Versão beta do Zakra 3.0 e Pro 2.0!
Publicados: 2023-07-03A equipe Zakra orgulhosamente anuncia a versão beta Zakra 3.0 e Pro 2.0 !
Teste beta Zakra ALERTA! Desencorajamos fortemente nossos estimados usuários de realizar qualquer teste da versão beta do Zakra no site ao vivo.
Sim, a versão beta do tema Zakra v3.0 e do plug-in Zakra Pro v2.0 foi lançada oficialmente em 4 de julho de 2023 .
E estamos ansiosos para que você experimente e compartilhe suas valiosas experiências e feedback conosco.
Sem demora, vamos nos aprofundar nos detalhes da versão beta do Zakra 3.0 e Pro 2.0, incluindo instruções para instalação e uso.
Índice
O que são Zakra Beta 3.0 e Pro 2.0?
O tema Zakra v3.0 e o plug-in Zakra Pro v2.0 são as próximas atualizações significativas do tema Zakra para fornecer a você uma experiência incomparável de criação de sites.
Queríamos garantir que essas versões mais recentes se integrassem perfeitamente ao seu site e funcionassem sem problemas.
Portanto, antes do lançamento do produto final, estamos entusiasmados em lançar a versão beta do tema Zakra v3.0 , bem como o plug-in Zakra Pro v2.0 .

Essas versões permitem que você explore e experimente todos os designs de tema Zakra mais recentes e aprimoramentos de recursos e ajustes em primeira mão.
Quais são os benefícios de testar as versões beta do Zakra?
Testar as versões beta do Zakra tem vários benefícios, como segue:
1. Acesso antecipado a novos aprimoramentos de tema
Ao participar do teste beta, você pode se manter atualizado com a versão mais recente do Zakra antes de ser lançada ao público.
Isso lhe dá a oportunidade de explorar e se familiarizar com as novas melhorias de tema com antecedência.
2. Detecção e relatórios de problemas
O teste da versão beta permite identificar possíveis problemas ou bugs.
Você pode relatar esses problemas à equipe de desenvolvimento e resolvê-los antes do lançamento do produto final. Isso garante que seu site funcione sem problemas com a versão atualizada.
3. Suporte para temas infantis
Se você estiver usando um tema filho com Zakra, o teste beta permite solicitar código substituível, caso surja algum problema.
Isso ajuda a garantir que seu tema filho permaneça compatível e funcional com a versão mais recente do Zakra, permitindo uma transição perfeita quando ocorrer o lançamento final.
4. Conscientização antecipada das mudanças de CSS
Se você usa CSS personalizado em seu site, o teste beta permite identificar quaisquer alterações nos seletores de CSS que possam ser necessárias.
Estar ciente dessas alterações ajuda você a preparar e atualizar seu código CSS personalizado para manter o design e a aparência desejados do seu site.
Assim, ao participar ativamente do teste beta do Zakra, você pode não apenas se beneficiar do acesso antecipado ao design do tema e aos aprimoramentos de recursos, mas também contribuir para a melhoria do tema.
Mais informações estão disponíveis para o tema filho e usuários de CSS no conteúdo. Portanto, continue lendo.
Observação importante sobre o teste beta do Zakra
Antes de prosseguir com o teste beta do Zakra, é importante saber por que você não deve testar as versões beta do Zakra no site ao vivo.
Bem, aqui estão as razões, por quê?
- A versão beta do Zakra é puramente para fins de teste antes do lançamento final para permitir que você se familiarize com as novas alterações.
- Embora tenhamos realizado testes extensivos no Zakra beta, ainda pode haver alguns erros e bugs que precisam ser resolvidos. Assim, pode trazer problemas para o seu site ao vivo.
Portanto, recomendamos fortemente o teste do Zakra beta 3.0 e Pro 2.0 em um site de teste ou teste para evitar qualquer tipo de problema imprevisível com o seu site .
Se você não sabe como criar um site de teste, aqui está um guia detalhado para ajudá-lo. Como alternativa, você também pode criar um backup de seu site ativo e testá-lo em um ambiente local.
Nosso Humilde Pedido
Se você encontrar algum bug ou problema de desempenho ou tiver sugestões para melhorias, é altamente recomendável que você nos forneça um feedback.
Também agradecemos quaisquer comentários e sugestões, pois sua participação ativa e contribuições nos ajudarão muito a melhorar o Zakra.
Diferentes abordagens para testar as versões beta do Zakra
1. Teste no local de teste
Se você tem um site ativo usando o Zakra e deseja verificar se a versão beta funciona conforme o esperado após o lançamento final, recomendamos a realização de testes beta em um site de teste.
Além disso, recomendamos testar o Zakra beta em um ambiente de preparação especificamente para usuários que usam um tema filho ou CSS personalizado.
Isso permitirá que você garanta que todas as configurações ou configurações anteriores estejam funcionando corretamente sem interromper seu site ao vivo.
2. Teste normal
Para avaliar problemas de compatibilidade com diferentes versões do WordPress, versões anteriores do Zakra ou Zakra Pro, recomendamos testar o Zakra beta em seu ambiente de host local ou plataformas sandbox online do WordPress (TasteWP, InstaWP, etc.).
Essa abordagem permite que você avalie a compatibilidade e as melhorias do Zakra beta em várias configurações sem afetar seu site ao vivo.
3. Formação Profissional
Para realizar testes completos e profissionais, aconselhamos agências, desenvolvedores e outros a considerar os seguintes casos ou condições de teste:
- Teste apenas o Zakra beta
- Teste o Zakra beta e o Zakra Pro beta
- Teste a interação entre a versão normal do Zakra e o beta do Zakra Pro
- Teste a compatibilidade entre o Zakra beta e a versão normal do Zakra Pro
Testar essas combinações garante cobertura e identificação abrangentes de possíveis problemas ou conflitos que possam surgir em diferentes cenários.
Como baixar e instalar uma versão beta do Zakra?
Dependendo se você é um usuário gratuito ou premium do Zakra, você pode instalar facilmente a versão beta seguindo as etapas simples descritas abaixo.
Processo de instalação para usuários gratuitos do Zakra
- Passo 1 : Se você for um usuário gratuito, baixe um arquivo zip da versão beta abaixo . Lembre-se de que é altamente recomendável instalar a versão beta em seu site de teste ou teste.
- Etapa 2: vá para Aparência >> Temas do seu site de teste ou teste existente.
- Etapa 3: clique em Adicionar novo para abrir a página Adicionar temas .
- Etapa 4: Novamente, clique no botão Carregar tema e clique em Escolher arquivo para carregar o zakra-beta.zip
- Passo 5: Instale e ative o tema. Se você já possui o Zakra no site de teste, basta substituí-lo pelo zip beta.
Envie seu e-mail para obter o zip beta
ALERTA de Teste Zakra Beta: Nós fortemente desencorajamos nossos valiosos usuários de testar a versão beta Zakra no SITE AO VIVO .
Processo de instalação para usuários do Zakra Pro
Se você é um usuário Pro, você deve baixar dois zip beta.
- Etapa 1: Em primeiro lugar, baixe o zip da versão beta gratuita do Zakra no mesmo link dos usuários gratuitos.
- Passo 2: Em segundo lugar, vá para zakratheme.com e clique no botão Login. Adicione seu e-mail e senha do Freemius para fazer login na sua conta.
- Etapa 3: Clique na guia Downloads no lado esquerdo do painel do Freemius e baixe o arquivo zip do Zakra pro beta a partir daí.
- Passo 4: Depois que ambos os zips forem baixados, vá para Aparência >> Temas em seu site de teste/encenação e clique em Adicionar novo .
- Passo 7: Clique no botão Upload Theme e carregue o zakra-beta.zip.
- Passo 8: Instale e ative o tema.
Depois de seguir os passos acima,

- Etapa 9 Vá para Aparência >> Plug-ins e clique no botão Adicionar novo plug-in .
- Passo 10: Agora, pressione o botão Upload Plugin , então carregue o zakra-pro-beta.zip.
- Etapa 11: Por fim, clique no botão Instalar agora e ative o plug-in.
Observação: se você for um usuário Pro, precisará ter o tema gratuito Zakra e o plug-in Zakra Pro para que uma versão beta principal funcione corretamente.
Para um guia detalhado, não se esqueça de conferir nosso artigo sobre como instalar um tema WordPress.
Após a instalação e ativação bem-sucedida da versão beta do Zakra, explore as alterações que ocorrem em seu site. Além disso, certifique-se de limpar o cache.
Você é um usuário do Zakra Child Theme?
É importante observar que fizemos atualizações para as marcações HTML, nomes de classe/ID CSS, funções PHP, classes, nomes de gancho e estrutura de arquivo/pasta do modelo no Zakra beta.
Portanto, se você é um usuário do tema infantil Zakra, é provável que encontre alguns problemas devido a essas alterações.
Assim, para entender o que foi preterido ou alterado no nível de codificação, clique no link abaixo para revisar as informações detalhadas.
Também temos uma solução alternativa para si! Basta clicar no link abaixo para preencher o formulário e fazer o upload do seu tema filho Zakra.
Nossos desenvolvedores irão analisá-lo e fornecer o código substituível necessário para a versão final do Zakra theme 3.0 e Pro plugin 2.0.
Você receberá as instruções e o código por e-mail. Portanto, certifique-se de mantê-lo seguro.
Além disso, assim que o lançamento oficial for lançado, solicitamos que os usuários do tema filho voltem ao tema pai antes de atualizar o tema principal.
Depois disso, atualize-o e, finalmente, ative o tema filho atualizado para evitar problemas.
Você adicionou CSS personalizado?
Temos algumas notícias importantes para você, caso tenha adicionado CSS personalizado ao seu tema Zakra.
Com as marcações atualizadas na versão mais recente do Zakra, existe a possibilidade de que seu CSS personalizado existente não funcione conforme o esperado.
Não há necessidade de entrar em pânico porque nossos desenvolvedores de temas também criaram uma solução. Eles introduziram o conversor de seletor projetado especificamente para a atualização principal do Zakra.
O conversor seletor converte seu CSS antigo para gerar um novo CSS que funcione com a versão mais recente do Zakra.
Portanto, se você se sentir confortável em atualizar o seletor de forma independente, isso é fantástico! Você pode simplesmente clicar no link abaixo para gerar um novo seletor de CSS.
Depois de obter o código atualizado, não se esqueça de mantê-lo seguro para adicionar esses códigos a uma seção CSS adicional quando a versão final for lançada.
No entanto, se achar que atualizar o seletor por conta própria é desafiador, você sempre pode entrar em contato nossa equipe de suporte. Eles o ajudarão a obter um novo seletor de CSS para substituir o antigo.
Além disso, se precisar de assistência, tiver alguma dúvida ou encontrar algum problema, não hesite em nos contatar. Você pode entrar em contato conosco através de formulários ou conversar conosco ao vivo.
Temos uma equipe de suporte amigável, sempre pronta para ajudá-lo com qualquer dúvida ou problema que você possa ter. Sua satisfação é nossa prioridade e estamos empenhados em fornecer a ajuda que você precisa.
Observe que pode haver um pequeno atraso no tempo de resposta do suporte devido às diferenças de fuso horário. No entanto, garantimos que você entrará em contato com você o mais rápido possível para resolver suas preocupações.
Zakra Beta 3.0 e Pro 2.0 Principais destaques da atualização
O Zakra beta 3.0 e o Pro 2.0 hospedam aprimoramentos de design, capacidade de personalização aprimorada, capacidade de resposta e uma abordagem de design móvel para um poderoso site WordPress.
Aqui estão alguns dos principais destaques da versão beta do Zakra:
Aprimoramentos de design
Com a versão mais recente do Zakra, você encontrará um aprimoramento significativo no design das páginas front-end, como a página inicial, a página de postagem única, a página de amostra e muito mais.
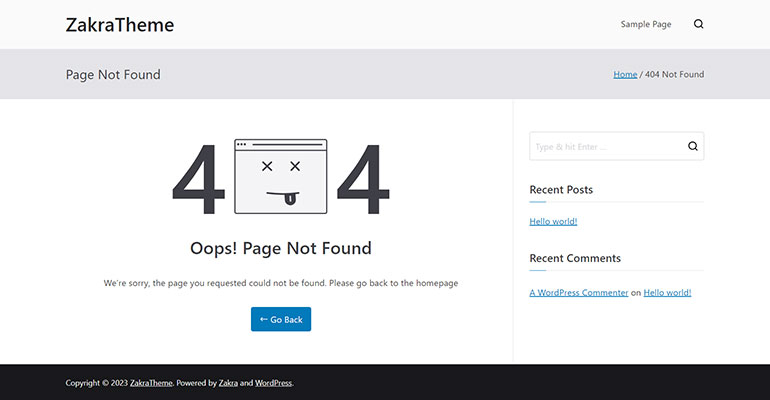
Mais importante ainda, a página 404 e a página de resultados de pesquisa foram completamente renovadas para garantir que sejam visualmente atraentes e envolventes para nossos usuários.

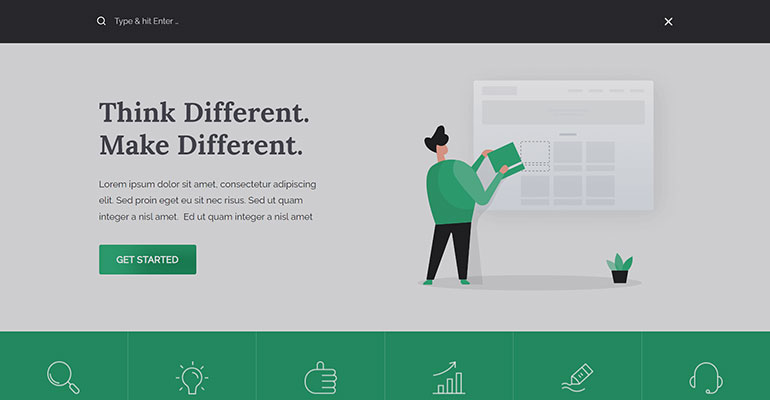
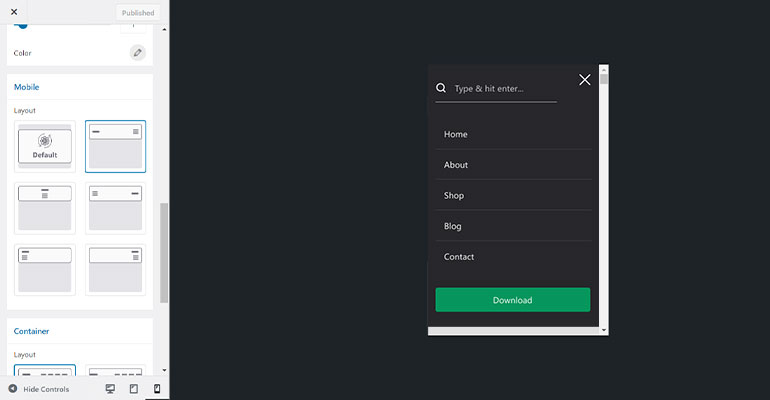
A barra de pesquisa do cabeçalho também foi aprimorada com o espaço de pesquisa expandido para inserir suas consultas.

Além disso, você também encontrará um estilo de título de widget refinado, estilo de widget de pesquisa e estilo de foco de link com o layout aprimorado da barra lateral .
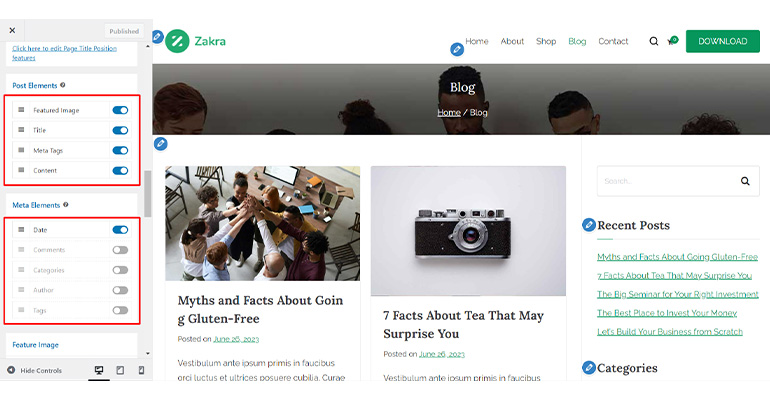
Além disso, fizemos várias melhorias de design e layout no cabeçalho, rodapé e blog . Assim, você encontrará mais consistência nas opções de layout e estilo agora.

Além disso, o design de bloco padrão do WordPress também foi aprimorado para uma experiência de usuário perfeita.

Refatoração do Customizador
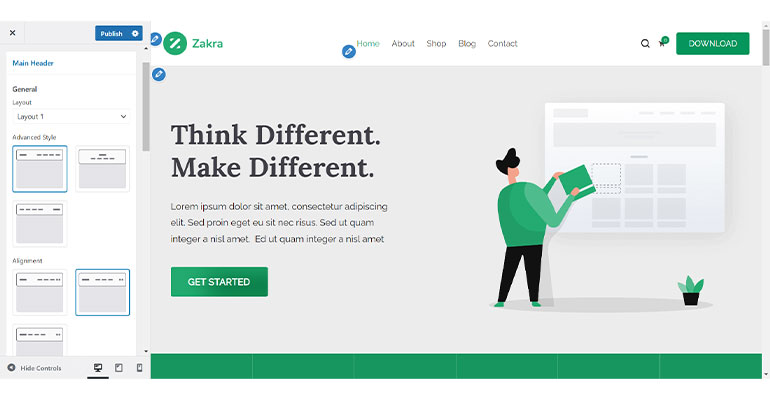
Também houve uma grande mudança no personalizador de temas.
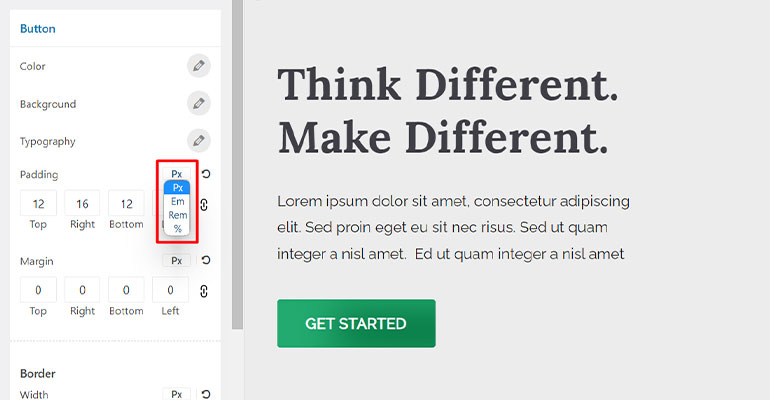
Adicionamos vários novos controles, como um seletor de unidade e um controle deslizante conveniente no controle de tipografia.

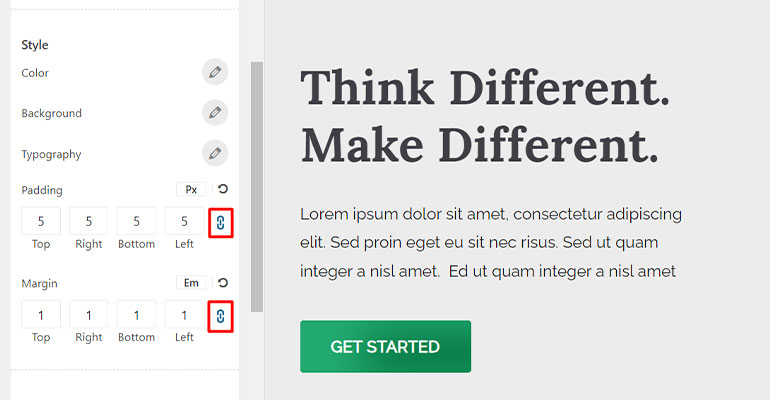
Da mesma forma, introduzimos ligação de entrada no controle de dimensão e seletor de unidade e indicador de barra de progresso no controle deslizante.

Além disso, introduzimos o controle de legendas e melhoramos as configurações do switcher responsivo e o design dos ícones usados no controle de imagem de rádio.
Você também encontrará o uso de controle de alternância em vez de caixas de seleção e ícones de olho dentro do controle classificável.

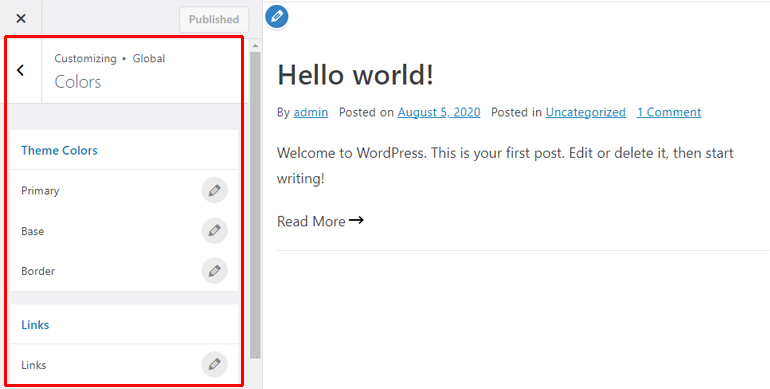
Essa é apenas a ponta do iceberg; também reorganizamos e consolidamos diferentes configurações do personalizador e localizamos as configurações relevantes em um só lugar para facilitar a navegação.
Por exemplo, todos os controles de cores para o cabeçalho, link, base etc. foram realocados na seção Cor para facilitar o acesso.

Responsividade e design mobile-first
Com base nos dados da Statista, cerca de metade de todo o tráfego da web agora é gerado a partir de dispositivos móveis, tornando crucial priorizar a otimização móvel para sites.
É exatamente por isso que integramos uma abordagem mobile-first em nosso tema.

Com essa abordagem, seu site se adaptará facilmente a telas de vários tamanhos, garantindo uma experiência de navegação perfeita em qualquer dispositivo.
Assim, não há necessidade de se preocupar com a aparência do seu site em dispositivos móveis.
Refatoração de código
Além das alterações mencionadas acima, refatoramos o código Zakra aderindo aos mais recentes padrões de codificação do WordPress.
Como dito antes, atualizamos a marcação HTML e as classes CSS e reorganizamos a estrutura de pastas do tema.
Além disso, Float foi substituído pela propriedade Flex/Grid para melhor controle de layout, capacidade de resposta e compatibilidade entre navegadores.
Além disso, também substituímos os ícones Font Awesome e PNG por SVG para maior velocidade e melhor design.
Changelogs (Versão 3.0 e Pro 2.0)
- Aprimoramento – Melhorias gerais de UI/UX do front-end do tema
- Aprimoramento – design da página
- Aprimoramento – design de 404 páginas
- Aprimoramento - Pesquisa sem resultado encontrado no design da página
- Aprimoramento – design de layout da barra lateral
- Aprimoramento – pesquisa de cabeçalho aprimorada
- Aprimoramento – seção de design de comentários de postagem
- Aprimoramento – Melhoria geral do layout/design na área do cabeçalho
- Aprimoramento – Melhoria geral do layout/design na área do rodapé
- Aprimoramento – Consistência nas opções de layout e estilo
- Aprimoramento – design de layout em caixa da área de conteúdo.
- Aprimoramento – design de blocos/widgets padrão do WordPress
- Aprimoramento - design aprimorado do editor de blocos
- Aprimoramento – UI/UX geral dos controles do personalizador
- Aprimoramento – Disposições de opções refatoradas para melhor experiência do usuário
- Aprimoramento – Blog, postar conteúdo, meta, botão CTA
- Aprimoramento – Design aprimorado de ícones usados no controle de imagem de rádio
- Aprimoramento – Use o controle de alternância em vez de caixas de seleção
- Aprimoramento – Seletor de unidade e controle deslizante introduzidos no controle de tipografia
- Aprimoramento - melhoria de UX na configuração do switcher responsivo
- Aprimoramento – Uso de alternância em vez do ícone de olho dentro do controle classificável
- Aprimoramento – Uso de alternância em vez do ícone de olho dentro do controle classificável
- Aprimoramento – Seletor de unidade introduzido e indicador de barra de progresso no controle deslizante
- Recurso – Opção de itens não classificáveis dentro do controle classificável
- Funcionalidade – Introdução da configuração de encadernação de entrada no controle de dimensão
- Recurso – Encadernação de entrada introduzida e configuração do seletor de unidade no controle de dimensão
- Adicionado – Novo controle de subtítulos introduzido
- Aprimoramento – strings atualizadas usadas para opções do personalizador para maior clareza
- Aprimoramento – Responsividade e design mobile-first
- Aprimoramento – design de menu móvel
- Aprimoramento – Melhor organização de arquivos/pastas
- Tweak - Padrões de codificação aprimorados
- Tweak – Implementação de código PHP OOP
- Aprimoramento – ícones SVG introduzidos para velocidade e melhor design
- Aprimoramento – CSS móvel primeiro
- Aprimoramento – Implementação adequada de reutilização de CSS para menos código
- Aprimoramento – Uso de propriedades CSS flex/grid em vez de float
- Aprimoramento – Uso de variáveis CSS
- Aprimoramento – Transição CSS geral em eventos
Resumindo!
O tema Zakra v3.0 e o plug-in Zakra Pro v2.0 incorporarão vários designs e aprimoramentos de recursos para permitir que você leve seus recursos de criação de sites a novos patamares.
No entanto, o tema ainda está em processo de teste.
Até lá, pedimos que teste e experimente o Zakra beta 3.0 e Pro 2.0. Sua valiosa contribuição nos ajudará a identificar possíveis problemas e fazer as melhorias necessárias antes do lançamento final.
Portanto, aguardamos seus comentários e sugestões enquanto trabalhamos para a versão estável do Zakra 3.0 e do plug-in Zakra Pro 2.0 .
