Usando o WP Rocket como uma arma secreta para nossa agência WordPress
Publicados: 2022-11-04E se eu lhe disser que você pode criar sites WordPress rápidos e eficientes que pontuam mais de 90% no PageSpeed Insights? Melhor ainda, e se eu lhe disser que você pode obter essas pontuações impressionantes para dispositivos móveis e passar no Core Web Vitals para cada projeto?
Fazemos isso de forma consistente para projetos de clientes usando temas rápidos, boa hospedagem e, o mais importante, WP Rocket. Usar o WP Rocket é a arma secreta da nossa agência WordPress!
Mas e se você herdar um projeto de outro desenvolvedor ou agência e precisar melhorar o desempenho? Neste artigo, analisamos alguns gargalos de desempenho comuns e sugerimos melhorias que você pode fazer com o WP Rocket para obter resultados impressionantes.
Nossa experiência e experiência no WordPress
Nossa agência, Clio Websites, tem ajudado clientes a lançar novos e lindos sites desde 2007.
Trabalhamos com o WordPress desde 2013 e vimos e resolvemos praticamente tudo o que pode prejudicar o desempenho do site. De temas ineficientes a grandes arquivos de imagem e vários construtores no mesmo site.
Uma de nossas principais ofertas é ajudar os clientes a melhorar o desempenho do site, e o WP Rocket desempenha um papel fundamental nisso. Usamos o WP Rocket para projetos que usam temas personalizados, editor de blocos (Gutenberg) e construtores de páginas populares como Elementor e WP Bakery e obtivemos excelentes resultados. É por isso que nos referimos ao WP Rocket como a arma secreta da nossa agência WordPress.
Cache, minificação e atrasos de ativos – a chave para alcançar um ótimo desempenho do site
Devido à sua arquitetura pronta para uso, o WordPress requer um pouco de amor extra quando se trata de desempenho. As implementações do Vanilla WordPress frequentemente acessam o banco de dados SQL para procurar informações que causam frequentes viagens de ida e volta ao servidor quando os usuários estão interagindo com o site.
A natureza dinâmica dessa configuração, que é a maior vantagem do WordPress como sistema de gerenciamento de conteúdo (CMS), também é a maior desvantagem.
Como funciona o cache
Plugins de cache como o WP Rocket criam uma versão estática do seu site e a exibem para os visitantes em vez de fazer viagens de ida e volta para o banco de dados e servidores de back-end.
Quando você faz alterações em seu site ou adiciona novo conteúdo, o WP Rocket armazena em cache essa versão e mostra os arquivos mais atualizados para seus usuários. Para saber mais sobre como esse plugin mágico funciona, confira os recursos do WP Rocket.
Como a minificação pode melhorar o desempenho
A minificação é outro recurso importante que melhora o desempenho dos sites. Esse processo remove todos os caracteres e espaços desnecessários dos arquivos do site, tornando-os legíveis para humanos e criando versões mais eficientes desses arquivos.
Como os computadores não precisam de espaço para abrir e exibir arquivos, é muito mais rápido lê-los e renderizá-los. A redução de arquivos pode ajudar a melhorar a velocidade do site, mas também deve ser testada minuciosamente, pois às vezes pode causar problemas (que abordaremos em seções futuras do artigo).
O que são atrasos e adiamentos de ativos?
Atrasar o carregamento dos ativos do site até que seja necessário é exatamente o que parece. Usando o WP Rocket, você pode atrasar ou adiar o carregamento de um arquivo ou imagem até que um usuário role para essa seção ou comece a interagir com um recurso do site. Isso pode melhorar significativamente o desempenho do site porque você pode forçar o site a carregar apenas a parte inicial que um visitante precisa ver quando chegar ao seu site.
Agora que você sabe um pouco mais sobre cache e minificação, vamos pular para os problemas comuns que vemos ao trabalhar com clientes e mostrar como corrigi-los usando o WP Rocket.
4 problemas comuns de desempenho do site
Temos muita experiência construindo e ajudando os clientes a melhorar o desempenho dos sites.
Os problemas mais comuns que vemos ao trabalhar com sites que herdamos de outros desenvolvedores são os seguintes:
- Imagens grandes e não compactadas
- Plugins de cache mal configurados ou nenhum plugin de cache
- Ativos descompactados (arquivos CSS e JavaScript) sem recursos de atraso ou adiamento
- Temas e plugins ineficientes
Como identificar problemas de desempenho
Existem várias ferramentas gratuitas que você pode usar para diagnosticar e resolver problemas de desempenho do site. Nossas ferramentas favoritas são PageSpeed Insights, GTmetrix e WebPageTest.
Não tenha medo de usar todos os três, pois eles oferecem insights e sugestões únicos sobre a resolução de problemas. O PageSpeed Insights é a ferramenta mais importante e confiável, em nossa opinião. Estas são as ferramentas recomendadas pelo Google para solucionar problemas e corrigir problemas de desempenho identificados no Google Search Console.
Nas próximas seções, abordaremos os problemas de desempenho mais comuns e como corrigi-los.
1. Imagens não compactadas
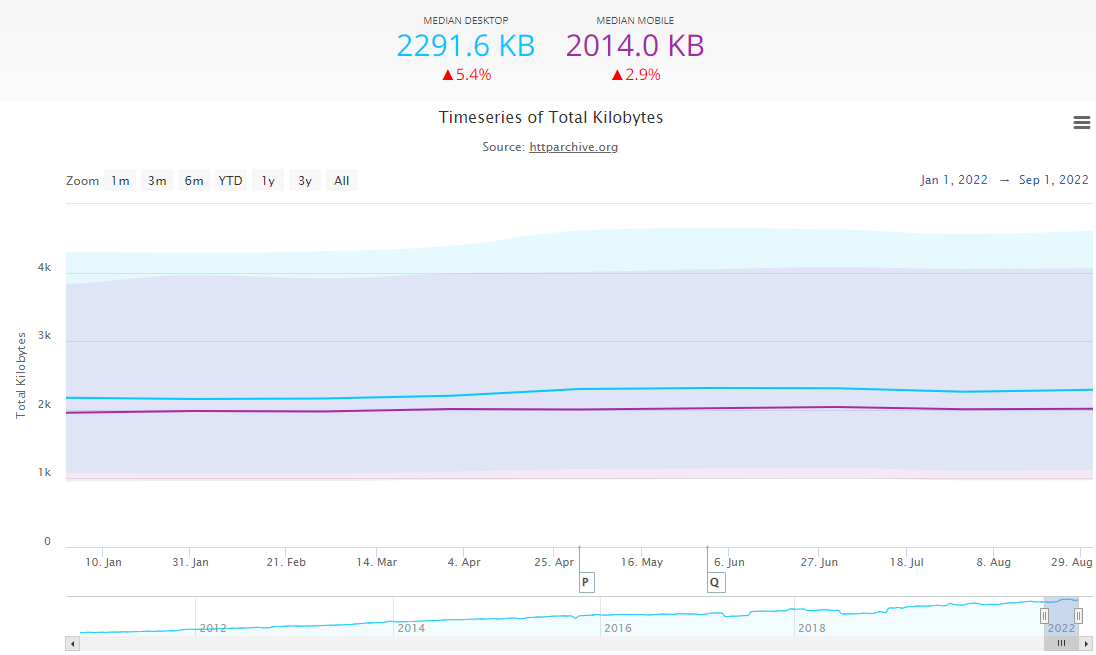
O uso de imagens grandes e não compactadas é o problema mais comum que afeta negativamente a velocidade de carregamento do site. O tamanho médio do site em 2022 é de cerca de 2,3 MB para desktop e cerca de 2 MB para versões móveis.

Se o seu site usa várias imagens de alta qualidade, você pode exceder rapidamente o tamanho médio do site e desacelerá-lo. Isso faria com que o site carregasse mais devagar e as imagens carregassem após o texto, o que dá aos sites aquela vibe de meados dos anos 1990.
A compactação de imagens antes de enviá-las para o seu site é fundamental. Você pode automatizar esse processo usando ferramentas como o Imagify. Confira este artigo para outras sugestões sobre como compactar e veicular imagens em sites.
2. Plugins de cache mal configurados ou ausentes
Como o WordPress usa uma arquitetura cliente-servidor, é necessário habilitar e configurar o cache. O uso de um plug-in de cache pode resolver muitos problemas de desempenho que os proprietários de sites WordPress enfrentam.
Encontramos muitos sites que perdem completamente essa etapa. Isso pode fazer com que os sites demorem uma eternidade para carregar, especialmente em dispositivos móveis, que são ainda menos tolerantes do que os dispositivos de desktop no que diz respeito ao desempenho do site.
Os plugins de cache tendem a ser complicados e fáceis de configurar incorretamente. Esta é outra razão pela qual preferimos o WP Rocket. É realmente fácil de configurar e está configurado para obter ótimos resultados em pouco tempo.
3. Ativos não compactados sem recursos de atraso
A compactação de outros ativos do site, como arquivos CSS e JavaScript (JS), é fácil com as ferramentas certas e pode gerar ótimos resultados. Na próxima seção, mostraremos como você pode fazer isso para melhorar o desempenho do seu site.
Esses mesmos ativos também podem ser combinados, atrasados e adiados para melhorar ainda mais o desempenho. Esses problemas podem ser um pouco mais difíceis de solucionar, mas é aqui que ferramentas como o GTmetrix são úteis.

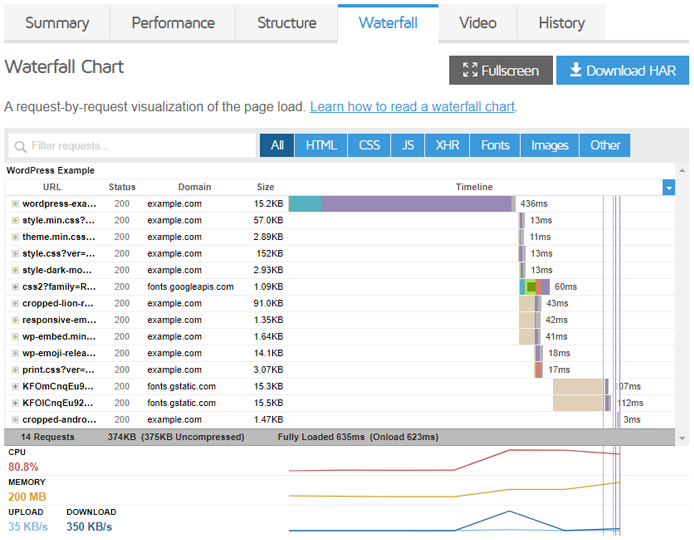
O GTmetrix possui um gráfico em cascata que pode mostrar todos os ativos que estão sendo carregados pelo seu site. Sem compressão e atraso, você verá mais e maiores arquivos CSS e JS sendo carregados.
Uma palavra de cautela: ativar as configurações de compactação e atraso às vezes pode interromper determinadas seções e recursos do seu site. Certifique-se de testá-los completamente a cada passo do caminho.
4. Temas e plugins ineficientes
Temas ineficientes do WordPress podem incluir muitos scripts, ativos inchados e práticas de programação ruins, o que pode afetar significativamente o desempenho da web. Recomendamos trabalhar com temas que são principalmente rápidos e eficientes (como Hello Elementor, GeneratePress e Astra).
Embora ferramentas como o WP Rocket possam ajudar a aliviar problemas causados por temas ruins, é mais fácil evitá-los completamente usando temas rápidos ao criar novos projetos.
Evitar plug-ins desnecessários é outra ótima ideia ao se concentrar no desempenho e na solução de problemas de sites lentos. A instalação de muitos plugins pode tornar um site significativamente lento.
Embora não haja uma regra rígida e rápida quando se trata do número de plugins que você deve usar, recomendamos não usar mais do que o necessário. Nem todos os plugins são criados igualmente, e alguns são definitivamente melhores que outros. Quando trabalhamos com clientes que procuram melhorar o desempenho do seu site, tentamos eliminar o maior número possível de plugins desnecessários.
Como usamos o WP Rocket para alcançar pontuações > 90%
Ninguém gosta de usar um site lento. Especialmente não em seus dispositivos móveis.
Depois de identificar problemas de desempenho enfrentados pelos sites de seus clientes, você pode resolvê-los usando o WP Rocket e pontuar mais de 90% em dispositivos móveis.
O que isso significa para seus clientes e para sua agência
Recentemente, ajudamos um cliente a melhorar o desempenho de 54% para 97% em dispositivos móveis apenas instalando e configurando o WP Rocket :
Vimos que o desempenho melhora as conversões, o SEO e a satisfação dos visitantes dos sites de nossos clientes. De fato, de acordo com a pesquisa, mais da metade dos visitantes abandonará um site que demora mais de 3 segundos para carregar.
O Google também indicou que a velocidade de carregamento rápida é um fator de classificação, o que significa que, se o seu site for mais rápido que a concorrência, ele terá uma classificação mais alta na pesquisa do Google.
Em outro exemplo, usamos o WP Rocket para melhorar o desempenho móvel de 24% para mais de 90% e ajudá-los a passar o Core Web Vitals (veja a captura de tela abaixo). Logo após a resolução dos problemas de desempenho e a eliminação dos erros de lentidão do Google Search Console, vimos o tráfego de SEO aumentar em 55% .

Como agência, usamos o plano WP Rocket Infinite e instalamos o WP Rocket em todos os sites de nossos clientes para melhorar o desempenho. Usamos isso como um benefício de usar nossa agência em detrimento de outras, o que pode forçá-lo a comprar seus próprios plugins premium.
Nossos clientes usufruem dos benefícios de ter acesso a alguns dos melhores plugins do mercado (como Imagify e WP Rocket). O WP Rocket também torna super fácil gerenciar sites em sua plataforma e removê-los, se necessário. Todos os sites que usam sua licença aparecerão em sua conta, e você pode facilmente remover ou até banir sites onde não deseja mais usar sua licença.
Na próxima seção, analisamos os recursos comuns do WP Rocket que usamos em sites WordPress para melhorar o desempenho e pontuar mais de 90% em dispositivos móveis.

1. Configurações de cache
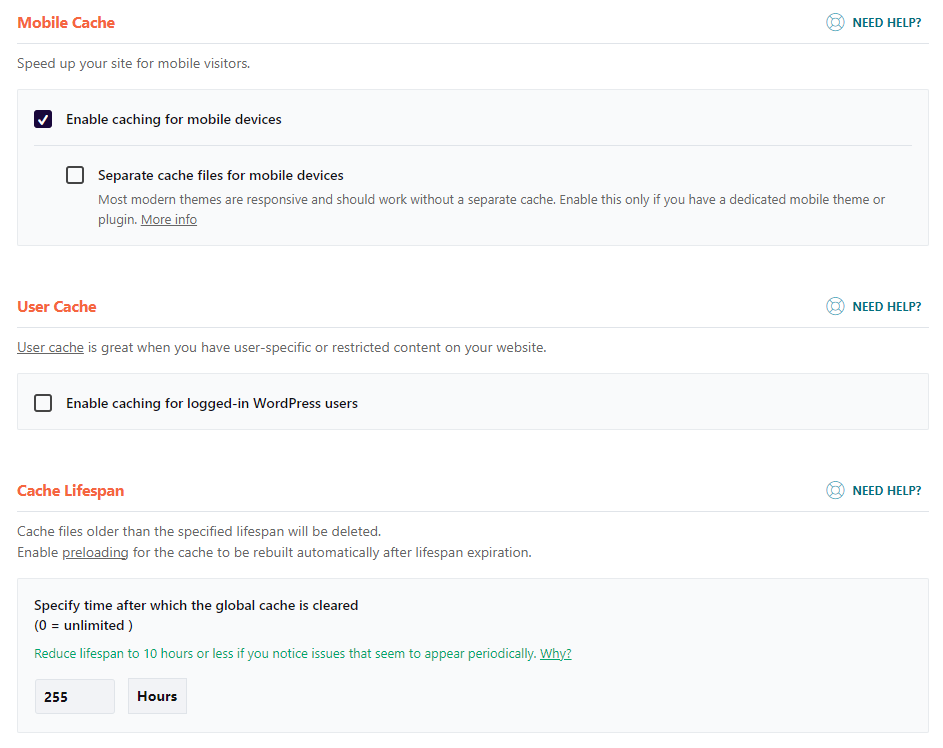
Sempre ativamos “Ativar cache para dispositivos móveis” na seção WP Rocket Cache. Como o Google avalia o desempenho da velocidade com base no desempenho do seu site em dispositivos móveis, essa configuração é obrigatória.
Priorizamos melhorias de desempenho para dispositivos móveis porque são mais difíceis de alcançar. Se você obtiver ótimos resultados em dispositivos móveis, também terá um ótimo desempenho em dispositivos de desktop, pois eles são um pouco mais tolerantes (devido à internet doméstica e velocidades de desktop mais rápidas).

A configuração “Cache Lifespan” também é algo que normalmente aumentamos para melhorar o desempenho. O padrão é 10 horas, o que significa que a cada 10 horas, o cache do site será completamente excluído.
Isso é desnecessário, e geralmente aumentamos essa configuração, pois as páginas atualizadas serão automaticamente regeneradas e pré-carregadas pelo WP Rocket.
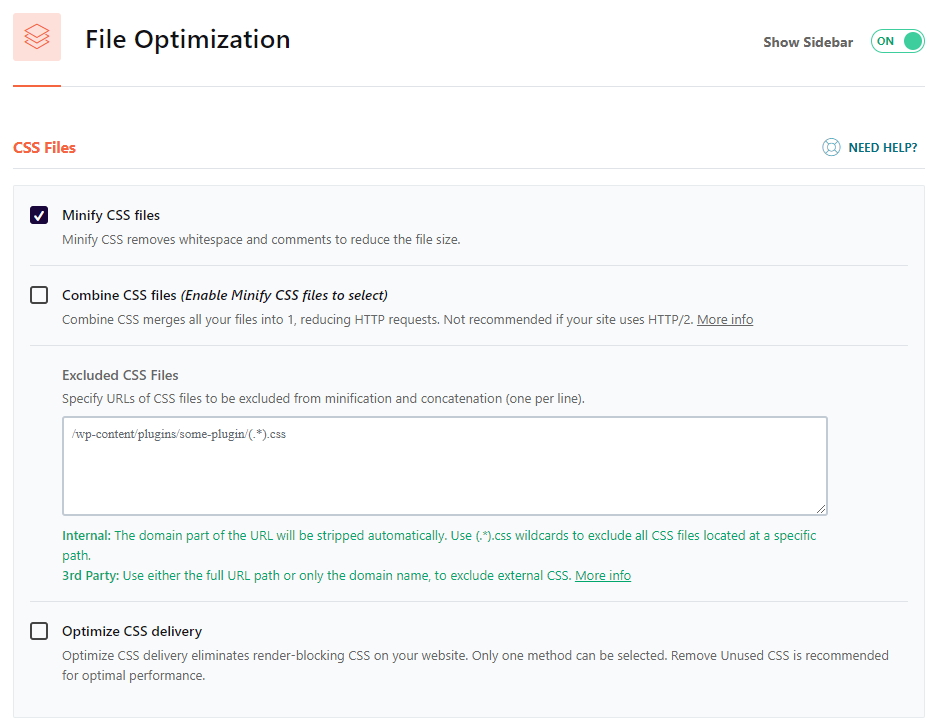
2. Configurações de otimização de arquivo
A seção File Optimization é uma das seções mais importantes e impressionantes do WP Rocket. Mas com grandes poderes vem grandes responsabilidades.
Recomendamos que você ative essas configurações uma a uma e faça um teste completo no Chrome Incognito com o cache do navegador desativado para garantir que seu site não seja interrompido. Se ele quebrar, você pode reverter ou solucionar problemas da configuração específica.
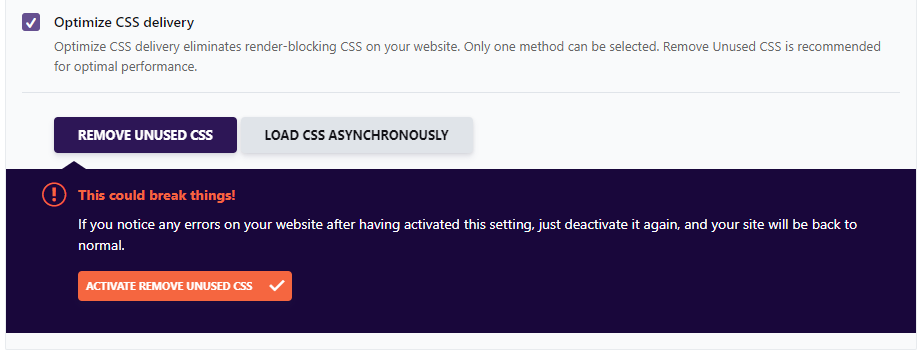
Otimização de CSS
A seção na parte superior trata de modificações e melhorias para arquivos CSS, e a seção inferior trata de melhorias em arquivos JavaScript.

Ativar o recurso "Reduzir arquivos CSS" removerá todos os espaços e caracteres desnecessários dos arquivos CSS do seu site e tornará o carregamento desses recursos mais rápido. Normalmente, ativamos essa configuração.
Geralmente deixamos a combinação de arquivos CSS e JS desativada porque a maioria de nossos sites está hospedada em servidores que suportam HTTP2, e pode ser mais eficiente carregar os arquivos separadamente em vez de combinados.
Otimizar a entrega de CSS também é um ótimo recurso que você pode experimentar se vir avisos no PageSpeed Insights. Como você pode ver em nosso exemplo acima, não temos essa configuração ativada e ainda estamos obtendo 97% em dispositivos móveis para este site de cliente específico.
Ativar essa configuração pode ser benéfico se você estiver procurando por mais melhorias. Essa configuração removerá todo o CSS não utilizado do seu site e o tornará mais eficiente, pois seu site não precisará carregar e executar tanto código.

Como você pode ver no exemplo acima, é recomendado testar completamente esse recurso, mas pode produzir alguns resultados impressionantes.
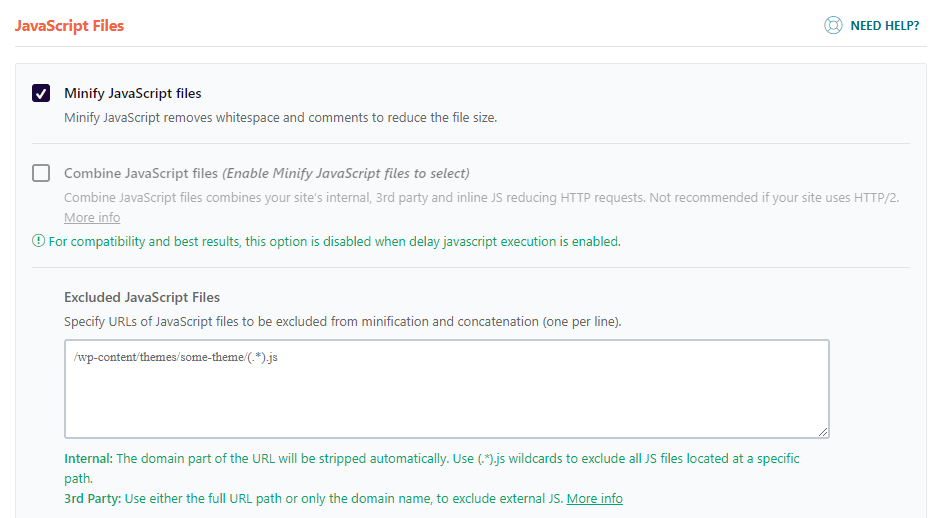
Otimização de JavaScript
A seção de otimização de JavaScript tem opções e recursos semelhantes.
Recomendamos ativar a minificação de JavaScript, mas deixar “combine” desativado se você estiver executando servidores que utilizam HTTP2.

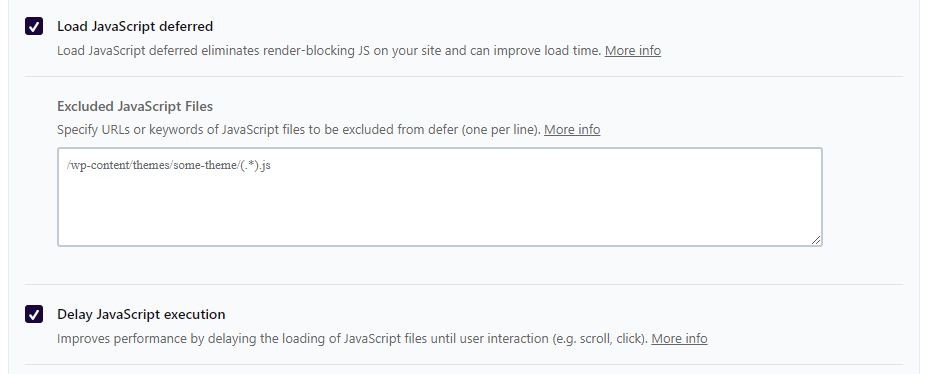
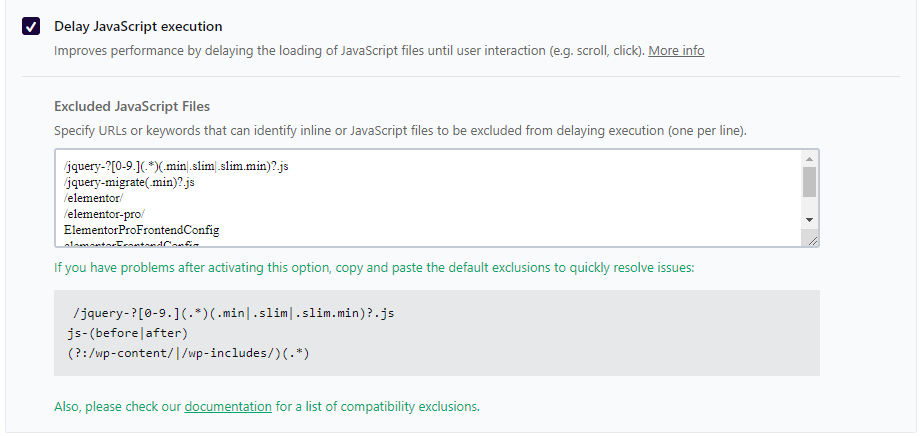
Atrasar e adiar a execução do JavaScript também melhorará significativamente o desempenho do site. Na verdade, a maioria dos sites experimentará o maior impacto ao carregar muitos arquivos JavaScript que não são adiados e atrasados.

As seções de adiamento e atraso podem fazer com que certos recursos quebrem e parem de funcionar, então ative-os um por um e teste seu site. Se você tiver problemas, existem maneiras de solucionar problemas.
Alguns temas e plugins populares tendem a quebrar quando essa configuração é ativada. Um dos exemplos mais comuns é o Elementor Pro. O WP Rocket oferece cobertura se você tiver um problema semelhante a esse. Confira o guia de solução de problemas de exclusões de JavaScript para obter mais detalhes e adicione os scripts recomendados a esta seção.
Por exemplo, para sites Elementor Pro, você pode encontrar os scripts que devem ser excluídos e adicioná-los a esta seção e ainda se beneficiar desse recurso para o restante dos arquivos JavaScript dos sites.

3. Opções de mídia e ajuste
Outro problema comum que vemos são imagens descompactadas e falta de carregamento lento.
O upload de imagens não ajustadas pode afetar significativamente o desempenho, portanto, ajuste e compacte suas imagens antes de enviá-las para seu site. Você também pode usar um plugin como o Imagify para comprimi-los automaticamente após o fato. Utilizamos esse método para os sites de nossos clientes porque queremos automatizar essa parte e manter um bom desempenho para nossos clientes. O Imagify se integra bem ao WP Rocket, pois é desenvolvido pela mesma equipe. O WP Rocket reconhecerá e utilizará o Imagify se instalado no mesmo site.
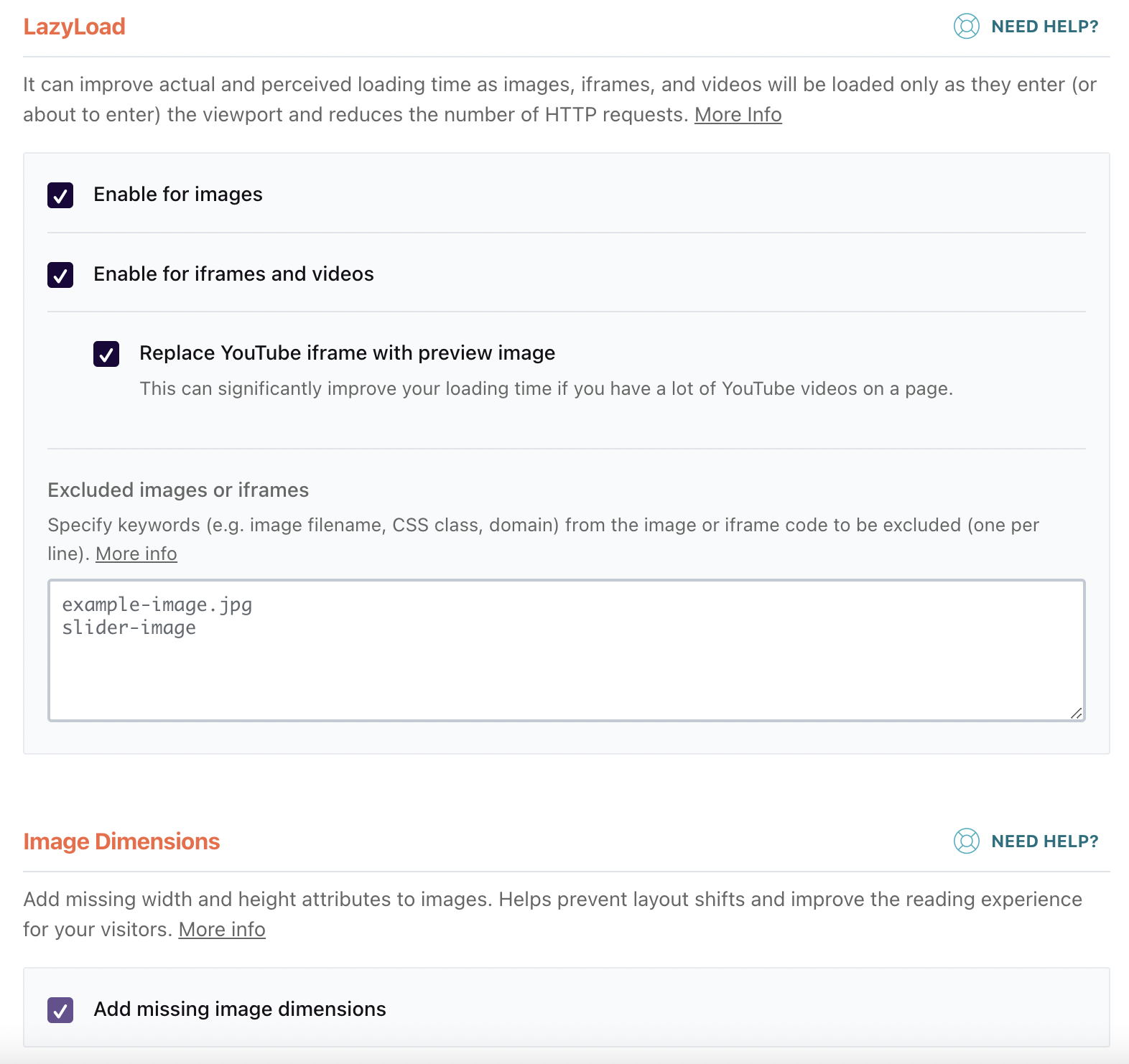
Recomendamos ativar todos os recursos na guia Mídia para habilitar o LazyLoad para imagens e vídeos. Isso garantirá que as imagens sejam carregadas apenas quando um visitante rolar para essa seção.
Você pode excluir imagens como seu logotipo ou a imagem da seção principal do herói adicionando-as à seção “imagens ou iframes excluídos”.

A adição de dimensões de imagem ausentes também é recomendada como boa prática de desenvolvimento e acessibilidade da Web. Como alguns temas e desenvolvedores perdem essa etapa, o WP Rocket pode ajudá-lo automatizando isso para imagens que não possuem dimensões. Sempre usamos essa configuração ao trabalhar em sites de clientes.
4. Pré-carregamento
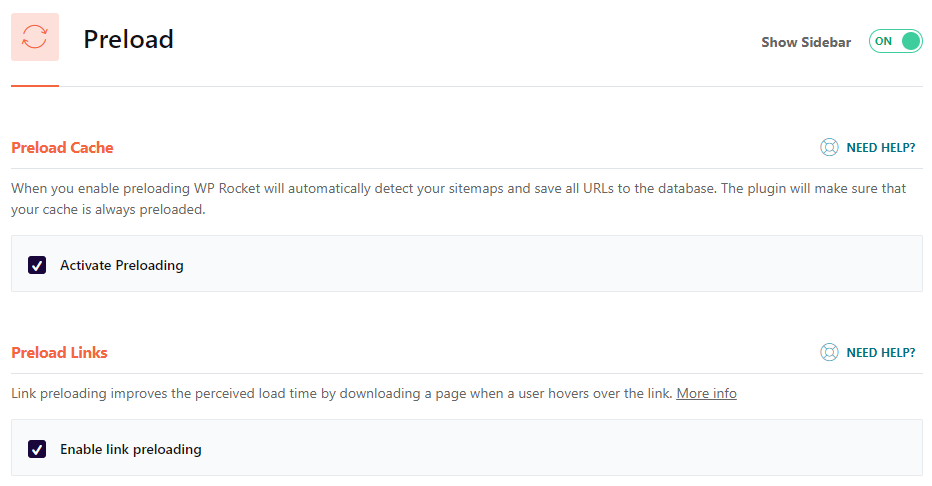
O pré-carregamento no WP Rocket está ativado por padrão e recomendamos deixá-lo ativado. Ele simula um visitante do site acessando seu site e gera uma versão em cache do seu site para que o cache já esteja presente quando um visitante real chegar.

Os links de pré-carregamento também são um recurso interessante que começa a carregar um site quando um usuário passa o mouse sobre um hiperlink. Assim que o usuário clicar no link, a página será carregada quase instantaneamente.
5. Outras configurações do WP Rocket
Outro recurso muito útil, mas opcional, é a “limpeza do banco de dados”. Executamos esse recurso em sites que tiveram muitas revisões de postagens e comentários de spam para acelerar as coisas. Há também uma opção para automatizar essa limpeza e executá-la de vez em quando. Normalmente, recomendamos fazer essa etapa manualmente após fazer um backup do banco de dados, caso algo dê errado.
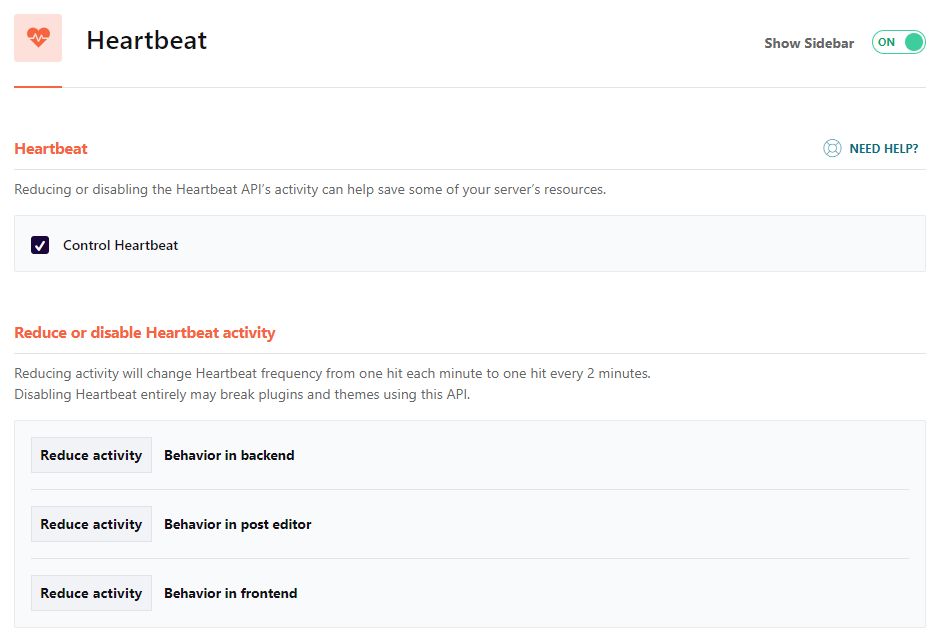
Também recomendamos deixar a opção padrão “Control Heartbeat” ativada na seção Heartbeat. A pulsação é uma tarefa agendada padrão do WordPress que ajuda salvando automaticamente uma revisão de postagem enquanto um usuário a está escrevendo. É um recurso muito útil, mas pode causar uso desnecessário de recursos do servidor.

O WP Rocket reduzirá automaticamente essa atividade de intervalos de 1 minuto para 2 minutos para preservar os recursos do servidor e ajudar no desempenho.
Outras configurações de complemento incluem ativar o cache de verniz (detectado automaticamente pelo WP Rocket) e compatibilidade com WebP.
Você pode ajudar a melhorar ainda mais o desempenho do site no lado do servidor usando o Varnish. Se o seu provedor de hospedagem usar o Varnish, ative essa configuração se ela não for reconhecida automaticamente.
WebP é um padrão de compressão de imagem relativamente novo e extensão de arquivo que todos os navegadores modernos suportam. Para um melhor desempenho, um plug-in de compactação de imagem como o Imagify pode converter automaticamente suas imagens png e jpg em WebP. O WP Rocket pode servir automaticamente essas imagens do cache para você.
Como agência, um dos nossos recursos favoritos é exportar e importar configurações de um site para outro. Como a maioria das configurações e ferramentas que usamos são semelhantes entre os projetos, exportar e importar configurações para outro site nos economiza muito tempo!
Encerrando as coisas
Ao ativar essas configurações e testar seu site completamente, você pode obter resultados impressionantes para os sites de seus clientes. O WP Rocket facilita muito a ativação e o teste desses recursos e oferece dicas incríveis de solução de problemas se você tiver problemas.
Sustentando os resultados de desempenho após o ajuste
Depois de lançar um site rápido e eficiente, seu trabalho não termina aí. É fácil adicionar o inchaço de volta ao site, mas introduzindo plugins desnecessários, carregando imagens ou vídeos grandes, não mantendo seu banco de dados limpo e não mantendo seu site atualizado (plugins, core e versões PHP).
Sempre testamos o desempenho do site uma vez por mês usando o PageSpeed Insights e o GTmetrix para garantir que o site continue a carregar rapidamente. Também é recomendável ficar de olho nos novos recursos e atualizações do WP Rocket que podem ajudar a melhorar ainda mais as coisas. O WP Rocket está sempre aprimorando e adicionando novas funcionalidades que podem ajudar os usuários a aumentar o desempenho do site.
Adicionar o WP Rocket ao arsenal da sua agência pode ajudá-lo a criar sites super rápidos e melhorar a velocidade do site para clientes existentes. Esperamos que este artigo tenha ajudado a incentivá-lo a adicionar o WP Rocket como a arma secreta da sua agência WordPress.
