS , notei que menos arquivos são carregados e têm menos peso, o que também é apreciado. É preciso ter cuidado porque cada caso é um caso e, no meu caso, tive que ajustar um pouco de JavaScript e CSS para ficar perfeito, mas valeu a pena”.
Ruben explica: “Por exemplo, excluí os scripts do Google Tag Manager que o Google PageSpeed sinaliza, mas precisava deles. Também precisei excluir alguns outros scripts, mas percebi que eles tiveram um impacto enorme na experiência do usuário”.
No entanto, Ruben ajustou um pouco o plug-in e encontrou as configurações corretas - e lembre-se: nosso Suporte ao Cliente está sempre pronto para ajudar se você também enfrentar algum problema!
Vamos agora ver o que Ruben conseguiu com o WP Rocket 3.9.
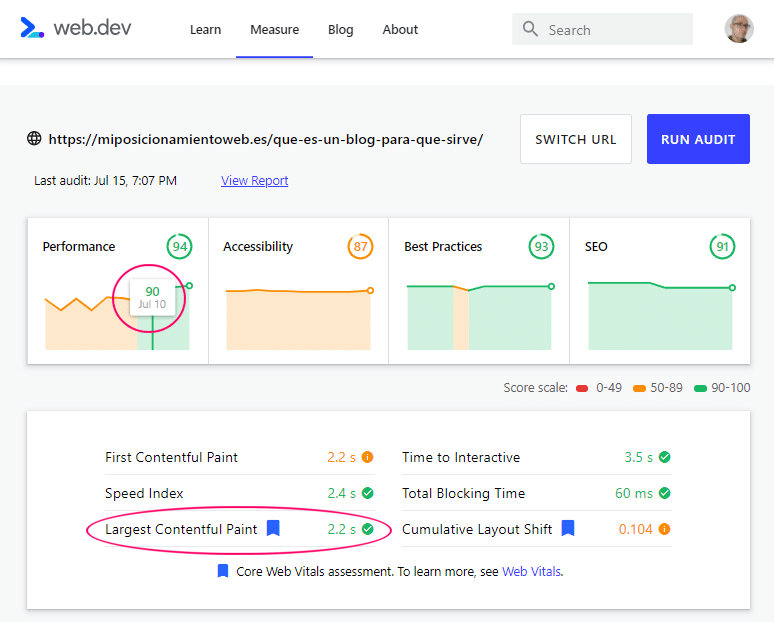
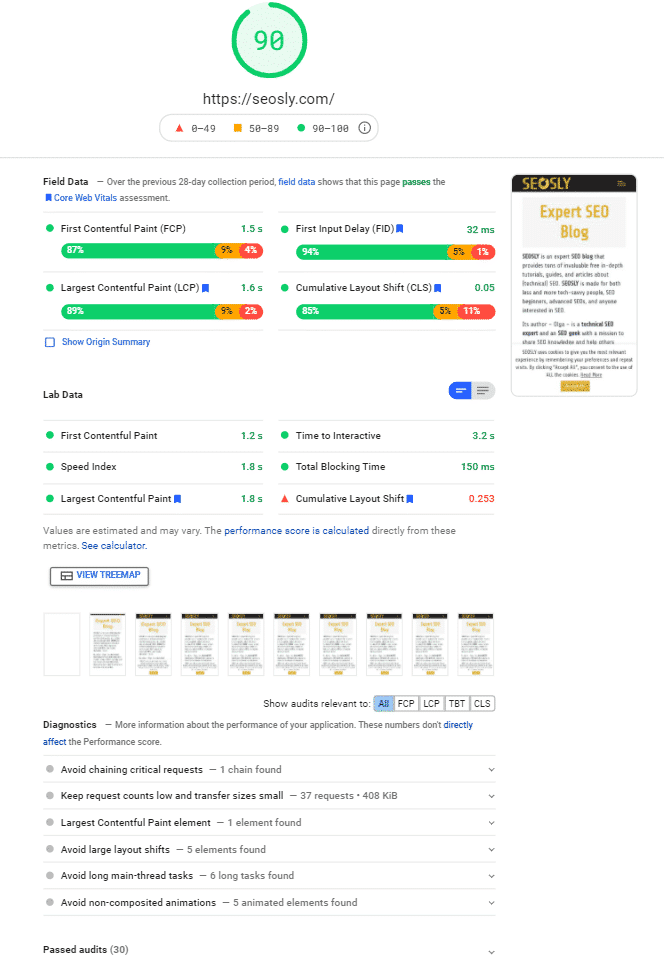
“Como você pode ver na imagem de https://web.dev/measure/, antes de instalar a nova versão e usar essa opção de Delay JS, a pontuação do post mais visitado do meu blog mal passou de 80 , e o mais importante , não atingiu os valores ótimos do Core Web Vitals. Depois de 10 de julho, o placar mudou drasticamente”.

O site de Ruben agora recebe 99 PageSpeed Insights do celular:

Ruben fala sobre o carregamento de JavaScript: “Sempre foi a otimização de desempenho mais desafiadora. No meu caso, eu tenho alguns arquivos de plugins diferentes (por exemplo, o Disqus carrega muitos deles!) e alguns meus que eu mesmo criei. E sempre tive o cuidado de não carregar muito mais por esse motivo. Agora, com o WP Rocket 3.9, estou muito menos preocupado porque sei que esses arquivos JS não serão carregados no início se eu não quiser ”.

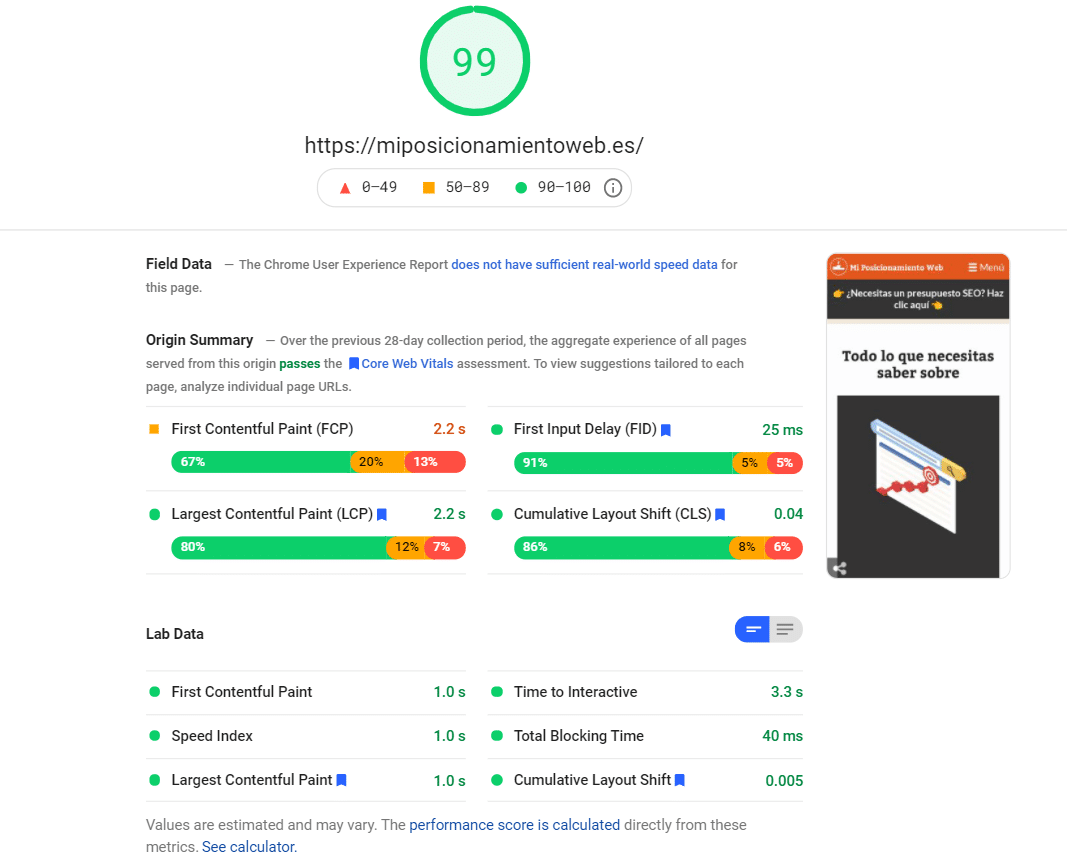
Se você está preocupado com os vídeos em seu site, a história de Olga vai tranquilizá-lo: “Incorporo muitos vídeos no meu site e até na página inicial. Não são incorporações do YouTube. Após a atualização recente, não é mais um problema que eu tenha um vídeo full HD na minha página inicial . A pontuação do PageSpeed Insights ainda é superior a 90 e atende aos Core Web Vitals. Isso mesmo: o WP Rocket 3.9 fez a diferença para Core Web Vitals, especialmente dados de campo . A melhora foi insana!”.
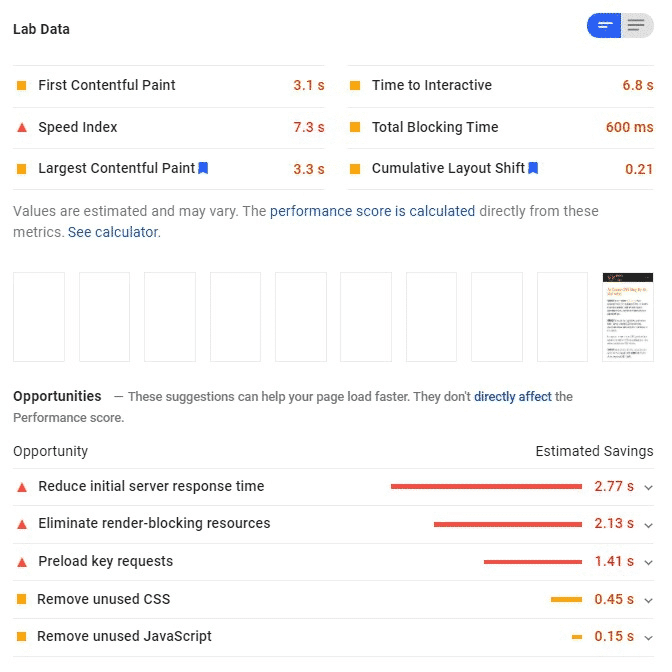
Vamos comparar alguns resultados de antes e depois do celular:
Antes de instalar o WP Rocket 3.9

Depois de instalar o WP Rocket 3.9

Olga acrescenta: “Antes, eu não tinha nenhum AdSense. Agora eu tenho, e ainda posso estar na área verde do PSI e conhecer todos os Core Web Vitals”.
John diz: “Deixe-me primeiro dizer que a interface do usuário do plug-in parece profissional e é muito fácil encontrar o caminho. Pudemos encontrar rapidamente os recursos que fizeram as maiores diferenças. Ganhamos grandes melhorias de velocidade trabalhando “direto da caixa” e definindo algumas caixas de seleção . O resultado é que posso me concentrar em cuidar do design e UX do site, e o WP Rocket lida com a velocidade.
De todos os ótimos recursos, nós nos beneficiamos mais dessas opções:
- Otimize a entrega de CSS
- Carregar Javascript adiado
- Atrasar a execução do JavaScript.
Tudo isso funcionou para eliminar os problemas complexos de bloqueio de renderização que eu estava enfrentando.
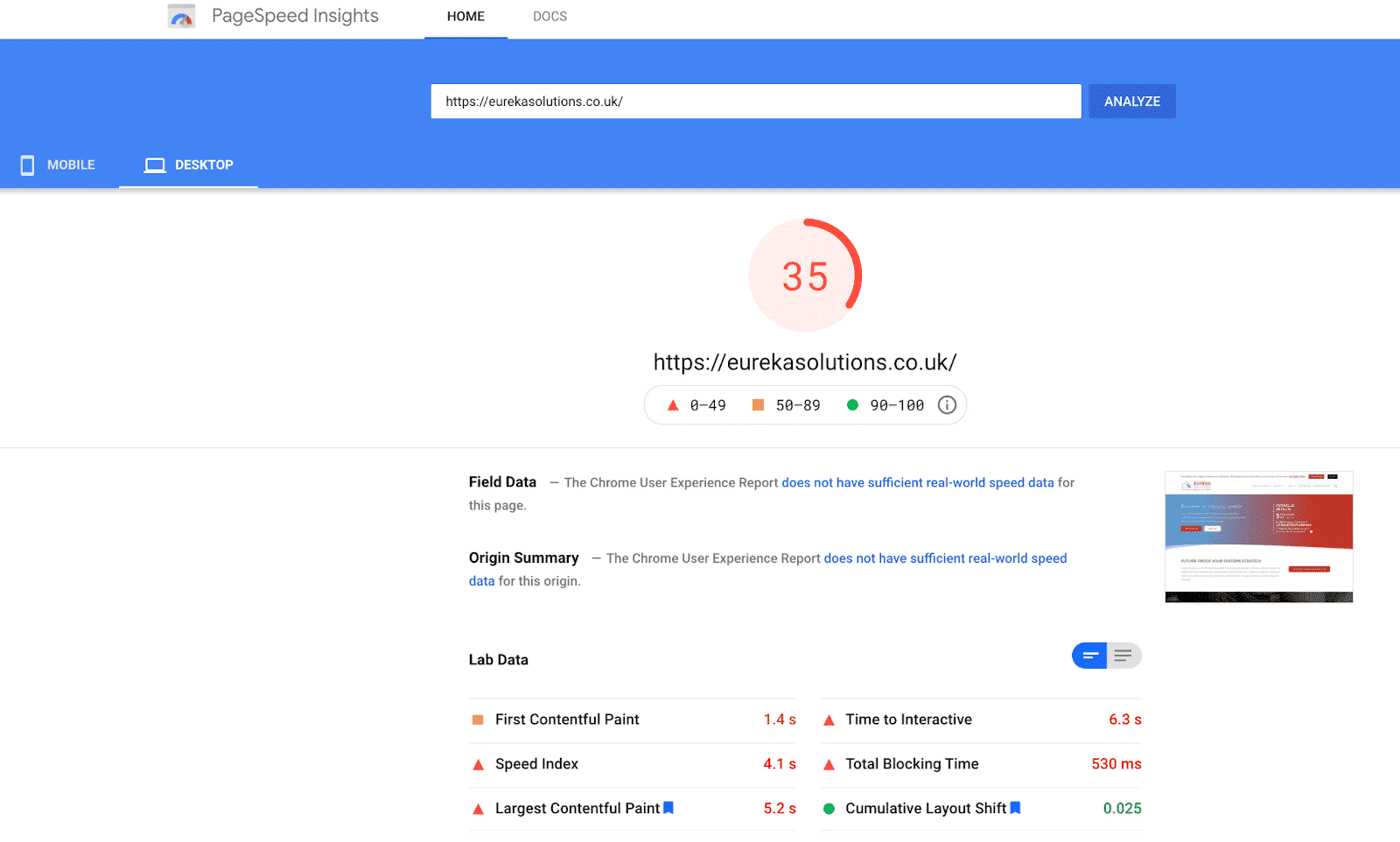
Antes do WP Rocket, consegui uma pontuação de cerca de 30, mesmo no desktop:

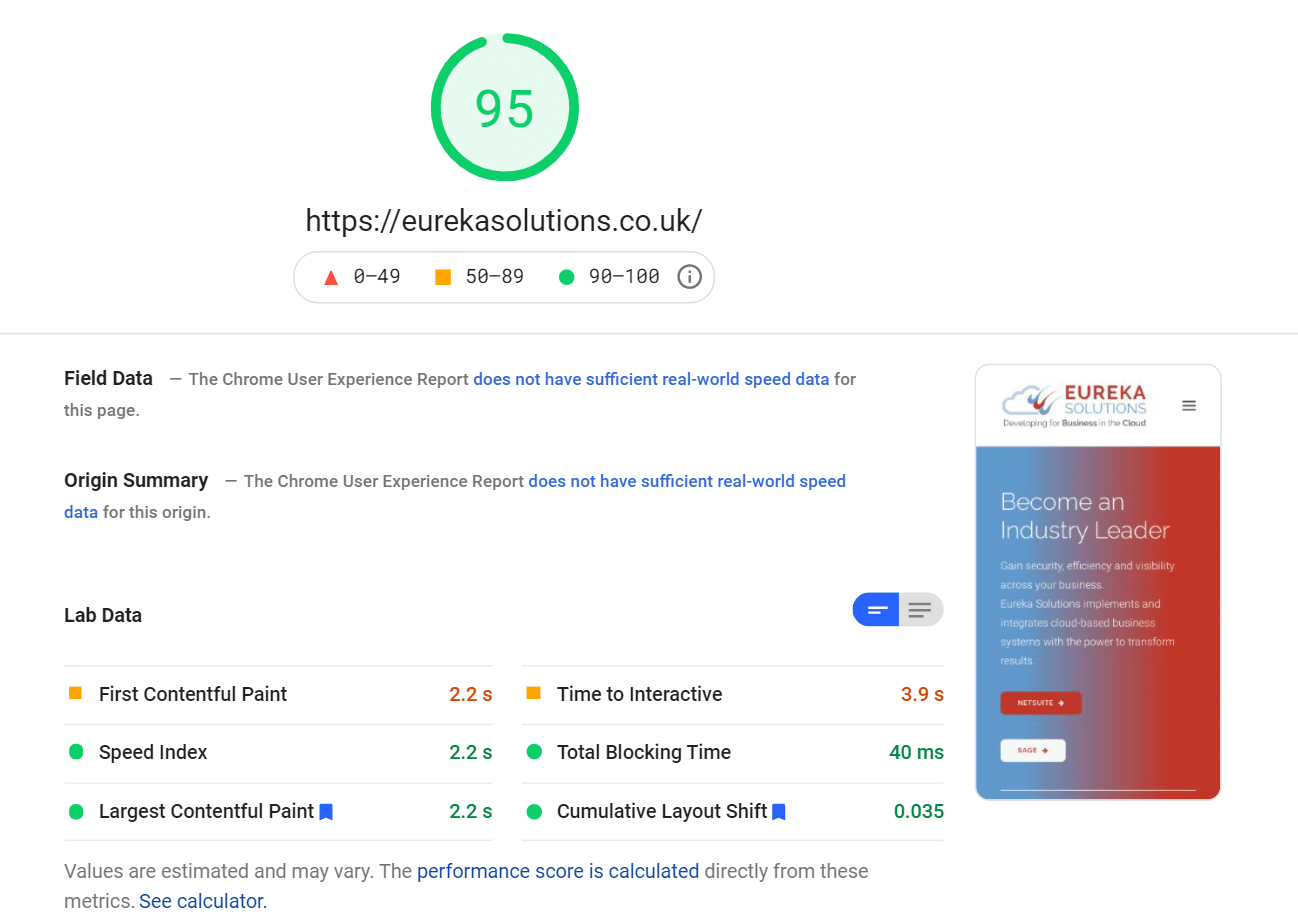
Com o WP Rocket 3.9 instalado, obtive uma nota 90+ no celular!”.

John acrescenta: “ Sempre foi um desafio contornar os problemas de adiar scripts de bloqueio de renderização e CSS sem quebrar a funcionalidade e o estilo do site. Graças ao WP Rocket 3.9, isso não é mais um problema ”.
Aproveitando os recursos mais poderosos
A verdade é que o WP Rocket 3.9 vem com ótimos recursos. Às vezes, você enfrentará alguns desafios mesmo com um ótimo plug-in de cache, como você leu nas seções anteriores.
No entanto, recursos poderosos são sempre um bom ponto de partida para otimizar seu site. É por isso que pedimos aos nossos Rocketeers que escolhessem seu recurso nº 1 WP Rocket.
Alberto não tem dúvidas: “ A melhor funcionalidade que já vi em um plugin de cache é a capacidade de analisar o código de cada página e identificar o quanto JS e CSS estão sendo usados ou não . O WP Rocket agora é mágico e fez uma enorme diferença. Espero que essa característica nunca desapareça! Eu não poderia viver sem ele!
No geral, acho incrível que o WP Rocket leve de 3 a 4 minutos para armazenar em cache o conteúdo do site. É algo que me levou várias horas fazendo testes e ensaios. É tão rápido e simples que muitos dos meus clientes, assim que o configuram e veem a rapidez com que seu site melhora, dizem: É a melhor compra que já fiz para o meu WordPress ”.
Ruben acrescenta: “ Delay JS é o recurso que mais gostei, principalmente na versão 3.9 . Você otimizará um site rapidamente em apenas alguns cliques!”
| Você sabia que o Delay JS é o recurso que permite melhorar o Largest Contentful Paint, um dos Core Web Vitals? O recurso Atrasar JS também ajudará você a abordar algumas recomendações críticas do PageSpeed Insights, como Reduzir JS não utilizado e Reduzir o tempo de execução de Javascript. |
John escolhe outra opção JS: “ O recurso nº 1 é Load JavaScript Deferred — funciona sem quebrar nada. Ele faz o que eu comprei para fazer – ele acelera meu site WordPress, sem precisar de nenhum conhecimento técnico avançado”.
| Adivinha? Load JS Deferred é a maneira de eliminar recursos de bloqueio de renderização JS e abordar outra recomendação crucial de PSI. |
Olga vai para a guia Otimização de mídia : “Permite configurações avançadas de carregamento lento de imagens, iframes e vídeos, além de adicionar dimensões de imagem ausentes. Imagens e vídeos não otimizados geralmente são os maiores culpados pelo mau desempenho e as maiores vitórias rápidas de SEO . WP Rocket cuida deles em um clique. Graças ao WP Rocket, posso esquecer a velocidade constante e a otimização de desempenho do meu site e focar nos aspectos mais importantes do meu negócio de SEO, ajudando meus clientes, crescendo meu site e ensinando SEO. Graças ao WP Rocket, também posso introduzir melhorias dramáticas na velocidade e desempenho nos sites dos meus clientes ”.
Dicas de otimização de desempenho de 4 especialistas
Como um bônus especial, pedimos aos nossos Rocketeers que compartilhassem suas dicas de desempenho mais importantes. Eles trabalham todos os dias com os clientes para otimizar seus sites. Compartilhar o conhecimento deles também pode ser útil para você!
Comecemos pelo Alberto:
- A primeira e mais importante coisa seria prestar atenção ao servidor onde temos a web hospedada . Nem todos são iguais, e um bom servidor fará com que até mesmo um tema pesado funcione como um bom tema. Para mim, é essencial que a versão do PHP seja atual (hoje, nada menos que 7.4), e recomendo que meus clientes usem MariaDB no banco de dados e Apache + Nginx no nível do servidor, combinando o melhor dos dois mundos. E claro, use um certificado SSL e, se possível, HTTP/2.
- A segunda e não menos importante seria prestar atenção ao plantel . Hoje existem muitos modelos no mercado e vários sistemas de criação de sites que tornaram muito fácil para usuários iniciantes construir seu site em minutos. Mas nem todos são iguais, nem todos oferecem o mesmo desempenho. E se nosso objetivo é colocar nosso site na primeira página do Google, a base do nosso projeto deve ser sempre o template, e se possível, usar os blocos embutidos do Gutenberg do WordPress para construir o layout. Mas em qualquer caso, um modelo rápido é sempre a melhor aposta!
- Uma vez escolhido o template, aconselho sempre a olhar os plugins instalados no site . Muitas vezes encontro clientes instalando plugins super complicados com muitas opções para usar uma única opção, que pode ser facilmente substituída por algumas linhas no function.php do template. Alguns clientes usam o primeiro plugin que encontram sem avaliar outras opções, e que às vezes ele não é atualizado há meses, e de repente derruba todo o sistema em uma atualização do wordpress.
- Uma vez que o template e os plugins instalados estão sob controle, o plugin para cache do conteúdo é essencial, e é aí que o WP Rocket é, para mim, a opção segura em todos os casos .
As dicas de Ruben começam com o mesmo conselho:
- Antes de tudo, certifique-se de ter uma boa hospedagem . Quero dizer. A parte do servidor é fundamental. Ter um ruim porque é barato pode ser um grande erro.
- Então você deve verificar seu site em termos de peso e tamanho de imagens, arquivos, solicitações inúteis para outros sites . Para isso, sempre utilizo o WebPageTest ou a ferramenta de desenvolvedor do Chrome, que te mostra as entranhas de um carregamento do seu site.
- Depois de ter tudo isso “limpo”, então sim, tente otimizar o que você precisa em seu site com um plugin de cache como o Rocket, que é uma dádiva de Deus .
Você não ficará surpreso neste momento. A hospedagem também é a primeira dica que Olga compartilha:
- Invista dinheiro em um bom servidor.
- Compre WP Rocket sem qualquer hesitação.
- Se você estiver usando HTTP/2, configure o WP Rocket de acordo , ou seja, não combine arquivos CSS e JavaScript.
- Analise cada recomendação que o Google PageSpeed Insights oferece e procure o recurso correspondente no WP Rocket (por exemplo, pré-carregamento de fonte, adiamento de JavaScript, adição de dimensões de imagem ausentes).
| É o momento perfeito para ler nosso artigo e descobrir os melhores serviços de hospedagem para pequenas empresas e blogs. |
John acrescenta: “Embora o WP Rocket tenha funcionado com alguns cliques e sem necessidade real de testar várias configurações, eu daria um conselho: se você estiver testando a funcionalidade, altere apenas uma coisa de cada vez e teste para ver as diferenças fez . É muito mais simples reverter se quebrar alguma coisa”.
Aqui está uma mensagem para você
Ainda não tem certeza sobre o WP Rocket 3.9? Ou você tem medo de mudar do seu plugin atual para um novo? Se você é um freelancer, um blogueiro ou um empresário, veja o que pessoas como você lhe diriam .
Alberto explica: “Se você não tem certeza, teste seu site no Google Page Insights e no GT Metrix. Então compre o WP Rocket, instale-o e se você não conseguir melhorar a pontuação do seu site em mais de 90%, não se preocupe. Você terá dois benefícios. 1) O WP Rocket devolverá seu dinheiro sem nenhum problema para que você não perca dinheiro, e 2) Você saberá que tem pelo menos um problema em seu site que precisa resolver com urgência, pois garanto que o WP Rocket não é um problema, mas a melhor solução que conheço como plugin de cache ”.
Olga diz: “Escolha o WP Rocket porque ele realmente melhorará a velocidade e o desempenho do seu site e permitirá que você se concentre em outras coisas em SEO . Para mais detalhes, você pode conferir minha análise”.
Ruben continua: “Você deveria experimentar o WP Rocket porque em apenas alguns cliques, e sem nenhum conhecimento técnico, você pode otimizar um site, mesmo que deixe um pouco de sujeira por aí. WP Rocket vai varrer para debaixo do tapete”.
John termina: “Economize seu valioso tempo! Você pode obter melhorias de outros plugins, mas não sem tentativa e erro — se eu tivesse comprado o WP Rocket imediatamente, teria me poupado horas perdidas tentando consertar funcionalidades quebradas ”.
Empacotando
Tem sido uma longa jornada pelas histórias dos Rocketeers, certo? Agora é sua vez. Você já experimentou o WP Rocket 3.9? Gostaríamos de saber como foi e quais resultados de desempenho você alcançou. Deixe-nos saber nos comentários!
