13 exemple de șabloane ușoare de folosit pe site-ul dvs
Publicat: 2022-09-27Culorile sunt importante pentru a ajuta oamenii să te recunoască, dar joacă, de asemenea, un rol important în experiența lor cu site-ul tău. De exemplu, vizitatorii părăsesc adesea un site web pentru că le este greu de citit conținutul acestuia. Șabloanele ușoare sunt de obicei alegeri bune pentru a evita acest lucru, deoarece permit crearea unui contrast ridicat cu textul . Să aflăm împreună de ce ar trebui să vă gândiți să creați un șablon ușor pentru site-ul dvs.
Semnificația și psihologia albului
Culoarea albă are semnificații diferite în cultura occidentală și orientală. În cultura occidentală este asociat cu inocența, bunătatea, curățenia . Cu toate acestea, în multe culturi orientale, albul este legat de moarte și tristețe. Ei folosesc adesea această culoare la înmormântări, spre deosebire de occidentalii care o folosesc la nunți.
Albul seamănă cu o stare goală , care simbolizează un nou început , cum ar fi un nou început. Designerii de interior le place să-l folosească pentru a face camera să pară mai spațioasă. În timp ce camerele complet albe pot părea spațioase, ele pot părea, de asemenea, goale și neprietenoase. Desigur, acesta nu este motivul pentru care albul este o culoare folosită în mod obișnuit în cameră în spitale. De fapt, spitalele folosesc adesea albul, deoarece creează un sentiment de sterilitate .
De ce ar trebui să folosesc culori deschise pe web?
Designerii web folosesc culori deschise în termeni colectiv de alb și nuanțe deschise de alte culori, cum ar fi gri sau albastru . Ajută la crearea senzației de puritate, prospețime, curățenie și la crearea contrastului. În plus, designerii îl folosesc adesea pentru a crea un fundal neutru și pentru a lăsa alte culori să fie în centrul atenției .
Șabloanele ușoare sunt alegeri populare pentru a crea modele minimaliste . Pe scurt, designul minimalist este tehnica de a reduce totul la forma sa de bază. Și nu există nimic mai de bază decât alb și alte nuanțe de culoare deschisă.
Culorile deschise au, de asemenea, un contrast ridicat cu textul negru de pe șabloanele de site-uri web. De fapt, un fundal alb și un text închis este cea mai bună combinație de culori pentru lizibilitate.
13 exemple de șabloane ușoare
Șabloanele ușoare ajută la crearea unui design minimalist (cu alte cuvinte: cu aspect modern ). Deci, merită să luați în considerare culorile deschise pentru site-ul dvs. Mai jos am adunat 13 exemple de șabloane ușoare pentru inspirație. Dacă vă place oricare dintre ele, le puteți importa în Smart Slider cu un clic pe un buton.
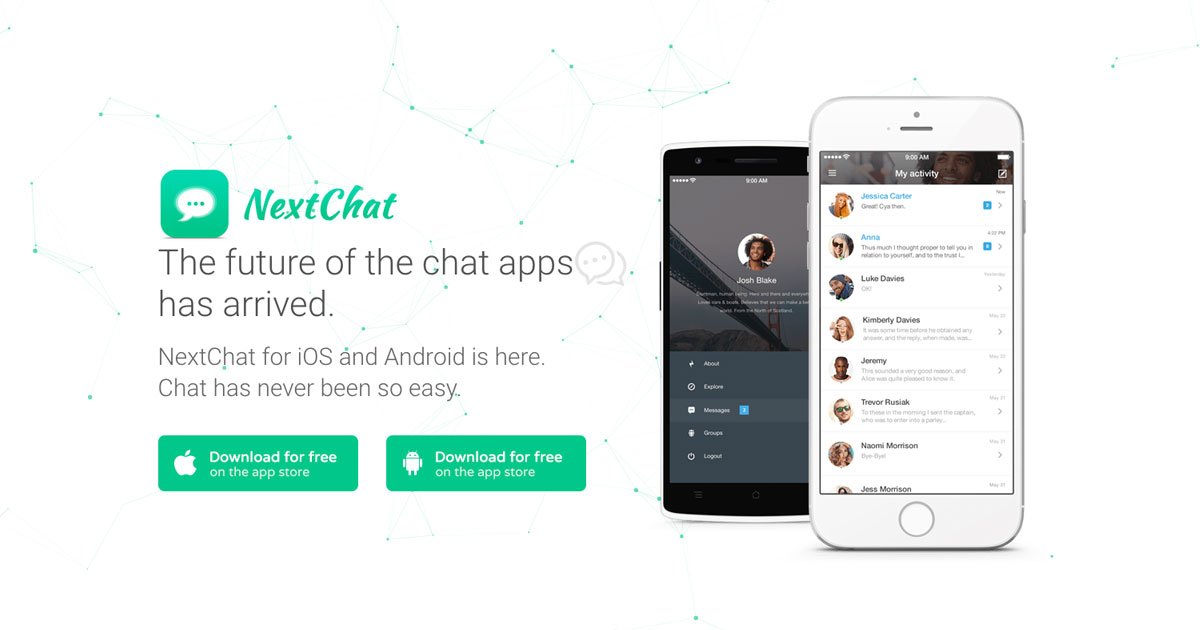
1. NextChat Block

Blocul NextChat este exemplul clasic de utilizare a unui șablon ușor pentru a ajuta alte culori să strălucească. În acest caz, fundalul alb și textul gri mai închis ajută la evidențierea butoanelor verzi.
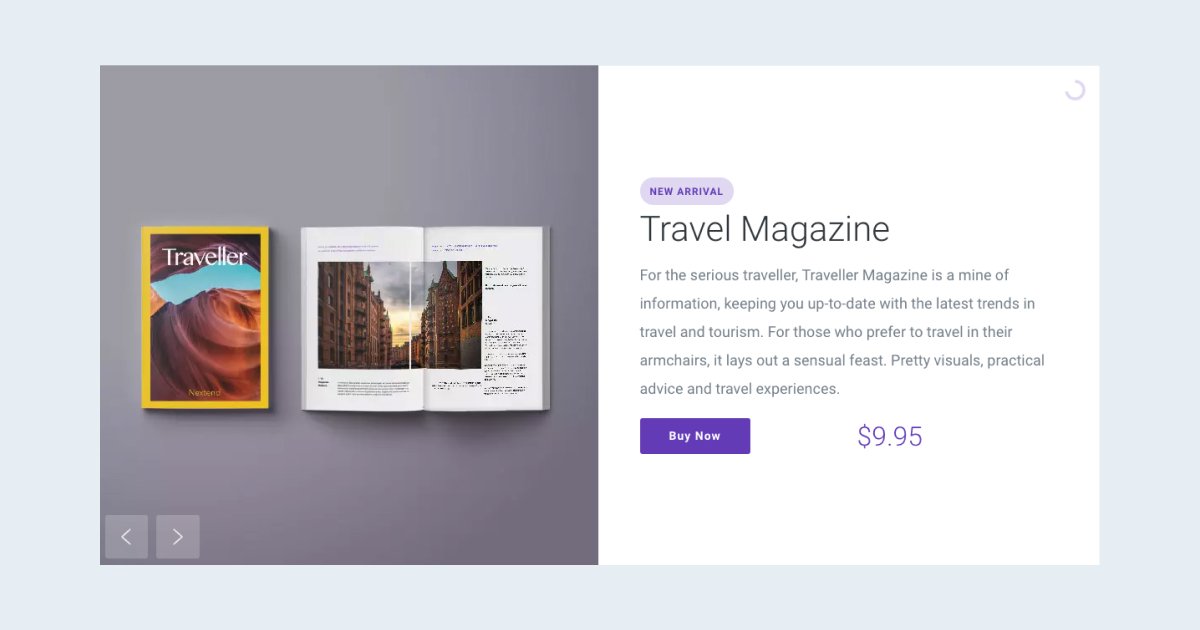
2. Glisor pentru produse în cutie

În acest șablon ușor puteți vedea texte gri pe un fundal alb. Aceste alegeri de culoare ajută la evidențierea butonului albastru CTA.
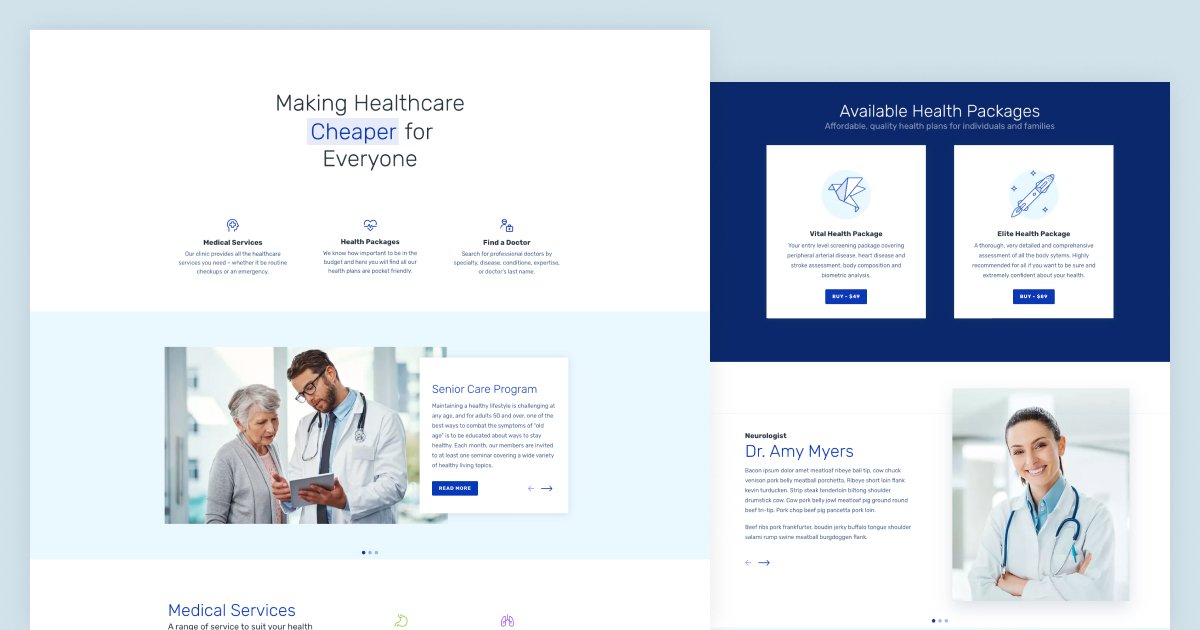
3. Asistență medicală

Spitalele au adesea camere de culoare albă, iar medicii poartă haine albe pentru sentimentul de sterilitate. Albastrul promovează încrederea și fiabilitatea. Ca rezultat, combinațiile de culori albastru și alb sunt excelente pentru site-urile de asistență medicală.
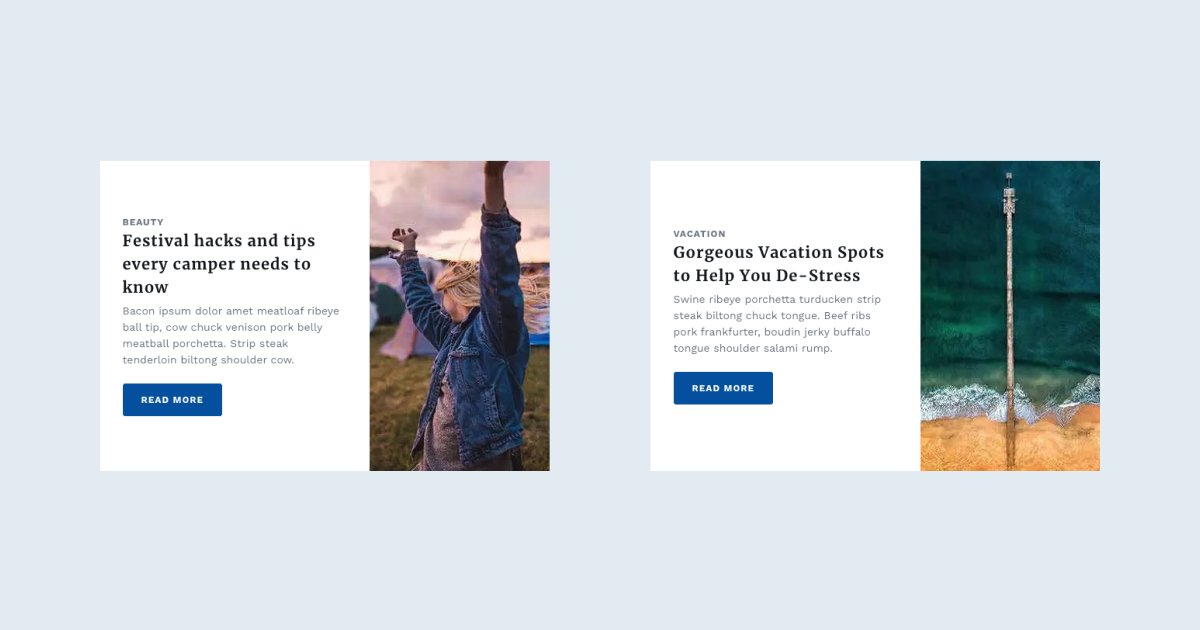
4. Post Carusel

Ceea ce face ca acest șablon să iasă în evidență este că folosește un fundal gri deschis pentru conținutul său și un fundal alb pentru texte. Această practică crește lizibilitatea, iar albul evidențiază și zona de conținut.
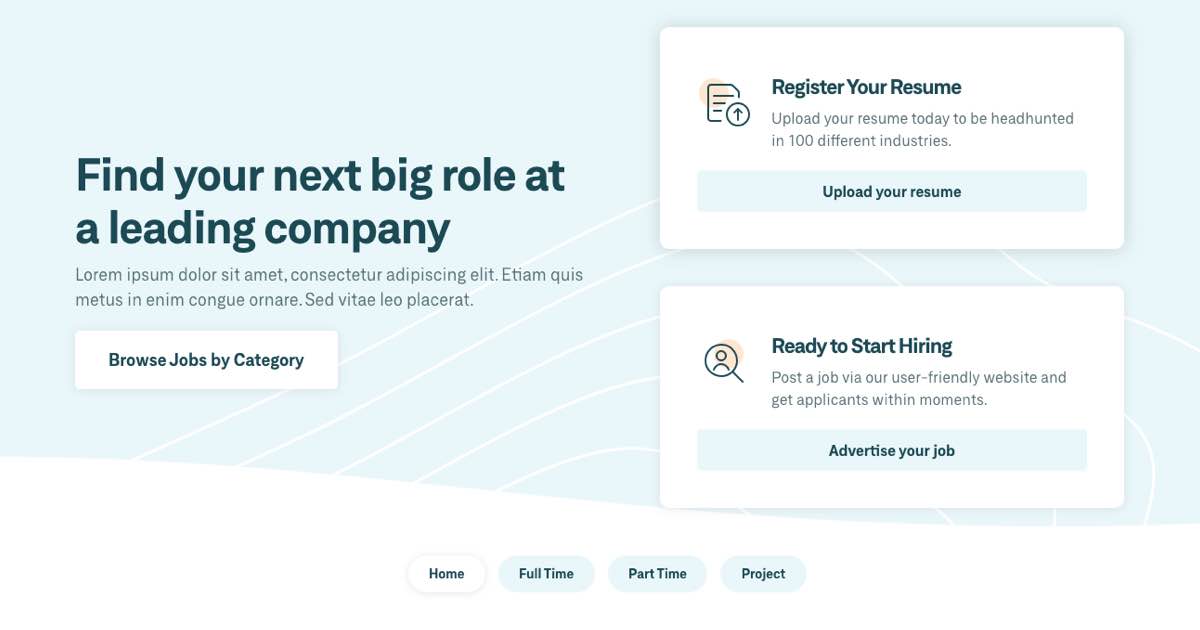
5. Cariera

Baza acestui șablon de lumină este o culoare albastru deschis. Folosește culoarea albă în câteva scopuri diferite. În primul rând, pentru a crea un contrast ridicat între text și fundalul acestora. În al doilea rând, este o culoare de evidențiere pentru buton și gloanțe. În plus, Shape Divider animat este, de asemenea, alb.

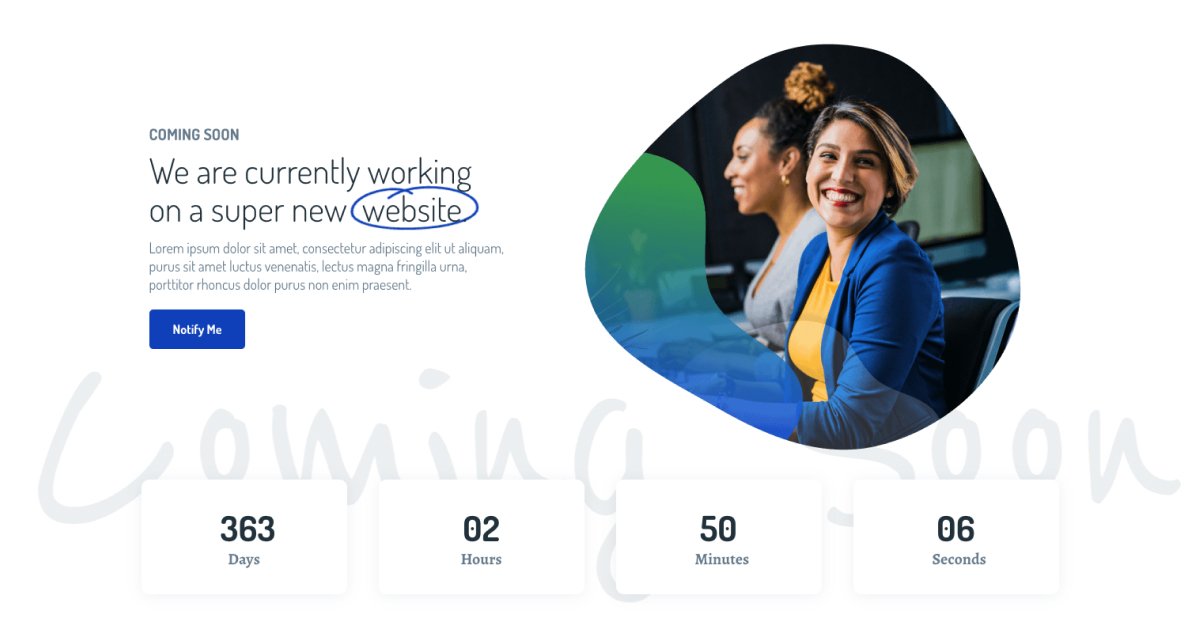
6. În curând

Acest șablon are un contrast excelent între fundal și conținutul textual. Fundalul este alb, iar textele sunt nuanțe mai închise de gri. Ca rezultat, există suficient contrast și conținutul este ușor de citit, ceea ce face din acesta un exemplu de șablon ușor. Culorile albastre funcționează excelent și pentru a evidenția conținutul.
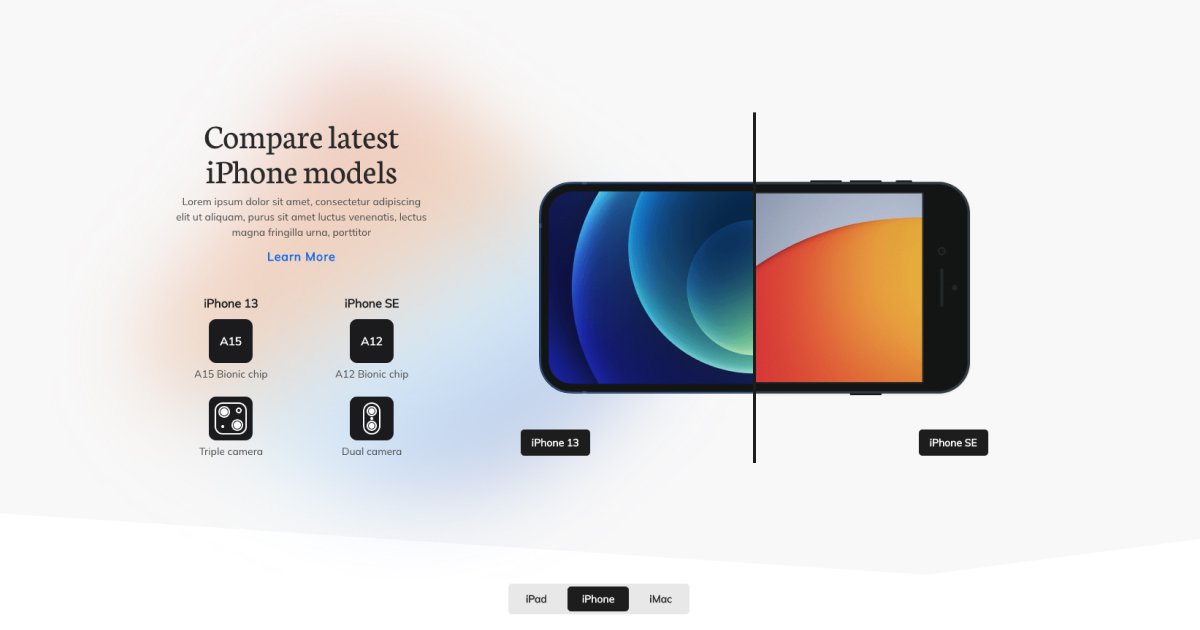
7. Compararea produsului

Acest șablon folosește culori deschise neclare în fundal și culori închise cu contrast ridicat pentru textele sale. De asemenea, are un Shape Divider alb pentru a-l face să pară și mai ușor.
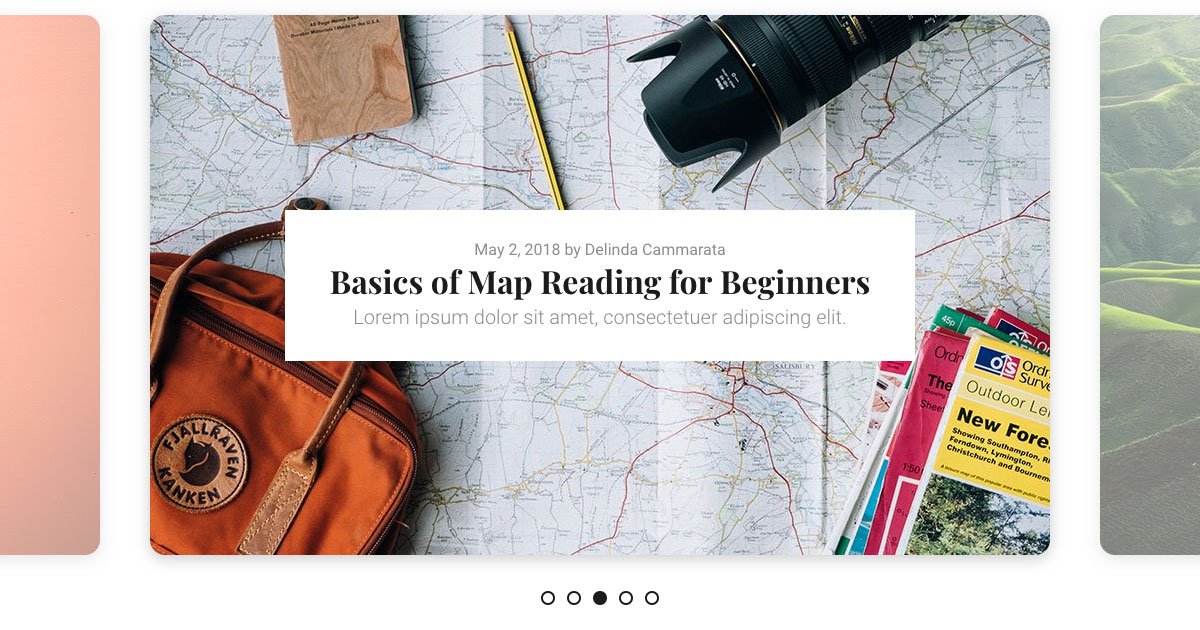
8. Postați Slider Showcase

Acest șablon ușor este un șablon alb-negru cu aspect grozav. Singurele culori provin din imagini. De fapt, imaginile de pe laterale sunt semi transparente, deci par și mai ușoare. Fundalul este alb, textele sunt gri, deci au un contrast mare.
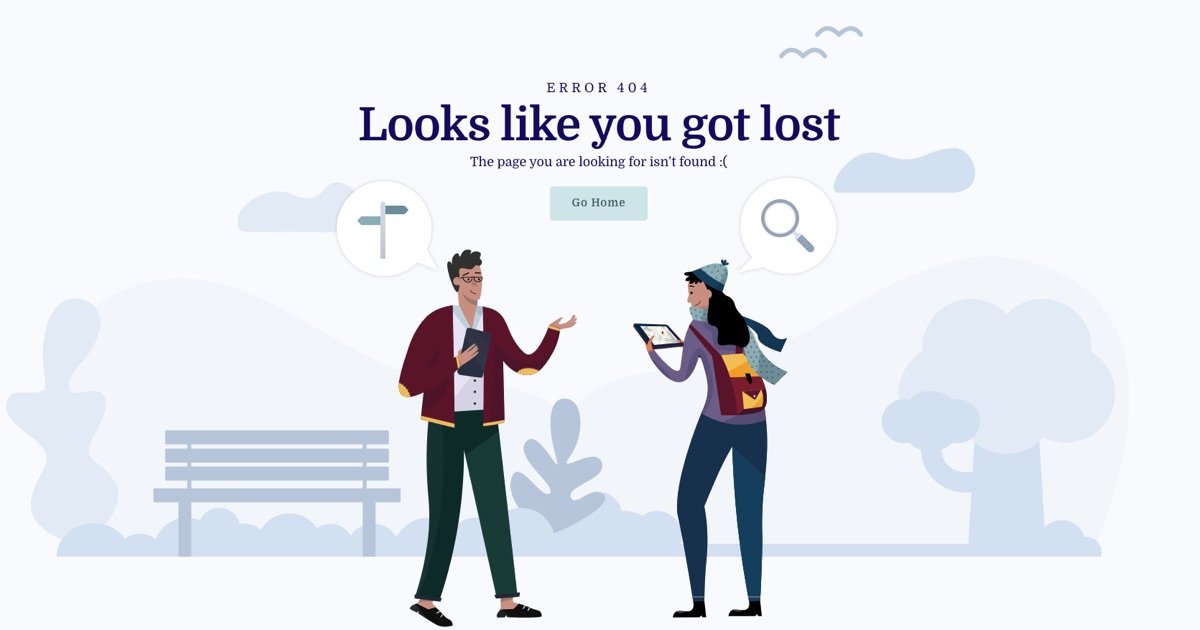
9. 404 Ilustrație

Baza acestui șablon luminos grozav are un fundal gri deschis cu obiecte gri-albăstrui pe el. Textele sunt albastru închis, astfel încât au contrast ridicat cu fundalul.
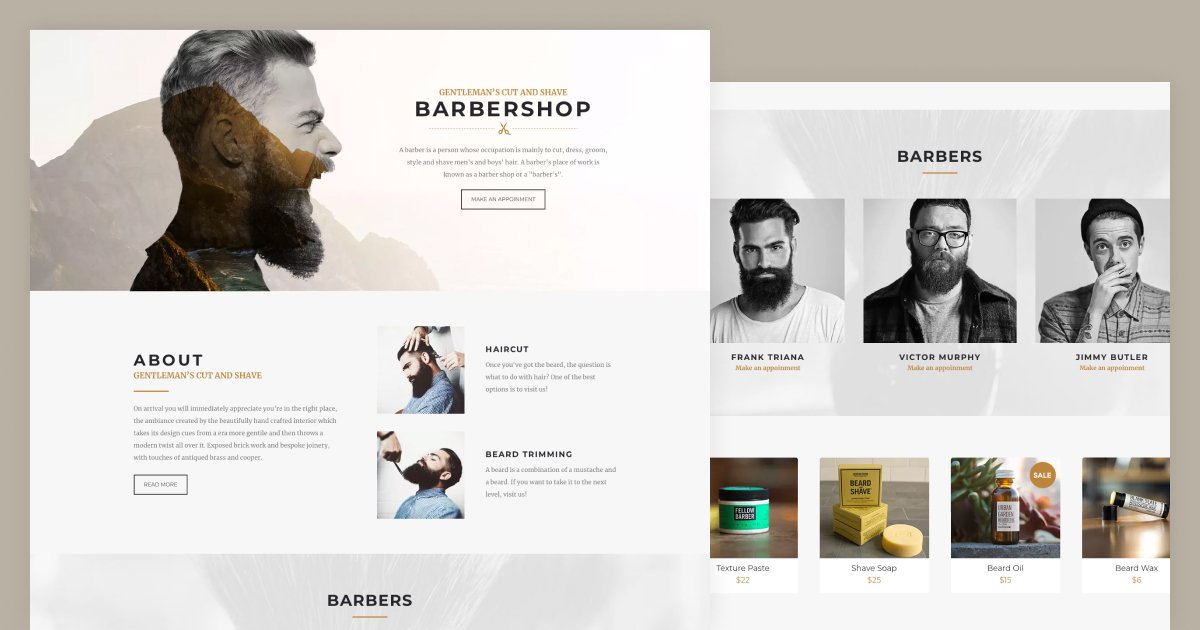
10. Frizer

Ceea ce face din acest exemplu un șablon luminos excelent este că folosește texte de culoare închisă pe un fundal deschis. În plus, folosește o culoare aurie pentru a scoate în evidență unele elemente.
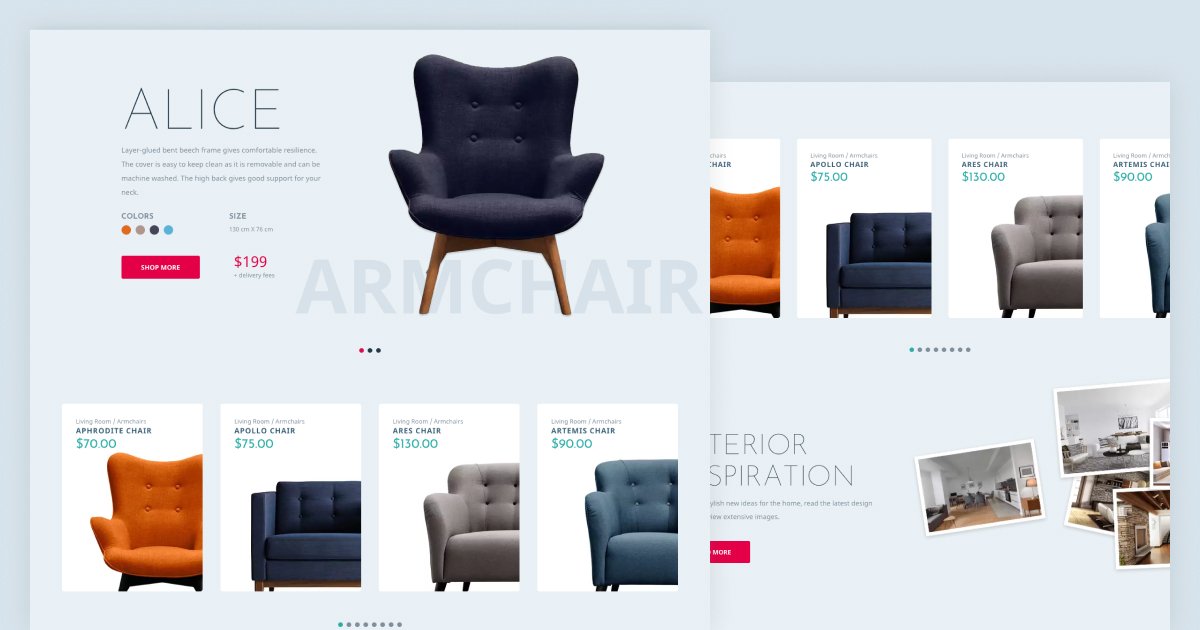
11. Interior

Acest șablon folosește o culoare de fundal albastru deschis. Textele sale sunt nuanțe gri-albăstrui mai închise, ceea ce este plăcut pentru contrast. De asemenea, folosește culoarea albă pentru a crea mai mult contrast între fundal și text.
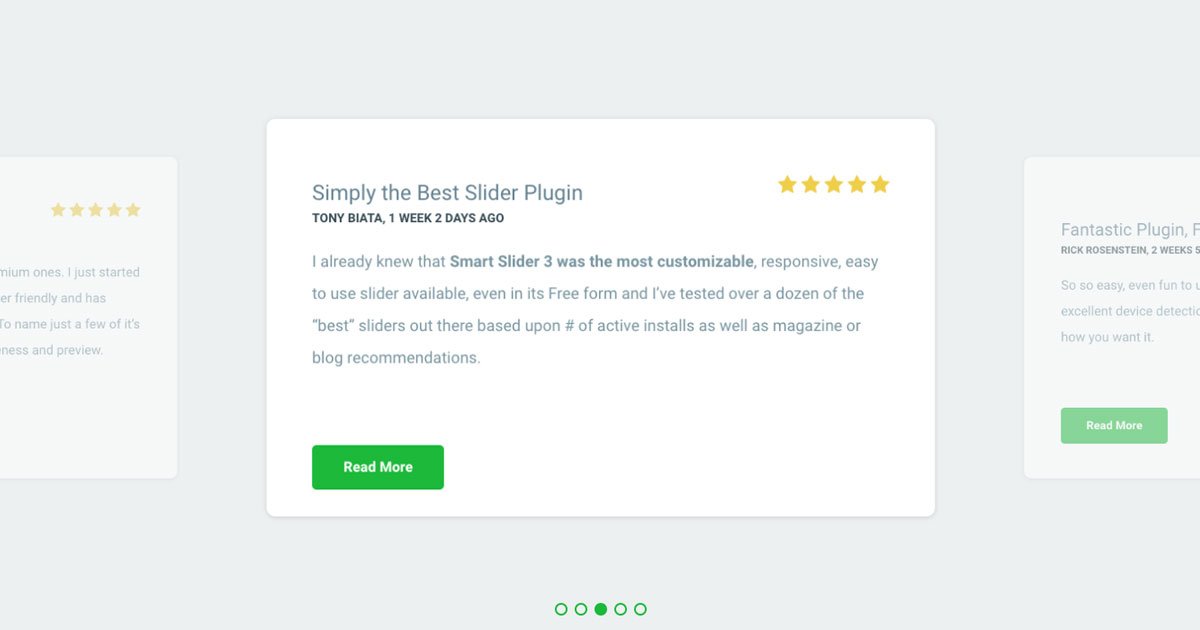
12. Vitrina de mărturii

Gri și alb sunt combinații de culori populare pentru a crea un șablon ușor. În acest exemplu, culoarea gri este fundalul principal. Cu toate acestea, conținutul textual este pe un fundal alb, ceea ce ajută la creșterea lizibilității. Apoi există o culoare verde pentru a evidenția butonul CTA și navigarea. Așadar, culoarea gri neutră și albul necompletat lasă verdele să fie în centrul atenției.
13. Carusel de produse cu lățime completă

Albul și negru (sau gri închis) creează un contrast excelent. Drept urmare, textele întunecate sunt ușor de citit pe un șablon ușor. Pentru ca produsele să pară mai interesante, am evidențiat fiecare imagine de produs cu o culoare pastelată. Aceste nuanțe deschise fac șablonul să pară mai interesant. În plus, păstrează aspectul minimalist.
Concluzie
Fundalul alb și textul negru fac textul ușor de citit. Este o combinație simplă și ușoară de culori care ajută la creșterea lizibilității textelor site-ului dvs. Șabloanele luminoase arată adesea minimaliste și, mai important, moderne . Vizitatorilor le place întotdeauna să vadă pagini web cu aspect modern, așa că merită să luați în considerare un șablon ușor pentru site-ul dvs.
