Apresentando Zakra 3.0 e Pro 2.0! Design aprimorado, UX e flexibilidade
Publicados: 2023-07-13Você está pronto para liberar o potencial do Zakra 3.0 ????
Temos o prazer de anunciar que a última versão aprimorada do Zakra foi lançada em 18 de julho de 2023 .
A melhor parte é que também lançamos o Zakra Pro 2.0 simultaneamente para nossos usuários premium.
Nosso tema confiável capacitou usuários como você a criar sites impressionantes por anos. Agora, estamos levando para o próximo nível com Zakra 3.0 e Pro 2.0 .
Nossos desenvolvedores trabalharam muito e investiram inúmeras horas para apresentar a você a melhor versão do Zakra. Afinal, clientes satisfeitos são nossa maior prioridade.
Portanto, se você está curioso sobre o que há no Zakra 3.0 e no Pro 2.0, vamos nos aprofundar sem mais delongas.
Índice
Principais motivos por trás da atualização do Zakra 3.0 e Pro 2.0
Acreditamos na adaptação e no acompanhamento do cenário da Web em constante evolução.
E é por isso que não deixamos pedra sobre pedra para maximizar o potencial do nosso tema WordPress multiuso, ou seja, Zakra.
Nosso objetivo é oferecer desempenho incomparável, opções de personalização requintadas e flexibilidade aprimorada com Zakra 3.0 e Pro 2.0.

Assim, permitirá que você crie seu site ideal com maior comodidade e sem esforço.
E com isso dito, é hora de saber o que há de exclusivo em nosso Zakra 3.0 e Pro 2.0.
O que fazer antes de atualizar para a versão mais recente do Zakra?
Antes de prosseguir com Zakra 3.0 e Pro 2.0, recomendamos criar um backup do seu site.É uma etapa crucial para garantir que você possa restaurar seu site se surgir algum problema durante o processo de atualização.
Além disso, aconselhamos fazer uma captura de tela ou gravar suas configurações e configurações de código. Certifique-se de mantê-los em um local seguro se precisar deles para referência futura.
Se você tiver alguma dúvida, precisar de ajuda ou tiver problemas, entre em contato com nossa equipe de suporte por meio de formulários de contato ou chat ao vivo sem hesitar.
O que há de novo no Zakra 3.0 e no Pro 2.0?
No Zakra 3.0 e no Pro 2.0, focamos principalmente em melhorias gerais de design, layouts, capacidade de resposta, personalização, etc.
Então, vamos conhecer cada uma das atualizações do Zakra em detalhes agora.
A. Aprimoramento do projeto
A aparência visual faz uma grande diferença para impressionar e envolver os usuários em seu site.
Portanto, para ajudá-lo a causar uma impressão positiva em seus visitantes, aprimoramos os designs da primeira página, layouts, design de bloco padrão e muito mais.
Portanto, vamos falar sobre essas melhorias de front-end agora!
1. Melhoria das páginas front-end
As páginas padrão, como Home Page, Single Post Page, Blog Page, Sample Page e Category Page, foram significativamente redesenhadas para melhor legibilidade.
Há uma melhoria substancial no contraste de cores nessas páginas e na barra lateral.
Especificamente, refinamos o estilo do título do widget, o estilo do widget de pesquisa e o estilo de foco do link da barra lateral, aprimorando seu design geral com um toque mais profissional.
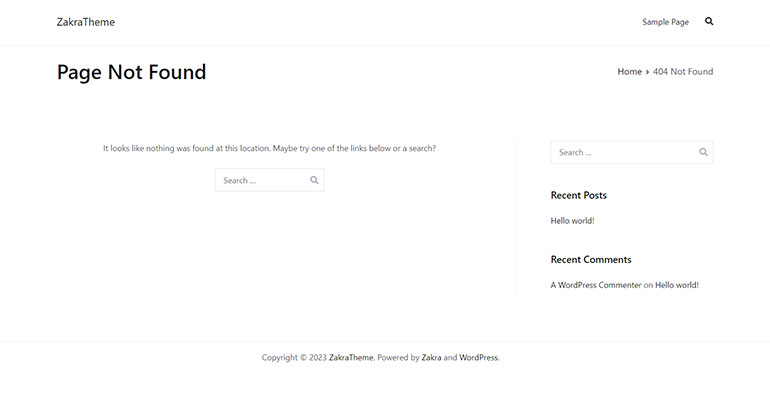
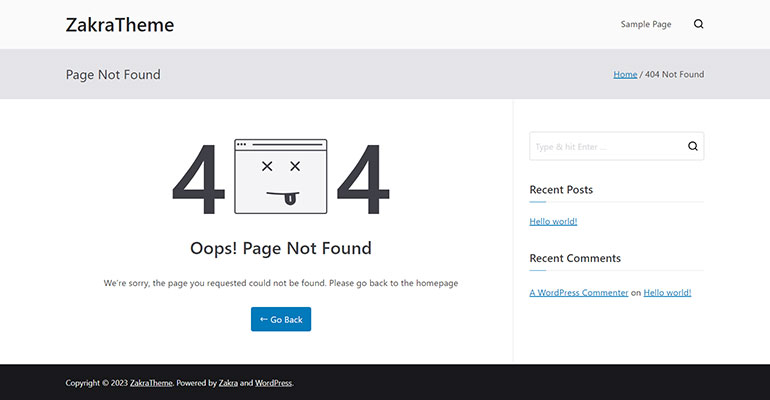
Da mesma forma, a página 404 era bastante simples e normal na versão anterior.

Ao contrário, na atualização mais recente, a página 404 foi reformulada para uma experiência visualmente atraente. Ele agora exibe uma imagem atraente e apresenta uma mensagem clara indicando que a página não pode ser encontrada.
Além disso, inclui um link conveniente que direciona os usuários de volta à página inicial, garantindo uma navegação perfeita.

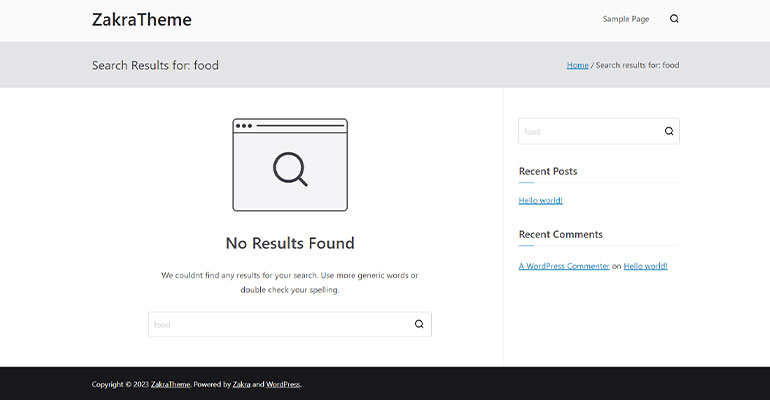
Além disso, também refinamos a página de resultados de pesquisa para uma melhor experiência do usuário.

2. Refinamento de Layouts
Os layouts de cabeçalho e rodapé são essenciais para garantir uma experiência de usuário perfeita. É por isso que atualizamos os designs do cabeçalho, rodapé e também os layouts do blog.
Layouts de cabeçalho
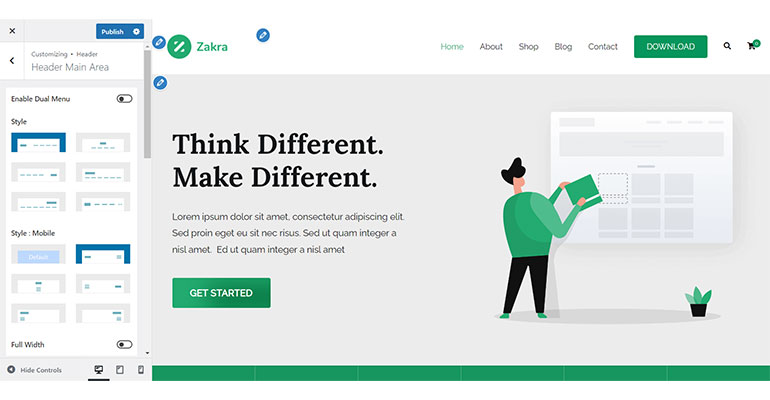
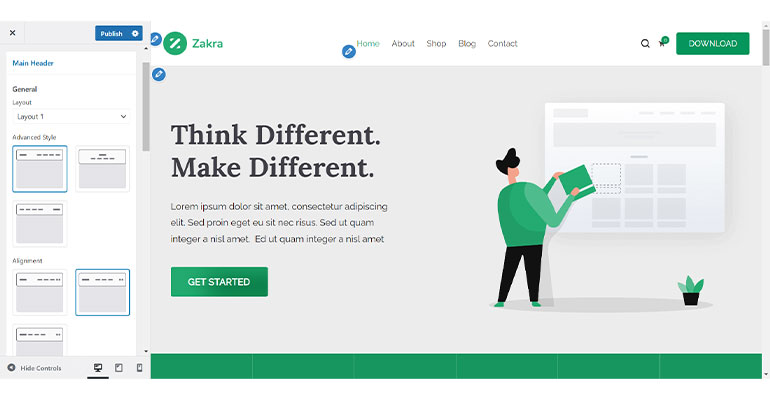
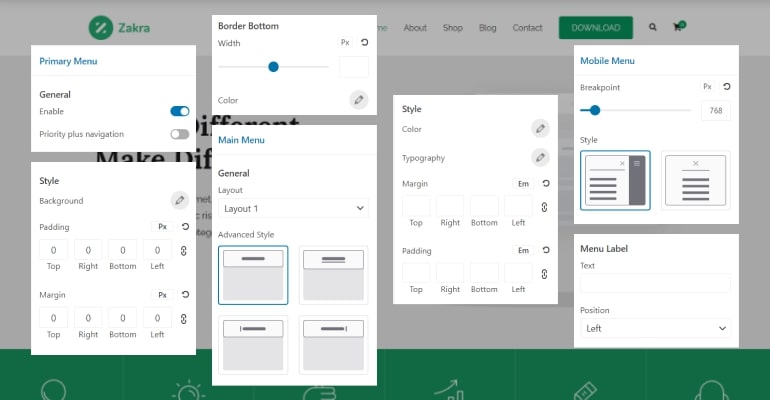
Anteriormente, havia três opções de estilo disponíveis para a área principal do cabeçalho .

No entanto, essas opções de estilo agora são redistribuídas em diferentes layouts com estilos avançados.
Há um total de três layouts disponíveis. No entanto, apenas dois estão disponíveis com a versão gratuita do Zakra 3.0.

O Layout 1 tem três estilos: Logo à esquerda-Menu à direita , Logo à direita-Menu à esquerda e Logo e menu central .
No Layout 2 , você verá um estilo de duas linhas. Além disso, com o Zakra Pro 2.0, o Layout 2 oferece uma variedade de opções de estilo que permitem modificar a posição do logotipo.
Isso significa que você poderá colocar o logotipo em qualquer lugar do layout.
Além disso, o Zakra Pro também oferece o Layout 3 com um menu duplo. O Menu 1 aparece no canto superior esquerdo, o Menu 2 aparece no canto superior direito e o logotipo aparece no centro.
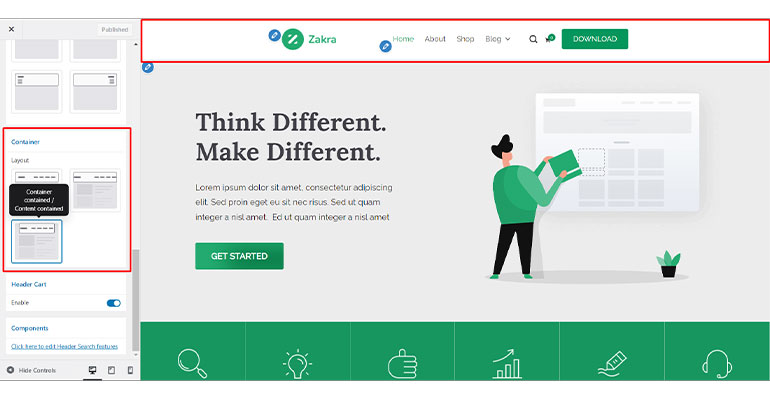
Além disso, a opção Full Width anteriormente disponível foi transferida para o Main Header Container Layout com as três opções a seguir.
- Largura total do contêiner/conteúdo contido: nesta opção, o contêiner ocupa toda a largura da tela enquanto o conteúdo permanece dentro de uma largura especificada.
- Largura Total do Container / Conteúdo Esticado: Nesta opção, o container ocupa toda a largura da tela, e o conteúdo é esticado para preencher o espaço disponível.
- Container Contained / Content Contained: Esta opção restringe tanto o container quanto o conteúdo dentro de uma largura especificada, garantindo um layout contido e estruturado.

Layouts de Rodapé
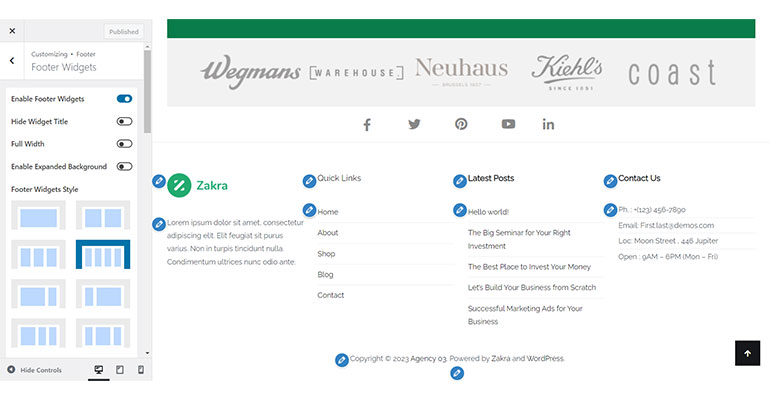
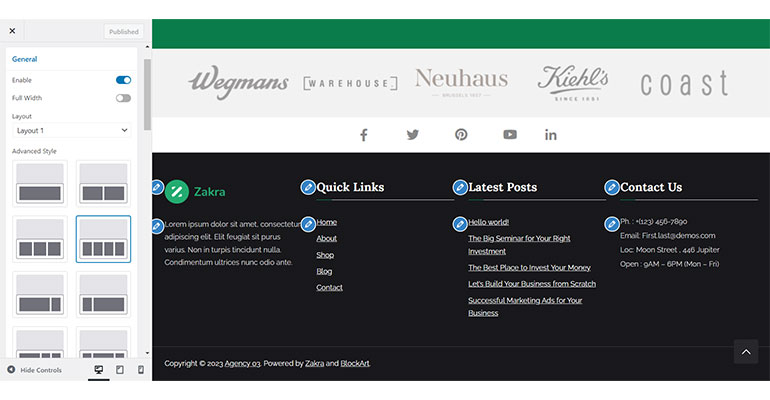
Nas versões anteriores, os estilos de rodapé careciam de apelo visual e pareciam suaves.

No entanto, na atualização mais recente, introduzimos opções de estilo avançadas para a seção de rodapé.
Essas novas opções de estilo incluem recursos fascinantes, como sobreposições de cores, que aprimoram a aparência geral da seção de rodapé.

Além disso, o Zakra Pro, por outro lado, fornece layouts de coluna de dois rodapés: Layout 1 e Layout 2.
O Layout 1 tem o estilo Uma linha , que permite um design de linha única.
Ao contrário, o Layout 2 vem com o estilo Two-Row , permitindo um layout com duas linhas. Assim, você ganha mais opções para customizar sua coluna de rodapé.
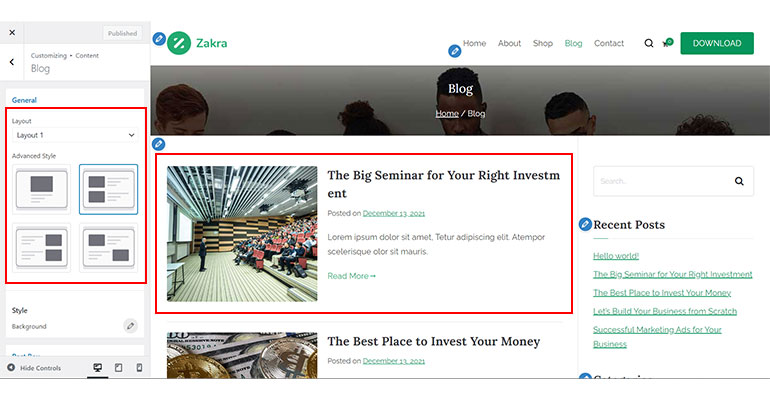
Layouts de blog
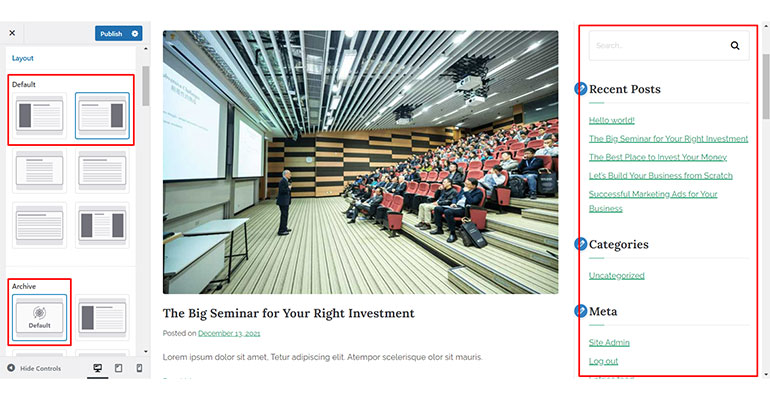
Os estilos de blog anteriores, Padrão e Miniatura, disponíveis no tema premium Zakra, foram mesclados no Layout 1 no Zakra Pro 2.0.

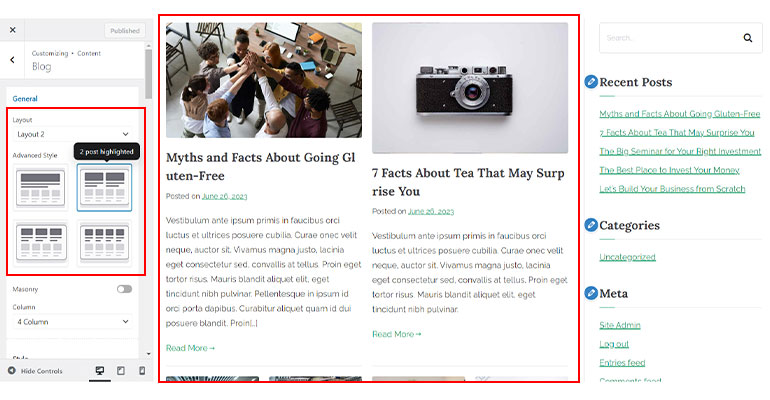
Da mesma forma, o estilo de grade foi realocado para o Layout 2 , que agora inclui opções de estilo avançado para destacar as postagens com base na coluna de estilo de grade.

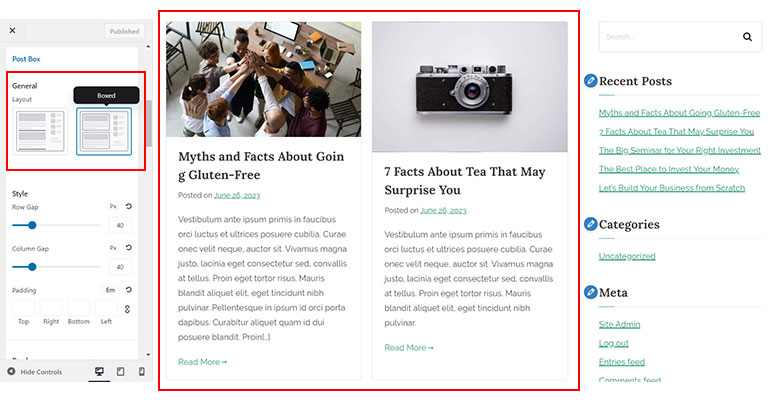
Além dos estilos existentes, novas opções de layout como Bordered e Boxed foram adicionadas para aprimorar o estilo da caixa postal .

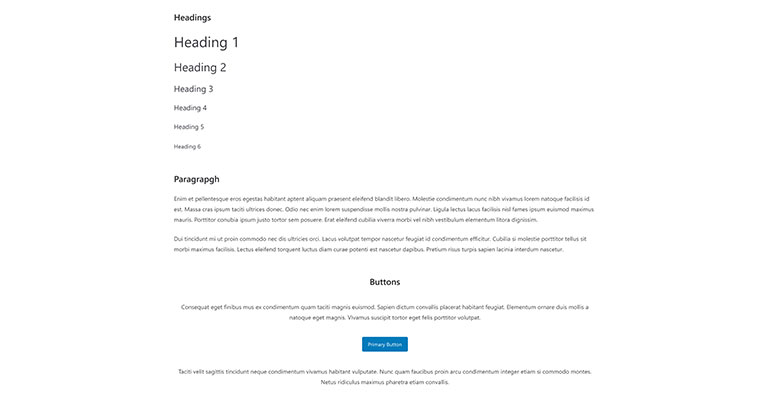
3. Aprimoramento do Projeto de Bloco Padrão
O Zakra 3.0 também apresenta um design de bloco WordPress padrão aprimorado.

Isso significa que há uma improvisação sobre como os parágrafos, títulos, imagens, botões e outros blocos padrão do WordPress aparecem em seu site.

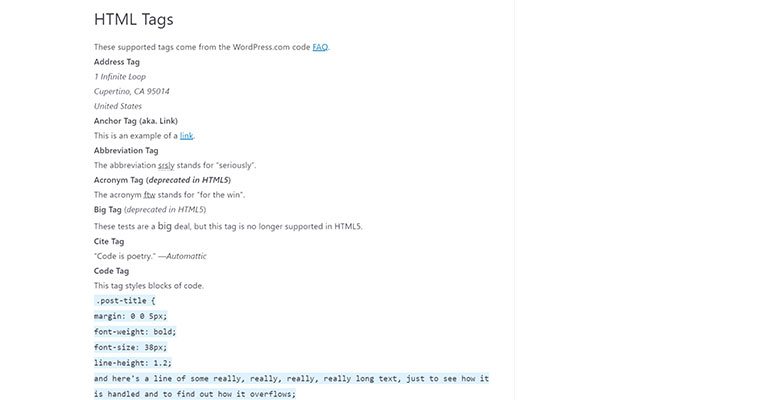
Além disso, as tags HTML e os códigos de bloco foram refinados, contribuindo para o apelo estético geral do seu conteúdo.

Esses aprimoramentos garantem que o conteúdo do seu site seja visualmente agradável e envolvente para o seu público.
4. Outras melhorias de componentes
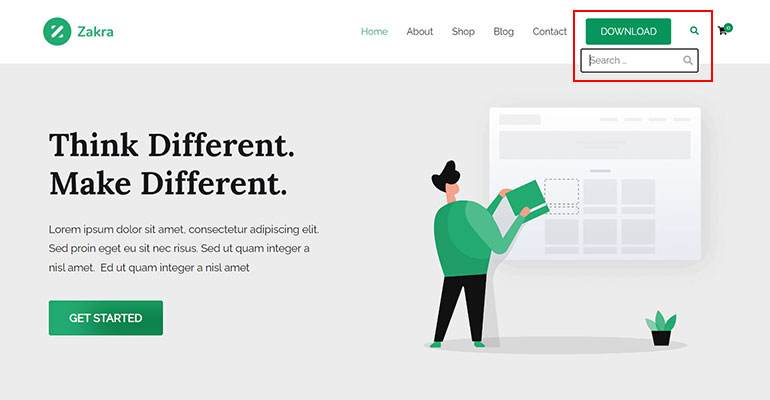
Além das atualizações mencionadas anteriormente, há uma mudança significativa na barra de pesquisa do cabeçalho.
Anteriormente, a barra de pesquisa parecia congestionada, com espaço limitado para inserir consultas de pesquisa.

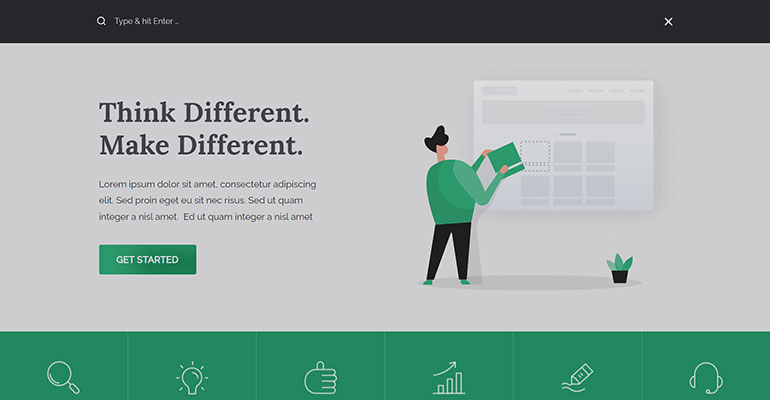
No entanto, agora possui um espaço de pesquisa expandido , permitindo que você insira suas consultas confortavelmente.

Além disso, implementamos uma sobreposição de cores de fundo para aprimorar a experiência do usuário.
Também é importante notar que você pode ativar ou desativar o recurso de pesquisa de cabeçalho conforme sua preferência.
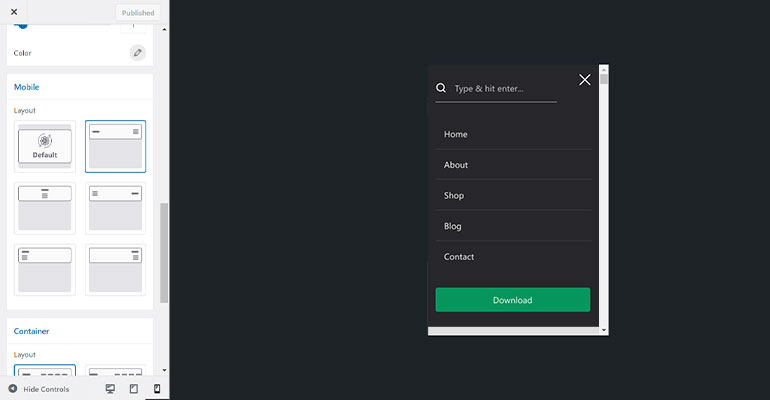
Da mesma forma, também mudamos de um design de desktop primeiro para um design de tema mobile-first, já que quase metade do tráfego da web é gerado a partir do celular.
Assim, também aprimoramos o menu móvel para garantir a adaptabilidade perfeita em qualquer dispositivo.
Assim, você pode ter certeza de que seu site aparecerá perfeitamente nas telas dos dispositivos móveis sem nenhuma preocupação.

B. refatoração personalizada
A próxima grande mudança introduzida no Zakra 3.0 e Pro 2.0 é o refatorador Customind. Simplificando, refatoração Customind refere-se à melhoria na biblioteca principal do próprio tema.
Os novos controles e configurações introduzidos são os seguintes.
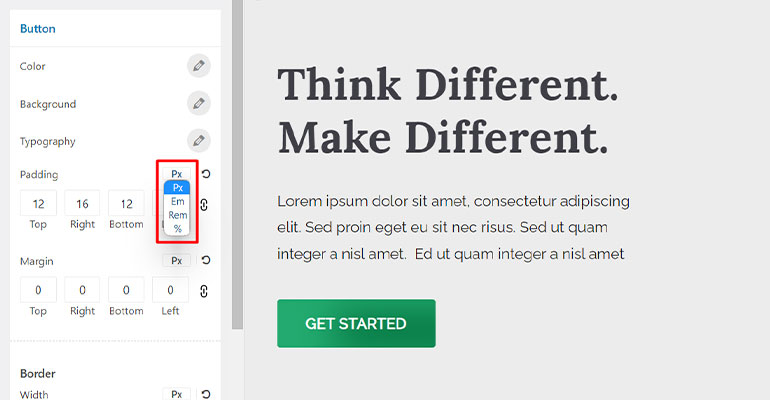
- Configurações do seletor de unidades: é uma configuração recém-adicionada que permite escolher entre unidades como px, em, rem, %, etc., para o tamanho da fonte, espaçamento entre linhas, dimensões e assim por diante.

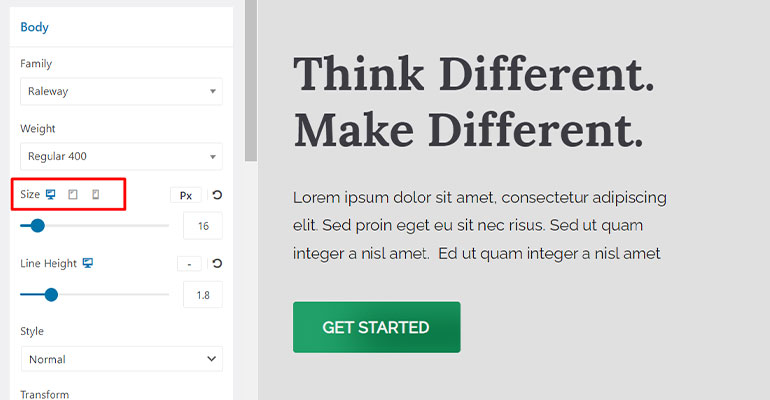
- Configurações do alternador responsivo: essa configuração é aprimorada com uma opção de controle deslizante junto com a opção de entrada de tamanho de fonte direta. Você pode passar o mouse e clicar no ícone do dispositivo necessário para ajustar e definir as configurações de acordo.

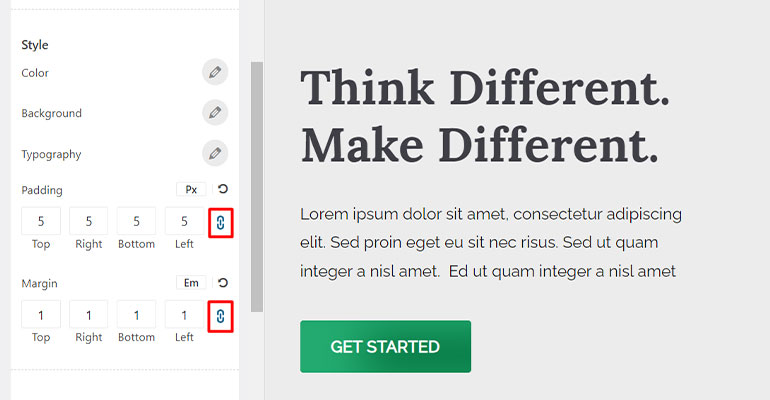
- Configurações de vinculação de entrada: é uma nova configuração para permitir que você vincule seus valores de entrada em todas as entradas ao definir dimensões.

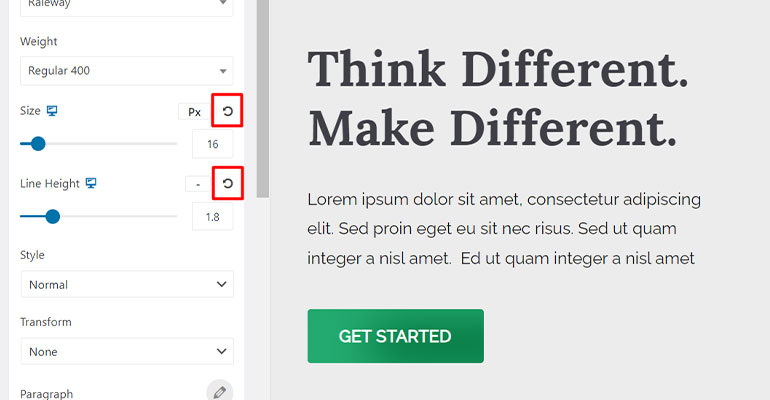
- Redefinir configurações: é mais uma nova configuração introduzida. Ele permite que você reverta suas configurações de volta ao padrão e reconfigure-as.

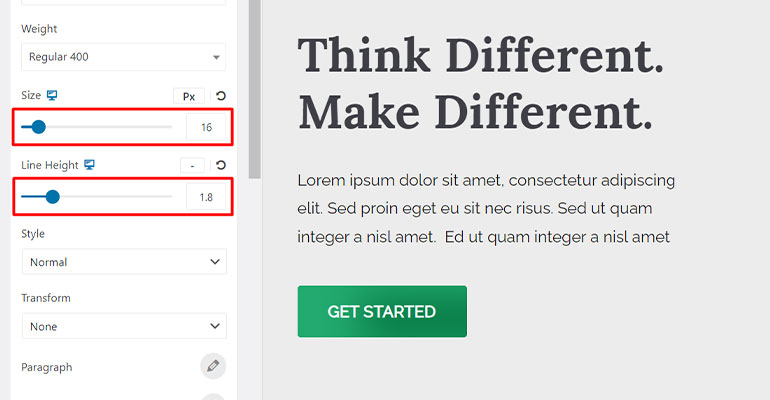
- Configurações de tipografia: Anteriormente, os usuários tinham que inserir os valores para configurar o tamanho da fonte, altura da linha, espaçamento entre letras, etc. Mas agora, foi substituído por uma conveniente opção de controle deslizante que permite definir as configurações de tipografia sem problemas.

- Controle de legenda: é uma opção de configuração recém-lançada para conceder a você controle total sobre os subtítulos.
- Controle de fundo: O design do seletor de cores e da seção de upload de imagens também foi aprimorado na opção Controle de fundo.
- Controle de cores: o seletor de cores, o controle deslizante de saturação interativo e a paleta de cores passaram por uma revisão abrangente do design.
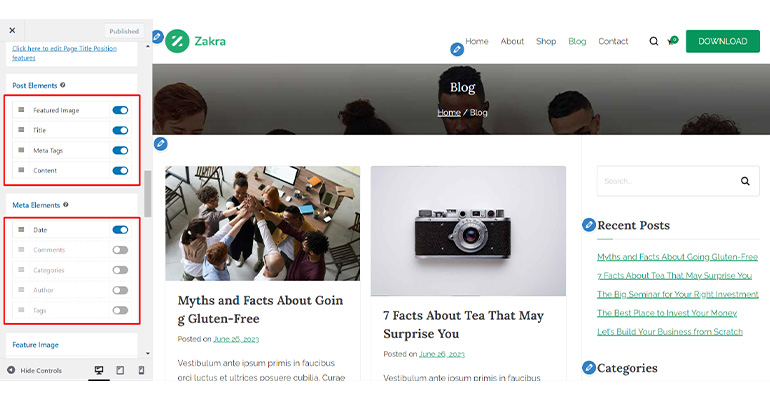
- Controle classificável: há uma melhoria no design, como substituir os ícones de ocultar/mostrar olhos por um controle de alternância. Além disso, o arranjo foi aprimorado com elementos arrastáveis e rotulagem clara.

10. Imagens de rádio: também aprimoramos o design dos ícones de imagem de rádio para maior clareza.
C. Refatoração da Opção do Personalizador
Queríamos garantir que nossos usuários pudessem navegar sem esforço e localizar as configurações de tema necessárias para personalizar seu site de acordo com suas preferências.
É por isso que também reestruturamos e consolidamos diferentes configurações do personalizador, agrupando opções relevantes em um único local para facilitar o acesso.
Aqui está uma lista das opções de personalização que renovamos no Zakra 3.0:
Global
- Cores: Todos os controles de cores para o cabeçalho, link, base etc. foram realocados na seção Cor para facilitar o acesso.
- Container: a seção Plano de fundo foi incluída na seção Container, enquanto os layouts do Container foram movidos para sua seção estendida, Área de conteúdo.
- Área de conteúdo: esta seção fornece opções de layout com borda e caixa para o conteúdo.
- Barra lateral: Layouts padrão adicionais foram adicionados para gerenciar a barra lateral de toda a área perfeitamente. Quando a barra lateral de uma área específica é definida como padrão, o layout padrão escolhido é aplicado automaticamente.

Cabeçalho e Navegação
- Identidade do Site: As opções nesta seção sofreram reorganizações significativas para colocar o respectivo controle junto para sua conveniência. Além disso, agora você pode controlar o título e o slogan do site individualmente, ao contrário das opções de configuração anteriores.
- Barra superior: Uma nova opção de layout para a barra superior oferece duas opções: Layout 1 (layout de coluna única) e Layout 2 (layout de duas colunas) . Além disso, um novo estilo de alinhamento foi introduzido para complementar o novo Layout 1.
- Button: O Header Button e o Header Button Two foram consolidados na seção Button . Portanto, agora você pode escolher qual dos respectivos botões deseja exibir em seu site.
- Menu da Gaveta: O Menu da Gaveta foi separado da seção anterior da Área Principal do Cabeçalho e realocado para uma seção recém-criada. Esta seção dedicada permite que você personalize a aparência e o comportamento do menu da gaveta de maneira conveniente.
- Cabeçalho Fixo: A opção de alternância para ativar o Cabeçalho Fixo foi substituída por Ativar layouts . Assim, agora você pode escolher a opção None para desabilitar o Sticky Header ou selecionar outra opção para habilitar a funcionalidade.
- Cabeçalho transparente: aprimoramos as configurações de controle para habilitar o recurso Cabeçalho transparente em 404, pesquisa, páginas de arquivo e página inicial. Em vez de uma única alternância, introduzimos caixas de seleção para cada página, permitindo a ativação ou desativação independente de recursos para páginas específicas.
- Cabeçalho da página: a opção Cabeçalho da página foi realocada para Cabeçalho e navegação na seção Conteúdo. Ele permite que você controle o cabeçalho e o título da página. E você também personaliza com eficiência o layout do cabeçalho, plano de fundo, tipografia, etc., a partir daqui.
- Menu Principal: As subseções anteriores do Menu foram consolidadas em uma única seção chamada Menu Principal . Além disso, as opções são reorganizadas com os controles atualizados.

Além disso, vários componentes de conteúdo e rodapé também foram reorganizados e agrupados para garantir uma navegação fácil e uma personalização conveniente para nossos usuários.
D. Refatoração de Código
Aderir aos padrões de codificação mais recentes é essencial para eliminar problemas de compatibilidade com software subjacente, como WordPress e outros plug-ins e ferramentas.
Também é importante minimizar possíveis vulnerabilidades e brechas de segurança.
É exatamente por isso que refatoramos o código Zakra seguindo os padrões de codificação mais recentes.
Vários refatoradores de código e atualizações para o tema Zakra mais recente estão listados abaixo:
- Estrutura de pastas SASS bem gerenciada
- Marcação HTML consistente e classes CSS em todo o tema
- Estrutura de arquivo/pasta de tema consistente, classes PHP
- Substituição da propriedade Float por Flex/Grid para melhor controle de layout, capacidade de resposta e compatibilidade entre navegadores
- CSS mobile-first para capacidade de resposta e designs adaptativos
- Utilização de variáveis CSS para maior flexibilidade do tema
- Substituição dos ícones Font Awesome e PNG por ícones SVG para maior velocidade
Solução de problemas comuns após as atualizações do Zakra 3.0 e Pro 2.0
Ao atualizar para Zakra 3.0 e Pro 2.0, você pode encontrar alguns problemas de design, como tamanho de fonte não natural, ícones, falta de estilo e assim por diante.
Você pode encontrar esses problemas comuns devido a problemas de cache (design quebrado) e problemas de migração .
1. Problema de cache (design quebrado)
Se você atualizar o tema e estiver demorando para exibir o design mais recente, provavelmente isso se deve a dois motivos principais.
- Seu provedor de hospedagem habilitou o cache do site.
- Você usou plug-ins de cache do WordPress.
Portanto, para corrigir esse problema, você precisa limpar o cache:
- Se você usou o plug-in de cache, limpe o cache usando as configurações do plug-in.
- Se o método acima não funcionar, solicite à sua empresa de hospedagem para limpar o cache.
2. Problemas de migração
Se você importou e personalizou qualquer uma das demos do Zakra anteriormente e está enfrentando problemas de design após atualizar para a versão mais recente do Zakra, existe uma solução simples.
Basta clicar no aviso “ Corrigir migração de dados ” que aparece no seu painel e ele corrigirá o problema.
Se você encontrar algum inconveniente, sinta-se à vontade para entrar em contato com nossa equipe de suporte ao cliente.
Pronto para descobrir o poder do Zakra 3.0 e Pro 2.0?
Com a nossa versão mais recente do Zakra , você pode experimentar uma experiência perfeita de criação de sites como nunca antes.
Não acredita em nossas palavras? Experimente você mesmo.
Se você já é usuário do Zakra, esta atualização é gratuita! Você pode atualizar facilmente para o Zakra 3.0 com um clique direto do painel do WordPress.
E se você ainda não experimentou o Zakra, este é o momento certo para fazê-lo. Com o Zakra 3.0, você pode criar belos sites de qualquer nicho e melhorar sua presença online.
Para recursos mais avançados, você também pode atualizar para o Zakra Pro.
Procurando ajuda? Tem algumas perguntas? Sinta-se livre para nos contatar aqui. Lembre-se, estamos aqui para você.
Por fim, não se esqueça de ficar conectado conosco no Facebook e no Twitter.
