Como Kinsta e WP Rocket podem acelerar seu site
Publicados: 2021-09-29Você quer saber como Kinsta e WP Rocket podem acelerar seu site? Com o plug-in de hospedagem e cache correto, você pode obter um enorme aumento de desempenho em apenas alguns minutos. Alguns dos ótimos recursos que acompanham esses dois serviços tornarão seu site mais rápido quase pronto para uso.
Vamos explorar o potencial de usar o WP Rocket junto com Kinsta.
Por que você deve usar uma hospedagem rápida
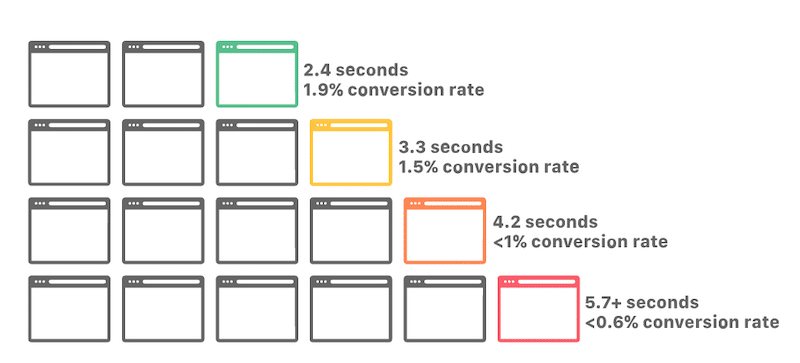
Não é segredo que a velocidade do seu provedor de hospedagem tem um impacto direto no desempenho do seu site. Se você não estiver otimizando a velocidade do seu site, verá uma queda significativa no tráfego, nas conversões e na receita.
Um site com bom desempenho pode trazer muitos benefícios para uma empresa. Primeiro, o site ajuda a nivelar qualquer concorrência, fazendo com que pareça uma empresa confiável que fornece serviços ou produtos de alta qualidade. Um provedor de hospedagem afeta a credibilidade da marca. Se os visitantes perceberem que suas páginas da web demoram para carregar, isso se refletirá em suas vendas. Se o seu site for lento, as pessoas terão problemas para navegar e se mover diretamente para a concorrência.

Além disso, o desempenho de um site afeta sua classificação nos mecanismos de pesquisa. Boas velocidades de carregamento são importantes para medir as métricas de experiência do visitante, o que influencia o quão alto no Google você aparecerá nos resultados de pesquisa.
Para atender efetivamente clientes em todo o mundo, a hospedagem de um site precisa ser rápida. A hospedagem é responsável por garantir que os dados armazenados em seu site possam ser acessados, não importa de onde as pessoas os visualizem.
O que é Kinsta (e quão rápido é)
Kinsta é uma empresa de hospedagem que fornece aos usuários do WordPress hospedagem segura, rápida e confiável para seus sites. Tornar o WordPress rápido está no DNA da Kinsta desde 2013. Eles são conhecidos por seus preços premium, mas a qualidade que você obtém faz valer cada centavo.

Kinsta é uma ótima opção para acelerar seu site WordPress. Não só será super rápido, mas Kinsta também fornece todas as ferramentas e recursos de segurança que você precisa para que seu site ou página de blog não seja invadido. Aposto que você está se perguntando o que exatamente você receberá ao se inscrever com eles? Vamos ver as principais características.
1. Obtenha acesso às VMs C2 do Google Cloud e à rede de nível Premium
Kinsta hospeda seu site WordPress diretamente no Google Cloud Platform, uma infraestrutura criada e mantida pelo Google. Você está hospedado no mesmo lugar que Spotify, Coca-Cola, Snapchat… Incrível, certo?
Kinsta utiliza a rede C2 VMS e Premium Tier do Google, que oferece roteamento de tráfego de baixa latência e 30-50% mais rápido, evitando tanto quanto possível os pipelines públicos da Internet. Kinsta é o único host no mercado que fornece máquinas C2 em todos os planos.
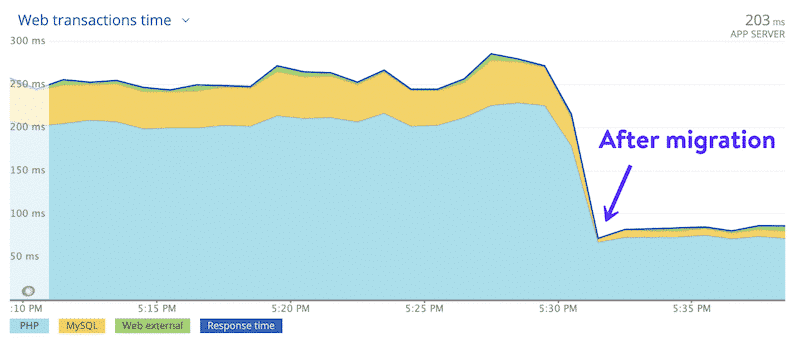
Estou compartilhando a imagem abaixo para ilustrar o impacto da migração para máquinas C2. Você pode ver que o tempo médio de resposta do site passou de 250 ms para 80 ms. Isso representa um aumento de 212,5% no desempenho.

2. Escolha o local do seu data center do Google Cloud
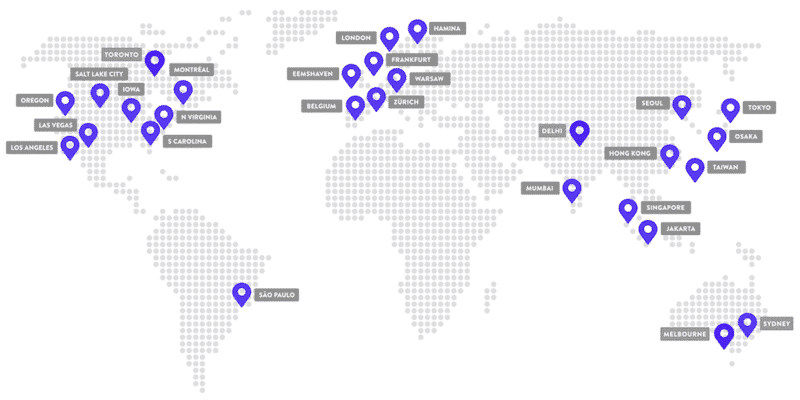
Kinsta usa o modo de implantação multirregional do Google Cloud Platform. Isso significa que você pode optar por colocar seu site WordPress no local mais próximo de seus visitantes.

3. Use o CDN da Kinsta (Powered by Cloudflare)
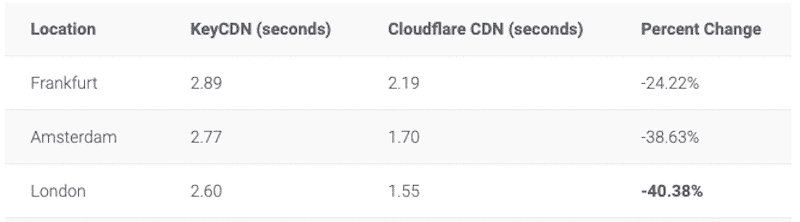
Desde este ano, o CDN da Kinsta foi até 40% mais rápido que o anterior. A rede se espalha por mais de 200 cidades! Todos os seus dados estarão definitivamente mais próximos de seus visitantes com esta nova atualização. Kinsta diz que seu novo CDN pode melhorar a velocidade do site em até 44%. Como você pode ver abaixo, o tempo de carregamento é melhor com a nova CDN Cloudflare:

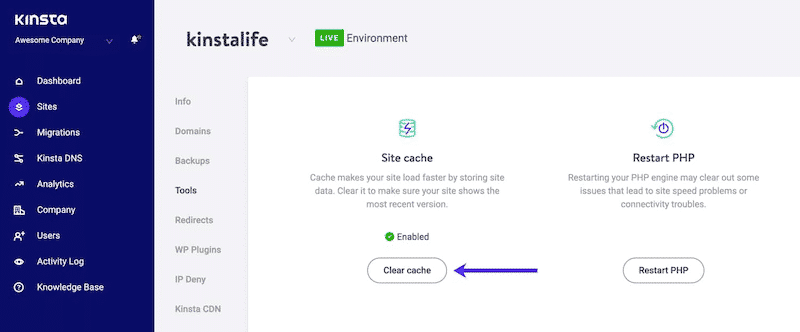
4. Use o Cache da Kinsta
O que é cache? Reduz a quantidade de trabalho necessária para gerar uma visualização de página.
Por que você deve usar o cache? É simples: o cache torna os sites WordPress mais rápidos e reduz a carga no seu servidor web. Cada site hospedado na Kinsta utiliza quatro tipos diferentes de caches aplicados automaticamente, ou seja, Bytecode, Object, Page e cache CDN.

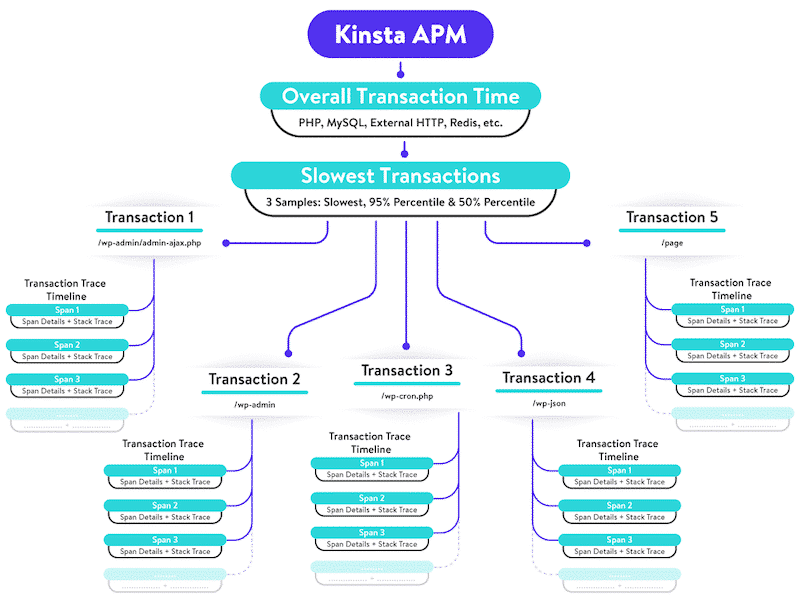
5. Aproveite o Monitoramento de Desempenho de Aplicativo (APM) integrado da Kinsta
Você pode usar a ferramenta APM da Kinsta para monitorar e otimizar sites WordPress, garantindo que eles estejam sempre funcionando sem problemas. Ele também permite que você depure seu site muito mais rápido, pois você pode identificar de onde vem o problema:

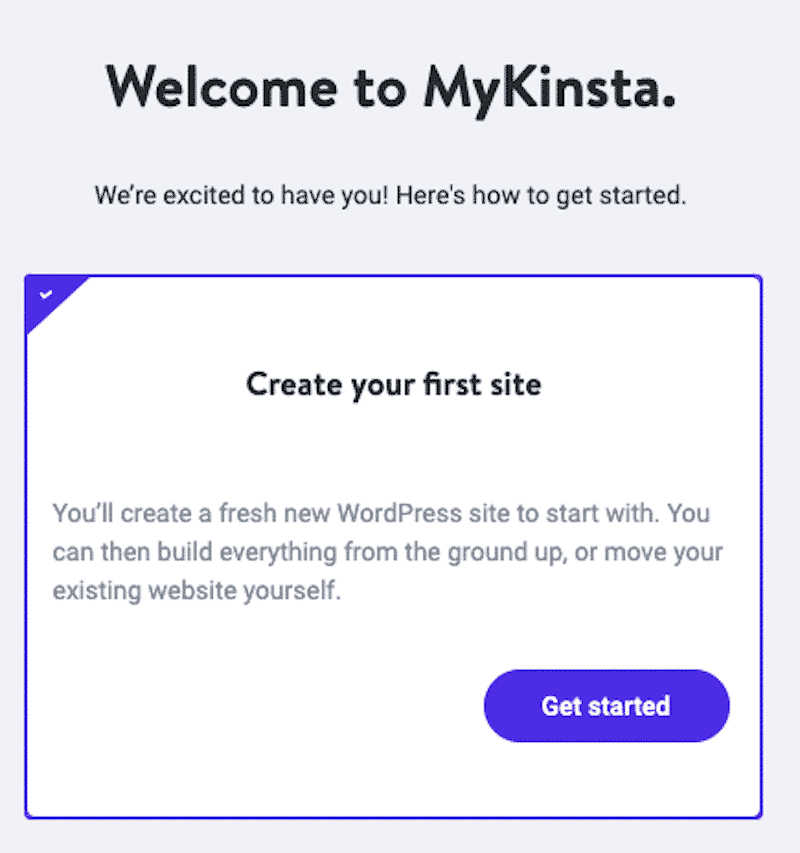
6. Beneficie-se de uma plataforma intuitiva projetada para WordPress
Vimos que a missão da Kinsta é dar aos usuários do WordPress uma experiência de hospedagem focada no desempenho. Mas Kinsta vem com outros benefícios: ele também fornece uma plataforma ergonômica que permite instalar o WordPress com um clique, acessar áreas de teste diretas e fácil atualização para a versão mais recente do PHP, por exemplo.

Todos os meus sites WordPress podem ser reunidos na mesma interface, o que é muito útil:

E por último, mas não menos importante, você tem acesso a suporte 24 horas por dia, 7 dias por semana, backups diários e servidores ultrasseguros. Kinsta verifica o status do seu site a cada dois minutos, o que significa que o suporte pode ser proativo se surgir um problema.

7. Teste de velocidade: quão rápido é (realmente) Kinsta?
Usaremos o Google PageSpeed Insight para testar o desempenho do meu site WordPress hospedado na Kinsta. Também usaremos o WebPageTest para medir a métrica de "tempo de carregamento total". Ambos os testes serão simulados a partir de dispositivos móveis .
Haverá dois cenários:
- Cenário #1 : medir o desempenho do meu site mobile com alguns parágrafos (sem imagens) e o tema 2021 instalado.
- Cenário #2 : Medindo o desempenho do meu site móvel usando Astra e Elementor (uma página inicial realista com textos e imagens).
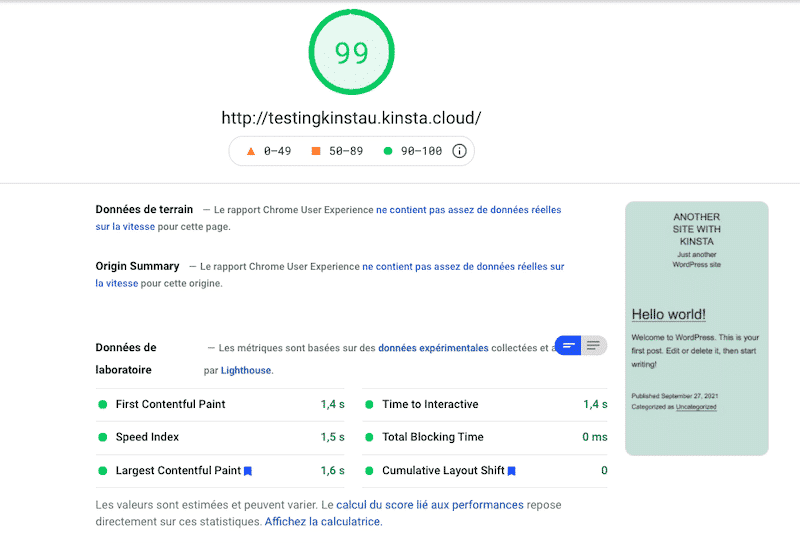
Cenário 1:
Minha pontuação para celular é 99/100 (100/100 no computador). Meu site está bem vazio, então eu não esperava nada melhor da Kinsta.

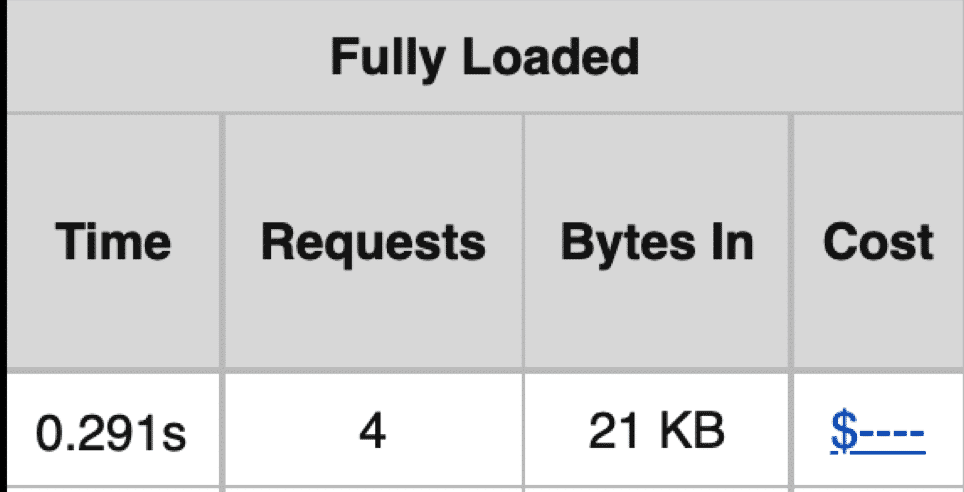
As métricas de tempo totalmente carregado e solicitações HTTP também são muito boas, fazendo sentido já que minha página está quase vazia.

Vamos passar para o cenário #2, com o Elementor instalado e mais conteúdo adicionado à minha página.
Cenário #2 :
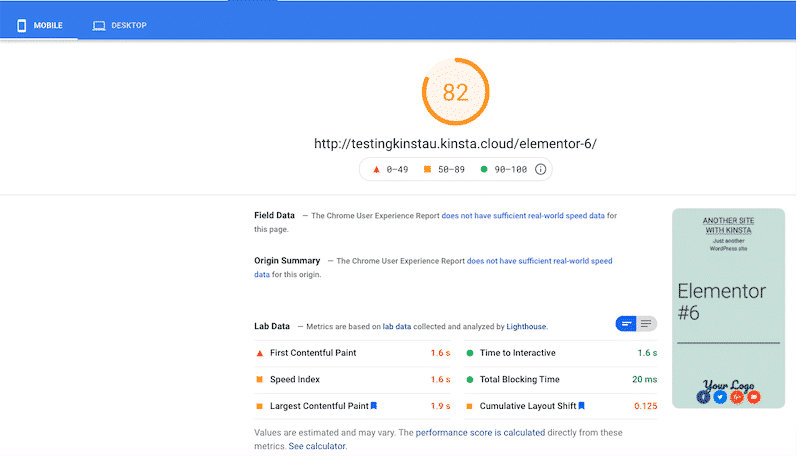
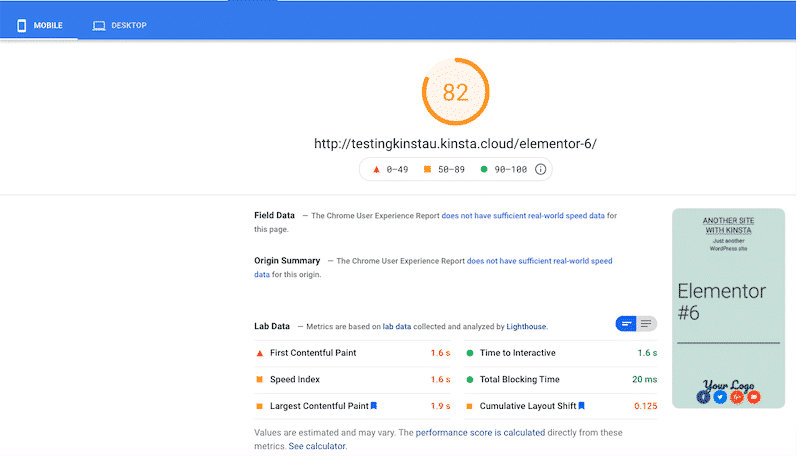
Agora estamos usando o Elementor, vídeos vindos do YouTube, imagens, ícones e muito mais conteúdo do que antes. Como resultado, minha pontuação passou de 99 para 82/100 no celular (o que era previsível, pois adicionamos algum conteúdo sem otimizá-lo).
Nota importante: Kinsta mantém uma pontuação verde no desktop (91/100) mesmo depois de adicionar muito conteúdo.

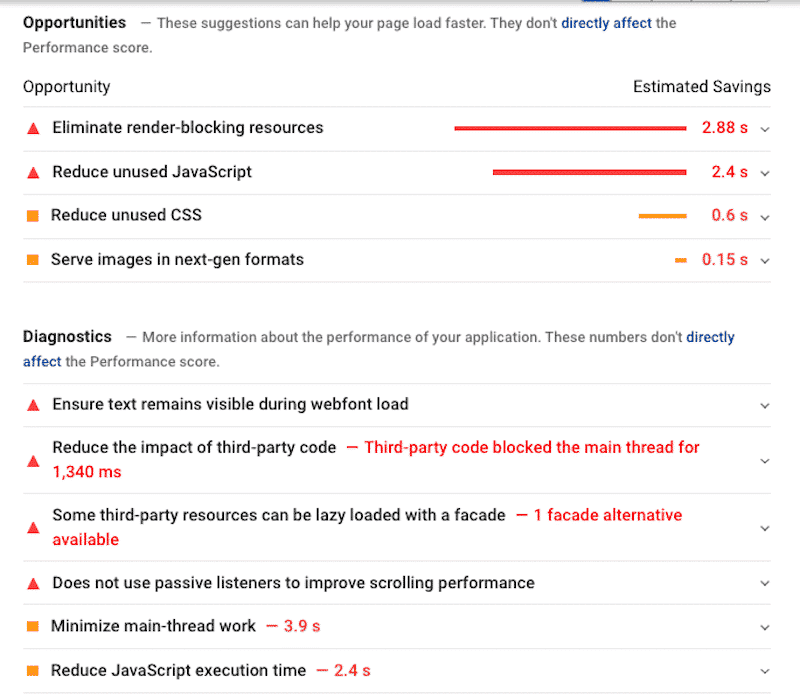
De acordo com o Google PageSpeed Insights, a maioria dos problemas vem de JS e CSS não otimizados e alguns códigos de terceiros:

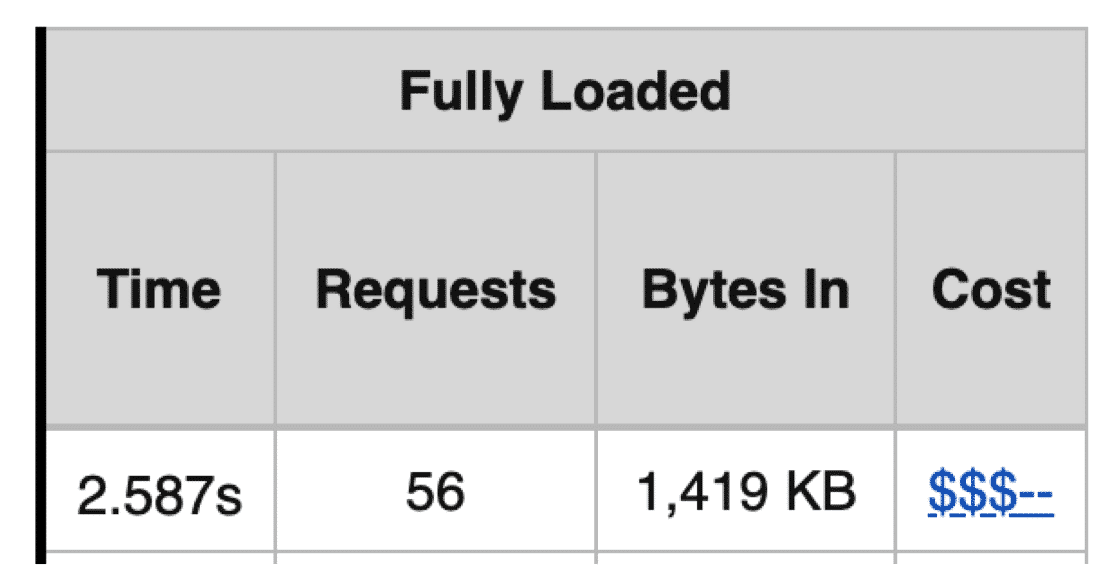
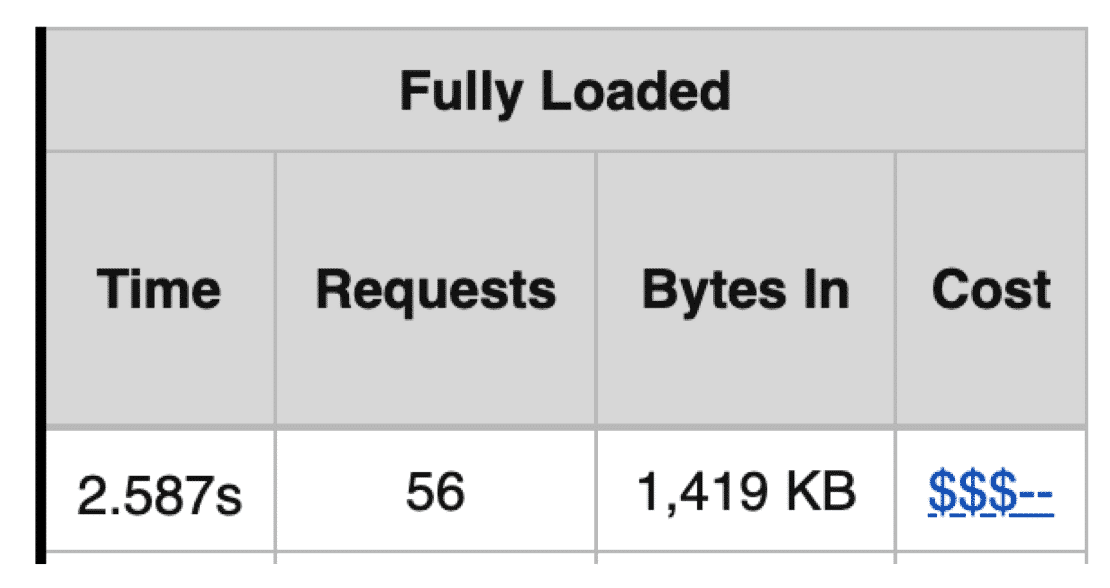
Você quer que seu site carregue em três segundos; Kinsta está exatamente nesse limite (2,587s). O número de solicitações HTTP é 56, que é um número saudável – a média na internet é 70.
Você pode ler mais sobre a quantidade recomendada de solicitações HTTP em nosso guia dedicado.

Com Kinsta, meu site WordPress manteve um ótimo desempenho no desktop, mas foi impactado no celular. O provedor de hospedagem é definitivamente rápido e poderoso. No entanto, os problemas relacionados ao código de terceiros ou eliminação de recursos de bloqueio de renderização não foram totalmente resolvidos pela Kinsta. É aqui que entra a magia do WP Rocket!
Isso nos leva à próxima seção: como Kinsta e WP Rocket podem ajudar a alcançar uma pontuação de 100/100 no celular.
Por que o WP Rocket é uma ótima combinação para desempenho
O plugin WP Rocket é totalmente compatível com o ambiente de hospedagem da Kinsta. O fato é que Kinsta já vem com seu recurso de cache. Como resultado, o WP Rocket não será necessário para armazenar em cache seu conteúdo, MAS será necessário otimizar seu código e manter seus Core Web Vitals na zona verde.
Vamos ver como o WP Rocket pode ajudar a melhorar o desempenho do seu site WordPress.
1. O que ter em mente ao usar Kinsta e WP Rocket
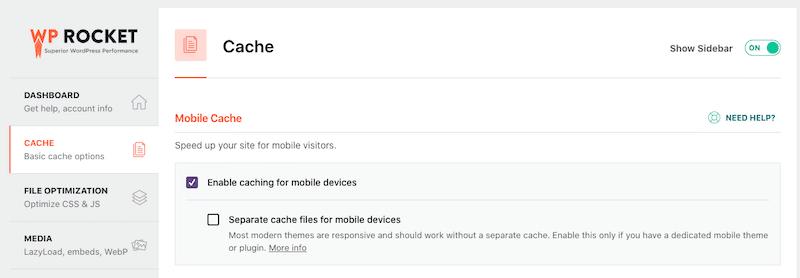
A primeira coisa a lembrar é que o recurso de cache de página do WP Rocket é desabilitado automaticamente para evitar conflitos com o cache do Kinsta . Dito isto, Kinsta (e nós) ainda recomendamos que você mantenha a caixa “caching mobile” marcada:

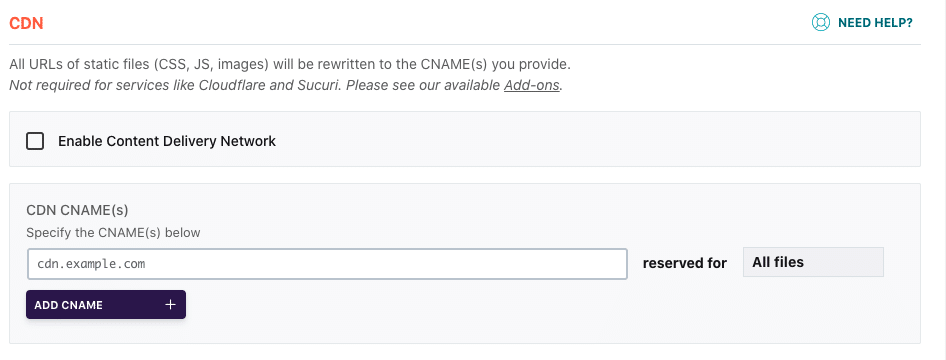
A CDN da Kinsta é alimentada pela Cloudflare, portanto, funcionará automaticamente com o WP Rocket – não há opções para ativar. Não é mais necessário marcar a opção “Ativar rede de entrega de conteúdo”.

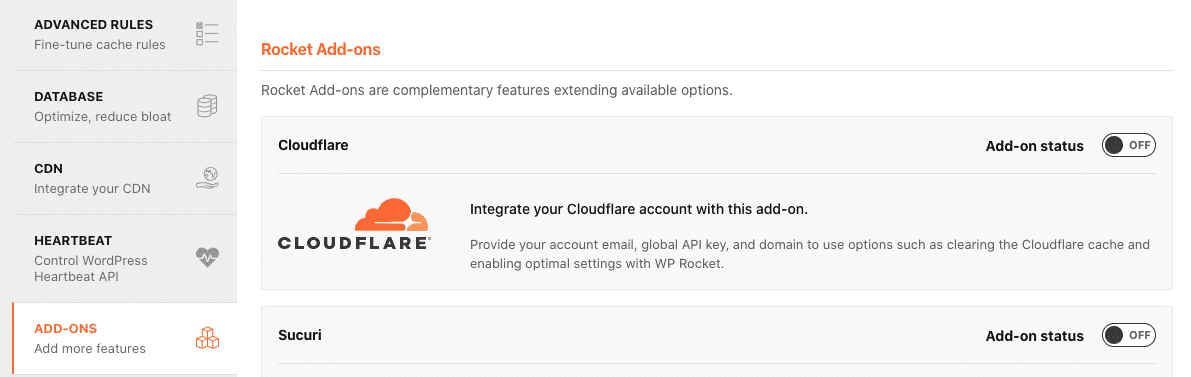
Além do mais, Kinsta é totalmente integrado com Cloudflare para que você não precise conectar o complemento à sua conta.

Agora que você conhece as poucas opções para ajustar antes de usar o WP Rocket com Kinsta, podemos explicar como o WP Rocket funciona e como ele pode facilmente ajudar a atingir nossa meta de desempenho.

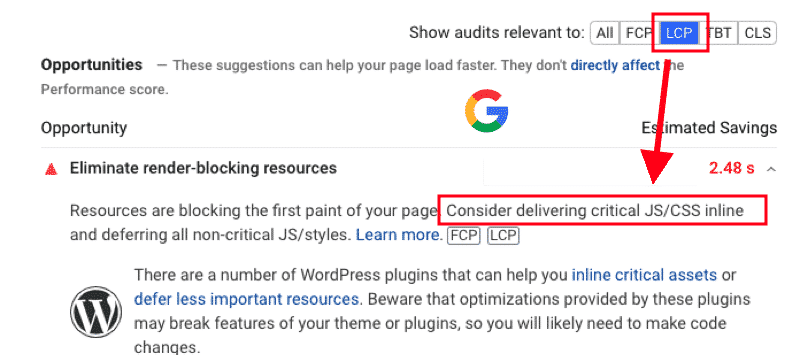
O Google PageSpeed Insights mede o desempenho (incluindo os Core Web Vitals) e, muitas vezes, você verá essas recomendações: "Elimine recursos de bloqueio de renderização fornecendo JS/CCSS críticos em linha e adiando todos os JS não críticos", "Reduza JS e CSS”, e tal.
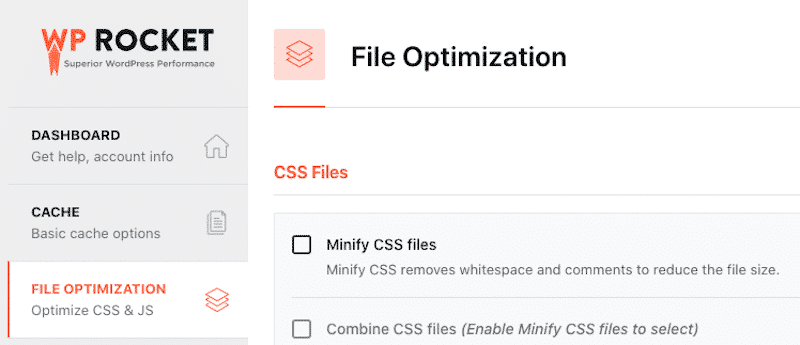
Muitas melhorias estão voltadas para limpar seu código e otimizar seus arquivos. O WP Rocket ajuda você a fazer exatamente isso em apenas alguns cliques, graças à guia dedicada “Otimização de arquivos”, acessível diretamente do seu painel do WordPress:

Vamos examinar cada seção para que você possa ver como Kinsta e WP Rocket se complementam.
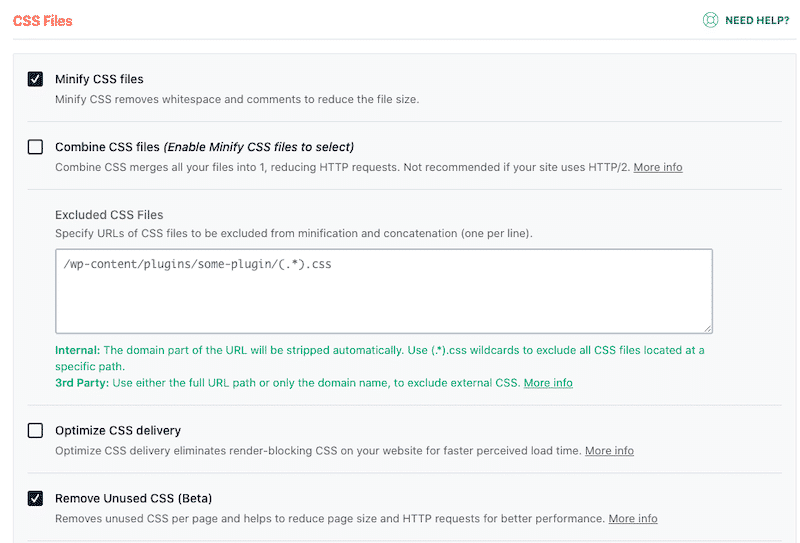
2. Reduza o CSS não utilizado
Reduzir regras não utilizadas de folhas de estilo e adiar CSS não usado para conteúdo acima da dobra diminuirá o consumo de bytes de rede e melhorará a velocidade do seu site.

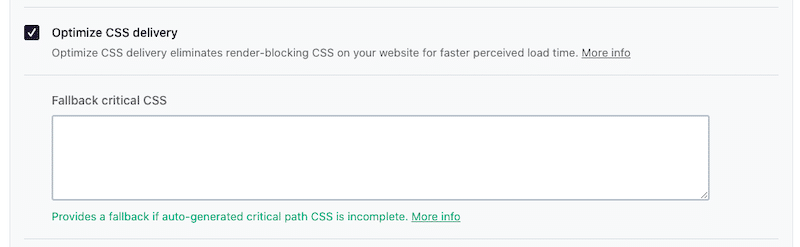
3. Otimize a entrega de CSS
Outra maneira de eliminar o CSS de bloqueio de renderização é otimizar a entrega de CSS. Isso melhorará o tempo de carregamento percebido para seus usuários.

Observação importante sobre a entrega de CSS: Otimizar a entrega de CSS deve ser usado apenas se Remover CSS não usado não funcionar para o usuário. Remover CSS não utilizado deve ser sempre a primeira escolha.
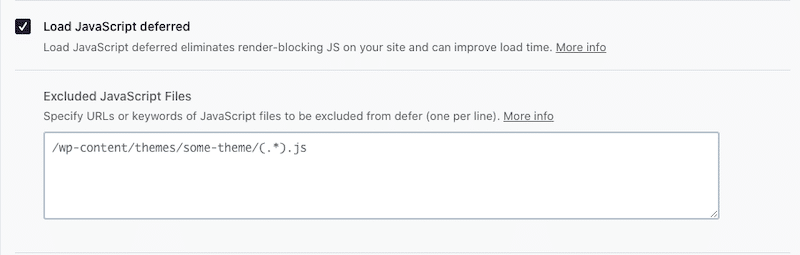
4. Carregar JS Adiado
Uma das principais causas de páginas web lentas é o chamado “script de bloqueio”. Se você carregar o JS adiado, melhorará o tempo de carregamento. O WP Rocket pode ajudá-lo a fazer isso com um clique:

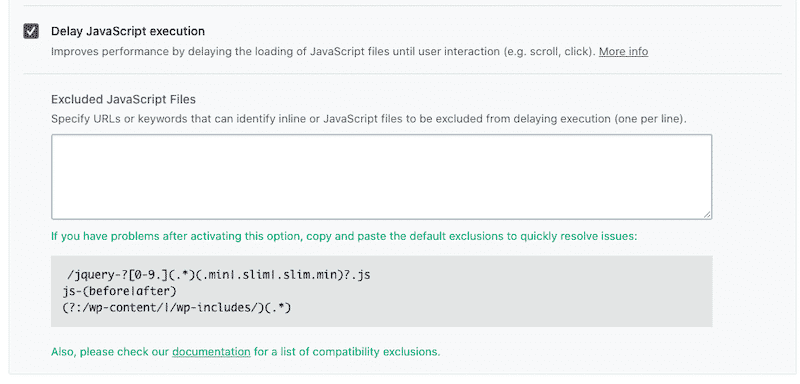
5. Atrasar a execução do JS
Outra maneira de acelerar seu site WordPress com o WP Rocket é atrasar a execução do JavaScript. Reduzir o tempo de execução do JS também é crucial para manter seus Core Web Vitals saudáveis.

O WP Rocket melhora sua pontuação de desempenho do Lighthouse otimizando seus Core Web Vitals. O KPI de maior conteúdo de conteúdo (LCP) é afetado diretamente se você optar por adiar e otimizar o JS e o CSS do seu site WordPress.

Outra maneira de adiar conteúdo menos importante é aplicar um script de carregamento lento nele. Novamente, o WP Rocket pode facilmente ajudá-lo a fazer isso. Vamos ver como.
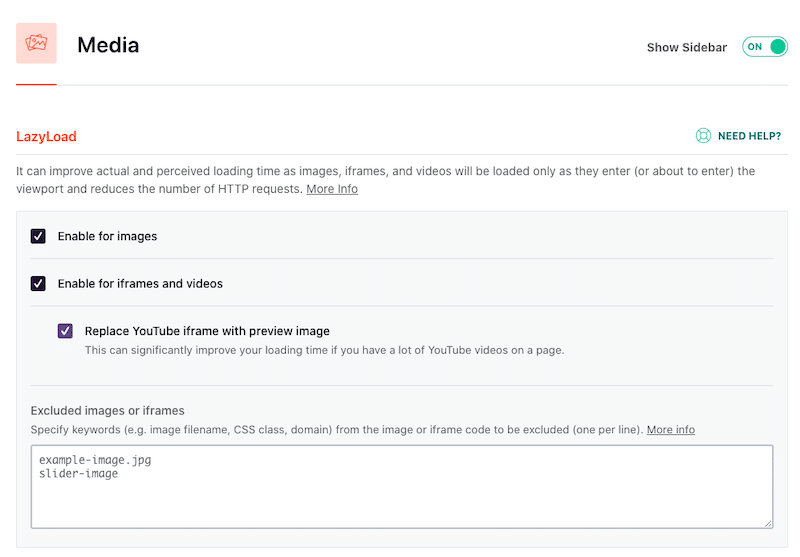
6. Implemente o carregamento lento
A ideia básica do carregamento lento é carregar imagens ou iframes apenas quando os usuários precisam do conteúdo: eles não terão que esperar que todos os elementos sejam carregados. Habilitar e desabilitar o carregamento lento manualmente pode ser uma tarefa demorada. O WP Rocket pode ajudá-lo a economizar tempo e aplicar o script de carregamento lento automaticamente quando necessário.

Mais uma vez, o WP Rocket ajuda a melhorar os Core Web Vitals e obtém uma boa pontuação de acordo com as recomendações do PageSpeed Insights. A PSI nos aconselha a usar o carregamento lento e adiar as imagens fora da tela para abrir espaço para as imagens acima da dobra.

7. Pré-carregamento de pré-busca e pré-conexão
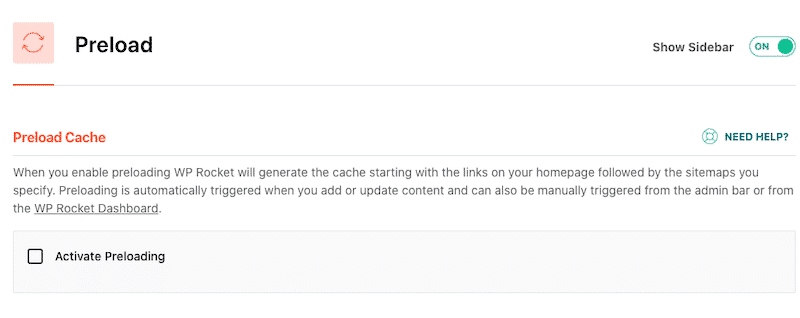
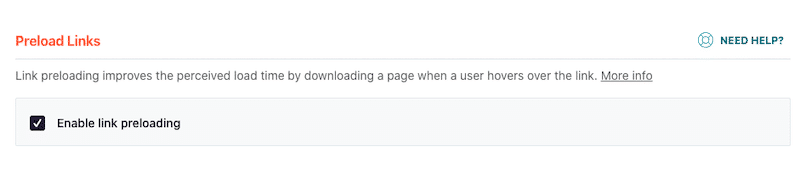
No menu “Pré-carregar”, o WP Rocket oferece quatro opções de pré-carregamento, ou seja, cache de pré-carregamento, links de pré-carregamento, solicitações de pré-busca de DNS e fontes de pré-carregamento. Alguns deles não serão úteis para usar com Kinsta, então vamos aproveitar ao máximo as opções:
Cache de pré-carregamento: não marque esta opção. Pode reduzir o desempenho.

Pré- carregamento de link : esta opção inicia o download de uma página quando um usuário passa o mouse sobre o link. Isso aumenta o tempo de carregamento percebido pelo usuário.

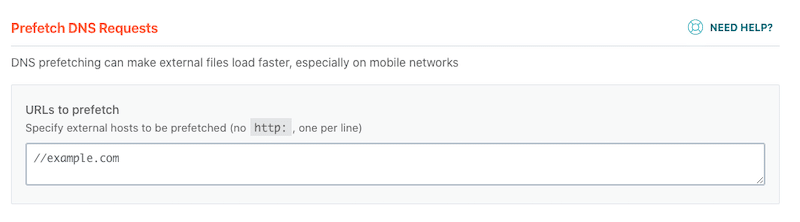
Solicitações de pré-busca de DNS : esse recurso dará um pequeno impulso ao seu site móvel. A pré-busca de DNS é uma ótima maneira de melhorar o desempenho do seu site resolvendo nomes de domínio em segundo plano antes que os usuários cliquem em qualquer coisa.

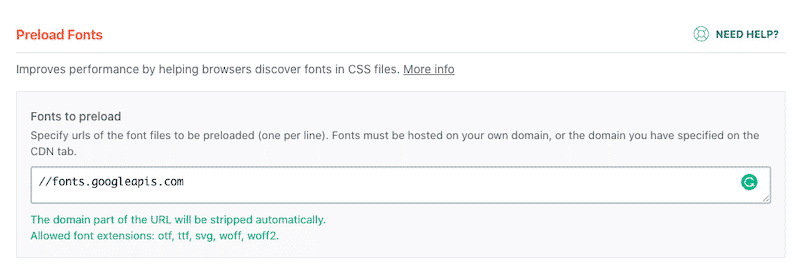
Pré-carregar fontes : esta opção permite que os navegadores da Web descubram a fonte antes que ela seja descoberta em seu arquivo CSS.

O WP Rocket aplica o atributo rel=”preload”, que é outra recomendação do PageSpeed Insights para manter um FCP e um LCP saudáveis, conforme visto abaixo:

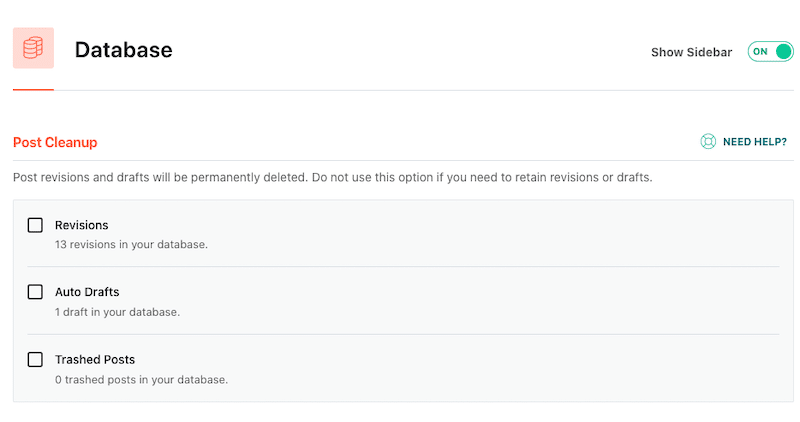
8. Otimização de banco de dados
No menu "Banco de dados", o WP Rocket oferece todas as ferramentas para manter suas postagens e comentários em ótima forma. Você pode optar por realizar limpezas para postagens, comentários, transientes e sua tabela de banco de dados. Você também pode agendar uma limpeza, se quiser.

Todas as opções de otimização de banco de dados funcionam bem com Kinsta e também fornecem esse recurso usando o Innodb.
9. Recursos adicionais de otimização
Há mais. O WP Rocket vem com muitos outros recursos para melhorar a velocidade do seu site. Isto é o que acontece com o seu site WordPress após a ativação do WP Rocket:
- A compactação GZIP é ativada, o que significa que o tamanho de seus arquivos diminui e seus visitantes acessam seu conteúdo mais rapidamente.
- O número de solicitações HTTP é reduzido, o que faz com que seu site carregue mais rápido.
- Seus arquivos de mídia são carregados apenas quando necessário para economizar largura de banda
- Atributos de largura e altura ausentes às imagens são adicionados. Isso ajuda a evitar mudanças de layout, melhorar sua pontuação CLS e proporcionar uma melhor experiência ao usuário. .
- E muito mais otimizações de velocidade para WordPress.
Como acelerar seu site com Kinsta + WP Rocket
Se o seu site WordPress está hospedado na Kinsta com o WP Rocket ativado, você está aumentando sua chance de levar seu site à velocidade da luz.
Vamos executar uma auditoria de desempenho.
Usaremos o Google PageSpeed Insights e o WebPageTest para medir o desempenho móvel. Meu site de teste é uma agência de viagens construída com Elementor e Astra.
Cenário #1 – Meu site de teste hospedado na Kinsta – Sem WP Rocket
Usando o Google PageSpeed Insights (desempenho em dispositivos móveis)
Sem realizar otimizações, meu site de teste hospedado pela Kinsta permanece bastante rápido no celular (82/100). No entanto, alguns dos meus Core Web Vitals mudaram para a cor laranja.

O tempo de carregamento total e o número de solicitações são aceitáveis, confirmando que Kinsta é um provedor de hospedagem rápido.

| KPIs (desempenho móvel) | Pontuação (sem WP Rocket) |
| Nota geral | 82/100 |
| Tempo totalmente carregado | 2,587 s |
| Solicitações HTTP | 56 |
| PCP | 1,6 segundos |
| SI | 1,6 segundos |
| LCP | 1,9 segundos |
| TTI | 1,6 segundos |
| TBT | 20 ms |
| CLS | 0,125 |
Cenário #2 – Meu site de teste hospedado na Kinsta – com WP Rocket
Usando o Google PageSpeed Insights (desempenho em dispositivos móveis)
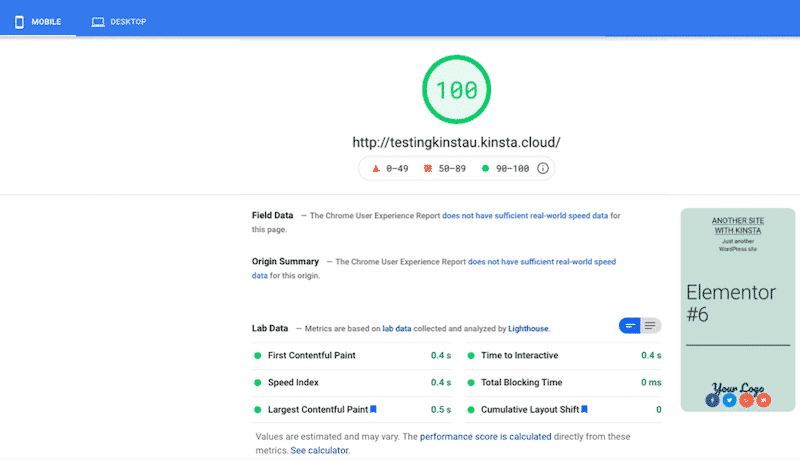
Os resultados são impressionantes: estamos obtendo 100/100 no Lighthouse! Todos os meus Core Web Vitals estão verdes, a mudança de layout cumulativa e o tempo total de bloqueio foram reduzidos para 0.

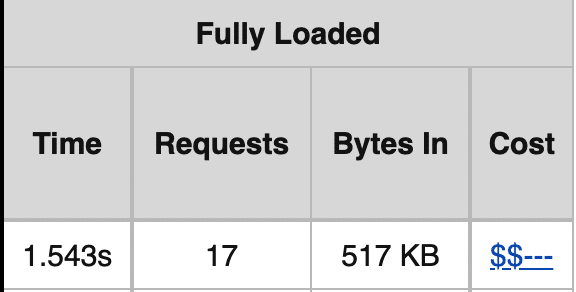
Duas outras métricas (solicitações HTTP e tempo de carregamento total) também foram significativamente reduzidas graças ao WP Rocket (de 3,5 s para 1,5 s e 56 solicitações para 17).

E aqui está a visão geral do desempenho que resumimos em uma tabela:
| KPIs (desempenho móvel) | Pontuação (sem WP Rocket) | Pontuação (com WP Rocket) |
| Nota geral | 82/100 | 100/100 |
| Tempo totalmente carregado | 2,587 s | 1,543 s |
| Solicitações HTTP | 56 | 17 |
| PCP | 1,6 segundos | 0,4 s |
| SI | 1,6 segundos | 0,4 s |
| LCP | 1,9 segundos | 0,5 s |
| TTI | 1,6 segundos | 0,4 s |
| TBT | 20 ms | 0 ms |
| CLS | 0,125 | 0 |
Empacotando
Kinsta fornece serviços de hospedagem WordPress gerenciados premium para empresas que usam apenas data centers premium localizados em todo o mundo. Isso garante o tempo de atividade ideal enquanto protege os sites dos clientes contra ataques DDoS ou outras interrupções durante os horários de pico de uso.
Se você combinar Kinsta com WP Rocket, terá o melhor dos dois mundos : hospedagem rápida com uma solução de cache integrada e um plugin WordPress que aumenta o desempenho do seu site e faz com que seus Core Web Vitals fiquem verdes (100/100 by Lighthouse )!
| Obtendo 82/100 no celular com Kinsta | Obtendo 100/100 no celular com Kinsta e WP Rocket |
Como vimos em nossa auditoria de desempenho, o WP Rocket é uma das maneiras mais fáceis de melhorar sua pontuação no PageSpeed Insights.
E o bom é que você não corre nenhum risco: você tem uma garantia de reembolso de 14 dias ao comprar o WP Rocket.
Você é um usuário Kinsta e WP Rocket? Conte-nos como as coisas estão indo para você nos comentários abaixo.
