10Web Booster Review: optimizați atât front-end-ul, cât și backend-ul pentru a accelera performanța site-ului
Publicat: 2022-09-12Căutați o modalitate ușoară de a îmbunătăți performanța site-ului dvs.? Folosirea unui plugin de optimizare a vitezei vă ajută să se încarce mai rapid site-ul prin reducerea CSS și HTML, încărcarea lejeră a imaginilor și alte funcții de optimizare a front-end. Cu toate acestea, dacă doriți să mergeți mai sus față de concurenții dvs., va trebui să optimizați și backend-ul, ceea ce multe instrumente de optimizare trec cu vederea.
Intră în 10Web Booster, un plugin de optimizare a vitezei WordPress care oferă optimizare completă pentru front-end și backend, împreună cu diagnosticare cuprinzătoare. Odată instalat, acesta va îmbunătăți automat viteza site-ului dvs. web, ridicându-l la 1% dintre cele mai rapide site-uri de încărcare din lume (având peste 90 de scoruri PageSpeed).
10Web, creatorul plugin-ului, afirmă că nu este necesară nicio lucrare manuală din partea utilizatorului – acestea acoperă automat părțile tehnice. Dar cât de adevărat este asta în sens practic? Doar instalezi 10Web Booster și stai pe spate și urmărești cum face optimizările? Cum sunt rezultatele?
Obțineți răspunsul la aceste întrebări și multe altele în această revizuire practică cuprinzătoare a 10Web Booster.
10Web Booster Prezentare generală

10Web Booster este un plugin gratuit de optimizare a vitezei de la 10Web, o companie cunoscută pentru crearea de instrumente de creștere a performanței pentru site-urile WordPress. Este simplu de gestionat și instalat și funcționează pe orice găzduire, deși utilizarea propriei găzduiri 10Web crește eficiența acesteia (datorită integrării sale strânse cu platforma companiei).
10Web Booster poate optimiza atât versiunile tradiționale, cât și cele mobile ale unui site, îmbunătățind experiența utilizatorului pentru toate tipurile de vizitatori. De asemenea, oferă instrumente de diagnosticare — acestea vă ajută să determinați ce afectează performanța site-ului dvs.
Optimizările pentru front-end ale 10Web Booster includ:
- Comprimare și comprimare CSS și HTML
- iFrame și lazyload video
- JS minificare și compresie
- Imagini lazyload
- Utilizarea CSS-ului critic
- Conversia formatului de imagine în WebP
- Optimizarea imaginii
- Optimizarea livrării fonturilor
- Cache de pagini și resurse
- Container
- Întârzierea sau eliminarea JS terță parte necritică
În plus, 10Web Booster oferă:
- Memorarea în cache a site-ului web
- Optimizare backend pentru performanță îmbunătățită
- Scorul PageSpeed de peste 90 garantat pentru a trece Core Web Vitals
- Versiuni actualizate de PHP și MySQL
Când utilizați pluginul, veți putea alege dintre patru niveluri de optimizare diferite: Standard, Echilibrat, Puternic și Extrem. Toate acestea sunt accesibile prin contul dvs. 10Web.
Practic cu 10Web Booster
Deci, cum poți profita de 10Web Booster pentru propriul tău site? Mai jos, voi împărtăși pașii exacti necesari pentru a instala și configura pluginul, precum și rezultatele pe care le-am obținut după ce l-am folosit pe site-ul meu WordPress.
Articolul continuă mai jos
Instalarea pluginului
Pașii de instalare a 10Web Booster sunt aceiași ca pentru orice alt plugin.
Mai întâi, descărcați 10Web Booster de pe WordPress.org. Apoi, conectați-vă la tabloul de bord WordPress și faceți clic pe Plugin -uri > Adăugați nou . Acum încărcați fișierul .zip al pluginului și instalați și activați-l . (PS De asemenea, puteți obține 10Web Booster căutându-l în secțiunea Pluginuri WordPress).
Odată activat, va trebui să îl sincronizați cu site-ul web al 10Web. Pentru a face acest lucru, accesați Setări > 10Web Booster și faceți clic pe butonul Înregistrare și conectare .
Optimizarea site-ului dvs. web
Odată ce pluginul este conectat la platforma 10Web, va începe optimizarea front-end. Inițial, veți fi pe planul gratuit al 10Web booster, care vă permite să optimizați pagina de pornire și cinci pagini interne de până la zece site-uri web.
Am conectat unul dintre site-urile mele la platforma 10Web. Începe imediat optimizarea, dar durează câteva minute până la finalizarea întregului proces. Odată optimizat, sunteți redirecționat către tabloul de bord 10Web, unde puteți vedea rezultatele și puteți accesa alte funcții.
Iată diferitele secțiuni din tabloul de bord:
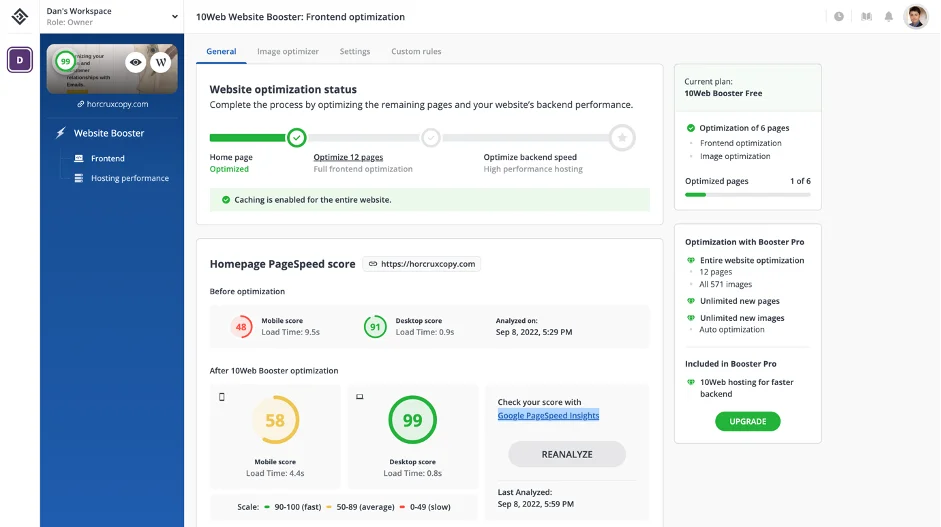
General
Această secțiune arată starea de optimizare a site-ului web, adică scorul dvs. de Viteza paginii de pornire. Puteți vedea care a fost scorul înainte de optimizare și ce este folosind 10Web Booster. Vă puteți reanaliza scorul, precum și îl puteți verifica cu Google PageSpeed Insights.
Scorul de Viteză a paginii de pornire a site-ului meu pentru desktop s-a îmbunătățit de la 91 la 99 după optimizarea 10Web Booster.

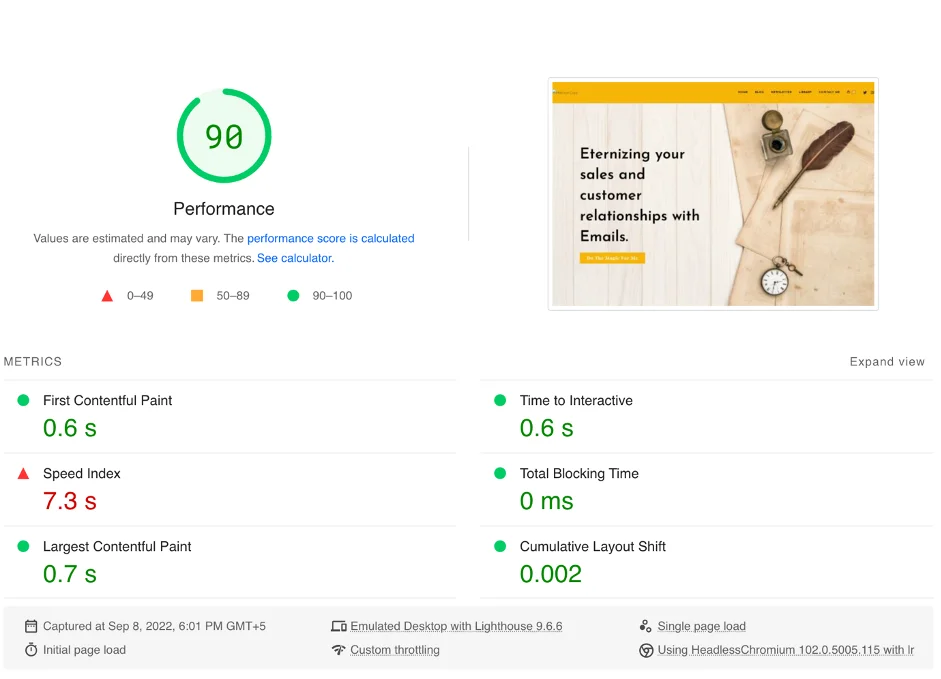
Google PageSpeed Insights a arătat un scor de 90, ceea ce reprezintă o creștere de 14 puncte față de cele 76 anterioare.
Articolul continuă mai jos


Pentru optimizarea backend-ului, utilizatorii trebuie să facă upgrade la 10Web Booster Pro. Înainte de a face asta, verificați benchmark-urile actuale de găzduire prin meniul Website Booster din stânga. Pluginul afișează, de asemenea, îmbunătățirile așteptate ale performanței asociate cu găzduirea de înaltă performanță a 10Web.

Adevărat, găzduirea 10Web este ideală pentru optimizarea backend din următoarele motive:
- Google Cloud Partner: 10Web vă permite să alegeți dintre 12 centre de date pentru a minimiza hopurile și distanța, ceea ce duce la transportul sigur și rapid al datelor site-ului dvs.
- Scalare elastică: Cu 10Web, găzduirea dvs. se adaptează automat la vârfurile de trafic fără a necesita o modificare a planului de abonament.
- Garanție de funcționare de 99%: site-urile găzduite pe 10Web sunt stabile și funcționează 99% din timp, fără probleme din cauza Google Cloud.
- Backup-uri în timp real: backup-urile automate oferă puncte de restaurare și protecție a datelor pentru a asigura continuitatea afacerii.
- Program de eliminare a programelor malware: 10Web scanează și monitorizează toate site-urile web găzduite și inițiază automat eliminarea programelor malware dacă este detectat un cod rău.
- Certificat SSL automat: puteți obține certificate SSL gratuite care se reînnoiesc automat odată ce au expirat cu un singur clic.
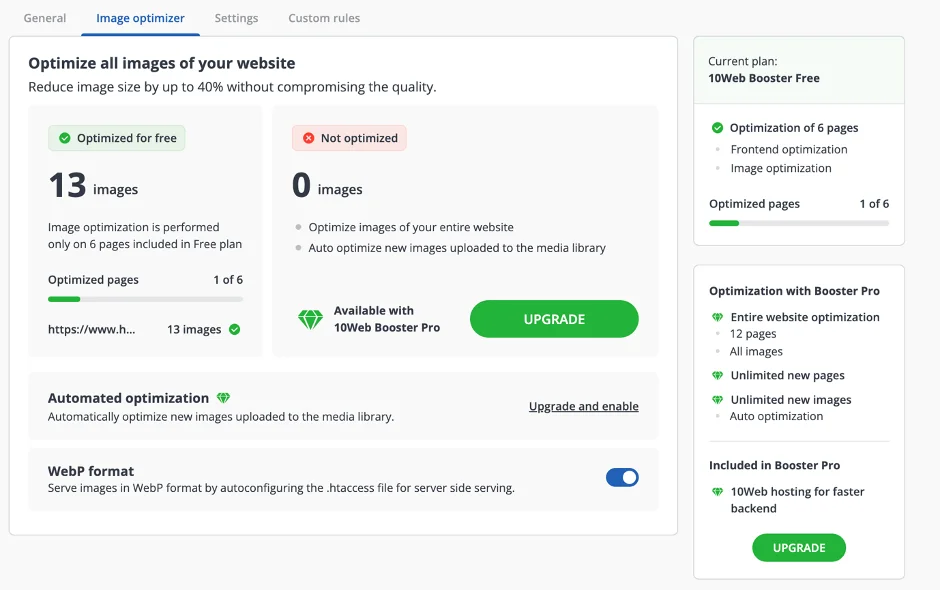
Optimizarea imaginii
În această secțiune, 10Web Booster vă spune câte imagini a optimizat pe site-ul dvs. web. Rețineți că pluginul optimizează doar imaginile pe 6 pagini din planul gratuit. Trecerea la planul Pro vă permite să optimizați imaginile pe întregul site și, de asemenea, să configurați pluginul pentru a optimiza automat noile imagini pe care le încărcați în biblioteca media.

Setări
Setările sunt locul unde puteți alege dintre cele patru niveluri pe care le-am menționat mai devreme. Iată câteva lucruri de reținut înainte de a lua orice măsură:
- Schimbarea nivelului șterge întregul cache
- Nivelurile afectează toate paginile, în afară de cele pe care le adăugați în lista de reguli personalizate
Având în vedere acest lucru, poate doriți să utilizați mai întâi modul Test, o setare care creează un mediu izolat pentru testarea site-ului dvs. cu 10Web Booster (fără a afecta versiunea live). Verificați diferitele niveluri de optimizare din mediul de testare, apoi aplicați-l pe cel care vi se potrivește cel mai bine în timp real.
Reguli personalizate
Această secțiune este relevantă numai pentru utilizatorii Pro. Practic, este menit să vă ajute să personalizați sau să gestionați nivelurile de optimizare pentru anumite pagini de pe site-ul dvs. După adăugarea paginilor la lista de reguli, puteți alege configurația cea mai potrivită.
Asigurarea funcționării 10Web Booster
Pentru ca 10Web Booster să funcționeze corect, asigurați-vă că nu utilizați niciun plugin pentru amplificator de viteză în timp ce utilizați instrumentul. Asta pentru că pluginurile pot intra în conflict între ele. În plus, asigurați-vă că site-ul dvs. are un certificat SSL și ștergeți memoria cache a acestuia.
Articolul continuă mai jos

Puteți găsi mai multe sfaturi pentru depanarea și creșterea eficienței 10Web Booster în baza de cunoștințe a pluginului.
10Prețuri Web Booster
10Web Booster oferă două versiuni ale pluginului său: Free și Pro.
Versiunea gratuită oferă:
- Optimizare gratuită pentru front-end a până la 10 pagini de pornire a site-ului web + alte 5 pagini
- Core Web Vitals îmbunătățit
- Memorarea în cache pentru toate site-urile web
Planul Pro necesită un abonament la planurile plătite ale platformei 10Web. Ofera:
- Optimizare frontend premium a tuturor paginilor
- Optimizare backend pentru site-urile migrate pe platforma 10Web
Optimizarea vitezei backend este oferită prin 10Web Automated Hosting, care oferă:
- Booster de performanță WordPress
- Accelerarea performanței serverului
- TTFB mai rapid de 200 ms
În plus, aveți acces la toate celelalte funcții care vin ca parte a abonamentului 10Web. Aceasta include un generator WordPress bazat pe inteligență artificială, găzduire Google Cloud, funcții de colaborare cu utilizatori și multe altele.
Verdictul final
Nu este un secret pentru nimeni că mulți oameni sunt blocați cu site-uri web cu performanțe îngrozitoare. Din fericire, acest lucru este ceva pe care îl puteți depăși cu pluginul 10Web Booster.
Cea mai bună parte? Plugin-ul optimizează automat atât front-end-ul, cât și backend-ul, eliminând riscul de rupere a interfețelor.
10Web Booster vă va îmbunătăți drastic scorul PageSpeed, îmbunătățind experiența utilizatorului vizitatorilor dvs. și îmbunătățind ratele de conversie. În plus, vă va ajuta să treceți toate elementele vitale de bază ale web, care pot îmbunătăți clasarea site-ului dvs. în paginile cu rezultate ale motorului de căutare.
Am obținut scoruri excelente de performanță și viteze cu 10Web Booster, ceea ce vreau să spun că își face treaba bine. Puteți să-l încercați singur și să vedeți dacă vă îndeplinește nevoile și funcționează mai bine decât alte instrumente de optimizare a vitezei.
Obțineți 10Web Booster
