As 5 melhores ferramentas WYSIWYG Web Builder e sua evolução de recursos
Publicados: 2023-11-23Lembro-me dos dias em que criar um site era como tentar decodificar uma linguagem secreta. Antes de um construtor de sites WYSIWYG, a única maneira de construir um site era por meio do mundo muitas vezes misterioso de HTML, CSS e outras linguagens de codificação.
Avançando até hoje, o cenário da criação da web mudou drasticamente. Evoluímos de editores de código básicos para editores WYSIWYG (o que você vê é o que você obtém) e agora para a era dos construtores de blocos. Devido a essa evolução, a tarefa de compilar uma lista das melhores ferramentas de construção de sites WYSIWYG não é tão simples como costumava ser.
O jogo mudou, com soluções híbridas e construtores de blocos agora oferecendo os mesmos recursos que os editores WYSIWYG tradicionais ofereciam: uma prévia visual de backend do que você deve esperar ver no frontend.
Como tal, definimos um construtor de sites WYSIWYG moderno como uma plataforma que produz essa visualização no backend, independentemente de usar blocos ou edição de rich text.
No entanto, entendemos que os editores WYSIWYG “tradicionais” ainda têm o seu lugar, por isso identificaremos onde eles aparecem nas plataformas que recomendamos.
Junte-se a mim enquanto navego pelas principais ferramentas de criação de sites WYSIWYG que tornaram o processo de criação de um site tão simples.
Definição de um construtor de sites WYSIWYG e como ele mudou ao longo dos anos
Uma vez lançados, os construtores de sites WYSIWYG tradicionais foram uma dádiva de Deus para aqueles de nós com conhecimento limitado de codificação.
WYSIWYG, um acrônimo para “What You See Is What You Get”, nos permitiu projetar uma página da web visualmente e ver exatamente como seria o resultado final.
Então, começamos a ver o surgimento de construtores de arrastar e soltar, que nos permitiram escolher e colocar elementos literalmente onde queríamos em uma página da web.
Eles eram semelhantes aos construtores WYSIWYG no sentido de que forneciam uma representação visual do resultado final. No entanto, eles ofereceram uma experiência de usuário mais intuitiva e simplificada.
Avançando até hoje, temos o que chamaremos de construtores de web WYSIWYG “modernos”, também conhecidos como construtores de blocos ou construtores de arrastar e soltar.
Muitos construtores de sites populares, como Wix, Squarespace e Shopify, oferecem um híbrido de WYSIWYG tradicional e construtores de blocos.
Por exemplo, a maior parte da interface do Wix funciona como um construtor de blocos, mas quando você insere um bloco de parágrafo em seu design, você ainda verá o editor WYSIWYG tradicional.
Então, o que consideramos um construtor de sites WYSIWYG hoje?
Um moderno construtor de sites WYSIWYG é uma ferramenta que permite criar e projetar um site visualmente, sem a necessidade de conhecimento de codificação. É uma plataforma que fornece uma visualização ao vivo da área de conteúdo conforme você cria, garantindo que o que você vê na tela é o que os visitantes verão quando o site for publicado.
Aqui estão alguns elementos que geralmente são incluídos em um construtor de sites WYSIWYG moderno:
- Interface visual sem código
- Visualização ao vivo
- Funcionalidade de arrastar e soltar
- Opções de edição de código
- Suporte de conteúdo rico
No geral, os construtores de sites WYSIWYG percorreram um longo caminho desde os primeiros dias. Com nossa nova definição de “construtores de web WYSIWYG modernos” em mente, vamos explorar as melhores plataformas a serem consideradas. ️
As cinco principais ferramentas de criação de sites WYSIWYG
Agora que entendemos o que é um construtor de sites WYSIWYG e seus benefícios, vamos explorar as principais ferramentas nesta categoria.
- WordPress
- Fluxo da Web
- Espaço quadrado
- Wix
- Shopify
1. WordPress

WordPress é um sistema de gerenciamento de conteúdo de código aberto que permite aos usuários criar um site ou blog. Ele fornece vários tipos de editores WYSIWYG, permitindo que você escolha seu tipo de interface preferido.
Por exemplo, algumas pessoas preferem o construtor de blocos “Gutenberg”, enquanto outras preferem seu antecessor: o editor Clássico.
Por outro lado, você pode optar pelo editor de Texto/Código, que permite ajustar o HTML e depois voltar para uma das opções de edição visual.
Recursos modernos do construtor de sites WYSIWYG do WordPress
- Interface de arrastar e soltar : torna mais fácil para os usuários adicionar e organizar elementos em seus sites.
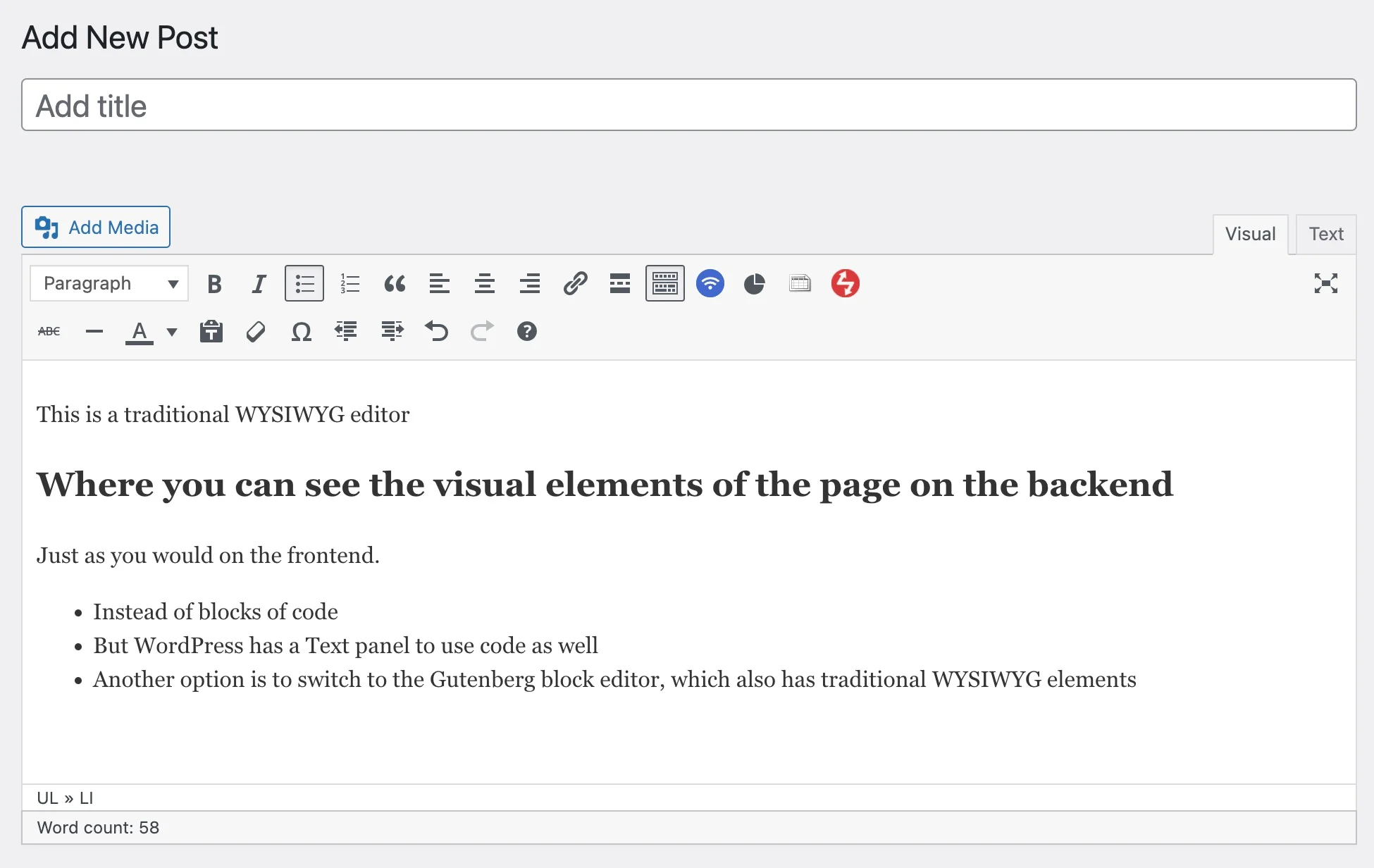
- A opção para um editor WYSIWYG totalmente tradicional : você pode desativar o editor baseado em blocos e usar o editor de texto mais antigo, semelhante ao editor TinyMCE.
- Plugins para diferentes marcas de editores WYSIWYG : geralmente vêm como editores de bloco, como Elementor ou Beaver Builder.
- HTML e CSS personalizados : para usuários avançados, o WordPress permite a adição de código personalizado para maior controle sobre o design do site.
- Edição móvel : o WordPress oferece um aplicativo móvel que permite aos usuários editar seu site a partir de seu smartphone ou tablet.
Onde você pode encontrar ferramentas de edição WYSIWYG tradicionais no WordPress?
Você pode encontrar ferramentas de edição WYSIWYG tradicionais no editor de postagem/página do WordPress. Ao criar ou editar uma postagem ou página, você pode alternar entre o modo Visual e Texto . O modo Visual oferece o editor WYSIWYG, onde você pode formatar texto, adicionar links e inserir mídia.
 Editor Clássico
Editor ClássicoVersão Atual: 1.6.3
Última atualização: 9 de novembro de 2023
editor clássico.1.6.3.zip
Por padrão, o WordPress não possui o editor tradicional (em vez disso, possui o construtor de blocos), então você deve usar o plugin Classic Editor para obtê-lo.

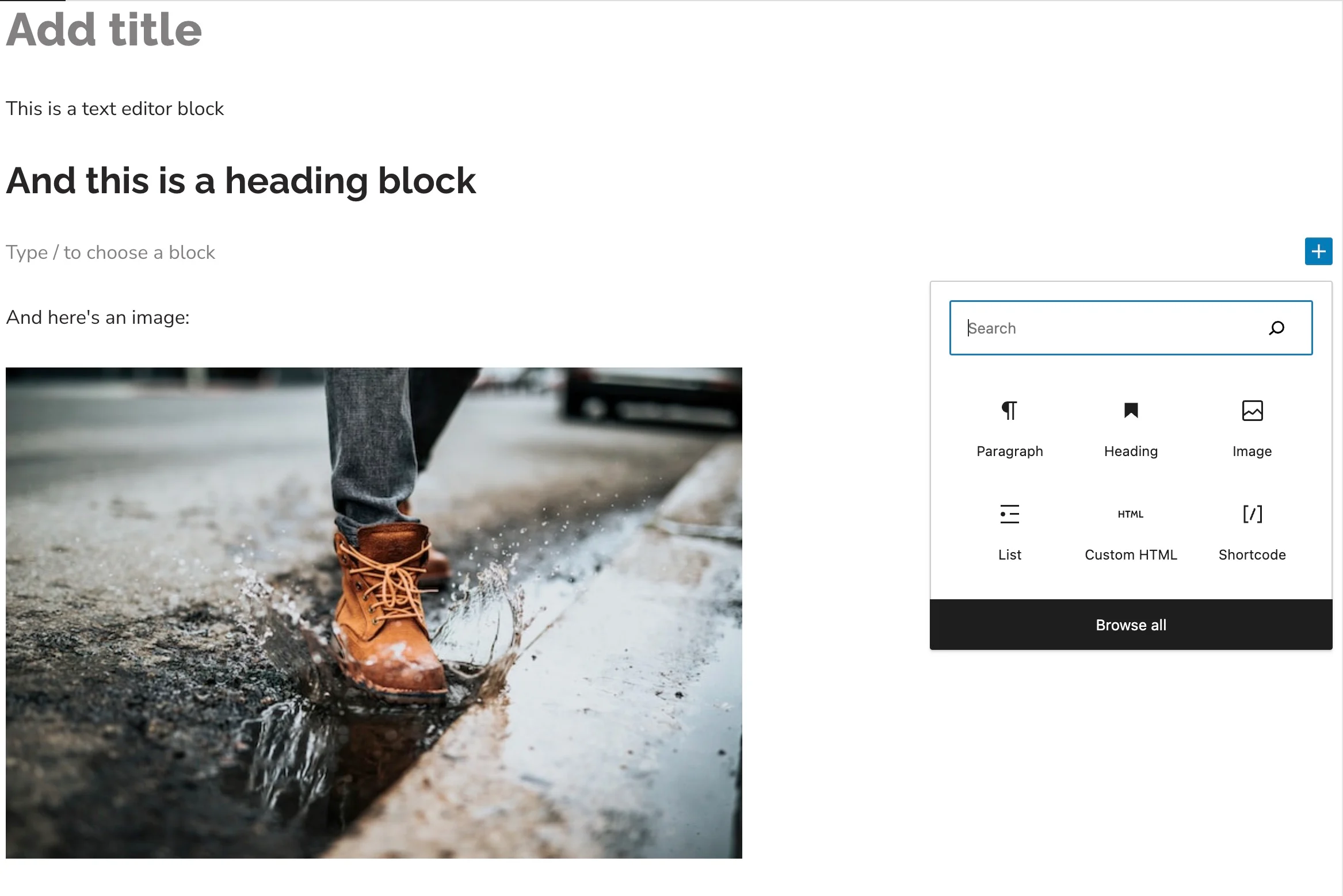
O construtor de blocos (Gutenberg) também fornece elementos WYSIWYG tradicionais, como a forma como todas as mídias, títulos e caixas de texto aparecem exatamente como você os veria no frontend.

2. Fluxo da Web

Webflow é uma ferramenta de web design que permite aos usuários projetar, construir e lançar sites responsivos visualmente. Ele oferece um editor WYSIWYG que fornece feedback visual em tempo real sobre a aparência do site final.
Na verdade, a equipe por trás do Webflow criou o Webflow com o objetivo principal de ajustar a codificação de back-end em tempo real enquanto você estiliza os aspectos visuais do seu site.
Recursos modernos do construtor de sites WYSIWYG do Webflow
- Grade CSS visual : permite aos usuários criar layouts complexos com uma interface visual simples.
- Interações e animações : o Webflow permite aos usuários adicionar interações e animações complexas sem a necessidade de escrever código.
- Transformações 3D : os usuários podem mover e girar objetos no espaço 3D.
- Flexbox : permite layouts flexíveis e alinhamento mais fácil de elementos.
- Design responsivo : o Webflow dimensiona automaticamente seu design para diferentes tamanhos de tela.
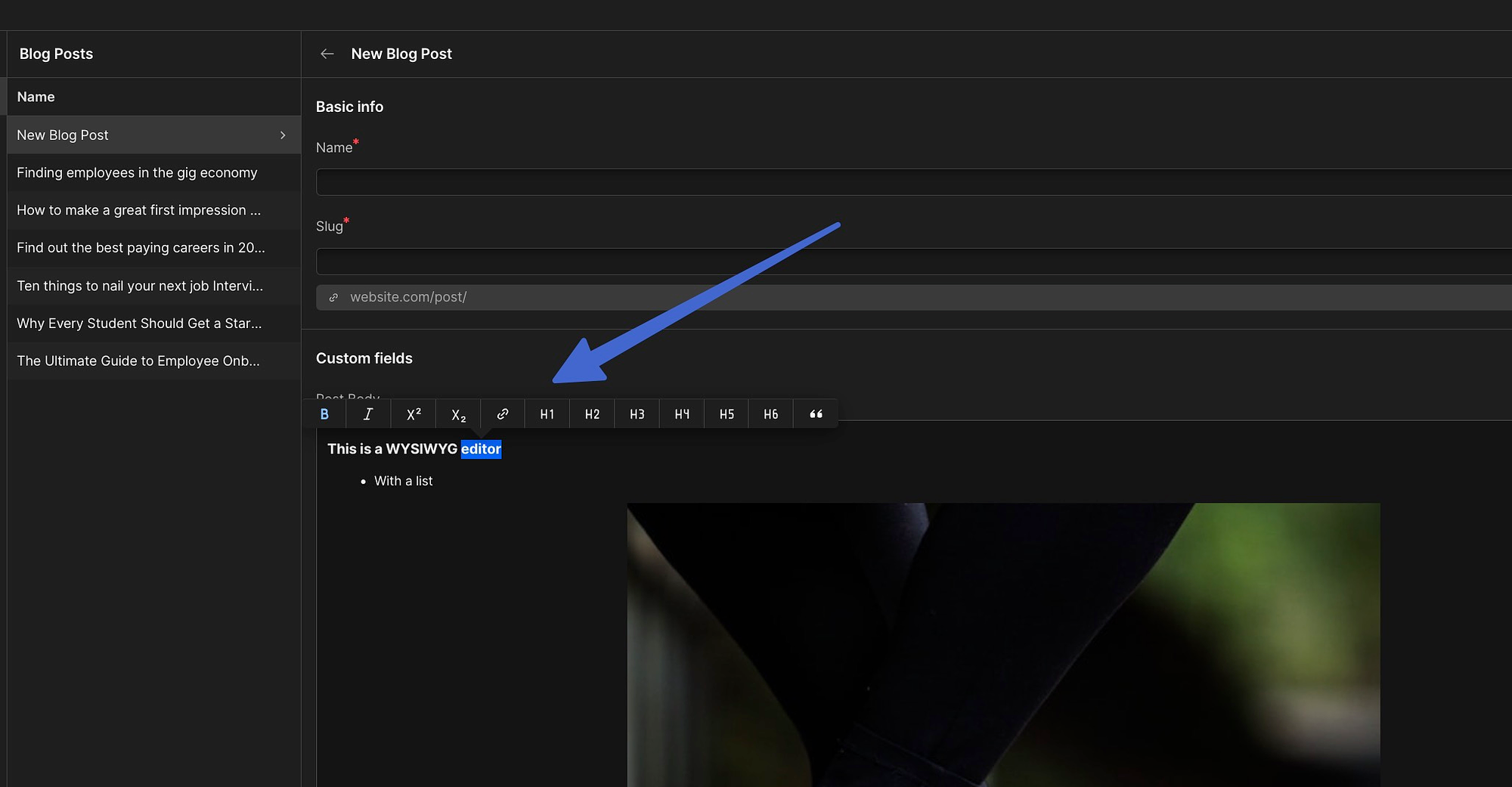
Onde você pode encontrar ferramentas de edição WYSIWYG tradicionais no Webflow?
Você pode encontrar as ferramentas tradicionais de edição WYSIWYG no Webflow no painel Designer. Aqui, o Webflow fornece uma interface poderosa com acesso a ferramentas de arrastar e soltar e à edição WYSIWYG usual. Também há visualização imediata das alterações de código conforme você move um bloco de mídia ou redimensiona algo usando as configurações gerais.
Outras áreas do painel do Webflow, como a seção Blog Post , também possuem editores WYSIWYG simples. Aqui, você pode gerar postagens rápidas no blog e ainda ver a formatação e as imagens antes da publicação.

3. Espaço quadrado

Squarespace é definitivamente uma das plataformas com uma estrutura WYSIWYG mais híbrida. O editor se parece com o frontend do seu site, com blocos arrastáveis para mover o conteúdo, mas muitos desses blocos incluem editores WYSIWYG tradicionais dentro de seus módulos de configurações.
Recursos modernos do construtor de sites WYSIWYG do Squarespace
- Interface de arrastar e soltar : facilita adicionar e organizar elementos na página.
- Editor de estilo : permite aos usuários personalizar fontes, cores e outras opções de estilo avançadas.
- Edição móvel : o Squarespace oferece um aplicativo móvel que permite aos usuários editar seu site a partir de seu smartphone ou tablet.
- Editores de cabeçalho e rodapé de fácil acesso : os editores de páginas WYSIWYG anteriores permaneciam separados das áreas de cabeçalho e rodapé, mas o Squarespace oferece acesso imediato aos cabeçalhos e rodapés em seu painel de design principal.
- Design baseado em grade : muitos construtores de web do tipo “arrastar e soltar” restringem onde você pode mover os módulos, mas o Squarespace usa um sistema de grade para que você possa pegar e mover um elemento de design praticamente em qualquer lugar da página.
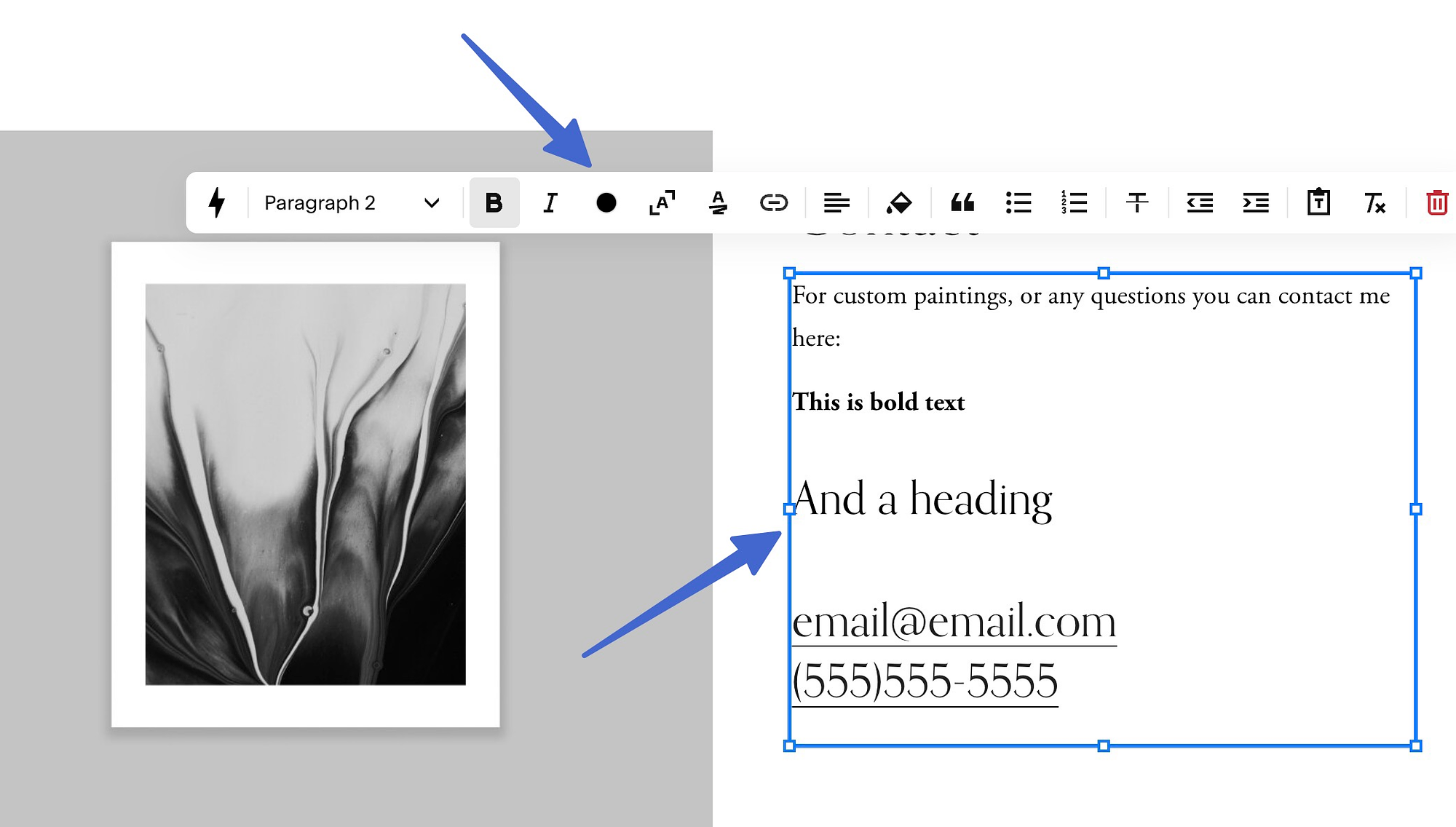
Onde você pode encontrar ferramentas de edição WYSIWYG tradicionais no Squarespace?
Qualquer bloco baseado em texto possui um construtor de web WYSIWYG que revela configurações para títulos, texto em negrito e ajuste de outras partes de sua formatação.


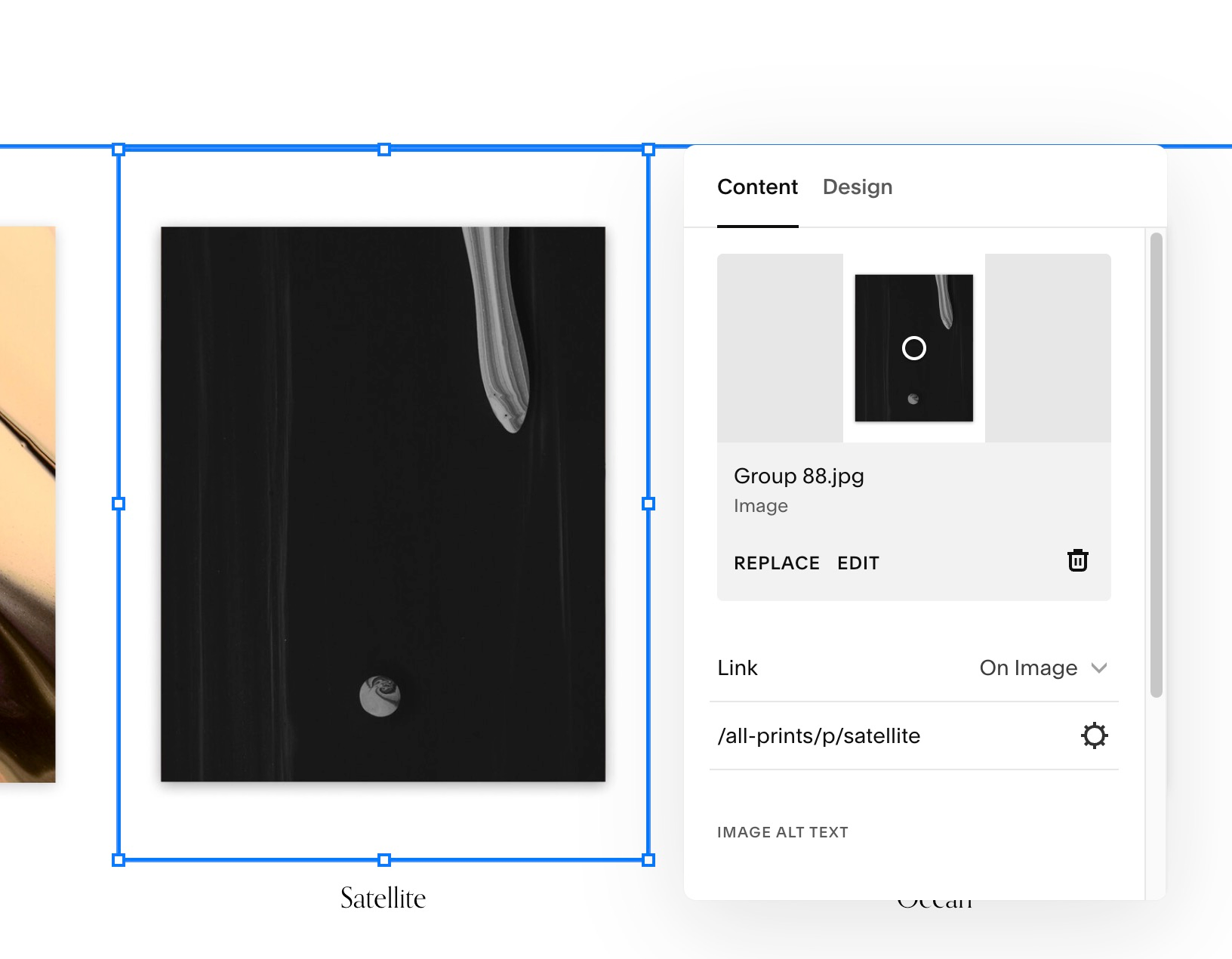
Até mesmo os blocos de imagem incluem configurações WYSIWYG padrão, onde você veria um botão para fazer upload de uma imagem, adicionar texto alternativo e visualizar o link da imagem.

4. Wix

Assim como o Squarespace, o Wix dedica a maior parte de seu espaço de design a uma interface totalmente visual que se parece exatamente com o frontend do seu site.
Portanto, classificaríamos o Wix como um construtor de sites WYSIWYG moderno, uma vez que combina elementos mais novos – como módulos arrastáveis – e os editores WYSIWYG tradicionais que conhecemos do passado.
Recursos modernos do construtor de sites WYSIWYG do Wix
- Interface de arrastar e soltar : você pode mover qualquer elemento do seu site, desde imagens a parágrafos e vídeos a títulos.
- Edição de visualização móvel : Wix oferece um editor de visualização móvel que permite aos usuários personalizar a aparência de um site em dispositivos móveis.
- Animação : os usuários podem adicionar animações a módulos arrastáveis em seus sites.
- Edição rápida de cabeçalho e rodapé : controle a aparência e a formatação do cabeçalho e rodapé sem sair do editor da página principal.
- Edição baseada em grade : Com o Wix, você pode arrastar blocos para qualquer lugar da página graças ao seu sistema de grade.
Onde você pode encontrar ferramentas de edição WYSIWYG tradicionais no Wix?
O editor de sites Wix contém todas as ferramentas de design WYSIWYG modernas e tradicionais.
O editor do site mostra uma visualização em tempo real da aparência do seu site após as modificações.
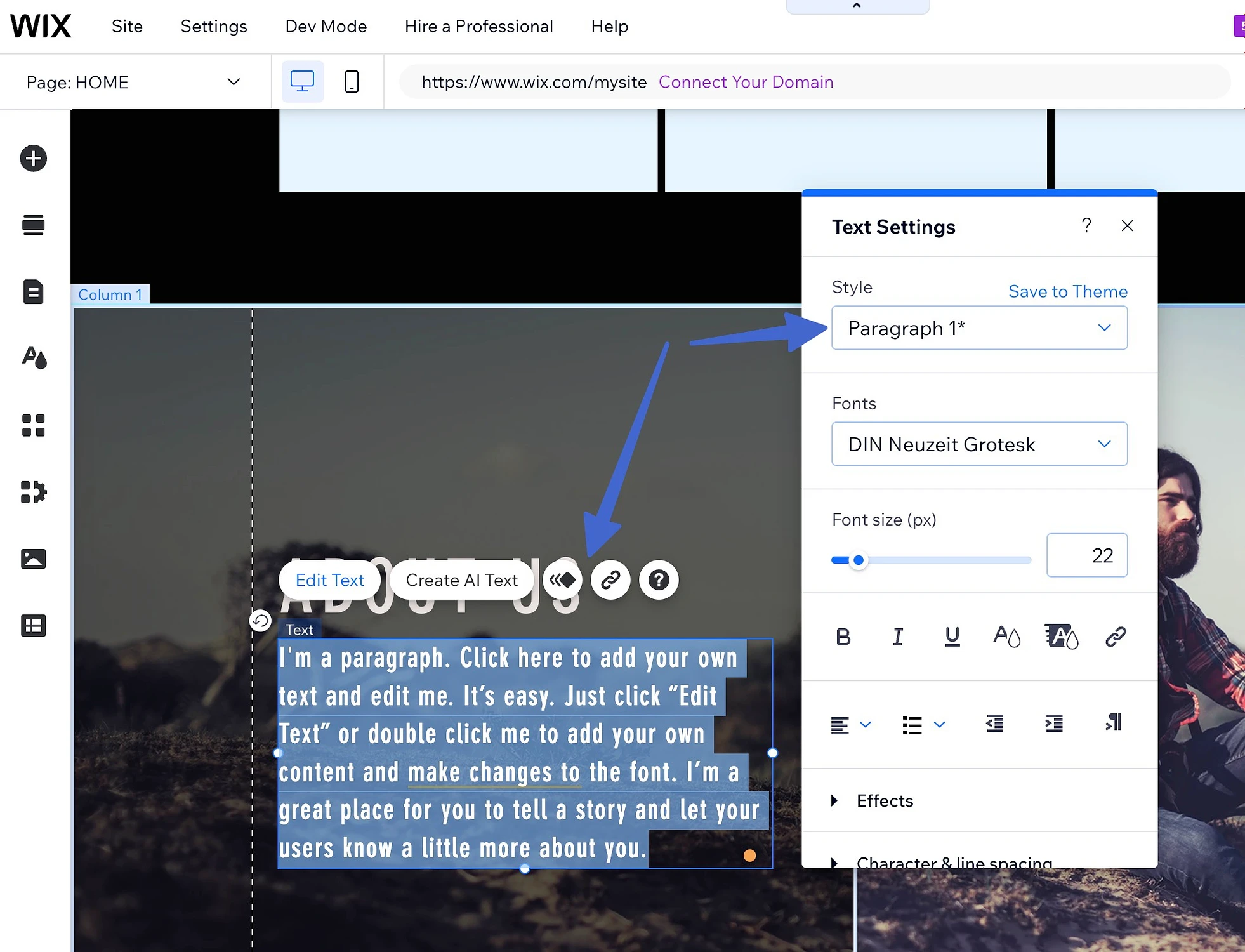
Cada bloco, uma vez clicado, fornece uma seção WYSIWYG mais tradicional, semelhante à forma como o módulo Configurações de texto mostra opções e efeitos de formatação.

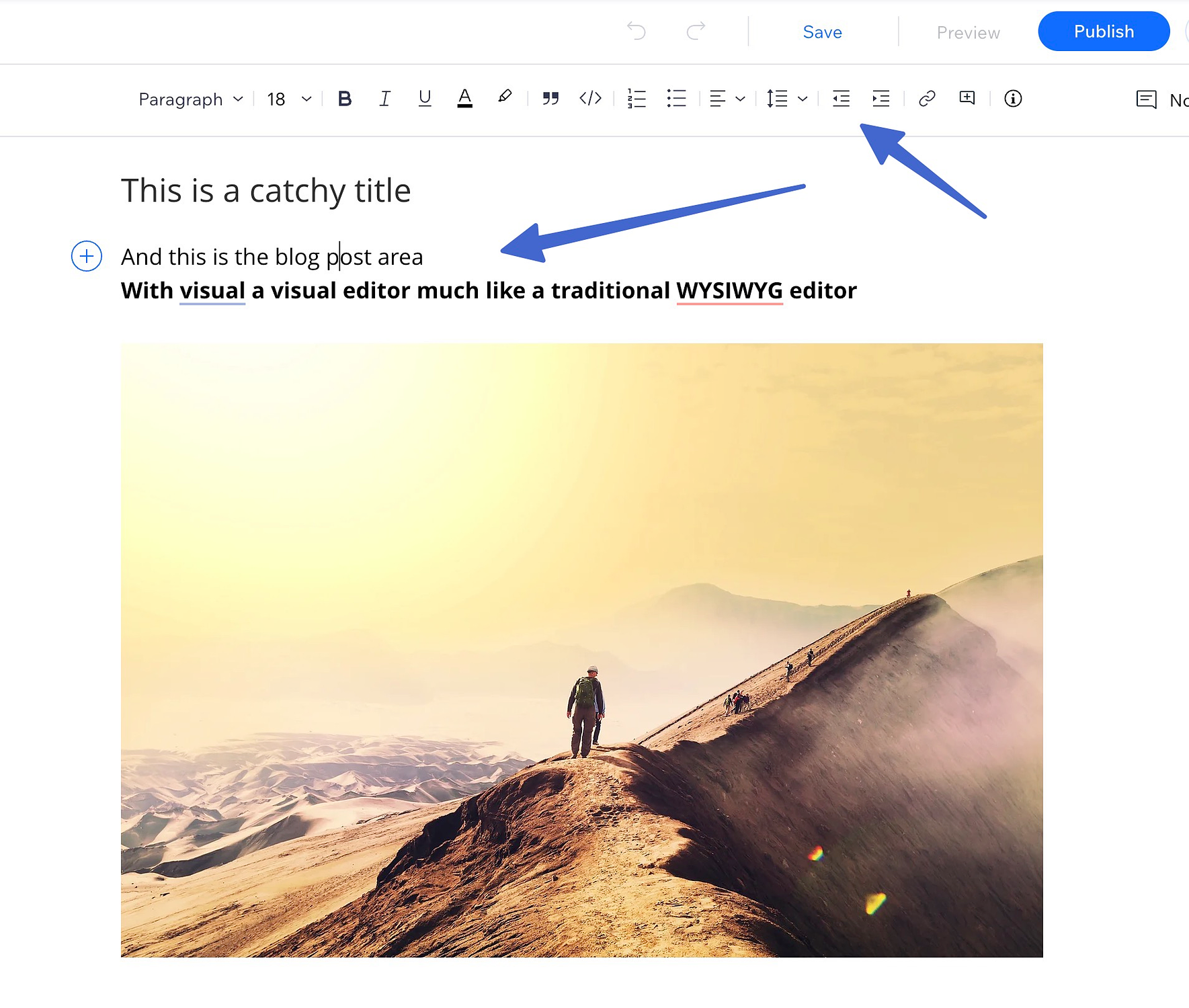
Para uma área que se parece com os editores WYSIWYG do passado, basta criar uma postagem de blog no Wix. Esta seção permite digitar conteúdo, adicionar imagens e formatar com itens como títulos, marcadores e aspas, que se tornam visíveis durante a digitação no editor (assim como você veria no frontend).

5. Shopify

Para um construtor de sites WYSIWYG que se concentra inteiramente em lojas online, não procure mais, Shopify. A plataforma Shopify oferece ferramentas de design WYSIWYG modernas e tradicionais com funcionalidade de comércio eletrônico vinculada.
Recursos modernos do construtor de sites WYSIWYG do Shopify
- Seções arrastáveis : embora não seja um verdadeiro designer de arrastar e soltar, o Shopify apresenta seções que você pode mover para cima e para baixo na página.
- Geração de texto de IA integrada : Shopify tem um botão de inteligência artificial em cada editor WYSIWYG para criar rapidamente descrições de produtos, conteúdo de páginas e títulos.
- Visualizações rápidas do código : cada editor WYSIWYG no Shopify fornece uma guia HTML.
- Fontes de conteúdo dinâmico : os editores WYSIWYG no Shopify têm a opção de adicionar conteúdo de fonte dinâmico que se ajusta com base nas regras. Por exemplo, você pode incluir um guia de dimensionamento em todas as páginas do produto que muda de acordo com o produto.
- Edição de visualização móvel : o editor Shopify oferece edição de visualização móvel para projetar a aparência das interfaces de tablets e smartphones.
Onde você pode encontrar ferramentas de edição WYSIWYG tradicionais no Shopify?
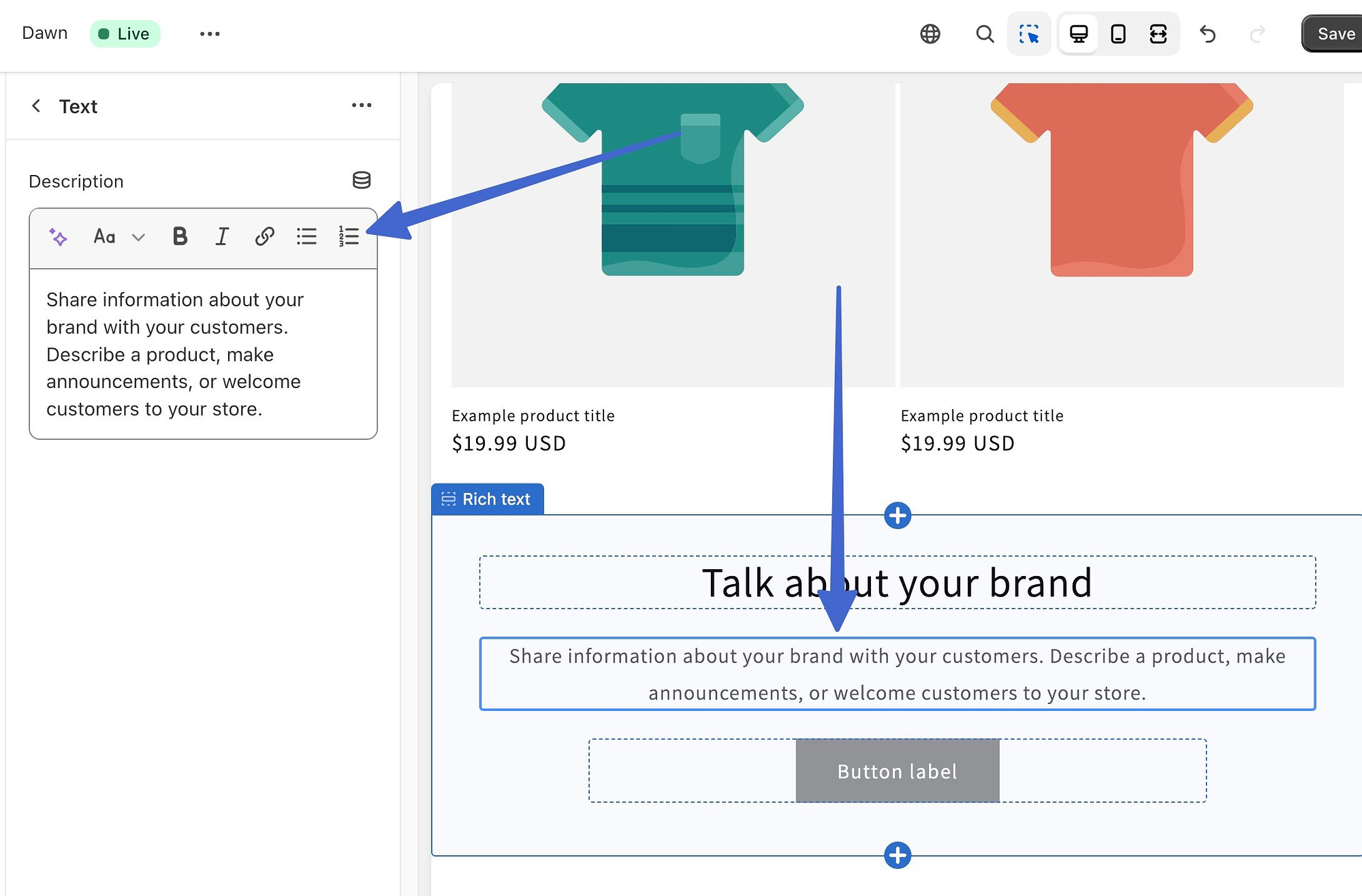
A maior parte da interface do Shopify possui ferramentas de criação de sites WYSIWYG muito tradicionais. O editor da página inicial, por exemplo, revela editores WYSIWYG padrão sempre que você clica em um bloco de texto.

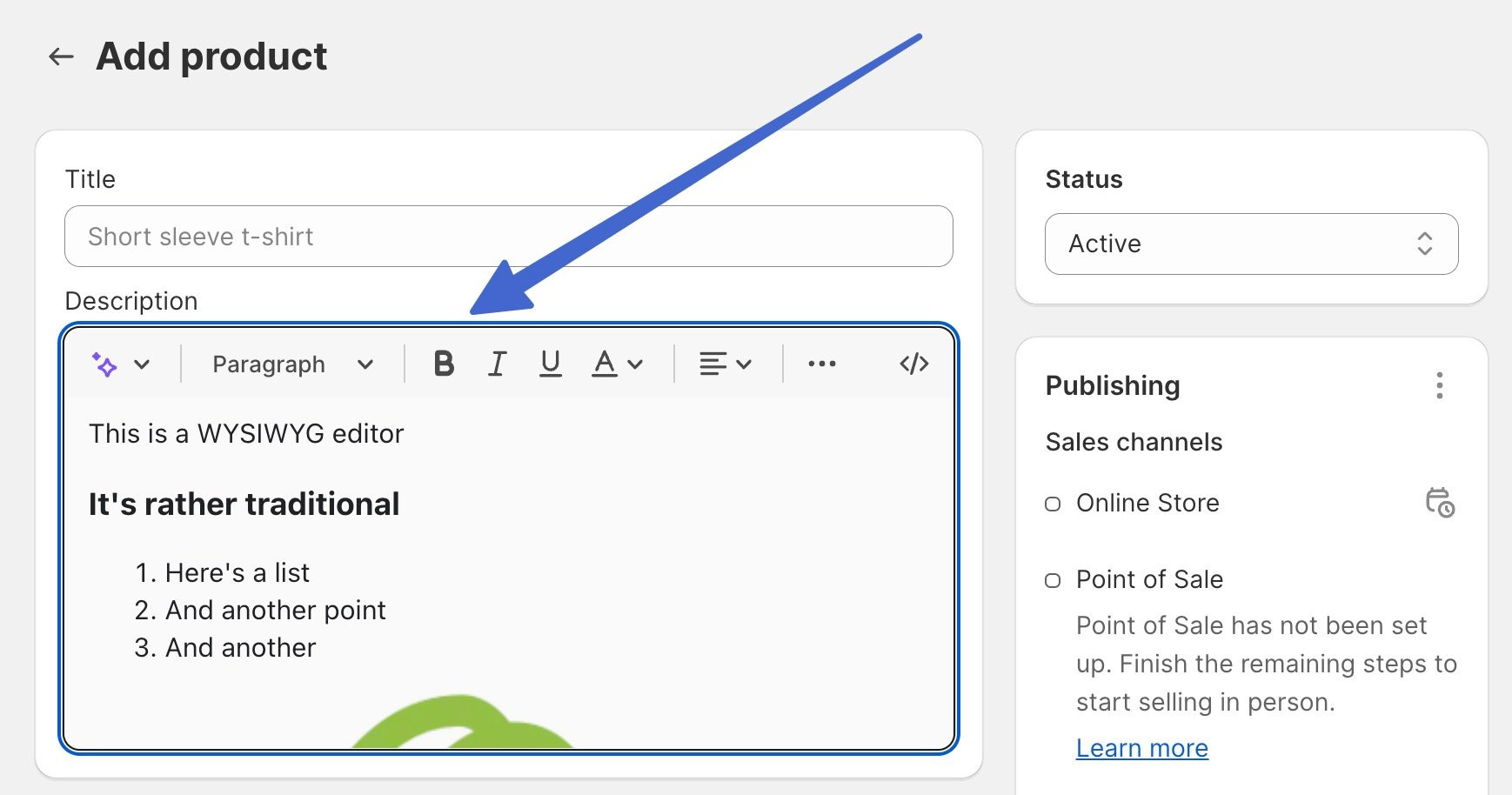
Isso é especialmente verdadeiro quando você edita páginas além da página inicial, como páginas de produtos ou informações. Essas páginas ainda são controladas pelos editores tradicionais de construtores de sites WYSIWYG; eles usam botões rápidos para formatação na parte superior e fornecem uma visão de como o conteúdo aparecerá depois de publicado.

Experimente um construtor de sites WYSIWYG hoje mesmo
Exploramos cinco dos melhores construtores de sites WYSIWYG, a maioria dos quais usa uma combinação de ferramentas WYSIWYG modernas e tradicionais.
Lembre-se de que o melhor construtor de sites WYSIWYG é aquele que atende às suas necessidades específicas e, muitas vezes, isso significa perguntar se você prefere o WYSIWYG moderno (construção de blocos) ou o WYSIWYG tradicional (edição de rich text com visualizações de conteúdo).
Para ver algumas outras ferramentas que podem ajudá-lo a criar um site sem a necessidade de saber código, você também pode estar interessado em nosso resumo dos melhores construtores de sites. ️️
Deixe-nos saber nos comentários como você se sente sobre a evolução dos construtores de sites WYSIWYG .
