10 tendințe fierbinți în design web de urmat în 2022
Publicat: 2022-07-07
Designul este un domeniu în care tendințele se schimbă foarte repede. Creierele din spatele proiectării sunt foarte creative și inovatoare. Întotdeauna se bucură să facă ceva din cutie cu creativitatea lor, mai ales când vine vorba de design web.
Designerii web trebuie să fie foarte creativi, deoarece ori de câte ori o persoană ajunge pe site-ul dvs., primul lucru pe care îl vede este aspectul paginii dvs. Deci, ca în fiecare an, tendințele de design web s-au schimbat pentru 2022.
Odată cu progresul în tehnologia de afișare pentru dispozitive, mulți oameni consumă conținut web, iar designerii web nu vor stropi o strop de culori vibrante și amestecuri creative neîncercate până acum.
Să discutăm despre cele mai recente zece tendințe de design web de urmat în 2022.
Modul întunecat
După introducerea modului întunecat în octombrie 2022 de către Instagram, modul întunecat a devenit tendința principală. Până în 2020, aproape fiecare aplicație a introdus modul întunecat.
Design-urile web în modul întunecat nu numai că arată ultra-modern, dar sunt și ușor pentru ochi, făcând culorile și elementele de design să apară.
Pentru cei care nu știu, un mod întunecat este o interfață de utilizator cu lumină scăzută care afișează în mare parte suprafețe întunecate. Cele două avantaje ale utilizării modului întunecat sunt:
1- Tema întunecată ajută la reducerea oboselii ochilor prin ajustarea luminii ecranului la condițiile actuale de lumină. 2- Conservă energia bateriei dispozitivelor prin reducerea utilizării pixelilor de lumină. Acesta este motivul pentru care temele întunecate sunt potrivite pentru ecranele OLED.
Tipografie îndrăzneață
Literele supradimensionate sau tipografia îndrăzneață au câștigat avânt pe măsură ce proprietarii de site-uri web se străduiesc să simplifice designul. Ei angajează dezvoltatori web de la companii care se mențin la curent cu cele mai recente tendințe.
Topografia îndrăzneață are câteva beneficii vii. De exemplu, puteți atrage atenția asupra numelui mărcii sau asupra motivului afacerii dvs. punându-l într-un font mare și pe pagina principală a site-ului dvs. Acest lucru va lăsa cu siguranță un impact asupra vizitatorului site-ului dvs.
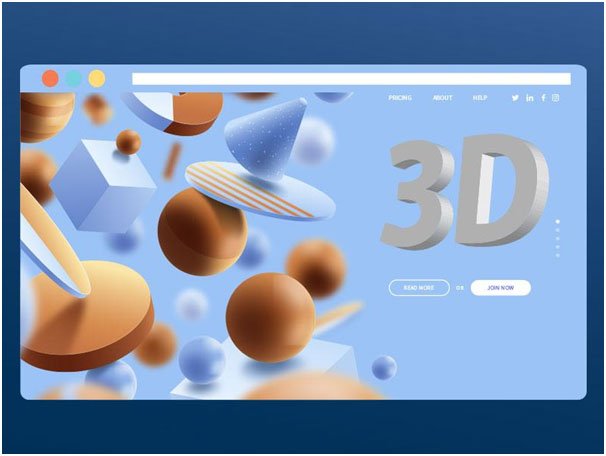
Design 3D

Stereotipic, 3D a condus lumea jocurilor și a divertismentului de mult timp. Dar, odată cu creșterea puterii de procesare a dispozitivelor, avem obiecte 3D care apar pe site-urile web obișnuite. Acest lucru este posibil atât pentru versiunile mobile, cât și pentru desktop.
Până când VR devine mai populară și mai eficientă din punct de vedere al costurilor, 3D hiper-realist, care este adesea ocupat de tot ecranul, este cea mai bună modalitate de a crea o experiență de design captivantă pentru site-ul tău.
Acesta nu este doar un avantaj pentru utilizatori, ci și pentru proprietarii de site-uri web, deoarece utilizatorii tind să rămână mai mult timp, crescând implicarea clienților.
Pe măsură ce 2022 se desfășoară, pregătiți-vă să vedeți interacțiuni mai realiste pe site-urile web create cu ajutorul 3D și pseudo 3D.
Umbre moi și elemente plutitoare
Dacă doriți să creați profunzime în designul dvs. web, atunci această tendință este pentru dvs. De asemenea, dacă vă place efectul 3D, dar doriți să-l reduceți, atunci utilizați umbre moi.
Elementele plutitoare și umbrele moi adaugă interes, precum și profunzime, oferind site-ului dvs. un efect „3D lite”. Acest efect nu acceptă doar grafica, ci și complimentează textul și fotografiile.
Aspecte asimetrice

În general, site-urile web sunt bazate pe grilă. Grila de aici nu ne este vizibilă deoarece este o linie imaginară care ajută la aranjarea elementelor paginii. A fi bine aranjat nu este un păcat, dar 2022 a creat o nouă tendință.

Proprietarii de site-uri le place să experimenteze lucruri noi pentru a atrage vizitatori. Experimentarea cu simetria este un astfel de lucru. Tehnicile de grilă sparte și plasarea haotică a elementelor de design sunt câteva modalități de implementare a asimetriei în design-urile web.
Dezavantajul acestui design este că nu poate fi implementat pe site-uri web care au cantități mari de conținut, deoarece ar putea crea o experiență haotică pentru cititorii lor. Deci alege cu înțelepciune. De asemenea, puteți consulta o companie bună de proiectare a site-urilor web pentru o mai bună implementare a ideilor.
Amestecarea fotografiilor cu grafica
Utilizarea fotografiilor reale combinate cu ilustrații oferă un aspect atrăgător site-ului dvs. Fotografiile pot fi cu persoane sau produse și pot fi folosite pentru branding, făcând site-ul dvs. să iasă în evidență.
Suprapunerea fotografiilor reale cu grafica creează o imagine memorabilă pentru spectatori. Această tendință poate fi folosită pentru a adăuga drăgălășenie sau farmec fotografiilor de produse altfel fade. Vă poate ajuta chiar să comunicați mai bine subiecte complicate, cum ar fi finanțele.
Parallax Web Designing
Designul web paralax provine din jocurile video. În jocurile video, fundalul se mișcă la viteze diferite în mod similar în defilarea web paralaxă, fundalul paginii web derulează cu pagina creând un efect pseudo-3D.
Site-urile web generate de defilare folosesc puterea mișcării și a efectelor de animație pentru a capta atenția utilizatorilor și pentru a introduce dinamism în interacțiunile utilizatorilor. Astfel de efecte adaugă un plus de sens conținutului existent al paginii web, făcându-l memorabil pentru utilizator.
Grafică vectorială scalabilă
Când vine vorba de atragerea și reținerea vizitatorilor, oamenii iubesc site-urile web bazate pe multimedia mai mult decât site-urile web bazate pe text.
Anterior, site-urile web cu conținut multimedia și bogat au trebuit să sufere din cauza timpilor mai lenți de încărcare a paginii. După introducerea imaginilor vectoriale, aceste site-uri pot ofta uşurate.
Ceea ce fac imaginile vectoriale este că se scalează în funcție de dimensiunea ecranului lor, menținând în același timp calitatea graficului lor original. Nimeni nu va trebui acum să-și sacrifice experiența de vizualizare a conținutului media îmbogățit.
Formulare pe ecran complet

După cum sa discutat mai sus, tipografia îndrăzneață este deosebit de populară printre proprietarii de site-uri web care preferă simplitatea. De aici a venit ideea de a crea formulare de contact pe ecran complet.
Adăugarea de formulare pe ecran complet pe pagina de pornire este o altă tendință de succes pentru design-urile web din 2022. De asemenea, simplifică procesul de trimitere a formularelor pentru vizitatori.
Navigație ultra-minimalistă
Odată cu creșterea dispozitivelor portabile precum ceasurile inteligente, designul web, în general, a început să gândească mai mic. Zona cea mai afectată de aceasta este navigarea, lipiciul care ține un site web împreună.
Cu ajutorul navigației ascunse, puteți economisi mult spațiu pe site-ul dvs. Nu ezitați să utilizați această tendință de design, deoarece vă va ajuta să vă faceți designul mai clar și mai îngrijit.
Care este alegerea ta?
Până acum, trebuie să vă fi hotărât ce tendință de design veți urma în anul 2022. Toate acestea sunt la modă și vă pot ajuta afacerea să se dezvolte. Acest lucru se datorează faptului că atunci când va face plăcere ochiului privitorului, cu siguranță îi va ajunge la inima.
Dacă v-ați ales, atunci luați legătura cu cea mai bună companie de dezvoltare web din clasă. Doar un expert poate implementa idei grozave într-un mod excelent. Păstrați în tendințe!
