Campo repetidor WPForms versus campo de layout com lógica condicional
Publicados: 2024-10-08Como um usuário avançado de WPForms, entendo que criar formulários eficientes e intuitivos que forneçam uma experiência perfeita para o usuário final envolve selecionar os recursos certos para o trabalho.
Dois dos recursos mais versáteis que uso regularmente são o Campo Repetidor e o Campo Layout com Lógica Condicional. Embora ambos permitam controlar como os campos aparecem, cada opção oferece seus próprios benefícios.
Nesta postagem, explorarei como cada recurso funciona, suas principais diferenças e quando você pode querer usar um em vez do outro para aproveitar ao máximo os WPForms.
Crie seu formulário WordPress agora
Visão geral do campo repetidor WPForms versus o campo de layout
O Campo Repetidor é perfeito para coletar múltiplas entradas dos mesmos dados, como adicionar detalhes de vários membros da família ou listar vários serviços em um único envio de formulário.
Por outro lado, o Campo de Layout com Lógica Condicional customiza a estrutura do formulário com base nas escolhas do usuário. Ajuda a criar um formulário dinâmico que muda com base em diferentes seleções.
- O que é o campo repetidor WPForms?
- Casos de uso para o campo repetidor
- Principais recursos do campo repetidor
- O que é o campo de layout com lógica condicional?
- Casos de uso para o campo de layout com lógica condicional
- Principais recursos do campo de layout com lógica condicional
- Quando usar campo repetidor versus campo de layout com lógica condicional
- Diferenças na funcionalidade
- Diferenças nos casos de uso
- Escolhendo o campo certo
O que é o campo repetidor WPForms?
O campo repetidor é um recurso do WPForms que considero extremamente útil ao criar formulários que precisam coletar entradas de dados repetidas. Essencialmente, esse tipo de campo permite que os usuários adicionem, dupliquem ou removam vários conjuntos de campos conforme necessário, diretamente no mesmo formulário.

Imagine-o como um miniformulário dentro de um formulário, dando aos usuários a flexibilidade de preencher detalhes adicionais ou deixá-los em branco se não forem necessários. Seu objetivo principal é facilitar a coleta de dados quando você espera que os usuários forneçam informações que podem variar em quantidade.
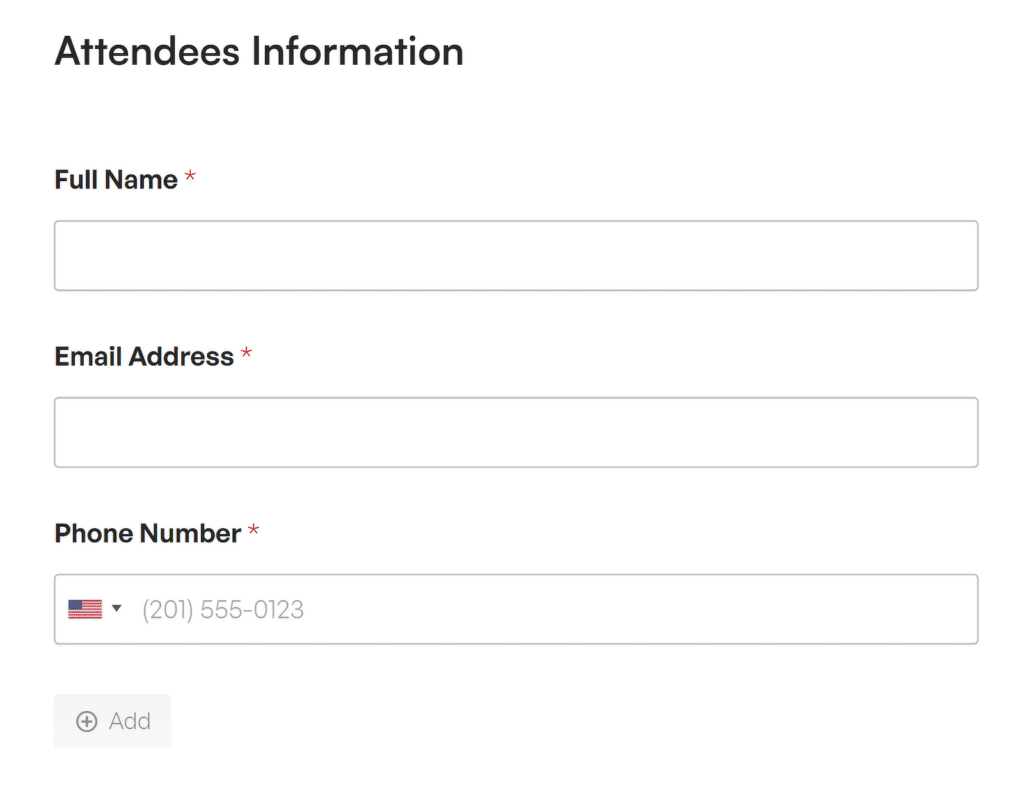
Por exemplo, se estiver criando um formulário de inscrição para um evento, você poderá usar o campo Repetidor para permitir que os participantes adicionem outros participantes sem sair do formulário ou abrir um novo. Isso torna a experiência do usuário mais suave e direta.

Casos de uso para o campo repetidor
Quando comecei a usar o Campo Repetidor, percebi que ele realmente brilha em cenários onde desejo que os usuários tenham mais controle sobre a quantidade de informações que compartilham. Aqui estão alguns casos de uso comuns:
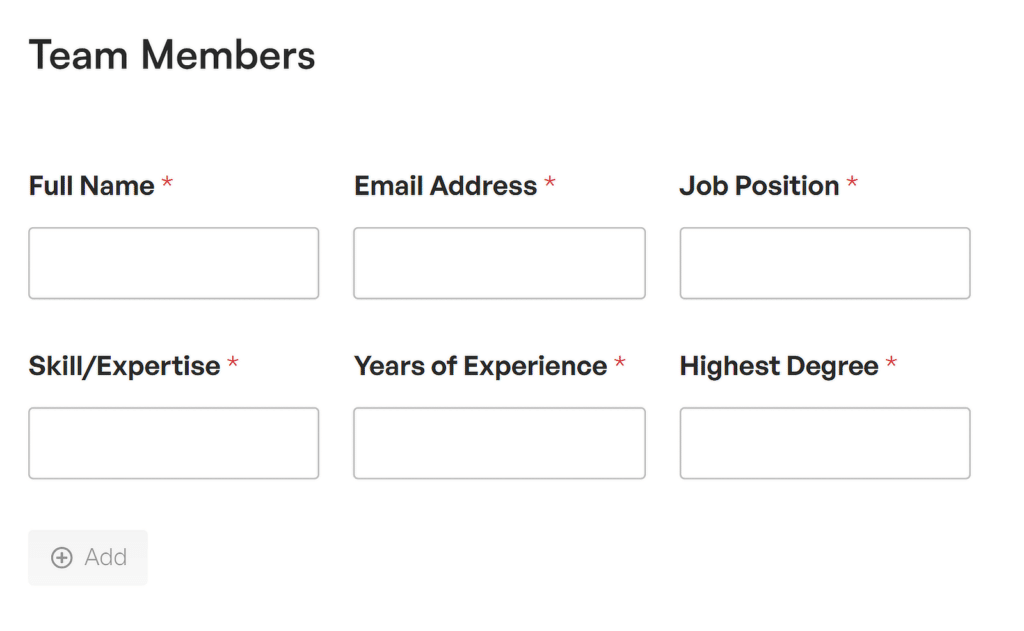
- Registro de eventos: os usuários podem adicionar facilmente vários participantes no envio de um formulário, tornando-o excelente para inscrições de equipes, eventos familiares ou qualquer outro evento.
- Listagens de Imóveis: Perfeito para listar múltiplas características de propriedades (por exemplo, quartos e banheiros) e descrever os detalhes de cada característica para adquirir clientes em potencial .
- Experiência educacional ou profissional: ao criar formulários de inscrição, você pode incluir seções repetidas de formação educacional ou histórico profissional, dando aos candidatos a flexibilidade de listar quantas inscrições forem necessárias.

Principais recursos do campo repetidor
O que mais aprecio no Campo Repetidor é sua natureza dinâmica. Você pode adicionar ou remover entradas em tempo real, o que significa que os usuários estão interagindo com um formulário que se ajusta de acordo com suas necessidades. Aqui está uma visão mais detalhada de seus recursos:
- Adicionar ou remover entradas dinamicamente: com apenas um clique, os usuários podem duplicar campos ou remover campos desnecessários. Isso é ótimo para minimizar a confusão nos formulários e garantir que os usuários preencham apenas o que é necessário.
- Layout personalizável: você pode personalizar a forma como os campos repetidos aparecem, sejam empilhados, lado a lado ou qualquer outra configuração que se adapte à finalidade do formulário. Isso torna mais fácil manter uma aparência limpa, não importa quantas entradas sejam adicionadas.
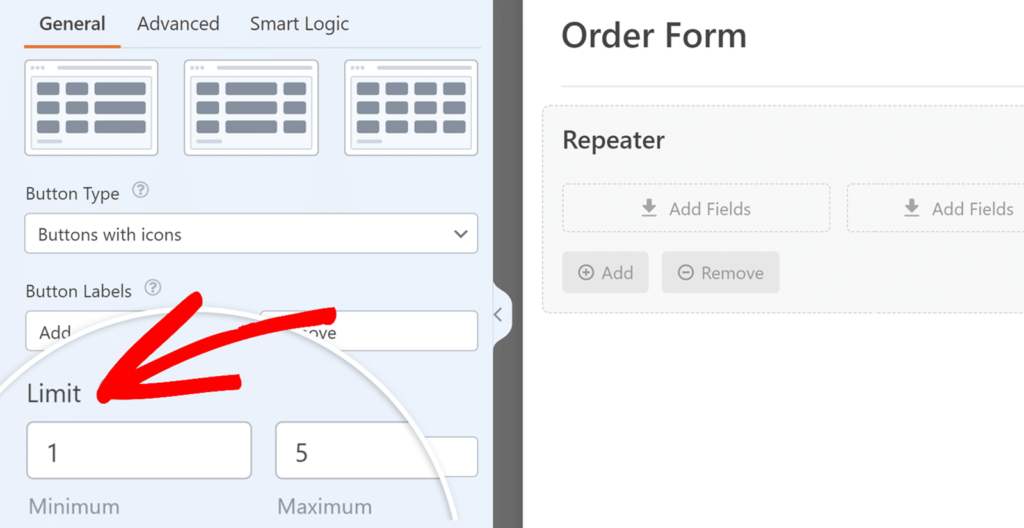
- Limitar o número de entradas repetidas: Você tem a opção de definir um número máximo ou mínimo de entradas repetidas, garantindo que o formulário não fique sobrecarregado ou colete muitas informações.

Crie seu formulário de campo repetidor agora!
O que é o campo de layout com lógica condicional?
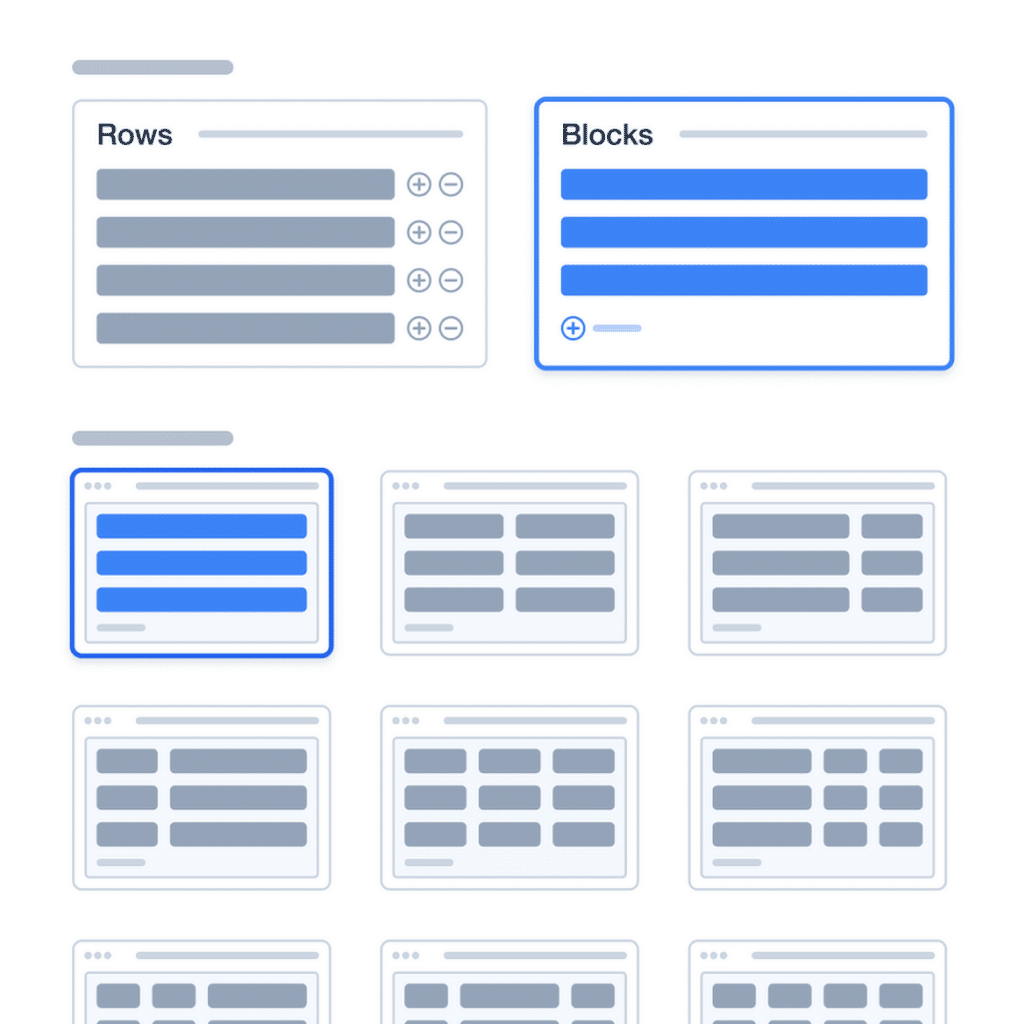
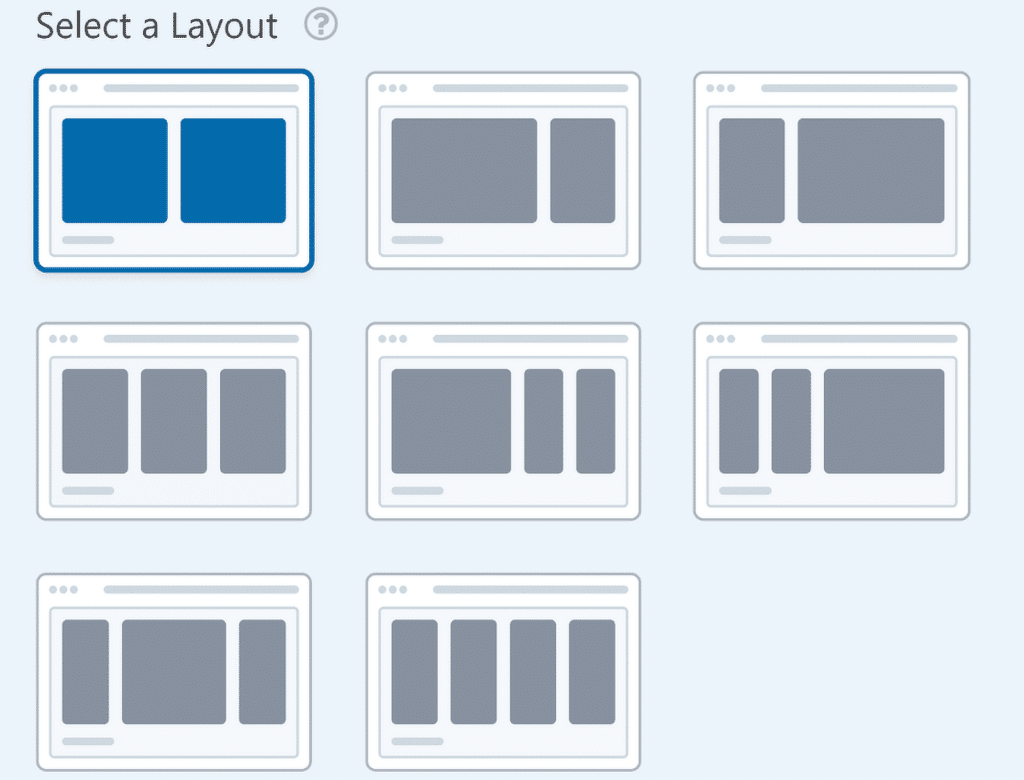
O campo Layout em WPForms é um daqueles recursos que me ajuda a criar formulários mais organizados e visualmente atraentes, sem a necessidade de qualquer codificação extra.
Seu objetivo principal é permitir que você estruture seu formulário em várias colunas ou linhas, tornando o design geral mais limpo e fácil de navegar para os usuários.

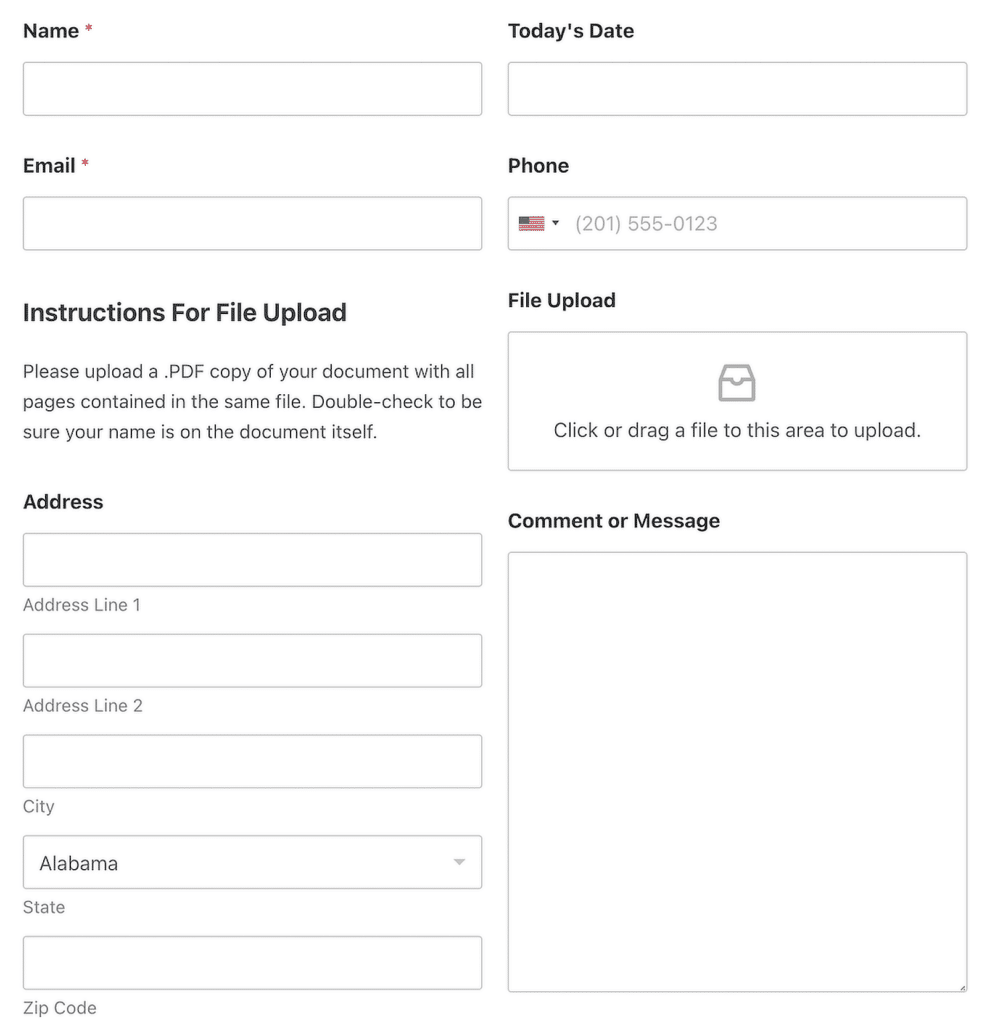
Por exemplo, geralmente não é bom para a experiência do usuário (UX) se uma longa lista de campos estiver empilhada em uma única coluna. Em vez de empilhar todos os campos verticalmente, você pode agrupar os campos relacionados lado a lado, o que torna o formulário mais profissional e menos complicado.

No entanto, o verdadeiro poder deste campo surge quando você o combina com a lógica condicional. Este recurso permite mostrar ou ocultar seções inteiras do seu formulário com base no que os usuários selecionam ou inserem nos campos anteriores. Isso significa que você pode criar formulários flexíveis e adaptáveis com mais rapidez do que nunca.
Casos de uso para o campo de layout com lógica condicional
Acho o Campo de Layout com Lógica Condicional particularmente útil quando preciso de formulários que se adaptem a diferentes tipos de usuários ou solicitações. Aqui estão alguns cenários em que o usei de forma eficaz:
- Formulários baseados em associação: digamos que você tenha um formulário de inscrição de associação. Use o campo Layout para exibir ou ocultar seções com base no tipo de associação. Dessa forma, os campos que se aplicam apenas a níveis de associação específicos permanecem visíveis e o formulário permanece organizado.
- Formulários passo a passo: este campo é ótimo para dividir formulários longos em etapas gerenciáveis. Usando lógica condicional, você pode fazer com que cada seção apareça uma de cada vez, dependendo da entrada do usuário.
- Seleção de produto ou serviço: você pode exibir diferentes conjuntos de perguntas com base no produto ou serviço selecionado pelo usuário. Isso ajuda a criar uma experiência focada, pois o usuário vê apenas os campos que são importantes para ele.

Principais recursos do campo de layout com lógica condicional
O que realmente diferencia o Layout Field é a combinação de suas opções de personalização de layout com uma poderosa lógica condicional. Aqui estão os recursos que acho que você achará mais úteis:

- Layouts baseados em colunas: você pode criar várias colunas em um único formulário, ajudando a organizar os campos com mais eficiência. Isso é especialmente útil se você quiser exibir os campos lado a lado, em vez de em uma única coluna vertical.
- Divisões de múltiplas seções: separe seu formulário em seções distintas, cada uma com seu próprio título e campos agrupados. Isso é perfeito quando você precisa categorizar campos de formulário, como agrupar detalhes de contato e informações de cobrança separadamente.
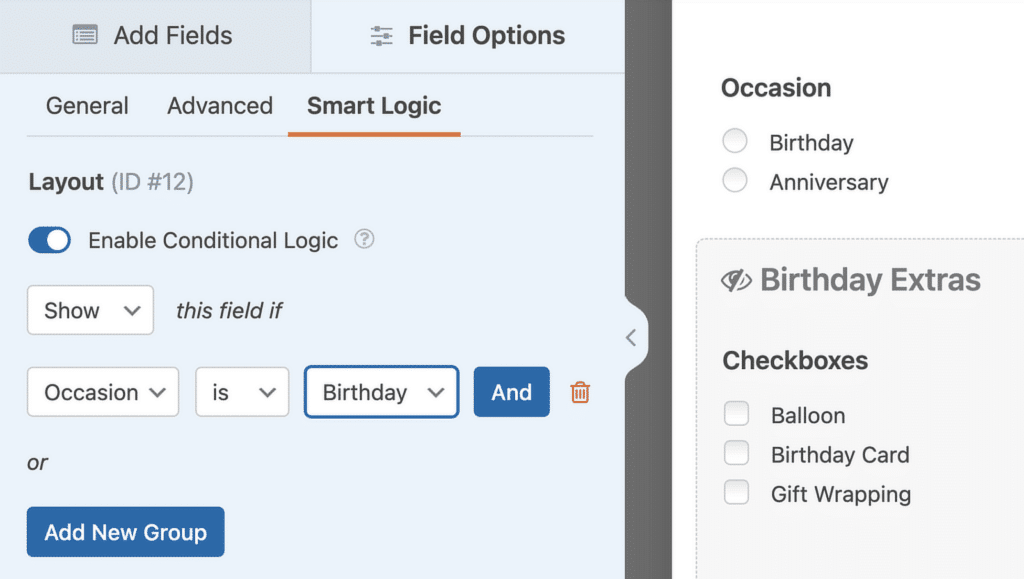
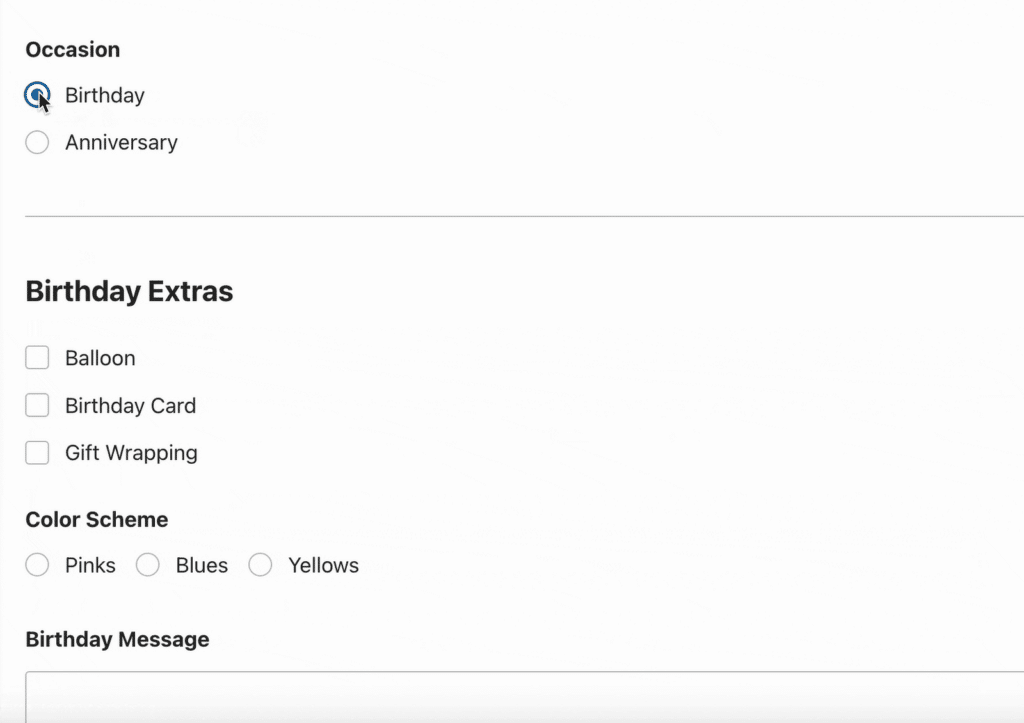
- Lógica condicional para conjuntos inteiros de campos: A mágica acontece quando você usa lógica condicional para mostrar ou ocultar seções inteiras. Você pode fazer com que diferentes grupos de campos apareçam com base em uma única ação do usuário, como marcar uma caixa de seleção ou inserir informações específicas.

Use o campo de layout com lógica condicional!
Quando usar campo repetidor versus campo de layout com lógica condicional
A escolha entre o Campo Repetidor e o Campo Layout depende do tipo de formulário que você está construindo e do tipo de dados que você precisa coletar.
Diferenças na funcionalidade
O Campo Repetidor foi projetado para permitir aos usuários duplicar campos ou grupos de campos sob demanda, tornando-o perfeito para coletar conjuntos repetidos de informações.
Portanto, se estou trabalhando em um formulário que requer informações repetidas, como um formulário de pedido em que os usuários precisam listar vários produtos ou um formulário de emprego que solicita diversas experiências de trabalho, o Campo Repetidor é uma escolha clara.
Por outro lado, o Campo de Layout trata mais de estruturar o conteúdo visualmente. Ajuda a organizar os campos do formulário em seções, linhas ou colunas, dando a você controle sobre como o formulário é apresentado ao usuário.
Como resultado, se eu estiver construindo um formulário complexo com múltiplas seções que precisam ser exibidas condicionalmente, por exemplo, um formulário de associação que mostra diferentes perguntas com base no tipo de associação, irei para o Campo de Layout com Lógica Condicional.
Diferenças nos casos de uso
O Campo Repetidor e o Campo Layout são adaptados para resolver diferentes desafios. Costumo usar o Campo Repetidor quando preciso reunir um conjunto repetido de informações.
Por exemplo, ao criar um formulário de inscrição de evento onde os participantes podem inscrever vários convidados, o Campo Repetidor é um salva-vidas. Ele simplifica o processo, permitindo que os usuários adicionem detalhes para cada convidado adicional.
Enquanto isso, o Campo de Layout brilha quando preciso manter o formulário bem organizado ou torná-lo sensível ao contexto. É ideal para formulários onde você deseja exibir um conjunto de campos com base na entrada do usuário.
Por exemplo, se você está criando uma pesquisa e deseja mostrar um novo conjunto de perguntas somente se o usuário selecionar uma determinada resposta, o Campo Layout com Lógica Condicional é perfeito para isso.
Escolhendo o campo certo
Resumindo, use o Campo Repetidor para simplificar a coleta repetitiva de dados e use o Campo Layout quando desejar mais controle sobre o layout do formulário e quiser mostrar ou ocultar seções com base no comportamento do usuário.
Atualize para WPForms Pro agora!
Perguntas frequentes - Campo repetidor WPForms vs campo de layout com lógica condicional
Como você usa lógica condicional em WPForms?
A lógica condicional em WPForms permite mostrar ou ocultar campos de formulário com base nas seleções do usuário. Para utilizá-lo, acesse o Form Builder, selecione o campo que deseja controlar e habilite Mostrar/Ocultar lógica condicional.
Configure as regras com base na entrada do usuário, como exibir perguntas adicionais somente se uma caixa de seleção específica estiver marcada. Isso ajuda na criação de formulários mais personalizados e relevantes.
Para obter mais detalhes, consulte este guia sobre como usar lógica condicional com WPForms.
Como tornar WPForms embutidos?
Para fazer com que os WPForms apareçam inline (em uma única linha), você pode ajustar as configurações de layout de campo. Basta ir ao Construtor de Formulários, selecionar o campo que deseja estilizar e escolher a opção Layout Inline em Opções Avançadas.
Você também pode usar CSS personalizado para garantir que todos os campos e botões sejam exibidos lado a lado. Confira nosso tutorial sobre como exibir formulários em uma única linha para obter mais detalhes.
Você pode personalizar WPForms?
Sim, você pode personalizar totalmente os WPForms para corresponder às suas preferências de marca e design. Você pode alterar as cores, o layout e o estilo do formulário usando o Form Styler integrado ou adicionando CSS personalizado.
WPForms também permite personalizar notificações de formulário e mensagens de confirmação e adicionar recursos avançados como lógica condicional. Comece a personalizar seu formulário!
A seguir, Single Optin vs Double Optin: qual você deve escolher
Ao inscrever assinantes em sua lista de e-mail, existem dois métodos principais que toda empresa deve escolher entre adesão única e adesão dupla.
Mas como você toma essa decisão? Confira este guia para aprender sobre os métodos de inscrição de adesão única versus adesão dupla e saber qual alternativa atende aos seus objetivos de negócios específicos.
Crie seu formulário WordPress agora
Pronto para construir seu formulário? Comece hoje mesmo com o plugin de criação de formulários WordPress mais fácil. WPForms Pro inclui muitos modelos gratuitos e oferece garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos de WordPress.
