WPForms + ChatGPT: Como enviar notificações geradas por IA
Publicados: 2023-04-07Você sabia que pode criar automações úteis conectando seus formulários do WordPress com o ChatGPT?
Atualmente, todos os tipos de empresas estão usando o ChatGPT para melhorar a eficiência.
E a boa notícia é que os proprietários de sites WordPress agora também podem aproveitar as habilidades exclusivas do ChatGPT para automatizar processos.
Neste post, mostraremos como integrar seus formulários do WordPress com o ChatGPT para auxiliar em suas tarefas rotineiras de negócios.
Conecte seu formulário ao ChatGPT agora
Você pode conectar o ChatGPT com o WordPress?
Sim, é bastante fácil conectar o ChatGPT ao seu site WordPress.
Você só precisa de um plugin de terceiros conhecido como Uncanny Automator. Este plug-in permite criar uma automação que conecta o ChatGPT com algum outro plug-in do seu site WordPress, como um construtor de formulários.
Depois de fazer a conexão, existem inúmeras maneiras de usar o ChatGPT para ajudá-lo a expandir seus negócios mais rapidamente e facilitar os processos.
Como usar formulários do WordPress com ChatGPT
Use os links rápidos abaixo para navegar facilmente por este tutorial passo a passo para a integração do WordPress ChatGPT.
Neste artigo
- 1. Instale os plugins necessários
- 2. Crie um novo formulário WordPress
- 3. Adicione campos ao seu formulário
- 4. Crie uma conta Uncanny Automator
- 6. Conecte Uncanny Automator com ChatGPT
- 7. Configure a ação de automação
- 8. Use a resposta gerada pelo ChatGPT
- 9. Publique o seu formulário
1. Instale os plugins necessários
Primeiro de tudo, você precisa instalar o plugin WPForms. O WPForms é o plugin de criação de formulários mais poderoso e amigável para iniciantes para WordPress. Ele tem uma pontuação de classificação de 4,9 no WP.org, a mais alta de todos os plugins de formulário.
O WPForms possui uma extensa biblioteca com mais de 600 modelos de formulários que tornam o processo de criação de formulários super conveniente. Para completar, integra-se facilmente com vários serviços de marketing e agora também com o ChatGPT.
Recomendamos obter a licença WPForms Pro para desbloquear os principais recursos avançados necessários para expandir seus negócios.

Para obter instruções sobre como instalar o plug-in, consulte nosso guia de instalação do WPForms.
Estaremos usando WPForms para construir nossos formulários WordPress. Mas precisamos de outro plugin para servir de gateway entre WPForms e ChatGPT.
Este plugin é Uncanny Automator.

Então, enquanto você está nisso, vá em frente e instale o Uncanny Automator a seguir.
Para os fins deste artigo, usaremos a versão gratuita do Uncanny Automator, embora você queira atualizar mais tarde para desbloquear gatilhos adicionais e eventos de ação para suas integrações.
2. Crie um novo formulário WordPress
Agora que temos os plug-ins de que precisamos, estamos prontos para avançar.
Para este tutorial, criaremos um formulário de nova contratação e o conectaremos ao ChatGPT. Em seguida, faremos com que o ChatGPT envie um e-mail exclusivo para cada novo funcionário automaticamente após o envio do formulário, dando-lhes as boas-vindas à equipe.
Soa interessante?
Mas para fazer isso, devemos começar construindo um formulário primeiro. Abra o painel de administração do WordPress e navegue até WPForms » Adicionar novo .

Isso o levará à tela de configuração do formulário. Na parte superior da tela, você pode inserir um nome para o seu formulário para que possa encontrá-lo facilmente mais tarde por seu nome no painel.
Depois disso, você pode escolher um modelo de formulário. Embora tenhamos um modelo de nova contratação integrado, ele é um pouco mais avançado do que o formulário de que precisamos agora.
Portanto, criaremos um formulário mais simples do zero para tornar a integração o mais direta possível.
Depois de nomear seu formulário na tela de configuração do formulário, clique em Criar formulário em branco .

Você se encontrará dentro do construtor de formulários agora, onde poderá começar a adicionar campos ao seu formulário.
Excelente! Vamos adicionar alguns campos a este formulário.
3. Adicione campos ao seu formulário
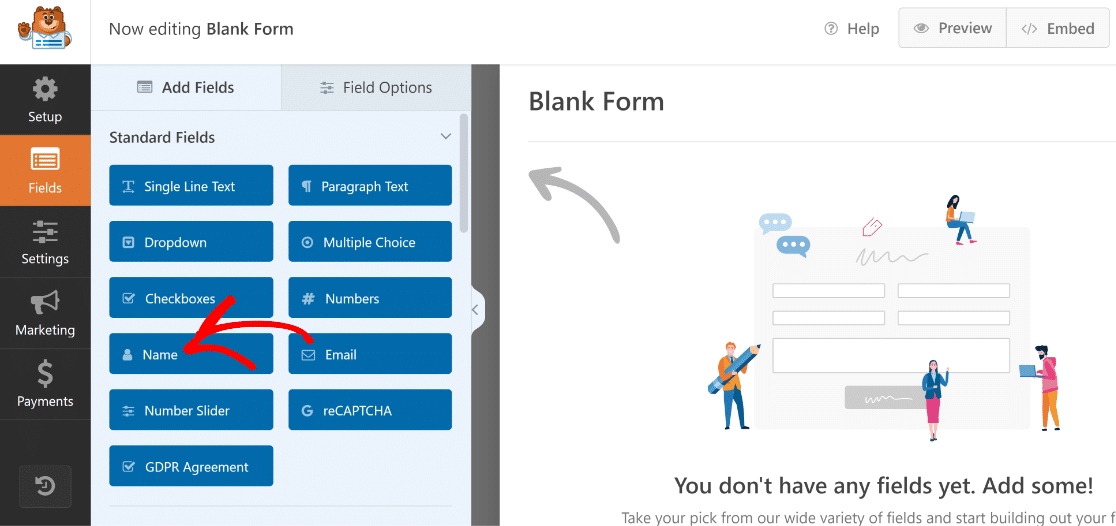
Inserir campos em seu formulário é incrivelmente fácil com WPForms. Basta mover o cursor para o painel esquerdo e clicar no campo que você precisa adicionar. Você também pode arrastar e soltar o campo se quiser mais controle sobre onde o campo deve aparecer no formulário.
Os dois campos mais importantes são Nome e Email . Então, vamos começar adicionando aqueles.

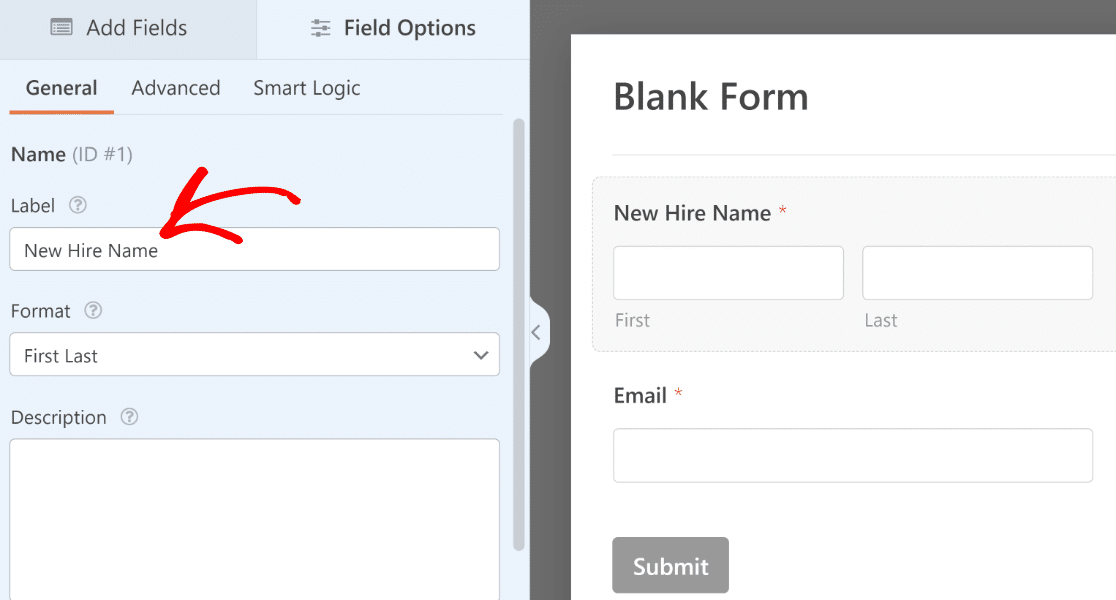
Você pode alterar facilmente o nome de qualquer campo. Vamos renomear o campo Nome para “Nome da nova contratação”. Basta clicar no campo depois de adicioná-lo ao formulário para abrir suas Opções de campo e, em seguida, digitar o novo nome do campo na opção Rótulo .

Em seguida, vamos também adicionar os seguintes campos antes de renomeá-los como renomeamos os campos acima:
- Título do trabalho (texto de linha única)
- Departamento (lista suspensa)
- Gerente (lista suspensa)
- Data de Início (Data/Hora)

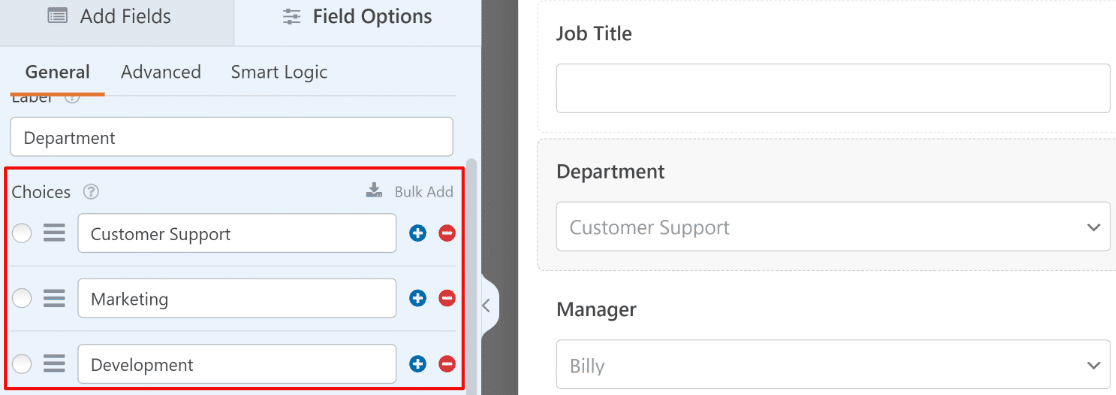
Para os campos suspensos, você pode adicionar opções selecionáveis clicando no campo para abrir Opções de campo e inserindo o texto para cada opção na seção Opções.

Para o campo Data/Hora, estamos usando o formato Data porque não precisamos de um campo Hora para nossos propósitos. Você pode alterar o formato em Opções de Campo » Geral .

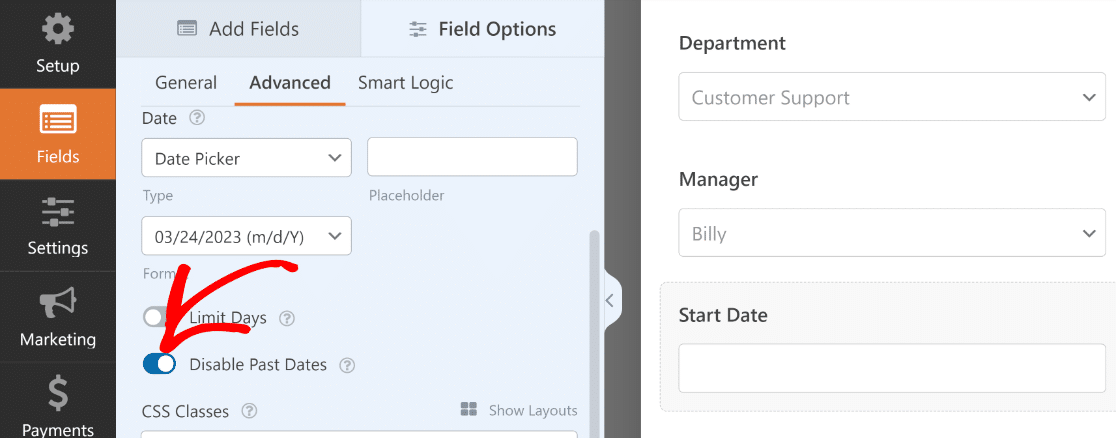
Se desejar, você também pode desabilitar as datas passadas para que o campo do seletor de datas mostre apenas as datas presentes e futuras para seleção.
Você pode encontrar essa configuração na guia Avançado de Opções de campo. Use o botão de alternância Desabilitar datas passadas para desabilitar todas as datas passadas.

Perfeito! Adicionamos todos os campos necessários para este formulário e ele está quase pronto.
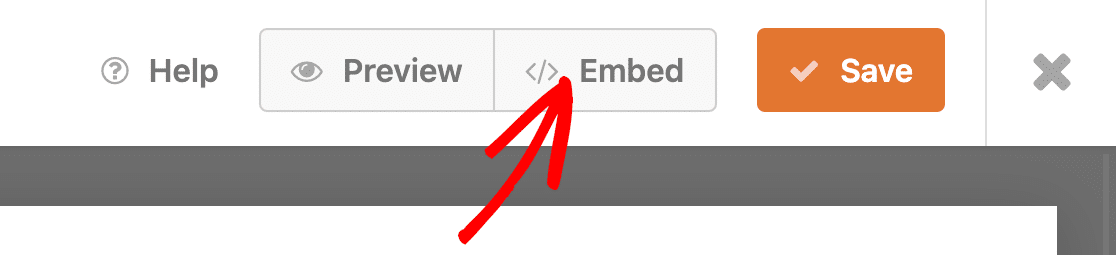
Agora seria um bom momento para salvar o formulário, para não perdermos nenhuma alteração que fizemos. Você pode encontrar o botão Salvar na parte superior do construtor de formulários, ao lado do botão Incorporar.

Terminamos de construir o formulário agora. Na próxima etapa, é hora de iniciar o processo de conexão deste formulário com o ChatGPT.
4. Crie uma conta Uncanny Automator
Antes de conectar o ChatGPT ao seu site WordPress, primeiro você precisa ter uma conta ativa do Uncanny Automator.
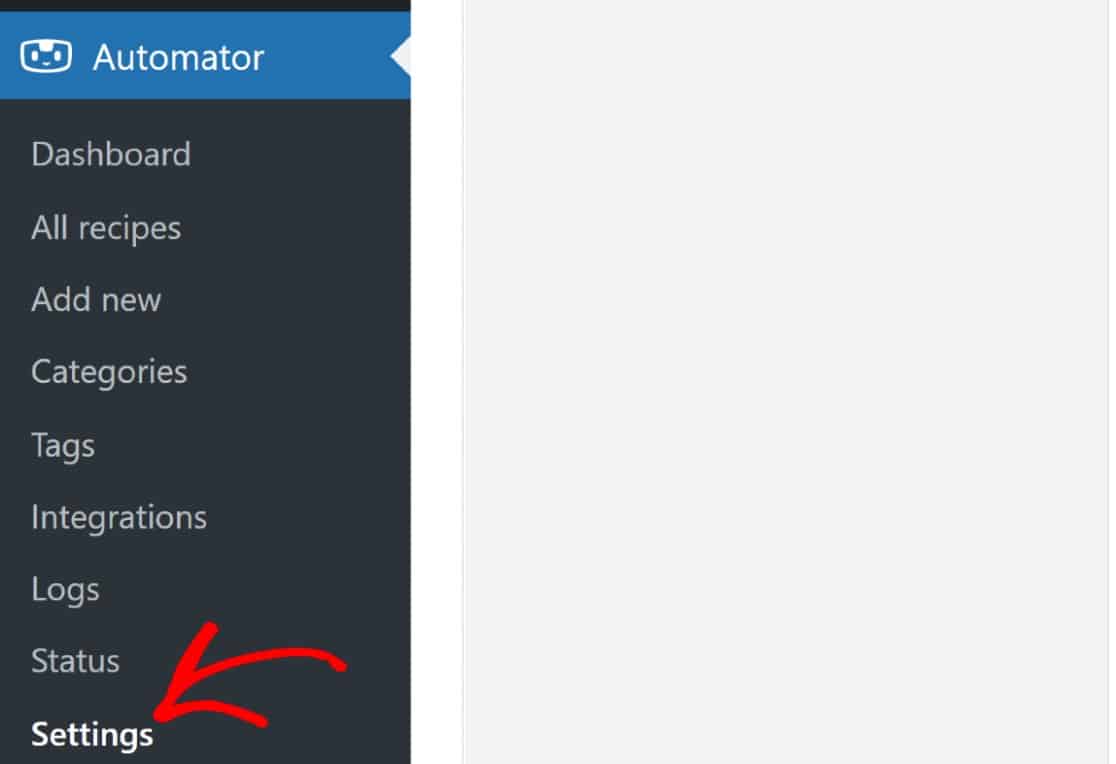
No painel do WordPress, selecione Automator » Configurações.

Isso o levará à seção de licença de suas configurações. Clique no botão Conectar seu site para prosseguir.

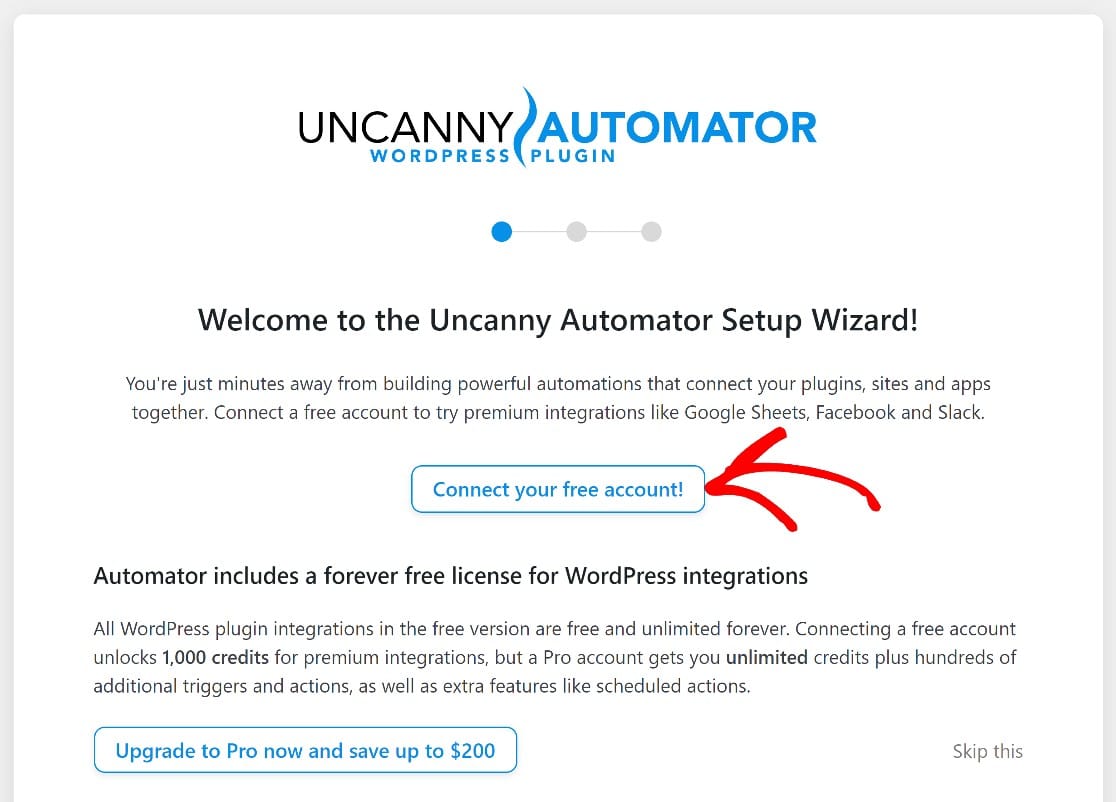
Assim que você pressionar esse botão, uma nova janela pop-up aparecerá. Selecione o botão Conectar sua conta gratuita e siga as instruções na tela para criar sua conta gratuita do Uncanny Automator e conectar seu site a ela.

Depois de criar sua conta com sucesso, você pode começar a criar sua receita de automação.
5. Configure o gatilho de automação
No Uncanny Automator, toda automação é chamada de “receita”. Cada receita tem dois componentes: um plug-in que aciona uma automação e outro aplicativo ou plug-in que conclui uma ação com base no evento de acionamento.
Você pode criar receitas Uncanny Automato diretamente do painel do WordPress. No menu do administrador, passe o cursor sobre o Automator e pressione Adicionar novo .

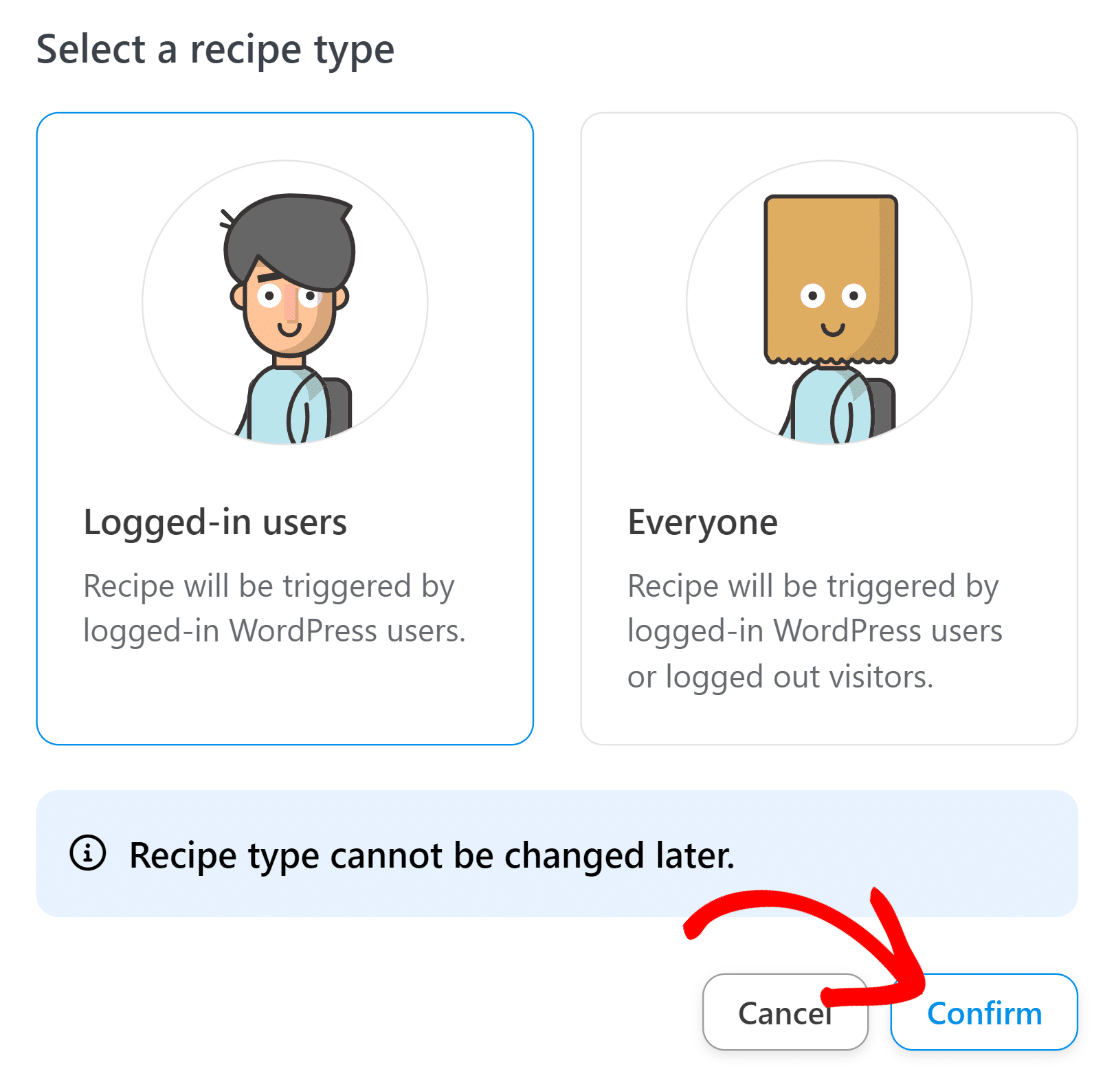
Você será levado para a tela do editor de receitas agora. Aqui, selecione o tipo de receita. O Uncanny Automator permite selecionar uma receita pelo tipo de usuário que pode iniciá-la.
Como estamos assumindo que nosso formulário será usado internamente por uma empresa para enviar e-mails automatizados para novos funcionários, escolheremos a opção Usuários logados . Isso garantirá que a automação seja acionada somente quando a equipe autorizada conectada enviar este formulário.
No entanto, você é livre para escolher qualquer um dos tipos, dependendo de suas necessidades. Depois de selecionar o tipo de receita, clique em Confirmar na parte inferior para prosseguir.

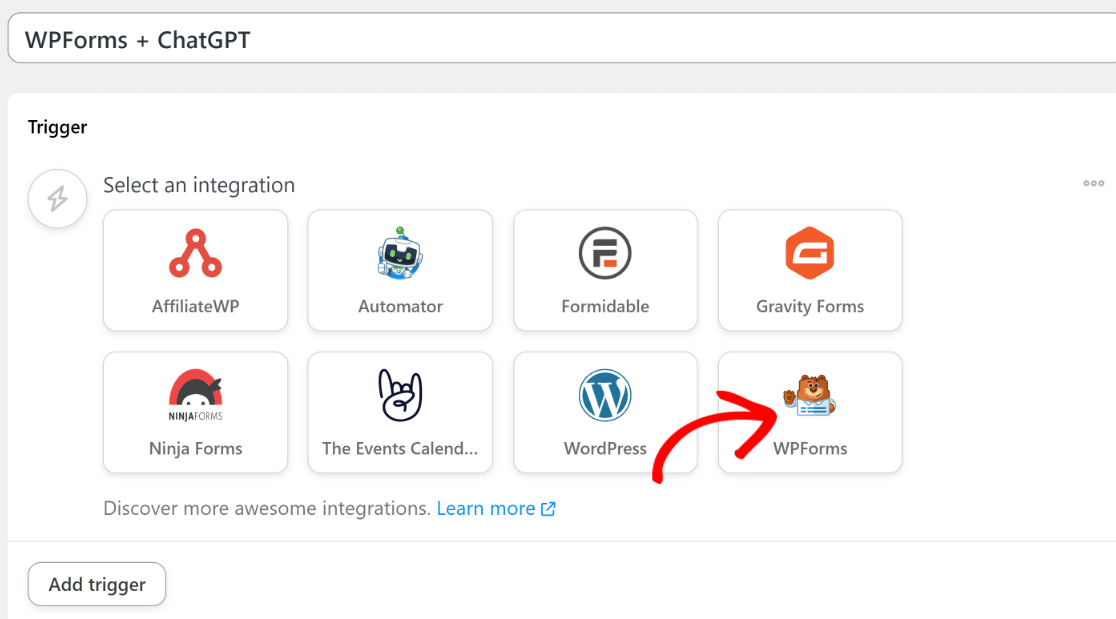
Agora, você pode dar um título a esta receita e escolher seu plugin tripper. Como construímos nosso formulário usando WPForms, vamos selecionar WPForms como nosso gatilho.

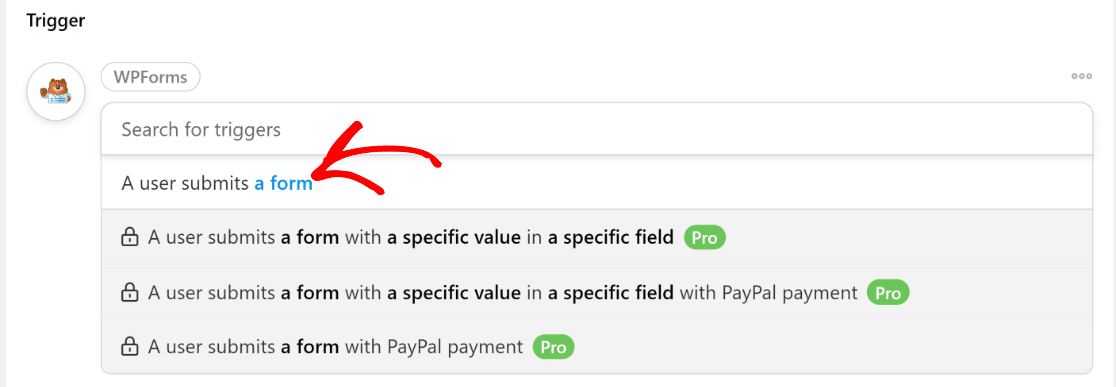
Escolha um evento de gatilho entre as opções disponíveis. Na maioria dos casos, incluindo este, o gatilho “ Um usuário envia um formulário ” funcionará bem.

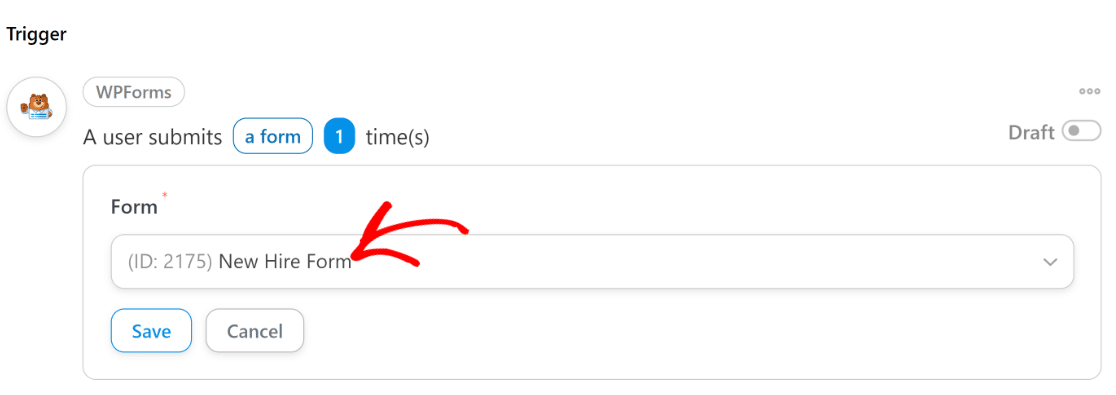
Quando terminar de selecionar o evento acionador, você terá que selecionar o formulário específico que deve acionar essa automação. É aqui que você precisará selecionar o formulário que criou na etapa anterior.
No nosso caso, este formulário é chamado de Formulário de Nova Contratação. Então, vamos usar o menu suspenso para selecionar este formulário.

Pressione o botão Salvar quando terminar.
Neste ponto, você configurou com sucesso seu evento de gatilho. Vamos passar a conectar o Uncanny Automator com o ChatGPT.
6. Conecte Uncanny Automator com ChatGPT
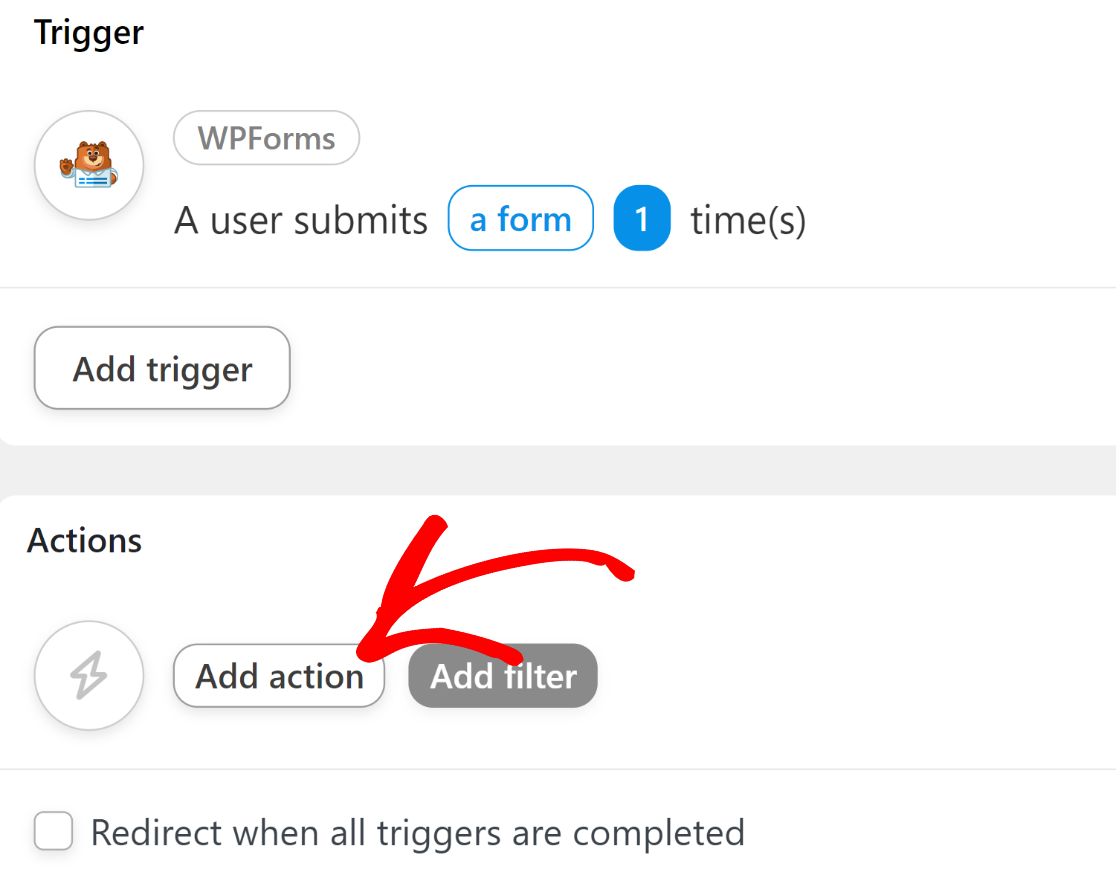
Role para baixo e clique no botão Adicionar ação para começar a configurar o evento de ação de sua automação.

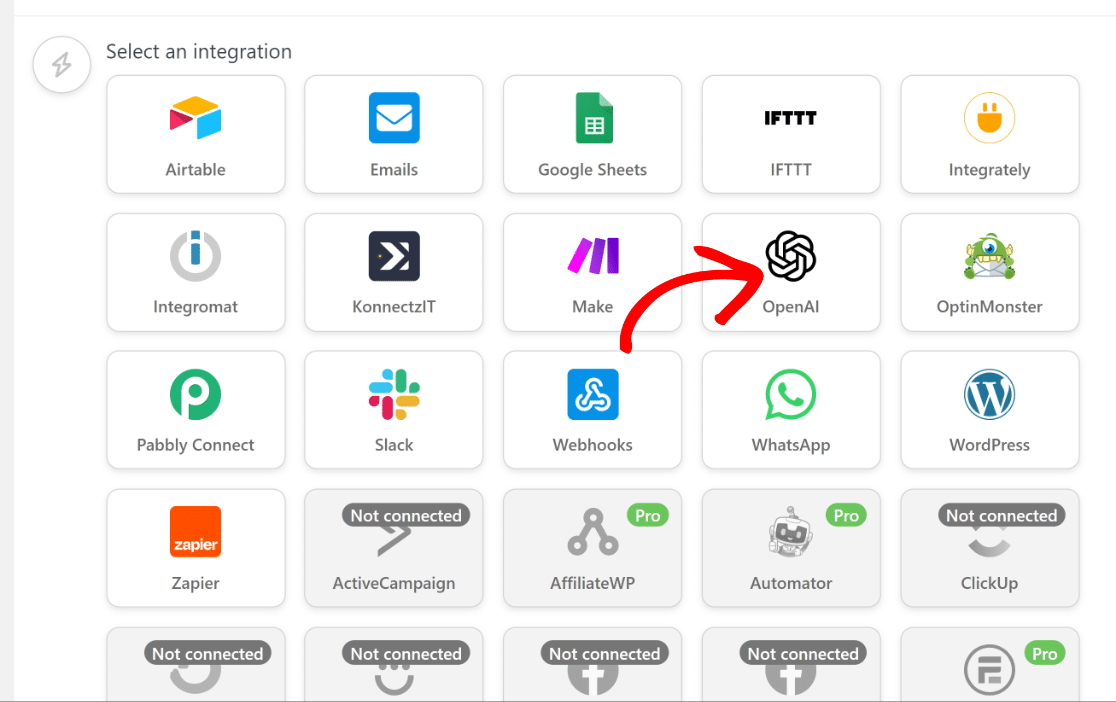
Depois de fazer isso, uma lista será aberta com todos os aplicativos disponíveis que você pode integrar ao WPForms. Procure o ícone OpenAI nesta lista e clique nele.

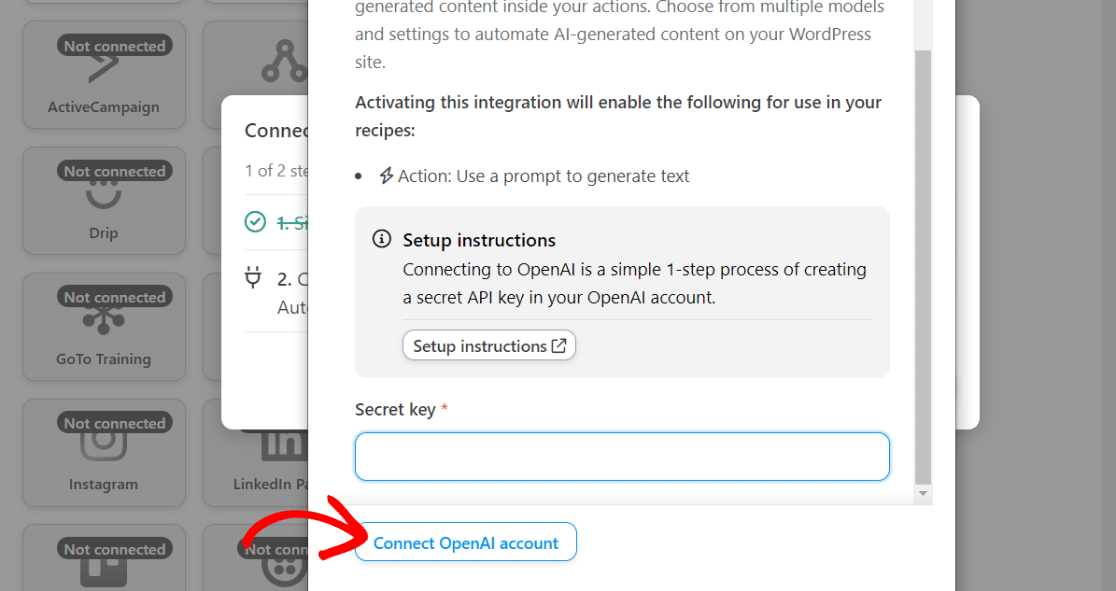
Quando você clicar nesse ícone, uma nova janela pop-up aparecerá na tela, exigindo que você conecte sua conta OpenAI ao Uncanny Automator. Clique na opção Conectar conta para avançar.

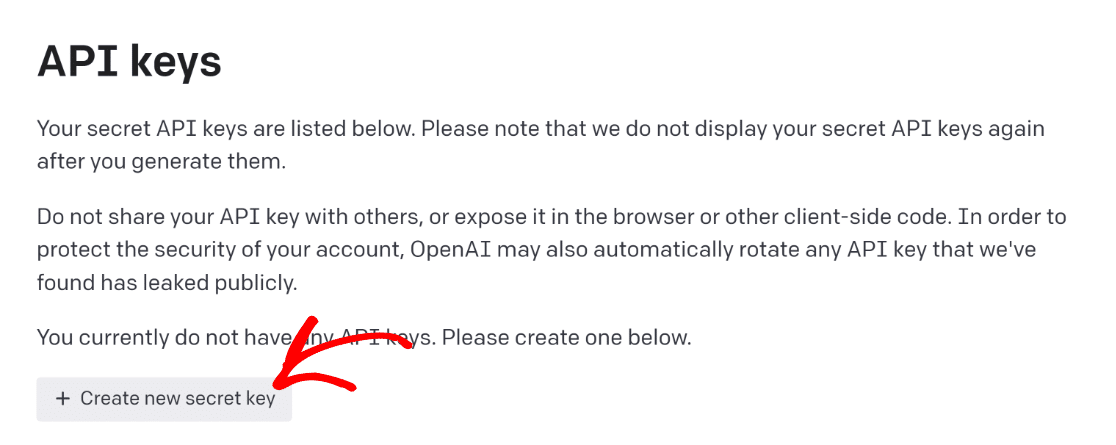
Aqui, você precisará inserir sua chave de API secreta para OpenAI. Para encontrar sua chave, primeiro verifique se você possui uma conta OpenAI. Se você possui uma conta, basta visitar este link em uma nova guia do navegador para acessar sua página principal do OpenAI.

Clique no botão Criar nova chave secreta .

Clique no ícone da área de transferência para copiar sua chave de API. Retorne à guia anterior do navegador onde você está configurando a receita do Uncanny Automator e insira sua chave de API secreta no modal. Em seguida, pressione o botão Conectar conta OpenAPI .

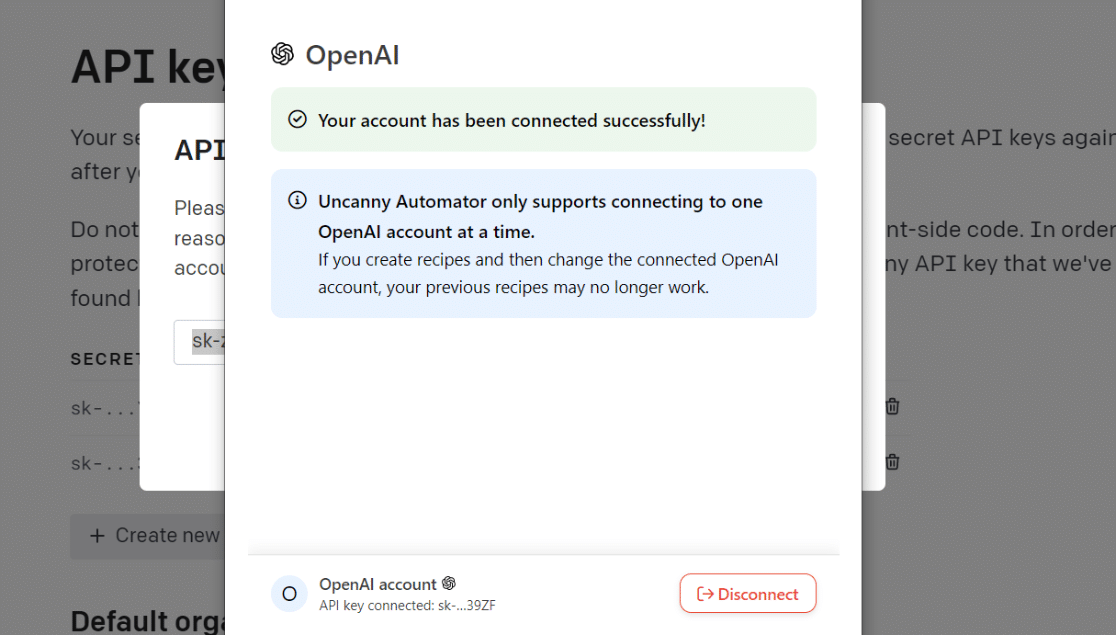
Assim que você se conectar, receberá uma mensagem de sucesso confirmando que o OpenAI agora está pronto para ser usado com o Uncanny Automator.

Agora, podemos configurar o ChatGPT como nossa ação de automação.
7. Configure a ação de automação
Depois de conectar sua conta ChatGPT ao Uncanny Automator, retorne à tela do editor de receitas. Desta vez, o ícone OpenAI não estará mais acinzentado, sugerindo que está pronto para uso.
Clique no ícone OpenAI .

Isso abrirá um menu suspenso com uma lista de opções de ação OpenAI disponíveis. Selecione a opção “ Usar um prompt para gerar texto com o modelo GPT ”.

Agora, você verá várias opções que permitem controlar o comportamento do seu modelo ChatGPT:
- Modelo: Se você selecionou a opção de ação que recomendamos acima, terá acesso apenas ao GPT-3, que é o melhor modelo de linguagem atualmente disponível no OpenAI. Você também pode escolher entre os modelos Curie, Babbage e Ada se escolher uma opção de ação diferente na versão gratuita do Uncanny Automator. Recomendamos deixar esta opção como padrão para este tutorial.
- Temperatura: Esta configuração permite controlar o grau de aleatoriedade da resposta gerada pelo GPT-3. Você pode inserir valores de 0 a 2. Se não tiver certeza, é melhor deixar com o valor padrão de 1.
- Comprimento Máximo: Este campo aceita o número máximo de tokens. O OpenAI conta o comprimento em termos de tokens, que são unidades de “significado” em vez de palavras. De acordo com a OpenAI: “Você pode pensar em tokens como pedaços de palavras, onde 1.000 tokens são cerca de 750 palavras”. Mais uma vez, você pode deixar este campo em branco para usar o valor padrão.
- Mensagem do sistema: Aqui, você pode inserir qualquer instrução ou fornecer contexto adicional ao GPT-3 sobre o tipo de resposta que espera dele.
- Prompt: Esta é a parte mais importante dessas configurações. O GPT-3 usará qualquer coisa que você escrever como um prompt para gerar e retornar uma resposta para você.
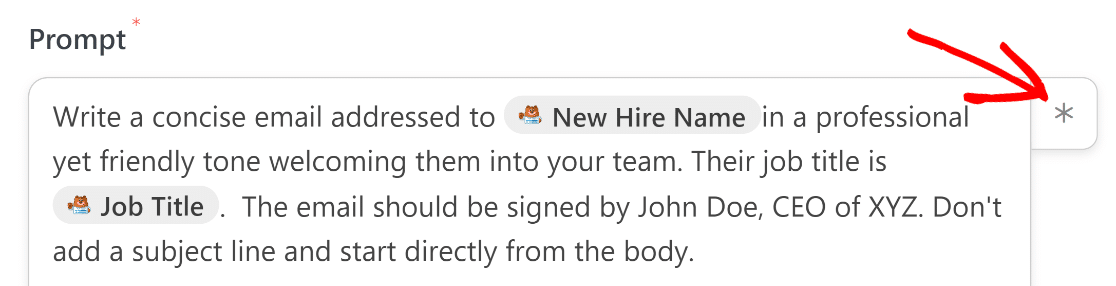
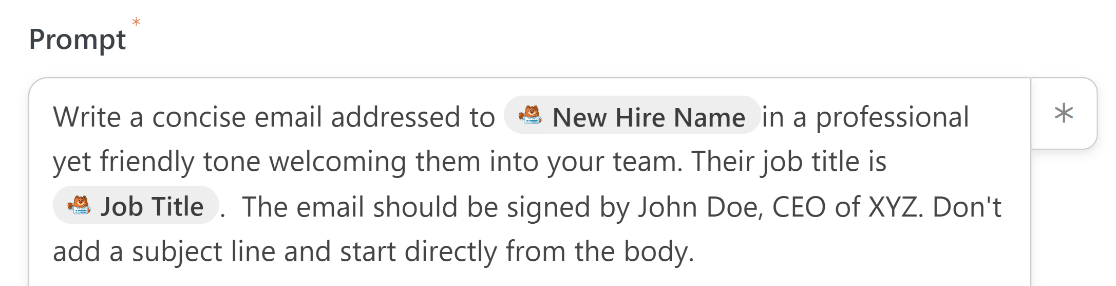
Aqui está a mensagem do sistema e o prompt que usamos:

Você pode perceber que o prompt inclui alguns dados extraídos diretamente do formulário que conectamos anteriormente como o gatilho.
Esse é o recurso mais legal dessa integração porque você pode personalizar seu e-mail adicionando dados reais de cada entrada de formulário.
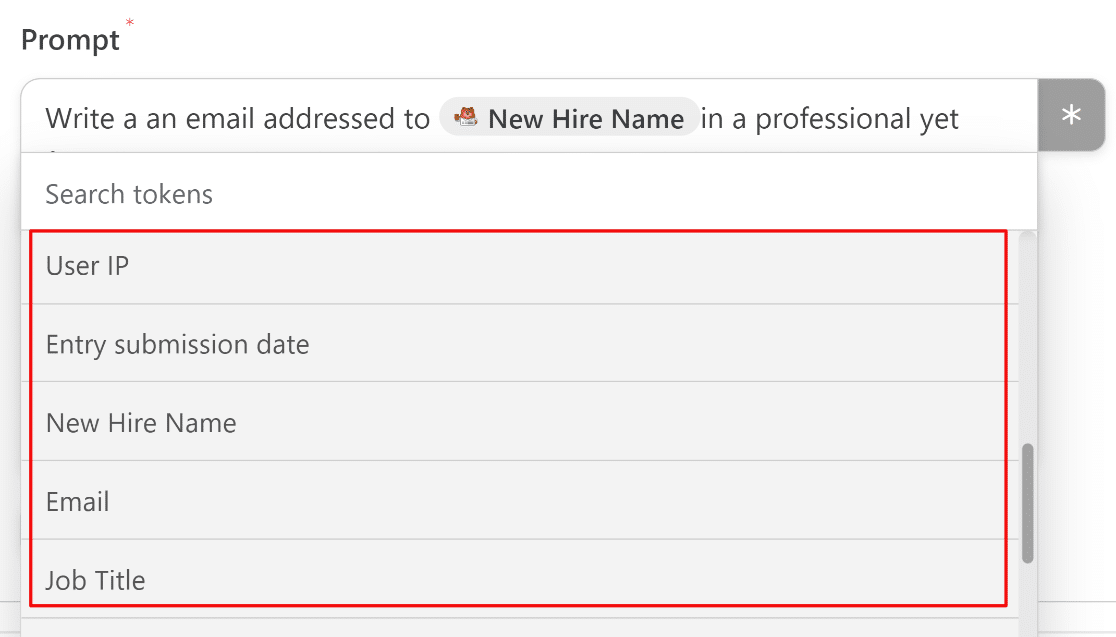
Para obter dados do formulário e adicioná-los ao seu prompt, basta pressionar o ícone de asterisco ( * ) ao lado do campo Prompt.

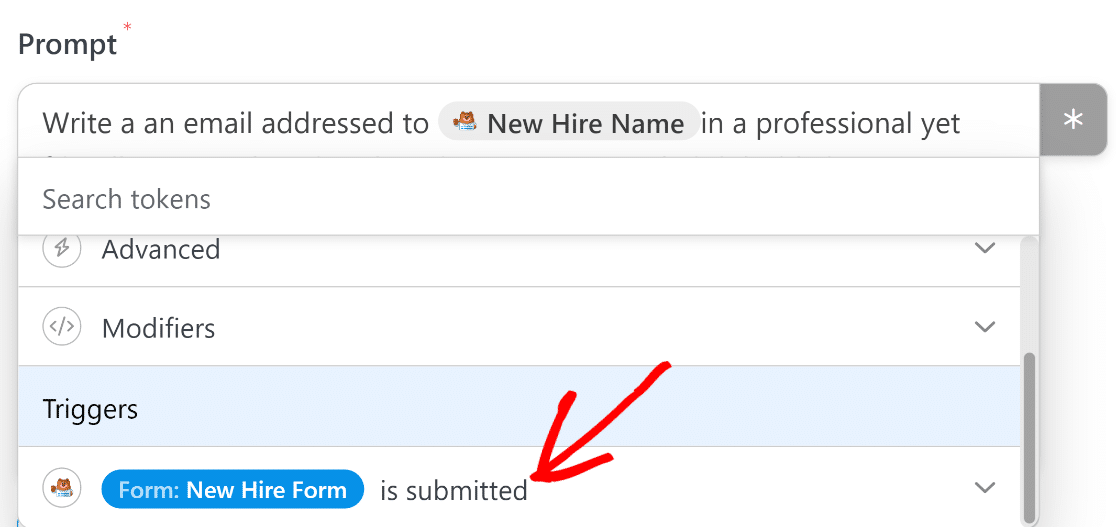
Quando o modal abrir, role para baixo e selecione o evento de gatilho que você configurou anteriormente.

Agora, você pode extrair dados diretamente de qualquer campo adicionado ao seu formulário, desde que alguns metadados adicionais, como o IP do usuário.

Quando terminar, pressione Salvar .
8. Use a resposta gerada pelo ChatGPT
Agora que você configurou uma integração com o ChatGPT, a etapa final é usar o texto gerado de alguma forma que possa ser útil para você.
Em nosso cenário, estamos usando essa integração para que o ChatGPT gere um e-mail e o envie ao destinatário pretendido. No entanto, o ChatGPT não pode enviar um e-mail, então precisaremos de uma ação separada para lidar com o processo de envio de e-mail.
Para fazer isso, configuraremos uma segunda ação no Uncanny Automator. Basta clicar no botão Adicionar ação na ação OpenAI que você acabou de criar.

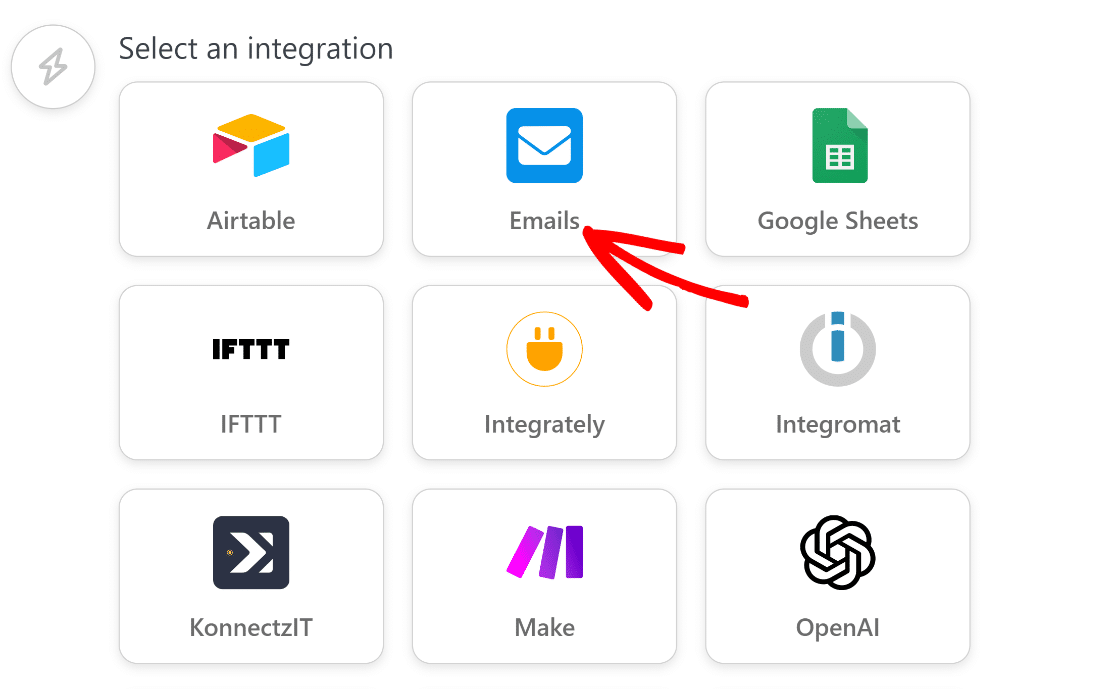
Como antes, agora você verá uma lista de aplicativos disponíveis para integração. Desta vez, clique em E-mails.

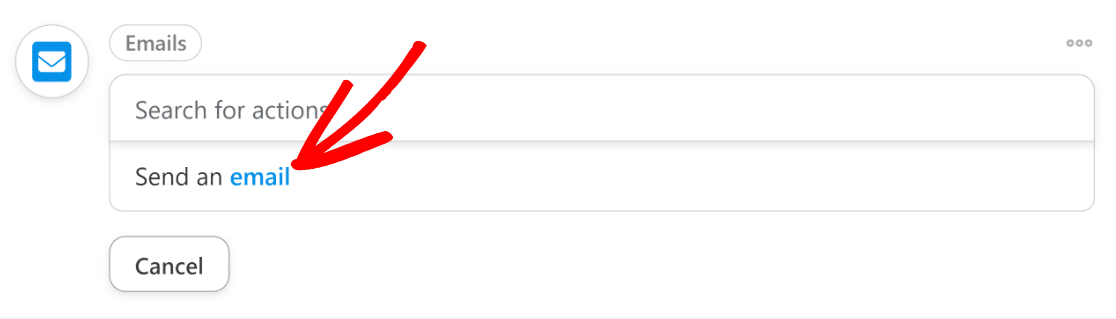
Depois de fazer isso, clique no item de ação “ Enviar um e-mail ”.

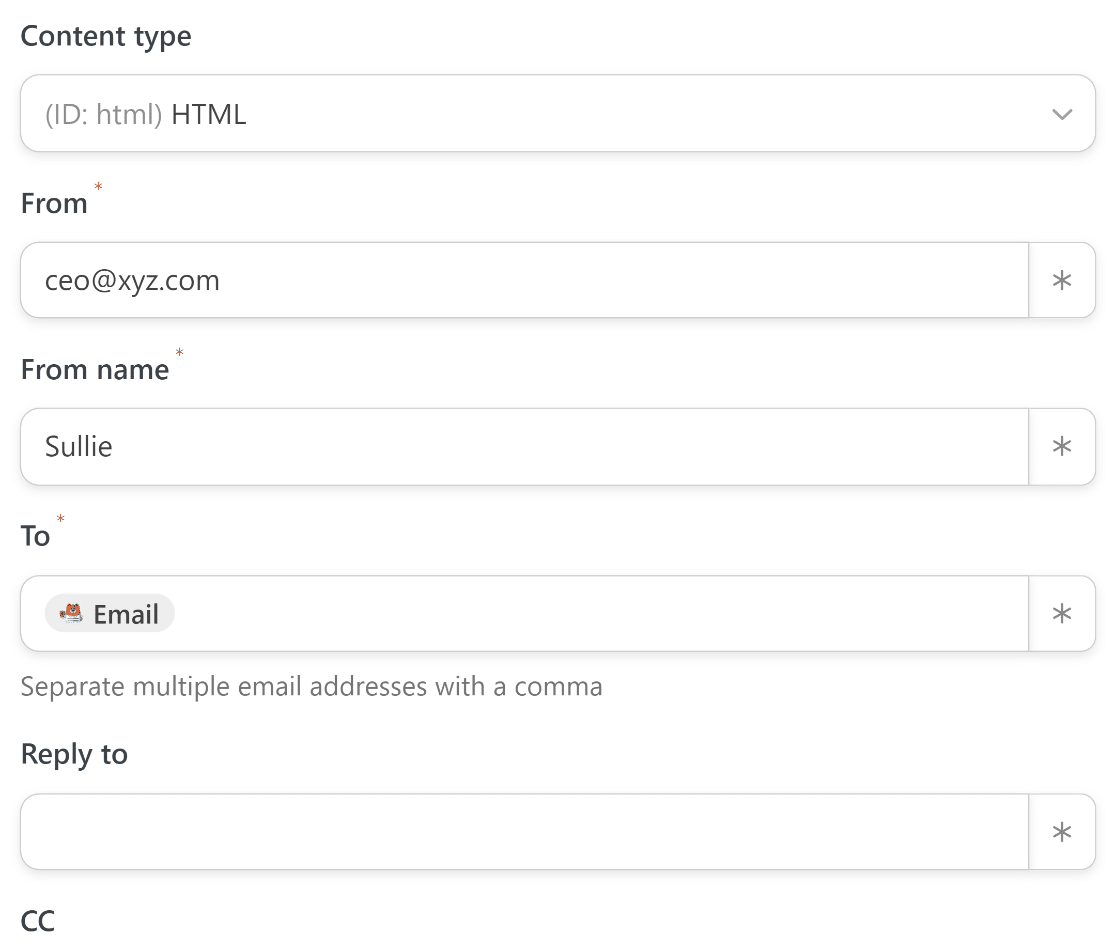
Preencha os campos para definir suas configurações de e-mail. Certifique-se de usar o campo E-mail do seu formulário no campo Para . Você pode fazer isso clicando no botão de asterisco (*) à direita do campo e selecionando o e-mail nas opções de acionamento do formulário, como fizemos em uma etapa anterior.

Role para baixo para encontrar os campos de assunto e corpo para seus e-mails. Primeiro, insira um texto adequado para o assunto.
Como só podemos obter a resposta completa do ChatGPT em uma única peça, não podemos extrair apenas a linha de assunto de sua resposta para usá-la no campo Assunto.
Em vez disso, usaremos uma linha de assunto fixa e escrita manualmente para os propósitos deste tutorial.

Para o corpo, precisamos extrair o texto do e-mail que o ChatGPT gerou para nós com base nos prompts que configuramos na etapa anterior.
Você deve ter notado que instruímos o ChatGPT a não inserir uma linha de assunto em sua resposta anteriormente.

Dessa forma, podemos garantir que o texto retornado esteja livre de menções acidentais de uma linha de assunto no corpo do e-mail.
Agora, só precisamos inserir o texto do ChatGPT no corpo do e-mail.
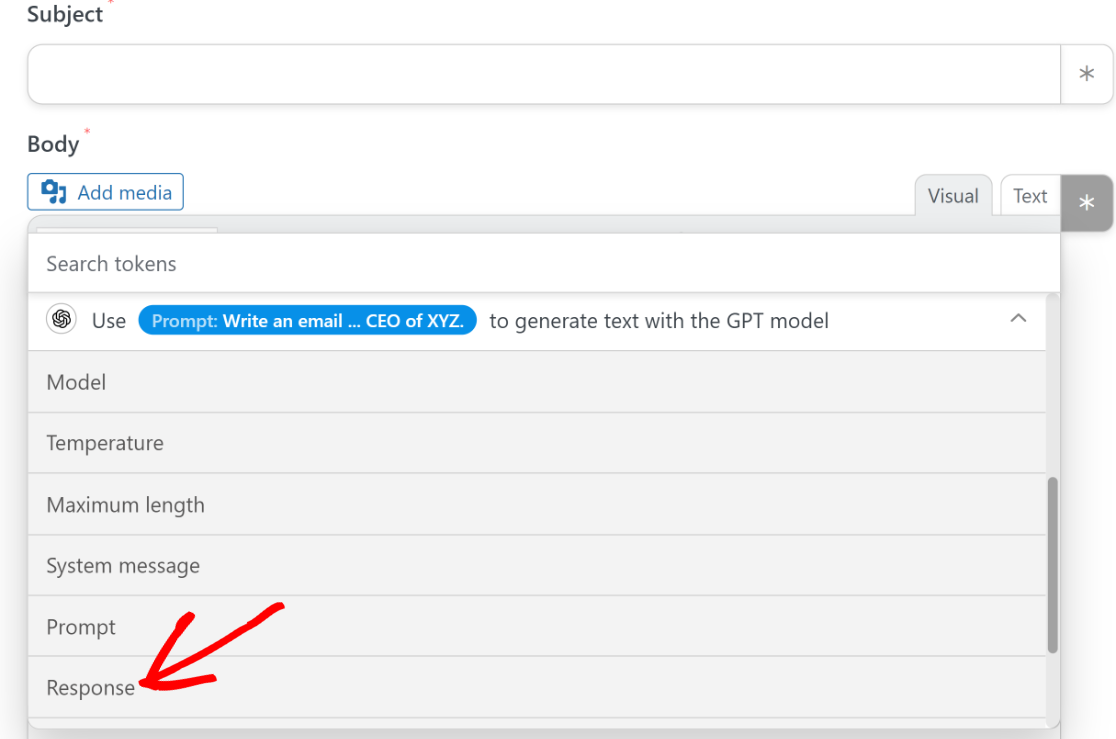
Mais uma vez, vá em frente e o botão de asterisco ( * ) ao lado do campo Corpo para abrir a lista de dados disponíveis que você pode usar no ChatGPT.
Como precisamos apenas da resposta baseada em prompt do ChatGPT aqui, selecionaremos a saída de Resposta no menu suspenso de ação do modelo GPT.

Quando estiver satisfeito com a aparência de tudo, vá em frente e pressione Salvar.

Estamos quase terminando! Agora só falta publicar o formulário que criamos no 3º passo.
9. Publique o seu formulário
Para a etapa final, basta retornar ao painel principal do WordPress e ir para WPForms »All Forms .

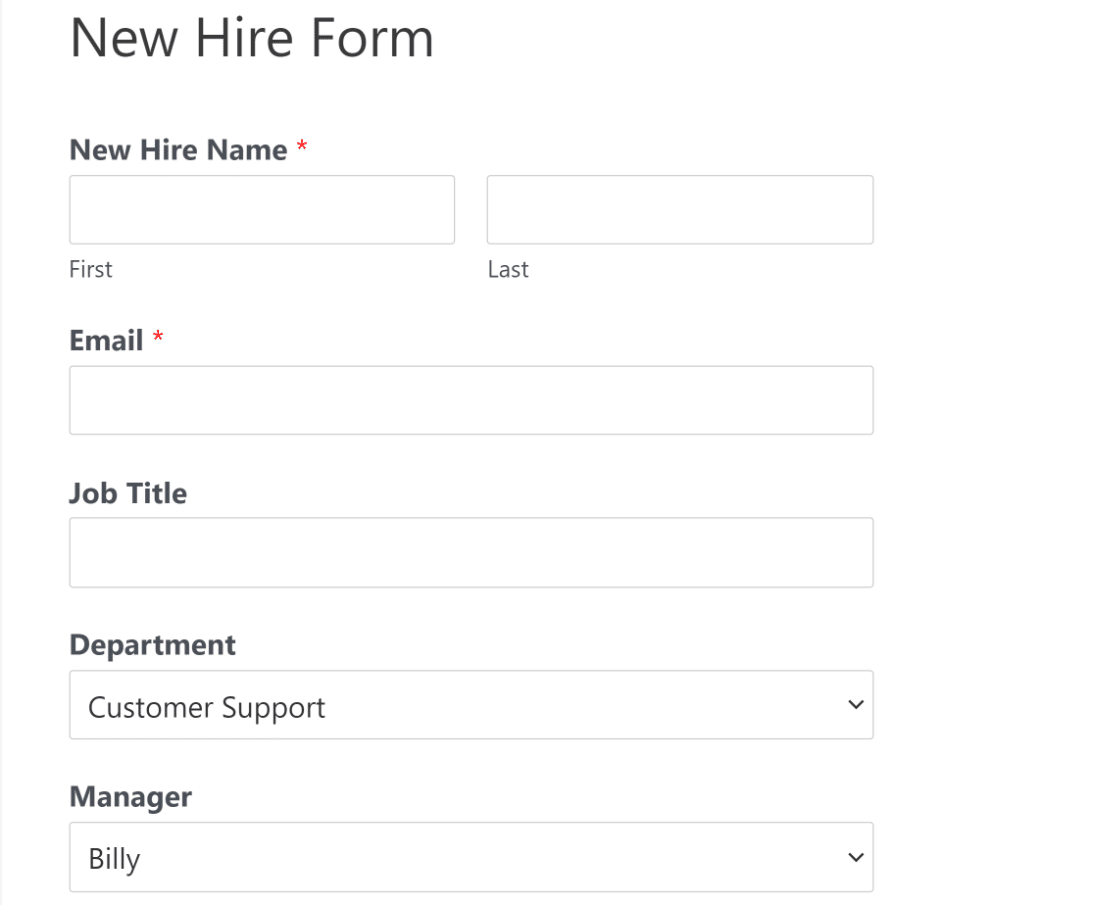
Selecione o formulário que você criou anteriormente nesta lista para acessá-lo no construtor. Uma vez dentro, clique no botão Visualizar na parte superior.

Isso o levará a uma visualização do formulário onde você poderá testá-lo. Este é um bom ponto para preencher uma entrada fictícia com um endereço de e-mail que pertence a você e pressionar enviar para iniciar a automação.
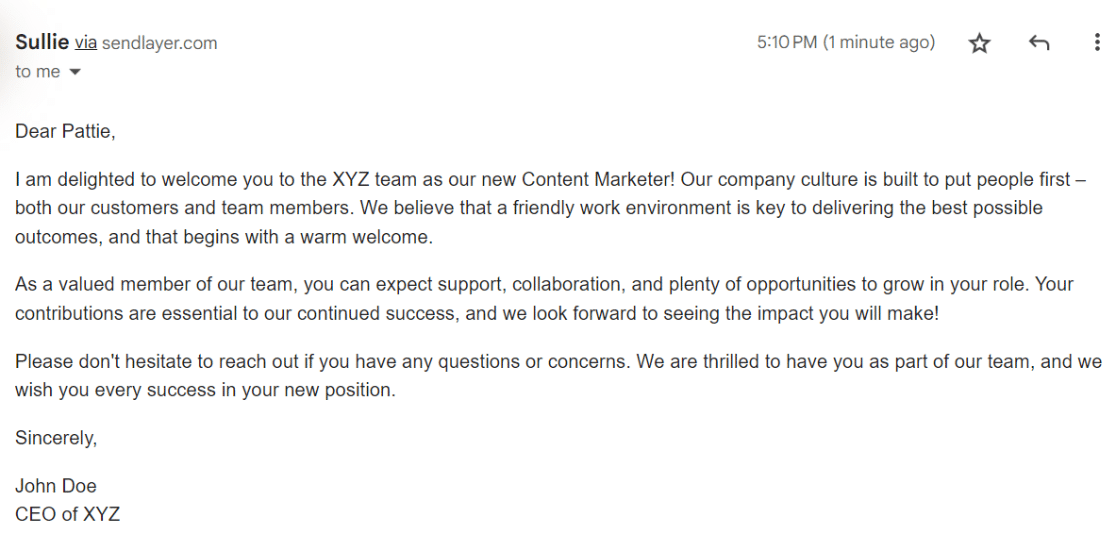
Se a integração foi configurada corretamente, você receberá uma resposta bem escrita (que, no nosso caso, é um e-mail de boas-vindas) do ChatGPT.
Depois de terminar de testar e visualizar seu formulário, retorne ao criador de formulários mais uma vez e pressione Incorporar .

Isso abrirá uma janela modal perguntando se você deseja incorporar seu formulário a uma página existente ou a uma nova.
Estaremos incorporando o formulário em uma nova página, embora o processo de qualquer uma das opções funcione quase da mesma maneira.

Agora você será solicitado a nomear sua nova página. Depois de dar um nome apropriado, clique no botão Let's Go para continuar.

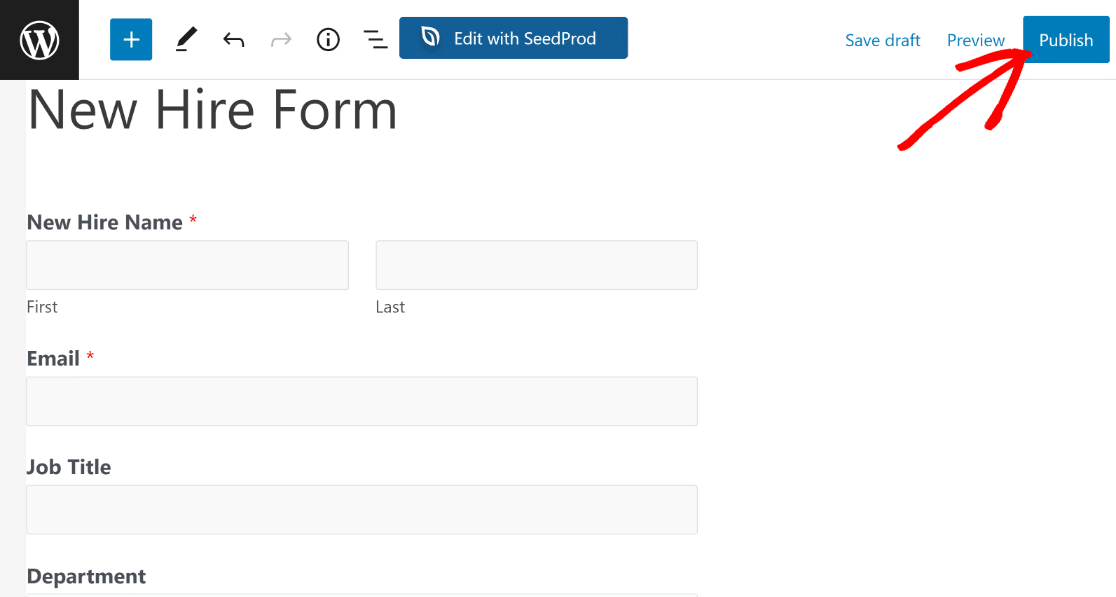
Ao pressionar esse botão, você se encontrará em seu editor WordPress com o formulário já incorporado a ele usando um bloco.
Este é um bom lugar para dar uma última olhada em seu formulário e certificar-se de que tudo está de acordo com sua satisfação. Quando estiver pronto, pressione o botão Publicar na parte superior para iniciar seu formulário WordPress integrado ao ChatGPT.

Agora você pode usar este formulário para acionar uma notificação de e-mail gerada por IA.

Aqui está o e-mail de boas-vindas gerado pela IA que o ChatGPT nos enviou com base nos prompts que usamos:

Não é simplesmente perfeito?
Este é apenas um exemplo do que você pode conseguir usando uma integração WPForms + ChatGPT. Você é livre para explorar, experimentar e moldar essa integração para alinhá-la às suas necessidades comerciais específicas.
E é isso! Você aprendeu como conectar seus formulários do WordPress com o ChatGPT.
Em seguida, experimente mais ideias de integração do Aweomse ChatGPT
Existem inúmeras maneiras criativas de usar uma conexão entre WPForms e ChatGPT para um ótimo uso.
Uma maneira de fazer isso seria usar nosso modelo de formulário de adoção de gatos e fazer com que o ChatGPT envie um e-mail de confirmação com um fato divertido aleatório sobre gatos. Embora o ChatGPT fique sem respostas únicas depois de um tempo, você ainda poderá aumentar a variedade de fatos enviados com seus e-mails, mantendo as coisas interessantes para os adotantes!
Conecte seu formulário ao ChatGPT agora
Pronto para criar seu formulário? Comece hoje mesmo com o plugin construtor de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
