Práticas recomendadas para WPForms: como criar o formulário perfeito para o seu site
Publicados: 2024-10-18Você está procurando as melhores maneiras de criar o formulário perfeito para o seu site?
Há muitas coisas a serem consideradas ao construir seu formulário. Como você estilizará e organizará o conteúdo? Você está utilizando todas as funcionalidades do formulário?
Você tem todos os tipos de opções de personalização, mas isso não significa que seja complicado. WPForms oferece todas as ferramentas para você criar seu formulário perfeito facilmente – e sem necessidade de codificar nada dele. Deixe-me mostrar a você!
Práticas recomendadas para WPForms: como criar o formulário perfeito para o seu site
- 1. Divisórias e etiquetas
- 2. Tamanhos de campo
- 3. Escolhas do usuário e IA
- 4. Personalização do campo de conteúdo
- 5. Opções de layout e repetidor
- 6. Campos obrigatórios
- 7. Texto Instrucional
- 8. E-mails de notificação
- 9. Modelos WPForms
- 10. Formulário de visualização
1. Divisórias e etiquetas
Vamos começar do topo e descer no formulário, certo?
Dependendo da quantidade de informações em seu formulário, você pode dividi-lo em seções. O nome de usuário, endereço de e-mail e número de telefone do seu formulário, por exemplo, podem ser organizados em uma seção chamada Detalhes de contato.
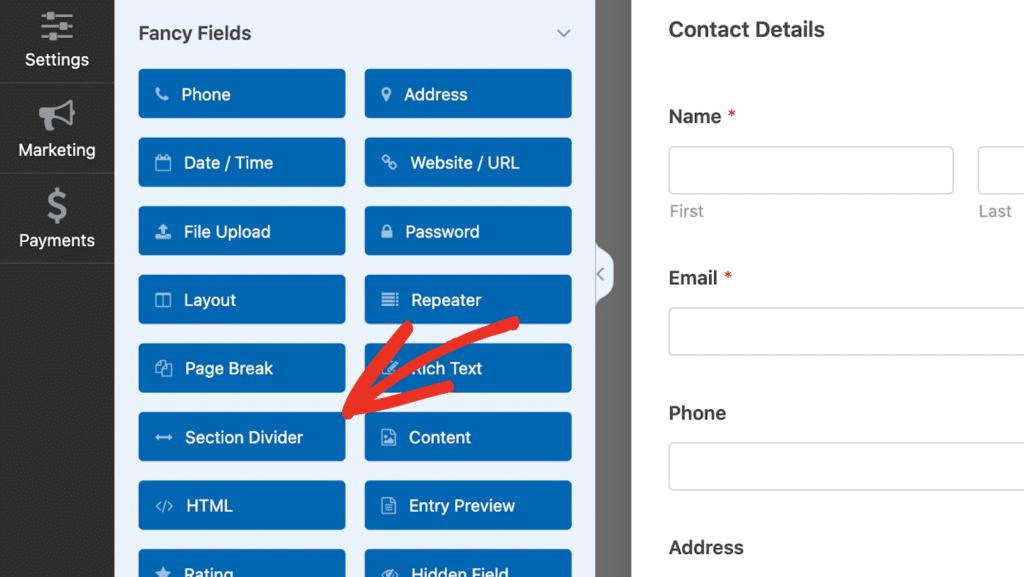
Para criar esta estrutura, arraste sobre o campo Seção Divisor e coloque-o no topo do seu formulário.

Em seguida, divida o restante do formulário em seções conforme necessário. Os divisores de seção são simplesmente uma forma de organizar visualmente seu formulário, facilitando a digestão das informações pelos usuários. Isso não apenas melhora a usabilidade do formulário, mas também aumenta a probabilidade de os usuários preencherem o formulário.
Quanto aos campos em si, nem é preciso dizer que o rótulo do campo precisa ser claro, conciso e informativo. Evite termos vagos ou excessivamente técnicos – seus usuários devem compreender imediatamente quais informações estão sendo solicitadas.
Crie seu formulário WordPress agora
2. Tamanhos de campo
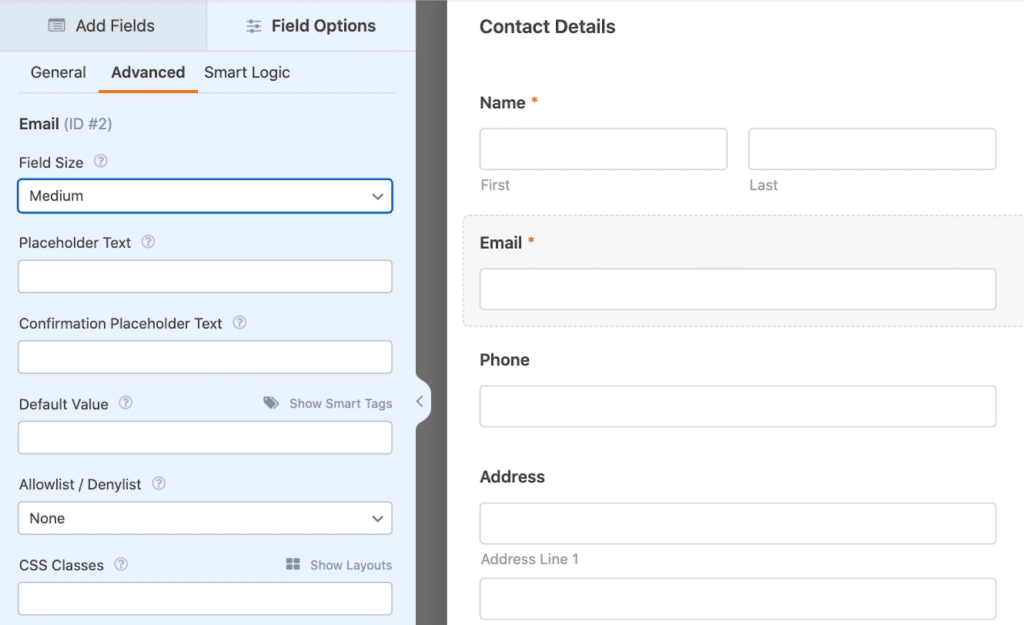
Ao adicionar campos ao seu formulário, você poderá notar que a maioria dos campos pode ser redimensionada. Os campos podem ser Pequenos, Médios ou Grandes, sendo a maioria definida como média por padrão.

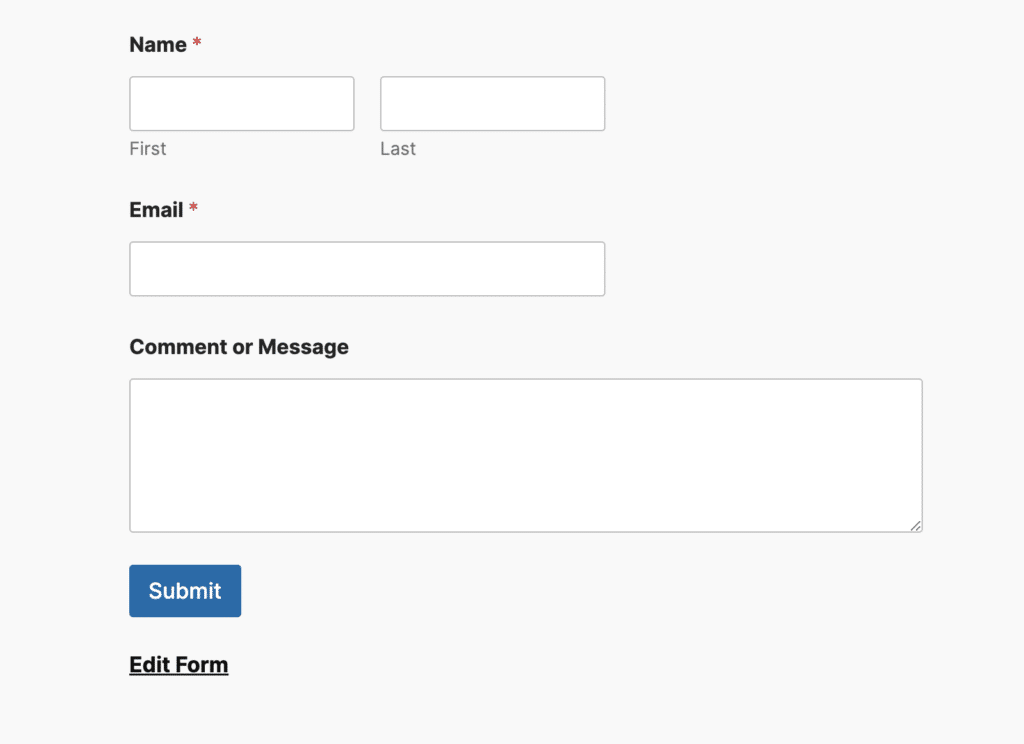
Quando você incorpora o formulário em seu site ou o visualiza, esses campos médios podem não preencher toda a largura do formulário.

Em alguns casos, você pode não se importar com isso, mas se quiser que todos os seus campos ocupem toda a largura do formulário, você pode alterar o tamanho do campo para Grande.
3. Escolhas do usuário e IA
Outra coisa a considerar ao criar seu formulário é o tipo de campo que você fornecerá para o usuário do formulário selecionar as respostas.
Você pode querer que todas as opções fornecidas sejam exibidas antecipadamente com caixas de seleção ou botões de opção de múltipla escolha. Ou você pode manter algumas opções específicas contidas em uma seleção suspensa. Na verdade, depende apenas da finalidade do formulário.
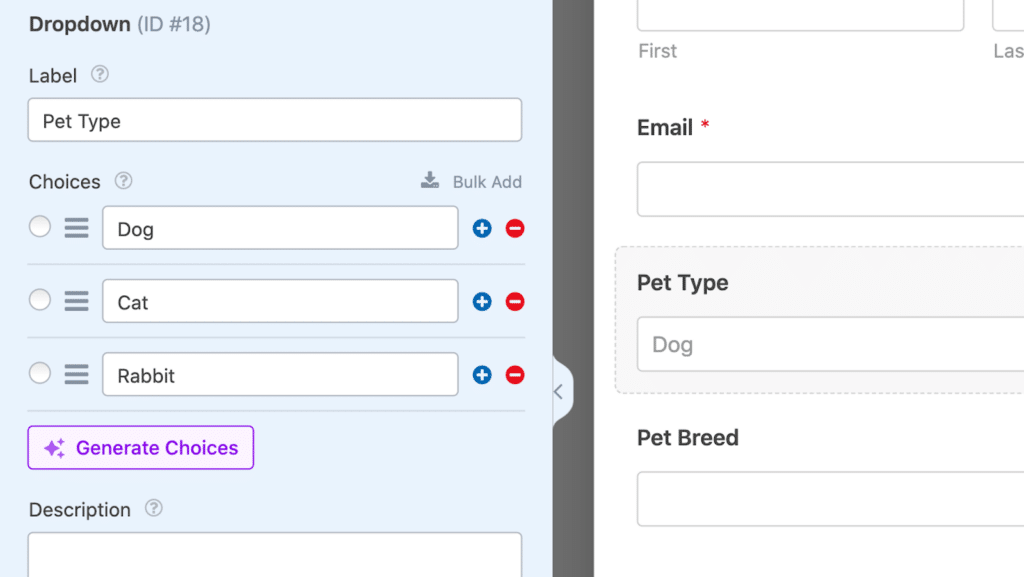
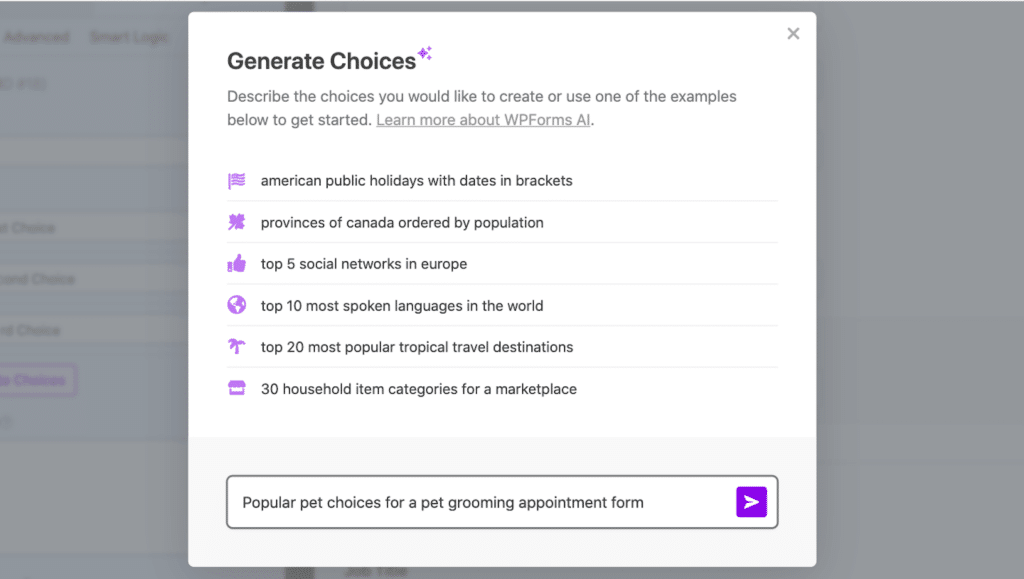
Felizmente, depois de definir o campo de escolha do usuário, você pode empregar nosso recurso integrado de IA que gerará imediatamente as escolhas apropriadas para você. Digamos que você esteja criando um formulário de agendamento de cuidados com animais de estimação e não tenha certeza sobre quais opções de animais de estimação incluir. Você pode solicitar que a IA gere opções como “Cachorro”, “Gato” ou até mesmo “Animais de estimação exóticos” instantaneamente.

Tenha em mente, porém, que toda IA é sensível à solicitação que é dada. Portanto, os resultados que ele fornece podem variar de acordo com o prompt.
Pessoalmente, ao usar o assistente de IA no criador de formulários, acho mais fácil ser literal com meu prompt. Vou apenas solicitar os dados exatos para esse formulário, como “Opções populares de animais de estimação para formulário de consulta de cuidados com animais de estimação” ou algo semelhante.

É uma maneira fácil e instantânea de garantir que você não está deixando de fora nenhuma opção que o usuário do formulário deva escolher.
4. Personalização do campo de conteúdo
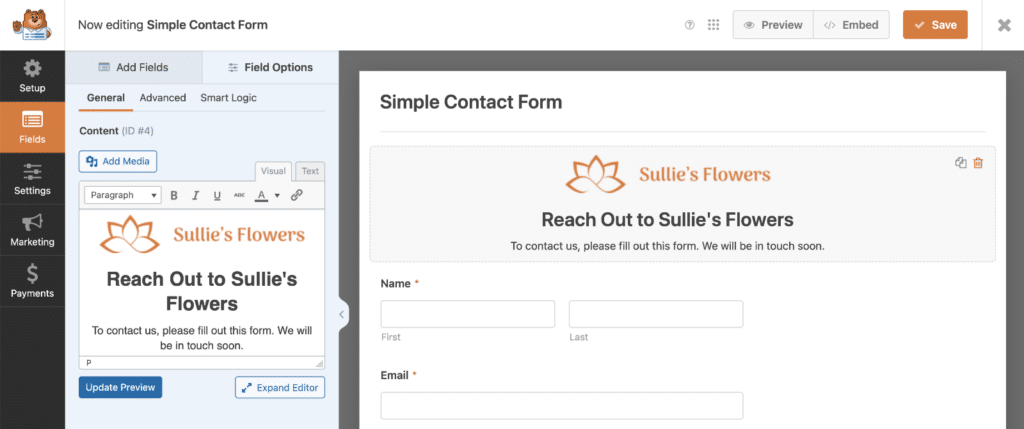
A consistência da marca é fundamental quando se trata da experiência do usuário. WPForms permite que você incorpore sua marca em seus formulários usando o campo Conteúdo. Isso inclui adicionar seu logotipo, selecionar fontes e até mesmo ajustar o tamanho e a orientação para combinar com a estética da sua marca.

O campo Conteúdo é uma forma flexível de comunicar informações, destacar mensagens importantes ou mostrar sua marca sem desviar a atenção da funcionalidade do formulário. Você pode até usar este espaço para exibir banners promocionais ou mensagens sazonais.
Se a marca é uma parte importante de suas práticas recomendadas de marketing, certifique-se de utilizar este campo personalizável.
Leia também : Como adicionar uma imagem ou logotipo de cabeçalho de formulário no WordPress
5. Opções de layout e repetidor
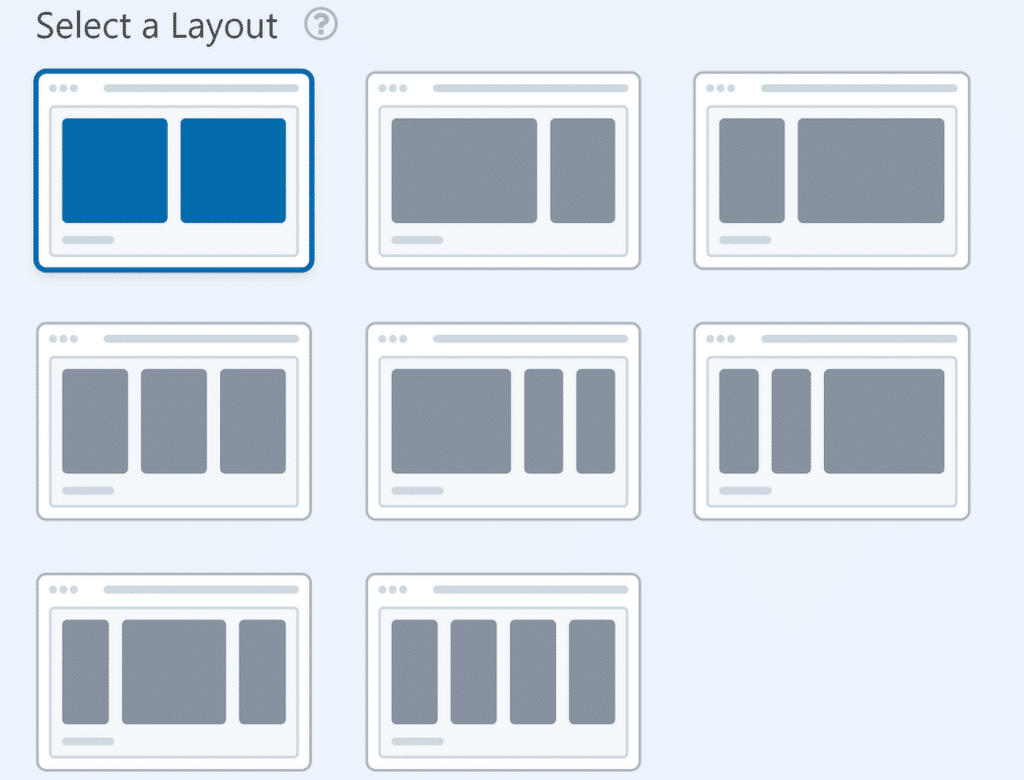
Semelhante às considerações sobre o tamanho do campo, você tem vários layouts de formulário para utilizar, se desejar.
Seu formulário pode ser disposto em uma única coluna ou em múltiplas colunas, sendo que esta última inclui uma seleção completa de formas e tamanhos.

E por todos os motivos pelos quais gosto de manter meus campos uniformes ajustando os tamanhos dos campos conforme necessário, também gosto de usar a opção Layout para manter partes do meu formulário em colunas concisas.
Mas espere, tem mais!
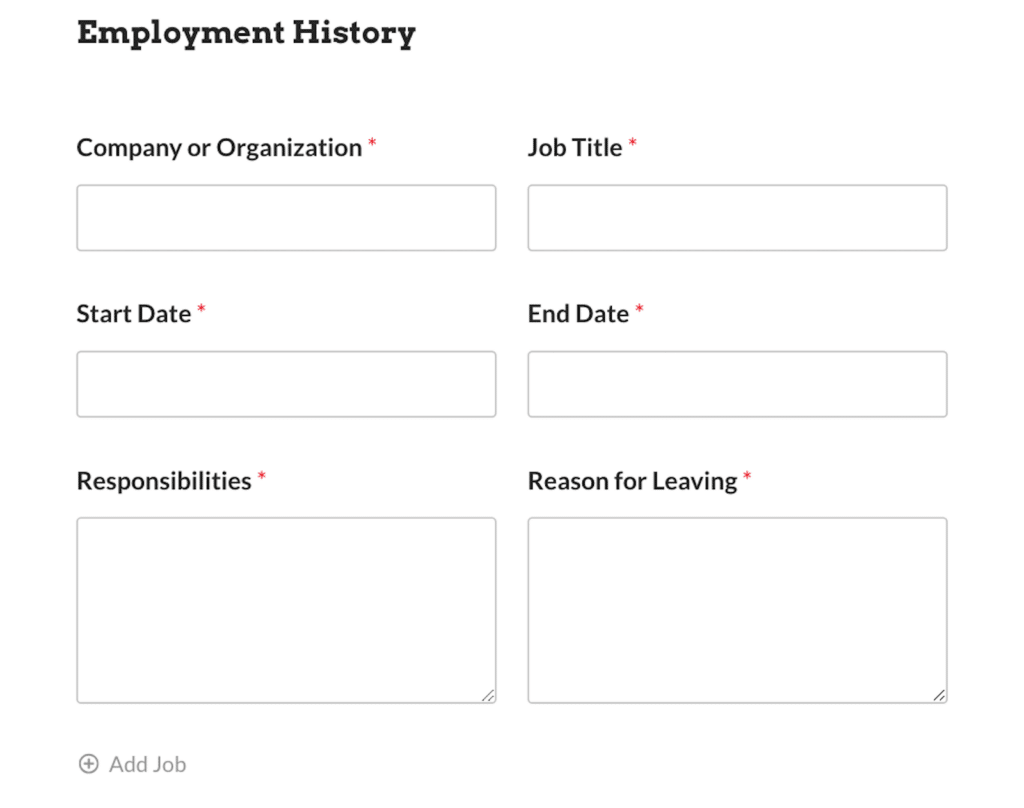
Você também tem a opção de campo Repetidor para manter as coisas organizadas. Se você prevê que o usuário do formulário insira o mesmo tipo de informação várias vezes - como experiências de trabalho em um formulário de recrutamento - você pode usar o campo Repetidor para permitir que o usuário do formulário simplesmente repita esse campo com o clique de um botão.

Em vez de sobrecarregar seu formulário com campos vazios e criar uma trilha de configurações de lógica condicional para ocultá-los, você pode simplesmente arrastar os campos necessários para a zona abrangente do campo Repetidor. Aqui, você pode escolher qual tipo de layout deseja que esses campos repetíveis sigam.

Leia também: Campo repetidor WPForms vs campo de layout com lógica condicional
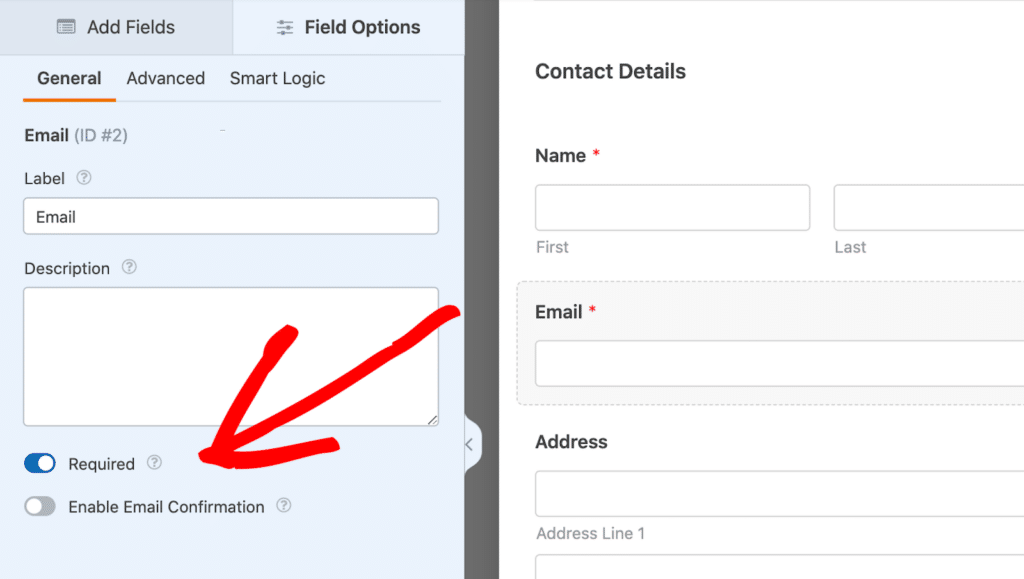
6. Campos obrigatórios
Uma coisa rápida e fácil que você deve ter em mente com cada campo adicionado ao formulário é se você o tornará obrigatório ou não para o usuário.
Nas configurações do campo, você encontrará uma opção de alternância que dá ao campo um asterisco vermelho e o torna um campo obrigatório.

Portanto, o usuário do seu formulário deve preencher o campo antes de enviar o formulário. Eles não podem enviar sem esses campos obrigatórios e geralmente – pelo menos – o campo de endereço de e-mail é obrigatório.
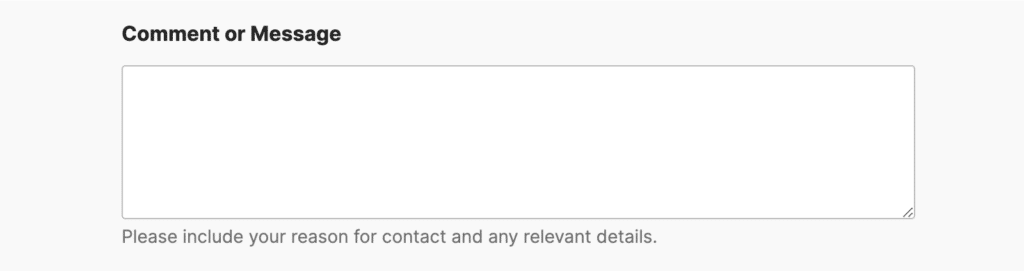
7. Texto Instrucional
Ao construir seu formulário, existem várias maneiras diferentes de incluir texto instrutivo.
O texto instrutivo esclarece quais informações você está solicitando e torna o processo de preenchimento do formulário mais intuitivo. Pode ser um exemplo, instruções ou alguma outra informação.

Na minha experiência, os dois melhores lugares para incluir texto instrutivo estão no espaço reservado ou na descrição de cada campo. O espaço reservado é exibido dentro do próprio campo de entrada, enquanto a descrição fica diretamente abaixo dele.
É aqui que você pode fornecer um exemplo das informações que está solicitando ao usuário do formulário. Portanto, para o campo Email, você pode exibir algo como “[email protegido]”.
O mesmo vale para a área de descrição de cada campo, que também se encontra nas configurações de cada campo.
Lembre-se de que muito texto em todo o formulário pode sobrecarregar o usuário e é melhor manter o formulário o mais limpo possível.
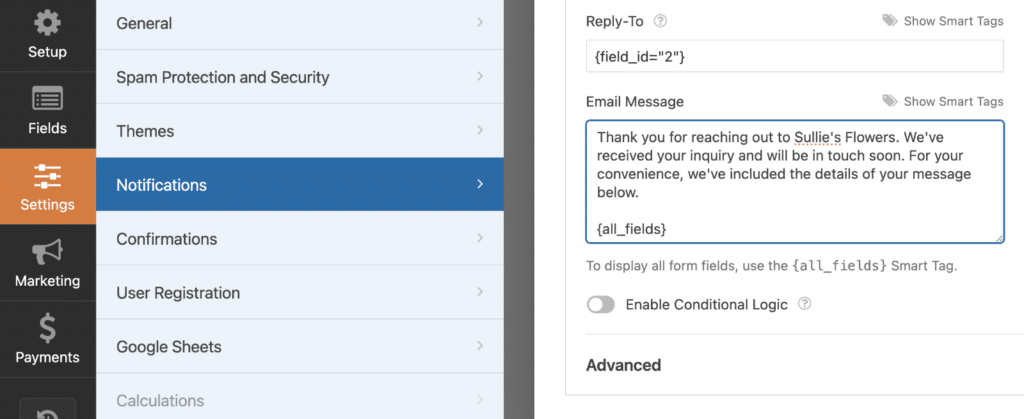
8. E-mails de notificação
Outra área do seu formulário que você não quer esquecer é o e-mail de notificação. Esta é a mensagem de e-mail que o usuário do formulário recebe após enviar um formulário em seu site. Você pode usá-lo como uma confirmação de que o formulário foi enviado.
Você pode personalizar esta mensagem diretamente no criador de formulários para cada formulário, acessando Configurações »Notificações . Você pode aproveitar a oportunidade para se conectar ainda mais com seu usuário e promover sua marca.

As tags inteligentes WPForms permitem que você extraia facilmente informações do envio do formulário para seu e-mail de notificação para que você possa incluir detalhes personalizados.
Existem inúmeras coisas diferentes que você pode incluir dependendo do tipo de formulário que você está construindo, como:
- Um simples obrigado por se inscrever em seu boletim informativo
- Uma mensagem de confirmação personalizada para um formulário de pedido
- Códigos de cupom e ofertas exclusivas para novos leads
As possibilidades são infinitas!
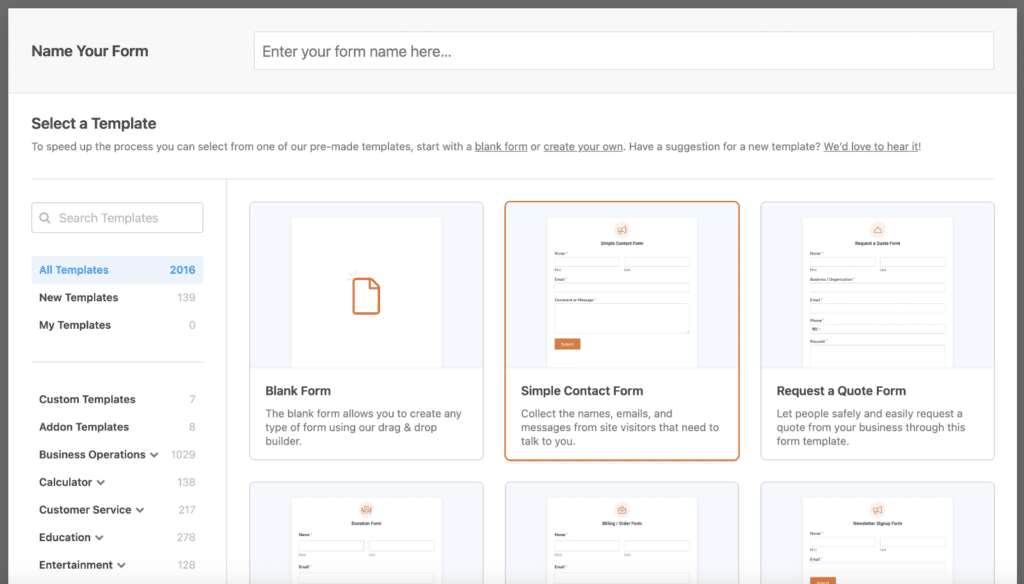
9. Modelos WPForms
A melhor parte de tudo que abordei aqui? Você pode usar todas essas práticas recomendadas para personalizar modelos WPForms, que já vêm com muitos desses recursos integrados.
Oferecemos milhares de modelos de formulário em nossa galeria, então podemos muito bem ter o formulário que você deseja criar pré-construído para você.

Desde formulários de contato simples até aplicativos mais complexos, como pesquisas ou formulários de pagamento, os modelos WPForms são projetados para economizar tempo e esforço e, ao mesmo tempo, garantir que seu formulário seja otimizado.
Portanto, é uma boa ideia começar com um modelo de formulário como base. Escolhas de estilo e organização, complementos necessários, mensagens de confirmação apropriadas – tudo isso e muito mais foi cuidadosamente considerado em cada modelo de formulário.
10. Formulário de visualização
Antes de publicar seu formulário, sempre reserve um tempo para visualizá-lo. Você pode visualizar seu formulário no desktop e no celular para garantir que ele fique perfeito, não importa onde seja exibido.

Lembre-se de que o tema do seu site pode afetar a aparência do formulário, então teste-o em tempo real. Os tamanhos ou layouts dos campos podem aparecer de forma diferente quando incorporados em uma página inteira em comparação com um widget da barra lateral, por exemplo. Quando estiver satisfeito com a aparência do seu formulário nas diversas áreas do seu site e em diferentes dispositivos, você estará pronto.
E isso é tudo!
Seguindo essas práticas recomendadas de WPForms, você estará no caminho certo para criar formulários que não apenas têm ótima aparência, mas também convertem. Esteja você usando um de nossos modelos pré-construídos ou começando do zero, WPForms oferece todas as ferramentas necessárias para personalizar seus formulários.
Crie seu formulário WordPress agora
Perguntas frequentes sobre práticas recomendadas de WPForms
Estas são algumas das principais perguntas que vemos sobre as práticas recomendadas de WPForms.
Como posso personalizar um modelo em WPForms?
Depois de selecionar um modelo, você pode personalizá-lo adicionando ou removendo campos, ajustando tamanhos de campos e ativando configurações adicionais, como opções de pagamento ou assinatura.
Posso usar WPForms para receber pagamentos?
Sim, WPForms se integra a gateways de pagamento populares como PayPal e Stripe. Você pode receber pagamentos únicos ou configurar assinaturas recorrentes.
O WPForms é compatível com dispositivos móveis?
Absolutamente! WPForms é totalmente responsivo e compatível com dispositivos móveis, garantindo que seus formulários tenham uma ótima aparência em qualquer dispositivo.
A seguir, descubra mais recursos ocultos
Mostrei minhas dicas pessoais para criar os melhores formulários para o seu site, mas mal arranhamos a superfície de todos os recursos do WPForms. Existem ainda mais recursos para descobrir e usos para explorar.
Dê uma olhada em nosso divertido artigo sobre recursos ocultos de WPForms e veja o que você encontra!
Pronto para construir seu formulário? Comece hoje mesmo com o plugin de criação de formulários WordPress mais fácil. WPForms Pro inclui muitos modelos gratuitos e oferece garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos de WordPress.
